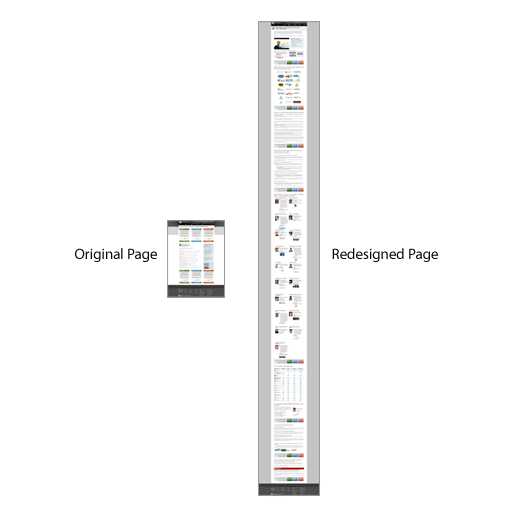
развенчание некоторых мифов о посадочных страницах
Лендинги – один из основных трендов уходящего года. И, как происходит с любым трендом, на смену очарования им вскоре придет спокойное понимание всех его плюсов и минусов. Ошибочно полагать, что лендинг – это панацея в лидогенерации, во что сегодня верит если не абсолютное большинство, то очень многие. Да, это эффективный инструмент, но преувеличивать его самостоятельную ценность не стоит. Лендинги – одно из средств расширить вашу клиентскую базу, но сами по себе и мгновенно они не могут решить задачу по увеличению роста продаж. Почему? И как правильно использовать данный инструмент для решения вышеназванной задачи? Об этом мы расскажем в этой статье.

Но для начала небольшая справка (чтобы вопросов не осталось ни у кого – не только у тех, кто знает о лендингах практически все, но и у тех, кто о них практически ничего не знает). Лендинг (от англ. landing page – «посадочная страница») – страница, продвигаемая, как правило, с помощью контекстной рекламы, та страница, на которой посетитель (лид) должен совершить (точнее, вы ожидаете, что он совершит) конверсионное действие, то есть закажет у вас нечто, составляющее ваш офер, – услугу, сервис, продукт, подписку на вашу email-рассылку (все зависит от целей, которые вы преследуете, создавая лендинг).
Самое основное в лендинге: он должен предлагать нечто одно. Один лендинг – один офер. Таково главное правило. Не пытайтесь в одном лендинге рассказать более чем об одной своей услуге (по статистике, 80% представителей ЦА покидают страницу, если суть предложения им не понятна сразу из заголовка, и только 20% дочитывают лендинг до середины). Неправильно делать один лендинг на пять разных товаров и услуг. Лучше создайте пять отдельных страниц.
И второе правило – предельно конкретизируйте ваш офер. То есть, в соответствии со вторым правилом, ваши пять лендингов должны быть, скажем, о 10% скидке на каждую модель, а не о самих моделях.
Третье правило – лендинг должен быть максимально таргетированным. Делайте расчет на персонификацию вашей целевой аудитории.
В этом видео мы собрали 10 причин, почему лендинг может не принести желаемой отдачи.
Таким образом, работающий лендинг – это целевая страница, содержащая одно предложение, которое предельно конкретно описано уже в заголовке и предельно таргетированно. Такие лендинги действительно могут творить чудеса лидогенерации.
Из чего состоит лендинг
Лендинг – это конструктор, который вы собираете в правильном порядке из стандартных элементов:
- Заголовок
- Офер
- Продающие триггеры
- Список преимуществ
- Кнопка «призыва к действию» (Call To Action)
- Кнопки соцсетей
- Картинки и видео
- Социальные доказательства (отзывы или комментарии клиентов)
И тут мы вплотную подошли к очень важному вопросу: как измерить эффективность лендинга? Простая схема «создать лендинг – и пригнать трафик» реализуется ой как далеко не всегда. События развиваются по разным сценариям. В итоге после запуска лендинга могут быть два варианта:
- Вы увидите эффект и поверите в абсолютную пользу лендингов.
- Не увидите результата и полностью разуверитесь в этом инструменте.
Оба варианта иллюзорны, далеки от действительного положения дел. Если вы серьезно не занимаетесь измерением конверсии лендинга и попытками ее повысить, то можно считать, что в первом случае вам просто повезло (не факт, что это сработает во втором, третьем, десятом вашем лендинге). Во втором случае не спешите разочаровываться. Начните всерьез заниматься оценкой эффективности страницы. Делается это с помощью двух вещей:
- Выдвижения гипотез
- A/Б-тестирований
Никаких других вариантов повысить эффективность лендинга не существует! Нет такого специалиста, который «знает, как надо». Приемы, которые работают в одной тематике, не будут работать в другой. Мы это проходили множество раз.
Как повысить конверсионность лендингов?
Чем «правильнее» собран лендинг, тем он конверсионней. Что в данном случае означает «правильней»? Последовательность очень проста: вы выдвигаете гипотезу (ваше пока еще субъективное мнение о том, что можно было бы изменить на странице, чтобы сделать ее привлекательней для аудитории) – и проверяете свою гипотезу с помощью А/Б-тестирований. Вы переместили кнопку СТА ближе к началу страницы. Дало ли это рост конверсии? Продолжайте собирать конструктор до тех пор, пока не добьетесь желаемой конверсии. Увеличение ее даже на 1% дает ощутимые результаты.
Вы понимаете, почему проводить А/Б-тестирования обязательно? Потому что это единственный способ проверить эффективность лендинга и повысить конверсию. Нет рецептов эффективного лендинга, кроме проверки А/Б-тестированием.
Лендинг – точечный инструмент
Но следует иметь в виду, что использование лендингов как единственного способа коммуникации с аудиторией – это очень плохая идея. Этот инструмент работает только в комплексе – с блогом компании, с вашей активностью в социальных сетях, с email-маркетингом. Простой пример, иллюстрирующий этот тезис: допустим, лендинг сгенерил вам лида. Человек заинтересовался, но окончательного решения пока не принял. Ему нужны подтверждения. Он идет на ваш сайт, и если вам нечего предложить ему, если в вашем блоге вы не публикуете убедительный контент, способный утвердить его решение стать вашим клиентом, то, скорее всего, это обращение не выльется в заказ.
Почему не стоит делать ставку исключительно на лендинги:
- С помощью лендингов вы можете привлекать новых клиентов, но задача бизнеса – не только привлечение новых, но и удержание имеющихся, и возвращение старых. Что предложить клиенту, который пришел по лендингу, но еще не принял окончательного решения? Только сайт, который продвигается с помощью контент-маркетинга.
- Лендинг – это шаблон, активно продающий услугу или продукт, фактически навязывающий ваш офер аудитории. И в этом огромный минус данного инструмента. С некоторыми людьми активное навязывание работает, с некоторыми – нет. Количество «уставших» от лендингов растет. Эффект усталости усиливается за счет эксплуатации одних и тех же «удачных» приемов, ставших общим местом для самых разных лендингов. Например, одни и те же продающие триггеры, таймеры обратного отсчета, одни и те же приемы в текстах.
- Лендинг не снижает стоимость лида.
К каким же выводам мы пришли? Лендинг – это хороший, но точечный инструмент. И эффективным он может быть лишь в совокупности с другими инструментами. Система лендингов должна быть надстройкой над сайтом, который развивается путем контент-маркетинга.
Делать ставку на лендинг как на единственный инструмент коммуникации с вашей аудиторией — это плохая идея.
Кстати, в нашем портфолио вы можете найти некоторые наши лендинги.
lendingi-razvenchanie-nekotorykh-mifov-o-posadochnykh-stranitsakhLanding page, которая работает / Habr
Знания о том, как сделать хорошую landing page помогут увеличить количество желаемых действий, совершаемых пользователями на Вашем сайте. В статье приводится обзор элементов дизайна хорошей landing page.
Что такое landing page?
Перед тем, как мы начнем давайте определим понятие landing page:
- с технической точки зрения landing page – это страница, которая состоит из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса – это страница, которая подталкивает пользователя совершить требуемое действие (покупка или подписка)
- с точки зрения пользователя – это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания landing page:
- заставить пользователя зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной landing page
Давайте обсудим компоненты или факторы, присущие хорошей landing page.
Call to action (призыв к действию)
Call to action просит и даже заставляет пользователя совершить конкретное действие. Пример call to action – «Подпишитесь на нашу рассылку». Часто call to action предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте call to action-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как можно скорее.
- Используйте кнопки. Кнопки – это традиционный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на call to action.
- Дополнительная информацию должна быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
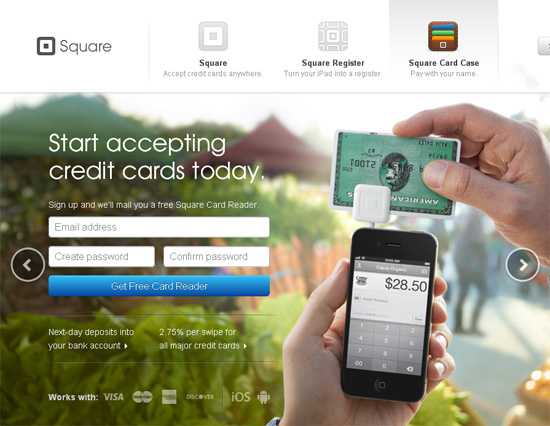
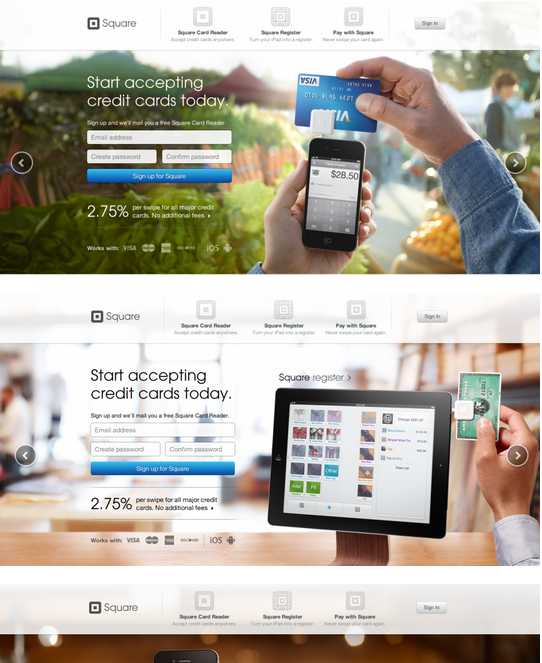
Landing page компании Square – отличный пример хорошего call to action, который направлен на регистрацию пользователя. Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получаете продукт компании (считыватель кредитных карт Square).

Заголовок
У хорошей landing page должен быть эффективный заголовок. Именно он дает пользователю понять, чего ожидать от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель – заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите простые и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлекать внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте – вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря которым пользователи придут к Вам из поисковиков – используйте тэги h2 и h3 для заголовков.
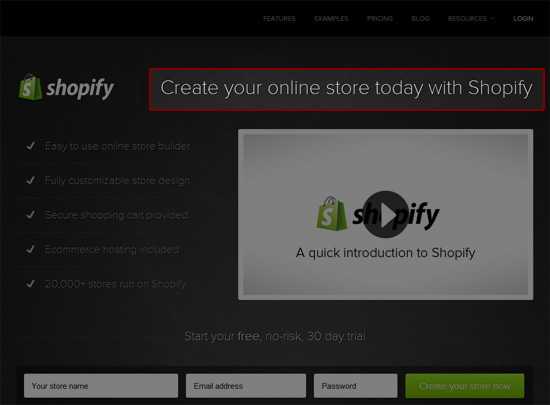
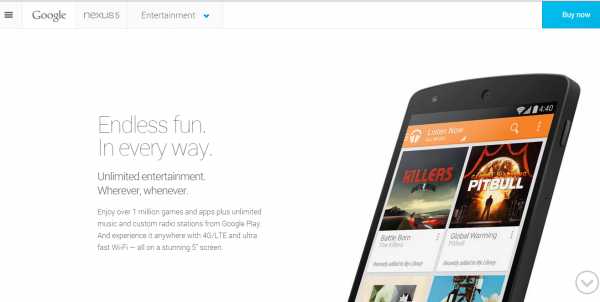
Хороший пример заголовка у landing page компании Shopify. Он весьма короток и дает представление о том, чем занимается сервис, и привлекает внимание, ведь использован крупный размер шрифта и расположен заголовок на видном месте. Найти Shopify в поисковике можно, набрав «ecommerce store».

Простота
Landing page должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее landing page, тем меньше шансов, что пользователь совершит нужные действия. Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать лишние элементы и текст.
- У landing page должен быть один главный call to action. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие. Наличие других действий призвано способствовать выполнению главного.
- На landing page должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Landing page Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Call to action – скачать приложение. Но ведь видео – это дополнительный call to action, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.

Траектория взгляда
Чтобы быть уверенным, что посетитель увидел все элементы landing page, которые помогут ему принять решение для совершения call to action, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в конечном счете понял call to action.
Советы:
- Расположите элементы landing page в логической визуальной последовательности. Определите порядок, в котором нужно просматривать элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Working with Visual Weight in Your Designs», «Creating Focal Points in Your Web Design» «Using Power Structure and Gestalt for Visual Hierarchy».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
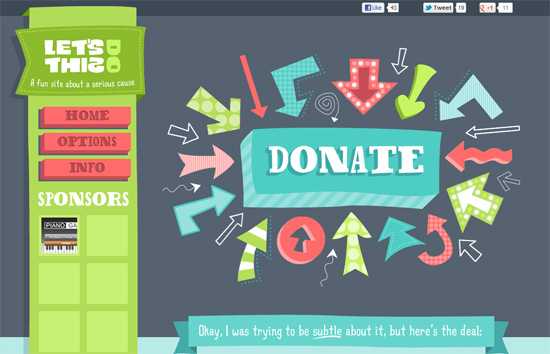
Пример хорошего использования ярких элементов – сайт LetDoThis!, который приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что Вы видите, зайдя на страницу – call to action – многочисленные стрелки указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.

Релевантность
Пользователи попадают на Вашу landing page из разных источников, поэтому landing page должна соответствовать каждому из них. Например если на рекламном баннере написано, что перейдя по нему Вы сможете купить iPad в 2 раза дешевле, то на landing page должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельные landing page для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на landing page.
- Landing page должна меняться в зависимости от источника – добавляйте контент, промо-коды и call to action-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство связано с расходами, временем или безопасностью.
- Если возможно, то предлагайте попробовать услугу или товар бесплатно. Например, если Вы продаете платную услугу и имеется несколько тарифов, то предусмотрите наличие бесплатного тарифа где не нужно будет указывать данные кредитной карты.
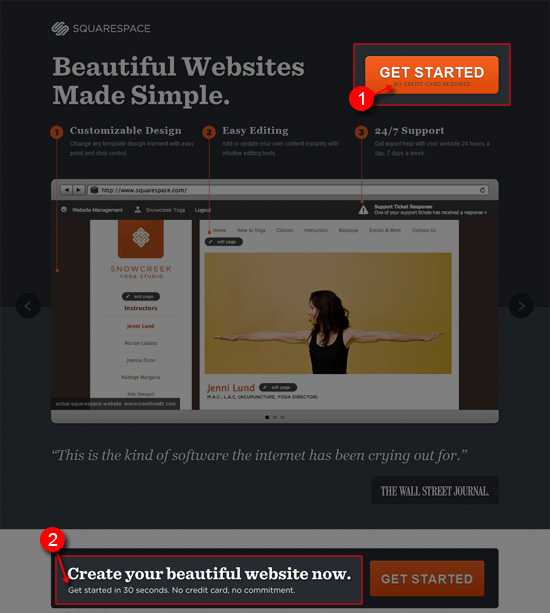
Сайт Squarespace – хороший пример того, как снижается риск подписки или пользования сервисом. Обращается внимание на то, что пользователям не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд и нет никаких постоянных обязательств. Т.е. решены проблемы затрат, времени и безопасности.

Дефицит
Еще один способ заставить landing page работать – создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
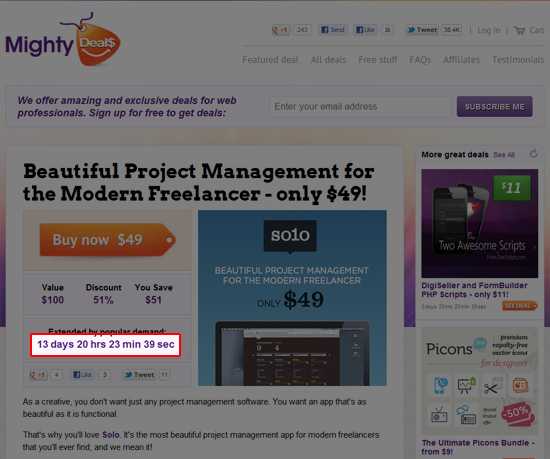
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки. Он подталкивает пользователей не откладывать покупку на потом.

Элементы доверия
Есть много способов, чтобы убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов заключается в использовании социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл отобразить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия связанные с call to action и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
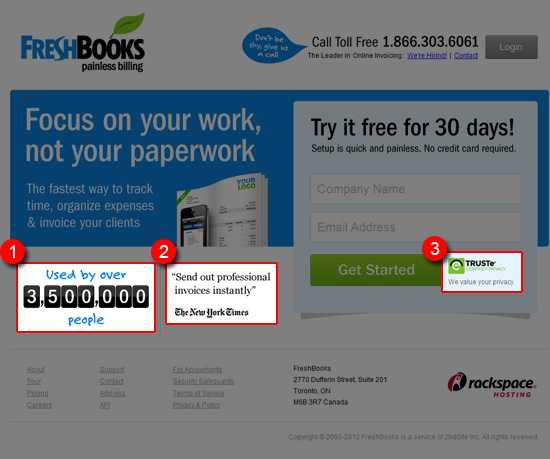
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, таких как Нью-Йорк Таймс и (3) сертификат безопасности.

Заключение
Разработка landing page имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя простым советам, упомянутым выше, Вы сможете создать эффективную и действенную landing page.
habr.com
Что такое лендинг / Trinion corporate blog / Habr
В свое время при начале работы с CRM-системами, мне пришлось косвенно и напрямую разбираться с Landing Page: что это такое; какие бывают Landing Page; почему их используют; какую пользу они приносят, какой вред; в чем отличие их от сайта? Эти и многие другие вопросы стояли передо мной. Думаю, с ними сталкиваются многие, кто услышал что-то про Landing Page и решил сделать его для себя или своей компании.Но в интернете по запросу Landing Page достаточно много рекламной информации и предложений, и очень мало именно каталогизированных и структурированных данных. Потому я и решил написать данную статью. Надеюсь, я внесу ясность в этот вопрос.
Что такое Landing Page
Landing Page — это всегда одностраничный сайт, который призывает к какому-либо одному действию.
Если вы проводите рекламную кампанию с четким посылом, выходите с каким-то конкретным предложением к потребителям, и вам нужно, чтобы человек быстро произвел необходимые вам действия, то вы должны использовать Landing Page.
Допустим, вы продаете елки и вам необходимо, чтобы человек быстро купил вашу елку. Помимо этого вы продаете еще посуду, игрушки, канцтовары, но в данный момент (сезон, приближение Нового года) ваша кампания направлена именно на продажу елок. И вы создаете Landing Page, указываете всю необходимую информацию о своем продукте, запускаете рекламную кампанию и люди, переходя по ссылке, могут быстро купить ваш товар.
То есть на Landing Page вы не в целом рекламируете себя, свою компанию, товары и услуги, а конкретный продукт с конкретной целью.
У вас может возникнуть вопрос, в чем же тогда отличие Landing Page от той же самой страницы на сайте?
- Во-первых, на Landing Page посетители очень сжато видят информацию, необходимую для принятия решения (если Landing Page правильно сделан).
- Во-вторых, вы можете добавить специфичную информацию, если не позволяет ваша CMS
Из чего должен состоять Landing Page?
У Landing Page есть своя структура и определенный стандартный набор элементов. Рассмотрим подробно все составляющие Landing Page, и на какие нюансы необходимо обратить внимание при разработке:

1. Заголовок
Заголовок должен содержать максимально сжатую информацию, которая ясно выражает суть вашего предложения. Это первое, что будет читать пользователь на вашем Landing Page. Можно назвать это рекламным слоганом. Если в заголовок не вмещается вся необходимая информация, напишите подзаголовок. Допустим, если мы продаем какую-то программу по управлению запасами, то заголовок должен выглядеть примерно так:
Есть проблемы с запасами?
Купите решение вашей проблемы!
2. Картинка
Картинка стоит тысячи слов. Она нужна для привлечения внимания посетителя, для создания визуального положительного образа вашего продукта.
На этом изображении, если мы говорим о программе, должны быть наиболее удачные скриншоты, например, мобильная версия, Ipad-версия и компьютер. Этой картинкой мы говорим посетителю, что программа поддерживается на различных устройствах.
3. Описание предложения
Конечно, Landing Page должен содержать текстовую информацию о вашем предложении. Это может быть один абзац, или детальное описание, все зависит от ваших целей. Здесь главное — не увлекаться описанием товара. Ваша задача не вдаваться во все тонкости продукта, а склонить покупателя к действию различными приемами (будь то скидка, пробный продукт и т.д.)
Например, если говорить о вышеупомянутой программе, ее описание на Landing Page может быть таким:
Получите программу в три клика:
1. Зарегистрируйтесь
2. Получите письмо со ссылкой для скачивания
3. Пользуйтесь программой и будьте эффективны
4. Отзывы
Отзывы являются одним из обязательных элементов Landing Page. Эта информация необходима для вызова доверия у потенциального клиента. Если посетитель хочет купить ваш продукт и видит, что другие клиенты уже воспользовались им и оказались довольны — повышается уровень его доверия, и возрастает вероятность того, что он купит.
5. Логотип
Логотип вашей компании должен присутствовать на Landing Page обязательно, но он не должен “вести” на главный сайт. Здесь должна быть просто картинка, а не ссылка, это важно понимать.
6. Иконки социальных сетей в подвале
Эти иконки также не должны быть ссылками на ваши профили в социальных сетях. Это должны быть формы добавления посетителя в друзья к вам на этих ресурсах. Почему это должно быть так? Для того, чтобы человек не уходил со страницы вашего Landing Page фокусировался только на вашем конкретном продукте и предложении.
7. Форма для заполнения информации
Форма записи содержит поля для ввода информации, которую вы хотите получить от клиента, для дальнейшей ее обработки и хранения в вашей базе данных.
8. Кнопка
Это то, чем заканчивается работа в системе — посетитель по заполнении формы должен нажать на кнопку Одобрить, Отправить, Записаться, Купить и т.д. Только после нажатия вы получите информацию, заполненную клиентом в форме.
9. Форма после отправки заявки клиентом
После завершения основных действий клиентом, он должен увидеть форму оповещения. Здесь уже может быть ссылка на скачивание какой-либо книги, либо ссылка на купон с 15%-ной скидкой на следующую покупку — все зависит от продаваемого продукта и ваших целей.
Есть несколько правил относительно элементов, из которых состоит Landing Page:
1. Ни одна из ссылок, кнопок не должна вести на другой ресурс
Сам по себе Landing Page — это конечная остановка пользователя. Клиент должен совершить действие и не должен уходить на другой сайт или в соцсети. Фокус, фокус и еще раз фокус!
2. Расположение элементов — это подход творческий
Некоторые придерживаются такого порядка расположения элементов на сайтах, как AIDA (Attention, Interest, Desire, Action) — Внимание, интерес, желание, действие. Но если у вас какое-то предложение, не укладывающееся в стандартные рамки, то не мучайтесь, а реализуйте свой порядок элементов.
3. Что делать, если у вас нет отзывов
Если вы торгуете новым продуктом, и у вас еще нет на него отзывов — то вы имеете два варианта действия:
- не включать отзывы на сайт
- разместить отзывы клиентов, которые относятся к вашей компании в целом или к вам (такие отзывы могут содержать информацию о ваших компетенциях, сервисе и т.д.)
Типы Landing Page
Мы рассмотрели, из каких элементов состоит Landing Page, теперь разберемся, какие бывают типы “посадочных страниц”, какие элементы они содержат, какие имеют структуры и чем отличаются друг от друга. Существует 5 основных типов Landing Page:

1. Лидогенерационный (Lead Generation Landing Page)
Цель данного типа Landing Page — собирать информацию о лидах — потенциальных клиентах. Например, ФИО, телефон, email — та минимально необходимая информация, по которой можно в дальнейшем связаться с лидом (позвонить, выслать письмо, исходя из контекста предложения).
Lead Generation Landing Page всегда имеет форму и кнопку для отправки заполненной информации на сервер продавцу, владельцу Landing Page.

2. Landing Page для клика(Click-through page)
Цель данного типа страниц — сбор кликов. Он используется для того, чтобы человек перешел на страницу покупки товаров. Вы рекламируете товар или услугу на Landing Page и у вас есть всего одна кнопка Купить или Перейти на страницу товара.
Ваш Landing Page не имеет корзины и возможности оплатить, но может направить посетителя на страницу товара, где он уже может заказать его.
Зачем используется этот тип Landing Page? Чтобы “разогреть” посетителя для покупки, быстро информировать его о вашем предложении и продукте, не отвлекая на другие товары и услуги вашей компании, вызвать желание нажать кнопку.
Допустим, в поисковой выдаче (при использовании Яндекс Директ) у вас есть купленная фраза, по которой клиент переходит на ваш Landing Page, где он знакомится с продуктом, не рассеивая внимание на другие товары, “зреет” для покупки. И когда он готов совершить покупку, он кликает кнопку и уже переходит на страницу заказа товара, расположенную на вашем основном сайте.
На страницах такого типа нет формы для заполнения данных клиентом, есть только кнопка, которая направляет подготовленного клиента на страницу заказа продукта.
3. Сжатая страница (Squeeze Page)
 Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Основная цель данного типа страниц — сбор email-адресов для будущих рассылок.
Как правило, такие страницы содержат большую картинку, заголовок, форму для сбора email и краткую информацию о тех компетенциях, которыми ваша компания может быть полезна своим потенциальным клиентам. Поэтому данный тип и называется Сжатая страница — здесь могут быть пропущены некоторые элементы Landing Page.
Допустим, вы планируете проводить вебинар и собираете адреса для рассылки. Необходимо, чтобы потенциальные посетители вебинара оставили только свой email, для этого вам достаточно только поле для ввода email-адреса. Вы ставите большую картинку, название и информацию о вебинаре, поле для ввода email и кнопку с мотивирующим текстом. Например, Хочу видеть или Я иду.

4. Страница продажи (Sales page)
Данный тип страницы используется для продажи товаров. Чем она отличается от остальных типов? На этой странице всегда присутствует подробная информация о товаре, услуге, необходимая для принятия клиентом решения. Обыкновенно это большие страницы.
Здесь уже речь идет о цене. Посетитель, нажав на кнопку, попадает на форму оплаты. Этот Landing Page не ведет на страницу интернет-магазина, она ведет сразу на форму оплаты, либо форма оплаты расположена прямо на странице. Посетитель вводит данные своей банковской карты, например, и оплачивает товар или услугу. Здесь основной упор идет на то, чтобы человек мгновенно купил товар. И здесь требуется больше информации для принятия решения, особенно если продукт не дешевый.
5. Яркие страницы (Splash page)
 Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Это страницы с “яркой” подачей. Здесь упор делается на продукте, а не на заполнении формы. Если остальные страницы сосредоточены на форме (Купите, Зарегистрируйтесь и т.д.), то здесь продукт и его преимущества — в центре внимания. В данном случае важно, чтобы клиент узнал о товаре, запомнил его. Он может уйти со страницы несколькими путями, но узнав о вашем продукте, о том, какой он замечательный.
Процесс работы Landing Page и рекомендации по работе
Теперь рассмотрим, как происходит работа сайта. Процесс работы Landing Page можно разделить на четыре этапа:
- Получение входящего трафика
- Проведение A/B-тестирования
- Работа посетителя на Landing Page
- Обработка запроса после достижения цели — постконверсионная обработка
Я приведу мои рекомендации по каждому из этих этапов, исходя из опыта работы своего и своих клиентов.
1. Получение входящего трафика
Вы получаете входящий трафик по рекламе в Яндекс Директе, через банеры на сайтах, через email-рассылку или через социальные сети.
Я рекомендую разделять пользователей по источнику перехода. Старайтесь делать отдельные страницы для email-рассылки, отдельно для Яндекс Директа, отдельно для поисковиков или социальных медиа. Почему это необходимо делать?
- Во-первых, это позволит измерить и выявить наиболее эффективный источник лидов
- Во-вторых, потому что люди по-разному воспринимают и ожидают информацию с разных источников поиска.
Человек, который зашел с email-рассылки — это один потребитель; человек, который попал к вам через поисковые системы — это другой тип потребителя. Даже если будет одно и то же предложение и один и тот же продукт, это должны быть два разных варианта подачи информации, а соответственно два разных Landing Page.
В рассылке можно донести гораздо больше информации, чем в объявлении поисковой системы. Если человек перешел по рассылке, то он уже многое прочитал, и в этом случае в Landing Page важно не повториться. А если человек перешел по рекламе из поисковика, тогда ему ему надо показать больше информации, так как в объявлении много не уместишь.
2. A/B-тестирование
После того, как мы разделили трафик, мы должны провести A/B-тестирование. Что это такое? Это значит, что мы различным клиентам показываем различные формы страницы. Например, одна форма — это длинный Landing Page, другая — короткий Landing Page. И мы смотрим, какая из них будет эффективнее. “Длина” страницы определяется размером описания продукта.
Допустим, к нам на сайт зашло 60 человек: 30 на одну форму, 30 — на другую. Конверсия у них разная, и в зависимости от эффективности форм, мы выберем ту, что привлекла больше клиентов. Если из первой тридцатки пришло 5 человек, а из второй — 15 человек, то, конечно, мы будем использовать второй вариант Landing Page.
3. Работа посетителя на Landing Page
Какие нюансы здесь необходимо учитывать? Будущая работа пользователя “прогнозируется” при разработке Landing Page. Поэтому при разработке страницы, конечно, нужно учитывать расположение и наличие элементов. Но никто не отменял творческую работу. Важно не забывать, что здесь все-таки нет определенного шаблона, все зависит от контекста: нужно понимать, что вы продаете и кому вы продаете.
Здесь я очень рекомендую использовать именно специализированные знания дизайнеров. Прежде всего, думайте о том, как заинтересовать вашего клиента, а не как следовать правилам.
При проектировании Landing Page необходимо помнить: чем длиннее страница, тем больше будет доверие клиента, но тем меньше у него фокус. Поэтому чем короче — тем лучше. Здесь необходимо учитывать, что у человека есть предел внимания.
После того, как посетитель поработал на вашей странице, выполнил действия, он может перейти на четвертый уровень — постконверсионная обработка.
4. Постконверсионная обработка
Что делать, если посетитель нажал на целевую кнопку? Работа с ним на этом не должна заканчиваться.
Если он заполнил и отправил форму, мы можем дать ему возможность скачать какой-либо файл, дать ссылку для перехода на следующий шаг, на профили в соцсетях и т.д… А если он не заполняет форму, а нажимает кнопку (тип страницы — Click-through Page), то мы можем перевести его в корзину нашего сайта (интернет-магазина) или на регистрационную форму.
Ошибки при запуске Landing Page
Хочу предупредить вас об ошибках, которые я часто встречал на практике у своих клиентов.
1. Landing Page не является Landing Page
Некоторые стараются дать как можно больше информации о своей компании, своих продуктах и преимуществах, и называют это Landing Page. Но это не является Landing Page на самом деле.
Landing Page подразумевает именно сжатую информация по одной теме. Если вы начинаете указывать контакты, ваши услуги, большое количество отзывов, клиентов — это не Landing Page, это одностраничный сайт, потому что вы не соблюдаете ограничения, которые подразумевает “посадочная” страница.
На Landing Page необязательно размещать информацию о компании. Главное — это ваш продукт и ваше выгодное предложение.
2. Слишком подробное описание продукта
У некоторых моих клиентов Landing Page создавались под руководством технических специалистов, инженеров. Такие специалисты, как правило, очень щепетильно и скрупулезно подходят к подаче информации. В итоге такие описания могли содержать подробные технические характеристики и инструкции по эксплуатации.
Да, они рассказывали об одной технологии и одном продукте, но это не были Landing Page, это были огромные одностраничные сайты, которые просто пугали своей величиной.
Важно помнить, что клиенту нужно не рассказать про продукт, а склонить его к действию, которое вам необходимо.
3. Не используют A/B-тестирование
Я советую: используйте A/B-тестирование, пробуйте различные варианты страниц. Часто думают: если каждый лид у меня на вес золота, то я буду использовать тот вариант, который мне больше нравится, который я считаю наиболее удачным.
Нет, вы не можете знать этого. Некоторые вещи срабатывают неожиданно, вне зависимости от ваших мыслей по этому поводу. Вы просто можете чего-то не знать. 
habr.com
Что такое лендинг пейдж и какие виды и типы landing page существуют

Лендинг – это мощный маркетинговый инструмент, который вы можете использовать не только для продажи авиабилетов, отелей, туров и других туристических услуг, но и для других задач. Вместе с экспертам конструктора сайтов Nethouse мы собрали все популярные виды лендингов на одной странице и рассказали про их предназначение.
Что такое лендинг пейдж?
Термин “лендинг” произошел от английского слова “Landing”, которое обозначает “приземление”. В этом термине отражён основной смысл – лендинг это приземляющая (посадочная) страница.
Лендинг – это самостоятельный сайт или отдельная страница, призывающий посетителей совершить целевое действие. Например: оставить заявку на подбор тура, купить готовый проект дома из сип-панелей, дать объявление о продаже айфона, оставить свой телефон, подписаться на рассылку и т.д.
Существует 4 основных возможности, где размещается лендинг:
- На отдельном домене: domain.ru;
- На вашем поддомене: landing.domain.ru;
- Страница сайта: domain.ru/landing.html;
- На стороннем сервисе: service.ru/yourlanding или yourlanding.service.ru.
Основная задача лендинга – побуждение к совершению целевого действия. Например, вы можете сделать отдельный лендинг для набора подписчиков для вашей рассылки. Для каждой задачи существует отдельный вид посадочной страницы, и ниже вы узнаете, какие виды существуют, а также – какой тип landing page лучше использовать в отдельных случаях.
Разновидности продающих страниц
Все лендинги разделяются на три большие группы:
- Микросайты;
- Отдельные страницы сайта в виде лендингов;
- Полноценные лендинги;
Также лендинги разделяются на несколько категорий по задачам:
- Продающие;
- Подписные;
- Информационные;
- Вирусные;
- Дифференциальные;
- Другие.
Микросайты
Микросайты, или по другому “сайты-визитки” – это сайты с небольшим количеством страниц (обычно до 10), где главная страница является своего-рода лендингом, а вспомогательные страницы созданы для того, чтобы пользователь смог лучше разобраться в товаре или услуге.
Рассмотрим такой микросайт на примере сайта отеля — https://fenixhotel.ru/.

Главная страница сайта является полноценным лендингом, задачей которого является получить контакт посетителя, для индивидуального расчета стоимости дома.
Помимо главной на сайте есть и другие страницы:
- Примеры построенных домов;
- Типовые проекты;
- Технология строительства;
- Другие.
Каждая вспомогательная страница, так или иначе, заканчивается предложением оставить свои контактные данные. То есть несколько дополнительный страниц “допродают” основную услугу или товар с главной лендинг-пейдж.
Минусом подобных микро-сайтов является то, что они лучше всего работают с покупным трафиком, и с ними очень тяжело в SEO-продвижении.
Отдельные страницы сайтов
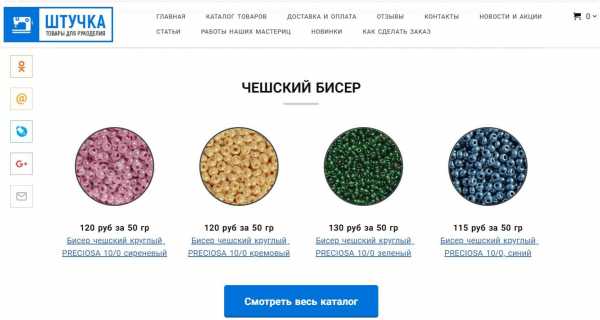
Лендингом может выступать и отдельная страница на вашем сайте, например, – https://nethouse.ru/internet-magazin или https://moi-biser.nethouse.ru/czechbiser.

Отдельные страницы позволяют собирать внутренний трафик проекта. Например, человек из поисковых систем пришёл к вам на сайт на одну из страниц, откуда вы его отправляете на лендинг. Переходя по ссылке, пользователь попадает на страницу сайта, сделанную в формате лендинга. Такой формат даёт вам больше возможностей продать товар или услугу, чем большинство классических стилей оформления информационных сайтов.
Плюсы такого формата в том, что на такую посадочную страницу можно гнать трафик из разных источников, в том числе, используя Яндекс.Директ и другие источники.
Полноценные лендинги
Полноценные лендинги – это одностраничные сайты, построенные по принципу: “действуй или уходи”.
Чаще всего посетители попадают на такие лендинги из рекламы (контекстной, таргетированной, медийной, аудиорекламы Вконтакте, email-рассылок и т.д.). Как правило, лендинг-сайты обладают более высокой конверсией, чем страницы внутри сайта в классическом оформлении.
Высокая конверсионность – это ключевое преимущество лендингов. Почему так получается? Дело в психологии. Правильные лендинги захватывают внимание посетителя (четкая структура, красивая графика), убеждают его в правильности выбора (акцент на преимуществах продукта) и в результате приводят к блоку призыва к действию (Call To Action) – всё это буквально заставляет человека совершить то действие, которое нужно вам.
Как и с микросайтами, максимум что может сделать вебмастер с лендингом для его продвижения – SEO-оптимизировать его под группу целевых запросов. Но возможности SEO продвижения посадочных страниц ограничены. Основной трафик придется покупать – самостоятельно или с помощью арбитражника.
Типы лендингов и их предназначение
В зависимости от цели создания, существует пять основных типа лендингов. Вот удобная табличка для понимания целей каждого типа:
| Тип | Цель |
| Продающий лендинг | Продать товар или услугу прямо сейчас, прямо на этой странице. |
| Подписной лендинг | Заполучить Email или телефон посетителя. Зачастую в обмен на какое-то преимущество или бонус. |
| Информационный лендинг | Познакомить посетителя с новой услугой или товаром, рассказать о грядущей акции и т.д. |
| Вирусный лендинг | Вовлечь посетителя в игру, склонить его сделать репост этого лендинга в соц. сети и распространить информацию. Часто используются для продвижения брендов. |
| Дифференциальный лендинг | Сочетают в себе предыдущие типы и чаще используются в интернет-магазинах и крупных проектах. |
Продающий лендинг
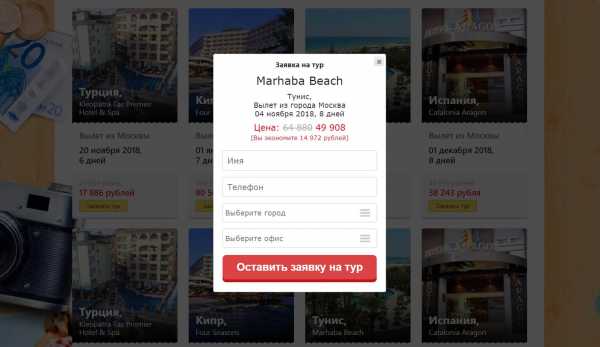
Целью такого лендинга, как следует из названия, является продажа товара или услуги. Часто для привлечения трафика используются платные методы – контекстная реклама, тизеры и т.д. Вы могли видеть такие лендинги, когда была мода на продажу игрушки «говорящий хомяк». Пример продающего лендинга – https://nabor-noskov.ru или http://www.maxitrip.ru/.

Ключевым элементом продающего лендинга является наличие одного Call To Action (призыва к действию), а все остальные блоки направляют внимание пользователя именно на него. Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Подписной лендинг
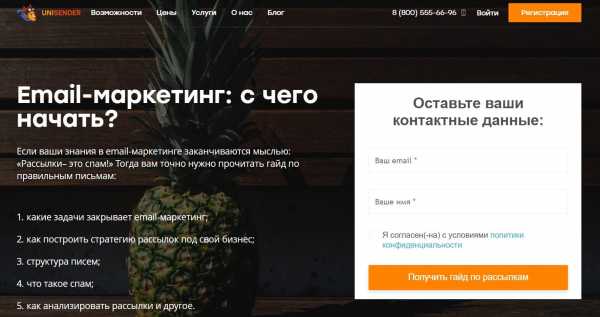
Если ваши продажи в оффлайне, или ваш тип бизнеса не предполагает импульсивной покупки, то продающий лендинг вам не подойдет. В этом случае лучше работают лендинги для рассылок, которые часто называют подписными продающими страницами. Пример подписного лендинга с высокой конверсией: https://www.unisender.com/ru/about/bonusy/correct-email/.

Такие лендинги создаются с одной целью – получить электронную почту или телефона посетителя для дальнейшей работы с ним в виде рассылок или звонка от консультанта.
Очень хорошо работает формат – вы мне свой контакт, а я вам бесплатный подарок. Приманкой может быть бесплатная книга, расчёт стоимости или скидка на сервис, связанный с темой вашего лендинга. Как правило, хороший лендинг для рассылки, состоит буквально из одного или трех информационных блоков.
Часто такой формат используют для подписки на рассылку интернет-сервиса, для получения индивидуального промо-кода дающего специальные привилегии при предъявлении в оффлайн бизнесе, подписка на сериал и т.д.
Информационный лендинг
Информационный landing page создается для подогрева интереса к новому продукту компании или к особому событию, которое случится в обозримом будущем. Целью информационного лендинга является последующий переход посетителя на основной сайт, или добавление определенной даты в календарь пользователя. Хороший пример информационного лендинга: https://www.coca-cola.ru/product.

Отличием от остальных видов лендингов является, как правило, отсутствие какого-либо призыва к действию. На таком лендинге, как правило, превалирует описание, изображения и инфографика.
Такой формат подойдет вам, если вы хотите рассказать о новой функции вашего проекта, например, о том, что теперь ваш White Label проект будет подробно показывать условия перевозки багажа.
Вирусный лендинг
Вирусный лендинг предполагает наличие развлекательного или познавательного контента, которым посетители будут с радостью делиться в социальных сетях и благодаря этому увеличивать рекламный охват бренда.
Примеры вирусных лендинг пейдж с высокой конверсией:

Подобные лендинги могут выглядеть и как посадочная страница для сбора контактов, и как информационная страница, и иметь любой другой формат, их главная особенность – наличие вау-контента.
Зачастую вирусные лендинги создаются в виде конкурсов или тестов, где пользователю необходимо выполнить несколько действий, возможно ответить на несколько вопросов и оставить свой email-адрес. Обязательным условием является прямой призыв поделиться результатом теста или участием в конкурсе в соц. сетях пользователя.
Логотип компании не должен сильно бросаться в глаза. Лучше, чтобы он был где-то на втором плане. В таком случае ваш бренд будет подсознательно ассоциироваться у аудитории вместе с тем вау-эффектом, что вы ему приготовили.
Дифференциальные лендинги
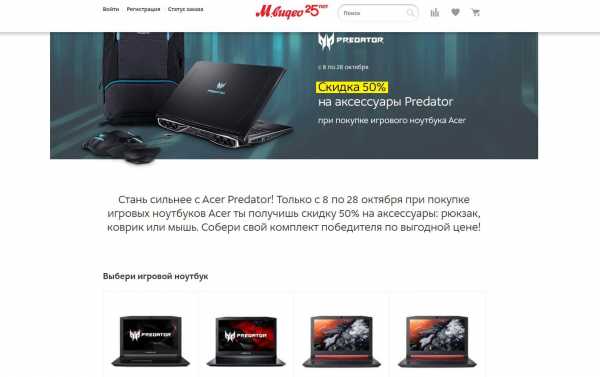
В большинстве случаев, такой тип посадочной страницы используется интернет-магазинами и включает в себя сочетание почти всех вышеперечисленных типов лендингов. Пример такого лендинга – https://www.mvideo.ru/promo/predator-50.

Дифференциальные лендинги интегрируются в основной сайт и предоставляют полную информацию о вашем товаре или услуге. Подобные посадочные страницы часто используются для акционных предложений и служат как информационные лендинги.
На дифференциальной посадочной странице, как правило, есть формы сбора контактов, как и на посадочной для сбора email адресов.
Помимо этого, дифференциальные лендинги часто используются для привлечения и обработки трафика по низкочастотным запросам поисковых систем.
Преимуществом такого решения является то, что пользователю, попавшему на эту страницу, не приходится долго искать необходимую ему информацию по всему вашему сайту.
Какой тип лендинга лучший?
Мы выложили примеры информационных лендингов и других типов посадочных страниц. Сравните все типы и выберите тот, который максимально подходит под вашу задачу. Однозначного ответа на вопрос, какой тип лендинга лучший, к сожалению, не существует – отталкивайтесь от целей, которые вы преследуете и пробуйте разные варианты.
Делитесь в комментариях вашим опытом создания продающих страниц, а также задавайте вопросы нашей команде и экспертам конструктора сайтов Nethouse.
blog.travelpayouts.com
Что такое лендинг простыми словами и зачем он нужен
Доброго времени суток, дорогие читатели!
Сегодня я расскажу вам, что такое лендинг, как его можно использовать в коммерческих и корпоративных целях, а также почему создание посадочной страницы может очень сильно увеличить продажи. Статья будет интересна как фрилансерам, желающим создавать одностраничники на заказ, так и владельцам бизнеса, где лендинг пейдж на данный момент является одной из важнейших составляющих.
Мы разберем самые важные моменты, которые касаются этой темы. Затронем наиболее популярные платформы, на которых можно легко создать одностраничный сайт. Также немного коснемся SEO-продвижения, которое может сыграть ключевую роль в распространении товаров. И в завершении мы немного поговорим про создание такой страницы своими руками. Давайте начнем!
Зачем нужен одностраничный сайт
Если говорить простыми словами, то лендинг – это такой длинный одностраничный сайт, вся информация на котором распределена по блокам. То есть посетителям нужно просто прокручивать страницу вниз и изучать информацию. Никаких переходов по страницам в нем нет (если, конечно, это не мультилендинг).
Крутой ленд призван рассказать посетителям о товаре, услуге или компании. Как правило, на таком одностраничном сайте содержится масса информации, причем не только текстовой. Это могут быть картинки, примеры работ, описания или кейсы. В бизнесе красивый сайт играет ключевую роль – привлекает внимание потенциальных клиентов.

Как я уже сказал, лендинг должен красочно и лаконично рассказать посетителям о товаре или услуге. Причем рассказать так, чтобы посетитель захотел пойти на сделку, стал целевым клиентом. Чтобы это произошло, лендинг должен обладать рядом качеств. Например, люди быстро покинут сайт, если вся информация, представленная на нем, скучна и неинтересна.
Поэтому сейчас разработчики стремятся учитывать психологию людей при создании лендингов. Идеальный одностраничник должен удерживать внимание, вовлекать и побуждать к действию – совершению заказа или покупки.
Допустим, если на одностраничнике будет слишком много неинтересного текста, например такого: “Мы работаем на рынке уже миллион лет, все наши клиенты довольны и т. д. и т. п.”, – то посетители его явно не оценят. Вы увидите, как они скоротечно покидают сайт.
На данный момент лендинги чаще всего используются в рекламе. Когда люди хотят продвинуть свои товары или услуги, они создают лендинг и запускают контекстную рекламу.
Пользователи, приходящие на сайт по целевым запросам с Яндекс Директа или Гугл Адвордса, должны получить максимум полезной информации и решить для себя – стоит им покупать продукт, пользоваться услугами такой компании или нет.
Красочные блоки, колкие побуждающие фразы и прочие прелести интернет-маркетинга помогут усилить эффект. Но это тема уже для отдельной статьи, сейчас мы сосредоточимся на технической стороне лендинга.
Лендинг с технической стороны
Продающую страницу можно написать даже на чистом HTML + CSS. Но там не будет форм для отправки заявок, поэтому такой лендинг будет крайне низкопробным. Также проблемой станет редактирование элементов, потому что не каждый вебмастер справится с HTML и CSS. Перед непосредственной версткой шаблон landing page обычно создается в каком-нибудь графическом редакторе: Adobe Muse, Photoshop и т. д. В какой-то мере это двойная работа.
Но зачем ломать голову, когда есть конструкторы, WordPress и прочие платформы, которые позволяют создать красивый одностраничник в считанные минуты. Причем ленд будет со всем нужным функционалом, поэтому смысла в самописном html-одностраничнике почти нет.

Во всех случаях лендинг представляет собой длинную страницу, разделенную на секции. В каждой секции отображается соответствующая информация. Причем она может различаться: в первом разделе вы читали про перечень услуг, а во втором – наблюдаете душещипательный ролик об истории создания компании.
В этих секциях могут присутствовать специальные кнопки или формы отправки заявок. Формы обычно размещаются в начале или в конце, а вот кнопки, которые автоматически прокручивают страницу к этой самой форме, могут быть после каждой секции.
В принципе, технически это не так уж и сложно – кода будет много, но с учетом большого количества разносортных платформ это станет проблемой лишь в исключительных случаях.
К тому же сейчас есть генераторы лендингов. Они вообще делают почти всю работу за вас. После генерации остается лишь заполнить необходимую информацию, раскидать контакты и все – лендинг готов к использованию.
Разновидности лендингов
Поговорим о разновидностях лендингов. Они бывают самые разные. У каждого вида свои цели и задачи, но есть и то, что их всех объединяет – все лендинги должны рассказать клиенту о товаре или услуге и параллельно с этим дать возможность связи.
То есть почти на всех одностраничных сайтах есть контакты, формы заявок, которые собирают определенную информацию, призывы к действию и т. д. Теперь рассмотрим примеры.
Страница сбора контактов
Даже сейчас такие страницы актуальны. Их задачей является сбор контактов. Обычно e-mail или номер телефона. В дальнейшем на эти контакты будет производиться рассылка или звонки.
Как правило, такие страницы кратко рассказывают об услуге или товаре, после чего просят ввести контакты для получения более подробной информации. Такое часто используют инфобизнесмены. Они рассказывают о своем бесплатном курсе и предлагают пользователям ввести свои контакты для записи или скачивания этого курса.
Не буду говорить, что в дальнейшем эти контакты могут стать объектом для спама. Тут все зависит от конкретного случая. Тем не менее, если не хотите видеть в своем ящике миллион ненужных писем, то не вводите контакты на сомнительных проектах.
Само собой, на таком лендинге должен быть функционал сборщика. То есть просто знание HTML и CSS тут не подойдет. Либо придется дописывать специальный скрипт на Java, либо делать такую страницу на другой платформе. Отлично подойдут WordPress и Joomla. В них имеются различные шаблоны, которые легко смогут зацепить внимание клиентов и побудить их к заполнению формы заявки.
Товарный лендинг
Из названия вы могли догадаться, что такие сайты призваны что-то продавать. Они содержат максимум информации о конкретном товаре или их группе и предлагают клиентам осуществить покупку.
Сейчас товарные ленды стали более совершенными и продажа осуществляется с помощью специально разработанных модулей. Это почти интернет-магазины, но только для одной товарной позиции.
На таких лендингах максимум красивостей и различных примочек. Кстати, очень часто товарные лендинги используются при арбитраже трафика. Люди клепают продающую страницу, рассказывают на ней о товаре в хорошем ключе и начинают лить туда трафик с поисковых систем и контекстной рекламы.
На момент написания статьи такой подход все еще актуален, поэтому если вы хотите заработать хорошие деньги, то CPA-партнерки – это отличный вариант сделать это.

Иногда такие лендинги содержат несколько страниц. Их создают при помощи CMS и размещают на них всю информацию. По структуре они выглядят как обычные сайты. Там могут быть модули интернет-магазина, блога или еще чего.
Сайт-визитка
Визитки тоже можно отнести к лендингам. В них может быть представлена самая различная информация о специалисте или компании. Как правило, сайт-визитка создается фрилансерами для поиска заказчиков. На таком ресурсе должна быть вся необходимая информация об умениях, портфолио и ценах.

Простенький дизайн тут будет не к месту. Люди хотят видеть результат сходу, а если сайт-визитка выглядит отвратительно, то они даже не дойдут до страницы с портфолио.
Корпоративные визитки призваны рассказать клиентам о компании, истории ее создания и прочих подобных вещах. Там же размещена информация о расценках, раздел с партнерами и выполненными работами.
По сути, корпоративные и личные визитки мало чем отличаются. Используются одни и те же принципы подачи информации.
Сайт-визитка поможет вам рассказать о себе или о своей компании, донести самую важную информацию и внести вклад в бренд. Не нужно упускать это из виду при построении вектора продвижения.
Лендинг с услугами
Его легко перепутать с сайтом-визиткой, но здесь обычно нет привязки к компании или конкретной личности. Просто рассказывается об услугах, чуть ниже, как правило, есть секция с отзывами. Все по стандарту: блоки, призывы к действию и прочие прелести целевых страниц.
Также лендинг с услугами создают компании. В них нет форм для сбора заявок, но есть контакты. Номера телефонов, электронные адреса, никнеймы в мессенджерах и т. д.
Подобные сайты могут отлично рекламироваться и приносить клиентов. Если, допустим, у вас есть компания по пошиву одежды, то создание хорошего лендинга с услугами может в значительной мере улучшить ваши продажи. Сама цель существования лендингов – продажа продукта, поэтому сейчас бизнес без сайта – вовсе не бизнес.
Брендированный лендинг
Крупные компании могут позволить себе брендированный лендинг. Как правило, о них и так все знают и задача брендированных лендингов – давать информацию в самом чистом виде.
Допустим, тот же Apple. У них все просто и банально. Выходит новинка – iPhone XS MAX. Задача лендинга – представить не только новый продукт, но и повысить узнаваемость бренда компании.

Как видите, здесь есть картинка нового Айфона и две ссылки. Одна ведет на страницу с более подробной информацией, другая – на страницу покупки. Любопытный образец, который показывает, что все гениальное – просто.
Примерно так же выглядят все остальные брендированные лендинги. Можно сказать, что это лучшие варианты на рынке лендов. Они не содержат никаких громких заявлений, четкие и лаконичные. И все все равно идут на эти сайты и восхищаются подобными приемами.
Делать самому или заказывать
Возникает логичный вопрос. Что лучше: заказать landing page или сделать его самому? Все зависит от конкретного случая и ваших возможностей. Например, если вы хотите сделать лендинг недорого, то самый дешевый вариант – взять конструктор и сделать на нем самостоятельно. Разница просто колоссальная.
Однако покроет ли это все ваши потребности? Возможно, лучше взять тот же WordPress, найти подходящую тему и сделать одностраничник на нем. Тогда у вас будет хоть какой-то выбор, да и возможностей больше. Но если вы новичок, то ошибка может стоить вам еще больших денег. Скупой платит дважды, не стоит это забывать.
Можно доверить создание лендинга профессионалам, обратиться в веб-студию или на фриланс-биржи. Если все сделать четко и грамотно, не пожалеть денег и времени, то и результат будет соответствующим – сугубо положительным.
Заключение
Лендинг в умелых руках – это хороший инструмент для продвижения. Сейчас эти сайты пользуются особой популярностью и могут приносить большой доход, продвигая услуги компании, товары или даже какую-то личность. Создать одностраничник не так уж и сложно. Все больше различных конструкторов, CMS, SaaS начинают предлагать пользователям упрощенный алгоритм создания лендингов.
Практически любой пользователь может зайти на тот же Wix, выбрать первый попавшийся шаблон и создать свой первый лендинг. Будет ли он хорошим? Определенно нет, но все начинают с малого.
Стоит учитывать, что лендинг – это не только красивый дизайн и формы заявок. Тут важную роль играет информация и представляемый продукт. Если сам продукт не очень качественный, то никакой лендинг не сделает из него конфетку.
То же касается и информации. При создании одностраничника важно все: картинки, расположение элементов, текст, выбранный шрифт и даже оттенок цветов. Все может играть ключевую, решающую роль.
Поэтому создание лендинга – это не просто склепать что-то на готовом шаблоне. Учитывайте этот факт.
Если вы хотите создавать не только лендинги, но и информационные сайты для заработка, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. В нем автор расскажет вам все о заработке на сайте, начиная от партнерских программ и заканчивая прямой рекламой. Переходите по ссылке выше, чтобы получить более подробную информацию.
iklife.ru
11 базовых принципов эффективного лендинга / AstoundCommerce corporate blog / Habr
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?

1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.

Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
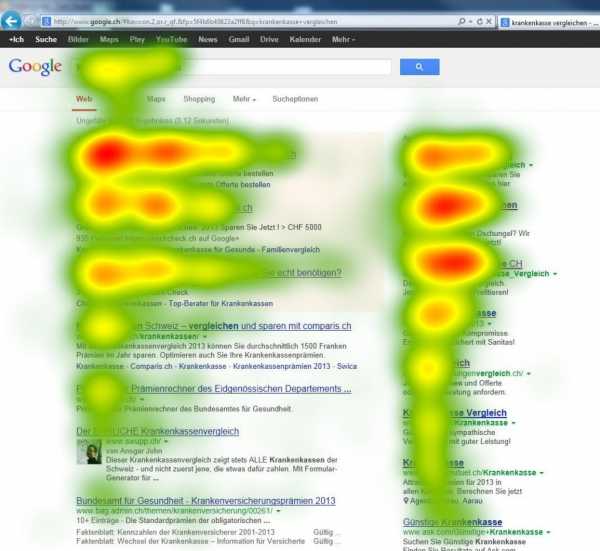
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.

Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.

Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…

Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!

Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.

Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
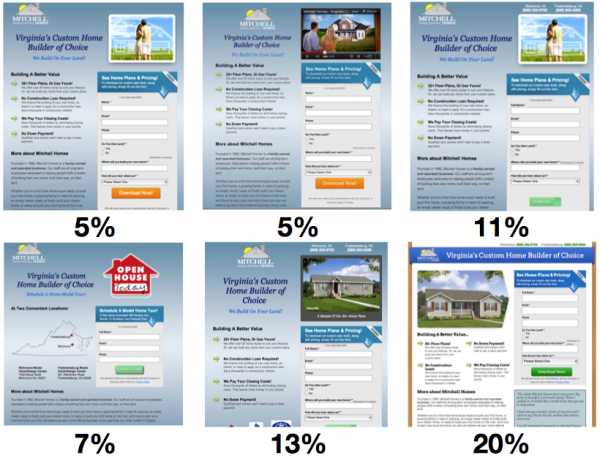
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.

Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
habr.com
Лендинг пейдж — что это такое? Полное описание с примерами
Место лендинга в цепочке продажи
схема
Вот как выглядит полная схема: Трафик — Лендинг — Заявка — Оказание услуги — Профит
Трафик — вы настраиваете платную рекламу, которая ведет на вашу посадочную страницу. Как можно рекламировать сайт мы поговорим чуть ниже.
Лендинг — человеку было интересно рекламное предложение и он попадает на ваш лендинг, изучает ваше предложение и решает выполнить целевое действие или закрыть страницу.
Заявка — посетителю понравилось ваше предложение и он решает оставить заявку, заполнив форму. Такого посетителя называют лид, потому что он проявил интерес и сделал ключевое действие.
Оказание услуги — вы получаете заявку на почту или в CRM систему, обрабатываете заявку, то есть выполняете обещание, которое было написано на лендинге.
Профит — получаете оплату или предоплату, зависит от того, как вы ведете свой бизнес. Лид превращается в клиента. Сделка совершена!
Какое может быть ключевое действие у лендинг пейдж?

1. Получить контакт
С помощью формы заявки. Запросить можете: имя, е-мейл, телефон или какие-либо другие данные, которые вам нужны для получения нужной информации о клиенте.
Есть правило: чем меньше полей в форме, тем больше шансов, что посетитель ее заполнит. Поэтому для первого контакта вы можете запросить минимум информации, например «имя и емейл» или «имя и телефон», а уже когда будете писать или звонить потенциальному клиенту, попросите остальные необходимые данные.
2. Продать
На лендинге вы можете сразу продавать товары, обычно такие товары из низкой ценовой категории – до 2000-3000 р. Это относится к страницам, которые продают на холодную аудиторию в лоб, например товары из Китая (портмоне, очки, наушники и пр.) продают именно так.
Если товар/услуга стоит дороже, то продажа осуществляется через последовательные точки касания с клиентом, например в инфобизнесе это делается через емейл-рассылку, в оффлайн бизнесе через личные встречи или call-центр.
ichigarev.ru