Использование тегов noindex и nofollow в продвижении
Рад приветствовать Вас на страницах моего блога barbadosmaney.ru! В данном посте я решил написать о том, как закрыть внешние ссылки от индексации поисковыми системами и зачем все это дело нужно делать.
Статья предназначена в основном для начинающих вебмастеров, которые только недавно начали заниматься продвижением своего сайта. Данную тему, считаю, архиважной при продвижении блога или статьи блога в Топ.
Поэтому я решил осветить несколько вопросов по данной теме:
Для чего нужно закрывать внешние ссылки от индексации.
Закрытие внешних ссылок вручную тегами noindex и rel=”nofollow”.
Автоматическое закрытие внешних ссылок плагином WP-NoExternalLinks.
Сервис для проверки исходящих ссылок.
Разберемся с первым вопросом. Закрывать чужие ссылки со своего сайта следует для того, чтобы не предавать вес вашей страницы другим ресурсам, на которые ссылаетесь. Каждая страница сайта имеет свой вес. Чем больше сайтов на нее ссылаются, тем больше ее вес в глазах поисковых систем.
Практически все вебмастера, занимающиеся продвижением, закрывают внешние ссылки для того, чтобы не дарить авторитет своих вебстраниц чужим ресурсам.
Так же это во многом влияет и на траст сайта. Траст сайта – это некий уровень доверия со стороны поисковых систем к сайту. Вот поэтому нужно следить за исходящими ссылками, дабы попросту не разбазаривать авторитет страниц вашего блога. И впоследствии все это положительно скажется на такие показатели как ТИЦ и PR.
Но это вовсе не говорит о том, что абсолютно все внешние ссылки нужно закрывать. Например, если сайт авторитетный и высокотрастовый почему бы на него не сослаться.
В сети есть такое мнение, что если с сайта не исходит ни одной ссылки, то значит поисковые системы считают его мертвым.
Не знаю, правда это или нет, поэтому спорить не буду. Но то, что огромное количество открытых внешних ссылок молодому блогу в продвижении не поможет – это факт. Кстати, траст своего сайта вы можете проверить на этом сервисе.
Закрываем внешние ссылки тегами noindex и nofollow.
В любом случае, когда никогда придется сослаться на другой вебресурс. Что же делать, чтобы поисковые роботы таких интернет гигантов как Google и Яндекс не индексировали внешние ссылки?
Для робота Яндекса раньше закрывали ссылку атрибутом noindex, а для Google rel=”nofollow”. Но сейчас Яндекс тоже понимает тег
Данный атрибут можно использовать только для ссылок, т.е. в теге <a> и не где больше. Закрытая ссылка будет выглядеть вот так:
<a href=”url” rel=”nofollow”> анкор ссылки </a>
Разберем пример обычной ссылки с названием моего сайта. До закрытия она имеет вот такой вид:
<a href=”http://barbadosmaney.ru” >Заработок в интернете</a>
После закрытия она выглядит так:
<a href=”http://barbadosmaney.ru” rel=”nofollow”>Заработок в интернете</a>
Все, поисковые системы Яши и Гугла не будут ее индексировать. Данный атрибут надо вставлять в статью при ее написании в текстовом редакторе.
Некоторые вебмастера до сих пор используют тег noindex для ссылок, т.е. вот так:
<noindex><a href=”http://barbadosmaney.ru” >Заработок в интернете<a>< /noindex >
Не имеет ни какого смысла сейчас так делать, так как noindex запрещает индексировать только текст. То есть, в данном случае закрыт только анкор ссылки – “Заработок в интернете”, а сама ссылка остается открытой.
К такому выводу я пришел, прочитав статью от самого Яндекса. Хотя некоторые скрипты счетчиков я тегом noindex закрыл.
Автоматически закрываем исходящие ссылки от индексации плагином WP-NoExternalLinks.
Данный плагин пришелся мне по душе. Он очень прост в настройке, а работа его заключается в следующем: он маскирует внешнюю ссылку под внутреннюю. Скачать плагин можно здесь.
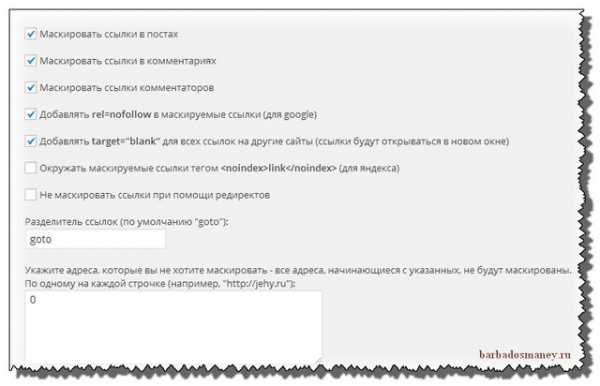
После закачивания и активировании его на блоге, переходим к его настройке (редактировать в “Параметрах”). Да там и настраивать особо нечего.

Разделитель ссылок “goto” можно оставить так или изменить на “link”. В пустом окошке нужно прописать адреса сайтов, которые вы не хотите закрывать от индексации. Вот пример его работы: мы хотим сослаться на Яндекса и открытая ссылка выглядит так
После работы плагина она принимает вид (на примере моего сайта)
rel=”nofollow” https://barbadosmaney.ru/goto/ http://www.yandex.ru
Ко всему прочему, по переходу по ссылке сайт открывается в новом окне. Помимо скрытия внешних ссылок в статье, маскируются также ссылки в комментариях и адреса сайтов самих комментаторов.
Самое главное, что мне нравиться в данном плагине – весь процесс автоматизирован.
Сервис для проверки внешних ссылок на сайте.
Очень хороший сервис be1.ru. В нем можно проверить каждую страницу вашего сайта и провести ее анализ на количество исходящих ссылок. Закрытые ссылки помечены красным восклицательным знаком. Он показывает оба тега: noindex и
P.S. Пользоваться или нет рекомендациями данной статьи – дело личное каждого владельца сайта.
Поделиться «Закрытие внешних ссылок от индексации. noindex и nofollow»
barbadosmaney.ru
nofollow и noindex | Закрыть ссылку от индексации
nofollow и noindex | Закрыть ссылку от индексации
nofollow и noindex – самые загадочные персонажи разметки html-страницы, главная задача которых состоит в запрете индексирования ссылок и текстового материала веб-страницы поисковыми роботами.

nofollow и noindex – самые загадочные персонажи разметки html-страницы, главная задача которых состоит в запрете индексирования ссылок и текстового материала веб-страницы поисковыми роботами.
nofollow (Яндекс & Google)
|
nofollow – валидное значение в HTML для атрибута rel тега «a» (rel=»nofollow») |
rel=»nofollow» – не переходить по ссылке
Оба главных русскоязычных поисковика (Google и Яндекс) – прекрасно знают атрибут rel=»nofollow» и, поэтому – превосходно управляются с ним. В этом, и Google, и Яндекс, наконец-то – едины. Ни один поисковый робот не пойдёт по ссылке, если у неё имеется атрибут
<a href=»http://example.ru» rel=»nofollow»>анкор (видимая часть ссылки)</a>
content=»nofollow» – не переходить по всем ссылкам на странице
Допускается указывать значение nofollow для атрибута content метатега <meta>.
В этом случае, от поисковой индексации будут закрыты все ссылки на веб-странице
<meta name=»robots» content=»nofollow»/>
Атрибут content является атрибутом тега <meta> (метатега). Метатеги используются для хранения информации, предназначенной для браузеров и поисковых систем. Все метатеги размещаются в контейнере <head>, в заголовке веб-страницы.
Действие атрибутов rel=»nofollow» и content=»nofollow»
на поисковых роботов Google и Яндекса
Действие атрибутов rel=»nofollow» и content=»nofollow»
на поисковых роботов Google и Яндекса несколько разное:
- Увидев атрибут rel=»nofollow» у отдельно стоящей ссылки, поисковые роботы Google не переходят по такой ссылке и не индексируют её видимую часть (анкор). Увидев атрибут content=»nofollow» у метатега <meta> в заголовке страницы, поисковые роботы Google сразу «разворачивают оглобли» и катят к себе восвояси, даже не пытаясь заглянуть на такую страницу. Таким образом, чтобы раз и навсегда закрыть от роботов Google отдельно стоящую ссылку (тег <а>
<a href=»http://example.ru» rel=»nofollow»>Анкор</a>
А, чтобы раз и навсегда закрыть от роботов Google всю веб-страницу,
достаточно добавить в её заголовок строку с метатегом:
<meta name=»robots» content=»nofollow»/> - Яндекс
- Для роботов Яндекса атрибут rel=»nofollow» имеет действие запрета только! на индексацию ссылки и переход по ней. Видимую текстовую часть ссылки (анкор) – роботы Яндекса всё равно проиндексируют.
Для роботов Яндекса атрибут метатега content=»nofollow» имеет действие запрета
Для запрета индексации видимой текстовой части ссылки или страницы для роботов Яндекса – ещё потребуется добавить его любимый тег или значение noindex
noindex – не индексировать текст
(тег и значение только для Яндекса)
Тег <noindex> не входит в спецификацию HTML-языка.
Тег <noindex> – это изобретение Яндекса, который предложил в 2008 году использовать этот тег в качестве маркера текстовой части веб-страницы для её последующего удаления из поискового индекса. Поисковая машина Google это предложение проигнорировала и Яндекс остался со своим ненаглядным тегом, один на один. Поскольку Яндекс, как поисковая система – заслужил к себе достаточно сильное доверие и уважение, то придётся уделить его любимому тегу и его значению – должное внимание.
Тег <noindex> – не признанное изобретение Яндекса
Тег <noindex> используется поисковым алгоритмом Яндекса для исключения служебного текста веб-страницы поискового индекса. Тег <noindex> поддерживается всеми дочерними поисковыми системами Яндекса, вида Mail.ru, Rambler и иже с ними.
Тег noindex – парный тег, закрывающий тег – обязателен!
Учитывая не валидность своего бедного и непризнанного тега,
Яндекс соглашается на оба варианта для его написания:
Не валидный вариант – <noindex></noindex>,
и валидный вариант – <!— noindex —><!—/ noindex —>.
Хотя, во втором случае – лошади понятно, что для гипертекстовой разметки HTML, это уже никакой не тег, а так просто – html-комментарий на веб-странице.
Тег <noindex> – не индексировать кусок текста
Как утверждает справка по Яндекс-Вебмастер, тег <noindex> используется для запрета поискового индексирования служебных участков текста. Иными словами, часть текста на странице, заключённая в теги <noindex></noindex> удаляется поисковой машиной из поискового индекса Яндекса. Размеры и величина куска текста не лимитированы. Хоть всю страницу можно взять в теги <noindex></noindex>. В этом случае – останутся в индексе одни только ссылки, без текстовой части.
Поскольку Яндекс подходит раздельно к индексированию непосредственно самой ссылки и её видимого текста (анкора), то для полного исключения отдельно стоящей ссылки из индекса Яндекса потребуется наличие у неё сразу двух элементов – атрибута rel=»nofollow» и тега <noindex>. Такой избирательный подход Яндекса к индексированию ссылок даёт определённую гибкость при наложении запретов.
Так, например, можно создать четыре конструкции, где:
- Ссылка индексируется полностью
- <a href=»http://example.ru»>Анкор (видимая часть ссылки)</a>
- Индексируется только анкор (видимая часть) ссылки
- <a href=»http://example.ru» rel=»nofollow»>Анкор</a>
- Индексируется только ссылка, без своего анкора
- <a href=»http://example.ru»><noindex>Анкор</noindex></a>
- Ссылка абсолютно НЕ индексируется
- <a href=»http://example.ru» rel=»nofollow»><noindex>Анкор</noindex></a>
Для справки: теги <noindex></noindex>, особенно их валидный вариант <!— noindex —><!—/ noindex —> – абсолютно не чувствительны к вложенности. Их можно устанавливать в любом месте HTML-кода. Главное, не забывать про закрывающий тег, а то – весь текст, до самого конца страницы – вылетит из поиска Яндекса.
Метатег noindex – не индексировать текст всей страницы
Допускается применять noindex в качестве значения для атрибута метатега content –
в этом случае устанавливается запрет на индексацию Яндексом текста всей страницы.
Атрибут content является атрибутом тега <meta> (метатег). Метатеги используются для хранения информации, предназначенной для браузеров и поисковых систем. Все метатеги размещаются в контейнере <head>, в заголовке веб-страницы.
Абсолютно достоверно, ясно и точно, что использование noindex в качестве значения атрибута content для метатега <meta> даёт очень хороший результат и уверенно «выбивает» такую страницу из поискового индекса Яндекса.
<meta name=»robots» content=»noindex»/>
Текст страницы, с таким метатегом в заголовке –
Яндекс совершенно не индексирует, но при этом он –
проиндексирует все ссылки на ней.
Разница в действии тега и метатега noindex
Визуально, разница в действии тега и метатега noindex заключается в том, что запрет на поисковую индексацию тега noindex распространяется только на текст внутри тегов <noindex></noindex>, тогда как запрет метатега – сразу на текст всей страницы.
Пример: <noindex>Этот текст будет не проиндексирован</noindex>
<meta name=»robots» content=»noindex»/>
Текст страницы, с таким метатегом – Яндекс полностью не индексирует
Принципиально, разница в действии тега и метатега проявляется в различиях алгоритма по их обработке поисковой машиной Яндекса. В случае с метатегом noindex, робот просто уходит со страницы, совершенно не интересуясь её содержимым (по крайней мере – так утверждает сам Яндекс). А, вот в случае с использованием обычного тега <noindex> – робот начинает работать с контентом на странице и фильтровать его через своё «ситечко». В момент скачивания, обработки контента и его фильтрации возможны ошибки, как со стороны робота, так и со стороны сервера. Ведь ни что не идеально в этом мире.
Поэтому, кусок текста страницы, заключённого в теги <noindex></noindex> – могёт запросто попасть Яндексу «на зуб» для дальнейшей поисковой индексации. Как утверждает сам Яндекс – это временное неудобство будет сохраняться до следующего посещения робота. Чему я не очень охотно верю, потому как, некоторые мои тексты и страницы, с тегом и метатегом noindex – висели в Яндексе по нескольку месяцев.
Особенности метатега noindex
Равно, как и в случае с тегом <noindex>, действие метатега noindex позволяет гибко накладывать запреты на всю страницу. Примеры метатегов для всей страницы сдерём из Яндекс-Вебмастера:
- не индексировать текст страницы
- <meta name=»robots» content=»noindex»/>
- не переходить по ссылкам на странице
- <meta name=»robots» content=»nofollow»/>
- не индексировать текст страницы и не переходить по ссылкам на странице
- <meta name=»robots» content=»noindex, nofollow»/>
- что, аналогично следующему:
- запрещено индексировать текст и переходить
по ссылкам на странице для роботов Яндекса - <meta name=»robots» content=»none»/>
Вот такой он, тег и значение noindex на Яндексе :):):).
Тег и метатег noindex для Google
Что-же касается поисковика Google, то он никак не реагирует на присутствие выражения noindex, ни в заголовке, ни в теле веб-страницы. Google остаётся верен своему валидному «nofollow», который он понимает и выполняет – и для отдельной ссылки, и для всей страницы сразу (в зависимости от того, как прописан запрет). После некоторого скрипения своими жерновами, Яндекс сдался и перестал продвижение своего тега и значения noindex, хотя – и не отказывается от него полностью. Если роботы Яндекса находят тег или значение noindex на странице – они исправно выполняют наложенные запреты.
Универсальный метатег (Яндекс & Google)
С учётом требований Яндекса, общий вид универсального метатега,
закрывающего полностью всю страницу от поисковой индексации,
выглядит так:
- <meta name=»robots» content=»noindex, nofollow»/>
- – запрещено индексировать текст и переходить по ссылкам на странице
для всех поисковых роботов Яндекса и Google
nofollow и noindex | Закрываемся от индексации на tehnopost.info
- nofollow (Яндекс & Google)
- rel=»nofollow» – не переходить по ссылке
- content=»nofollow» – не переходить по всем ссылкам
- Действие rel=»nofollow» и content=»nofollow»
на поисковых роботов Google и Яндекса
- noindex – не индексировать текст
(тег и значение только для Яндекса)- Тег <noindex> – не признанное изобретение Яндекса
- Тег <noindex> – не индексировать кусок текста
- Метатег noindex – не индексировать текст всей страницы
- Разница в действии тега и метатега noindex
- Особенности метатега noindex
- Тег и метатег noindex для Google
- Универсальный метатег (Яндекс & Google)
tehnopost.info
Как закрыть ссылки от индексации. Тег nofollow и тег niondex
Всем привет! Сегодня на SEO-mayak.com я расскажу как закрыть ссылки от индексации.
Готовясь к нависанию статьи, я перечитал много разных блогов и понял, что сколько людей, столько и мнений.
Я просто не завидую новичкам, которые ищут ответ на вопрос, как правильно закрывать ссылки.
Непонятно, то ли использовать только один тег nofollow, то ли оба тега вместе, а некоторые веб-мастера считают, что уже нет смысла в закрывании ссылок, так как поисковики все равно игнорируют запреты.

В общем дискуссии идут жаркие, которые создают столько «мутной воды» и кажется, что все с ума посходили, пытаясь докопаться до истины. Я тоже поначалу запутался и решил обратиться к справочникам самих поисковых систем.
Значение и применение nofollow
Почему nofollow относят к тегам? На самом деле это никакой не тег, изначально он был атрибутом для мета тега robots, и распространял запрет индексации ссылок на уровне всей страницы, например:
<meta name="robots" content="nofollow" />
С тех пор много воды утекло и nofollow уже не так часто используют на уровне всей страницы, зато значение nofollow для атрибута rel применяют теперь повсеместно. Но как в России бывает, «кличка» тег за значением nofollow закрепилась на веки вечные.
Для новичков показываю, как правильно закрыть ссылку атрибутом rel=“nofollow“:
<a href="site.com" rel="nofollow"> Текст ссылки</a>
И все же, закрывает ли атрибут rel=“nofollow“ ссылки от индексации? Можете прочитать об этом в справке Google. От себя могу сказать следующее:
Атрибут rel=“nofollow“ запрещает роботу следовать по ссылке, т.е. разрывает связку донор-акцептор. Если связки нет, то PageRank акцептору не передается. НО! Ссылка, на странице донора, прекрасно индексируется поисковыми системами.
Если вспомнить формулу расчета PageRank, то из нее следует, что вес, передаваемый по ссылке, равен весу страницы донора, деленному на все ссылки со страницы. Т.е. вес, который предается по ссылкам с донора, передается и по ссылке с атрибутом nofollow. Только в данном случае перетекает в никуда, вместо того, что бы найти себе полезное применение на сайте.
Но как же Яндекс относится к «буржуйскому» атрибуту? Передается ли по ссылке, помеченной nofollow, показатель Яндекса ВИЦ (взвешенный индекс цитирования) мне неизвестно, так как формула расчета ВИЦ является тайной Яндекса, которая храниться за семью печатями. Но если Яша рекомендует закрывать ненадежные ссылки (спам ссылки) rel=“nofollow“, то из этого можно сделать вывод, что робот Яндекса учтет данные ему «рекомендации» и перехода по ссылке не будет.
Неужели никак нельзя закрыть ссылку от индексации, чтобы вес страницы никуда не утекал? Можно, но делается это с помощью jQuery AJAX.
Особенно важно закрывать все внешние ссылки для сайтов, которые находятся еще в песочнице, чтобы не отдавать свой «детский» вес, а наоборот стараться накапливать его. Всегда проверяйте шаблон на скрытые внешние ссылки и используйте плагин ТАС для обнаружения закодированных ссылок, вида base64 decode.
У многих новичков наверное возник вопрос. Что такое вес страницы? Я обязательно на него отвечу, но уже в другой раз, так что советую подписаться на обновления блога.
Подошла очередь рассказать о теге noindex, ведь это детище нашего родного Яндекса, которого мы все так любим 🙂
Применение тега noindex
В начале статьи я уже писал о всеобщем «умопомешательстве» при обсуждении nofollow и noindex и в подтверждение своих слов могу привести ситуацию с закрытием тегом noindex имен (анкоров) комментаторов на блогах.
Ведь и я недавно полагал, что заключая ссылку на сайт комментатора в тег noindex, я тем самым запрещаю роботу Яндекса индексировать эту ссылку и переходить по ней, передовая вес страницы.
Но как я уже писал выше, Яша прекрасно распознает атрибут rel=“nofollow“ и использования noindex закрывает только текст (анкор). Следовательно заключать ссылки в тег niondex, совершенно ненужное и бесполезное занятие.
С помощью тега noindex можно закрывать от индексирования участки текста в контенте, которые являются не уникальными, анкоры ссылок, но никак не сами ссылки.
Теперь немного затрону понятие валидности тега noindex. Вообще это довольно обширная тема и я в будущем посвящу ей отдельную статью.
Дело в том, что распространенное написания тега noindex не проходит валидность. Приведу такой пример:
<noindex>текст, который надо закрыть от индексации</noindex>
Так вот, такое написание тега не пройдет валидацию, а Google вообще об этом теге ничего неизвестно.
После шумихи на разных форумах специалисты Яндекс нашли выход из сложившийся ситуации и предложили изменяемое написание тега, которое выполняя те же функции, является валидным.
Валидное написание тега noindex выглядит так:
<!--noindex-->текст, который надо закрыть от индексации<!--/noindex-->
Для новичков скажу, что тег noindex является парным и использовать его надо только так, как показано на примере.
До встречи!
С уважением, Виталий Кириллов
seo-mayak.com
Rel Nofollow и Noindex или Как закрыть внешние ссылки ссылки
Добрый день! Сегодня мы поговорим о том, как закрыть внешние ссылки от индексация. Сегодняшний урок будет написан на эту тему, так как мне на почту, да и в комментариях начали идти вопросы про Noindex и Nofollow.
Для чего нужно закрывать внешние ссылки от индексации
Многие вебмастера (в том числе и опытные “сеошники” (люди, которые занимаются продвижениями сайтов))закрывают от индексации ненужные ссылки (в частности внешние). Все это делается для того, чтобы не передавать вес страницы на другие сайты. Напомню, что каждая страница имеет определенный вес, который распределяется (“отдается”) другим страницам при простановке ссылок.
То есть, если в Вашем посте стоит одна единственная ссылка и ведет она на главную, то вес будет равняться, к примеру, 1. Получается, Вы сами же продвигаете свою главную страницу и увеличиваете ее вес. Поэтому, я Вам настоятельно рекомендую, чтобы у Вас на блоге была грамотная внутренняя перелинковка.
Смотрите: если у Вас в той же статье будет к примеру 2 ссылки, одна из которых ведет на site1.ru, а другая на site2.ru, то в таком случае вес им будет передаваться по 0.5 (это грубое значение, привел Вам пример, чтобы Вы поняли. На самом деле вес ссылки зависит от многих факторов: релевантность, использование ключевых слов, ссылка расположена ближе к началу документа или в конце и т.п.).
Именно поэтому, следует закрыть внешние ссылки, то есть для того, чтобы вес Вашей страницы никуда не “утекал”, а оставался на Вашем же блоге, что сильно поможет Вам при продвижении. Также, если Вас интересует продажа постовых (вернее заработок на нем), то заказчики требуют, чтобы количество внешних ссылок не превышал числа n (обычно они хотят, чтобы на странице было не более 4-7 внешних ссылок). К примеру, если на странице очень многих исходящих внешних ссылок, то вес каждой ссылки будет мизерным, то есть те сайты, которые получили ссылки с этой страницы получат очень маленький (а может даже и отрицательный) эффект.
Если Вы не закрывали внешние ссылки от индексации, настоятельно рекомендую прочесть то, что написано ниже.
Noindex и Nofollow
Nofollow
Самый лучший способ закрытия ссылки от индексации поисковыми системами это использование тега Nofollow. Работать с ним очень просто: всего лишь нужно добавить нужной ссылке, как говорится, rel=”nofollow”. Смотрите пример ниже.
Пример: обычная ссылка в php (в шаблоне темы, к примеру, sidebar.php, indesx.php) имеет следующий вид:
<a href=”https://wpnew.ru”>Текст ссылки</a>
Допустим wpnew.ru (см. выше) – это сайт, на который мы не хотим, чтобы передавался вес нашей страницы. Для этого просто нужно добавить rel=”nofollow”. И окончательная ссылка будет выглядит так:
<a href=”https://wpnew.ru” rel="nofollow">Текст ссылки</a>
Вот и все, нужная нам ссылка закрыта от индексации.
Это был пример того, как закрывать ссылки от индексации в шаблоне. Если Вы пишите статью, и хотите непосредственно в самой статье поставить Nofollow, то Вам в админке WordPress нужно перейти в HTML режим и добавить уже там rel=”nofollow”:
В моем же любимом редакторе для написание постов (Live Writer) все это дело еще проще. Когда ставлю ссылку, я выбираю «Элемент записи” – nofollow и rel=”nofollow” автоматически присваивается данной ссылке:
 Таким же образом Вы можете закрыть от индексации всякие счетчики от LiveInternet (даже если ссылка идет в виде картинки) и т.п.:
Таким же образом Вы можете закрыть от индексации всякие счетчики от LiveInternet (даже если ссылка идет в виде картинки) и т.п.:
Noindex
Тег Noidex был придуман Яндексом. Яндекс раньше “не понимал” rel=”nofollow”, и все вебмастера, чтобы закрыть ссылку от индексации для Яндекса, использовали noindex. Но после того, как Яндекс стал учитывать nofollow (мы все благодарны ему за это 🙂 ), популярность noindex резко упала. Сейчас он очень редко применяется. Я обычно ставлю noindex в местах, где выводится реклама через скрипты и т.п.
Использование Noindex.
Тег Noindex нужно использовать немного по-другому. Он закрывает от индексации (напомню, закрывает только (!) для Яндекса) не конкретную ссылку, а определенный участок. Приведу тот же пример.
<a href=”https://wpnew.ru">Текст ссылки</a>
А вот с noindex от Яндекса:
<noindex><a href=”https://wpnew.ru">Текст ссылки</a></noindex>
Вот пример того, где я использую noindex (на примере кода для вывода баннера от Rotaban):
Учтите, что тег noindex нужно ставить правильно. Если он стоит, например, ПЕРЕД <div> (начало какого-нибудь стиля), от он должен стоять после конца этого “стиля”, то есть после </div>.
Проверка
Чтобы узнать, все ли ненужные ссылки у Вас закрыты в nofollow, Вы можете использовать SEObar для Opera. А также рекомендую проверить свой блог с помощью http://be1.ru/stat/. Там показано количество исходящих внешних ссылок, а те ссылки, которые взяты в nofollow отмечены красным восклицательным знаком. Таким образом, Вы сможете найти ссылки, которые не закрыты с помощью rel=”nofollow”. Также данный сервис покажет ошибки при использовании noindex.
Думаю, на сегодня все. Будут вопросы, задавайте в комментариях. До скорой встречи, друзья!
Вы хотите купить перила? Ознакомьтесь с ценами на перила в Украине на http://metkov.com.ua — они вас приятно удивят.wpnew.ru
Использование nofollow и noindex для внутренней перелинковки страниц — Devaka SEO Блог
Из-за возникновения в последнее время у владельцев сайтов вопросов, связанных с использованием тега noindex и атрибута ссылки nofollow при перелинковке страниц, следует разобраться в этих вещах немного подробнее.
Внутренней перелинковкой сайта можно назвать манипуляцию ссылками на его страницах, которыми, в плане веса, мы можем “сделать акцент” на определенные разделы своего ресурса. При перелинковке часто возникают такие случаи, когда ссылку необходимо показать пользователю, но от робота скрыть, либо указать ему как-то, чтобы он её не учитывал. Таким образом, мы смогли бы сделать акцент на наиболее важных ссылках.
Ранее, для решения этой задачи, при продвижении в Google использовали атрибут ссылки rel=nofollow, а для Яндекса тег <noindex>. Но со временем мир меняется и Google поменял алгоритм при пересчете весов страниц, а Яндекс стал учитывать атрибут nofollow (по аналогии с Google). Помимо этого, ссылки в noindex все же учитываются и могут появляться в панели для вебмастеров, не учитывается лишь их текст.
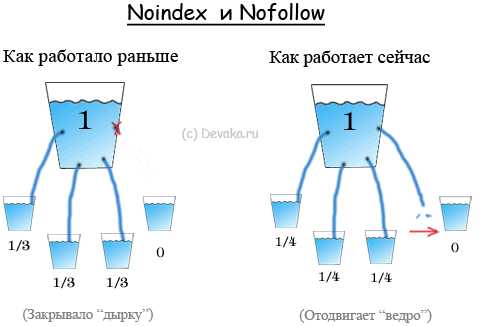
Если схематически представить работу noindex и nofollow, то это будет выглядеть примерно так:

Ведра здесь отображают страницы,
дырки в ведре – наличие ссылки на странице,
струйки – перетекание веса от страницы-донора к странице-акцептору,
цифры обозначают примерный вес страниц.
Если раньше nofollow в Google и noindex в Яндексе (для ссылок) убирали “дырки в ведре” и акцептор не получал веса из этого “ведра”, то сейчас “дырки” остаются и передвигается лишь “ведро-акцептор”, чтобы в него не попала “струйка” веса 🙂
Другими словами, использование noindex и nofollow не закрывает дыр вашего сайта и из-за них другие страницы получат меньше веса, чем могли бы. Поэтому, для решения поставленной в начале статьи задачи необходимо убирать ненужные ссылки со страниц совсем.
Отсюда возникает ряд вопросов, своими ответами на которые делюсь ниже.
Стоит ли использовать noindex и/или nofollow для внутренней перелинковки?
Не рекомендую! Для внутренней перелинковки они вам не помогут, лучше, в данном случае, от них отказаться (прямым текстом).
Откуда информация по noindex для Яндекса?
Вебмастерам Платон из службы поддержки отвечает, что <noindex> исключит из индексирования часть текста, но ссылки при этом будут проиндексированы. Это же подтверждается наличием подобных ссылок в панели для вебмастеров. Подробнее в Яндекс.Помощи…
Зачем введены эти новшества в перерасчете веса поисковиками?
Возможно для того, чтобы корректно расчитывать веса страниц.
Как закрыть ссылку от поисковика другим способом?
Для яндекса пока работает JavaScript, но это ненадолго. Google поймёт любую ссылку, даже во Flash 🙂 Не старайтесь скрывать что-то от кого-то, просто делайте грамотную навигацию, юзабельную и без излишеств.
Как закрыть часть текстового контента от Google?
Noindex для гугла не работает, официальных тегов для этого Google не предоставляет. Контент, который необходимо закрыть, можете попробовать загружать аджаксом (ajax).
А вы используете nofollow или noindex для внутренних ссылок?
devaka.ru
Заблуждения о теге и атрибуте rel=»nofollow»
 Уж сколько раз говорено-переговорено про всем известные запрещающие теги, позволяющие закрыть ссылки от индексации! Однако многие вебмастера так и не удосужились правильно понимать их суть и назначение. Давайте освежим память ( а новичкам сделаем в ней «зарубку») и рассмотрим, ЗАЧЕМ, КАК И ПОЧЕМУ, ОТЧЕГО и ДЛЯ ЧЕГО, В КАИХ СЛУЧАЯХ и КАК ЭТО БУДЕТ ПРАВИЛЬНО ДЕЛАТЬ, когда появиться необходимость использовать эти теги. Главное — выявить заблуждения, которыми страдают вебмастера, используя их.
Уж сколько раз говорено-переговорено про всем известные запрещающие теги, позволяющие закрыть ссылки от индексации! Однако многие вебмастера так и не удосужились правильно понимать их суть и назначение. Давайте освежим память ( а новичкам сделаем в ней «зарубку») и рассмотрим, ЗАЧЕМ, КАК И ПОЧЕМУ, ОТЧЕГО и ДЛЯ ЧЕГО, В КАИХ СЛУЧАЯХ и КАК ЭТО БУДЕТ ПРАВИЛЬНО ДЕЛАТЬ, когда появиться необходимость использовать эти теги. Главное — выявить заблуждения, которыми страдают вебмастера, используя их.
Существуют запрещающие теги
Тег noindex и атрибут rel=»nofollow»
Метатеги <meta name=»robots» content=»noindex»/> и <meta name=»robots» content=»nofollow»/>
Давайте-ка немного вних разберемся.
Суть тега <noindex>
Тег <noindex> – это HTML-тег, который запрещает Яндексу индексировать ту или иную область страницы сайта. Для поисковой системы Google этот тег не работает, более того, в Google вообще не предусмотрена возможность исключения части текста страницы из индекса.
Заблуждение №1. Основная ошибка людей, которые используют этот тег, заключается в убеждении, что если часть какого-либо текста помещена между открывающимся и закрывающимся тегом <noindex>, то робот Яндекса не станет читать и анализировать этот текст.
Единственное, что данный тег запрещает – это помещение содержимого в индексную базу, но это содержимое в любом случае будет прочитано и проанализировано роботом.
Пример: На странице вашего сайта расположен некоторый текст, использующий прямые вхождения предложений из других сторонних источников. Следовательно, эти предложения снижают уникальность вашего текста, а вам необходимо, чтобы уникальность была 100%. Вы решаете закрыть эти предложения тегом <noindex>, чтобы Яндекс считал ваш текст уникальным. Это заблуждение.
Абсолютно весь текст вашей страницы будет прочитан и обработан роботом, и ему будет известно, что текст вашей страницы не является уникальным.
Сама суть тега <noindex> – «не индексировать», значит запрета на чтение нет.
Предположим, что поисковый робот зашел на вашу страницу и начал сканировать содержимое. В какой-то момент робот находит открытие тега <noindex>, что является сигналом роботу – дальше текст не индексировать. Но чтобы найти то место кода, где тег <noindex> закрывается, роботу необходимо прочесть содержимое, идущее после открытия данного тега. Следовательно, даже теоретически нельзя запретить роботам читать содержимое с помощью тега <noindex>.
Для чего же тогда нужен тег <noindex>?
Он нужен непосредственно для того, чтобы запретить роботу выдавать в выдаче своей поисковой системы какую-либо информацию. Это могут быть, к примеру, контакты, которые по каким-либо причинам не должны отображаться в выдаче.
Заблуждение №2. Ещё одно заблуждение, которое часто встречается среди владельцев сайтов, – это мнение, что ссылка, помещенная в тег <noindex>, не будет учтена поисковым роботом. Как я говорил ранее, всё, что находится внутри тега <noindex>, будет прочитано и проанализировано роботом Яндекса. И ссылки не являются исключением. Единственное отличие размещенных обычным образом ссылок от ссылок в теге <noindex> – это то, что текст (анкор) ссылки не будет проиндексирован.
Существует два способа написания тега <noindex> в коде:
- <noindex>Текст, запрещённый к индексированию</noindex>
- <!—noindex—>Текст, запрещённый к индексированию<!—/noindex—>
Второй вариант более верный. Так как тег <noindex> не входит в официальную спецификацию языка разметки HTML, то его присутствие в коде может вызвать недопонимание у других поисковых систем, которые будут считать его наличие за ошибку. Чтобы сделать код страницы валидным, для всех поисковых роботов рекомендуется использовать закомментированный вариант написания. Яндекс такое написание распознает, а другие поисковые роботы не будет обращать внимание на его присутствие.
Назначение тега rel=»nofollow»
На помощь вебмастерам, которым необходимо, чтобы робот всё же не учитывал ссылки со страниц, приходит атрибут rel=»nofollow», который работает как для Яндекса, так и для Google. При использовании этого атрибута ссылка всё равно будет изучена роботом и по ней будет произведён переход, но без nofollow по ссылке будет передан вес адресату, а с nofollow вес будет просто сгорать.
Пример 1:
<noindex><a href=»http://prt56.ru/»>Создание и продвижение сайтов</a></noindex>
Яндекс не индексирует анкор, но учитывает ссылку на prt56.ru и передает по ней вес
Пример 2:
<noindex><a href=»http://prt56.ru//» rel=»nofollow»>Создание и продвижение сайтов</a></noindex>
Яндекс не индексирует анкор и не передает вес по ссылке на prt56.ru. Кроме того, атрибут rel=»nofollow» дает поисковым ситемам сигнал о том, что данная ссылка не продажная и это немаловажно для оценки сайта со стороны поисковых ситем.
Метатеги <meta name=»robots» content=»noindex»/> и <meta name=»robots» content=»nofollow»/>
Использование метатега noindex в коде страницы запрещает Яндексу (Google, опять же, в данном случае не участвует) индексировать всё текстовое содержимое страницы, ссылки при этом будут проанализированы в полной мере. То есть наличие в коде страницы этого метатега не равнозначно закрытию страницы от индекса в robots.txt.
Наличие в коде страницы метатега nofollow запрещает поисковым системам индексировать ссылки на страницах. Переходить по ссылкам со страницы при наличии этого метатега роботы также не будут. Но вот что написано в помощи Яндекса:
«Робот не посетит документы, если ссылки на них стоят со страницы, содержащей метатег со значением nofollow, тем не менее, они могут быть проиндексированы, если в других источниках на них указаны ссылки без nofollow». Это тоже нужно учитывать.
Источник
(Visited 9 times, 1 visits today)
prt56.ru
Как правильно использовать noindex и nofollow
Грамотное использование тегов noindex и nofollow — важная составляющая правильной seo-оптимизации страниц сайта.
Пренебрегать их использованием не стоит, так как ноуиндекс и ноуфоллоу играют важную роль в передачи веса сайта, а так же делают ваш ресурс более привлекательным в «глазах» как добавить сайт в сервис Яндекса и Google.
Noindex
Сразу стоит сказать, что теги <noindex></noindex> учитываются только поисковой системой яндекса, Гугл просто их не замечает. Ноуиндекс применяют для сокрытия от ян-са, а точнее для запрета индексации какого-то участка html- кода.
Помещённый текст между <noindex> и </noindex> не будет проиндексирован. Ссылки же и картинки закрыть не получится, с ними он не работает и они попадут в индекс.
Тег <noindex> считается не валидным и многие html-редакторы его просто выбрасывают. В таком случае его надо прописывать как <!— noindex —> и <!— /noindex —>, в этом виде он становиться вполне для них съедобен и валиден.
Весь текст после открывающего тега <noindex> не будет проиндексирован, поэтому (если есть необходимость) не забывайте нужные участки текста закрывать тегом </noindex>.
Ноуиндекс можно использовать, когда необходимо спрятать от яндекса ненужные «загрязняющие» страницы части html-кодов:
-
не уникальный или повторяющийся контент
-
вставленные цитаты с других источников
-
различные формы- рассылки, подписки, почта
-
закрыть ненужные неприличные слова
Nofollow – это атрибут тега <a>, запрещающий индексацию и передачу веса по ссылке поисковиком Google, и так же учитывается Яндексом. Хотя на счёт ян-кса существуют и другие мнения.
Пример написания ноуфоллоу в ссылке: <a href=»http://kakoyto.ru» rel=»nofollow»>текст ссылки</a>.
Nofollow применяют:
-
чтобы запретить передачу веса по ссылке на сайт с плохой репутацией у поисковиков
-
чтобы не переносить вес на не соответствующий тематике ресурс
-
для уменьшения общего количества исходящих ссылок со страницы
-
когда нежелательно передавать вес на супер-сайты с очень большим ТИЦ и PR
-
закрыть ссылки в комментариях, когда это не нужно
Некоторые оптимизаторы применяют совместное использование noindex и nofollow, заключая ссылки в оба тега. На мой взгляд это не эффективно, так как ноуфоллоу запрещает перенос веса, а добавление ноуиндекс закроет лишь текст ссылки — анкор от индексации яндексом, что не имеет никакого смысла.
В заключении стоит сказать, что применение того или иного тега, не гарантирует, что поисковые системы полностью будут следовать этим указаниям. Хозяин — барин…
***
- < Назад
- Вперёд >
povadno.ru