Конверсия лендинга — 17 примеров по ее увеличению
Конверсия лендинга зависит от десятков деталей. Каждая из них способна либо «убить» рекламный бюджет, либо принести невероятную прибыль.
Многие маркетологи называют лендинги инструментом нетипичных продаж. Потому что невзрачные страницы часто эффективнее «крутого» дизайна. При этом существует ряд базовых принципов. В 9 из 10 случаев они способствуют повышению конверсии.
В этой статье вы узнаете о продаже эмоций, запрете социальных сетей, тайных сигналах посетителям + 17 способов увеличить конверсию вашего лендинга на реальных примерах.
Релевантный заголовок
Когда пользователь переходит с рекламного объявления на лендинг, он должен увидеть, что вы предлагаете то, что соответствует его потребности. Это не просто нужный ему продукт, но и на нужных ему условиях (например, с установкой, в рассрочку, в кредит).
Допустим, у нас есть группа запросов:
- Авто в кредит Пермь
- Автомобиль в рассрочку
- Автокредит без первоначального взноса
Пользователи переходят по этим запросам и видят заголовок:
«Оформи кредит на автомобиль за 2 часа на выгодных условиях. Ставки от 12%. Езди сейчас, плати потом!»
Сработал принцип релевантности: «Да, я в нужном месте».
Уникальное торговое предложение в заголовке
Торговое предложение на лендинге должно отличаться от конкурентов. Цена, сервис или цена + сервис. Ценовое отличие все менее эффективно — в большинстве случаев рынок не позволяет сильно демпинговать. Исключением может быть ограниченная по времени акция.
В отношении сервиса возможностей выделиться больше: доставка, установка и обслуживание, гарантия, тест-драйв, расчет сметы.
Например: «Ремонт и покраска автомобилей с гарантией» или «Одежда европейских брендов с бесплатной доставкой».
Убедительный подзаголовок
В подзаголовке происходит расшифровка выгоды, более подробное объяснение.
В нашем случае это звучит так: «Бесплатная доставка с примеркой. Оплачивайте то, что вам нравится и подходит» или «Задержим ремонт на сутки — делаем бесплатно». Не просто доставка, либо гарантия, а что они означают для клиента.
Связка заголовок-подзаголовок с уникальным торговым предложением работает очень мощно. Посетитель лендинга видит для себя явную выгоду, почему он должен обратиться именно к вам.
Фотография реального клиента на первом экране
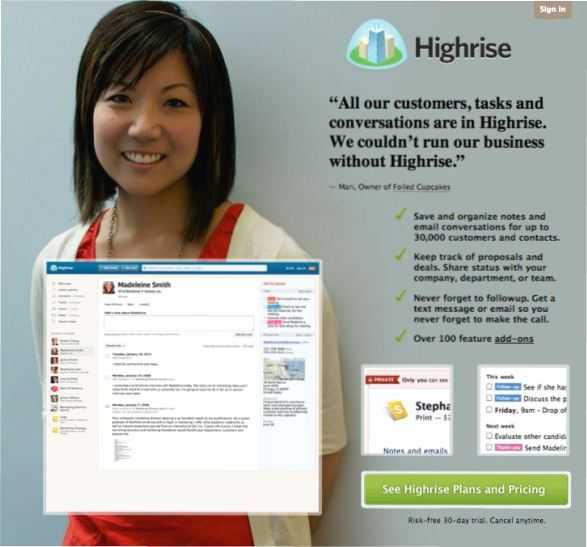
Много сказано о вреде бесплатных фотографий для конверсии лендинга. Суть в том, что посетитель чувствует не просто фальшь, а пренебрежительное отношение к себе. Даже если продукт замечательный, доверие, а с ним и конверсия, сокрушительно падают.
Доверие растет, когда изображение превращается в социальное доказательство.
Пример CRM Highrise:

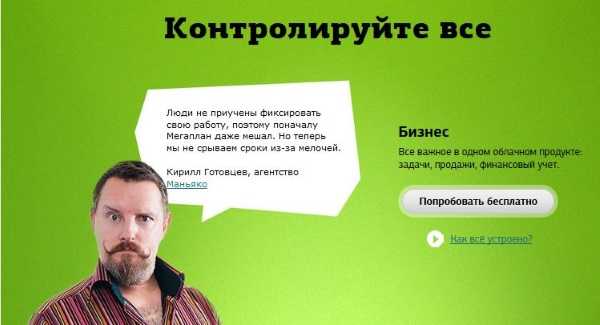
или отечественный представитель (Мегаплан):

Это фото реальных пользователей продукта. При этом важный элемент — цитата из отзыва.
Сплит-тесты крупнейшего сервиса веб-аналитики Visual Website Optimizer показали, что уникальная фотография человека на первом экране вызывает в 3 раза больше доверия к лендингу по сравнению с прочими вариантами.
Кстати, конверсия лендинга Highrise после добавления фото клиента выросла на 102,5%.
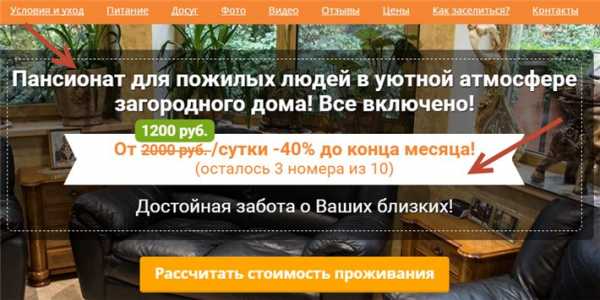
Скрытые направляющие сигналы
Обычно дизайнеры указывают стрелками на главный элемент лендинга — лид-форму. Прием достаточно эффективный, при этом есть более изящный способ обратить внимание пользователя.
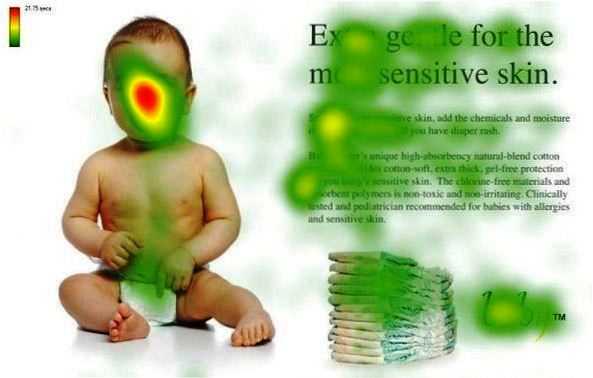
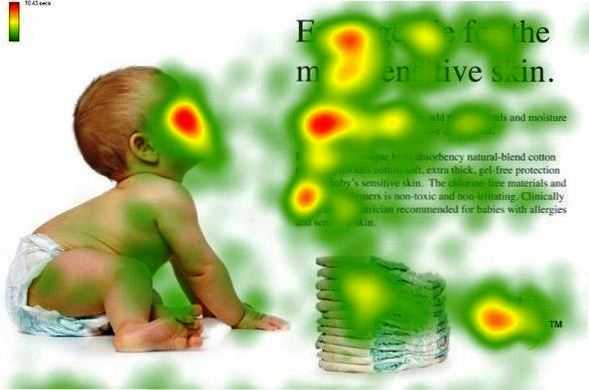
Ай-трекинговые тесты (технология, позволяющая отслеживать движение взгляда пользователя по экрану) показали, что мы смотрим по направлению вслед за героем изображения.
Вариант 1

Вариант 2

Вместо привычного взгляда в упор, можно ненавязчиво перевести его на лид-форму:

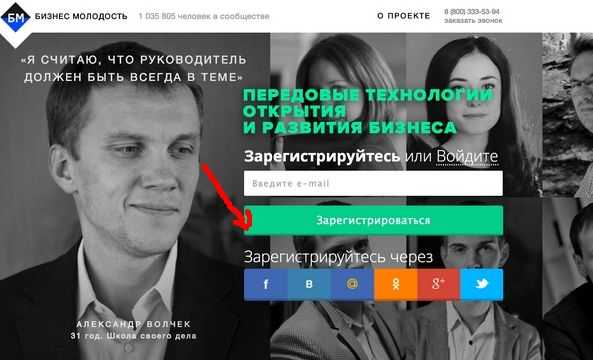
или пример БМ:

Важный момент: фото должно вызывать доверие и положительные эмоции.
Продажа эмоций
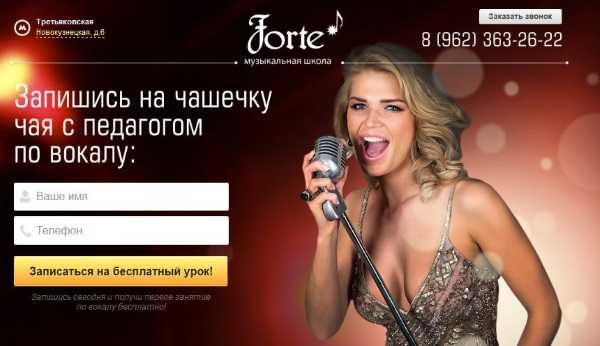
Показана к применению в сфере В2С (в В2В продажах более уместны рациональные аргументы). Здорово, когда ваш продукт дарит клиентам позитивное настроение, и грех не использовать это на лендинге.
Пример школы по вокалу:

Дополнительное преимущество в том, что подобные страницы обладают не просто вирусным, а лавинообразным эффектом распространения. Особенно при попадании в социальные сети.
Качественная инфографика
Тему креатива продолжает инфографика, о пользе которой наперебой твердят все маркетологи. Только не всегда удается удачно вписать инфографику в коммерческое предложение. Поэтому лучше поручить ее производство профессионалам.
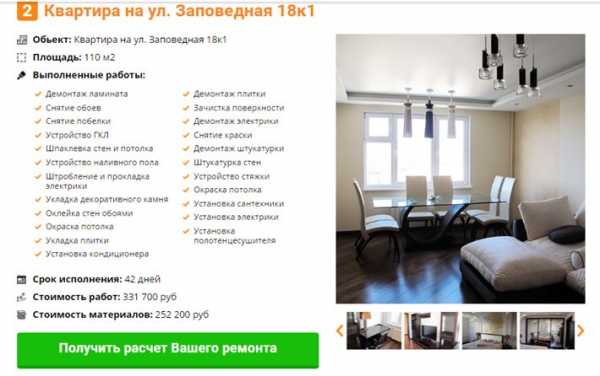
Страница по продаже фасадной плитки:

Привлекательная визуализация процесса намного убедительнее простого текста.
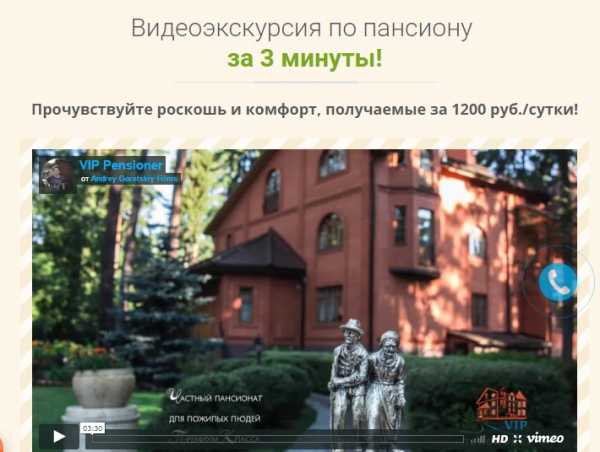
Видео
Еще более мощный прием визуализации — тематическое видео. Вопрос креатива здесь не так важен, поскольку достаточно приемлемого качества изображения и звука. Что снимать:
- Экспресс-презентацию руководителя компании
- Экскурсию по офису, магазину или производственному цеху
- Товар или услугу в действии
- Видео-отзыв клиента
При этом к видео всего 2 требования: интересно и лаконично (длительность ролика максимум 1,5 минуты). Если не получается уложиться, используйте вместо видео инфографику.
Буллеты в лид-форме
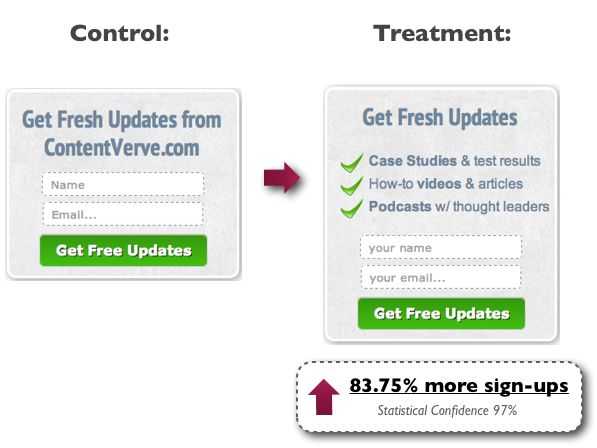
Компания ContentVerve.com провела сплит-тест формы захвата. Измененный вариант содержал 3 буллета с выгодами для подписчика (кейсы, результаты тестов, статьи, обучающие видео, аудио-подкасты и мнения экспертов). В результате количество регистраций выросло на 83,75%.

Еще один вариант:

Пользователь понимает, что произойдет после заполнения формы, что он получит. Принцип ясности личной выгоды срабатывает для клиента как спусковой механизм. Важную роль здесь играют глаголы на кнопке СТА (call-to-action).
Убедительный призыв к действию
Буллеты в форме захвата сами по себе не приносят результат без завершающего элемента — призыва к действию. Использование правильного глагола может существенно увеличить конверсию. Как в следующем примере:

Замена «Заказать информацию» на «Получить информацию» способствовала росту конверсии формы на 38,26%. Всего одно слово!
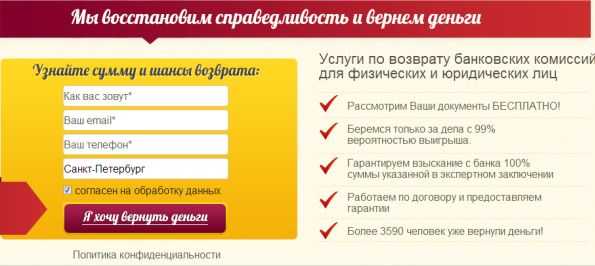
По сравнению с банальными «оставить заявку», «узнать подробности» и т.д. призыв в виде конечной выгоды действует на пользователей сильнее. Как на предыдущем примере «Я хочу вернуть деньги». Еще варианты: «Увеличить продажи», «Стать инвестором», «Попробовать бесплатно».
Протестировать и автоматически определить варианты СТА с наивысшей конверсией вы можете с помощью сервиса Yagla.
Бесплатный тест-драйв
Двухшаговые продажи — не просто прием увеличения конверсии лендинга, а стратегия бизнеса. Вся суть в том, чтобы первый шаг для покупателя был как можно более легким. Потенциальному клиенту гораздо проще согласиться на предложение в виде бесплатной консультации, занятия или тестового периода в отношении программных продуктов.
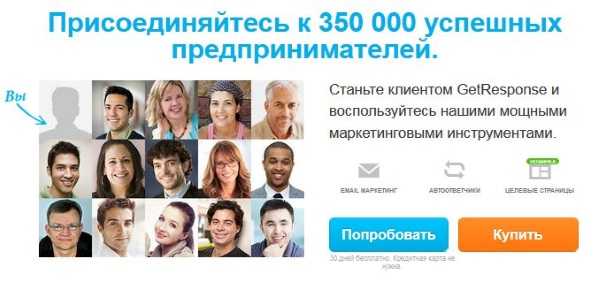
Даже раскрученные бренды наряду с прямой продажей предлагают тест-драйв. Например, всемирно известный сервис email-маркетинга GetResponse:

Дизайн кнопки СТА (call-to-action)
В психологии голубой цвет трактуется как символ безопасности и доверия. Именно поэтому кнопка СТА с бесплатным предложением часто голубого цвета.
Оранжевый цвет — символ дружелюбия, радости и энергии. Как показывают многочисленные сплит-тесты, призыв к действию в оранжевом цвете наиболее эффективен. Это универсальный вариант практически для любой ниши.
Наконец, красная кнопка идеально подходит для «быстрых» продаж, как символ немедленного действия. Поэтому ее часто можно увидеть в лид-формах с акциями.
Пример сервиса Perfomable:
Изменение кнопки с зеленого на красный цвет привело к увеличению конверсии на 21%. К слову, зеленый означает спокойствие.
Интересный факт: кнопка СТА с острыми краями воспринимается пользователями как символ угрозы (кто из нас любит острые углы?). Поэтому на лендингах с высокой конверсией вы увидите кнопки только с закругленными краями.
Ограничение по времени
Основано на известном принципе дефицита, описанным еще доктором Чалдини в «Психологии влияния». В международном маркетинге спецпредложения с дедлайном многократно доказали свою эффективность. Одна беда: как и любой сильный прием, ограничение по времени стали использовать бездумно, в качестве манипуляции потребителем. Поэтому примите во внимание 3 важных момента:
Дедлайн оправдан только для по-настоящему ценных и точных предложений. Попадание в потребность целевой аудитории должно быть таким, чтобы потенциальный клиент подумал «Я буду полным глупцом, если не воспользуюсь этим предложением».
Используйте на лендинге как можно больше аргументов для снятия возражений. Ограничение по времени эффективно не само по себе, а как «довесок» к множеству доводов.
Объясните, почему вы проводите акцию, и что произойдет после дедлайна. Какие выгоды упустит пользователь, если пропустит предложение. Только не стоит опускаться до базарного крика в духе «или сейчас, или никогда».
Пример высшего пилотажа — «скрытый дефицит» в паре с социальным доказательством на странице booking.com
Долой социальные кнопки!
Вопреки моде на социальные виджеты, на лендинге от них стоит воздержаться. Дело в том, что они отвлекают внимание пользователя. В результате драгоценные проценты конверсии утекают через кнопки соцсетей. Поэтому лучше использовать их на странице благодарности, после подписки.
Мобильная оптимизация
В Европе и США доля мобильного трафика доходит до 65%. В России этот показатель намного меньше (по некоторым данным 25-27%), однако представьте в числовом выражении, сколько потенциальных клиентов «сливается», увидев на своем планшете или айфоне разъехавшиеся элементы вашего лендинга. Адаптивная верстка под мобильные устройства — must have!
Pop-up окна
Всплывающие окна в момент ухода со страницы, как правило, раздражают. Но из любого правила есть исключение. В нашем случае оно называется «сделайте клиенту предложение, от которого он не сможет отказаться». Посмотрите, что сделал сервис Picreel:

Вы хотите конвертировать уходящих посетителей в лидов в течение 30 дней бесплатно? Да, хочу / Нет, мне нравится, когда посетители сливаются
В Picreel утверждают, что показатель отказов (bounce rate) упал на 25%. Соответственно, на столько же выросла конверсия.
Конечно, pop-up окна эффективны далеко не в каждой нише, поэтому оценивайте соответствие приема с вашим продуктом и целевой аудиторией.
Ключевые элементы на первом экране
Оффер, главное изображение и форма захвата выше «линии сгиба» за 5-10 секунд позволяют понять посетителю, что есть для него ценного на лендинге, и стоит ли прокручивать страницу вниз. Именно поэтому уделите названным элементам особое внимание.
При этом не забывайте про визуальную иерархию по степени значимости: лид-форма (или кнопка СТА) — оффер — изображение. Для проверки воспользуйтесь правилом 6 футов: отойдите на 1,5-2 метра от экрана и посмотрите какие элементы больше всего выделяются.
Вместо заключения
Самое удивительное, что ни один из базовых принципов конверсии лендинга не работает на 100%. Всегда найдется пример, который опровергнет многочисленные исследования. Поэтому тестируйте и еще раз тестируйте ваши продающие страницы.
Высоких вам продаж!
yagla.ru
Повышаем конверсию Landing Page / Habr
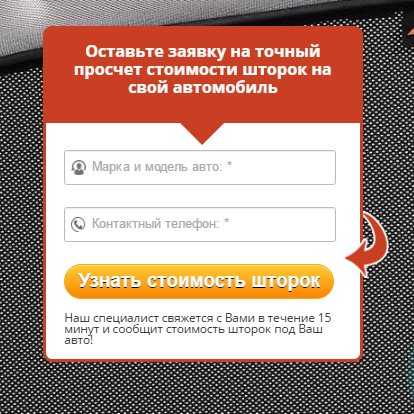
Наверняка вы уже неоднократно сталкивались с множеством лендингов и устали от их агрессивного поведения. Не успев прочитать заголовок с вас немедленно начинают требовать контакты. И если изначально такая техника еще давала более менее хорошие результаты, то с каждым днем она все больше становиться неэффективной.
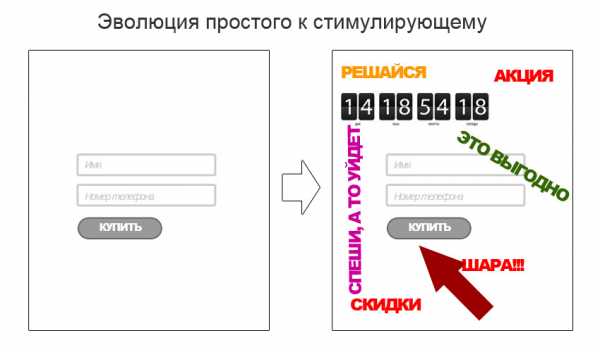
Визуализация типичной агрессии со стороны большинства «лендинг пейджей»
Что произошло?
Чтобы понять причины ухудшения конверсии при таком подходе нужно вернуться немного назад и понять от чего вообще появились эти формы.
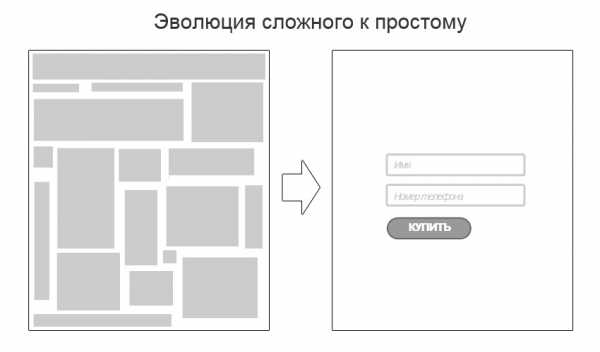
А произошло все вполне естественно. Большинство сайтов предлагали довольно сложные интерфейсы коммуникации, требующие не дюжей подготовки и терпения от пользователей. В конечном итоге эволюция интерфейсов свела все к простой форме: имени и номеру телефона (или даже просто к номеру телефона), заполнив которые пользователи решали задачи коммуникации на сайте и дальше их обрабатывал уже менеджер в телефонном режиме.

Очевидное упрощение интерфейсов положительно сказалось на конверсиях и как все хорошее – быстро распространилось по интернетам став повсеместным трендом.
И все бы нечего, но естественное желание людей получать больше начало играть злую шутку с простой формой контактов. Так появились акции, супер предложения, скидки и таймеры ограничивающие действие всего выше перечисленного и указывающие на одно единственно верное действие – заполни форму или умри.
В большинстве случаев на этом талант основной массы лендингпейджмейкеров заканчивается, от чего и имеем тысячи «лендингов» сделанных под копирку, различающихся только размером скидки или временем действия надуманной акции.
Так в чем же дело?
Подробно о проблеме шаблонных решений, не учитывающих потребности целевой аудитории я уже писал в своей предыдущей статье: Каждому по Landing Page. Наболевшее и рекомендую ее к прочтению прежде, чем продолжить читать эту статью и тем более — пробовать реализовывать описанную ниже технику. Так как применение даже очень хороших решений в плохих лендингах не даст существенного улучшения конверсии.

Итак, в процессе эволюции интерфейсов, люди пришли к простой форме запроса, дающей большую конверсию, чем предыдущие известные решения. Разработчики начали массово применять эту технологию и улучшать конверсию искусственными стимуляторами, постепенно смещая фокус внимания с контента на целевое действие. В какой-то момент это смещение окончательно вытеснило контент, оставив только фокус на целевом действии. Этот момент я и считаю переломным.
Если провести аналогию из реальной жизни, то теперь процесс знакомства с девушкой выглядит примерно так:
«Привет. Переспи со мной! Мое предложение ограниченно. Всего 2 девушки в сутки. Посмотри как я красиво одет. Я очень техничен. Не трать мое время. Переспи со мной!»
Очевидно, что этот диалог абсурден и парень бы точно получил как минимум пощечину. Так почему же вы уверены, что большинство лендингов, работающих ровно таким же образом должны быть эффективными?
Требуя без предварительного знакомства контакты мы лишь вызываем раздражение посетителя. И по-прежнему такие решения хорошо работают только для ищущих шару скидочников и клиентов, которым реально горит. Последним обычно безразлична вся остальная мишура и они купят, даже если ваш телефон придется искать в whois домена. Но таких мало.
Предчувствуя возгласы «Но ведь работает же!», хочу напомнить что конверсия – это не только циферки в аналитике. Легко указать в портфолио после очередного сданного лендинга «Тут мы достигли конверсии в 40%». А сколько из них стали реальными клиентами? А сколько вернутся? А сколько бизнес потерял денег, раздавая на право и налево скидки и подарки? Об этом обычно молчат.
Волшебная таблетка
Сразу расстрою – волшебных таблеток не бывает, и головой все же думать придется.
В процессе длительных экспериментов мы пришли к выводу, что прежде чем просить человека выполнить необходимое нам действие с ним нужно пообщаться. В контексте интерфейса с этой задачей отлично справляются всем известные мастера.
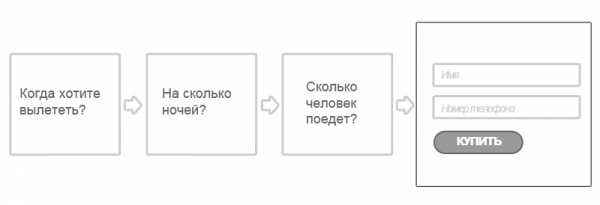
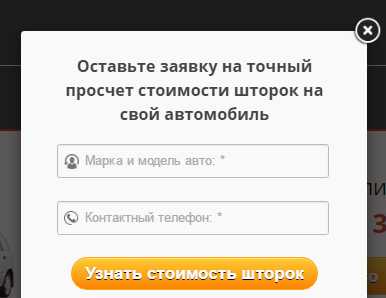
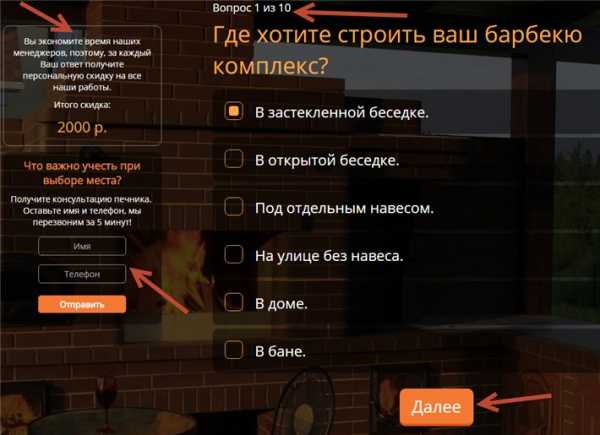
Таким образом на лендинге туристического агентства при нажатии на кнопку «Узнать актуальные цены» пользователь видит не форму для ввода номера телефона, а «виртуального консультанта», который задает ему несколько уточняющих вопросов: Когда вы хотите вылететь? На сколько ночей? Кто поедет?

И только получив ответы на эти вопросы предлагает оставить контактные данные, объясняя, что произойдет дальше.
Такой подход, совместно с контентно-ориентированным содержанием лендинга дает существенно лучший результат, не вызывая чувства агрессии. И этому есть объяснение.
Люди, даже желая получить продукт или услугу в большинстве довольно инертны и не спешат оставлять свои контакты. Не все любят говорить по телефону, не у всех есть время, не все знают чего хотят. Они используют интернет для решения своих вопросов и вполне естественно сначала удовлетворить их потребности и только потом спросить данные для связи.
Именно решением потребностей и занимается мастер (естественно в комплексе с остальным содержанием лендинга). Задавая правильные вопросы, мы помогаем человеку конкретизировать его намерения и тем самым подталкиваем к выполнению целевого действия.
Кроме конкретизации намерений, этот подход работает и на эмоциональном уровне, располагая клиента к эмпатии и доверию.
В том или ином виде, такое решение применимо к большинству ниш и применяется нами в таких направлениях как «туристические услуги», «пластиковые окна», «пластиковые трубы» и ряде других.
Описанный пример с применением мастера в попапе лишь одно из возможных интерфейсных решений и не обязательно применять лишь его одно. Важно уловить именно саму ценность подхода: помочь человеку конкретизировать свои намерения и вызвать чувство доверия.
К примеру, проектируя лендинг для пластиковых труб, мы определили ключевым действием намерение получить прайс-лист продукции. В то время, как все конкуренты при попытке получить прайс немедленно требовали контакты мы пошли дальше и удовлетворили потребность посетителей отправляя на страницу, где можно сразу загрузить необходимые прайс-листы. На этой странице, вместе с прайсами разместили специальную форму запроса, но как и ожидалось конверсия на ней была довольно низкой, чего не скажешь о загрузках прайсов.

Магия была в другом. Количество звонков после загрузки прайс-листов резко пошло вверх в сравнении с предыдущей версией интерфейса, а их качество значительно возросло. Если раньше, менеджеру приходилось по-долгу общаться с клиентом и потом все равно отправлять ему прайс-лист, то в данном случае общение было уже более конструктивным. Таким образом мы снизили нагрузку на колл-центр и повысили общий знаменатель конверсии. Хотя и не традиционным образом.
Дисклеймер
Описанное интерфейсное решение является лишь инструментом и требует бережного к себе отношения. Я не взываю к повальному применению мастеров и подобных решений где и как попало, а лишь указываю на то, что кроме жесткого и игнорирующего потребности посетителей, требования немедленно оставить контакты есть и другие, более мягкие и эффективные решения.
habr.com
Структура Лендинга с высокой конверсией — прототипируем идеальный Landing Page + Инфографика
Идеальный лендинг — это самостоятельная страница, которая призвана подвести посетителя к одному единственному желаемому действию.
В этой статье-руководстве мы поделимся своим опытом касаемо структуры и прототипирования идеального продающего лендинга с высокой конверсией.
Так же в конце статьи Вы найдете инфографику, которую Вы можете распечатать себе и использовать при разработке своего Landing Page!
Видео-версия статьи-руководства
Для чего может создаваться идеальный Landing Page?
- Для предоставления Вашим покупателям материалов (лид-магнитов) различных форматов: подкасты, вебинары, электронные книги, чек-листы, отчеты с целью получения их контактов;
- Для предоставления доступа к подписке на Ваши материалы;
- Для регистрации на живое или онлайн мероприятие;
- Для продажи товаров и услуг,
- Для “утепления” потенциальных покупателей, чтобы перевести их на следующий этап воронки продаж.
Есть различные вариации посадочных страниц:
- короткие (подписные),
- длинные.
В определении структуры страницы мы чаще всего руководствуемся правилом: чем дороже или сложнее услуга/продукт, тем длиннее лендинг. Процесс принятия решения в отношении дорогих и недорогих продуктов/услуг отличается, поэтому чаще всего покупателям требуется гораздо больше информации и доказательств своего правильного выбора, когда на кону стоит “кругленькая” сумма.
Конечно же, длина страницы — не догма и, конечно, требует индивидуального тестирования.
Многие спрашивают, как правильно делать Landing Page? Хочу ответить сразу: правильного лендинга или идеала не существует, также как и не существует универсального прототипа или схемы. Но есть определенные правила, определенные элементы и принципы их создания, которые нужно понимать и знать перед тем, как делать или заказывать Landing Page. Об этом мы и поговорим в этой статье.
Этапы, необходимые для создания схемы продающего лендинга
Итак, самым первым этапом является анализ конкурентов. Нам это нужно, чтобы понять, на чем строить свое УТП, чем дифференцироваться от конкурентов и как выиграть битву за потенциального клиента.
Вторым этапом — изучение целевой аудитории. Хорошо бы, как минимум, проанализировать запросы в wordstat, посмотреть тематические сообщества в социальных сетях, форумы, проанализировать опыт общения с клиентами, чтобы попытаться залезть к ним в голову и понять их потребности, вопросы, возражения на пути к покупке. Все это нам очень понадобится при создании прототипа посадочной страницы.
Как искать на форумах?
Заходите в Яндекс и вбиваете запросы “кухни на заказ форум”, “кухни на заказ как” (и далее — по поисковым подсказкам), “кухни на заказ что”, “кухни на заказ какие” и т.д.
После чего изучаем форумные ветки — ветку за веткой… Отмечая важные моменты в отдельном файлике, причем, зачастую, лучше копировать фразы цитатами, чтобы сохранить формулировки реальных людей.
Третий этап — определение целевого действия. Что мы хотим получить от наших целевых посетителей, что мы хотим, чтобы они сделали на посадочной странице?
Четвертый этап, наконец, проектирование, дизайн и верстка.
Основные правила продающего лендинга
- Простота. Вылетающие, появляющиеся, исчезающие блоки, супермодный и крутой дизайн — это, конечно, все хорошо, если это не мешает посетителю понять, что Вы хотите ему сказать. У вас есть 5 секунд, чтобы захватить внимание посетителя и дать ему понять, что он находится в правильном месте и получит, то что он ищет. Не тратьте эти 5 секунд попусту. Так же нагромождение подобных скриптов “тормозит” скорость взаимодействия со страницей и она начинает “тормозить” или “дергаться” в браузере Вашего клиента.
- Логичность. При принятии решения потенциальный покупатель движется по определенной схеме AIDA. Сначала у него появляется A(attention) — I (interest) — D(desire)-A(action). То есть сначала надо захватить его внимание, потом пробудить интерес и желание, а потом уже он будет готов принять действие. Руководствуйтесь этим принципом при создании блоков в прототипе посадочной страницы.
- Отвечать на “боли” целевой аудитории. Мы собрали все боли, возражения, вопросы на этапе изучения целевой аудитории. Теперь, когда будете делать прототип лендинга, учитывайте это в структуре, создавая отдельные блоки, отвечающие на все обнаруженные возражения.
- Один лендинг — один оффер. Не надо перебарщивать и “накачивать” лендинг всем, чем можно. В конечном счете — это лишь собьет с пути целевого действия Вашего посетителя. Одна услуга (товар) — один лендинг.
- Соответствие рекламному сообщению. На ваш лендинг будет приходить трафик. Чаще всего это контекстная реклама или таргетированная реклама с соц.сетей. Если в рекламном сообщении написано одно, а на лендинге другое — то посетителя этовведет в заблуждение. Это серьезный нюанс, который может испортить всю цепочку и лишит Вас лидов. Проверьте соответствие основных заголовков, сообщений, офферов на лендинге и в рекламных сообщениях.
- Аналитика. Установите Яндекс.Метрику и правильно установите цели. Как это можно сделать написано в этой статье. Вам понадобится это, чтобы анализировать и вносить изменения в Вашу посадочную страницу.
Структура посадочной страницы (блок с примерами)
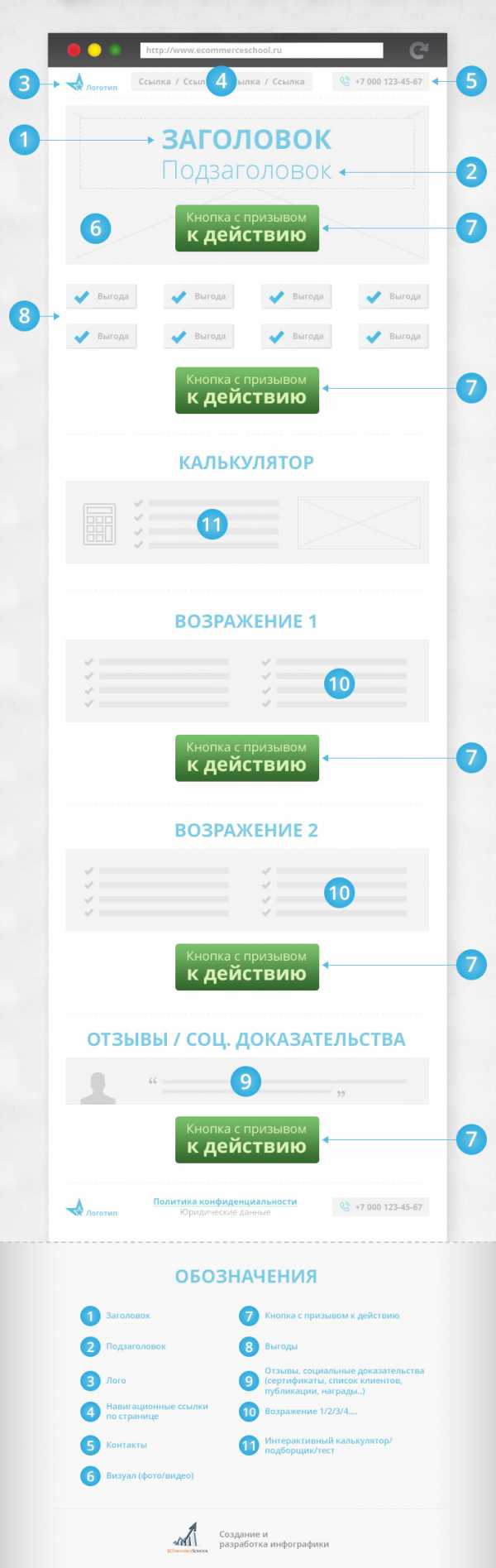
В структуре любого одностраничного сайта есть основополагающие элементы. Это:
1. Заголовок
Ваш заголовок — это самое первое, что люди увидят и прочтут на вашем лендинге. Очень важно, чтобы он четко описывал Ваш продукт/услугу и выгоду от приобретения этого товара/услуги у Вас.
Тут должно быть то самое УТП, которое мы собрали на основе первых двух этапов (изучение конкурентов и анализ целевой аудитории). Есть несколько подходов к составлению заголовков.
Один из них — методика 4U: заголовок должен раскрывать пользу, ультраспецифичность, срочность и уникальность Вашего предложения.

2. Подзаголовок
Подзаголовок может раскрыть, дополнить Вашу основную выгоду. Тут можно добавить деталей и красок Вашему предложению.

3. Изображения/видео материалы
Качественное изображение или видео Вашего товара или услуги во многом влияет на успех страницы. В отличие от оффлайн магазина или офиса, посетители не могут потрогать, пощупать ваше предложение, все что у них есть — это Ваши фото и видео.
Поэтому именно с помощью этих материалов, Вы можете дать им ощущение, что все очень даже реально и осязаемо.


4. Лид форма
Лид форма — это форма, которую должен заполнить потенциальный клиент для совершения целевого действия. Обычно состоит из заголовка, поля для заполнения и собственно целевой кнопки. Лид форма должна состоять из необходимого минимума полей.
Чем меньше препятствий на пути к совершению целевого действия — тем лучше. Запрашивайте только то, что Вам действительно нужно — обычно это телефон и/или email и альтернативное специфическое поле (в зависимости от Ваших задач).

5. Призыв к действию (Call to Action)
Кнопки с призывом к действию должны быть максимально контрастными (то есть выделяться на фоне остальных элементов). Также внимательно отнеситесь к тексту кнопки. Банальное “Отправить” работает все хуже и хуже…
Вместо этого лучше использовать призыв, в котором четко будет написано, что посетитель получит после нажатия на кнопку, например, “Получить расчет ремонта” или “Получить электронную книгу”.

Продумайте вариант более простого, альтернативного целевого действия для тех, кто пока не готов к решительным действиям (основной конверсии), но заинтересован.
Например, помимо вызова дизайнера на объект, можно предложить посетителям получить что-то бесплатное и решающее их острую потребность в информации по теме (например, брошюру с самыми модными трендами в дизайне кухни), так у Вас останутся контакты для продолжения коммуникации и “подогрева” тех людей, кто пока находится в стадии раздумий.

6. Элементы доверия (партнеры/клиенты, сертификаты, фото команды, офиса)
Посетитель должен быть уверен, что он сделает правильный выбор, обратившись к вам. И в этом Вам помогут такие материалы как — сертификаты, список (лого) партнеров, Ваши публикации в СМИ, количество подписчиков на youtube, фото команды,офиса.
Используйте все доказательства того, что Вы реальны и Вы именно тот, кому стоит доверить решение своей потребности.


7. Отзывы, кейсы
Отзывы и кейсы — это отличный способ убедить. Лучше если будут с фото, именами или в видео-формате. Не пишите отзывы сами — это видно и вредно.


8. Выгоды
Посетители вашего сайта — это не читатели, они сканируют, пробегаются глазами по тексту. Поэтому Вы окажете им услугу, если сделаете контент на страницах качественно отформатированным.

9. Описание оффера — Объяснения продукта/услуги
Этот пункт может состоять из нескольких блоков. По сути Вам нужно по максимуму разжевать весь свой продукт для самых-самых жирафов и ответить на все-все возражения самого зануды.
Желательно, чтобы на каждое возражение был блок в лендинге, который его снимает. То есть, например:
- “Мне кажется, это дорого/слишком дешево.” — объясните, за что клиент платит и почему это дороже/дешевле, чем у остальных.
- “А что если я буду неудовлетворен качеством продукта?” — расскажите об условиях возврата и обмена продукции.
- “А вдруг это будет очень долго?” — расскажите об условиях и сроках доставки.
Подумайте, каким образом Вы смогли бы снять все вопросы и возражения и сделайте соответствующую реализацию блока. Лендинг — это ваш лучший продажник, поэтому сделайте так, чтобы у него нашлись ответы на все вопросы!


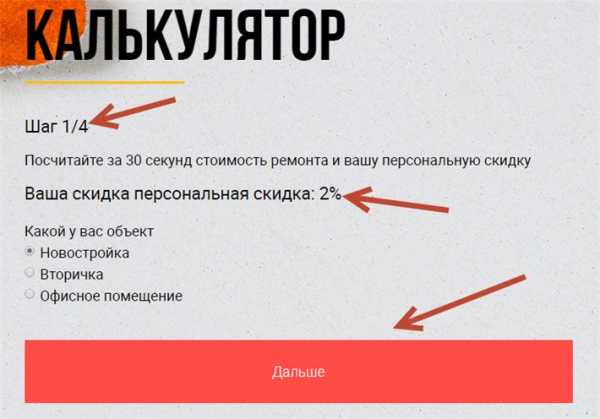
10. Интерактивный калькулятор/подборщик/тест
Данный инструмент показывает очень хорошую эффективность в абсолютно разных нишах. Подумайте, как Вы можете завлечь потенциального клиента во взаимодействие с данным инструментом, чтобы в результате он получил полезную для себя информацию (цену, подобранный вид товара или услуги, скидку).


Прототипирование лендинга
Создать прототип лендинга онлайн Вы можете с помощью сервиса Moqups. Из всех сервисов я предпочитаю именно его за визуально простой интерфейс и большие возможности функциональных элементов.
Для составления ТЗ на разработку Лендинг Пейдж чаще всего мы используем обычный GoogleDocs.
Схема Лендинг Пейдж (Инфографика)

И помните! Любые незначительные изменения в заголовках и блоках может просто взорвать конверсию. Поэтому работа над лендингом только начинается после того, как появится Ваша первая рабочая версия!
blog.ecommerceschool.ru
5 примеров Лучших Лендингов (Landing Page) 2018-2019 годов
В этой статье мы рассмотрим 5 примеров лучших лендингов, взятых с behance.net, признанного мировыми дизайнерами самым популярным сайтом по веб-дизайну, иностранными заказчиками для поиска разработчиков и лучшим для вдохновения и черпания новых идей.
Ниже представлены лучшие лендинг пейдж, которые прошли отбор, непосредственно, нашей веб-студией. Мы взяли ТОПовые работы на сайте и выбрали landing page с наиболее эффективными продающими структурами, ведь именно продающая структура является главным преимуществом лендинга.
Дамы и господа! Знакомьтесь, самые крутые и лучшие продающие лендинги 2017-2018 по версии нашей веб-студии и популярного сайта behance.net.
Примеры лучших лендинг пейдж
Чтобы упорядочить примеры лучших лендингов, мы решили разбить их на блоки, свойственные продающей странице. Мы рассмотрим УТП, описание продукта, выгод и преимуществ, блок доверия и СТА на примерах отобранных лендингов. Вы сможете увидеть варианты оформления и структуры, почерпнув для себя ценную информацию и новые идеи.
Уникальное торговое предложение
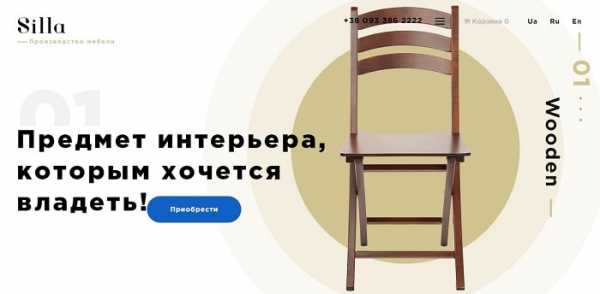
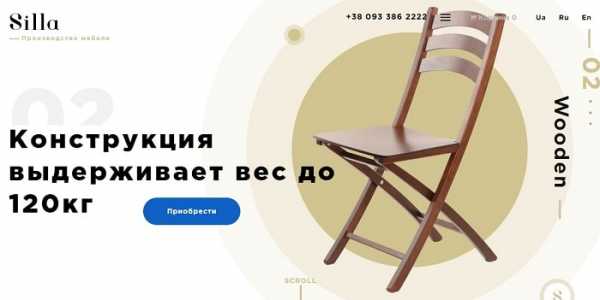
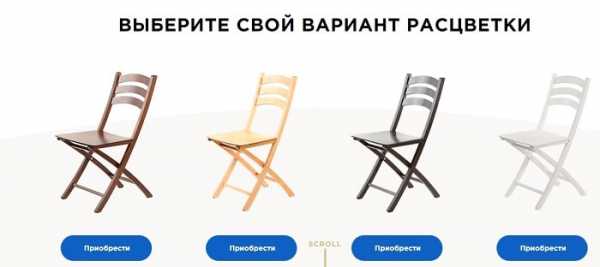
Первый пример УТП лучшего лендинга 2019 года — фирма по продаже стульев.

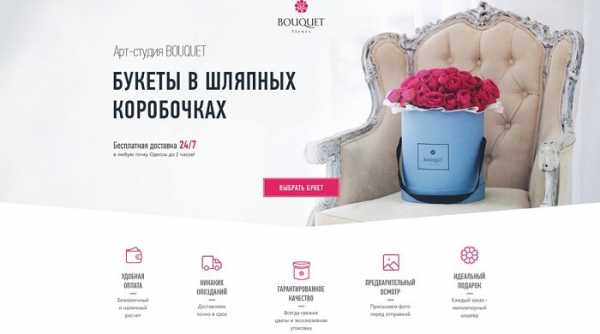
Первое, что бросается в глаза — это фотография товара. Стильный стул действительно привлекает внимание, которое разжигается уникальным торговым предложением. Заметьте, УТП в этом случае нестандартное, отсутствуют какие-либо факты о компании или выгоды покупки. Но при этом мощный продающий текст и качественное изображение делают свое дело — повышают интерес посетителя, в чем и заключается принцип продающей структуры. Стоит сразу сказать, что то самое преимущество продукта размещено на втором и третьем слайде первого экрана.


Каждый слайд содержит фотографии товара с разных ракурсов и описание к нему. Очень мощный ход, который мотивирует читателя проскроллить страницу чуть ниже. Смотрите больше примеров посадочных страниц и черпайте новые идеи для своего проекта.
Следующий пример лучшего, по нашему мнению, лендинга — посадочная страница фирмы по продаже меда

Сочно, ярко, интересно. Очень крутой дизайн первого экрана. При этом уникальное торговое предложение раскрывает главное преимущество — экологичность продукта. УТП написано в мягкой форме, но при этом вызывает доверие.
Следующий пример лучшего лендинга

Первый экран совместил в себе УТП, предоставляющее ценность потенциальному клиенту, а также небольшой список кратких преимуществ. Очень интересно сделан снимок продукта, который на подсознании вызывает желание сделать заказ. Что, в общем-то, и предлагает эффективный лендинг на первом экране.
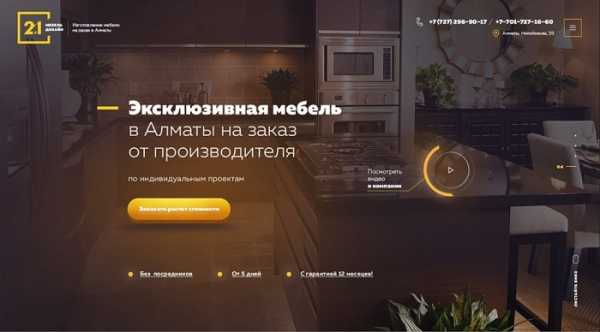
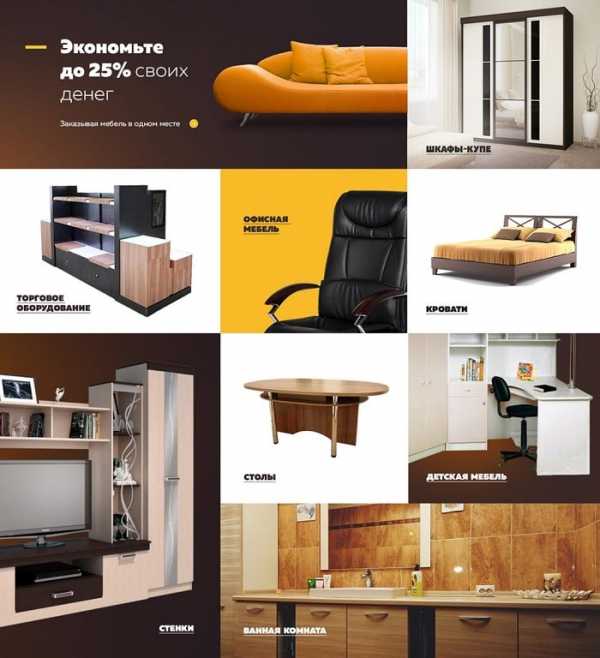
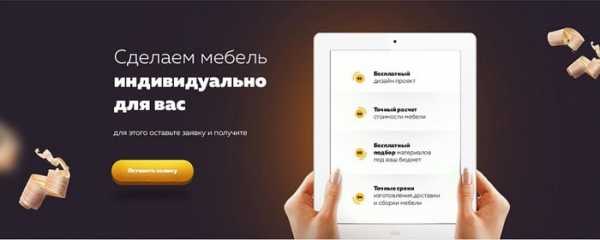
Далее – landing page по изготовлению и продаже мебели

Первый экран с УТП содержит текст, вызывающий интерес, 3 преимущества производителя, СТА с кнопкой и видео, позволяющее узнать больше информации о компании. Экран оформлен красивым фото меблированного интерьера, подчеркивающее эксклюзивность продукта.
Еще один пример крутого landing page

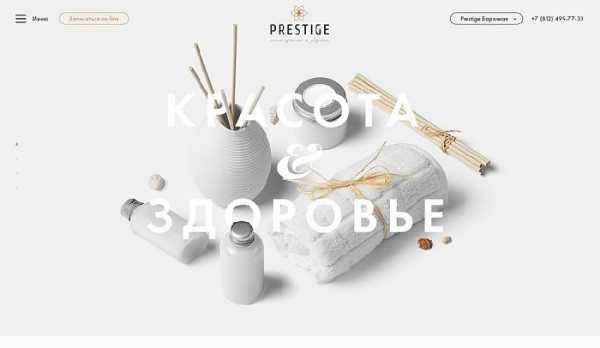
Сразу бросается в глаза абсолютная нечитабельность текста. Зачем разработчики оформили текст белым цветом на белом фоне остается загадкой. Но, повторимся, лучший леднинг — тот, у которого четко проработана продающая структура, а этот пример работы относится именно к таким. Стильный экран с не очень эффективным еле просматриваемым УТП. К сожалению, фотография услуги компании не дает представление о ее деятельности — большой промах разработчиков.
Хотите узнать больше о УТП? Читайте статью с рекомендациями по созданию УТП на сайте Импульс Дизайн.
Описание продукции
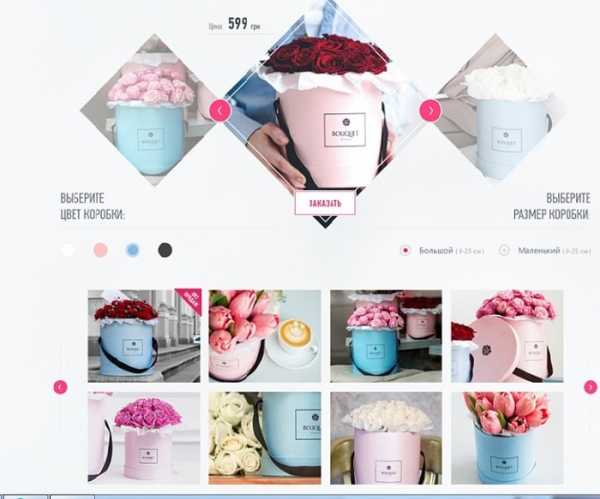
На первом примере посетителю предоставляется возможность просмотреть вариации продукта и выбрать его вид. Блок очень удобен с точки зрения пользования. Все фотографии из каталога размещены в виде слайдеров, есть кнопки выбора цвета коробки и приведены примеры готовых работ. Посетитель визуально понимает что ему предлагают. Если он решился на заказ продукта, поможет ему в этом кнопка «Заказать».

Следующий пример описания продукции лучшего продающего лендинга содержит большие и яркие фотографии и категории.

Кроме того, для удобства посетителя предусмотрена лидогенерирующая кнопка. Она «убивает» сразу двух зайцев. Посетитель получает интересующую его информацию, а компания — клиента.
Продающая структура лендинг пейдж должна заключать в себе удобство для пользователя. Удобство во всем: принятии решения и его выполнения, просмотре товара. В случае со следующим примером описания товаров удобство пользования раскрывается на 100%.

Во-первых, представлены виды продукции, во-вторых, под каждым видом есть лидогенерирующая кнопка. При наведении мышкой на стул, меняется фотография и продукт представляется в другом положении, что помогает пользователю понять принцип эксплуатации продуктом и его вид.
Следующий продающий леднинг содержит полный каталог продукции, предоставляемой компанией. Отдельный плюс — красивое оформление и соответствие цветов общей тематики сайта.

Лаконичность — лучший друг лендинга. И следующий пример лучшего лэндинга это подтверждает.

Стильно и скромно, на белом фоне сделан акцент на фото и небольшое описание улуги с лидогенерирующей кнопкой. Остальные услуги сделаны в виде активных ссылок, при кликании на которые открываются другие фотографии с описаниями, соответствующие услугам.
Выгоды и преимущества на одностраничнике
Выгоды и преимущества фирмы для клиента являются эффективной мотивацией. Как правило, преимущества размещаются в начале сайта для разжигания интереса пользователя, а выгоды — ближе к концу, подталкивая посетителя к целевому действию. Оба блока должны содержать ценную информацию, отвечать на вопросы, подавлять страхи потенциального клиента. Рассмотрим на примерах крутых landing page.
Преимущества

Выгоды

Оба блока раскрывают ценности фирмы и конкретного товара. Читатель понимает где можно использовать продукт, его качественные характеристики. В качестве дополнения продемонстрированы конкурентные преимущества самой компании.
Следующий лендинг объединил в себе преимущества и выгоды. Читая и просматривая контент, пользователь убеждается в профессионализме производителя, что подавляет его основной страх — получить низкокачественный товар. Этот триггер демонстрирует лучший пример конверсионного лендинга.


В этом же блочке внедрена фишка, повышающая доверие пользователя к компании — видеоролик, который подробнее расскажет о производителе.
Аналогичное совмещение выгод и преимуществ показывает и следующий лендинг.

В этом случае устраняются страхи. Потенциальный покупатель знает, что натуральный мед — дикая редкость. В случае с одностраничником подтверждается натуральность продукта цифрами. Кроме того, пользователь может получить информацию о продукте, кликнув на кнопку и связавшись с представителями компании.
Еще один блок преимуществ выполнен в очень стильном дизайне и, в целом, довольно интересен. Просматривается профессионализм дизайнера, что однозначно привлекает внимание.

Казалось бы, преимущества можно описать 4 словами «Доставка по всей России», но графическая карта добавляет лендингу уникальности. К тому же, сама карта имеет тематическую направленность, что делает лендинг ну очень крутым.
ТОП лучших лендингов содержит интересные и эффективные решения. Следующий landing имеет небольшой блок преимуществ, который размещен сразу под блоком с УТП. Блок выгод оформлен отдельно и отвечает клиенту на вопросы стоимости, а также усиливает желание за счет скидок.

И еще один продающий лендинг, который раскрывает преимущества компании и выгоды для клиента. В качестве преимуществ описан принцип работы компании, который подавляет существующие страхи.

Усиливается желание благодаря небольшому блоку выгод

При этом компания демонстрирует выгоды для клиента не только тем, что использует во время процедуры качественные продукты, но и намекает о том, что косметика в продаже. Чему и свидетельствует кнопка с СТА.
Блок доверия на посадочной странице
Блок доверия не является обязательным требованием для лендинга, в отличие, например, от блока call-to-action. Однако он помогает пользователю решиться на целевое действие. Ведь лендинг, исходя из своей специфики, не предусматривает большое количество информационного текста о компании. Следовательно, лучше, если блок доверия будет реализован другими способами. Посмотрим как с этим справились ТОПовые лендинги.
Вариант 1. Отзывы

Очень практично и удобно размещен блок отзывов на сайте. Отдельный плюс — фото реальных людей: не моделей, не снимков людей, откровенно взятых из Интернета.
Вариант 2. Видео

Пожалуй, видео — один из самых эффективных способов повлиять на человека. Видеообращение всегда повышают доверие из-за прямого контакта с пользователями, которые уже стали клиентами и передают свои эмоции «вживую».
Вариант 3. Фотографии
Очень часто в качестве повышения доверия размещаются фотографии реальных специалистов, которые работают в компании. В нашем случае принято решение разместить реальные фотографии салона. Глядя на них, создается впечатление элитности. А элитное не может быть низкокачественным. Следовательно, доверие к компании усиливается.

На сладкое. Призыв к действию (СТА)
Первый лендос имеет «сочный» СТА, оформленный в едином стиле с сайтом. Желание сделать заказ усиливается скидкой.

Единственный минус — блок размещен в середине страницы. В идеале, нужно было разместить еще один призыв в самом конце, вместо этого добавлены небольшие кнопки, которые не сразу бросаются в глаза.
Следующий призыв к действию содержит не только лидогенерирующую кнопку, но и дополнительные выгоды для клиента. Очень продуманный призыв.

Завершает наш обзор еще один призыв к действию, оформленный в сочных тонах, привлекающих внимание.
Подведем итоги
Как видите, продающая структура продающей страницы является главным и мегаважным инструментом для повышения конверсии сайта. Нельзя сказать какая из структур, приведенная в лучших лендингах, будет наиболее эффективной. Скажем только одно: каждая структура должна максимально соответствовать потребностям целевой аудитории и максимально раскрывать преимущество компании/продукта/услуги. Добавьте к этому стильный и яркий дизайн, и вы обязательно получите ошеломляющую конверсию лендинга. Ну, а если вы пока не в силах создать свой продающий одностраничник, вы всегда можете заказать landing page у нас.
Хотите узнать больше о лендингах? Читайте статью “Что такое Landing page?”
На этом все! Ставьте лайки и подписывайтесь на наш блог, чтобы не пропустить самое интересное.
Предыдущий проект:ТОП 10 примеров лучших лендингов по недвижимости и агентств недвижимостиimpulse-design.com.ua
Схема структуры макета идеального Landing Page
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTAA
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Высоких вам конверсий!
31-08-2015
lpgenerator.ru
ее структура, примеры, советы, как увеличить и добиться высоких показателей
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Конверсия landing page — это отношение целевых действий, совершенных посетителями вашего сайта, к суммарному количеству визитов. Этот показатель считается в процентах, поэтому умножаем на 100%.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Дословный перевод слова конверсия означает «превращение». В отношении коммерческих лендингов можно говорить о превращении посетителей сайта в деньги, главная цель — продать товар и получить прибыль. То есть, если на страницу в месяц пришло 1000 посетителей, и 20 из них что-то купили, конверсия по цели «покупка товара» будет 2% (2/1000х100).
Другой пример. Реклама дорогой салонной процедуры по уходу за волосами. Крайне высокая цена на комплекс обоснована, наверное, тем, что сами тутовые шелкопряды вплетают нити натурального китайского шелка в волосы клиентам. На странице разместили вполне адекватное по цене предложение попробовать один этап со скидкой. Цель салона помимо быстрых денег— увеличить базу клиентов, которым потом можно продавать дополнительные услуги.
Как вычислить показатель конверсии лендинга
Чтобы рассчитать конверсию, нужно определить, какие действия будут для вашего бизнеса целевыми. Целей может быть несколько одновременно.
Наиболее распространенные варианты целей для учета конверсий
- Положить товар в корзину.
- Совершить покупку. В зависимости от настроек, это может быть получение номера заявки, факт оплаты и прочее.
- Посетить страницу с определенным URL.
- Отправить заявку через форму обратной связи.
- Получить лид – конверсия с теми, кто перешел на лендинг с рекламы.
Для каждого из этих целевых действий удовлетворительный процент конверсии при равных вводных условиях (бюджет, количество посетителей, интервал времени) будет разный.
Как считать конверсию
Например, если посетители оптового сайта запросили прайс только в 9 случаях из 300, получаем 9/300*100%=3%. Это крайне низкий показатель, следует проанализировать, нет ли сбоев при заполнении форм, хорошо ли видна форма запроса или кнопка, посмотреть в сервисах типа топвизора, на каком этапе посетители уходят с сайта.
Если же прайс запросили 30% посетителей, и потом обратились и заказали продукцию 3%, вполне может быть, что это хорошая конверсия.
Здесь нужно ориентироваться, какой в среднем процент продаж у этой организации, у конкурентов по отрасли. Если лендинг приносит конверсию ниже средней, поработать над контентом и способами продвижения. Возможно, рекламная кампания имеет неверные настройки, устранив которые вы получите больший приток клиентов и вероятность более высокой конверсии.
Для чего нужно считать
Еще один показатель, который следует учитывать – это затраченные средства на данный канал продвижения. Если не углубляться, нужно сравнить две цифры: все расходы на поддержание лендинга, рекламные кампании, работу выделенного менеджера, если такой имеется, и доходы, полученные от этих сделок.
Итого, критериями оценки могут выступать деньги, заказы, поток посетителей.
Системы учета
Давно нет необходимости вести подсчеты столбиком, все системы статистики — Яндекс.Метрика, Google Analytics, а также аккаунты контекстной рекламы при соответствующих настройках позволяют отслеживать процент конверсий по разным целям.
Как увеличить конверсию лендинга
Однозначного ответа, какая конверсия лендинга считается хорошей, нет. Конверсия, по сути — это реакция посетителя на ваш лендинг. Хотите понравиться – как минимум составьте список параметров, способных влиять на сайт положительно, и примените их на практике.
- На стадии проектирования страницы определите, по каким целям вам важно считать конверсии. От этого зависит структура, блоки, дизайн и прочие компоненты.
- Цели и задачи бизнеса. Ставьте этот пункт первым в списке. Многие часто забывают построить цепочку Цель — Способы достижения — Результат. А потом спрашивают: «А где?».
Делать одностраничник, чтобы просто был, потому что модно или потому что быстро и недорого — смысла практически никакого. Этот формат должен работать с вашим потенциальным покупателем: разговаривать, призывать, убеждать, доказывать и приводить к измеряемым результатам.
Структура лендинга с высокой конверсией
Есть ли идеальный шаблон для landing page? Скорее, нет. Как не бывает одного правильного ответа на разные вопросы. У всех разные цели, целевая аудитория, продукт.
Есть общие правила:
- Одностраничник должен решать какую-то проблему клиента, предлагать ответы на вопросы. ЦА может отличаться существенно: опт и розница, уровень дохода, ценности. Для увеличения конверсии лендинга правильно под каждый сегмент целевой аудитории разрабатывать отдельную посадочную страницу.
- На одну страницу сложно вместить все категории товаров без ущерба. Придется расставить приоритеты. Идеальный случай — на одну категорию товара отдельный лэндинг.
Набор блоков:
- В первом экране: наименование вашего товара или услуги, контактные данные, элементы навигации.
- Информация, как ваше предложение решает все проблемы заказчика. Почему нужно купить именно у вас: скидки 90%, доставка в квартиру, тестовый период, 3 звезды Мишлен.
- Форма сбора контактных данных. Может быть продублирована на странице в нужным местах контакта.
- Описание продукта.
- Ценовое предложение.
- Примеры работ. Существенно повышает доверие видео с процессом и результатом работ. Актуально для строительной сферы, красоты и здоровья, спорта.
- Отзывы, сертификаты, дипломы, логотипы известных партнеров.
Примеры заполнения лендинг пейдж с высокой конверсией
Категория Опт
Задача – создать положительный имидж и предложить покупателям коммерческое предложение. Здесь она решена в полном объеме: компания заявляет о своем многолетнем опыте на рынке, перечисляет преимущества работы. Запросить прайс-лист легко.

Факторы, влияющие на конверсию landing page
- Заголовки
Мы по-прежнему воспринимаем текст, как главное сообщение. Хорошее название должно сходу рассказать, чем занимается компания, что продает. Если человек споткнулся или заскучал на первой фразе, до второй он может не дойти. - УТП
Уникальное торговое предложение должно заинтересовать, пообещать что-то, показать, почему он должен дочитать вашу страницу хотя бы до середины. Пишите его в первом экране.
- Навигация
Этот пункт можно выносить на первое место. Если пользователю неудобно, на странице слишком длинная цепочка действий, непонятно куда идти — он уйдет. И уже неважно, какого качества дизайн и тексты. - Контент
Расставляйте акценты, не мельчите, формулируйте мысли кратко. Текст и графика должны смотреться пропорционально. В идеале эти блоки должны быть одинаковыми по высоте.
Если есть возможность протестировать на знакомых, все ли понятно – хорошо. Это пока бесплатно. Обидно будет, когда на такую страницу вы закажите рекламу, и с нее будут уходить люди.
По статистике, изображения людей привлекают внимание и повышают доверие материалу. Но все же лучше подбирать настоящие фотографии, а не случайных людей с явными признаками иностранцев.
Содержание является важным фактором хорошей конверсии лендинга. - Дизайн
Картинка должна поддерживать идею и стиль, а не отвлекать. Сейчас доступно много шаблонов и цветовых решений. Руководствуйтесь принципом «не навреди». - Юзабилити
Есть ряд приемов, которые можно подсмотреть у успешных конкурентов или заказать у seo-специалистов.
Кнопки с призывом к действию – один из характерных приемов на лендинг пейдж, повышающий конверсию. Это как раз тот элемент, где контрастности и цвета можно не жалеть.
Делайте понятными формы обратной связи, не надо лишних полей. Ваша цель получить телефон и e-mail. По статистике, в среднем на форме с тремя полями на каждом шаге уходит 25-30%. - Не злоупотребляйте навязчивыми значками, прыгающими трубками, выпадающими конвертами и живосайтами. Эти опции работают, когда осознанно размещаются после определенных шагов клиента, а не перед и не вместо.
- Есть еще один фактор, который не относится напрямую к созданию лендинг пейдж, но его вес в общей массе процентов 50, если не больше. Это обработка заказов и работа с клиентами. Без четких скриптов по работе с каждым клиентом о нормальной конверсии лендинга можно даже не начинать разговор. Если ваш менеджер не открывает чат, куда приходят теплые запросы, не обрабатывает их, не умеет вести переговоры по телефону, нужно начинать налаживать процессы с этой стороны.
- Заголовки
semantica.in
Чем подписная страница лучше Landing Page

Каким должен быть лендинг? Много экранов, убедительный контент и УТП, от которого невозможно отказаться. Но в некоторых тематиках не нужно гнаться за количеством блоков. Для взрывного роста конверсии достаточно создать правильный одностраничник. Как его сделать и в каких тематиках он выстрелит, я расскажу далее.
Что такое подписная страница?
Одностраничные лендинги называют по-разному: сайт-воронка, мини-лендинг, страница захвата, подписная страница.
Последнее название лучше всего раскрывает суть: главная задача одностраничника – получить контакты потенциального клиента (чаще всего email).

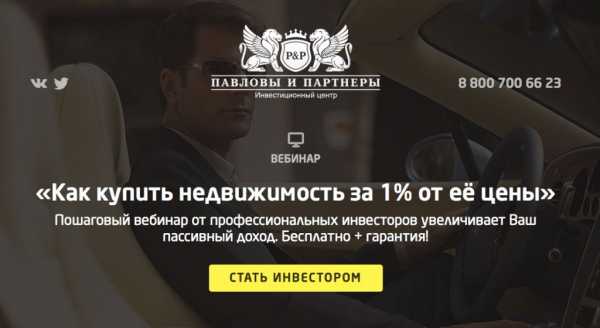
Рис.1 Пример подписной страницы. В роли выгоды выступает доступ к бесплатному вебинару об инвестировании.
Просто так своими контактами делиться никто не хочет. Поэтому за подписку предлагается бесплатный бонус. И часто в роли бонуса выступает полезная рассылка (отсюда и название — подписная страница).
Помимо рассылки в роли выгоды может выступать:
1) Доступ к базе знаний (блогу).
2) Электронная книга или избранные главы книги.
3) Подборка полезных советов и рекомендаций.
4) Доступ к бесплатному вебинару.
5) Скидка или определенная сумма на первую покупку (этот вариант больше подойдет для поп-ап форм в интернет-магазинах).
Не стоит путать самостоятельные подписные страницы с поп-ап окнами, предлагающими подписку на сайте. Хотя по целям (получить контакт потенциального клиента) они действительно схожи.

Рис. 2 Пример поп-ап окна с формой подписки в интернет-магазине.
Чаще всего подписные страницы используются для набора базы подписчиков, чтобы впоследствии отправлять по ним продающую рассылку.
Так подписные страницы становятся первым звеном в маркетинговой стратегии: подписная страница — реклама — сбор базы — продающая рассылка — продуктовая страница (на которой непосредственно происходит продажа).
Для каких тематик подходит?
Подписные страницы давно зарекомендовали себя в тематиках, связанных с обучением (начиная от курсов английского и заканчивая школами танцев). Причина проста — много контента, частью которого можно поделиться бесплатно, чтобы привлечь новых подписчиков.
Однако, если вы эксперт в своем деле, то всегда сможете упаковать знания в полезный материал, даже если тематика изначально далека от обучения.
Как это работает на практике? Возьмем, к примеру, интернет-магазин плюшевых медведей. Как можно увеличить количество покупателей с помощью рассылки и подписной страницы?
Нужно захватить клиентов на уровне, когда они не знают, что им нужен именно плюшевый медведь. Пока они ищут просто подарок для девушки. Создаем подписную страницу, на которой предлагаем доступ к 100 способам удивить любимую (50 вариантов оригинальных подарков и т.д. — вариантов много). Далее готовим рассылку с подборкой советов, в которой ключевым будет совет подарить огромного мишку и, например, акция с выгодной ценой и ограничением по времени.
Лендинг не работает? Используем подписную страницу!
Еще один пример из портфолио агентства Convert Monster. Посмотрим, в чем разница между продвижением тренингов для женщин напрямую (сбор регистраций на семинар) и через подписную страницу (сбор базы).
Клиент: ведущая семинаров по тематике женского здоровья и карьерного роста.
Первая кампания: создали лендинг из 10 экранов с учетом потребностей целевой аудитории (оставаться в тонусе и расти по карьерной лестнице, попробовать новую практику и др.), цель — регистрация на семинар. Бюджет 30 тыс., за 21 день – около 40 регистраций, до семинара дошло 3 человека.
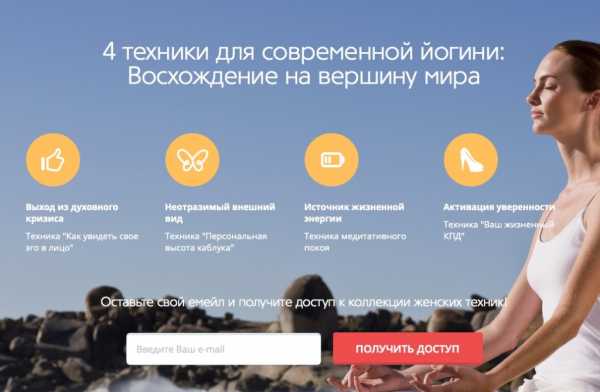
Вторая кампания: разработали бесплатный продукт «коллекция техник для бизнес-леди» (дыхательные практики, медитация и т.д.), которые упаковали в рассылку. Создали 3 подписные страницы (под интересы аудитории: карьера, йога, внутренний мир).

Рис. 3. Пример подписной страницы для тематики «женские тренинги».
В каждом письме было предусмотрена возможность зарегистрироваться на семинар (ссылка на лендинг, разработанный для первой кампании). Итого – бюджет снова 30 тыс., количество подписок за месяц – 800, количество регистраций на семинар – 50, посетителей – 15 человек, из них 4 приобретают платный абонемент на занятия (20 тыс в месяц).
Какой можно сделать вывод из примеров? Подписные страницы имеет смысл использовать как легкий вход к потенциальным клиентам. Это особенно актуально, когда продукт сложный и дорогой, и/или клиенту нужно время для принятия решения.
Как спланировать структуру подписной страницы
Структуру подписной страницы формируют:
- Логотип
- Дескриптор
- Заголовок
- Триггеры-выгоды
- Форма регистрации
Это «джентльменский набор», который должен быть на первом экране. Посетитель страницы должен видеть суть предложения и выгоды без прокрутки страницы вниз.

Рис. 4. Пример мокапа подписной страницы, созданный в программе Balsamiq Mockup
Возможно использование дополнительных элементов:
- Видео на первом экране (например, тренер сам рассказывает о преимуществах курса).
- Логотипы крупных клиентов, имена спикеров, кейсы (как элемент доверия).
Все то, что подтолкнет вашего будущего подписчика к совершению целевого действия (оставить почту).
Иногда подписные страницы, особенно, если нужно показать больше информации и добавить, например, кейсы и отзывы, становятся длиннее одного экрана. В этом случае, нужно после всей дополнительной информации еще раз показать форму заявки, чтобы посетитель не забыл зарегистрироваться.
Разберем элементы подписной страницы поподробнее. Какой элемент за что отвечает:
Логотип – здесь все более-менее понятно. Нужен для того, чтобы клиент вас узнавал и отличал от конкурентов.
В дескриптор помещаем простое описание тематики, например, «База знаний для мам малышей до 3-х лет».
Заголовок должен емко и четко обозначить выгоду от полученных материалов или служить персонификатором (отвечать на вопрос «для кого?»). Тестируйте несколько заголовков под интерес представителей целевой аудитории, что особенно актуально для таргетированной рекламы.
Выгоды – то, что получит пользователь после подписки. Например, в тематике «воспитание ребенка до 3-х лет», мы формулировали выгоды, исходя из самых частых запросов мам и пап в Вордстате.
Прежде чем сформулировать выгоды, нужно тщательно изучить целевую аудиторию, ее запросы, и полностью упаковать бесплатный продукт, на который они будут подписываться (понимать выгоды и, главное, уникальность продукта).
В идеале выгоды должны сформулированы так:
запрос подписчика – как ваш бесплатный продукт его удовлетворит. Посмотрите, как это реализовано в примере ниже:

Рис. 5. Пример, как нужно формулировать выгоды на подписной странице.
Форма заявки. Это тот случай, когда форма заявки максимально стремится к упрощению. Допустимо оставить только 1 поле для ввода емейла. Восполнить пробелы вы сможете потом (например, провести опрос в рассылке или на странице «спасибо»). Если подписная страница состоит более, чем из одного экрана, завершите лендинг пейдж еще одним призывов к действию и формой заявки.
Почувствовать преимущества одностраничника и протестировать его для вашей тематики можно и без особых затрат. Многие рассылочные сервисы, например Джастклик, предлагают функционал по созданию подписных страниц без навыков дизайна и верстки.
Однако, для дорогого и сложного продукта мы рекомендуем сначала тщательно спланировать страницу (подготовить мокап), а потом прибегнуть с услугам профессионального дизайнера и верстальщика.
convertmonster.ru