Добавление гиперссылок (URL-адресов) в таблицу или матрицу — Power BI
- Чтение занимает 3 мин
В этой статье
Из этого раздела вы узнаете, как добавлять гиперссылки (URL-адреса) в таблицу.This topic teaches how to add hyperlinks (URLs) to a table. Power BI Desktop можно использовать для добавления гиперссылок (URL-адресов) в набор данных.You use Power BI Desktop to add hyperlinks (URLs) to a dataset. Созданные гиперссылки можно добавить в таблицы и матрицы отчета для Power BI Desktop или службы Power BI.You can add those hyperlinks to your report tables and matrixes in either Power BI Desktop or the Power BI service. Затем URL-адрес или значок ссылки можно отобразить или отформатировать другой столбец как текст ссылки.
Вы можете также создать гиперссылки в текстовых полях в отчетах в службе Power BI и Power BI Desktop.You can also create hyperlinks in text boxes in reports in the Power BI service and Power BI Desktop. В службе Power BI гиперссылки можно добавлять к элементам на панели мониторинга и текстовым полям панелей мониторинга.And in the Power BI service, you can add hyperlinks to tiles on dashboards and to text boxes on dashboards.
Форматирование URL-адреса в виде гиперссылки в Power BI DesktopFormat a URL as a hyperlink in Power BI Desktop
Вы можете отформатировать URL-адреса в виде гиперссылок, используя Power BI Desktop, но не службу Power BI.You can format a field with URLs as hyperlinks in Power BI Desktop, but not in the Power BI service. Кроме того, вы можете форматировать гиперссылки в Excel Power Pivot перед импортом книги в Power BI.You can also format hyperlinks in Excel Power Pivot before you import the workbook into Power BI.
Если гиперссылка еще не существует как поле в наборе данных, добавьте ее как пользовательский столбец с помощью приложения Power BI Desktop.In Power BI Desktop, if a field with a hyperlink doesn’t already exist in your dataset, add it as a custom column.
Примечание
В режиме DirectQuery нельзя создать столбец.You can’t create a column in DirectQuery mode. Но если данные уже содержат URL-адреса, то их можно превратить в гиперссылки.But if your data already contains URLs, you can turn them into hyperlinks.
Выберите столбец в представлении данных или отчета.In Data view or Report view, select the column.
На вкладке Моделирование выберите Категория данных > URL веб-узла.On the Modeling tab, select Data Category > Web URL.
Создание таблицы или матрицы с гиперссылкойCreate a table or matrix with a hyperlink
После форматирования гиперссылки в виде URL-адреса перейдите в представление отчетов.

Создайте таблицу или матрицу с полем, классифицированным как URL веб-узла.Create a table or matrix with the field that you categorized as a Web URL. Гиперссылки отображаются синим цветом и подчеркиванием.The hyperlinks are blue and underlined.
Отображение значка гиперссылки вместо URL-адресаDisplay a hyperlink icon instead of a URL
Вместо длинного URL-адреса в таблице можно отобразить значок гиперссылкиIf you don’t want to display a long URL in a table, you can display a hyperlink icon .instead.
Примечание
Значки в матрице невозможно отобразить.You can’t display icons in a matrix.
Для начала создайте таблицу с гиперссылкой.First, create a table with a hyperlink.
Выберите таблицу, чтобы сделать ее активной.Select the table to make it active.
Щелкните значок Форматирование, , чтобы открыть вкладку «Форматирование».
 Select the Format icon to open the Formatting tab.
Select the Format icon to open the Formatting tab.Разверните узел Значения, найдите значок URL-адреса и установите для него значение Вкл.
(Необязательно) Опубликуйте отчет из Power BI Desktop в службу Power BI.(Optional) Publish the report from Power BI Desktop to the Power BI service. Гиперссылки также работают при открытии отчета в службе Power BI.When you open the report in the Power BI service, the hyperlinks work there, too.
Форматирование текста ссылки в виде гиперссылкиFormat link text as a hyperlink
Можно также отформатировать другое поле в таблице как гиперссылку, не имея столбец для URL-адреса.You can also format another field in a table as the hyperlink, and not have a column for the URL at all. В этом случае столбец не форматируется как URL веб-узла.
Примечание
В матрице другое поле нельзя форматировать как гиперссылку.You can’t format another field as the hyperlink in a matrix.
Если поле с гиперссылкой еще не существует в наборе данных, добавьте ее как пользовательский столбец с помощью приложения Power BI Desktop.If a field with a hyperlink doesn’t already exist in your dataset, use Power BI Desktop to add it as a custom column. Опять же, в режиме DirectQuery нельзя создать столбец.Again, you can’t create a column in DirectQuery mode. Но если данные уже содержат URL-адреса, то их можно превратить в гиперссылки.But if your data already contains URLs, you can turn them into hyperlinks.
В представлении данных или отчета выберите столбец, содержащий URL-адрес.In Data view or Report view, select the column that contains the URL.
На вкладке Моделирование выберите пункт Категория данных.
 On the Modeling tab, select Data Category. Убедитесь, что столбец отформатирован как Без категории.Make sure the column is formatted as Uncategorized.
On the Modeling tab, select Data Category. Убедитесь, что столбец отформатирован как Без категории.Make sure the column is formatted as Uncategorized.В представлении отчетов создайте таблицу или матрицу со столбцом URL-адреса и столбцом, который будет отформатирован как текст ссылки.In Report view, create a table or matrix with the URL column and the column you’re going to format as link text.
Щелкните значок Форматирование, , чтобы открыть вкладку «Форматирование».With the table selected, select the Format icon to open the Formatting tab.
Разверните Условное форматирование, убедившись в том, что имя в поле является столбцом, который нужно использовать в качестве текста ссылки.Expand Conditional formatting, making sure the name in the box is the column you want as link text. Найдите
 Locate Web URL, and turn it to On.
Locate Web URL, and turn it to On.Примечание
Если URL-адрес в Интернете не отображается, убедитесь, что столбец, содержащий гиперссылки, не отформатирован как URL-адрес в Интернете в раскрывающемся списке Категория данных.If you don’t see a Web URL option, make sure the column that contains the hyperlinks is not formatted as Web URL in the
В диалоговом окне URL веб-узла выберите поле, содержащее URL-адрес в окне На основе поля > ОК.In the Web URL dialog box, select the field that contains the URL in the Based on field box > OK.
Теперь текст в этом столбце форматируется как ссылка.Now the text in that column is formatted as the link.
(Необязательно) Опубликуйте отчет из Power BI Desktop в службу Power BI.
 (Optional) Publish the report from Power BI Desktop to the Power BI service. Гиперссылки также работают при открытии отчета в службе Power BI.When you open the report in the Power BI service, the hyperlinks work there, too.
(Optional) Publish the report from Power BI Desktop to the Power BI service. Гиперссылки также работают при открытии отчета в службе Power BI.When you open the report in the Power BI service, the hyperlinks work there, too.
Создание гиперссылки в таблице или матрице в Excel Power PivotCreate a table or matrix hyperlink in Excel Power Pivot
Другим способом добавления гиперссылок в таблицы и матрицы Power BI является создание гиперссылок в наборе данных перед подключением к набору данных и его импортом из Power BI.Another way to add hyperlinks to your Power BI tables and matrixes is to create the hyperlinks in the dataset before you import/connect to that dataset from Power BI. В этом примере используется книга Excel.This example uses an Excel workbook.
Откройте книгу в Excel.Open the workbook in Excel.
Перейдите на вкладку

В открывшемся окне Power Pivot выберите вкладку Дополнительно.When PowerPivot opens, select the Advanced tab.
Поместите курсор в столбец, содержащий URL-адреса, которые вы хотите преобразовать в гиперссылки в таблицах Power BI.Place your cursor in the column that contains the URLs that you’d like to turn into hyperlinks in Power BI tables.
В группе Свойства отчетов щелкните раскрывающийся список Категория данных и выберите URL-адрес веб-сайта.In the Reporting Properties group, select the Data Category dropdown and choose Web URL.
В службе Power BI или Power BI Desktop подключитесь к этой книге или импортируйте ее.From the Power BI service or Power BI Desktop, connect to or import this workbook.
Создайте визуализацию таблицы, содержащую поле URL-адреса.
 Create a table visualization that includes the URL field.
Create a table visualization that includes the URL field.
Рекомендации и устранение неполадокConsiderations and troubleshooting
Значение URL-адреса может начинаться со следующих последовательностей:URLS must start with one of the following:
- httphttp
- HTTPhttps
- mailtomailto
- ftpftp
- newsnews
- telnettelnet
Вопрос. Можно ли использовать настраиваемый URL-адрес в качестве гиперссылки в таблице или матрице?Q: Can I use a custom URL as a hyperlink in a table or matrix?
Ответ. Нет.A: No. Можно использовать значок ссылки.You can use a link icon. Если вам нужен настраиваемый текст для гиперссылок и ваш список URL-адресов короткий, попробуйте использовать текстовое поле.If you need custom text for your hyperlinks and your list of URLs is short, consider using a text box instead.
Дальнейшие действияNext steps
Визуализации в отчетах Power BIVisualizations in Power BI reports
Основные понятия для разработчиков в службе Power BIBasic concepts for designers in the Power BI service
Остались вопросы?More questions? Ответы на них см. в сообществе Power BI.Try the Power BI Community
в сообществе Power BI.Try the Power BI Community
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса. Поэтому создание понятных URL приобретает стратегически важное значение.
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.

Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
youtube.com/embed/UVPnh5KFxX4″/>
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям.
 К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте. - Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс . html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
- Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»).
 Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example.com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.

Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).

- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.
 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
Настройка действий параметров URL-адресов—Portal for ArcGIS
В этом разделе
Действия параметров URL-адресов настраиваются с помощью окна Настройки операционной панели . Чтобы открыть настройки операционной панели, щелкните кнопку Настройки .
Чтобы открыть настройки операционной панели, щелкните кнопку Настройки .
Параметры конфигурации, которые вы выбираете для параметра URL, а также параметры конфигурации, заданные для целевых элементов операционной панели, определяют типы действий, которые вы можете настраивать. В следующих разделах представлен обзор того, что возможно сделать, но есть нюансы. Если в списке не указана пара параметр-цель, то такой тип взаимодействия невозможен. Если вы обнаружите, что пара параметр-цель недоступна во время настройки операционной панели, это означает, что, хотя в целом это возможно, в конфигурации целевого элемента есть некоторый нюанс, который предотвращает действие.
Рекомендуется добавлять параметры URL-адреса после добавления и настройки всех элементов панели мониторинга.
Параметр категории
Чтобы настроить действие для параметра категории, выполните следующие шаги:
- На вкладке Параметры URL в диалоговом окне Настройки щёлкните Добавить параметр URL и затем Параметр категории.

- Заполните текстовое поле Подпись и выберите значения Тип данных и Оператор.
- Щёлкните Добавить цель и выберите целевой элемент
- Выберите Целевое поле для целевого элемента.
- Повторите шаги 3 и 4 для каждой цели.
Вы можете настроить следующие действия для параметра категории:
Тип параметра Возможное действие Целевой элемент Целевой подэлемент Категория
Фильтр (по атрибуту)
Рабочий слой карты
Список
Подробная информация
Серийная диаграмма
Круговая диаграмма
Индикатор
Значение
Справка
Датчик
Значение
Минимум
Максимум
Встроенные ресурсы
Селектор категорий
Селектор чисел
Минимум
Максимум
Числовой параметр
Чтобы настроить действие для числового параметр, выполните следующие шаги:
- На вкладке Параметры URL в диалоговом окне Настройки щёлкните Добавить параметр URL и затем Числовой параметр.

- Заполните текстовое поле Имя и выберите значения Тип значения и Оператор.
- Щёлкните Добавить цель и выберите целевой элемент.
- Выберите Целевое поле для целевого элемента.
- Повторите шаги 3 и 4 для каждой цели.
Вы можете настроить следующие действия для числового параметра:
Тип параметра Возможное действие Целевой элемент Целевой подэлемент Числовой
Фильтр (по атрибуту)
Рабочий слой карты
Список
Подробная информация
Серийная диаграмма
Круговая диаграмма
Индикатор
Значение
Справка
Датчик
Значение
Минимум
Максимум
Встроенные ресурсы
Селектор категорий
Селектор чисел
Минимум
Максимум
Параметр дат
Чтобы настроить действие для параметра дат, выполните следующие шаги:
- На вкладке Параметры URL в диалоговом окне Настройки щёлкните Добавить параметр URL и затем Параметр дат.

- Заполните текстовое поле Имя и выберите значения тип данных, Тип значения и Оператор.
- Щёлкните Добавить цель и выберите целевой элемент.
- Выберите Целевое поле для целевого элемента.
- Повторите шаги 3 и 4 для каждой цели.
Вы можете настроить следующие действия для параметра дат:
Тип параметра Возможное действие Целевой элемент Целевой подэлемент Дата
Фильтр (по атрибуту)
Рабочий слой карты
Список
Подробная информация
Серийная диаграмма
Круговая диаграмма
Индикатор
Значение
Справка
Датчик
Значение
Минимум
Максимум
Встроенные ресурсы
Селектор категорий
Селектор чисел
Минимум
Максимум
Параметр объекта
Чтобы настроить действие для параметра объекта, выполните следующие шаги:
- На вкладке Параметры URL в диалоговом окне Настройки щёлкните Добавить параметр URL и затем Параметр объекта.

- Щёлкните кнопку Изменить, чтобы выбрать или изменить источник данных параметра.
- Заполните текстовое окно Имя и выберите Поле уникального ID.
- Щёлкните Добавить действие и щёлкните тип нужного действия.
- Для выбранного типа действия щёлкните Добавить цель. В зависимости от выбранного типа цели, заполните оставшуюся запрашиваемую информацию.
- Повторите шаг 5 для каждой цели.
- Повторите шаги 4 — 6 для каждого действия.
Вы можете настроить следующие действия для параметра объектов:
Тип параметра Возможное действие Целевой элемент Целевой подэлемент Пространственный объект
Масштабирование
Карта
Перемещение
Подсветить
Показать всплывающее окно
Следовать вдоль объекта
Фильтр (по атрибуту или пространственному положению)
Рабочий слой карты
Список
Подробная информация
Серийная диаграмма
Круговая диаграмма
Индикатор
Значение
Справка
Датчик
Значение
Минимум
Максимум
Встроенные ресурсы
Селектор категорий
Селектор чисел
Минимум
Максимум
Параметр геометрии
Чтобы настроить действие для параметра геометрии, выполните следующие шаги:
- На вкладке Параметры URL в диалоговом окне Настройки щёлкните Добавить параметр URL и затем Параметр дат.

- Заполните текстовое окно Имя и выберите Тип значений.
- Щёлкните Добавить действие и щёлкните тип нужного действия.
- Для выбранного типа действия щёлкните Добавить цель. В зависимости от выбранного типа цели, заполните оставшуюся запрашиваемую информацию.
- Повторите шаг 4 для каждой цели.
- Повторите шаги 3 — 5 для каждого действия.
Вы можете настроить следующие действия для параметра геометрии. Доступные опции зависят от выбранного Типа значений (Точка или Экстент).
Тип параметра Возможное действие Целевой элемент Целевой подэлемент Геометрия (точка)
Масштабирование
Карта
Перемещение
Подсветить
Геометрия (экстент)
Задать экстент
Карта
Фильтр (по пространственному положению)
Рабочий слой карты
Список
Подробная информация
Серийная диаграмма
Круговая диаграмма
Индикатор
Значение
Справка
Датчик
Значение
Минимум
Максимум
Встроенные ресурсы
Категории из групповых значений
Селектор чисел
Минимум
Максимум
Отзыв по этому разделу?
Использование параметров URL—ArcGIS Web AppBuilder
Приложения, созданные с помощью Web AppBuilder, можно изменять, используя параметры URL. URL-адрес всегда начинается с <your portal url>/apps/webappviewer/index.html? и включает один или несколько перечисленных ниже параметров. Чтобы включить более одного параметра, используйте знак амперсанта (&) для разделения параметров. Ниже приведен пример:
URL-адрес всегда начинается с <your portal url>/apps/webappviewer/index.html? и включает один или несколько перечисленных ниже параметров. Чтобы включить более одного параметра, используйте знак амперсанта (&) для разделения параметров. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4d&webmap=9cf053ea602345ddae060010c470e615Подсказка:
Теперь есть более простой способ конструировать параметры URL. Добавьте в приложение виджет Опубликовать и щелкните Опции ссылки. Предварительный просмотр ссылки отображает выбранные вами параметры, короткая ссылка с параметрами URL генерируется для вас автоматически. Имейте в виду, чтобы использовать параметр find, виджет Поиск должен быть включен в приложении.
В настоящее время 3D-приложения не поддерживают параметры URL.
Кодирование параметров запроса
Все параметры запроса должны быть закодированы. Кодировка заменяет некорректные символы знаком %, за которым следует их шестнадцатеричный эквивалент.
Например, так выглядит незакодированный параметр URL:
http://<your portal url>/apps/webappviewer/index.html?find=380 new york street, redlands, caА так выглядит тот же параметр после кодирования:
http://<your portal url>/apps/webappviewer/index.html?find=380%20new%20york%20street,%20redlands,%20caВ Интернете вы можете найти множество бесплатных сайтов и инструментов для создания закодированных адресов URL. Например, на сайте Albion Research Ltd. имеются страницы URLEncode и URLDecode. Для удобства чтения остальные примеры в данном разделе не закодированы.
Открытие сохраненного приложения
Чтобы открыть сохраненное приложение, которое было создано с помощью Web AppBuilder, необходимо использовать id= и уникальный ID этого приложения, как показано в следующем примере:
http://<your portal url>/apps/webappviewer/index.html?id=6815e148ff1c4aee8dc7159816380a4dОпределение веб-карты
Чтобы задать веб-карту, используйте webmap= и уникальный ID этой веб-карты, как показано в следующем примере:
http://<your portal url>/apps/webappviewer/index. html?webmap=9cf053ea602345ddae060010c470e615
html?webmap=9cf053ea602345ddae060010c470e615Центрирование карты
Чтобы центрировать карту в определенном местоположении, установите center=, используя географические координаты (x,y) или координаты проекции (x,y,WKID).
Внимание:
В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Ниже приведен пример географических координат:
http://<your portal url>/apps/webappviewer/index.html?center=34,-50Ниже приведен пример координат проекции:
http://<your portal url>/apps/webappviewer/index.html?center=500000,5500000,102100Задание уровня масштабирования
Чтобы задать уровень масштаба карты, используйте параметры center= и level=. Параметр level принимает ID уровня масштаба кэширования, который указывается в конечной точке REST картографического сервиса. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index. html?center=20,45&level=4
html?center=20,45&level=4Указание масштаба
Чтобы задать масштаб карты, используйте параметры center= и scale=. Параметр scale принимает масштаб кэша, который указывается в конечной точке REST картографического сервиса. Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?center=20,45&scale=4622324Определение экстента
Для задания экстента карты используйте extent=. Параметр extent принимает географические координаты (GCS) как MinX,MinY,MaxX,MaxY, координаты проекции (PCS) как MinX,MinY,MaxX,MaxY,WKID или координаты в текстовом формате Well-Known Text String (WKT) как MinX,MinY,MaxX,MaxY,WKT. В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
Ниже приведен пример географических координат:
http://<your portal url>/apps/webappviewer/index.html?extent=-117. 20,34.055,-117.19,34.06
20,34.055,-117.19,34.06Ниже приведен пример координат проекции:
http://<your portal url>/apps/webappviewer/index.html?extent=-13079253.954115,3959110.38566837,-12918205.318785,4086639.70193162,102113Ниже приводится пример формата Well-Known Text String (WKT):
http://<your portal url>/apps/webappviewer/index.html?extent=1008562.1255,1847133.031,1060087.7901,1877230.7859,wkt=PROJCS["NAD_1983_HARN_StatePlane_Illinois_East_FIPS_1201",GEOGCS["GCS_North_American_1983_HARN",DATUM["D_North_American_1983_HARN",SPHEROID["GRS_1980",6378137.0,298.257222101]]Задание видимости слоев
Чтобы настроить видимость слоев карты, вы можете использовать showLayers= для указания видимых слоев, либо использовать hideLayers= для отключения отображения слоев. Параметры showLayers= и hideLayers= могут принимать один или несколько ID слоев. Для нескольких слоев используйте точку с запятой для разделения списка идентификаторов (&showLayers=<layerID>;<layerID>;<layerID>).
Ниже приведен пример: http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&showLayers=Census_8491;Census_8492;Census_8493.
Также принимаются имена слоев. Однако использование идентификатора слоя более надежно, поскольку имя слоя может быть изменено. Можно получить ID слоя из содержания элемента веб-карты: http://<your portal url>/sharing/rest/content/items/<webmapItemID>/data/?f=pjson.
Когда вы используете параметры showLayers= или hideLayers= для установки видимости подслоя, это влияет только на видимость слоев на том же уровне. Например, если ваша карта содержит два составных слоя (A и B) с тремя подслоями в каждом (A1, A2, A3 и B1, B2, B3), и вы используете параметр showLayers= для отображения подслоя B2, оба групповых слоя A и B все равно будут включены на карте, но подслои B1 и B3 будут выключены.
Подсказка:
Если значение параметра showLayers= или hideLayers= пусто, будут отображаться, соответственно, ни один слой или все слои.
Внимание:
Если при установке параметра showLayers= или hideLayers= вы перечисляете много слоев или у них длинные имена, URL-адрес может быть слишком длинным для интерпретации сервером. (Различные серверы могут иметь свои уникальные ограничения для длины URL-адресов.)
Поиск местоположения или объекта для открытия карты
Чтобы найти местоположение или объект, использующиеся для открытия карты, используйте find=. Карта автоматически масштабируется до ближайшего совпадения, кроме того, к ней добавляется маркер выноски. Параметр find принимает однострочные адреса, частичные адреса (только город или только страна), названия мест, координаты широты-долготы и объекты в слоях с возможностью поиска (например, 1916352001 в качестве Parcel Identification Number (PIN)). Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?find=380 new york street, redlands, caВнимание:
Все параметры запроса должны быть закодированы, чтобы использовать этот параметр, виджет Поиск должен быть включен в приложении.
Добавление точки
Чтобы добавить точку на карту, используйте marker=<x>,<y>. Точка будет добавлена на карту с указанными координатами x и y. Вы также можете настроить следующие необязательные параметры:
- <wkid> – пространственная привязка координат x,y добавленной на карту точки. Если вы не укажете WKID, то будут использоваться координаты географической системы координат (GCS).
- <encoded title> – заголовок всплывающего окна точки. Если вы не укажете заголовок, то всплывающее окно будет пустым.
- <encoded icon URL> – символ точки. Если вы не укажете символ, то используется символ синего маркера.
- <encoded label> – надпись рядом с символом точки.
Следует учитывать следующее:
- <x>,<y> являются обязательными.
- Обязательно используйте параметры заголовок, значок и надпись.

- Необходимо добавлять параметры в следующем порядке: marker=<x>,<y>,<wkid>,<encoded title>,<encoded icon URL>,<encoded label>.
- В качестве разделителей вы можете использовать запятые или точки с запятой. Используйте точки с запятой, если для десятичных разделителей в ваших числах используется двоеточие.
- Использование пустых значений. Не используйте пробелы. Например, если вы хотите указать из необязательных параметров только надпись, то добавьте надпись шестым по счету параметром, а для остальных параметров используйте пустое значение (x;y;;;;label).
- Если вы хотите отобразить карту в определенном масштабе (помимо центрирования в точке), то включите также параметр level=.
Ниже приведен пример:
http://<your portal url>/apps/webappviewer/index.html?marker=-79.234826;38.147884;;Race start and finish;;Grindstone 100 Ultra Marathon&level=7Запрос объекта
Чтобы запросить объект и приблизиться к нему, можно использовать одну из следующих опций:
- query=<layer name>,<field name>,<field value>
- query=<layer name>, <where clause>
- query=<layer id>,<field name>,<field value>
- query=<layer id>, <where clause>
Подсказка:
Теперь есть интерактивный способ конструировать параметры URL. Добавьте в приложение виджет Опубликовать и щелкните Опции ссылки. Выберите опцию Создайте запрос объекта и приблизьтесь к нему и выберите слой, поле и значение поля, к которому вы хотите снова выполнить запрос. Скопируйте URL в окне Предварительный просмотр ссылки где находятся заданный вами параметры URL. Удалите виджет Опубликовать из приложения, если он не нужен.
Добавьте в приложение виджет Опубликовать и щелкните Опции ссылки. Выберите опцию Создайте запрос объекта и приблизьтесь к нему и выберите слой, поле и значение поля, к которому вы хотите снова выполнить запрос. Скопируйте URL в окне Предварительный просмотр ссылки где находятся заданный вами параметры URL. Удалите виджет Опубликовать из приложения, если он не нужен.
Внимание:
Все параметры запроса чувствительны к регистру и должны быть кодированы.
Условие WHERE соответствует стандарту SQL. Если условие WHERE содержит, к примеру, операцию IN, используйте для разделения имени или ID слоя из условия WHERE точку с запятой вместо запятых, как показано ниже. Причина в том, что запятая используется в условии WHERE специально для построения списка таких значений, как (‘A11’, ‘A12’, ‘A13) или (‘Charlotte’, ‘Chicago’). Это позволяет правильно проанализировать параметр запроса, чтобы отличить условие layer от WHERE.
- query=<layer name>; <where clause>
- query=<layer id>; <where clause>
Поскольку имя слоя может быть изменено, настоятельно рекомендуется использовать в запросе ID слоя. Можно получить ID слоя из ID веб-карты как показано ниже: http://<your portal url>/sharing/rest/content/items/32a83775654249dcae6b8f2eff5d4072/data/?f=pjson
Можно получить ID слоя из ID веб-карты как показано ниже: http://<your portal url>/sharing/rest/content/items/32a83775654249dcae6b8f2eff5d4072/data/?f=pjson
Внимание:
Убедитесь, что веб-карта опубликована для общего доступа при получении ID слоя.
Например, слой добавляется на карту в отдельности, как показано ниже в формате JSON. ID слоя – Census_8491, имя поля – POP2000, а значение – 1211537. Вы можете выполнить следующие запросы:
id: "Census_8491",
layerType: "ArcGISFeatureLayer",
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer/3",
visibility: true,
opacity: 1,
mode: 1,
title: "Census - states",http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,POP2000,1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,POP2000=1211537Вы можете также выполнить запрос к текстовому полю или полю ObjectID.
http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,STATE_NAME,Californiahttp://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,STATE_NAME='California'http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491,OBJECTID,1Часто слой добавляется как группа картографического сервиса. Для выполнения запроса к подслою группы используйте <layer id_sublayer id> в качестве ID слоя. При использовании следующего слоя в качестве примера, его ID будет Census_3217, а ID подслоя – 3. ID слоя для подслоя будет Census_3217_3. Вы можете выполнить следующие запросы:
id: "Census_3217",
layerType: "ArcGISMapServiceLayer",
url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Census/MapServer",
visibility: true,
opacity: 1,
title: "Census"http://<your portal url>/apps/webappviewer/index. html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000,1211537
html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000,1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000=1211537http://<your portal url>/apps/webappviewer/index.html?id=da80a448ac9246148da0811bddc18c94&query=Census_8491;STATE_NAME in ('California', '')Переключение языка
Чтобы переключить язык приложения, используйте параметр URL locale и двухбуквенный код языка ISO 639-1. Поддерживаются следующие языковые коды: ar, cs, da, de, en, el, es, et, fi, fr, he, it, ja, ko, lt, lv, nb, nl, pl, pt-br, pt-pt, ro, ru, sv, th, tr, zh-cn, vi, zh-hk и zh-tw.
Чтобы использовать Web AppBuilder на французском языке, например, добавьте locale=fr к URL-адресу:
http://<your portal url>/apps/webappviewer/index.html?locale=frУправление мобильной компоновкой
В зависимости от размера экрана в приложении поддерживается два стиля компоновки. Один для настольных и другой для мобильных устройств. Если высота или ширина экрана менее 600 пикселов, автоматически применяется компоновка для мобильных устройств. Однако это может привести к неожиданному поведению при встраивании приложения в веб-сайт, например, когда во всплывающем окне веб-сайта используется мобильный стиль компоновки. Для управления стилем компоновки используйте mobileBreakPoint=<pixel number>. Например, вы можете продолжать работать в стиле настольного приложения до тех пор, пока размер экрана не станет менее 300 пикселов, как показано ниже:
Один для настольных и другой для мобильных устройств. Если высота или ширина экрана менее 600 пикселов, автоматически применяется компоновка для мобильных устройств. Однако это может привести к неожиданному поведению при встраивании приложения в веб-сайт, например, когда во всплывающем окне веб-сайта используется мобильный стиль компоновки. Для управления стилем компоновки используйте mobileBreakPoint=<pixel number>. Например, вы можете продолжать работать в стиле настольного приложения до тех пор, пока размер экрана не станет менее 300 пикселов, как показано ниже:
http://<your portal url>/apps/webappviewer/index.html?mobileBreakPoint=300Отзыв по этому разделу?
Списки URL | UserGate Support & Service
Страница предназначена для задания списков указателей URL, которые могут быть использованы в правилах контентной фильтрации в качестве черных и белых списков.
Компания Entensys предоставляет собственные обновляемые списки. Для использования этих списков необходима соответствующая лицензия. Более подробно о лицензии на продукт вы можете прочитать в главе Установка лицензии.
Для использования этих списков необходима соответствующая лицензия. Более подробно о лицензии на продукт вы можете прочитать в главе Установка лицензии.
Наименование | Описание | ||
Черный список Entensys | Данный список содержит URL, запрещенные Министерством Юстиции Российской Федерации | ||
Фишинговый Черный список Entensys | Данный список содержит URL фишинговых сайтов | ||
Белый список Entensys | Данный список содержит URL доверенных сайтов и порталов | ||
Поисковые системы без безопасного поиска | Список известных поисковых систем, на которых отсутствует возможность блокировки поисковых запросов взрослого содержания. Рекомендуется блокировать такие поисковики для целей родительского контроля | ||
Черный список Роскомнадзора | Единый реестр доменных имен, указателей страниц сайтов в сети интернет и сетевых адресов, содержащих информацию, распространение которой в Российской Федерации запрещено. | Ничего не заблокировано | заблокированы http://yahoo.com/12345/whatever/ https://yahoo.com/12345/whatever/ |
Администратор имеет возможность создавать собственные списки и централизованно распространять их на все компьютеры с установленным UserGate UTM. Для создания таких списков необходимо выполнить следующие действия:
Наименование | Описание |
Шаг 1. Создать файл с необходимым списком URL | Создать текстовый файл list.txt со списком URL в следующем формате: www.site1.com/url1 www.site2.com/url2 … www.siteend.com/urlN |
Шаг 2. Создать архив, содержащий этот файл | Поместить файл в архив zip с именем list.zip |
Шаг 3. | Создать файл version.txt, внутри него указать номер версии списка, например, 3. Необходимо инкрементировать данное значение при каждом обновлении списка |
Шаг 4. Разместить файлы на веб-сервере | Разместить у себя на сайте list.zip и version.txt, чтобы они были доступны для скачивания |
Шаг 5. Создать список типа контента и указать URL для обновления | На каждом UserGate UTM создать список URL. При создании указать адрес, откуда необходимо загружать обновления. UTM будет проверять наличие новой версии на вашем сайте каждые 4 часа и обновлять список при наличии новой версии |
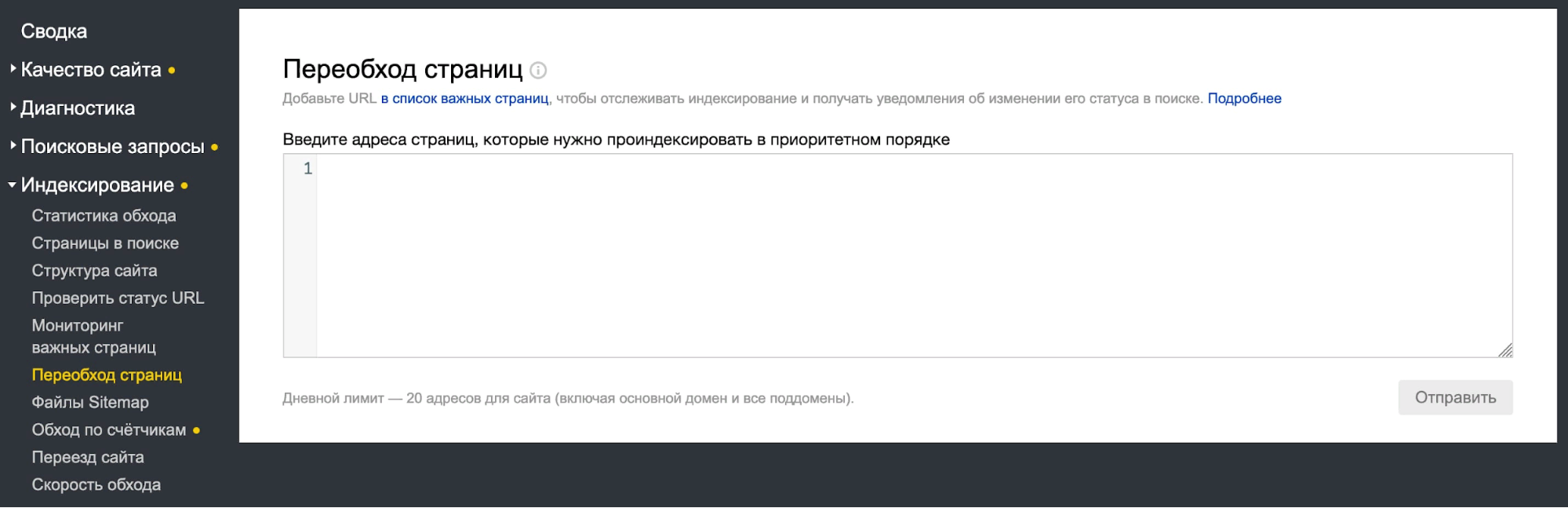
Как добавить страницы сайта в поисковую выдачу? Нестандартные способы
Поисковые системы Google и Yandex закрыли возможность отправлять страницы на индексацию посредством специальных форм.Но есть разные способы по добавлению в индекс поисковой системы большего количества страниц продвигаемого сайта и даже страниц, размещенных на сторонних сайтах.
Если подтвердить права на сайт, то добавлять страницы в индекс можно поштучно.
Но что делать, если поставлены такие цели:
- Проиндексировано мало страниц. Требуется добавить большое количество страниц продвигаемого сайта в поисковую выдачу;
- Надо добавить страницу в индекс, но нет возможности подтвердить права на сайт или нет желания подтверждать права во избежания получения поисковой системой дополнительной информации о сайте, например информации про трафик;
- Надо добавить в индекс страницы стороннего сайта. Например, если на странице размещена ссылка на продвигаемый сайт.
Далее разберемся с вариантами выполнения таких задач.
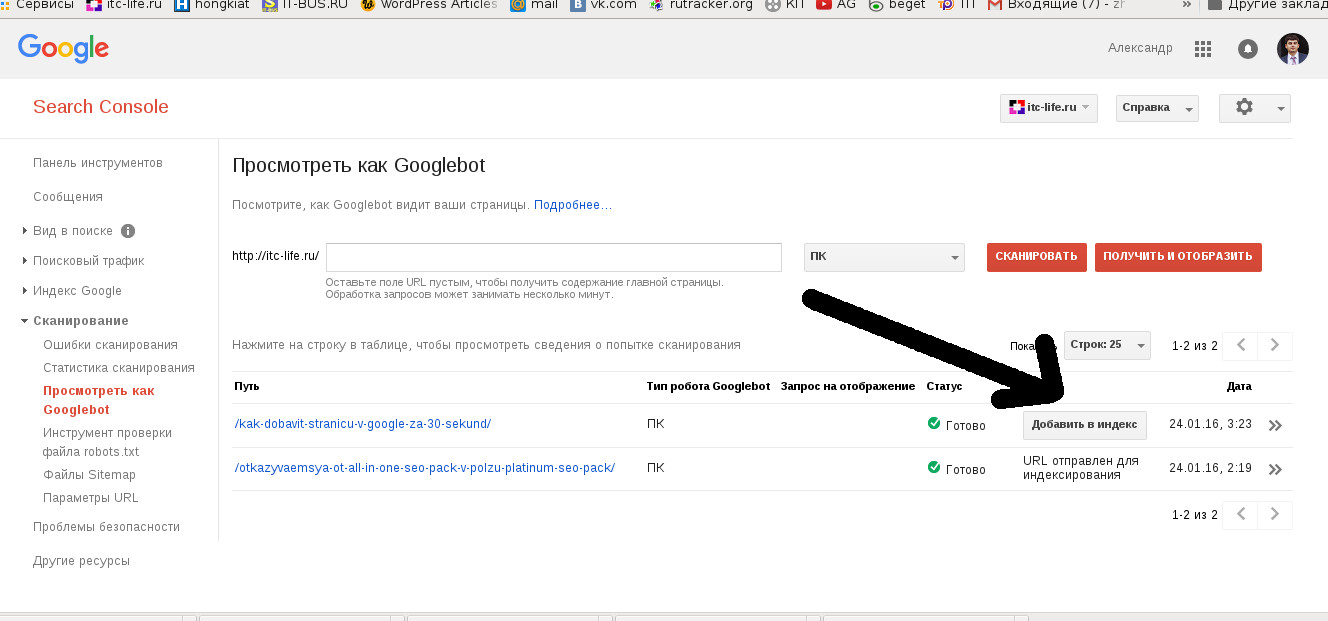
1 — Добавление страниц в индекс посредством редиректа
Пошаговая инструкция:
- Регистрируете доменное имя. Также можно использовать сайт сателлит. Наличие контента не является обязательным;
- Добавляете сайт в Google Search Console;
- Подтверждаете права на доменное имя;
- В корневой директории сайта размещаете скрипт редиректа, который по входному параметру выполняет 301 редирект на другой сайт;
- Добавляете адрес страницы с редиректом на индексацию используя Google Fetch;
- Страница индексируется.

Выбрать тематические доменные имена с внешними ссылками можно используя сервис Удаленные домены от MegaIndex.
Ссылка на сервис по поиску дропов — Удаленные домены.
Сервис бесплатный.
Регистрировать доменные имена следует у надежных регистраторов с поддержкой Privacy Whois и аккредитацией ICANN. Регистратор с аккредитацией ICANN, регистрирующий полный спектр доменных имен — reg.com.
Далее следует:
- Восстановить на доменном имени тематический сайт;
- Закрыть сайт от конкурентной разведки;
- Отдавать поисковому роботу редиректы.
Закрыть сайт от конкурентной разведки можно используй скрипт с сайта indexoid.
2 — Массовое добавление страниц в индекс посредством редиректа
Для массовой индексации страниц следует провести комплекс мер по той же схеме, но с использованием файла карты сайта sitemap.xml.
Пошаговая инструкция:
- На вспомогательном сайте создаете карту сайта sitemap.
 xml. В карте используете список страниц со ссылками на страницы с редиректами;
xml. В карте используете список страниц со ссылками на страницы с редиректами; - Добавляете сайт в Google Search Console;
- Добавляете sitemaps.xml на индексацию.
Таким способом можно добавлять в индекс поисковой системы тысячи страниц.
Весь процесс краулинга и обработки страниц поисковой системы представлен далее в виде инфографики:
3 — Добавление страниц в индекс с использованием Google Sitemap Ping
Сервис Google Ping до сих пор работает для файлов sitemap.
Запрос отправляется посредством передачи ссылки на карту сайта через параметр sitemap.
Ссылка для добавления карты сайта в Google Ping выглядит так:
https://www.google.com/ping?sitemap={адрес карты сайта}Пример для сайта SMM news — www.google.com/ping?sitemap=http://seoheronews.com/sitemap.xml
4 — Добавление страниц в индекс с использованием Google Blogspot
Классический и самый известный способ заключается в размещении ссылок с Blogspot.
Blogspot является хостингом для блогов от Google и поисковая система, по всей видимости, индексирует данные блоги с приоритетом.
Ссылка на сервис — Google Blogspot.
Сервис бесплатный.
Пошаговая инструкция:
- Создайте тематический блог;
- Сгенерируйте или переведите страницу с нужной ссылкой или списком ссылок на продвигаемые сайты, подлежащие индексации;
- С анонимного аккаунта добавьте блог в Google Search Console. Анонимность следует соблюдать во избежание присвоения поисковыми алгоритмами метки аффилированности сайтов;
- Отправьте страницу со ссылками на индексацию.
Избегайте анкорных ссылок, иначе блог будет забанен администрацией.
Используйте в тексте ссылок цифры или буквы. Например:
Вопросы и ответы
Как добавлять страницы в индекс исходя из рекомендаций поисковых систем?
Добавить страницы в поиск Google и Yandex можно путем использования соответствующих сервисов поисковых систем:
Сервисы бесплатные.

Добавлять страницы можно после подтверждения прав на сайт.
Предусмотрены ли санкции за использование нестандартных способов добавления страниц в индекс?Прямых санкций не предусмотрено, однако могут быть использованы ручные санкции.
Подобные санкции применяется только после поступления, рассмотрения и подтверждения претензии.
Претензии можно отправлять используя специальные формы на сайтах Google и Yandex.
Форма для подачи претензии в Google — Google Spam Report.
Форма для подачи претензии в Yandex — Yandex Delete Spam.
Влияет ли внутренняя оптимизация на индексацию страниц сайта?Да. Используя внутреннюю перелинковку и манипуляции с sitemap.xml можно влиять на индексацию. Также замечено, что разметка контента способствует индексации. Эксперименты с большой выборкой не проводились, но отмечены единичные наблюдения.
Рекомендованные материалы в блоге MegaIndex по теме разметки по ссылкам далее:
Есть ли еще способы, позволяющие проиндексировать страницы сайта?
Альтернативным способом является размещение ссылок в sitemap.
 xml на сторонний сайт.
xml на сторонний сайт.Выводы
Поисковые системы монополизируют трафик через размещение специальных блоков, размещаемых на позиции ТОП-0.
Рекомендованные материалы в блоге MegaIndex по ссылкам далее:
Ранее страницы в индекс добавлялись через формы на сайте поисковых систем. Далее поисковые системы закрыли сервисы по добавлению страниц на индексацию.
Теперь для добавления страниц в индекс следует использовать иные варианты. Например:
- Редиректы со страниц сторонних доменных имен;
- Редиректы с sitemap.xml сторонних доменных имен;
- Ссылки с блогов Google Blogspot.
А как оптимизируете процесс индексации страниц? Поделитесь своим мнением в комментариях.
Остались ли у вас вопросы, мнения, комментарии по теме добавления страниц в индекс?
add url — Перевод на русский — примеры английский
Предложения: and rule add up and ruled На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
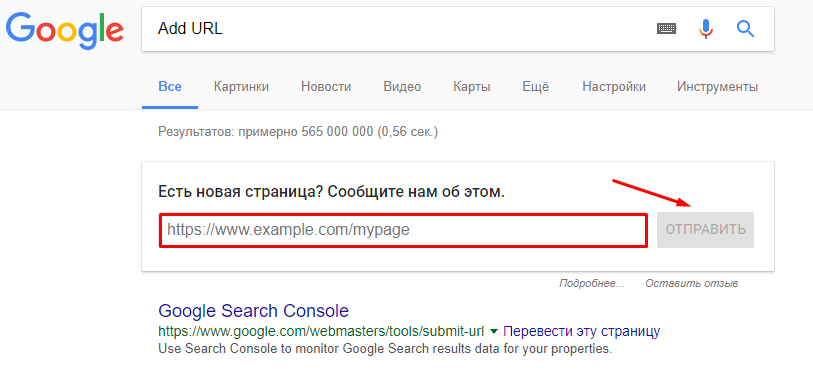
In fact, the only way to submit a site to Google directly is through our Add URL page or by submitting a Sitemap and you can do this yourself at no cost whatsoever.
В действительности, есть только два способа напрямую предложить Google сайт для регистрации — воспользоваться страницей добавления URL или отправить файл Sitemap. И то и другое можно сделать самостоятельно совершенно бесплатно.What you do: What you do: please add URL to the list of allowed websites in the setting of your tollbar’s software.
Действия: Добавьте, пожалуйста, в настройках тулбара/программного обеспечения URL в список разрешённых сайтов.Предложить пример
Другие результаты
Add the URL of your weblog or RSS feed.
Note: If you need to add a URL to the Web Sites list and the Add button is disabled, contact your system administrator.
Примечание. Если требуется добавить адрес URL в список веб-узлов, а кнопка Добавить отключена, обратитесь к системному администратору.If the size exceeds this value, you’d better put the necessary file to an HTTP or FTP site and just add the URL to the file to the message.
Если размер превышает допустимый, то лучше положить необходимый файл на http или ftp и в сообщение добавить только URL на файл. Beside WMS Service, choose an appropriate service or click Add to use a URL (website address) for a WMS.
The’Add URL ‘command displays the standard Open URL dialog and allows you to type or paste in a URL to add to the playlist.
Команда Открыть отображает стандартный диалог Открыть файл и позволяет вам выделить один или несколько файлов, для добавления их в список воспроизведения и для начала их воспроизведения.Adds a URL to the playlist
Link — Enter the URL (website address) or location of the photo you want to add.
Ссылку — укажите URL-адрес (адрес веб-сайта) или местоположение фотографии, которую необходимо добавить.
Paste the URL into the text box under «Add RSS Feed» on our site.
Install Iconoscope, then drag and drop the URLs of your favorite websites from the browser’s address line to the gadget. You can also add a website by highlighting the URL in any text editor and dragging and dropping it to the gadget.
Установите этот гаджет, и перетаскивайте на него адреса Ваших любимых сайтов из адресной строки браузера (популярный в России браузер Орёга не поддерживает перетаскивание иконок, для добавления ссылки Вы можете воспользоваться плюсиком в правом верхнем углу гаджета). Please add«? publish» at the end of your URL (For example:) and delete your Cache record.Then, try refresh your browser.
To clear the record, please add«? logout» at the end of your URL(For example:).
Чтобы удалить информацию о пароле, добавьте«? logout» в конце URL-адреса вашего блога (например:).Add Media (Files or URLs)
The function adds » «to the URL of the hyperlink cell and returns the same text which is used as formula result.
When you click on the Add to Print List button, Canon Easy-WebPrint stores the URL of the web page in your browser.
An «Add feed» window will pop up, where you can write the full address (URL) of the feed in the white space provided.
To listen to our Internet radio copy the Stream URL of the radiostation and add it to the playlist of your music player.
Для прослушивания интернет-радио скопируйте Stream URL радиостанции и добавьте его в плэй-лист проигрывателя.To add your own custom image/ information URLs to any object, select «Add Link…» from the object’s popup menu.
Для того, чтобы добавить своё изображение или ссылку к любому объекту выберите «Добавить ссылку. ..» из контекстного меню этого объекта.
..» из контекстного меню этого объекта.Add pictures from to the World of PEN by simply copying and pasting the exact URL from the Flickr page.
Добавьте снимок с Flickr, простоскопировав и вставив URL со страницы Flickr.- Меню
- что мы делаем
Продукция и Услуги
- Сайты
- Программное обеспечение
- Мобильные сайты
- Социальные сети
- Дисплеи окна
- Наши инновации
- наш блог новости и советы
- о нас узнай нас
- свяжитесь с нами связаться
Статья не найдена
- что мы делаем Продукция и Услуги
- наш блог новости и советы
- о нас узнай нас
- свяжитесь с нами связаться
- инструменты
- Условия и положения
- Политика конфиденциальности
- Карта сайта
Как добавить версии URL-адресов веб-сайтов в Google Search Console
8 января 2020 г. |
Автор: Tinny
|
Автор: TinnyGoogle считается королем всех поисковых систем; Фактически, только за год в Google выполняется примерно 2 триллиона поисковых запросов, что составляет более половины всех основных поисковых запросов.
При таком большом объеме потенциального органического трафика, происходящего в Google, вы многое упустите, если ваш веб-сайт неправильно настроен в Google Search Console.
Что такое консоль поиска Google?
Google Search Console, ранее называвшаяся Google Webmaster Tools, — это бесплатная служба Google, которая помогает вам оптимизировать видимость вашего веб-сайта для роботов и пауков поисковых систем.
Как веб-мастер, вы можете отслеживать ключевые показатели SEO, такие как статус индексации, ключевые слова, ссылки и ошибки сканирования, через Search Console.Чтобы максимально использовать Search Console, важно правильно настроить свой веб-сайт, добавив все версии домена вашего веб-сайта.
Как добавить свойства в Google Search Console?
Веб-сайты, которые вы регистрируете в Google Search Console, называются свойствами — и сюда входят различные версии URL вашего веб-сайта. Вы можете добавить до 1000 объектов в свою учетную запись Google.
Вы можете добавить до 1000 объектов в свою учетную запись Google.
Google особо рекомендует создавать отдельные свойства Search Console для каждого домена или папки, которые вы хотите отслеживать отдельно.Это должно включать в себя домены самого нижнего уровня, которыми вы владеете.
Добавив все возможные версии URL вашего веб-сайта, Google Search Console может предоставить конкретные и подробные данные для каждого домена, поддомена и подкаталога, которые вы зарегистрировали.
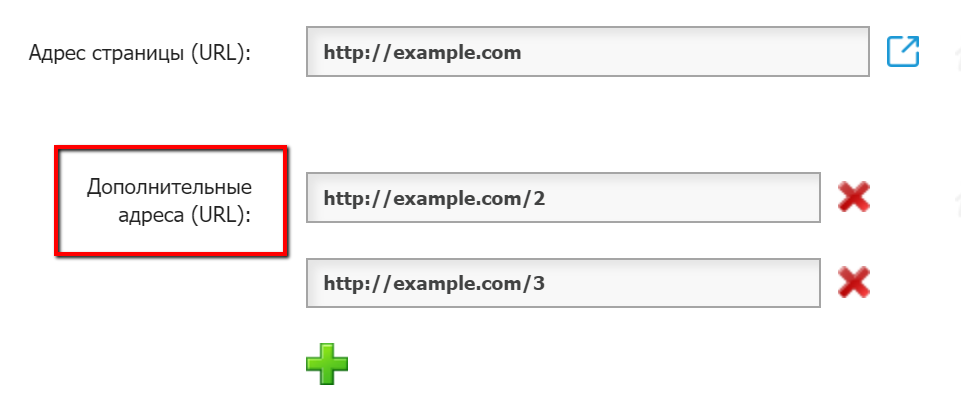
Вот краткое руководство по добавлению версий URL-адресов веб-сайтов в Google Search Console:
- Перейдите в консоль поиска Google → нажмите Начать сейчас
- Откройте раскрывающийся список выбора свойств и выберите + Добавить свойство
- Есть два типа свойств на выбор: домен или префикс URL:
- Свойства домена включают все свойства на уровне домена (поддомены, такие как m и www, и такие протоколы, как HTTP или HTTPS) и требуют только проверки DNS.

- Свойства префикса URL-адреса включают версии URL-адреса свойства в том виде, в котором они отображаются в строке браузера, включая конечную метку / и любой указанный префикс. Этот тип позволяет использовать несколько методов проверки.
Источник: Google
Для новичков лучше всего выбрать тип собственности Домен . Чтобы узнать больше о типах свойств, ознакомьтесь с подробным руководством Google по добавлению свойств веб-сайтов в новую консоль поиска Google. - Свойства домена включают все свойства на уровне домена (поддомены, такие как m и www, и такие протоколы, как HTTP или HTTPS) и требуют только проверки DNS.
- После того, как вы добавили свойство, следуйте инструкциям по его подтверждению. Google потребуется несколько дней, чтобы проверить и добавить ваши данные в Search Console.
Какие версии URL-адресов следует добавить в Google Search Console?
Все возможные версии вашего веб-сайта, включая поддомены, должны быть добавлены в вашу консоль поиска Google для лучшего мониторинга и оптимизации.
- Добавьте версии без www (example.com) и www (www.example.com)
- Обратите внимание: если при добавлении свойства протокол не определен, Google Search Console устанавливает протокол по умолчанию: HTTP .
- После этого в консоли поиска Google появятся следующие свойства:
http://example.com
http://www.example.com
- Добавить версии HTTPS
- Если ваш веб-сайт обслуживается по протоколу HTTPS (что является рекомендацией Google), вы должны указать «https: //» при добавлении свойств в Search Console.
- У вас будут следующие дополнительные свойства для того же веб-сайта:
https://example.com
https://www.example.com
- Добавьте поддомены, например блог
- Здесь применяется тот же принцип: добавьте версии с www и без www, а также версии HTTP и HTTPS субдоменов.

http://blog.example.com/
http: // www.blog.example.com
https://blog.example.com/
https://www.blog.example.com
- Здесь применяется тот же принцип: добавьте версии с www и без www, а также версии HTTP и HTTPS субдоменов.
- Добавьте языковые подкаталоги, например EN
- Это особенно полезно, если у вас есть веб-сайт на разных языках
- Здесь применяется тот же принцип: добавьте версии с www и без www, а также версии HTTP и HTTPS для каждого подкаталога.
http: // example.com / en
http://www.example.com/en
https://example.com/en
https://www.example.com/en
- Подкаталоги, относящиеся к добавлению контента, например AMP
- Здесь применяется тот же принцип: добавьте в подкаталоги версии с www и без www, а также версии HTTP и HTTPS.
http://example.com/amp
http: // www. example.com/amp
example.com/amp
https://example.com/amp
https://www.example.com/amp
- Здесь применяется тот же принцип: добавьте в подкаталоги версии с www и без www, а также версии HTTP и HTTPS.
После того, как все версии URL-адресов веб-сайтов были добавлены в Search Console, Google автоматически объединяет данные всех URL-адресов одного и того же доменного имени для упрощения управления. Раньше приходилось создавать наборы свойств вручную; однако с тех пор Google прекратил поддержку наборов свойств в пользу новых свойств домена.
Нужна помощь в SEO-маркетинге?
Google Search Console — ценный инструмент SEO, который может помочь вам отслеживать поведение вашего веб-сайта в поиске Google и анализировать результаты поиска через один центральный узел.Максимальное его использование может помочь вам увеличить органический трафик для повышения ваших усилий по поисковой оптимизации.
Если вам нужна помощь с поисковой оптимизацией, Ilfusion обладает необходимыми знаниями и профессиональным опытом, позвоните нам по телефону 888-420-5115 или отправьте нам электронное письмо по адресу creative@ilfusion. com.
com.
Категории: Статьи, SEO, Интернет
LinkedIn скоро может предоставить возможность добавлять URL-ссылки в ваши истории LinkedIn
Я пока не уверен в потенциале LinkedIn Stories.
После первоначального запуска новой опции в Бразилии еще в апреле, LinkedIn затем последовала за этим постоянным расширением во Франции, Нидерландах и ОАЭ в течение следующего месяца (май), а затем в Австралии через месяц (июнь).
Но затем развертывание прекратилось, и новые страны не увидели LinkedIn Stories более двух месяцев
Действительно, на информационной странице историй в справке LinkedIn указано, что она не обновлялась уже два месяца.
Так почему же замедление? Что задерживает расширение LinkedIn Stories на большее количество регионов?
Конечно, здесь могут быть разные факторы, особенно с учетом различных сбоев в 2020 году.Но, возможно, LinkedIn просто не видит интереса к варианту, на который можно было надеяться. Я спросил LinkedIn, есть ли какие-либо обновления об использовании историй или тенденциях, и он сказал мне, что на данном этапе им нечего делиться.
Я спросил LinkedIn, есть ли какие-либо обновления об использовании историй или тенденциях, и он сказал мне, что на данном этапе им нечего делиться.
Это могло быть ничего, но опять же …
В любом случае, это могло бы помочь увеличить использование этой опции, по крайней мере, среди тех, кто хочет использовать ее в качестве маркетингового или информационного инструмента. Как сообщил Алессандо Палуцци (и поделился с ним Мэтт Наварра), LinkedIn сейчас тестирует новую опцию, которая позволит пользователям добавлять URL-ссылки в свои фреймы LinkedIn Stories.
Функциональность похожа на другие варианты историй в том, что пользователи «смахивают вверх» по фрейму, чтобы получить доступ к прикрепленной URL-ссылке.
, что сделало бы его более ценным вариантом для привлечения реферального трафика — что, без сомнения, привело бы к повышенному вниманию со стороны компаний в LinkedIn, которые затем могли бы более точно отслеживать ответы на свои истории.
Если, конечно, люди ими пользуются. И хотя LinkedIn, по-видимому, замедлил развертывание историй, продолжающееся развитие предполагает, что на каком-то этапе ожидается расширение этой опции, поэтому маловероятно, что она будет прекращена или отложена.
И хотя LinkedIn, по-видимому, замедлил развертывание историй, продолжающееся развитие предполагает, что на каком-то этапе ожидается расширение этой опции, поэтому маловероятно, что она будет прекращена или отложена.
Это может занять немного больше времени — и, возможно, этот новый вариант ссылки станет частью следующего этапа его расширения.
Придется подождать и посмотреть. Но я пока не считаю, что это реальный контент в LinkedIn.
Как добавить теги URL к вашей рекламе в Facebook и бесплатный инструмент
Вы проводите кампании Facebook для своего сайта WooCommerce, у вас показывается несколько хороших объявлений, вы тратите на вложения денег и надеетесь на хорошую прибыль.Но что на самом деле происходит с вашими кампаниями? Каков ваш ROI, вы прибыльны, можете ли вы быть более эффективным? Вам определенно нужно отслеживать свои результаты, чтобы действительно понять, ведут ли ваши маркетинговые усилия в правильном направлении. Вам нужны подходящие инструменты, и хорошая новость заключается в том, что они бесплатны и легко интегрируются с вашим сайтом. Читать дальше!
Читать дальше!
Как использовать Google Analytics URL Builder (бесплатный инструмент для Facebook)
Прежде чем мы начнем с этого инструмента, важно сказать несколько слов о тегах URL.Эти теги добавляются к существующим тегам в ваших URL или заменяют их. Обычно они используются для передачи информации, а в нашем случае они будут использоваться для передачи важных данных в Google Analytics. Они выглядят примерно так: http://www.example.com/some-page/ ? Key1 = val1 & key2 = val2
С помощью этих тегов Google Analytics сможет создавать отчеты о трафике, исходящем от ваших объявлений, с данными о конверсии электронной торговли, номере транзакции и доходе.
Как сгенерировать параметры или теги с помощью URL Builder
Перейдите на страницу инструмента: https: // www.facebook.com/business/google-analytics/build-your-url
- Вставьте свой URL , а затем добавьте необходимую информацию:
- * Источник кампании: Facebook
- * Среда кампании: варианты: CPC, CPM или oCPM, в зависимости от того, как вы оптимизируете свои кампании.

- * Название кампании: лучше использовать короткое название
- Срок действия кампании: что-то для идентификации вашей аудитории
- Содержание кампании: используется для идентификации ваших объявлений
* Обязательно
2. Нажмите кнопку «Создать URL».
Это создаст новый URL-адрес, как на картинке выше. Скопируйте то, что стоит после вопросительного знака.
Как добавить теги к URL вашей кампании в Facebook Ads Manager
Когда вы создаете объявления в Менеджере рекламы, в разделе «Текст и ссылки» щелкните ссылку «Показать дополнительные параметры» сразу после «Кнопки с призывом к действию». Это откроет еще несколько полей. Перейдите к последнему, «Теги URL», и вставьте то, что вы скопировали на предыдущем шаге.
Это добавит теги к каждому URL в объявлении. Если у вас уже есть теги внутри URL-адреса, он заменит их.
Теперь в отчетах Google Analytics вы найдете более подробную информацию об источниках трафика, и вы сможете лучше оценить результаты своих кампаний.
Есть вопросы или предложения? Используйте комментарии ниже, чтобы выразить свое мнение.
history.addUrl () — Mozilla | MDN
Добавляет запись в историю посещения браузера по данному URL-адресу.Время посещения записывается как время вызова, а TransitionType записывается как «ссылка».
Это асинхронная функция, которая возвращает обещание .
var addUrl = browser.history.addUrl (
подробности
)
Параметры
-
подробности -
объект. Объект, содержащий добавляемый URL. -
URL -
строка.URL-адрес для добавления. -
названиеНеобязательно - строка: заголовок страницы. Если он не указан, заголовок будет записан как
null. -
переходДополнительно -
история.TransitionType. Описывает, как браузер перешел на страницу в этом случае. Если он не указан, будет записан тип перехода «ссылка».
Если он не указан, будет записан тип перехода «ссылка». -
visitTimeДополнительно -
номерилистрокаилиобъект.Значение, указывающее дату и время. Это может быть представлено как: объектDate,, строка даты ISO 8601 или количество миллисекунд с начала эпохи. Устанавливает это значение для времени посещения. Если он не указан, будет записано текущее время.
-
Возвращаемое значение
Обещание будет выполнено без параметров при добавлении элемента.
Таблицы BCD загружаются только в браузере
Добавьте запись о посещении в «https: // example.org / «, затем проверьте, было ли зарегистрировано новое посещение, выполнив поиск в истории последнего элемента и зарегистрировав его:
function onGot (results) {
if (results.length) {
console.log (результаты [0] .url);
console.log (новая дата (результаты [0] . lastVisitTime));
}
}
function onAdded () {
var search = browser.history.search ({
текст: "https://example.org/",
startTime: 0,
maxРезультаты: 1
});
search.then (onGot);
}
var addUrl = browser.history.addUrl ({url: "https: // example.org / "});
addUrl.then (onAdded);
lastVisitTime));
}
}
function onAdded () {
var search = browser.history.search ({
текст: "https://example.org/",
startTime: 0,
maxРезультаты: 1
});
search.then (onGot);
}
var addUrl = browser.history.addUrl ({url: "https: // example.org / "});
addUrl.then (onAdded); Добавьте запись о посещении на «https://example.org», но задайте для нее visitTime 24 часа в прошлом и переход типа «введено»:
const ДЕНЬ = 24 * 60 * 60 * 1000;
function oneDayAgo () {
return Date.now () - ДЕНЬ;
}
function onGot (sessions) {
for (посещение посещений) {
console.log (новая дата (visit.visitTime));
console.log (visit.transition);
}
}
function onAdded () {
var getVisits = browser.history.getVisits ({
url: "https://example.org/"
});
getVisits.then (onGot);
}
var addUrl = browser.history.addUrl ({
url: "https://example.org/",
visitTime: oneDayAgo (),
переход: "типизированный"
});
addUrl. then (onAdded);
then (onAdded); Благодарности Этот API основан на API Chromium chrome.history . Эта документация взята из history.json в коде Chromium.
Данные о совместимости с Microsoft Edge предоставлены корпорацией Microsoft и включены здесь под лицензией Creative Commons Attribution 3.0 Лицензия США.
Google URL Builder: как отслеживать кампании в Analytics
Вы готовы начать маркетинговую кампанию; информационный бюллетень, социальная или платная кампания. Ваша основная цель — вернуть трафик на ваш сайт, преобразовать этот трафик в потенциальных клиентов, а эти — в клиентов.
Итак, как узнать, какие маркетинговые кампании были успешными? Легко. Используйте конструктор URL-адресов Google Analytics для отслеживания своих кампаний.
Есть много способов использовать отслеживание кампании. Мы сосредоточимся на маркетинге по электронной почте, а затем вы сможете применить его ко всем другим маркетинговым усилиям (рекламные, социальные, партнерские ссылки и т. Д.).
Мы сосредоточимся на маркетинге по электронной почте, а затем вы сможете применить его ко всем другим маркетинговым усилиям (рекламные, социальные, партнерские ссылки и т. Д.).
Что такое отслеживание кампании в Google Analytics?
Отслеживание кампании, также известное как «коды отслеживания utm», просто позволяет вам добавлять специальный код отслеживания к вашему URL. Это помогает определить, как пользователи попадают на ваш сайт. Например:
Вместо использования этой ссылки в ваших маркетинговых кампаниях по электронной почте:
https: // www.orbitmedia.com/blog/how-to-setup-google-analytics/
Вы можете использовать эту ссылку для отслеживания:
https://www.orbitmedia.com/blog/how-to-setup-google-analytics/ ? Utm_source = de December6-newsletter & utm_medium = email & utm_campaign = how-to-set-up-google-analytics
Видите все эти дополнительные вкусности по вашей ссылке? Это код отслеживания кампании.
Зачем использовать построитель URL-адресов Google?
Большая часть вашего маркетинга, будь то электронная почта, реклама, социальное продвижение или любые другие маркетинговые усилия, преследует одну и ту же цель: конверсии или повышение осведомленности.
Конструктор URL позволяет отслеживать каждое маркетинговое мероприятие отдельно в Google Analytics. Если вы не отслеживаете свои маркетинговые кампании, они смешиваются со всем остальным трафиком. Так как же узнать, что работает, а что нет?
Это особенно важно для платного маркетинга. Если вы тратите деньги, вам обязательно нужно знать, что дает вам наилучшие результаты. Прежде чем вы начнете, вам необходимо установить цели в Google Analytics. Вот подробные инструкции.
Ваш поставщик услуг электронной почты или социальные сети покажут вам рейтинг кликов, впечатления и просмотры, но они не расскажут всю историю. В Google Analytics вы можете точно увидеть, какая кампания принесла больше всего продаж, подписчиков и потенциальных клиентов.
Как использовать построитель URL-адресов Google?
Это очень просто, и мы создали конструктор URL, чтобы сделать это еще проще.
Шаг 1 : Введите ссылку, по которой вы хотите перенаправлять посетителей на ваш сайт.
https://www.orbitmedia.com/blog/how-to-setup-google-analytics/
Шаг 2 : Добавьте три основных параметра, которые вы хотите отслеживать.
- Источник кампании : сообщает Google, откуда идет трафик: de December6-newsletter.
- Средство кампании : сообщает Google, из какого источника оно исходит: электронное письмо.
- Название кампании : просто описывает вашу кампанию.Мы используем сообщение в блоге, которое мы написали о том, как настроить Google Analytics, поэтому я использовал how-to-set-up-google-analytics в качестве названия нашей кампании.
По мере ввода вы увидите, что новый URL-адрес создается автоматически.
Шаг 3 : Нажмите «Копировать URL» и вставьте его в информационный бюллетень электронной почты (рекламный, социальный и т. Д.) Вместо обычной «немаркированной» ссылки.
Бонус! Вы можете увидеть в конце нашего конструктора URL, он покажет вам, где именно он будет отображаться в вашем отчете по кампании Google Analytics.Мы также подробнее рассмотрим отчеты ниже.
Повторите эти шаги для всех ссылок, которые вы хотите отслеживать в своем маркетинге.
Где я могу найти свои кампании в Google Analytics?
Теперь мы можем немного углубиться в отчетность. Если вы хотите видеть доставляемость электронной почты, количество кликов и процент открытий, просто войдите в систему своего поставщика услуг электронной почты и просмотрите отчеты. Если вы хотите узнать, кто на самом деле конвертировал, войдите в свою Google Analytics.
Вот несколько примеров конверсий, которые вы должны отслеживать:
- заполнение контактной формы
- подписчиков на рассылку новостей
- покупок товара
После входа в Google Analytics перейдите в раздел Источники трафика> Кампании> Все кампании . Здесь вы увидите, сколько посещений вы получили в результате своей кампании, как долго они оставались на вашем веб-сайте, сколько страниц в среднем они посещали, пока были там, показатель отказов и конверсии.
Здесь вы увидите, сколько посещений вы получили в результате своей кампании, как долго они оставались на вашем веб-сайте, сколько страниц в среднем они посещали, пока были там, показатель отказов и конверсии.
Где я могу узнать, конвертируются ли мои кампании?
Чтобы найти фактические конверсии, посмотрите в правый верхний угол таблицы под линейным графиком. Вы увидите столбец для конверсий. В раскрывающемся списке вы можете выбрать, какую цель конверсии вы хотите видеть.В нашем примере мы смотрим на подписчиков новостной рассылки.
Теперь вы можете видеть посещения и достигнутые конверсии для каждой кампании.
Если вы вернетесь назад и посмотрите на тенденции с течением времени, вы увидите, на какие типы статей люди тратят больше времени и какие из них более успешны. Если вы хотите стать действительно фанатичным (а мы надеемся, что вы это сделаете), вы можете использовать Google Analytics и Google Sheets, чтобы увидеть все ваши самые популярные страницы в одном отчете.
Вот и все. Теперь вы сможете увидеть, кто на самом деле конвертирует ваши маркетинговые усилия.Если у вас есть дополнительные советы, оставьте их в комментариях ниже!
Добавление переменных URL в ссылки и кампании
Переменные URL-адреса позволяют быстро ввести существующие данные в опрос. С помощью простого запроса, добавленного в конец ссылки на опрос, данные могут быть сохранены как часть каждого ответа на опрос. Это дает вам возможность протолкнуть информацию в опрос через ссылку на опрос для хранения для использования в опросе и / или для использования при составлении отчетов об ответах на опрос.
В этом руководстве мы расскажем, как добавить переменные URL к ссылкам на опрос. Чтобы изучить основы переменных URL-адресов, ознакомьтесь с нашим документом «Использование переменных URL-адресов для передачи данных».
Есть два подхода к добавлению переменных URL к ссылкам на опрос. Используемый вами метод зависит от того, что вы пытаетесь сделать:
- Группа респондентов — Переменные URL-адреса могут быть добавлены для обмена ссылками и кампаниями с группой респондентов.

- Определение отдельных респондентов — В этом руководстве рассказывается, как добавить переменные URL-адреса для групповых респондентов.Если вы хотите добавить переменные URL-адреса для идентификации отдельных респондентов, это обычно делается вручную или с помощью стороннего инструмента, такого как Excel. Иметь ввиду; Электронные кампании позволяют идентифицировать уникальных респондентов без необходимости возиться с переменными URL.
Вариант 1. Вручную добавить переменные URL для ссылок общего доступа
При использовании переменных URL для группировки респондентов наиболее простым способом является добавление их к ссылкам общего доступа вручную.
Например, предположим, что вы генеральный директор розничного магазина.Вы контролируете три разных региона, в каждом из которых есть несколько магазинов: Северо-Восток, Средняя Атлантика и Юго-Восток. Если вы хотите сгруппировать ответы по региону, это так же просто, как добавить переменную URL под названием «регион» к ссылке общего доступа.
Если ваша ссылка общего доступа выглядит так:
http://www.alchemer.com/1234567/store-survey
Вы можете просто добавить переменные URL для создания трех ссылок, как показано ниже. Тогда просто разошлите ссылки соответствующим менеджерам магазина:
http: // www.alchemer.com/1234567/store-survey?region=northeast
http://www.alchemer.com/1234567/store-survey?region=midatlantic
http://www.alchemer.com/1234567/store-survey? region = southeast
Это автоматически сохранит значение региона как часть каждого ответа.
Вариант 2. Создание отдельных ссылок для отслеживания с уникальными переменными URL-адреса
Хотя переменные URL-адреса работают безупречно, когда они присутствуют, опытные респонденты могут их заметить и удалить. Чтобы этого не произошло, вы можете создать отдельные ссылки для отслеживания, а затем добавить переменные URL, которые будут скрыты от просмотра при совместном использовании ссылки.
Для этого перейдите на вкладку Поделиться и щелкните ссылку опроса в списке Email Campaigns и Source Tracking (нижняя половина страницы общего доступа). Или, если вы хотите создать новую ссылку, нажмите Create A New Tracking Link .
Чтобы добавить переменную URL к каждой ссылке, перейдите на вкладку Advanced редактора ссылок. В поле URL Variables введите пару переменной и значения, например: переменная = значение.
Например, мы создаем ссылки для каждого магазина и менеджера.Мы начнем с указания переменной с именем регион , затем добавим знак равенства ( = ) и значение региона, которое представляет эта ссылка. Мы можем добавить вторую переменную, добавив амперсанд (&), а затем указав другую пару переменной и значения. Затем мы повторим эти шаги для каждой созданной нами ссылки отслеживания.
Обратите внимание, что вам , а не нужно добавлять вопросительный знак в начало строки, он уже встроен!
Какой вариант мне использовать?
Добавление переменных URL вручную — самый простой и понятный вариант. Однако, если вы беспокоитесь о том, что опытные респонденты удалят важные переменные URL-адреса, лучше всего использовать вариант 2.
Однако, если вы беспокоитесь о том, что опытные респонденты удалят важные переменные URL-адреса, лучше всего использовать вариант 2.
Вариант 2 также необходим, когда ваш метод совместного использования не является ссылкой, например, Embed, QR Code, Email Campaign, и т. д.
Использование переменных URL в вашем опросе
Вы хорошо сказали, но что теперь? Что ж, теперь, когда у вас есть данные из переменной URL, вы можете настроить логику на основе этой информации. Дополнительные сведения см. В нашем документе об использовании переменных URL в логических условиях.
Ознакомьтесь с нашим Руководством по использованию переменных URL-адресов в вашем опросе, чтобы узнать о еще более эффективных способах использования переменных URL-адресов.
Рекомендации по передовой практике- При создании переменных URL-адресов для использования в опросах мы рекомендуем использовать все строчные буквы для имени переменной. Это даст вам наиболее надежные результаты для использования переменных URL-адресов в опросах, а также для передачи их из опросов с помощью таких действий, как HTTP-соединение и URL-перенаправление.


 Select the Format icon to open the Formatting tab.
Select the Format icon to open the Formatting tab. On the Modeling tab, select Data Category. Убедитесь, что столбец отформатирован как Без категории.Make sure the column is formatted as Uncategorized.
On the Modeling tab, select Data Category. Убедитесь, что столбец отформатирован как Без категории.Make sure the column is formatted as Uncategorized. Locate Web URL, and turn it to On.
Locate Web URL, and turn it to On. (Optional) Publish the report from Power BI Desktop to the Power BI service. Гиперссылки также работают при открытии отчета в службе Power BI.When you open the report in the Power BI service, the hyperlinks work there, too.
(Optional) Publish the report from Power BI Desktop to the Power BI service. Гиперссылки также работают при открытии отчета в службе Power BI.When you open the report in the Power BI service, the hyperlinks work there, too. Create a table visualization that includes the URL field.
Create a table visualization that includes the URL field.
 К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте. Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.

 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).




 html?webmap=9cf053ea602345ddae060010c470e615
html?webmap=9cf053ea602345ddae060010c470e615 html?center=20,45&level=4
html?center=20,45&level=4 20,34.055,-117.19,34.06
20,34.055,-117.19,34.06
 html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000,1211537
html?id=da80a448ac9246148da0811bddc18c94&query=Census_3217_3,POP2000,1211537 yahoo.com/12345/
yahoo.com/12345/ Создать файл с версией списка
Создать файл с версией списка
 xml. В карте используете список страниц со ссылками на страницы с редиректами;
xml. В карте используете список страниц со ссылками на страницы с редиректами;

 example.com/amp
example.com/amp 
 Если он не указан, будет записан тип перехода «ссылка».
Если он не указан, будет записан тип перехода «ссылка». lastVisitTime));
}
}
function onAdded () {
var search = browser.history.search ({
текст: "https://example.org/",
startTime: 0,
maxРезультаты: 1
});
search.then (onGot);
}
var addUrl = browser.history.addUrl ({url: "https: // example.org / "});
addUrl.then (onAdded);
lastVisitTime));
}
}
function onAdded () {
var search = browser.history.search ({
текст: "https://example.org/",
startTime: 0,
maxРезультаты: 1
});
search.then (onGot);
}
var addUrl = browser.history.addUrl ({url: "https: // example.org / "});
addUrl.then (onAdded);  then (onAdded);
then (onAdded);