что это и как сделать пагинацию правильно
На практике конкретное решение по пагинации обуславливается, прежде всего, техническими возможностями и системой управления. Но какой бы способ не был реализован на вашем сайте, обязательно сверьтесь с нашим чек-листом.
✔️ Каждая страница пагинации, начиная со второй, должна иметь собственный URL, динамический(/catalog/?page=2) или статический (/catalog/page2/). Выбор определяется оптимальностью технического решения.
✔️ Страницы пагинации, для которых не хватает товаров, например page=100000000, должны отдавать 404.
✔️ Первая страница в строке пагинации должна вести на основной урл, а не на page=1.
✔️ Страница пагинации #1 (/catalog/?page=1) должна возвращать код ответа сервера не 200, а 301 на основную страницу раздела (/catalog/).
✔️ Title каждой страницы пагинации отличается от title первой страницы и образуется по маске [Заголовок раздела — страница #], если не решено иное.
✔️ Description страниц пагинации формируется по маске с использованием переменных «Название раздела» и «Страница #».
✔️ Заголовок h2 на страницах пагинации не имеет критического значения. В зависимости от конкретной ситуации он может повторять заголовок на основной странице раздела или образовываться по маске «Страница # Название раздела».
✔️ Если в разделе есть текстовый контент, размещенный до или после листинга, то его можно выводить на страницах пагинации только в том случае, если он содержит важную информацию для пользователя — например, условия покупки или доставки.
✔️ При открытии какой-либо карточки товаров с любого места любой страницы пагинации при дальнейшем браузерном переходе Назад к каталогу пользователь должен вернуться именно к тому месту и к тем условиям выборки, из которых был совершен переход по ссылке.
✔️ Если присутствует функционал сортировки по цене, названию и т. д., отсортированная выборка должна сохранять порядок элементов при переключении страниц.
✔️ Если присутствует возможность сортировки выборки по цене, названию и т. д., она должна работать на всех страницах пагинации. При этом, если пользователь на момент сортировки находился не на первой странице, его должно перенести на первую с добавлением в урл параметров, соответствующим выбранным условиям сортировки.
При этом, если пользователь на момент сортировки находился не на первой странице, его должно перенести на первую с добавлением в урл параметров, соответствующим выбранным условиям сортировки.
Пагинация для SEO — пошаговое руководство
С точки зрения SEO, неправильная работа с пагинацией может вызвать серьезные проблемы с индексацией содержимого вашего сайта.
Мы подготовили пошаговое руководство по пагинации для seo, в котором рассмотрены основные проблемы и их решения с детальными примерами.
Для начала небольшая справка:
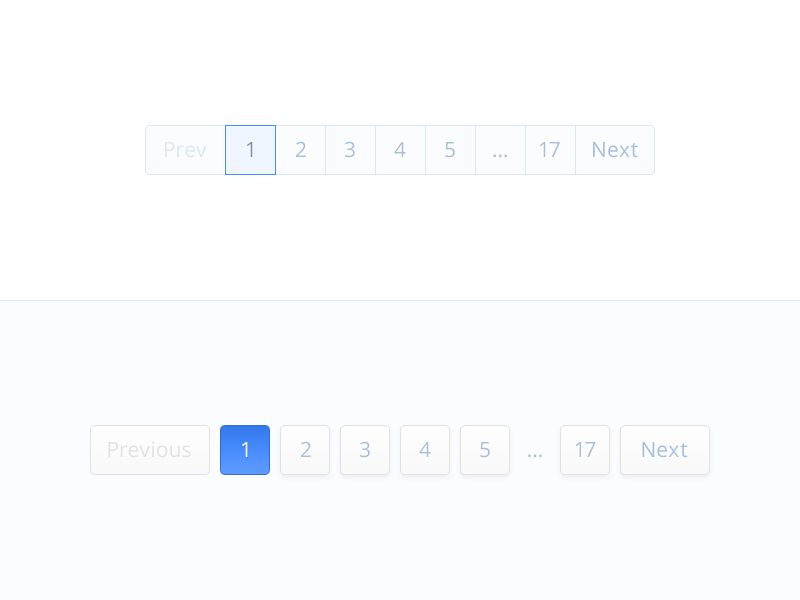
Пагинация – это порядковая нумерация страниц, которая обычно находится вверху или внизу страниц сайта.
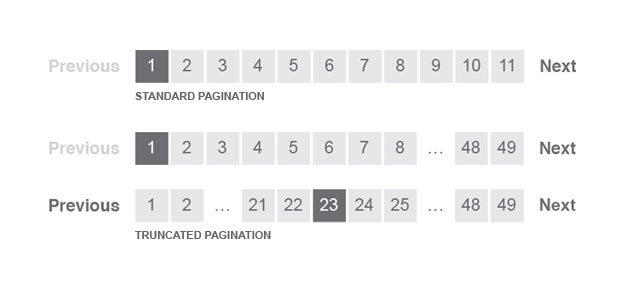
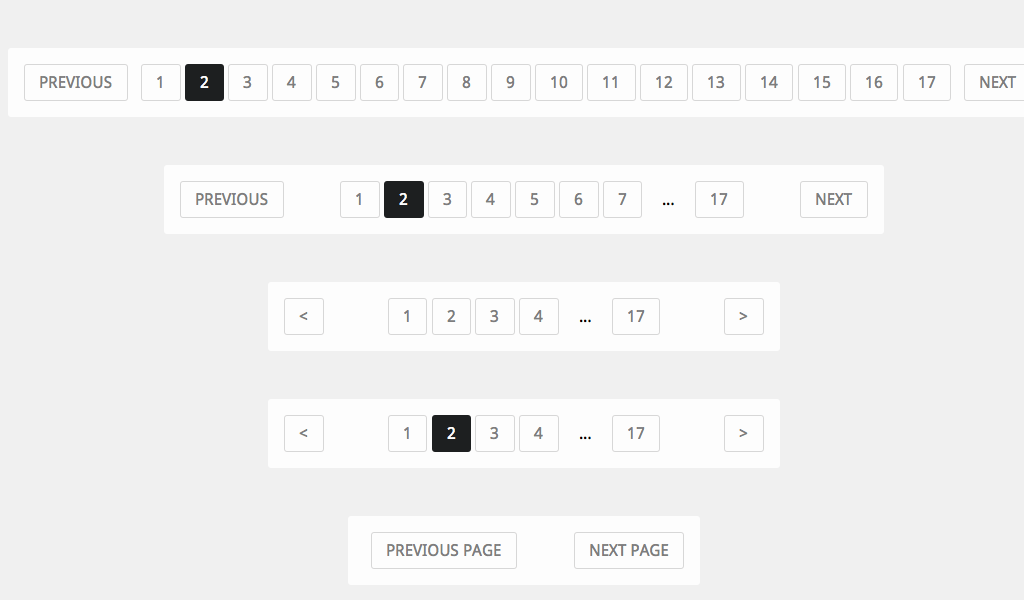
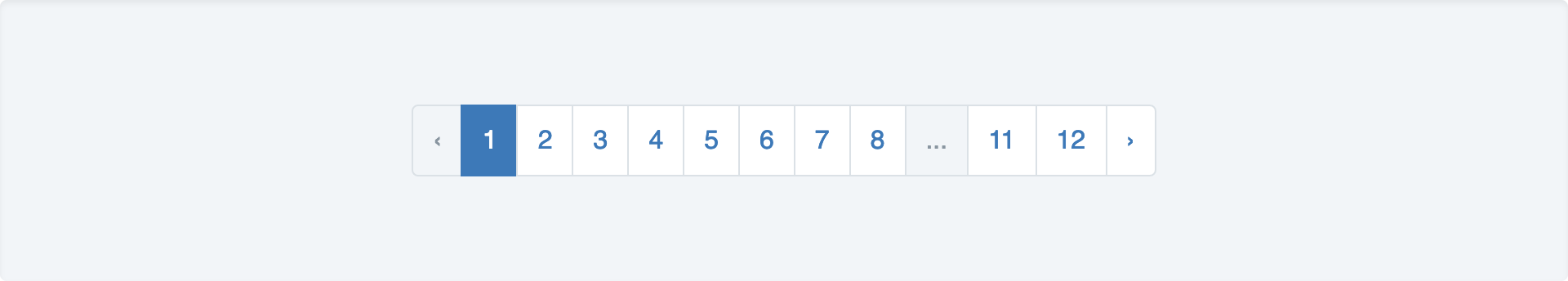
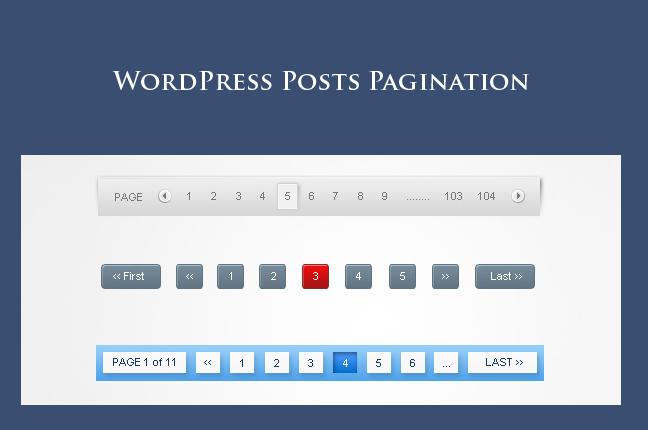
В большинстве случаев применяется для главных страниц и разделов. Зачастую выглядит так:
Детально про то, что такое пагинация описано в Википедии.
Мы считаем этот момент важным для внутренней оптимизации сайта, поэтому в данном руководстве по пагинации для SEO рассмотрим главные нюансы и решения.
Ближе к делу!
Давайте рассмотрим некоторые из потенциальных проблем, которые возникают, когда вы используете пагинацию, без учета потенциальных проблем:
Лимит посещение поисковыми роботами для вашего сайта
Когда поисковые роботы будет сканировать ваш сайт, глубина и количество страниц, которые они будут посещать за один раз, будут варьироваться в зависимости от траста сайта, частоты обновления контента и т.д. И, если у вас есть огромное количество страниц с пагинацией, то, вероятность того, что поисковые роботы будут ходить по всем страницам пагинации и проиндексируют все конечные страницы (товары/статьи) существенно падает. Кроме того, лимит будет расходоваться на посещение страниц пагинации, а не на посещении действительно важных страниц сайта.
Проблема с дубликатами
В зависимости от структуры ваших страниц с пагинацией, весьма вероятно, что некоторые страницы могут содержать похожее или идентичное содержание. В дополнение к этому, вы будете часто обнаруживать, что у вас на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса.
В дополнение к этому, вы будете часто обнаруживать, что у вас на сайте одинаковые теги title и meta description. В этом случае, дублированный контент может вызвать затруднение у поисковых систем, когда приходит время, чтобы определить, максимально релевантные страницы для определенного поискового запроса.
На данный момент у SEO специалистов есть 4 способа для решения данной проблемы.
Вариант 1. Удаление постраничной пагинации из индекса с помощью noindexВ большинстве случаев данный метод есть приоритетным и максимально быстро реализуемым. Его суть в исключении всех страниц пагинации из индекса, кроме первой.
Реализуется он следующим способом: такой мета-тег
<meta name=»robots» content=»noindex, follow» />
добавляется с секцию <head> на все страницы кроме первой. Таким образом мы исключаем из индекса все страницы пагинации, кроме главной страницы каталога и при этом обеспечиваем индексацию всех товаров/страниц которые принадлежат данному каталогу.
Нюансы, которые следуют учесть:
- если вы размещаете текст описания главной страницы каталога, то его все равно желательно размещать только на первой странице.
- следует проверить чтобы при не дублировался URL первой страницы. Например, если пагинации у вас реализована таким образом:
site.com/catalog?page=2
…
site.com/catalog?page=N
то, если вы находитесь на не первой странице, ссылка на первую страницу должна быть
site.com/catalog
при этом с такой страницы
site.com/catalog?page=1
должен быть настроен 301 редирект на site.com/catalog.
Плюсы
- подходит для Яндекса
- наименее сложный из всех решений
- отличный способ исключить все страницы пагинации из индекса, если нет никаких логических оснований для их включения в индекс.
Минусы
- хоть и решает потенциальную проблему пагинации, но, при этом, исключаем постраничный контент из индекса

Данный способ рекомендует использовать Google: его суть заключается в создании отдельной страницы «Смотреть всё», где выводятся все товары/страницы из данного каталога, а на всех страницах пагинации мы проставляем rel=“canonical” на страницу «Смотреть всё».
Реализация данного метода: после того как вы создали страницу «Смотреть всё» (например, это site.com/catalog/view-all.html), то на всех страницах пагинации необходимо в секцию <head> разместить:
<link rel=»canonical» href=»http://site.com/catalog/view-all.html» />.
Таким образом мы показываем поисковым системам, что каждая страница пагинации, как бы является частью страницы «Смотреть всё».
Google утверждает (https://support.google.com/webmasters/answer/1663744?hl=ru), что
- для них это наиболее предпочтительный метод
- пользователи предпочитают просматривать сразу всю категорию на одной странице (хотя этот момент довольно спорный и зависит от ситуации).

Нюансы:
Страница «Смотреть всё» должна довольно быстро загружаться, желательно в пределах 1-3 секунды. Поэтому, такой способ идеально подходит для категории у которых кол-во страниц с пагинацией от 5 до 20 и не подходит для каталогов у которых сотни страниц пагинации.
Плюсы:
- приоритетный метод для Google
- все содержимое пагинации будет в индексе поисковой страницы через страницу «Смотреть всё»
Минусы:
- не подходит если много страниц или много качественных картинок для товаров/статей.
- довольно сложная реализация на большинстве стандартных CMS.
Наш последний вариант для решения проблемы с пагинацией может быть самым сложным, но это, пожалуй, самый универсальный метод для Google (Яндекс на данный момент не учитывает данные директивы). Поскольку реализация довольно сложная, то вы должны быть очень осторожны при применении этого метода.
Например, вы имеете 4 странице в каталоге:
Используя rel=»prev»/»next» вы, по сути создаете цепочку между всеми страницами в данном каталоге. Данная цепочка начинается с первой страницы: для этого вы добавляете в секцию <head> :
<link rel=»next» href=»http://site.com/page2.html»>
Для первой страницы это единственный атрибут. Для второй страницы
<link rel=»prev» href=»http://site.com/page1.html»>
<link rel=»next» href=»http://site.com/page3.html»>
Для третьей страницы делаем аналогично второй
<link rel=»prev» href=»http://site.com/page2.html»>
<link rel=»next» href=»http://site.com/page4.html»>
Когда же мы находимся на последней четвертой странице, то должны указать только предыдущую страницу в цепочке:
<link rel=»prev» href=» http://site. com/page3.html»>.
com/page3.html»>.
Используя данные атрибуты rel=»prev»/»next», Google объединяет данные страницы в единый элемент в индексе. Как правило для пользователей, это будет первая страница, так как обычно она является наиболее релевантная страница.
Нюансы:
- rel=»prev» и rel=»next» являются для Google вспомогательными атрибутами, а не директивами.
- в качестве значений могут использоваться как относительные, так и абсолютные URL (в соответствии с допустимыми значениями тега <link> )
- если указать в документе ссылку <base> , относительные пути будут определяться на основе базового URL
- если Google обнаружит ошибки в вашей разметке (например, если отсутствует ожидаемое значение атрибута rel=»prev» или rel=»next»), дальнейшее индексирование страниц и распознавание содержания будет выполняться на основе собственного эвристического алгоритма Google.
- следует проверить чтобы при не дублировался URL первой страницы
Плюсы:
- позволяет решить проблему пагинации без использования «Смотреть всё»
- реализация происходит лишь с незначительными изменениями в HTML
Минусы:
- данные атрибуты не учитываются Яндексом
- реализация может быть довольно сложной
- очень внимательно нужно проставлять связи в цепочке страниц
 AJAX и Javascript прокрутка
AJAX и Javascript прокруткаВы вероятно, столкнулся с бесконечными прокруткой товаров на сайтах электронной коммерции, на которых товары постоянно загружаются при прокрутке к нижней части экрана. Хотя это и хорошая возможность улучшить юзабилити, этот метод также необходимо использовать правильно. Желательно, чтобы товары не автоматически загружались при прокрутке, а внизу, под последними товарами, была кнопка «Показать еще N товаров». Хорошую реализацию данного метода вы можете посмотреть на сайте wikimart.ru побродив по конечным веткам каталога.
Правильное использование параметров
В некоторых случаях когда вы используете атрибуты rel=»prev»/»next», то страницы с пагинацией могут содержат параметры, которые не изменяют контент:
- сесионные переменные,
- сортировки,
- изменение кол-ва элементов на страницу.
В таком случае мы получаем дубли контента. Решением такой проблемы может быть использование сочетания rel=»prev»/»next» и rel=”canonical”.
Для этого, во-первых, вы должны убедиться, что все страницы пагинации с rel=»prev»/»next» используют тот же параметр. Во-вторых, для каждого URL с параметром необходимо прописать его каноническую страницу без этого параметра. Например, у нас есть те же самые 4 страницы пагинации и мы для отслеживания пользователей используем идентификатор сессии sessionid=55:
Правильное использование фильтров и rel=“prev”/“next”
Теперь, рассмотрим пример, когда мы используем параметры, по которым мы можем/хотим выдать уникальное содержании и нам важно держать такие отфильтрованные страницы в индексе. Например, у нас есть категория с кроссовками и мы хотим создать посадочные страницы для поисковой выдачи с разными брендами, использую при этом параметры в URL.
В таком случае:
- не нужно использовать rel=”canonical” на основную категорию, так как содержания уникально
- создать для каждого бренда свои уникальные цепочки на основе атрибута rel=“prev”/“next”
- сделать для каждого фильтра уникальные и релевантные title, descriprion и текст описания категории.

Вот как это выглядит наглядно:
ЗаключениеВ итоге наши рекомендации по решению проблемы с пагинацией:
- если у вас есть техническая возможность сделать страницу “Смотреть всё” и такие страницы быстро грузятся и не очень большие по размеру, то можно воспользоваться этим вариантом, так как его рекомендует Google, а Яндекс понимает директиву rel=”canonical”
- но, наверное, в большинстве случаев оптимальным будет сочитания варианта использования атрибута rel=”next/prev” (понимает Google) и мета-тега robots=”noindex,follow” (понимает и Google, и Яндекс)
А что вы думаете по пагинации для SEO?
Оцените статью
Загрузка…Что такое пагинация — ILION DIGITAL
Постраничная пагинация должна быть на любом сайте. Она существенно влияет на SEO: улучшает индексацию, предотвращает дубли. Кроме того, она делает сайт более удобным для пользователей, что положительно сказывается на поведенческих факторах.
Кроме того, она делает сайт более удобным для пользователей, что положительно сказывается на поведенческих факторах.
Что такое пагинация? Зачем она нужна? Как правильно ее настроить? Об этом ниже.
Что такое пагинация?Пагинация – это порядковая нумерация страниц. Наверняка вы не один раз видели, что в конце страницы расположены кнопочки с цифрами 1, 2, 3 и т.д. Они предназначены для быстрого перехода на следующую (или предыдущую) страничку.
https://sitechecker.pro/wp-content/uploads/2017/12/prevnext-implementing-of-pagination-on-Ahrefs-blog.png
Это и есть постраничная пагинация. Она может быть реализована разными способами. Например, чаще всего встречаются следующие виды пагинации:
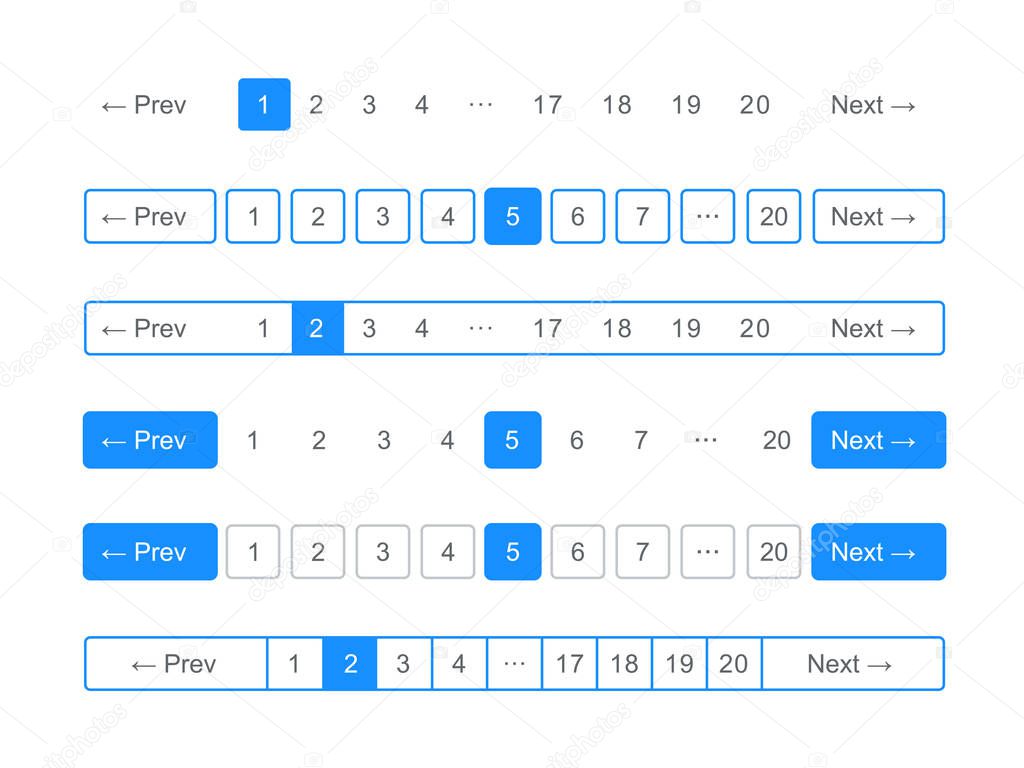
- Прямая. Имеет порядковую нумерацию 1-2-3. По бокам расположены кнопки «Вперед» и «Назад». Считается наиболее универсальной.
- Листинг. Страницы указаны в определенном диапазоне. Например, 1-20, 21-40 и т.д.
- Листинг обратного типа. Страницы идут в обратном порядке – от новым к старым.
 Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Конечно, встречаются и креативные решения. Например, вместо обычной нумерации можно написать «Более популярные статьи» и «Менее популярные статьи» и т.п. Сути пагинации это не противоречит, но выглядит слишком длинно. Поэтому такие нестандартные решения встречаются разве что в личных блогах. А интернет-магазины и остальные сайты используют более привычные способы.
Где встречается пагинация?Постраничная пагинация используется практически на всех сайтах. Чаще всего – в интернет-магазинах. И это понятно, ведь ассортимент у них огромен, а листать сотни или тысячи товаров вниз мало кто будет. Зато открывать страницу за страницей намного проще и удобнее.
Также пагинация используется на блогах с огромным количеством статей. В зависимости от настроек на одной странице размещается 5, 10 или 20 публикаций, а остальные – переносятся на следующую страницу.
Частично пагинация встречается и на сайтах компаний, предлагающих какие-то услуги. В основных разделах, где просто описана услуга – ее может и не быть. Но на сайте компании нередко имеется блог, раздел «Новости», «Акции» и т.п. Вот там-то как раз и будет постраничная пагинация.
В основных разделах, где просто описана услуга – ее может и не быть. Но на сайте компании нередко имеется блог, раздел «Новости», «Акции» и т.п. Вот там-то как раз и будет постраничная пагинация.
Постраничная пагинация улучшает юзабилити сайта. Согласитесь, всегда приятно, когда статьи, новости или акции удобно разбиты по разным страницам. Так каждый пользователь сам сможет быстро найти нужную информацию, просто полистав странички.
Также постраничная пагинация ускоряет загрузку страниц. Лучше всего это видно на примере интернет-магазина. Представьте, что на одной странице размещено 10 000 товаров. Интернет-страница безгранична (в отличие от бумажной) и это реализовать несложно. Вот только загружаться все эти 10 000 товаров будут очень долго. А пользователи, как известно, ждать не любят. Они не дождутся полной загрузки страницы и покинут сайт, так и не увидев ни одного товара.
Пагинация же исправляет эту проблему и существенно ускоряет загрузку страниц интернет-магазина. А дальше пользователи могут либо переходить на вторую, третью и далее по счету страницы, либо воспользоваться фильтрами и быстро найти нужный товар.
А дальше пользователи могут либо переходить на вторую, третью и далее по счету страницы, либо воспользоваться фильтрами и быстро найти нужный товар.
Для правильной настройки постраничной пагинации нужно учитывать несколько важных моментов. Рассмотрим их подробнее.
Техническая частьВ первую очередь следует прописать на основной странице (первой по счету) параметр «rel=»canonical»» в части head. По этому значению поисковики поймут, что она является канонической. В поисковой выдаче будет показываться только одна эта страница. Все остальные будут считаться ее копиями (в ранжировании они тоже не участвуют). Также данный атрибут сообщает поисковикам, что все странички (от первой до последней) доступны по одному и тому же URL-адресу. И именно его и нужно индексировать.
Дополнительно на страницах прописываются значения «rel=»next»» и «rel=»prev»». По этому параметру поисковый бот Google понимает, что они связаны друг с другом, поскольку на сайте создана целая цепочка страничек в логической последовательности.
Данное решение считалось очень актуальным для Google, поскольку он сам определял наиболее релевантную страницу, которую затем показывал пользователю. Обычно это была страничка, содержащая наибольшее количество товаров – чтобы предоставить человеку больше свободы выбора.
Но с марта 2019 года атрибуты «rel=»next»» и «rel=»prev»» для Google больше не актуальны. Он отменил это требование для страниц пагинации. Яндекс же эти атрибуты не распознает, так что сегодня их нет смысла использовать.
URL адресаВторой важный момент – при реализации постраничной пагинации нужно присваивать каждой странице отличающийся URL-адрес. Но не другой, а просто сделать в конце приписку: page-2, page-3 и т.д. (т.е. дать понять пользователям и поисковикам, что это вторая или третья страница).
Выглядит все это примерно так:
site.com/catalog/smartphones/
site.com/catalog/smartphones/page-2/
site.com/catalog/smartphones/page-3/
Примерно такими должны быть URL-адреса у первой, второй и третьей страницы соответственно (и дальше точно так же – вплоть до последней).
И третий важный момент – наличие текста на странице. В идеале он должен отображаться только на первой страничке. На той, которая считается канонической и участвует в поиске.
На остальных (второй, пятой, десятой – вплоть до последней) текста быть не должно. Иначе поисковики посчитают, что это дублирование контента, и примут меры в отношении сайта.
ВыводыПостраничная пагинация – один из важных аспектов внутренней оптимизации. Если на сайте огромное количество товаров, статей, новостей, тогда нужно обязательно ее настроить. В первую очередь это касается всех без исключения интернет-магазинов, крупных блогов и новостных порталов.
Грамотно настроенная пагинация не только сделает сайт удобным для пользователей, но и получит больше лояльности со стороны поисковиков. Благодаря ей улучшится индексация и поведенческие факторы, которые, в свою очередь, могут положительно повлиять на позиции сайта в выдаче.
как сделать правильно? Google объявил о том, что больше не поддерживает теги next и prev || Блог Megaindex.
 com Google официально заявил о том, что не поддерживает теги для разметки пагинации rel=next/prev.
com Google официально заявил о том, что не поддерживает теги для разметки пагинации rel=next/prev.Но как сделать разметку пагинации на сайте правильно с точки зрения поисковой оптимизации?
Что произошло?
Ранее читалось, что для разметки страниц с пагинацией следует использовать теги rel=next и rel=prev.
Примеры разметки:
<link rel="prev" href="http://megaindex.com/article?page=2" />
<link rel="prev" href="http://megaindex.com/article?page=1" /> <link rel="next" href="http://megaindex.com/article?page=3" />
Использование подобных тегов действительно имело значение раньше:
As our systems improve over time, there may be instances where specific types of markup is not as critical as it once was, and we’re committed to providing guidance when changes are made.
В след за обновлением корневого алгоритма ранжирования сайтов, Google заявил о том, что не поддерживает теги пагинации.

Рекомендованный материал в блоге MegaIndex по теме обновления корневого алгоритма ранжирования по ссылке далее — Google обновил корневой алгоритм ранжирования сайтов: что произошло и что делать? + Мнения экспертов.
Итак, алгоритмы поисковых систем совершенствуются, и теперь использование тегов rel=prev/next является бессмысленным.
Заявление опубликовано в официальном аккаунте поисковой системы в Twitter.
Текст заявления Google далее:
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what’s best for *your* users!
Информация о том, что разметка пагинации больше не является сигналом ранжирования опубликована и в официальном блоге Google:
Что делать?
Итак, поисковые системы никак не учитывают теги пагинации rel=prev/next.

Исходя из исследований Google, пользователям нравятся те интерфейсы, в которых контент размещен на одной странице. Такие страницы называются single-page content.
Подобная информация является ценной, поскольку позволяет улучшить поведенческие факторы, влияющие на ранжирование сайта в поисковой выдаче.
На большинстве сайтов пагинация все еще используется для разделения большего объема контента на группы путем использования нумерации.
Плюсы следующие:
- Быстрая загрузка контента. Результаты поисковой выдачи формируются с учетом скорости загрузки сайта;
- Улучшение поведенческих факторов. Поведенческие факторы зависят от скорости загрузки сайта;
- Удержание внимания пользователя. Конверсия сайта падает при низкой скорости загрузки сайта;
- Экономия батареи мобильного устройства пользователя;
- Экономия денег на расход трафика.
В сравнении с форматом single-page content, помимо ухудшения пользовательского опыта, у пагинации есть набор минусов.

Минусы следующие:
- Размытие статического ссылочного веса;
- Размытие анкорного ссылочного веса;
- Размытие поведенческих факторов.
В MegaIndex есть инструмент для оценки внутреннего статического ссылочного веса страниц. Используя инструмент можно узнать информацию о распределении статического веса по страницам в рамках сайта.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Итак, использование модели single-page content является оптимальным вариантом с точки зрения поисковой оптимизации, так как при условии правильной реализации сохраняются преимущества и устраняются недостатки классической пагинации.
Комплекс мер по поисковой оптимизации зависит от выбранной модели:
- Можно продолжать использовать классическую модель пагинации;
- Или внедрять формат single-page content.
1 — Что делать, если продолжать использовать классическую пагинацию?
Если использовать пагинацию в классическом виде, то следует на всех страницах пагинации, начиная с первой, разместить тег rel=canonical.

В значении rel=canonical должен быть прописан адрес первой страницы пагинации.
Например, если первая страница indexoid.com/domains, то код следующий.
<link rel="canonical" href="https://indexoid.com/domains" />
Подобный способ реализации пагинации является не самым эффективным, так как продвигается первая страница пагинации, и такая страница обычно охватывает малое количество ключевых фраз.
2 — Что делать, чтобы улучшить классическую пагинацию?
С точки зрения поисковой оптимизации еще лучшим вариантом является создание главной страницы для группы страниц, объединяемых пагинацией. На такой странице должен быть размещен контент со всех страниц пагинации.
К примеру, такой страницей может быть документ с названием Смотреть все или View all.
На страницах пагинации в значении rel=canonical следует прописать адрес страницы, на которой содержится весь контент со всех страниц пагинации.
Например, если на сайте tehnika.ua есть множество страниц с разной техникой Apple, то на страницах пагинации следует разместить тег rel=canonical со ссылкой на главную страницу категории.
<link rel="canonical" href="http://tehnika.ua/apple" />
Страницы Смотреть все должны быстро загружаться поисковыми роботами. Загрузка должна происходить в пределах 3 секунд.
3 — Что делать, если использовать формат singl-page content?
Еще лучший способ заключается в использовании страниц в формате single-page content.
Использование модели с динамической прокруткой является наиболее оптимальным. При такой модели пользователь листает каталог не покидая страницу, а другие данные, например товары в данной категории, загружаются динамически с помощью скриптов.
При использовании такой модели поисковому оптимизатору следует проследить, чтобы весь важный контент страницы отдавался поисковому роботу.
Провести подобную проверку можно с помощью инструмента Yandex.Webmaster или Google Search Console.
Сделать весь контент доступным для поисковых роботов можно разными способами. Например:
- При открытии страницы выдавать текстовое содержание элементов, которые могут быть загружены динамически и подгружать только графику;
- Выдавать поисковому роботу статическую страницу из кеша оперативной памяти сервера.
Вариант с выдачей статической страницы является наиболее оптимальным, так как в данном случае поисковой системой индексируется весь контент и страница загружается с высокой скоростью.
Данный способ выдачи информации не является клоакингом и санкции поисковыми системами не накладываются.
Вопросы и ответы
Поддерживает ли Yandex теги пагинации rel=prev/nex?
Как и Google, поисковая система Yandex не поддерживает теги пагинации rel=prev/next.

Алгоритм поисковой системы просто игнорирует подобную разметку.
Заявление от Yandex:
Поддерживает ли Bing теги пагинации?Да, поисковая система Bing использует теги пагинации.
Теги используются для анализа структуры сайтов и не используются как фактор ранжирования сайтов в поисковой выдаче.
Что такое пагинация?Пагинация — это постраничный вывод информации на сайте.
При использовании пагинации на сайте может выводится, например, 10 результатов поиска или 20 новостей.
Исходя из данных Google, пользователям не нравится использовать пагинацию на сайтах. В целях поисковой оптимизации лучше использовать альтернативный способ вывода контента на странице.
Формат single-page content при правильной реализации является лучшей альтернативой.
Будет ли сайт ранжироваться ниже, если использовать пагинацию?Поисковые системы не применяют никаких санкций к сайтам, если контент разделен на группы.

Но если контент размещен на одной странице, и на сайте предусмотрена функциональность ленивой загрузки, то такая страница может иметь преимущество в виде более высоких значений по поведенческим факторам.
Поведенческие факторы оказывают влияние на ранжирование сайтов в поисковой выдаче.
Значит, использование single-page content страниц является приоритетным с точки зрения поисковой оптимизации.
Нужно ли удалять разметку rel=prev/next?Поисковые системы Google и Yandex игнорируют подобные теги.
В удалении тегов нет никакого смысла.
Разметка может использоваться другими краулерами или браузерами. К примеру, в поисковой системе Bing разметка пагинации используется для понимания структуры сайта.
Текст заявление Bing следующий:
We’re using rel prev/next (like most markup) as hints for page discovery and site structure understanding. At this point we’re not merging pages together in the index based on these and we’re not using prev/next in the ranking model.
Поисковая система Google никак не использует разметку в принципе:
We don’t use link-rel-next/prev at all.
Выводы
- При использовании нумерации на каждой странице пагинации следует указать адрес канонической страницы. Канонической должна быть та страница, которая предпочтительна для индексации и появления в результатах поиска. В качестве канонической страницы следует указывать первую страницу пагинации. Если есть вариант доработать сайт, то лучше создать канонические страницы Смотреть все.
- У пагинации есть альтернативный вариант. Вместо пагинации можно использовать модель single-page content с динамической загрузкой контента. По данным Google пользователи любят пролистывать сразу все содержимое на одной странице. Если есть ресурсы на доработку сайта, то вместо пагинации следует использовать формат single-page content с отдачей поисковому роботу статической страницы из кеша оперативной памяти сервера.

Кстати, после объявления о прекращении поддержки директивы prev/next, Google объявил о прекращении поддержки поискового оператора info. Таким образом, поисковая система лишила поисковых оптимизаторов единственного инструмента быстрой проверки индексации конкретного URL любого сайта.
Альтернативой является поисковый оператор cache, но данный оператор не предоставляет информацию о страницах, на которых размещена директива по запрету показа сохраненной копии, то есть мета-тег robots со значением noarchive.
Остались ли у вас вопросы, мнения, комментарии по теме пагинации?
Правильная оптимизация страниц пагинации – Как правильно настроить индексацию страниц в поисковых системах
Поговорим о том, что такое пагинация, как правильно ее настроить и чем может обернуться игнорирование ее оптимизации.
Что такое пагинация?
Далеко не все сайты располагают всем контентом на одной странице. Зачастую мы натыкаемся на мультистраничные ресурсы. Так устроены каталоги интернет-магазинов типа Ozon, Wildberries и Комус.
Зачастую мы натыкаемся на мультистраничные ресурсы. Так устроены каталоги интернет-магазинов типа Ozon, Wildberries и Комус.
Расположить доступные товары на одной странице — нереальная задача. Время ее загрузки подскочит до заоблачных значений, и потенциальные покупатели побегут с сайта.
Поэтому нужна пагинация — деление сайта на отдельные страницы с похожим наполнением ради удобства и сокращения времени загрузки. Проще говоря, это кнопки с цифрами 1, 2, 3, 4… в меню. Каждая из них ассоциируется с определенной страницей, а на каждой странице отображается определенный набор элементов.
В случае с интернет-магазинами — одежда одного бренда или товары из одной категории.
На некоторых ресурсах пагинация реализуется через скрипты AJAX. Новые элементы подгружаются по ходу скроллинга. Пока пользователь листает страницу вниз, скрипт загружает новые единицы товара и показывает их ему. При этом появляющаяся «пачка» контента все еще может быть идентифицирована как та же страница.
Зачем использовать пагинацию?
Есть как минимум 2 веских повода изучить эту сущность и реализовать ее на своем ресурсе.
Чтобы посетители были довольны
Я уже писал выше, что размещение всего контента на одной странице чревато замедлением работы сайта. Людям это точно не понравится. А еще им не понравится бесконечно листать ленту сверху вниз в поисках нужных товаров. Пагинация — это система организации контента, на которую можно ориентироваться во время поиска нужного продукта.
Для удобства организации данных
Вебмастерам и пользователям проще будет понимать, где и какая информация находится, а также иметь представление о том, насколько большая база данных используется на посещаемом сайте. Еще удобнее, когда есть цифры. Это дополнительный ориентир.
Пагинация воспринимается как норма на новостных ресурсах и в электронной коммерции, поэтому пренебрегать ею не стоит. Посетители не поймут отсутствия пагинации.
Как пагинация влияет на параметры SEO?
Пагинация — не просто удобный способ организовать информацию и облегчить жизнь посетителям веб-сайта. Это механизм влияния на SEO. Его нужно обуздать, чтобы возможность правильно категоризовать товары не стала проблемой для показателей SEO и взаимодействия страницы с поисковиками.
Это механизм влияния на SEO. Его нужно обуздать, чтобы возможность правильно категоризовать товары не стала проблемой для показателей SEO и взаимодействия страницы с поисковиками.
Индексация
У поисковых служб типа Гугла и Яндекса есть боты, которые занимаются анализом всех веб-страниц в интернете. У ботов есть определенный «бюджет» сканирования, который нужно расходовать аккуратно.
Когда на вашем ресурсе сотни и тысячи страниц, бот может индексировать ненужные и тратить «бюджет» впустую. Поэтому важно оптимизировать пагинацию. Направить робота Гугла в правильное русло.
То есть сократить количество индексируемых элементов и расставить приоритеты.
Дублирование контента
В онлайн-магазинах сохраняется идентичная структура на всех страницах с товарами. Продукты, относящиеся к различным категориям, могут сочетаться друг с другом в зависимости от настройки фильтров. Из-за этого на разных участках сайта будет появляться аналогичный контент в большом количестве.
Дубли будут замечены и в уже выставленных параметрах SEO. Поэтому роботу дублированные материалы не понравятся. Он начнет занижать позиции в поисковиках и портить репутацию ресурса.
Появление бесполезного контента
Некоторые элементы пагинации могут содержать слишком малое количество контента. Из-за этого поисковой бот сочтет сайт не особо полезным. Он хочет видеть в выдаче только полезные для пользователей страницы.
Некорректное ранжирование
Слишком большое количество элементов пагинации вынудит поисковиков распылять свое внимание на каждый из них. Из-за этого в ранжирование будет попадать много элементов, но все они будут на невысоких позициях.
Гораздо лучше это сработает, если будет одна страница, захватывающая больше внимания, чем много страниц, захватывающих минимум внимания Гугл- и Яндекс-ботов. Это будет более качественная SEO-стратегия.
Как правильно настроить пагинацию?
Далее поговорим об оптимизации пагинации. А в конце дам пару советов по поводу правильной настройки.
А в конце дам пару советов по поводу правильной настройки.
Можно ли оставить эти параметры без оптимизации? Такое поведение рекомендует Google, но я бы не советовал этого делать. Вы уже в курсе, как корявая пагинация влияет на SEO-показатели сайта. Все три проблемы с большой долей вероятности возникнут, если никак не участвовать в оптимизации. Так что вариант для ленивых рассматривать не будем.
Да, необязательно тратить время на настройку. Да, и так все должно работать. Вопрос в эффективности. Если не волнует, то можно забить и дальше не читать статью. Если волнует, то будем оптимизировать.
Настроить тег rel=«canonical»
Так как каждая страница пагинации влияет на работу поисковых роботов, нам надо сообразить, что для нас ценнее: индексация всего и вся или фокус на индексации «основной».
Второй вариант предпочтительнее. Робот будет чаще «просматривать» одну из частей ресурса, положительно влияя на ее ранжирование. Вместе с этим на ранжирование сайта в целом.
Для этого используется HTML-атрибут rel=«canonical», сообщающий Гуглу и Яндексу, что страницы пагинации привязаны к одному каноничному адресу. Его и надо индексировать.
Инструкция по настройке каноничного URL-адреса
- Создаем общую страницу для одной категории контента. Например, все, что подходит под описание «Кеды Converse». Например, https://moysait.net/kedy/converse/?&show-all
- Убираем номер с первой страницы пагинации. Диапазон с первой по третью должен выглядеть примерно так:
https://moysait.net/kedy/converse/
https://moysait.net/kedy/converse/page-2
https://moysait.net/kedy/converse/page-3
- Убираем ссылку на https://moysait.net/kedy/converse/page-1 со всех остальных адресов.
- Настраиваем переадресацию с кодом 301 с https://moysait.net/kedy/converse/page-1 на https://moysait.net/kedy/converse/
- Удаляем дублированные материалы со страниц пагинации.

- На каждую из них добавить ссылку. В раздел head.
- Настраиваем метатеги Title, Description, Keywords. В Title надо указать название страницы и ее номер.
Настроить тег rel=«canonical» с кнопкой show-all
- Создаем общую страницу для одной категории контента. Например, все, что подходит под описание «Кеды Converse». Например, https://moysait.net/kedy/converse/?&show-all
- Добавляем туда кнопку типа «Показать больше» (название можно выбрать любое), которая выводила бы в поле зрения дополнительные единицы товара.
- В раздел head HTML-разметки каноничной страницы добавляем строку rel=«canonical»
- Вставляем rel=«canonical» href=«https://moysait.net/kedy/converse/?&show-all» на страницах пагинации.
Минусы сведения пагинации к каноничному адресу
При попытке оптимизировать через show-all вы наткнетесь на следующие недостатки метода:
- Останутся проблемы с производительностью.
 Онлайн-магазин с 1000 товаров загнется при попытке отобразить весь ассортимент на одной странице. Покупатели тут же ретируются, создав для ресурса дурную репутацию среди поисковых роботов. Поведенческие факторы «просядут», начнется потеря прибыли.
Онлайн-магазин с 1000 товаров загнется при попытке отобразить весь ассортимент на одной странице. Покупатели тут же ретируются, создав для ресурса дурную репутацию среди поисковых роботов. Поведенческие факторы «просядут», начнется потеря прибыли. - Большинство e-commerce-сайтов оснащается фильтрами товаров и инструментами для сортировки найденных продуктов. Они создают дополнительные динамические страницы, и для каждой придется отдельно прописывать HTML-теги. Слишком большой объем работы.
- И это не работает с крупными CMS типа Битрикс. Обычно в них объем данных в несколько раз превышает допустимый для этого метода оптимизации пагинации.
Настроить теги rel=«next» и rel=«prev»
Я не буду рассматривать этот вариант, потому что в прошлом году Google скорректировала работу алгоритмов поискового робота. Теги rel=«next» и rel=«prev» теперь бесполезны. Гуглу на них плевать.
Представители корпорации заявили, что уже много лет никак не используют вышеназванные атрибуты, поэтому удалили их из документации. А значит, их использовать больше не нужно. Представители поисковика уверенно говорят о том, что можно размещать все элементы на одной странице, и проблем с индексированием пагинации не будет. Бот достаточно умен для этого.
А значит, их использовать больше не нужно. Представители поисковика уверенно говорят о том, что можно размещать все элементы на одной странице, и проблем с индексированием пагинации не будет. Бот достаточно умен для этого.
Инженер Google Илья Григорик сказал, что их робот больше не ориентируется на сигналы в духе prev и next для индексирования сайтов. Но рекомендует их использовать, чтобы адаптировать ресурс для людей с ограниченными возможностями. На SEO это влияние не окажет.
Скрыть части пагинации от поисковых роботов
Этот метод тоже не рекомендуется использовать. Но можно вообще убрать всю пагинацию из страниц, доступных для индексации. Для этого в head вставляется метатег noindex или nofollow.
Настройка под поисковики
Оптимизация пагинации под поисковики мало чем отличается, но у Яндекса есть ряд особенностей.
Под Google
Описанные выше методы подходят Гуглу в полной мере. Никакие дополнительные настройки не нужны. Можно сказать, что инструкция заточена как раз под американский поисковик.
Под Яндекс
Яндекс работает по тому же принципу, но игнорирует канонические адреса в ряде случаев:
- Если документ оказался недоступен (выдает одну из HTTP-ошибок).
- Указан неправильный канонический адрес. Например, в URL прописан домен или поддомен, отличающийся от страниц пагинации. Ну или с разными протоколами, доменами третьего уровня и так далее.
- В списке канонических адресов прописаны несколько ссылок.
А еще представители Яндекса рекомендуют прописывать метатеги noindex, чтобы избегать дублирования контента.
Другие советы по настройке пагинации
- Используйте правильные ключевые слова для организации страниц пагинации.
- Правильно устанавливайте категории, чтобы не вызывать путаницы.
- Создавайте ЧПУ-ссылки для всех страниц. Типа https://moysait.net/kedy/converse/
- Используйте AJAX, чтобы не создавать дополнительных индексирумых страниц для каждой вариации фильтра или сортировки товаров.

- Используйте приложения для тестирования, например, Pi Datametrics.
На этом все. Организуйте данные красиво, убирайте дубликаты и настраивайте канонические адреса. Этого хватит, чтобы оба поисковика полюбили настройки пагинации на вашем сайте.
Как сделать пагинацию: актуальные методы
Разбираем способы оформить пагинацию в каталоге интернет-магазина или блоге. Что использовать, когда rel=next и rel=prev не работают, и как избежать ошибок, влияющих на индексацию.
Большое количество товаров или статей в блоге нужно удобно просматривать, для этого их делят на страницы. Вывод ограниченного количества элементов на странице называется пагинацией. К примеру, когда на одной странице каталога выводится по 20 товаров и есть возможность посмотреть другие позиции на следующих страницах.
Нет универсального способа оформить список товаров в каталоге интернет-магазина или статей в блоге, но в материале мы разберем разные варианты и ошибки.
Настройка пагинации
Раньше для настройки веб-мастеры использовали теги rel=next и rel=prev. Весной 2019 года оптимизаторы выяснили, что Google и Яндекс их не учитывают.
Позиция Яндекса«Когда мы оценили сигналы индексации, решили отказаться от rel=prev/next. Исследования показывают, что пользователи любят одностраничный контент. Стремитесь к этому по возможности, но помните, что многостраничность тоже подходит для поиска Google. Изучайте и делайте то, что лучше вашим пользователям!»
Позиция Google в Твиттере
FAQ по пагинации:
- Теги rel=prev/next теперь бесполезны?
Если вы оптимизируете страницы под Google или Яндекс, то да. Но, к примеру, Bing их распознает. - Нужно удалять rel=prev/next со страниц?
Нет, сами по себе теги не навредят, тем более что их используют некоторые браузеры для предзагрузки и некоторые поисковые системы — тот же Bing. - Какой способ настройки пагинации лучше?
Веб-мастеры оформляют пагинацию разными способами: с помощью нумерованных страниц, диапазона цифр, списка по алфавиту, где каждая страница — подборка товаров на определенную букву, и другими методами. Принимайте решение из расчета на то, чтобы пользователям было удобно смотреть элементы списка.
Принимайте решение из расчета на то, чтобы пользователям было удобно смотреть элементы списка.
Разберем популярные способы. Выбирайте тот, который больше подходит вашей ситуации и будет удобнее пользователям.
Постраничная пагинация
Если на сайте много контента — большой массив товаров, много статей, которых становится только больше — используют постраничную пагинацию с нумерацией.
Нумерация страниц в блоге pr-cy.ru/news Нумерация страниц в каталоге ozon.ru с возможностью перейти на конкретную страницуКак настроить: вариант 1Если использовать такую пагинацию, то нужно использовать атрибут canonical. На всех страницах, начиная с первой, нужно прописать тег rel=canonical и в роли главного адреса отмечать самую первую страницу. Это рекомендует Яндекс.
К примеру, есть URL:
https://www.site.ru/p/bulki/
И есть другие страницы этого же раздела:
https://www.site.ru/p/bulki/?page=2
https://www.site. ru/p/bulki/?page=3
ru/p/bulki/?page=3
Страницы https://www.site.ru/p/bulki/?page=1 по логике быть не должно, первой считается https://www.site.ru/p/bulki/. Если page=1 генерируется автоматически, то нужно ставить редирект на страницу /.
Для всех этих URL, включая https://www.site.ru/p/bulki/, нужно задать canonical:
<link rel="canonical" href="https://www.site.ru/p/bulki/">Пагинация может затрагивать сортировку и количество товаров. В этом случае нужно прописать на этих страницах rel=canonical, в котором указать страницу раздела без сортировки.
Проверить интернет-магазин, блог и любой другой сайт и найти ошибки, критичные для оптимизации, можно в сервисе Анализ сайта.
Он оценит проект по 70+ тестам, даст подсказки, сравнит с конкурентами и поможет следить за позициями страниц по ключевым словам.
Попробовать
Что если указать canonical только на первой странице?
Атрибут canonical важно поставить на все страницы и указать в нем первую. Если вы поставили canonical только на первую страницу, PR не будет передаваться, а пути сканирования других страниц окажутся закрытыми. Поисковым системам будет сложнее находить контент, чтобы его проиндексировать, образуются страницы-сироты.
Если вы поставили canonical только на первую страницу, PR не будет передаваться, а пути сканирования других страниц окажутся закрытыми. Поисковым системам будет сложнее находить контент, чтобы его проиндексировать, образуются страницы-сироты.
Что если запретить индексацию остальных страниц?
Важно, чтобы весь контент был доступен поисковым ботам. Некоторые запрещают индексацию страниц тегом noindex, но лучше так не делать — PR перестанет передаваться, страницы не будут ранжироваться. Сотрудники Яндекса не советуют так делать:
Позиция Яндекса о закрытии страницЧто делать с текстами, чтобы не навредить релевантности?
Если на странице каталога есть какой-то текст, лучше вынести его на главную страницу категории или раздела, чтобы он не повторялся на всех страницах пагинации.
Как настроить: вариант 2Есть другой вариант: сформировать общую страницу с контентом со всех страниц пагинации и указать ее в rel=canonical. В этом случае продвигаться будет более сильная страница с большим количеством ключей, чем если бы в canonical указали только первую страницу.
В этом случае продвигаться будет более сильная страница с большим количеством ключей, чем если бы в canonical указали только первую страницу.
В CMS сделать такую пагинацию можно с помощью плагинов.
Что если не делать общую страницу?
Не страшно, если общей страницы со всеми товарами нет. При корректном использовании canonical все страницы пагинации тоже будут индексироваться, как говорит Яндекс:
Есть и другие способы просмотра контента. В своем твите про rel=prev/next Google заявил об исследованиях, которые показывают, что пользователи чуть больше любят одностраничный контент. Ссылок на исследования нет, но если поверить поисковику на слово, вывод контента на одной странице будет хорошим вариантом.
Динамическая или бесконечная прокрутка, single page contentКонтент, размещенный на одной странице, можно просматривать целиком с помощью динамической или бесконечной прокрутки. Элементы появляются на странице динамически по скрипту, как только пользователь доскроллит до низа или вдобавок кликнет на кнопку «показать еще».
К примеру, бесконечную ленту используют социальные сети, поисковые системы в выдаче по картинкам.
Получается, пользователи смотрят каталог или список статей в блоге, не покидая страницу. Такие страницы называют single-page content.
Настраивают динамический показ элементов с помощью Ajax-подгрузки в JavaScript или с помощью специальных решений для CMS.
Как сделать, чтобы ПС увидела весь контент
Важно проследить, чтобы поисковый робот видел весь контент страницы. Как это сделать:
- Вариант 1: при открытии страницы выдавать текстовый контент элементов, которые могут быть загружены с помощью скриптов, а потом подгружать графические элементы с помощью отложенной загрузки.
- Вариант 2: выдавать боту статическую страницу из кэша оперативной памяти сервера. В этом случае поисковик проиндексирует весь контент и не будет наказывать за клоакинг, поскольку этот способ выдачи под санкции не попадает.
- Вариант 3: использовать ее вместе с обычной постраничной загрузкой.

Протестировать URL и проверить, доступен ли ботам весь важный контент, можно в Яндекс.Вебмастере и Google Search Console.
Почему это не идеальный вариант
Автоматический показ контента по доскроллу затягивает пользователя и увеличивает время нахождения на сайте. Но не очень удобен в использовании:
- нельзя оставить страницу в закладках и вернуться к просмотру позже;
- футер становится неуловимым;
- непонятно, сколько элементов просмотрено и сколько осталось, полоса прокрутки не отображает реальный прогресс.
Решением обычно становится использование одновременно и динамического появления элементов по кнопке, и нумерации страниц.
Комбинация решений
На сайте akcentr.ru можно кликать на номера страниц или на кнопку «показать еще» для перехода на следующую страницу.
При нажатии на кнопку «Показать еще» в URL отображается следующий номер страницы, на которую перешел посетитель.
Показ товаров на сайте street-beat. ru
ruЧто использовать в итоге
Выберите актуальный способ из предложенных с учетом направления вашего сайта и предпочтений аудитории.
- Если вы развиваете интернет-магазин с множеством товаров, советуем остановиться на страницах с нумерацией и по желанию добавить отображение позиций по кнопке «Показать еще». При этом лучше добавить возможность сортировки всего массива по цене, новизне и рейтингу для удобной навигации по списку.
- Если вы работаете с информационным контентом, в зависимости от темы и сложности статей пользователям может быть удобна как пагинация по страницам, так и динамический скролл.
- Если вы продвигаете ресурс с коротким развлекательным контентом или большим количеством изображений, бесконечная прокрутка — хорошее решение, чтобы задержать пользователя на сайте и предоставить ему много контента за минимальные усилия.
Какой вариант лучше по вашему мнению, какой вы используете в своих проектах?
что это и зачем она нужна
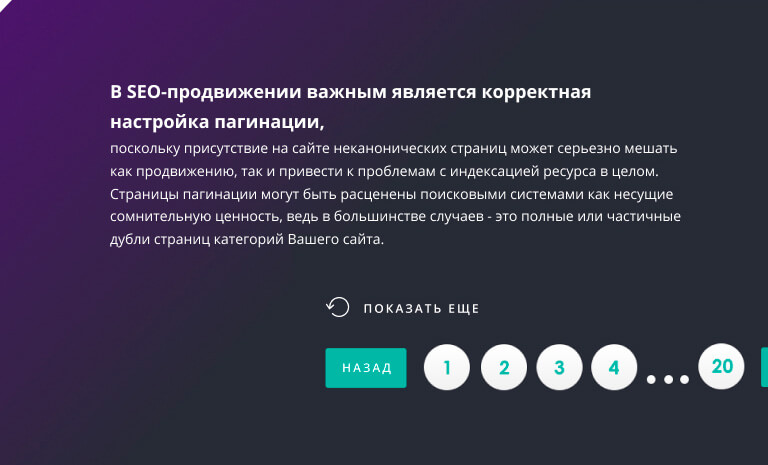
Объемлемой частью обязанностей любого SEO-специалиста является навигация пользователя по страницам сайта, который он продвигает.Во-первых, создавая посадочные страницы, само продвижение осуществляется проще и быстрее, а во-вторых, пользователь будет переходит на страницу, которая соответствует его запросу. Так вот, порядок страниц – это и есть пагинация, разберём подробнее, что это такое и зачем она нужна.
Что такое пагинация на сайте
Пагинация на сайте – это нумерация страниц самого сайта, как правило, размещённая вверху или внизу на страницах сайта. Это делается для удобства как пользователя, в первую очередь, чтобы размерено распределять товары по сайту, так и для специалистов, которые парсят каталог с товарами. Ведь если такие магазины, где каталог состоит из нескольких сотен товаров разных категорий, и поместить это всё на одну страницу сложно и неправильно.
Что касается пагинации в SEO. Здесь она нужна для посадочной страницы, то есть той, которую нужно продвигать. Допустим, на сайте интернет-магазина, где хедер сайта расположен внизу, каталог товаров может быть «бездонным» и каждый день пополняться.
Так вот, что не продвигать каждую страницу, что и дорого, и муторно и бесполезно, выбирается одна, как правило 1-ая страница, которая содержит название раздела, а уже, если пользователя заинтересовала эта продукция, он листает каталог дальше.
Теперь, что касается пагинации по поисковым запросам. Разберём эту ситуацию на примере. Представьте, что Вы набрали запрос в поисковой системе: «SEO продвижение сайта» и нажали кнопку «найти». Поисковая система выдаёт соответствующие сайты, оказывающие данную услугу, среди которых будет и наш сайт, на примере которого вы наглядно увидите, как это работает.
Итак, на картинке видно, что по данному запросу, во-первых мы в топе, во вторых, микроразметка сайта показывает, что по вложенности сайта, страница по данному запросу находится на 4 уровне: Главная – услуги – продвижение сайта – SEO-продвижение.
Теперь переходим по ссылке и видим, что страница действительно отвечает пользователю на запрос. Открывается страничка сайта, на которой сразу же есть и стоимость услуги, и описание и форма заполнения для заказа. Всё очень удобно. Это и есть посадочная страница – то есть отдельная страница для продвижения какой-либо услуги или товара, в данном случае SEO-продвижение.
Открывается страничка сайта, на которой сразу же есть и стоимость услуги, и описание и форма заполнения для заказа. Всё очень удобно. Это и есть посадочная страница – то есть отдельная страница для продвижения какой-либо услуги или товара, в данном случае SEO-продвижение.
Страницы пагинации: что это
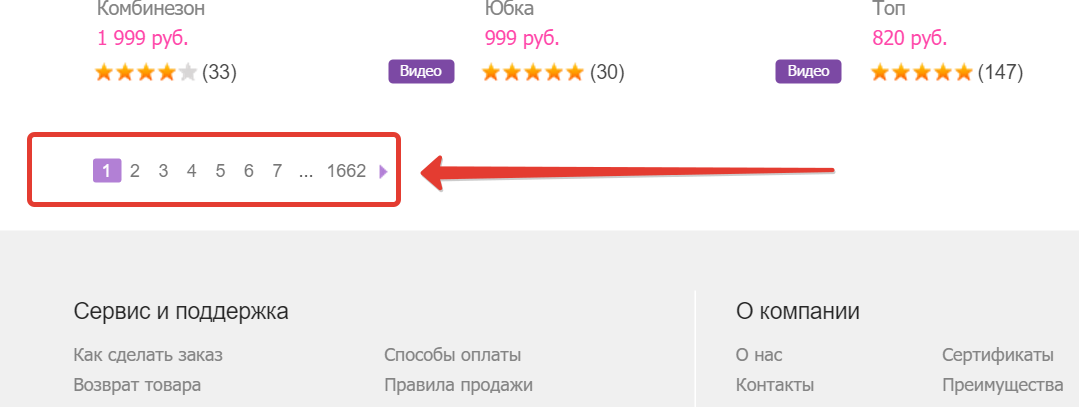
Страницы пагинации – это и есть последующие страницы, которые открываются в результате перехода пользователя внутри сайта. Другой вопрос – есть ли лимит количества страниц в каталоге, если мы говорим о масштабном ассортименте товаров.
Если сайт имеет большое количество страниц с разделами или товарами – не факт, что поисковой робот будет проверять каждую из них. Соответственно, вместо проведения верификации, что намного важнее, все силы поисковик бросит на пагинацию.
При таком раскладе есть вероятность, что не все страницы пройдут индексацию и не будут показываться пользователям. А если ещё и не будет проведена верификация – основная проверка страницы, пользователи так же не увидят её даже при наборе ключевых запросов.
Для чего используется атрибут пагинации
Чтобы разобраться, для чего используют атрибут пагинации, нужно дать определение самому термину. Атрибут или тег пагинации – это тег, с помощью которого будет осуществляться данный вид пагинации для сайт. Как известно разновидностей пагинации 3:
- Порядковая – самый распространённый вид пагинации, когда нумерация страниц идёт по порядку (1,2,3).
- Диапазонная – настраивается диапазон с начальной по конечную страницу (1,2…12)
Но это самые распространённые варианты для базового интерфейса сайта. Пагинацию можно обозначать с помощью более креативных атрибутов: словами, картинками, даже смайликами.
Делать пагинацию на сайте обязательно нужно, особенно, если это касается сайтов, которые имеют большой ассортимент товара. Более того, на каждую категорию товара, чтобы продвижение в Яндексе молодого сайта, было эффективным и быстрым нужно заводить отдельную посадочную страницу.
Что такое разбиение на страницы? И как это реализовать на своем сайте
Содержание
Введение
Что такое нумерация страниц?
Примеры сайтов, на которых используется пагинация
Безумная тяга к кофе
Влияние на YouTube
Оскар Хант
SlideShare
Поисковая система
Зачем нужна разбивка на страницы?
Лучший пользовательский интерфейс
Упрощенная навигация
Как разбивка на страницы влияет на SEO?
Влияет на сканирование вашего сайта роботами поисковых систем
Это может привести к созданию «тонкого» контента
Это может привести к созданию дублированного контента
Разбавляет сигналы ранжирования
Как правильно реализовать пагинацию
Тестирование вашего сайта на текущую реализацию нумерации страниц
Инструменты для проверки сходства страниц с разбивкой на страницы
Инструменты для проверки индексации страниц с разбивкой на страницы
Инструменты для проверки страниц с разбивкой на страницы, конкурирующих по одним и тем же ключевым словам
Страницы с разбивкой на страницы уникальны и актуальны
Умное использование ключевых слов
Заказывайте товары согласно приоритету
Использовать URL-адреса параметров для страниц с разбивкой на страницы
Использование тегов rel = canonical
Сделать страницы с разбивкой на страницы каноническими
Получите контроль над структурой ссылок
Исправить фасетную навигацию
В заключение
Введение
Не все сайты могут разместить всю свою информацию на одной странице. Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, покупательского пути, персонализации и т. Д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично иметь такой сайт, как Amazon, перечислять все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта при необходимости также могут быть разделены на несколько страниц.
Веб-сайтам может потребоваться использовать несколько страниц для упрощения навигации, лучшего взаимодействия с пользователем, покупательского пути, персонализации и т. Д. Хорошим примером здесь могут быть сайты электронной коммерции. Было бы непрактично иметь такой сайт, как Amazon, перечислять все свои продукты в одной категории на одной странице. Иногда изображения и описания продукта при необходимости также могут быть разделены на несколько страниц.
Несмотря на то, что исследования показали, что пользователи предпочитают одностраничный контент, использование нескольких страниц при необходимости вполне нормально.В качестве доказательства вот что сказал по этому поводу Google:
Генеральная уборка!
По мере того, как мы оценивали наши сигналы индексации, мы решили исключить rel = prev / next.
Исследования показывают, что пользователям нравится одностраничный контент. , стремитесь к этому, когда это возможно, но многостраничный контент также подходит для поиска Google.Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21 марта 2019 г.
Если вы хотите представить на своем сайте большие объемы данных, например блог или серию диаграмм или графиков, которые показывают информацию об одном и том же наборе данных, вам определенно необходимо разделить свои графики по страницам для удобства чтения.
В этой статье мы исследуем, как разделить контент по страницам, как реализовать это эффективно и как это влияет на SEO.
Пагинация — это последовательность страниц, которые связаны и имеют похожее содержание.
Важно отметить, что даже когда содержимое раздела страницы разделено на отдельные страницы, мы все равно будем определять это как разбиение на страницы.
Вот примеры сайтов, на которых используется пагинация:
Безумная тяга к кофе
Пример Crazy Coffee Crave — это то, что большинство веб-сайтов используют для нумерации страниц. При такой типичной настройке вы действительно можете увидеть, сколько всего существует страниц. В настоящее время у них 23 статьи на их веб-сайтах, по 10 статей на каждой странице.
При такой типичной настройке вы действительно можете увидеть, сколько всего существует страниц. В настоящее время у них 23 статьи на их веб-сайтах, по 10 статей на каждой странице.
Влияние на YouTube
В отличие от предыдущего примера, где есть нумерация, указывающая на разбиение на страницы, Influence на YouTube не использует нумерацию. Однако это не означает, что они не используют нумерацию страниц на своем сайте. Каждая из кнопок представляет собой совершенно отдельную страницу, которая помогает пользователю просмотреть бесплатный курс YouTube.У них есть предыдущая кнопка «Оптимизировать YouTube», кнопка «Домой» и следующая глава «Ключевое слово канала».
Оскар Хант
Пример Оскара Ханта показывает кнопку «Загрузить еще» вместо типичной 1,2,3 >>. При покупке обуви просмотр всего ассортимента обуви на одной странице может быть лучшим вариантом, чем просмотр нескольких страниц в поисках нужного продукта.
SlideShare также использует алфавиты и числа в нумерации страниц. Поскольку SlideShare — это большой агрегированный сайт, лучший способ помочь пользователям пройти по их сайту — это разбить его на страницы в алфавитном порядке или, если он содержит числа.
Поскольку SlideShare — это большой агрегированный сайт, лучший способ помочь пользователям пройти по их сайту — это разбить его на страницы в алфавитном порядке или, если он содержит числа.
Разбивка на страницы упрощает пользователю выбор страницы, которую он хочет просмотреть. Если они не могут найти то, что ищут на домашней странице, они знают, что у них есть выбор из множества (более 35 страниц). Они могут выбрать любую из страниц.
Поисковые системы
Поисковые системы, такие как Google, также являются отличным примером использования нумерации страниц в результатах поиска.Это облегчает пользователям поиск того, что они ищут на других страницах, если они не могут найти это на странице 1.
Мы уже упоминали несколько причин, по которым необходимо использовать разбиение на страницы, например, когда существует большой объем данных, который невозможно представить в виде одной страницы.
Вот еще несколько причин, по которым разбивка на страницы может пригодиться:
Лучший пользовательский интерфейс
Если на одной странице публикуется слишком много информации, пользователь может быть перегружен. Разбиение на страницы позволяет веб-мастерам представлять большой объем информации небольшими и управляемыми фрагментами. Например, на сайтах электронной торговли изображение продукта и его цена будут отображаться на главной странице. Если пользователя интересует более подробная информация о продукте, он может нажать на изображение / цену / ссылку с призывом к действию, чтобы узнать больше.
Разбиение на страницы позволяет веб-мастерам представлять большой объем информации небольшими и управляемыми фрагментами. Например, на сайтах электронной торговли изображение продукта и его цена будут отображаться на главной странице. Если пользователя интересует более подробная информация о продукте, он может нажать на изображение / цену / ссылку с призывом к действию, чтобы узнать больше.
Pagination также упрощает пользователям поиск информации, которую они ищут.
Упрощенная навигация
В нашем предыдущем примере, Influence на YouTube, их пример разбивки на страницы — это CTA.Это может помочь упростить навигацию для пользователя, который хочет пройти курс.
Разбивка на страницы помогает в навигации, даже когда CTA не используются. Как только пользователь достигает конца страницы или просматривает несколько элементов в определенной категории, интуитивно понятно, что он захочет увидеть больше результатов. В случае использования нумерации пользователь может решить, сколько еще страниц он хочет просмотреть. Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, ищущего разнообразия.
Это также дает им представление о том, насколько велик набор данных. Большой набор данных может быть привлекательным для пользователя, ищущего разнообразия.
Обратите внимание, что рекомендуется всегда использовать призывы к действию.
Разбивка на страницы, без сомнения, помогает создать отличный пользовательский опыт. Но положительно или отрицательно это влияет на SEO?
Влияние сканирования вашего сайта роботами поисковых систем
Когда дело доходит до сайтов с большим количеством страниц, робот-робот должен определить, какой контент на сайте им нужно сканировать, как часто им нужно сканировать сайт и какие ресурсы сервер сайта может выделить для процесса сканирования.На смену приходит концепция обходного бюджета.
Когда на вашем сайте большой объем данных, ботам поисковых систем необходимо разумно расходовать краулинговый бюджет. Им нужно выбрать, какой контент сканировать и как часто. Это означает, что существует вероятность того, что часть вашего контента не будет ни сканироваться, ни индексироваться. Также существует вероятность того, что бюджет сканирования будет потрачен на страницы, на которые направляется разбиение на страницы, а другие важные страницы могут никогда не сканироваться или индексироваться.
Также существует вероятность того, что бюджет сканирования будет потрачен на страницы, на которые направляется разбиение на страницы, а другие важные страницы могут никогда не сканироваться или индексироваться.
Что это значит тогда?
После внедрения разбивки на страницы на вашем сайте, вам необходимо установить приоритеты для наиболее важных страниц на вашей домашней странице или на странице, где начинается разбиение на страницы.Примером здесь может быть поисковая система, такая как Google. Наиболее релевантные результаты поиска находятся на первой странице. Таким образом, ваш краулинговый бюджет будет потрачен на ваш лучший контент. Как только пользователи попадают на ваш сайт, у них появляется возможность взаимодействовать с другими страницами в соответствии с вашей разбивкой на страницы.
Это может привести к созданию «тонкого» контента
Бывают случаи, когда разбиение на страницы может привести к созданию «тонкого» контента. Это когда контент не представляет большой ценности для пользователя, если таковой имеется. Тонкое содержимое может также возникнуть из-за страницы с небольшим содержанием, а также из-за выскабливания и прядения содержимого.
Тонкое содержимое может также возникнуть из-за страницы с небольшим содержанием, а также из-за выскабливания и прядения содержимого.
Если вы разделите типы контента как одну статью, распределенную по нескольким страницам, вы можете получить страницы с небольшим содержанием. Боты поисковых систем просто не будут ранжировать тонкий контент. Им нужен контент, который является ценным для пользователя и отвечает его намерениям.
Это может привести к созданию дублированного контента
Например, если у вас есть сайт электронной торговли, существует вероятность, что все страницы ваших продуктов имеют одинаковую структуру и похожее содержание, за исключением конкретных деталей продукта.В приведенном выше примере Oscar Hunt все предметы, показанные на изображении, относятся к одной категории продуктов. У них похожие описания, кроме цвета и рисунка.
Они также, вероятно, будут иметь сходство в их внутреннем SEO, например, метаописания, теги h2, якорный текст, CTA и заголовки страниц.
Боты поисковых систем могут быть не в состоянии «сказать», что страницы с похожим содержанием на самом деле представляют разные продукты. Они могут сканировать некоторые страницы и игнорировать некоторые.В худшем случае они могут пометить ваш сайт как дублированный контент.
Разбавляет сигналы ранжирования
Пагинация может ослабить сигналы ранжирования сайта. Хороший пример — обратные ссылки. Когда сайты с высоким авторитетом ссылаются на ваш сайт, это показатель того, что ваш сайт также имеет высокий авторитет. Такие сайты передают свой авторитет вашему сайту. Однако, если ваш сайт использует разбиение на страницы, эти полномочия будут разделены между страницами и в результате станут «размытыми».
Как правильно реализовать пагинацию
Google недавно объявил, что они не использовали rel = «next» и rel = «prev» в течение многих лет и больше не будут их поддерживать.Это была одна из наиболее часто используемых разметок, чтобы роботы поисковых систем знали, что определенные страницы разбиты на страницы. Хотя это вызвало разную реакцию среди SEO-специалистов, это также подчеркнуло необходимость правильной разбивки на страницы.
Хотя это вызвало разную реакцию среди SEO-специалистов, это также подчеркнуло необходимость правильной разбивки на страницы.
Чтобы убедиться, что на вашем сайте правильно реализована разбивка на страницы, важно проверить, как она выполняется в настоящее время. Таким образом, вы узнаете, что конкретно нужно исправить.
В вашем арсенале тестирования нумерации страниц есть различные типы инструментов:
Проверить элемент для проверки сходства страниц с разбивкой на страницыЩелкните правой кнопкой мыши, чтобы получить доступ к элементу «Проверить элемент».CTRL F и введите «канонический». Вы должны увидеть rel = ”canonical” href = ”URL-адрес текущей страницы”
Инструменты для проверки индексации страниц с разбивкой на страницы Отчет о состоянии индексации здесь пригодится, чтобы показать вам, какие из ваших страниц, разбитых на страницы, индексируются.
Важно, чтобы боты поисковых систем могли понимать страницы с разбивкой на страницы, связанные с определенными ключевыми словами.Таким образом, они смогут определить, что эти страницы связаны. Отличным инструментом здесь является pi Datametrics.
После получения данных о том, как ваш сайт в настоящее время реализует разбиение на страницы, вы готовы исправить выявленные проблемы.
Прежде чем мы рассмотрим, как правильно реализовать разбиение на страницы на вашем сайте, нам нужно сделать паузу и рассмотреть последствия объявлений Google.
Если бы Google по-прежнему поддерживал rel = «prev / next», проблемы, выявленные в разделе разбивки на страницы и SEO, можно было бы легко решить с помощью noindex, метатегов, канонических тегов и правильной реализации на странице SEO.
Одним из результатов отказа Google от использования rel = «next / prev» является тот факт, что теперь каждая страница с разбивкой на страницы рассматривается Google как отдельная страница. Эта основная поисковая система может идентифицировать связанные страницы, даже если не используются такие директивы, как noindex и канонический тег.
Эта основная поисковая система может идентифицировать связанные страницы, даже если не используются такие директивы, как noindex и канонический тег.
Если вы уже использовали пагинацию на своем сайте, нет необходимости удалять ее. У таких сайтов, как электронная коммерция и новостные сайты, нет другого выхода, кроме как продолжать использовать разбиение на страницы.
Вот как правильно реализовать пагинацию:
Контент на страницах с разбивкой на страницы уникален и актуален
Поисковые роботы Google собирают контент с разных страниц, а затем выбирают, какая из них является канонической. Следовательно, вам необходимо убедиться, что ваши страницы с разбивкой на страницы имеют уникальный контент и актуальны для ваших пользователей. Если пользователь хочет купить конкретный продукт, то на странице продукта с разбивкой на страницы необходимо подробно описать этот продукт, чтобы отделить его от других страниц продукта с разбивкой на страницы.
Это означает, что даже если товары могут быть в одной категории, их индивидуальные описания на каждой странице товара должны отличаться.
Умное использование ключевых слов
Сайты теперь должны будут использовать ключевые слова в тексте привязки, которые ссылаются на верхние уровни. В нашем примере с Oscar Hunt страница с разбивкой на страницы может использовать ключевое слово, например, оксфордские черные туфли с носком, в тексте привязки, чтобы Google знал, что страница связана со страницей с более высокой структурой ссылок, Shoes:
https: // www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Лучше использовать варианты одного и того же ключевого слова, чтобы избежать каннибализации ключевых слов. Здесь страницы с разбивкой на страницы соревнуются за одно и то же ключевое слово. Вы окажете своему сайту медвежью услугу, так как некоторые страницы будут иметь более низкий рейтинг, что приведет к снижению рейтинга всего вашего сайта в результатах поиска.
Заказывайте товары согласно приоритету
Элементы на страницах, разбитых на страницы, нужно заказывать по приоритету.Таким образом, пользователи легко найдут самый популярный контент. Страницы с разбивкой на страницы, содержащие наиболее релевантный контент, представляют собой лишь несколько ссылок с целевой страницы. Вам нужно будет лучше понять структуру ссылок. Панировочные сухари тоже могут пригодиться. Вот пример панировочных сухарей, используемых на конкретной странице продукта с разбивкой на страницы.
Использовать URL-адреса параметров для страниц с разбивкой на страницы
URL-адреса параметров используются, когда одно и то же содержимое отображается на разных URL-адресах, чтобы помочь поисковым системам понять, как им нужно сканировать ваш сайт.Примером могут служить эти ссылки из категории Oscar Hunt Shoe:
https://www.oscarhunt.com.au/accessories
https://www. oscarhunt.com.au/accessories/shoes
oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
Первый URL-адрес — это страница аксессуаров, на которой перечислены все аксессуары, которые они продают на своем веб-сайте:
Страница обуви:
И, наконец, актуальная страница товара:
Google может знать, что эти две разные страницы связаны, поскольку каждая использует URL-адрес параметра.
Использование тегов rel = canonical
Использование «старых» методов разбивки на страницы совершенно неизбежно, поскольку «старые» подходы по-прежнему важны, особенно когда речь идет о внутренних ссылках. Внутренние ссылки упростят роботам поисковых систем поиск страниц с разбивкой на страницы.
Следовательно, вам необходимо использовать якорный текст для ссылки на страницы с разбивкой на страницы. Кроме того, вам необходимо использовать каноническую ссылку.
Для эффективного использования вам необходимо создать страницу «Просмотреть все», как в примере с eBay, который мы рассмотрели ранее.Это страница, на которой показаны все продукты или страницы со всеми продуктами в определенной категории или даже со всеми продуктами на сайте, в зависимости от структуры и размера сайта.
Затем вам нужно разместить канонический тег на всех страницах, на которые перенаправляется целевая страница пагинации. Обратите внимание, что URL-адрес канонического тега должен быть «просмотреть все».
Вот что нужно добавить в шапку на каждой из страниц с пагинацией:
Замените URL-адрес правильным URL-адресом сайта.
Канонический тег поможет ботам поисковых систем понять, что все остальные страницы с разбивкой на страницы являются частью страницы просмотра всего. Следовательно, дублированного контента нет.
Следовательно, дублированного контента нет.
Обязательно, чтобы вся страница просмотра загружалась быстро. В идеале, в зависимости от количества продуктов, которые у вас есть, вы хотели бы разделить их на категории, если у вас несколько продуктов.Хорошим примером является пример eBay, где на странице «Просмотреть все» показаны только ежедневные сделки:
Убедитесь, что все ссылки, которые вы добавляете на страницы разбивки на страницы, доступны для сканирования.
Сделать страницы с разбивкой на страницы каноническими
Это может быть что-то, что трудно сделать, если вы посмотрите на вещи с точки зрения «старых» методов разбивки на страницы, которые рекомендовали индексировать только целевую страницу. Такой подход вызывает проблемы, поскольку он может привести к тому, что страницы с разбивкой на страницы, расположенные глубже в структуре ссылок, вообще не будут проиндексированы.
В этой статье Google объясняется, как сделать страницу канонической среди других страниц с дублированным содержанием.
Получите контроль над структурой ссылок
Мы упоминали, что разбиение на страницы ослабляет сигналы ранжирования, например, обратными ссылками, когда ссылки не могут передавать друг другу стоимость ссылок. Один из способов решить эту проблему — убедиться, что ваша структура ссылок не слишком глубокая. Вам необходимо уменьшить количество ссылок с целевой страницы разбиения на страницы на конкретные страницы с разбивкой на страницы.
Если у вас «небольшая» глубина ссылок, то ссылочный вес может быть передан на страницы с разбивкой на страницы, что дает им шанс ранжироваться как отдельные страницы.
Исправить фасетную навигацию
Есть сайты, которые позволяют фильтровать, чтобы показать пользователю более подходящие варианты. Эта концепция называется фасетной навигацией. Эти фильтры создают новые уникальные URL-адреса на основе параметров, используемых для фильтрации. Это означает, что можно создать бесконечное количество просканируемых и индексируемых URL-адресов, что может привести к массовому дублированию контента.
Один из способов исправить фасетную навигацию — использовать AJAX. Он предотвращает создание новых URL-адресов на основе фильтров, которые выбирает пользователь. Вы также можете определить параметры без какого-либо значения SEO и предотвратить их сканирование и индексирование.
В этой статье подробно рассказывается о фасетной навигации и о том, как ее исправить.
Заключение
Разбивка на страницы пригодится, если вы хотите показать большой набор данных управляемыми частями.Однако нужно быть осторожным в том, как вы его реализуете, чтобы эффективно обслуживать как ваших пользователей, так и поисковые системы.
Разделение содержимого веб-сайта с помощью шаблона проектирования разбиения на страницы
Шаблон проектирования разбиения на страницы широко используется на веб-сайтах, которые открывают пользователям большой объем контента. От поисковых систем, таких как Google и Firefox, до сайтов электронной коммерции, таких как Amazon и Asos — использование разбивки на страницы очень, очень широко.И хотя это кажется простым, правильная реализация разбивки на страницы имеет некоторые очень специфические моменты, требующие вашего внимания. Вот почему мы собираемся показать вам все, что нужно учитывать при реализации этого мощного шаблона. Если сделать это правильно, ваши пользователи смогут оставаться на «той же странице», что и вы, но при этом они будут готовы поглощать еще больше интересного контента.
Проблема проектирования
Вы имеете дело с большим набором упорядоченных данных, которые трудно отобразить на одной странице, но пользователю может потребоваться просмотреть определенные элементы из этого набора.
Проектное решение
Разбивка на страницы — это процесс разделения содержимого веб-сайта или раздела содержимого веб-сайта на отдельных страниц. Этот шаблон дизайна пользовательского интерфейса — это то, что мы, дизайнеры, используем, чтобы уберечь посетителей сайта от перегруженности массой данных на одной странице — мы берем этот «континентальный» кусок и разумно разбиваем его на «острова», буквально отдельные страницы, которые пользователи смогут посвятить свое внимание, не вздыхая от раздражения.Для аналогии, мы могли бы представить себе посещение совершенно нового, но очень плохо спланированного гигантского супермаркета , в котором нет проходов, вывесок или каких-либо других указателей, указывающих, как хранятся товары, но вместо этого он был настроен как массивный холл, где все лежит в урнах или на полках у стены. Когда мы сталкиваемся с таким хаосом, наши глаза выполняют незавидную работу — они жаждут порядка, отчаянно пытаясь понять, где могут быть наши цели. В нашем кошмарном супермаркете мы все еще могли найти все, что нам нужно, но представьте, сколько времени вам понадобится, чтобы подниматься и опускаться, панорамируя глаза и ища предметы! Так обстоит дело с веб-сайтами, которые также потребуют длительной прокрутки и сканирования для определения целевых элементов.Прокрутка увеличивает усилия пользователя по выполнению задачи и увеличивает вероятность ошибок из-за информации, которая остается незамеченной.
Разбивка на страницы в веб-приложениях обычно управляется кодом, который обычно упорядочивает элементы набора данных от самых новых до самых старых. Он широко используется в веб-дизайне и появляется в большинстве веб-приложений для обеспечения прямого доступа к разделенному содержимому на нескольких разных страницах. При работе с очень большим количеством элементов эти коды видят, что разрывы страниц автоматически устанавливаются с использованием правил и алгоритмов, основанных на культурных и семантических факторах.Эти факторы определяют, к какой странице содержимого принадлежит каждый элемент в списке номеров пагинации (т.е. связаны ли они, и в этом случае они должны находиться на той же странице или на другой странице, если они не связаны). Алгоритмы и правила также используются при разделении содержания в поисковых системах, где элементы упорядочиваются на основе ряда различных факторов, таких как регулярность, с которой поисковый запрос появляется на веб-сайтах и в электронных документах.
Шаблоны разбивки на страницы обычно помещаются внизу всех страниц, содержащих отдельные элементы, в наборе данных.
Автор / Правообладатель: Google. Условия авторского права и лицензия: Добросовестное использование.
В качестве типичного примера больших наборов элементов для показа пользователям веб-страница Google всегда имеет шаблон проектирования разбиения на страницы, информирующий пользователей об их местоположении в наборе внизу страницы. Здесь мы находимся прямо на первой странице хитов — иными словами, «недвижимость» первоклассного SEO.
Почему стоит выбрать шаблон проектирования с разбивкой на страницы?
«Интерфейс гуманен, если он отвечает человеческим потребностям и учитывает человеческие слабости.
— Джеф Раскин, американский эксперт по интерфейсу взаимодействия человека и компьютера и пионер компьютера Apple Macintosh.
Как дизайнеры, использование океанов информации и направление их в не угрожающие здравомыслию (и максимально привлекательные) формы также могут быть выгравированы в нашей должностной инструкции. В самом деле, наша задача — составить схему того, что мы создаем, чтобы максимально упростить навигацию для пользователей, независимо от размера материала.Этот метод «направления», также известный как разбиение на страницы, присутствует в большинстве поисковых систем и на веб-сайтах, поэтому пользователи будут знакомы с ними и тем, как они работают в качестве средства навигации. Кроме того, когда пользователи достигли конца элементов, перечисленных на определенной странице, они могут использовать разбиение на страницы для перехода к другой группе элементов. Следовательно, разбиение на страницы действует как разрыв страницы , позволяя пользователям обдумывать свой следующий ход и предоставляя им средства для перехода от одного набора элементов к другому.Список номеров в шаблоне нумерации страниц также позволяет пользователям определять, сколько других страниц осталось исследовать. Он информирует их о размере набора данных. При правильной реализации номера посещенных страниц отображаются другим цветом по сравнению со страницами, которые они еще не посещали; Таким образом, эта функция избавляет пользователей от необходимости повторно посещать страницы, чтобы определить, какую группу элементов они уже рассмотрели.
Автор / Правообладатель: Pixabay. Условия авторского права и лицензия: Добросовестное использование.
Помимо возможности пользователям переходить от одной группы элементов к другой, разбиение на страницы также информирует пользователей о размере набора данных и позволяет им переходить к определенной странице в наборе результатов. Это отличная практика, когда у вас много страниц (т. Е. Чтобы пользователи могли пропускать несколько страниц и не должны постоянно прокручивать страницу вниз, чтобы продолжать нажимать «Далее»). В этом примере с веб-сайта Pixabay это достигается путем указания общего количества страниц в правом нижнем углу и наличия редактируемого поля ввода для перехода на желаемую страницу.Попрощайтесь с дежавю!
Лучшая практика: как реализовать разбиение на страницы
- Начните с , разделив общий набор данных на более мелкие группы элементов . Лучше всего иметь равное количество элементов на каждой из этих страниц. Решите, какое количество элементов будет отображаться на странице по умолчанию, соблюдая баланс между содержанием, удобочитаемостью и простотой навигации. (Тем не менее, могут возникнуть некоторые проблемы, и мы рассмотрим их полностью позже.)
- Определите, какой контроль должен иметь пользователь. над тем, как элементы группируются или упорядочиваются, или количеством элементов, отображаемых на одной странице. Как показано в примере ниже, интернет-магазины часто позволяют пользователям выбирать, хотят ли они сортировать результаты поиска по дате, цене, популярности или по рекомендациям. Иногда предоставление возможности пользователю устанавливать количество элементов на каждой странице может быть выгодным. Например, число по умолчанию может быть 10, но что, если пользователи хотят просматривать больше на каждой странице? Эти пользователи не хотят постоянно переключаться между разными наборами элементов.Поэтому небольшое раскрывающееся меню с элементами на странице или элементами управления, выполняющими ту же функцию, может быть полезным дополнением к разбивке на страницы.
- Добавьте элементы управления нумерацией страниц , чтобы позволить пользователю перемещаться вперед и назад по различным страницам, например стрелки, направленные на восток и запад. Предоставьте ссылки или другие элементы управления, которые позволяют пользователю пропустить прямых в начало или конец набора данных или до определенных страниц в наборе.Обычно это первые и последние числа или двойные символы больше и меньше (например, << и >>), которые используются на пультах дистанционного управления для перемотки назад и вперед. Однако, когда размер вашего набора данных колеблется, вам лучше , а не , включая ссылку на последнюю страницу. Разрешив переход к определенной странице, вы можете предоставить пользователю возможность ввести номер страницы вручную — или выбрать номер страницы — либо добавить элементы управления для пропуска заданного количества страниц.По мере того, как пользователь перемещается по разным страницам, числа в шаблоне нумерации страниц должны соответственно меняться. Например, если пользователь находится на пятидесятой странице, то последующие номера страниц (51, 52, 53 …) должны быть доступны в наборе ссылок в шаблоне разбивки на страницы.
- Когда пользователь посетил страницу, и номера посещенных страниц видны, цвет номера ссылки должен измениться на . Затем пользователи могут сразу определить, какие страницы им не нужно исследовать, или сократить те, на которые им нужно вернуться.
Автор / Правообладатель: Asos. Условия авторского права и лицензия: Добросовестное использование.
Интернет-магазин Asos использует шаблон проектирования разбивки на страницы и позволяет пользователям выбирать способ сортировки товаров в правом верхнем углу. Это влияет на алгоритмы, используемые для разделения элементов на разных страницах.
Чтобы помочь вам приступить к реализации разбивки на страницы, вы можете загрузить и распечатать наш шаблон «Разбивка на страницы»:
Получите бесплатный шаблон для «Пагинации»
Возможные проблемы с разбивкой на страницы
Правильная реализация разбиения на страницы может быть трудной, так как существует ряд факторов, которые трудно учесть, например, количество элементов в наборе данных.Три из множества различных вопросов юзабилити, которые следует рассмотреть, следующие:
- Должны ли быть «предыдущая» и «следующая» ссылки в пагинации;
- Сколько ссылок на страницы должно отображаться; и
- Должна ли быть ссылка на первую и последнюю страницы.
Якоб Нильсен, эксперт по юзабилити и соучредитель Nielsen / Norman Group, сформулировал некоторые важные аспекты юзабилити разбиения на страницы.Они варьируются от возможности выбрать , сколько элементов отображается на одной странице, до возможности настроить параметры отображения в соответствии с личными предпочтениями.
Ряд проблем присущ при разбивке на страницы как средство навигации. Учитывая это, вам будет нелегко справиться с ними с помощью рекомендаций по удобству использования.
- Во-первых, числа не служат для того, чтобы помочь пользователям определить, что находится на каждой странице ; каждый выбор — это своего рода «выстрел в темноте», поскольку пользователи не знают, что они найдут на любой данной странице.Иногда вы можете смягчить это. Например, если вы разрабатываете веб-сайт с каталогом людей, вместо номеров страниц вы можете использовать формат A – Z для идентификации страниц.
- Во-вторых, поскольку набор данных может быть очень большим, но доступное пространство для разбивки на страницы ограничено, только небольшая часть ссылок на страницы может отображаться в любой момент . Следовательно, пользователь может переходить только к тем страницам, которые отображаются в разбивке по страницам в конкретном месте (например,g., в серии из 205 ссылок на страницы пользователи могут видеть только от «20» до «26»). Вы можете смягчить это, разрешив пользователям пропускать количество страниц X или вводить конкретный номер страницы (например, на странице Pixabay выше).
- В-третьих, хотя изменение цвета номеров ссылок показывает пользователям, какие страницы они уже посетили, нет записи о том, что они видели или интересовались на этих страницах . Следовательно, они должны запомнить номер страницы для определенного элемента, что отягощает их кратковременную память.Следовательно, по мере того, как они перемещаются по разным страницам, они, вероятно, забудут связь между конкретным номером страницы и конкретным элементом.
Несмотря на эти опасности, у вас всегда под рукой есть широкий выбор, позволяющий оптимально формировать содержание вашего сайта для посетителей. В общем, никогда не упускайте из виду то, что разбиение на страницы — это не просто сортировка моря фактов в понятную серию более красивых кадров.
«Поскольку основная цель нумерации страниц — служить улучшенной навигацией, она должна дать посетителям понять, где они находятся, где они уже были и куда они могут пойти дальше.Эти три факта дают пользователям полное представление о том, как работает система и как следует использовать навигацию ».
— Свен Леннарц, соучредитель и бывший генеральный директор Smashing Magazine
The Take Away
Разбиение на страницы — это процесс разделения содержимого веб-сайта или части содержимого веб-сайта на отдельные страницы. Как дизайнеры, мы используем этот шаблон проектирования пользовательского интерфейса, чтобы посетители сайта не были перегружены массой данных на одной странице, что также потребовало бы длительной прокрутки и сканирования для определения целевых элементов.Реализация разбивки на страницы включает в себя работу с мельчайшими деталями: предоставление именно правильных ссылок, чтобы перенаправить людей на нужные им страницы. Хотя некоторые присущие разбиению на страницы проблемы не могут быть полностью устранены, для решения основных проблем доступны некоторые общие рекомендации по удобству использования, начиная от возможности пользователям выбирать, сколько элементов отображается на одной странице, до возможности настраивать отображение. варианты по личным предпочтениям. Поскольку этот шаблон проектирования служит чем-то средним между компасом или GPS и рулевым колесом, если вы будете правильно его использовать, вы расширите возможности пользователей, сведя к минимуму их усилия по поиску, которые жизненно важны для увеличения конверсии и долгосрочной лояльности к бренду.
Ссылки и где узнать больше
Изображение героя: Автор / Правообладатель: unsplash. Условия авторских прав и лицензия: CC0.
Курс: Веб-дизайн для удобства использования:
https://www.interaction-design.org/courses/web-design-for-usability
Jenifer Tidwell, Designing Interfaces: Patterns for Effective Interaction Design , 2010
Мартин ван Велие, Библиотека шаблонов, 2008: www.welie.com/patterns
Якоб Нильсен, Пользовательские настройки пагинации и «Просмотреть все», 2013: www.nngroup.com/articles/item-list-view-all/
Лучшие практики для проектирования разбивки на страницы в сети | по UXness | UXness
«Разбивка на страницы — это процесс разделения документа на отдельные страницы, электронные или печатные». Wikipedia
Разбиение на страницы — важный элемент веб-дизайна. Пагинация на страницы особенно на тяжелых веб-сайтах и приложениях используется для разделения контента и представления ограниченным и удобоваримым образом. В этой статье мы увидим некоторые передовые методы разработки лучшей разбивки на страницы.
Это первый вопрос, на который дизайнер должен ответить: «Что лучше всего будет работать с разбивкой на страницы или отложенной загрузкой в данном контексте?» Как разбиение на страницы, так и отложенная загрузка имеют разные преимущества для удобства использования и удобства использования.
Размещение разбивки на страницы действительно важно с точки зрения удобства использования. Часто у нас есть длинная вертикальная страница в сети, и пользователь пытается прокрутить вниз – вниз, и если разбивка на страницы размещена вверху, пользователь может пропустить ее, а если разбивка на страницы присутствует только внизу, тогда для перехода к следующим страницам пользователю, возможно, придется прокручивать страницу полностью.Для более длинных страниц (длинных таблиц) обеспечьте нумерацию страниц как вверху, так и внизу. Это дает два основных преимущества: во-первых, меньше шансов пропустить разбиение на страницы, а во-вторых, пользователи получают гибкость, позволяющую легко переходить на другие страницы.
Видимость состояния системы — важнейший эвристический принцип, применяемый при разбивке на страницы. Текущее выбранное состояние и действия (кнопки «Далее», «Назад» и т. Д.) Должны быть четко видны пользователям.
Предварительный просмотр номера последней страницы в разбивке на страницы упрощает определение предела разбиения на страницы для конечного пользователя.Также он может сводиться к кнопкам действий из элемента разбивки на страницы, то есть «первой и последней страницы», что делает компонент разбивки на страницы менее сложным.
Часто бывает в тяжелых веб-приложениях (таких как финансы, продажи, бухгалтерские приложения и т. Д.), Где количество записей в таблице превышает 100–1000. Для обеспечения «Простоты использования» для потенциальных пользователей мы должны включить элемент «Перейти на страницу» в разбивку на страницы, где пользователи могут напрямую вводить или выбирать номер страницы и переходить непосредственно на эту страницу для просмотра записей.
Решение о завершении количества записей в таблице или на странице должно приниматься конечным пользователем. У потенциальных пользователей есть своя собственная схема использования системы, и если мы предоставим им решение, это может дать им большую гибкость. Эта гибкость может привести к большему удовлетворению запросов пользователей и повышению производительности.
Что лучше для вашего контента?
Ваш контент — это то, что делает ваш сайт уникальным. Никакой другой онлайн-бизнес не может обеспечить такой же онлайн-опыт, как вы, и хорошо подобранный контент поможет вашему бизнесу выделиться и превратить посетителей в потенциальных клиентов и клиентов.
Потратив время на исключительное содержание своего сайта, вы захотите, чтобы его впечатления от просмотра соответствовали ему. Это важный фактор при структурировании вашего сайта: Как мне организовать и показать мой контент таким образом, чтобы удовлетворить моих пользователей?
Современные веб-сайты в основном можно разделить на две категории организации контента. Есть сайтов с разбивкой на страницы , которые разделяют части контента по разным страницам, и сайтов с бесконечной прокруткой , которые размещают все на одной странице.
Давайте подробно обсудим оба этих метода организации, а затем сравним их преимущества и недостатки, чтобы определить, какой метод (или оба) лучше всего работает на вашем веб-сайте.
Что такое нумерация страниц?
Пагинация — это метод разделения цифрового контента на разные страницы на веб-сайте. Пользователи могут перемещаться между этими страницами, нажимая ссылки, часто в виде цифр, расположенных внизу страницы. Разбивка на страницы обычно связана с какой-то общей темой или целью.
Вы увидите, что нумерация страниц широко используется во многих интернет-компаниях, на сайтах электронной коммерции и информационных сайтах, например в блогах. Блог веб-сайта HubSpot является основным примером — статьи представлены миниатюрами избранных изображений и разделены по страницам. Пользователи могут выбрать пронумерованную ссылку внизу, чтобы перейти на другую страницу архива, или щелкнуть миниатюру статьи, чтобы просмотреть эту статью на новой странице.
Что такое бесконечная прокрутка?
Бесконечная прокрутка — это практика взаимодействия с пользователем (UX), при которой контент постоянно загружается, когда пользователь достигает нижней части страницы.Это создает ощущение бесконечного потока информации на одной, казалось бы, бесконечной странице.
Infinite scroll сделал себе имя в социальных сетях, таких как Facebook, Twitter и Instagram. Этот метод также широко используется на сайтах с большим количеством изображений, таких как сайт стоковой фотографии Unsplash:
.Источник изображения
В этом примере веб-страница динамически заполняется новым контентом при прокрутке и реализует отложенную загрузку для рендеринга новых изображений, когда они появляются на экране.Нажимать не нужно.
Хотя оба эти UX-метода полезны и широко распространены, они вряд ли взаимозаменяемы. В следующем разделе мы сравним оба метода и посмотрим, где и почему они работают лучше всего.
Разбиение на страницы против бесконечной прокрутки
Выбор между использованием разбивки на страницы или бесконечной прокрутки будет зависеть от цели вашего веб-сайта, типа контента и предполагаемого UX. Пагинация лучше всего работает на веб-сайтах, где пользователи ищут определенные фрагменты контента.Бесконечная прокрутка лучше подходит для исследования контента, когда пользователи бесцельно ищут что-то интересное. Бесконечная прокрутка также очень эффективна на мобильных устройствах.
Преимущества разбивки на страницы и бесконечной прокрутки показывают, почему они так популярны на определенных сайтах. Например, разбивка на страницы широко используется в электронной коммерции, поскольку она позволяет лучше выполнять поиск и каталогизацию товаров. Посетители этих сайтов, вероятно, ищут продукт определенного типа (например, футболку или детектор дыма) и хотят просматривать только продукты, соответствующие их запросу.
С другой стороны, пользователи социальных сетей обычно не ищут ничего особенного — они хотят, чтобы их развлекали и / или информировали. В этом случае бесконечная прокрутка — отличный способ привлечь пользователей к потоку релевантного контента. По той же причине вы увидите бесконечную прокрутку на новостных сайтах и сайтах с пользовательским контентом.
Давайте теперь разберем эффективность бесконечной прокрутки и разбивки на страницы по нескольким важным аспектам веб-сайта.
Помолвка
Помимо всего прочего, бесконечная прокрутка предназначена для повышения вовлеченности пользователей и удержания посетителей на странице как можно дольше.Если у посетителей нет конкретной цели, бесконечная прокрутка продолжит развертывать релевантный контент таким образом, чтобы он был эффективным, удобоваримым и бесперебойным.
С другой стороны, нумерация страниц работает лучше, чтобы как можно скорее доставить пользователей к желаемому контенту. Разбиение на страницы делает исследование произвольной формы более трудоемким, поскольку пользователи должны регулярно нажимать «Далее» и ждать загрузки новых страниц. Однако увеличение длины отдельных страниц и оптимизация времени загрузки ограничивают это неудобство.
Обратите внимание, что бесконечная прокрутка также не является идеальным решением для медленной загрузки. Чем больше посетителей прокручивают, тем больше контента необходимо загрузить, что снижает производительность страницы. Убедитесь, что размер изображения уменьшен только до того, что необходимо для уменьшения используемой полосы пропускания.
Простота использования
Если вы разбиваете свое содержание на страницы, вы можете быть уверены, что пользователи будут знакомы с макетом вашего сайта. Пока ваши страницы хорошо организованы, у посетителей не должно возникнуть проблем с переходом между ними.
Тем не менее, вы должны стремиться максимально сократить количество кликов.Переход по ссылкам не является «сложным» сам по себе, но они, безусловно, складываются — в наши дни люди ожидают, что будут нажимать как можно меньше, чтобы попасть туда, куда они хотят.
Если бесконечная прокрутка имеет смысл для вашего типа контента, простота использования вашего сайта будет выделяться. Простая прокрутка для отображения большего количества контента дается большинству из нас естественно. Он быстрый, простой, интуитивно понятный и отзывчивый — все это способствует положительному опыту, который посетители оценят, если не ожидают.
Кроме того, удобство использования бесконечной прокрутки проявляется на сенсорных экранах.Эта функция была в основном создана для мобильных устройств, поскольку сводит к минимуму нажатие кнопок, что часто разочаровывает на телефонах.
Простота внедрения
Практически каждый конструктор веб-сайтов, CMS и платформа для ведения блогов по умолчанию используют разбиение на страницы для структурирования контента. При создании сайта вы, вероятно, будете использовать готовые функции разбивки на страницы.
Этого не избежать — добавление бесконечной прокрутки на ваш сайт требует дополнительных усилий. Хотя бесконечная прокрутка часто упрощает задачу для пользователя, она всегда усложняет задачу для издателя веб-сайта.Это потому, что вы не можете просто добавить функцию бесконечной прокрутки на сайт с разбивкой на страницы, ожидая, что она будет работать идеально.
Вместо этого вам, вероятно, понадобится надстройка или разработчик для реализации бесконечной прокрутки. Если вы переводите весь сайт со страниц на бесконечную прокрутку, вам также придется потратить много времени на реструктуризацию организации вашего сайта.
Однако не позволяйте нагрузке сдерживать вас. Рассмотрите возможность размещения бесконечной прокрутки на отдельных страницах и тестирования взаимодействия и производительности.Таким образом, вы определите, стоит ли выполнять полномасштабный переход для вашего сайта.
Навигация
Как мы уже говорили, разбиение на страницы помогает пользователям, которым нужен конкретный контент. По этой причине сайты с разбивкой на страницы обычно легче перемещаться, чем бесконечные скроллеры.
Во-первых, страницы позволяют легко фильтровать, индексировать и искать. Представьте себе начинающего повара, ищущего рецепт на кулинарном сайте. Разбиение на страницы позволяет им искать «энчилада», просматривать соответствующие результаты рецептов, выбирать тот, который им подходит, и добавлять страницу рецептов в закладки для последующего использования.
Кроме того, разбиение на страницы помогает посетителям лучше контролировать просмотр. При поиске чего-либо они могут посмотреть количество оставшихся страниц и быстро определить, сколько контента осталось просмотреть. По завершении они могут быть уверены, что учли все возможные варианты.
По своей природе бесконечная прокрутка не позволяет ничего из этого. Контенту не видно конца, и он становится ошеломляющим. Также нет простого способа добавить в закладки фрагмент контента или место на странице.Если пользователь уйдет, а затем вернется на страницу, он снова окажется наверху.
Еще одна полезная функция навигации, которой часто пренебрегают при бесконечной прокрутке, — это область нижнего колонтитула. Пользователи могут инстинктивно проверять нижний колонтитул на наличие контактной информации, политики конфиденциальности, страницы вакансий или другой важной информации.
Поскольку разбиение на страницы позволяет страницам, которые, в общем, заканчиваются, нижний колонтитул просто идет внизу страницы. При бесконечной прокрутке эту информацию необходимо переместить. Еще один пункт для разбивки на страницы.
Визуальное обращение
При правильном стилистическом подходе бесконечная прокрутка улучшает не только удобство использования, но и визуальные эффекты. Благодаря этому бесконечная прокрутка отлично подходит для сайтов обмена фотографиями, портфолио и других сайтов, которые в значительной степени полагаются на визуальные эффекты. Поток визуально привлекательных изображений — это именно то, что нужно пользователям, когда они ищут вдохновения или получают представление о вашем искусстве, особенно в сочетании с другими эффектами, такими как прокрутка параллакса.
За этим рассуждением также стоит некоторая наука.Человек может обработать фотографию всего за десятые доли секунды. Наш визуально адаптированный мозг помогает нам сканировать сотни сложных изображений за секунды.
Не уверены? Сравните результаты поиска в Google и в Картинках Google. Обратите внимание, какие из них разбиты на страницы, а какие нет.
SEO
Поисковая оптимизация сама по себе является зверем, независимо от того, какую стратегию UX вы выберете. Разбиение на страницы и бесконечная прокрутка влияют на то, как контент размещается на вашем сайте, и, следовательно, создают свои собственные проблемы для SEO.Имейте это в виду при составлении плана SEO.
К сожалению, бесконечная прокрутка ставит UX на первое место, а поисковые системы — на второе. Скрывая большую часть вашего контента на странице и загружая его только по запросу с помощью прокрутки, бесконечная прокрутка может помешать правильной индексации вашего контента поисковыми системами. Это снижает шансы вашего сайта на ранжирование на страницах результатов.
Проблема в том, что, по словам разработчика Google Мартина Сплитта, сканеры веб-сайтов Google обычно не прокручивают страницы вниз, а только читают то, что появляется у зрителей при начальной загрузке страницы.Чтобы обойти это, объясняет Сплитт, вы можете разделить недавно загруженный контент на разделы. Затем добавьте кнопки «Подробнее», которые ссылаются на следующий новый раздел, чтобы боты могли переходить по этим ссылкам и индексировать их, как если бы они разделяли страницы. Это потребует дополнительных усилий для реализации и может нарушить UX, но многие считают такой подход достойным компромиссом.
SEO более прост, когда контент разбивается на страницы — боты поисковых систем с большей вероятностью будут сканировать целые страницы и правильно индексировать ваш контент.Если вы примете меры, чтобы сообщить поисковым роботам, что контент на страницах связан, вы повысите свой рейтинг.
Однако не забывайте использовать только то количество страниц, которое необходимо для четкой организации вашего контента, поскольку слишком большое количество страниц может привести к проблемам с поисковой оптимизацией. Для каждого веб-сайта поисковые системы устанавливают ограничение на количество сканируемого и индексируемого контента. Если ваша система разбиения на страницы слишком велика, поисковая система может исчерпать сканирование ваших страниц навигации и пропустить страницы, содержащие контент, который вы хотите, чтобы пользователи нашли.
Чтобы избежать этой проблемы, не используйте больше страниц, чем необходимо — каждая страница содержания должна представлять значительную ценность для посетителей (и роботов поисковых систем). Кроме того, попробуйте сделать ссылку на свои самые важные страницы со своей домашней страницы. Это сокращает количество кликов для достижения вашего лучшего контента и гарантирует, что боты будут индексировать то, что вы хотите.
Прокручивать или не прокручивать
На этом этапе мы надеемся, что ясно, какой подход к UX принесет наибольшую пользу вашему сайту. Тем не менее, не избегайте тестирования обоих этих методов, чтобы получить ценную информацию на основе данных.
В конечном счете, ваша цель не состоит в том, чтобы создать самую яркую первую страницу или скопировать то, что делают самые популярные сайты. Оно предназначено для организации и представления вашего контента в соответствии с потребностями ваших пользователей. Если все сделано правильно, вашим посетителям не нужно будет думать о , как о , чтобы найти нужный контент — они просто будут.
Что такое пагинация передового опыта? И как он создает потрясающие онлайн-возможности?
Для многих разбиение на страницы — это типичный элемент страницы, о котором забывают, запоздалая мысль или что-то, что не воспринимается всерьез при создании макета страницы для страниц со списком продуктов.
Фактически, передовая обработка элемента страницы с разбивкой на страницы способствует созданию потрясающих интерактивных возможностей.
Если вы хотите знать, почему и как это помогает, читайте дальше.
Определена страница со списком товаров:
Страница со списком продуктов определяется как страница на сайте электронной торговли, на которой розничный продавец представляет все продукты в определенной категории. Эта страница обычно содержит…
- Миниатюры изображений конкретных продуктов
- Конкретное содержание каждого продукта (название продукта, цена, рейтинг в обзоре и т. Д.)
- Параметры фильтрации и сортировки
- И в большинстве случаев эта страница содержит некоторую форму нумерации страниц
Пример этой страницы в действии можно увидеть на Boohoo.com на рисунках 1 (рабочий стол) и 2 (смартфон):
Рисунок 1. Страница со списком продуктов Boohoo на рабочем столе
Рисунок 2 — Страница со списком товаров Boohoo на смартфоне
Если метод разбивки на страницы построен в рамках наилучшей практики, существует много способов, которыми этот элемент страницы способствует созданию отличных впечатлений. В этой статье рассматриваются три:
- Соблюдение условностей
- Предлагает потребителям несколько вариантов взаимодействия
- Создание визуальной системы координат
Придерживаясь соглашения:
Google использовал и продолжает использовать нумерацию страниц для всех своих страниц результатов.Неважно, что пользователи редко переходят на вторую страницу.
Рисунок 3 — Google на рабочем столе
Рисунок 3a — Google на смартфоне
Постоянное знакомство с этой формой представления результатов способствует созданию разбивки на страницы как условности.
Представление условностей в потребительских путешествиях — это основа для создания удобного (и отличного) опыта. Конвенция предоставляет потребителям возможность распознавать элементы страницы и их функциональное поведение без каких-либо умственных усилий.
Приверженность условностям на протяжении всего пути к покупке дает потребителям ощущение полного контроля, что является важным аспектом создания отличных впечатлений.
Обсуждая основные ошибки в веб-дизайне, NNGroup говорит следующее о том, как условность способствует созданию потрясающих впечатлений….
ЖурналСогласованность — один из самых действенных принципов удобства использования: когда все работает одинаково, пользователям не нужно беспокоиться о том, что произойдет.Вместо этого они знают, что произойдет, на основе предыдущего опыта.
Чем больше оправдываются ожидания пользователей, тем больше они будут чувствовать контроль над системой и тем больше им это понравится. И чем больше система обманывает ожидания пользователей, тем больше они чувствуют себя неуверенно.
UX Magazine (UXMag.com) говорит об использовании стандартного соглашения:
Пользователи, попавшие на веб-сайт, будут искать знакомые элементы для взаимодействия.Если пользователи запутаются во время работы, они будут искать стандартные условные обозначения в качестве руководства.
Пользователи часто должны понимать множество различных элементов и быстро понимать, как они работают вместе. Если пользователь не может понять используемые условные обозначения в течение нескольких секунд, статистика показывает, что он, скорее всего, уйдет.
Стандартные условные обозначения не обязательно должны выглядеть одинаково , их больше касается использования той же ментальной модели .
Стандартные условные обозначения — это буквально интуитивно понятные микро-опыты сами по себе, и их следует рассматривать именно таким образом.Создание нового инновационного опыта может работать, однако именно соединение инновационного дизайна со стандартными соглашениями обеспечивает интуитивно понятный и удобный интерфейс.
Предлагает потребителям несколько вариантов взаимодействия:
Предоставление потребителям нескольких вариантов взаимодействия с контентом дает потребителям чувство контроля. Энтони Мэйфилд пишет в Forbes о важности того, чтобы потребители полностью контролировали свое путешествие, называя их «уполномоченными потребителями».
Представление нескольких вариантов разбивки на страницы обеспечивает еще один уровень управления . Некоторые примеры того, какие элементы разбивки на страницы могут быть предложены и считаются передовой практикой:
- Регулировка количества продуктов для просмотра на странице
- Легко для потребителей переходить от одной страницы к другой
- Предоставление потребителям возможности просматривать все продукты на одной странице
House of Fraser — хороший пример разбивки на страницы в действии (см. Рис. 4 ниже):
Рис. 4. Страница со списком продуктов House of Fraser на рабочем столе
Элементы нумерации страниц Дома Фрейзера предоставляют следующее:
- Потребители могут выбирать различные объемы продуктов для просмотра на странице
- Потребители имеют возможность просматривать все продукты
- Потребители могут просматривать товары в виде сетки из 3 или 4 в строке
- У потребителей есть очень простой способ перемещения вперед и назад между страницами
House of Fraser переводит элементы нумерации страниц на смартфоны следующим образом.
Рис. 4a — страница со списком продуктов House of Fraser на смартфоне
Параметры мобильной разбивки на страницы, показанные на рисунке 4a, уменьшены, чтобы выделить параметры фильтрации и сортировки. Однако, когда потребитель прокручивает страницу вниз, он / она получает два варианта (которые являются отличными целями для пальцев) (см. Рисунок 5 ниже):
- «Показать больше»
- «Вернуться к началу» (остается на экране во время прокрутки)
Рис. 5. House of Fraser, «показать больше» на смартфоне
Элемент «Показать больше» — это то, как компания House of Fraser перевела нумерацию страниц для смартфонов.Хотя это очевидное действие, результат этого действия неоднозначен. Умственные усилия потребителя возрастают, потому что ему / ей необходимо подумать о том, что произойдет, если выбрать «Показать больше».
Очевидно, что «Показать больше» означает показать больше товаров, но сколько еще товаров? Потребитель должен предположить, просматривая «Показано 1–30 из 5358» (на Рисунке 5), что ему будут представлены еще 30 товаров. Сбор этого предположения требует умственного усилия.
Если House of Fraser не желает демонстрировать гибкость разбивки на страницы, как показано на их настольных компьютерах, почему бы не подумать об изменении «Показать больше» на «Показать еще 30 продуктов» по крайней мере? Это более очевидно и требуется меньше умственных усилий.
Хорошим примером стандартной обработки нумерации страниц на смартфонах является Boohoo.com, который представляет нумерацию страниц как вверху, так и внизу страниц со списком продуктов (см. Рисунок 6 ниже, чтобы показать, как выглядит обработка нумерации страниц внизу страницы для Boohoo. нравится):
Рисунок 6. Элементы нумерации страниц Boohoo на смартфоне
На рисунке 7 ниже показано, как Джон Льюис обрабатывает элемент нумерации страниц в нижней части страницы своего смартфона. Его использование соглашений аналогично Boohoo.com:
Рисунок 7. Элементы разбивки на страницы Джона Льюиса на смартфоне
Debenhams берет условные обозначения и немного изменяет их, чтобы ввести более краткий, но все же интуитивно понятный элемент для разбивки на страницы внизу страниц со списком продуктов для смартфонов (см. Рисунок 8 ниже).
Рисунок 8 — Пагинация Debenhams на смартфоне
Это отличный пример использования «ментальной модели» разбиения на страницы и упрощения для потребителей перемещения вперед и назад по экранам смартфонов.
Потребители понимают, что существует 35 страниц продуктов, и им предоставляется простой и очевидный способ перехода на страницу 2. Как только потребитель переходит на страницу 2, внизу отображаются элементы страницы «Следующая» и «Предыдущая». страницы (см. Рисунок 8а ниже).
Рисунок 8a — Кнопки Debenhams «предыдущий» и «следующий» на смартфоне
Обеспечение визуальной системы взглядов:
Розничные продавцыи их цифровые команды работают над созданием интуитивно понятных интерфейсов , продвигающих вперед , но лишь немногие из них рассматривают и разрабатывают элегантные интерфейсы для шага назад .
Представление о том, что путешествия потребителя идут только в прямом направлении, не соответствует действительности.
Чтобы создать удивительный онлайн-опыт, необходимы планирование и продуманная разработка элегантных шагов вперед и назад на всех разработанных маршрутах путешествия.
Регион розничной торговли, где задние ступеньки наиболее распространены. находится на страницах со списком продуктов . Потребители обычно переходят со страницы со списком продуктов на страницу с подробными сведениями о продукте и обратно.
Такое возвратно-поступательное поведение известно как «прилипание пого».
Определение «прилипания»…
Шаблон перехода со страницы маршрутизации — страницы результатов поисковой системы, страницы категории продукта или аналогичной — на более глубокую страницу в иерархии сайта, а затем сразу же обратно на страницу маршрутизации, называется pogo. прилипание.
Прилипание Pogo увеличивает усилия потребителя найти то, что он / она ищет, что приводит к «увеличению затрат на взаимодействие и снижению вовлеченности с течением времени».
Когда розничные продавцы анализируют пути потребителей внутри и вокруг своих страниц со списком продуктов и видят высокую вовлеченность, это не обязательно хорошо.
Розничным продавцам необходимо признать такое поведение и работать над его поддержкой, улучшая интуитивный стандарт этих обратных и обратных взаимодействий, когда они происходят.
Такое поведение потребителя имеет отношение к данному повествованию, поскольку ему / ей нужна система ориентиров, когда он / она переходит со страницы сведений о продукте обратно на страницу со списком продуктов. Пагинация удовлетворяет эту потребность в визуальной проверке того, где он / она находится в определенной категории.
«Страх упустить» — FoMO:
Разочарование, вызванное прилипанием «пого», усугубляется для тех потребителей, на которых влияет психологическая эвристика, известная как страх упустить (FoMO).
«Эвристика» — это ярлык для принятия решений, который люди используют для упрощения и ускорения принятия решений. Эти управляют автоматическими суждениями и влияют на поведение .
FoMO может влиять на поведение потребителей на ранних этапах покупки. Это от доктора Дэна Шермана, написавшего книгу об этом поведении:
FoMO переживается как явно боязливое отношение к возможности не исчерпать имеющиеся возможности и упустить ожидаемую радость, связанную с успехом в этом.
Все начинается с растущего осознания практически бесконечного выбора привлекательных вариантов для потребителя. Затем есть задуманная способность потребителя исчерпать столько вариантов, сколько ему хотелось бы.
Комментарий доктора Шермана о «практически бесконечном выборе привлекательных вариантов» — настоящая проблема для потребителей в современном мире. Потребители теперь сталкиваются с множеством вариантов при переходе на страницы категорий, содержащие тысячи товаров на выбор.
FoMO является катализатором поведения прилипания.
FoMO в контексте страниц со списком продуктов и нумерации страниц
Когда потребители находятся в процессе «прилипания» и возвращаются на страницу со списком продуктов (со страницы продукта), им нужна четкая система координат, чтобы убедиться, что они находятся в том же самом месте, где они изначально ушли.
Это очевидно, когда потребители находятся на первой странице списка товаров, но представляют (на мгновение) потребителя на странице 10 из 20 страниц.Система отсчета в этом сценарии увеличивает ценность и снижает умственные усилия потребителя.
Разбивка на страницы (если визуально обработана должным образом) служит этой системой отсчета.
Pagination может быстро подтвердить, что покупатель вернулся в нужную область категории, давая ему уверенность, что он не пропустил просмотр других продуктов.
Исследование пользователей показало, что потребители, возвращающиеся к середине страницы со списком товаров, будут прокручивать вверх или вниз, чтобы просмотреть элемент нумерации страниц.
Boohoo.com, показанный на Рисунке 9 ниже, является хорошим примером наилучшей практики визуальной обработки разбивки на страницы в действии.
Рисунок 9 — Пагинация Boohoo для исключения FoMO
На рисунке 10 показана хорошая обработка нумерации страниц внизу страницы:
Рисунок 10 — Пагинация Boohoo на рабочем столе
Те из вас, кто читает это, могут думать, что потребители могут использовать продукт, на который они щелкнули, как еще одну систему координат.Да, это правда, но не всегда решение.
Рассмотрим потребителя, который использует фильтры, чтобы представить определенный стиль и цвет одежды / продукта? Или потребитель, который смотрит на подобный тип электроники, например, цифровую камеру или стиральную машину?
На рисунках 9 и 10 (вверху) покупателю нужно просмотреть более 10 страниц черных ботинок. Предложение попросить потребителей использовать их память для помощи в разработке системы координат увеличивает их умственные усилия .
Это от Nielsen Norman Group (NN Group):
Пользователям, которым необходимо запомнить информацию на одной странице и применить ее к другой, требуются когнитивные усилия.
Снижение этого типа усилий (умственных) способствует тому, что сайт становится более «удобным».
Заключение — Уравновешивание физических и умственных усилий:
Розничные торговцы и специалисты по пользовательскому интерфейсу, поддерживающие другие формы презентации продукта («непрерывная прокрутка», «отложенная загрузка»), делают это, потому что это снижает физические усилия потребителя.Чтобы увидеть больше контента, требуется меньше физических щелчков. (Примечание: прокрутка по-прежнему требует физических усилий)
Хотя концептуально эти методы кажутся полезными, они мало учитывают умственные усилия потребителя.
Для создания потрясающих, интуитивно понятных и удобных интерфейсов необходимо, чтобы стоимость взаимодействия потребителя была как можно ниже. Снижение «стоимости взаимодействия» требует уменьшения как физических, так и умственных усилий.
Хотя полностью снизить затраты на взаимодействие невозможно, задача розничного продавца — снизить их в максимально возможной степени.Для этого на требуется снижение физических и умственных усилий.
Потребителю комфортно прилагать больше физических усилий, если это интуитивно понятно (по сути, уменьшая свои умственные усилия).
Давайте закончим цитатой из журнала Smashing Magazine и краткой историей с Etsy.com….
Человеческая природа требует иерархии и структур, в которых легко ориентироваться. Бесконечная прокрутка дезориентирует пользователей, перемещаясь по странице, которая никогда не заканчивается.
Бесконечная прокрутка часто приводит к тому, что покупатель теряется при «прилипании». Позиция прокрутки теряется при переходе на страницу продукта, заставляя потребителей каждый раз прокручивать страницу вниз.
Etsy.com реализовал бесконечную прокрутку только для того, чтобы найти, что это привело к меньшему количеству кликов и меньшему количеству покупок. Как только все данные подтвердили, что это правда, они вернулись к разбивке на страницы (см. Рисунок 11).
Рисунок 11 — Etsy вернулась к разбивке на страницы после экспериментов с бесконечной прокруткой
Дополнительная литература для подписчиков Econsultancy:
примеров пагинации CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь пагинация на каждую страницу:
Пример
.pagination {display: встроенный блок;
}
.pagination a {
цвет:
черный;
поплавок: левый;
отступ: 8 пикселей
16px;
текст-оформление: нет;
}
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный class и используйте : hover селектор для изменения цвета каждой ссылки страницы при наведении на них мыши:
Пример
.pagination a.active {background-color: # 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вы хотите закругленную кнопку «активировать» и «навести»:
Пример
.разбивка на страницы a {border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Эффект перехода, который можно скрыть
Добавьте свойство перехода к ссылкам страницы, чтобы создать эффект перехода при наведении:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.разбивка на страницы a: first-child {border-top-left-radius: 5px;
граница-нижний-левый-радиус: 5 пикселей;
}
.pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Пространство между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Вы можете сменить его * /
}
Размер страницы
Измените размер разбивки на страницы с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул.хлебная крошка {padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
Разбивка на страницы — Руководство по стилю 7-го издания APA
Разбиение на страницы является обязательной частью ссылки на книгу, когда вы используете только определенную часть книги для исследования.Он указывает на конкретную точку в произведении, в которой находится информация, на которую следует ссылаться. Пагинация на страницы обязательна в периодических изданиях, но если периодическое издание не имеет номеров страниц, оно может быть исключено из цитирования (это иногда случается со статьями, найденными в Интернете). Вам следует приложить разумные усилия, чтобы найти номера страниц, они часто присутствуют в документах pdf.
Книги
Если вы цитируете всю книгу, нумерация страниц не требуется.
Разбивка на страницы для части книги состоит из начальной и конечной страниц главы или части.
Поместите нумерацию страниц после заголовка, заключите в скобки и поставьте точку. Пагинация следует за указаниями об издании и / или объеме (если они есть). Используйте сокращение p. для одной страницы и стр. для более чем одной страницы.
Пример:
Марджесон, К. (2003). Развитие кардиоторакального хирургического ухода. Кардиоторакальный хирургический сестринский уход (стр. 21-55). Blackwell Science.
Журнальные статьи
Вся статья:
Пагинация состоит из первой и последней страницы статьи.
- Если разбивка на страницы непрерывная, разделяйте страницы дефисом.
- Если разбивка на страницы прерывается, разделите номера страниц запятой и пробелом.
- Если в публикации нет номеров страниц, не разбивайте нумерацию страниц.
Сохраните номера страниц в том виде, в котором они указаны в публикации, например, XI, v-vii, N37-N49, 230s-252s.
Поместите информацию о разбивке на страницы после тома / выпуска, поставив перед ним запятую.
Пример:
Ландау, Х.(2010, сентябрь). Выигрыш гранта: план игры. Американские библиотеки, 41 (9), 34-36.
Газеты
Разная нумерация газетных статей. Перед номерами страниц ставьте p. или стр. , как в случае с книгами. Пишите номера страниц так же, как они указаны в газете, в большинстве газет используется номер и буква раздела (например, A1; 1H; B5-B7; 1D-2D, 7D).
- Если разбивка на страницы непрерывная, разделяйте страницы дефисом.
- Если разбивка на страницы прерывается, разделите номера страниц запятой и пробелом.
- Если в публикации нет номеров страниц, не разбивайте нумерацию страниц.



 Поэтому и нумерация выглядит примерно так: 40-21, 20-1.
Поэтому и нумерация выглядит примерно так: 40-21, 20-1.


 Онлайн-магазин с 1000 товаров загнется при попытке отобразить весь ассортимент на одной странице. Покупатели тут же ретируются, создав для ресурса дурную репутацию среди поисковых роботов. Поведенческие факторы «просядут», начнется потеря прибыли.
Онлайн-магазин с 1000 товаров загнется при попытке отобразить весь ассортимент на одной странице. Покупатели тут же ретируются, создав для ресурса дурную репутацию среди поисковых роботов. Поведенческие факторы «просядут», начнется потеря прибыли.

 Во-первых, создавая посадочные страницы, само продвижение осуществляется проще и быстрее, а во-вторых, пользователь будет переходит на страницу, которая соответствует его запросу. Так вот, порядок страниц – это и есть пагинация, разберём подробнее, что это такое и зачем она нужна.
Во-первых, создавая посадочные страницы, само продвижение осуществляется проще и быстрее, а во-вторых, пользователь будет переходит на страницу, которая соответствует его запросу. Так вот, порядок страниц – это и есть пагинация, разберём подробнее, что это такое и зачем она нужна.  Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp
Знайте и делайте то, что лучше всего для * ваших * пользователей! #springiscoming pic.twitter.com/hCODPoKgKp