Как сделать фон для Ютуба: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. С большим трудом заставил себя сегодня сесть и написать эту статью. Дело не в том, что тема слишком сложная. Более того, я уже писал похожую публикацию.
Трудно придерживаться дисциплины. Вот уже более года я почти каждый день пишу в свой блог. Я учу вас как нужно зарабатывать на ютубе, делать свои сайты на вордпресс, работать с вебмани и так далее. За это время я узнал столько нового во всех этих сферах, что со спокойной душой могу браться за самые невероятные заказы.
Именно эти мысли создали во мне желание начать наш диалог именно с того, чтобы посоветовать вам подписаться на рассылку моего блога. Вы, также как и я, сможете каждый день на шаг приближаться к популярности и стабильному заработку в интернете.

Сегодня же, мы с вами будем говорить про то, как сделать фон для ютуба. Я покажу 5 вариантов, дам множество полезных советов и приведу несколько полезных видео инструкций.
Сразу хотелось бы предупредить, что речь пойдет не о заднем фоне. В недавних пор, менять его стало запрещено. Таких каналов вы больше не увидите нигде.

Мы будем учиться вставлять красивую картинку в шапку канала. Я об этом уже писал и некоторые части этой статьи будут немного совпадать с тем, что я писал ранее. Однако, в обеих публикациях вы найдете и дополнительную информацию.
Например, в статье «Как быстро сделать классную шапку для YouTube канала» есть список онлайн сервисов, помогающих справиться с задачей без программ и приведен обучающий ролик по созданию анимированной шапки.
В этой публикации вы найдете 5 роликов, несколько новых полезных советов и мое авторское видео. Но для начала я вкратце опишу вам сам процесс.
Как создавать свой оформление
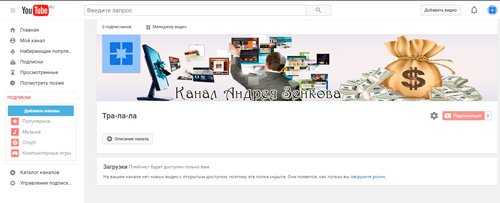
В конце этой статьи вам станет понятно при помощи каких инструментов и как сделать свой канал краше. Мы будем работать над шапкой. Как это выглядит, например, вот здесь.

О размерах
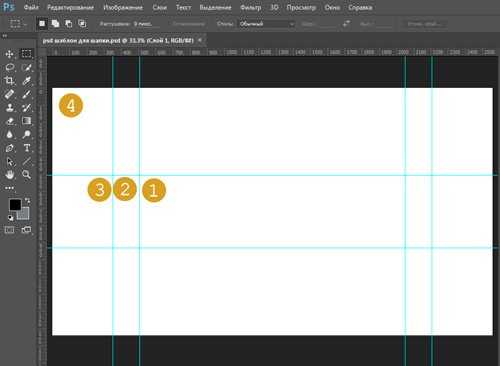
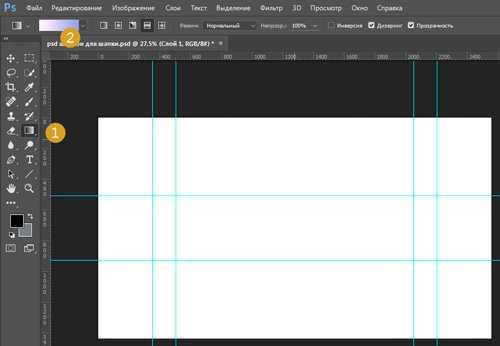
Я советую вам не заморачиваться и скачать с моего сайта шаблон с направляющими, который вы можете открыть через фотошоп, чтобы точно и детально работать над шапкой. Дело в том, что официальный сайт ютуба адаптирован для мобильных устройств. Он будет меняться.
СКАЧАТЬ ШАБЛОН .PSD
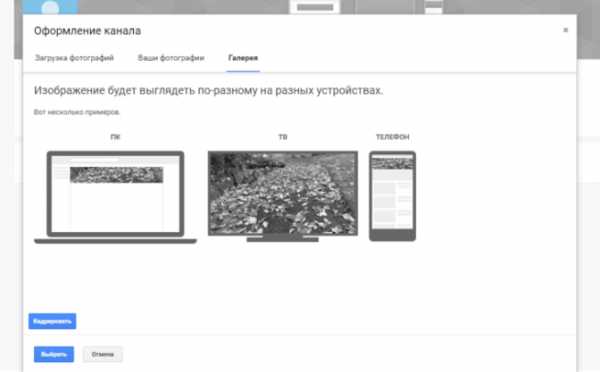
В случае, если вы просматриваете его с экрана телефона, то увидите только ту часть, которая на моем скриншоте показана цифрой 1. 2 – отображение для планшетов, 3 – экран ноутбука, и 4 – это телевизор. Кстати, не пренебрегайте этим разрешением.

Все чаще у россиян появляются телевизоры с выходом в интернет. Недавно гостили у одной знакомой, которая купила своему ребенку собственный [urlspan]телевизор Samsung с выходом в интернет через wi-fi[/urlspan]. Малышке всего года 4, но она плотно подсела на свинку Пеппу и просматривает ее исключительно с ютуба.
Как создать картинку
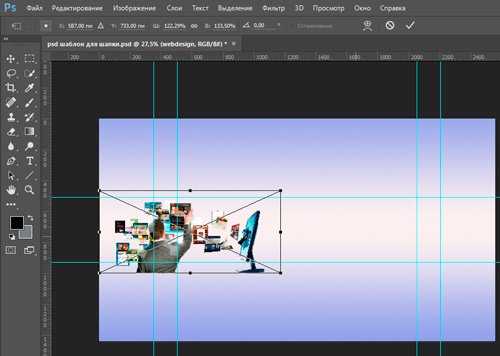
Итак, вы открываете этот файл. Начнем с заливки фона (рекомендую интересную статью про то, как быстро сделать чёрный фон в photoshop). Можно использовать один цвет, например, черный. Но мне кажется, что намного эффектнее выглядят градиенты. О том, как работать с градиентами я тоже уже писал.
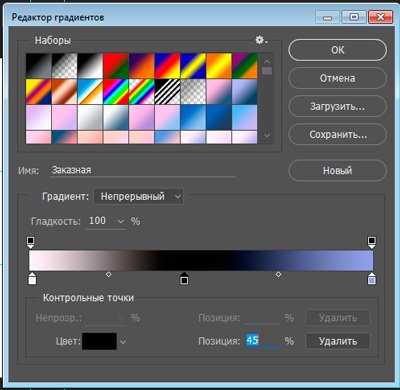
Сперва выбираете инструмент в панели слева, затем щелкаете по плашке с цветом.

Меняете оттенки. Внизу расположены контрольные точки с отображением цвета. Щелкаете по ним и меняете цвет на тот, который вам нужен. Посмотрите чуть ниже видео, если что-то не получается.

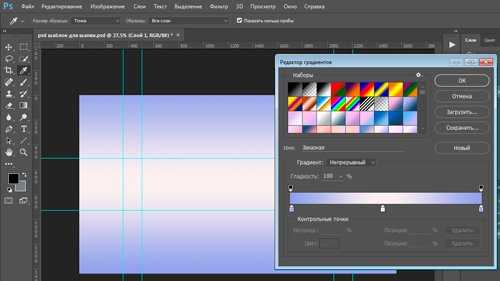
В результате у меня получилось вот так.

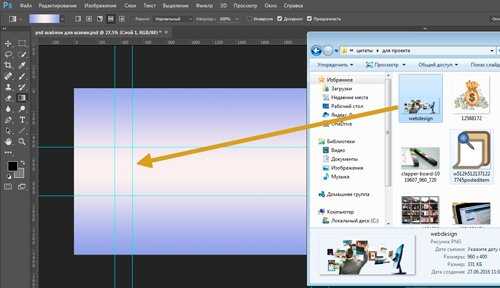
Теперь беру подготовленные заранее картинки. Из моего блога вы также можете узнать о том, где брать картинки бесплатно и без юридических последствий. Я также уже рассказывал как правильно открывать картинки в фотошопе. Можете прочитать подробное разъяснение у меня на сайте или ограничьтесь только той информацией, что их нужно перетаскивать из папки.

Если вам нужно изображение с прозрачным фоном, как у меня, то ищите расширение PNG.

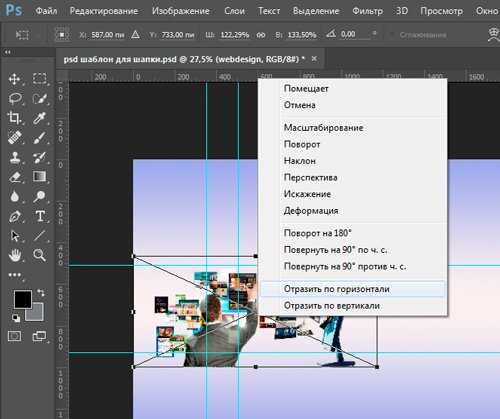
Нажимаю правую кнопку мыши, чтобы повернуть рисунок зеркально. И выбираю «Отразить по горизонтали».

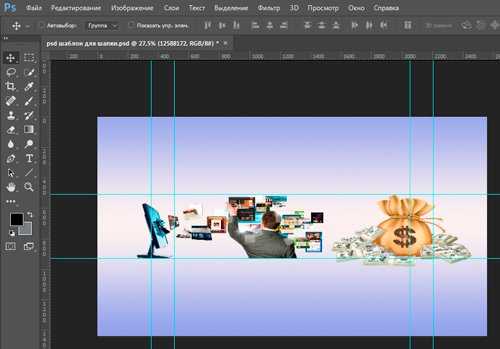
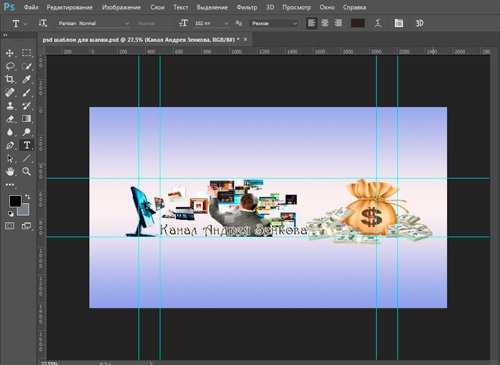
Вот такой результат у меня получился в итоге.

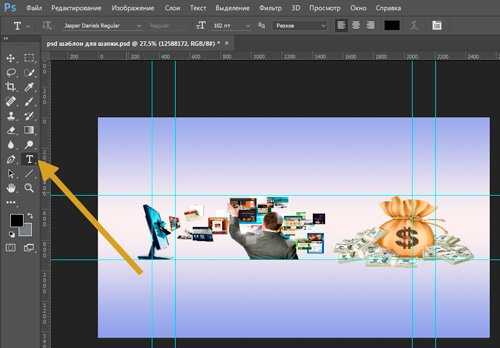
Осталось только подписать свой канал. Выбираю инструмент текст.

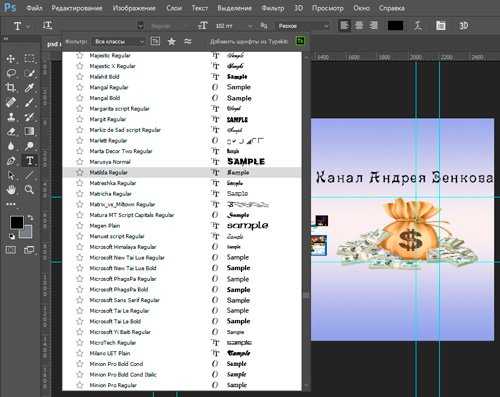
Я специально переношу заголовок в верхний левый угол, чтобы можно было легче выбрать шрифт.

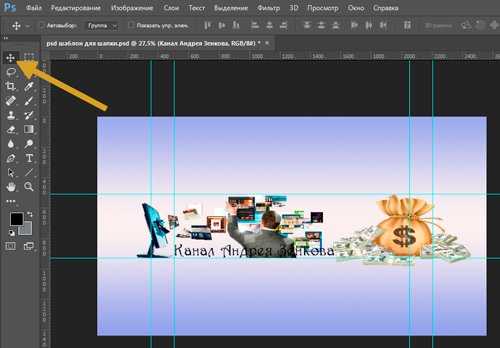
Теперь при помощи инструмента перемещение ставлю его там, где он и должен находиться.

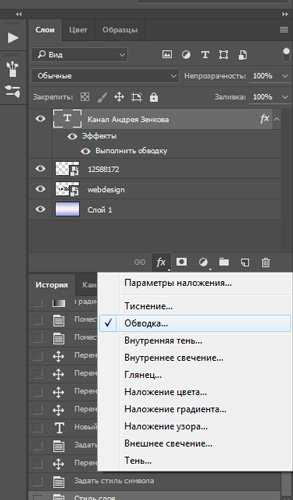
Можно добавить обводку, чтобы на черном фоне надпись хорошо читалась.

Вот так у меня получилось. Осталось только сохранить картинку и загрузить ее на ютуб.

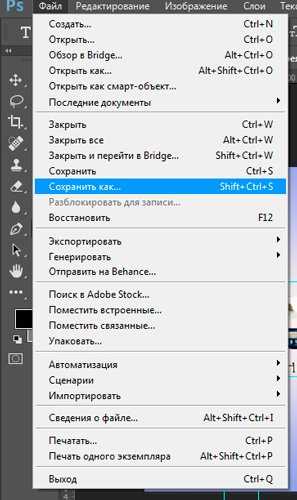
Выбираем «Файл» и «Сохранить как».

Нам нужен будет формат Jpg.
Как залить иллюстрацию
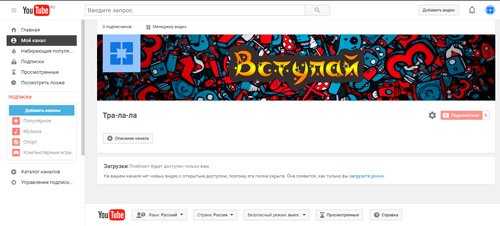
Теперь открываем канал. Эту картинку я рисовал, когда писал предыдущую публикацию.

Выбираем карандаш в правом верхнем углу и нажимаем «Изменить оформление канала».
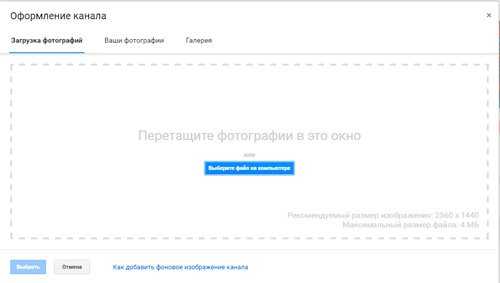
Перетаскиваем сюда новую картинку.

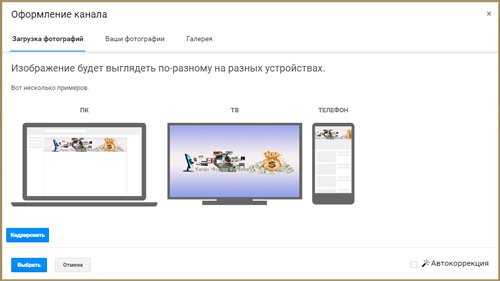
Смотрим как канал будет выглядеть на различных устройствах.

Готово.

Вы также можете посмотреть видео, в котором я делаю все то же самое, чтобы не запутаться и добиться такого же эффекта.
5 роликов о том, как добиться превосходного эффекта
Ну а теперь, как и обещал, я приведу вам 5 видео о том, как создать невероятную шапку. Итак. Здесь вам научат создавать невероятной красоты фон, в стиле одного популярного видеоблоггера EeOneGuy.
Едем дальше. Из этого обучающего видео вы узнаете много нового и интересного о том, как профессионально работать с коллажами.
В этом ролике мне очень понравился не только результат, но и лайфхак по созданию шаблона при помощи тетрадного листа. Думаю, что буду использовать его не только для того, чтобы работать над каналом.
Еще один интересный урок о том, как работать со стилями и добавлять эффекты.
Ну вот и все. Совершенствуйтесь, узнавайте больше о фотошопе, учитесь делать красивые картинки самостоятельно, придумывайте, развивайте свой талант. Совсем скоро вам не понадобятся никакие уроки. Вы сами будете способны фонтанировать творческими идеями.
Хотелось бы порекомендовать вам бесплатный курс Евгения Попова «5 секретов успешного канала на YouTube».

А если вы делаете свои скринкасты, то также советую обратить внимание на курс «Скринкаст Мастер», в котором выложены все тайны создания ваших собственных уроков.

И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях и в ютубе — SocLike.
Подписывайтесь на рассылку и заходите снова на мой блог. До новых встреч.
start-luck.ru
Фон для канала Ютуб: форматы картинки, правила создания
Точный анализ эффективности и нужный результат

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Сегодня Youtube не ограничивается функционалом видеохостинга. Это полноценная поисковая система с аудиторией более 1 000 000 000 пользователей. Плюс к этому количество зрителей, которые смотрят Ютуб вместо привычного телевидения только за последний год увеличилось в 3 раза. Из этого можно сделать вывод, что не использовать возможности данной площадки для своего бизнеса/личного бренда глупо.
Без лишних преувеличений внешний вид канала— это ваше лицо. Поэтому он должен полностью отражать преимущества, сферу деятельности и ваши индивидуальные особенности. Он должен не только рассказывать о специфике бренда/товара/услуги/контента, а также демонстрировать отличный вкус.
Если же не вставить собственную фоновую картину, видеохостинг автоматически поставить серый серый баннер, который выглядит не самым привлекательным образом.
Грамотная обложка повышает кликабельность видео, повышает узнаваемость, создает возможности для привлечения новых подписчиков. Все это в конечном итоге конвертируется в продажи, трафик, рейтинги.
Чтобы преобразить свое детище, нажмите «Добавить оформление», как это показано на картинке.
Теперь выберите фон для канала на Ютубе, это может быть изображение с компьютера, фото из галереи или стандартные варианты. После выбора, система сразу покажет, как выбранное изображение будет отображаться на различных гаджетах.

В принципе, с технической стороной все максимально просто и понятно. Но тут возникает ряд вопросов, которые мы разберем ниже.
Каким должен быть фон
- Вес файла. Это основное требование — не более 4 МВ.
- Формат. Лучше всего использовать jpg, так как он позволяет уместить вполне качественное изображение в ограниченные четыре мегабайта.
- Размер. На сегодняшний день идеальным вариантом является фон для канала Ютуб 2560 х 1440 пикселей. Именно такие картинки хорошо отображаются на всех гаджетах, как с большими, так и с маленькими мониторами.
- Зоны. Как мы уже говорили раньше, на разных устройствах отображаются различные участки обложки.
Чтобы пользователи, которые просматривают профиль с компьютера, телефона, телевизора увидели основную информацию, ее необходимо размещать в «безопасной» зоне, подробнее об этом ниже.
Как максимально эффективно использовать пространство
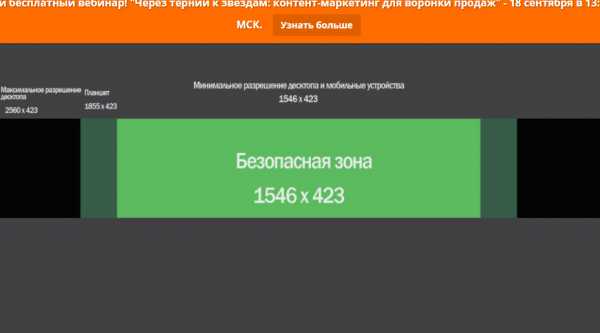
Чтобы извлечь из фона для канала на Ютубе максимум пользы и результата, на него нужно нанести информацию о вашей компании/вас. Но имеет значение не только содержание, но и место размещения этих сведений. Ниже представлена схема, на который можно увидеть, как баннер отображается на различных экранах.

В «безопасной» зоне нужно размещать наиболее важные данные, их увидят абсолютно все пользователи. Если прибавить бока получится отображение на планшетах (1855 х 423 пикселей). Центральная часть полностью (2560 х 423) отображается для Ютуб зрителей, заходящих с компьютера. Полноразмерная картинка (2560*1440 пикселей) доступна для просмотра с телевизоров.
Предоставленная разметка позволит правильно расположить важные и актуальные сведения .
Особенности оформления
При выборе материала для фон для канала Youtube необходимо брать во внимание несколько параметров. Не стоит использовать многочисленные мелкие детали, не сочетаемые цветовые комбинации, а также изображения, которые не соответствуют требованиям цензуры.
- Качество. Сразу отметайте варианты, которые смазаны, неправильно кадрированы, нечеткие и так далее. Выбирайте те рисунки, которые не нужно растягивать до нужного размера, сжимать или обрезать.
- Полезная информация. В «безопасной» зоне предоставьте краткую, максимально сжатую рекламную информацию: профиль деятельности, контакты, логотип и так далее. Также в шапке можно размещать анонсы мероприятий, проводимые акции и скидки, выгодные предложения. Картинку изменять и редактировать при необходимости. Это очень удобно для продвижения сезонных товаров: пусть летом стоит картинка с футболками и купальниками из ассортимента вашего магазина, а зимой — со свитерами и куртками.
- Умеренность. Не стоит перебарщивать с яркими деталями и вообще с элементами. Это как раз тот случай, когда «чем проще — тем лучше». Ниже представлен не самый удачный пример.Однако в ряде случаев яркость может быть на руку — она позволяет выделиться из массы. Но опять же все должно быть в меру, как здесь:
- Соответствие тематике. Фон должен стопроцентно соответствовать направленности канала. Можно разместить продукты, результаты работы, логотип и так далее. Если вы тревел-блогер уместен будет океан и пляж, если продаете косметику — косметические новинки, рассказываете об автомобилях — разместите красивый авто.
- Логотип. Хороший вариант, чтобы запомниться зрителю и выработать устойчивую ассоциацию с компанией.
- Слоган. Еще хороший вариант — призыв к действию. С их помощью канал из безликого превратится в стильный ресурс.
- Оборудование или команда. У вас современные цеха лучшие в городе? Профессионализму сотрудников завидуют конкуренты? Тогда отличным решением будет разместить работников и используемую технику.
- Выполненные заказы. Отберите самую лучшую свою работу и поместите ее на баннер. Тогда фоновая картинка будет инструментом по привлечению новых потребителей.
Ресурсы для создания качественного изображения
Создать собственную уникальную картинку высокого качества можно с помощью специальных онлайн фоторедакторов. Лучшие из них — Canva и Crello. Открыв их, выберите нужный размер, например здесь можно найти фон для канала Ютуб 2048 на 1152 пикселей и другие размеры.
На данных сервисах представлен широкий ассортимент готовых макетов, разработанные профессиональными дизайнерами. Выберите подходящий вариант и добавьте в него свои изображения, цвета и шрифты.
Подытожим
Создание и ведение Ютуб канала способствует продвижению товаров и услуг, это отличный канал для привлечения новых потребителей. Если следовать предложенным выше рекомендациям можно качественно оформить его, что повысит его привлекательность для пользователей, увеличит аудиторию. Однако не стоит все ставки делать на данный ресурс, необходимо продвигать товары и услуги в различных направлениях, через различные инструменты, это позволит увеличить продажи гораздо быстрее.
Многие ошибочно считают, что внешнее оформление канала, в частности его обложка, не достойны особого внимания. Часто владельцы думают: «всем не угодишь», «на вкус и цвет товарища нет», «кто будет смотреть на картинки, если человек пришел за полезным видео» и решают использовать стандартную серую тему. Однако на деле ситуация обстоит иначе: внешняя составляющая играет большую роль для любого пользователя, именно по ней в первую очередь оценивают ваше детище. Поэтому не игнорируйте разобранные пункты и параметры. Выделите время и подберите хорошую обложку.
semantica.in
Как сделать youtube видео фоном для сайта
От автора: моя статья о том, как с помощью CSS поставить в качестве фона на страницу полноэкранное HTML5 видео оказалась одной из самых популярных на сайте The New Code. Однако в этом методе есть значительный недостаток – пользователям приходится размещать ролики на своих ресурсах или искать сервисы для этого.
В качестве альтернативы можно использовать YouTube видео как фон для сайта, но на протяжении долгого времени я думал, что ролики данного сервиса нельзя толком контролировать: дело не только в том, что iframe плохо контролируется и стилизуется, но и другие решения типа tubular работают на JavaScript. Очень часто подключен какой-либо фреймворк типа JQuery, помогающий браузеру правильно позиционировать и проигрывать видео, повторно вычислять размер видео после изменения размера окна браузера. Я не считал и не считаю такие подходы элегантными и эффективными.
Совсем недавно после исследований и пары экспериментов было выяснено, что с помощью обычных HTML5 и CSS можно установить видео с YouTube в качестве фонового рисунка страницы без использования JS или специальной разметки. Для демонстрации я создал два демо.
Разметка
Наш способ является производным от метода Florent Verschelde для полноэкранного видео на странице в качестве фона:
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться<div> <div> <iframe src=»https://www.youtube.com/embed/W0LHTWG-UmQ? controls=0&showinfo=0&rel=0&autoplay=1&loop=1 &playlist=W0LHTWG-UmQ» allowfullscreen></iframe> </div> </div>
<div> <div> <iframe src=»https://www.youtube.com/embed/W0LHTWG-UmQ? controls=0&showinfo=0&rel=0&autoplay=1&loop=1 &playlist=W0LHTWG-UmQ» allowfullscreen></iframe> </div> </div> |
В разметке для видео есть два div, внутри которых iframe. Этот код идет первым на странице. Если вы хотите пройти валидацию HTML страницы, замените знаки & в адресе на &. Далее идет еще один DIV со всем контентом страницы:
<div> … </div>
<div> … </div> |
Необходимо слегка объяснить URL в iframe. Начинается он так же, как и стандартный код для вставки, но имеет ряд дополнений: https://www.youtube.com/embed/W0LHTWG-UmQ?controls=0&showinfo=0&rel=0&autoplay=1&loop=1&playlist=W0LHTWG-UmQ&start=0
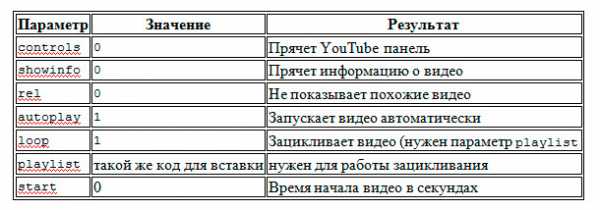
В порядке использования идут параметры:

Стили для разметки:
.video-background { background: #000; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: -99; } .video-foreground, .video-background iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; } #vidtop-content { top: 0; }
.video-background { background: #000; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: -99; } .video-foreground, .video-background iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; } #vidtop-content { top: 0; } |
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяДанный код растягивает видео на всю страницу, эквивалент background-size: cover для iframe. А pointer-events: none делает так, чтобы при правом клике мыши не показывалось контекстное меню YouTube. Осталось немного дополнить CSS медиа запросами для соотношения сторон:
@media (min-aspect-ratio: 16/9) { .video-foreground { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video-foreground { width: 300%; left: -100%; } }
@media (min-aspect-ratio: 16/9) { .video-foreground { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { .video-foreground { width: 300%; left: -100%; } } |
Запросы растягивают видео на всю область просмотра, когда сужается окно браузера (соотношение стандартное 16/9). В следующей статье я отдельно расскажу про соотношение сторон.
Условия YouTube
В дополнении к общим условиям, о которых я говорил выше, когда видео для фона размещается на сайте, стоит учесть дополнительные условия при использовании YouTube видео:
Нельзя поставить видео на паузу, по крайней мере с помощью этого метода. В YouTube API есть способ поставить видео на паузу, но о нем я расскажу в следующей статье.
В начале видео будет появляться логотип YouTube; также можно подключить рекламу.
Большинство видео YouTube со звуком, что будет отвлекать пользователей. И опять в нашем методе отключения звука не предусмотрено, но он есть в API.
Необходимо проверить, чтобы используемое вами видео было доступно во всех странах: некоторые YouTube видео запрещены к показу в отдельных странах. Т.е. вы можете его видеть, а ваши географические соседи нет. (Проще всего это проверить через VPN сервис, открыв страницу через сервер другой страны)
Данный метод может нарушать правила Google: «Если вы используете встраиваемый проигрыватель на своем сайте, его нельзя изменять, доделывать или блокировать часть функционала. Ссылку на YouTube можно не указывать.»
Но мы не нарушаем права и можем противопоставить этому несколько аргументов:
YouTube самолично предоставляет возможность прятать часть функционала; мы ничего не взламываем.
Если понимать ограничения буквально – то, что мы просто сделали видео адаптивным будет рассматриваться как нарушение.
Но как всегда решение использовать данный код и ответственность зависит от вас.
Источник: http://thenewcode.com/
Редакция: Команда webformyself.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com