8 вдохновляющих примеров товарных Landing Pages
В нашем блоге часто публикуются лучшие примеры веб-дизайна. Как правило, это тематические подборки интересных посадочных страниц, товарных лендингов и главных страниц интернет-магазинов и SaaS-платформ. Заметим, что в силу двумерности изображения на мониторе, эта медиа-среда кажется просто идеальной для предложения именно цифровых товаров: программное обеспечение, eBook, сервисный продукт и т. д.
Гораздо более интересной, хотя и более сложной задачей представляется создание лендинга, предлагающего в качестве оффера физический, реально существующий во времени и пространстве продукт. Именно поэтому удачные примеры одностраничных сайтов такого рода встречаются реже. Трехмерный объект обладает весом и фактурой, и перед маркетологом, дизайнером и копирайтером стоит нетривиальная цель: отобразить на «цифровом холсте» всю красоту, мощь, полезность реального, физического товара так, чтобы посетитель лендинга неизбежно ощутил желание им обладать.
Однако как бы сложна ни была задача, для ее решения и повышения навыков в интернет-маркетинге необходимо регулярно анализировать эффективные лендинг-сайты, а также примеры работ профессиональных маркетологов со всего мира. Отобранные в этой статьи образцы лендингов являются неоспоримыми шедеврами актуального web-дизайна, находящегося в безукоризненном балансе с текстовым контентом.
Мы начнем этот пост с 3 посадочных страниц, выделяющихся своеобразием: даже если удалить с них все признаки брендинга, эти лендинги не спутаешь ни с какими другими. Итак, перед вами — лучшие landing page. Наслаждайтесь и делайте выводы.
Содержание
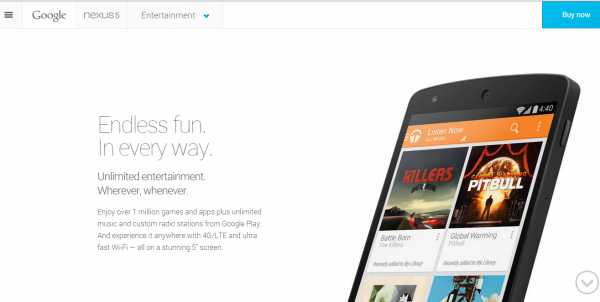
1. Google Nexus
2. Nest
3. Garmin Fenix
4. Playstation 4
6. Recon Jet
7. Marshall Hanwell
8. Withings Pulse
Как лучше оформить товар на лендинге
Замечательный Landing Page с необычным «полноэкранным» дизайном, оказывающим мощное воздействие невероятно минималистическими средствами. Наведите мышь на интерактивные элементы, чтобы увидеть возможности смартфона в действии — перед вами один из лучших примеров использования анимации на целевой странице «всех времен и народов».
Если вас интересует новая версия Android Marshmallow, установленная на данном устройстве, достаточно нажать на ссылку «Узнать все детали» (Get all the sweet details) и перейти на страницу с подробным описанием этой оперативной системы.
Целевая страница Google Nexus выполнена в минималистическом стиле, на ней очень много пустого пространства, текстовый контент разбит на параграфы, перечисляющие преимущества и выгоды оффера. Каждый параграф снабжен заголовком, формулирующем одну из основных ценностей УТП, которая подробно раскрывается в текстовом контенте величиной 150-250 слов.
Этот лендинг пейдж — пример того, как можно облегчить восприятие сложного контента. Обратите внимание на то, что по вертикальной оси блоки контента чередуются с изображениями продукта:
Такую образцовую страницу портит разве что безликий призыв к действию «Купить сейчас» (Buy Now) на малозаметной CTA-кнопке вверху лендинга.
Nest позиционируется в рекламных кампаниях как «термостат нового поколения», способный экономить затраты на отопление, самообучаться, вступать с хозяином дома в двустороннюю коммуникацию через смартфон или планшет и обладающий еще рядом высокотехнологичных функций.
Этот сайт-одностраничник — пример лендинга с историей. Он предлагает нам некий рассказ, и некоторые его элементы интерактивны: вы, например, можете скроллингом изменять время под термостатом и наблюдать, как он регулирует температуру воздуха в зависимости от времени суток.
При прокрутки страницы вы совершаете нечто вроде путешествия, смотря своеобразную презентацию, во время которой вам показывают блоки текстового и визуального контента, демонстрирующие некоторые особенности «умного термостата» (великолепный способ познакомить целевую аудиторию с функциями продукта).
Он загорается, когда вы входите в комнату
Дизайн страницы очень хорош: много свободного пространства, изящно подобранная гамма, безукоризненная композиция, чередование текстовых блоков с изображениями.
И конечно же, нельзя не упомянуть — ресурс прекрасно оптимизирован под мобильные телефоны и представляет собой замечательный пример товарного лендинга для нескольких товаров из одной линейки.
3. Garmin Fenix
Это еще один пример целевой страницы, действительно рассказывающей историю. Первое, что вы заметите при появлении на ней — она не прокручивается вниз, а только вверх.
Этому есть логическое обоснование: при прокрутке вверх вы наблюдаете подъем человека на вершину горы, и этот персонаж, проходя контрольные точки своего маршрута, останавливается в них, чтобы описать функции оффера (GPS-навигатор, совмещенный с альтиметром, секундомером и еще множеством измерительных приборов) или показать их на видеороликах.
Видео на станице великолепное, стилизованное под короткие документальные фильмы с несколькими действующими лицами. Дизайн страницы также хорош: эффектное использование высококачественных фотографий, оранжевый контрастный цвет, противостоящий почти монохроматической основной гамме страницы, большие пробелы, создающие ощущение простора.
Выше мы проанализировали примеры одностраничников с высокой конверсией, отличающиеся большим своеобразием и узнаваемостью. Но следующие 5 образцов не менее качественные.
На целевой странице Playstation 4 применяется изысканный чистый и строгий дизайн лендинга. Для усиления оффера на сайте задействованы 2 дополнительных канала воздействия на посетителя: помимо основного продукта (очков виртуальной реальности), о котором можно посмотреть видео, кликнув по ссылке Learn More, к продаже предлагаются актуальные игры:
Целевая страница великолепно скомпонована: массив текстового контента разбит на параграфы, каждый из которых имеет свой заголовок и подзаголовок, магнетически действующие на посетителя, тексты чередуются с изображениями, много свободного пространства, каждый параграф освещает выгоду оффера, великолепно подобраны шрифты (и гарнитуры, и цвета).
Все было бы просто замечательно, если бы не непозволительно большое число ссылок на внешние веб-ресурсы и несколько вспомогательных CTA-кнопок. Эти явно лишние элементы могут отвлечь пользователя от конверсионного действия, а переход по внешнему линку может вообще подтолкнуть потенциального покупателя к мысли о покупке Xbox One, чью рекламу он случайно увидит за пределами лендинга Playstation. 😉
Браслет для контроля физической активности Jawbone Up — будь он еще чуточку умней 🙂 — мог бы со всем основанием гордиться своим лендингом, целиком и полностью соответствующим всем требованиям к дизайну современной целевой страницы.
- Слайдер с преимуществами во втором экране лендинга? Есть!
- Анимированные интерактивные элементы? Разумеется!
- Отзывы пользователей о продукте? Сами смотрите!
Единственное замечание — изначально разрабатывавшийся для презентации продукта, теперь когда-то товарный лендинг в качестве основного оффера предлагает приложение для фитнеса, которое отлично сочетается с фирменными трекерами, ссылку на которые можно найти в меню выше:
Вы думаете, что Google Glass есть неповторимое в своей уникальности изобретение? Подумайте еще раз. Правильный ответ: отнюдь нет — аналогичный носимый компьютер есть еще как минимум один, и называется он Recon Jet.
Лендинг этой инновации выглядит как классическое длинное продающее письмо. Замечательно, что видео с демонстрацией продукта помещено в центр внимания посетителя (верхняя часть страницы, сразу под логотипом бренда).
Гораздо хуже, что сразу под видео помещены внешние ссылки на СМИ, оставившие хвалебные отзывы о Recon Jet. Почему бы просто не поставить текстовые цитаты от тех же Time или Wired? Посетитель, ушедший на внешний ресурс — тем более такой захватывающий как The Huffington Post — может ведь и не вернуться назад.
В остальном же — это классический лендинг, сделанный очень качественно.
На товарной целевой странице этого гитарного усилителя от легендарного бренда Marshall в центр внимания посетителя помещается массивное — по-другому и не скажешь — полноэкранное изображение продукта. Серия фотографий, организованных в слайдер, устанавливает с посетителем сильную эмоциональную связь — действительно, эти снимки вроде бы даже передают вес аппарата!
Вполне вероятно, что многие музыканты, увидев эти фото сразу бы захотели подключить гитару к Marshall Hanwell (такой эпизод тоже есть в слайд-шоу). Эмоциональная связь — это хорошо для конверсии, безусловно.
Гораздо хуже, что еще одну сильную, практически неразрывную связь с посетителем устанавливают 2 «липких» CTA-элемента: интерактивный ценник и значок корзины. Вы можете проматывать слайдер влево-вправо или скроллить страницу вниз до упора — и ценник с корзиной от вас не отстанут. И вот еще что — фотографии слайдера настолько привлекательны, что сразу и не догадаешься, что страница все-таки проматывается вниз, и там, внизу, расположен хорошо организованный текстовый контент: технические характеристики, гарантии, цена и условия доставки и т. д.
Однако использование фотографий, повторим, здесь на уровне лучших мировых landing page — или даже выше.
Еще один трекинг физической активности — и еще одна приятная, чистая, стильная целевая страница. Лендинг Withings Pulse — как и страница Jawbone Up — строго следует самым современным тенденциям веб-дизайна: параллактическая прокрутка, «липкое» меню, видеоролик о продукте.
Единственно, что смущает — это странный круглый прогресс-индикатор, выдающий значения от 0% до 100% при прокрутке страницы вниз. Видимо, это какая-то метафора достижения поставленных целей, хотя можно принять этот «циферблат» за индикатор загрузки видео. Но данная мелочь не портит впечатление, которое оставляет хороший лендинг. Продающие одностраничники, примеры которых были рассмотрены выше, в целом тоже подпадают под это определение — незначительные ошибки на них не вредят пользовательскому опыту.
Как лучше оформить товар на лендинге
Вы только что посмотрели 8 феерически красивых целевых страниц. Если вы сомневаетесь, каким образом лучше оформить ваш товар на лендинге, помните: не стоит ставить красоту выше главной цели — конверсии. Если «красота требует жертв» в виде потери лидов и продаж, то вам необходимо поменять приоритеты.
Напоследок, мы предлагаем вам ознакомиться с несколькими правилами создания товарных лендингов от LPgenerator:
1. Не затрудняйте процесс конвертации. На некоторых из перечисленных роскошных страниц приходится потратить много времени на поиск основного CTA-элемента. Ваша цель — генерация лидов и продажи, а не получение приза зрительских симпатий. Размещайте кнопки и формы таким образом, чтобы привлекать внимание посетителей.
2. Видео очень хорошо подходит для демонстрации качеств и функций физических товаров, поскольку точнее всего передает ощущения от взаимодействия с реальным вещественным объектом. Как говорится, лучше один раз увидеть, чем 100 раз услышать: качественно снятый видеоролик на лендинге оправдает все вложенные в него усилия.
3. Старайтесь рассказать историю. Она оказывает большее эмоциональное воздействие, нежели сухие буллеты и абзацы текста. Другой вопрос — убедит ли ваша история завершить просмотр страницы конверсией? Здесь все зависит от ваших навыков копирайтинга.
Вы увидели несколько лучших примеров продающих лендинг пейдж на сегодняшний день. Появились ли у вас новые идеи? Вдохновила ли вас эта подборка на оптимизацию своей целевой страницы или даже на радикальный редизайн? Приступайте к изменениям, однако не забывайте о тщательных тестах.
А если вы новичок в этой области, но очень хотите создать свой первый товарный лендинг с минимальными затратами, то используйте наш конструктор — он полностью интуитивный и не требует специальных навыков разработки. Подобрать бесплатный шаблон для вашей товарной страницы и начать работу с ним можно в Личном кабинете.
Высоких вам конверсий!
По материалам: econsultancy.com
01-11-2013
lpgenerator.ru
10 примеров лендинг пейдж из сферы рекламных услуг
В то время как от сайтов креативных агентств невольно ждешь творческого подхода, многие предпочитают ограничиться довольно шаблонными решениями для собственных лендинг пейдж.
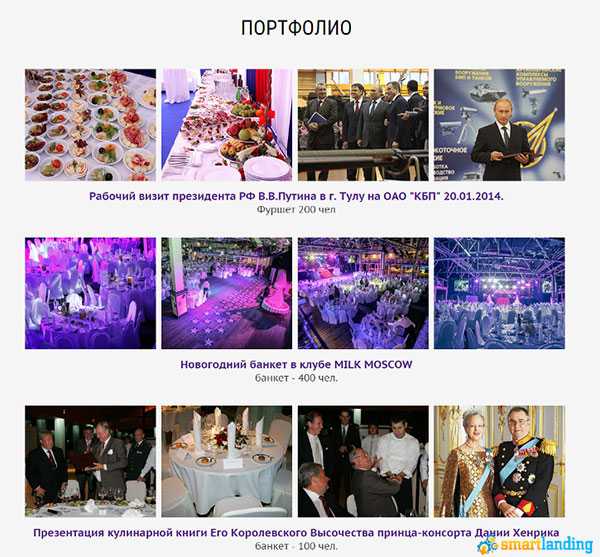
Тем не менее, и у простых, и у «навороченных» представителей этой ниши есть одна общая черта, без которой в сфере рекламных услуг просто никуда — портфолио. Именно портфолио является предметом гордости любого приличного агентства, вокруг которого и строится почти весь контент таких одностраничников. В этой статье мы бегло пройдемся по 10 самым разным лендинг пейдж из сферы рекламных услуг.
Крутой креативный лендинг для крутого креативного бюро.
Потрясающий лендинг пейдж креативного бюро, которое умеет создавать, раскручивать, продвигать и не стесняется это демонстрировать на примере собственного сайта. Здесь прекрасно абсолютно все, начиная от перелистываемых мышью видеофонов с крупными четкими заголовками на первом развороте, удобного полноэкранного меню, и заканчивая огромным портфолио, кучей наград, большим социальным разделом, даже собственной Wiki и фирменным магазином плюшек.
Каждая услуга оформлена с помощью стильной анимации, сильного копирайтинга, двух списков буллетов: «Мы предлагаем» и «Почему мы», а также снабжена кнопкой для оформления заявки, которая ведет к полноэкранной закрытой форме захвата. Кейсы разбиты по годам, оформлены очень подробно и наглядно. Много внимания и любви уделено социальным разделам «Хлам» и «Обратная сторона», в которых можно найти фоторепортажи о том, как команда Sponge D&D работает или просто валяет дурака.
Внушительное портфолио, списки наград и клиентов не оставляют сомнений в экспертности бюро, а социальный раздел — в контактности команды, умении браться и решать любые нестандартные задачи, выходящие порой и за рамки приличия. Как ни крути, это великолепный лендинг: адаптивный, оптимизированный, простой и удобный, доступный на двух языках, полностью заслуживающий все полученные им награды.
Читайте также: 24 примера креативной рекламыМощный современный лендинг рекламного агентства.
Лендинг, мастерски объединивший в себе лучшие тренды контент-маркетинга. Визитной карточкой агентства являются профессиональные рекламные видеоролики, поэтому для первого разворота был выбран видеофон с нарезкой из портфолио. И здесь надо отметить один недостаток, который часто сильно раздражает пользователей — это громкая озвучка видеофона, которая запускается автоматически вне зависимости от того, находится посетитель на вкладке, или нет. Это очень неудобно, особенно когда во время интернет-серфинга открывается одновременно несколько вкладок.
В остальном же это очень хороший лендинг, красивый и отзывчивый, с удобной, интуитивно понятной навигацией и полноэкранным меню. Визуальные элементы в стиле flat упрощают визуальное восприятие страницы, а параллакс эффект и анимация делают просмотр еще приятнее. На сайте большие фото- и видеогалерея, простая открытая форма захвата в конце и на странице контактов, где можно найти личные данные СЕО и менеджеров агентства в Украине, США. Для продакшн видеостудии и модельного агентства созданы отдельные лендинг пейдж, как и для полнометражного фильма студии, сопровождаемого хэштегом #SELFIEPARTY для большей виральности.
Стильный лендинг пейдж продакшн студии.
Лаконичный одноэкранный лендинг для еще одной студии, занимающейся рекламными видеороликами. Что выгодно отличает этот одностраничник от предыдущего — видео здесь запускается после клика мышью и не раздражает внезапными звуками из колонок. Кроме того, виден небольшой лозунг компании и целевая кнопка чуть ниже, которая ведет к портфолио. В самом низу экрана — якорная ссылка на блок контактов, а в левой части — выпадающее боковое меню на 4 раздела.
Оригинально оформлен раздел портфолио, полноэкранный, с анимированной вертикальной прокруткой. Каждый кейс подробно разобран, под заголовком сразу указывается время каждого видеоролика, что оказалось очень удобным. Сайт загружается очень быстро и приятно радует глаз.
Читайте также: Креативный скролл основаный на CSS анимацииИнтересный лендинг рекламного агентства с прекрасно реализованным портфолио.
Оригинальный лендинг с очень простой структурой, в которой блоки с лучшими работами из портфолио ритмично чередуются с блоками наиболее значимых наград. Весьма удачное решение, благодаря которому буквально «выпячиваются» основные доказательства экспертности компании, скрывая второстепенные данные, такие как философия бренда, за ссылками на остальные страницы.
Сайт радует глаз профессионализмом работ, изрядной долей юмора и яркостью, как и должен делать сайт одного из самых крупных сетевых рекламных агентств (около сотни офисов в 84 странах).
Лендинг для продвижения услуг контекстной рекламы «ручной работы».
Эффектный и невероятно простой для восприятия лендинг пейдж. Просто как глоток свежего воздуха! На фоне полноэкранного видеофона располагаются 5 ясных, лаконичных разворотов. Используется всего один шрифт и только два цвета, а также подчеркнуто крупные иконки и минимум текста. Очень хороший заголовок на первом развороте сразу передает всю суть оффера.
Есть алгоритм работы, радует правильное позиционирование в тексте — о преимуществах компании рассказывают в ключе выгод, которые получит потенциальный клиент при сотрудничестве. Здесь вообще сильный копирайтинг с хорошими призывами к действию. В конце страницы — большая открытая форма захвата для обратной связи. Лендинг прекрасно оптимизирован и адаптирован для мобильных пользователей.
Читайте также: Фоновое видео на вашем лендинге: польза или вред?Оригинальный лендинг рекламного агентства полного цикла.
Сразу бросается в глаза стильный интерактивный эффект, которым анимированы логотип и заголовок первого экрана. Они реагируют на курсор мыши, рассыпаясь на мелкие частицы и собираясь вновь. Интересно и необычно, хоть и слегка подтормаживает. Сам лендинг довольно простой и короткий, с минимумом текста и элементов.
Сразу две целевые кнопки на контрастно-красных блоках, одна ведет к портфолио, другая — на страницу контактов с формой захвата. Сомнительное решение, так как внимание пользователя рассеивается, а лендинг и без того слишком часто уводит на другие страницы. Радует живой, актуальный блог: видно, что над сайтом работают.
Интересный лендинг агентства, продвигающего сайты в интернете.
На этом стильном отзывчивом лендинге используется сразу много разных целевых кнопок и форм захвата, что, опять же, является решением довольно спорным. Однако здесь очень интересная, продвинутая плавающая шапка сайта. Чем она же она так необычна:
- ненавязчивая анимированная реакция элементов на начало прокрутки;
- встроена удобная, короткая ,открытая форма захвата данных с СТА;
- есть ссылка на закачку презентации в PDF-формате;
- наконец, самое необычное — встроенная прямо в шапку аудио презентация!
Последнего мы еще точно нигде не видели.
С одной стороны, этот одностраничник очень наглядный и информативный — здесь подробно расписаны услуги, преимущества компании и принципы работы, есть неплохая инфографика. С другой стороны — информации очень много, что может негативно сказаться непосредственно на самой конверсии. Еще из интересных фич — поле для защиты от роботов на форме захвата в конце страницы.
Лендинг интернет-агентства по созданию сайтов, их раскрутке и продвижению.
Очень перегруженный текстом и информацией лендинг, похожий на информационную брошюру. Даже ссылка на первом экране «Смотреть презентацию о компании» ведет не к видео, а на закачку PDF-файла. Скучно, неинтересно, разочаровывает. Как и весь лендинг в целом: вроде бы и насыщенный, с правильными элементами и логикой построения блоков, интерактивной инфографикой, но вот кликать на ссылки почему-то желания нет 🙁
Зато чего у лендинга не отнять, так это просто шикарные отзывы. Их много, и каждый из них представляет собой слайд с отсканированной благодарностью от принимающих решения лиц компании-клиента. Сомнений в подлинности просто не возникает.
Отличный пример того, как делать лендинг для рекламного агентства не стоит. Просто посмотрите на этот выбор цветов, изображений, текста и скажите: Вы бы здесь купили/заказали? Вряд ли.
Шаблоны и готовые лендинги для продвижения рекламных услуг от LPgenerator
Каждое рекламное агентство решает для себя, на какую аудиторию ориентироваться больше и на что делать упор при разработке собственного лендинг пейдж для продвижения рекламных услуг. Оригинальность и необычность, чтобы ярко выделиться на фоне конкурентов, или же традиционный, привычный и понятный большинству пользователей лендинг пейдж с простой стандартной структурой — решать вам.
Если вам нужен лендинг для продвижения рекламных услуг, но у вас нет времени на его разработку, то в Интернете можно найти множество как настраиваемых шаблонов, так и уже готовых, рабочих макетов для лендингов. Одно из таких решений — платформа LPgenerator, после быстрой и очень простой регистрации в которой вы сможете бесплатно использовать любой из шаблонов, купить подходящий готовый лендинг или заказать профессиональную разработку одностраничника с уникальным дизайном.
Вот лишь несколько примеров:
Шаблон целиком >>>
Макет целиком >>>
Специально для вас мы также можем провести диагностику вашего лендинга и оптимизировать его с гарантией результата. Проконсультируйтесь с нашими специалистами, чтобы прийти к наиболее эффективному решению. В рекламном бизнесе главное — это сильное портфолио!
Высоких вам конверсий!
18-01-2017
lpgenerator.ru
10 составляющих идеального Лендинг Пейдж с примерами
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.

1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
В зависимости от специфики рекламируемого товара или услуги, блок может содержать дополнительные контакты: skype, icq, viber.
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.


5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.

6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.


7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.



8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.



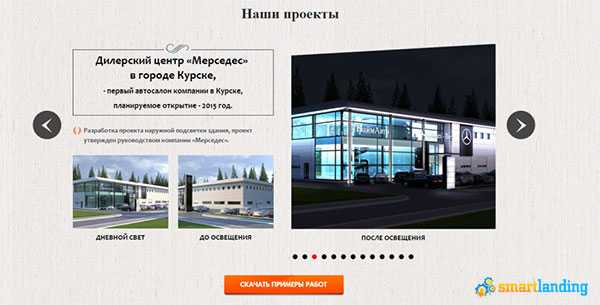
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.


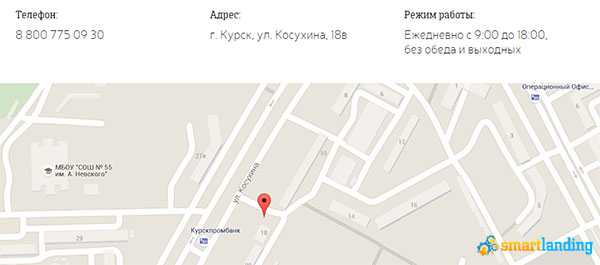
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.

В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Смотрите также
smartlanding.ru
17 вдохновляющих примеров лендингов и советы по их оформлению
«Хорошие художники копируют. Великие — крадут»
— Стив Джобс публично процитировал Пабло Пикассо
Споры о происхождении высказывания до сих пор не утихают, но несмотря на это, цитата вдохновляет множество художников и представителей «креативного кластера»
Этот пост — подборка лендингов для маркетологов, ищущих вдохновение. Мы подготовили для вас 17 примеров эстетичных и эффективных посадочных страниц, а также несколько советов, которые выведут вас из «творческого ступора» и с большой долей вероятности увеличат конверсию вашей рекламной кампании.
Прежде чем начать, стоит сделать пару оговорок. Во-первых, мы не пропагандируем плагиат чужих идей и ноу-хау. Вдохновение для нас — это не воровство, а расширение своего видения с помощью уже созданного. Во-вторых, не все из представленного ниже — лендинги. Здесь есть и обычные домашние страницы сайтов, выполненные на «отлично». Итак, с этими двумя оговорками, начнем обзор.
1. Подбирайте слова
Язык всегда считался мощным орудием влияния на аудиторию. Ниже — пример того, как используя «правильные» термины, можно увеличить интерес посетителей к ресурсу: главная страница сайта Patreon содержит броскую надпись: «Стань меценатом в искусстве!»:
В чем особенность этого оффера?
Хотя фактически люди совершают пожертвования в пользу художников, музыкантов и других деятелей искусства, их не называют «благотворителями» — здесь они меценаты. Они не «жертвуют», а вносят вклад в искусство.
Быть меценатом (с учетом того, что термин, как правило, употребляется в отношении людей богатых, в честь которых называют престижные галереи) и «вносить вклад» куда интереснее, чем заниматься благотворительностью. Простой подбор верных выражений меняет все: тот, кто хочет помогать «бедным и талантливым», становится частью элитарного и высокого, во всяком случае, по собственному восприятию. В свою очередь, «бедный и талантливый» превращается в Деятеля, который интересен высшему свету и привлекает своим творчеством спонсоров.
И это работает.
2. Вызывайте доверие
Добавьте на страницу знаки, показывающие, что вам можно доверять. Пример компании Recurly демонстрирует, как не отпугнуть посетителей в столь требовательной финансовой среде: и дело даже не в логотипах клиентов, хотя это тоже крайне важно.
Оффер компании, занимающейся автоматизацией создания и рассылки счетов, вызывает доверие у посетителей: «Утонченное решение для CFO (Chief Financial Officer, финансовый директор). Простое — для команды».
Такое предложение вселяет уверенность в финансовых директоров, которые нередко делегируют часть обязанностей своим подчиненным, и хотят точно знать, что те без проблем справятся с задачами.
Это может показаться слишком очевидным решением, но в действительности добиться такого восприятия непросто. Recurly это удалось — за счет двух ненавязчивых, но ключевых в оформлении лендинга фраз компания продемонстрировала понимание потребности в надежности сотрудничества и легкости в освоении сервиса.
Блестяще!
3. Выделите ваше УТП
Уникальное торговое предложение должно быть центром и неотъемлемой частью вашей страницы. Это не означает обязательного перечисления на лендинге всего, что вы можете предложить — вам необходимо определить самое важное и ценное для пользователей. Вот как с этой задачей справились CampusTap:
Фраза: «Приватная социальная сеть для студентов колледжа» — короткая, но с емким тезисом. Она не только объявляет сайт социальной сетью, но и раскрывает ключевое УТП, в котором потенциальные пользователи могут увидеть сразу несколько выгод: конфиденциальность, которая беспокоит многих владельцев аккаунтов Twitter и Facebook, желающих скрыть от любопытных глаз свою виртуальную жизнь, а также некоторую эксклюзивность. Слово «приватная» предполагает не только безопасность данных, но и наличие своеобразной «экосистемы» только для своих.
4. Добавьте интерактивные элементы
Сегодня интернет-пользователи уже в достаточной степени избалованы и ждут чего-то более захватывающего, чем статичная посадочная страница. Один из способов превзойти ожидания пользователей (или, по меньшей мере, удовлетворить их) — включение на лендинг или сайт интерактивных элементов.
Иногда это оказывает очень мощное действие. Пример — онлайн-магазин одежды Tailor4Less, предоставивший посетителям возможность создавать свой образ самостоятельно:
Такой подход требует более мощного технического оснащения, чем статическая страница, из-за большей нагрузки, но конверсию он повышает в разы.
5. Пусть изображение говорит за себя
Компании, предлагающие виртуальные продукты или сервисы, иногда вынуждены использовать целые полотна текста, чтобы объяснить, чем они занимаются. В то же время визуальное сообщение может донести то же самое более коротко и доходчиво.
Например, Chatterbox Labs:
«Сегментация аудитории с помощью науки о данных*. Новый взгляд на оптимизацию рекламных кампаний»
Даже для опытных маркетологов визуализация концепции сегментации аудитории может показаться довольно хитрой задачей. Тем не менее, эта целевая страница использует говорящий зрительный образ (людскую толпу) и привлекательное словесное описание, чем изящно решает проблему донесения абстрактной информации о продукте до потенциальных клиентов.
Конечно, призыв к действию можно выразить яснее, но вы поняли главное: изображение отлично справилось с ролью рассказчика!
*По мнению Harvard Business Review, наука о данных (data science) — самая «сексуальная» профессия XXI века.
6. Будьте проще
Прежде чем мы рассмотрим следующий пример, окинем быстрым взглядом предыдущие. Что их объединяет? Все они имеют единственную кнопку призыва к действию.
Однако, чем проще путь, который вы предлагаете пройти пользователям, тем выше показатели конверсии. Чем больше работы вы от них ждете, тем меньше шансов, что вы их заинтересуете. Сервис, вовсю использующий этот принцип — Todoist:
Лендинг содержит два CTA: «Начать — это бесплатно» и «Посмотреть видео»
Еще один способ упростить работу посетителей на вашем сайте — вход через социальные сети: он избавляет владельцев социальных аккаунтов от необходимости проходить процедуру регистрации, авторизуя их одним кликом. Данной опцией воспользовался сервис электронных платежей Venmo:
Важно отметить, что не всем подходит регистрация или авторизация в один клик. Некоторым компаниям важно получить большее количество информации о пользователях — имя, возраст, уровень дохода, должность и т. д. И даже в этом случае стоит стремиться к тому, чтобы форма оставалась максимально простой.
7. Ближе к делу
Многие маркетологи уверены, что если пользователь перешел на сайт по ссылке из поисковика или объявления, он уже осведомлен о деятельности компании, и не нуждается в подробной информации на лендинге.
Это ошибка. Ваша страница должна максимально полно раскрывать предложение, а посетители — понимать, куда они попали и почему им это может быть интересно. Причем понимание должно происходить мгновенно, например, как на лендинге AskNative.com:
«Ответы местных жителей на все ваши вопросы в путешествии»
Без лишней двусмысленности текст на посадочной странице сразу сообщает очень коротко и ясно, для чего предназначен сервис. Кстати, авторизация через Facebook — дополнительный умный ход (см. п. 6).
Какими бы причудливыми ни были картинки или тексты, при проектировании лендинга нужно помнить: чем быстрее возникнет понимание, тем выше вероятность конверсии.
8. Вы не продаете вещи — вы улучшаете жизнь
Возьмите на заметку: люди не хотят покупать — они пытаются сделать свою
жизнь проще и лучше. Постарайтесь визуализировать те самые улучшения, которых можно добиться с помощью вашего продукта, как это сделали Wave:
По сути, Wave — это инструмент для ведения бухгалтерии, учета налоговых операций и выставления счетов. Но несмотря на то, что эти вещи крайне важны для успеха любого малого бизнеса, они не настолько привлекательны, чтобы люди открывали свое дело ради них.
Именно поэтому Wave фокусируется на своей главной странице не на особенностях софта, а на эмоциональном образе клиента, использующего продукт.
Отзыв клиента: «Я делаю то, что мне нравится. Wave делает остальное» в верхней части изображения — еще один проницательный шаг. Посетитель не только видит реальную фотографию удовлетворенного клиента, но и легче представляет свою жизнь, какой она может стать, будь он пользователем Wave. Для большинства предпринимателей такая перспектива очень заманчива, и именно это дает почувствовать приведенная в качестве примера страница.
9. Добавьте видео
Многие компании при создании лендингов откладывают съемку видео «на потом» из-за ее дороговизны. Тем не менее, видео может перенести бизнес на другой уровень.
Для примера рассмотрим главную страницу сайта и контекстное объявление ChickenSaloon.com — производителя курятников. К услугам посетителей пошаговая видео-инструкция по изготовлению собственного курятника:
Видео не обязательно должно быть ужасно дорогим. В данном случае оно настолько «домашнее», что только убеждает посетителей в подлинности и качестве курятников и формирует еще большее доверие к компании.
10. Помогите сделать правильный выбор
Вы знали, что с одной бутылкой красного вина хорошо идет тушеная баранина, а с другой — бифштекс? Такие тонкости для многих являются по-настоящему минным полем. По этой причине Vivino — приложение, помогающее людям выбрать не только напиток, но и подходящие к нему закуски, позиционирует себя как полезный инструмент для гурманов и любителей вина.
Vivino помогает создать идеальное сочетание практически для любого случая. Благодаря ему вы принимаете более обоснованные решения, что, кстати, снова является удовлетворением желаний пользователей — даже таких тривиальных, как выбор вина к ужину.
Еще одно преимущество подхода заключается в его просветительской функции. Людям нравится узнавать что-то новое и делиться этим с другими, особенно, если приобретенные знания не очень сложны. Почему бы не помочь им?
11. Сделайте сильное заявление
Иногда то, что вы делаете, само по себе настолько важно и ценно, что вам и не нужно применять какие-то особые ухищрения для получения высоких результатов. Last Days of Ivory (компания, обеспокоенная вопросами терроризма и браконьерства в отношении слонов и снимающая фильм на эту тему) разработала очень лаконичный лендинг:
Контраст белого и черного визуально подчеркивает силу заявления: «Положи конец терроризму в отношении слонов», а значительное количество свободного пространства вокруг призыва привлекает к нему еще большее внимание.
12. Держите марку. Рискуйте
Посмотрим правде в глаза: большинство маркетинговых кампаний невообразимо скучные. Главным образом, это происходит из-за неготовности пойти на творческий риск. Tapely — портал для обмена микстейпами — не прячется за банальностью:
Очевидно, что данный прием подойдет не для всех ниш. Только в ваших руках — решить, как далеко вы можете зайти в реализации своих идей и насколько подобные шаги уместны. Важно помнить о пределах, чтобы творческие порывы усиливали ваш бренд, а не работали против него.
13. Спрашивайте
Еще один эффективный способ установить контакт с посетителями — начать первое знакомство с вопроса, как это делает Trulia:
«Хотите узнать, сколько стоит ваш дом?»
Конечно же, все знают, сколько стоит их дом или квартира. По крайней мере, они помнят, сколько отдали за покупку. Но любопытство все равно берет верх: редкому человеку не интересна оценка его собственности, и посетитель отвечает на поставленный вопрос. Цель достигнута.
14. Обращайтесь к эмоциям
Независимо от того, что собирается ли посетитель что-либо купить или просто раздумывает над покупкой, он всегда в большей или меньшей степени ориентируется на эмоции: как по его ощущениям, изменится он сам, будет ли это безопасно, не возникнут ли какие-либо сложности?
Компании, понимающие важность эмоционального фактора в продажах, стараются делать свои призывы более мягкими, ведь даже в B2B-секторе решения принимаются людьми, личностями, а не «бизнесами».
Воздействие на эмоции может быть эффективным. Happify успешно использует этот прием на своей посадочной странице:
В дополнение к визуальным эффектам, акцентирующим внимание на свободе и расслаблении, текст не менее убедителен: «Для счастья лучше поздно, чем никогда». Эти слова на странице создают ощущение срочности, но все же не настолько сильное, чтобы вызывать беспокойство.
Умелое сочетание зрительных образов и смысловой составляющей помогает добиться потрясающего эффекта как с точки зрения восприятия страницы посетителем, так в плане продаж.
15. Говорите прямо
Еще одна ошибка многих B2B-компаний — слишком размытое послание, начинающиеся издалека и написанное от третьего лица. В некоторых ситуациях это может подействовать, но чаще всего — отталкивает.
Аналогично примеру выше, Awesometalk сделали ставку на чувства посетителей: «Позвони маме, она скучает» — сообщает текст на странице. Такое прямое заявление даже без эмоциональных изображений на заднем плане воздействует на посетителей, находящихся вдали от близких:
Эта целевая страница — отличный пример того, как обращаясь непосредственно к чувствам аудитории, можно стать привлекательнее в ее глазах.
16. Внимание к общим проблемам
Один из замечательных способов привлечь к себе внимание — поговорить о наболевшем. Многие компании косвенно уже делают это, но иногда простой подход может быть более убедительным, например, как в случае Meeting Hero:
«Попрощайтесь с невыносимыми совещаниями»
Приложение не только признает проблему непродуктивных деловых встреч, но и предлагает решить ее, причем в юмористической форме. С помощью меткого текста и аккуратно подшучивая над тем, как большинство людей проходит различные переговоры и совещания, лендинг остается привлекательным, поскольку предлагает «лекарство» от насущной проблемы.
17. Помните о цвете
Мы рассмотрели множество хороших примеров лендингов, но так и не поговорили о цвете. И хотя воздействие цветовой палитры для многих пользователей может не быть очевидным, как например текст, обратимся к опыту сервиса управления паролями Mitro:
Эта страница не только имеет современный вид, но и использует для своего оформления синий цвет, символ доверия и надежности — самое важное для того, кто собирается передать ответственность за хранение важных данных. Интересное сочетание с зеленым также навевает мысль о спокойствии и безопасности: волноваться не о чем, ваши пароли в надежных руках.
Спросите себя: «Что я хочу сказать?» при разработке внешнего вида посадочной страницы. Стремитесь ли вы подчеркнуть свою силу и основательность или передать ощущение смелости и азарта? Посмотрите на диаграмму ниже, чтобы лучше понимать свойства цветов на примере успешных брендов:
Желтый — оптимизм, ясность, теплота
Оранжевый — дружелюбие, радость, доверие
Красный — возбуждение, молодость, смелость
Сиреневый — творчество, воображение, мудрость
Синий — доверие, надежность, сила
Зеленый — миролюбие, рост, здоровье
Серый — баланс, нейтральность, спокойствие
Высоких вам конверсий!
По материалам wordstream.com
01-10-2015
lpgenerator.ru
дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому

Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?

Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.
Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:

Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
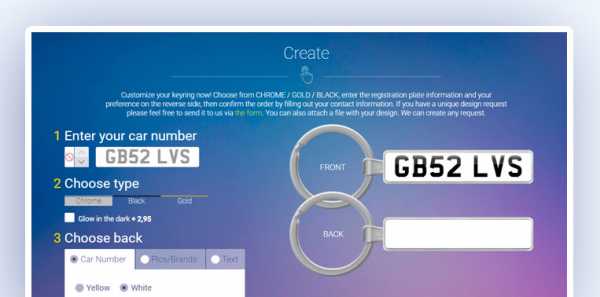
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог. Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
zwebra.com.ua
Landing page примеры: идеальный лэндинг пейдж пример
Принципы эффективности
Психологические аспекты
Вместо заключения
Для продвижения товаров и услуг на просторах Интернета компании все чаще прибегают к помощи лэндингов. Наглядные примеры landing page можно найти в Сети. В повседневном обиходе наших соотечественников зачастую это понятие заменяют русскоязычными аналогами: страница захвата, посадочная страница, целевая страница.
В любом случае цель лэндинга ясна – мотивация посетителей совершить какое-либо действие.
Примеры таких действий могут быть самыми разными: подписка на рассылку новостей, заполнение формы обратной связи, регистрация, оформление покупки и т.д.
Лендинг имеет свою специфику. Такая страница существенно отличается от стандартной, которую вы привыкли видеть при открытии того или другого сайта. Здесь нет привычной шапки и боковых колонок; нет огромных полотен текста, рубрик, разделов, категорий; внешних ссылок и внутренней перелинковки.
Все дело в том, что landing page преследует всего одну цель: побуждение посетителя к действию, а значит, все его внимание должно быть сосредоточено на уникальном предложении, том действии, ради которого он попал на лендинг.
Яркий пример – демонстрация новой коллекции, акционная цена, действующая ограниченный период времени, персональная скидка при регистрации и т.п.
Примеры конечных целей определяют специфику landing page. Можно выделить три группы:
- Подписной лендинг. Такая страница преследует конкретную цель – гость должен подписаться на рассылки. Наглядный пример – блог. На начальном этапе его раскручивают, увеличивая базу подписчиков, а затем переходят к монетизации.
- Регистрационный лендинг. Он стимулирует пройти регистрацию в сервисе. Зачастую роль такой landing page выполняет главная страница сайта. Примеры легко найти в Сети. По такому принципу построена социальная сеть «ВКонтакте».
- Продающий лендинг. Это один из наиболее востребованных вариантов, который оказывает воздействие напрямую на объемы продаж и финансовые показатели.
Видео здесь: https://youtu.be/4fI8Xbv_1kI
Принципы эффективности
Какую landing page можно считать правильной? Вполне логично, что по истечении некоторого времени фирма сможет ответить на этот вопрос, основываясь на том, произошли ли какие-то изменения в количестве звонков, клиентов, заказов с того момента, когда была создана страница. Это достоверный способ, однако слишком дорогостоящий как с позиции денежных затрат, так и с учетом потерянного времени в случае, если лендинг был непрофессиональным.
Есть ряд факторов, которые позволяют определить правильность landing page на этапе подготовки.
Во-первых, это дизайн и структура. Все должно быть предельно просто и однозначно.
Во-вторых, релевантность landing page. Важен исключительно целевой трафик. То есть, страница должна примерно отвечать представлениям пользователя уже на том этапе, когда он только переходит на нее. Если это условие соблюдается, в работу сразу же включается второй важный момент – уникальность предложения. Лендинг в доступной форме должен объяснить, почему именно ваше предложение заслуживает внимания, что в нем особенного в сравнении с множеством других. Примеры удачных лендингов свидетельствуют о том, что уже на начальном этапе необходимо ориентироваться на конкретный результат.
Психологические аспекты
Несмотря на то, что сама по себе интернет-страница – категория техническая, основы ее эффективности имеют психологическую природу. Лендинг грамотно и ненавязчиво подводит клиента к покупке, раскрывая все выгоды и достоинства предложения.
Можно привести многочисленные примеры использования психологических уловок. Это может быть таймер обратного отсчета. Чем меньше времени остается на покупку, подписку, распродажу и т.п., тем решительнее ведет себя потенциальный клиент. Еще более эффективный и любимый всеми пример психологического воздействия – подарок. Дайте посетителю что-то бесплатно и после этого направьте все усилия на достижение цели.
В числе важных психологических факторов – доверие. Лендинг не будет успешным, если он кажется сомнительным.
Повысить уровень доверия можно разными способами. Например, если вы продвигаете новый товар известного бренда, не забудьте упомянуть его. Пользователи еще не пробовали новинку, но предыдущая линейка им знакома. Используйте сертификаты, награды, ссылки авторитетных ученых и исследовательских центров. Весомый аргумент – гарантии. Например, предоставьте клиентам право вернуть товар в утвержденный срок без объяснения причин. Это повышает уровень доверия к landing page и вашей фирме в целом.
Вместо заключения
Грамотные лендинги с продающими текстами, интригующими заголовками и приятным дизайном – эффективный рекламный инструмент. Landing page способствует распространению информации о вашей компании в Сети, привлекает клиентов, обеспечивает высокую конверсию.
Высоких вам конверсий!
image source: gnuckx
27-12-2015
lpgenerator.ru
18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия. Их всех объединяет плоский стиль дизайна.
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
lpgenerator.ru