Отличная программа для создания Landing Page
Поделитесь с друзьями!
Здравствуйте, друзья! Сегодня я хочу рассказать про отличную программу для создания landing Page, то есть продающих одностраничников или страниц подписки (и даже целых сайтов, если захочется). Про одну я уже писал – про Web Builder, и сам ею пользовался много раз. Так что интерес к этой теме есть. Кстати, очень хорошая программа, очень рекомендую, имеет большие возможности, и простая в использовании.
Но сегодня я хочу рассказать о другой программе для той же цели. Называется она Adobe Muse. Те, кто уже умеют ею пользоваться, могут и не читать этот пост, но, думаю, найдется и много тех, кто про эту программу пока не знает. Я и сам наткнулся на нее случайно, на одном из форумов. Заинтересовали ее возможности, которых нет в Web Builder, особенно эффект параллакса. Да и в остальном она определенно заслуживает внимания.
Конечно, я сразу начал искать эту программу и обучающие материалы по ней. Естественно, нашел много чего, и с теми, кто тоже заинтересуется, обязательно поделюсь этим в конце поста.
Итак, что это за зверь такой?
Что такое Adobe Muse?
Это, как я уже говорил, программа для создания Landing Page. При этом вся работа происходит в визуальном редакторе, вам не надо знать HTML или CSS, или еще каких-то вещей. То есть, если вам надо поставить на страницу какой-то элемент, например – картинку, кнопку или текст, то вы просто выбираете это в меню и мышкой ставите на нужное место. Все очень просто. И при этом получается очень замечательны результат.
Если кратко, то возможности и достоинства Adobe Muse я бы выделил такие:
- Для создания сайта или страницы не надо знать никаких языков программирования – вся работа идет только с дизайном. Код генерируется сам, без вашего вмешательства, хотя особо дотошные могут и свое добавлять.
- Отличный лендинг можно создать с нуля буквально за час-два.
- Можно создавать адаптивные страницы, которые одинаково хорошо будут выглядеть и на компьютере, и на планшете, и на смартфоне.
- Большой набор возможностей – таймеры, виджеты, шрифты (можно загружать прямо из программы любой шрифт), слайдеры и прочее. Все настраивается как угодно.
- Удобная работа – структура проекта, окно редактирования, предпросмотр – все рядом, все в одной программе.
- Современные технологии – Adobe Muse работает с HTML5 и CSS3. Кто не знает – это позволяет создавать очень классные современные страницы с разными спецэффектами – анимацией фона, элементов, с разными спецэффектами. В том числе можно использовать модный эффект параллакса. Вы можете даже разрешить посетителям изменять содержимое страницы прямо из своего браузера!
- Освоить программу нетрудно, есть и много обучающих материалов, в том числе и на официальном канале программы в YouTube.
Можно скачать бесплатную версию программы с официального сайта – она рабочая, только ограничена на 30 дней. Для ознакомления и изучения этого вполне достаточно. Придется зарегистрироваться на сайте Adobe – это делается там же, все быстро, а потом можно скачивать. Вы регистрируетесь в Creative Cloud и получаете идентификатор и 20 Гб облачного места для хранения своих проектов. Сможете предоставлять доступ к ним другим людям и работать, например, командой над одним проектом.
Вот так выглядит программа при запуске:

При первом запуске в ней все на английском, но русский язык можно выбрать в настройках. Вкладка “План” показывает все страницы сайта, если их много, можно выбрать любую и перейти на вкладку “Дизайн”, где и происходит вся работа над страницей. Вкладка “
Вот так выглядит страница в редакторе (открыта страница из примера, из видеокурса):

Как пользоваться программой Adobe Muse, расписывать не буду – это необъятная тема, для этого есть много видеоуроков. Кроме того, желающие могут скачать один из видеокурсов в конце этого поста.
Почему программа для создания Landing Page лучше онлайн-сервисов?
Есть много как программ для создания Landing Page, так и онлайн-сервисов. Но я всегда предпочитаю программы, установленные на компьютере. Почему? Вот несколько недостатков, с которыми вы столкнетесь, если будете создавать свой лендинг на онлайн-сервисе:
- Даже если на сервисе есть много разных шаблонов, все-равно это рамки, за которые не прыгнешь. Шаблонный подход ограничивает возможности.
- Для работы нужен Интернет.
- Созданную страницу вы не сможете забрать и разместить на другом хостинге. Закроется сервис – пропадет и ваша страница. Это самый большой недостаток, по-моему – зависимость от сервиса.
- Чтобы получить все возможности сервиса, вам придется постоянно платить, и немало. А на некоторых вообще нет бесплатного конструктора, только небольшой ознакомительный период.
Думаю, этого достаточно. То ли дело программа на компьютере – установил и твори, как хочешь. Хоть есть Интернет, хоть нет – включил компьютер и занимайся. А результат потом можно просто сохранить на компьютере и опубликовать на любом хостинге. И даже если хостинг исчезнет – сайт ваш всегда у вас есть, выложите на другом хостинге, и все. А возможностей у программ всяко больше, они гибче и имеют больше инструментов. В той же Adobe Muse можно сделать такое, на что не способен ни один онлайн-конструктор лендингов.
А теперь, для тех, кто заинтересовался этой программой для создания Landing Page – я нашел отличный видеокурс по ней, в котором на примере создания страницы объясняются основные рабочие моменты. Уроки короткие – а их 32, но в них нет ничего лишнего, смотрятся легко и дают максимум информации даже за 2-3 минуты. Так что забирайте. Изучайте, учитесь делать Landing Page – это сейчас прибыльное занятие, кстати.
Кроме того, я вложил в архив саму программу Adobe Muse версии 7.4. Это версия 2014 года, хотя и не самая последняя. Но в поисках я столкнулся с проблемами – последнюю версии очень сложно “вылечить”. Да и с установкой бывают проблемы (у меня ставилась, куда попало, даже не предлагала выбрать папку, а я испробовал несколько версий). Вложенная же имеет все возможности и при этом устанавливается и “лечится” очень просто – инструкция вложена. Да и примеры из курса прекрасно в ней открываются, а на другие версии в этом плане есть нарекания. Так что получайте полноценную программу и сразу видеокурс к ней. Если хотите другую версию – найти нетрудно.

Поделитесь с друзьями!
yura-blog.ru
Топ программ для landing page. Программы, с помощью которых делаются одностраничники. Верная структура лэндинга
Landing page, или целевая страница — это одностраничный сайт, целью которого является конверсия, или превращение посетителей в покупателей. Выделяют три наиболее распространенных способа создания лендингов:
- или шаблон у профессиональных разработчиков.
- Воспользоваться онлайн-сервисами/конструкторами по созданию сайтов.
- Использовать для создания landing page html-редактор (по типу Dreamweaver). Это наиболее сложный и продвинутый способ создания страниц, но он требует хотя бы минимальных знаний в верстке и программировании.
Если насчет первого способа комментарии излишни, то второй и третий стоит рассмотреть более подробно.
Онлайн-сервисы по созданию landing page
Всемирная Сеть — просто кладезь различных онлайн-сервисов по созданию сайтов. Чаще всего это программы-конструкторы, с помощью которых можно собирать из секций, редактировать и тестировать всего за несколько часов различные варианты лендинг пейдж. На данных сервисах, как правило, уже представлены готовые шаблоны различной тематики. Посетителю только и остается, что подготовить текст и тематические изображения для шаблона и запустить рекламу.
Если говорить в целом, то пользователи конструкторов получают огромные преимущества, в частности, им не нужны специальные знания различных программ для создания лендинг пейдж, они значительно экономят время, которое позволяет начать продавать услуги и товары уже сегодня, и бюджет.
При этом многие конструкторы предлагают , но либо на некоторый промежуток времени, либо с ограниченным функционалом, но это немного дешевле, чем заказывать с нуля готовый сайт. Также, чтобы воспользоваться конструктором, необходимо зарегистрироваться.
Согласно рейтингам, наиболее популярными конструкторами для лендингов сегодня являются Tilda, Flexbe, platformalp. LPgenerator тоже имеет своих поклонников. Вот результаты недавнего опроса среди пользователей (2017):
HTML-редактор на службе создания одностраничных сайтов
Редакторы html дают возможность, что называется «с нуля» написать лендинг пейдж. Но, безусловно, они годятся только для тех пользователей, которые имеют представления о том, что такое код и как пишутся программы и сайты. В интернет-пространстве много как платных (довольно недешевых), так и бесплатных редакторов.
Остановимся на обзоре бесплатных программ для создания одностраничников, так как платные особо не нужны для создания обычного лендинг пейдж. Если же вы планируете работать на поприще сайт
rzdoro.ru
Как сделать landing page без помощи специалиста за 1 час?
Здравствуйте, друзья! В этой статье пойдёт разговор о том, как сделать landing page, ее также называют «целевая страница». Для тех, кто случайно попал на мой блог, объясняю, что landing page — это мини-сайт, другими словами — это одностраничный сайт.
Не будем торопиться, для начала нам необходимо подумать для каких целей такой сайт нам потребуется, а для этого необходимо знать о существующих видах.
Впервые мне пришлось создавать сайт-одностраничник, когда я записала свой первый видеокурс. Необходимо было не просто создать лендинг, но и подключить оплату, форму подписки, вставить видеоролик, кнопочки социальных сетей и т.д.
Содержание статьи
Типы мини-сайтов
Выделяют четыре ведущих типа целевых страниц.
1. Автономный. Это наиболее общераспространенный тип таких страниц. Самое главное задание, это побуждение человека к покупке или другого вида действиям, которые рекламируются на лендинге.
2. Микросайт. Чаще всего это отдельный, небольшой сайт, который имеет не более пяти страниц с информацией о рекламных услугах или же товаре.
3. Главный сайт. Для этой landing page используется одна или больше страниц условленного сайта. Но данный тип не действует эффективно.
4. Ледно-сайт. Это сайт, который состоит целиком из самостоятельных и независимых лендингов.
Типы целевых страниц
На сегодняшний день выделяют три вида.
1. Рекламные целевые. В них содержится большое количество текста, видео, графической информации об услуге. Как пример — портфолио фотографа.
2. Вирусные лендинги. Эта реклама маскируется под игру или статью. Часто используется через социальные сети, чаты или же через электронную почту. Сама не раз отправляла пользователям поздравительные открытки, а после текста с поздравлениями оставляла ссылку на сайт автора открытки, т.е. на свой личный блог.
3. Целевые лид-страницы. Их используют для сбора информации о целевой аудитории услуг или же товара. Они содержат небольшое количество информации.
Бесплатные программы для создания лендинга
Такие сайты — одностраничники можно сделать самостоятельно и для этого существуют специальные программы.
Какие есть программы?
Первая программа для создания landing page, о которой я вам хочу рассказать – «Adobe Muse».
У многих пользователей возникают трудности в процессе установки программы, поэтому я решила разместить видеоролик. Это первый урок из моего авторского курса.
Предлагаю вам его посмотреть.
Эта программа очень удобная и простая. Чтобы отредактировать веб-страницу, не нужно прописывать ни одну строку, вся работа выполняется в визуальном режиме.
Мне удалось скачать и установить программу не лицензионную и теперь на создание продающих страниц я не затрачиваю ни одной копейки. Познакомиться с моим видеокурсом «Супер продающая страница или как сделать landing page новичку » можно здесь.
Отзыв о курсе:
Создание сайтов может занять несколько часов. Все зависит от креативности.
«Microsoft Expression Studio» — это вторая программа, которая содержит в себе несколько подпрограмм для создания креативных лендингов.
«WP Landing Pages» — простенький генератор страниц. В нем есть несколько стандартных шаблонов, также возможно сменить фоновые изображения и текст.
«Serif Web Plus»— программа, которая сделает все вместо вас. Пользоваться ею можно даже без знания языков программирования. Все действия выполняются мышкой.
«Wordpress» — это идеальная платформа. Создание landing page на wordpress — очень просто и удобно. Главный ее плюс в том, что она бесплатная и свободна к распространению.
«Justclick» — создание лендинга на Джастклик не составит труда.
Теперь вы знаете как создать landing page самостоятельно, сегодня я вас познакомила с отличными программами.
Если вы скачаете мой видеокурс, то свой сайт вы создадите без проблем, а о том, как создать вирусную открытку я расскажу очень скоро. Подпишитесь на обновление блога и я, о своей публикации, вам сообщу дополнительно. Наталья Краснова.
lessons-business.ru
программы по созданию сайтов landing page
Landing page, или целевая страница – это одностраничный сайт, целью которого является конверсия, или превращение посетителей в покупателей. Выделяют три наиболее распространенных способа создания лендингов:
- Заказать готовый лендинг пейдж или шаблон у профессиональных разработчиков.
- Воспользоваться онлайн-сервисами/конструкторами по созданию сайтов.
- Использовать для создания landing page html-редактор (по типу Dreamweaver). Это наиболее сложный и продвинутый способ создания страниц, но он требует хотя бы минимальных знаний в верстке и программировании.
Если насчет первого способа комментарии излишни, то второй и третий стоит рассмотреть более подробно.
Читайте также: Как cделать Landing Page самостоятельно и бесплатно?Онлайн-сервисы по созданию landing page
Всемирная Сеть — просто кладезь различных онлайн-сервисов по созданию сайтов. Чаще всего это программы-конструкторы, с помощью которых можно собирать из секций, редактировать и тестировать всего за несколько часов различные варианты лендинг пейдж. На данных сервисах, как правило, уже представлены готовые шаблоны различной тематики. Посетителю только и остается, что подготовить текст и тематические изображения для шаблона и запустить рекламу.
Если говорить в целом, то пользователи конструкторов получают огромные преимущества, в частности, им не нужны специальные знания различных программ для создания лендинг пейдж, они значительно экономят время, которое позволяет начать продавать услуги и товары уже сегодня, и бюджет.
При этом многие конструкторы предлагают готовые шаблоны совершенно бесплатно, но либо на некоторый промежуток времени, либо с ограниченным функционалом, но это немного дешевле, чем заказывать с нуля готовый сайт. Также, чтобы воспользоваться конструктором, необходимо зарегистрироваться.
Согласно рейтингам, наиболее популярными конструкторами для лендингов сегодня являются Tilda, Flexbe, platformalp. LPgenerator тоже имеет своих поклонников. Вот результаты недавнего опроса среди пользователей (2017):
Каждая из данных платформ хороша по-своему, поэтому ищите, пробуйте, экспериментируйте и вы остановитесь на том варианте, который устроит именно вас. Подробнее по этой теме можно почитать здесь: Преимущества и недостатки бесплатных конструкторов landing page и здесь: Обзор популярных CMS для Landing Page
HTML-редактор на службе создания одностраничных сайтов
Редакторы html дают возможность, что называется «с нуля» написать лендинг пейдж. Но, безусловно, они годятся только для тех пользователей, которые имеют представления о том, что такое код и как пишутся программы и сайты. В интернет-пространстве много как платных (довольно недешевых), так и бесплатных редакторов.
Остановимся на обзоре бесплатных программ для создания одностраничников, так как платные особо не нужны для создания обычного лендинг пейдж. Если же вы планируете работать на поприще сайтостроения, то одним из лучших редакторов является редактор Adobe Dreamweaver, но и цена этого инструмента немалая.
Список бесплатных и наиболее популярных html-редакторов
- Notepad++. Работает не только с языком html , но и с css, java, php. Подсветка синтаксиса, сворачивание кода, автодополнение и автоматическое закрытие скобок и тегов, установка дополнительных плагинов, легкость дистрибутива и скорость работы программы и многие другие возможности делают этот редактор незаменимым инструментом разработчика, в том числе одностраничных сайтов.
- Komodo Edit. Широкий диапазон поддерживаемых языков, подсветка синтаксиса, автозавершение скобок, быстрый запуск, грамотная справочная система делают этот редактор одним из лучших
- Aptana. Работает с html, java, css. Автодополнение, предупреждение об ошибках, расширения пользовательского интерфейса – бонусы от бесплатного редактора.
- Alaborn istyle. Русскоязычный интерфейс, многофункциональность и грамотная справочная система – без сомнения показатель качественного редактора.
- Kompozer. Может работать в текстовом, визуальном и комбинированном режимах, поэтому удобен как для новичков, так и для опытных программистов.
В целом, если вы задались целью самостоятельно написать свой лендинг, то мы рекомендуем вам создать прототип, в котором вы будете менять содержимое под каждую конкретную кампанию или товар. Таким образом вы избежите потерь времени, связанных с разработкой с нуля.
Читайте также: Список программ, необходимых для владельца сайтаВместо заключения
Какой из способо лучший — сказать трудно, ведь у каждого бизнеса свои требования. Кому-то важен уникальный дизайн, разработанный профессиональной командой разработчиков на заказ, а кто-то не может доверить создание сайта и выбирает самостоятельную разработку; для кого-то важно время, а кто-то ограничен в бюджете.
Вы можете попробовать каждый способ и прийти к собственному выводу. Но наиболее оптимальным в плане соотношения стоимости и результата на сегодняшний день остаются конструкторы. Они позволяют без значительных затрат и в короткий срок создать готовый к запуску одностраничник, при этом не требуют от вас абсолютно никаких знаний из области сайтостроения (и даже дизайна: в большинстве сервисов есть готовые шаблоны).
Что выбрать — безусловно решать вам.
В LPgenerator в течение 7-ми дней вам дается возможность оценить полный функционал платформы, выбрав любой бесплатный шаблон из галереи и настроив его под себя в интуитивном и удобном редакторе лендингов. За это время вы можете поработать с огромным количеством макетов, широким набором виджетов и постоянной помощью технической поддержки. Такой вариант подойдет как для профессионалов, так и для новичков, которые ищут способы, как сделать landing page своими руками. Регистрируйтесь в системе и попробуйте сами!
Высоких вам конверсий!
03-12-2015
lpgenerator.ru
Лучший редактор для создания Landing Page — 🚀 Land-site.ru
Так как сегодня формат одностраничных продающих сайтов на пике популярности, даже обычные пользователи ищут надежный редактор лендинг пейдж для оперативного создания современного и многофункционального сайта, который будет продавать один товар или категорию товаров.
Если вы не обладаете знаниями в области языков программирования, самостоятельно написать сайт не удастся. Поэтому одни пользователи ищут программу редактор Landing Page, другие склоняются к онлайн-сервисам — конструкторам, которые по возможностям и простоте превосходят любое программное обеспечение.
- Во-первых, программы сложны в освоении.
- Во-вторых, они дают лишь функционал для сборки одностраничного сайта. А его размещением на хостинг, подключением доменного имени придется заниматься самостоятельно.
- В-третьих, во многих ПО не реализовано окно предварительного просмотра сайта. То есть, пока вы не запустите проект, не будете точно знать, как он выглядит в браузерах — с ПК, с мобильных устройств, с планшетного компьютера и так далее. Реализовать адаптивные шаблоны в утилитах гораздо сложнее, чем через визуальный редактор для лэндингов в онлайн-конструкторах, где адаптивность шаблонов идет «по умолчанию».
- В-четвертых, функционал утилит ограничен только возможностью сделать проект. А как же подключение функций для организации продаж через одностраничник, для работы с клиентами? Как подключить аналитику? Landing Page — это, прежде всего, бизнес, а уже после веб-сайт, что значительно усложняет работу над проектом.
В случае с онлайн-сервисами у вас все под рукой. Начиная от всего необходимого для создания веб-сайта, заканчивая возможностями по отслеживанию статистики, приему и обработки заказов, аналитики конверсии и т.д. Не говоря уже о редактировании лендинг пейдж — элементарная задача, для которой не нужны специальные навыки.
Bloxy.ru с визуальным редактором для лендинга
В качестве примера мы разберем конструктор Bloxy.ru — один из самых многофункциональных и удобных в работе сервисов по самостоятельной разработке Landing Page и запуску продаж без подключения специалистов.
Редактирование сайта за несколько кликов
Помощь программиста, веб-дизайнера? Все это больше ни к чему! Такие банальные операции, как изменение контактных данных на сайте, редактирование контента, в том числе медиа, занимает несколько минут.
Структура возможностей Bloxy.ru узкоспециализированная, поскольку сервис создавался для предоставления возможности быстрой и профессиональной разработки продающих сайтов обычным пользователем.
5 минут на разбор интерфейса сервиса, еще 5 минут на ознакомление со всем инструментарием, 30 минут на создание первого лендинга и его тестирование. И этого времени достаточно не только для работы с редактором для Landing Page, но и для настройки CRM-системы, которая встроена в функционал — необходимо лишь ее подключить, чтобы принимать и обрабатывать заказы своих клиентов.
Наличие всех нужных форм — редактируйте и устанавливайте
Нужны формы для размещения контактных данных? Хотите опубликовать отзывы или просто красиво оформить контент, чтобы он гармонировал с общим дизайном? Не вопрос! Все формы в наличии. Вам лишь нужно их немного подкорректировать, настроив размер, ширину и длину на свое усмотрение.
Стоит понимать, что, например, форма для сбора заявок клиентов — это не только красивый объект с несколькими графами. Инструмент полностью рабочий и реально будет передавать вам полученные e-mail адреса, телефонные номера, имена своих клиентов. Нужно лишь немного углубиться в настройки встроенных систем. В лендинг редактор позволяет добавить формы в разные области сайта исключительно по вашему усмотрению.
Готовые шаблоны секций
Наличие готовых целых шаблонов для конструкторов сегодняшнего дня — это большой минус. Поскольку они задействованы на сотнях сайтов и у нового пользователя нет возможности выделить свой проект среди конкурентов. Дизайнеры Bloxy.ru пошли дальше и решили разбить шаблоны на секции. То есть — для шапки вы выбираете одну тему, для контента — другую, а в подвале и вовсе можете сделать однотонную тему и разместить в ней форму обратной связи, идеально гармонирующую с дизайном.
Из сотен комбинаций дизайнерский решений вы можете создать красивый и эксклюзивный дизайн для своего Landing Page.
Каждый элемент на сайте редактируется и изменяется. Не бойтесь экспериментировать в поисках идеального дизайна.
Bloxy не ограничивает своих клиентов встроенными шаблонами. Поэтому вы можете интегрировать свой дизайн буквально за два клика. Со своими шаблонами «полет нормальный» — секции успешно добавляются, иллюстрации публикуются, текстовая составляющая гармонирует с шаблоном. То есть, все те же действия, необходимые при работе с встроенной темой, со своим шаблоном проделываются «на ура».
Также отметим, что визуальный редактор лендинга от Блокси сочетает в себе еще массу готовых изображений. Например, для выбора логотипа не нужно рыть сторонние ресурсы, либо разрабатывать иллюстрацию самостоятельно, поскольку тысячи иконок для логотипа уже есть в системе. Такое количество иллюстраций гарантирует пользователю, что под своему тематику ресурса он обязательно найдет «картинку». Занимайтесь созданием сайта, а не поиском медиа-контента!
Если есть свой медиа-контент, залить его можно за два клика — ограничения отсутствуют.
Подключайте необходимые сервисы
Если вы привыкли работать с определенным сервисом почтовый рассылки, аналитическим сервисом или другими подобными проектами, возможность их подключения должна вас порадовать.
Редактор для создания Landing Page позволяет интегрировать несколько CRM-систем, подключить платежные сервисы «Яндекс Касса», «Робокасса», систему обратного звонка, почтовые сервисы и еще ряд допустимых скриптов и виджетов, которые улучшают уровень функционала проекта и уровень обслуживания клиентов.
Интересна технология интеграции тем, что несколько, допустим, виджетов, могут взаимодействовать друг с другом. Нарушений в их работе из-за совместного подключения возникнуть не может.
Примерное представление профессионального лендинга
Основная составляющая продающей страницы — это блоки и секции. Идеальный лендинг — это когда секции расположены в горизонтальном порядке, чтобы пользователь знакомился с информацией последовательно и в конечном итоге пришел к нужному нам финалу — оформлению заказа.
Нет обязательного и «правильного» количества секций. Их число тестируется в целях повышения конверсии. Если информации о продаваемом товаре в принципе много быть не может, логично, что и большое количество секций будет лишним. Но как минимум три секции быть должно обязательно:
1. Верхняя часть сайта — «шапка». Здесь размещается логотип, заголовок и подзаголовок.
2. Контент — ниже шапки размещается информации о вашем товаре, услугах, преимуществах предложения.
3. Нижняя часть сайта — «подвал». Адрес офиса, контакты фирмы, имя оформителя ИП. Отметим, что пользователи больше доверяют реально существующим фирмам, а не просто страницам, сделанным неизвестным пользователем.
Какие лендинги можно сделать в Блокси?
Бесплатный редактор лендинга позволяет реализовать продающие страницы следующих форматов:
1. Длинные одностраничники — на сегодняшний день в сети их большинство. В горизонтальном порядке может разместиться свыше 10 уникальных секций.
2. Короткая страница — в ней минимум информации, иллюстраций и функционала. Поскольку создаются проекты с одной целью — получить электронные адреса пользователей, в дальнейшем рассылая по базе подписчиков предложения о покупке чего-либо.
3. Формат «One Step» — один шаг на лендинге, сплошной минимализм. Пользователю предлагается совершение одного действия — «кратко, быстро и по делу».
4. Формат «Two Step» — двух шаговая страница. Формат может взаимодействовать с предыдущим в списке. Например, «One Step» создает интерес аудитории к предложению, а «Two Step» убеждает посетителя заказать предложение, либо совершить другое необходимое нам действие.
Важнейшие аспекты современного конструктора посадочных страниц:
- Стоимость. Так или иначе лендинг всегда будет выливаться в ежемесячные/ежегодные расходы. Претензии к конструктору могут быть только в случае не соответствии уровня услуг высокой их цене.
- Визуальный редактор. Не стоит визуальный редактор путать с просто отсутствующей необходимостью работать с кодом. Редактор должен давать волю пользователю — то есть, если человек хочет установить в блоки в нужную ему область и откорректировать их, данную операцию он может проделать за два клика. Если конструктор предлагает работать с блоками по заданным правилам, то как такового визуального редактора нет.
- CRM-системы — отсутствие конверсионной воронки станет ударом по бизнесу, даже если поначалу удар не будет ощутимым из-за небольшого трафика. Недостаточный функционал для воронки — это аналогично тому, что ее нет вообще.
- Адаптивная верстка по умолчанию. Некоторые сервисы обещают адаптивность, и вроде бы сайты корректно работают, например, с мобильных устройств, но эта корректность не дает комфорт в работе с сайтом. Неправильная адаптивность полностью убивает юзабилити.
- Отсутствие ограничений по интеграции. Если ограничения есть, с 99% вероятностью конструктор предложит свои сервисы за дополнительную плату. Также в конструкторе должна быть возможность интегрировать нужный виджет за пару кликов, а не с помощью программиста.
- Отсутствие необходимости доплачивать за «все и вся». В случае с конструкторами продающих страниц нельзя зацикливаться строго на возможности редактирования лендинга. Поскольку важен функционал для работы с клиентами, контроля над лидами, для возможности А/Б тестирования. Если стоимость тарифа конструктора кажется вам минимальной, убедитесь, что за каждую мелочь, необходимую в данной ниши бизнеса, не придется доплачивать «сверху».
- Возможности СЕО-оптимизации. То, что посадочные страницы игнорируются поисковыми система ввиду мало-мальского контента, больше походит на чушь. Рекламный бюджет имеет свойство заканчиваться. Если онлайн-конструктор полностью ограничивает СЕО-оптимизацию, помимо оплаты тарифа, придется еще и увеличивать рекламный бюджет.
Кому выгодно использовать формат одностраничных сайтов?
- Компаниям с любой спецификой, основная деятельность которой — продажи;
- Фирмам, нацеленным на оптовые продажи;
- MLM представителям;
- Малоизвестным производителям, желающим работать без посредников;
- Инфо-бизнесменам;
- Фирмам, продающим уникальный продукт;
- Организаторам обучающих курсов;
- Салонам красоты, фитнес-клубам, СПА-салонам.
Коротко о главном
То, что конструкторы на несколько шагов позади лендингов, разработанных с нуля, это, скорее, стереотип, нежели суровая реалия. Если вы ознакомились со всеми аспектами статьи, то должны иметь представление — не имеет ни малейшей роли, каким образом создан сайт и сколько в него вложено денег. Профессиональный проект от веб-студии с неправильной структуризацией не принесет конверсии, в то время как сайт с конструктора с паблик шаблон ом и юзабилити «по умолчанию» может давать хотя бы небольшое количество лидов.
Говоря об универсальных конструкторах, можно действительно найти в них массу нюансов, поскольку они в погоне за охватом огромной аудитории. Узкоспециализированные онлайн-сервисы — это совершенно другая история, поскольку они зарабатывают не на количестве зарегистрированных пользователей, а на качестве оказываемых услуг.
land-site.ru
5 способов создать лендинг пейдж
В недавней статье, я обещала рассказать о том, как создать лендинг пейдж, поэтому выполняю данное обещание.
Что такое лендинг мы разобрались, теперь предлагаю ознакомиться с некоторыми способами, программами и плагинами, с помощью которых можно сделать одностраничный сайт.
5 способов создать лендинг пейдж (landing page)
Фрилансеры
Наверное самый простой способ – это заказать лендинг у фрилансеров. Не хотите тратить свое время, покупайте время профессионалов…
Тем, у кого бюджет ограничен, есть площадки типа work-zilla или Kwork. Цены там демократические. Для остальных советую биржи фриланса типа Fl.ru
Просто находим людей, специализирующихся на создании одностраничных сайтов и делаем заказ. Обязательно обращайте внимание на портфолио кандидата.
А теперь рассмотрим 5 способов для тех, кто готов сделать лендинг самостоятельно…

Онлайн конструкторы
Первый вариант – это создать лендинг онлайн, с помощью конструктора. Самый популярный и рекламируемый это наверное Wix. Но есть и куча других.
Интернет маркетинг стремительно развивается. И в сети постоянно появляются новые сервисы, которые упрощают выполнение необходимых функций, чем существенно облегчают жизнь интернет предпринимателей.
Преимущества конечно у конструкторов есть. Это возможность создавать сайты без знания HTML и CSS. Просто выбираете шаблон и подстраиваете его под свои нужды.
Но недостатки тоже никто не отменял. Хотели бы вы иметь лендинг на котором красуется реклама стороннего сервиса? Вопрос риторический. Лендинг должен продавать. И любая посторонняя реклама будет нещадно снижать конверсию.
Готовые HTML шаблоны
Этот вариант для продвинутых. Если вы разбираетесь в html и css, то можно воспользоваться одним из готовых HTML шаблонов лендинг пейдж.
Достаточно найти в интернете наиболее подходящий по структуре для ваших целей шаблон и переделать его под свои нужды. Достаточно будет просто заменить картинки и текст.
Правда для более сложных манипуляций и добавления функционала этот способ не подойдет.
Визуальные редакторы
Это программное обеспечение для создания сайтов. С помощью таких визуальных редакторов, создать html страницу можно меньше чем за час, без необходимости писать программный код. На то они и визуальные.
Примером такого редактора является программа Adobe Muse.
Adobe Muse – лучший визуальный редактор, для людей, которые не разбираются в верстке. Подойдет для создания лендингов различной сложности. Не сложен в освоении, так как интуитивно понятен. В сети уже есть много видео уроков по Adobe Muse.
Главным минусом этой программы является «грязный» код у готового сайта.
Плагины
Если вы имеете представление о движке WordPress, то создать лендинг вы можете просто установив подходящий шаблон.
Пишу именно про этот движок, потому что он наиболее популярный и я сама его использую для всех своих сайтов. Правда я не использую готовые шаблоны, а отрисовываю сайты с нуля.
P.S. А как вы создаете одностраничники? Пишите в комментариях.
my-headway.ru
Landing page с визуальным редактором
Приветствую вас на сайте Impuls-Web!
Мы продолжаем разбираться с созданием Landing Page на базе готовых шаблонов. В прошлой статье я давала ссылку на скачивание архива с набором готовых шаблонов лендинг пейдж в который входили как лендинг пейдж, представляющие собой обычную страницу, так и набор лендингов со встроенным визуальным редактором. Cегодня я покажу вам, как редактировать и настраивать лендинг пейдж имеющий встроенный визуальный редактор.
Навигация по статье:
Данный лендинг пейдж вы уже не сможете просматривать и редактировать у себя на компьютере, так как он представляет собой php-файл, который может генерировать страницу только находясь на хостинге, либо если у вас на компьютере установлен виртуальный сервер. В этом случае вы можете просматривать его локально.
Я вам предлагаю не заморачиваться сейчас с установкой виртуального сервера, а просто взять и выгрузить какой-то из этих лендингов сразу же на свой хостинг и там уже его редактировать. Что бы вы знали, как выглядит каждый из этих шаблонов лендинг пейдж, я в данном архиве еще вставлю документ со ссылками, перейдя по которым вы можете посмотреть, как они выглядят, и уже после этого выбрать тот который вам понравится, и загрузить его к себе на хостинг.
Если что вот ссылка на скачивание этого документа:

Загрузка лендинг пейдж на хостинг
После того как вы выбрали шаблон лендинг пейдж вам нужно выгрузить его к себе на хостинг.
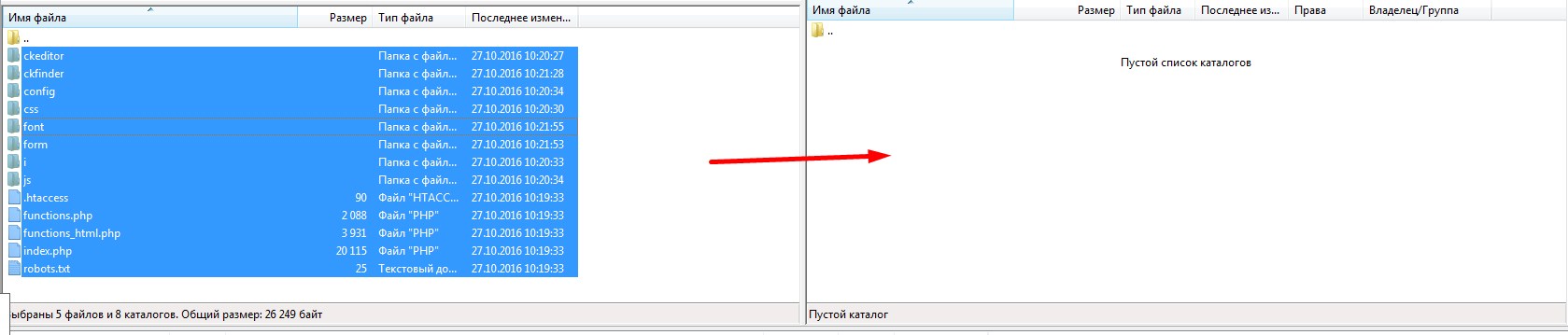
Для этого воспользуемся FTP-клиентом или файловым менеджером в панели управления хостингом.
Находим папку с названием понравившегося шаблона, открываем ее и выгружаем ее содержимое на хостинг в папку с доменом.

Обращаю ваше внимание на то, что за счет визуального редактора файлов здесь очень много. Поэтому, процесс выгрузки может занять длительное время.

Редактирование текстов шаблона лендинг пейдж
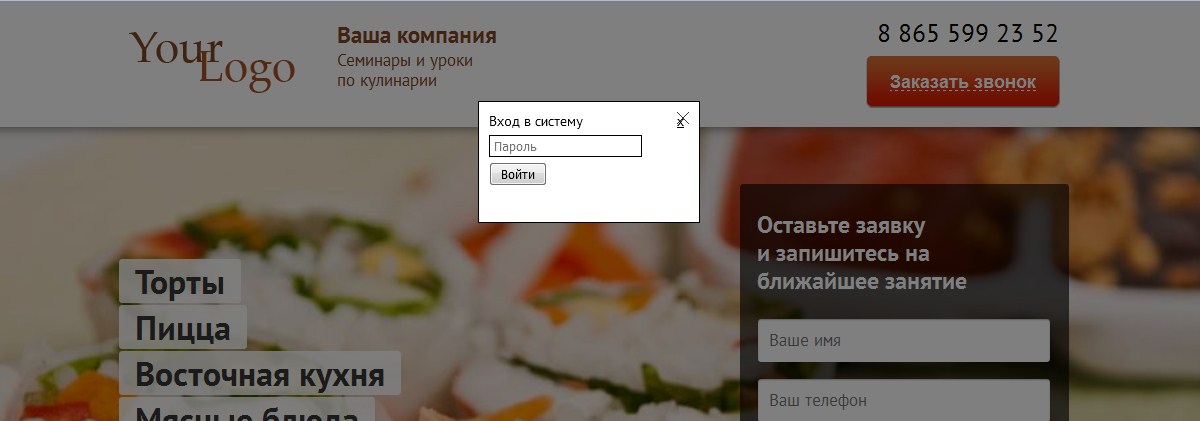
После того, как все файлы данного лендинга выгрузились в папку с доменом, открываем данный домен в браузере, и для редактирования, после названия домена ставим знак вопроса (?), затем пишем login и нажимаем Enter.
В итоге получится так:
http://site.ru/?login
В папке с данными лендинг пейдж будет документ с инструкциями по их редактированию. Поэтому, если вы вдруг забудете какое название, где вводить, там, в документе все будет.
Вам предлагается сразу же ввести пароль для входа в систему. Пароль по умолчанию – admin2. В документе это так же будет описано.

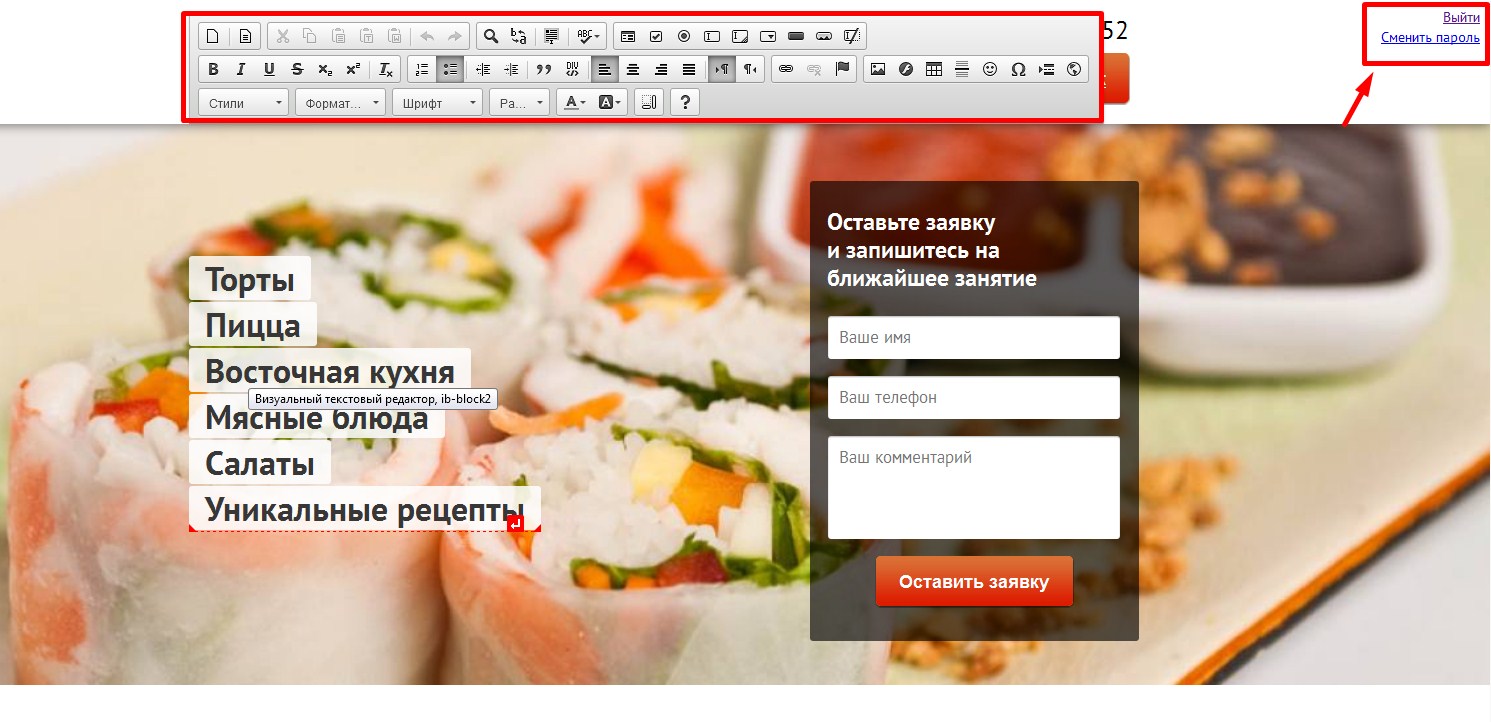
После того как вы вошли, у вас в правом верхнем углу сразу же появится две ссылки – «Выйти» и «Сменить пароль».
Для того, что бы отредактировать какой-то текст в шаблоне, вам достаточно просто щелкнуть по этому тексту, и у вас появится вот такой редактор:

Также возле текста, на котором вы кликнули, появится курсор и вы сможете удалить или изменить существующий текст.
После того, как вы отредактировали какой-то блок, для того, что бы эти изменения сохранились, вам нужно обязательно щелкнуть по какому-то другому блоку с текстом, что бы редактор открылся уже здесь.
Если вы просто, что то отредактируете, а затем сразу же нажмете на кнопку выйти, то последние сделанные изменения у вас не применятся. При переходе в другой блок не обязательно вносить в него какие-то изменения, достаточно просто переключиться на него.
Таким образом, вы берете и редактируете все содержимое лендинг пейдж под себя. После того как вы внесли все изменения, нажимаете на ссылку выйти в правом верхнем углу.
При помощи данного редактора вы можете редактировать все тексты, находящиеся в области основного контента.
Внесение изменений в элементы страницы, которые нельзя изменить при помощи редактора
Шапка и подвал сайта в большинстве шаблонов лендинг пейдж через редактор не редактируется. Для их редактирования нужно внести свои данные в специальный конфигурационный файл, о котором я расскажу чуть ниже.
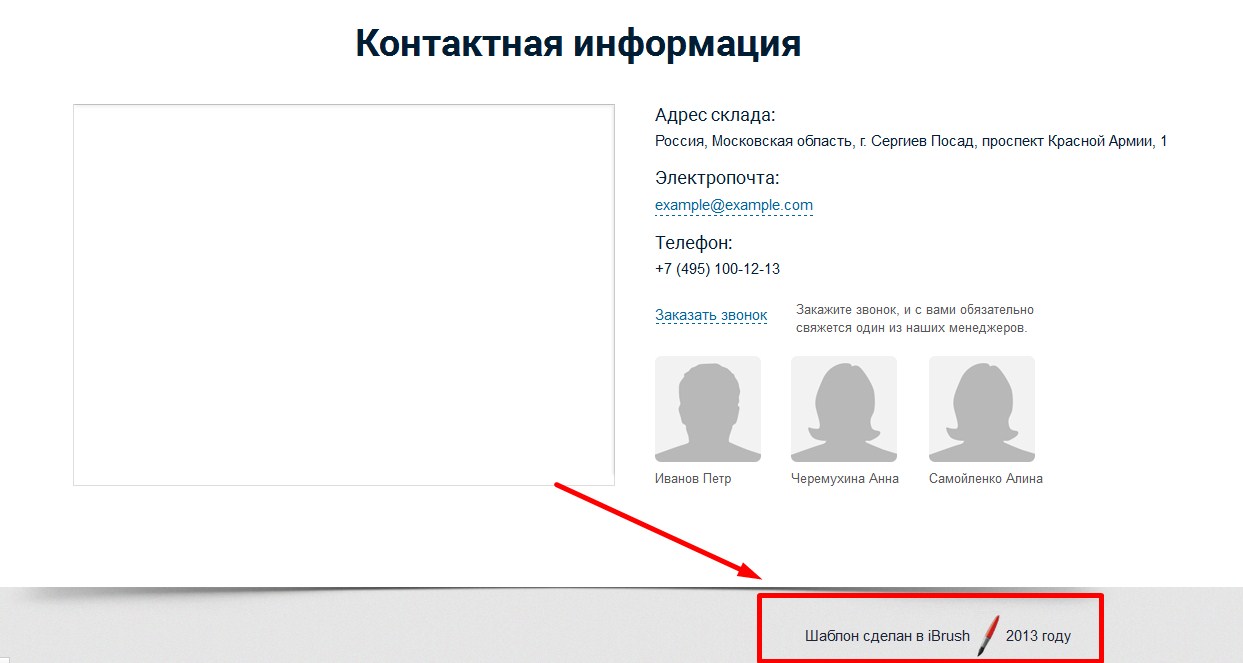
А пока покажу как можно избавиться от ненужных элементов в шапке или подвале. Например, во многих шаблонах есть вот такая ссылка или аналогичная ей:

Если она сильно вам мешает, то вы можете ее отсюда убрать, воспользовавшись редактором кода Notepad++ или его аналогом.
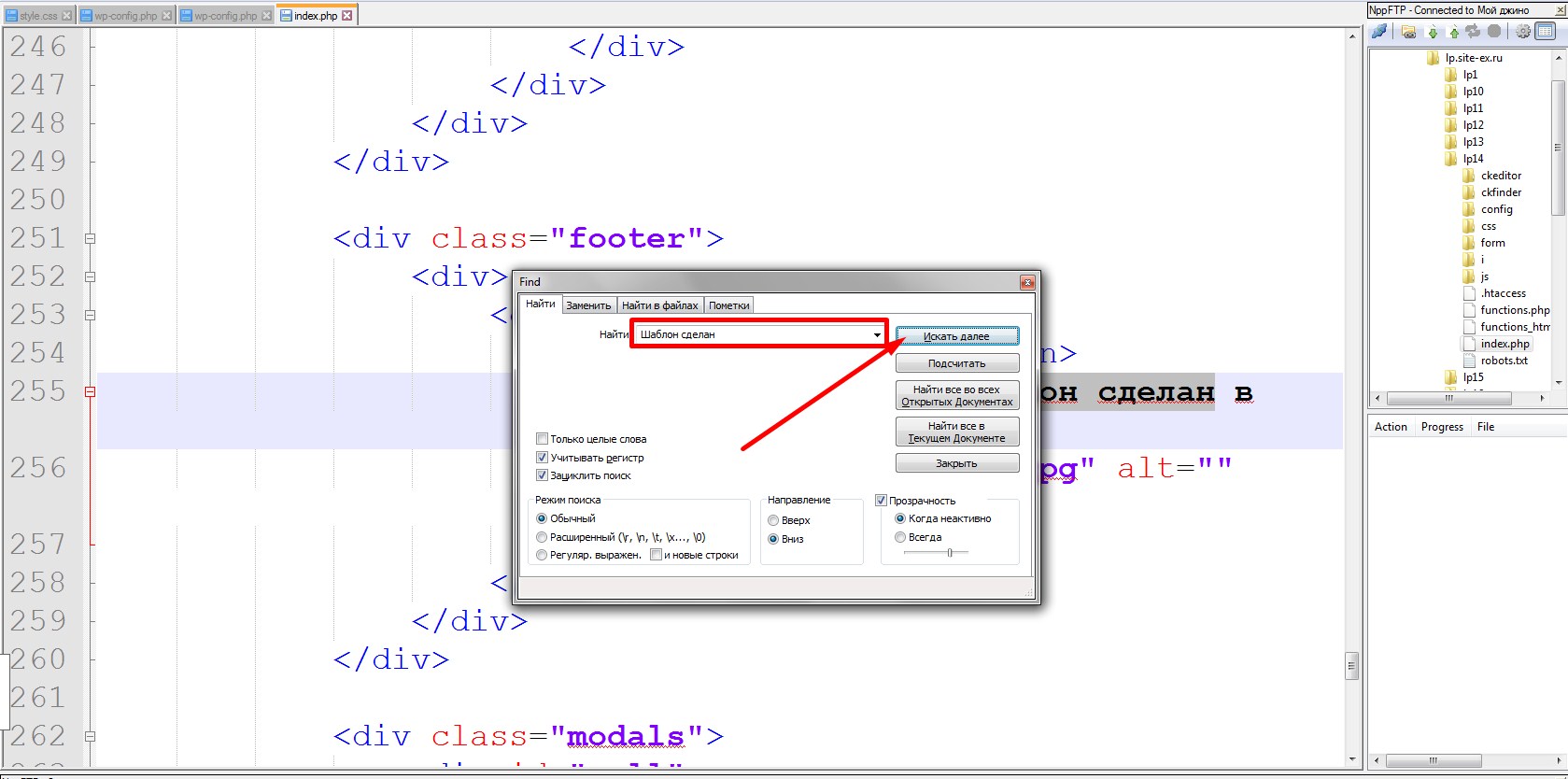
Для этого у себя на компьютере открываем файл index.php, и через поиск вводим здесь название фразы, которую нужно найти в коде. Для вызова окна поиска нажимаем CTRL+F на клавиатуре.

Нажимаем кнопку «Искать далее», и нас перебрасывает на фрагмент кода, который отвечает за вывод данного блока.
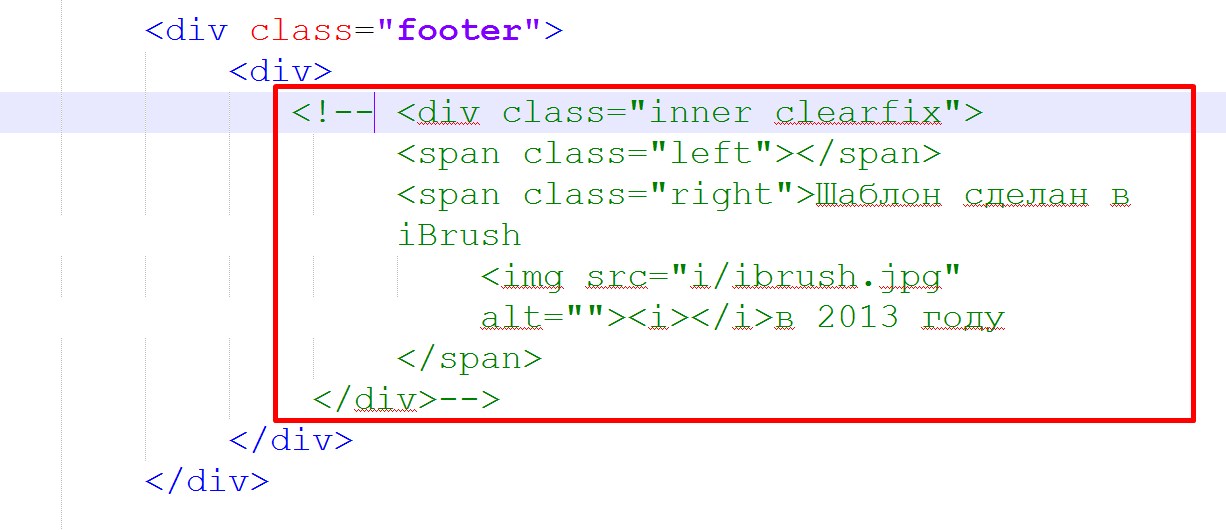
Мы можем этот блок либо удалить полностью, либо же просто закомментировать. Например, так:

Теперь, если мы сохраним изменения и загрузим данный файл со своего компьютера на хостинг, заменив им тот, который уже есть на хостинге, то после обновления страницы вы увидите, что данного блока уже здесь нет.
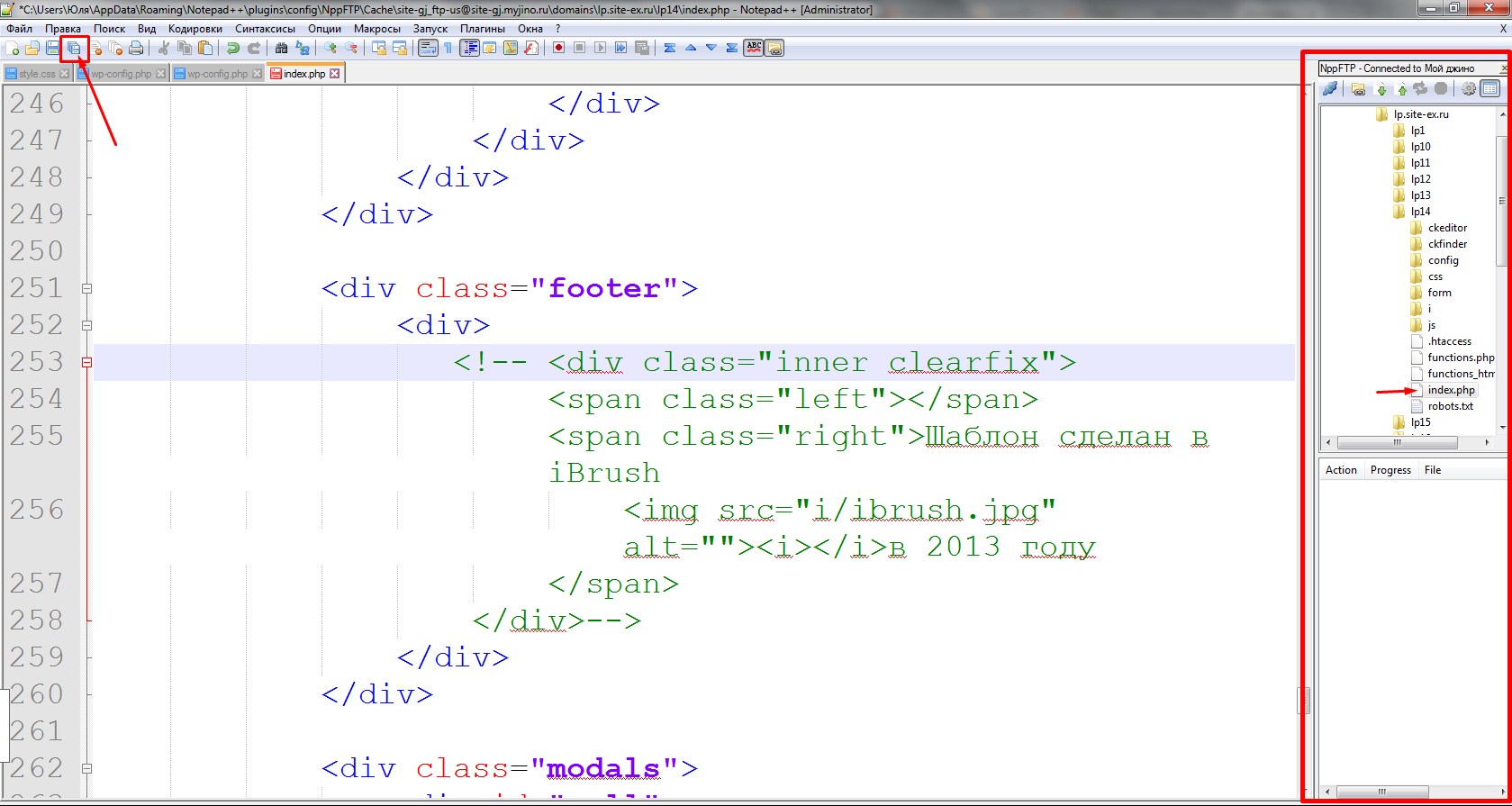
Однако, если вы каждый раз будете вот так вот перезаливать этот файл с вашего компьютера, то внесенные вами изменения на сайте при помощи визуального редактора будут слетать, потому, что вы будете заменять измененный индексный файл на первоначальный. Для того, что бы этого не происходило, я вам рекомендую редактировать этот код главной страницы, уже на хостинге.
Для этого, в программе Notepad++ есть FTP-клиент, при помощи которого можно подключиться к сайту, зайти в папку с нужным доменом, там открыть нужный файл и внести в него все необходимые изменения. Потом сохранить его, нажав на кнопку «Сохранить все». При этом, все внесенные изменения сразу же применятся на хостинге.

Настройка отправки сообщение и не только
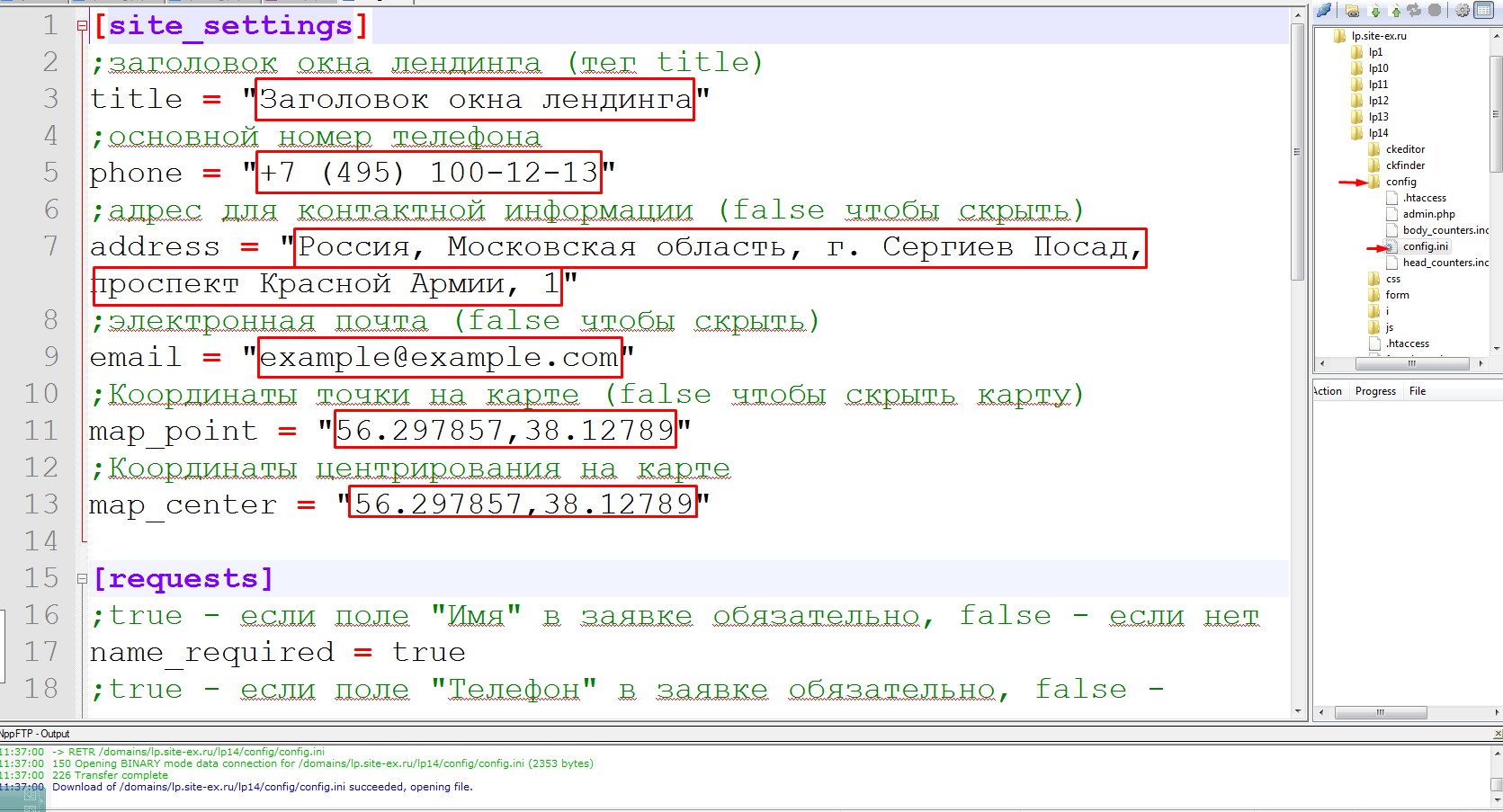
Теперь что касается настройки отправки сообщений с формы обратной связи на ваш e-mail. В папке с данной лендинг пейдж есть папка с названием «Config». Открываем эту папку и находим здесь файл config.ini.
Открыть его вы можете как сразу же на хостинге, так и у себя на компьютере. Единственное, если вы делаете это на компьютере, то не забудьте потом загрузить изменённый config.ini на хостинг.

Все данные, которые находятся в кавычках, вы можете заменить на свои. При этом для каждой строки здесь размещен комментарий, он подсвечен зелёным цветом.
Таким образом, чтобы изменить контактные данные, отображающиеся в шапке и подвале сайта вам нужно внести их в файл config.ini в соответствующих местах.
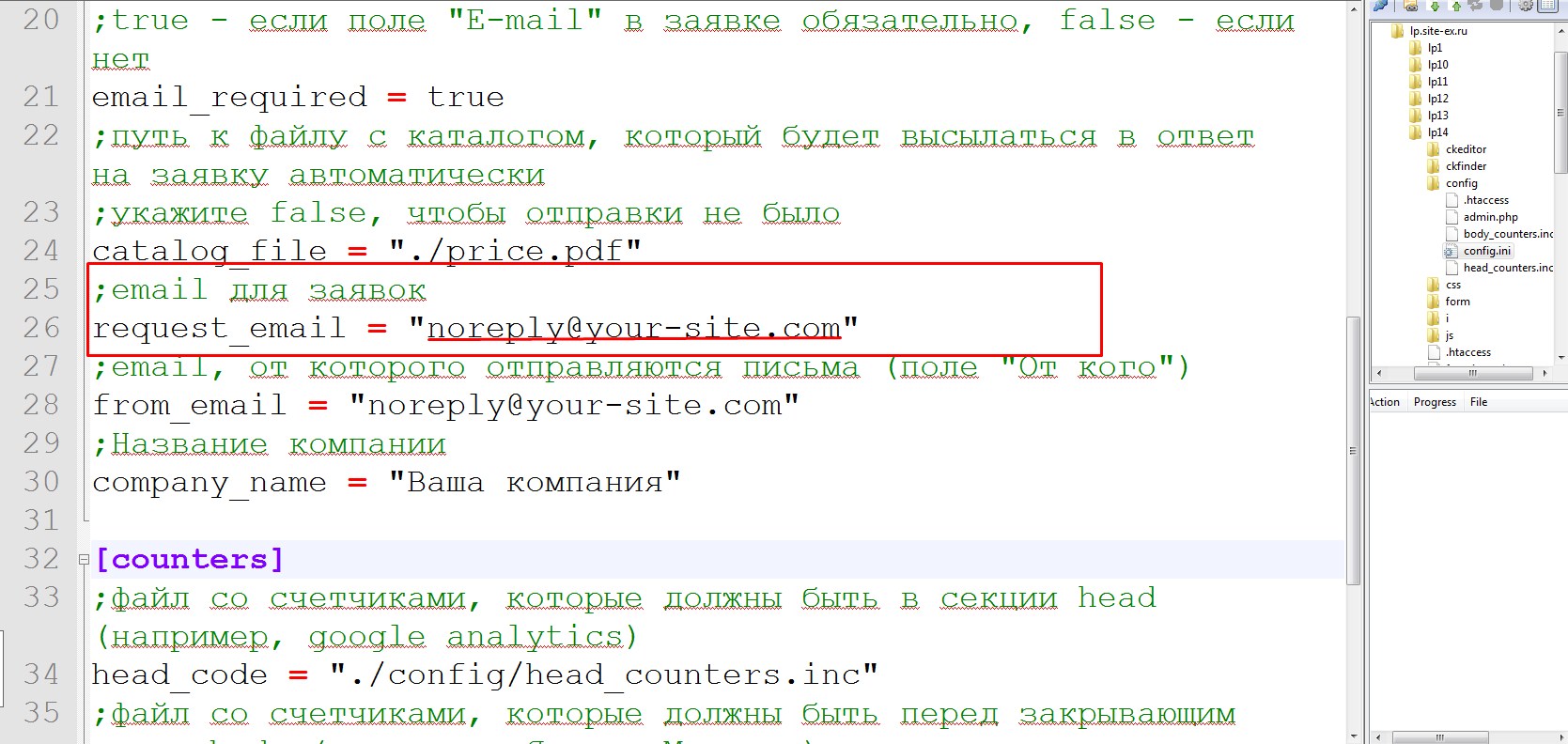
E-mail для получения заявок также задаётся в config.ini, а именно вот здесь:

Заменяете адрес электронной почты на свой и сохраняете изменения.
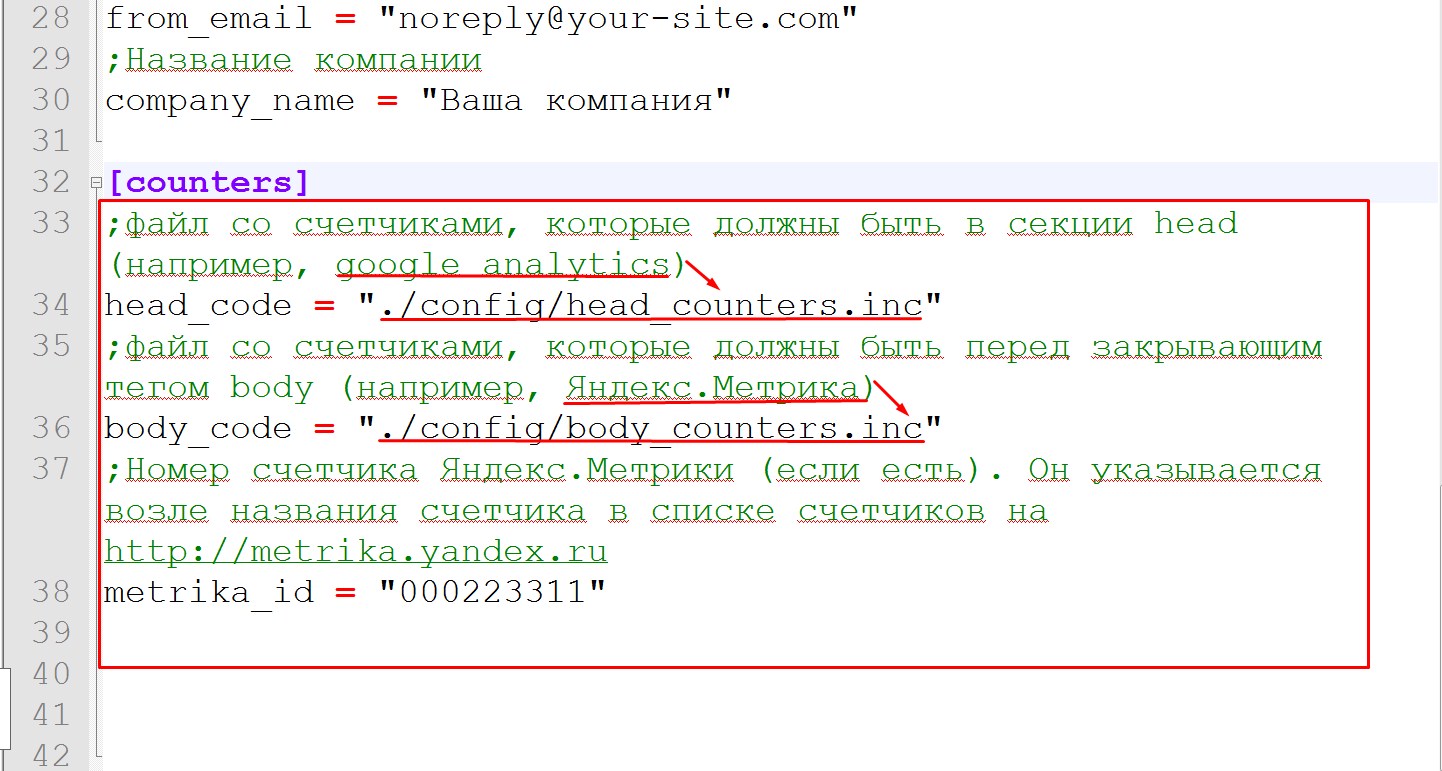
Установка счётчиков Google Analytics и Яндекс.Метрика
Так же, если вы хотите установить на ваш лендинг счетчик Google Analytics, либо Яндекс.Метрика, то у вас в config.ini указано в какой файл нужно вставить код счетчика.

Для Google Analytics он, находится в папке Config, и имеет имя head_counters.inc. Открываем этот файл, удаляем всё что там есть и вставляем в него код счётчика Google Analytics.
Для Яндекс.Метрика нам нужно открыть body_counters.inc, который находится в той же папке. Точно так же, удаляем код, который здесь есть, и вставляем код своего счетчика. После чего, естественно, сохраняем изменения, и если вы редактировали файлы не на хостинге, а у себя на компьютере, то нужно выгрузить их хостинг с заменой.
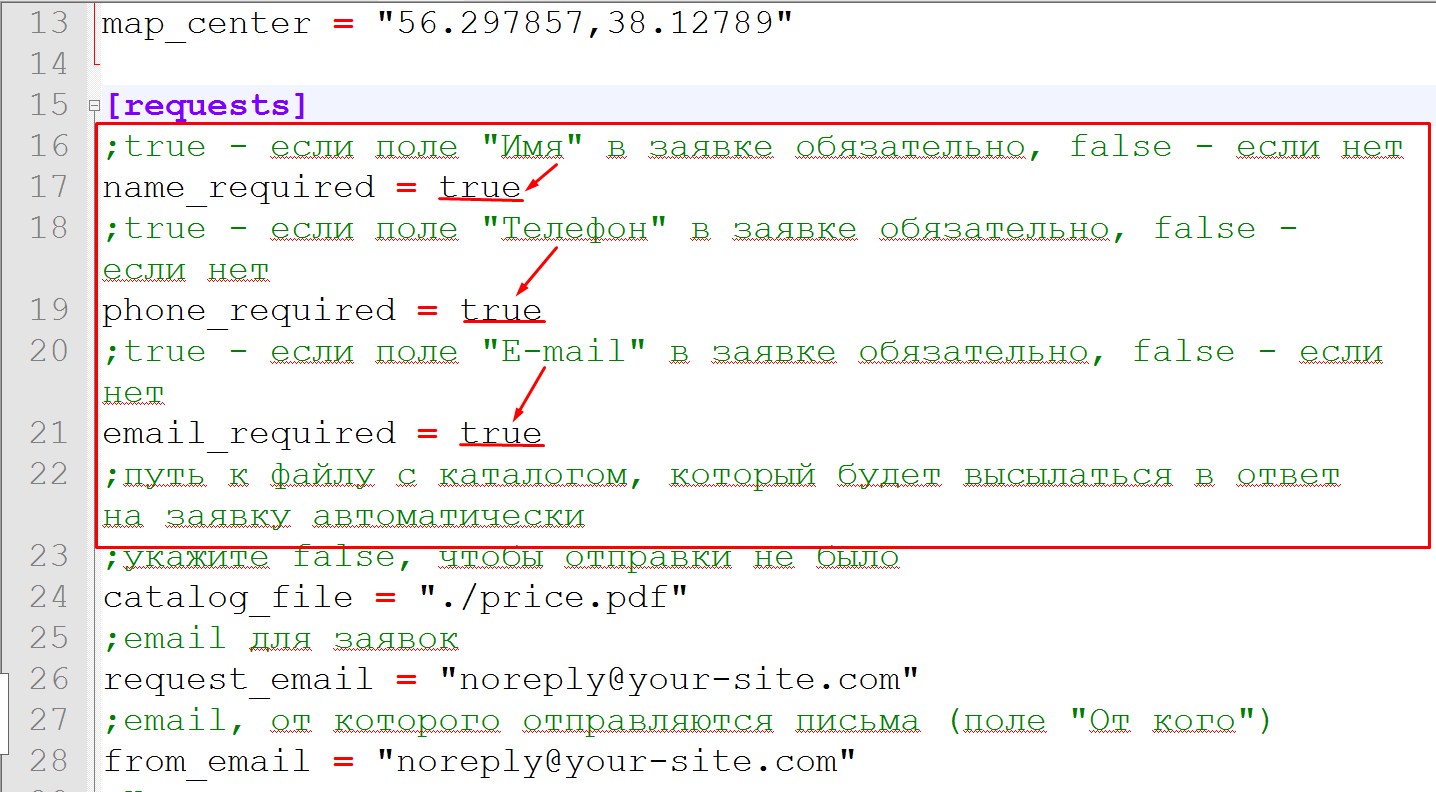
Редактирование полей формы и другие параметры
Так же, в config.ini вы можете заменить содержимое тега title, настроить поля формы, изменить название компании, email от имени, которого будет отправляться заявка и задать другие настройки.
Если вам нужно, что бы поле формы было обязательно для заполнения, то вы ставите для него значение true, если вам нужно, что бы оно было не обязательно для заполнения, то ставите значение false.

Как видите, это довольно не плохой вариант для создания своего лендинг пейдж, который позволяет вам редактировать какие-то данные непосредственно на странице, а не выискивать их в коде, но, тем не менее, определенные настройки нужно будет задавать через вот такой конфигурационный файл.
Добавление и замена изображений
Что же касается изменения изображений, то это также можно сделать при помощи данного визуального редактора.
Для изменения изображения делаем следующее:
- 1.Вводим пароль для доступа к редактированию страниц.
- 2.Находим картинку, которую нужно заменить и удаляем её, выделив мышкой и нажав кнопку Delete на клавиатуре.
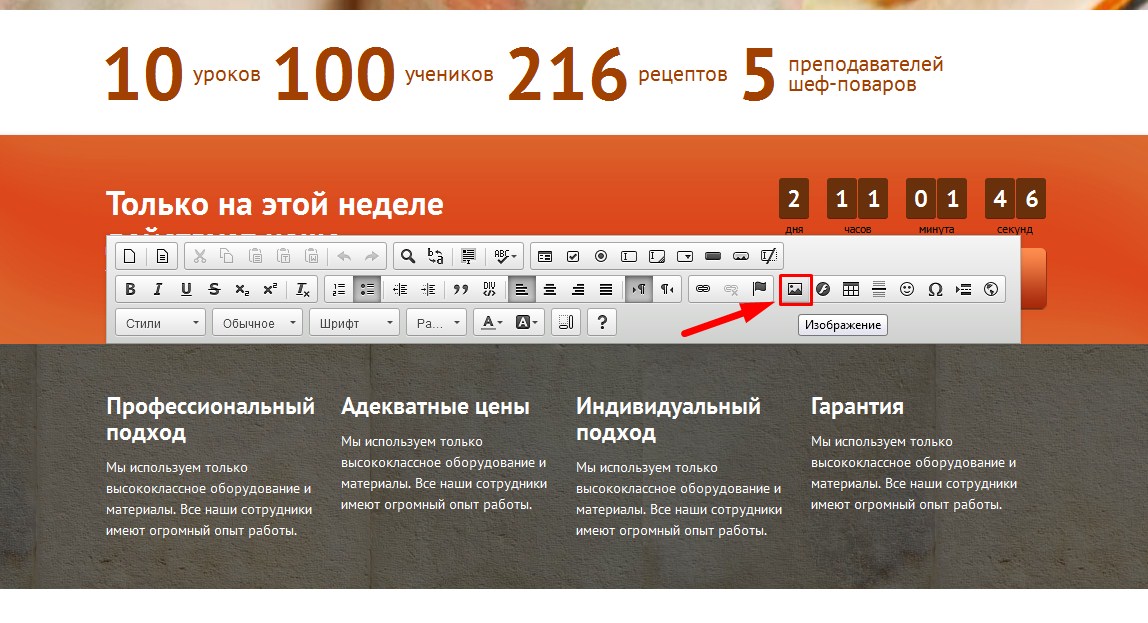
- 3.На панели редактора нажимаем кнопку для вставки изображения
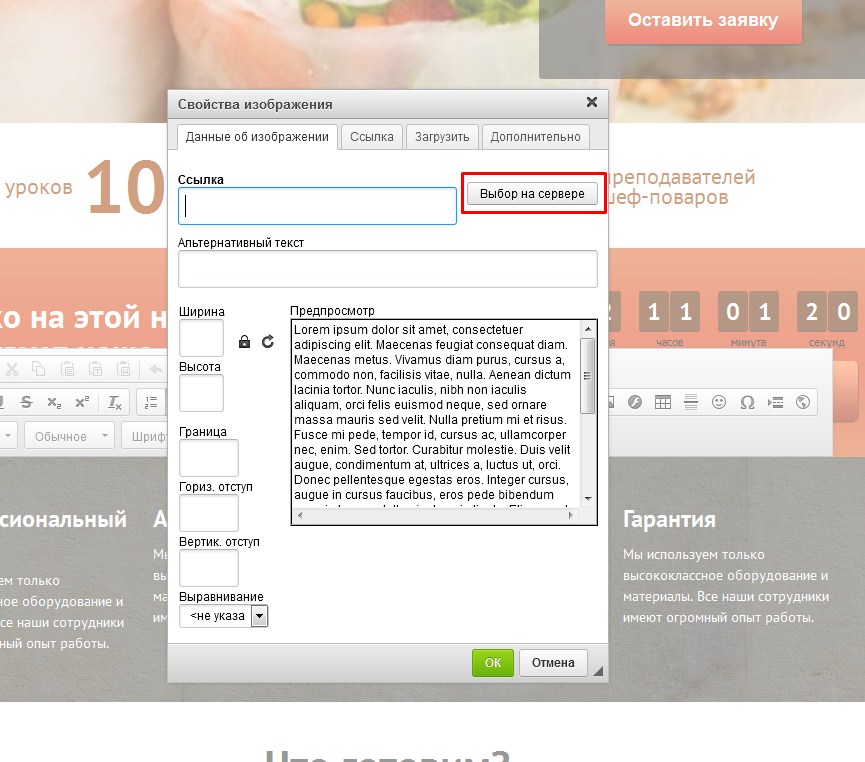
- 4.В открывшемся окне нажимаем кнопку «Выбор на сервере»
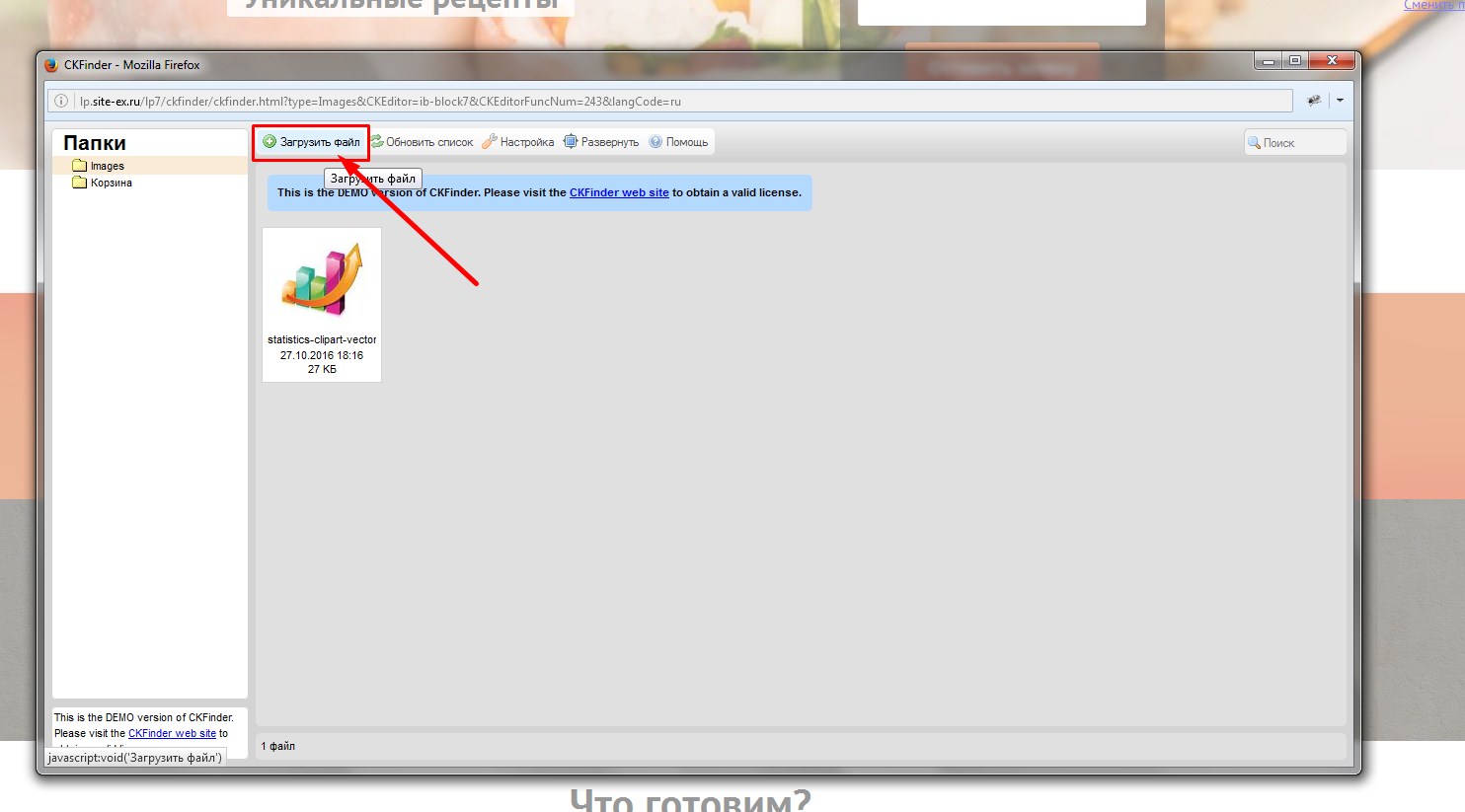
- 5.Открывается окно с файлами сервера и в этом окне нажимаем кнопку «Загрузить файл»
- 6.Выбираем нужную картинку на компьютере, загружаем её и после того как она покажется в окне отображения файлов на сервере щёлкаем по ней 2 раза левой кнопкой мышки.
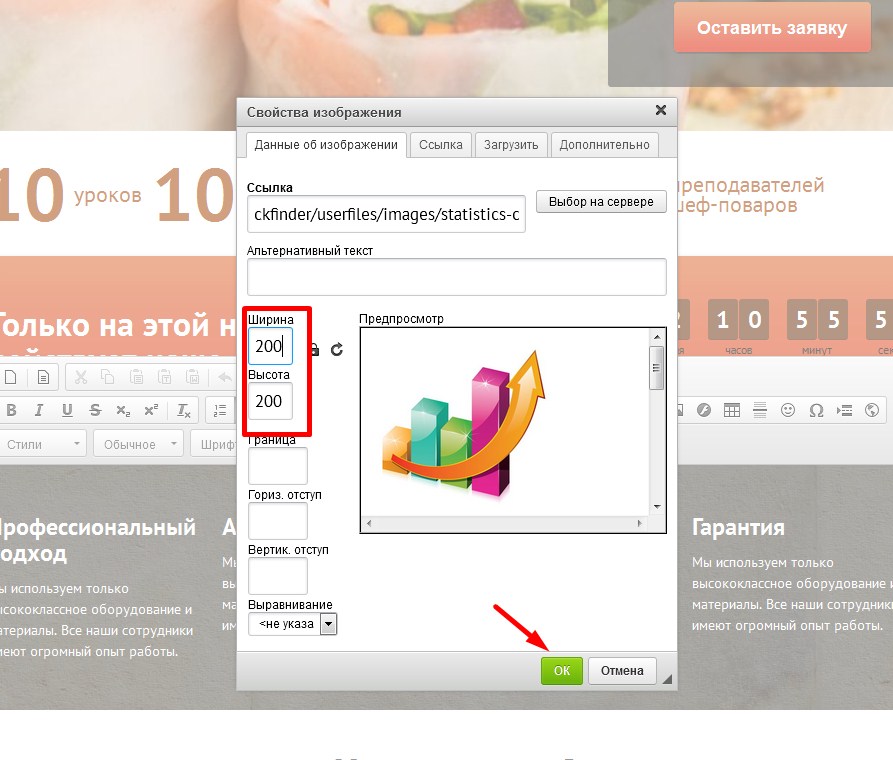
- 7.После этого картинка отобразится в окне предпросмотра и если её размер слишком большой, то его можно изменить при помощи соответствующих полей, показанных на скриншоте ниже, но лучше подготовить заранее картинку нужного размера.
- 8.Нажимаем кнопку «Ок».




Изменение фоновых изображений шаблона лендинг пейдж
Изображений фонов нужно будет заменять только путем замены в папке с изображениями. Для замены фонового изображения шаблона лендинг пейдж делаем следующее:
- 1.У себя на компьютере открываем папку с нужным лендингом.
- 2.Находим там папку «i».
- 3.Открываем её и находим там картинку фона, которую нужно заменить на свою.
- 4.Открываем эту картинку в любом графическом редакторе и меняем на свою, после чего сохраняем изменения и загружаем на хостинг с заменой.
- 5.Также можно подготовить отдельную картинку для фона, после чего дать ей такое же название, как и у картинки фона, которую вы хотите заменить, а потом вставить её в папку «i» с заменой существующей картинки. Формат изображений также должен совпадать.
Таким образом вы можете менять тексты, изображения, фоны и контактные данные на свои и получать более менее уникальный шаблон лендинг пейдж.
Видеоинструкция
Надеюсь, что данная статья вам помогла. Если есть какие то вопросы – пишите их в комментариях. Желаю вам успешного редактирования и использования данных шаблонов лендинг пейдж, а также высоких продаж! До встречи в следующей статье!
С уважением Юлия Гусарь
impuls-web.ru