Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.

Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.

Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.

Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.

Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
Изначально платформа WordPress была создана как CMS — система управлением содержимым сайта, то есть просто, чтобы с помощью неё менять и перетаскивать готовый контент на странице. Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.

Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.

uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.

Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны. На самом деле такой блок с формой связи желательно включать несколько раз на странице.

Блок с описанием преимуществ, функция которого заинтересовать посетителя
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:

- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
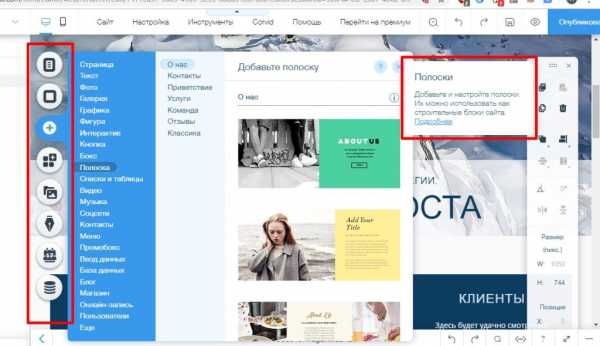
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.

Наполнение сайта
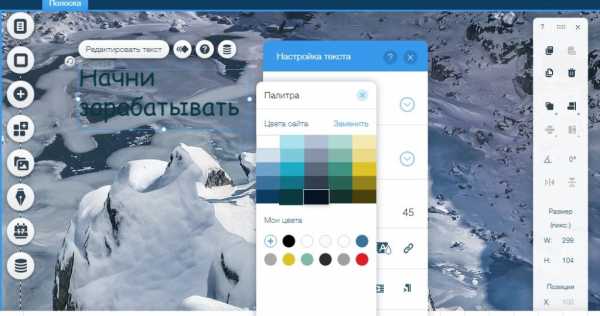
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.

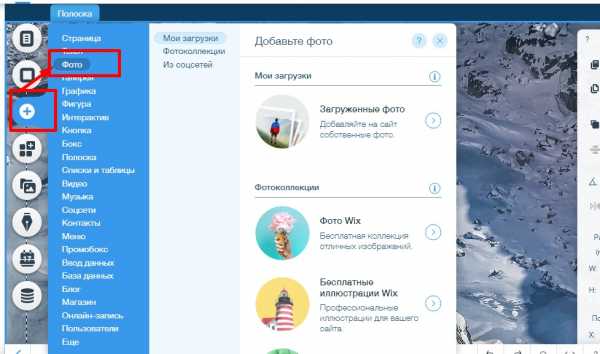
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».

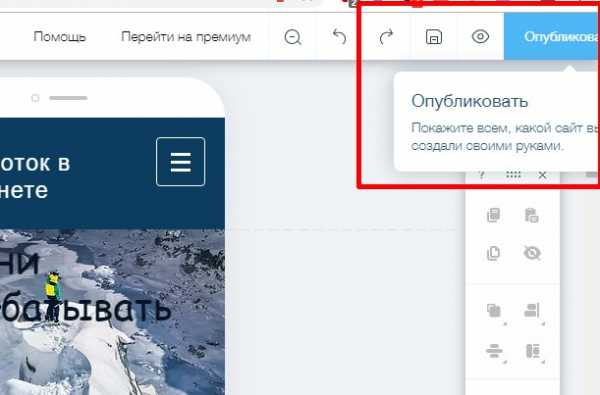
Работа над мобильной версией сайта
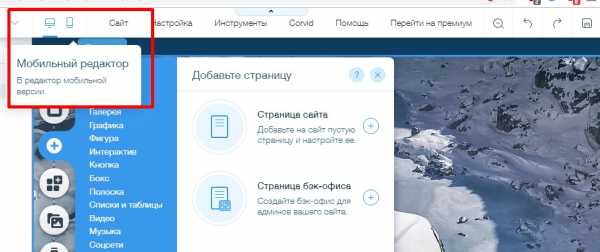
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!


Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
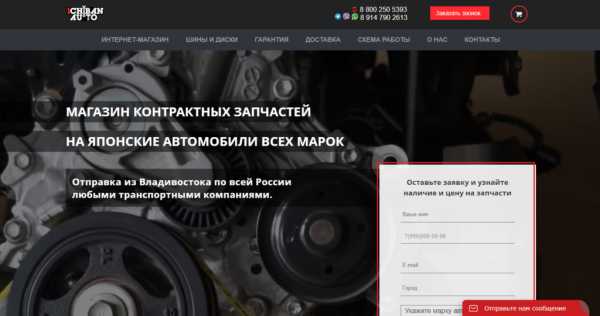
Сайт магазина контрактных автозапчастей.

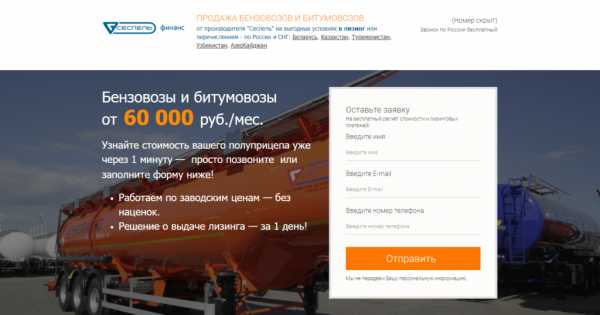
Сайт по продаже бензовозов.

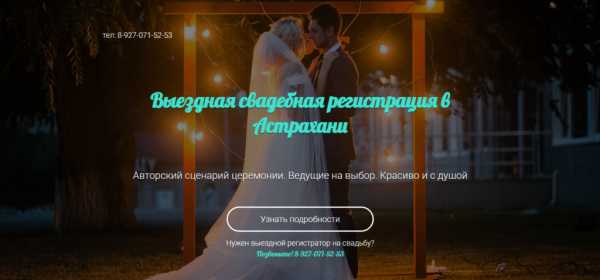
Услуги выездных свадеб.

Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
internet-akademia.ru
Создать одностраничный сайт бесплатно по шагам
Создать одностраничный сайт бесплатно по шагам
Создай свой одностраничник легко и непринужденно!
Для начала давайте определимся, что одностраничник или лэндинг пейдж (англ. «landing page») — это целевая продающая страница, которая создается для продажи конкретного товара, услуги и помогает продвигать их в сети. Перед созданием лендинга вы должны ответить себе на следующие вопросы:
- • Для кого создается лэндинг, т.е. кто будет его посещать.
- • Чем отличается ваша продукция (предложение) от товаров конкурентов.
Ответом на первый вопрос будет ваша прорисовка образа клиента. Сюда относится классификация заказчиков по демографическому, социальному и поведенческому признаку.
 Нет, эта картинка не призывает быть против азиатов, рыжих чернокожих
Нет, эта картинка не призывает быть против азиатов, рыжих чернокожих
и лысых (соответственно), просто нам иллюстрация понравилась
Но это только начало. Анализ ЦА заключается не только в составлении списка подобных формальных признаков. Вы должны понимать, как ваши пользователи думают, какими словами разговаривают, какие реальные их проблемы решает ваш товар или услуга.
На каком уровне осознанности о покупке они находятся. Чаще всего сначала их надо убедить в том, что модель телефона, которую вы продаёте — самая лучшая, и только после этого продавать им мысль о покупке именно в вашем магазине (лестница Ханта). Только четко ориентируясь на сегмент ваших покупателей, вы будете успешно развивать свой бизнес.
Вы думаете, что решить такую задачу нереально? Зря. Вы же продаете свои товары конкретным покупателям, а значит, составить их портрет будет несложно.
Вторым шагом будет изучение круга конкурентов. Только после этого можно приступать к созданию своего одностраничника.
Вариантов у вас всего два: сделать его самостоятельно «с нуля» или же заказать в студии илискачать готовый макет лендинга.
Похвально, конечно, если вы выберите первый вариант. Придется приложить массу усилий, освоить азы сайтостроения и потратить свое драгоценное время, чтобы бесплатно «слепить» landing page.
Второй путь гораздо проще и легче. Вам не нужно изучать языки программирования и осваивать веб-дизайн. Достаточно творчества и поиска компании, которая будет готова приступить к реализации задачи. Можно еще скачать макет лэндинга или использовать полностью автоматизированный готовый шаблон.
Выбирать пути реализации вашей задумки будете вы сами. Мы же откроем вам некоторые тайны и правила по созданию одностраничников, которые проверены годами практики.
Основные правила создания лэндингов
Для конструирования работающего и прибыльного одностраничника вам стоит придерживаться наших рекомендаций
- Создать свой личный логотип для компании и составить дескриптор (подпись к логотипу, которая в 2-4 словах описывает вашу деятельность. И никаких слоганов!)
- Написать заголовок, который максимально точно отражает ваше предложение и содержит понятные пользователю выгоды.
- Создать торговое предложение, которое исключит возможность отказа. Оно должно быть информативным, указывать на выгоды и понятные преимущества товара (услуги), не говоря при этом о конкретном его виде. Предложение должно быть коротким, емким и ненавязчивым.
- Следовать принципу пирамиды Минто
- Призвать к действию, поместив на странице яркую кнопку с надписью «купить», «заказать», «получить консультацию», «подписаться», «пройти бесплатную регистрацию» и пр.
- Поместить правдивые отзывы о товаре. Не вводите в заблуждение потенциальных клиентов, помещая недостоверные или «купленные» отзывы людей.
- Оставить ссылки на компании или людей, которые пользуются вашими товарами.
- Дать гарантии клиентам, описать условия возврата денег, продукции, разместить сертификаты на товары.
Изучите устройство одностраничника
Строение лэндинга — это то, как расположены или где находятся элементы на странице. В принципе, ничего нового вы здесь не увидите. Мы же рекомендуем вам следовать простым правилам, которые помогут приковать внимание потенциальных клиентов
- Создавайте заголовок и рекламный слоган, которые дополнят друг друга и будут расположены в самом видном месте. Первый экран. Крупно.
- Сделайте надписи яркими и большими (не переусердствуйте, кислотные вырвиглазные цвета точно отпугнут пользователя).
- Употребляйте слова, побуждающие к действию и содержащие простую и понятную клиенту выгоду. Например, выбрать лучшие туры, пройти регистрацию бесплатно, купить со скидкой только сегодня.
- Расположите кнопку с призывом в видном месте. Заказчик не должен рыскать по сайту в ее поисках.
- С лендинга пользователь не должен никуда уйти, поэтому не размещайте ссылки на другие страницы или ресурсы. Не оставляйте выбора, посетитель сайта должен оставить заявку. Остальное вас не интересует.
Заключение
Наверняка вы уже поняли, что создать лэндинг пейдж самостоятельно не так уж и сложно. А главное — интересно. Достаточно иметь готовый шаблон и творческие идеи, чтобы достичь желаемого.
Именно поэтому прямо сейчас посмотрите на эти прекрасные шаблоны лендингов от A5.ru. Чтобы создать одностраничник, тут не нужно обладать навыками программирования или веб-дизайна.

Удачи вам в работе!
www.a5.ru
На чем лучше делать одностраничник? — Toster.ru
Ну, давайте по-порядку разберём!1. Одностраничник — делается под конкретный продукт или услугу.
2. Шаблон — создаётся также уникальным, исходя направления продукта/услуги и ЦА.
3. Форма сбора контактных данных на одностраничнике — прошлый век! Никто не будет оставлять данные. Для этого есть форма: «Отправить запрос» и в ней поле, НЕОБЯЗАТЕЛЬНОЕ К ЗАПОЛНЕНИЮ: «Прошу ответить мне на e-mail:».
4. Цель одностраничника — должна быть явно задана: реклама товара, продажа, выявление интереса к продукту, приоритетная первичная регистрация на сервис в альфа/бета-тесте и т.д. Если, что-то из перечисленного будет идти вместе, — ТОЛКУ НЕ БУДЕТ!
5. Конверсия — самая интересная тема, а уж тем более, на лендинге. Здесь многое зависит от того, кто создаёт Вам шаблон и корректно ли он располагает визуальные смысловые блоки и элементы пользовательского интерфейса страницы. Т.е., нужно, чтобы это делал именно UX-дизайнер, а не простой дизайнер! Т.к. он учитывает время просмотра страницы до десятых долей секунды, направление взгляда, движение мышки, скорость понимания информации, простоту изложения информации для понимания (пункты списка, схемы, таблицы, анимацию, видео-ролики и прочее).
6. Удобство управления лендингом и структурой страницы, скорость загрузки: однозначно SPA + AJAX. Вёрстка — делается так: общий дизайн и блоки наполнения В ОТДЕЛЬНЫХ HTML-файлах, затем берём includeHTML и ставим все нужные блоки друг за другом в едином HTML, которые нам понадобятся. Затем, комментируя/переставляя строки в головном HTML-файле мы легко можем менять расположение блоков (секций лендинга).
7. Все popup-формы, разметки секций и прочее (т.е., доп. разметку для доп.блоков) — грузим через тот же includeHTML из рядом лежащих файлов, например, «vote-form.html» или «feedback-form.html», где будет нужный функционал. Т.е. Вы сможете легко менять эти файлы, чтобы получать нужную (модифицированную/новую) форму.
8. Основной список секций по лендингу можно получить здесь (Создать сайт с «нуля» -> выбрав в списке типов сайта: лендинг).
9. SEO и индексация — JSON-LD, META-тэги (включая данные для соц. сетей, fb:* и т.д.), разметка всей вёрстки — строго HTML5!
toster.ru
Программы которые помогут создать одностраничный сайт самому – набор для успешного старта
Одностраничный сайт – это целевая страница, которая носит название Landing page и создается для того чтобы собрать посетителей, которые в последствии смогут стать покупателями товаров или услуг определенного направления.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Существует несколько способов посредством которых возможно создать одностраничный сайт:

— использование услуг профессионалов у которых вы сможете просто и быстро заказать собственный одностраничник, правда заплатив при этом кругленькую сумму;
— в качестве основы для создания своего одностраничного проекта вы можете использовать онлайн-сервисы, различные движки или конструкторы, предоставляющие бесчисленное количество готовых шаблонов, более или менее подходящие условия и возможность сделать сайт без вложения капитала;
— также можно создать одностраничный сайт путем использования специально предназначенных для этого программ, таких как html редактор и другие.
Если вы ищите самый простой способ который поможет вам стать счастливым обладателем уникального одностраничного сайта – обратитесь к профессионалам. В случае с онлайн-сервисами, вам все равно придется потрудиться немного самому, но на уникальность такого сайта рассчитывать не стоит.
В последнем варианте сайт придется писать самостоятельно, используя ряд специализированных программ, он наиболее трудоемкий, но и результат обещает быть самым ошеломляющим, к тому же самым малобюджетным, если вас это интересует, внимательно читайте нашу статью.
Обзор сервисов для создания одностраничных сайтов
В интернете вы сможете найти кучу разных онлайн-сервисов, с помощью которых создать свой одностраничный сайт совершенно не будет проблемой.
Такие программы-конструкторы пользуются большим спросом, они значительно упрощают процесс создания сайтов и позволяют получить положительный результат всего за несколько часов даже самому неопытному пользователю, который едва ли знаком с интернетом вообще.
На таких сайтах пользователь имеет возможность не только создавать, но также редактировать и тестировать итоговый результат, то есть доводить его до того момента, пока не будет удовлетворен своим проектом в целом, это безусловно удобно, но всегда есть свои «Но», от которых невозможно скрыться.
Плюс большинства конструкторов заключается в том, что пользователь вместе с функционалом получает доступ к огромному количеству готовых шаблонов и их достаточно всего лишь загрузить на свой одностраничный сайт.
Эти шаблоны поделены на разные темы, то есть как для автомобильного, так и для сайта о рукоделии подобрать шаблон будет проще простого. Дальше еще проще, с помощью настроек пользователь формирует внешний вид своего проекта, наполняет его уникальным контентом и уникальными тематическими изображениями, если в них есть необходимость, затем смотрит на итоговый результат и если его все устраивает, идет отмечать свою первую победу.
Но не смотря на то, что с помощью конструкторов можно создать свой продающий одностраничный сайт очень быстро, с минимальными знаниями о деле и даже бесплатно, многие из них предоставляют пользователям свои бесплатные услуги только на определенный промежуток времени, так сказать тестовый.
В бесплатном режиме создания сайта на конструкторе, функционал оказывается ограниченным, количество шаблонов значительно урезано, обязательно необходима регистрация, скорость загрузки сайта может быть значительно сниженной, а сразу после его создания, вы можете обнаружить огромный баннер, который и окажется своеобразной платой за создание вашего одностраничного сайта.
Наиболее подходящими конструкторами для создания одностраничных сайтов в интернет-сети являются:
 1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
1. Ucoz – он предоставляет пользователям обширный функционал, а также различные интересные возможности, в том числе более 250 совершенно бесплатных шаблонов для сайта, а также возможность покупки различных дополнительных элементов в официальном интернет-магазине данного конструктора.
2. Wix – интересный конструктор который по мимо всего прочего, позволяет создавать свои одностраничные сайты посредством такой программы как flash. Для чего это нужно – все просто, вы сможете размещать на своем сайте всяческие эффекты визуального характера, анимации и другие элементы позволяющие привлечь внимание потенциального подписчика.
3. uKit – конструктор который идеально создан именно для разработки одностраничных продающих сайтов, он отличается комфортной панелью управления в которой разберется даже новичок в сайтостроении, все шаблоны созданы с учетом современных дизайнерских разработок, а если вы предпочитаете более лаконичные страницы, лучшего места не стоит и искать.
4. Jimdo – хороший конструктор акцент которого обращен на простоту и доступность панели управления, а также массу шаблонов, ярких, красочных, на любой вкус и цвет.
5. Setup – конструктор который идеально подойдет для создания одностраничного продающего сайта тому пользователю, который совершенно не мыслит в этом деле ничего. Простейшие этапы создания будет проще простого выполнить именно здесь, имеются бесплатные шаблоны, в сети можно найти массу руководств, которые вряд ли пригодятся.
6. A5 – данный конструктор привлекает своими шаблонами и тем, что их легко подбирать за счет удобного деления по тематической принадлежности, панель управления проста и понятна, не плохой вариант как для новичка, так и для опытного пользователя.
7. Umi – этот конструктор значительно уступает всем выше перечисленным за счет своего скудного функционала, маленького количества бесплатных шаблонов и возможности создать даже нормальный одностраничный сайт, но на вкус и цвет товарищей нет, поэтому он тоже пользуется спросом.
8. Nethouse – этот конструктор появился на просторах интернета не так давно, но уже успел порадовать пользователей желающих создать свой одностраничный сайт. Он предлагает посетителям вполне хорошие условия, создавать здесь сайт – сплошное удовольствие.
В принципе, любой из конструкторов, которые перечислены выше, имеют место бытии и каким из них пользоваться, выбирать только вам самим. Предварительно не поленитесь прочесть отзывы на форумах, где обсуждаются преимущества и недостатки того или иного конструктора, потому что «бесплатный сыр бывает только в мышеловке» и каждый из сайтов имеет свои подводные камни, всплывающие сразу же после запуска сайта в работу.
Обзор HTML редакторов необходимых для самостоятельного создания сайта
Если вы все же хотите пройти весь путь создания одностраничного сайта от начала и до его самого победного конца, просто наберитесь терпения и приступайте. В этом не легком деле вам однозначно понадобится HTML редактор, с которым начать свое знакомство вы сможете прямо сейчас. Вот перечень наиболее удобных и скажем так, удачных бесплатных редакторов, которые вы сможете найти в сети интернет:

— Notepad++ — редактор который работает с несколькими языками по мимо html, это такие как java, css и php, кроме того, пользователь получает очень актуальную подсветку синтаксиса, возможность установки других плагинов, сворачивания кодов, автоматизированного закрытия встроенных тегов и скобок, а также многое другое, благодаря чему этот редактор занимает свое лидирующее место в нашем перечне.
— Komodo Edit – этот редактор также поддерживает много языков, предлагает своим пользователям быстрый запуск, подсветку синтаксиса, автозавершение скобок и очень хорошую справочную систему, хорошая программа которая поможет написать отменный сайт в опытных руках.
— Aptana – редактор который работает с 3 популярными языками, способна предупреждать об ошибках которые совершаются в процессе, имеет функцию автодополнения, а также расширения интерфейса пользователя.
—Alaborn istyle – редактор который заслуживает внимания благодаря своему русскоязычному интерфейсу, хорошей справочной системе и многофункциональности.
— Kompozer – редактор который способен работать в нескольких режимах (визуальном, текстовом или комбинированном), с ним могут работать даже неопытные юзеры, а это большого стоит.
Какой путь создания собственного продающего одностраничного сайта выберете вы – решение которое остается за вами. Конечно мало просто создать сайт и сидеть ждать что он станет мега популярным, привлечет к себе внимание и чем-то выделится среди бесчисленной толпы однообразных одностраничных проектов, которые давно созданы и забыты. Но если у вас есть что предложить своим посетителям, не останавливайтесь просто на создании одностраничника, займитесь его продвижением в ТОП поисковиков и усовершенствуйтесь, движение – залог успеха, главное не стоять на месте.
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Спасибо за внимание и понимание.
Реклама:
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Как создать сайт одностраничник :: Инвестиции онлайн
Выделяют семь видов лендингов. Выбор одностраничника следует делать исходя из стоящей задачи.
1. Главная страница или «домашние» лендинги. Если у вас нет времени для создания отдельного Landing page, то этот вид является лучшим решением. И потом, не стоит забывать, что его используют всемирно известные компании, если нужно раскрутить акции или улучшить продажи.
2. CTR-целевые страницы являются наиболее популярным видом лендинга, и представляет собой подробный рассказ об уникальном торговом предложении. Потребитель должен понять все плюсы и немедленно совершить покупку. СТА элемент – неотъемлемая часть такой страницы.
3. Лендинги – микросайты, целью которых является популяризировать бренд либо отдельный ресурс в интернете. Чаще других этим видом пользуются автоконцерны, увеличивающие таким образом продажи отдельных моделей транспортных средств.
4. Максимум графического материала и текста — отличительные черты рекламных лендингов, которые вызывают у покупателя шоковое состояние. Необдуманное приобретение он совершает в результате маркетинговой атаки.
5. Получение максимального количества контактов потенциальных покупателей — цель Lead Capture, которые иначе называются страницы-лиды. Дополнительная скидка либо подарок побуждает потребителя заполнить анкету.
6. Дитейлинговые или целевые страницы наиболее часто встречаются на сайтах интернет-магазинов, работающих в сфере розничных продаж. Этот вид лендинга создается для привлечения внимания потребителя к отдельным категориям продукции. Такие страницы, встраиваемые в основной сайт, служат мотиваторами для покупателей.
7. Вирусные страницы «заражают» продуктом максимально возможное количество людей. При этом у покупателя не возникает ассоциации с рекламой, а логотип компании размещается ненавязчиво. Главная задача таких страниц — быть откровенными, нестандартными, а иногда и скандальными.
Наиболее эффективными для привлечения клиентов и самыми распространенными являются лиды и CTR. Но главное, при создании таких страниц избегать шаблонов, которые нередко отталкивают целевую аудиторию.
www.save-yourmoney.ru
Создать одностраничный сайт: бесплатно и просто
 Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Если вы решили создать для тебя небольшой сайт, наиболее подходящий вариант создать одностраничный сайт бесплатно. Если вы хотите больше возможностей, то можно создать сайт на платных сервисах, или подключить на бесплатных, платные услуги или аккуанты. Существует ряд онлайн сервисов, таких как narod.ru, ucoz, setup и другие. Они позволяют пользователям абсолютно бесплатно создать на своем хостинге, несколько сайтов, выбрав при этом множество различных шаблонов их оформления. Также для создания сайта можно загрузить на компьютер специальные программы.
Как создать одностраничный сайт
В данном обзоре мы попробуем описать, как создать одностраничный сайт бесплатно и с вложением средств. Какие сервисы и программы при этом можно использовать? Как было сказано выше, существует несколько сервисов, позволяющих создать любой сайт, в том числе и одностраничник. В данном обзоре мы попытаемся описать один сервис, а также, какие программы пользователь может использовать для создания своего сайта дома.
Онлайн сервис LPgenerator, один из новейших сервисов по созданию сайтов.
Данный сервис является одним из интереснейших конструкторов для создания именно сайтов одностраничников. Пользователи, зарегистрировавшись в данном сервисе, даже не имея опыта по созданию сайтов или работы с графическими программами, могут довольно быстро произвести создание сайтов в Минске, применить к нему один из передовых дизайнов оформления и зарабатывать на своем сайте в дальнейшем.
Основные шаги по работе с сервисом LPgenerator
Регистрация. Работа в данном сервисе практически ничем не отличается от работы с другими онлайн сервисами. Первым шагом является регистрация, включающая ввод контактных данных, электронной почты, создание пароля, а также введение номера мобильного телефона. Сайт имеет прекрасную систему обратной связи, с использованием смс сообщений. Далее переходим на страницу с дополнительной информацией о себе стандартного типа, куда вписываем фамилию, имя, дату рождения, место фактического пребывания и другую контактную информацию.
Сервис не совсем является бесплатным, после регистрации он вам выдает всплывающие подсказки, в которых указывается, что пробный период работы сайта 1 месяц и не более 200 посетителей. Это удобно, так как позволяет оценить  перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
перспективы вашего сайта. Если раскрутка сайта видна, то можно купить платный аккуант. Стоимость его небольшая и зависит от количества посетителей, которые буду просматривать ваш сайт.
Следующий шаг — добавить новую страницу. Здесь вы можете, проверить удобство работы онлайн конструктора в деле, добавить новую целевую страницу. Далее вводите название страницы, которое в последующем можно поменять.
Выбор шаблонов оформления. Вы можете выбрать шаблон из списка, предлагаемых готовых шаблонов оформления. Шаблоны разбиты по нескольким темам:
- конверсионные пути;
- мини сайт;
- айфон;
- авто;
- для детей;
- медицина;
- финансы;
- социальные;
- магазины;
- партнерские;
- туризм;
Окончательным шагом является функция сохранить и редактировать сайт. На этом этапе вы можете наполнить шаблон контентом, фотографиями и другой необходимой информацией.
Основные программы для создания сайтов
Существуют бесплатные и платные программы, позволяющие создавать HTML странички дома, на собственном компьютере, не заходя в интернет. Скачать программу для создания сайта можно с официального сайта данной программы.
Наиболее известными платными программами являются:
- Microsoft SharePoint Designer;
- Microsoft Expression Web;
- FrontPage;
- Web Builder;
- RapidWeaver;
- Namo WebEditor;
- CoffeeCup HTML Editor;
- Dreamweaver.
Из бесплатных программ, наиболее известными являются:
- BlueGriffon;
- Amaya;
- SeaMonkey;
- Kompozer.
В данном обзоре, мы постараемся описать несколько программ, являющихся, наиболее популярными при создании странички или собственного сайта.
Программа Dreamweaver – эффективный инструмент для создания сайтов HTML и PHP.
Программа Macromedia Dreamweaver. Название программы переводится на русский как Ткач Мечты. Программа содержит очень богатый набор инструментов, удобный интерфейс, большое разнообразие всевозможных настроек, поэтому многие вебмастера очень часто предпочитаю данную программу другим. Macromedia Dreamweaver, является передовым лидером среди других аналогичных программ. Она отвоевала значительный рынок у FrontPage — программной разработки гиганта информационного рынка – Microsoft.
Программа позволяет создавать и редактировать сайты, путем визуализации. С использованием фреймов, причем есть возможность задать цвет в каждом из фреймов. Существует также спецификация каскадных таблиц стилей, правда в программе этот инструмент существует довольно давно и постоянно совершенствуется, имеется поддержка технологии Dynamic HTML.
Преимуществом программы является возможность поддержки JavaScript. Разработка компании Macromedia имеет инструменты по написанию отдельных скриптовых программа, и позволяет их связывать с отдельными элементами, создаваемого сайта. Программа также имеет возможность работы анимации. В частности в программу встроена так называемая система time line или линия времени. Данный инструмент позволяет создавать небольшие, но всё-таки интересные анимированные графические изображения.
Несомненным преимуществом программы является возможность работы с базами данных XML, кроме того в программу добавлена технология для закачки файлов, установлена возможность фоновой загрузка файлов. Существуют также модифицированные панели CSS, опция Zoom, визуализация слоев CSS, улучшенная синхронизация и сравнение файлов, добавлена поддержка ColdFusion, MX 7, PHP 5, Flash Video, функция сворачивания кода.
Kompozer – одна из наиболее известных программ для создания сайтов бесплатно.
Данная программа является одной из наиболее интересных разработок бесплатному созданию сайтов самостоятельно и имеет совершенную систему веб разработки и систему управления файлами в интернете, а также дружественный интерфейс. Программа создана довольно просто и в принципе может быть использована даже пользователями, не имеющими базы знаний по веб программированию. Программа позволяет визуализировать код, и вы можете увидеть сразу, как будет, выглядит ваша страничка. Программа прекрасно работает с браузером FireFox и позволяет быстро загрузить готовую страничку через FireFTP.
Видео: Как создать бесплатно сайт-одностраничник
Похожие статьи:
Частенько заказчики не желают раздумывать о выводе портала в лучшую десятку, по этой причине они не понимают, как будет работать сам…
Последнее время довольно модным стало наличие собственного сайта. Собственный сайт позволяет любому пользователю…
Хостинг — представляет собой сервис, позволяющий разместить ваш сайт. Хостинг может быть как платным, так и бесплатным….
Всемирная сеть интернета хорошая площадка для реализации товаров, услуг, предложений и т.д. Чтобы увеличить…
Социальные сети прочно вошли в нашу жизнь, многие знакомы с системой и с их преимуществом. Хоть и там…
gs-studio.com