Как создать одностраничный лендинг
Платформа для создания лендингов
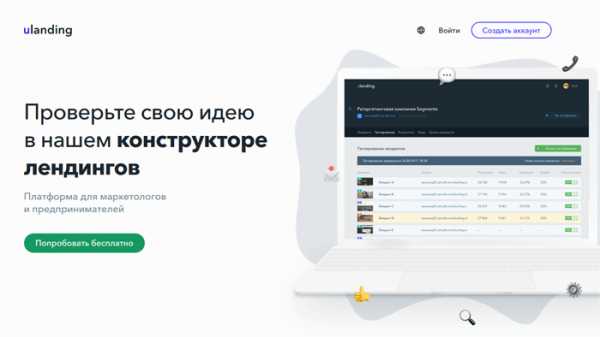
Проверь свою идею в конструкторе лендингов
Одностраничники — это сайты, которые постоянно приходится тестировать и менять, чтобы повысить эффективность их работы. Поэтому очень хорошо, когда появляется возможность создавать их в простом интерфейсе без привлечения программистов и верстальщиков. uLanding — как раз такой сервис. На нём вы сможете запустить несколько лендингов, протестировать их в рамках одного проекта и оценить эффективность, используя встроенные средства сбора статистики.
uLanding.io — не очередной конструктор одностраничников, а специализированная платформа для проверки рекламных и маркетинговых стратегий. При этом у него есть все необходимые инструменты для того, чтобы пользователи без специальных навыков собирали привлекательные лендинги.

С чего начать?
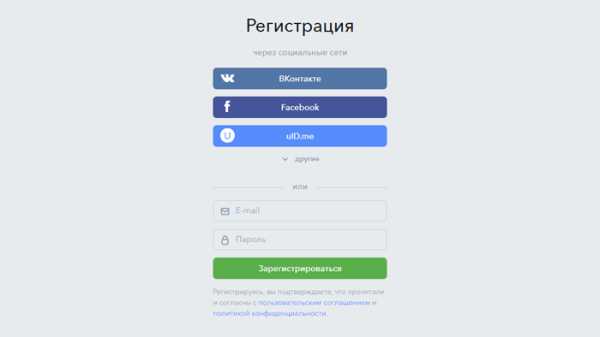
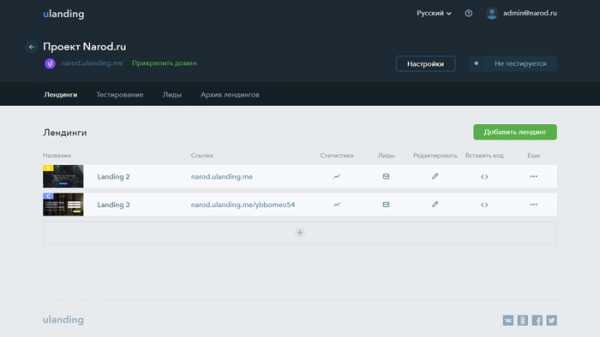
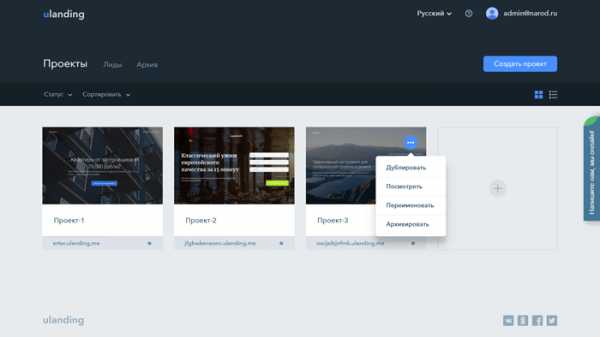
После регистрации или авторизации на сайте вы попадёте в административную панель uLanding. В ней отображаются все проекты и лендинги. Чтобы начать работать, нажмите на кнопку «Создать проект». Задайте ему имя и домен, по которому он будет доступен.

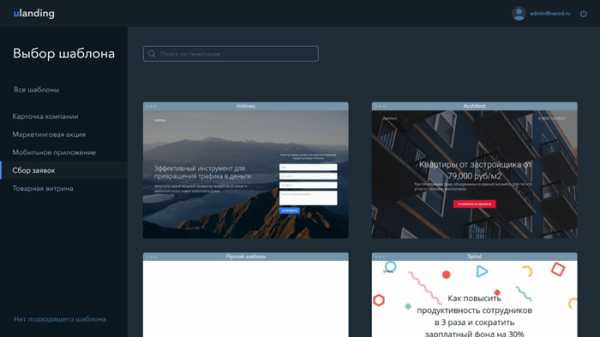
Сами одностраничники создаются внутри проектов. Нажмите кнопку «Добавить лендинг». Вы попадёте в каталог бесплатных шаблонов. Здесь представлено четыре макета, которые можно использовать для создания своего одностраничника. Они немного отличаются по структуре, поэтому посмотрите каждый — для удобства есть режим демо.

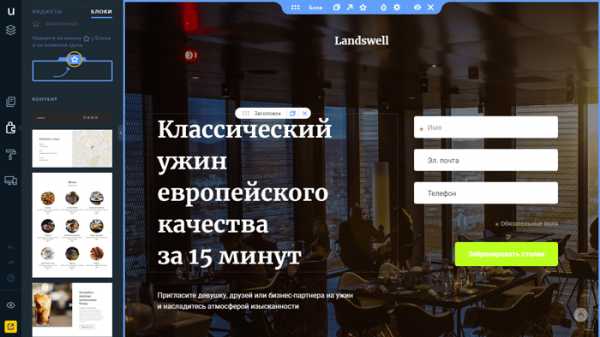
После выбора шаблона вы перейдёте в визуальный редактор, в котором будете настраивать внешний вид одностраничника и наполнять его контентом.
Настройка дизайна одностраничника
Так как выбор шаблонов при создании сайта небогатый, то большой объём работы придётся выполнить в визуальном редакторе. Однако в случае с uLanding это совсем не означает, что для настройки дизайна предстоит потратить много времени и сил. Макеты предлагают готовые структуры одностраничников, вам остаётся только адаптировать их под свои нужды: переписать тексты, заменить фотографии, добавить недостающие блоки.

Строительство лендинга выполняется в режиме «Конструктора». В нём есть две вкладки, в которых представлены виджеты и блоки. Вы можете свободно перетаскивать их на страницу, формируя её внешний вид. В визуальном редакторе для этого не требуется наличие специальных навыков. Нужен заголовок? Найдите его в списке виджетов, перетащите мышкой на страницу и перепишите. То же касается других элементов и целых блоков — всё настраивается и кастомизируется.

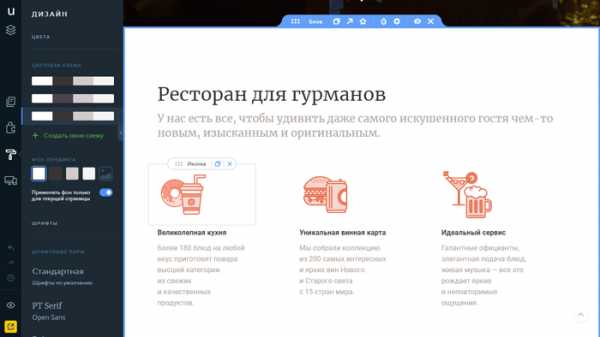
Для изменения внешнего вида лендинга есть раздел «Дизайн». При переходе в него вы получаете возможность выполнить следующие действия:
- Выбор и создание цветовых схем, добавление фонового изображения.
- Работа со шрифтовыми парами.
- Включение шапки и подвала страницы, добавление кнопки «Наверх» и анимации.
- Создание версии для слабовидящих.

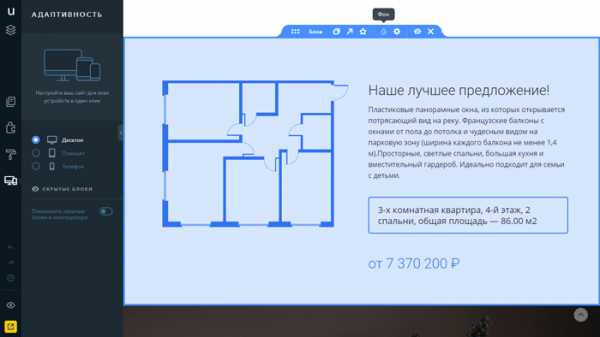
Перед публикацией одностраничника необходимо убедиться в том, что он корректно отображается на экранах разных устройств. Шаблоны адаптивны по умолчанию, но после того, как вы их поменяли, могут возникнуть мелкие недочёты. Для их исправления есть вкладка «Адаптивность», которая позволяет увидеть сайт в разных разрешениях.

Вы можете настроить внешний вид сайта в зависимости от того, на каком устройстве его будут открывать. Например, на десктопе наверху будет отображаться слайдер, а в мобильной версии — крупное изображение. Это позволяет делать лендинги ещё более удобными для посетителей и повышает их эффективность.
Тестирование одностраничников
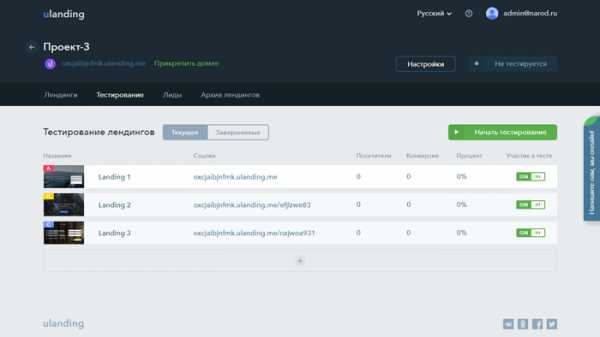
В панели администратора отображаются проекты, внутри которых — лендинги. Вы можете добавить несколько одностраничников и следить за их статистикой или запустить тестирование, в котором будет сравниваться количество посетителей и конверсия для каждого сайта.

Чтобы не создавать каждый лендинг с нуля, можно их дублировать, а затем вносить необходимые изменения. Кроме того, uLanding поддерживает динамический текст, что позволяет создавать мультилендинги, меняющие контент в зависимости от заданных условий — например, местоположения посетителей.

Трафик участники теста получают в одинаковом объёме, поэтому на большой выборке вы получите объективные результаты, показывающие, какой лендинг эффективнее справляется с поставленной задачей. При тестировании отслеживаются разные действия, среди которых нажатие на кнопки и заполнение форм.

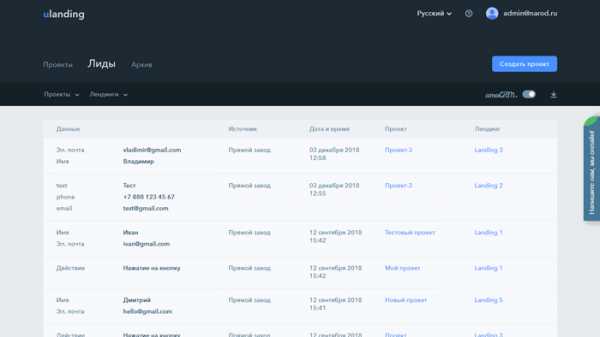
Полученную статистику можно посмотреть в виде графических отчётов с делением по дням. Лиды сохраняются в специальном разделе, где ими можно управлять — например, синхронизировать с amoCRM.
Стоимость создания одностраничника
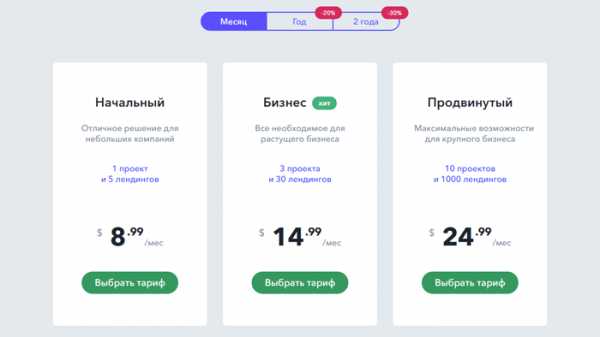
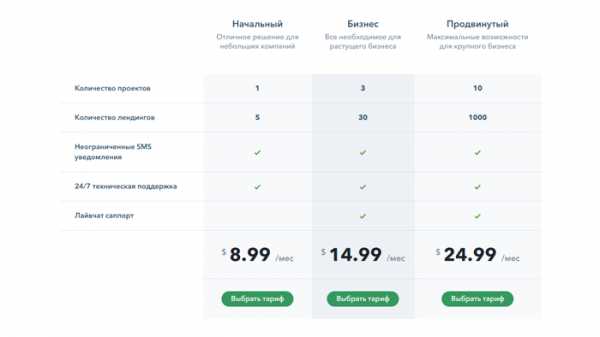
На uLanding есть бесплатный тестовый период, который длится 7 дней. В течение этой недели вы можете попробовать все инструменты сервиса, затем на созданных одностраничниках появится заглушка с предложением перейти на премиум-план. Платных тарифа три, главное отличие между ними — количество доступных проектов и лендингов.
- «Начальный» за $8.99 в месяц. Позволяет создать 1 проект и собрать в нём 5 лендингов.
- «Бизнес» за $14.99 в месяц. 3 проекта, 30 лендингов.
- «Продвинутый» за $24.99 в месяц. 10 проектов, 100 лендингов.

Чем продолжительнее оплаченный период, тем выше скидка. При подписке на год скидка составит 20%.Если заплатить за два года, то скидка будет 50%. На всех тарифах доступны одинаковые возможности настройки и тестирования лендингов; только на младшем нет технической поддержки через онлайн-чат, но это не значит, что веб-мастер останется без помощи — просто ответ будет не моментальным.

Заключение
Для создания одностраничника на uLanding не требуются специальные навыки или большой бюджет. Этот сервис позволяет собирать и тестировать лендинги силами маркетологов, снижая затраты на рекламные кампании и одновременно повышая их эффективность. С помощью uLanding можно проверить, какой вариант одностраничника собирает больше лидов, и сконцентрироваться на его продвижении.
Вся работа по настройке внешнего вида лендинга и наполнению его контентом выполняется в визуальном редакторе. Вы можете посмотреть, как сайт отображается на экранах разных устройств, отрегулировать адаптивность виджетов и блоков, а затем создать эксперимент в рамках одного проекта, в котором будут сравниваются разные варианты представления контента.
Читайте также
narod.ru
Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа. Нужно подчеркнуть выгоды товара/услуги. Немаловажным является создание визуально правильной страницы.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж. А веб-разработки поддаются дизайнерским веяниям моды.
Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.
Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя. Анимация должна быть легкой и плавной, чтобы не спугнуть пользователя. И, поскольку это рекламный сайт, то анимация должна быть в духе компании и должна напоминать элемент дизайна.
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что обе части обособлены друг от друга, можно их объединить цветовым акцентом.
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон, дописав необходимую информацию и улучшив навигацию.
Среди пользователей такие сайты пользуются популярностью благодаря информативности и простоте использования. Вся необходимая информация содержиться на одной странице, упрощая поиск и ограничивается описанием услуги или товара, преимуществами и контактами.
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается и, как правило, сомневается или отказывается от покупки товара/заказе услуги у этой компании или через этот сайт. Возможности сайта ограничены и не позволяют добавлять новости компании. Также к минусам таких сайтов относится и дорогое продвижение.
Самые лучшие варианты разработки лендинг пейдж
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.
Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
koloro.ua
20 бесплатных HTML шаблонов Landing Page / HTML шаблоны / Постовой

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами, могут начать разработку с нуля, а могут и использовать готовые шаблоны, ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных шаблонов на чистом HTML для создания Landing Page. Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по каким-то причинам, захотите натянуть эти шаблоны на движок WordPress, то по этой теме я когда-то делал подборку из плагинов для создания Landing Page на WordPress. Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя, лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
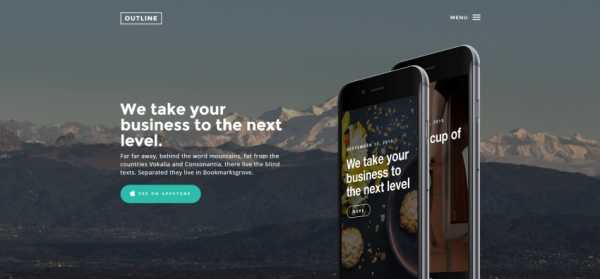
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
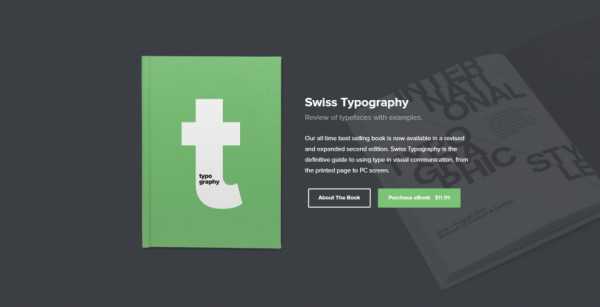
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

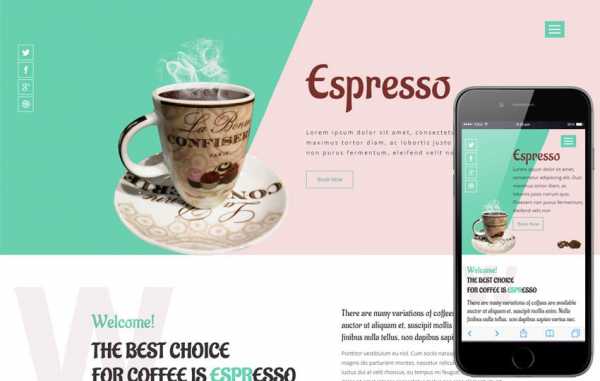
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
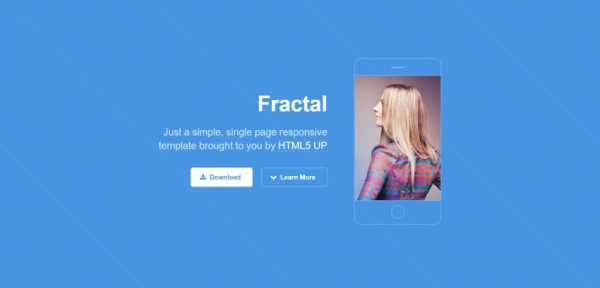
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
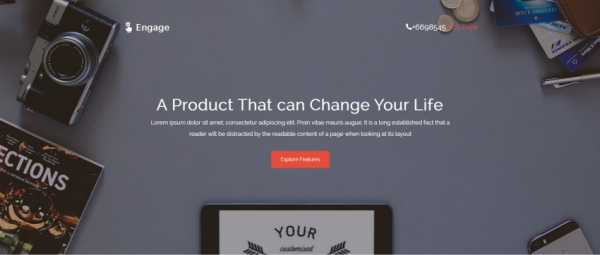
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap. Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
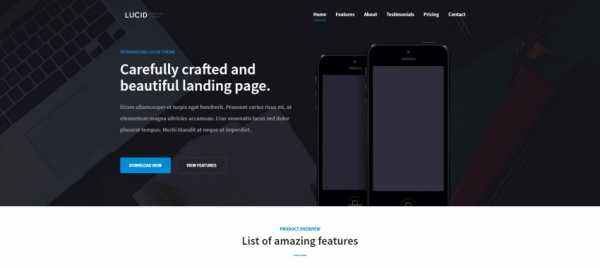
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
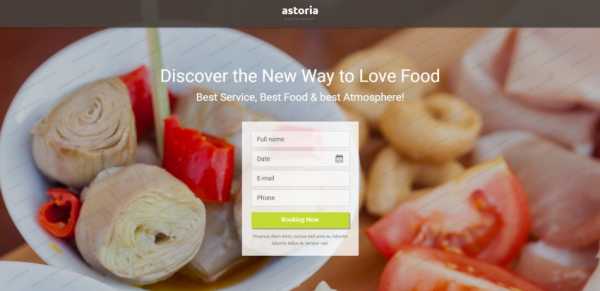
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
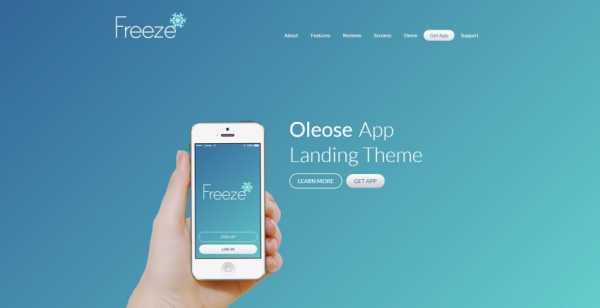
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
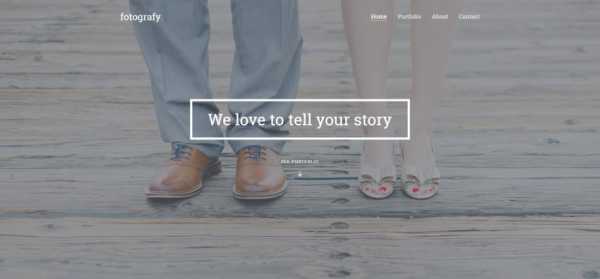
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.Шаблон имеет полноэкранный слайдер в шапке.

Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.

WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
Cyprass
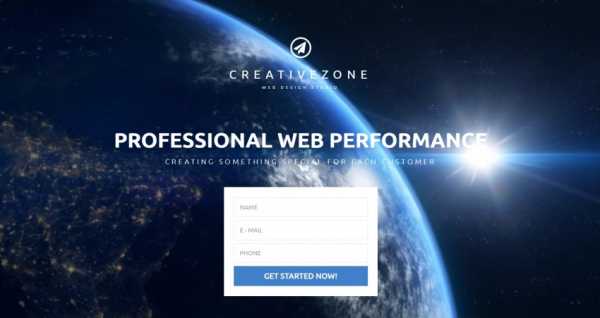
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.

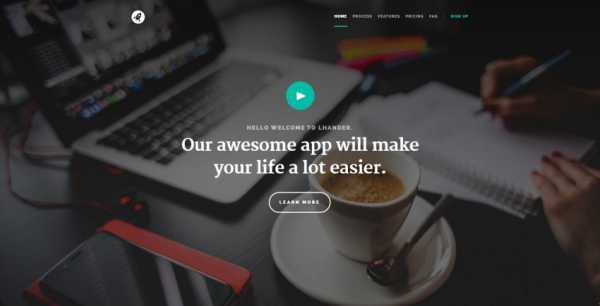
Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.

Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
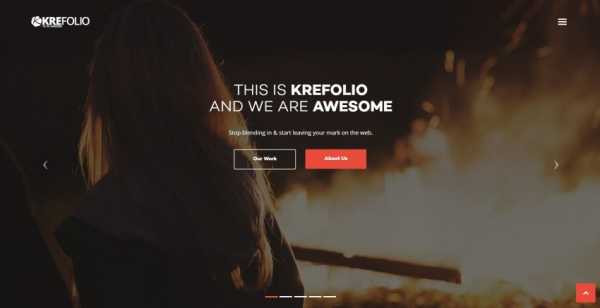
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.

Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
postovoy.net
Landing page или многостраничный сайт

Здравствуйте, дорогие читатели! В последнее время мне стало поступать много вопросов касаемо одностраничных сайтов и самый часто задаваемый вопрос о том, какой же сайт лучше сделать: одностраничный (landing page) или простой многостраничный сайт-визитку. Вот чтобы таких вопросов больше ни у кого не возникало, я пишу эту статью. И сразу хочу сказать, что каждый сайт делается для разных целей и у всех сайтов абсолютно разные функции. Об этом и поговорим.
Для каких целей Landing Page
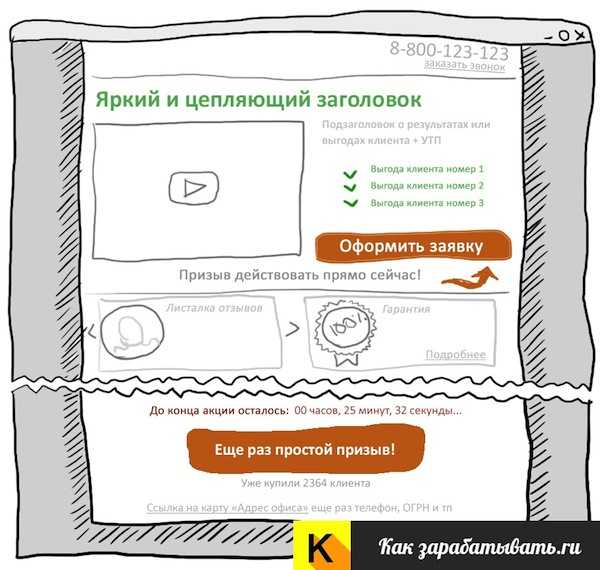
Начнем мы именно с Landing page (он же лендинг пейдж, посадочная страница и т.д.), потому что сейчас такие сайты более популярны. Выглядят они примерно по такой схеме:  Landing page призван продавать! Это одна страница с продающим текстом, с грамотной презентацией товара или услуги, с призывом к одному только действию. Это отличный инструмент для быстрого старта продаж любой своей услуги или товара в интернете, также с помощью лендингов можно собирать подписчиков, собирать заявки на оказания услуг и т.д.
Landing page призван продавать! Это одна страница с продающим текстом, с грамотной презентацией товара или услуги, с призывом к одному только действию. Это отличный инструмент для быстрого старта продаж любой своей услуги или товара в интернете, также с помощью лендингов можно собирать подписчиков, собирать заявки на оказания услуг и т.д.
Соответственно, если вы хотите продавать 1 или несколько товаров, или же вы оказываете какую любо услугу (например установка пластиковых окон или ремонт квартир, или обучаете английскому языку) и хотите просто и быстро начать продавать в интернете, то вам нужен именно landing page. На нем вы грамотно опишите свои услуги, сделаете презентацию, распишите все свои сильные стороны, настроите поток трафика (контекстная реклама, реклама в социальных сетях и т.д.) и будете собирать заявки от своих потенциальных клиентов и продавать им свою услугу или свой товар! Это идеальный вариант для вас.
Кстати, я даже писал статью о том, как настраивать контекстную рекламу в Яндексе! Или если у вас есть магазин и вам нужно быстро продать какой-то определенный товар или провести акцию, тогда одностраничники тоже вам подойдут.
Важно знать и понимать! Одностраничники (landing page) не продвигаются в поисковых системах (Гугл, Яндекс и т.д.)! Они нужны только для того, чтобы направлять на них людей (трафик) по рекламе и уже этот трафик будет генерироваться в заявки (лиды) или клиентов. Есть конечно одностраничники, которые можно продвигать в поисковиках, но это отдельная тема и редкость!
И еще, обязательно прочитайте статью о том, каким должен быть продающий одностраничный сайт и как через него продавать!
Многостраничный сайт (визитка, корпоративный и т.д.)
Если же у вас полноценный бизнес, полноценная компания с широчайшим ассортиментом или спектром услуг и вы хотите продавать их в интернете или хотя бы презентовать, то вам нужен многостраничный сайт. Он больше нужен для того, чтобы показать свой статус, чтобы просто быть в интернете и привлекать к себе внимание. Продавать он конечно тоже может и у многих продает, но он уже рассчитан на постоянных клиентов или же на более «теплых».
На многостраничном сайте всегда есть соблазн пошариться, посмотреть и т.д. и клиент может походить и забыть что хотел. А landing page в свою очередь не дает этого сделать, потому что направлен только на 1 действие!
Объясню немного подробнее. Например вы оказываете услуги по строительству домов, ремонту, продаже строительных материалов и т.д.. Т.е. у вас полноценная торгово-строительная компания. То вам само собой не уместить все это на одной странице, чтобы продавать свои услуги и товары. Вам нужен полноценный сайт, чтобы вызывать доверие у своих потенциальных клиентов и более подробно презентовать свои товары и услуги.
Сайты такого типа соответственно продвигаются в поисковых системах по определенным ключевым запросам, чтобы при поиске нужной услуги или по названию компании вас можно было найти. На таких сайтах есть информационные разделы с полезными статьями и другими материалами, которые и привлекают поисковый трафик. Можно конечно также закупать трафик с контекстной рекламы, но отдача будет меньше, чем у landing page (доказано и проверено).
Если сказать по простому и сделать вывод, то сайт полноценный вам нужен не только для привлечения новых клиентов, но и для работы с постоянными. Если вы строите бизнес на долго и основательно, то сайт 100% у вас должен быть!
А почему бы не совместить?
В идеале конечно пользоваться и теми и другими видами сайтов. Хоть это и разные инструменты для разных целей (в чем мы с вами уже разобрались), но ведь любой бизнес строится на продажах, но оба вида сайтов продают! Делается это следующим образом.
1. Например у вас крупная компания с большим ассортиментом товаров или услуг. У вас есть сайт, есть продажи, есть постоянные клиенты. Но ведь клиентов много не бывает! У вас к примеру есть услуга, которая меньше или больше всего пользуется спросом. Вы для этой услуги заказываете или делаете landing page, настраиваете поток рекламы, собираете заявки и продаете! Тем самым вы быстро получаете поток клиентов по одной услуге или одному товару! Вы можете сделать несколько одностраничников на несколько услуг! Я скоро напишу об одном моем знакомом (тоже читатель моего блога), он также собирает заказы на каждую свою услугу, по этому подпишитесь на мой блог и не пропустите интересные статьи!
2. Или же есть второй вариант противоположный! Например вы только стартуете или только начинаете собирать заказы в интернете. Вы заказываете одностраничники под каждые свои услуги или группы товаров, все у вас идет хорошо, заказы есть, вы довольны. НО нужны же и постоянные клиенты, нужно же налаживать систему лояльности. Соответственно вам не помешало бы заказать или сделать полноценный сайт со всеми своими услугами, чтобы после того, как вы получили клиента с одностраничника и оказали ему услугу, вы могли дать ему ссылку или визитку с вашим сайтом, где он увидит, чем вы еще занимаетесь. Тем самым, получив от вас качественную услугу 1 раз, он обратится к вам еще, но уже за какой либо другой услугой ну или товаром.
3. Но можно сделать так! Совместить все в одном. Можно сделать главную страницу сайта или страницы с услугами на сайте по схеме лэндингов. Т.е. на многостраничном сайте в едином стиле сделать продающие страницы с услугами. Этот вариант имеет место быть и в некоторых случаях довольно эффективен. Но не стоит забывать главного правила и отличия: На многостраничном сайте всегда есть соблазн пошариться, посмотреть и т.д. и клиент может походить и забыть что хотел. А landing page в свою очередь не дает этого сделать, потому что направлен только на 1 действие!
Вывод
Вывод делайте сами и думайте, какой сайт для вас и вашего бизнеса будет лучше и выгоднее. Если не можете определиться, то задавайте вопрос в комментариях и подумаем вместе! Также, пожалуйста, напишите в комментариях, какой сайт для вашего нынешнего или будущего бизнеса вам нужен. Только так я пойму, о чем мне больше стоит писать статьи и акцентировать свое внимание. Надеюсь, что я все подробно объяснил? Если нет, то задавайте вопросы в комментариях, я дополню или же исправляйте меня в комментариях, если я не прав!
Кстати, если вам нужен landing page, то прочитайте следующую статью: Где заказать недорогой лендинг или сделать самому. Это бомба, потому что в ней я рассказал о том, как сделать самому или где не дорого заказать одностраничник и рассмотрел все варианты для каждого кошелька и любых потребностей. А еще, подписывайтесь на новые статьи по электронной почте в форме чуть ниже.
С уважением, Шмидт Николай
kakzarabativat.ru
Креативные примеры одностраничных (Landing Page) сайтов
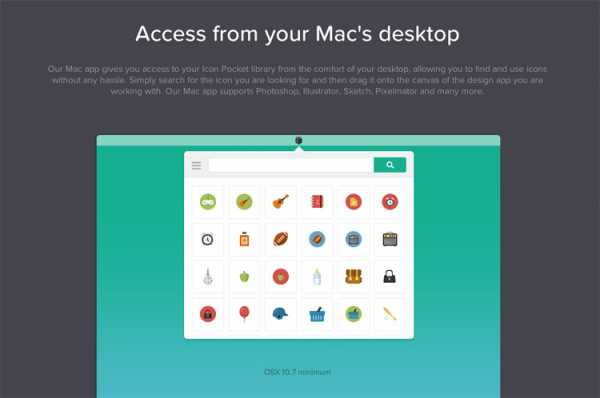
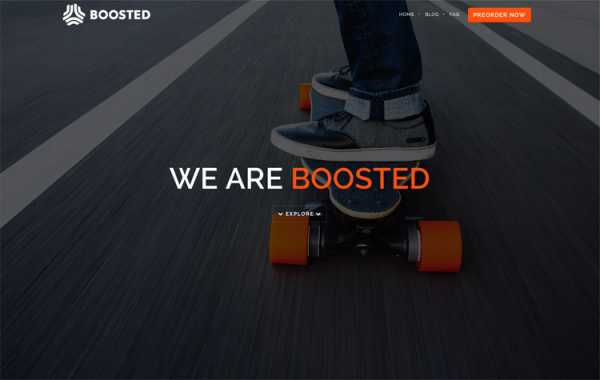
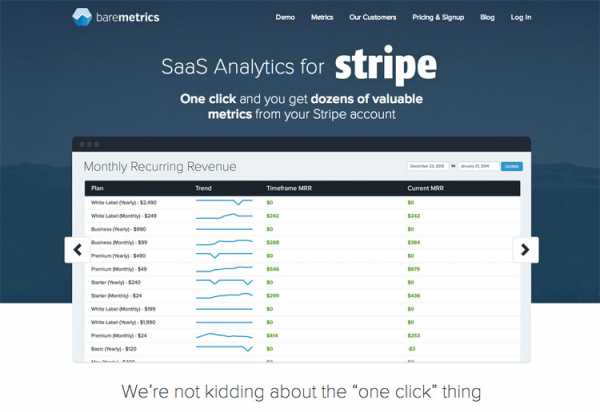
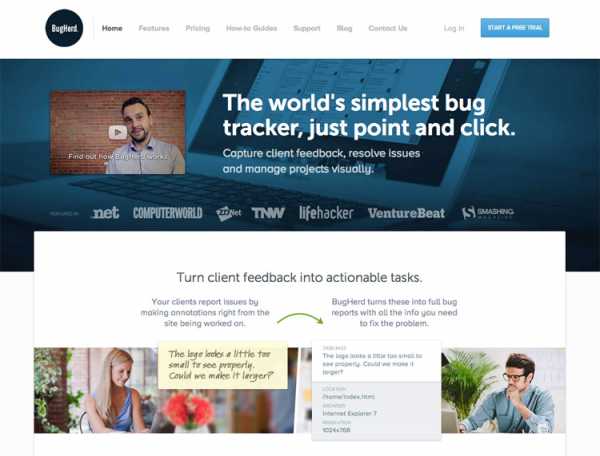
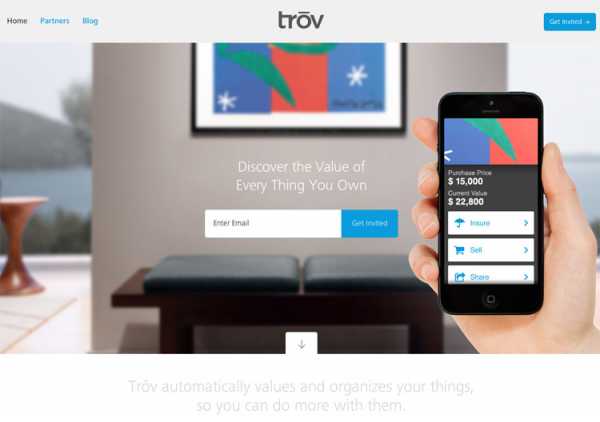
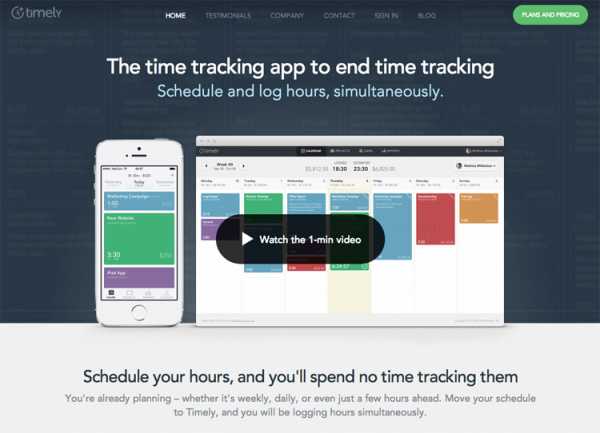
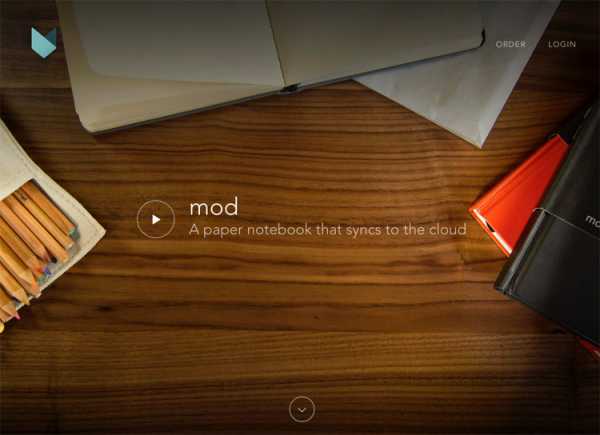
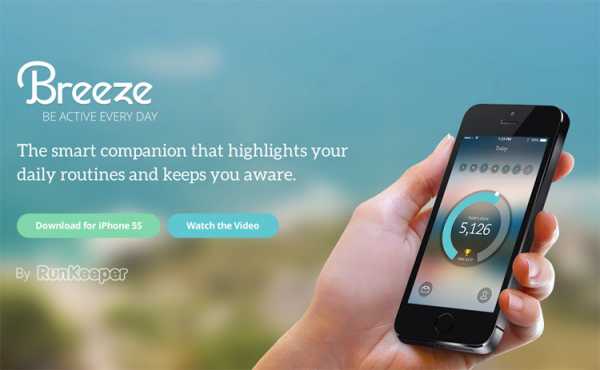
Если Вы имеете какой либо продукт, который нужно правильно и красиво представить, тогда Вам обязательно нужно сделать для него электронную презентацию. То есть сделать одностраничный сайт или же. Я думаю, что подобные сайты очень хорошо выполняют своё предназначение, но только если он правильно оформлен.
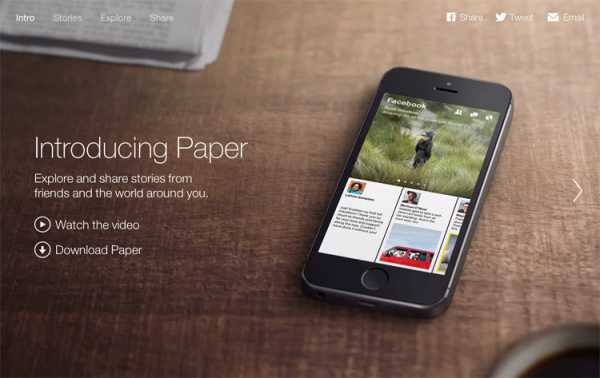
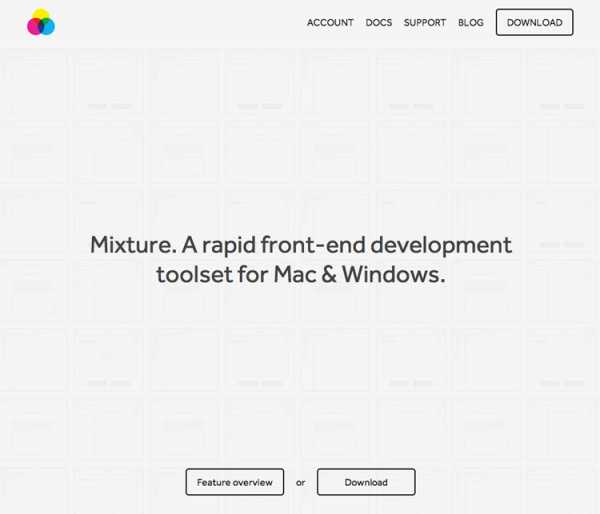
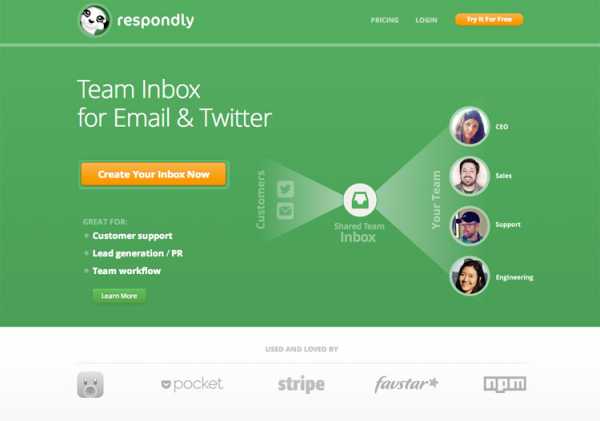
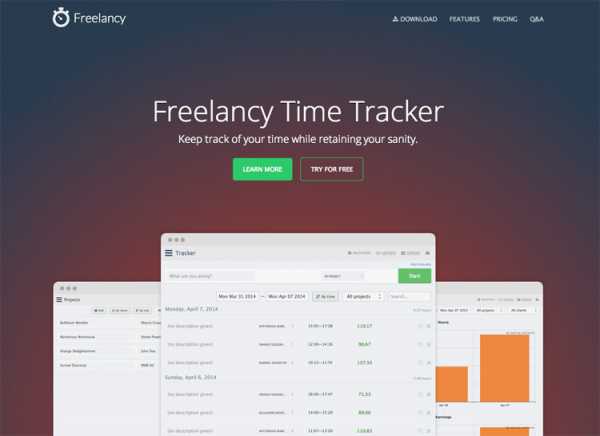
По этому я хочу представить Вам сегодня несколько одностраничных сайтов с креативным и правильным дизайном. Данные Landing Page сайты очень хорошо презентуют свой продукт, на них все интуитивно понятно и ясно. Вот таким должен быть настоящий сайт, который рассказывает о Вашем продукте!
Огромное спасибо http://speckyboy.com и рекомендую:



















beloweb.ru
30+ адаптивных лендинг пейдж шаблонов на HTML (бесплатные, премиум)
Готовые лендинг пейдж шаблоны нужны для быстрого запуска нового продукта, его продвижения при помощи LP-страницы или мобильного приложения, либо мотивации пользователей зарегистрироваться / подписаться на рассылку. Для «целевой страницы» крайне важны удобство и простота пользования с грамотным расположением конверсионных элементов. Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
В этой подборке лендинг-шаблонов HTML есть бесплатные и премиум. И те и другие пригодны для успешного продвижения сервиса/продукта онлайн, при условии правильности оформления и соответствия вашему продукту. Среди премиум HTML5 LP-шаблонов выбор достаточно широк, в отличии от тех, что скачивают бесплатно. Наверняка найдется подходящий и для вашей ниши / специфики.
Итак, семь бесплатных лендинг пейдж шаблонов на HTML и 20+ «премиальных» – с доп. опциями и отличным адаптивным макетом.
Бесплатные шаблоны Landing Page на HTML
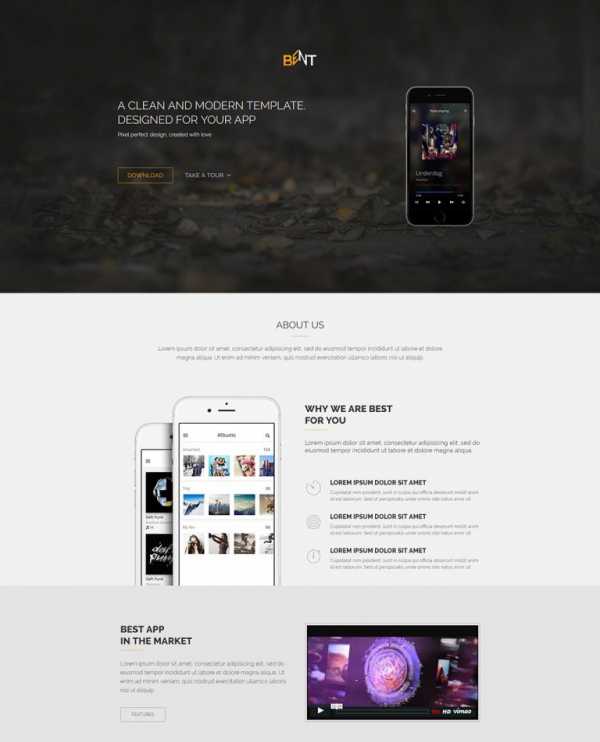
Bent – Free App Landing page
Современный шаблон LP для приложений позволит создать проект в считанные минуты. Хороший адаптивный дизайн рассчитан на любую платформу.
Snow – A Free Bootstrap Landing Page Theme
Чистый Bootstrap шаблон для демонстрации нового продукта, сервиса. Этот бесплатный шаблон лендинга способен ускорить маркетинговую кампанию по продвижению вашего сервиса.

Landy – Free Landing Page Template
Простой адаптивный LP шаблон отлично подойдет для рекламы или продаж приложений, софта, розничного продукта или сервиса. Он разработан на bootstrap с применением только бесплатных шрифтов Google Fonts. Код содержит комментарии на случай кастомизации шаблона.

Legend: One Page Free Responsive landing Template
Legend — 2-й основанный на бутстрап, бесплатный LP-шаблон. На нем можно создать лендинговую страницу, креативное онлайн-портфолио и даже бизнес-сайт.

Flexbox Responsive Landing Page
Адаптивный шаблон лендинг пейдж создан на основе CSS Flexbox. Созданный без каких либо фреймворков, шаблон будет проще редактировать / кастомизировать.

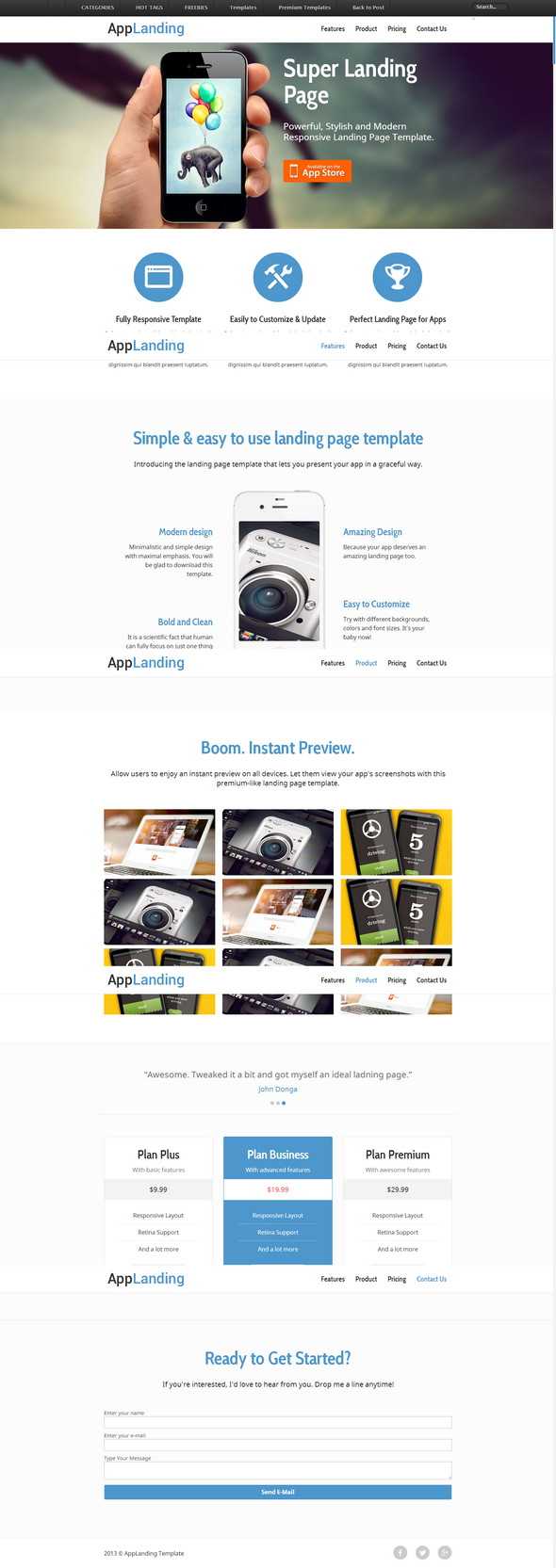
App Landing Page Website Template
App Landing идеально подойдет разработчику софт-продукта или приложения, а также для целей продвижения малым бизнесом приложений и продукции iPhone, iPad, Android. Адаптивный и готовый к Retina шаблон на Foundation CSS фреймворке имеет одну страницу, использует иконочный шрифт, оптимизирован для SEO и рекламы.

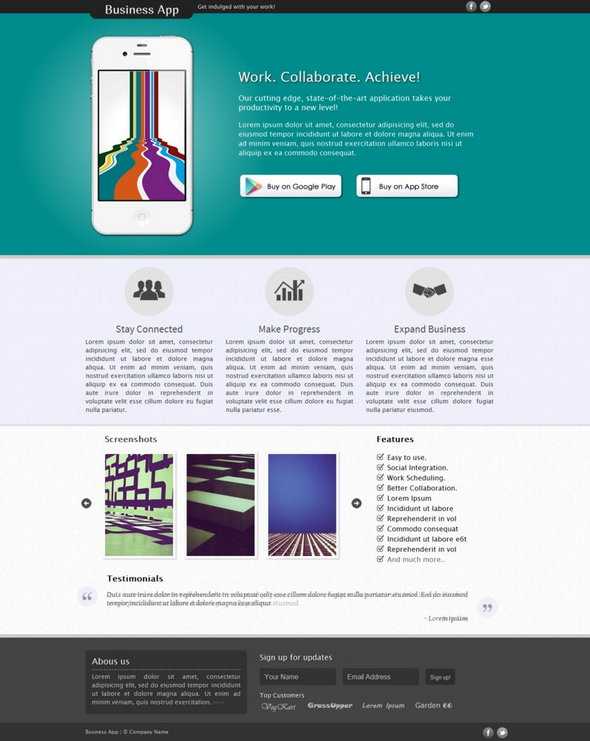
HTML Business App – Free Landing Page Template
BusinessApp – это бесплатный Landing Page шаблон, основанный на HTML5 / CSS3 и созданный для продвижения Android и iOS приложений.

Адаптивные премиум Landing Page шаблоны HTML
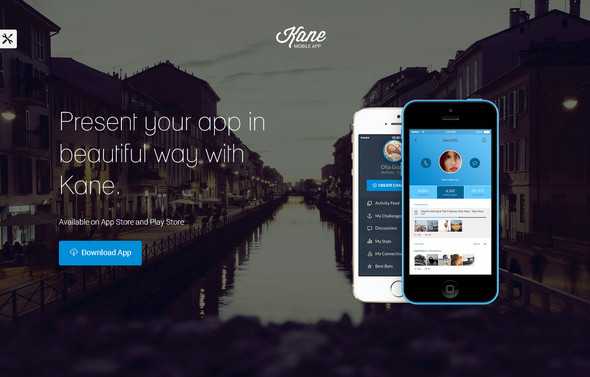
Kane
Html шаблон Landing Page для сайта и мобильного приложения, подходящий для целей бизнес продвижения. Для стиля лейаута (темный и светлый с фото-видео бэкграундом и mailchimp поддержкой, делают LP-шаблон серьезным инструментом конверсии.

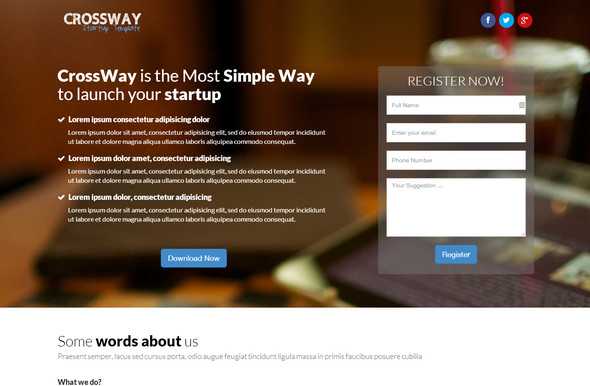
Crossway – Startup Landing Page Template
Ультра-современная HTML5 тема на Bootstrap 3.1.1. Поставляется с 4 макетами: одно/много страничник, варианты панели навигации. Легкий эффект параллакс-прокрутки интегрирован в тему лендинга, адаптированную под мобильные и получение органического трафика (SEO).

DotSquare
Html landing page шаблон для веб и мобильных приложений, нацелен на легкую генерацию лидов. Обладает быстрой загрузкой и валидным html, css кодом. В верхней части одностраничника продублирована форма контактов с призывом к действию.

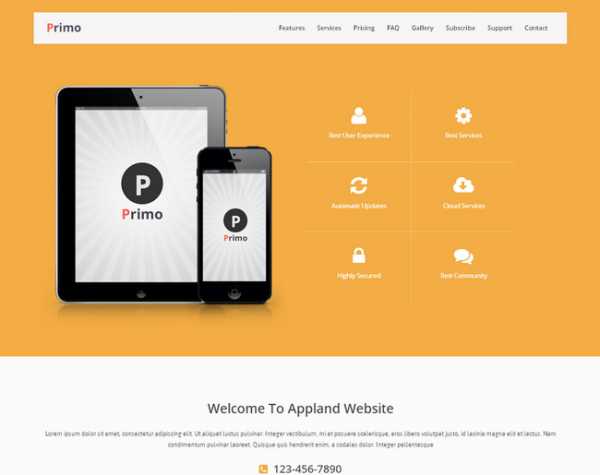
Primo Responsive Landing Page Template
Одностраничный HTML5 лендинг-шаблон с CSS3-эффектами. Имеет трехколоночный каркас, создан на Bootstrap 3. Подойдет для продаж iOS/Android-приложений. В шаблон включено 2 лейаута (с Parallax и без), Ajax формы контактов, PrettyPhoto лайтбокс и 5 цветовых схем. Легок в настройке: смените hex-коды и связанные элементы окрасятся в новый цвет. PSD в комплекте.

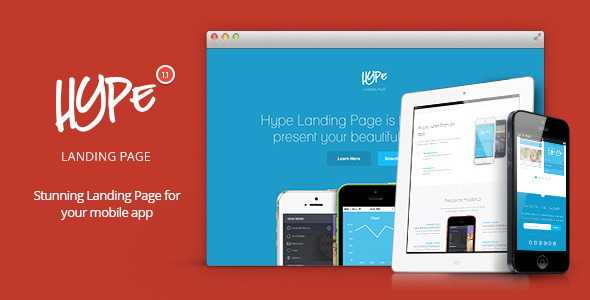
Hype – App Landing Page
Современный, готовый к Retina шаблон для мобильных приложений предлагает 8 вариантов цветов, опции для изображений / видео бэкграунда.

Gotte Multipurpose Landing Page
Многоцелевой лэндинг шаблон в плоском стиле поставляется с 3 вариантами index, 6 цветовыми схемами. Шаблон создан на twitter bootstrap3, включен PHP скрипт формы контактов и загрузки.

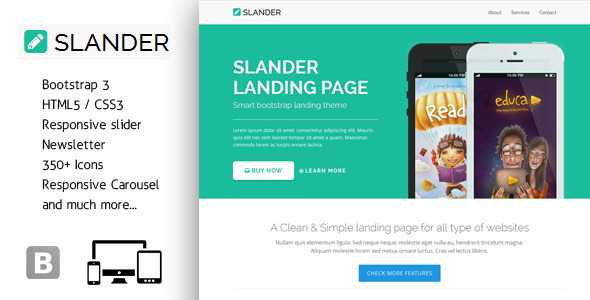
Slander – Responsive Bootstrap HTML5 Landing Page
Slander – идеальный вариант для стартапа и компаний, подходит профессионалам или индивидуальному проекту. Отзывчивый дизайн с Bootstrap и HTML5 / CSS3 включает адаптивный слайдер, слайдер вкладок, форму новостной подписки и пр.

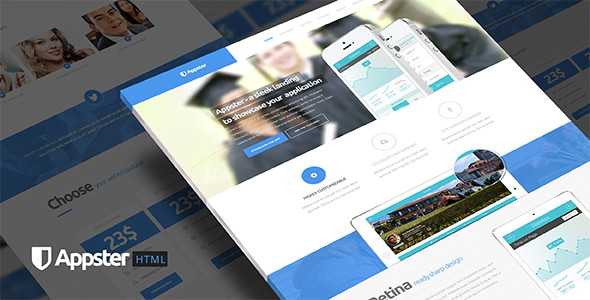
Appster – Ultimate Clean App Landing Page Template
Адаптивный App лендинг шаблон под рекламу и продажи. Создан на основе последних html5 / css3 техник. Имеет элегантный, чистый и минималистичный дизайн, включает все необходимое для успешного маркетинга.

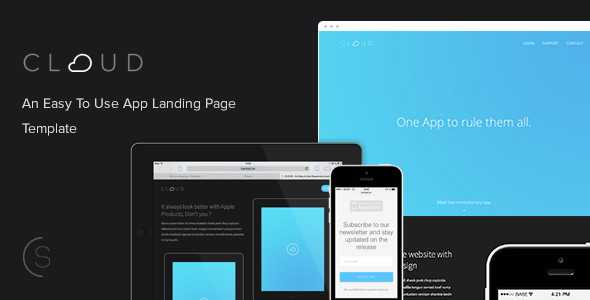
Cloud – An Easy To Use App Landing Page
Элегантный, чистый и минималистичный HTML5 / CSS3 шаблон лендинг пейдж с отличным функционалом. Шаблон разработан под страницу Coming Soon (скоро запуск), идеален для создания страницы приложения и сайта-витрины.

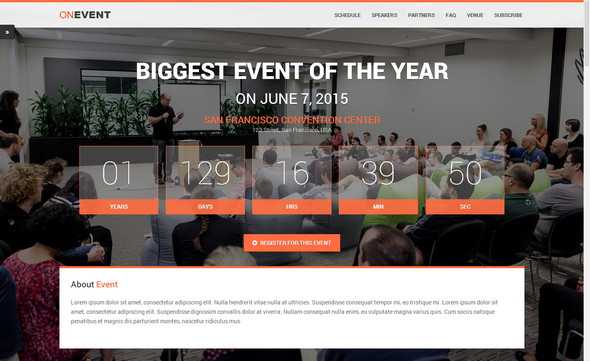
OnEvent – Special Event Landing Page
Адаптивный лэндинг-шаблон для спец. мероприятий. Имеет секции под фотогалерею, коммерческое видео, расписание событий, список гостей.

Appreative Responsive Landing Page Template
Appreative – адаптивный шаблон, предназначенный для краткого информирования. Подходит для различных типов задач.
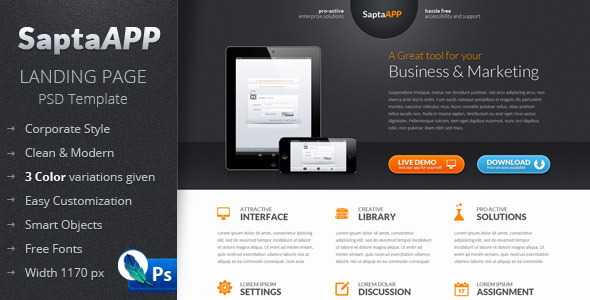
SaptaApp Landing Page Template
Вам будет достаточно изменить основной цвет сайта/шаблона изменяя шестнадцатеричный код цвета, как все связанные элементы примут новый оттенок. Это упрощает настройку/редактирование шаблона.

Entry – Startup Landing Page
Простой и быстрый LP-конструктор поможет вам создавать и редактировать лендинговые страницы в считанные минуты – просто изменяя позиции блоков, цвета, удаляя ненужные блоки. Шаблон включает 18 блоков под все лэндинговые нужды.

Stylio – Responsive HTML5 App Landing Page
Одностраничный шаблон лендинга адаптивен и готов к retina – протестирован для основных портативных устройств. Главной изюминкой шаблона является многослойный слайдер со скриншотами и различными сценариями. Другие особенности шаблона: построен на Bootstrap 3.0 с шириной модульной сетки 1200 px, включает несколько лейаутов и видео версию, гладкие HTML5 & CSS3 переходы/анимации, иконочные шрифты Font Awesome 4.0.

NRG – Responsive Landing Page
NRG – одностраничное решение для развивающегося стартапа или небольшой студии. Шаблон включает все необходимое, чтобы обозначить свое присутствие в WEBе. Главные собенности: фокус на юзабилити, пегковесная структура, 100% валидный код и сжатая графика.

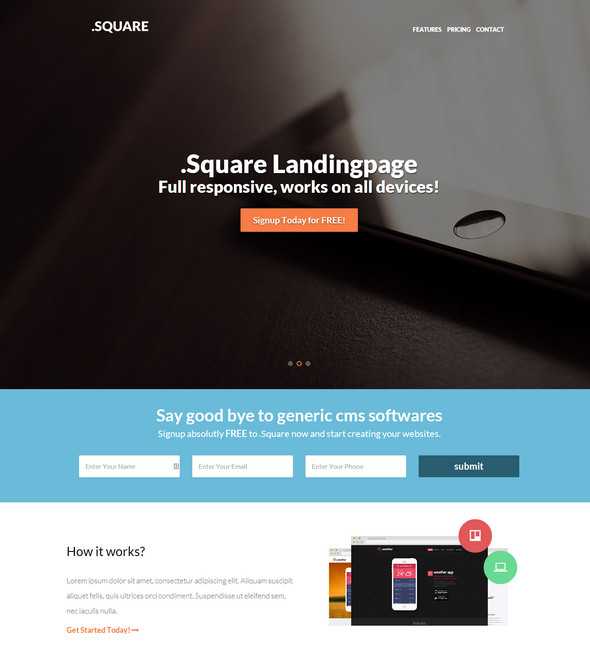
EventLand Landingpage
Красиво оформленный одностраничный HTML5 шаблон для лэндинга, идеально представит бизнес мероприятия, торговые выставки, конференции, семинары. EventLand располагает интегрированной рассылкой новостей, лид-формой для регистрации клиента, эффективной одностраничной навигацией с грамотно расположенными вкладками, стильным слайдером. В составе: иконочные шрифты Font Awesome, карта Google Map и др. полезные опции.

Off the Shelf – Responsive E-Book Landing
Шаблон разработан для демонстрации и продаж электронных изданий e-book авторов. Хотите сделает вашу книгу заметной? Off the Shelf профессионально и быстро справится с этой задачей.

Neue – App Landing Page
Neue это новейший лендинг пейдж шаблон из этой подборки. Он оснащён впечатляющим функционалом, имеет великолепную поддержку.

EduTime – Online Courses & Education Landing
EduTime ориентирован на в область образования и продвижения онлайновых учебных курсов.

Plaza – Education – Hotel – Dating Landing
Универсальный лендинг-шаблон подойдет следующим типам проектов: ресторан отеля / сайт знакомств / образовательные курсы. Его гибкий адаптивный макет основан на Bootstrap фрейворке.

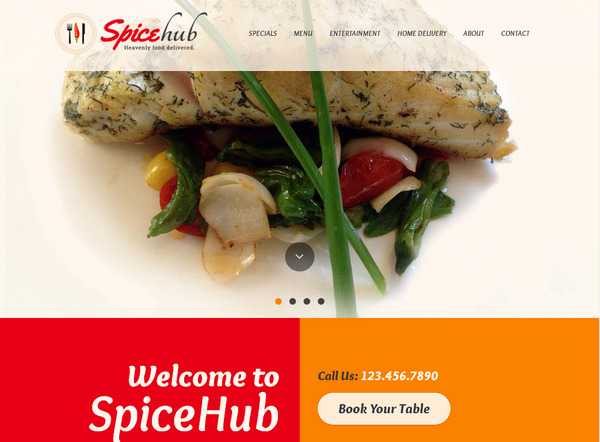
SpiceHub Restaurant Responsive Landing Page
Одностраничный ресторанный-шаблон на HTML5/CSS3 порадует корпоративным стилем и сочными цветами. Использует jQuery/AJAX, анимационные эффекты, совместим с Bootstrap 3.x. В составе: 2 лейаута (с параллакс и без), иконки Glyphicons/Font Awesome, PSD файлы. Дополнительно, SpiceHub предлагает WordPress тему под сайт ресторана / кафе / бара.

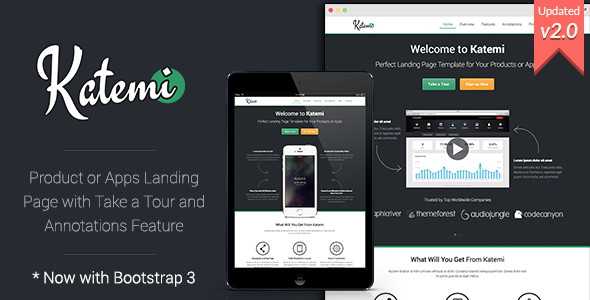
Katemi – Clean Product and App Landing Page
Шаблон предназначен для продвижения товаров/сервисов и приложений. Полностью адаптивный и чистый HTML5/CSS3 дизайн Katemi Landing Page v2.0 создан на Bootstrap 3.0.3. Ключевые особенности: SEO дружественная стуктура и код, стратегическое оформление первого экрана, CSS анимации.

seo-design.net
как заработать денег с Landing page в кризис, создание посадочных страниц и их особенности
Будущее – в твоих руках
Раздел сайта, посвященного лендингам, поможет после его изучения в итоге создать, протестировать и запустить рабочий сайт-одностраничник, научит правильной конверсии лендингов и подскажет, как быстро продать товар на сайте в году.
Как заработать с помощью landing page? На этот вопрос отвечает рубрика, посвященная посадочным страницам и вариантам заработка на них. Способов заработка в интернете на самом деле очень много, и хотя одностраничник отличается от полноценного сайта рядом пунктов, есть общие правила, следуя которым можно быстро добиться успеха. Монетизация сайта обычно осуществляется посредством размещения рекламы, Landing Page помогает продажам.
Как сделать лендинг пейдж (Landing Page) своими руками с помощью бесплатных сервисов? Используем для этого WordPress, Joomla и ряд других бесплатных CMS. Как работает лендинг для бизнеса и каким образом он превращает “холодных посетителей” в полноценных клиентов, принося доход.
В чем заключается суть и преимущества лендинг пейдж как маркетингового приема
Лендинг пейдж (посадочная страница) – это особый метод маркетинга, который призван сделать коммерческое предложение лиду (представителю целевой аудитории). При этом отказаться от такого предложения пользователю будет очень сложно.
Суть рекламного предложения, которая передается в одностраничнике:
- Четкая.
- Краткая.
- Мотивирующая.
- Убедительная.
- Максимально эффективная.
Одностраничник призывает совершить одно действие, приносящее доход своему владельцу. Это может быть покупка, подписка и проч.
Преимущества лендингов:
- Деятельность направлена непосредственно на ЦА.
- Конверсия зависит от вида ниши и типа одностраничника.
- Подписная база создается довольно легко.
- Средства, вложенные в лендинг, окупаются очень быстро.
- Создание Landing Page обойдется значительно дешевле, чем создание полноценного сайта, особенно при использовании готовых шаблонов.
Как сделать лендинг самому и что для этого нужно знать
Советы
Если вы обратите внимание, то заметите, что структура успешных одностраничников очень похожа. Стартаперы недоумевают: а где индивидуальный подход к целевой аудитории? Все просто: схема проверена, и она работает безо всяких излишеств.
Правила создания эффективного лендинга
Чем должна быть наполнена страница?
- Если вы продаете бренд, обязательно должен быть логотип.
- Привлекательный заголовок: он может даже игнорировать потенциального клиента, тем самым заставляя полностью изучить предложение. Заголовок должен кратко отвечать на вопрос: «Что я здесь могу получить?». Уникальное торговое предложение предоставляется так, чтобы как можно более полно познакомить клиента со всеми своими плюсами и в то же время не утомить излишней информацией. Размер заголовка в идеале не должен превышать 10 слов.
- Призыв купить чаще всего проявляет себя в виде активной кнопки. Пользователь после прочтения информации должен узнать, какую проблему он сможет решить, купив предложенный ему товар или услугу. Calltoaction или “призыв к действию” – обязательная составляющая любого успешного лендинга. Кнопки с надписями – мотиваторами типа «Купить», «Заказать», «Подписаться». Призывы вроде «Отправить», «OK», «Готово» могут ввести потенциального клиента в заблуждение. Наиболее эффективные цвета для оформления кнопки: красный, оранжевый, синий или такой, который подходит под общую цветовую концепцию сайта лендинга. Уникальное Торговое Предложение должно быть единственном в своём роде, такого клиент больше не найдёт нигде.
- Отзывы должны быть живыми и настоящими, в идеале написаны клиентами. Отзывы на заказ выглядят слишком ненатурально, поскольку рассматривают только положительные стороны продукта и пестрят эйфорией. Реальный человек так не напишет.
- Ссылайтесь на авторитетные источники, которые также являются вашими клиентами (видеоподтверждения, публикация логотипов известных компаний-партнеров и прочие).
- Клиент должен быть уверен, что приобретает продукт с гарантией и его финансовые средства надежно защищены – обещайте возврат платежа, если товар по каким-то причинам не подойдет клиенту. Хорошо себя зарекомендовал в этом случае тестовый период и предложение пробных версий товара.
- Наличие футера на одностраничнике еще один шаг к успешным заработкам.
- Дублирование «шапочки», ссылки на группы в соцсетях и наличие разрешительной документации.
На видео: Эффективные продажи с Landing Page
Тактики создания лендинг пейдж
Общее понятие
Одностраничный сайт имеет ряд основных функций, среди которых:
Зачем нужен одностраничник?
На первом этапе построения своего заработка в интернете стоит обратить внимание на расстановку приоритетов и тестирование. Цель вашей бизнес-модели определяет критерии успеха, поэтому на этапе планирования создания лендинга необходимо обладать четким видением своих целей.
Каково предназначение одностраничника?
Его основные маркеры:
- Эффективный диалог между ресурсом и потенциальным клиентом.
- Хорошая конверсия ЦА на сайте.
- Поток продаж.
- Финотчеты.
Необходимые исследования перед стартом создания лендинга самостоятельно с нуля:
- Изучение проблемы потребителя, предоставление возможности приобрести желаемое
Однстраничники, посвященные продаже эмоций, должны быть наполнены сочным контентом, цветным и ярким, который тут же вызовет желание заказать услугу именно у вас. Если товар более приземленный, то лучше аргументировать его покупку серьезными реальными доводами.
- Изучение спроса
Разработка одностраничника предварительно требует изучения спроса на определенный товар. Здесь придет на помощь сервис Яндекс.Вордстат. Большее число запросов – больший спрос.
Три основных акцента для лендинга
Как составить продающий лендинг
Каждая из составляющих частей страницы призвана добиться цели: а именно – получить отклик на call to action. Если есть сомнения, что тот или иной элемент привлечет Целевую Аудиторию, сократите объем одностраничника. Дайте пользователю понять, что предлагаемый товар дефицитен и редок. Установка таймера, отсчитывающего время до окончания выгодного предложения, действует поистине магически. Постоянно обновляйте число продаж.
Пример таймера для сайта:
До конца предложения 16 часов 12 минут 27 секунд
Вы можете скачать и установить скрипт такого таймера бесплатно.
Списки, отступы, абзацы – страница должна читаться легко, пусть будет немножко пустоты, но не переусердствуйте. Пользователь не должен искать необходимую информацию – линейная структура зарекомендовала себя самым лучшим образом.
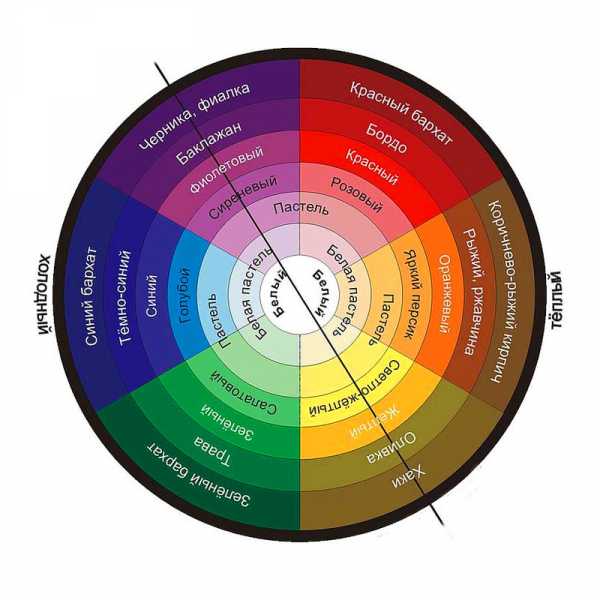
Дизайн – простой, но в то же время сочный и привлекательный. Страница в итоге должна подтолкнуть пользователя к принятию решения, выгодного вам. Посмотрите на этот цветовой круг. Ни в коем случае не применяйте сочетания оттенков, расположенных в круге рядом друг с другом, иначе на выходе получите полное отсутствие выразительности.

Если вы впервые создаете лендинг – используйте контрастные цвета
Противостоящие цвета также не стоит использовать вместе. Это будет смотреться не менее раздражающе и безвкусно. Идеальным сочетанием будет палитра из тонов, находящихся на четверть окружности друг от друга.
Также, не стоит смешивать тёплые тона с холодными. Тёплые и холодные цвета разделены в круге горизонтальной линией.
Выбранные вами тона должны иметь разную яркость, но примерно одинаковую насыщенность. По мнению известного дизайнера Роджера Блека, идеальным сочетанием будет совмещение белого с чёрным, при необходимости – с добавлением красного. Именно чистые белый и чёрный цвета являются предельно отстоящими друг от друга, максимально контрастными, но при этом отлично совместимыми. Поэтому чёрно-белая гамма рекомендуется для создания быстрого и простого дизайна. Однако, чтобы получить действительно высокий результат и сделать дизайн заметным, придётся постараться и придумать что-нибудь поинтереснее.
Стоит помнить о том, что в дизайне не бывает беспроигрышных решений, а действительно удачный дизайн можно создать только экспериментируя с цветовым оформлением самому.
Цвета текста и фона
Что касается цвета текста, главное, чтобы он контрастировал с фоном, но при этом не резал глаз. Психологи рекомендуют использовать белый фон и чёрный текст, поскольку более тёмный текст на более светлом фоне читается легче. Однако, светлый текст, расположенный на тёмном фоне, тоже смотрится выгодно во многих случаях, особенно если текста у вас на странице много – текст насыщенного светлого (но не белого) оттенка и тёмный (но не чёрный) фон будут отличным вариантом в таком случае.
Статистика указывает на то, что особо популярными считаются проекты дополненной реальности – прогнозируется, что вскоре пользователи будут иметь возможность проецировать изображения на экране компьютера вокруг себя.
Можно заказать создание лендинга фрилансерам, а можно самому воспользоваться бесплатными сервисами создания одностраничника.
Прежде всего, создаем четкий план работы над сайтом: пишем или заказываем заголовки, тексты, контент, видеопрезентацию. Не забывайте о крупных иллюстрациях (желательно нарисованных от руки) и крупном читабельном шрифте. Вместо видео на страницу можно добавить несколько фоновых роликов, которые не будут слишком сильно мешать восприятию текста. Хорошо себя зарекомендовало использование синематографики – это небольшие истории в интерактивном режиме, в которых сочетаются статическая картинка и динамические элементы.
Это своего рода GIF-анимация, но несколько более глубокая и качественная.
Пример синематографики для одностраничника
Выбираем инструмент для создания готового лендинга
- Для того чтобы создать посадочную страницу с нуля бесплатно, в сети есть множество специальных сервисов.
- Заранее стоит позаботиться об адаптации вашего лендинга на мобильных гаджетах.
- Один из лучших сервисов для этой цели – PageSpeedInsights.
biznes-prost.ru