Дизайн лендингов | Сайт веб-дизайнера фрилансера Яны Ходкиной
Калькулятор расчета стоимости лендинга
Цены на сайте не являются публичной офертой.
Количество блоков
до 6810111213141516
Дизайн адаптивов
*Адаптивная верстка на WP
Обращаюсь не первый раз
Надо очень срочно!!!
*Адаптивная верстка с подключением CMS WordPress является дополнительной услугой и не оказывается отдельно.
**Стоимость дизайна и верстки лендинга зависит от количества экранов. Всплывающие окна, формы и т.д. бесплатно.
Хотите знать цену в другой валюте (рубли, гривны, евро, йены, др.) просто посмотрите курс на сегодняшний день в поисковике.
Скачать БРИФ на landing page
Дизайн лендинга разрабатывается на основе текста, разбитого на смысловые блоки. Это может быть как текст в Microsoft Word, так и полноценный прототип, созданный в спец. программах.



На основе такого прототипа, дизайн лендинга создается быстрее. А вот когда тех.задание написано сплошным текстом, приходится тратить дополнительное время на то, чтобы разобраться структуре будущего сайта.
Чем понятнее техническое задание, тем лучше результат.
Если на данный момент у вас нет текста для лендинга, и вы понятия не имеете, где искать хорошего копирайтера, я могу дать координаты, пишите.
Как происходит работа
- На основе вашего продающего текста, сначала я создаю макет будущего лендинга. Это схематичное отображение всех экранов с навигацией, кнопками, текстом и т.д. Примерно, как на картинке выше (предоставление вами готового прототипа – снижает стоимость работы).
- После утверждения структуры, на основе этого прототипа, создается конечный вариант дизайна страницы.
- Дополнительно может быть отрисован дизайн лендинга под мобильные устройства (адаптивный дизайн).
Результатом работы будет макет в программе Figma
Вы получаете ссылку на лендинг с адаптивом или без – все будет доступно по одной ссылке. Этой же ссылкой, вы делитесь с вашим верстальщиком. Он точно знает, что с этим делать 🙂
Размеры макетов
По умолчанию, я делаю дизайн сайта под экран 1920px с контентной частью 1200px.
Адаптив лендинга под 4 разрешения: 1000px, 768px, 480px, 320px.
Дополнительные разрешения оплачиваются отдельно.
Примеры возможных разрешений:
yanakhodkina.com
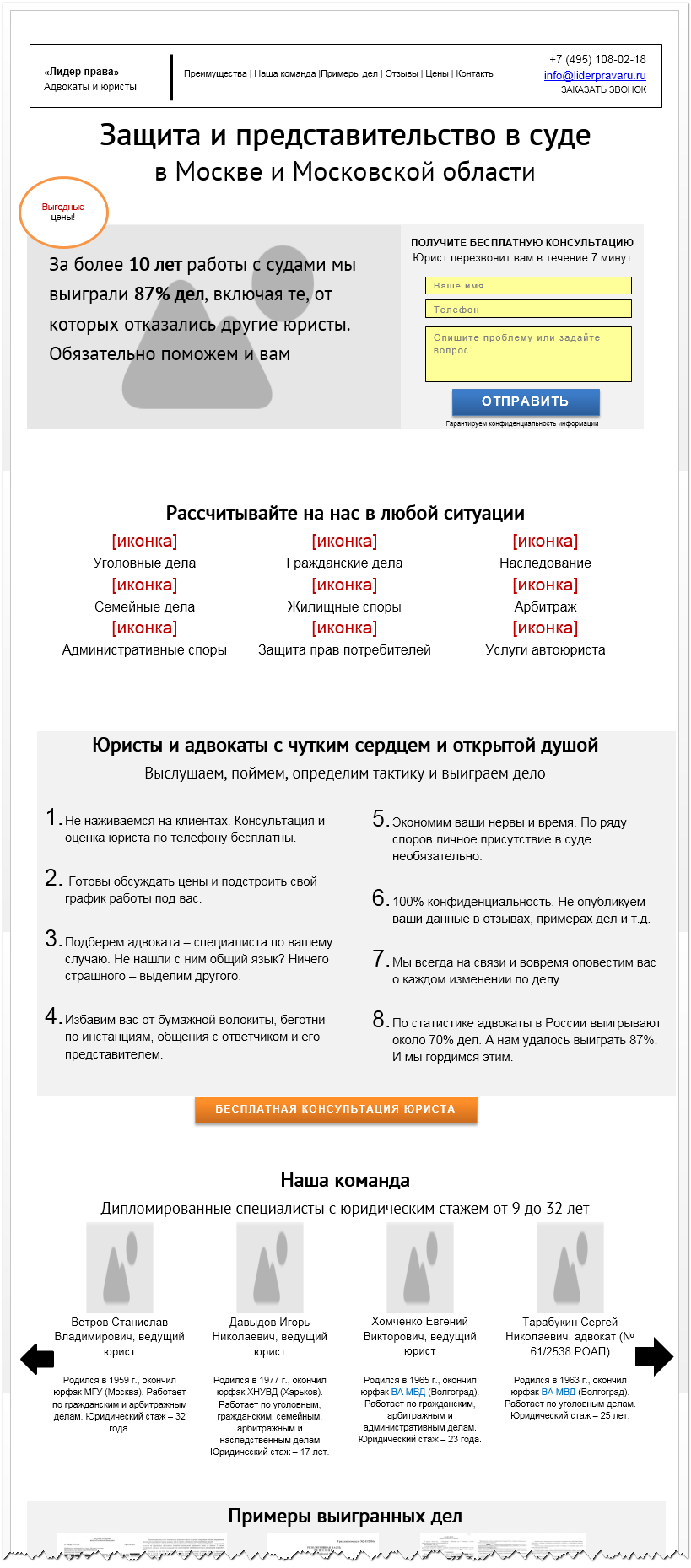
12 техник дизайна лендингов с примерами
В сегодняшней статье вы найдете вдохновляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы рассмотрим каждый пример подробно, укажем его сильные стороны и поговорим о том, что еще стоило бы протестировать, чтобы улучшить результаты.
1. TaskEasy: Убедительное главное изображение
Человеческий мозг обрабатывает картинки в 60 000 раз быстрее, чем текст. Правильные изображения на вашем лендинге способны завладеть вниманием посетителей и подтолкнуть их к конверсионному действию. Не рассказывайте — покажите!
Главное изображение (Hero image) помогает потенциальному покупателю почувствовать выгоды вашего оффера.
TaskEasy понимают это и используют отличное главное изображение на своей странице. Очутившись на ней, посетители сразу видят, как будет выглядеть их газон, если они наймут TaskEasy:
Что сделано хорошо:
- Кнопка CTA хорошо заметна, потому что этот цвет не используется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Узнать, сколько это будет мне стоить»), что вызывает у посетителей ощущение личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки помогают привлечь внимание к возможностям и выгодам TaskEasy.
- Знаки доверия и социальное доказательство (иконки безопасности, награды и счетчик лайков в Facebook) вызывают ощущение комфорта и надежности.
- Скользящая форма связи позволяет легко связаться с сотрудниками компании и задать вопросы о ее услугах.
Что еще стоит протестировать:
- Логотип TaskEasy является ссылкой, которая может увести посетителей с лендинга.
- Призыв к действию для управляющих вверху страницы тоже уводит на еще одну лидогенерирующую страницу, которой нужна собственная кампания, совершенно отдельная от этой.
- Дополнительный текст объяснил бы потенциальным клиентам преимущества TaskEasy. Сейчас на этой странице нет никакого текста, и посетителям трудно понять, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает посетителям слишком много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, чтобы посетителям было легче связаться с компанией, особенно когда она подталкивает их к звонку словами: «Хотите позвонить нам? Мы здесь».
2. Yodle: Маркированные списки
Большинство людей ленится читать длинные абзацы: проще быстро «просканировать» страницу на предмет нужной информации. Маркированные списки с использованием буллетов, стрелочек, иконок и т.д. позволяют посетителям быстро просмотреть страницу и найти то, что их интересует.
Yodle использует маркированный список, чтобы выделить преимущества своего ПО, а также отделяет его от остального текста пустым пространством:
Что сделано хорошо:
- Логотип Yodle не является ссылкой на их домашнюю страницу, поэтому пользователи понимают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что посетителям легко связаться с компанией.
- Заголовок и подзаголовок («Больше клиентов. Меньше усилий. Доступное и всеохватывающее маркетинговое решение») сообщают пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, которые помогут вашей компании находить и удерживать клиентов»), притягивает взгляд.
- Форма привлекает внимание и подсказывает посетителям, что нужно сделать, чтобы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента ощущение, что оффер создан специально для него.
- Оранжевый CTA бросается в глаза и повышает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию служит указателем и разжигает интерес к тому, что скрыто за формой.
- Знаки доверия (отзывы клиентов, логотипы компаний, награды) внушают доверие и убеждают посетителей поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. Если заменить его на что-нибудь вроде «Я хочу демо», конверсия наверняка вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с мелким шрифтом может перегружать посетителей и препятствовать конверсии.
3. Oracle: F-паттерн
Разрабатывая дизайн своей страницы, думайте о том, как посетители будут ее читать. Такой подход позволит вам разместить самую важную информацию на самом видном месте. Поскольку люди обычно читают сверху вниз и слева направо, стоит размещать информацию в форме буквы F.
Эту технику использует, например, лендинг Oracle. Каждый важный элемент расположен там, где посетители точно его увидят.
Сначала они посмотрят на изображение компьютера в верхнем левом углу. Потом они переведут взгляд вправо и увидят улыбающихся людей. Потом посетители двинутся вниз по левой стороне страницы и обратят внимание на заголовок и форму с единственным полем. Потом они снова двинутся вниз и просканируют абзац текста и маркированный список. Наконец, посетители увидят яркий красный CTA.
Что сделано хорошо:
- Улыбающиеся лица оживляют страницу, так что пользователи, скорее всего, почувствуют себя комфортнее.
- Маркированный список и жирный шрифт привлекают внимание к главным достоинствам оффера.
- Форма, состоящая из единственного поля, заполняется легко и быстро.
- Именно форма и кнопка призыва к действию привлекают больше всего внимания, так что посетители концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо разглядеть.
- Заголовок («Подпишитесь сегодня, чтобы получить демо») недостаточно убедителен, потому что он не предоставляет посетителям никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») слаб, никак не связан с оффером и не вызывает желания кликнуть.
- На странице не хватает социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере могут отвлекать посетителей, уводить их со страницы и, следовательно, снижать конверсию.
Как и F-паттерн, Z-паттерн помогает посетителям ориентироваться на вашей странице и является еще одним хорошим вариантом расположения контента.
Вот пример от Business-Software.com.
Сначала посетители увидят заголовок в верхнем левом углу. Затем они посмотрят вправо и увидят красный штамп «Зарегистрироваться, чтобы скачать бесплатный отчет». Затем они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета. Наконец, посетители снова посмотрят вправо и увидят самый важный элемент страницы — кнопку CTA.
Что сделано хорошо:
- Логотип в верхнем левом углу не является ссылкой, так что посетители не будут отвлекаться и уходить со страницы.
- Заголовок и подзаголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. Список поставщиков и рекомендации, которые помогут вам найти лучший инструмент автоматизации маркетинга для вашей компании») сообщают, о чем этот отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный список позволяет посетителям быстро просканировать страницу и узнать главное.
- Слово «бесплатно» используется в двух местах: на красном штампе, окруженном белым пространством и привлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета позволяет представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней наверняка кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу является ссылкой на ее сайт, так что посетители могут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это очень много для данной стадии путешествия покупателя.
- Вокруг ключевых элементов (картинка и кнопка CTA) стоило бы сделать больше пустого пространства, чтобы привлечь к ним максимум внимания и подтолкнуть посетителей к конверсии.
- Стоило бы добавить социальное доказательство (например, отзывы или количество скачиваний), благодаря которому пользователи чувствовали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер можно убрать. В этом тексте мелким шрифтом нет необходимости, и логотип уводит посетителей со страницы.
5. MarcomCentral: Пустое пространство
Еще один способ привлечь внимание посетителей к определенным элементам посадочной страницы — это пустое пространство. Если окружить им самые важные элементы лендинга, они будут выделяться.
Помимо этого, пустое пространство:
Пустое пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно может быть любого цвета: главное, чтобы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано хорошо:
- Номер телефона доступен для звонка в один клик: это удобный способ связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет легко и быстро получить информацию, не читая длинных текстов.
- Слово «бесплатно» в названии формы и на первом CTA очень убедительно, ведь все любят подарки. Персонализированный текст сделал бы страницу еще эффективнее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) позволяют посетителю клинкуть по ним и сразу вернуться к форме, и ее легко найти в любой момент.
- Социальное доказательство (логотипы компаний-клиентов, награда и отзывы) внушают пользователям доверие. Фотографии клиентов сделали бы страницу еще лучше.
- Картинки в секции «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе каждый описанный шаг.
Что еще стоит протестировать:
- Логотип компании является ссылкой, которая способна увести посетителей с лендинга еще до того, как они полностью ознакомятся с оффером.
- Заголовок («Пересмотрите свой подход к работе с маркетинговым контентом») следует изменить: даже будучи большим и заметным, он неубедителен, потому что не сообщает ни о каких выгодах.
- Оранжевая кнопка призыва к действию недостаточно выделяется, потому что оранжевый цвет уже использован на странице и не раз.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и мешать им конвертироваться.
6. PRWeb: Анкорные ссылки
Анкорная ссылка или якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка позволяет посетителям перемещаться по вашей посадочной странице без скроллинга. Поскольку анкорные ссылки помогают пользователям попасть туда, куда им нужно, без усилий, они улучшают пользовательский опыт, что тоже повышает конверсию.
PRWeb использует два якоря — два призыва к действию «Начать сейчас!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.
Что сделано хорошо:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает посетителей прочитать оффер и в конце концов конвертироваться.
- Форма подписки выделяется и привлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные клиенты чувствуют, что принимают решение сами.
- Изображения и оформление текста в секциях «Как» и «Почему» привлекают внимание к самым важным деталям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) могут уводить людей со страницы.
- Маркированные списки привлекут еще больше внимания, если сделать стрелки крупнее или увеличить отступы.
- Обложка руководства обрезана, и это выглядит как ошибка дизайнеров. Также обложка кликабельна, но картинка, открывающаяся по клику, не крупнее и по-прежнему обрезана.
- Форма из семи полей способна оттолкнуть посетителей, особенно если они все еще не уверены, что хотят работать с этой компанией.
- Все три CTA-кнопки недостаточно выделяются, потому что на странице и так полно элементов синего и красного цветов.
- Тексты призывов к действию слабы. Что-нибудь вроде «Я хочу руководство по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни названия компании, в которой он работает, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
Объекты медиа (картинки, видео и GIF-анимация) на вашем лендинге помогают повысить конверсию, потому что они рассказывают о вашем товаре или услуге и в то же время делают вашу страницу эстетичнее. GIF’ы — это движущиеся изображения, объясняющие ваш оффер интерактивно. Используйте их вместо статичных скриншотов вашего приложения, чтобы наглядно продемонстрировать, как ваши потенциальные клиенты могут выполнять в нем различные действия.
Вот как это делает ActiveCampaign:
Что сделано хорошо:
- Заголовок и подзаголовок («Улучшите автоматизацию своего маркетинга. Присоединяйтесь к 150 000 маркетологов, использующих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок хорошо подходит к заголовку.
- Надпись «Кредитная карта не требуется» внушает уверенность в том, что триальный период совершенно бесплатен и ни к чему не обязывает.
- Форма состоит из двух полей, так что посетители не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, хотя кнопка Twitter и может увести посетителей со страницы до того, как они конвертируются.
- Форма и CTA-кнопка постоянно остаются на виду, в какой бы части страницы ни находился посетитель, и шансы на конверсию повышаются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попробовать сейчас») тоже не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»…», но на кнопке не написано «Создать».
- Навигационные ссылки в футере могут отвлечь посетителя от его основной задачи.
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне посадочных страниц, потому что они создают визуальную иерархию, поддерживают вовлеченность посетителей и привлекают внимание к ключевым элементам. Три самых распространенных типа визуальных подсказок — это стрелки, направление взгляда и объекты, размещенные в нужных местах. Все они указывают на самые важные для конверсии элементы.
Стрелки используются на лендингах чаще всего, потому что они просты и понятны. Они могут быть анимированными или статичными и чаще всего указывают на лидогенерирующие формы и кнопки CTA, как, например, на странице Bridgeline Digital:
Что сделано хорошо:
- Статистические данные, подтверждающие эффективность автоматизации маркетинга, наверняка вызовут любопытство. К тому же, главное выделено жирным шрифтом («Уровень конверсии у компаний, использующих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «бесплатно» употреблено в двух местах, так что пользователи поймут, что им не придется платить за эти материалы.
- Маркированный список позволяет посетителям легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с формой и стрелкой.
- Логотипы компаний-клиентов вызывают доверие, заставляя посетителей думать: «Если такие известные компании работают с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят посетителей со страницы, наверняка повышая процент отказов.
- Если бы вокруг логотипа компании было больше пустого пространства, он лучше выделялся бы.
- Текст CTA-кнопки нужно доработать, потому что слова «Скачать материалы» неубедительны. Стоило бы сделать призыв к действию ориентированным на выгоды и написать его во втором лице.
9. Vistage: Направление взгляда
Мы склонны смотреть на то, на что смотрят все остальные, поэтому человеческий взгляд — это эффективный указатель направления. Например, если взгляд человека на фотографии направлен на заголовок, посетители тоже, скорее всего, обратят на него внимание. Эта техника очень полезна для того, чтобы заставить их смотреть на самые важные для вас элементы.
На странице Vistage женщина смотрит в сторону лид-формы:
Что сделано хорошо:
- На этой странице нет ссылок, на которые посетители могли бы отвлечься и уйти, не заполнив форму или не закрыв вкладку.
- Цветовой контраст служит визуальной подсказкой, привлекая внимание к самым важным элементам страницы: заголовок, женщина и CTA-кнопка. Поскольку все остальные элементы выдержаны в оттенках серого, эти три компонента бросаются в глаза.
- Политика конфиденциальности внушает доверие: посетители знают, что компания не станет распространять их личные данные.
Что еще стоит протестировать:
- Социальное доказательство, например отзывы клиентов или логотипы компаний, наверняка вызвало бы еще больше доверия.
- Минимум информации об оффере может мешать посетителям конвертироваться. Стоило бы добавить маркированный список его преимуществ.
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, указывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом важном.
На странице Lyft автомобиль указывает на лидогенерационную форму и почти касается ее.
Что сделано хорошо:
- Форма, состоящая из единственного поля, убеждает посетителей поделиться данными.
- Галочка в поле для согласия с условиями предоставления услуг не проставлена по умолчанию, и посетители чувствуют, что контролируют ситуацию.
- Секция «Узнайте, сколько вы можете заработать» полезна, потому что позволяет посетителям ввести свои данные и кликнуть по CTA «Рассчитать», не уходя со страницы. А когда их еженедельный доход рассчитан, на кнопке появляется новая надпись: «Подать резюме сейчас», что тоже помогает конверсии.
- Секция «Что из себя представляет работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу длинным текстом.
Что еще стоит протестировать:
- На странице несколько ссылок, на которые пользователи могут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- Заголовок и подзаголовок трудно прочитать из-за фонового изображения. Стоит переместить их туда, где они будут более читабельны.
- Текст призыва к действию настолько неопределен, насколько возможно. Слово «Дальше» ничего не говорит об оффере и не вызывает желания по нему кликнуть.
11. SendGrid: Визуальная иерархия
Каждый хороший лендинг подчиняется визуальной иерархии: контент располагается от более важного к менее важному. Элемент, который должен первым захватить внимание посетителя (обычно это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, в том числе:
- размер
- цвет и контраст
- плотность и сходство
- пустое пространство
- текстура и стиль
SendGrid используют несколько компонентов из этого списка.
Что сделано хорошо:
- Самые важные части текста выделены жирным шрифтом или шрифтом большего размера, что создает отчетливую визуальную иерархию.
- Заголовок убеждает посетителей использовать SendGrid, упоминая три известные компании, которые тоже пользуются этим сервисом.
- Многочисленные CTA-кнопки, сочетающиеся друг с другом, дают потенциальным клиентам несколько возможностей конвертироваться в разных частях страницы.
- Главное изображение позволяет представить себе, как будет выглядеть присланный контент.
- Лаконичный маркированный список позволяет посетителям быстро найти ответы на свои вопросы.
- Отзывы и логотипы компаний-клиентов служат социальным доказательством, наверняка убеждая посетителей работать с SendGrid, поскольку другие уже добились успеха с помощью этого сервиса. Фотографии клиентов сделали бы эти отзывы еще эффективнее.
Что еще стоит протестировать:
- Было бы лучше, если бы женщина на фотографии смотрела вниз, на заголовок или кнопку призыва к действию: получилась бы визуальная подсказка, заставляющая посетителей тоже туда посмотреть.
- Кнопки CTA можно увеличить и протестировать разные их цвета, чтобы привлечь к ним больше внимания. На странице уже используется синий цвет, поэтому призывы к действию не бросаются в глаза так, как могли бы.
- Стоит увеличить пустое пространство вокруг некоторых элементов, особенно вокруг заголовка и CTA, чтобы они больше выделялись.
- Призыв к действию «Посмотреть тарифы и цены» следует удалить, потому что он уводит посетителей на другую страницу.
12. WalkMe: Заметный CTA
Оптимизированная, привлекающая внимание кнопка призыва к действию — это самый важный элемент вашего лендинга. Она должна быть самым ярким его элементом, чтобы у потенциальных клиентов не возникало сомнений, куда нужно нажать, чтобы принять ваше предложение.
WalkMe создали двухступенчатую страницу подписки с крупным CTA, который контрастирует с цветом фона и привлекает больше всего внимания.
Что сделано хорошо:
- Фоновое изображение — это реалистичное превью, позволяющее посетителям представить себе, как выглядит предлагаемая программа.
- Большая и яркая кнопка CTA действительно бросается в глаза, а при прокрутке она появляется в верхнем правом углу экрана.
- Двухступенчатая форма подписки выглядит лаконично и не устрашающе, потому что посетителям не придется вводить сразу все свои данные.
- Маркированный список позволяет легко узнать об оффере все необходимое, не читая длинных текстов.
- Социальное доказательство (отзывы клиентов и логотипы компаний) наверняка убедит посетителей воспользоваться этим сервисом.
Что еще стоит протестировать:
- Текст CTA следовало бы заменить на что-нибудь более персонализированное и ориентированное на выгоду клиента.
- Картинку ниже линии сгиба стоило бы заменить на GIF, чтобы предоставить пользователям более интерактивный опыт.
- Если добавить фотографии клиентов к отзывам, они станут убедительнее и эффективнее.
Вместо заключения
Лендинг — это неотъемлемая часть любой маркетинговой стратегии, потому что оптимизированная посадочная страница способна существенно увеличить ваши доходы. Опираясь на техники, описанные в этой статье, вы можете создать свой профессиональный лендинг с высокой конверсией.
А если вам нужна помощь при разработке дизайна или настройке шаблона, оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: instapage.com.
28-09-2017
lpgenerator.ru
11 + 1 лендингов в сфере дизайна интерьеров и архитектуры
Профессиональный дизайн интерьеров и архитектура — дорогостоящая ниша с серьезными рисками для покупателя. Здесь красота и функциональность переплетаются особенно тесно. Лендинг, представляющий продукты в этой сфере, должен промоутировать их не просто стильно, но и очень убедительно, не оставляя сомнений во вкусе и профессионализме исполнителя. В этой статье собраны 12 лучших примеров таких одностраничников.
Неописуемой красоты лендинг пейдж для итальянской студии дизайна интерьеров «Le Stanze di Ann». Стильный уникальный дизайн дополнен плавной анимацией элементов и параллакс-прокруткой:
В центре идеи студии — гармония с природой. В центре интерьера — дерево в полный рост. В центре дизайна страницы — изображения очаровательной светловолосой девочки, фото которой стилизованы под домашние снимки. Они умело комбинируются с типографикой под ручное письмо и детскими рисунками. Нежные кремовые тона интерьера полностью перенесены в дизайн сайта. Все это создает необычайно светлую атмосферу тепла, комфортности и домашнего уюта.
В плавающей шапке — большой логотип, якорные кнопки и кнопки соцсетей. На первом развороте расположена видео-презентация, в которой играет и которую озвучивает та же девочка, что и на фотографиях. Ее снимки ритмично чередуются, разделяя собой блоки сайта.
Второй блок содержит слайдер с тремя преимуществами, на третьем — интерактивное панорамное фото интерьера на 360 градусов, которое можно развернуть на весь экран, вращать, приближать и удалять. Четвертый блок отведен под фотогалерею, пятый — под мини-каталог элементов дизайна и предметов мебели. На последнем размещена ссылка для скачивания полного каталога и большая открытая форма для обратной связи.
Лендинг идеален, его великолепный дизайн вызывает настоящий восторг. Он красив, продуман до мелочей, адаптивен и хорошо оптимизирован.
2. Австралия в авангарде «зеленого» строительства
Лендинг, созданный для демонстрации потенциала проекта Зеленого Строительства австралийской торговой комиссии.
Стильный современный лендинг, адаптированный для мобильных пользователей, в котором умело размещены качественные фотографии и большое количество текста. Прокрутка плавная с параллакс-эффектами, предусмотрены навигационные кнопки сбоку и якорные ссылки в шапке сайта, упрощающие скроллинг.
Весь первый разворот занимает анимированный слайдер на весь экран. Демонстрационное видео размещено в самом конце, в одном блоке с контактами, что является довольно нестандартным решением. Перед ним находится блок-слайдер с кейсами. Переключаться между ними нужно, кликая на миниатюры изображений — не мешало бы добавить в этот слайдер пару кнопок или стрелок для упрощения навигации. Текста на сайте очень, очень много, его бы следовало оформить компактнее.
3. Интерактивное путешествие в историю архитектуры Дели
Очень хорошо выполненный информационный одностраничник, демонстрирующий историю архитектуры Дели через серию больших изображений на интерактивной шкале времени.
Визуально насыщенный сайт с большим количеством интерактивных элементов и анимированной загрузкой. На первом развороте — крупный заголовок, буквы которого заполнены не цветом, а очень быстро сменяющимися фотографиями, стилизованными под сепию. Ниже подзаголовка размещен призыв начать просмотр страницы.
Каждый разворот — это полноэкранный слайд с архитектурной достопримечательностью Дели. Клик мышью открывает большую информационную панель с множеством дополнительной информации и автоматизированным слайдером с фотографиями. Самое интересное — маркер на спутниковой карте внизу будет менять свое расположение в зависимости от просматриваемого фото на слайдере. Очень интересная и оригинальная находка разработчика, которая наверняка окажется полезной для большинства туристов!
Интересно сделан интерактивный временной график внизу экрана. Некрупный и отчетливый, он реагирует на прогресс просмотра страницы и показывает миниатюры слайдов с подписями при наведении на соответствующий отрезок. Даже для курсора мыши предусмотрена своя иконка, если навести его на слайд. Лендинг адаптивный и хорошо оптимизирован. В самом конце — ссылки на другие сайты разработчика. Отличная работа.
Лендинг для голландской компании по профессиональному художественному патинированию мебели и интерьера.
Весь первый разворот занимает слайдер с тематическими изображениями. Здесь только лого с дескриптором и навигационные ссылки вверху. Дизайн логотипа создавался вместе с лендингом.
Так как лендинг представляет услуги команды профессионалов, его оформлению задан личностный и социальный тон. На фото — много улыбающихся лиц и демонстраций процесса и результатов работы. Много внимания направлено на членов команды, их мастерство и опыт как на главные гарантии качества услуг, а также на теплоту в отношениях с заказчиком, между собой и к любимому ремеслу.
Предпоследний блок посвящен воркшопам и содержит длинную кнопку к закрытой форме для записи. В самом конце — советы по подбору цвета и контакты.
5. Дизайнерские скульптуры Даниэля Шу
Лендинг, промоутирующий уникальные дубовые винные стеллажи и скульптуры ручной работы от немецкого дизайнера и художника Даниэля Шу.
Лаконичный и просторный дизайн со светлым фоном для скромного ассортимента изделий по нескромной цене. Весь ассортимент представлен на втором развороте и сопровождается кнопками к закрытым формам для оформления покупки.
Для оправдания завышенной цены должны приводиться весомые доказательства. На странице они поданы, как правило, в виде текста, что для конверсии не очень хорошо. Основные триггеры доказательств приведены лишь в конце сайта, перед контактами. Здесь сильно не хватает хорошей видео-презентации. Доказательства бы тоже не мешало дооформить.
В целом же сайт сделан со вкусом, приятен глазу, адаптивен и оптимизирован.
Лендинг для польского дизайнера интерьеров Моники Адамчик-Рокицкой.
Простой, но обстоятельный одностраничник с чистым дизайном. По словам разработчиков, они хотели сделать все максимально простым, даже код. На первом развороте — только логотип и дескриптор на фоне красивого слайда. Далее следует текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
Фото ее работ опрятные и свежие, а информация об услугах сведена к минимуму — достаточно просто принять решение о найме. В самом конце расположен блок с видами услуг и контакты. Лендинг адаптивный, хорошо оптимизирован, доступен на двух языках: польском и английском.
Лендинг для компании, занимающейся оборудованием и дизайном интерьеров для баров, кафе-мороженых, магазинов, частных учреждений в Италии и Германии.
Не выделяющийся особыми визуальными эффектами сайт, сделанный при этом грамотно и главное — со вкусом. Подобраны хорошие сочные изображения, изящные шрифты, информация оформлена и размещена наглядно и понятно. Основной акцент сделан на богатом практическом опыте компании и настоящей страсти к своему делу.
Особенно хорошо удалось реализовать предпоследний блок с портфолио. Он интерактивный, девять примеров работ поданы компактно и красиво. Сайт сделан профессионально и приятен глазу. Доступен на итальянском и немецком языках.
8. Эксклюзивные таунхаусы в Бруклине
Смелый минималистичный лендинг для продвижения недвижимости в Бруклине.
Уникальный однотонный дизайн в стиле flat, напоминающий сенсорный интерфейс Windows 8, современный и адаптивный. Сайт выполнен полностью в духе предприимчивого Запада, почти полностью ориентированного на мобильного пользователя. Большую часть страницы занимают стильные черно-белые фотографии продукта, которые при нажатии становятся цветными, увеличиваясь в размерах.
Ниже находятся интерактивные подробные планы помещений. В самом конце страницы — большая, четкая и простая в использовании открытая контактная форма. Сайт работает на пользовательской системе управления контентом (CMS), имеет несколько настраиваемых модулей на JavaScript и форму регистрации AJAX.
Стоит ли говорить о его конверсии — все помещения давным давно распроданы!
9. «Живые системы Z» — природа знакомится с городом
Лендинг на WordPress для специалистов по городскому вертикальному садовому дизайну.
Простой одностраничник без каких-либо визуальных и других эффектов, но с хорошим выбором изображений, чистым макетом и истинным духом филантропии. Разработчики, будучи ограниченными в средствах, хорошо сумели рассказать историю своего клиента. Они представили его идеи понятно и в выгодном свете, в конечном счете мотивируя посетителей к сотрудничеству. Здесь очень умело использованы межстрочный интервал и шрифт.
Последний разворот содержит скромную, едва выделяющуюся ссылку для подписки на рассылку и кнопку, которая должна вести на дополнительную статью, но, к сожалению, ведет на 404 страницу 🙁
Строгий минималистичный лендинг для бельгийских дизайнеров интерьеров.
Немного глючный в адаптивной версии, но утонченный дизайн с хорошим качеством изображений, содержания, организации и использования пробелов. Чистый, светлый, просторный макет. Чувствуется очень личный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Нет каких-либо эффектов, кроме плавной смены изображений. Хороший и изящный сайт.
Закончим обзор сравнением двух сайтов, рассказывающих о десятилетиях истории развития дизайна интерьеров. Скромные первые развороты на обоих лендингах содержат только заголовки и кнопки соцсетей. Оба сайта используют интерактивные точки захвата и имеют схожую концепцию, реализованную, тем не менее, по-разному в дизайне:
- Первый сайт рассказывает историю австралийских интерьеров с 40-х годов по 90-е. Оформлен с помощью коллажей и отличается анимированными элементами дизайна, но простенько реализованной прокруткой.
- Второй посвящен развитию дизайна интерьеров в целом с 50-х по 2010-й. Выполнен в трендовом стиле flat и имеет плавную прокрутку с анимированной сменой экранов, а также дополнительные навигационные кнопки.
Изображения-коллажи на лендинге «Interiors in Time» скомбинированы несколько небрежно, с одной стороны, но с другой это даже добавляет визуальному оформлению страницы некоторый ламповый шарм. Не все цвета кнопок, соответствующих десятилетиям, хорошо заметны на белом фоне. Радует анимация появления элементов и развернутая дополнительная информация, появляющаяся при нажатии на интерактивные точки захвата. Заканчивается страница… ничем, и это еще один минус.
Изображения интерьеров при прокрутке страницы «Interior Design by Decade» как-то странно «дребезжат», мелко подергиваясь при скроллинге, что портит впечатление от просмотра. Но сам процесс прокрутки реализован более интересно, удобно, информация подана лаконичнее, а дизайн сайта более стильный и современный. Здесь используется популярный плагин параллакс — Skrollr. Заканчивается страница так называемой открытой «Thank You Page» с ссылкой, которая позволяет представить содержимое сайта в виде инфографики на других ресурсах, и это еще один плюс.
А какой из этих двух сайтов вам понравился больше? Который, как вы считаете, имеет лучшую конверсию? Поделитесь своим мнением в комментариях!
Шаблоны по бизнес-нишам: дизайн интерьера
Выводы
Создавая лендинг в нише архитектуры и дизайна интерьеров важно не промахнуться с визуальной подачей материала. Не менее важно заверить потенциального клиента в преимуществах перед конкурентами и профессионализме компании — в этом вам поможет качественное, умело поданное портфолио с кейсами, примерами работ, грамотно подобранными слайдами. Знайте страхи своей целевой аудитории, умейте их использовать и давать на них достойные ответы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
12-10-2016
lpgenerator.ru
Дизайн лендинг пейдж. Основные принципы.
«Встречают по одёжке…», гласит известная пословица. Что ж, в случае с интернет-маркетингом это в 9 случаях из 10 совершенно справедливо.

О веб-дизайне написаны тысячи книг, часто – с совершенно противоположными советами. В этой краткой статье мы попробуем разобраться, какова же роль дизайна в создании лендинга.
Первое правило дизайна: «Не заставляйте меня думать!»
Ключевое правило веб-дизайна сформулировано в Стивом Кругом. Вышедшая в далёком 2000 году книга «Не заставляйте меня думать» актуальна спустя 15 лет.
Прежде всего – сама идея не является новой или революционной. О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
В чём суть правила? Среднестатистический потребитель не хочет думать. Зайдя на сайт или продающую страницу, он хочет рассуждать по принципу «так, понятно… а вот это… а вот и то, что мне нужно». И как часто владельцы сайта сами строят препятствия на пути у потенциального покупателя! Бездарный дизайн лендинга – то, что забивает первый гвоздь в крышку гроба вашего проекта.
Как же выглядят типичные ошибки?
4 ошибки, снижающие конверсию
Ошибки №1 и №2
Вы удивитесь, но испортить дизайн лендинга можно ещё на стадии, предшествующей созданию собственно дизайна. Речь идёт об определении целевой аудитории.
В сети можно встретить сотни примеров «продающих страниц», которые продают неизвестно что непонятно кому:
- В первом случае «дизайнеры» используют заезженные, безжизненные шаблоны. Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются.
- Второй случай намного хуже первого, и, ей-Богу, лучше бы горе-дизайнеры лепили всё по одному (но хорошему) шаблону. Речь идёт о случаях, когда дизайн абсолютно не соответствует предлагаемому товару. Визуально «тяжёлые» блоки, тёмно-коричневый цвет, текстуры кожи, дерева и золота в лендинге, продающем чай для похудения? Легко!
Как этого избежать - Остерегайтесь бесплатных «стандартных» шаблонов. Они могут быть очень яркими и красочными, но абсолютно не выражающими суть вашего товара. Обратитесь к профессионалам, которые придадут лендингу действительно уникальный вид.
- Чётко определитесь с ЦА. Если это девушки, то и дизайн landing page должен быть в меру «девчачьим» – в зависимости от товара. Если вы продаёте дрели новейших моделей, то пусть и дизайн landing page будет сдержанным, «профессиональным» – ведь именно этого ждёт мужская аудитория. Запомните: не получится угодить всем.
Ошибка №3
По какой-то неведомой причине тексты и шрифты во многих лендингах выполнены до того безобразно, что диву даёшься. Эта тема обширна, и охватить её в рамках небольшого поста будет невозможно. Рассмотрим лишь самые частые ошибки:
- Мелкий шрифт. Это хуже… хуже всего, в общем. Когда текст набран крошечными буковками, ваш потенциальный клиент НЕ БУДЕТ напрягать зрение дольше нескольких секунд, и просто закроет страницу. Смиритесь. И начните, наконец, использовать большие буквы.
- Слишком много текста. Лендинг может состоять и из 5, и из 25 блоков (последнее даже лучше – при соответствующем исполнении). Однако ни один из них не должен быть перегружен текстом. 90% людей визуалы – так дайте им картинки, образы, которые легко считываются и запоминаются. «Не заставляйте меня думать!» — не забыли?
- Светлый текст на тёмном фоне, капслок, восклицательные знаки!!!, и другие мелочи. Всё это напрямую относится к дизайну. Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.

Как этого избежать?
Всё очень просто: делать упор на инфографику и изображения вместо текста, и следить, чтобы текст легко считывался.
Ошибка №4
Этот пункт касается в первую очередь лендингов, связанных с бизнес-тематикой. Ошибка, о которой пойдёт речь, преследует 99 из 100 продающих страниц. Речь идёт об изображениях с бесплатных фотостоков. В основном этот ужас можно увидеть в разделах «О компании», но некоторые не стесняются ставить фотографии улыбающихся бизнесменов и в первый блок лендинга.
Отнеситесь к этому серьёзно. То, что допустимо в блоге или статье, недопустимо в бизнесе, тем более – в продажах.
Когда вы используете это:

или это:

Ваш лендинг выглядит:
- банальным
- пошлым и безвкусным
- кричащим «у нас нет собственных фотографий, поэтому мы покажем приторную картинку»
- а главное – это ощутимо снижает конверсию
Если вы стесняетесь, или вам некого фотографировать в качестве сотрудников – разоритесь на 5 долларов ради платного аккаунта на фотостоках.
Немного о usability
К дизайну также относится «юзабилити» лендинга. Слово usability не имеет адекватного перевода на русский язык. «Удобство использования» – достаточно близкий перевод, лишённый, впрочем, оригинального «вкуса».
От того, как расположены и как выглядят элементы интерфейса на вашей landing page, во многом зависит решение посетителя о покупке.
Говоря упрощённо:
- Кнопка «купить» выглядит вызывающе, кричаще? «Мне что-то навязывают», думает клиент, и навсегда уходит с вашей страницы.
- Кнопка «купить» находится в неочевидном месте, её трудно найти? Клиент снова уходит.
Будем откровенны: выдержать баланс трудно. Создать эргономичный, ненавязчивый, удобный, и при этом заточенный на продажи интер фейс лендинга под силу только очень хорошему дизайнеру.

Помните, для чего нужен лендинг
Есть лендинги с прекрасным дизайном, грамотной структурой, идеально подобранными шрифтами. Всё замечательно, но конверсия почему-то мизерная. В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
Все элементы лендинга – дизайн, текст, структура – должны быть заточены на то, чтобы побудить посетителя сделать заказ. Это не так просто, и за деревьями легко не увидеть леса. Помните об этом.
Смотрите также
smartlanding.ru
Шаблон или индивидуальный дизайн лендинга: что подойдет вашему бизнесу?
Итак, вы решили, что вашему бизнесу нужна посадочная страница (landing page). Теперь перед вами встал вопрос — что выбрать, шаблон или индивидуальный дизайн?
У обоих вариантов есть свои плюсы и минусы. Что хорошо для одной компании, будет малоэффективно для другой. Но чтобы принять верное решение, учитывайте следующие пять факторов.
1. Бюджет
Помните, что лендинг — это лицо бренда. Именно здесь формируется первое впечатление о компании. Можете экономить на чем угодно, кроме имиджа — инвестиции в качественный одностраничник оправдают себя, так или иначе.
Однако лендинг пейдж, разработанный по индивидуальному заказу, куда дороже шаблона. Если это вам по карману — то не сомневайтесь, ваши вложения окупятся с лихвой. Если же бюджет ограничен, то оптимальным вариантом станет готовое решение — хотя это и снизит «оригинальность» бренда.
Резюме: Индивидуальный дизайн — лучший выбор. Но если средств недостаточно, то не влезайте в долги ради уникального лендинга — просто хорошо кастомизируйте шаблон.
2. Время
Разработка уникального дизайна требует времени. Например, в нашем digital-отделе лендинги изготавливаются за 14 дней (подробнее об этом здесь: Как LPgenerator делает лендинги для клиентов? От первого контакта до прибыли). Но процесс многоэтапный: разработка прототипа и дизайн-макета, подготовка визуального контента, написание текстов, тесты, оптимизация. Эти шаги непросты и требуют усилий целой команды специалистов — маленькие студии могут разрабатывать и согласовывать лендинги месяцами.
Резюме: если времени нет катастрофически, а проект нужно было запустить «еще вчера», то выбирайте шаблон. Но если в запасе есть хотя бы две недели — обращайтесь в крупную студию, например, к нам.
3. Бренд
Третий фактор в списке — и первый по значению. Если позиционирование бренда — одна из задач будущего лендинга (а так и должно быть), то вам необходим индивидуальный дизайн.
Шаблонные лендинги не выразят индивидуальность. Выше говорилось, что целевая страница — это лицо бренда. На ней потенциальные клиенты знакомятся с вашим оффером. Страница, выполненная по шаблону, не позволит в полной мере дифференцировать бренд и выделить основные достоинства ценностного предложения (value proposition). В свою очередь, индивидуальный дизайн позволит создать уникальный UX, эмоциональную связь и увеличить лояльность целевой аудитории.
Резюме: если цель — создать лендинг, подчеркивающий уникальность бренда и отражающий его ценности, то выбор очевиден — индивидуальный дизайн.
Читайте также: Что делать, если ваш лендинг шаблон не конвертирует?4. Функциональность
Функциональность шаблонных лендингов, как правило, ограничена. Например, не все шаблоны полностью адаптивные. Учитывая, что более 50% общего трафика приходится на мобильные устройства, то низкая адаптивность ударит по конверсии. Индивидуальный дизайн необходим и в том случае, если вы занимаетесь электронной коммерцией. Шаблонные лендинги недостаточно гибкие, чтобы обеспечить необходимый для eСommerce бэкэнд (backend).
Другой недостаток шаблонных страниц — вы недостаточно контролируете пользовательский опыт (user experience). Только индивидуальный дизайн посадочной страницы обеспечит уникальный конверсионный путь — и принесет больше продаж, чем шаблон.
Резюме: шаблонный дизайн сильно ограничивает функциональность, в отличие от индивидуального.
5. Гибкость и масштабируемость
Шаблон — всегда универсальный вариант, «на все случаи жизни». Он неплохо решает текущие потребности, но что будет, когда вы решите масштабировать свой бизнес? С ростом трафика лишние функции замедлят скорость загрузки страницы, а имеющиеся ограничения только усилятся.
Уникальный дизайн позволяет расширять функционал по необходимости. Индивидуально разработанный лендинг учитывает текущие цели и легко масштабируется по мере роста. Он выдержит резкий рост трафика без ущерба производительности.
Резюме: если вам нужен гибкий функционал и масштабируемость, то индивидуальный дизайн — лучший выбор.
Заключение
Итак, выбор определяется вашими целями и возможностями. Если нет жестких ограничений по бюджету и срокам, индивидуальный дизайн — почти всегда лучшее решение. Он разрабатывается с учетом текущих потребностей, подчеркивает особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Но работа в конструкторе с готовыми шаблонами или покупка лендинга в Магазине целевых страниц — тоже отличный вариант, особенно, если ваша цель — временная кампания, распродажа или акция, или у вас нет времени или средств на разработку уникального макета. Достаточно максимально кастомизировать страницу под ваш бизнес, и новые лиды не заставят себя ждать.
Высоких вам конверсий!
По материалам: ignytebrands.com
09-12-2016
lpgenerator.ru
8 актуальных трендов веб-дизайна лендингов
Веб-дизайн похож на моду: с каждым сезоном появляется что-то новое и интересное. Иногда это связано со стремлением digital-агентств продавать все новые и новые продукты с более высоким ценником, а иногда — просто эстетическая составляющая эволюции дизайнеров как специалистов в своей области.
Так или иначе на рынке лендингов тоже есть модные веяния. Данная статья познакомит вас с самыми актуальными трендами 2014 года.
1. Видео лендинг
Век многозадачности делает свое дело: внимание современных интернет-пользователей все сложнее привлечь к одному объекту, а это значит, что ваш бренд должен обладать крепким позиционированием.
Конечно, видеоролики пользуются большой популярностью уже очень давно, однако в наше время они уверенно занимают одно из важнейших мест в контент-стратегии и даже дизайне многих брендов.
Лендинг Robinhood представляет собой целевую страницу с идеально интегрированными элементами видео в качестве фона — это дает впечатляющий, полностью интерактивный опыт.
2. Parallax-эффект
Это метод веб-дизайна, также позволяющий создавать удивительный пользовательский опыт. При parallax-скроллинге элементы дизайна сайта прокручиваются с разной скоростью, изменяя расположение в процессе самым неожиданным образом и создавая любопытную иллюзию 3D-изображения.
Сам термин пришел от греческого слова «parallaxis», означающего «изменение».
Parallax-эффект появился довольно давно, однако только сейчас этот тренд становится по-настоящему популярным. Пример — норвежское интерактивное агентство Unfold, использующее на своем лендинге большинство возможностей parallax-скроллинга.
3. Slide-Out меню
Некоторые дизайнеры и маркетологи считают, что стандартные навигационные панели слишком неудобны. Современные люди, как правило, тяготеют к простоте и минимализму в дизайне — ответом на эту тенденцию стало размещение так называемого Slide-Out меню в выдвижной панели лендинга.
Помните иконку «бургер» в мобильных приложениях? Это ее вариант для широких мониторов.
Пользователи могут получить доступ к элементам навигации сайта, нажав на верхнюю или боковую часть экрана. Этот тренд особенно актуален при проектировании ресурсов под мобильные устройства, так как именно там возникает острая проблема с пространством экрана.
Хорошим примером будет облачный конструктор сайтов Squarespace, элегантно использующий выдвижное меню на своем лендинге.
4. Необычные шрифты
«Золотые» дни стандартных шрифтов, таких как Arial, Helvetica и Times New Roman, приходят и уходят циклично. На сегодняшний день все больше дизайнеров склоняются либо к различным вариациям классики, либо к уникальным шрифтам, что видно на примере взлета «Proxima Nova».
Из винтажных примеров ниже вы можете почерпнуть вдохновение для разработки собственных целевых страниц.
Обложка книги:
Винтажная упаковка мыла:
Пачка сигарет:
Плакат с рекламой циркового представления:
5. Плоский дизайн
Появление iOS 7 торжественно обозначило начало эпохи плоского дизайна. Основатели ресурса Fitbit, занимающегося продажей гаджетов для людей, ведущих активный образ жизни, явно вдохновлялись последними разработками Apple.
6. Карты
Все больше и больше ресурсов применяют макеты, подобные ленте новостей социальной сети Pinterest: с большим количеством сегментов разного размера, множеством изображений и легким скроллингом.
7. Изображения, написанные от руки
Нарисованные от руки иллюстрации применяются не первый год, но с ростом иконографии и винтажного дизайна их популярность выросла в несколько раз. На сайте свадебного бренда Twigs & Honey рисованные элементы подчеркивают причудливое и сказочное лицо бизнеса.
8. Крупные фоновые изображения
Хороший визуальный контент на landing page часто дает вирусный эффект, поэтому качественные фотографии могут стать одной из лучших маркетинговых инвестиций на сегодняшний день. Все больше и больше лендингов/сайтов используют крупные hero-images, дабы показать свой продукт или услугу в выгодном свете.
Товар на полке никому не интересен — снимите его в условиях дикой природы, привлеките модель, представляющую вашу аудиторию. Словом, продавайте не продукт, а образ жизни. Бренд Hershel является ярким примером.
Вместо заключения
Новое — не значит хорошее, как гласит старая поговорка, которая в высшей степени актуальна для этого поста. Основная задача лендинга — конвертировать трафик в лиды, и веб-дизайн должен способствовать этой цели.
Тестируйте все свои гипотезы и тогда вам не придется терять драгоценных покупателей.
Высоких вам конверсий!
По материалам: blog.klaviyo.com
23-11-2014
lpgenerator.ru
Заказать дизайн лендинга в Москве — YouDo
Чтобы заказать дизайн лендинга, посетите сайт Юду. На YouDo зарегистрировано много опытных программистов, веб-дизайнеров, разработчиков, которые предоставляют полный спектр услуг:
- оформление сайтов
- создание макетов
- разработку индивидуального дизайна web-странички
- установку эксклюзивных шаблонов
- адаптивную верстку сайтов под разные устройства
Программисты, зарегистрированные на Юду, помогут сделать современный веб-сайт и landing page недорого. В процессе разработки специалисты Юду применяют новые технологии и эффективные методы управления контентом CMS.
Исполнители Юду специализируются на создании, продвижении и технической поддержке сайтов разных типов и модификаций. Они гарантируют высокую конверсию ресурса. Специалисты Юду создают сайты и продающие страницы для таких целей:
- оптовой и розничной торговли
- сферы услуг разного рода
- уникальных (эксклюзивных) товаров
- обучающих программ (вебинаров, тренингов и пр.)
Программисты, зарегистрированные на Юду, превратят ваш сайт в эффективный инструмент развития бизнеса в интернете, независимо от того, производитель вы или посредник. Они подходят творчески к каждому заказу и всегда добиваются поставленных целей.
Особенности разработки сайтов
Специалисты Юду глубоко анализируют поставленную задачу. Они доносят пользу продукта (товара или услуги) благодаря качественному контенту, тексту, правильным формулировкам и расставляют важные акценты в дизайне.
Продающая страница, сделанная исполнителями Юду, сочетает в себе все важные нюансы, которые позволяют клиенту сразу понять, о чем идет речь, и какие преимущества он получит.
Правильно оформленные посадочные страницы помогут расширить целевую аудиторию и улучшить посещение сайта.
Специалисты Юду выполняют задание в таком порядке:
- готовят текст и прототип
- создают новый современный дизайн или корректируют имеющийся
- верстают и программируют сайт
- размещают сайт на платном хостинге
- запускают трафик
Все вышеперечисленные действия позволяют получить лучшую эффективность работы сайта. Специалисты помогут отследить и проанализировать посещаемость и другие показатели, чтобы в перспективе их улучшить.
Стоимость услуг специалистов
У специалистов Юду можно заказать дизайн лендинга недорого. На стоимость работы влияет ряд факторов:
- сложность проекта
- тип сайта
- подключение формы онлайн-оплаты
- тестирование и интеграция сайта
- настройка системы администрирования
Узнайте, сколько стоит работа профессионалов из прайс-листа на сайте Юду. У специалистов Юду цены самые доступные в Москве. Убедитесь в этом, ознакомившись с информацией в профилях исполнителей.
Почему стоит обратиться к специалистам Юду?
У специалистов Юду свой особый подход к разработке и продвижению сайтов. Они тщательно анализируют продукт заказчика, чтобы показать клиентам его преимущества. Общая эстетика лендинга создает хорошее впечатление о нем.
После сотрудничества со специалистами Юду вы получите полностью готовый инструмент. Кроме этого, программисты подключают систему администрирования для того, чтобы можно было отредактировать содержимое при необходимости.
Также специалисты отслеживают трафик и другие показатели, отвечающие за развитие ресурса. Они гарантируют высокую конверсию всех проектов, благодаря своему большому опыту и применению современных технологий.
Сотрудничая со специалистами, вы получите ряд преимуществ:
- применение маркетинговых приемов
- использование передовых технологий
- создание качественных продающих страниц
- уникальные дизайнерские решения
Исполнители Юду применяют инновационные приёмы в области интернет-маркетинга и разрабатывают сайты таким образом, чтобы те становились постоянным источником прибыли.
Еще до начала работы специалисты скажут, сколько клиентов они смогут привлечь. Все их проекты имеют индивидуальный дизайн, адаптивную верстку и много других важных компонентов для продуктивного развития.
В результате сотрудничества с исполнителями вы получите простой сайт с удобной навигацией, несложным управлением и качественной графикой. Он будет не только привлекать клиентов, но и собирать их контакты, таким образом, нарабатывая базу постоянных пользователей.
Чтобы заказать дизайн лендинга по доступной цене, оставьте заявку на сайте или позвоните по указанному телефону, и свободные исполнители сразу же предложат вам свои услуги.
freelance.youdo.com