12 классических блоков лендинга. Структура и функционал
Если вы хоть раз пытались создать посадочную страницу, то рано или поздно упирались в вопрос ее структуры. При огромном выборе конструкторов кажется, что создать лединг проще простого. Нужно просто заменить предустановленные картинки и тексты своими и вуаля — все готово.
Эта мнимая легкость. Прежде, чем сверстать лендинг самостоятельно или взять готовый шаблон на сайте, изучите этот список доступных вам вариантов блоков.
Мы описали блоки по функциональным возможностям, а не по контенту. В других обзорах вы можете встретить деление блоков на “отзывы”, “снятие возражений”, “УТП”. Давайте условимся, что нужно разделять содержимое (контент) и форму, в которую его можно упаковать. Мы говорим именно о форме.
Использовать непременно все эти блоки в одном лендинге нужно далеко не всегда. Порядок размещения блоков должен определяться не вашими эстетическими или иными пристрастиями, а ходом мысли вашего персонажа. Об этом — в следующих публикациях, а пока внимание на блоки.
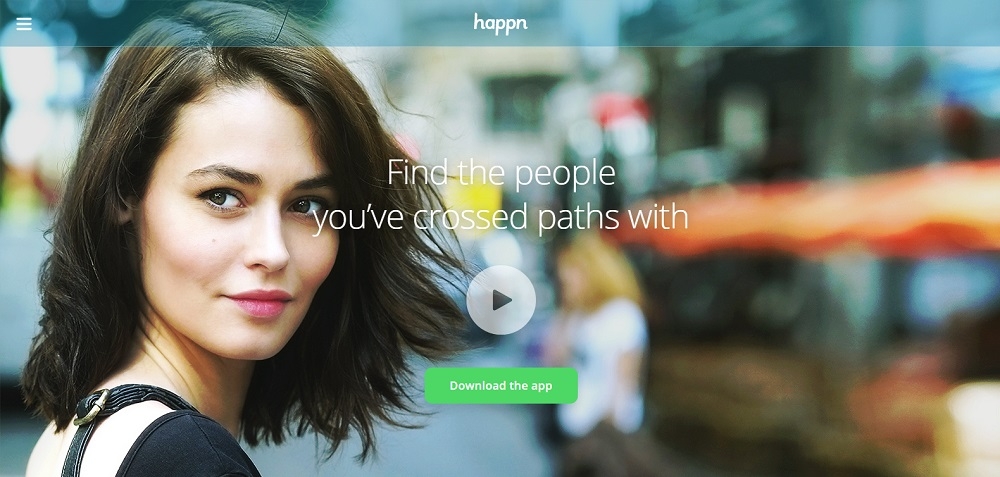
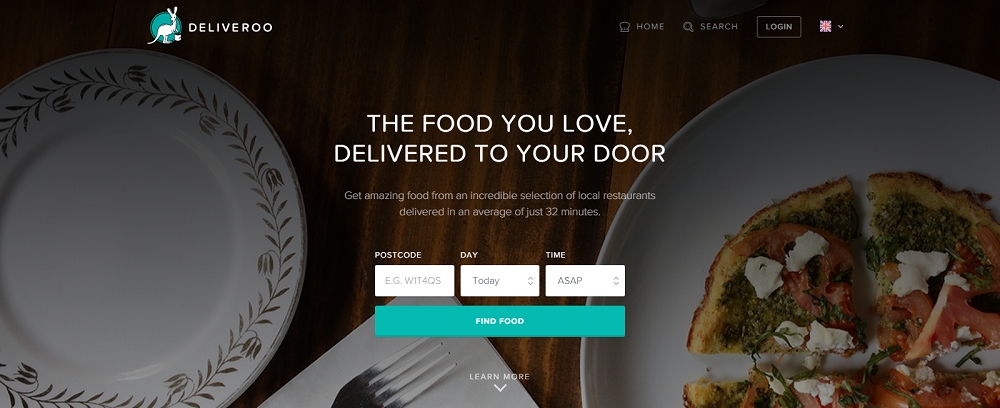
Как правило здесь находятся логотип, заголовок и подзаголовок, которые кратко и емко передают самую суть и выгоду вашего предложения.

Лендинг https://www.happn.com/

Лендинг https://deliveroo.co.uk/
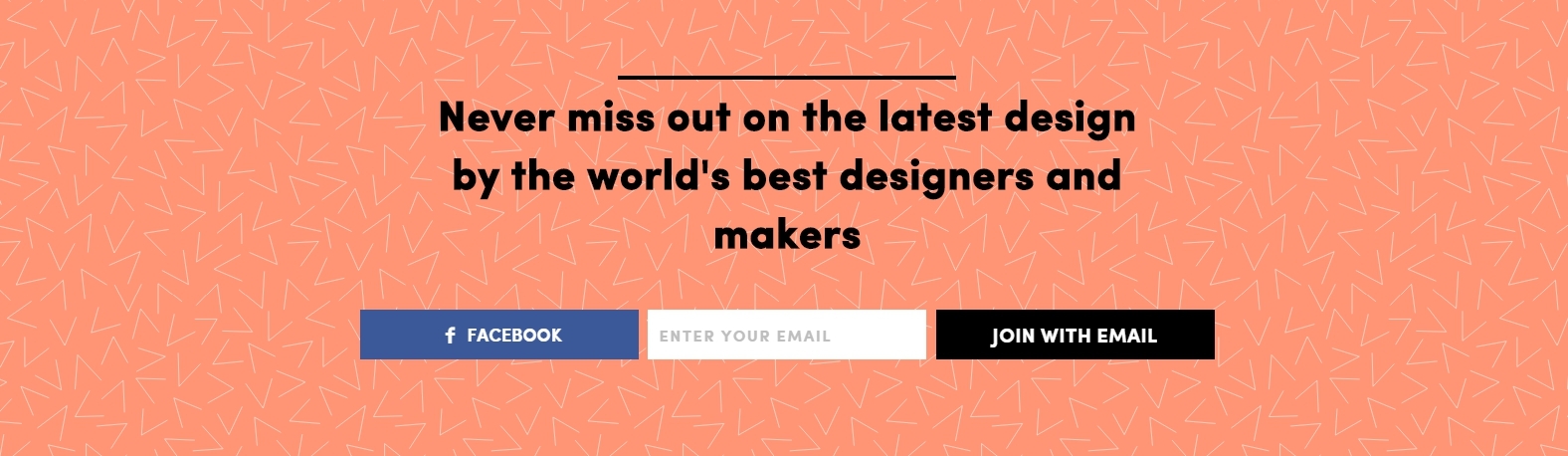
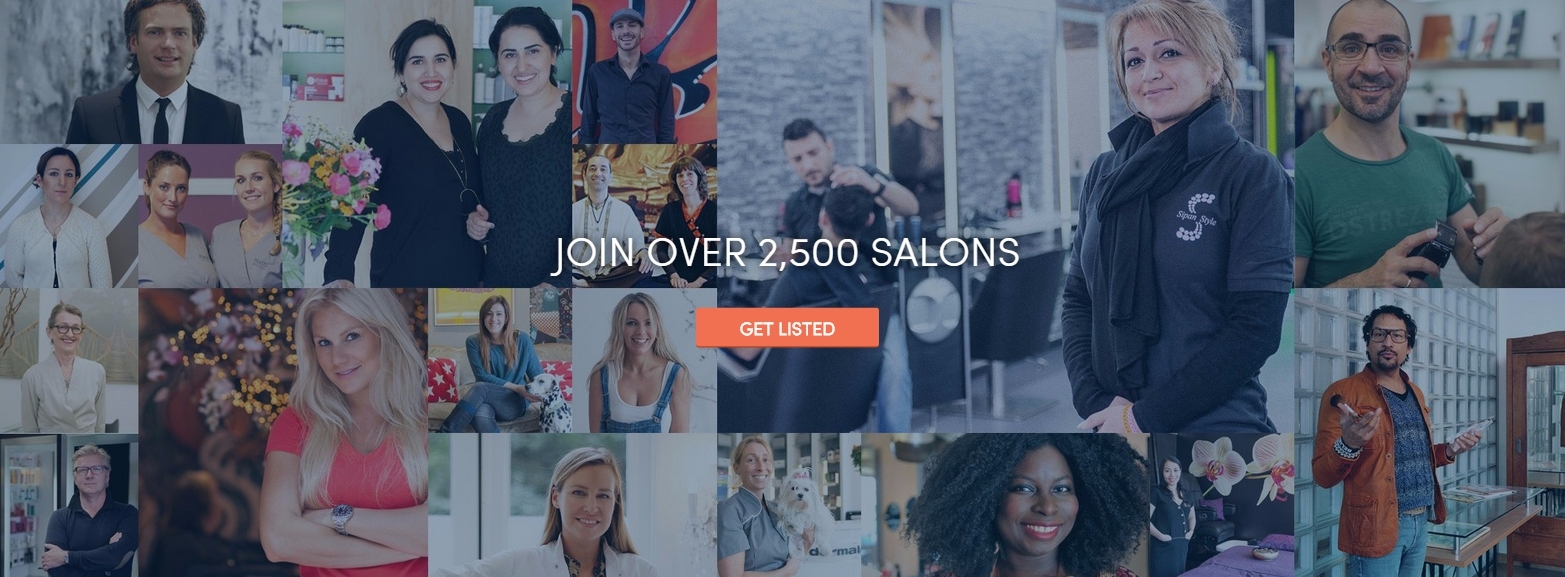
Call-to-Action — призыв к действию может появляться на странице несколько раз, а может быть выделен в отдельный полноценный блок, как в данных случаях:

Лендинг https://www.crowdyhouse.com/

Лендинг https://www.treatwell.com/
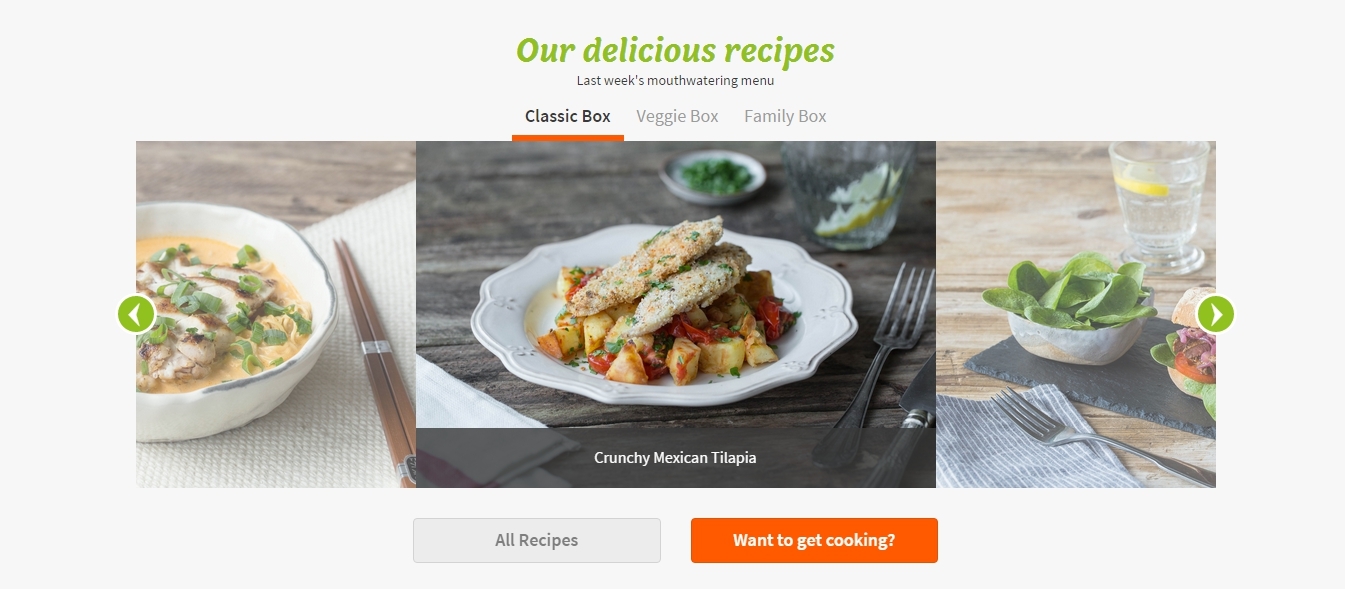
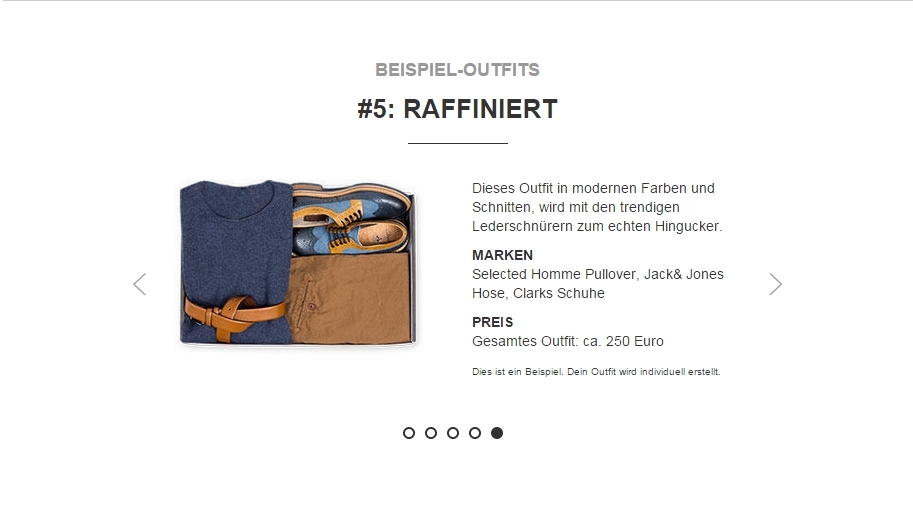
Блок представляет возможность закольцевать любой визуальный или текстовый контент: от изображений товара до отзывов.

Лендинг https://www.hellofresh.co.uk/

Лендинг https://www.outfittery.de/
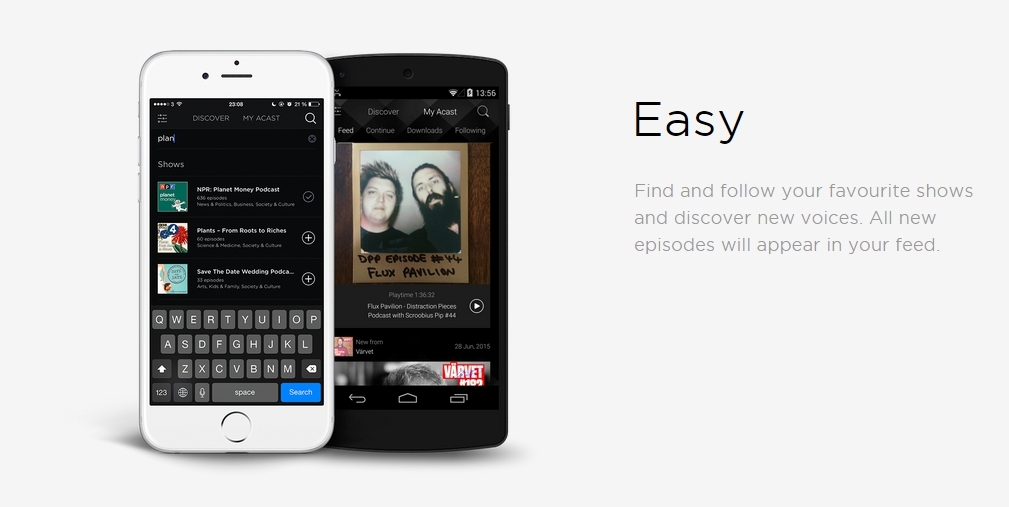
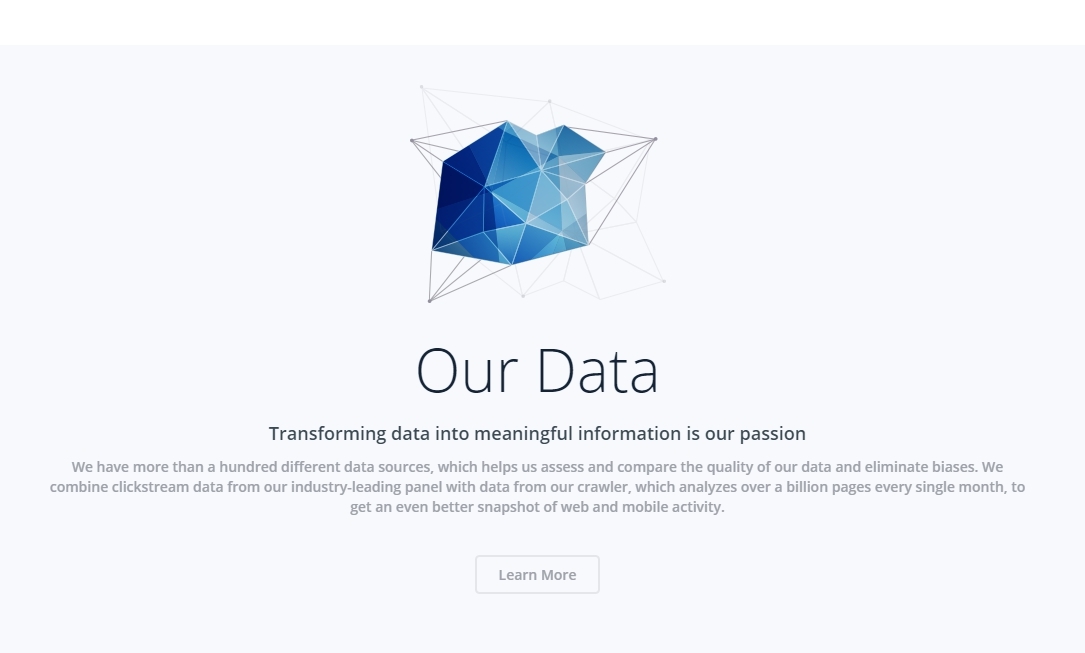
Блок для разного типа контента: от функционала вашего предложения до отзывов. Текст может быть в колонках и сопровождаться картинкой.

Лендинг http://www.acast.com/

Лендинг https://developer.similarweb.com/
Коллекция фотографий: места, где можно найти ваш продукт, фотографии разработчиков или пользователей.

Лендинг http://www.deliveryhero.com/

Лендинг http://www.smadex.com/
Можно отсчитывать не только секунды до окончания скидки, но и число благодарных пользователей или достигнутых показателей.

Лендинг https://www.algolia.com/

Лендинг https://www.sinch.com/
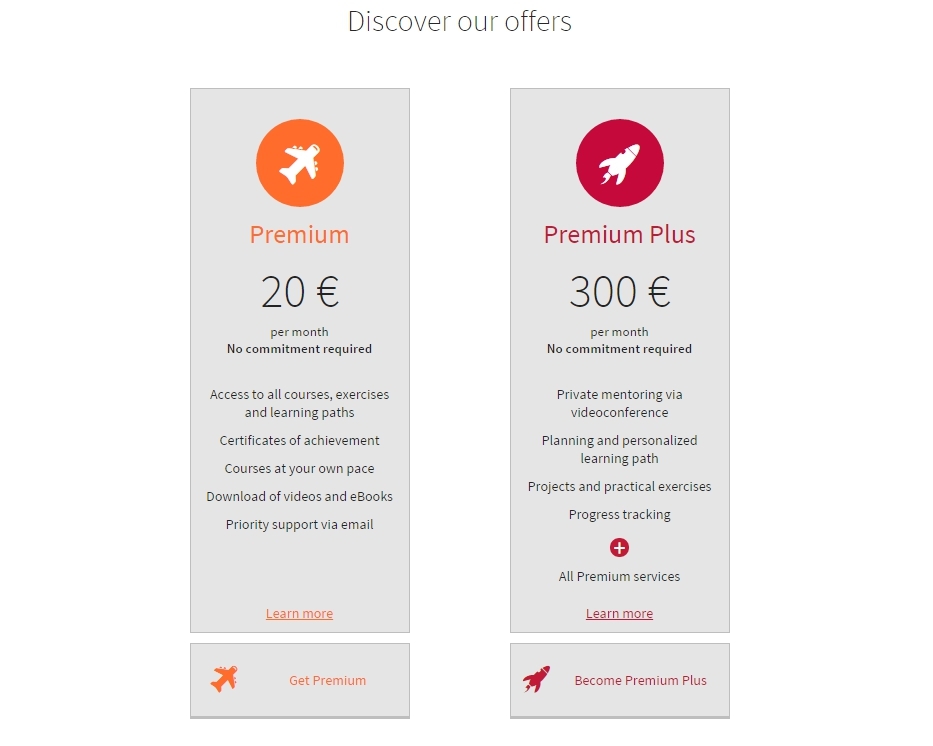
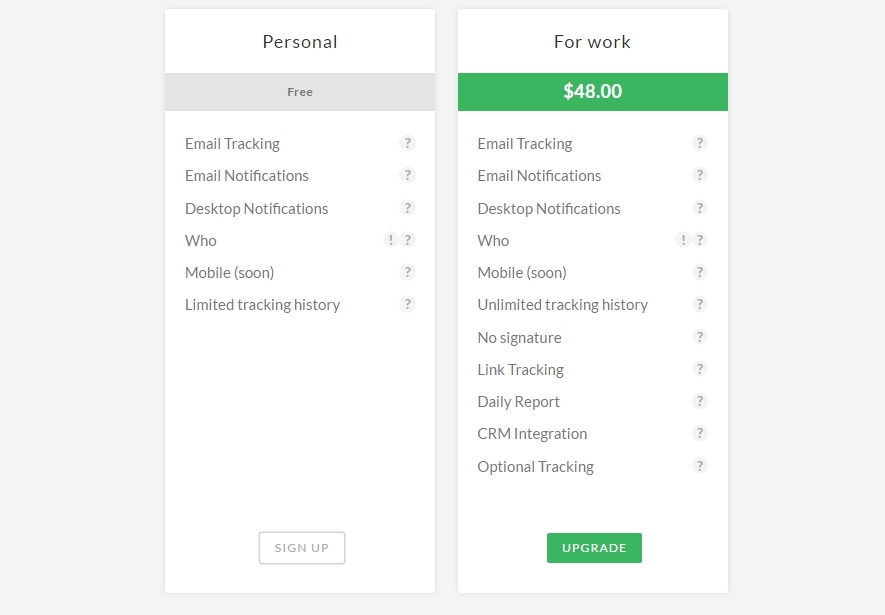
Возможность сравнить разные версии продукта и показать преимущества разной цены.

Лендинг https://openclassrooms.com/

Лендинг http://mailtrack.io/
В качестве буллитов как правило выступают схематичные картинки. Способ быстро и кратко подать информацию и подчеркнуть детали.

Лендинг https://www.marfeel.com/

Лендинг http://8fit.com/
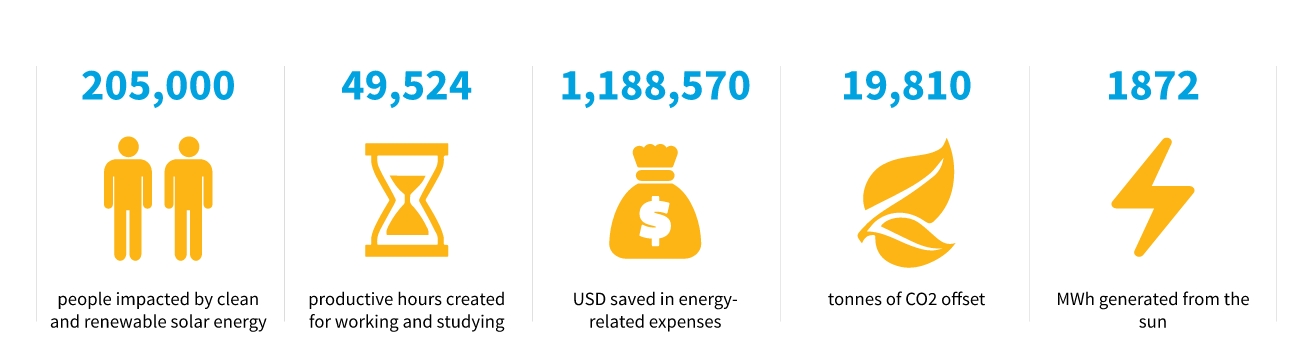
Отличный блок для наглядного представления любой информации, которую можно сравнить и измерить количественно.

Лендинг http://www.bboxx.co.uk/
Может занимать всю ширину страницы или только ее часть.

Лендинг http://www.quiver.net/

Лендинг http://kantox.com/
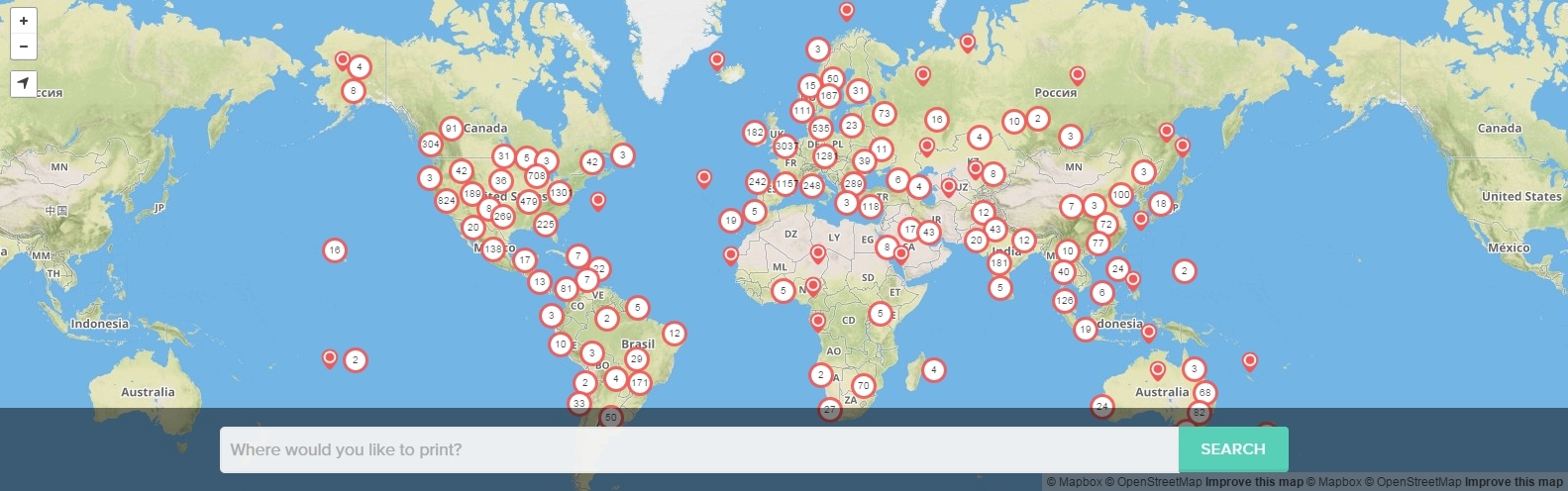
Это не просто указание на карте тех мест, где продается ваш продукт или находится ваш офис. Это способ показать картину вашего мира.

Лендинг https://maptia.com/

Лендинг https://www.3dhubs.com/

Лендинг https://laruchequiditoui.fr
Важный функциональный элемент без которого лендинг не завершен. Место для Last-Minute-Chance CTA.
В него часто помещают ссылки на страницы сайта, профили в соцсетях и другую контактную информацию. Мы настоятельно не рекомендуем этого делать (CTA должен быть один).
Можно использовать для размещения логотипов партнеров и спонсоров. Это повышает доверие, про которое вся третья часть лендинга.

Лендинг http://goocreate.com/

Лендинг https://www.volumental.com/
spark.ru
11 основных блоков лендинга | medoed1.ru
 Разработка сайтов
Разработка сайтовЛендинг — вещь двоякая. С одной стороны, он может быть абсолютно стандартным, использующим известные наработки, и приносить прибыль. С другой стороны, лендинг можно сделать нестандартным, ни на что больше не похожий, и приносить столько же прибыли. Вообще, есть еще и третья сторона, когда оба этих варианта оказываются нерабочими, но в данном материале мы рассматриваем только первый вариант, а именно основные блоки лендинга, которые используются чаще всего. И помните, что изобретать здесь что-то новое вовсе не обязательно, и только лишь с этими блоками можно сделать высококонверсионный лендинг. В конце концов, имеет значение не только структура.
Главные блоки лендинга
Первый экран
Чаще всего это самый главный блок лендинга, и должен он создаваться по такому принципу, что у посетителя даже не было необходимости пролистывать страницу дальше. На это работают оффер, одновременно кратко и подробно описывающий предложение, и форма заявки с чем-нибудь привлекательным и выгодным.

Преимущества и инфографика
Объединим это в одну категорию. Списком можно обозначить все свои основные преимущества и проиллюстрировать их иконками, напротив каждого пункта, либо так же описать функции вашего продукта. Аналогично, свои преимущества можно выразить и в числовом выражении, чтобы информация лучше воспринималась.

Призыв к действию
Форма заявки на лендинге не обязательно должна быть одна — их по странице может быть разбросано несколько, при этом в каждой может предлагаться что-то свое. Также форма может быть самостоятельным блоком или частью другого.

Читайте также: Советы по оформлению элементов призыва к действию
Галерея
Не будем забывать, что зачастую лендинги выигрывают за счет красивой визуальной составляющей. Исключением могут оказаться разве что тематики, требующие минимализма. Поэтому галерея выполненных работ (но не только их) является одним из самых распространенных и нужных блоков.
Тексты
И хотя тексты — это, как правило, прерогатива многостраничников, не каждый лендинг может легко от них избавиться, ведь не всегда информацию можно донести только картинками или инфографикой. Но это не отменяет того, что лендинг текстом все равно не нужно перегружать, а по возможности еще и красиво оформлять.

Видеоблок
Хорошо работает видео на лендинге или нет? Ответ прост: хорошее — хорошо, плохое — плохо. Главное, найти подходящее место для блока, чтобы посетитель уже был готов к информацию, которую там ему покажут, так как всю суть предложения уместить в один ролик и выложить его на первом экране — решение неумелое и вряд ли удачное.

Блок «Как мы работаем»
Один из самых популярных блоков, чаще всего, правда, не несущий никакой полезной информации. Ну действительно, чего интересного будет в том, если вы напишите «Оставляете заявку — Мы к вам выезжаем — Делаем всю работу — Вы платите — Все довольны»? Поэтому такой блок используйте только если через него можно донести какие-то ваши уникальные преимущества.

Читайте также: Самостоятельный юзабилити-анализ сайта
Блок с отзывами
Чтобы вам доверяли, нужно создать социальное доказательство. Самый простой способ — разместить отзывы клиентов. Сканы благодарственных писем, ссылки на посты в соцсетях, видео и прочее, все, на что хватит фантазии.

Таймеры
Чаще всего его используют для обозначения срока окончания акции. Или «использовали», потому что такие таймеры уже всех раздражают. Но их можно использовать и в других целях: например, писать количество клиентов, людей, оставивших заявку, или сколько еще людей могут успеть воспользоваться ваших специальным предложением. Вроде бы то же самое, а выглядит уже не так тривиально.

Цены и тарифы
Ну конечно, можно сколько угодно расписывать качества своих товаров или услуг, но без данных о цене мало кто останется доволен. Иногда, конечно, работает прием и с сокрытием цены, мол, оставьте номер, и мы вам все расскажем. Тестируйте, что лучше сработает в вашем случае.

Карта и контакты
Наконец, предоставьте клиенту все возможности связаться с вами. Любым способом. И еще форму обратной связи не забудьте.

Конечно, это не все, что можно использовать в лендинге — часто можно встретить такие элементы, которые даже никак не классифицируешь, но указанных блоков может быть достаточно, чтобы детально описать предложение в любой бизнес-нише. И не надо бояться, что сайт при этом будет выглядеть, как шаблон: все-таки все эти блоки несут определенный смысл, а как именно их оформлять — это вопросы очень индивидуальные и решений их бесконечное множество.
medoed1.ru
Существует ли правильная структура лендинга?
 Разработка сайтов
Разработка сайтовВ предыдущих материалах мы разобрали, что такое landing page, в каких ситуациях и почему его рекомендуется использовать, но при этом и сделали оговорку, что далеко не каждая посадочная страница строится по каким-то общепринятым негласным правилам. Действительно, создание сайта – это не точная наука, здесь всегда можно проявить индивидуальность, отойдя от шаблонных решений, и в итоге оказаться в выигрыше. Однако сугубо творческий подход тоже не всегда себя оправдывает: от сайта, продающего щебень, не требуется вычурности страницы студии дизайна. Поэтому в определенных моментах действительно лучше идти проверенными путями и не изобретать велосипед. Ниже речь пойдет об этих самых путях, но мы еще раз оговоримся, что «правильный лендинг» — это условность, и если на вашем сайте вы отойдете от подобных норм, еще не факт, что он станет «неправильным».
Ответ на вопрос «Как сделать правильный лендинг пейдж?» для каждой ниши свой, но далее мы разберем основные блоки, которые могут применяться на посадочных страницах в большинстве случаев. Где-то имеет значение их порядок, где-то наличие или отсутствие не сыграет существенной роли, а где-то использование их всех слишком сильно загрузит посетителя информацией и обращаться к вам он не захочет. Тем не менее, мы ведем речь об очень усредненном сайте, типовую структуру которого можно обозначить таким образом:
- Первый экран, на котором располагаются оффер и форма обратной связи.
- Ваши преимущества, которые в идеале нужно преподнести как выгоды, которые получит ваш клиент.
- Представление вашего товара, описание его характеристик в самом широком понимании.
- Описание проблем, которые могут возникнуть и потребителя, если он решит приобрести аналогичный, но некачественный товар/услугу, а также убедительное пояснение, почему с вами таких неприятностей у него не будет.
- Блок, в некотором роде дублирующий третий, но делающий другие акценты. Служит для закрепления у клиента положительного образа вашего товара, а также раскрывает его с других сторон. Это может быть фотогалерея, портфолио, кейсы и т.д., в зависимости от того, что вы продаете.
- Акция. Еще один call to action – на этот раз с дополнительным преимуществом. Акция должна быть обоснована (скидку 50% любому обратившемуся предлагать не стоит, необходимо создать хотя бы ограничения по времени обращения), интересна клиенту и не бить слишком сильно по вашему карману.
- Идеальный лендинг пейдж не может обойтись без отзывов. Отзывы должны быть реальными. Не спрашивайте, как, но если вы сами их придумаете, то посетитель это почувствует. В идеале это должны быть благодарственные письма с печатями конкретных юридических лиц, такие отзывы не очень сложно заполучить, если вы действительно качественно выполняете свою работу.
- В футере сайта размещается контактная информация и еще одна форма оставления заявки.
Структура продающего лендинга любой тематики может включать все эти блоки, в том или ином виде. Помимо вышеуказанных, на лендингах часто встречаются блоки, описывающие схему сотрудничества, сертификаты и гарантии, фото сотрудников, информация о сопутствующих товарах и услугах и т.д., но так как не для всякой ниши их использование возможно или целесообразно, заострять внимание на них мы не будем.
Схема и правила создания продающего лендинга
Здесь мы наглядно разберем несколько моментов, позволяющих лендингу эффективно продавать. И особое внимание уделим главному экрану, играющему ключевую роль в схеме лендинг пейдж: если вы допустите в нем ошибки, то все остальное содержание, каким бы оно ни было, для 70% посетителей не сыграет никакого значения.
Главное на первом экране это заголовок или оффер. К нему стоит подойти наиболее основательно, и составить продающий оффер не так и просто, потому что в нем вам стоит предложить клиенту ту выгоду, в которой он больше всего нуждается, сделать так, чтобы это не звучало, как пустое обещание, небанально и, желательно, емко. Создать стройно звучащую фразу, отвечающую всем этим требованиям, удается далеко не каждому, несмотря на наличие онлайн-генераторов заголовков по схеме 4P и т.д. (это тема отдельного разговора).
Если всех выгод в рамках одного заголовка предложить не получается, то можно прибегнуть к подзаголовку. Он пишется более мелким шрифтом, и здесь уже можно позволить себе отойти от строгих форм, но все равно он не должен превращаться в целый абзац текста. Как мы помним, лаконичность не в ущерб полноте информации – это одно из главных оружий landing page.
В качестве фона первого экрана должно быть качественное изображение, показывающее ваш продукт с привлекательной стороны и/или демонстрирующее удовлетворение конечного потребителя. Уникальность изображению пойдет только на пользу.
Форма заявки не должна просто говорить покупателю «Оставьте заявку и мы с вами свяжемся», но и предлагать дополнительную выгоду, раскрывать одно из ваших преимуществ. Если вы предложите бесплатную консультацию специалиста с 10-летним стажем, бесплатный каталог на почту или предварительный расчет стоимости работ, то интереса это вызовет на порядок больше. Чем меньше посетителю придется заполнять полей, тем лучше. Можно обойтись только полем с номером телефона.
В левом верхнем углу разместите логотип фирмы либо просто её название, под которым можно оставить дескриптор – пояснение, чем ваша фирма занимается. Но вообще говоря, посетитель должен сразу понимать, куда он попал, без дополнительных пояснений. В правом углу разместите кнопку для заказа обратного звонка, а также информацию о том, как с вами можно связаться (номера телефонов, скайп, электронная почта, время работы).
Следовательно, схема первого экрана лендинга выглядит таким образом:

Теперь несколько важных моментов касательно других блоков.
Как уже было сказано, привлекая клиента акцией, нужно не только предлагать весомую выгоду, но и правдоподобно её обосновать. Еще недавно хорошо работали счетчики, гласящие, что срок акции истечет через день-два, но после того, как они стали появляться на всех подряд сайтах, ими стало трудно кого-либо удивить. Поэтому вместо случайно взятого дня лучше назначить сроком окончания акцию какой-либо мало-мальски значимый праздник. Если в рамках акции вы предлагаете подарок, то разместите его изображение.
Отзывы важны для любого сайта, но особенно для того, где предполагается индивидуальный подход к клиенту. Банальность о том, что отзывы должны быть реальными уже озвучивалась, поэтому отметим пару других важных моментов. Во-первых, если отзыв вам оставляет не организация, а частное лицо, то отличным решением будет ссылка на его страницу в социальных сетях. Во-вторых, если вы предлагаете нечто осязаемое, то фотография вашего клиента вместе с удачной покупкой (айфон, велосипед, мебель на заказ) отлично сработает на повышение доверия к вашему товару. Отзывов не обязательно должно быть слишком много: в большинстве случаев достаточно будет даже пяти.

Оформляя блок с преимуществами, старайтесь концентрироваться не на том, какие вы хорошие, а на том, как хорошо будет вашему клиенту после покупки товара, то есть вновь обращайте внимание на выгоды потребителя. Как и в случае с оффером, используйте максимально сжатый, но раскрывающий суть текст. Для лучшего понимания подкрепляйте текст изображениями – на каждый пункт своя картинка, а не стандартные галочки или плюсики. Хорошо воспринимается цифровая информация, её можно использовать, описывая ваш опыт работы, и оформить отдельным блоком.
И еще один существенный момент в структуре посадочной страницы: не упускайте возможности добавить призыв к действию. Если у вас длинный лендинг блоков на десять, то пару форм заявки обязательно расположите в середине, а не только на первом экране и в блоке с контактами. Для каждой формы можно найти индивидуальную подводку: обратить внимание на то или иное преимущество, отдельную категорию товаров (если у вас их несколько), предложить скачать прайс, заказать консультацию. В то же время, навязываться – это не лучшее решение, поэтому формы заявки можно спрятать в блоки – в разделе портфолио предложить клиенту точно то, что он видит на экране или в разделе тарифов, где уже написаны цены, предложить узнать подробности.
Идеальный лендинг — реально ли добиться совершенных результатов?
Нет. И чем раньше вы это поймете, тем лучше. Ваш сайт может работать успешнее любого конкурента, показывать рекордную конверсию при громадном трафике, низкий процент отказов или попасть в списки самых красивых сайтов по версии каких-нибудь независимых экспертов, но никогда нельзя думать, что выше результата получить нельзя. Одна из причин тому – неоднородная целевая аудитория. Не только в плане предпочтений в разрезе вашего продукта, но и в плане отношений к сайту как таковому. А значит у вас есть бесконечное множество вариантов описания ваших конкурентных преимуществ и формы их преподнесения на сайте. Какой из них лучше, смогут показать лишь сплит-тесты, количество которых ограничено только вашей фантазией. Главное – не стоит слишком увлекаться и не резать курицу, несущую золотые яйца. Если ваша посадочная страница уже показывает превосходные результаты и способы их улучшения не представляются очевидными, то на исходную страницу стоит пускать минимум половину трафика, чтобы из-за экспериментов ваш доход изменялся несущественно. Еще одна причина невозможности достигнуть идеала – время. Правила создания лендингов меняются: сайты, которые хорошо смотрелись десять лет назад, сегодня редко могут посоперничать с более молодыми и актуально выглядящими конкурентами. Но даже если не брать в расчет такие большие промежутки, то все равно регулярно появляются новые тренды и фишки, по отдельности, возможно, и не являющиеся особо существенными, но в совокупности их применение может обеспечить положительный эффект. Поэтому, если сейчас сайт кажется вам близким к идеалу, то чем больше времени проходит, тем больше риск, что от совершенства он отдаляется всё дальше. И не менее важен следующий аспект: чем больше появляется лендингов ваших конкурентов, и чем чаще на них используются одни и те же приемы, тем сильнее у вашего клиента «замыливается» глаз, и в итоге информация, которую он встречал не единожды, его совсем не интригует или даже снижает доверие.
Главный вывод, который можно из этого сделать: улучшать лендинг можно всегда, другое дело, что с течением времени это становится всё труднее, и перебрать все возможные варианты очень трудно, если вообще возможно, несмотря на то, что структура landing page весьма жесткая. С этой точки зрения, идеал недостижим. Но зато можно выявить все основные проблемы и ошибки, появление которых на сайте крайне нежелательно, всё, что рубит конверсию на корню. Лучше заняться их исправлением (что тоже может быть процессом не простым), а не апгрейдом того, что уже справляется со своими задачами. Когда вы это сделаете и поймете, что на вашем сайте ничто не отпугивает потенциального клиента, то действительно есть повод сказать, что сработали вы идеально.
И в качестве бонуса: схема лендинга с программой-минимум по наличествующим блокам. Для очень многих ниш их будет достаточно, особенно, если сайт вам нужно запустить в срочном порядке. 
medoed1.ru