- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Коллекция контактных форм » Скрипты для сайтов

Небольшая коллекция из 5 видов оформления контактных форм для вашего сайта.
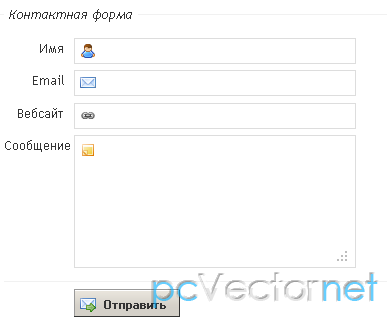
HTML
Форма 1<form action="/" method="post"> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> </fieldset> <p><button type="submit">Отправить</button></p> </form>
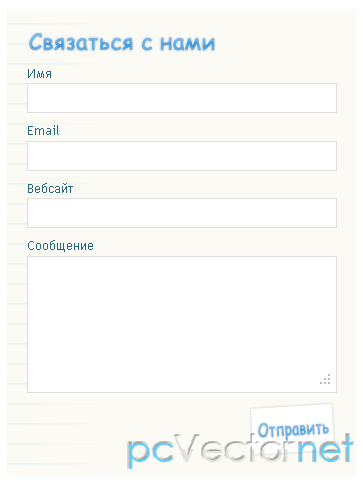
 Форма 2
Форма 2<form action="/" method="post"> <h4><span>Связаться с нами</span></h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>
 Форма 3
Форма 3<form action="/" method="post"> <h4><span>Свзяаться с нами</span></h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> </fieldset> <fieldset> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> </fieldset> <p><button type="submit">Отправить</button></p> </form>
 Форма 4
Форма 4<form action="/" method="post"> <h4>Связаться с нами</h4> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>

<form action="/" method="post"> <fieldset><legend>Контактная форма</legend> <p> <label for="name">Имя</label> <input type="text" name="name" size="30" /> </p> <p> <label for="email">Email</label> <input type="text" name="email" size="30" /> </p> <p> <label for="web">Вебсайт</label> <input type="text" name="web" size="30" /> </p> <p> <label for="message">Сообщение</label> <textarea name="message" cols="30" rows="10"></textarea> </p> <p><button type="submit">Отправить</button></p> </fieldset> </form>

CSS
И сразу для всех пяти форм CSS (нужное копировать):
Скачать 2171Загрузок 50,78 Kb Демо/* form 1 */ #form1{ margin:1em 0; padding-top:10px; background:url(../images/form1/form_top.gif) no-repeat 0 0; } #form1 fieldset{ margin:0; padding:0; border:none; float:left; display:inline; width:260px; margin-left:25px; } #form1 legend{display:none;} #form1 p{margin:.5em 0;} #form1 label{display:block;} #form1 input, #form1 textarea{ width:252px; border:1px solid #ddd; background:#fff url(../images/form1/form_input.gif) repeat-x; padding:3px; } #form1 textarea{ height:125px; overflow:auto; } #form1 p.submit{ clear:both; background:url(../images/form1/form_bottom.gif) no-repeat 0 100%; padding:0 25px 20px 25px; margin:0; text-align:right; } #form1 button{ width:150px; height:37px; line-height:37px; border:none; background:url(../images/form1/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; text-align:center; } /* // form 1 */ /* form 2 */ #form2{ margin:1em 0; color:#fff; width:320px; /* customize width, this form have fluid layout */ } #form2 h4{ margin:0; background:#57a700 url(../images/form2/form_heading.gif) repeat-x; color:#fff; font-size:20px; border:1px solid #57a700; border-bottom:none; } #form2 h4 span{ display:block; padding:10px 20px; background:url(../images/form2/form_ico.gif) no-repeat 93% 50%; } #form2 fieldset{ margin:0; padding:0; border:none; border-top:3px solid #000; background:#000 url(../images/form2/form_top.gif) repeat-x; padding-bottom:1em; } #form2 legend{display:none;} #form2 p{margin:.5em 20px;} #form2 label{display:block;} #form2 input, #form2 textarea{ width:272px; border:1px solid #111; background:#282828 url(../images/form2/form_input.gif) repeat-x; padding:5px 3px; color:#fff; } #form2 textarea{ height:125px; overflow:auto; } #form2 p.submit{ text-align:right; } #form2 button{ padding:0 20px; height:32px; line-height:32px; border:1px solid #70ad2e; background:#5aae00 url(../images/form2/form_button.gif) repeat-x; color:#fff; cursor:pointer; text-align:center; } /* // form 2 */ /* form 3 */ #form3{ margin:1em 0; background:url(../images/form3/form_bg.jpg) no-repeat 0 0; width:542px; height:364px; /* fixed size (envelope graphic) */ overflow:hidden; } #form3 h4{display:none;} #form3 fieldset{ margin:0; padding:0; border:none; float:left; display:inline; width:200px; margin-left:34px; padding-top:80px; } #form3 fieldset.last{ width:254px; margin-left:17px; } #form3 legend{display:none;} #form3 p{margin:.5em 0;} #form3 label{display:block;} #form3 input, #form3 textarea{ width:192px; border:1px solid #ddd; background:#fff url(../images/form3/form_input.gif) repeat-x; padding:3px; } #form3 textarea{ width:246px; height:200px; overflow:auto; } #form3 p.submit{ margin:0 34px; clear:both; position:relative; } #form3 button{ padding:0; position:absolute; left:0; top:-3.5em; width:95px; height:36px; text-indent:-8000px; overflow:hidden; border:none; background:url(../images/form3/form_button.gif) no-repeat 0 0; color:#fff; cursor:pointer; } /* // form 3 */ /* form 4 */ #form4{ margin:1em 0; padding-top:1.5em; color:#246878; width:350px; /* customize width, this form have fluid layout */ background:#fbfaf4 url(../images/form4/form_bg.gif) repeat-y; } #form4 h4{ margin:0 20px; height:28px; text-indent:-8000px; background:url(../images/form4/form_heading.gif) no-repeat 0 0; } #form4 fieldset{ margin:0; padding:0; border:none; padding-bottom:1em; } #form4 legend{display:none;} #form4 p{margin:.5em 20px;} #form4 label{display:block;} #form4 input, #form4 textarea{ width:302px; border:1px solid #dfdfdf; background:#fff; padding:5px 3px; } #form4 textarea{ height:125px; overflow:auto; } #form4 p.submit{ text-align:right; } #form4 button{ margin:0; padding:0; text-indent:-8000px; overflow:hidden; width:88px; height:56px; border:none; background:url(../images/form4/form_button.gif) no-repeat 0 0; cursor:pointer; text-align:left; } /* // form 4 */ /* form 5 */ #form5{ margin:1em 0; padding-top:10px; } #form5 fieldset{ margin:0; padding-top:.5em; border:none; border-top:1px solid #f1f1f1; } #form5 legend{ background:#fff; padding:0 5px; font-style:italic; } #form5 p{ clear:both; margin:.5em 0; overflow:hidden; } #form5 label{ float:left; width:60px; display:block; text-align:right; margin-right:10px; } #form5 input, #form5 textarea{ margin:0; width:250px; border:1px solid #ddd; padding:3px 5px 3px 25px; } #form5 input#name{background:#fff url(../images/form5/form_name.gif) no-repeat 5px 50%;} #form5 input#email{background:#fff url(../images/form5/form_email.gif) no-repeat 5px 50%;} #form5 input#web{background:#fff url(../images/form5/form_url.gif) no-repeat 5px 50%;} #form5 textarea#message{background:#fff url(../images/form5/form_note.gif) no-repeat 5px 6px;} #form5 textarea{ height:125px; overflow:auto; } #form5 p.submit{ clear:both; margin:1em 0; padding:.5em 70px; border-top:1px solid #f1f1f1; } #form5 button{ height:28px; line-height:28px; border-top:1px solid #999; border-left:1px solid #999; border-right:1px solid #333; border-bottom:1px solid #333; background:url(../images/form5/form_button.gif) no-repeat; padding:0 10px 0 25px; color:#333; cursor:pointer; text-align:left; font-size:11px; font-weight:bold; } /* // form 5 */
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
Готовая форма обратной связи для сайта бесплатно
Виджет предназначен для отправки сообщений с сайта на почту. Просто зарегистрируйтесь, разместите наш js код и готовая форма обратной связи появится на вашем сайте.
Это БЕСПЛАТНО и подходит для любых сайтов на любых движках или без них(на простом html).
Пример виджета
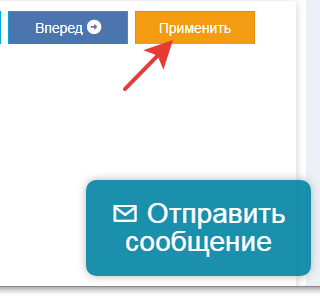
Чтобы ознакомиться с нашим виджетом отправки сообщений с сайта — кликните в правом нижнем углу текущей страницы по кнопке «Отправить сообщение». Данный пример полностью рабочий и вы можете заполнить поля формы и отправить нам сообщение, если у вас возникли вопросы.
Кстати, если вы не заметили — на текущей странице содержится еще пример другого нашего виджета, который автоматически вставляет блок оглавления страницы.
Описание
В зависимости от стилей css форма обратной связи бывает всплывающая (фиксированная, шаблон по умолчанию), и встроенная в контент, может использоваться со свернутым состоянием (кнопка обратной связи — как в текущем примере ) так и без него.
Преимущества
- Установка за пару минут
Зарегистрируйтесь, добавьте виджет, вставьте код на ваш сайт - Настроенная отправка почты Письма отправляются нашим почтовым сервером, с нашей стороны сделаны все необходимые настройки чтобы письма посетителей вашего сайта не попадали в спам, а доставлялись на ваш емайл адрес, который вы укажете в настройках виджета. Письма приходят с нашего емайл адреса, но при ответе на письмо в адресе будет указан емайл пользователя.
- Обработка персональных данных
Автоматическая генерация пользовательского соглашения и запроса на обработку персональных данных согласно законодательсву РФ - Простота настроек При создании виджета используется простой конструктор формы обратной связи. Вы можете легко поменять цветовую гамму, расположение, вид (всплывающая форма обратной связи или встроенная)
- Доступность и универсальность Вы можете использовать на своем сайте виджет абсолютно бесплатно (в пределах лимитов которых более чем достаточно для абсолютного большинства сайтов). Нашу адаптивную форму обратной связи можно добавить на сайт html(с или без php), wordpress,joomla, modx,тильда и любые другие движки
- Поддержка пользователей Вы в любой момент можете обратиться к нашим техническим специалистам через нашу форму отправки сообщений и они помогут вам подключить форму обратной связи и другие наши виджеты на сайт и настроить их.
Как добавить форму обратной связи на сайт
- Зарегистрироваться (и подтвердить свой емайл) Регистрация
- Авторизоваться Авторизация
- Перейти в панель управления Не доступно без авторизации
- Выбрать в левом меню нужный тип виджета — «Отправка почты»
- Создать новый виджет
Жмем кнопку «Добавить виджет» - Сделать необходимые настройки конструктора создания виджета обратной связи
- Вставить полученный код виджета на нужные страницы вашего сайта
Более подробная инструкция как устанавливать виджеты — на странице виджеты для сайта
Расширенная настройка виджета
(Только для продвинутых пользователей)Дополнительно разберем настройку и изменение виджета форма обратной связи в панели управления после её создания (создание и первые настройки описаны по ссылке в предыдущем разделе).
- Определяемся с видом виджета
Какой будет наша форма обратной связи?
— Есть ли свернутое состояние или форма будет показываться сразу
— Форма будет всплывающей или встроенной в контент (например для страницы Контакты) - Заходим в панель управления
Не доступно без авторизации
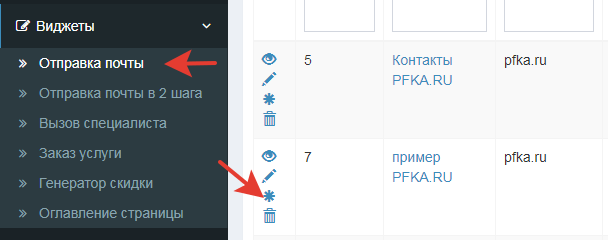
В левом меню раскрываем список меню «Виджеты» и выбираем виджет «Отправка почты» переходим по ссылке. - Переходим в дизайнер
Находим созданный нами ранее виджет. Для того чтобы сделать основные настройки (основные цвета, расположение и тп ) можно перейти в редактор (иконка -карандаш), если же его возможностей не хватает, то для перехода в дизайнер (расширеная настройка виджета для опытных пользователей), кликаем по снежинке
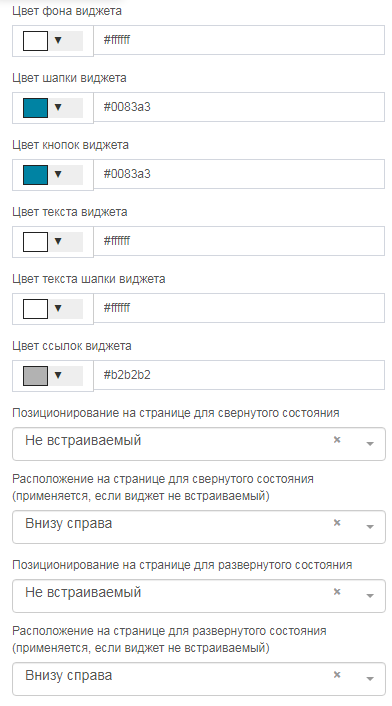
- Переменные
В первом разделе вы, как и в редакторе, можете изменять переменные , в которых храняться основные настройки — цвета виджета, позиционирование и расположение:
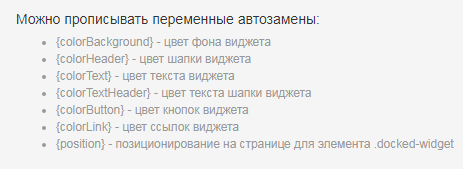
Эти переменные можно будет использовать далее во всех css стилях в следующем виде:
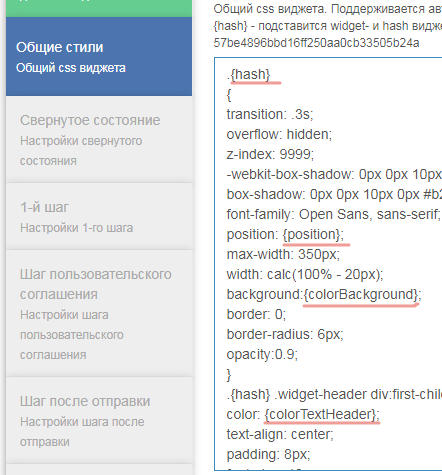
- Общие стили
В дизайнере вы сможете редактировать css стили всех состояний виджета. В разделе «Общие стили» прописана большая часть css стилей виджета — это основные стили.
Обратите внимание на переменные автозамены — они в фигурных скобках. - Предпросмотр виджета
Сделав какие-либо изменения вы можете тут же просмотреть как это выглядит — в панели есть просмотр примера виджетов(Нажмите «Применить» чтобы измения вступили в силу)
- Дополнительные inline стили
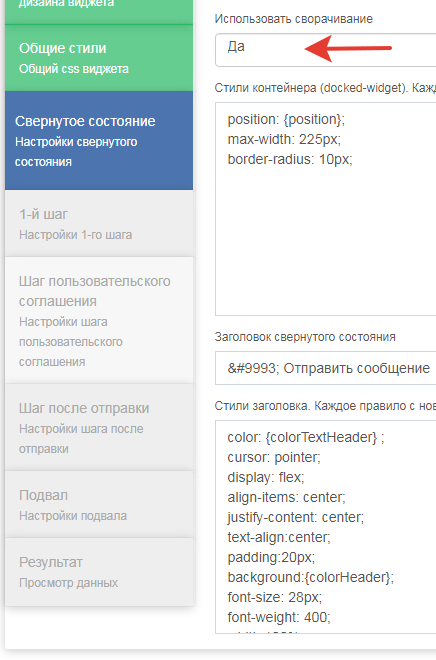
Для каждого состояния виджета можно редактировать дополнительные inline стили css. Как пример — дополнительные стили для свернутого состояния
Тут же можно убрать свернутое состояние совсем. - Обработка персональных данных
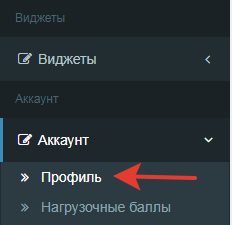
Для формы отправки сообщений в России согласно законодательсву необходимо размещать запрос согласия на обработку персональных данных и ссылку на пользовательское соглашение. Все это предусмотрено на нашем сервисе и генерируется автоматически. Вам лишь необходимо перейти в профиль:
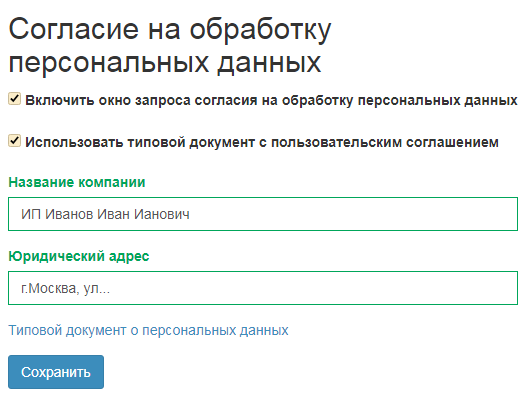
и заполнить следующую форму:
юзабилити форм и рекомендации по его улучшению
Сейчас на каждом сайте можно встретить форму обратной связи, будь то коммерческий или информационный сайт. К сожалению, большинство владельцев сайтов делают формы неудобными для заполнения или показывают их слишком навязчиво, портя впечатление о компании в целом. Давайте разберемся, где и как правильно запрашивать данные пользователя, чтобы было легко взаимодействовать с сайтом.
Рассмотрим особенности каждого вида, чтобы вы смогли выбрать подходящие для вашего сайта или использовать список как чек-лист, чтобы не забыть разместить их все.
Форма заказа обратного звонка
Рекомендуем всем коммерческим сайтам использовать данную форму. Идеальное место размещения – шапка сайта, рядом с номером телефона. Причем не стоит показывать поля ввода сразу, лучше их скрыть под кнопкой «Заказать звонок» и выводить после клика. Не обязательно делать кнопку яркой, в виде ссылки она будет так же хорошо заметна:

В развернутой версии достаточно двух полей «Телефон» и «Имя» и где обязательно для заполнения только первое:

Можно оставить только одно поле для ввода телефона, тоже вполне рабочий вариант, хотя придется у каждого клиента при звонке сначала спрашивать имя:

Также форма обратного звонка пригодится в подвале сайта, разместите ее рядом с контактной информацией. Так после просмотра страницы клиентам не придется возвращаться в начало.
Форма консультации
«Форма-спасатель» для тех пользователей вашего сайта, которые не смогли найти нужную информацию на странице, но хотят сделать заказ. Лучше размещать в одном из двух вариантов: либо в свернутом виде в правом нижнем углу экрана, либо в развернутом – внизу на Главной и на страницах каталога товаров или услуг.
Первый вариант размещения (пример с сайта Танго и Кэш):

Второй вариант размещения (пример с сайта Okna-dpa):

Данную форму часто заменяют онлайн-консультантом, что в принципе одно и то же, но нужно понимать, что понадобится сотрудник, который будет ее поддерживать.
Количество полей так же рекомендуем оставлять небольшим. Спрашивайте имя, а вместо номера телефона можно запрашивать email пользователя (сделайте второе поле обязательным для заполнения).
Ещё данную форму стоит разместить на странице контактов. Обязательно добавьте поле для комментария, чтобы пользователи могли рассказать, по какому вопросу они обращаются в компанию.
Форма обратной связи на странице контактов YouDesign:

Форма заказа услуг
Очевидно, что форму нужно размещать на странице услуги, лучше всего в конце страницы, после описания работ, результатов и цен, чтобы как бы направить пользователя к оформлению заявки после ознакомления с информацией. Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.
Часто на страницах услуг размещают форму заказа обратного звонка или консультации, что не совсем правильно. Клиент уже выбрал страницу услуги, возможно даже тариф, а ему показывается общая форма, где нет выбранной информации. Это дезориентирует. Рекомендуем указывать следующие поля:
- «Вид услуги» или «Тариф» – данное поле лучше заполнять автоматически или разместить в виде текста в начале формы
- «Имя»
- «Телефон» – сделайте поле обязательным для заполнения
- «Email» – чтобы продублировать информацию о заказе клиенту
- «Комментарий» – возможно, у клиента есть уточнения
Каждый бизнес индивидуален и вам могут понадобиться дополнительные параметры, но рекомендуем размещать не более 5-7 полей, чтобы не отталкивать клиента. Если все-таки большого количества полей не избежать, то визуально группируйте их по тематикам, чтобы сократить количество ошибок при вводе информации. Пример простой формы заказа на сайте компании Строя:

Форма заказа товаров
Такую форму лучше показывать пользователю на странице корзины, когда он определился с выбором товаров. Если у вас на сайте есть личный кабинет, то придётся проработать две формы: для авторизованных и неавторизованных пользователей.
Для новых клиентов. Не заставляйте их регистрироваться, чтобы возвратиться к заказу. Так вы только оттолкнете их. Достаточно добавить несколько полей с контактной информацией. Спросите имя, телефон, email и адрес доставки. Так пользователю не придётся совершать лишние действия, а вы получите нового клиента. По email можно сделать автоматическую регистрацию и выслать клиенту пароль на почту.
Пример размещения полей в форме для новых пользователей на Ozon:

Для старых клиентов. Те, кто заказывают повторно, уже указали всю контактную информацию, поэтому в форме помимо списка товаров должны быть только пункты выбора доставки и оплаты. И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.
Форма заказа на Wildberries, где даже выводится прошлый выбор способа доставки и оплаты (но оставляют возможность их изменить):

Многие разбивают ввод адреса доставки на несколько полей, отдельно запрашивая индекс, название города, улицы, номер дома и т.д., что выглядит очень громоздко. Антипример с сайта Ангорочка:

Пользователи даже в таких формах допускают ошибки, поэтому лучше оставить одно общее поле ввода адреса и уточнять корректность данных у новых клиентов по телефону.
Обязательными полями для ввода следует сделать контактные данные, адрес доставки, выбор способа доставки и оплаты. Форму можно выводит поэтапно, но и не возбраняется показать все поля сразу. Главное, визуально разделите их на смысловые группы.
Форма регистрации
Рекомендуем отделять ее от формы авторизации, потому что многих новых клиентов дезориентирует кнопка «Войти». Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):

В целом форма должна содержать те же поля, что и форма заказа (и обязательные поля для ввода такие же), поэтому советуем не перегружать ее лишними пунктами и для адреса оформить общее поле. Помните, что регистрация это дополнительные действия для клиента, поэтому не отталкивайте его длинным списком. Можно спросить дату рождения, чтобы отправлять поздравления и скидки, но заставлять клиента придумывать никнейм или указывать дополнительный телефон или адрес – лишнее.
Шикарная практика предлагать клиентам зарегистрироваться через соцсети. Так клиенту не придется придумывать пароль и в целом регистрация пройдет быстрее. Пример использования такой возможности на сайте Asos:

Данный интернет-магазин зарубежный, поэтому приведены популярные соцсети тех стран, для русскоязычной аудитории лучше убрать Twitter и добавить кнопки для Вконтакте, Одноклассников.
Личный кабинет лучше всего подойдет интернет-магазинам для хранения контактных данных клиента, истории заказов, информации о скидках и бонусах. Также подойдет сервисам, работающим по подписке, например, если вы предоставляете доступ к просмотру фильмов в оригинале.
В то же время, если вы продаете промышленные товары, когда каждый заказ сопровождается звонком специалиста, то тогда ни в корзине, ни в форме регистрации смысла нет. Сайтам, предоставляющим услуги, например, по дизайну или ремонту квартир тоже чаще всего не нужен личный кабинет.
Форма авторизации
Как уже говорилось выше, разместить ссылку на форму лучше в шапке, рядом со ссылкой на регистрацию. Наиболее удобная пара полей – «Email» и «Пароль», но еще лучше, если вы также сделаете авторизацию через соцсети.
Пример хорошей формы авторизации от Lamoda, где предлагают два варианта входа на сайт:

Восстановление пароля привычнее всего делать по адресу почты, отправляя клиенту ссылку на форму ввода нового пароля. Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать.
Форма подписки на рассылку
Мы уже не раз писали о пользе email-маркетинга и давали советы по его развитию, например, в данной статье и ее второй части наиболее подробная информация. Поэтому форма подписки мастхэв, если вы хотите использовать данный канал привлечения клиентов.
Разместить форму следует на Главной странице, чтобы пользователь сразу увидел, что есть такая возможность. Лучше после всей основной информации, внизу страницы (пример от Lavkalavka):

Если на сайте есть блог, и в письмах, помимо товаров и услуг, вы анонсируете новые статьи, то тогда можно добавить форму на общей странице раздела, например, справа от статей, как это сделало у Vkusnosti by Mado:

В форме подписки, конечно же, нужно поле «Email», и еще можно спросить имя, чтобы сделать письма более персонализированными.
Иногда для подписок имеет смысл завести отдельную страницу. Так у вас будет больше шансов убедить читателя оставить свой контакт. На таких страницах обязательно укажите тематику писем (в идеале, дайте ссылку на пример письма) и опишите как часто они будут приходить на почту (желательно выделить определенный день, число), чтобы пользователь решил, подходит ли ему ваш формат. В октябре 2017 мы обновили свою страницу подписки. Посмотрите как это сделали мы – смотреть страницу подписки.
Теперь когда мы определились, какие формы и где нужно разместить на сайте, выясним как сделать их более удобными для заполнения.
К каждой форме следует подходить индивидуально, поэтому невозможно описать все случаи в одной статье. Главный принцип, которым следует руководствоваться – минимум полей. Лучше позвонить клиенту и уточнить детали устно, чем заставлять его заполнять длинные формы. Возможно у клиента возникли какие-то дополнительные вопросы, тогда звонком вы решите две проблемы.
Надеемся, что наши рекомендации помогут вам сделать на сайте удобные формы и собирать больше заказов. Для тех, кто хочет персональный анализ юзабилити форм, рекомендуем воспользоваться данной услугой.
P.S. Если вам нужна информация о том, как создавать формы (техническая сторона вопроса), нужны рекомендации по коду, удобным конструкторам и т.д., тогда пишите вопросы в комментариях, сделаем по этой теме отдельную статью.
Этот плагин является инструментом разработчика и предназначен для опытного пользователя. Он позволяет оживить любую форму с отправкой сообщения на e-mail. Обработчик отправит данные любой формы на e-mail администратора. Это может быть форма обратной связи, опросы и прочее, что может быть представлено в виде html формы с тегом <form>
Для того, чтобы данные приходили на почту в более читаемом виде, используйте в полях формы плейсхолдеры. Например, если вы укажете плейсхолдер в поле input примерно в таком виде:
<input type=»text» placeholder=»Имя»>
и человек введет имя Василий в этом поле, то скрипт считает подсказку и в результате на вашу почту придет:
Имя:
Василий
Служебные имена полей
name=»email» — это поле будет использоваться как e-mail покупателя. Оно будет проверено скриптом на валидность и подставлено как e-mail для ответа на сообщение.
name=»name» — Имя пользователя, от которого придет сообщение.
name=»subject» — Тема сообщения. Будет подставлена после префикса, сохраненного в настройках.
name=»captcha» — Не занимайте это поле. Оно будет создано автоматически, если вы укажете селектор для капчи при инициализации хелпера.
Инициализация обработчика
{if $wa->site && class_exists(‘siteFeedbackPlugin’)}
{siteFeedbackPluginHelper::handler(‘#form-selector’, ‘#captha-selector’, ‘#success_selector’, ‘#error_selector’)}
{/if}
где:
‘#form-selector’ — id или класс формы.
‘#captha-selector’ — id или класс пустого блока внутри формы, где будет размещена капча.
‘#success_selector’ — id или класс невидимого блока внутри формы с сообщением об успешной отправке формы. Если сообщение отправлено, этот блок перестанет быть невидимым.
‘#error-selector’ — id или класс пустого невидимого блока, куда будут выведены сообщения об ошибках.
Пример формы обратной связи
<form action=»» method=»POST»>
<p><input type=»email» name=»email» placeholder=»Email»></p>
<p><input type=»text» name=»name» placeholder=»Имя»></p>
<p><input type=»text» name=»phone» placeholder=»Телефон»></p>
<p><textarea name=»message» placeholder=»Сообщение»></textarea></p>
<div></div>
<p><input type=»submit» value=»Отправить сообщение»></p>
</form>
<div>
<h4>Ваше сообщение успешно отправлено</h4>
</div>
<div>
<h4>Ваше сообщение не отправлено</h4>
</div>
{if $wa->site && class_exists(‘siteFeedbackPlugin’)}
{siteFeedbackPluginHelper::handler(‘#feedback-form’, ‘#form-captha’, ‘#success-selector’, ‘#error-selector’)}
{/if}
Проект на github: https://github.com/itfrogs/wa-site-feedback
Уважаемые коллеги разработчики, буду очень рад принять ваш pull-request, если сочтете, что данный проект нуждается в доработках.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | .cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
} |
Люди склонны делиться положительным опытом с вдвое меньшим количеством людей, чем отрицательными. Это означает, что отслеживание удовлетворенности клиентов является ключом к успеху вашего бизнеса. Соберите ценную информацию о вашей клиентской базе с помощью форм обратной связи и опросов. Узнайте, что нравится вашей аудитории и где вы можете улучшить свою работу, чтобы создать оптимальный пользовательский опыт.
Онлайн-генератор форм обратной связи AidaForm поможет вам создавать всевозможные формы обратной связи в Интернете и оценивать результаты опроса, чтобы получить информацию, которая поможет вам привлечь постоянную клиентскую базу.
1
Создать онлайн форму обратной связи
В зависимости от типа формы обратной связи, которую вы хотите создать, вам потребуются различные блоки с пользовательскими вопросами и вариантами выбора. AidaForm позволяет вам делать это с пустым шаблоном, куда вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните пользовательские вопросы и варианты ответов.2
Добавить визуалы для Engagement
Сделайте сбор отзывов удобным для пользователя, сопоставив дизайн формы с дизайном вашего сайта, добавьте логотип своей компании и поддерживайте пользователей с другими визуальными элементами, такими как фотографии места или продукта, для которого вы собираете отзывы.Несмотря на то, что форма обратной связи с клиентом не является статьей или сообщением в блоге, изображения служат как справочной информацией, так и развлечением для людей, которые заполняют вашу анкету. AidaForm имеет умные темы дизайна, которые подстраиваются под содержание вашей формы, поэтому экспериментируйте с цветами на досуге.3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет вам легко публиковать форму, которую вы создали: создать прямую ссылку и отправить ее своим клиентам по электронной почте; опубликуйте свой опрос обратной связи с клиентами в социальных сетях или просто добавьте его к кнопке «Оставить отзыв» на своем веб-сайте.Независимо от того, приходит ли обратная связь по электронной почте или через социальные сети, все отправленные материалы будут безопасно собраны в вашем аккаунте AidaForm.4
Управление отправками и анализ данных
Просмотрите сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить. Экспорт ответов в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.Как создать форму обратной связи, которая завершена
1
Использование вопросов с несколькими вариантами ответов вместо текстовых полей
Для написания параграфов текста об опыте работы с вашим клиентским сервисом или продуктом требуется гораздо больше усилий, чем пометка флажками в вопросе с несколькими вариантами ответов.Не используйте текстовые поля, если это неизбежно, и постарайтесь сделать ваши онлайн-формы обратной связи максимально без трения. Ознакомьтесь с этими вопросами обратной связи, которые помогут вам начать создавать форму.
2
Сохранить обязательные поля как минимум
Естественно, вы хотите собрать как можно больше отзывов, но заполнение слишком большого количества полей, необходимых для заполнения вашего онлайн-опроса обратной связи, вызовет раздражение у респондентов и увеличит вероятность того, что они разочаруются в опросе.Они уже помогают вам, и их доброжелательность не бесконечна.
3
Сообщите людям, сколько времени потребуется для заполнения анкеты. Форма обратной связи
Каждый ценит свое время, и ваши клиенты тоже. Сообщите им заранее, будут ли они отвечать на 5 или 20 вопросов, и дайте приблизительную оценку того, сколько времени потребуется для заполнения анкеты обратной связи. Это позволит адекватно подготовиться: любой может потратить несколько минут, не слишком концентрируясь, но все, что дольше 15 минут, может потребовать дополнительного планирования.
4
Добавить небольшой приз для мотивации респондентов
Взаимность — один из основных принципов убеждения: если вы хотите, чтобы люди что-то сделали для вас, дайте им что-то взамен. Люди будут гораздо охотнее заполнять форму опроса обратной связи, когда вы дадите им ваучер, скидку или другую небольшую бесплатную покупку.
AidaForm — это не обычный конструктор форм обратной связи, а универсальный сервис, который генерирует код формы, хранит формы и данные для вас, позволяет обрабатывать платежи и интегрировать онлайн-формы с вашим бизнес-процессом посредством интеграции MailChimp и CRM.
Создание веб-форм обратной связи, опросов, бесплатных приложений для работы, форм заказов клиентов с отзывчивыми элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном. AidaForm создает HTML-код и строит ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
,Если вы хотите узнать, что думают ваши клиенты, единственный способ — спросить их, потому что вы, вероятно, не читатель, не так ли? Если вы, пожалуйста, дайте нам знать будущее фондового рынка!
Онлайн формы обратной связи помогут вам сделать это. Вы можете связаться со своими клиентами в нужное время и в нужном месте, чтобы собрать содержательные отзывы для улучшения вашего бизнеса.
В этом посте наша цель — предоставить вам информацию, необходимую для создания ваших собственных онлайн-форм обратной связи и начала генерирования таких мнений от ваших клиентов.
Мы начнем с того, что поделимся некоторыми примерами различных способов реализации онлайн форм обратной связи. Затем мы дадим вам несколько советов по внедрению этих форм наиболее эффективным способом.
Шесть типов онлайн-форм обратной связи, которые вы можете использовать
Существует множество различных способов получения отзывов от ваших клиентов, и выбор одного или нескольких методов зависит от того, какой тип информации вы ищете собирать.
Некоторые методы — такие как всплывающие окна — более агрессивны, в то время как другие — например, форма обратной связи после чата — гораздо менее навязчивы.Проходя через примеры, мы поделимся некоторыми плюсами и минусами каждого подхода, а также о том, как вы можете реализовать его на своем сайте.
1. Всплывающие окна опроса и обратной связи
Если вы хотите быть агрессивным и получать отзывы от как можно большего числа посетителей, всплывающее окно может быть лучшим вариантом для вас.
Существует множество способов использования всплывающих окон для сбора отзывов. Тем не менее, для наиболее эффективного подхода вам необходимо уделить особое внимание временам , и , нацеленным на .
Например, если вы используете инструмент, который позволяет использовать триггер с выходным намерением , например формы опроса Getsitecontrol, вы можете создать опрос о выходе из веб-сайта, который будет отображаться непосредственно перед уходом посетителей. Это может позволить вам задавать вопросы, чтобы понять, что заставляет людей покидать ваш сайт:
Или вместо отображения всплывающего окна обратной связи на каждой странице вы можете использовать правила таргетинга , чтобы направить ваши отзывы на определенный контент на вашем сайте.
Например, если у вас есть магазин электронной коммерции, вы можете отобразить всплывающее окно на странице подтверждения заказа, которое спрашивает посетителей об их опыте покупок.
По сути, всплывающие окна не должны быть чем-то «лицом к лицу», которое вы показываете каждому посетителю. Вместо этого вы можете использовать правила триггера и таргетинга, чтобы настроить таргетинг только на конкретных пользователей, от которых вы хотите получать отзывы.
2. Встроенные / встроенные формы
Если вы хотите что-то менее агрессивное, вы можете рассмотреть возможность добавления встроенной формы обратной связи вместо всплывающего окна. Под «встроенным» мы подразумеваем, что он отображается как часть вашего реального контента, во многом как контактная форма.
Встроенные формы — отличный вариант, если вы хотите взаимодействовать с людьми, которые посещают определенную страницу, а не собирать отзывы в режиме реального времени.
Например, это также будет хорошо работать для приведенного выше примера электронной коммерции, где вы спрашиваете людей о своих покупках после завершения процесса оформления заказа. Вместо показа всплывающего окна вы можете просто включить встроенную форму обратной связи на странице подтверждения заказа.
3. Сообщения электронной почты
Для двух предыдущих методов мы сосредоточились на способах сбора отзывов на вашем веб-сайте.Но это не единственный способ связаться с посетителями в Интернете — вы также можете связаться с ними в их почтовых ящиках.
Этот подход отлично подходит для:
- Опрос всех ваших клиентов, потому что вы можете гарантировать, что каждый, по крайней мере, получит сообщение.
- Изучение определенных сегментов, основанных на информации профиля пользователя или активности пользователя, например, кто-то недавно совершил покупку.
Например, Airbnb отправляет эту форму обратной связи клиентам по электронной почте:
Кстати, нет необходимости создавать отдельный опрос для ваших подписчиков электронной почты.Если у вас уже есть форма опроса на веб-сайте, собирающая отзывы ваших посетителей, вы можете напрямую подключить к ней своих подписчиков. Это лучшая практика, поскольку она позволяет вам собирать ответы от всех клиентов в одном месте.
Например, если вы используете Getsitecontrol, вы можете просто скопировать прямую ссылку на форму опроса с помощью функции Получить ссылку и вставить ее в электронное письмо. При нажатии открывается форма опроса в новой вкладке браузера, где ваши клиенты смогут заполнить ее.
4. Встроенные формы для чата в реальном времени
Если вы используете чат на своем веб-сайте, у вас есть прекрасная возможность собрать отзывы от людей, которые с вами общаются.
Есть несколько способов сделать это.
Сначала , вы можете подождать, пока посетитель не включится в чат, чтобы показать им опрос обратной связи. По сути, это как опрос «после чата». Это хороший вариант, если вы специально хотите собрать отзывы о полезности вашей чата.
Второй , вы можете использовать это же окно чата, чтобы заблаговременно собирать отзывы ваших посетителей в диалоговом режиме, используя чат-бота. Например, бот обратной связи Haptik может помочь вам общаться с посетителями, собирать отзывы и даже переводить посетителей в службу поддержки в реальном времени на основе предоставленных ими отзывов:
5. Боковая кнопка
Если вы хотите создать видимый отзыв Форма для всех ваших посетителей, но вы не хотите быть такими агрессивными, как всплывающие окна, боковая вкладка или плавающая контактная кнопка могут быть отличным промежуточным положением.
При таком подходе вы создаете статическую кнопку, которая «прилипает» к боковой стороне вашего сайта и предлагает посетителям дать обратную связь. Поскольку он не в стороне, он не мешает посетителю просматривать его, как это делает всплывающее окно.
Вот пример из Qualtrics:
Посетители должны специально взаимодействовать с боковой вкладкой, чтобы оставить отзыв.
Хотя полезно избегать раздражения ваших посетителей, важно понимать, что использование таких ненавязчивых форм может сместить обратную связь, которую вы получаете, к экстремальным значениям (, положительное или отрицательное, ).
По сути, делая форму обратной связи ненавязчивой, вы также делаете ее так, чтобы только мотивированные клиенты искали форму обратной связи. Как правило, люди мотивированы только тогда, когда у них был экстремальный опыт — либо очень хороший, либо очень плохой.
С другой стороны, более агрессивное всплывающее окно, например, позволяет вам активно охватить всех посетителей, включая людей, которые только что имели «нормальный» опыт и в противном случае не были бы мотивированы, чтобы поделиться своим мнением.
Здесь нет ничего правильного или неправильного — важно помнить, когда вы создаете онлайн-формы обратной связи.
6. Социальные сети
Ваш собственный веб-сайт или электронная рассылка новостей — это не единственное место, где вы можете собирать отзывы от пользователей. Большинство социальных сетей теперь имеют встроенные функции опроса / опроса, которые помогают вам собирать информацию у вашей аудитории.
Например, вот инструкции по созданию опросов для:
Теперь, из-за публичного характера этих опросов и того факта, что вы можете задать только один вопрос, вы, вероятно, не захотите полагаться на социальные сети в глубокая обратная связь с клиентом.
Но для одноразового вопроса о чем-то общем, это может быть отличным вариантом.
Например, если у вас есть блог или канал на YouTube, вы можете спросить своих поклонников, какой контент они хотели бы видеть дальше. Таким образом, вы можете «предварительно протестировать» свои идеи контента, прежде чем инвестировать в них.
Посмотрите, как американская футбольная команда Oakland Raiders опросила своих фанатов о том, какой тип фанатов видеоконтента хочет увидеть:
Три быстрых совета для правильной реализации онлайн-форм обратной связи
Независимо от того, какой тип формы обратной связи Вы хотите реализовать, эти советы помогут вам сделать это успешно…
1.Знайте, почему вы запрашиваете обратную связь
Получение «обратной связи» не является самоцелью. Вместо этого вам нужно подумать о том, что конкретно вы надеетесь получить от своих форм обратной связи.
Хотите улучшить обслуживание клиентов? Создать лучший процесс оформления заказа? Измерить удовлетворенность клиентов? Формировать свою контент-стратегию?
Здесь нет единственно правильного ответа — но вам нужно потратить некоторое время на выяснение конечной цели получения отзывов, которые вы собираете.
2. Обратите внимание на вопросы, которые вы задаете
Фактические вопросы, которые вы задаете, будут играть большую роль в ответах, которые вы получите. В Survey Monkey есть отличный пост о том, как то, как вы формулируете свои вопросы, может искажать ваши данные, как положительно, так и отрицательно.
Если вы не уверены, какие типы вопросов вам следует задавать, вы можете обратиться к готовой форме обратной связи, в зависимости от того, какую информацию вы пытаетесь собрать.
Например, если вы пытаетесь измерить общую удовлетворенность клиентов, вы можете использовать готовые опросы обратной связи с клиентами, а не пытаться создавать свои собственные с нуля.Вот некоторые из распространенных вариантов:
. В нашем блоге вы можете найти больше идей для опросов.
3. Скажите людям, сколько времени это займет (и упростите их для длинных опросов)
Если вы просто проводите простой опрос или опрос, вы можете пропустить его. Но если вы создаете более подробные формы обратной связи, вы хотите, чтобы люди знали, сколько времени они могут ожидать, чтобы заполнить их.
Правильно устанавливая ожидания, вы увеличиваете вероятность того, что люди захотят тратить драгоценное время на то, чтобы поделиться своими мыслями и предложениями.
Например, если вы вернетесь к тому сообщению обратной связи Airbnb по электронной почте, вы увидите, как Airbnb специально сообщает получателям, что это займет всего около трех минут:
Кроме того, для более длинных опросов начните с некоторых простых Простые вопросы. Как рекомендует Джузеппе Ларосси в своей книге « Сила дизайна съемки », вам следует начать с простого, чтобы «укрепить уверенность в цели исследования».
Начните работу с онлайн-формами обратной связи сегодня
Несмотря на то, что конкретный инструмент формы, который вам понадобится, зависит от того, какой тип опроса обратной связи вы хотите реализовать, конструктор форм Getsitecontrol Survey предлагает доступный способ начать работу с получением отзывов от ваших клиентов несколькими различными способами.
Вы сможете создавать всплывающие окна, боковые кнопки, слайды и многое другое, а также правила таргетинга и триггера, чтобы убедиться, что вы выбираете нужных клиентов.
Обратная связь возникает, когда выходы системы направляются обратно как входы как часть цепочки причин и следствий, которая образует цепь или петлю. Мы предоставляем несколько видов бесплатных и печатных форм обратной связи, включая формы обратной связи с пациентами, формы обратной связи для ресторанов и формы обратной связи для обучения. Добро пожаловать на скачивание.
| 2 Документ (ы) Больше
 | 1 документ (ов)
Больше
| 1 документ (ов)
Больше  | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 3 Документ (ы)
Больше
| 3 Документ (ы)
Больше 

 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше