Монтирование S3-корзины с помощью клиента Amazon S3 Mac
Что такое корзина Amazon S3?
S3 означает Simple Storage Service (простой сервис хранения данных). Amazon S3 – это служба хранения AWS, где объекты, такие как фото, видео, документы и так далее, рассортированы в так называемые корзины. Данный сервис предоставляет API-интерфейсы для управления вашими ресурсами, то есть объектами и корзинами. Для того чтобы упростить работу, для работы с API вы можете использовать консоль Amazon S3.
Создание корзины Amazon S3
Для создания Amazon S3-корзины на Mac, вы можете использовать либо консоль, либо AWS SDK – набор инструментов для разработчиков. На этом этапе необходимо присвоить своей корзине название и указать регион. Каждая из корзин Amazon S3 должна иметь уникальное название не только в вашем регионе, но и во всем мире. Что касается регионов, их насчитывается 13. Выбор ближайшего к вам региона поможет оптимизировать задержку, сократить расходы и соблюсти местные законы и правила.
Работа с корзинами Amazon S3
Для получения доступа к корзинам на Amazon, владельцы Mac, опять же, могут использовать консоль – идеальное решение для тех, кто не работает с кодированием, а предпочитает выполнять все необходимые действия программно. Можно настроить свою Amazon S3-корзину для хостинга веб-сайта и управления жизненным циклом объектов. Существует также опция, позволяющая регистрировать все запросы на доступ к S3-корзине.
Корзины принадлежат учетным записям AWS, которые были использованы для регистрации корзин. При этом, передача права собственности невозможна. Тем не менее есть определенный способ обойти данный запрет. Вы можете очистить корзину и удалить ее. Спустя некоторое время, можно будет использовать имя удаленной корзины повторно. В теории, можно создать новую корзину с тем же названием, и наполнить ее необходимыми объектами. Однако стоит помнить о том, что в ряде случаев название удаленной корзины может стать недоступным.
По умолчанию для каждой учетной записи доступно создание до 100 корзин. Данный лимит можно увеличить по запросу. В одну корзину вы можете загружать любое количество объектов.
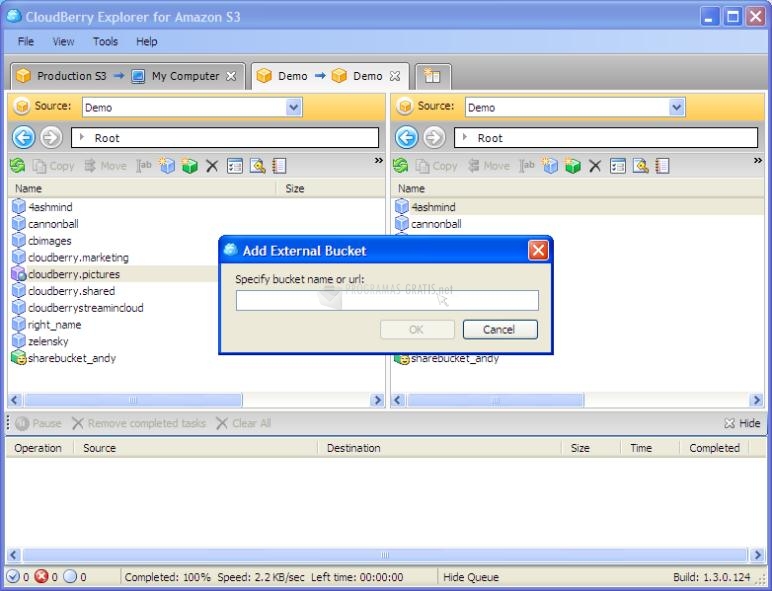
Amazon S3 предлагает удобный веб-интерфейс для пользователей. Если же вы предпочитаете работать с онлайн-данными напрямую с вашего Mac, то CloudMounter – именно то, что вам нужно. Данное приложение представляет собой клиент Amazon S3, доступный всем пользователям Mac. Благодаря интеграции в Finder, вы можете смонтировать Amazon S3 в виде локального диска и выполнять все действия с файлами точно таким же способом, как если бы они хранились на жестком диске вашего компьютера. Также вы можете указать, нужно ли монтировать одну/несколько корзин S3 или же всю учетную запись. Приложение поддерживает все регионы AWS.
Недавние статьи
Olga Weis 29 Окт в 16:33 Eltima Team 30 Окт в 16:33 Olga Weis 17 Ноября в 17:07 Olga Weis 16 Ноября в 17:18 Olga Weis 15 Ноября в 17:31 Olga Weis 25 Ноября в 18:47AWS CLI — создание корзины s3 из ошибки Linux
как установить python на ec2 и как создать корзину и загрузить текстовый файл на s3 с помощью команд cli
я использую AWS CLI создать Ковш S3. Я установил AWS CLI и выполнив следующую команду, чтобы создать ведро
aws s3 mb s3://Test-sam-bucket --region us-west-1 Ошибка: make_bucket failed: s3: // Test-sam-bucket Произошла ошибка (InvalidBucketName) при вызове операции CreateBucket: указанная корзина недействительна.
также я пробовал:
aws s3 mb s3://sambucket --region us-west-1 Ошибка: сбой make_bucket: s3: // sambucket Произошла ошибка (BucketAlreadyExists) при вызове операции CreateBucket: запрошенное имя сегмента недоступно. Пространство имен корзины используется всеми пользователями системы. Пожалуйста, выберите другое имя и попробуйте еще раз.
Что я делаю не так помогите пожалуйста
Что касается первой точки, куда вы берете Тест-сам-ведро имя:
- не используйте специальные символы между именем сегмента, просто используйте тесты это наверняка сработает с вами.
Что касается второй точки, в которой вы получаете сообщение BucketAlreadyExists:
Это потому, что Ковш S3 имя — это глобальное пространство имен в S3 поделился другим S3 пользователь тоже. Таким образом, он был уникальным на мировом уровне.
Вы можете попробовать свои собственные уникальные имена, такие как комбинация вашего teamName + BucketName или что-то еще.
Проблема с Test-sam-bucket заключается в том, что первый символ не может быть заглавным регистром в имени сегмента, он может быть либо строчным, либо числом. В названиях ведер могут быть дефисы.Более подробную информацию об ограничениях можно найти здесь: docs.

Добавление хранилища Amazon S3 в проект Джанго | Статьи о Джанго
В этом руководстве вы узнаете, как использовать сервис Amazon S3 для обработки статических ресурсов и загруженных пользователем файлов, то есть медиа-ресурсов.
Вам нужно будет установить две библиотеки Python:
Библиотека boto3 — это открытый клиент API для доступа к ресурсам Amazon Web Services (AWS), таким как Amazon S3. Это официальный дистрибутив, поддерживаемый Amazon.
django-storages — это библиотека с открытым исходным кодом для управления бэкэндами хранилищ, такими как Dropbox, OneDrive и Amazon S3. Это очень удобно, поскольку в него встроен API-интерфейс хранилища Django. Другими словами, это облегчит вам жизнь, поскольку не изменит кардинально то, как вы взаимодействуете со статическими или медиаресурсами. Нам нужно будет только добавить несколько параметров конфигурации, и библиотека сделает всю тяжелую работу за нас.
Прежде чем мы перейдем к Django, давайте настроим S3. Нам нужно будет создать пользователя, который будет иметь доступ к управлению нашими ресурсами S3.
Войдите на веб-страницу AWS, найдите IAM в списке служб, он указан в разделе «Security, Identity & Compliance (Безопасность, идентификация и соответствие)»:
Перейдите на вкладку «
Добавьте имя пользователя и выберите опцию программного доступа:
Нажмите Далее, чтобы перейти к разрешениям. На этом этапе нам нужно создать новую группу с правами доступа S3 и добавить в нее нового пользователя. Следуйте указаниям мастера и нажмите кнопку «Создать группу»:
Определите имя для группы и найдите встроенную политику AmazonS3FullAccess:
Нажмите в группе «Создать», чтобы завершить процесс создания группы, на следующем экране, недавно созданная группа будет отображаться выбранной, сохраните ее и, наконец, нажмите кнопку «Далее: обзор»:
Просмотрите информацию, если все правильно, перейдите к созданию нового пользователя. Далее вы должны увидеть эту информацию:
Далее вы должны увидеть эту информацию:
Запишите всю информацию: пользователь, идентификатор ключа доступа и секретный ключ доступа. Сохраните их на потом.
Нажмите на кнопку Закрыть, и давайте продолжим. Теперь пришло время создать нашу первую «корзину».
Корзина (bucket) — это то, что мы называем контейнером хранения в S3. Мы можем работать с несколькими сегментами в рамках одного проекта Django. Но, по большей части, вам понадобится только одна корзина на сайт.
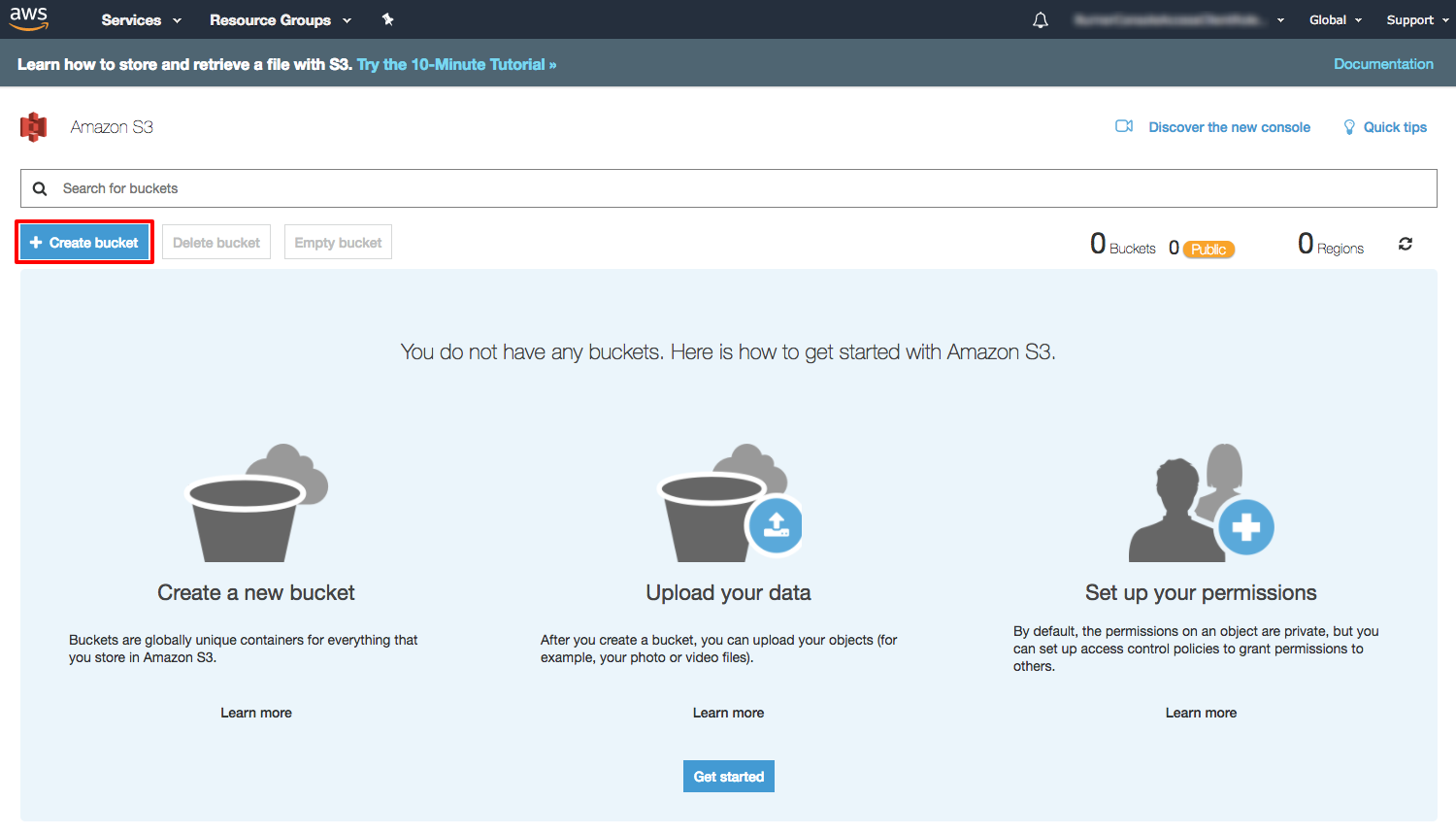
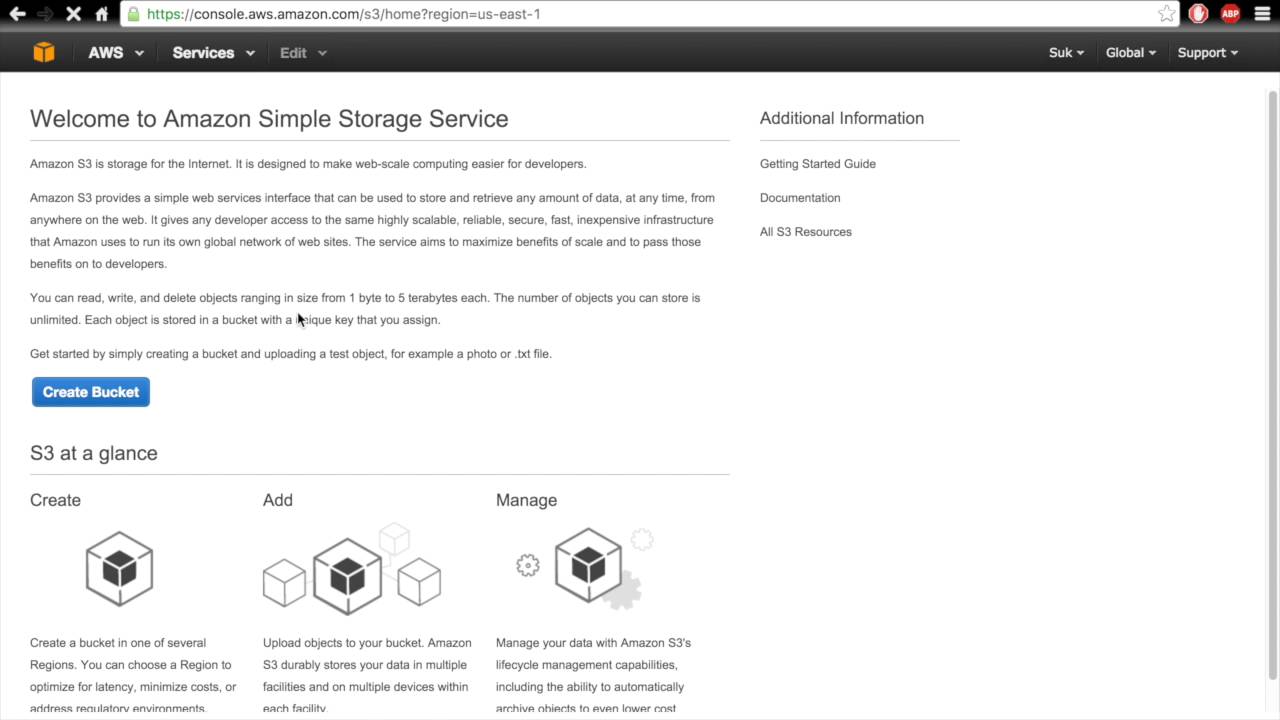
Нажмите в меню «Сервисы» и найдите S3. Он расположен под хранилищем. Если вы видите экран ниже, вы находитесь в правильном месте.
Нажмите на + Создать корзину, чтобы начать поток. Установите DNS-совместимое имя для вашей корзины. Оно будет использоваться для идентификации ваших активов. В моем случае я выбираю sibtc-static. Таким образом, путь к моим ресурсам будет примерно таким: https://sibtc-static.s3.amazonaws.com/static/.
Оставьте оставшиеся настройки без изменений, перейдите к следующим шагам, просто используя значения по умолчанию, и, наконец, нажмите кнопку «Создать корзину». Далее вы должны увидеть экран ниже:
Давайте оставим это так и начнем работать на стороне Джанго.
Установка
Самый простой способ — установить библиотеки с помощью pip:
pip install boto3
pip install django-storages
Теперь добавьте storages к вашему INSTALLED_APPS внутри модуля settings.py:
settings.py
INSTALLED_APPS = [
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib. sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'storages',
]
sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'storages',
]
Работа только со статическими активами
Это простейший вариант использования. Он работает «из коробки» с минимальной конфигурацией. Вся конфигурация ниже идет внутри модуля settings.py:
settings.py
AWS_ACCESS_KEY_ID = 'AKIAIT2Z5TDYPX3ARJBA'
AWS_SECRET_ACCESS_KEY = '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'
AWS_STORAGE_BUCKET_NAME = 'sibtc-static'
AWS_S3_CUSTOM_DOMAIN = '%s.s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_LOCATION = 'static'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'mysite/static'),
]
STATIC_URL = 'https://%s/%s/' % (AWS_S3_CUSTOM_DOMAIN, AWS_LOCATION)
STATICFILES_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
Обратите внимание, что у нас есть конфиденциальная информация, такая как AWS_ACCESS_KEY_ID и AWS_SECRET_ACCESS_KEY. Не следует помещать его непосредственно в файл settings.py или фиксировать в общедоступном хранилище. Вместо этого используйте переменные окружения или используйте библиотеку Python Decouple.
Чтобы проиллюстрировать этот пример использования, я создал минимальный проект Django:
mysite/
|-- mysite/
| |-- static/
| | |-- css/
| | | +-- app.css
| | +-- img/
| | +-- thumbs-up.png
| |-- templates/
| | +-- home.html
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| +-- wsgi.py
+-- manage.py
Как видите, обработка статических файлов должна проходить без проблем:
home. html
html
{% load static %}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>S3 Example Static Only</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/app.css' %}">
</head>
<body>
<header>
<h2>S3 Example Static Only</h2>
</header>
<main>
<img src="{% static 'img/thumbs-up.png' %}">
<h3>It's working!</h3>
</main>
<footer>
<a href="https://simpleisbetterthancomplex.com">www.SimpleIsBetterThanComplex.com</a>
</footer>
</body>
</html>
Даже если мы используем нашу локальную машину, нам нужно будет выполнить команду collectstatic, так как наш код будет ссылаться на удаленное местоположение:
python manage.py collectstatic
Вы заметите, что процесс копирования займет больше времени, чем обычно. Это ожидаемо. Я удалил Django Admin из INSTALLED_APPS, чтобы пример стал чище. Но если вы попробуете это локально, вы увидите множество файлов, скопированных в вашу корзину S3.
Если мы проверим на веб-сайте AWS, мы увидим наши статические активы там:
И наконец, результат:
Как видите, серверная часть хранилища старается перевести тег шаблона {% static 'img / thumbs-up.png'%} в https://sibtc-static.s3.amazonaws.com/static/img/thumbs- up.png и загрузить его из корзины S3.
В следующем примере вы узнаете, как работать со статическими и медиа-активами.
Для этого примера я создал новую корзину с именем sibtc-assets.
Конфигурация settings.py будет очень похожа. За исключением того, что мы расширим storages.backends.s3boto3.S3Boto3Storage, добавив несколько пользовательских параметров, чтобы иметь возможность хранить загруженные пользователем файлы, то есть медиаресурсы, в другом месте, а также указывать S3 не переопределять файлы с помощью одно и то же имя
Обычно мне нравится создавать файл storage_backends.py в том же каталоге, что и мой settings.py, и вы можете определить новый бэкэнд хранилища следующим образом:
storage_backends.py
from storages.backends.s3boto3 import S3Boto3Storage
class MediaStorage(S3Boto3Storage):
location = 'media'
file_overwrite = False
Теперь в файле settings.py нам нужен новый бэкэнд для опции DEFAULT_FILE_STORAGE:
settings.py
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'mysite/static'),
]
AWS_ACCESS_KEY_ID = 'AKIAIT2Z5TDYPX3ARJBA'
AWS_SECRET_ACCESS_KEY = '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'
AWS_STORAGE_BUCKET_NAME = 'sibtc-assets'
AWS_S3_CUSTOM_DOMAIN = '%s.s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_LOCATION = 'static'
STATICFILES_STORAGE = 'storages.backends.s3boto3.S3Boto3Storage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_LOCATION)
DEFAULT_FILE_STORAGE = 'mysite.storage_backends.MediaStorage' # <-- here is where we reference it
Для иллюстрации загрузки файла я создал приложение с именем core и определил следующую модель:
models.py
from django. db import models
class Document(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField()
db import models
class Document(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField()
Тогда вот как выглядит моё представление:
views.py
from django.contrib.auth.decorators import login_required
from django.views.generic.edit import CreateView
from django.urls import reverse_lazy
from .models import Document
class DocumentCreateView(CreateView):
model = Document
fields = ['upload', ]
success_url = reverse_lazy('home')
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
documents = Document.objects.all()
context['documents'] = documents
return context
Шаблон document_form.html:
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
<table>
<thead>
<tr>
<th>Name</th>
<th>Uploaded at</th>
<th>Size</th>
</tr>
</thead>
<tbody>
{% for document in documents %}
<tr>
<td><a href="{{ document.upload.url }}" target="_blank">{{ document.upload.name }}</a></td>
<td>{{ document.uploaded_at }}</td>
<td>{{ document.upload.size|filesizeformat }}</td>
</tr>
{% empty %}
<tr>
<td colspan="3">No data.</td>
</tr>
{% endfor %}
</tbody>
</table>
Как вы можете видеть, я использую только встроенные ресурсы Django в шаблоне. Вот как выглядит этот шаблон:
Вот как выглядит этот шаблон:
Я не буду вдаваться в подробности о загрузке файлов, вы можете прочитать подробное руководство здесь в блоге (см. соответствующие ссылки в конце этой статьи для получения дополнительной информации).
Теперь тестируем загруженные пользователем файлы:
Я создал свой шаблон, чтобы вывести список загруженных файлов, поэтому после того, как пользователь загрузит какое-либо изображение или документ, оно будет отображаться, как на картинке выше.
Затем, если мы нажмем на ссылку, которая является обычной {{ document.upload.url }}, управляемой Django, она отобразит изображение из корзины S3:
Теперь, если мы проверим нашу корзину, то увидим, что есть статический и медиа каталог:
Смешивание публичных активов и частных активов
Используя почти те же понятия, вы определяете некоторые ресурсы, которые будут храниться в хранилище S3 в частном порядке. Смотрите конфигурацию ниже:
storage_backends.py
from django.conf import settings
from storages.backends.s3boto3 import S3Boto3Storage
class StaticStorage(S3Boto3Storage):
location = settings.AWS_STATIC_LOCATION
class PublicMediaStorage(S3Boto3Storage):
location = settings.AWS_PUBLIC_MEDIA_LOCATION
file_overwrite = False
class PrivateMediaStorage(S3Boto3Storage):
location = settings.AWS_PRIVATE_MEDIA_LOCATION
default_acl = 'private'
file_overwrite = False
custom_domain = False
settings.py
AWS_ACCESS_KEY_ID = 'AKIAIT2Z5TDYPX3ARJBA'
AWS_SECRET_ACCESS_KEY = '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'
AWS_STORAGE_BUCKET_NAME = 'sibtc-assets'
AWS_S3_CUSTOM_DOMAIN = '%s. s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_STATIC_LOCATION = 'static'
STATICFILES_STORAGE = 'mysite.storage_backends.StaticStorage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_STATIC_LOCATION)
AWS_PUBLIC_MEDIA_LOCATION = 'media/public'
DEFAULT_FILE_STORAGE = 'mysite.storage_backends.PublicMediaStorage'
AWS_PRIVATE_MEDIA_LOCATION = 'media/private'
PRIVATE_FILE_STORAGE = 'mysite.storage_backends.PrivateMediaStorage'
s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_STATIC_LOCATION = 'static'
STATICFILES_STORAGE = 'mysite.storage_backends.StaticStorage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_STATIC_LOCATION)
AWS_PUBLIC_MEDIA_LOCATION = 'media/public'
DEFAULT_FILE_STORAGE = 'mysite.storage_backends.PublicMediaStorage'
AWS_PRIVATE_MEDIA_LOCATION = 'media/private'
PRIVATE_FILE_STORAGE = 'mysite.storage_backends.PrivateMediaStorage'
Затем мы можем определить этот новый PrivateMediaStorage непосредственно в модели:
models.py
from django.db import models
from django.conf import settings
from django.contrib.auth.models import User
from mysite.storage_backends import PrivateMediaStorage
class Document(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField()
class PrivateDocument(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField(storage=PrivateMediaStorage())
user = models.ForeignKey(User, related_name='documents')
После загрузки личного файла, если вы попытаетесь получить URL-адрес содержимого, API сгенерирует длинный URL-адрес, срок действия которого истекает через несколько минут.:
Если вы попытаетесь получить к нему доступ напрямую, без параметров, вы получите сообщение об ошибке от AWS:
Выводы
Я надеюсь, что это руководство помогло прояснить некоторые концепции Amazon S3 и помогло вам, по крайней мере, начать работу. Не бойтесь копаться в официальной документации как из boto3, так и из библиотеки django-storages.
Источник-оригинал: https://simpleisbetterthancomplex.com/tutorial/2017/08/01/how-to-setup-amazon-s3-in-a-django-project.html
КАК СОЗДАТЬ И НАСТРОИТЬ КОРЗИНУ AMAZON S3? — НАПРАВЛЯЮЩИЕ
Направляющие 2021
Amazon imple torage ervice (Amazon 3) — это облачное хранилище, используемое для хранения и извлечения данных в любом регионе Amazon. Amazon 3 рассчитан на надежность 99,999999999% (11 9) и хранит дан
Содержание:
Amazon Simple Storage Service (Amazon S3) — это облачное хранилище, используемое для хранения и извлечения данных в любом регионе Amazon. Amazon S3 рассчитан на надежность 99,999999999% (11 9) и хранит данные для миллионов приложений для компаний по всему миру.
Все файлы хранятся как объект в корзине Amazon S3. Мы можем создать несколько ведер; каждое ведро работает как контейнеры для хранения. Когда мы загружаем файлы в корзину Amazon S3, мы можем установить разрешения для объекта и их данных и определить, кто может получить к ним доступ. Кроме того, мы можем создавать учетные записи AWS в IAM и определять, кто имеет право создавать корзину, загружать или изменять данные.
Если у вас уже есть учетная запись AWS, вы сможете использовать Amazon S3, поскольку это сервис, который по умолчанию поставляется с учетной записью Amazon. В этой статье мы покажем вам, как создать и настроить корзину Amazon S3, загрузить файлы и папки, а также настроить свойства и разрешения.
- Войти в Консоль управления AWS
- Нажмите на Сервисы тип S3 в поле поиска. Нажмите на S3 для доступа к Amazon S3
- Нажмите на Создать корзину который будет использоваться для загрузки объектов (например, ваших фото или видео файлов).
- Под Название и регион введите название ведра и выберите Регион Амазонки и нажмите следующий.
 Имя корзины должно быть уникальным среди всех существующих имен корзин в Amazon S3. Выберите регион в зависимости от региона, в котором вы размещаете свой инстанс Amazon EC2. В нашем случае это ЕС (Франкфурт).
Имя корзины должно быть уникальным среди всех существующих имен корзин в Amazon S3. Выберите регион в зависимости от региона, в котором вы размещаете свой инстанс Amazon EC2. В нашем случае это ЕС (Франкфурт). - Под Настроить параметры настройте свой ковш и нажмите следующий. В нашем случае мы включим управление версиями, но есть несколько других доступных опций, включая:
- Управление версиями — Управление версиями позволяет хранить несколько версий объекта в одной корзине. Его также можно будет включить позже. Мы его включим.
- Журнал доступа к серверу — он предоставляет подробные записи о запросах, сделанных к корзине, и может быть полезен при аудите безопасности и доступа. Журналы увеличат выставление счетов за хранение.
- Теги — используйте теги для отслеживания затрат на ведро.
- Ведение журнала на уровне объекта — Записывайте активность API на уровне объектов с помощью AWS CloudTrail за дополнительную плату.
- Шифрование по умолчанию — AАвтоматическое шифрование объектов при их хранении в Amazon S3. Данные будут защищены во время передачи (когда они перемещаются в корзину Amazon S3 и обратно) и в состоянии покоя (пока они хранятся на дисках в Amazon S3). Мы его включим.
- Расширенные настройки — Разрешить навсегда заблокировать объекты в этом ведре.
- Управление — Отслеживайте запросы в своей корзине за дополнительную плату
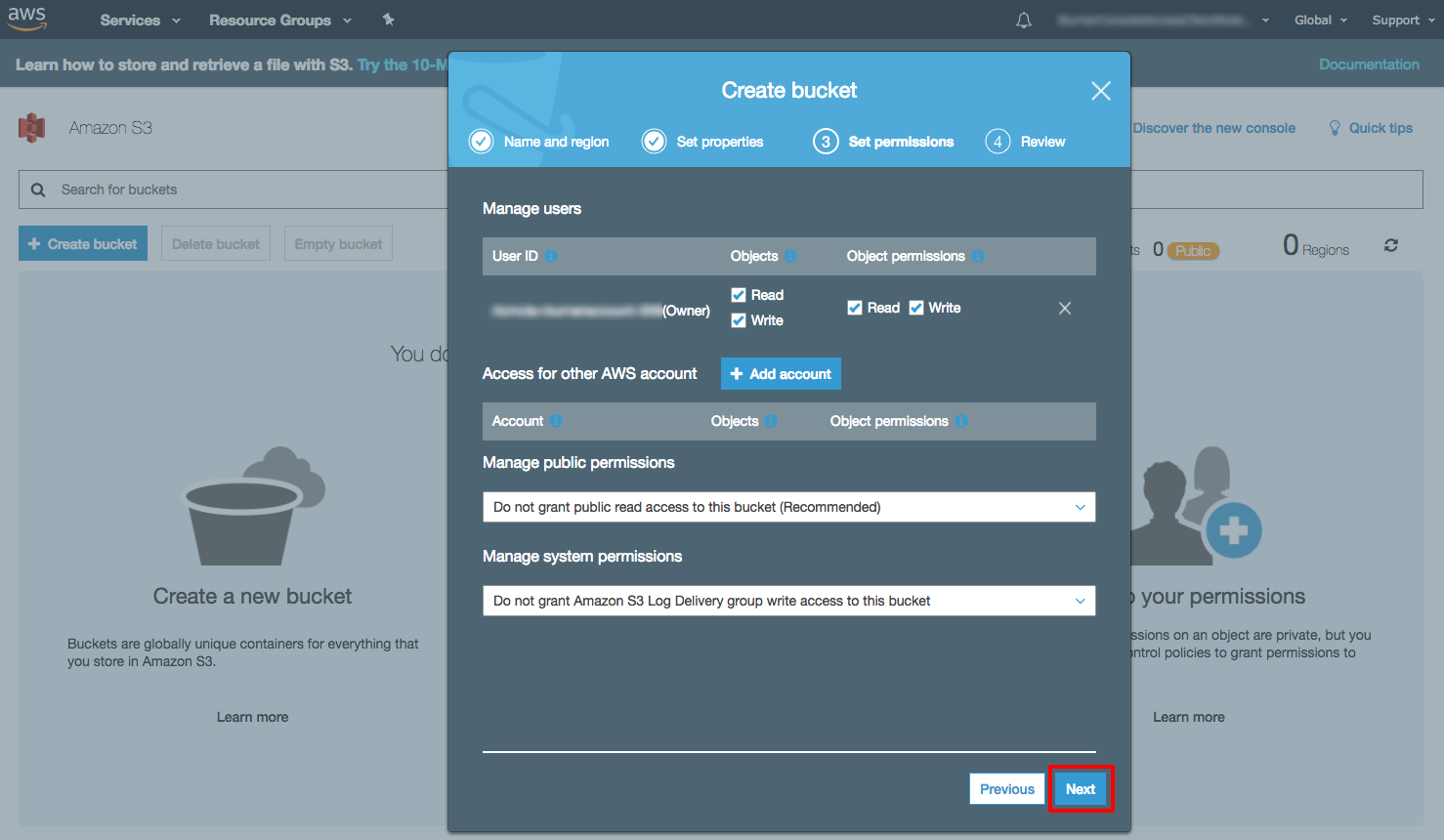
- Под Установить разрешения настройте разрешение для пользователей AWS, которые (не должны) иметь доступ к корзине Amazon S3, и нажмите следующий. Существуют различные варианты настройки общего доступа к корзине S3, в том числе:
- Блокировать весь публичный доступ — по умолчанию включен.
- Блокировать общий доступ к сегментам и объектам, предоставленным через новые списки управления доступом (ACL)
- Блокировать общий доступ к сегментам и объектам, предоставленным через любые списки управления доступом (ACL)
- Блокировать общий доступ к сегментам и объектам, предоставленным с помощью новых политик общих сегментов или точек доступа
- Блокируйте общедоступный и межаккаунтный доступ к корзинам и объектам с помощью любых политик общедоступных корзин или точек доступа
Мы заблокируем любой публичный доступ.
- Под Обзор проверить ваша конфигурация верна, а затем нажмите Создать корзину.
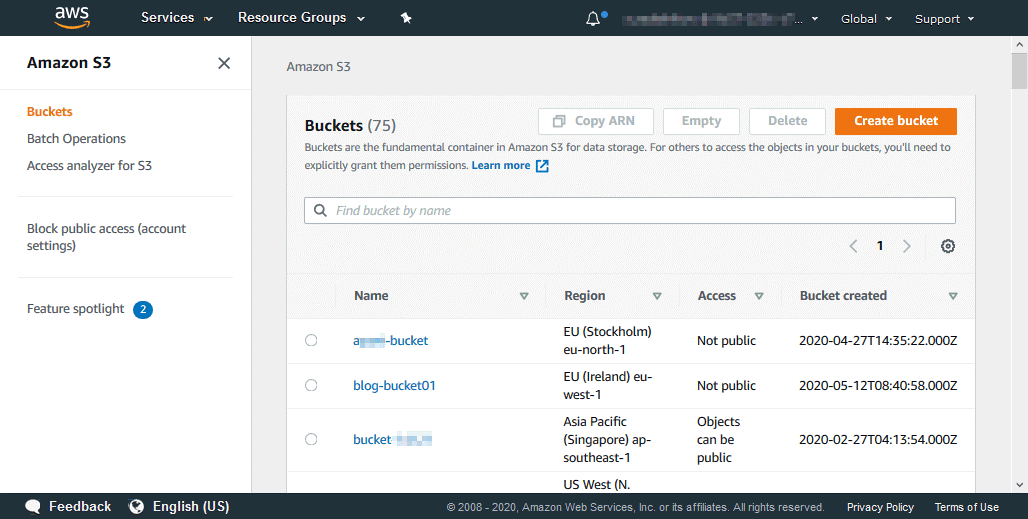
- Ваша корзина Amazon S3 доступна. Как видите, есть ведро под названием
- Нажмите на корзину S3, чтобы загрузить файлы
- Нажмите на Создать папку чтобы создать папку и определить имя папки, а затем нажмите Сохранить. Вы также можете включить шифрование. Мы создадим папку «Мультимедиа» без шифрования.
- Щелкните новую папку, а затем щелкните Загрузить.
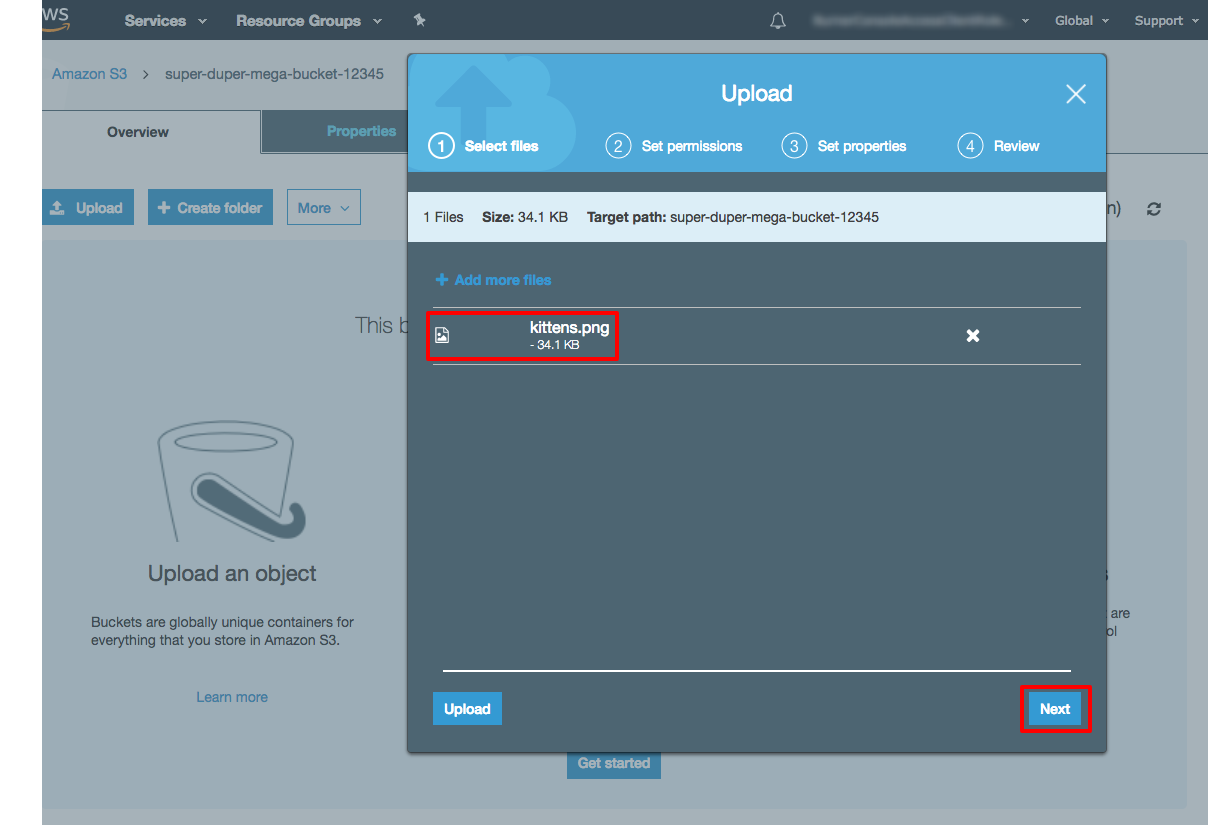
- Под Выбрать файлы щелкните перетащите файлы и папку или щелкните Добавить файлы загрузить файлы, а затем следующий. Чтобы загрузить файл размером более 160 ГБ, используйте AWS CLI, AWS SDK или Amazon S3 REST API.
- Под Установить разрешения добавьте учетные записи пользователей, которые должны иметь доступ к файлу и определить разрешения, а затем нажмите следующий.
- Под Установить свойства выберите класс хранения в зависимости от вашего варианта использования и требований доступа, а затем нажмите следующий. Мы выберем Стандартный класс хранения что означает, что данные будут доступны часто.
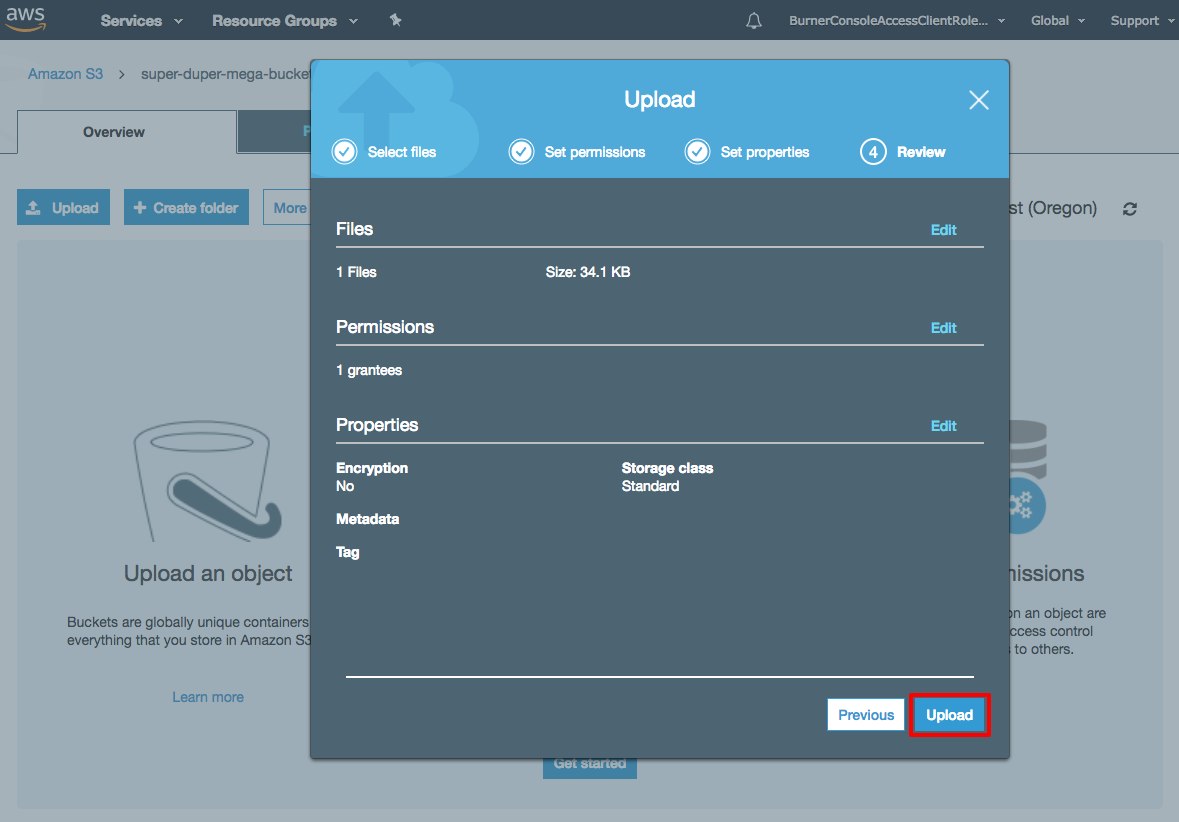
- Под Обзор проверьте правильность конфигурации и нажмите Загрузить.
- Файл успешно загружен в корзину S3.
- Щелкните файл, чтобы открыть его. Как видите, доступны разные варианты. Вы можете открыть его, загрузить или изменить существующие свойства и разрешения.
Highload.today — медиа для разработчиков
Софт — 3 дня назадКак автоматизировать копирование файлов
На многих проектах есть необходимость копирования огромных файлов — размером 0,5 Гб и более. Например, это может понадобиться для получения последней версии сборки разрабатываемого продукта. В процессе копирования могут возникать сбои или обрывы коннекта, и тогда копирование приходится начинать снова. Хочу поделиться с вами простым скриптом для Windows, который поможет автоматизировать этот процесс, сделать его проще, быстрее и надежнее.
Например, это может понадобиться для получения последней версии сборки разрабатываемого продукта. В процессе копирования могут возникать сбои или обрывы коннекта, и тогда копирование приходится начинать снова. Хочу поделиться с вами простым скриптом для Windows, который поможет автоматизировать этот процесс, сделать его проще, быстрее и надежнее.
Тестирование фронтенда на примере React-приложения
Мало кто из разработчиков сомневается в эффективности тестирования, но на практике тестируется часто только бэкенд. Да еще и встречается убеждение, что фронтенд не имеет отношения к реальной разработке программного обеспечения, даже с учетом того, что во многих случаях полностью проработанный бэкенд просто не может существовать без фронтенда.
Фронтенд — 1 неделя назад EditorialNPM CLI v7 — пять самых важных фич
В феврале 2021 года стал широко доступен апдейт NPM CLI до версии 7. Это одно из важнейших обновлений, в котором был представлен новый функционал и другие важные настройки, упрощающие процесс управления пакетами. Команда разработчиков смогла решить некоторые из распространенных проблем, с которыми сталкивались пользователи. Подробным обзором пяти новых возможностей NPM CLI v.7 поделился разработчик Сахан Амарша (Sahan Amarsha) в материале для Bits and Pieces. Ну а мы в свою очередь спешим поделиться его выводами с вами.
Фронтенд — 1 неделя назад EditorialTailwind CSS: за и против
По данным опроса The State of CSS 2020, больше всего разработчиков в мире, использующих CSS-фреймворки, сейчас заинтересованы в изучении и применении Tailwind CSS. Он опережает конкурентов в этом рейтинге уже второй год подряд. Команда Tailwind предлагает альтернативный подход для поддержки и стилизации HTML-разметки, но у него есть и свои противники. Проштудировав статьи и комментарии на таких ресурсах, как Dev.to, Product Hunt и Codeburst, мы собрали наиболее популярные доводы за и против использования этого фреймворка.
Он опережает конкурентов в этом рейтинге уже второй год подряд. Команда Tailwind предлагает альтернативный подход для поддержки и стилизации HTML-разметки, но у него есть и свои противники. Проштудировав статьи и комментарии на таких ресурсах, как Dev.to, Product Hunt и Codeburst, мы собрали наиболее популярные доводы за и против использования этого фреймворка.
На каком ПО летают на Марсе?
18 февраля состоялось историческое событие, НАСА успешно посадила ровер Perseverance (в переводе на русский — “Настойчивость”) на Марс. Казалось бы, ничего необычного? НАСА проделывала это уже не раз в поиске ответа на вечный вопрос: есть ли жизнь на Марсе?
Мобильные приложения — 2 недели назад EditorialКак сделать из веб-сайта веб-приложение (а главное — зачем?)
В своем блоге индийский разработчик Шашват Верма (Shashwat Verma) рассказал, как преобразовать веб-сайт или веб-страницу в прогрессивное веб-приложение (PWA). В качестве примера программист создал PWA из простой классической игры Simon на основе HTML5 (вот ее гитхаб-репозиторий), которую после преобразования можно устанавливать в формате веб-приложения на устройства Android и iOS.
Работа с «Корзиной» — документация Объектное хранилище S3. Руководство пользователя
Для подключения и работы с «Корзиной» можно воспользоваться несколькими инструментами:
На этой странице
Список поддерживаемых команд S3 API и их описание можно найти на Портале Sbercloud. Список также можно найти на официальном сайте производителя аппаратного хранилища данных, на котором работает «Корзина».
Для работы с Объектным хранилищем в режиме командной строки можно воспользоваться бесплатным консольным приложением Amazon Web Services Command Line Interface (AWS CLI).
Поддерживаются операционные системы:
Microsoft Windows ®
Apple MacOS ®
Linux ®
Подробные инструкции по установке приложения имеются на сайте разработчика. Ниже приводится краткая инструкция.
Установите приложение AWS CLI.
В консоли введите команду aws configure, затем нажмите клавишу Enter.
Введите
AWS Access Key ID(соответствуетAccess Key ID),AWS Secret Access Key(соответствуетSecurity Key), значения этих параметров вы можете скопировать в подпункте Информация меню вашей «Корзины».Введите
Default region name, следует указать значение:ru-1a.Параметр
Default output formatможно оставить без изменений.
На этом первоначальная настройка AWS CLI завершена, а введенные данные сохранены в конфигурационных файлах:
Значения
Access Key IDиSecurity Keyсохраняются в файле.aws/credentials.Значение
Default region nameсохраняется в файле.aws/config.
При работе с Объектным хранилищем «Корзина» с помощью AWS CLI каждую команду обязательно сопровождать параметром —endpoint-url=https://ip-адрес Корзины, поскольку по умолчанию клиент настроен на работу с хранилищем Amazon Web Storage. Также при работе с «Корзиной» команды следует сопровождать параметром, отключающим проверку SSL-сертификата —no-verify-ssl.
Приведем пример команды, позволяющей вывести список содержимого «Корзины» с названием test3.
Перед вводом команды необходимо ввести регистрационные данные с помощью команды aws configure.
aws --endpoint-url=https://45.89.225.4:9021 s3 ls --recursive s3://test3 --no-verify-ssl
Для полного знакомства с возможностями AWS CLI рекомендуем воспользоваться встроенной справочной системой, которую можно вызвать командой aws help.
Список поддерживаемых AWS CLI команд и их описание можно найти на Портале Sbercloud.
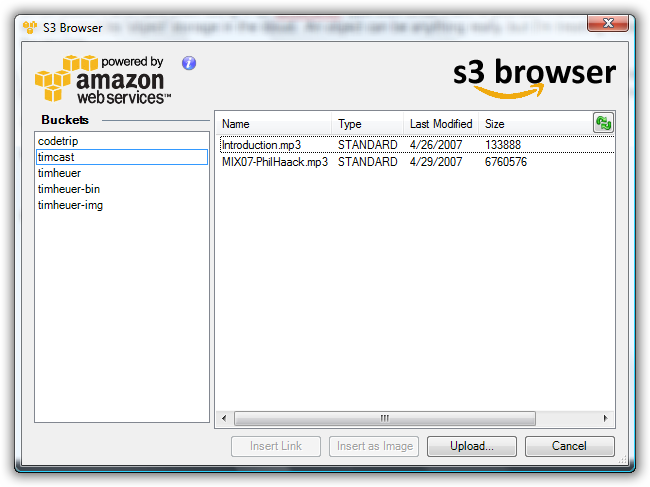
Для работы с Объектным хранилищем «Корзина» удобнее воспользоваться сторонним клиентским приложением с графическим интерфейсом. Одним из наиболее популярных инструментов является S3 Browser®. Программа предназначена для использования под операционной системой Microsoft Windows ® и бесплатна для некоммерческого использования. В данном случае мы не ставим перед собой целью рассказать обо всех возможностях программы S3 Browser. На ее примере мы расскажем о загрузке, скачивании и удалении файлов из «Корзины», а также об установке атрибутов для отдельных объектов.
Скачайте S3 Browser с официального сайта.
Установите приложение на свой компьютер, для этого необходимо обладать правами локального администратора.
Запустите приложение.
Выберите пункт меню или нажмите на клавиатуре комбинацию
Ctrl+Shift+N.Откройте на Портале SberCloud подпункт Информация для соответствующей «Корзины», оттуда нужно будет скопировать данные для подключения через S3 Browser.
В открывшемся окне S3 Browser введите
Account Name(совпадает с названием «Корзины»).Укажите
Account Type, выбрав из выпадающего списка вариант S3 Compatible Storage.Скопируйте со страницы меню Информация и вставьте в окно регистрации аккаунта в S3 Browser
Access Key IDиSecret Access Key.
Для получения доступа к «Корзине» войдите в меню Accounts приложения S3 Browser и выберите пункт, соответствующей названию вашей «Корзины», либо нажмите на клавиатуре комбинацию Сtrl+Shift+1 (или 2,3,4, если подключено несколько аккаунтов).
В главном окне программы S3 Browser открывается иерархическая структура файлов и папок, размещенных в «Корзине», напоминающая штатный Проводник Microsoft Windows ®.
Для создания папки нажмите на кнопку New Folder. В открывшемся окне введите ее название и нажмите на кнопку Create new folder. Папка будет автоматически создана. Вы можете создать ее как в корне «Корзины», так и внутри другой папки.
Для загрузки файлов и папок в Корзину нажмите в приложении S3 Browser кнопку Upload и выберите одну из двух операций:
Upload file(s).
Upload folder(s).
Выберите нужные файлы или папки и дождитесь их загрузки в Объектное хранилище.
Для скачивания одного или нескольких файлов или папок выберите их в списке и нажмите кнопку Download.
Для удаления одного или нескольких файлов или папок выберите их в списке и нажмите кнопку Delete.
Указанные файлы и папки будут удалены без возможности их восстановления.
При создании «Корзины» на Портале вы можете установить правила безопасности для всего объектного хранилища. С помощью S3 Browser вы можете установить атрибуты безопасности для отдельных папок и файлов. Выберите в главном окне «Корзину», затем пройдите по ее структуре до папок и файлов, которым вы хотите поменять атрибуты.
В нижней части главного окна S3 Browser найдите вкладку Permissions и откройте ее. В ней можно изменить атрибуты для любых файлов и папок (полный контроль, чтение, запись, чтение атрибутов безопасности, изменение атрибутов безопасности), применительно к создателю «Корзины», зарегистрированным пользователям сервиса, а также к любым пользователям, у которых есть ссылка. Если вы меняете атрибуты безопасности для целой папки, они автоматически будут применены и ко всему ее содержимому. В противном случае не забудьте снять галочку с пункта Apply for all subfolders and files. Для того, чтобы изменения вступили в силу, нажмите на кнопку Apply changes.
Data Locker—raw data delivery – AppsFlyer Support
Прежде чем начать:
- Установите AWS CLI на ваш компьютер.

- В AppsFlyer перейдите в Data Locker и получите информацию, содержащуюся на панели учетных данных, так как она необходима для выполнения этой процедуры.
Чтобы использовать AWS CLI:
- Откройте терминал. Для этого в Windows (<Windows> + <R>), нажмите OK.
Откроется окно командной строки. - Введите aws configure
- Введите ключ доступа AWS, как он отображается на панели учетных данных.
- Введите ваш ключ доступа AWS, как он отображается на панели учетных данных.
- Введите eu-west-1
- Нажмите Enter (нет)
Используйте указанные команды CLI по мере необходимости.
В следующих командах можно найти значение {home-folder}
Чтобы перечислить папки в вашей корзине
aws s3 ls s3://af-ext-reports/{home-folder}/data-locker-hourly/Список файлов и папок
В вашей корзине Data Locker есть три типа папок:
- Тип отчета
t= - Дата
dt= - Час
h=
Чтобы вывести список всех отчетов определенного типа:
aws s3 ls s3://af-ext-reports/{home-folder}/data-locker-hourly/t=installs/Чтобы вывести список всех отчетов определенного типа за определенный день:
aws s3 ls s3://af-ext-reports/{home-folder}/data-locker-hourly/t=installs/dt=2019-01-17Чтобы вывести список всех отчетов определенного типа за определенный час определенного дня:
aws s3 ls s3://af-ext-reports/{home-folder}/data-locker-hourly/t=installs/dt=2019-01-17/h=23Чтобы скачать файлы за определенную дату:
aws s3 cp s3://af-ext-reports/<home-folder>/data-locker-hourly/t=installs/dt=2020-08-01/h=9/part-00000.gz ~/Downloads/
образов Amazon S3 — База знаний X-Cart 5
Надстройка Amazon S3 Images позволяет администратору магазина переместить все категории и изображения продуктов в «облачные» службы хранения, предлагаемые Amazon, что снизит общую пропускную способность веб-сайта и позволит не превышать лимит, установленный хостинг-провайдером. Надстройка также позволяет использовать учетную запись Amazon CloudFront CDN, чтобы изображения сайтов загружались браузерами клиентов очень быстро.
Надстройка также позволяет использовать учетную запись Amazon CloudFront CDN, чтобы изображения сайтов загружались браузерами клиентов очень быстро.
Чтобы начать использовать надстройку Amazon S3 Images, необходимо убедиться, что она установлена и включена, как описано в разделе «Установка надстроек из X-Cart App Store».
Чтобы использовать надстройку Amazon S3 Images, у вас должна быть активная учетная запись Amazon AWS, которую вы можете зарегистрировать здесь.
Создание корзины в учетной записи Amazon AWS
Начните с создания новой корзины и получения ключа доступа AWS и секретного ключа AWS в свою учетную запись Amazon AWS, так как эти данные понадобятся вам для настройки надстройки Amazon S3 Images в области администратора вашего магазина.
Сначала зарегистрируйтесь в Amazon AWS, если вы еще этого не сделали. Для этого заполните регистрационную форму по адресу https: // aws.amazon.com/console/:
Если у вас уже есть учетная запись Amazon AWS, войдите в систему и найдите раздел Amazon S3. Здесь вам нужно будет создать новую корзину, в которую будут загружаться изображения категорий и продуктов. Для этого нажмите кнопку Create bucket :
Вам необходимо выполнить 4 основных шага, на которых необходимо будет указать имя сегмента и выбрать регион, в котором он должен быть расположен (рекомендуется выбрать регион, который географически близок к вам), указать свойства сегмента. и установите разрешения общего доступа (если общий доступ заблокирован для всех параметров, миграция изображений завершится ошибкой).
Более подробную информацию о создании и управлении корзинами можно найти здесь.
После создания корзины вам необходимо найти свой ключ доступа AWS и секретный ключ AWS или создать новый в разделе Your Security Credentials :
Если вы решите использовать доменное имя Amazon Cloudfront для более быстрой загрузки изображений, вам потребуется создать дистрибутив для своей корзины в разделе Cloudfront вашей учетной записи Amazon AWS, как описано здесь.
Список доменов Amazon Cloudfront можно найти, щелкнув идентификатор распространения.Он раскрывает свойства распределения, одним из которых является доменное имя:
Настройка надстройки образов Amazon S3
После установки и включения надстройки Amazon S3 Images вы увидите активную ссылку Настройки в разделе Мои надстройки области администратора вашего магазина, которую следует использовать для доступа к странице настроек для настройки надстройки:
Щелкните ссылку Settings , чтобы перейти на страницу настроек изображений Amazon S3, где необходимо указать данные своей учетной записи Amazon AWS для настройки надстройки:
Параметры, которые необходимо определить, следующие:
- Ключ доступа к AWS : укажите здесь ключ доступа к своей учетной записи Amazon AWS.
- Секретный ключ AWS : укажите здесь секретный ключ своей учетной записи Amazon AWS.
- Имя корзины S3 : укажите здесь имя корзины Amazon S3.
- Доменное имя Amazon CloudFront : укажите здесь свое доменное имя Amazon Cloudfront.
- Политика протокола средства просмотра : Этот параметр определяет протокол, используемый X-Cart для формирования URL-адреса загрузки изображения. Если в параметрах политики протокола средства просмотра на стороне Amazon CloudFront выбрано «HTTP или HTTPS» (что соответствует использованию протокола, который в настоящее время используется для страницы, открытой в браузере средства просмотра), включите здесь тот же параметр; в противном случае (если вы предпочитаете всегда использовать HTTPS) включите опцию «Только HTTPS».
- Сохранить исходные изображения на сервере магазина : если для параметра установлено значение NO , все изображения будут удалены из файловой системы вашего магазина после завершения миграции изображений на Amazon.

Отправьте настройки, чтобы сделать их активными.
После настройки надстройки кнопка Migrate to Amazon S3 становится доступной в нижней части страницы настроек:
Нажмите эту кнопку, чтобы начать миграцию изображений.Процесс может занять некоторое время.
По завершении миграции отобразится уведомление об успешном переносе образов:
Это руководство, как и остальные наши документы, имеют открытый исходный код и доступны на GitHub.
Торговая площадка AWS: 404
Войти Ваш сохраненный список Партнеры Продавать в AWS Marketplace Главная страница веб-сервисов Amazon Помощь AWS Marketplace в Twitter Блог AWS Marketplace Новостная лента РешенияБизнес-приложенияДанные и аналитикаDevOpsИнфраструктурное ПОИнтернет вещейМашинное обучениеМиграцияБезопасностьЭнергияФинансовые услугиЗдравоохранение и науки о жизниМедиа и развлеченияГосударственный секторТелекоммуникацииAWS Control TowerПодготовленные модели Amazon SageMaker Программное обеспечение для инфраструктурыРезервное копирование и восстановлениеАналитика данныхВысокопроизводительные вычисленияМиграцияСетевая инфраструктураОперационные системыБезопасностьХранилище DevOpsAgile Lifecycle ManagementРазработка приложенийСерверы приложенийСтеки приложенийНепрерывная интеграция и непрерывная доставкаИнфраструктура как кодОтслеживание проблем и ошибокМониторингАнализ журналаУправление источникамиТестирование Бизнес-приложенияБлокчейнСотрудничество и производительностьКонтактный центрУправление контентомCRMeCommerceeLearningЛюдские ресурсыIT Управление бизнесом Управление проектами Машинное обучениеСлужбы Human Review Решения MLСлужбы маркировки данныхКомпьютерное зрениеОбработка естественного языка Распознавание речиТекстИзображениеВидеоАудиоСтруктурированныеИнтеллектуальная автоматизация Данные ПродуктыДанные о финансовых услугахДанные о здравоохранении и биологических наукахДанные для СМИ и развлеченийТелекоммуникационные данныеИгровые данныеАвтомобильные данныеПроизводственные данныеДанные об источникахДанные о розничной торговле, местоположении и маркетингеДанные государственного сектора Интернет-аналитикаПриложенияПодключение устройствУправление устройствамиБезопасность устройствПромышленный IoTSmart для дома и города Профессиональные услугиОценкиВнедрениеУправляемые услугиПремиум-поддержкаОбучение ОтраслиОбразование и исследованияФинансовые услугиЗдоровье и науки о жизниМедиа и развлеченияПромышленность AWS IQ Веб-сайты и мобильные приложенияБазы данных и аналитикаСеть и безопасностьМашинное обучениеПроизводительность и сотрудничествоОптимизация затратДругое Ресурсы ВебинарыОбработка документовРуководства по внедрениюВидеоОтчеты аналитиков Продавайте на AWS MarketplaceПортал управленияЗарегистрируйтесь в качестве продавцаРуководство продавцаПриложение для партнеровИстории успеха партнеров О AWS MarketplaceЧто такое AWS Marketplace? Истории успеха клиентовБлог AWSПресс-релизыСобытияПомощь и часто задаваемые вопросыКарьера Избранные категорииПодписки SaaSWindows ServerМобильные решения Управление учетной записью Консоль управленияУправление счетами и затратамиПодписка на обновленияЛичная информацияСпособ оплатыУправление идентификацией и доступом AWSУчетные данные безопасностиЗапрос об увеличении лимита обслуживанияСвяжитесь с нами AWS Marketplace принимает на работу! Amazon Web Services (AWS) — это динамично развивающееся бизнес-подразделение Amazon.
 com. В настоящее время мы нанимаем инженеров по разработке программного обеспечения, менеджеров по продуктам, менеджеров по работе с клиентами, архитекторов решений, инженеров службы поддержки, системных инженеров, дизайнеров и многих других. Посетите нашу страницу карьеры или страницу карьеры для разработчиков, чтобы узнать больше.
Amazon Web Services — работодатель с равными возможностями.
com. В настоящее время мы нанимаем инженеров по разработке программного обеспечения, менеджеров по продуктам, менеджеров по работе с клиентами, архитекторов решений, инженеров службы поддержки, системных инженеров, дизайнеров и многих других. Посетите нашу страницу карьеры или страницу карьеры для разработчиков, чтобы узнать больше.
Amazon Web Services — работодатель с равными возможностями.© 2012- 2021 г. , Amazon Web Services, Inc. или ее аффилированных лиц.Все права защищены.
Форма «В корзину» · Product Advertising API 5.0
Форма «Добавить в корзину» позволяет добавить любое количество товаров в корзину покупателя и отправить покупателя на розничный веб-сайт Amazon для совершения покупки.
Чтобы предложить своим посетителям лучший опыт, вы можете перенаправить на страницу корзины Amazon в новом окне. Это позволит покупателю вернуться на ваш сайт после оформления заказа.
Некоторые параметры являются необязательными, но вы должны указать количество и хотя бы один из следующих параметров: ASIN или OfferListingId. AssociateTag необходим для указания авторства.
Для добавления более одного товара в корзину покупателя
- Добавьте к каждому набору параметров точку, а затем уникальный идентификатор, который устанавливает связь между параметрами (например,
«ASIN.1 = [ASIN] & Quantity.1 = 1 & ASIN.2 = [Other ASIN] & Quantity. 2 = 10 ").
Форма «Добавить в корзину» работает со всеми языковыми стандартами. Отправьте данные формы «Добавить в корзину» по одному из следующих URL-адресов:
В следующей таблице описаны входные параметры для формы «Добавить в корзину».
| Параметр | Описание | Обязательно |
|---|---|---|
ASIN. x x | Задает один или несколько ASIN продуктов для добавления, где x — уникальный идентификатор. | Дополнительно |
| Кол-во.х | Задает количество товара, где x — уникальный идентификатор. | Обязательно |
| OfferListingId.x | Альтернативный способ указать одно или несколько товарных предложений от сторонних продавцов, где x — уникальный идентификатор. | Дополнительно |
| AWSAccessKeyId | Здесь ID вашего ключа доступа. Вы можете указать это как скрытый параметр. | Обязательно |
| AssociateTag | Ваш ассоциированный тег.Вы можете указать это как скрытый параметр. | Обязательно |
Пример HTML для формы «Добавить в корзину»
Работа с моей тележкой — Решение Data Lake
После того, как вы нашли данные, представляющие интерес для вашего конкретного бизнеса, вы можете отслеживать пакеты, выбранные в корзине (аналогично корзине покупок в Интернете).Когда вы будете готовы получить доступ к данным, вы можете сгенерировать файлы манифеста со ссылками для безопасного доступа к желаемому содержимому для каждого выбранного пакета, «проверив» свою корзину.
Создать файлы манифеста
- Выберите значок Тележка или пункт меню Тележка на левой панели навигации.

- Чтобы начать проверку ваших товаров, убедитесь, что все желаемые пакеты находятся в «Моей корзине».
- Выберите Создать манифест .
Выберите тип файла манифеста, который вы хотите создать.Вы можете создать файл манифеста, содержащий либо предварительно подписанные URL-адреса, либо сегмент S3 и ключ для каждого объекта. Предварительно подписанный URL-адрес позволяет загрузить копию данных. Однако создание копии — не всегда самый эффективный способ продвижения вперед. В качестве альтернативы вы можете запросить корзину и ключ, где хранится объект в S3.
Примечание: Если выбран сегмент / ключ Amazon S3 или контент имеет тип
, включаемый путь(импортированный из файла манифеста), важно помнить, что вам потребуется доступ к пользователю или роли IAM с разрешениями. чтобы получить данные для чтения из этого места.Выберите Создать , чтобы создать файлы манифеста.
Примечание. Если отображается состояние «сбой», это означает, что вы пытались создать файл манифеста для пакета, с которым не было связано никаких наборов данных.
Доступ к файлам манифеста
После создания файлов манифеста к ним можно будет получить доступ на вкладке Мои манифесты вашей корзины.Выберите ссылку для загрузки , чтобы открыть и сохранить файл.
См. Также
Работа с пакетами
Поиск в озере данных
Как продавать цифровые продукты с помощью Amazon S3
Теперь ваш интернет-магазин Joomla может продавать цифровые продукты из корзины Amazon S3. У вас есть учетная запись Amazon S3 и несколько файлов в ваших корзинах S3? Большой! Вы можете продавать любые из этих файлов, например электронные книги, PDF-файлы, песни, видео, программное обеспечение или что-нибудь виртуальное, в качестве загружаемых цифровых продуктов на своем сайте электронной коммерции. И угадайте, вы всего в 3 шагах от продажи своих цифровых продуктов. Вот все, что вам нужно знать.
И угадайте, вы всего в 3 шагах от продажи своих цифровых продуктов. Вот все, что вам нужно знать.
Если вы еще не знакомы с Amazon S3 (Simple Storage Service), это многообещающий веб-сервис, который позволяет загружать, хранить и скачивать любые файлы в вашей учетной записи. Вы должны создать корзину и хранить файлы как объекты в корзинах. Нет ограничений на количество объектов, которые вы храните в корзине, но каждая учетная запись S3 может иметь только 100 корзин.
Итак, предположим, что ваши файлы хранятся в Amazon S3.Как вы можете продавать их на своем сайте Joomla? Помимо учетной записи Amazon S3 вам потребуется следующее:
- Платформа электронной коммерции, такая как J2Store, чтобы превратить ваш сайт Joomla в интернет-магазин.
- Интеграция с Amazon S3, как с приложением Amazon S3 — для подключения вашей учетной записи S3 и интернет-магазина.
J2Store — одно из лучших решений для электронной коммерции для Joomla. Если вы уже являетесь пользователем J2Store, вы уже должны знать, насколько легко продавать цифровые продукты с J2Store. Вам просто нужно создать статью Joomla, выбрать «Рассматривать как продукт» и выбрать тип продукта «Загружаемый».Вот и все. Что может быть проще?
Но, если вы не являетесь пользователем J2Store, не беспокойтесь. Вы можете загрузить и установить J2Store в свою учетную запись Joomla всего за несколько минут.
Теперь вам нужно только установить расширение Amazon S3, чтобы начать работу. Почему J2Store Amazon S3? Давайте быстро заглянем в приложение, прежде чем переходить к инструкциям.
J2 Магазин Amazon S3
Приложение Amazon S3J2Store позволяет интегрировать ваш интернет-магазин в вашу учетную запись S3 и сразу же начать продавать цифровые продукты.Вот как это работает.
Точно так же, как доставка и доставка имеют решающее значение для физических продуктов, безопасность и надежность имеют решающее значение для цифровых продуктов. Приложение генерирует временный URL-адрес, срок действия которого истекает через несколько минут (вы можете контролировать его истечение в настройках приложения), тем самым эффективно предотвращая прямой доступ к вашим файлам. URL-адрес загрузки также хорошо замаскирован в целях безопасности.
URL-адрес загрузки также хорошо замаскирован в целях безопасности.
Некоторые функции приложения Amazon S3 включают:
Продать любой файл, хранящийся в Amazon S3
Можно предоставить общий доступ к любому файлу, который хранится в вашей корзине Amazon S3, независимо от его размера и типа.
Отправлять ссылки на продукты по электронной почте
Используя шорткоды, вы можете отправлять ссылки на продукты своим клиентам в уведомлениях по электронной почте.
Позволяет контролировать срок действия URL из настроек
Пока вы делитесь своей ценной информацией через Интернет, вы можете легко ограничить ее доступность, указав, когда истечет срок действия URL.
Позволяет удаленно извлекать файлы из корзины Amazon S3
Получите файлы из своей учетной записи Amazon S3 на лету.Все, что для этого требуется, — это ключи API и имя сегмента, которые нужно ввести в настройках приложения.
Теперь, когда вы знакомы с приложением, давайте узнаем, как продавать цифровые продукты на вашем сайте. Вот три шага, о которых я говорил:
Как продавать цифровые продукты на Joomla с помощью Amazon S3?
Шаг 1. Установите J2Store
Если вы уже установили J2Store на своем сайте, вы можете пропустить этот шаг. Или быстро загрузите и установите J2Store на свой сайт Joomla.Настройка занимает менее 10 минут.
Шаг 2. Установите расширение Amazon S3
В рабочем пространстве J2Store загрузите расширение Amazon S3 из раздела «Приложения». После установки включите приложение. Теперь вы можете перейти к последнему шагу.
Шаг 3. Интеграция J2Store с Amazon S3 Bucket
В приложении 4 поля:
- Ключ доступа к API
- Секретный ключ API
- Имя корзины Amazon
- Истечение срока действия временного URL-адреса загрузки (в минутах)
Перейдите в свою учетную запись AWS и перейдите на вкладку Пользователи. Под своим идентификатором пользователя вы найдете вкладку «Учетные данные безопасности». Скопируйте идентификатор ключа доступа ID и секретный ключ доступа и вставьте их в первые два поля приложения Amazon S3 в J2Store.
Под своим идентификатором пользователя вы найдете вкладку «Учетные данные безопасности». Скопируйте идентификатор ключа доступа ID и секретный ключ доступа и вставьте их в первые два поля приложения Amazon S3 в J2Store.
После ввода этих ключей список сегментов в вашей учетной записи Amazon Web Service будет отображаться в третьем поле. Выберите корзину, в которой находятся файлы, которые вы хотите продать.
Каждый раз, когда клиент хочет загрузить ваши файлы, приложение генерирует временный URL-адрес.Введите количество минут, по истечении которых срок действия URL-адреса истечет в четвертом поле.
Посмотрите это видео:
Сохраните настройки, и все готово. Файлы из вашего хранилища Amazon подключены к J2Store. Вам просто нужно указать цену и другие описания продуктов из каталога J2Store.
Вуаля! Вы начали продавать файлы из хранилища Amazon в своем интернет-магазине. Круто, не правда ли?
Это все, что нужно для продажи цифровых продуктов с помощью Amazon S3 на вашем сайте электронной коммерции Joomla.Как я упоминал ранее, нет никаких ограничений на то, какие продукты вы продаете в J2Store. Будь то физические или цифровые продукты. Итак, независимо от того, хотите ли вы продать недавно созданное программное обеспечение или приложение, музыкальный файл или PDF-файл, вы можете продать все это с помощью лучшего решения для электронной коммерции.
Итак, чего вы ждете? Вперед и начинайте продавать!
Бесплатный облачный хостинг Amazon AWS для различных поставщиков и CS-Cart — Документация для пользователей хостинга AWS
ШАГ 3. Настройте среду
Мы будем использовать официальные сборники Ansible от CS-Cart для Ubuntu 16.04, так как для этого требуется всего несколько команд.
Еще не передумали? Вы можете получить у нас хостинг Amazon со скидкой сейчас: Свяжитесь с нами для облачного хостинга сегодня.
На официальном GitHub команды CS-Cart откройте страницу «Настройка среды для CS-Cart и различных поставщиков», перейдя по этой ссылке: https://github.com/cscart/server-ansible-playbooks
Установите Ansible, выполните команды из Шаг 1. Установите Ansible .
Создайте файл конфигурации, следуя инструкциям Шаг 2. Настройте main.json . Вам нужно будет указать домен проекта и параметры базы данных. Параметры базы данных необходимы для установки Multi-Vendor и CS-Cart чуть позже. Пожалуйста, сохраните их.
Запустите playbook. Мы используем команду «lemp7.yml: nginx + mysql + php7.1» из Шаг 3. Запускаем раздел Playbook .
Подождите, пока все будет настроено и запущено.
ШАГ 4. Скопируйте файлы
Теперь мы собираемся установить Multi-Vendor, поэтому вам нужно будет переместить и распаковать архив с платформой.
Откройте любимый файловый менеджер (FileZilla, Cyberduck и т. Д.). Создайте новое соединение, используя файл .pem с ключом доступа.
Копируем архив с хранилищем в папку проекта (/ var / www / html / [название-проекта]).
Распакуйте архив (вы можете сделать это с помощью терминала).
Откройте ваш любимый файловый менеджер (FileZilla, Cyberduck и т. Д.). Создайте новое соединение, используя файл .pem с ключом доступа.
Готово. Файлы были успешно разархивированы. Вам также может потребоваться установить разрешения для файлов и папок в соответствии с документацией.
ШАГ 5. Сделайте сервер доступным через Интернет (Группы безопасности)
По умолчанию ваш сервер недоступен в Интернете.
Откройте консоль Amazon AWS.Откройте список экземпляров и выберите свой экземпляр. Вы увидите Группа безопасности .

Откройте свою группу или откройте раздел Группы безопасности . Откройте вкладку Inbound . Щелкните Изменить .
Добавьте правило для https и http.
Готово.
ШАГ 6. Укажите домен на сервер (DNS)
Теперь вам нужно подключить свой домен или субдомен к серверу.Я использую поддомен free.shoplabs.info. Мой домен зарегистрирован на godaddy.com.
Откройте панель управления DNS вашего домена. Мой — godaddy.
Добавьте новую запись A в «IPv4 Public IP» из нашего экземпляра.
Готово. Теперь домен должен указывать на ваш сервер.
ШАГ 8. Полюбуйтесь собой
Поздравляю! Вы только что установили Multi-Vendor в облако на Amazon.
Что дальше?
- Установите сертификат SSL и настройте https.
- Настроить резервное копирование и мониторинг.
- Создать пользователей.
- Увеличьте пространство SSD на экземпляре.
- Будьте осторожны, чтобы не нажать неправильную кнопку.
- И многое другое, чем мы занимаемся профессионально.
Вы выполнили простую установку. Вы столкнулись с множеством настроек и параметров. Мы не рекомендуем запускать ваш проект в такой конфигурации. Вместо этого доверьте это нам — свяжитесь с нами для получения облачного хостинга сегодня.
Как интегрировать AWS s3 в CS-Cart | Простые шаги — 2020
Эй! Ребята, сегодня я расскажу, как интегрировать AWS s3 в CS-Cart.После интеграции все ваши статические файлы, включая изображения, CSS и js, будут загружены в корзину s3 (которую мы укажем позже в этой статье).
Перед тем, как пройти через шаги, мы сначала попытаемся понять, что это за s3 и почему действительно важно перемещать файлы статики в s3?
AWS S3
Simple Storage Service (S3) — это облачная служба хранения объектов, предоставляемая технологическим гигантом Amazon. AWS s3 обеспечивает лучшую в отрасли производительность и масштабируемость, доступность данных и безопасность.Amazon s3 гарантирует надежность данных на уровне 99,99999999999% (11 раз 9).
AWS s3 обеспечивает лучшую в отрасли производительность и масштабируемость, доступность данных и безопасность.Amazon s3 гарантирует надежность данных на уровне 99,99999999999% (11 раз 9).
Это означает, что клиенты всех размеров и отраслей могут использовать его для хранения и защиты любого объема данных для различных сценариев использования, таких как веб-сайты, мобильные приложения, резервное копирование и восстановление, архивирование, корпоративные приложения, устройства IoT и аналитика больших данных. .
Таким образом, перемещение ваших статических файлов на S3 повысит доступность, а также предоставит неограниченное пространство для хранения.
CS-Cart
CS-Cart — это мультивендорная торговая площадка и программное обеспечение для корзины покупок.Пользователи с любым уровнем опыта электронной коммерции, которые хотят продавать свои продукты, используют CS-Cart для создания своего интернет-магазина. CS-Cart построен на PHP и использует систему управления базами данных MySQL. CS-Cart использует Smarty в качестве движка для создания шаблонов. он не полностью соответствует архитектуре MVC.
CS-Cart не только позволяет создать свой интернет-магазин, но также позволяет управлять заказами, клиентами и поставщиками. Платформа электронной коммерции с оптимизацией для поисковых систем, которая позволит получить органический трафик, если приложить все усилия.
Также, если вы хотите узнать о процессе электронной коммерции и управлении заказами, у нас есть специальная тема по этому поводу. Это поможет вам понять потоки и процессы, связанные с электронной коммерцией.
шагов к интеграции AWS s3 в CS-Cart:
Сначала мы увидим, как настроить s3 в AWS. Если вы не знаете, это будет действительно полезно.
1. Создайте учетную запись AWS или войдите в существующую учетную запись.
2. Перейдите в консоль AWS и найдите s3 или простую службу хранения в строке поиска.
3.Теперь нажмите кнопку создания корзины
.4. Введите имя по вашему выбору, но оно должно быть уникальным. (Лучше использовать свое доменное имя, потому что оно явно уникально.)
5. Заполните соответствующую информацию и нажмите «Сохранить»
После того, как вы создали s3, теперь мы выполняем следующие шаги, например, интегрируем s3 в CS-Cart. Перед тем, как перейти к следующим шагам, вы должны иметь при себе ключ IAM и ключ доступа.
1. Войдите в панель администратора CS-Cart.
2. Перейдите в Администрирование -> Хранилище -> Настройки CDN
.3. Теперь перейдите по URL и замените хранилище. cdn на хранение. управление . CS-Cart скрыл это меню (не знаю почему)
4. Наконец, выберите вариант Amazon S3 и заполните все необходимые поля, такие как «Регион», «Ключ и ключ доступа» и «Сегмент», и нажмите «Сохранить».
Теперь подождите не менее 5-15 минут, чтобы все было сделано.Что на самом деле произойдет в фоновом режиме, так это то, что все ваши статические файлы будут загружены в s3 (включая новые файлы).
Кроме того, это также поможет вам минимизировать объем хранилища на сервере и повысит доступность ваших данных. В следующей статье мы увидим, как настроить CDN в CS-Cart и почему мы должны его использовать. Если у вас есть какие-либо вопросы, задавайте их.
Теги: Как настроить S3 в CS-Cart, Интеграция S3, Приложения S3
.

 sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'storages',
]
sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'storages',
] db import models
class Document(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField()
db import models
class Document(models.Model):
uploaded_at = models.DateTimeField(auto_now_add=True)
upload = models.FileField() s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_STATIC_LOCATION = 'static'
STATICFILES_STORAGE = 'mysite.storage_backends.StaticStorage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_STATIC_LOCATION)
AWS_PUBLIC_MEDIA_LOCATION = 'media/public'
DEFAULT_FILE_STORAGE = 'mysite.storage_backends.PublicMediaStorage'
AWS_PRIVATE_MEDIA_LOCATION = 'media/private'
PRIVATE_FILE_STORAGE = 'mysite.storage_backends.PrivateMediaStorage'
s3.amazonaws.com' % AWS_STORAGE_BUCKET_NAME
AWS_S3_OBJECT_PARAMETERS = {
'CacheControl': 'max-age=86400',
}
AWS_STATIC_LOCATION = 'static'
STATICFILES_STORAGE = 'mysite.storage_backends.StaticStorage'
STATIC_URL = "https://%s/%s/" % (AWS_S3_CUSTOM_DOMAIN, AWS_STATIC_LOCATION)
AWS_PUBLIC_MEDIA_LOCATION = 'media/public'
DEFAULT_FILE_STORAGE = 'mysite.storage_backends.PublicMediaStorage'
AWS_PRIVATE_MEDIA_LOCATION = 'media/private'
PRIVATE_FILE_STORAGE = 'mysite.storage_backends.PrivateMediaStorage' Имя корзины должно быть уникальным среди всех существующих имен корзин в Amazon S3. Выберите регион в зависимости от региона, в котором вы размещаете свой инстанс Amazon EC2. В нашем случае это ЕС (Франкфурт).
Имя корзины должно быть уникальным среди всех существующих имен корзин в Amazon S3. Выберите регион в зависимости от региона, в котором вы размещаете свой инстанс Amazon EC2. В нашем случае это ЕС (Франкфурт).


