SSL-сертификаты для сайта (HTTPS) — узнать стоимость и заказать на REG.RU
Выберите способ подтвержденияОтмена
AlphaSSL БюджетныйDV сертификат
Предоставляется проверка доменного имени, без технической поддержки. Лучшее решение для ознакомления с технологией https для начинающих веб-проектов.
- Доступен физическим и юридическим лицам
- Шифрование всех передаваемых данных
- Wildcard (защита поддоменов)
- Поддержка кириллических доменов
Защищённый протокол передачи данных
Подробнее о тарифах
Периодические скидки до 55%! Следите за нашими акциями.
Простой способ попасть в топ Google!Популярный поисковик изменил правила ранжирования: теперь сайты, использующие HTTPS-соединение, поднимаются выше в результатах поиска. Став обладателем SSL-сертификата Symantec, вы сможете не только надежно защитить свой сайт, но и привлечь намного больше пользователей.
Что вам даст SSL-сертификат начального уровня
Для чего?- Блог
- Форум
Благодаря автоматизации выпуска вы можете получить и установить подпись в течение 20 минут. Достаточно только подтвердить право владения доменом. Получите защищённое https-соединение для вашего сайта, защитите все передаваемые данные быстро и без лишних усилий.
Попробуйте бесплатно!Если вы заботитесь о безопасности, но не знаете с чего начать, просто подключите SSL-сертификат начального уровня бесплатно на 1 год и убедитесь, что доверие к вашему сайту неминуемо возрастёт.
Что вам даст SSL-сертификат бизнес-уровня
Для чего?- Интернет-магазин
- Малый бизнес
- Сайт организации
Помимо проверки домена удостоверяющий центр проверяет юридическое существование организации. Посетители вашего сайта будут точно уверены, что пришли по правильному адресу.
Надёжность, безопасность и доверие!Проверка юридического существования организации и обеспечение надёжного устойчивого шифрования и https-соединение, несомненно, положительно скажутся на посещаемости вашего сайта. Позаботьтесь о вашем бизнесе сейчас, чтобы выгодно отличиться от конкурентов!
Что вам даст SSL-сертификат расширенного уровня
Для чего?- Интернет-магазин
- Финансовая организация
- Платежная система
- Средний и крупный бизнес
Адресная строка браузера у защищённого таким сертификатом сайта подсвечивается зелёным цветом. Кроме того, в адресной строке будет отображаться название организации или магазина. Благодаря расширенной проверке юридического существования организации у посетителей вашего сайта не останется и тени сомнения, что вы надёжный партнер, поставщик или продавец. Ваш сайт будет выгодно выделяться на фоне конкурентов!
Технология SHA-256 обеспечит надёжное шифрование для вашего ресурса. А благодаря зелёной строке браузера ваш сайт станет не просто узнаваемым, но и будет пользоваться максимальным доверием со стороны посетителей! Обеспечьте вашему бизнесу стабильный рост и процветание!
Сертификаты ExtendedSSL от GlobalSign от 8 700 р./год КупитьЭксклюзивные условия сотрудничества с GlobalSign дали REG.RU возможность предложить российскому рынку уникальное решение, позволяющее в дополнение к домену и хостингу, в рамках стоимости тарифного плана, получить DomainSSL сроком на один год. Эта услуга является самой востребованной в линейке GlobalSign и имеет улучшенный алгоритм шифрования данных, что позволяет обеспечить их высокую степень защиты. Подробнее
23 года на рынке Японское качество и надёжностьТрадиции, надежность и качество — это неотъемлемые черты японской культуры,
включая защиту передаваемых данных.
- Лидер в сфере защиты данных!
Компания GlobalSign — второй крупнейший в мире центр сертификации с аккредитацией WebTrust. GlobalSign является одним из основателей форума CA/B, гордым участником альянса OTA (Online Trust Alliance) и рабочей группы Anti-Phishing Working Group.
- Надёжность, проверенная временем!
Компания GlobalSign создана в 1996 г. как один из первых в Интернете поставщиков служб доверия. За годы работы компания выдала миллионы доверенных цифровых сертификатов людям, серверам и мобильным устройствам для решений и приложений с поддержкой инфраструктуры открытого ключа PKI.
- Высококвалифици-
рованные специалисты!Организации и частные лица во всём мире смогут получить помощь технических специалистов в наших международных представительствах.
www.reg.ru
Бесплатный SSL-сертификат | firstvds.ru
Клиенты FirstVDS с панелью ISPmanager на виртуальном сервере могут устанавливать бесплатные сертификаты Let’s Encrypt для любого количества сайтов. Let’s Encrypt представляет собой обычный SSL-сертификат с проверкой домена (DV), который выдается на неограниченный срок.
Как установить сертификат?
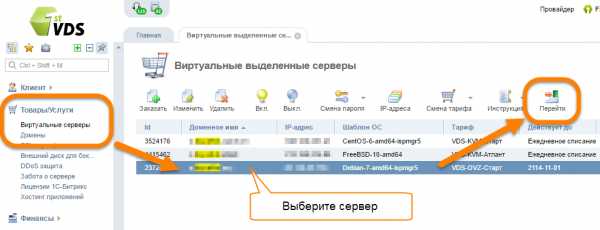
1. Зайдите в панель ISPmanager с правами супер-пользователя (root).

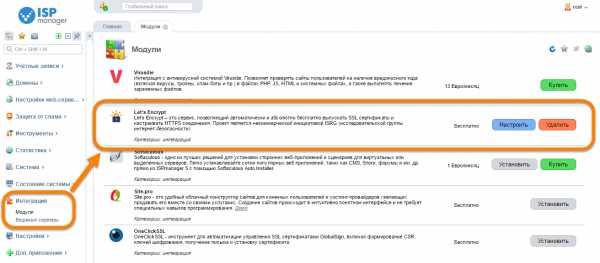
2. Перейдите в раздел Интеграция → Модули, установите бесплатный плагин Let’s Encrypt

3. Перейдите в Настройки web-сервера → SSL-сертификаты, выберите Let’s Encrypt
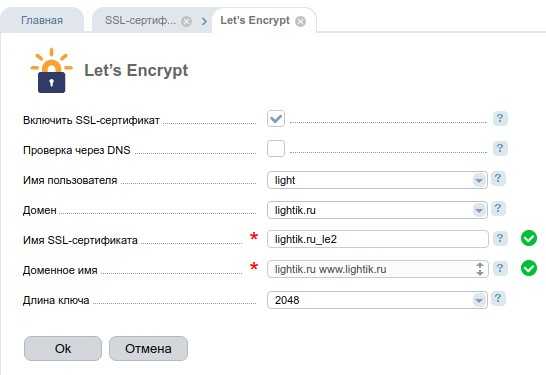
4. Выберите пользователя и домен, на который хотите установить сертификат. Домен должен быть делегирован, т.е. по нему должен открываться сайт — иначе сертификат не будет выдан. Заполните остальную форму.

5. Сертификат автоматически установится на сайт с выбранным доменом. Сначала на сайт устанавливается самоподписанный сертификат, который после завершения процесса заменяется полноценным. Дождитесь выпуска сертификата — тип должен смениться на «Существующий».
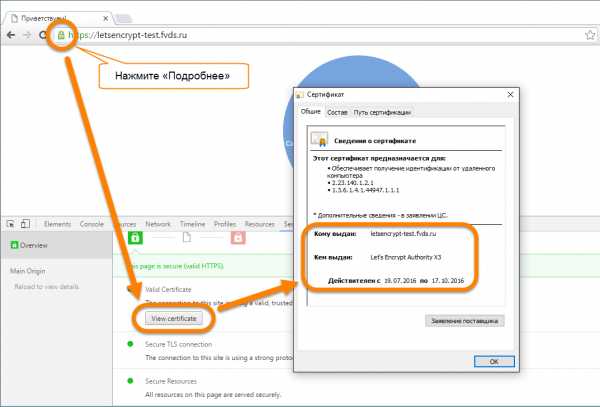
6. Готово! Ваш сайт защищен подписанным сертификатом Let’s Encrypt — в адресной строке должен быть зеленый замок. Сертификат действует бессрочно.

Для чего подходит?
Сертификаты Let’s Encrypt подходят для защиты веб-сайтов. Сертификат не получится использовать для подписи кода и шифрования email.
Какие типы проверки выполняются?
Только проверка домена (DV, domain validation). Поддержка проверок OV и EV отсутствует и не планируется.
Как быстро выпускается?
Сертификат Let’s Encrypt выпускается и начинает работать в течение нескольких минут. Главное условие — домен, к которому привязывается сертификат, должен быть делегирован. Проверить просто: напишите доменное имя сайта в адресной строке браузера и нажмите Enter. Если вы увидите свой сайт, то всё в порядке — можно приступать к получению сертификата.
Сколько действует сертификат?
Вечно, при наличии на сервере панели управления ISPmanager. При отсутствии панели сертификат продляться не будет! Почему так? Сертификаты Let’s Encrypt выпускаются на 3 месяца. Плагин ISPmanager обновляет сертификат автоматически за 7 дней до окончания очередного срока. Если удалить панель, то при окончании очередных 3-х месяцев сертификат не обновится и перестанет определяться браузерами — появится перечеркнутый значок HTTPS и предупреждение о небезопасном подключении. В этом случае обновлять сертификат придется вручную каждые 3 месяца, либо самостоятельно настроить авто-обновление с помощью стороннего ПО.
Будет ли сертификат определяться браузерами как доверенный?
Да, будет. Поддерживается большинство современных браузеров. Детальную информацию о совместимости можно найти на официальном форуме поддержки.
Можно ли использовать в коммерческих целях?
Да, можно. Именно для таких целей сертификат и создавался.
Поддерживаются ли национальные домены (IDN)?
Сертификаты Let’s Encrypt поддерживают IDN — доменные имена с использованием символов национальных алфавитов. Вы можете использовать сертификат для кириллических доменов вида мойсайт.рф.
Поддерживаются ли поддомены (wildcard)?
Сертификаты Let’s Encrypt поддерживают wildcard. Проверяются такие сертификаты только через DNS-записи.
Поддерживается ли мультидомен (SAN)?
Нет. Сам сертификат поддерживает SAN до 100 разных доменов, но автоматизированный процесс привязки в панели исключает использование этой возможности. Каждый домен придется настраивать отдельно.
Как настроить автоматический редирект на HTTPS?
Даже если на сайте установлен сертификат, посетитель может набрать в браузере адрес через http://..., либо перейти по старой ссылке в поисковой системе. В этом случае его подключение не будет безопасным, и он не узнает, что сайт использует SSL-сертификат для шифрования передаваемых данных. Чтобы все запросы посетителей сайта шифровались сертификатом, необходимо настроить редирект HTTP → HTTPS.
Редирект на связке Apache+Nginx
1. В панели управления ISPmanager перейдите в Домены → WWW-домены, выберите домен с сертификатом и нажмите Изменить.
2. В настройках установите галочку Перенаправлять HTTP-запросы в HTTPS и примените изменения.

3. Готово! Все запросы к сайту теперь проходят через безопасное подключение HTTPS.
Редирект на чистом Apache
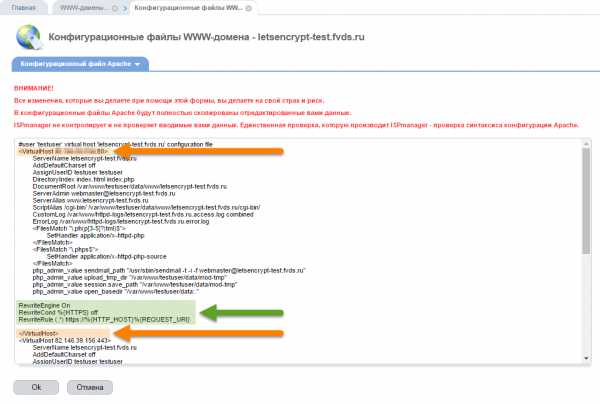
Внимание! Все изменения в конфигурационном файле Apache вы делаете на свой страх и риск! Настройки, описанные ниже, сработают для большинства случаев, но могут вызвать проблемы на специфических конфигурациях. Доверьтесь специалистам, если не уверены в результате вносимых изменений.
1. В панели управления ISPmanager перейдите в Домены → WWW-домены, выберите домен с сертификатом и нажмите Конфиг.
2. В конце первого блока VirtualHost (перед первой строкой
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}

3. Готово! Все запросы к сайту теперь проходят через безопасное подключение HTTPS.
Внимание! Если на сервере несколько сайтов, а сертификат вы ставите на один, произойдёт ошибка. Сайты без сертификата тоже начнут работать по HTTPS, но будут вести на домен с сертификатом. Браузер будет предупреждать, что сертификат не соответствует доменному имени. Выход из ситуации – поставить сертификат на каждый домен или перевесить сайт с сертификатом на отдельный IP-адрес.
Как настроить безопасное соединение и редиректы, чтобы избежать циклической переадресации, изложено в материале нашей энциклопедии.
Смотри также
firstvds.ru
Бесплатный SSL сертификат — где его найти и зачем он нужен на WordPress
Хотите узнать, как можно бесплатно повысить рейтинг своего сайта в поисковых системах, защитить своих пользователей и повысить надежность вашего сайта? Это смелое заявление. Но мы гарантируем, что бесплатные SSL-сертификаты могут действительно дать вам много преимуществ.
Что такое SSL сертификат?
Для начала вспомним, что такое SSL.

SSL — расшифровывается как Secure Sockets Layer (протокол безопасных соединений). Это шифрование на основе технологии безопасного обмена информацией между веб-сайтом и посетителем.

Смотрите также:
Есть более простой способ в этом разобраться. Замечали ли вы раньше, что некоторые сайты начинаются с http, а другие с https? Ну вот, SSL-сертификаты обеспечивают желанную s и отображают зеленый замочек в вашем браузере.
Ранее SSL сертификат был почти исключительной прерогативой для банков, eCommerce и других сайтов обработки конфиденциальных данных. Сейчас они общедоступные.
SSL сертификаты бывают разных уровней. Они варьируются в цене от бесплатных (как в этом посте) до сотен долларов в год. Два основных типа, с которыми вы будете встречаться:
- Domain-validated — сертификат, подтвержденный самим владельцем домена, который показывает, что у владельца ресурса есть контроль над его сайтом и его доменом. Более известен как Самоподписанный сертификат.
- Extended validation — проверка личности владельца сертификата осуществляется органами выдачи сертификата. По сути, требуется больше действий, чтобы доказать, кто является владельцем сайта/сертификата.
Если у вас просто обычный сайт на WordPress, будет достаточно обычного самоподписанного сертификата.
Зачем использовать SSL на WordPress?
Ок, во-первых, используя SSL, вы проявляете уважение к вашим читателям. Это позволяет обеспечить зашифрованное соединение между вашим сайтом и браузером посетителя, что помогает передавать данные в безопасности.
Но передавать данные ваших посетителей в безопасности — не единственная причина переходить на SSL. Есть также некоторые корыстные мотивы, чтобы сделать это.
Если вы используете Google Chrome, вы могли заметить, что Google вносит изменения в отображении SSL-сертификатов.
Не так давно, на сайтах с SSL были установлены «зеленые замочки» вместе с зеленым префиксом https. Теперь, сайты с SSL имеют весомое защитное обозначение:
Сайты, которые еще не сделали переход, имеют довольно скучный серый вид информационного знака:
Доверия много не внушает, не так ли?
Но Google не собирается останавливаться на достигнутом. Прямо сейчас, они дают преимущество владельцам сайтов, которые делают переход в SSL. Скоро они перейдут к более агрессивным действиям и начнут расправляться с теми, кто не хочет этого делать.
Со временем, Google планирует пометить все страницы без SSL как небезопасные:
Если красный знак Not secure в браузерах ваших посетителей — не достаточно весомый аргумент для вас, то Google также пояснил, что они используют SSL как положительный фактор при ранжировании в поисковой выдаче.
Короче говоря, все сайты без SSL будут искусственно понижаться в результатах поиска Google. Такие дела.
Где взять бесплатный SSL сертификат?
Итак, теперь вы знаете, что нужно добавить сертификат SSL для вашего сайта на WordPress. Но как?
Следует ли приобрести один из тех модных Extended Validation сертификатов за сотни долларов в год?
Нет.
Если вы обычный владелец сайта на WordPress, можно абсолютно спокойно пользоваться бесплатным сертификатом SSL с проверенным доменом. Вот несколько из лучших и доступных в настоящее время вариантов:

Let’s Encrypt — это самый популярный сервис для создания бесплатных сертификатов SSL.
Его спонсирует крупные компании: Google, Facebook, Mozilla и даже Automattic! Несмотря на то, что сертификат на 100% бесплатный, он такой же надежный, как и любой другой сертификат SSL.
Единственная потенциальная проблема Let’s Encrypt — поддержка хостинга. Если вы на виртуальном хостинге, вам может понадобиться техподдержка вашего хостинга, чтобы установить SSL-сертификат. На данный момент большинство хостингов позволяет легко устанавливать Let’s Encrypt сертификаты через cPanel.
Но не каждый хостинг поддерживает Let’s Encrypt. У некоторых с этим могут возникнуть трудности. Например, проблемы были замечены у:
- Bluehost
- Host Gator
- GoDaddy
Если вы не уверены, поддерживает ли ваш хостинг Let’s Encrypt, можно посмотреть здесь список совместимых хостингов.

CloudFlare может быть известен вам своими сетями CDN и DDoS защиты, но знаете ли вы, что он также предлагает бесплатный общий сертификат SSL?
Поскольку CloudFlare функционирует как прокси-сервер, его сертификат SSL может работать немного по-другому, в отличие от Let’s Encrypt.
Если вы используете бесплатный Flexible SSL от CloudFlare, трафик будет зашифрован от посетителя к серверу CloudFlare, но не от сервера CloudFlare к вашему серверу! Это делает его не таким надежным, как полноценный SSL.
CloudFlare все же предоставляет полную поддержку SSL, но чтобы воспользоваться ей, вам потребуется сертификат SSL, установленный на вашем исходном сервере.
До тех пор, пока вы не собираете и не обрабатываете конфиденциальную информацию на своем сайте, SSL от CloudFlare вполне подойдет и предоставит достаточно безопасности.
3. FreeSSL от Symantec

FreeSSL — это новый проект от компании Symantec, который предлагает бесплатный SSL-сертификат, вроде Let’s Encrypt.
Выглядит многообещающе, но вот в чем загвоздка:
Бесплатного SSL в открытом доступе пока нет. На данный момент он доступен только для некоммерческих организаций и стартапов – остальные могут подписаться в список ожидания.
Хотя мы не уверены, что FreeSSL предоставит что-то лучше, чем Let’s Encrypt, приятно видеть, что рынок бесплатных SSL-сертификатов растет. Хорошо, когда есть больше выбора.
Как настроить SSL на WordPress
Как только вы получите свой бесплатный сертификат SSL, вы должны сделать еще пару шагов и настроить свой сайт на WordPress для работы с SSL.
Прежде всего, это предполагает:
- Создание 301 редиректа для направления всех запросов с http на https
- Обновление ссылок на сайте
- Обновление всех источников файлов на сайте, чтобы Google не подумал, что у вас есть «незащищенный контент»
Справиться с этим вручную не так трудно. Но еще быстрее это поможет выполнить бесплатный плагин Really Simple SSL.

Все что вам нужно сделать, это активировать плагин, выполнить переход на SSL, и наслаждаться новым защищенным сайтом.

Один совет — при запуске плагина вас может выбросить из WordPress. Не паникуйте, когда это произойдет. Это 100% нормальное следствие переключения URL-адреса вашего сайта с http на https. Просто снова войдите в вашу админку уже через https.
Итоги
Мы на 100% считаем, что SSL нельзя игнорировать. Даже если выбросить общие преимущества безопасности, обратите внимание на:
- Улучшение рейтинга в поисковых системах
- Уверенность в том, что самый популярный в мире браузер Google Chrome не будет пугать ваших посетителей, что ваш сайт небезопасен.
Так что не ждите. Переходите на SSL уже сейчас!
Бонус! Попробуйте бесплатный SSL от Let’s Encrypt на Hostenko нажав на 1 кнопку
Если вы пользователь WordPress хостинга от Hostenko, вы можете самостоятельно подключить SSL сертификат от Let’s Encrypt совершенно бесплатно, нажав на 1 кнопку.

Для этого нужно перейти в Личный кабинет хостинга, открыть блок «Управление хостингом» для вашего сайта и в разделе «Безопасность» нажать на кнопку «Добавить SSL сертификат Let’s Encrypt»:
Вся процедура пройдет в автоматическом режиме, и уже через пару секунд к вашему сайту будет подключен бесплатный SSL сертификат от Let’s Encrypt, а адрес сайта изменится на https. Добавить SSL сертификат можно для любого сайта на собственном домене.
Более подробно читайте в заметке на блоге хостинга:
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: 4 / 5. Количество голосов: 4

Смотрите также:
hostenko.com
Используем бесплатные SSL сертификаты для защиты Azure веб сайтов / Habr

Вот уже почти 3 года существует центр сертификации Let’s Encrypt, позволяющий безвозмездно (то есть даром) получить сертификат X.509. С марта этого года поддерживаются даже wildcard сертификаты, позволяющие защищать все поддомены сразу, а не указывая конкретное название для каждого.
Сертификат типа DV (Domain Validation) выдается сроком на 90 дней. Имеется возможность обновлять сертификат (опять же бесплатно – без всяких заманух). Сертификаты более высокого уровня (Organization Validation или Extended Validation) сервисом не выдаются.
Let’s Encrypt использует протокол под названием ACME (Automated Certificate Management Environment). Поблагодарить за возможность получения бесплатного сертификат можно основных спонсоров в лице Electronic Frontier Foundation (EFF), Mozilla Foundation, Akamai, Cisco Systems.
Под катом вы можете прочитать о том, как бесплатно добавить сертификат SSL вашему Azure вебсайту.
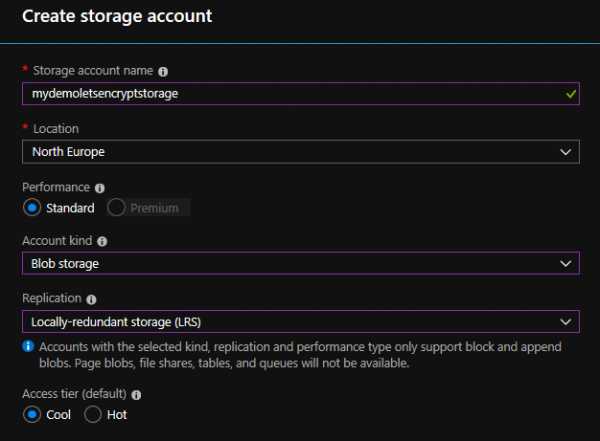
Сертификат выдается на 3 месяца и было бы хорошо, если бы он как-то автоматически обновлялся. Azure расширение, которое я вам предлагаю использовать, содержит в себе встроенную фичу, которая с помощью WebJob будет обновлять сертификат, но для ее функционирование необходимо создать Blob storage. Имеется вариант расширения без автоматического обновления сертификата. Оно гораздо проще в настройке. Но я хочу разобрать более сложный вариант. Разобравшись с ним, вы сможете разобраться и с простым вариантом не обновляющим сертификат автоматически.

Самый недорогой вариант репликации это LRS (здесь нам какая-то навороченная репликация не нужна). Модель доступа cool так как доступ к данным будет происходить редко — всего раз в 3 месяца.
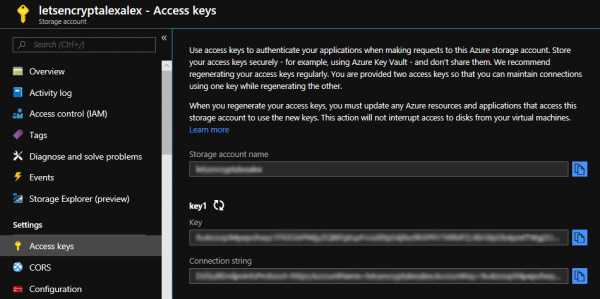
Нам необходима строка подключения к blob storage, которую можно найти здесь:

Значение этой строки подключения необходимо сохранить в Application Settings нашего App Service с типом Custom и следующими именами:
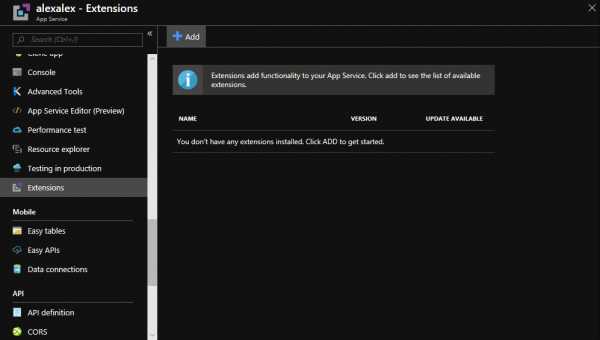
Теперь, когда мы создали blob, можно добавить в App Service расширение.

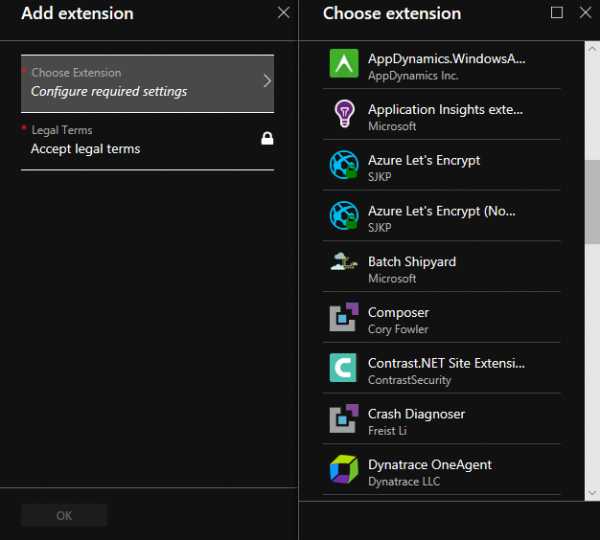
Зайдя в раздел Extensions вашего App Service и кликнув Add+ вы найдете 2 варианта. Один с WebJobs обновляет сертификат автоматически, второй нет. Раз мы создали blob то можем выбрать вариант с WebJobs.

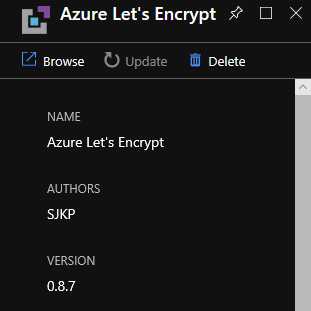
Теперь можно зайти в расширение и кликнуть на Browse для того, чтобы открыть расширение

Или вариант не для ленивых — ввести в браузерную строку адрес https://имявашегосайта.scm.azurewebsites.net/letsencrypt/
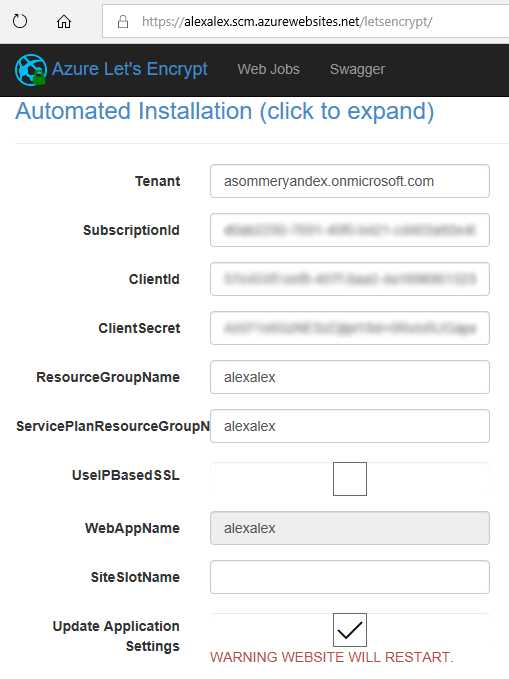
Вам откроется окно со следующими настройками:

Теперь давайте разберемся с тем какие значения откуда брать. Вверху формы есть описание на английском, но я постараюсь объяснить скринами и небольшими комментариями.
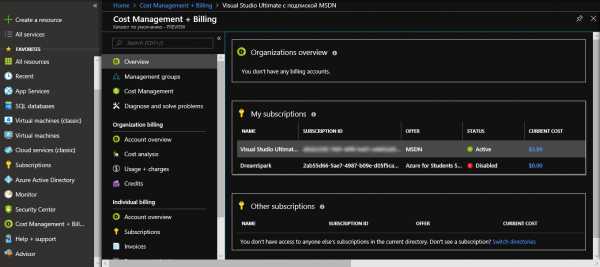
Значение Tenant и SubscriptionId можно получить, зайдя в раздел биллинга

Кликнуть на подписку
Здесь вы можете увидеть как Subscription ID, так и наименование каталога по умолчанию чуть ниже. Каталог по умолчанию это и есть искомый Tenant.
С ClientID и ClientSecret чуть сложнее. Нам нужно создать своеобразный аккаунт, под которым могут выполнятся какие-то задачи — service principal. Войти в Azure с этим аккаунтом нельзя. Он предназначен только для выполнения каких-то внутренних задач.
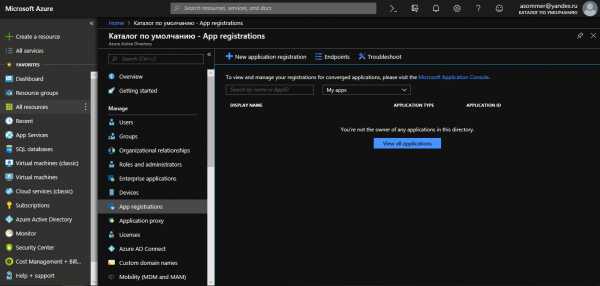
Создаем его через Azure Active Directory – App Registrations

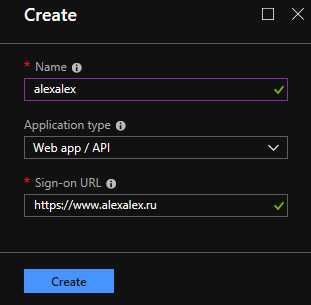
Кликаем + New application registration

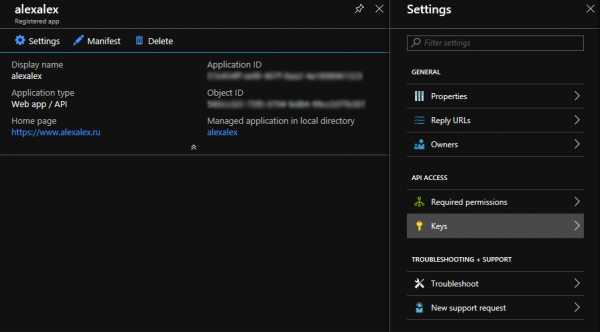
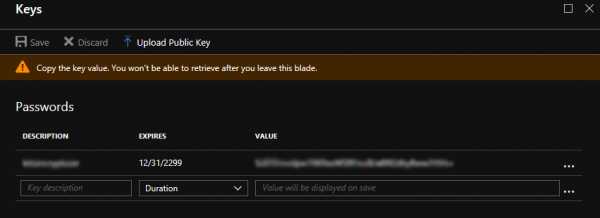
Из данных созданного приложения уже можно взять Application ID – это искомый ClientID. Заходим в Settings и Keys

Вводим DESCRIPTION создаваемого ключа и нажимаем Save.

Копируем значение VALUE – это ClientSecret.
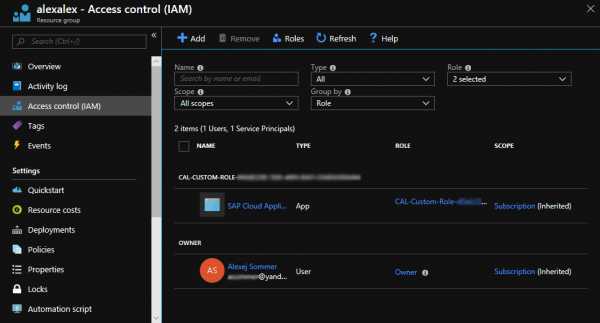
Service principal создан, но ему необходимо добавить права. Для этого необходимо зайти в группу ресурсов в которой находится App Service. Далее зайти в IAM

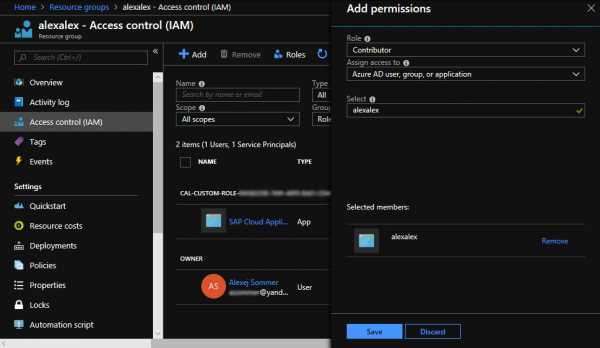
И добавить новое разрешение для созданного service principal с ролью Contributor

Теперь у нас есть права и все значения, необходимые для заполнения формы. ResourceGroupName – это имя группы в которой находится вам App Service. ServicePlanResourceGroupName – это имя группы которой находится service plan вашего App Service. Значение SiteSlotName можно не указывать если вы не используете Development Slots в App Service. А вот поставить флажок напротив Update Application Settings нужно.
Введя все что требуется нажимаем Next и на следующей странице нам показывается какая-то информация о существующих сертификатах (если мы вдруг повторяем процесс, то в списке что-то будет).
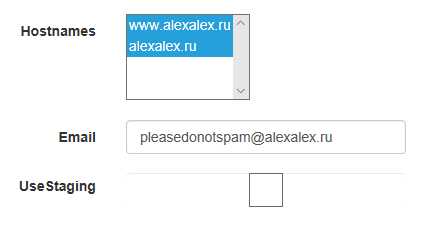
Мотаем дальше на Next и получаем возможность выбрать имена хостов:

Завершив запрос на новый сертификат можно убедится в его работоспособности зайдя на вебсайт и кликнув на замок рядом с сертификатом
Официальный англоязычный мануал можно найти здесь:
How to install and setup Let’s Encrypt on Azure Web Apps
habr.com
Бесплатный SSL сертификат для сайта
24 сентября 2016 | Обновлено: 12 июля 2019
Просмотров: 3149
Бесплатный сертификат SSL для своего сайта вполне реально можно получить, немного порыскав по интернету в поисках халявы. Прежде всего рекомендую обратить внимание на предложения от хостеров – они первые в предвкушении дополнительного бабла начали предлагать своим покупателям скидки, акции и просто бесплатные ССЛ сертификаты в качестве бонуса.
Если у вас еще нет хостинга или домена, то читайте тут каких хостеров я рекомендую.
Ведь многие популярные хостеры предлагают SSL сертификаты для сайтов вообще бесплатно, например, на год – как популярный хостер Reg.ru.

Для этого достаточно заказать у них любой хостинг или просто домен и вы получаете бесплатный SSL на год, а дальше уже придется оплачивать это удовольствие постоянно.
Понятно, что из большего это замануха, но мало ли, через год вы еще где-то раздобудете другой халявный SSL сертификат, и так и будете кочевать, используя все преимущества шифрованного соединения бесплатно.
Кстати, если вы решили купить или раздобыть бесплатный SSL сертификат, испугавшись релиза от Google, то почитайте его внимательнее, может вас это и не касается вовсе.
Помимо хостеров халявные ССЛ раздают крупные международные IT-компании, например:
StartSSL
https://www.startssl.com/
Рекомендуется большинством админов, сайт на русском языке.
WoSing
https://buy.wosign.com/free/?lan=en
Крупная китайская компания, бесплатные сертификаты до 3 лет.
Mozilla
https://letsencrypt.org/getting-started/
Совместный проекты Мозиллы и кучи всяких IT-компаний заявляет о предоставлении бесплатных сертификатов SSL всем желающим.
Более подробно в технические моменты вы можете погрузиться, почитав такие статьи как https://habrahabr.ru/post/252529/ или https://geektimes.ru/post/241630/
Кому не хочется заниматься настройками SSL самому – проще всего заказать эту услугу на любой фриланс-бирже, например, на Weblancer.net. Обычно это стоит дешевле, чем покупать сертификат у хостера. Внизу статьи будет видео как я устанавливаю SSL сертификат на сайт.
Естественно, вам должны не только установить сам сертификат, но и сделать все редиректы с http на https.
Не забудьте только проверить работу программистов, хотя бы вот тут:
https://www.sslshopper.com/ssl-checker.html
По мере интереса к теме SSL сертифицирования со стороны рядовых владельцев сайтов статья будет дополняться материалами.
А может все-таки купить SSL? Ведь за бесплатный SSL никто и ответственности не несет, если вдруг что..
Если так и не нашли бесплатный SSL или нет времени возиться со всем этим, то ниже можно купить SSL сертификат за гуманные деньги.
SSL дешево!
Очень выгодные SSL сертификаты по дешевым ценам на https://www.firstssl.ru. Мне этот сайт посоветовал хороший знакомый системный администратор, сам там покупает, я убедился, что цены гуманные, а качество вполне на уровне и купил там для блога ССЛ, а также его рекомендую клиентам по СЕО.
Как установить SSL сертификат на сайт
Оптимальный вариант — обратиться к хостеру и попросить установить, многие вменяемые хостеры или сразу предлагают сертификаты при покупке хостинга или могут помочь с установкой бесплатно.
Если же нет такой возможности, то придется устанавливать сертификат на сайт самому, я это делаю обычно вот так:
Если у вас свои соображения и наработки, где взять стабильный бесплатный SSL сертификат, пишите в комментариях буду вам признателен, так как сам начинаю присматривать себе аккуратный, проверенный, стабильный и, конечно, по возможности бесплатный сертификат для блога
…уже купил в Firstssl, спасибо за подсказку!
moytop.com
Бесплатный SSL-сертификат для ленивых «чайников»
Внимание! Если у вас возникнут трудности, обращайтесь. С удовольствием помогу вам все настроить.
Несмотря на то, что я всем рекомендую не связываться с бесплатными сертификатами, я решил написать инструкцию получения халявного сертификата для своего сайта. Почему для ленивых чайников? Ну, потому что действий требуется минимум и разбираться особо ни в чем не надо, за исключением лишь момента с получением доступа к домену сайта, тут придется пораскинуть мозгами, но совсем чуть-чуть.
Инструкция идеально подойдет тем, у кого сайт на WordPress, а домен зарегистрирован в RU-CENTER
Изначально я заморочился совсем другим, ко мне обратился один владелец интернет-магазина запчастей для мобильных устройств и спросил, как можно снизить нагрузку на хостинг. На тот момент сайт был недоступен по причине блокировки за превышение нагрузки в 400+ процессорных минут при допустимом максимуме в 60 минут. Поскольку финансовые возможности были не большие, а CMS какой-то древней и глючной, в качестве варианта мною было предложено попробовать Cloudflare. Что там в итоге получилось, я не знаю, ибо человек сказал спасибо и исчез.
Честно говоря, на примере своих сайтов я не заметил сколь какого-нибудь снижения нагрузки и прироста в скорости загрузки. Видимо это чувствуется на более посещаемых ресурсах чем мои. Но суть не в этом и не об этом разговор. Поскольку о данном сервисе я узнал совсем случайно, посетив какой-то мегапопулярный сайт, который на тот момент лежал, я решил побаловаться и добавить туда свой сайт. Благо для нищебродов есть бесплатный тариф.
Добавив сайт, я задумался. А если у меня на сайте HTTPS? По логике вещей он перестанет работать. Честно говоря, я не специалист в этой области, я решил загуглить. Как оказалось, у Cloudflare есть универсальный SSL-сертификат. Тему эту запустили ещё в 2014-м году. Можно пользоваться халявным, можно загрузить свой или купить, скажем так, выделенный сертификат. Не будем отвлекаться, мы ведь пришли за халявой.
В общем чтобы получить заветный зеленый замочек в адресной строке рядом с адресом своего сайта, нам потребуется добавить свой сайт в Clodflare. Но прежде нам потребуется получить административный доступ к домену своего сайта. К счастью, регистраторов у нас не так много, так что наверняка по каждому есть инструкции. В моем случае это RU-CENTER, на его примере я покажу как получить доступ к администрированию домена, но для начала зарегистрируемся в Cloudflare.
Минусы подобного решения
Самый большой минус в том, что ответ в защищенном виде от Cloudflare, а вот Cloudflare получает его от нашего сайта по HTTP, то есть чисто гипотетически существует вероятность перехвата, но нас ведь мало это волнует, поскольку нам важно наличие халявного HTTPS, а если бы нам была важна какая-то безопасность, то мы бы просто купили бы сертификат. Но на самом деле минус заключается не в угрозе безопасности, а в другой проблеме. Поскольку, как я уже говорил, Cloudflare производит запрос к серверу с нашим сайтом через HTTP, наш сайт не предполагает о том, что фактически он работает через HTTPS и соответственно все пути к файлам будут иметь HTTP и будут блокироваться браузером.
Особенно эта проблема ощущается в работе WordPress, при переводе его на HTTPS, он утопает в бесконечных редиректах. Происходит это как раз по причине конфликта, поскольку сервер работает по HTTP, а WordPress мы заставляем работать через HTTPS. Решается эта проблема установкой плагина CloudFlare Flexible SSL. Этот плагин не требует настройки и начинает работать сразу после активации. В случае с другими CMS вам потребуется искать решение этой проблемы самостоятельно.
Ещё один существенный минус заключается в том, что данное решение не начинает работать сразу. Это происходит по причине того, что требуется время на обновление DNS-серверов, поскольку мы у своего домена меняем записи касающиеся именно DNS. На этом все минусы кончаются и начинаются плюсы, а плюсов там полно.
Но все эти минусы теряют свою актуальность если вы заморочитесь о самподписном SSL-сертификате для вашего сайта, в таком случае все ништяк и проблем не будет в принципе.
Получаем административный доступ к домену
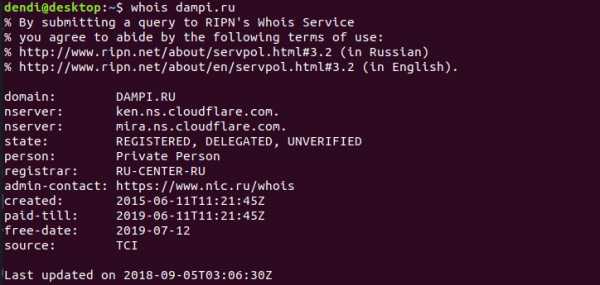
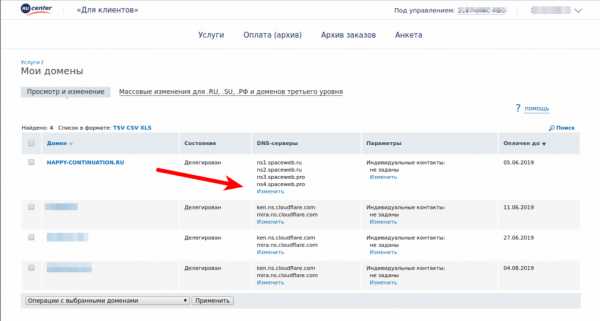
Первым делом нам необходимо узнать кто регистратор нашего домена (не путайте с хостингом), для этого нам нужно получить whois домена. Это можно сделать на любом из тысяч сайтов, которые предоставляют такую функцию. Поскольку я являюсь пользователем Linux (Ubuntu), получить whois домена я могу прямо в терминале.

Нас интересует строка admin-contact, просто переходим по ней. В других доменных зонах whois отличается радикально, но в любом случае там будут фигурировать слова связанные с регистратором. Например у домена в зоне com сразу дается ссылка на регистратора (параметр Registrar URL). Если не можете разобраться со своим доменом, то пишите мне в комментарии или на почту, попробую помочь.
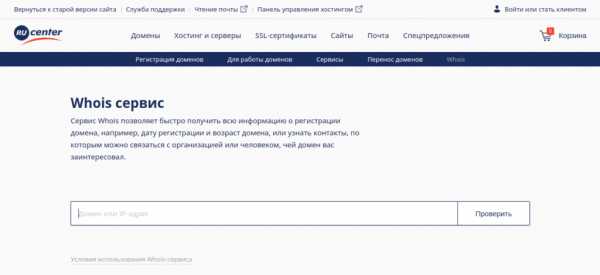
Ссылка из whois привела меня на страницу с формой.

То, что мне нужно, находится в правом верхнем углу – ссылка на страницу авторизации.

Поскольку я не знаю ни пароля, номера договора, мне нужно кликнуть ссылку «Напомнить номер договора и пароль».

Поскольку из всей информации у меня только домен, я выбрал в списке «Имя домена» и в нижней строке указал необходимый домен. После того, как я нажму кнопку «Продолжить» мне на почту придет письмо с инструкцией для восстановления пароля, а в самом низу письма будет номер договора. Остается только перейти по ссылке, установить пароль, а после этого авторизоваться. Вот и все, теперь мы можем перейти к добавлению сайта в Cloudflare.
Добавляем сайт в Cloudflare
На одной вкладке у вас должен быть открыт личный кабинет на сайте регистратора с нужным доменом, а во второй вкладке Cloudflare. Страница регистрации: https://dash.cloudflare.com/sign-up. Поскольку регистрация весьма тривиальный процесс, то я перейду сразу к описанию добавления сайта и его настройке.
Кликаем «+Add site» справа вверху и видим форму с одним полем, в поле вводим имя домена нашего сайта.

Жмем кнопку «Add Site». И если все нормально, то мы должны увидеть следующее:

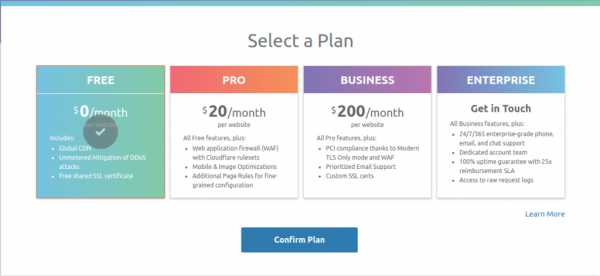
Жмем «Next». После этого мы попадем на страницу с тарифами.

Кликаем тариф «FREE» и жмем «Confirm Plan».

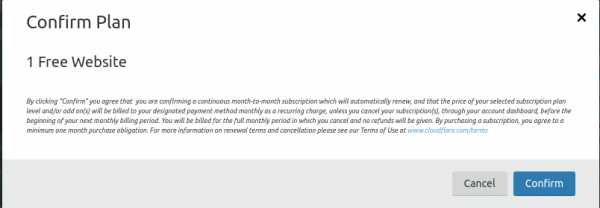
Тут Жмем «Confirm». После этого мы попадем вот на такую страницу:

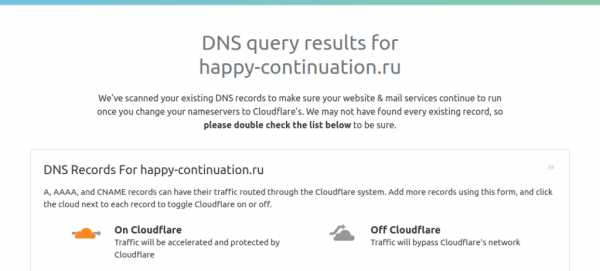
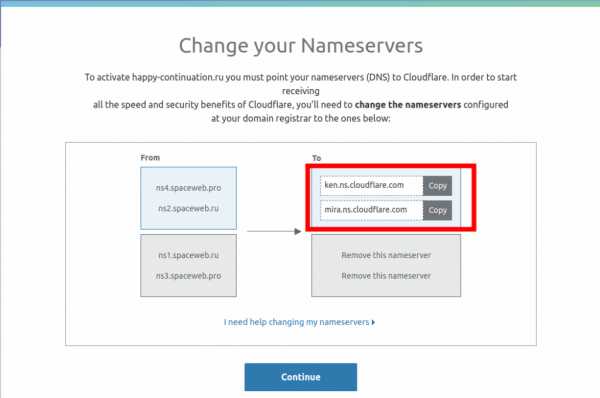
Скролим до конца и жмем кнопку «Continue». И вот тут начинается самое интересное. На следующем шаге мы видим нейм-сервера, которые нам необходимо скопировать.

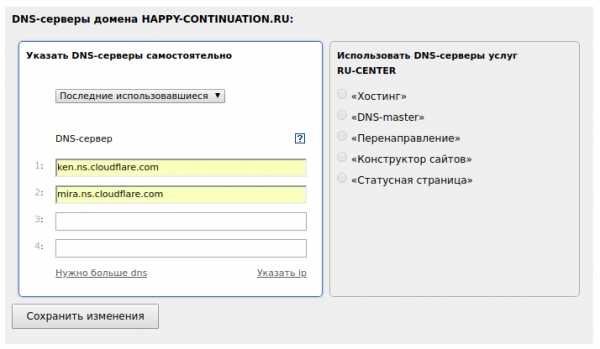
Теперь нам необходимо перейти в личный кабинет на сайте регистратора и вместо текущих нейм-серверов указать нейм-сервера Cloudflare. В списке доменов кликаем «Изменить» в строке с нашим доменом под списком нейм-серверов.

После чего на следующей странице подчищаем поля и вставляем нейм-сервера Cloudflare/

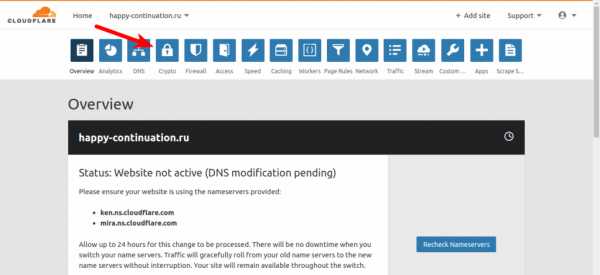
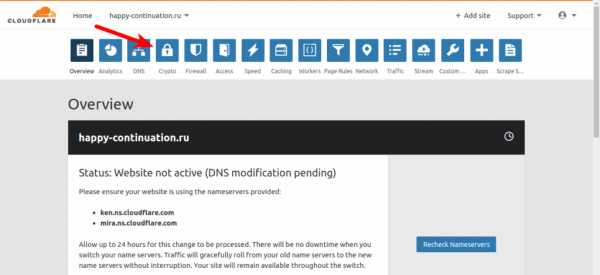
Сохраняем изменения. и закрываем личный кабинет, нам он больше не нужен. Возвращаемся на страницу где добавляли домен и жмем «Continue». Все, осталось дождаться когда изменения вступят в силу и статус домена в Cloudflare сменится с «Not active»
На «Active»:
Об изменении статуса сервис уведомит письмом.
Включаем наш сайт
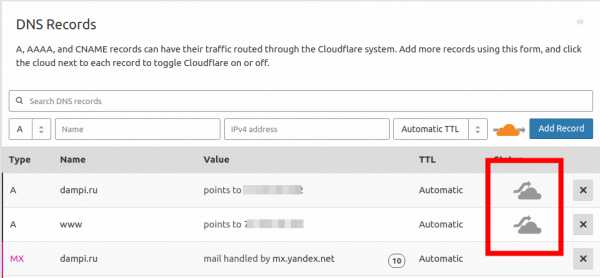
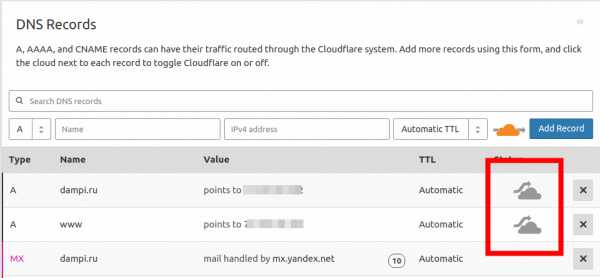
Переходим на страницу «DNS»/
И смотрим что там у нас творится. Если на странице мы увидим вот такую картину:

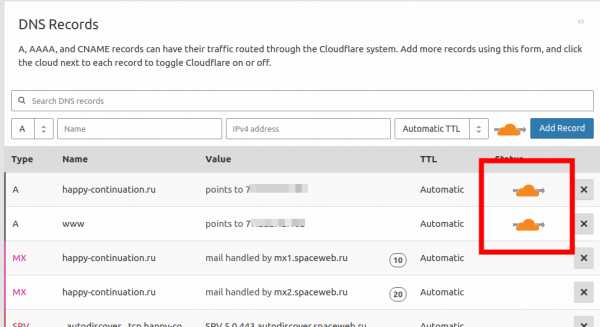
То это значит что к сайту проходят мимо сервером Cloudflare, для включения нам необходимо кликнуть на «облака», в итоге должно получится вот так:

Все, теперь запросы к нашему сайту идут через Cloudflare.
Запускаем HTTPS
После того, как статус нашего сайта сменится на «Active», можно приступать к дальнейшей настройке.
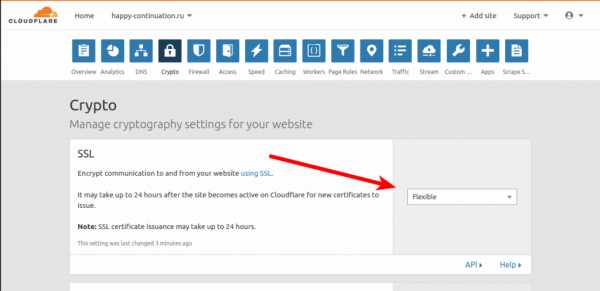
Первым делом идем на страницу настройки шифрования, кликнув значок в виде замка.

Тут справа в выпадающем списке выбираем «Flexible».

Спускаемся чуть ниже до пункта «Always Use HTTPS».
Кликаем переключатель, он должен позеленеть.
Спускаемся ещё ниже до пункта «Automatic HTTPS Rewrites» и также включаем этот режим.
Этот режим исправит ссылки, у которых вместо https будет http. Очень полезная штука для тех, кто не хочет рыться в исходном коде и искать где что исправить.
Этим самым мы говорим cloudflare что хотим использовать SSL для своего сайта.
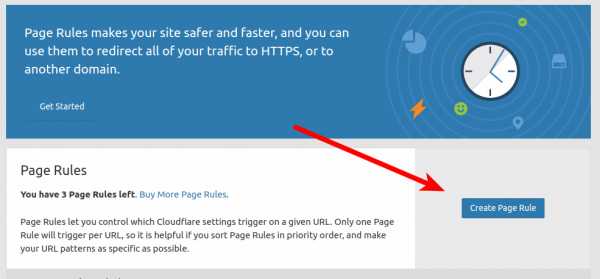
В этом разделе все. Переходим в раздел «Page Rules».
Тут нам потребуется создать два правила переадресации. Перед созданием правил подумайте какой адрес сайта вам нужен, с www или без www и потом уже приступайте к этапу настройки. Я же приведу два варианта и вам всего лишь потребуется реализовать тот, что вам подходит.
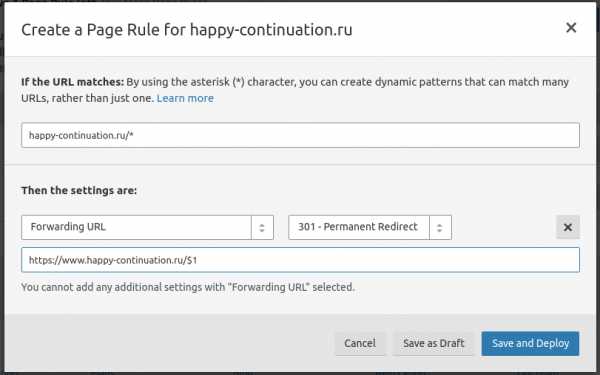
Для создания правила нам необходимо нажать кнопку «Create Page Rule».

Теперь переходим к нужному пункту.
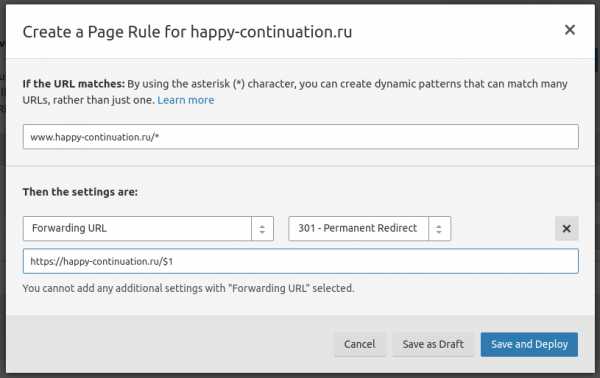
Для домена без www
Создаем правило. В верхнем поле пишем имя домена с www. В списке ниже выбираете пункт «Forwarding URL», рядом в списке выбираете пункт «301 — Permanent Redirect». Во второе поле пишите адрес сайта с https и с $1 на конце.

Жмем кнопку «Save and Deploy».
Для домена с www
Если вам необходимо чтобы сайт работал на домене с www, то поля необходимо заполнить как на скриншотах ниже.

Через несколько минут все наши настройки начнут работать.
Установка сертификата от Cloudflare на сервер
Если вас не устраивает некоторые недочеты касаемо незащищенного канала между Cloudflare и вашим сайтом, а так же установкой всяческих костылей для обеспечения стабильной работы того же WordPress, то можно установить на сервер сертификат от Cloudflare. Этот сертификат не позволит обращаться к сайту напрямую по HTTPS, но защитит канал между сайтом и Cloudflare, поскольку данный сертификат по сути самоподписной и выпускается самим Cloudflare.
В Cloudflare мы получаем два ключа, но этого не всегда достаточно для установки на сервер. Для установки на сервер потребуется создать ещё один файл. Во всяком случае на моем хостинге требуется файл .crt или .ca_bundle. Файл .crt можно создать с помощью командной строки и OpenSSL. Сам по себе процесс создания довольно прост и состоит из двух команд. Но перед созданием надо получить ключи от Cloudflare.
Переходим на вкладку «Crypto».

Ищем секцию «Origin Certificates» и жмем кнопку «Create Certificate».
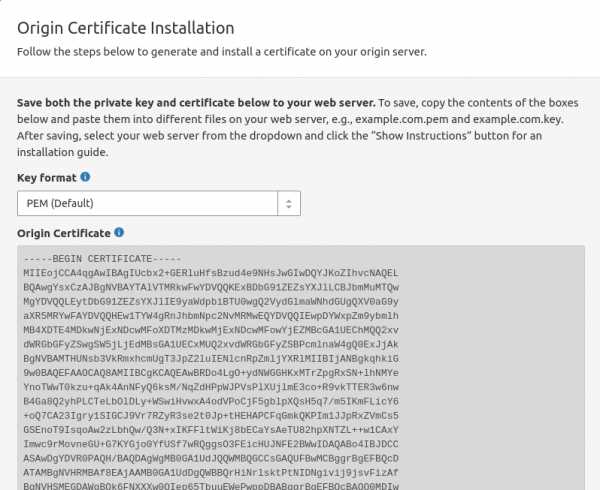
В появившемся окне ничего не меняем и жмем «Next» и видим вот такое окно:

В принципе инструкция видна на скриншоте. Для тех, кто не понял, содержимое поля «Origin Certificate» в файл с именем site.ru.pem, а содержимое «Private key» в файл с именем site.ru.key. Сохранили? Жмем «OK».
Теперь мы можем перейти к созданию нужного нам файла .crt. Все операции выполняются в системе Ubuntu Linux. Для этого наши файлы .key и .pem закидываем в домашнюю директорию, открываем терминал и выполняем две команды:
openssl req -new -key site.ru.key -out site.ru.csr
Естественно вместо site.ru.key подставляем имя своего файла. На вопрос «Common Name (e.g. server FQDN or YOUR name)» пишем имя домена сайта без www, на все остальное отвечаем релевантно или пропускаем, если нечего написать. После этого выполним вторую команду:
openssl x509 -req -days 365 -in site.ru.csr -signkey site.ru.key -out site.ru.crt
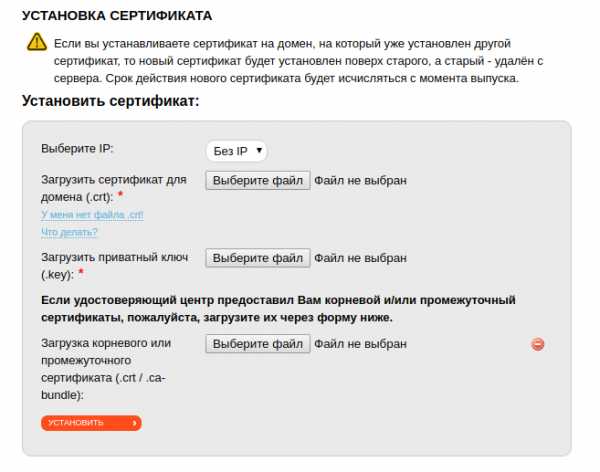
После этого у нас появится файл .crt, теперь необходимо загрузить все это дело на сервер. Я покажу это на примере моего хостера SpaceWeb. В разделе SSL я выбираю «Установка сертификата» и попадаю на страницу загрузки файлов:

В первом поле выбираю файл .crt, который создал с помощью команд, а во втором поле выбираю файл .key, полученный от Cloudflare, после чего жму кнопку «Установить». Все готово. После этого останется в разделе «Crypto»сменить Flexible на Full. Теперь Cloudflare будет обращаться к нашему сайту по HTTPS.
Устранение бесконечных редиректов на WordPress
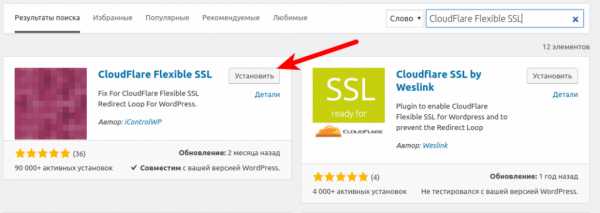
Переходим в раздел «Плагины» в админке нашего сайта, кликаем «Добавить новый» и в справа в строку поиска вставляем «CloudFlare Flexible SSL», само собой без кавычек.

Дожидаемся установки и потом жмем кнопку «Активировать», которая появится на месте кнопки «Установить». Вот и все, сайт готов к переходу на HTTPS, осталось дождаться когда обновятся DNS-сервера и заработают настройки Cloudflare.
Результаты работы Cloudflare
Поскольку изначально я заморочился настройкой Cloudflare из-за превышения нагрузки, которую создавали мои сайты, то само собой в качестве результата я ожидал снижение нагрузки. На момент настройки картина была вот такая:

Как видите налицо систематическое превышение, которое мне грозило блокировкой сайтов. Я не знаю по каким причинам, но SpasceWeb не спешило меня блокировать несмотря на то, что превышение допустимой нагрузки продолжалось недели две. В конце графика можно видеть пустой столбец, это результат настройки Cloudflare, нагрузка упала до значений, которые были когда мои сайты никто не посещал.
Напоследок
Первое время сайт будет работать мимо Cloudflare и предпринимать какие-либо действия по переходу на HTTPS на стороне сайта нецелесообразно, да и в принципе бессмысленно. Пока ждете обновления DNS можете проверить свой сайт с помощью валидатора HTML, качественный HTML без ошибок тоже важный фактор. Дождитесь когда сайт начнет работать через HTTPS, это будет понятно когда вы увидите на своем сайте просто текст без оформления. В этот момент быстро идем на Cloudflare, заходим в раздел «DNS» и выключаем работу cloudflare кликнув переключатели в виде облаков, они должны стать серыми:

После чего можем производить работы с сайтом для перевода его на HTTPS и после завершения работ, нам потребуется включить все обратно и довольствоваться халявным сертификатом.
dampi.ru
Как установить SSL-сертификат и перейти HTTPS бесплатно
Доброго времени суток, дамы и господа!
Сегодня я расскажу вам о том, как установить SSL-сертификат на свой сайт. И объясню, почему использование защищенного соединения должно стать приоритетом в 2018 году, почему веб-ресурсы без ССЛ рискуют потерять львиную долю своего трафика.
Зачем нужен SSL-сертификат?
Я уже описывал что такое SSL в одном из материалов на iklife. Если говорить кратко, то ССЛ позволит вам использовать защищенный протокол шифрования данных на вашем сайте. Данные, передаваемые от сайта к клиенту (посетителю) будут надежно зашифрованы. Никакие злодеи не смогут получить к ним доступ, как бы они не пытались.
Реализация такого подхода возможна благодаря математически связанным ключам шифрования. От сервера (веб-ресурса) к клиенту (компьютеру посетителя) информация передается с помощью трех ключей шифрования. Два из них – закрытые. Они есть и у сервера, и у клиента. Третий ключ – открытый, он используется обеими машинами.
Все три ключа связаны между собой, даже если злоумышленник узнает открытый ключ, он никогда не сможет расшифровать информацию из-за отсутствия двух других ключей. Также во время обмена данными между клиентом и сервером создается ключ сессии, который является гарантом безопасности ваших данных.

Безопасность и конфиденциальность – две вещи, к которым стремится интернет-сообщество. Именно по этой причине к сайтам, не использующим защищенное соединение, доверие неуклонно падает.
Даже браузеры, такие как Google Chrome, Opera или Mozilla Firefox, стали помечать сайты без https как нежелательные. Пока что просто обходятся предупреждением, однако в будущем на такие сайты, возможно, будут вешаться заглушки от браузера, где пользователь должен подтвердить, что он осознает весь риск и берет на себя ответственность в случае потери данных.
Наличие или отсутствие защищенного соединения может учитываться и поисковыми системами. Если Яндекс пока что говорит о том, что сайты с http и https индексируются равнозначно, то в Гугле уже прослеживаются некоторые изменения. В скором времени сайты могут помечаться как небезопасные и начать очень сильно проседать по позициям.
По этим причинам можно сделать вывод, что установка зашифрованного соединения не просто желательна, а необходима. Все без исключения пользователи хотят, чтобы их данные были в целости и сохранности. Так зачем же лишать их этих благ, тем более, что сделать все это можно абсолютно бесплатно, с помощью того же Let`s Encrypt.
Где взять SSL-сертификат?
Обычно этими сертификатами приторговывают сами хостинги. Если вы используете один из них, то вам не придется ломать голову над тем, какой выбрать. Достаточно взглянуть на список предложенных и выбрать самый дешевый или наоборот подороже.
Сейчас популярен вариант от Let`s Encrypt. Они распространяются бесплатно, и многие хостеры поддерживают возможность быстрой установки и подключения.
Кроме этого, в интернете можно найти очень много компаний, которые как раз занимаются тем, что проверяют домены и выдают соответствующие полномочия для установки зашифрованного протокола.
Есть даже огромные сервисы, которые проводят персональную проверку, после чего выдают именной сертификат. От обычного он отличается тем, что прямо в адресной строке, возле зеленого замочка, будет видно название вашей компании. Подобный подход покажет вашим клиентам, что они имеют дело с серьезной организацией. Само собой, именная проверка стоит в несколько раз (а то и десятков) дороже.
Приведу вам список самых популярных сервисов, где вы сможете купить SSL:
Вы можете поискать и другие компании самостоятельно. Достаточно просто ввести в поиск нужный запрос, вся необходимая информация будет как на ладони.
Установка SSL на хостинг
В этой части обзора мы будем рассматривать установку SSL на хостинге Beget и REG.RU. Если у вас другой хостинг-провайдер, не отчаивайтесь. Скорее всего инструкции из этого материала будут применимы и на вашем хост-сервере. Большая часть панелей управления, которые используют хостинги, схожи между собой.
SSL на хостинге REG.RU
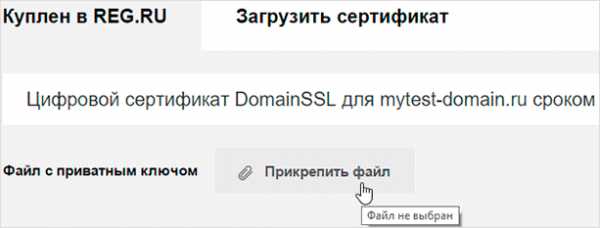
Чтобы установить ССЛ через форму на сайте, вам нужно перейти на сам сайт и залогиниться. Далее ваш путь лежит на страницу подключения SSL. После регистрации/авторизации вы увидите такое окно.
Если вы покупали SSL прямо в REG.RU, то вам необходимо выбрать нужный сертификат в выпадающем списке. После того, как отметили нужный, вы должны загрузить файл с приватным ключом. Он обычно выдается той компанией, которая сертифицировала вас. При настройке защищенного протокола вам предложат как раз сохранить такой ключ.
В случае с Let`s Encrypt или продажи другим сервисом, приватный ключ высылается на указанный e-mail. При утере ключа придется заниматься переизданием, что обещает большое количество проблем.

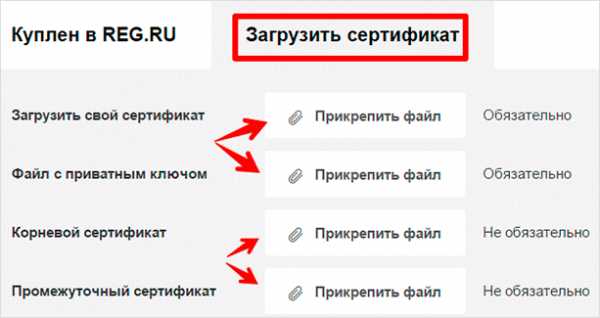
При получении SSL-сертификата от сторонних компаний, вам нужно выбрать вторую вкладку. Там будет 4 поля, куда вы должны загрузить все файлы, которые вам выдал центр сертификации.

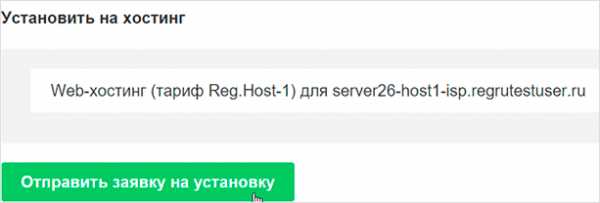
Теперь остается лишь выбрать хостинг, на который должен быть установлен сертификат. Выберите в списке нужный и нажмите на кнопку для отправления заявки.

Обратите внимание, что нужный домен должен быть добавлен в панель управления вашего хостинга. Сразу после отправления заявки, в случае, если вы используете виртуальный хостинг – ССЛ будет установлен автоматически. Если же речь идет о выделенном сервере, то придется подождать, пока специалисты из REG.RU настроят и установят все в ручном режиме.
SSL на хостинге Beget
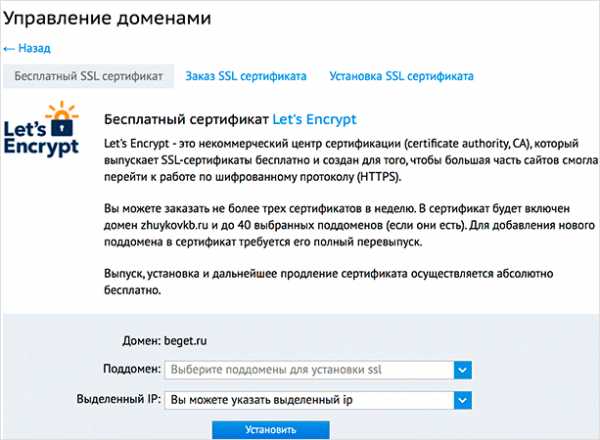
Для установки защищенного протокола на хостинге Beget перейдите в раздел “Домены и поддомены”, после чего нажмите на кнопку “Управление SSL-сертификатами”. Она будет напротив нужного домена.
Во всплывающем окошке вы можете выбрать параметры установки для домена.

Здесь для установки доступен Let`s Encrypt. Данный центр сертификации предоставляет свои услуги абсолютно бесплатно. Вы можете воспользоваться им или любым другим. Для доступа к настройке сертификата нужно использовать две соседние вкладки.
После заказа к вам на почту придут подробности. Скорее всего, от вас не потребуется больше никаких действий. На почту придет уведомление о завершении установки на хостинг, и вы сможете начать пользоваться SSL.
Проблемы могут возникнуть в том случае, если домен размещен на сторонних (не бегетовских) NS-серверах. Тогда вам вручную придется создавать A-запись в DNS вашего домена.
Установка SSL в ISPmanager
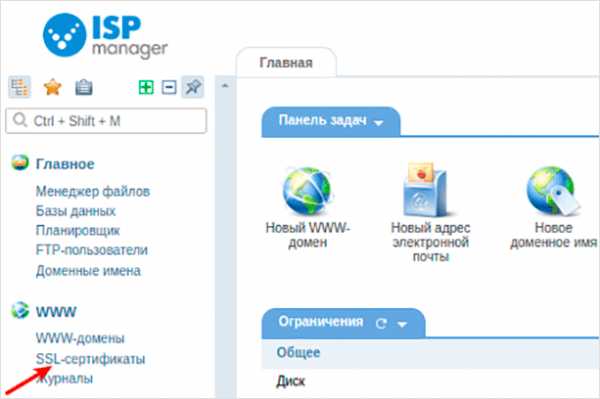
Чтобы установить ССЛ в ISPmanager 4, вам нужно перейти в панель управления и в соответствующий раздел. Он имеет название SSL-сертификаты.
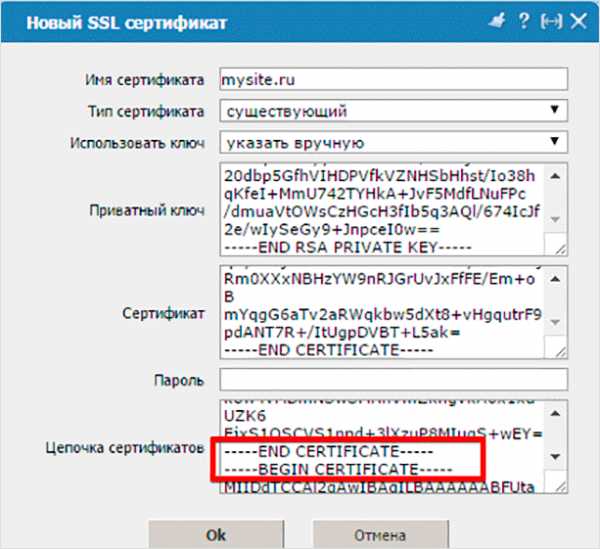
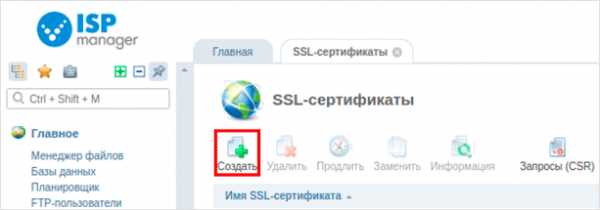
В правом углу найдите кнопку “Создать”, после чего перед вашими глазами появится такое окно.

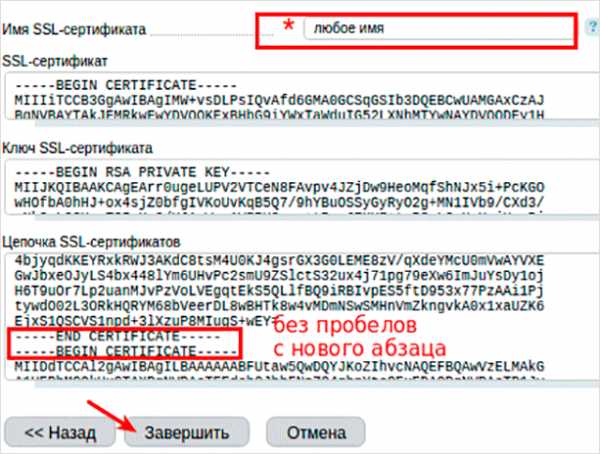
Нужно ввести все необходимые данные вручную. Поле “Имя сертификата” задается произвольно. Все остальное нужно предоставить по требованию. Выбираем “существующий” тип, и далее “указать вручную” в поле “Использовать ключ”.
Приватный ключ и сертификат выдаются сервисом, который проводит сертификацию. В поле “Цепочка сертификатов” нужно ввести два вида: промежуточный, а сразу за ним корневой. Обратите внимание, что на скриншоте отмечено, как именно должны быть расположены эти два ключа относительно друг друга.

Если при установке возникают ошибки, проверьте еще раз все введенные данные на наличие лишних пробелов и символов.
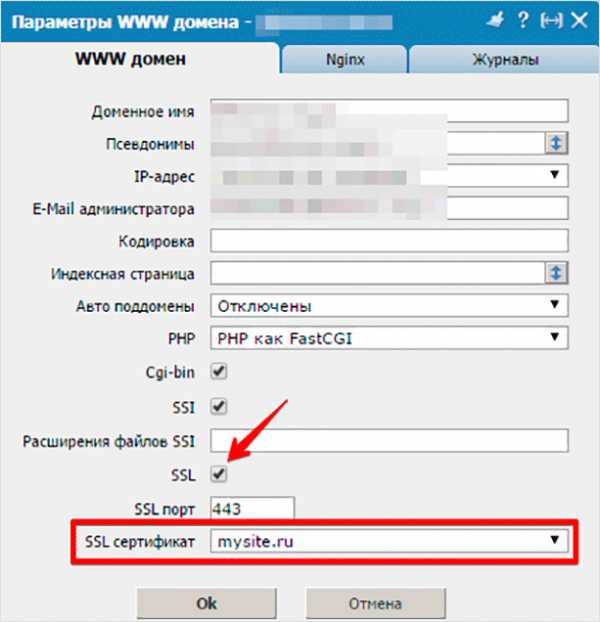
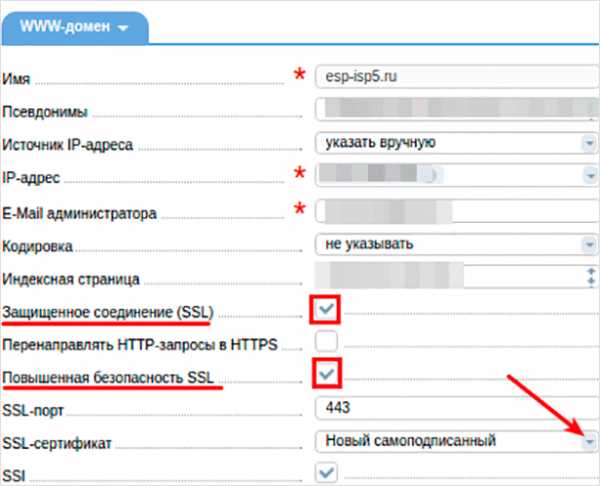
Как только SSL будет установлен, мы должны перейти в раздел “WWW домен” и поставить там вот такую галочку.

В обведенном красным поле необходимо выбрать нужное название, которое мы произвольно указывали при настройке SSL.
В ISPmanager 5 этот процесс мало чем отличается, тем не менее, я считаю необходимым описать и его.
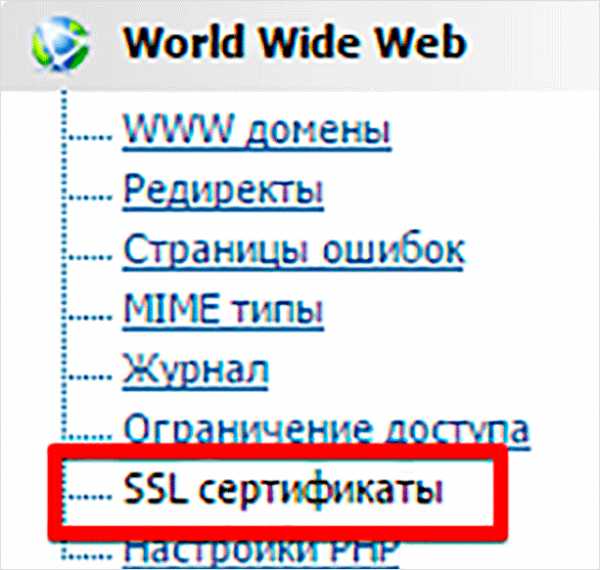
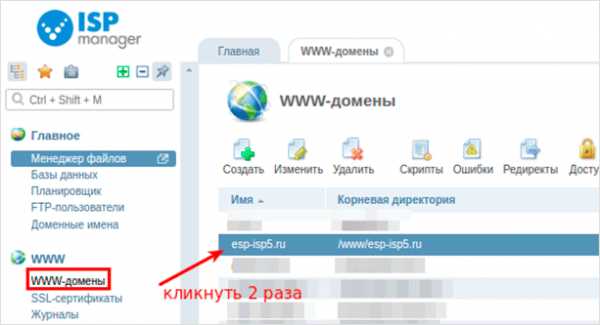
Перейдите в одноименный раздел, который находится в “WWW”. Я думаю, вы сразу заметите его.

Далее вам нужно кликнуть по кнопке “Создать” и перейти непосредственно к настройке.

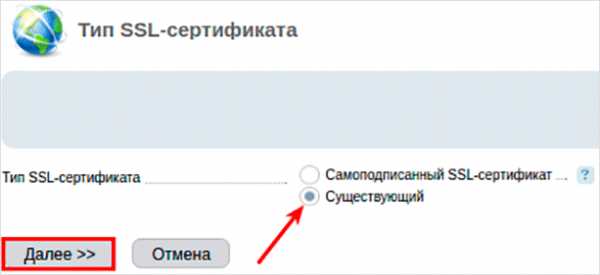
Сервис предложит вам выбрать тип сертификата – выбираем “Существующий”.

Нам необходимо будет заполнить все поля (имя, ключи и сам сертификат). Их выдает компания, у которой был куплен сертификат.

На завершающем этапе нам необходимо перейти в раздел WWW-домены и найти нужный из списка. Кликаем по домену два раза, после чего переходим к параметрам.

Отмечаем галочками “Защищенное соединение” и “Повышенная безопасность”, выбираем нужный SSL-сертификат в выпадающем списке.

Готово! Теперь ваш сайт будет использовать защищенное соединение.
Установка SSL на Cpanel
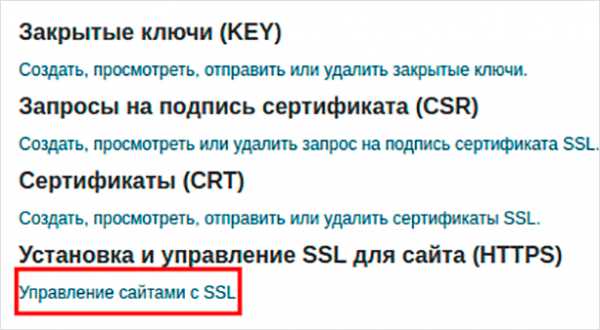
Для подключения SSL на хостинге Cpanel нужно перейти в соответствующий раздел на вашей панели управления. Он находится во вкладке “Безопасность”.
Теперь нужно кликнуть по кнопке “Управление сайтами с SSL”.

Выбираем нужный домен.
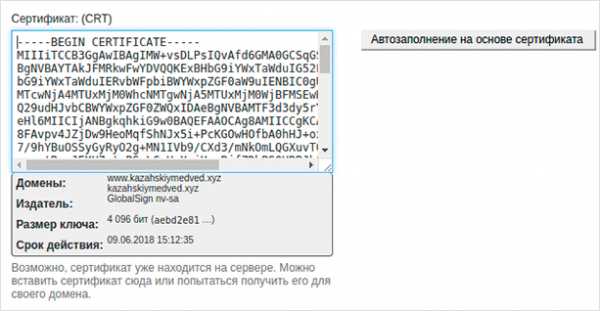
После этого откроется окно для вставки данных. Вводим сам сертификат, ключ и цепочку. Все данные можно получить на сайте компании, у которой вы заказывали эту услугу.

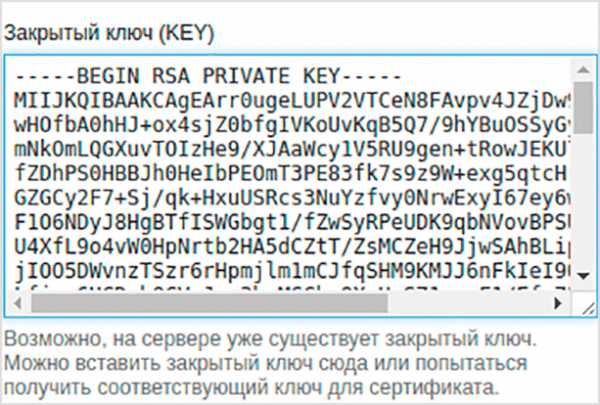
Вводим данные сертификата (после BEGIN CERTIFICATE). Заканчивается на END CERTIFICATE. Далее вставляем закрытый ключ и цепочку сертификатов.

Закрытый ключ начинается со слов “BEGIN RSA PRIVATE KEY”.

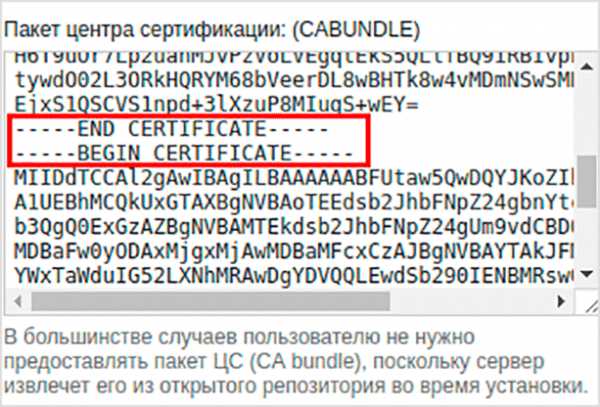
Здесь вставляется сначала промежуточный, а затем корневой сертификат. Конец первого и начало второго должны располагаться так, как показано на скриншоте.
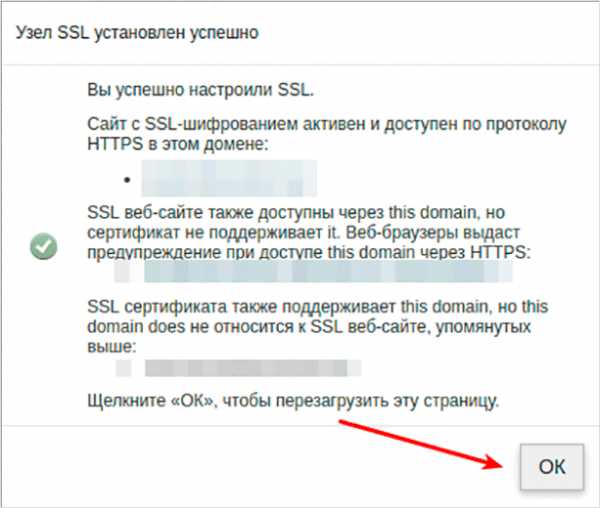
Теперь нам остается завершить установку. Для этого мы нажимаем соответствующую кнопку.

Редирект с http на https
После установки вам захочется, чтобы все пользователи работали по защищенному соединению. Да и поисковые системы должны произвести склейку, иначе будет какая-то неразбериха: один и тот же сайт с http и https будет считаться как два разных. Нам нужно, чтобы это не произошло. Поэтому мы должны настроить редиректы.
Обычно это делается с помощью инструментов CMS или файла htaccess. В WordPress, например, можно настроить автоматические редиректы с незащищенного протокола на защищенный. Но здесь же отмечу, что далеко не все системы управления контентом могут поддерживать такую функцию. По этой причине редирект можно реализовать с помощью файла htaccess, который есть почти на любом сайте.
Просто добавляем в начало файла этот кусок кода и вуаля – ваш сайт имеет 301-й редирект с http на https.
RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Теперь мы можем проверить наличие переадресации, просто зайдя на сайт без прописывания протокола (или с http протоколом). Если мы все сделали правильно, то нас перекинет на https://сайт.ру.
Обращаю ваше внимание, что после установки https-соединения как основного, ваш ресурс может потерпеть некоторые временные проблемы с индексацией. Происходить это будет на протяжении нескольких месяцев. Чтобы минимизировать ущерб и ускорить склейку двух версий сайта, вы должны выполнить ряд инструкций.
Например, добавить в файл robots.txt строчку Host с указанием главного зеркала вашего веб-ресурса. Там же нужно прописать и https-протокол, чтобы поисковые системы считали этот вариант приоритетным.
Уведомить поисковики об изменении протокола можно и с помощью специальных инструментов. В Яндекс.Вебмастере есть соответствующий раздел под названием “Переезд сайта”. Укажите в нем, что ваш проект “переехал” на использование защищенного соединения. В кратчайшие сроки Яндекс постарается учесть эту информацию и обновить поисковую базу в соответствии с новыми данными.
Заключение
В этой статье я подробно рассказал о том, как установить SSL на свой сайт. Благодаря встроенным инструментам в виртуальных хостингах, вы можете легко и без особых проблем реализовать https-соединение для своего проекта. В том же Бегете или REG.RU сделать все достаточно просто. А если учесть тот факт, что сейчас существует возможность установки бесплатной версии, это необходимо сделать как можно скорее.
Кстати говоря, не забудьте сделать проверку SSL-сертификата на сайте. Если все сделано правильно, то вас всегда будет редиректить на https-соединение.
Хотите создать свой собственный блог и зарабатывать на нем? Тогда я приглашаю вас на курс Василия Блинова “Как создать блог”. В нем вы получите все необходимые знания для создания своего сайта на WordPress и примените их в области поискового продвижения и оптимизации своего проекта.
Расскажите, получилось ли установить SSL-сертификат для вашего веб-ресурса?
iklife.ru