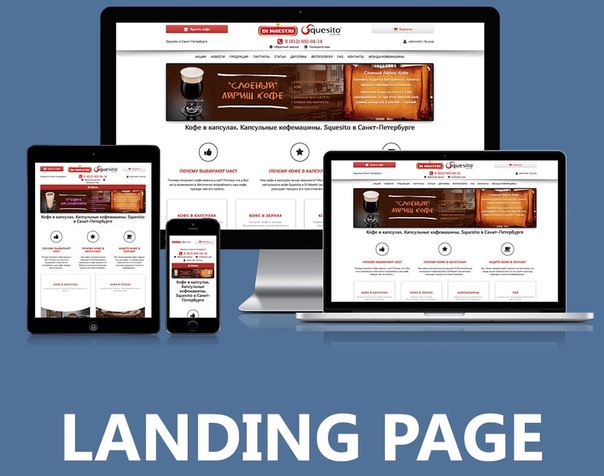
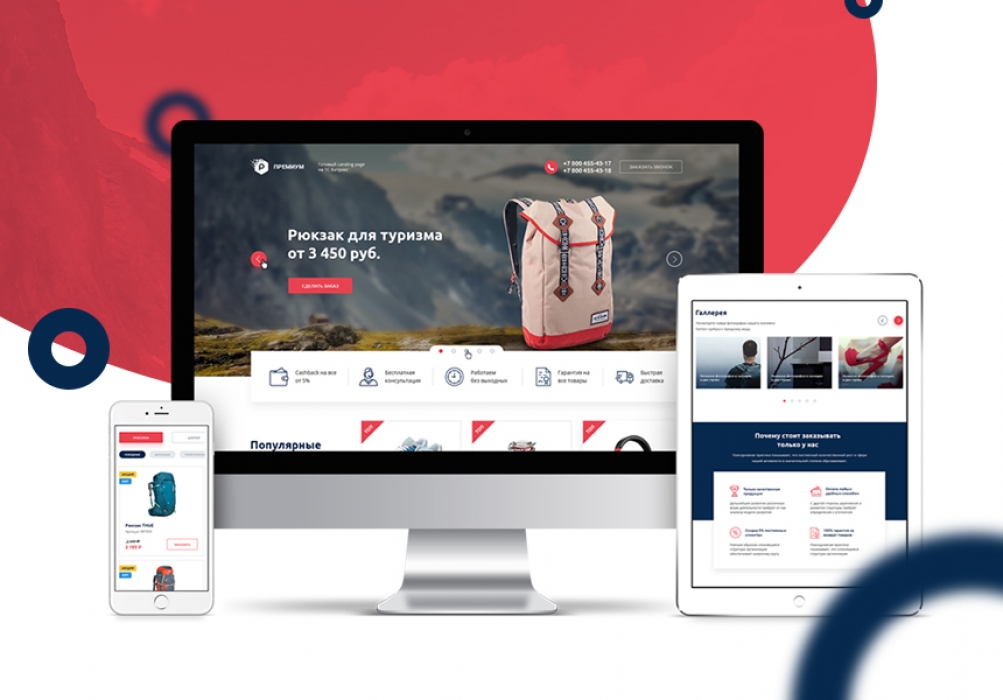
Одностраничные сайты
Одностраничный сайт – это обычный интернет-сайт, у которого нет внутренних страниц, а вся информация размещена на главной странице и структурирована на подразделы. Одностраничный сайт иногда называют «лэндинг» (от английского landing page), но нам не нравится это «народное» название.
Для каких задач и компаний подходят одностраничные сайты
Одностраничные сайты обладают ограниченными возможностями, но в ряде случаев они являются очень удачным решением.
- Реклама в интернет. Наличие сайта открывает для бизнеса широкие возможности для продвижения в интернете.
- Малые и локальные фирмы. Одностраничные сайты — хорошее решение для фирм, бизнес которых ограничен узкой географией, а также для небольших или начинающих компаний.
- Фокусированный бизнес. Компании, строящие бизнес на основе отдельного товара или услуги.
- Сайты продуктов. Для концентрации продвижения или брендинга компаниям эффективно создавать одностраничные сайты для отдельного товара или услуги.

Почему выгодно использовать одностраничные сайты
- Низкая стоимость. Одностраничный сайт — самый экономичный вариант.
- Очень быстро. Разработка такого сайта требует не больше 2-3 недель.
- Концентрация внимания потребителя. Ввиду отсутствия внутренних страниц у посетителя не «разбегаются глаза», и его ничто не отвлекает.
- Представительство в интернет. Одностраничный сайт — хорошее решение для компаний, которым нужно быстро организовать свое присутствие в сети.
- Прием заказов. Несмотря на ограниченные функции таких сайтов, они могут быть прекрасным инструментом не только для информирования покупателей, но и для приема заявок.
Как разрабатывается одностраничный сайт
Порядок разработки одностраничника такой же, как и для бизнес-сайта, но при этом сроки существенно короче.
Единственное отличие состоит в том, что для разработки одностраничного сайта его содержание (тексты, иллюстрации и т. п.) требуются на начальной стадии.
п.) требуются на начальной стадии.
Стоимость разработки одностраничного сайта
Какие услуги могут потребоваться при разработке одностраничного сайта или сразу после нее
Одностраничные сайты от бизнес-лаборатории Partizzan
Продвижение малого и среднего бизнеса в интернет – наша специализация. Разумеется, что разработка одностраничных сайтов входит в число наших услуг с момента основания.
На первый взгляд одностраничный сайт представляется очень простым, но для того, чтобы он стал рабочим инструментом бизнеса, его разработка должна основываться на инструментах маркетинга. Для достижения успеха важно многое: от содержания размещенных текстов и иллюстраций, до порядка размещения информации, цвета элементов, заголовков и типов контента. Не говоря уже про настройки систем интернет-статистики и аналитики.
Сайт будет приносить результаты не один год, если он будет изначально разрабатываться специалистами в бизнес-технологиях.
Наша секретная формула — это маркетинг. Научное ядро наших услуг. Все, что мы делаем, — проводим рекламные кампании, продвигаем ваш бизнес в интернете или создаем функциональные сайты, — основано на научном маркетинге и передовых бизнес-технологиях.
И главное, это работает.
🥇 Конструктор одностраничных сайтов Landing page. Бесплатный конструктор сайтов.
Самое важное в интернет-бизнесе – дать людям только нужную информацию. И нечего лишнего. Если стоит цель продать человеку определённый товар/услугу – создать специально под него лендинг (одностраничник). Лендинг продаёт товар во много раз лучше, чем обычная страница интернет-магазина. На многостраничнике человек на что-то отвлекается, на одностраничнике – идёт к цели не отвлекаясь. И если вы ищете, где сделать одностраничный сайт бесплатно в конструкторе – Вы попали по адресу.
Вам не нужно обращаться в веб-студию, платить верстальщику и дизайнеру. Если бюджет ограничен, но хочется продающий лендинг, то создание одностраничного сайта в конструкторе бесплатно – верный выход из положения. Если на одностраничник идёт только целевая аудитория, содержимое отвечает на все вопросы, сам продукт хороший, сайт быстрый и удобный – конверсия будет достаточно большой, как и прибыль.
Если на одностраничник идёт только целевая аудитория, содержимое отвечает на все вопросы, сам продукт хороший, сайт быстрый и удобный – конверсия будет достаточно большой, как и прибыль.
Простота, удобство, скорость и надёжность – это то, что предлагает наш бесплатный конструктор одностраничных сайтов.
Одностраничный лендинг в онлайн-конструкторе это:
- Индивидуальный дизайн. У нас есть 170 шаблонов. В каждом шаблоне можно настраивать цвет, менять блоки местами, быстро менять шрифты и изображения, добавлять виджеты. Поэтому Ваш дизайн будет неузнаваемым и уникальным.
- Простота. Вам не нужно будет знать программирование. Все операции осуществляются из админки с интуитивно понятным интерфейсом.
- Высокая надёжность. Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.

- Защита от взлома. Наши протоколы защиты и системные администраторы пресекут любые попытки угона сайта в зародыше.
- Корпоративная почта. Это почта вида «[email protected]ваш_сайт». Клиенты и деловые партнёры относятся к этой почте с большим доверием.
- Статистика посетителей. В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей.
- Адаптивность. Одностраничник можно без проблем смотреть как с большого монитора, так и старого смартфона. Удобно будет всем.
Если Вам что-то не нравится в шаблонах – можно без проблем вставить свой код по мере получения навыков. Не бойтесь экспериментировать – бойтесь ничего не делать для достижения целей. Регистрация, выбор дизайна и наполнение – 3 шага к созданию посадочной страницы в бесплатном конструкторе одностраничных сайтов.
Путь в тысячу километров начинается с маленького шага. Хотите зарезервировать для себя маленький кусочек быстрорастущего Интернет-пространства – сделайте бесплатно одностраничный сайт в нашем конструкторе с доменом и хостингом уже сегодня.
Хотите зарезервировать для себя маленький кусочек быстрорастущего Интернет-пространства – сделайте бесплатно одностраничный сайт в нашем конструкторе с доменом и хостингом уже сегодня.
Сделать одностраничный сайт | ЗЕКСЛЕР
Давным-давно, 20 лет назад, когда все только начиналось
Достаточно вспомнить начало эпохи интернета, когда само обладание сайтом уже было делом статусным и очень (по тем меркам) продвинуто-современным. Понятно, что первые сайты были недешевыми, да и к минимализму не стремились. В 1995 году в онлайн вышла «Учительская газета», а банк «Российский кредит», помимо сайта, обзавелся еще и первым в Рунете сервером. В перечне пионеров интересен и дебютный опыт коммерческой «пробы пера» – том же 95-м в Рунете появилась площадка для торговли компакт-дисками. Правда, просуществовала недолго – бум электронной коммерции начнется лишь спустя пару лет, потом пройдет кризис доткомов (к счастью, наш сегмент затронет краешком) и лишь в середине 00-х продажи в российской сети начнут приобретать цивилизованный вид.
Вот в этих условиях пробивались на поверхность и одностраничные сайты.
Визитки
Первая ниша, которую заняли одностраничники, находилась в представительской области. По аналогии с бумажными собратьями, виртуальные визитки были призваны осуществлять те же функции, но в сети. Это была своего рода «ярмарка тщеславия» – когда у подавляющего большинства населения страны отсутствовал не только доступ к интернету, а и сам компьютер, сайт-визитка был не более, чем модным атрибутом. И, конечно, строчкой на полиграфической карточке, которая по-прежнему была обязательным элементом в кармане делового человека.
Что же касается наполнения – здесь царил принцип «все, что можно». Никакой общей структуры, а визуальное поле вмещало все IT-шные достижения своего времени: от бегущих строк и мерцающих эффектов, до жгуче-ярких фонов и разнорядицы изображений. Впрочем, отдадим дань российским художникам, быстро перерождающимся в графических дизайнеров – подобная анархия длилась недолго и визитки преодолели «детскую болезнь», превратившись в достойные внимания одностраничные веб-решения.
Посадочная страница
У этого формата другая, и более счастливая, история рождения. В отличие от своего собрата – одностраничной визитки – лендинги создавались маркетологами для решения конкретной коммерческой задачи. Дело происходило в 2003 году, а заказчиком выступал не кто иной, как признанный лидер в области компьютерных технологий – компания Microsoft. Им понадобилось решение, способное увеличить онлайн-продажи нового продукта из офиса и в результате получился вариант одностраничного landing page.
Сама идея представляется весьма революционной для своего времени.
- Одна страница содержит единственную продающую цель.
- Упрощенная навигация и прямолинейная структура.
- Минималистичный графический дизайн и настойчивое мотивирование посетителя к совершению запланированного разработчиком действия.
Очевидный знак качества одностраничного лендинга состоит в том, что заложенные в его основу качества не претерпели ни малейшей трансформации. Все перечисленное актуально и спустя полтора десятилетия. Изменения произошли лишь в области графического дизайна, текстовых конструкций и масштабировании – для увеличения количества товаров или услуг, разработчики предложили объединить несколько landing page в общее многостраничное решение (мультилендинг).
Все перечисленное актуально и спустя полтора десятилетия. Изменения произошли лишь в области графического дизайна, текстовых конструкций и масштабировании – для увеличения количества товаров или услуг, разработчики предложили объединить несколько landing page в общее многостраничное решение (мультилендинг).
И еще одна деталь, связанная с малоформатными сайтами и реализацией проектов на их основе – это стоимость. Она существенно снизилась и вывела одностраничники на уровень лидеров рынка. Об этом в следующей статье.
Одностраничные шаблоны Joomla сайта
Вступление
Казалось бы, само понятие одностраничный шаблон не требует особых пояснений. Однако я постараюсь показать несколько интересных фактов про одностраничные шаблоны Joomla, которые вам нужно знать, если вы занимаетесь сайтом на CMS Joomla.
Что такое одностраничные шаблоны Joomla
Одностраничные шаблоны Joomla иначе называемые одностраничники, в классическом варианте состоят из одной страницы. Сайт на одностраничнике превращается в веб-страницу сконцентрированной информации по одной основной теме. Для развития темы, основную информацию окружают дополнительные информационные модули.
Сайт на одностраничнике превращается в веб-страницу сконцентрированной информации по одной основной теме. Для развития темы, основную информацию окружают дополнительные информационные модули.
Здесь нужно сделать важное замечание. Современные макеты шаблонов позволяют верстать одностраничные шаблоны, с практически любым, количеством дополнительных модулей. Поэтому, по факту под одним URL сайта, скрывается очень длинный веб-документ, прокрутка которого может занять десяток секунд. На вопрос, что такое одностраничный шаблон, я бы дал такой ответ:
Одностраничный шаблон, позволяет создать веб-ресурс, на котором постраничная навигация через меню, заменяется просмотром сайта при помощи прокрутки.
Например, одностраничник сайт овощной базы.
Важно сделать еще одно замечание. Современные технологии позволяют создавать одностраничные сайты с меню, которое позволяет быстро перескакивать на нужную информацию сайта, без листания.
Зачем нужны одностраничные шаблоны
Давайте пофантазируем и составим список, для чего может быть нужен одностраничный сайт:
- Сайт компании, оказывающей услуги, объединенные общей темой.

- Сайт визитка;
- Портфолио;
- Хостинг услуги;
- Магазин;
- Медицинский центр;
- Страница о продаже конкретного товара;
- и т.п.
Повторюсь, одностраничный сайт выполняет конкретную, целевую задачу, чаще для привлечения внимания, пользователя. Именно поэтому, одностраничные сайты называют landing page (лендинг пейдж), что означает целевая страница.
landing page для многостраничного сайта
Landing page активно используются в качестве посадочной страницы для многостраничных сайтов, чаще коммерческих. Например, на главной странице сайта делают красивый лендинг, который не только рассказывает о разделах сайта (магазина, компании), но и выполняет задачу навигационного меню, через модули.
Зачем нужны одностраничные шаблоны Joomla
Кроме создания, чисто, одностраничного сайта, одностраничные шаблоны Joomla, могут выполнять другую задачу.
В системе Joomla, есть возможность использовать два различных шаблона для разных частей контента. Именно эта возможность, позволяет сделать посадочную страницу сайта Joomla на одностраничном шаблоне, а основной сайт на другом стандартном шаблоне системы.
Зачем? Поясню. Априори, одностраничные шаблоны создаются с акцентом на красивый, яркий, броский внешний вид с большим количеством модулей. Использование одностраничника для главной страницы избавляет от нудной сборки уникальной главной страницы на стандартном шаблоне, поиска сторонних расширений для улучшения внешнего вида и функционала стандартных шаблонов Joomla.
Делается это так. Устанавливаете основной шаблон сайта и второй одностраничный шаблон для посадочной или главной страницы. При назначении главной страницы в модуле меню, выбираете для главной шаблон посадочной страницы и всё. Лендинг пейдж готов. Подробно читать в статье Использование двух шаблонов на Joomla 3.
Кроме этого, имея одностраничный шаблон можно:
- Делать информационные страницы с дополнительной информацией отличной от контента сайта;
- Использовать одностраничный шаблон Joomla, как основной;
- Создавать на сайте несколько целевых страниц с рекламой отдельных товаров или красивой формой подпиской;
- Другие варианты.

Примеры одностраничника
Как строятся одностраничники Joomla
Одностраничные шаблоны создаются на основе фреймворка. Кто не знает, фреймвор это такой конструктор шаблонов «сделай сам». Это позволяет использовать сотни настроек фреймворка, и настройка шаблона превращается в конструктор с перетаскиванием модулей.
- Макеты одностраничников Joomla адаптивны и подстраиваются под формат устройства, используемого для просмотра сайта.
- Шаблоны в одну страницу отлично отображаются во всех браузерах (кросс-браузерность), в них чаще используются технологии HTML5, CSS3, JQuery, LESS.
Особенности одностраничных шаблонов
Основания особенность всех одностраничников это большое количество позиций модулей. Больше того, фреймворки используемые для верстки, позволяют эти модули создавать самостоятельно в визуальном режиме конструктора. Это так называемые, компоновщики Drag & Drop, которые позволяют создавать любое количество уникальных макетов в 5 раз быстрее традиционного способа.
Для примера приведу описания одностраничного шаблона, который можно назвать среднестатистическим:
- Актуальный код PHP;
- Сжатие Java скриптов и таблиц CSS;
- Проверка валидаторами W3C;
- 60+ позиций модулей в каркасе;
- 4 цветовых решения;
- Легкая смена фона сайта;
- Широкая типографика Google;
- Широкий выбор типов меню;
- Обычно входит расширение типа «Shortcode» для моделирования своей сетки макета, создания своих столбцов, кнопок.
Где взять одностраничные шаблоны Joomla
Как всегда, шаблоны Joomla можно найти в бесплатном и платном вариантах. Вот несколько источников, которые я буду расширять в разделе шаблоны.
- Бесплатно: ltheme.com/free-one-page-joomla-templates/
- LPgenerator– Конструктор лендинг пейдж (от 559 руб/в мес): http://lpgenerator.ru/?partner_id=571cc3
- Бесплатно пустые шаблоны от Zootemplate (Zo2 Framework): http://www.
 zootemplate.com/zo2
zootemplate.com/zo2 - Бесплатно Helix3 (Framework): https://www.joomshaper.com/joomla-templates/helix3
- Любой другой фреймворк Joomla может стать конструктором для уникального одностраничного бесплатного шаблона.
Вывод
Действительность такова. Одностраничные шаблоны Joomla имеют явное коммерческое назначение. Как следствие, собранные (готовые) одностраничники чаше продаются. С другой стороны, любой одностраничник кем-то собран на базе одного из десятка фрейморков «гуляющих» в сети в свободном доступе. Проявив терпение и потратив время, можно самостоятельно собрать одностраничник на базе такого фреймворка.
Не для рекламы, а для понимания возможностей. Компания Joomshaper создавшая Helix3, создала платный конструктор шаблонов SP Page Builder (https://www.joomshaper.com/page-builder). С его помощью можно делать, отличные шаблоны, как ребенок собирает лего.
Видео статьи «SP Page Builder»
youtube.com/embed/fDlDl5IEaB8?rel=0&fs=1&wmode=transparent» allow=»autoplay; fullscreen; encrypted-media» allowfullscreen=»true» frameborder=»0″ scrolling=»no» title=»JoomlaWorks AllVideos Player»/>
©Joomla3-x.ru
Еще статьи
Заказать одностраничный сайт в Гродно с его продвижением
Маркетинговое агентство Donatstudia разработает одностраничный сайт за 7 дней.
Landing page — страница, основной задачей которой является получение данных от целенаправленной аудитории сайта. Применяется с целью увеличения производительности рекламы и повышения конверсии. Одностраничные веб-сайты довольно обширно применяются в маркетинге из-за свой простоты в создании и высокого процента конверсии посетителей сайта в покупателей.
Почему landing page вам необходим?
Landing page востребован в ходе продвижения продукта или услуг во многом благодаря тому, что они имеют все шансы увеличить ваш показатель конверсии наиболее легкодоступным и выгодным для вас способом. А все вследствие того, что посадочные страницы стоят недорого, делаются быстро и быстро запускаются.
А все вследствие того, что посадочные страницы стоят недорого, делаются быстро и быстро запускаются.
1. Лендинги хорошо показываются в поиске
Когда заголовок поискового запроса сходится с заголовком вашего сайта посетитель сразу понимает, что попал туда куда ему надо.
Фразовое соответствие заголовков рекламы и лендинга позволяет исключить неразбериху. Не нужно внедрять посетителей в заблуждение — применяйте унифицированную формулировку.
2. Высокий показатель внимания .
Это значит, что количество кликабельных элементов в страничке равно количеству целей странички. Безупречный лендинг обязан преследовать одну лишь цель – превратить посетителя в лида, а затем в клиента . Любой элемент, не имеющий отношения к целевому воздействию, признается как отвлекающий и распыляющий интерес посетителя.
Это требование обязательно для результативного лендинга. Не дайте клиентам шанса уйти с сайта, не сделав целевого действия. Вы сведете к минимуму вероятность реализации подобного сценария, если уберете с лендинга все без исключения сторонние кликабельные элементы.
Вы сведете к минимуму вероятность реализации подобного сценария, если уберете с лендинга все без исключения сторонние кликабельные элементы.
3. У Вас есть бизнес идея и Вам надо быстро получить мнение аудитории – сделайте лендинг.
Задача выполнения A/B-тестов — отыскать приемлемый вариант лендинга, производящий наибольшее количество лидов.
Сравнивая друг с другом различные виды одного лендинга, вы сможете установить, на что ваша целевая публика откликается лучше всего, познать какие-то новейшие тактики и средства, и воспроизводить данный процесс точно столько, сколько понадобится, для того чтобы отыскать наиболее продуктивный вариант — подобную комбинацию компонентов, какие предоставляют наибольшее количество конверсий.
Виды одностраничных веб-сайтов:
1. Маркетинговые сайты
2. Лид-страницы
3. «Вирусные» сайты
Рекламные одностораничные страницы
Вид одностраничных страниц, включающий огромное число текстовой, видео, графической информации о товаре (или услуге). Аналогичные страницы функционируют за счет потерянности посетителя в мощном потоке данных. Приобретение чаще всего совершается с целью оправдания пользователем стараний и времени, затраченных на веб-сайте.
Аналогичные страницы функционируют за счет потерянности посетителя в мощном потоке данных. Приобретение чаще всего совершается с целью оправдания пользователем стараний и времени, затраченных на веб-сайте.
Одностораничные лид-страницы
Лид ловушки — страницы, сделанные с целью сбора данных о целенаправленный аудитории продукта либо услуги. Применяются при разработке рекламной стратегии с целью сокращения рисков в сфере продаж. В базе подобранной о посетителе данных формируют предложение, направленное на определенного покупателя. Лид-страницы как правило включают краткую информацию о предложении и форму опросника (как правило с наименьшим числом полей). Больше всего с целью мотивировки посетителей к наполнению лида служат призывы сохранить собственные данные в настоящее время в обмен на выгодные условия и подарки от компании.
«Вирусные» одностраничные страницы
Данный тип страниц не включает раскрытой рекламы продукта. На странице в какой-либо части ненавязчиво находится эмблема либо лозунг фирмы. «Вирусная» страница воспринимается равно как интерактивное развлечение либо времяпровождение. Стремительно расширяется пользователями через социальные сети, электронную почту, чаты и т. д. Рекламное объявление скрывается под статью, видеоклип, иллюстрацию либо игру. С помощью адаптации к веселью, представленному на странице, пользователь интуитивно проникается доверием к марке.
На странице в какой-либо части ненавязчиво находится эмблема либо лозунг фирмы. «Вирусная» страница воспринимается равно как интерактивное развлечение либо времяпровождение. Стремительно расширяется пользователями через социальные сети, электронную почту, чаты и т. д. Рекламное объявление скрывается под статью, видеоклип, иллюстрацию либо игру. С помощью адаптации к веселью, представленному на странице, пользователь интуитивно проникается доверием к марке.
Простой способ сделать несколько лендингов внутри одного Вордпресс
Одна из причин по которой люди переплачивают за разные тильды и виксы — миф о том, что Вордпресс это блогодвижок. Однако, это не совсем так, на Вордпресс можно легко делать вполне приличные лендинги. И сегодня я покажу, пожалуй, самый простой способ.
Вордпресс — блогодвижок?
Вордпресс давно перерос себя и вышел далеко за рамки, став мощной платформой на которой можно строить серьёзные бизнес-проекты со сложным функционалом. Вордпресс позволяет даже с очень скромным бюджетом быстро зайти на онлайн-рынок и творить там чудеса.
Существует заблуждение, что на Вордпресс технически возможно сделать только один одностраничный сайт. Чтобы сделать второй, придётся установить ещё один Вордпресс. То есть под каждый лендинг отдельный Вордпресс. В лучшем случае включить мультисайт и развернуть сеть сайтов. Я много общался на эту тему с обычными пользователями и понял, что главная проблема кроется в сквозном хедере, футере, сайдбаре и навигации. И это действительно так — если взять одну из дефолтных или бесплатных тем, все эти элементы будут присутствовать на всех страницах сайта, что для лендингов недопустимо. Обычно это лечится с помощью специальных плагинов или программно. Мне, например, не составляет особого труда сверстать шаблон пустой страницы без сквозных элементов и приделать его к любой теме. Но что делать людям, которые не умеют кодить?
Лендинги на премиум-темах Вордпресс
Существует ещё один и, наверное, самый простой из известных мне способов — подобрать премиум-тему с хорошим визуальным редактором и возможностью отключения всех сквозных элементов. Таким образом, лендинги можно будет собирать прямо на страницах Вордпресс сайта.
Таким образом, лендинги можно будет собирать прямо на страницах Вордпресс сайта.
Темы с пустыми шаблонами страниц не редкость, но присутствуют не во всех темах. Поэтому, перед покупкой нужно обязательно уточнять этот момент в поддержке разработчика.
Говорят, что премиум-темы — говно
Я могу сверстать не только шаблон страницы, но и собрать собственную Вордпресс тему с уникальной структурой, дизайном, функционалом и интернет-магазином с онлайн-кассой. Я могу это делать хоть под каждый лендинг, но на это нужно время, и не каждый бизнес имеет возможность его оплачивать. Кроме того, не каждому бизнесу все это и нужно. Для многих определяющими факторами являются сроки, возможность самостоятельных маневров, кастомизация и самое главное — стоимость решения. В том числе стоимость поддержки и обслуживания.
Премиум-тема в среднем стоит $50, разработка стоит минимум в 10 раз дороже. Хотя я бы сильно подумал, прежде чем заказывать сайт дешевле $1000 — там явно будет какой-то подвох. А стоимость обслуживания таких решений вообще не имеет верхних границ.
А стоимость обслуживания таких решений вообще не имеет верхних границ.
Рассуждать, что премиум-темы говно и все должны непременно кодить могут только люди, оторванные от реальности. А проблема скорости работы сайтов, которой они обычно спекулируют, больше высосана из пальца и чаще всего используется для манипулирования заказчиками.
Пример простого лендинга на Аваде
Пустой шаблон есть в Аваде — самой продаваемой теме ThemeForest.
На ее примере я покажу как сделать простой лендинг. В качестве примера сделаем страничку с тремя блоками (О нас, Продукция, Контакты), логотипом и локальной навигацией внутри страницы.
В итоге должно получиться что-то типа такого:
Для этого делаем следующее:
Создаем страницу и в ее атрибутах задаем шаблон «Blank Page» — страница будет пустая, но пока не полностью.
Прокручиваем страницу редактора вниз до конца, находим блок опций «Fusion Page Options», выбираем «Page Title Bar» и ставим «Hide» — таким образом отключится верхний блок с названием страницы.
Теперь все — страница будет абсолютно чистая, как слеза девственницы, и можно приступать непосредственно к созданию лендинга.
Fusion Builder, которым комплектуется тема Авада поддерживает два режима работы: снаружи на фронтенде и внутри редактора Вордпресс. Здесь каждый сам выбирает более привычный и удобный вариант работы. Начало работы во фронтенд-редакторе будет выглядеть примерно так.
Для верхнего навигационного блока можно использовать двухколоночный контейнер 1/3+2/3: в левом блоке разместить логотип, в правом — меню.
Логотип загружаем как обычное изображение, а вот с меню немного сложнее.
Для внутристраничной навигации можно задействовать элемент «One Page Text Link», а контейнерам, на которые будем ссылаться задать CSS ID.
Теперь линкуем их с элементом «One Page Text Link», просто задав такой же «Name Of Anchor».
ID обязательно должны быть уникальными и не могут повторяться.
Повторяем эту процедуру со всеми контейнерами, на которые будем ссылаться в меню. В конечном счете должно получиться что-то типа такого:
В конечном счете должно получиться что-то типа такого:
Остальные блоки описывать не вижу смысла — это простые контейнеры с текстом внутри.
Вставить код на свою страницу можно, переключив редактор в режим «Default Editor», а затем снова в «Fusion Builder» или «Fusion Builder Live».
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Создание сайтов в Украине, Харькове
Создание сайтов в Харькове
Создание сайта в Харькове – это та услуга, на которой не стоит экономить. Важно заложить фундамент под дальнейшую оптимизацию и продвижение, расширяемость структуры разделов, возможность добавления дополнительных модулей для повышения показателя поведения пользователей.
В условиях развивающихся интернет-технологий каждая коммерческая и некоммерческая компания и даже некоторые публичные личности должны иметь собственное представительство в глобальной сети. Сайт выполняет несколько важных функций – продвигает ваши услуги или продукцию, существенно расширяет клиентскую базу и делает ваше имя представительнее.
Начиная создание сайтов в Украине, мы в первую очередь проводим анализ: для каких целей заказчику необходим интернет-ресурс, какова специфика продаваемой продукции, кто потенциальный покупатель. Для одних задач достаточно одностраничного сайта, другие требуют создания объемных работ с подключением баз данных и заполнением контента. Наши сотрудники помогут определиться с типом сайта, разработав один из вариантов:
Какой сделать сайт? Выбираем тип сайта
Прежде чем сделать сайт в Харькове нужно определить задачи, который должен решать сайт и сферу вашего бизнеса. Для того что бы сайт выглядел эффектным и профессиональным, рекомендуем обращаться в веб студию. Сделать сайт с нуля – это кропотливая работа, которая требует участия целой команды профильных специалистов. Если вы ищете профессионалов – доверьте разработку Internera. Помощь фрилансеров будет намного дешевле, но где гарантии, что такие исполнители действительно закончат работу, не говоря о соблюдении сроков. Крупные проекты 1-2 человека физически не смогут выполнить самостоятельно из-за нехватки времени. Команда Internera включает талантливых дизайнеров, HTML-верстальщиков, SEO специалистов, ASP.NET разработчики и тестировщиков. На практике это означает, что ваш сайт будет готов четко в оговоренные сроки.
Крупные проекты 1-2 человека физически не смогут выполнить самостоятельно из-за нехватки времени. Команда Internera включает талантливых дизайнеров, HTML-верстальщиков, SEO специалистов, ASP.NET разработчики и тестировщиков. На практике это означает, что ваш сайт будет готов четко в оговоренные сроки.
- Корпоративный сайт. Используется для презентации компании, содержит основную информацию о фирме, список предоставляемых услуг, портфолио и контакты. Незаменим, если вы собираетесь расширять сферу своего влияния на рынке.
- Посадочная страница (Landing page). Небольшой сайт с основной информацией. Помогает побудить посетителя подписаться на рассылку, сделать запрос прайса, пройти регистрацию или купить товар.
- Интернет магазин. Многостраничный ресурс для размещения сотен наименований с описанием и фотографиями. Сложный в реализации проект, которые не терпит некомпетентности.
- Сайт-визитка. Компактный, интуитивно-понятный и максимально наглядный ресурс, который познакомит пользователя с основной информацией о компании или конкретной личности.

- Каталог товаров. Позволит покупателям детально ознакомиться с предоставляемой продукцией, увеличив продажи.
- Индивидуальный сайт. Реализуем нетипичные решения с неординарным и завлекающим дизайном.
Дизайнеры предоставят несколько предварительных макетов с учетом ваших пожеланий. Все страницы будут тщательно оптимизированы и проверены на работоспособность и корректность отображения каждого элемента. При необходимости мы готовы предоставить услуги продвижения и вывести ваш интернет-ресурс в ТОПы выдачи поисковых систем.
Компания Internera предлагает конкурентно-доступные цены, гарантирует качество и педантично подходит к выполнению каждой задачи. Звоните по телефону для получения консультации.
Как создать одностраничный веб-сайт: Учебное пособие для начинающих
Одностраничный веб-сайт в наши дни становится хорошей альтернативой обычным многостраничным веб-сайтам. Конструктор веб-сайтов может быть чрезвычайно полезен в процессе создания одностраничного веб-сайта с помощью всего нескольких щелчков мышью и нескольких простых шагов для создания одностраничного веб-сайта.
Одностраничный веб-сайт, также известный как одностраничный веб-сайт, быстро завоевывает рынок. За этим стоит множество факторов, таких как простота использования, легкий вес и т. Д.Цель этого руководства для начинающих — поделиться с вами другими функциями одностраничных веб-сайтов, и я также расскажу вам, как создавать одностраничные веб-сайты с помощью программного обеспечения для создания автономных веб-сайтов.
Зачем создавать одностраничный веб-сайт?
- Эти сайты можно легко разработать с ограниченными ресурсами.
- Хорошая скорость загрузки за счет меньшего размера и отсутствия проблем с обновлением страницы (при необходимости используется динамическая выборка данных).
- Простая совместимость с широким спектром устройств — Адаптивный веб-дизайн.
- Все элементы веб-страницы (в основном элементы HTML, CSS или JavaScript) загружаются одновременно.
- Одностраничный веб-сайт отображает весь контент в едином потоке, уменьшая необходимость перехода на новую страницу, что делает веб-серфинг интуитивно понятным для пользователя.

- Основной режим навигации — это простая прокрутка, которая нравится большинству пользователей Интернета.
- Рентабельность и время.
Как создать одностраничный веб-сайт, используя указанные выше функции?
Вы можете подумать, как создать настоящий одностраничный веб-сайт, используя эти функции? Ну я уже разобрался.Поэтому дайте нам знать, какие компоненты мы планируем использовать на веб-сайте, и их связь с функциями одностраничного веб-сайта.
- Глоссарий, содержащий все сложные английские слова, переведенные на португальский язык. Прокрутка — наиболее удобный способ навигации по данным такого типа. Это одна из ключевых особенностей одностраничного веб-сайта.
- Большинство моих друзей имеют доступ к Интернету через мобильные устройства, однако некоторые из них также используют настольные компьютеры. Поскольку я разрабатываю одностраничный веб-сайт, он будет легко обслуживать широкий спектр устройств.Это также одна из функций, которые она планирует использовать.

- Что делать, если есть большое высококачественное изображение, связанное с центральной темой романа, которое используется в качестве фона на всей главной странице, чтобы подчеркнуть красоту? На одностраничных веб-сайтах весь контент присутствует только на одной и главной странице, и это тоже в одном потоке. Следовательно, использование только одного изображения в качестве фона добавит вашему сайту творчества.
- Ключевая функция, которую я хочу использовать вместе с перечисленными выше, — это экономия времени и затрат на создание одностраничного веб-сайта.Я хочу создать сайт за минимально возможное время. Таким образом, использование одностраничного веб-сайта окажется лучше, чем использование обычного многостраничного веб-сайта.
- для создания одностраничного веб-сайта требуется меньше кода. Даже я тоже хочу меньше кодировать, потому что я все еще новичок в кодировании. Больше кодирования может быть для нее беспорядочным.
Каковы преимущества создания одностраничного веб-сайта по сравнению с обычными веб-сайтами?
Помимо описанных выше функций, одностраничные веб-сайты обладают некоторыми преимуществами по сравнению с многостраничными. Они обсуждались как под,
Они обсуждались как под,
- Веб-сайты этого типа лучше всего подходят для небольших объемов данных, поскольку на одной странице можно легко управлять меньшим объемом данных.
- В наши дни большинство пользователей Интернета пользуются мобильными телефонами. В продолжение вышеизложенного, меньшее количество данных может быть легко организовано в высокочувствительную структуру контента. Прокрутка является распространенным методом навигации для маленьких экранов, таких как мобильные телефоны, и одностраничные веб-сайты в этих случаях оказываются более выгодными.
- Как только вы отправляете запрос на сервер, тогда в случае одностраничного веб-сайта все ресурсы загружаются одновременно с одной обработкой. В случае многостраничных веб-сайтов отдельные запросы обрабатываются для разных страниц. Очевидно, что обработка только одного запроса приводит к сотням других связанных запросов (загружается несколько страниц) в случае многостраничных веб-сайтов.
- Экономия времени за счет отказа от процесса многократной перезагрузки страниц, что в конечном итоге обеспечивает довольно удобное взаимодействие с пользователем и значительно повышает производительность.

- Все вышеперечисленные преимущества обеспечивают лучшую скорость разговора. С точки зрения одностраничного веб-сайта частота разговоров означает большее взаимодействие с пользователем и лучшее отображение информации.
Как создать одностраничный веб-сайт: Учебное пособие для начинающих
Я уже рассказывал, что решил сделать одностраничный сайт. Я принял это решение, очевидно, из-за некоторых преимуществ, о которых говорилось ранее. Поскольку я новичок в кодировании, то меньшее количество кода, связанного с одностраничными веб-сайтами, для нее выгодно.Немного подробнее изучив минимальное количество кода при создании веб-сайта, я узнаю об удивительной технике, которая заключается в использовании конструктора веб-сайтов, такого как TemplateToaster, для создания собственного веб-сайта. Часть кодирования можно полностью удалить, если мы будем использовать конструктор веб-сайтов вместо того, чтобы вручную кодировать веб-сайт. Вы также можете узнать, как создать шаблон страницы WordPress, создать дочернюю тему WordPress и создать церковный веб-сайт. Давайте теперь быстро перейдем к тому, как создать одностраничный веб-сайт с помощью TemplateToaster.
Давайте теперь быстро перейдем к тому, как создать одностраничный веб-сайт с помощью TemplateToaster.
Следуйте этим простым шагам, чтобы создать одностраничный веб-сайт
TemplateToaster, ведущий разработчик веб-сайтов в отрасли, представляет собой мощный и надежный инструмент, который недавно обновился с помощью этой новой функции — возможности создавать одностраничный веб-сайт.
Шаг 1. Преобразование уже созданного веб-сайта в одностраничный веб-сайт:
В TemplateToaster v8.0 вы можете найти параметр «Преобразовать в одностраничный веб-сайт» в правой части панели инструментов на вкладке «Общие».Если вы уверены во всех своих изменениях и ваш сайт кажется готовым, вы можете просто нажать на эту кнопку. Появится запрос с вопросом, уверены ли вы, что конвертировать его, и если да, то нажмите «Да». Все содержимое вашего веб-сайта будет отображаться только на одной странице, которая будет главной HTML-страницей. Теперь вы сможете просматривать весь свой контент в линейном порядке сверху вниз.
Шаг 2. Добавление новых строк / столбцов:
Чтобы добавить строку или столбец к основному контенту, выберите вкладку «Контент» среди опций, отображаемых в строке меню, на нижней дополнительной панели вы найдете 3 подраздела, а именно «Основная», «Строка» и « Клетка».Среди них «Строка» и «Ячейка» будут иметь кнопку «плюс» и «минус». Нажатие на плюс / минус добавит / удалит количество строк / столбцов соответственно. Строку также можно добавить как пункт меню, установив флажок «добавить в меню». Заголовок и привязка могут быть указаны в полях под флажком, названных заголовком и привязкой соответственно.
Шаг 3. Редактирование строк / столбцов:
Под редактированием мы подразумеваем внесение изменений в уже добавленную строку / столбец. Щелчок по строке редактирования на вкладках строк приведет к запросу.Он предоставит вам несколько вариантов, которые будут использоваться аналогичным образом, как описано в предыдущем пункте. Заголовок пункта меню может быть добавлен / удален или отредактирован с помощью той же подсказки. Возможно, вам понадобится внести изменения в количество столбцов. В этом случае вы можете использовать знак плюс / минус в подразделе «Ячейка». Это очень хорошо видно на скриншотах.
Возможно, вам понадобится внести изменения в количество столбцов. В этом случае вы можете использовать знак плюс / минус в подразделе «Ячейка». Это очень хорошо видно на скриншотах.
В двух словах: Как создать одностраничный веб-сайт
Друзья Марии хорошо владеют базовым английским языком.Но они всегда были вдали от чтения любого романа в одиночку. Теперь с помощью одностраничного веб-сайта Марии в качестве руководства ее друзья могут попробовать любой из романов. Глоссарий предоставит им перевод сложных английских слов. Все, от глоссария до резюме, изображений и т. Д., Будет последовательно на одной странице. Благодаря этому ее веб-сайт станет более интересным.
Итак, вы увидели, как идея одностраничного веб-сайта стала большим преимуществом для Марии и ее друзей.Использование конструктора веб-сайтов, такого как TemplateToaster, вместо того, чтобы вручную кодировать веб-сайт, добавило вишенке к торту. Создание веб-сайтов никогда не было таким увлекательным без TemplateToaster.
Информация о Param Chahal
Парам Чахал, автор TemplateToaster, имеет более чем десятилетний опыт работы в отрасли. Он желает передать свой запас мудрости миру, предлагая идеи содержания здесь, в этом блоге, через команду преданных своему делу редакторов и писателей.23 Лучшие бесплатные конструкторы одностраничных веб-сайтов 2021
С нашей коллекцией лучших бесплатных конструкторов одностраничных веб-сайтов вы можете мгновенно запустить свою страницу.
Но это только начало ажиотажа, который вас вот-вот накроет. Конечно, эти редакторы сайтов могут быть бесплатными, но это гораздо больше, чем то, что они не стоят вам ни копейки — и это уже о чем-то говорит.
Одна из основных причин, по которой вы, скорее всего, хотите разобраться с делами с помощью компоновщика, — это избегать кодирования. Теперь вы можете создать одностраничный веб-сайт без навыков программирования. Другими словами, вам не нужно касаться ни одной строчки кода. Кроме того, вам даже не нужно быть дизайнером!
Кроме того, вам даже не нужно быть дизайнером!
Эти бесплатные одноэлементные конструкторы веб-сайтов также заботятся обо всех технических деталях. Это гарантия того, что ваш финальный шедевр будет отзывчивым, готовым к работе с мобильными устройствами, согласованным с веб-браузерами и оптимизированным для максимальной производительности и скорости загрузки.
Если вы готовы к действию, вам лучше сделать это прямо сейчас. Независимо от того, какова ваша цель, с помощью любого из приведенных ниже одностраничных редакторов сайта вы можете реализовать свои идеи и воплотить их в жизнь.
Лучшие бесплатные конструкторы одностраничных сайтов
Wix
Если вам нужно одно решение для всех проблем веб-дизайна, то вам поможет Wix. Этот бесплатный конструктор одностраничных веб-сайтов — впечатляющая услуга, которая чрезвычайно проста в использовании. С Wix вы можете легко и легко управлять своей страницей и поддерживать ее. Вы также можете сразу начать создавать свое веб-пространство и создать его в кратчайшие сроки. Все, что вам нужно на вашем веб-сайте, упаковано и доступно для использования.Несомненно, Wix — это мощный инструмент с широким набором функций, которые вы можете использовать в своих интересах.
Все, что вам нужно на вашем веб-сайте, упаковано и доступно для использования.Несомненно, Wix — это мощный инструмент с широким набором функций, которые вы можете использовать в своих интересах.
Wix предлагает вам полную свободу дизайна. Другими словами, не нужно себя никак ограничивать. Пропустите свое воображение, сдерживающее вас, и атакуйте, создавая идеальное присутствие в Интернете с непредвзятостью. Вы можете сделать гораздо больше для себя и своего рынка и продвинуть свое имя там. Wix дает вам доступ к веб-приложениям, предлагает классные эффекты прокрутки, помогает создавать потрясающие галереи и многие другие профессиональные функции.Развивайте свой бизнес с Wix.
ПодробнееWeebly
Получите сопутствующего веб-сайта с полным пакетом услуг. Выберите Weebly в качестве инструмента электронной коммерции или классического веб-сайта, чтобы обеспечить свой успех в качестве предпринимателя. Этот бесплатный одностраничный конструктор веб-сайтов предлагает современные и элегантные шаблоны дизайна, каждый из которых привлекает внимание ваших клиентов. Они разбиты на несколько категорий, чтобы удовлетворить многих пользователей. Создавайте страницы для событий, портфолио, предприятий и т. Д. С Weebly — все это возможно.Элегантный дизайн сочетается с функциональностью, поскольку этот редактор предоставляет расширенные и актуальные основные функции и ресурсы.
Они разбиты на несколько категорий, чтобы удовлетворить многих пользователей. Создавайте страницы для событий, портфолио, предприятий и т. Д. С Weebly — все это возможно.Элегантный дизайн сочетается с функциональностью, поскольку этот редактор предоставляет расширенные и актуальные основные функции и ресурсы.
Что касается функций, Weebly имеет в вашем распоряжении множество функций. Пользовательские шрифты, эффект параллакса, анимация, редактор изображений, поиск по сайту и полная поддержка видео и аудио. Присоединение к Weebly открывает множество возможностей, поскольку вы получаете эксклюзивные привилегии на использование авторитетных приложений, таких как Shippo, McAfee, MapJam, Marketgoo и еще около 200. Хотите управлять своим сайтом где угодно? Weebly также позволит вам делать это неторопливо.
ПодробнееElementor
Имея более миллиона пользователей и их количество постоянно растет, Elementor, несомненно, делает все правильно. Этот бесплатный одностраничный конструктор веб-сайтов имеет различные элементы, которые вы можете настроить, чтобы создать потрясающее веб-пространство. Вы также можете использовать настройку по умолчанию, добавить свой контент, и все готово. Выбирайте из сотен макетов страниц, портфолио и других шаблонов, каждый из которых идеально подходит для пикселей и адаптивен. Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт.Приправить вещи!
Вы также можете использовать настройку по умолчанию, добавить свой контент, и все готово. Выбирайте из сотен макетов страниц, портфолио и других шаблонов, каждый из которых идеально подходит для пикселей и адаптивен. Кроме того, вы можете найти набор виджетов и расширений, которые могут улучшить ваш сайт.Приправить вещи!
Настройте предпочитаемую архитектуру страницы, от высоты и ширины до расположения столбцов и прочего. Создав свой потрясающий веб-сайт, вы можете экспортировать и импортировать любой шаблон для использования с другими страницами. Все дизайны не требуют кодирования, поэтому независимо от того, новичок вы или профессионал, вы обязательно найдете Elementor удобным инструментом. Кроме того, Elementor также полностью совместим со всеми языками и также предлагает поддержку RTL.
Убедитесь, что вы не пропустите наш обзор Elementor здесь.
ПодробнееInstapage Конструктор одностраничных веб-сайтов
Instapage предоставляет все ресурсы для быстрого и эффективного создания целевой страницы. Конечно, вам не нужно иметь напарника по кодированию, чтобы завершить процесс сборки. С помощью этого мощного и простого в использовании бесплатного конструктора одностраничных веб-сайтов вы можете создать страницу самостоятельно. Вы можете делать все по-своему и сразу видеть результаты.
Конечно, вам не нужно иметь напарника по кодированию, чтобы завершить процесс сборки. С помощью этого мощного и простого в использовании бесплатного конструктора одностраничных веб-сайтов вы можете создать страницу самостоятельно. Вы можете делать все по-своему и сразу видеть результаты.
В наши дни вы можете иметь онлайн-рекламные материалы, готовые к запуску, практически без предварительных знаний.Благодаря потрясающим Instablocks и глобальным блокам Instapage вы можете использовать, повторно использовать, переупорядочивать и удалять все виды различных блоков в соответствии с вашим проектом.
С Instapage вы также получаете доступ ко многим (200!) Настраиваемым шаблонам для генерации лидов, вебинаров, электронных книг, событий и т. Д. Вы даже можете пойти с тем, что доступно, и начать улучшать его, наполнить его своим брендом и стремительно развивать свой бизнес.
ПодробнееWPBakery Page Builder
Если вы уже решили, что будете строить свой сайт на WordPress, вам лучше использовать WPBakery Page Builder и избежать хлопот. WPBakery Page Builder — отличный бесплатный конструктор одностраничных веб-сайтов как для новичков, так и для профессионалов. И то, и другое может предложить привлекательные интернет-выступления, которые поразят и впечатлят каждого, кто посещает ваш сайт. Хотя вы можете сделать вещи очень простыми, чистыми и минимальными с помощью WPBakery Page Builder, вы также можете сделать их сложными и разнообразными. Делайте то, что вам кажется правильным, и пусть WPBakery Page Builder поможет вам на пути к реализации.
WPBakery Page Builder — отличный бесплатный конструктор одностраничных веб-сайтов как для новичков, так и для профессионалов. И то, и другое может предложить привлекательные интернет-выступления, которые поразят и впечатлят каждого, кто посещает ваш сайт. Хотя вы можете сделать вещи очень простыми, чистыми и минимальными с помощью WPBakery Page Builder, вы также можете сделать их сложными и разнообразными. Делайте то, что вам кажется правильным, и пусть WPBakery Page Builder поможет вам на пути к реализации.
Это удобный конструктор страниц с перетаскиванием, который поставляется с WPBakery Page Builder, который предлагает вам быстрое и надежное выполнение.WPBakery Page Builder совместим с любой темой WordPress и также позволяет создавать собственные макеты. Намочив ноги, вы заметите, насколько все просто. Начните сегодня бесплатно и создайте страницу, которую вы всегда хотели запустить.
ПодробнееIM Creator
Конечно, вы можете вложить кучу денег в дизайн и разработку своего сайта. Тем не менее, некоторые страницы требуют больших вложений, но по большей части вы можете сделать это полностью самостоятельно.Как бы волшебно это ни звучало, с IM Creator вы можете выполнить все когда-то сложные задачи за несколько щелчков мышью. Здесь у нас есть еще один замечательный бесплатный конструктор одностраничных веб-сайтов, простой в использовании, современный и профессиональный. Поскольку уже созданы миллионы и миллионы сайтов, нет сомнений в том, что IM Creator не поможет и вам в их создании.
Тем не менее, некоторые страницы требуют больших вложений, но по большей части вы можете сделать это полностью самостоятельно.Как бы волшебно это ни звучало, с IM Creator вы можете выполнить все когда-то сложные задачи за несколько щелчков мышью. Здесь у нас есть еще один замечательный бесплатный конструктор одностраничных веб-сайтов, простой в использовании, современный и профессиональный. Поскольку уже созданы миллионы и миллионы сайтов, нет сомнений в том, что IM Creator не поможет и вам в их создании.
Не только с IM Creator, но и со всеми другими редакторами страниц, пользователи любого уровня также могут создать веб-сайт. Это намного проще, чем вы думаете, благодаря удобному интерфейсу, который каждый занимается спортом.Более того, с IM Creator ваши страницы будут полностью гибкими и мобильными. Более того, IM Creator следует всем последним тенденциям в Интернете и технологиях и дает вам полный контроль над поисковой оптимизацией вашего веб-пространства. Создайте страницу, которая выдержит испытание временем с помощью IM Creator.
Weblium Website Builder
Открыв этот список, вы теперь как никогда близки к созданию своего одностраничного веб-сайта. И не нужно тратить ни копейки, представляете? Weblium — поразительный конструктор веб-сайтов, который предлагает вам потрясающую коллекцию ресурсов, которые помогут вам быстро создать первоклассную страницу с минимальными усилиями или без них.Он даже поставляется с ИИ, который делает за вас большую часть работы. Теперь вы можете делать вещи смехотворно простыми, но при этом добиваться впечатляющих результатов, которые поднимут ваш потенциал на новую высоту.
Weblium очень прост в использовании, поскольку он поставляется с предопределенными шаблонами и техникой перетаскивания. Вам не нужно писать код! Вы также получаете сертификат SSL, неограниченное хранилище, отслеживание событий, интеграцию с Google Analytics и многое другое.
ПодробнееSimpleSite
Когда дело доходит до SimpleSite, вводить его почти не нужно, так как название говорит само за себя. Это бесплатный трехэтапный конструктор веб-сайтов, предлагающий вам быстро создать одностраничный веб-сайт. Независимо от вашего опыта веб-разработки и создания сайтов, SimpleSite идеально вам подходит. Это инструмент для всех, как новичков, так и профессионалов.
Это бесплатный трехэтапный конструктор веб-сайтов, предлагающий вам быстро создать одностраничный веб-сайт. Независимо от вашего опыта веб-разработки и создания сайтов, SimpleSite идеально вам подходит. Это инструмент для всех, как новичков, так и профессионалов.
Что касается бесплатного плана, SimpleSite поставляется с пятнадцатью страницами, интернет-магазином с пятью продуктами, мобильной оптимизацией, а также хостингом. Имейте в виду, что вы можете перейти на любой из двух доступных премиальных планов в любой момент.Однако, начав бесплатно, вы лучше поймете, что возможно с SimpleSite. И, конечно же, вы можете использовать его столько, сколько захотите.
ПодробнееПоразительно
Поразительно поражает вас дозой удивительности, которой вы можете воспользоваться в полной мере. Поскольку миллионы пользователей активно пользуются этим бесплатным конструктором одностраничных веб-сайтов, вы знаете, что вы тоже можете получить от него прибыль. Если вы хотите получить быстрое исправление страницы, теперь это возможно. С Strikingly вы можете начать работу во всемирной паутине в кратчайшие сроки.В конце концов, вам больше не нужно начинать с нуля, вместо этого выбирая все доступные материалы.
С Strikingly вы можете начать работу во всемирной паутине в кратчайшие сроки.В конце концов, вам больше не нужно начинать с нуля, вместо этого выбирая все доступные материалы.
Некоторые из функций, которые вы найдете в бесплатном плане, включают пропускную способность 5 ГБ в месяц, общий объем хранилища 500 МБ, магазин для одного продукта, домен Strikingly и круглосуточную поддержку. Это хорошо, учитывая, что вам не нужно тратить ни копейки на свой сайт. В дополнение к этому, когда вы решите серьезно относиться к делу, не стесняйтесь обновлять и вывести свою страницу на совершенно новый уровень.
ПодробнееPixelHub Конструктор одностраничных веб-сайтов
Создавайте веб-сайт по кирпичикам для оптимальной настройки и простоты использования.Попробуйте PixelHub, бесплатный конструктор одностраничных веб-сайтов, который очень легко настроить и который приятно использовать. Начиная с минималистского подхода, вы можете размахивать вечнозеленым контентом, который представляет вашу личность и идеалы. Имейте в виду, что испортить PixelHub совершенно невозможно, так как каждый шаг разбит на части, чтобы вы могли их собрать. Когда вы закончите редактирование, настройку и улучшение, публикация вашего сайта находится на расстоянии одного клика.
Имейте в виду, что испортить PixelHub совершенно невозможно, так как каждый шаг разбит на части, чтобы вы могли их собрать. Когда вы закончите редактирование, настройку и улучшение, публикация вашего сайта находится на расстоянии одного клика.
PixelHub — это быстрый и простой инструмент для разработки всех типов страниц без редактирования кода.Он поддерживает несколько социальных сетей, что дает вам возможность привлечь внимание СМИ, необходимое для вашего бизнеса или портфолио. Также важно то, что все страницы, созданные PixelHub, оптимизированы для современных мобильных пользователей. Ваши сайты будут работать без сбоев на всех устройствах, а также во всех популярных веб-браузерах.
ПодробнееMobirise
Отсюда и название Mobirise — это бесплатный одностраничный конструктор веб-сайтов со 100% адаптивностью к мобильным устройствам. Хотя управление некоторыми службами осуществляется только в режиме онлайн, Mobirise — это автономное приложение для Windows и Mac. Вы можете легко создать одностраничный сайт для своего онлайн-резюме, портфолио, промо-страницы и целевой страницы. Конечно, вы также можете проявлять творческий подход и новаторский подход с Mobirise и делать что-то иначе, чем то, что делает большинство. Но сначала вам нужно знать, что касание и редактирование кода остались в прошлом с Mobirise. Кто-то, кто не разбирается в технике, теперь тоже может создать страницу самостоятельно.
Вы можете легко создать одностраничный сайт для своего онлайн-резюме, портфолио, промо-страницы и целевой страницы. Конечно, вы также можете проявлять творческий подход и новаторский подход с Mobirise и делать что-то иначе, чем то, что делает большинство. Но сначала вам нужно знать, что касание и редактирование кода остались в прошлом с Mobirise. Кто-то, кто не разбирается в технике, теперь тоже может создать страницу самостоятельно.
По умолчанию вы можете запустить веб-сайт и быстро работать с Mobirise.Начните с выбора доступного контента и начните его улучшать, перетаскивая те блоки, которые вы хотите разместить на своем сайте. Устанавливайте параметры, редактируйте контент и уточняйте внешний вид, а также проверяйте предварительный просмотр, прежде чем нажимать кнопку публикации. Простой? Да, это так!
Чтобы получить еще лучшее впечатление, прочитайте наш обзор Mobirise.
ПодробнееUcraft Website Builder
Раскройте свой творческий потенциал, даже не полагаясь на такие сложные вещи, как кодирование. Ucraft, бесплатный конструктор одностраничных веб-сайтов, удовлетворяет ваши потребности в создании профессиональной страницы.Просто перетащите контент — тот, который предустановлен для вас, и тот, который вы загрузите самостоятельно. С этого момента вы можете редактировать макеты в соответствии со своим чутьем и стилем. И убедитесь, что вы не ограничиваете себя каким-либо образом, формой или формой. Создайте идеальное присутствие в Интернете, поскольку Ucraft позволяет вам это сделать. Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Ucraft, бесплатный конструктор одностраничных веб-сайтов, удовлетворяет ваши потребности в создании профессиональной страницы.Просто перетащите контент — тот, который предустановлен для вас, и тот, который вы загрузите самостоятельно. С этого момента вы можете редактировать макеты в соответствии со своим чутьем и стилем. И убедитесь, что вы не ограничиваете себя каким-либо образом, формой или формой. Создайте идеальное присутствие в Интернете, поскольку Ucraft позволяет вам это сделать. Продвигайте свои работы, соблазняйте и впечатляйте всех, кто посещает ваше онлайн-портфолио.
Более того, Ucraft также содержит мощную платформу электронной коммерции с более чем 70 способами оплаты и доставки.Тем не менее, вы можете сразу начать бизнес с Ucraft. Другие строители говорят, что предлагают бесплатные услуги, но это обычно ограниченное количество вещей. С Ucraft вы дополнительно получите облачный хостинг и поддомен, а также возможность бесплатно подключить свой собственный домен.
ПодробнееTilda
До этого момента вы, возможно, никогда не задумывались о создании страницы самостоятельно. Тем более, что вы далеко не технически подкованы. Не беспокойтесь, именно тогда в игру вступают бесплатные конструкторы одностраничных сайтов.Вы можете делать свои дела с легкостью, и вам не нужно знать кодирование. Более того, вы даже не увидите ни одного кода с Тильдой и всем остальным. Вместо того, чтобы сначала учиться, вы можете сразу начать процесс и настроить веб-сайт раньше, чем позже.
Тем более, что вы далеко не технически подкованы. Не беспокойтесь, именно тогда в игру вступают бесплатные конструкторы одностраничных сайтов.Вы можете делать свои дела с легкостью, и вам не нужно знать кодирование. Более того, вы даже не увидите ни одного кода с Тильдой и всем остальным. Вместо того, чтобы сначала учиться, вы можете сразу начать процесс и настроить веб-сайт раньше, чем позже.
Tilda — надежный редактор с более чем 450 готовыми блоками и дружественным для новичков интерфейсом. Что бы ни делала Тильда, она делает это стильно и модно, поэтому результат будет современным и изысканным. Хотя вы можете полагаться исключительно на готовые блоки, вы также можете придумывать свои собственные конструкции и адаптировать их в точности под нужды вашего проекта.Каждый сайт, созданный с помощью Tilda, также оптимизирован для SEO, адаптивен, загружается исключительно быстро и подключается к Google Analytics.
ПодробнееReadymag
Это своего рода ирония в том, что свобода и универсальность обычно не идут вместе в одном предложении, но на самом деле они дополняют друг друга. Что ж, Readymag делает это возможным! Этот бесплатный одностраничный конструктор веб-сайтов подходит для любых веб-публикаций, включая журналы, портфолио, презентации и тому подобное. Благодаря широкому охвату вы получаете полный контроль над своей творческой работой.Правильно, никаких границ и ограничений! Нет необходимости в этом надоедливом процессе кодирования, так как Readymag считает, что дизайн не требует особых технических требований.
Что ж, Readymag делает это возможным! Этот бесплатный одностраничный конструктор веб-сайтов подходит для любых веб-публикаций, включая журналы, портфолио, презентации и тому подобное. Благодаря широкому охвату вы получаете полный контроль над своей творческой работой.Правильно, никаких границ и ограничений! Нет необходимости в этом надоедливом процессе кодирования, так как Readymag считает, что дизайн не требует особых технических требований.
С Readymag вы просто кладете прекрасный холст, который поможет вам рисовать живописные материалы. У вас есть полная свобода при настройке одностраничного веб-сайта, который вам нужен. Конечно, вы можете не начинать с пустой страницы и двигаться вперед с одним из множества готовых к использованию холстов. Readymag также предлагает вам сертификаты SSL, совместимость с Google Analytics и защиту контента с помощью пароля.
ПодробнееSITE123 Website Builder
В наши дни создание сайта — это почти как сказать 1, 2, 3. Да, это так просто! Конечно, для этого вам нужен набор инструментов и услуг, но мы уже позаботились об этом. SITE123 — это бесплатный конструктор одностраничных веб-сайтов с множеством опций и множеством возможностей, чтобы мгновенно воплотить страницу вашей мечты в жизнь. Хотя все это может показаться слишком нереалистичным, поверьте мне, это вся суровая правда, которую вы можете извлечь себе во благо.Откройте для себя скрытого разработчика внутри вас и проявите творческий подход к своему веб-дизайну с помощью потрясающего редактора SITE123.
SITE123 — это бесплатный конструктор одностраничных веб-сайтов с множеством опций и множеством возможностей, чтобы мгновенно воплотить страницу вашей мечты в жизнь. Хотя все это может показаться слишком нереалистичным, поверьте мне, это вся суровая правда, которую вы можете извлечь себе во благо.Откройте для себя скрытого разработчика внутри вас и проявите творческий подход к своему веб-дизайну с помощью потрясающего редактора SITE123.
Все начинается с выбора правильного шаблона веб-сайта. Есть готовые макеты для бизнеса, фотографии, музыки, технологий, резюме, а также веб-сайтов о здоровье и благополучии, и это лишь некоторые из них. Вы даже можете выбрать дополнительные ниши, и SITE123 предоставит вам правильный макет для ваших нужд. С этого момента вы можете улучшать и корректировать схему, а также точно адаптировать ее к потребностям вашего бренда.Для работы с SITE123 требуется всего три простых шага, и вы живете, привлекая новых посетителей и потенциальных клиентов.
Подробнее8b
Чтобы создать потрясающий одностраничный веб-сайт, вам действительно не нужно платить огромную цену. Фактически, вам не нужно ничего платить. Когда дело доходит до 8b, этот бесплатный одностраничный конструктор веб-сайтов дает вам мощную основу для создания правильного онлайн-присутствия в соответствии с вашими потребностями и правилами. А если использовать весь контент как есть, страница будет открываться слишком быстро.Однако вы захотите улучшить готовые шаблоны и сделать так, чтобы они соответствовали вашим требованиям к брендингу.
Фактически, вам не нужно ничего платить. Когда дело доходит до 8b, этот бесплатный одностраничный конструктор веб-сайтов дает вам мощную основу для создания правильного онлайн-присутствия в соответствии с вашими потребностями и правилами. А если использовать весь контент как есть, страница будет открываться слишком быстро.Однако вы захотите улучшить готовые шаблоны и сделать так, чтобы они соответствовали вашим требованиям к брендингу.
Более того, 8b подходит для всех творческих людей, а также владельцев малого бизнеса. Благодаря своей высокой адаптируемости 8b мгновенно подстраивается под ваши нужды, гарантируя, что вы сможете быстро создать свою страницу. Кроме того, 8b также включает в себя конструктор мобильных сайтов, который дает вам возможность создавать страницы, не выходя из мобильного устройства. Примите участие и позвольте 8b творить чудеса.
Дополнительная информацияPageXL Конструктор одностраничных веб-сайтов
Всего за пять минут PageXL гарантирует создание полного и активного одностраничного онлайн-присутствия. Этот бесплатный одностраничный шаблон сайта — не шутка. Без необходимости знать, как кодировать, вы можете приступить к созданию веб-сайтов для свадеб, художников, фрилансеров, портфолио, компаний и организаций, и это лишь некоторые из них. Вместо того, чтобы иметь несколько страниц, охватывающих все сегменты ваших проектов, позвольте одной сделать свое дело.Все, что нужно сделать посетителю, — это прокрутить вверх и вниз и почти мгновенно узнать о вас больше. Действительно, очень удобно.
Этот бесплатный одностраничный шаблон сайта — не шутка. Без необходимости знать, как кодировать, вы можете приступить к созданию веб-сайтов для свадеб, художников, фрилансеров, портфолио, компаний и организаций, и это лишь некоторые из них. Вместо того, чтобы иметь несколько страниц, охватывающих все сегменты ваших проектов, позвольте одной сделать свое дело.Все, что нужно сделать посетителю, — это прокрутить вверх и вниз и почти мгновенно узнать о вас больше. Действительно, очень удобно.
Давайте продолжим, а? Все ваши творения веб-дизайна также будут автоматически адаптированы для мобильных устройств и совместимы с PageXL. Кроме того, PageXL также занимается поисковой оптимизацией. А когда вас нет рядом с компьютером и вы хотите внести изменения в свой веб-сайт, вы можете сделать это, используя только свое портативное устройство. Ничего не поделаешь; ваше действие — это все, что требуется PageXL далее.
ПодробнееWebnode
Вы как никогда близки к созданию страницы, которой можно гордиться. Удивите всех и дайте им понять, что вы настоящий подарок в сети. Хотя все это звучит очень весело, вы можете начать спрашивать себя: «Как я могу это сделать, если у меня нет навыков программирования?»
Удивите всех и дайте им понять, что вы настоящий подарок в сети. Хотя все это звучит очень весело, вы можете начать спрашивать себя: «Как я могу это сделать, если у меня нет навыков программирования?»
Прежде всего, с бесплатным конструктором одностраничных веб-сайтов Webnode создание вашей страницы займет у вас всего около пяти минут. Во-вторых, Webnode не требует редактирования ни одной строчки кода.Сервис даже предлагает множество различных веб-дизайнов, которые вы можете выбрать прямо из коробки и еще больше ускорить процесс.
С помощью Webnode вы также можете создавать деловые и личные страницы, интернет-магазины и блоги. Фактически, вы можете создать практически любой веб-сайт, который вам нужен. И не забудьте обогатить его своим фирменным стилем и выделиться на милю.
Дополнительная информацияВеб-сайт на одной странице
Есть только два тарифных плана, которые доступны на веб-сайте Onepage; 0 € и 1 €.Да, даже если вы решите перейти на новую версию, Onepage Website, вероятно, будет одним из самых дешевых конструкторов веб-сайтов, которые вы можете найти в настоящее время на рынке. Однако, если вы хотите начать с бесплатного решения, непременно воспользуйтесь им и используйте его столько, сколько захотите. Это так просто. Некоторые из функций Onepage Website включают пять блогов, восемь изображений, интеграцию с Google Analytics, рабочую контактную форму и мобильные кнопки действий, и это лишь некоторые из них.
Однако, если вы хотите начать с бесплатного решения, непременно воспользуйтесь им и используйте его столько, сколько захотите. Это так просто. Некоторые из функций Onepage Website включают пять блогов, восемь изображений, интеграцию с Google Analytics, рабочую контактную форму и мобильные кнопки действий, и это лишь некоторые из них.
Вкратце, три шага — это все, что нужно, чтобы подключиться к Onepage Website.Сначала вы выбираете предустановленный макет, улучшаете его своим пользовательским контентом, и все готово для запуска. Ничего сложного и, конечно же, ничего такого, что не смог бы сделать даже абсолютный новичок. Сделайте свою страницу заметной с помощью Onepage Website.
ПодробнееJimdo Website Builder
Мы поняли, некоторые разработчики хотят быстрый и простой веб-сайт, в то время как другие предпочитают более обширный дизайн. Суть в том, что оба хотят иметь чистый, цельный сайт для своих клиентов или потенциальных клиентов.Хорошие новости: Jimdo — это бесплатный конструктор одностраничных веб-сайтов, который дает вам лучшее из обоих миров. Обратите внимание, что Jimdo настолько прост и незамысловат, что им может пользоваться кто угодно — даже новички! Независимо от уровня вашего опыта, убедитесь, что вы используете Jimdo в полной мере и создаете страницу, которая поразит всех ваших посетителей.
Обратите внимание, что Jimdo настолько прост и незамысловат, что им может пользоваться кто угодно — даже новички! Независимо от уровня вашего опыта, убедитесь, что вы используете Jimdo в полной мере и создаете страницу, которая поразит всех ваших посетителей.
Вы можете попробовать Jimdo Dolphin, если вам нужно удобство или вы просто торопитесь. Все, что вам нужно сделать, это связаться с сервисом, ответить на несколько простых вопросов, а Dolphin позаботится обо всем остальном.Между тем, если вы более дотошны, то Jimdo Creator наверняка вам подойдет лучше всего. С помощью Creator вы шаг за шагом создаете свой сайт и даже добавляете сообщения в блог и интернет-магазин, если хотите.
ПодробнееWebStarts
Отойдите от традиционного подхода к созданию веб-сайтов, связавшись с WebStarts. Это бесплатный одностраничный конструктор веб-сайтов, который позволяет вам эффективно использовать портфолио и продукты вашего бренда, не полагаясь на ограниченные возможности. Как и в случае со всеми другими конструкторами, которые вы найдете в этой коллекции, с редактором перетаскивания WebStarts у вас вообще нет границ. Выбрав наиболее подходящий вам дизайн, вы можете получить собственный домен и начать расширять свое присутствие в Интернете.
Как и в случае со всеми другими конструкторами, которые вы найдете в этой коллекции, с редактором перетаскивания WebStarts у вас вообще нет границ. Выбрав наиболее подходящий вам дизайн, вы можете получить собственный домен и начать расширять свое присутствие в Интернете.
Это еще не все.
Оптимизируйте свою страницу для поисковых систем, подключите ее к платформам социальных сетей и начните привлекать огромный трафик. Что WebStarts также делает для вас, так это то, что он размещает ваши страницы в облаке и имеет команду профессионалов, всегда доступную для вас.С WebStarts вы никогда не потеряетесь и откроете сайт быстрее, чем когда-либо. Все, что вам нужно, собрано в одном аккуратном и удобном пакете, чтобы вы могли наслаждаться им.
ПодробнееЗакладка
Когда дело доходит до разработки веб-страницы, вам потребуется гораздо меньше времени, чем вы думаете. Это бесплатный одностраничный шаблон веб-сайта Bookmark, который сделает всю тяжелую работу за вас. Все, что вам нужно сделать, это использовать все его многочисленные замечательные функции и создать веб-пространство за считанные минуты. Да, если вы воспользуетесь предопределенными шаблонами, вы сможете начать продвигать свои продукты и услуги в минимально возможное время.И вы можете начать бесплатно и обновиться только тогда, когда вы увеличите свою страницу до определенного объема.
Все, что вам нужно сделать, это использовать все его многочисленные замечательные функции и создать веб-пространство за считанные минуты. Да, если вы воспользуетесь предопределенными шаблонами, вы сможете начать продвигать свои продукты и услуги в минимально возможное время.И вы можете начать бесплатно и обновиться только тогда, когда вы увеличите свою страницу до определенного объема.
Это AiDA, помощник по дизайну с искусственным интеллектом, который поддерживает вас в процессе разработки вашего сайта. Вам нужно только ввести сектор, в котором вы работаете, и она предложит вам правильный дизайн примерно за 30 секунд. С этого момента вы редактируете изображения и контент, и у вас все готово, чтобы начать работу, привлечь больше клиентов и вывести свой бизнес на новый уровень.
ПодробнееWebsiteBuilder
Ваше присутствие в Интернете заслуживает самого лучшего отношения.WebsiteBuilder может предоставить вам это с максимальной уверенностью. WebsiteBuilder — это бесплатный конструктор одностраничных веб-сайтов, который позаботится обо всем, от дизайна и домена до интеграции. Он также включает в себя инструменты аналитики, позволяющие повысить производительность вашего сайта и сделать его более заметным. Всегда знайте, как поживает ваша страница и куда направляются ваши посетители, когда они попадают на ваш сайт.
Он также включает в себя инструменты аналитики, позволяющие повысить производительность вашего сайта и сделать его более заметным. Всегда знайте, как поживает ваша страница и куда направляются ваши посетители, когда они попадают на ваш сайт.
Более того, вы можете выбирать из сотен готовых шаблонов, все адаптивные и кристально чистые. У вас также будет возможность создавать свои собственные блоги в сочетании с вашими фотографиями или теми, которые у WebsiteBuilder есть в архиве для вас.Вы можете быстро получить доступ к более чем 150 000 изображений из Unsplash и использовать их в своем веб-пространстве. Конечно, это тоже бесплатно. Независимо от вашей ниши, WebsiteBuilder практически мгновенно меняет и приспосабливает ко всему. Вы также можете продавать товары в Интернете с помощью интеграции с электронной коммерцией.
ПодробнееКак создать эффективный одностраничный веб-сайт
Иногда одна страница — это все, что действительно нужно вашему веб-сайту. Однако создание эффективного одностраничного сайта требует особых соображений, не в последнюю очередь из которых стоит решить, стоит ли вам вообще его создавать.
Конечно, ни один формат не подходит для каждого веб-сайта, а одностраничные сайты имеют много плюсов и минусов. Однако они могут быть очень полезны в правильных ситуациях и часто лучше всего разработаны так же, как и целевая страница. Подумав о том, как вы будете «направлять» посетителя вниз по странице, вы сможете более эффективно (и убедительно) говорить с ним.
В этом посте мы поговорим о том, почему вы можете захотеть создать одностраничный веб-сайт. Затем мы познакомим вас с ключевыми элементами, которые необходимо учитывать, и дадим несколько советов по созданию вашего сайта.Давайте начнем!
Почему создание одностраничного веб-сайта может быть разумной идеей
Одностраничные сайты не так популярны, как их многостраничные собратья. Это понятно, учитывая, что последний вариант используется по умолчанию при создании нового сайта.
Однако это не означает, что сохранение небольшого размера на сайте не дает никаких преимуществ. Например:
- Вы можете лучше направлять посетителей к конверсии.

- Учитывая сокращение общей продолжительности концентрации внимания, краткие формулировки могут оказаться полезными.
- Для сайтов, которые не загружают новый контент регулярно, одностраничные сайты могут быть очень простыми в обслуживании.
Есть много типов сайтов, на которых можно использовать одностраничный макет. К ним относятся портфолио, технологические стартапы и сайты, продающие дорогостоящие товары. Напротив, магазины электронной коммерции и сайты, которые загружают большой объем контента (например, бизнес-сайты с прикрепленными блогами), могут захотеть придерживаться более традиционного дизайна.
Конечно, у одностраничных сайтов есть и недостатки.Поисковая оптимизация (SEO) может быть подвергнута негативному воздействию, поскольку поисковые системы, как правило, отдают предпочтение сайтам с большим количеством контента, охватывающего несколько страниц. В конце концов, такой подход дает больше шансов проиндексировать сайт.
Кроме того, на одностраничном сайте явно не хватает места, поэтому используемая вами формулировка должна быть невероятно лаконичной. Это может повлиять на уровень глубины, который вы даете каждому разделу или теме, и может быть вредным, если сайт ориентирован на сложный продукт или услугу.
Это может повлиять на уровень глубины, который вы даете каждому разделу или теме, и может быть вредным, если сайт ориентирован на сложный продукт или услугу.
Наконец, возможности расширения одностраничного сайта более ограничены. Например, если вы хотите в какой-то момент включить блог, это естественным образом превращает одностраничный веб-сайт во что-то совершенно другое. Технически вы можете достичь той же цели, используя многосайтовую установку. Однако путь наименьшего сопротивления — просто вернуться к многостраничному формату.
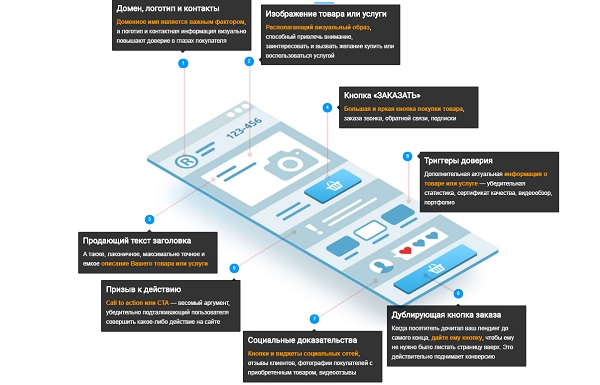
Ключевые элементы одностраничного веб-сайта
Если вы решите, что преимущества одностраничного сайта перевешивают недостатки для конкретного проекта, вам следует тщательно подумать, какие элементы включить.Ваш выбор здесь, конечно, будет уникальным для вашей ситуации или потребностей вашего клиента.
Тем не менее, есть несколько ключевых функций, от которых может выиграть почти каждый одностраничный сайт:
Стоит отметить, что первый и последний пункты в этом списке могут быть одним и тем же, особенно если конечная цель — привлечь потенциальных клиентов. Однако, если цель сайта — увеличить продажи, вы можете получить два элемента CTA. Чтобы избежать путаницы, которая может негативно повлиять на рейтинг кликов (CTR), вам нужно упростить контакт с компанией, при этом отдавая приоритет основному CTA.
Однако, если цель сайта — увеличить продажи, вы можете получить два элемента CTA. Чтобы избежать путаницы, которая может негативно повлиять на рейтинг кликов (CTR), вам нужно упростить контакт с компанией, при этом отдавая приоритет основному CTA.
Как создать эффективный одностраничный веб-сайт
Наконец, пора перейти к делу. Как мы уже упоминали, задача одностраничного сайта — провести читателя по пути от верха к низу страницы. В конце концов, единственное решение, которое они должны принять (с вашей точки зрения), — это конвертировать или нет.
Другими словами, вы можете рассматривать свой одностраничный сайт как виртуальный путь через воронку конверсии. Это делает жизненно важным начинание с некоторых увлекательных элементов.Например, будет разумно создать заголовок жирным шрифтом, содержащий изображение «героя», слоган и четкий призыв к действию.
СайтBitrise хорошо иллюстрирует эту технику:
Статический снимок экрана не демонстрирует динамический слоган сайта, который отображает ряд различных сообщений «… как услуга». Это информирует посетителя о широте спектра услуг компании, а также способствует заметному брендингу.
Это информирует посетителя о широте спектра услуг компании, а также способствует заметному брендингу.
Более того, CTA на веб-сайте Bitrise также является почти идеальным примером.Яркий цвет выделяет его, и он почти в мертвой точке страницы. Более того, текст является одновременно действенным и ясным: «Начни строить бесплатно». Создание аналогичного заголовка для вашего собственного сайта гарантирует, что каждому посетителю будет дан четкий путь, по которому он будет следовать.
Когда дело доходит до того, что находится под заголовком, у вас есть несколько вариантов. Во-первых, важно не игнорировать самый низ страницы. Хотя вы предложите призыв к действию немедленно, вам все равно нужно захватить тех, кто прокрутил весь сайт (и не обязательно хочет прокручивать назад).
Хороший пример того, как это сделать, можно найти на веб-сайте Jelvix:
Этот сайт особенно эффективно направляет посетителей и дает им возможность принять несколько решений. Например, они могут нажать на адрес электронной почты и номер телефона или на более заметное сообщение «Свяжитесь с нами», которое упрощает для них установление контакта. Поскольку это, так сказать, последняя остановка в туре, вы должны быть уверены, что следующие варианты читателя предельно ясны.
Поскольку это, так сказать, последняя остановка в туре, вы должны быть уверены, что следующие варианты читателя предельно ясны.
Что касается средней части вашего одностраничного сайта, она обычно состоит из нескольких различных разделов, которые зависят от целей сайта и бизнеса. Как правило, вам нужно включить:
- An О разделе
- Подробная информация об основных услугах и предлагаемых продуктах
- Отзывы клиентов
- Портфолио или другие образцы работ
Конечно, ваш одностраничный сайт может содержать практически все, что необходимо для получения успешных конверсий.Однако, как правило, мы рекомендуем делать текст кратким и привлекающим внимание (почти как дополнительные слоганы). Это увеличивает вероятность конверсии посетителей и ускоряет их прохождение по воронке.
И последнее, но не менее важное: есть еще один элемент, который следует учитывать при разработке одностраничного макета. Поскольку многие решения будут черно-белыми, часть вашей задачи состоит в том, чтобы упростить расшифровку аналитики сайта. Например, если вы сделали свою работу правильно, уровень вовлеченности будет постоянным.Это означает, что вы можете легко обнаружить аномалии и убедиться, что макет неисправен. Качественный одностраничный сайт со временем может значительно выиграть от доработки.
Например, если вы сделали свою работу правильно, уровень вовлеченности будет постоянным.Это означает, что вы можете легко обнаружить аномалии и убедиться, что макет неисправен. Качественный одностраничный сайт со временем может значительно выиграть от доработки.
Заключение
Веб-сайты обычно состоят из нескольких страниц, главным образом потому, что такой дизайн дает явное преимущество для SEO. Тем не менее, у того, чтобы сделать ваш сайт коротким и понятным, есть ряд преимуществ. Например, одностраничные сайты могут улучшить ключевые показатели, такие как «время пребывания на сайте» и показатель отказов.
Когда дело доходит до создания одностраничного веб-сайта, вам нужно использовать настройку, аналогичную настройке целевой страницы. Например, вам понадобится заметное изображение героя и сильный призыв к действию с последующей информацией об услугах и продуктах компании. Затем вы можете продемонстрировать бизнес и команду и закончить преобразованием элемента, такого как контактная форма.
У вас есть вопросы по созданию эффективного одностраничного веб-сайта? Дайте нам знать в комментариях ниже!
Featured image: Pixabay.
Как создать одностраничный сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме.Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит взаимодействие с пользователем, но и создаст впечатление хорошего информативного сайта.
Управление изображениями
На большинстве одностраничных веб-сайтов используется много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, так как сайт не нужно перезагружать после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключатся, пока находятся на вашем веб-сайте.Поскольку страница уже загружена, они по-прежнему смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный веб-сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного веб-сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, то читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь.Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем запачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, управляемые XAMPP, используются для тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейдите на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните ее на свой компьютер
- Запустите программу установки после загрузки
- На приветственном экране нажмите Далее
На следующем экране значок Программа установки попросит вас выбрать компоненты, которые вы хотите установить.Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки, так как они вам не понадобятся для создания одностраничного веб-сайта.
В рамках этого руководства вы можете снять все флажки, так как они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте отметку « Запустить панель управления, ».
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и перейдите по этому URL-адресу: http: // localhost.
Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и перейдите по этому URL-адресу: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите Базы данных вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть была не такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP на предыдущих шагах)
- Откройте папку и перейдите в папку htdocs
- Распакуйте архив WordPress туда
Вы должны в конечном итоге у вас появится новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему вкусу.
Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя вашей базы данных, которым в моем случае является «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки.Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
WordPress теперь попросит вас указать язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид » -> «Темы» -> «Добавить новый » на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, адаптивная тема, которая также очень хорошо работает с BigCommerce и WooCommerce.Его сделали разработчики плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба они полностью бесплатны и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, введите siteorigin widgets bundle в поисковике плагинов.Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Для этого примера мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите указатель мыши на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши элементы меню, чтобы, когда пользователь нажимает на один из элементов, страница переходит в этот конкретный раздел вашего сайта.Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован так, чтобы распознавать это и знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хэш в URL-адресе пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в разделе Attributes -> Row ID. в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. Создание этого сайта заняло у нас меньше часа. Это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Затем, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать. После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Как создавать и оптимизировать одностраничные веб-сайты
Что такое одностраничный веб-сайт или одностраничный веб-сайт?
Как вы могли догадаться из этого термина, одностраничные веб-сайты представляют всю необходимую информацию и контент на одной HTML-странице.
У них есть меню навигации , как и на классических веб-сайтах, но при нажатии на пункт меню он прокручивается вниз до заранее определенного раздела на странице, а не загружает новый.
Одностраничные программы
не так широко используются, как классические, в основном потому, что их нельзя использовать для компаний, которые намерены размещать много контента. Вот почему одним из недостатков одностраничного сайта является ограниченное пространство.
Вот почему одним из недостатков одностраничного сайта является ограниченное пространство.
Расставить приоритеты для вашего контента, сделать его простым, но информативным, очень важно.Если вы решили создать одностраничный сайт, то вам следует узнать, как максимально повысить его эффективность.
Итак, давайте сразу перейдем к нескольким очень практичным и полезным советам по созданию высокопроизводительного одностраничного веб-сайта и его оптимизации. Вот что следует учитывать при создании одностраничного веб-сайта.
Определите цель вашего веб-сайта
Прежде чем создавать контент одностраничного сайта, остановитесь на мгновение и задайте себе вопрос: «Какова цель моего сайта?»
Если вы хотите создать онлайн-портфолио, вашей целью может быть создание новых лидов и преобразование их в клиентов.Или, если вы создаете одностраничный веб-сайт для продвижения событий , то ваша цель — увеличить продажи билетов.
Неважно, в какой отрасли вы работаете, убедитесь, что контент вашего сайта создается в соответствии с вашей основной целью. Особенно, когда ты ограничен в пространстве. Помня о своей основной цели, вы создадите более целевой контент, который поможет вам в достижении ваших целей.
Выберите правильный вариант дизайна и разработки веб-сайтов
Для создания веб-сайта не обязательно иметь какие-либо дизайнерские или технические навыки.Конечно, вы можете попробовать изучить основы и создать простой веб-сайт на WordPress. Но чтобы сделать это с нуля, потребуется много работы, особенно если вы ничего не знаете о том, как создаются веб-сайты. Хотя этот процесс может быть долгим и трудоемким, такие шаги, как исследование лучших CMS и сравнение поставщиков веб-хостинга , имеют решающее значение.
В Интернете так много учебных пособий и руководств для начинающих, поэтому вы найдете ответы на все свои вопросы, начиная с покупки домена и хостинга до полезных советов и приемов по дизайну веб-сайтов.
Создание веб-сайта с нуля — один из доступных вариантов, но есть и другие альтернативы. Вы всегда можете положиться на профессиональных дизайнеров и разработчиков. Если у вас есть друзья в смежных областях, это было бы идеально. Вы можете обратиться к ним за помощью. Если нет, просто найдите и наймите фрилансеров. Они выполнят вашу работу быстрее, чем вы бы сделали это сами.
Все идет с ценником. Таким образом, в зависимости от сложности и объема работы, профессионалы попросят определенную сумму денег за ее выполнение.Прежде чем принять решение о найме, задайте себе следующие вопросы:
- Есть ли у вас на это необходимый бюджет?
- Когда вам нужно, чтобы ваш сайт был готов?
- Вы разбираетесь в технологиях? Вы можете сделать это сами?
Ответив на эти вопросы, вы можете решить, можете ли вы их нанять.
Хорошая новость заключается в том, что даже если вы не можете позволить себе профессионально спроектировать и разработать свой классический или одностраничный веб-сайт, вы можете использовать онлайн-конструкторов веб-сайтов .Почему вам следует использовать конструктор сайтов? На то есть множество причин. Пройдемся по некоторым из них:
- Простой в использовании : выберите готовый шаблон и настройте его, добавив свои тексты и медиафайлы. Шаблоны обычно разрабатываются профессиональными дизайнерами, поэтому вы можете получить профессионально разработанный веб-сайт, не обладая дизайнерскими навыками. Дизайн вашего сайта будет выглядеть чистым и красивым.
- Снижение затрат : Конструкторы веб-сайтов предлагают различные планы подписки, которые обойдутся вам дешевле, чем наем дизайнеров и разработчиков, особенно для небольшого проекта, такого как персональный веб-сайт.Однако вам все равно придется платить за свой домен.

- Экономьте время : Если у вас мало времени, это определенно лучший вариант для вас. Представьте, как быстро можно было бы добавить свои тексты, изображения и видео в комплексный макет и так же быстро получить веб-сайт с отличным дизайном страницы.
- Контроль и гибкость ։ Вы можете создать сайт с нуля по используя готовые компоненты и настраиваемые шаблоны. Кроме того, нет необходимости нанимать кого-то, чтобы поддерживать его в рабочем состоянии.
- Без кодирования : Самое приятное. Чтобы создать классический или одностраничный веб-сайт, вам не нужны навыки программирования. Таким образом, даже если вы не знаете, как написать одну строчку кода, наличие профессионального веб-сайта с кнопками с призывом к действию и отличным дизайном — не проблема.
Тщательно подумайте, выбирая любой из этих вариантов. Подумайте о своем времени, бюджете и о том, насколько сложным должен быть ваш сайт.
Планирование структуры с помощью визуальной иерархии
Одной из ключевых особенностей одностраничного веб-сайта является его линейная структура.Наличие линейной структуры, которая ведет посетителей по всему сайту, затрудняет их заинтересованность и заинтересованность. Вот почему вам нужно придумать структуру, которая будет держать вашу аудиторию в движении, предоставляя интересующую их информацию.
Это очень сложный процесс, потому что вам нужно убедиться, что вы предоставляете правильную информацию на своих одностраничных веб-сайтах — ни меньше, ни больше. Слишком короткие тексты могут быть недостаточно четкими и оставить у аудитории вопросы.Длинные тексты могут быть ошеломляющими, особенно если они сопровождаются трудночитаемыми шрифтами, небольшими размерами и широкими абзацами.
Источник: Material.io
Итак, как эффективно структурировать свой сайт? Прежде всего, разбейте свой контент на разделы, используя заголовки, фон, элементы дизайна и визуальные эффекты. Люди визуальны, поэтому не забудьте разбить свой контент, используя визуальную иерархию , основанную на уровне важности.
Люди визуальны, поэтому не забудьте разбить свой контент, используя визуальную иерархию , основанную на уровне важности.
Чтобы создать эффективную визуальную иерархию, вы должны знать следующие 12 принципов проектирования :
- Размер и масштаб
- Цвет и контраст
- Типографская иерархия
- Шаг
- Близость
- Негативное пространство
- Выравнивание
- Правило коэффициентов
- Повторение
- Ведущие линии
- Правило третей
- Перспектива
Не забывайте о типографской иерархии, которая помогает посетителям легко сканировать тексты и легко находить то, что они ищут на вашем одностраничном веб-сайте.Выберите легко читаемых шрифтов , правильный размер текста и цвета, чтобы помочь вашей аудитории воспринять информацию.
Да, создание одностраничного веб-сайта требует гораздо большего планирования, чем вы могли подумать. Убедитесь, что вы учитываете визуальную иерархию при структурировании своего одностраничного веб-сайта и написании его содержания.
Оптимизация для поисковых систем
Одним из недостатков одностраничных веб-сайтов является проблема с поисковой оптимизацией.Проблема в том, что у вас есть только одна страница , которая должна иметь рейтинг по множеству разных ключевых слов, а количество вещей, которые вы можете оптимизировать, меньше, чем у классических веб-сайтов.
Это не означает, что вы не можете оптимизировать свой сайт. Возможно, вам будет труднее использовать тактику SEO , но это не совсем невозможно.
Давайте посмотрим на некоторые моменты, на которые вы можете обратить внимание при оптимизации одностраничного приложения :
Считайте каждый раздел одностраничного веб-сайта отдельной страницей и оптимизируйте его соответствующим образом.У каждой страницы должен быть свой тег h2 — заголовок. С точки зрения классических сайтов не рекомендуется использовать несколько тегов h2. Но если на вашем одностраничном экране есть разделы, вы должны указать, о чем идет речь.
То же самое и с ключевыми словами. Оптимизируйте каждый раздел с помощью основных и связанных ключевых слов. Специалисты по SEO из Yoast предлагают создать
Кроме того, не забудьте оптимизировать тексты для этих ключевых слов и добавить альтернативные тексты к изображениям.
Что такое скорость страницы? Это время, необходимое для полного отображения содержания одностраничного веб-сайта . Одностраничные веб-сайты могут быть довольно тяжелыми, потому что каждый байт контента находится на этой странице.
Источник: Search Engine Land
Логика такова: поисковые системы рассматривают веб-сайты, которые быстро загружаются, чтобы пользователям было удобнее. Вот почему вам нужно проверить время загрузки страницы и оптимизировать его.
Вот почему вам нужно проверить время загрузки страницы и оптимизировать его.
Как можно оптимизировать скорость загрузки страницы? К счастью, Google предоставляет бесплатный инструмент, который поможет оптимизировать ваш сайт. Перейдите на страницу PageSpeed Insights , введите URL своего сайта , и нажмите «Анализировать». Проверьте, как ваш сайт работает как на настольных, так и на мобильных устройствах.
Этот инструмент предоставляет исчерпывающую информацию и возможности для оптимизации вашей страницы, включая изображения.
Обратите внимание на все ошибки и вещи, которые замедляют работу вашего сайта, и постарайтесь их устранить.
Сохраняйте актуальность и актуальность вашего контента
Контент не статичен, поэтому на одностраничных веб-сайтах его нельзя рассматривать таким образом. Его необходимо обновить, сделать более актуальным для вашей аудитории и поисковых систем. Как основная поисковая система, Google постоянно развивается: обновляет свои алгоритмы , поэтому вам нужно идти в ногу со всеми изменениями, чтобы найти свой сайт в результатах поиска.
Как основная поисковая система, Google постоянно развивается: обновляет свои алгоритмы , поэтому вам нужно идти в ногу со всеми изменениями, чтобы найти свой сайт в результатах поиска.
А теперь избавьтесь от установки на неудачу и начните как можно больше оптимизировать свой одностраничный веб-сайт.
Анализируйте и улучшайте взаимодействие с пользователем
Самая большая проблема при использовании одностраничного веб-сайта состоит в том, что существует только одна страница с множеством разделов. Понимание того, в каком разделе есть пробелы, и попытка заполнить эти пробелы могут иметь решающее значение для общего взаимодействия с пользователем и производительности сайта.
Вот почему вы должны анализировать и вносить изменения, которые улучшат взаимодействие с пользователем.Конечно, в первую очередь вам необходимо сегментировать посетителей на основе различных критериев, таких как местоположение, источник и каналы, демографические данные, поведение, устройства, которые они используют, и так далее. Затем определите, какие из них являются для вас приоритетными, и проанализируйте их.
Затем определите, какие из них являются для вас приоритетными, и проанализируйте их.
Обратите внимание: если на вашем сайте не установлены надлежащие инструменты аналитики, вы не сможете получить доступ к необходимым данным. Некоторые из рекомендуемых бесплатных инструментов: Google Analytics и Yandex Metica .
После того, как вы закончите процесс настройки и начнете получать данные, определите метрики, которые вы хотите отслеживать. На классическом веб-сайте с несколькими страницами легче отслеживать поведение пользователей. Когда дело доходит до одностраничного устройства, как и ожидалось, все становится сложнее.
Чтобы отслеживать действия на одностраничном веб-сайте, вы можете использовать Диспетчер тегов Google , еще один бесплатный инструмент от Google. С помощью этого инструмента вы можете отслеживать различные действия, совершаемые посетителями вашего сайта, настраивая теги, создавая определенные события и триггеры.
Источник: Диспетчер тегов Google
Если вы глубже изучите потребности и ожидания своей целевой аудитории, вы найдете способы улучшить их опыт и оптимизировать поток пользователей.
Сделайте плавную навигацию
При работе с одностраничным веб-сайтом вы должны помнить, что простота имеет большое значение. Особенно, когда мы говорим о его навигации.
Представьте, что посетитель сайта прокручивает страницу и пытается что-то найти.Посетители могут прокручивать страницу, как будто потерявшись навсегда, или просто уходить, если не могут легко найти то, что ищут.
через GIPHY
Вот почему вам нужна альтернативная навигация или липкое меню. Предоставьте своим посетителям доступную навигацию по всему сайту, чтобы они могли легко попасть в любой раздел. При разработке своего веб-сайта убедитесь, что вашу навигацию легко найти.
Вы можете использовать якорные ссылки и кнопку прокрутки вверх, что сделает навигацию плавной и быстрой. С помощью якорных ссылок посетители могут найти то, что им нужно, в один клик.
С помощью якорных ссылок посетители могут найти то, что им нужно, в один клик.
Чтобы добавить большей глубины одностраничному изображению, люди часто используют параллаксную прокрутку , когда фон (фоновое изображение) перемещается медленнее во время прокрутки. При правильном использовании он может творить чудеса и заставлять посетителей прокручивать страницу до тех пор, пока они не достигнут желаемой точки.
Даже если вы планируете создать очень креативную навигацию, в первую очередь обратите внимание на удобство использования. Ваши посетители — реальные люди с реальными потребностями, поэтому убедитесь, что ваш контент доступен.
Сохраняйте баланс между логикой и интуицией
Человеческий разум очень сложен. Таков процесс принятия решений. Некоторые решения принимаются на основе интуиции, другие — на основе простой логики. Интуитивное мышление — это бессознательный процесс, в то время как логическое мышление активируется, когда первое не дает автоматических ответов или решений.
Как эта информация поможет при разработке веб-сайта?
Когда ваш веб-сайт будет запущен, многие посетители будут с ним взаимодействовать и будут уникально реагировать на удобство использования сайта.Некоторые элементы дизайна получат автоматизированные (или интуитивно понятные) ответы, другие заставят ваших посетителей использовать их логику.
Источник: Саму Миелонен
76% потребителей говорят, что одним из наиболее важных факторов в дизайне веб-сайта является то, что они могут легко найти то, что им нужно. Учитывая тот факт, что логическое мышление лениво и требует много энергии для правильного функционирования, важно сохранять баланс между логическим и интуитивным. Таким образом, вы не потребуете много усилий и сохраните интерес посетителей.
Использование различных аналитических инструментов поможет вам управлять этим процессом и принимать правильные решения на основе реальных данных. Например, вы можете анализировать тепловые карты. Они покажут вам, как люди взаимодействуют с различными разделами вашей одностраничной страницы.
Они покажут вам, как люди взаимодействуют с различными разделами вашей одностраничной страницы.
В этом примере вы можете увидеть карту кликов нашего блога. Красным цветом показаны разделы, на которые пользователи нажимают чаще. Итак, анализируя эти данные и принимая во внимание другие факторы, мы можем внести некоторые изменения, чтобы улучшить производительность нашего блога.Изменения могут включать в себя обновление заголовков статей, чтобы сделать их более привлекательными и интерактивными, изменение избранных статей, добавление дополнительного контента по брендингу и видеосоветам и т. Д.
Анализируя и оценивая данные, вы сможете улучшить работу ключевых разделов. Принимая решения, учитывайте и другие факторы, которые могут повлиять на производительность. Не делайте поспешных выводов. Используйте A / B-тестирование и сравните результаты всех внесенных вами изменений.
Все дело в балансе. Как сохранить этот баланс? Знайте свою целевую аудиторию , узнавайте больше о них и их поведении, чтобы создать для них наиболее интуитивно понятный макет. Это поможет вам напрямую привести их к выполнению желаемых действий.
Это поможет вам напрямую привести их к выполнению желаемых действий.
Заключение
Если вы предпочитаете одностраничный веб-сайт классическому многостраничному, то у вас обязательно должны быть причины для подтверждения своего выбора. И одна из этих причин — цель вашего сайта.Если вы не знаете, зачем вам сайт, то выбирать любой из вариантов бессмысленно.
Из этой статьи вы узнали о том, как создать одностраничный веб-сайт, как спланировать этот процесс и как легко создать отличный веб-дизайн. Кроме того, создание одностраничных веб-сайтов не гарантирует успеха вашего сайта, если вы не оптимизируете его для удобства пользователей. Следуйте приведенным выше советам, чтобы повысить производительность вашего сайта и максимизировать эффективность одностраничного сайта.
Один из вариантов создания одностраничного приложения — использование конструкторов сайтов. Вы можете попробовать этот вариант прямо здесь и сейчас бесплатно. Выберите один из наших настраиваемых шаблонов, добавьте свой контент и опубликуйте свой веб-сайт в несколько кликов. Попробуйте прямо сейчас!
Попробуйте прямо сейчас!
Попробовать
10 одностраничных веб-сайтов, которые вдохновят вас
Если все сделано правильно, одностраничный формат дает вашему пользователю простой, но функциональный опыт без бремени навигации по страницам и ссылкам.
Предпосылка проста: храните все (или большую часть) ресурсов вашего веб-сайта, от текста до графики и кнопок навигации, на одной странице. Ожидается, что пользователи будут прокручивать вверх и вниз (или использовать кнопки навигации) для просмотра вашего веб-сайта.
Мы хотим показать вам еще несколько отличных примеров одностраничных веб-сайтов, которые помогут вдохновить вас на создание собственного дизайна, а затем дать вам несколько отличных советов по созданию собственного в InVision Studio.
10 увлекательных одностраничных сайтов, которые вдохновят вас на создание собственных
Ниже приведены 10 фантастических примеров одностраничных веб-сайтов. Используйте их, чтобы вдохновить вас на создание собственных дизайнов или просто подхалимничать.
Используйте их, чтобы вдохновить вас на создание собственных дизайнов или просто подхалимничать.
Balsoy использует фиксированную строку меню вверху, чтобы помочь пользователям легко перемещаться по их упрощенному одностраничному веб-сайту. Когда пользователи прокручивают страницу вниз, они видят разделы, предлагающие информацию об их продукте. Каждый раздел переходит в следующий со скользящей анимацией, что доставляет удовольствие.
Epic расскажет вам правдивые, захватывающие истории от талантливых писателей, и все они представлены на одностраничном веб-сайте. Используя якорные ссылки вверху страницы, пользователи могут найти именно то, что им нужно, нажимая кнопки или прокручивая страницу вниз.
Каждая история сопровождается яркой графикой и кратким, но увлекательным синопсисом. Макет прост и позволяет пользователю прокручивать и выбирать истории, как в цифровой библиотеке. Хотя каждая история представляет собой отдельную подстраницу, мы действительно рассматриваем это как пример размещения большей части содержания сайта на одной, легко просматриваемой странице.
Хотя каждая история представляет собой отдельную подстраницу, мы действительно рассматриваем это как пример размещения большей части содержания сайта на одной, легко просматриваемой странице.
Every Last Drop — это одностраничный веб-сайт, созданный для вас людьми из Waterwise, британской некоммерческой организации, деятельность которой направлена на информирование людей о потреблении воды и важности его сокращения.Когда пользователь прокручивает страницу вниз, он проходит через день из жизни типичного гражданина Великобритании — и головокружительное количество воды, которое он потребляет каждый день.
Сайт использует анимацию и уникальную технику прокрутки, чтобы погрузить посетителей в атмосферу и показать им важность сокращения расхода воды. Это очень творческий подход к одностраничному веб-сайту, который оставляет незабываемые и познавательные впечатления.
Ян Эндерс — инженер-программист и создатель фантастического одностраничного веб-сайта.
Узнайте 101 из жизни Эндерса без прокрутки.К концу 17-й строки прописано все, что вам нужно знать: он кодирует, у него есть опыт, у него есть резюме, и он (по его собственным словам) «капризный старик».
Дизайн-агентство Angry Bear использует для пользователей красивый одностраничный веб-сайт, посвященный природе, с плавающим гамбургер-меню (или это меню hamBEARger? Хорошо, я остановлюсь…) слева для удобной навигации по странице.
Пользователи дизайна создают элементы и творческий подход, чтобы дать ощущение глубины и размаха, когда они прокручивают водопад в лес внизу.
Reverend Danger — это веселый и интерактивный одностраничный веб-сайт от одноименного цифрового агентства.
Используя полосу прокрутки вверху, пользователи могут выбирать между двумя разными темами работы с веб-сайтом: Reverend, для более пассивного и успокаивающего взаимодействия; и «Опасность» для более жестоких и боевых фильмов. Очень интересный способ оживить одностраничный веб-сайт.
Очень интересный способ оживить одностраничный веб-сайт.
Knucklebones — это новый веб-сайт, основанный в 2016 году, посвященный более старой игре.Сайт посвящен продукту Kickstarter, основанному на древней игре Knucklebones (предшественник jacks).
По мере того, как пользователи прокручивают страницу вниз, веб-сайт предоставляет пользователям всю информацию, которая может им понадобиться для игры, демонстрируя правила в удобном для понимания формате.
На веб-сайте также представлены различные пакеты, в которых пользователи могут приобретать игру.
Фиксированная панель навигации вверху помогает пользователям перемещаться по одностраничному веб-сайту без постоянной прокрутки
Rest — отличный пример того, как одностраничный веб-сайт может работать и для электронной коммерции.Веб-страница короткая и приятная, предоставляя пользователям все, что им нужно знать о продукте, с помощью великолепных изображений и хороших текстов, а также дает им возможность выбора того, как приобрести его для себя с помощью трех простых вариантов покупки, выраженных визуально.
Варианты покупки Rest
Две кнопки навигации вверху также являются плюсом, помогая перемещаться по веб-сайту без постоянной прокрутки.
Не на каждом одностраничном сайте должны быть якорные ссылки и анимация.Дизайнер пользовательского интерфейса Джон Филлипс представляет нам самый спартанский одностраничный веб-сайт в этом списке со своим личным сайтом. Для этого не требуется прокрутка, так как это всего лишь простая страница с его именем и кнопкой контакта спереди и по центру.
Внизу вы найдете стандартные кнопки со значками социальных сетей, которые отправляют пользователей в его учетные записи в социальных сетях — вот и все. Вы его нашли.
We Ain’t Plastic — это альтер-эго Роланда Лессляйна, берлинского инженера UX и креативного технолога.Страница разбита на несколько разделов. Каждый раздел предоставляет пользователям различную информацию, которую они могут захотеть узнать о Roland.
Сюда входят:
- Краткая биография Роланда
- Отрывок из его работы в качестве UX-инженера
- наград, которые он получил
- Сообщения в блоге, которые он написал на Medium
Дизайн минимален и дает пользователям только то, что они могут пожелать от Roland — и ничего более.
Советы по созданию одностраничного веб-сайта
Теперь, когда вы увидели несколько отличных примеров одностраничных веб-сайтов, давайте взглянем на основные ингредиенты, которые вы захотите учесть при создании собственного.
Это:
- Достижимые цели
- Сильный CTA
- Удобные кнопки навигации
1.
 Определите практические цели
Определите практические целиПервое, что вам следует сделать, прежде чем вы даже подумаете о создании одностраничного веб-сайта, — это спросить себя: «Какова моя цель?»
Это один из наиболее важных аспектов создания любого веб-сайта, будь то одностраничный или нет. Точное знание цели вашего веб-сайта поможет вам принять правильные решения в отношении того, что вы хотите делать со своим веб-сайтом.
Это может даже помочь вам понять, что не должен делать одностраничным веб-сайтом.
Например, если у вас есть фото-бизнес и вам нужен веб-сайт, который будет одновременно демонстрировать ваше портфолио и ежемесячно привлекать новых потенциальных клиентов, вам не понадобится тонна пакетов — только отличные визуальные эффекты. Вы можете создать отличный и эффективный одностраничный веб-сайт.
Однако, если у вас есть бизнес по электронному обучению, который обучает людей всем различным аспектам фотографии, и у вас есть несколько курсов по этой теме, вам захочется создать более традиционный веб-сайт с большим количеством страниц. Это связано с тем, что вам понадобится место для различных продуктов и ресурсов и, возможно, даже блог — из-за чего одна страница будет казаться очень переполненной.
Это связано с тем, что вам понадобится место для различных продуктов и ресурсов и, возможно, даже блог — из-за чего одна страница будет казаться очень переполненной.
Независимо от того, на скольких страницах вы остановитесь, вы все равно должны использовать цель своего веб-сайта в качестве Полярной звезды для всех ваших решений в области веб-дизайна, включая такие вещи, как то, какие элементы включать, какие призывы к действию вы будете использовать и как ваши навигационные элементы будут выглядеть.
Итак, спросите себя: «Какова моя цель? Какова цель моего бренда? Чего я хочу достичь с помощью своего веб-сайта? » Только ответив на эти вопросы, вы сможете решить, как вы хотите подходить к своему одностраничному веб-сайту.
Подробнее о постановке целей при правильном дизайне читайте в наших статьях по указанной ниже теме:
2.
 Развивайте убедительные призывы к действию
Развивайте убедительные призывы к действиюКаждому одностраничному веб-сайту нужен четкий призыв к действию. Без него ваш пользователь не будет знать, что им делать после того, как он зайдет на ваш сайт, а это означает меньше потенциальных клиентов, меньше вовлеченности и меньше конверсий.
Как вы придумали эти призывы к действию? Вернитесь к своим целям.
- Хотите, чтобы ваш читатель подписался на ваш список рассылки? Убедитесь, что у вас есть место для удобного сбора информации по электронной почте (или хотя бы кнопка привязки к нему) вверху страницы.
- Вы хотите, чтобы ваш читатель связался с вами для цитаты? Направляйте своих читателей в поле для контактов на своем веб-сайте.
- Хотите, чтобы потенциальные клиенты смотрели на ваши последние проекты? Убедитесь, что у вас есть якорные ссылки на эти проекты в пределах легкой досягаемости
- Вы хотите, чтобы люди связывались с вами в социальных сетях? Установите фиксированные кнопки, которые ведут к вашим социальным каналам.

Именно здесь в игру вступают хорошие исследования пользователей. Понимая людей, которые взаимодействуют с вашим сайтом, вы сможете лучше понять цели и болевые точки своих пользователей.Когда вы это сделаете, они на самом деле скажут вам то, что они хотят услышать от вашего экземпляра.
Например, предположим, что вы занимаетесь фитнес-тренером и хотите, чтобы ваш пользователь записался на консультацию. Поговорив с несколькими клиентами, вы часто слышите, как они говорят вам, что действительно хотят получить шесть кубиков пресса к лету.
Теперь вы можете начать мозговой штурм эффективных призывов к действию. Что-то вроде: «Запишитесь на бесплатную консультацию о том, как получить шесть кубиков пресса к лету!»
Все, что вам нужно сделать, это говорить на языке ваших целевых пользователей.
3.
 Создавайте легкодоступные элементы навигации
Создавайте легкодоступные элементы навигацииОчень важно убедиться, что по вашей странице легко перемещаться, независимо от того, на какой части страницы вы находитесь.
Есть много разных способов сделать это. Я предлагаю несколько:
- Якорный текст. Якорный текст — это ссылка на фрагмент текста, которая приведет вас в заранее определенное место на веб-странице. Они невероятно удобны для навигации по веб-страницам, а также повышают эффективность SEO при их использовании.Двойная победа!
Хотите узнать больше о тексте привязки? Прочтите сообщение Ahrefs по теме ..
Пример якорного текста со страницы Википедии о якорном тексте!
- Фиксированная навигация. Наличие навигационных элементов, таких как кнопки или боковая панель, с которыми можно следить за пользователем при прокрутке страницы вверх и вниз, может быть удобным и полезным (см.
 Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.
Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.
- Будьте короче.Вам может показаться, что элементы навигации будут слишком отвлекать. В этом случае можно упростить задачу и сделать одностраничный веб-сайт коротким. Это гарантирует, что они получат всю необходимую информацию, не прокручивая страницу слишком далеко (см. Примеры Яна Эндерса или Джона Филлипса выше).
Если вы хотите узнать, как создать плавающую кнопку навигации для своего веб-сайта, ознакомьтесь с этой статьей по данной теме, чтобы узнать, как это сделать с помощью InVision.
Используйте InVision для создания одностраничного веб-сайта
Одностраничный веб-сайт может быть хорошей возможностью предоставить пользователям простой, но увлекательный опыт просмотра. Чтобы помочь вам создать свой первый одностраничный веб-сайт, мы хотим помочь с Invision Studio.
Чтобы помочь вам создать свой первый одностраничный веб-сайт, мы хотим помочь с Invision Studio.
Это наш инструмент, который поможет вам создавать привлекательные дизайны экранов и легко сотрудничать с вашей командой. Попробуйте InVision Studio бесплатно прямо сегодня.
Как создавать одностраничные сайты с Divi
Удобная навигация по боковой панели на одной странице Divi
Когда вы создаете новую страницу, вы можете легко включить опцию одностраничной навигации Divi, предоставляя вашим посетителям визуальное и интерактивное представление их прогресса на странице.Вы также можете использовать настраиваемые якорные ссылки и идентификаторы разделов для создания одностраничных меню для всего одностраничного пакета.
Посмотреть живую демонстрацию этой функции
Включение одностраничной навигации
Включение одностраничной навигации очень просто, и это можно делать на постраничной основе. Каждый раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите опцию Dot Navigation . В раскрывающемся меню выберите «Вкл.» И сохраните страницу.Теперь вы заметите, что плавающая панель навигации была добавлена с правой стороны вашей страницы. Панель точечной навигации автоматически добавляет интерактивную ссылку в каждый раздел вашей страницы. Когда вы добавляете новый раздел, новая круговая ссылка (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к различным разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по страницам большого формата.
Каждый раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите опцию Dot Navigation . В раскрывающемся меню выберите «Вкл.» И сохраните страницу.Теперь вы заметите, что плавающая панель навигации была добавлена с правой стороны вашей страницы. Панель точечной навигации автоматически добавляет интерактивную ссылку в каждый раздел вашей страницы. Когда вы добавляете новый раздел, новая круговая ссылка (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к различным разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по страницам большого формата.
Создание настраиваемых ссылок меню для одностраничных веб-сайтов
В дополнение к боковой навигации, также возможно преобразовать вашу навигацию основного заголовка в одностраничную навигацию. Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии они могут перенаправить вас в соответствующий раздел на странице, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, созданной с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор для раздела, щелкнув значок настроек раздела и выполнив поиск параметра «CSS ID».После того, как идентификатор был назначен, вы можете связать его с ним в меню навигации. Например, предположим, что у вас есть раздел «О нас», и вы хотите, чтобы он содержал ссылку на часть вашей страницы, описывающую вашу компанию. Отредактируйте раздел, содержащий ваш контент «О нас», введите «aboutus» в поле «CSS ID» и нажмите «Сохранить». Теперь, когда идентификатор был назначен, мы можем указать ссылку на него.
Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии они могут перенаправить вас в соответствующий раздел на странице, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, созданной с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор для раздела, щелкнув значок настроек раздела и выполнив поиск параметра «CSS ID».После того, как идентификатор был назначен, вы можете связать его с ним в меню навигации. Например, предположим, что у вас есть раздел «О нас», и вы хотите, чтобы он содержал ссылку на часть вашей страницы, описывающую вашу компанию. Отредактируйте раздел, содержащий ваш контент «О нас», введите «aboutus» в поле «CSS ID» и нажмите «Сохранить». Теперь, когда идентификатор был назначен, мы можем указать ссылку на него.
Указание ссылки меню на идентификатор
Чтобы создать ссылку на настраиваемое меню, вам нужно будет добавить новую ссылку в свое меню, используя вкладку «Внешний вид> Меню» на панели инструментов WordPress.Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его главному месту навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим настраиваемую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После нажатия вам будет предоставлено два поля (URL-адрес и текст ссылки). Для «Текст ссылки» просто введите текст, который вы хотите отображать в своем меню (например, «О нас»). Для URL-адреса нам нужно указать идентификатор, который мы присвоили нашему разделу ранее.В этом случае мы добавили идентификатор «aboutus», но вы можете добавить любое имя идентификатора, которое вам нравится. Поскольку мы использовали идентификатор «aboutus», мы можем ссылаться на этот идентификатор, создав URL-адрес, указывающий на «/ # aboutus».




 zootemplate.com/zo2
zootemplate.com/zo2







 Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.
Balsoy выше). Это особенно актуально, если ваш одностраничный веб-сайт длинный и содержит много контента.