Cтруктура лендинг пейдж. Классическое расположение основных элементов

 Доброго времени суток, дорогие читатели smartlanding.biz. Наконец – то, с этого дня, на блоге будет появляется больше конкретики, чему я тоже очень рад. Так как хочется писать о том, что можно сразу применить, внедрить и почувствовать результат.
Доброго времени суток, дорогие читатели smartlanding.biz. Наконец – то, с этого дня, на блоге будет появляется больше конкретики, чему я тоже очень рад. Так как хочется писать о том, что можно сразу применить, внедрить и почувствовать результат.
В сегодняшней статье я расскажу о структуре лендинг пейдж, то есть речь пойдет об основных элементах и их классическом расположении. Вы же, можете вооружиться листочком с ручкой, и мы вместе набросаем схему вашего лендинга. В последствии этот листик может стать техническим заданием для дизайнера, который будет безумно рад работать с человеком, который конкретно ставит задачу, и понимает чего он хочет (извините – наболело 🙂 ). Приступим.
Основные элементы landing page
Я бы выделил 6 основных элементов, присущих большинству посадочных страниц, они являются базовыми для автономных лендинг пейдж (позиционирующихся как самостоятельный сайт).

1 Элемент — дескриптор
Важнейший продающий элемент лендинг пейдж, обычно работает в паре с логотипом. Этот элемент дает понять человеку, зашедшему на сайт, куда он попал и что здесь предлагают. На эти вопросы мы подсознательно ищем ответ, попадая на новый сайт. Если сразу становится понятно, мы изучаем сайт дальше, если нет – переходим к следующему.
Для того, чтобы этого не произошло и существует дескриптор, чтобы сразу стало ясно, куда человек попал и что здесь предлагают.
Например, так:
Smartlanding – создание продающих лендинг пейдж.
Smartlanding – разработка посадочных страниц.
Smartlanding – блог о создании лендинг пейдж.
В большинстве случаев, необходимо указывать и регион в котором работаете, чтобы избежать лишней траты времени на переговоры по телефону или переписку. Не все же работают по всему миру.
2 Элемент – контакты
После того, как человек понял и где он находится, и что ему могут предложить, появляется вопрос – как это получить? Поэтому следующим блоком являются контакты. Это может быть номер телефона и адрес. А также, часто, в этом блоке располагают кнопку “заказать обратный звонок”
Кроме того, что контакты служат для взаимодействия покупателя и продавца – этот элемент является мощным триггером для завоевания доверия. Он позволяет понять покупателю что на другом конце тоже люди с ними можно связаться, приехать в офис, они не прячутся и не скрываются.
Можно сделать, например, так:
Возникли вопросы? Звоните!
8 800 900 90
с 9.00 до 18.00 без выходных!
Кроме того, существует международный стандарт микроразметки контактных данных Hcard, который позволяет удобно оформить контакты не только для пользователя, а и для поисковых машин.
3 Элемент – уникальное торговое предложение
Основным элементом лендинг пейдж, вокруг которого завязана разработка остальных элементов, является уникальное торговое предложение (о том, как его правильно составить я писал в этой статье, поэтому не буду повторяться).
Скажу лишь, что вы должны описать вашу услугу так, чтобы сразу стало понятно, почему стоит выбрать именно вас, дайте покупателю больше чем просто товар. Для того, чтобы понять, что нужно вашему потребителю, необходимо составить портрет целевой аудитории. (О том, как это сделать можно прочитать здесь)
Если на этом этапе вы не заинтересуете посетителя, то он не станет читать дальше и покинет сайт. Поэтому постарайтесь больше времени уделить этому пункту.
4 Элемент — визуализация товара
Этот элемент позволяет посетителю лучше понять, что из себя представляет ваш товар, и в случае, если изображение или видео демонстрируют результат от использования товара или процесс использования, то это заметно повышает конверсию.
То есть визуализация товара, должна заставить почувствовать и представить, что покупатель сам использует товар и его проблема или потребность – удовлетворена.
5 Элемент – запрос контактных данных
Это основной пункт для вас. Обычно – это просьба указать свое имя, телефон, и в отдельных случаях e-mail, для того, чтобы заказать товар или услугу, а также, для того, чтобы выслать прайс, каталог или подарок.
Когда вы создаете подобный элемент, то нужно максимально упростить форму. Полей для ввода должно быть, как можно меньше. А ценность, ради которой посетитель должен оставить контакты, как можно выше, конечно если это не конкретный товар.
Например:
Оставьте контакты, и получите видеокурс о продвижении сайта совершенно бесплатно.
Оставляйте заявку прямо сейчас и получите скидку 20%.
Получите купон на 100$ для заказа следующего сайта.
Важно, чтобы призыв к действию был в повелительном наклонении (Оставьте, оставляйте, получите, заказывайте, подписывайтесь) и это касается всех элементов сайта. (Подписывайтесь на новости. Принимайте участие в конкурсе). Когда призыв к действию написан в повелительном наклонении, то он работает лучше.
На кнопке, лучше писать “Получить скидку” чем “Подтвердить” – это работает лучше. Старайтесь показать то, что получит покупатель, если это возможно. (Об одних из самых эффективных видов скидок я писал тут)
Советую элемент с визуализацией товара располагать слева от блока запроса контактов, так как славянский народ привык читать слева на право. Если делать наоборот, то складывается ощущение, что сначала выпытывают контакты не рассказав о выгодах, и конверсия падает.
Элемент 6 — преимущества
В этом блоке вы должны предоставить больше детальной информации о вашей услуге или предложении, для того, чтобы ответить на вопросы, которые могли возникнуть у покупателя.
Над этим блоком придется попотеть тем, кто не уверен в том, что предлагает качественный товар или услугу. Так как, если человек сам осознает, что он предлагает “мусор” то и выделить преимущества ему тяжелее.
В моем случае, при создании лендинг пейдж, я могу выделить у себя такие преимущества:
- Начало работы над макетом в день обращения.
- Оплата любым удобным для вас способом.
- Ежедневная отчетность о проделанной работе.
- Без предоплаты.
- Домен и хостинг в подарок.
- А/Б – тестирование и корректировка дизайна в течении 3 месяцев после запуска проекта.
Обязательно сопровождайте иконками свои преимущества, скоро начну выкладывать классные иконки на блоге, чтобы вам было легче их искать_)
Следующими блоками, после основных, могут быть:
- Как мы работаем, в котором вы описываете как будет происходить процесс покупки или оказания услуги
- Наши акции, с таймером обратного отсчета и контактной формой,
- Контакты – полноценный блок с картой, адресом и реквизитами компании.
- Примеры выполненных работ – портфолио или выполненные проекты.
- Сертификаты и награды – показывает вашу экспертность и достижения.
На сегодня все, очень длинная статья вышла, но надеюсь у вас все получилось и структура лендинг пейдж создана. Конечно, с первого раза составить идеальные заголовки и тексты очень сложно, поэтому нужно писать несколько вариантов каждого текста, картинки и тестировать что даст лучший результат, о том как это делать — можно почитать в статье: АБ тестирование в google analytics
smartlanding.biz
19 креативных идей для лендинга и когда их использовать
Вам не хватает креативных идей для лендингов? Каждый раз вы создаете страницы в одном и том же устаревшем стиле, который не дает вашему бизнесу выдержать конкуренцию? Не знаете, какой контент использовать и когда?
В этой статье мы собрали 19 идей, чтобы помочь вам сделать каждый лендинг более интересным и убедительным. Неважно, короткая ли у вас страница захвата на 50 слов, чтобы собирать информацию о потенциальных клиентах, или длинный лендинг из 5 экранов — чем больше эффективных инструментов в вашем арсенале, тем полезнее вы можете быть для своей аудитории.
Конечно, основы одинаковы для всех страниц: заголовок, призыв к действию, УТП. Но большинство лендингов требуют больше контента и тщательно продуманный дизайн, чтобы посетитель понимал суть вашего оффера, не сомневался в преимуществах сотрудничества с вами и в конце концов предпринимал целевое действие.
Довольно сложная задача для одной страницы, но это возможно. Вам просто нужно использовать правильные элементы в той последовательности, которая будет направлять вашу аудиторию к конверсии.
Контент на лендинге ведет пользователя к конверсии как хорошая книга или фильм — к развязке: важно суметь удержать в
Твитнуть цитату:Какой контент и как много вы будете использовать на своем лендинге, зависит от вашей аудитории и цели страницы.
Длинный мультимедийный контент может понадобиться, если:
- Аудитория еще не знает вас. Если ваш лендинг получает трафик от рекламы, потенциальные клиенты (или новые посетители) могут столкнуться с вашим брендом впервые. Они не имеют ни малейшего представления, кто вы и почему им следует доверять вам. Если вы не опишите свое предложение так, чтобы завоевать их доверие, они вряд ли предпримут какие-либо действия.
- Ваша рекламная платформа требует этого. Рекламные платформы, такие как Google AdWords и Facebook Ads хотят, чтобы вы добились успеха. (Что имеет смысл, потому что вы будете продолжать покупать у них рекламу в будущем). Поэтому большинство рекламных платформ имеют стандарты качества, которым должны соответствовать лендинги, и для них может потребоваться определенное количество и качество контента. Например, AdWords может отклонить вашу страницу из-за «бесполезности», если Google обнаружит, что у вас недостаточно контента, чтобы посетители могли оценить выгодность предложения.
- Ваши посетители — не импульсивные покупатели. Даже подписка за бесплатный файл или регистрация на бесплатное мероприятие требует определенного уровня решимости. В конце концов люди тратят свое время и доверяют вам, оставляя адреса электронной почты. Следовательно, вам нужно заслужить их доверие и обосновать то, что вы просите их сделать.
- У ваших посетителей разные предпочтения. У всех людей разные привычки поведения в интернете. Некоторые с радостью изучают подробную информацию, а другие предпочитают смотреть видео-инструкцию в ускоренном режиме. Знать свою аудиторию — значит использовать на своем лендинге такой контент, который убедит людей действовать.
Когда мы говорим о «контенте», мы имеем в виду «информация+формат». Очевидно, что качество (ценность) этой информации и ее формат могут меняться, поэтому возможности практически безграничны.
Рассмотрим 19 идей форматов, которые информация может принимать на вашем лендинге. Параллельно разберем виды контента, подходящего для вашей целевой аудитории.
Содержание статьи
1. Буллеты
2. Нумерованные списки
3. Раздел «Как это работает»
4. Рекламное письмо
5. Видео от первого лица
6. Быстрый тест
7. Мини-блог
8. Раздел «Наша история»
9. Сравнительная таблица
10. Награды
11. Отзывы
12. Пользовательский контент
13. Фотографии сотрудников
14. Интерактивный контент
15. Фотогалерея
16. Набор иконок
17. Иллюстрации и схемы
18. Расписание и планы занятий
19. Часто задаваемые вопросы
1. Буллеты
Есть причина, по которой в шаблонах многих лендингов можно встретить подобный дизайн:
Буллеты — отличный вариант оформления предложений любого типа, потому что они удовлетворяют привычке пользователей «сканировать» текст. Откройте страницу, которую вы никогда не видели, и ваш взгляд, скорее всего, сначала выхватит первые три строки текста, затем устремится в центр в поисках чего-нибудь интересного, за что можно зацепиться и продолжить изучение.
Буллеты следуют F-образной схеме чтения, поэтому ваша аудитория с большей вероятностью воспримет информацию, описанную в них. Буллеты делают сложные темы легкими для восприятия, а ваши выгоды — привлекательными.
- Подойдет для страниц, которые предлагают что-то, что не может быть описано небольшим текстом в несколько строк. Списки из 3-7 пунктов наиболее полезны для продвижения средних по размеру форм обратной связи с предложением бесплатно получить электронную книгу или запись вебинара.
- Подойдет для аудитории, которая предпочитает заранее понимать самые важные детали и быстро принимать решение.
2. Нумерованные списки
Советы, функции продукта, пошаговые инструкции могут быть выгодно представлены в виде нумерованного списка. Если это то, что вы предлагаете, попробуйте этот вид оформления лендинга.
- Подойдет для страниц, которые рекламируют сервис по подписке, определенный пакет услуг или сложный информационный продукт.
- Подойдет для аудитории, которая хочет четко понимать, во что она ввязывается.
3. Раздел «Как это работает»
Информация, которая подробно описывает посетителям ваше предложение, является одним из лучших способов преодоления трения. Люди склонны скептически относиться к туманным обещаниям и сложным фразам. Чем яснее вы сообщаете о том, «что, где, когда», тем лучше ваша аудитория поймет то, что вы хотите сказать.
Если вы проводили когда-нибудь пользовательское тестирование для бизнес-сайтов, то вы, наверняка, слышали подобный вопрос: «Хорошо, но как все-таки это работает?»
Уф.
Весь ваш продуманный брендинг и вдохновляющие сообщения напрасны, если посетители не могут ответить на этот основной вопрос. На лендинге также важно использовать термины, понятные посетителям.
Добавление раздела «Как это работает» поможет решить проблему. Вот пример:
Неважно, в какой отрасли вы работаете и чем занимаетесь, чем более открытым будет ваше предложение, тем безопаснее будет чувствовать себя ваша аудитория при покупке ваших продуктов.
- Подойдет для страниц, которые стремятся к прямой продаже, предлагают комплексный сервис.
- Подойдет для аудитории, которая скептически настроена или не очень хорошо знакома с тем, что вы делаете.
4. Рекламное письмо
Рекламные письма (если они составлены правильно) могут мотивировать аудиторию за счет убедительного повествования. Это шанс решить проблемы посетителей и показать им, что вы действительно рассказываете личную историю.
Если ваш бренд представляет одна ключевая фигура и вам нужно продать один крупный продукт или услугу, рекламное письмо может оказать уникальное эмоциональное воздействие.
Одно из писем Евгения Демина, директора компании Splat
- Подойдет для страниц, которые продают напрямую или в значительной степени полагаются на личную историю предпринимателя.
- Подойдет для аудитории, которая уже немного знакома с вами или с большой вероятностью откликнется на эмоциональный призыв.
5. Видео от первого лица
Иногда лучшие рекламные письма — вовсе не письма, а видео. Если вы не писатель по своей натуре, подумайте о том, чтобы снять видео на камеру или на смартфон. Простой сценарий, тихий и хорошо освещенный уголок и микрофон-петличка — все, что вам нужно для начала работы.
- Подойдет для страниц, которые делают громкое заявление или основаны на эмоциях, продвигаются конкретной личностью или рекламируют предложение, связанное с видео (вебинар или видеокурс).
- Подойдет для аудитории, которая предпочитает видео тексту или уже знакома с вашими видео.
6. Быстрый тест
Онлайн-викторины и тесты, кажется, стали любимым занятием, чтобы потратить время впустую. Но они также могут предоставить отличную возможность, чтобы привлечь вашу аудиторию и узнать о ней больше, одновременно развлекая.
Можно использовать несколько вариантов добавления быстрых тестов на ваш лендинг. Вы можете предложить тест с двумя вариантами ответа, а затем предоставить правильный ответ с соответствующим предложением.
Вы можете заинтересовать посетителей, включив короткий вопрос в текст рекламного сообщения и попросив их посмотреть короткое видео или оставить адрес электронной почты, чтобы узнать ответ.
Если ваши первые попытки использовать быстрые тесты окажутся успешными, вы можете инвестировать в специальные инструменты для создания тестов и получать результаты по электронной почте.
- Подойдет для страниц с простым предложением, особенно если оно включает контент с практическими рекомендациями.
- Подойдет для аудитории, у которой мало времени и которой нравится геймифицированный подход.
7. Мини-блог
Если блог является важной частью вашего бизнеса, почему бы не рассказать о нем на одном из лендингов, написав пост или короткую статью?
Подобный контент выполняет две функции: рассказывает о том, что потенциальные клиенты получат, если перейдут в блог, и напоминает им о необходимости регулярно читать ваш блог, чтобы получать дополнительную информацию. Кроме того, если вы добавите дату публикации, то вашим читателям будет понятно, как часто вы обновляете страницу и предоставляете свежую информацию по какой-то теме.
- Подойдет для страниц, которые дают исчерпывающее представление о том, кто вы и чем вы занимаетесь, и просят заполнить простую форму обратной связи. Также отлично подходит для мини-сайтов и страниц-приветствий.
- Подойдет для аудитории, которая впервые заходит на ваш сайт или сталкивается с вашим бизнесом.
8. Раздел «Наша история»
Часто этот раздел находится на странице «О нас», но история компании может стать и мощным элементом лендинга. У вас небольшой опыт в бизнесе? Не так много знаний в вашей сфере? Недостаточно клиентов, которые могли бы оставить отзывы или другие социальные доказательства?
Большинство лендингов стремятся найти какой-то способ, чтобы подчеркнуть свою значимость. Можно добиться этого, используя раздел «Наша история». Важно рассказать вашу уникальную историю интересно.
- Подойдет для страниц, которые дают исчерпывающее представление о том, кто вы и чем вы занимаетесь и просят заполнить простую форму обратной связи. Также отлично подходит для мини-сайтов и страниц-приветствий блогов.
- Подойдет для аудитории, которая знает вас недостаточно хорошо.
9. Сравнительная таблица
Конкурируете с кем-то? Есть две стратегии: игнорировать конкурентов и говорить о том, что вы делаете лучше других, или действовать. Любая может быть действенной. Но если вы выбираете вторую, то вы можете пойти одним из двух путей.
Неправильный путь: унижать конкурентов и строить свой бизнес на основе гиперболических утверждений о своем величии. Так вы будете казаться неуверенным в том, что предлагаете.
Правильный путь: попробуйте выбрать более нейтральный тон. Иногда для этого не нужно много слов — сравнительная таблица может сказать все за вас.
Вы также можете использовать таблицу сравнения цен или диаграмму, чтобы показать расходы или подводные камни, которые клиентам удастся избежать, если они выберут вас.
- Подойдет для страниц, которые продают один функциональный продукт или услугу напрямую.
- Подойдет для аудитории, которая внимательно все изучает, прежде чем совершить покупку.
10. Награды
На вас обратили внимание СМИ? Среди ваших клиентов есть известные люди? У вас есть награды? Возможно, вы разместите эту информацию на своем сайте, но такой контент может стать полезным и для лендинга.
Самый простой способ — посвятить такому контенту отдельный раздел длинной посадочной страницы, но вы также можете выбрать одну наиболее убедительную награду и разместить на коротком лендинге. Появление на телевидении или восторженный отзыв известного человека может быть очень полезен.
- Подойдет для страниц, которые либо продают что-то, либо представляют форму обратной связи.
- Подойдет для аудитории, которая еще не знает вас достаточно хорошо или склонна принимать решения о покупке на основе рекомендаций авторитетных людей.
11. Отзывы
Подобно другим видам социального доказательства, отзывы часто размещают на сайте, но, как правило, они не оказывают должного воздействия на потенциальных клиентов. Поэтому попробуйте разместить отзывы на соответствующем лендинге.
Хороший отзыв иногда может рассказать больше о вашем продукте или услуге, чем вы. Если у вас много отзывов, вы можете позволить различным пользователям оставлять развернутые комментарии по поводу ваших товаров на длинном лендинге:
Одно правдоподобное свидетельство довольного клиента на лендинге может сделать больше тысячи слов убеждения.
- Подойдет для страниц, которые нацелены на продажи, подписку на контент или на блог.
- Подойдет для аудитории, которая делает выбор, основываясь на отзывах.
12. Пользовательский контент
Специальный вид социального доказательства, генерируемый пользователями, свидетельствует о том, что ваше предложение или ваш бизнес привлекли заинтересованных людей.
Вы можете контролировать такой контент. На странице с отзывами также можно добавить раздел, куда вы будете добавлять лучшие твиты ваших клиентов. Вы также можете добавить отзывы из других социальных сетей (Вконтакте, Facebook, Instagram).
Также можно добавить раздел комментариев на Facebook. Это может быть полезно, если у ваших пользователей возникает много вопросов, например, когда вы рекламируете курс или мероприятие. Кроме того, вы можете использовать раздел комментариев для ответов на часто задаваемые вопросы.
- Подойдет для страниц, которые рекламируют сложный продукт, ведут блог или проводят вебинары, мероприятия.
- Подойдет для аудитории, которая заинтересована в высоком уровне взаимодействия.
13. Фотографии сотрудников
Ваши сотрудники — высококвалифицированные профессионалы, которые заботятся о каждом клиенте. Но кто они? Если человеческие ресурсы — главный аргумент, чтобы потенциальные клиенты выбрали именно вас, расскажите о профессионалах, которые работают в вашей команде! Клиенты лучше поймут ваше предложение, если у них будет впечатление, что они общаются с реальными людьми. Вряд ли фото ваших сотрудников станут основным контентом лендинга, но включить подобную информацию в раздел «Наша команда» стоит:
- Подойдет для страниц, которые рекламируют ваши услуги или знакомят с вами.
- Подойдет для аудитории, которой важно знать в лицо тех, с кем она имеет дело.
14. Интерактивный контент
Интерактивные карты. Специальные калькуляторы. Календари и планировщики. Подобные варианты интерактивного контента предоставляют посетителям очень конкретную информацию о вашем бизнесе, приближая их к покупке и реальному взаимодействию.
- Подойдет для страниц, которые стремятся подтолкнуть посетителей к личному общению, особенно для бизнеса, предлагающего какие-либо услуги .
- Подойдет для аудитории, которая имеет достаточный интерес к теме вашей целевой страницы, чтобы потратить несколько минут на интерактивный контент.
15. Фотогалерея
Если у вас есть качественные фотографии, имеющие отношение к вашему бизнесу, вы можете разместить их на длинном лендинге. В идеале использовать фотографии не как галерею, а как демонстрацию вашего предложения.
Если вы продаете билеты на мероприятия, пакеты услуг или продукт, который становится более понятным в контексте, попробуйте найти или сделать несколько фотографий для использования на лендинге.
- Подойдет для страниц, которые продвигают визуально привлекательный продукт.
- Подойдет для аудитории, которая очень любит визуальный контент.
16. Набор иконок
Функции и этапы процессе становятся более понятными, когда вы присваиваете каждой отдельной детали значок или краткое описание. Для простой страницы может хватить трех иконок, тогда как раздел «Наши услуги» может содержать три ряда иконок.
- Подойдет для страниц, на которых перечисляются все ваши основные услуги и описывается сложный пакет услуг или продукт.
- Подойдет для аудитории, которая хочет понять суть вашего предложения.
17. Иллюстрации и схемы
Услуги и облачные сервисы иногда сложно представить с помощью фотографии или иконок. Но это не значит, что вы не можете проиллюстрировать свое предложение, чтобы помочь вашей аудитории понять его ценность.
В этом случае можно создавать диаграммы: блок-схемы, иллюстрации процессов, диаграммы связей (mind map).
- Подойдет для страниц, которые рекламируют один информационный продукт или услугу, особенно что-либо, основанное на уникальной формуле или специальном процессе.
- Подойдет для аудитории, которая ищет повторяемые результаты с возможностью освоить их самостоятельно.
18. Расписание и планы занятий
Есть чему научить? Для онлайн-мероприятий, персональных событий и информационных продуктов расписание или учебный план может стать идеальным способом показать, что вы предлагаете. Важный момент: не ждите, что каждый посетитель изучит все ваши планы. Для многих клиентов важно, чтобы информация была актуальной и понятной.
- Подойдет для страниц, которые рекламируют курс, мероприятие, вебинар или тренинг.
- Подойдет для аудитории, которая любит знать все детали предстоящего мероприятия.
19. Часто задаваемые вопросы
Раздел с ответами на часто задаваемые вопросы многим представляется как самая скучная часть лендинга, но на самом деле может стать мощным инструментом продаж. Подумайте об этом: у вас есть шанс предупредить сомнения и возражения, отвечая на них прямо. Не нужно вплетать ответы на часто задаваемые вопросы в умный рассказ или слишком беспокоиться об их последовательности — просто разместите их один за другим.
Раздел с ответами на часто задаваемые вопросы не может стать единственным содержанием лендинга, но может поддержать и конкретизировать описание вашего предложения.
- Подойдет для страниц, которые рекламируют курс, мероприятие или продукт со сложным описанием.
- Подойдет для аудитории, которая любит знать много деталей или надеется получить ответы на конкретные вопросы.
Какой формат контента лучше подойдет для вашего лендинга? Здесь нет какой-то универсальной формулы. Многие наши бесплатные шаблоны уже содержат некоторые из перечисленных приемов — буллеты, галереи, списки, отзывы и т.д. Но если вы хотите узнать, выиграет ваш лендинг от того или иного формата или нет, вы можете его протестировать. Особенно, если возможность сплит-тестирования уже включена в функционал платформы, на которой создан ваш лендинг, как в случае с редактором LPgenerator.
Высоких вам конверсий!
По материалам: leadpages.net Изображение: pixabay.com
07-11-2019
lpgenerator.ru
Элементы лендинга на многостраничном сайте
Где и как использовать элементы лендинга на многостраничном сайте — рассказывает маркетолог студии Дмитрия Димбровского Оксана Корсун.
В качестве примера — несколько интернет-магазинов.
Триггеры на главной странице
Продающие «крючки», способные задеть потребителя за живое и мотивировать к заказу, часто не учитываются во время разработки сайта или его редизайна.
Мало рассказать о преимуществах продукта в текстовых описаниях – стоит отобразить самые важные из них коротко и четко, с иконками. В таком случае посетители сайта моментально увидят ключевые моменты, просто «сканируя» страницу глазами.

Известный бренд, гарантия, доставка без предоплаты, 50 тысяч клиентов и шестилетний опыт – обо всем этом посетитель интернет-магазина игрушек узнает с первых секунд знакомства с сайтом.
«Блочное» меню с визуализацией
Гамбургер-меню отвечает всем правилам юзабилити: в последние годы этот элемент успешно выполняет свою ключевую функцию – упрощение в плане дизайна и навигации.
Разработка Норма Кокса покорила много пользователей, но отнюдь не всех: многие отметили неудобство скрытого меню, к тому же, подходит оно исключительно для сайтов с минималистичным дизайном или для приложений.
При этом в стандартном списке разделов в сайдбаре сложно выделить самые важные разделы или, тем более, визуализировать их.
Выход из ситуации довольно прост: определите основные категории в каталоге товаров или воспользуйтесь Вебвизором для выбора самых актуальных ссылок и разместите их в виде кликабельных графических иконок с подписями:

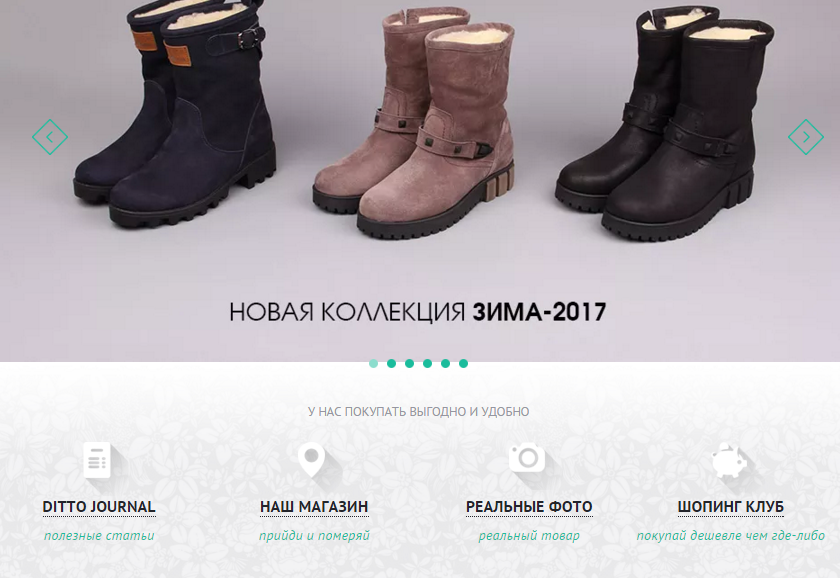
Посетители интернет-магазина интересуются возможностью примерить наряд или обувь, посмотреть их фото на моделях, получить скидку или узнать больше о трендовой продукции.
Совместная работа маркетолога и дизайнера принесла свои плоды: под слайдером пользователь видит красиво оформленные ссылки для переходов в актуальные разделы.
Демонстрация продукта
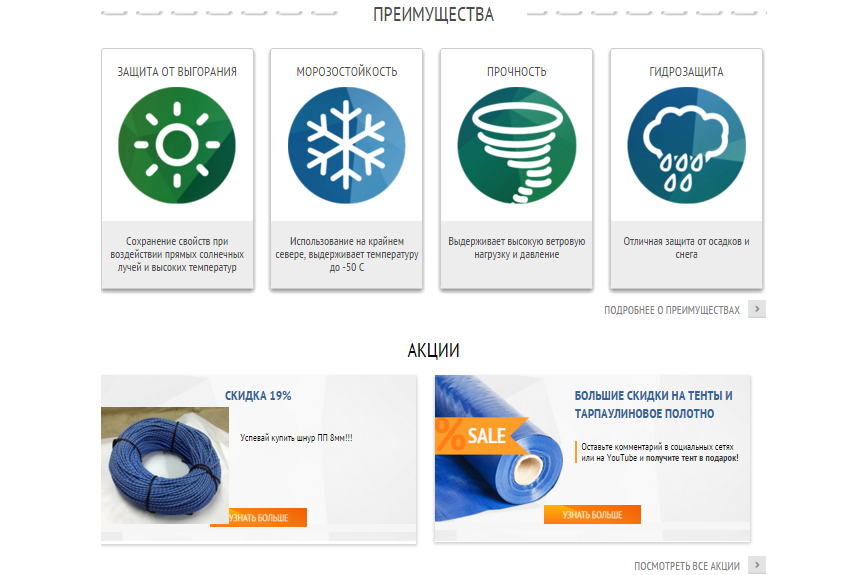
Практически на каждом лендинге есть экран с преимуществами товара или услуги. Мотивировать к целевому действию можно и за счет правильного оформления контента на многостраничном сайте. Определите, по каким критериям делают выбор ваши клиенты, и покажите важные свойства товара в специальном блоке:

Большой ассортимент интернет-магазина продукции из тарпаулинового полотна не помешал его владельцу обобщить важные нюансы: он просто показал характеристики материала.
Схема работы
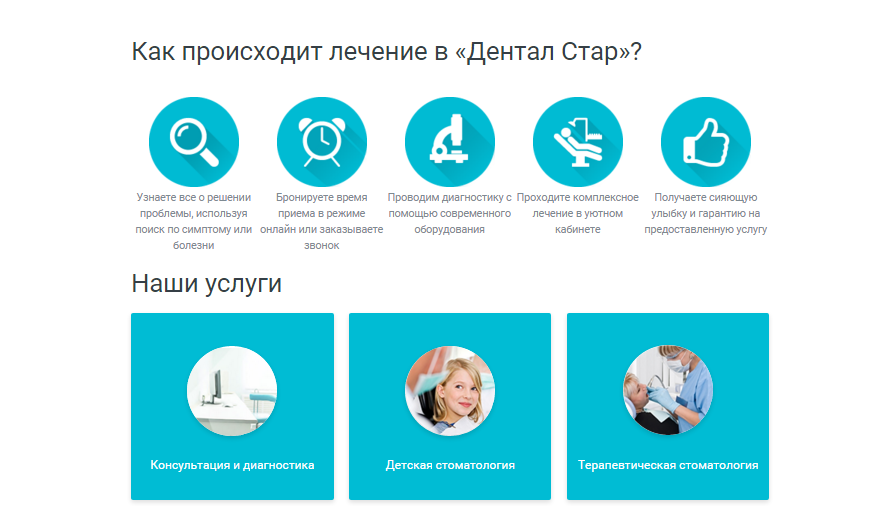
В идеале посетителю сайта нужно не только дать возможность заказать товар, но и подробно рассказать, как выбрать оптимальный вариант и оформить заявку.
Уместно добавить небольшую инфографику в разделы о доставке, возврате и обмене или гарантиях. Если клиент может получить товар под заказ – опишите способ согласования условий индивидуального заказа, подскажите, каким образом можно получить информационную помощь.
Как правило, на многостраничных сайтах есть вся эта информация, но нет схематичного отображения сути. Полотно текста рассеивает внимание человека, и многие откладывают покупку на потом из-за банальной нехватки времени.

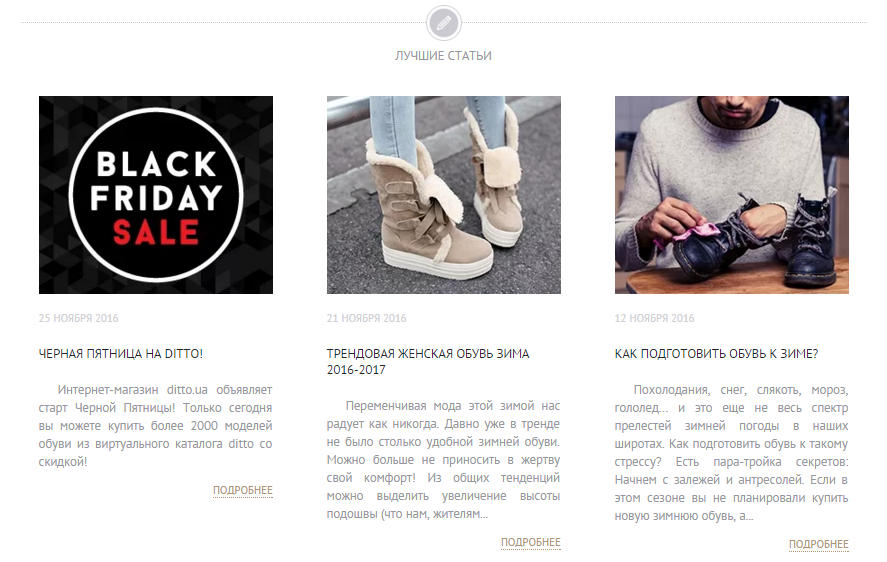
Анонсы информационных статей
Статьи уже давно перестали быть исключительно инструментом продвижения. От лояльности клиентов зависит слишком многое, чтобы пренебрегать возможностью доказать посетителям сайта свою экспертность и предоставить полезные советы, касающиеся выбора продукта, рассказать о последних новостях компании или отрасли.
Заголовки в сайдбаре или, тем более, ссылка для перехода в раздел «Статьи» в футере не даст нужного результата. «Оживите» сайт, превратите его в увлекательную площадку для целевой аудитории, оформив анонсы последних публикаций в блоге или новостной раздел в виде блока с тематическими фотографиями.

Специальные предложения
Если ограниченный бюджет, лимит времени или другие причины препятствуют запуску страницы захвата под каждую акцию или новый проект, сделайте акцент на наиболее важной информации.

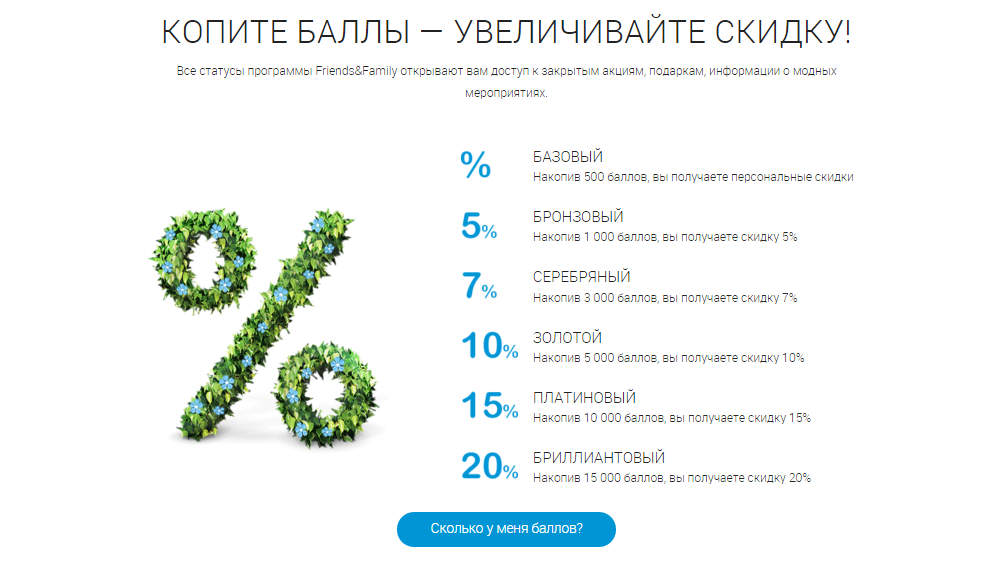
При переходе в раздел «Программа лояльности» покупатели Lamoda в первую очередь видят статусы программы с визуально выделенными процентами, далее – калькулятор расчета скидки. Только после этого каждый может прочитать статью о выгодах для участников программы.
Резюме
В формате лендинга можно оформить любую страницу. Главное – не только наполнить ее полезной информацией, но и структурировать материалы с учетом пользовательских предпочтений. «Блочный» дизайн позволяет усилить внимание к CTA-элементам и превратить обычный сайт в удобную площадку.
yagla.ru
Гид по дизайну лендинга: часть 2
Друзья! В нашей предыдущей статье «Гид по дизайну лендинга: часть 1» мы подробно рассмотрели такие понятия, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy), и рассказали, какое влияние все это может оказывать на вашу конверсию.
Сегодня мы остановимся на наиболее важных элементах целевой страницы, контексте использования продукта/ресурса (context of use) и оптимизации лендинга для мобильных устройств. Читайте и сохраняйте в закладки!
Главное изображение (hero shot)
Главное изображение страницы — это первое, что замечают посетители на лендинге, и от того, насколько удачно подобрано главное изображение, зависит, продолжат ли они знакомство с вами или нет. Чаще всего посредством данного элемента вы визуально представляете продукт аудитории или рассказываете людям о вашей компании.
Рассмотрим 3 возможных варианта главного изображения.
1. «Довольный клиент»
Улыбающиеся лица всегда притягивают наше внимание. Если вы решили использовать изображение людей в качестве hero shot, остерегайтесь стоковых фотографий — они, как правило, создают неправильный (либо вовсе никакой) посыл, как мы это можем наблюдать на примере ниже:
Пример неудачного главного изображения на сайте Scottrade (брокер по американским акциям)
Главное изображение должно соответствовать образу вашего идеального покупателя (buyer persona), чтобы, попав на ваш лендинг, потенциальный клиент мог соотнести себя с вашим предложением и понять, что он попал в нужное место. Пример удачного главного изображения вы можете увидеть ниже:
Удачный пример главного изображения на сайте broker.ru
Этот лендинг предлагается одним из первым после ввода в поисковик того же запроса «брокер по акциям». Можно предположить, что подобную услугу, скорее всего, ищут молодые люди. И, вероятно, принципиальным для них является мобильность, надежность и доступность. Как видим, главное изображение здесь попадает в самую точку, полностью соответствуя образу идеального покупателя.
Еще одна рекомендация касательно использования главного изображения на лендинге — оно должно направлять внимание посетителей.
Разберем это на примере:
Сплит-тест главного изображения
Результаты проведенного сплит-теста говорят нам о следующем:
Во-первых, изображения лиц действительно притягивают наше внимание. Тем не менее, когда лицо направлено непосредственно на нас (пример слева), наше внимание концентрируется исключительно на нем.
Во-вторых, направление лица является мощным визуальным сигналом. Во втором случае ребенок смотрит на заголовок, и мы неосознанно следуем за его взглядом, и таким образом наше внимание переходит на текст.
Применим эту логику к рассмотренной выше целевой странице — на главном изображении взгляд девушки направлен в правую часть экрана, благодаря чему на лендинге сразу же образовалась направляющая подсказка (directional cue) к офферу и CTA-кнопке.
Таким образом, успех главного изображения зависит от двух вещей:
Соответствие образу вашего идеального покупателя
Наличие направляющих подсказок
2. Изображение продукта
Представьте, что вы только что ищите сервис, позволяющий с легкостью осуществлять email- и sms-рассылки своим клиентам.
Что вы ожидаете увидеть, в первую очередь, перейдя по ссылке в поисковике? Конечно же, описание продукта, принципов его работы, но также и скриншот интерфейса:
Изображение продукта — неотъемлемая часть лендинга как для SaaS, так и, конечно же, для eCommerce:
При проектировании целевой страницы думайте о том, насколько это действительно важно для посетителей видеть, что они получат в конечном счете.
3. Объясняющее видео (explainer video)
Использование видео на лендингах — отличная идея! Но помните, что неудачное видео может убить ваш коэффициент конверсии (conversion rate).
Начнем с того, что именно делает продающее видео по-настоящему эффективным, а именно — с короткой продолжительности концентрации внимания (attention span). В вашем распоряжении всего 8 секунд, чтобы захватить внимание посетителя, прежде чем вы потеряете его.
В среднем, объясняющее видео просматривают в течение 2,7 минут. Сравните это с 28% текста, прочитываемого на веб-странице.
2,7 минут — этого времени вполне достаточно, чтобы успеть изложить свою историю.
Очень увлекательный объясняющий видеоролик на лендинге от LPgenerator. Посмотреть можно здесь >>>
Чтобы ваше видео было успешным, из него ваши посетители должны узнать:
Кто вы?
Чем вы занимаетесь?
Почему люди должны использовать ваш продукт/сервис?
15 идей для создания высокоэффективных лендингов
Фон
При выборе фона для лендинга, в первую очередь, необходимо обратить внимание на соответствие дизайна.
Если ваш «призыв к действию» или платное рекламное объявление содержит фоновое изображение — оно должно быть таким же на вашем лендинге, как в данном примере:
Рекламное объявление
Целевая страница, на которое оно ведет
Такая последовательность в дизайне помогает посетителю понять, что он попал по адресу, и не растеряться.
Кроме того, фоновое изображение также должно отвечать следующим условиям:
Привлекать внимание.
Отображать индивидуальность вашего бренда.
Контрастировать с текстом — читабельность (readability) по-прежнему важна. Если фон содержит широкий спектр цветов, это может затруднить чтение текста. В этом случае можно наложить темный или светлый оверлей (overlay) поверх изображения.
Отражать вашу основную идею.
Пример высококонтрастного и при этом не отвлекающего от продукта фонового изображения вы можете увидеть ниже. Однако сама картинка довольно скучная и не отражает индивидуальность бренда:
Фоновое изображение на целевой странице Powerbank
Более удачное решение, соответствующее всем описанным критериям:
Бесплатные фотобанки: 38+ сервисов для дизайна лендингов и не только
Иконки или буллеты
Лендинги, как правило, содержат причины, почему люди должны обратить внимание на тот или иной продукт/сервис. И почти всегда эти причины (особенности или выгоды) оформлены в виде маркированного списка, что значительно улучшает восприятие информации.
Но что еще лучше маркированного списка — так это иконки/буллеты. Вы можете использовать их для акцентирования внимания, добавив вашему списку таким образом больше визуального веса.
При использовании буллетов следите за тем, чтобы они непременно сочетались друг с другом, либо же найдите готовый набор иконок.
Видео
Как уже говорилось выше, использование видео на лендингах — это отличный способ рассказать свою историю, удерживая при этом внимание аудитории.
Однако прежде чем реализовать данную идею, стоит учесть несколько важных вещей:
1. Использование фонового видео
Фоновые видео пользуются большим успехом на лендингах и могут даже заменять собой главное изображение.
Однако здесь есть одно табу — автоматическое воспроизведение звука.
Если вы решили использовать видеофон и хотите, чтобы он был непременно со звуком, тогда разместите в зоне видимости кнопку Play, чтобы посетитель мог нажать на нее в удобный для него момент.
Фоновое видео на лендинге сервиса Zendesk
2. Размер контейнера
Согласно Wistia (сервис видеохостинга), оптимальный размер контейнера видео — 540px x 380px.
Если вы используете макет из двух колонок, то, вполне вероятно, что видео как раз поместится в одну колонку. Во второй же колонке можно перечислить ключевые моменты, оформив их в виде маркированного списка.
Если же ваш макет состоит из одной колонки, то в этом случае видео лучше отцентрировать
3. Выбор миниатюры (thumbnail)
Первое, что видят ваши посетители перед тем, как кликнуть на кнопку воспроизведения видео, это статичное изображение — миниатюру видео.
Требования к ней абсолютно такие же, как и к главному изображению. Ваша цель — привлечь внимание посетителей к ней.
Резюмируя, ваша миниатюра должна:
Быть релевантной
Демонстрировать продукт
Демонстрировать пользователя
Содержать эмоциональный триггер
Отображать индивидуальность бренда
Миниатюра видео на промо-сайте космической стратегии Endless Space 2
4. Использование кнопки Play
Если поверх вашего видео нет видимой кнопки Play, его никто не будет просматривать.
При встраивании видео из YouTube, оно автоматически содержит большую красную кнопку воспроизведения. Если же вы используете другие сервисы для вставки видео, то проследите, чтобы кнопка Play контрастировала с вашей миниатюрой.
Обратите внимание: выбор цвета для кнопки полностью зависит от цветовой схемы остальной части вашей страницы.
Главное правило здесь: ваша кнопка воспроизведения должна контрастировать с вашей страницей. Как вариант, можно сделать ее одного цвета с «призывом к действию», при условии, что они расположены не в одной области.
5. Расположение на странице
Чем дальше от начала страницы расположено видео— тем меньше просмотров оно будет иметь.
Тем не менее, оно не обязательно должно находиться выше «линии сгиба». Вы можете разместить видео непосредственно под ней и иметь аналогичные результаты.
Как добавить видео с YouTube на целевые страницы LPgenerator?
Социальные доказательства
Отображение отзывов клиентов — отличный способ мгновенно выстроить доверительные отношения с посетителями. Единственное условие — отзывы должны быть правдоподобными. Как же этого добиться?
1. Используйте фотографии
Здесь все предельно просто: если вы не видите лицо человека, оставившего отзыв, то как вы можете сопоставить себя с ним? Без фотографии, это может быть кто угодно.
В случае если отзыв принадлежит компании, можно использовать их логотип. Однако если отзыв от конкретного человека из этой компании, скорее всего вы сможете найти где-то его фотографию.
2. Указывайте имя и фамилию
Чтобы ваш отзыв выглядел более правдоподобным, необходимо полностью указывать имя и фамилию его автора.
Согласитесь, «Иван Петров» звучит гораздо весомее, нежели просто «Иван П».
3. Делайте их правдоподобными
Если отзыв содержит такие фразы как «Лучше не бывает», «Это изменило мою жизнь», или что-нибудь другое в этом же роде — не используйте их.
Независимо от того, говорили ли люди это на самом деле или нет — подобные фразы производят впечатление фейкового отзыва.
Вместо этого, используйте отзыв, содержащий по крайне мере несколько аргументов, противоречащих вашему личному интересу. Согласно исследованию Эллиота Аронсона (Elliot Aronsen), выдающегося психолога 20 века, это самый эффективный способ вызвать мгновенное доверие.
5 типов социальных доказательств, которые можно использовать прямо сейчас
Страница подтверждения (confirmation page)
С помощью страницы подтверждения вы можете выразить благодарность и признательность вашим потенциальным клиентам за какое-то совершенное ими действие на вашем лендинге. Кроме того, она дает понять вашим посетителям, что их действие было успешно выполнено, а контактная форма отправлена.
В отличии от простого сообщения благодарности страница подтверждения позволяет потенциальным клиентам поделиться вашим оффером в соцсетях .
Есть 2 основных варианта создания страницы подтверждения:
Вариант № 1 Всплывающее окно (pop-up)
Такой вариант хорошо подойдет для предложений в верхней части воронки продаж, где осведомленность (awareness) гораздо важнее апсейла (up-sell).
Вариант № 2. Страница вторичного оффера (secondary offer page)
Такая страница также дает возможность посетителям посмотреть дополнительные продукты после конверсионного действия, например, регистрации на сайте:
Страница вторичного оффера GeekBrains
Используя вторичный оффер, вы продвигаете посетителя еще дальше вглубь воронки.
Как оптимизировать страницу благодарности?
Пустое пространство (whitespace)
Имея перегруженный лендинг, не стоит ждать от него больших результатов.
В свою очередь, используя пустое пространство, вы можете направить внимание посетителей и, в конечном итоге, увеличить число конверсий. Возможно, это кажется странным — как отсутствие чего-либо помогает конвертировать посетителей?
Тому есть два объяснения.
Во-первых, элементы лендинга с пустым пространством вокруг себя становятся более заметными и запоминаемыми.
Королем пустого пространства, несомненно, является Apple. Посмотрите на его целевую страницу для iPhone 6s:
Целевая страница Apple для iPhone 6s
Благодаря грамотному использованию пустого пространства лендинги Apple выглядят чистыми, простыми, а на первый план всегда выдвинут сам продукт.
Во-вторых, использование пустого пространства улучшает читабельность.
Согласитесь, сплошные тексты воспринимаются довольно трудно. Пустое пространство позволяет легко разбить ваш контент на легко усваиваемые части, что дает возможность пользователям «просканировать» страницу и «впитать» ключевые моменты.
Пустое пространство: секретное оружие для успешных лендингов
Навигация
Навигация, или меню, на целевых страницах — лишний элемент. Это связано с тем, что показатель внимания (attention ratio) лендинга должен быть 1:1, то есть ваша целевая страница должна иметь только одну цель.
Исключение составляет навигация на длинных лендингах, позволяющая быстро перейти к определенной части страницы.
Контекст использования (context of use)
Контекст использования — это фактические условия, при которых данный продукт используется. Хотя это может показаться очевидной частью дизайна лендинга, она часто может быть опущена из виду.
К примеру, возьмем главное изображение Spreadsheets:
Лендинг Spreadsheets: «Новый день, новое положение»
Как вы думаете, что это за приложение?
Судя по его названию (spreadsheets — электронные таблицы), можно предположить, что это серьезное приложение для анализа данных.
В действительности же, Spreadsheets — это секс-приложение. На своем новом лендинге они это уже прояснили:
Обновленный лендинг Spreadsheets: «Секс-приложение №1 в мире»
Ваш оффер должно четко передавать, что из себя представляет ваш продукт.
А изображения и видео — демонстрировать продукт в действии.
8 секретов посадочных страниц для мобильных приложений
Оптимизация для мобильных устройств
Мобильный лендинг и десктопный — две совершенно разные истории. Мобильные посетители имеют иной склад ума, зачастую находясь в режиме исследования.
Когда мобильный посетитель решает, что он заинтересован в чем-то, то в этот момент важно устранить как можно больше препятствий на его пути.
И вот как это можно сделать:
1. Используйте кнопку «звонок в одно нажатие» (click to call)
Хотите увеличить количество лидов? Дайте им возможность звонить вам.
И раз они уже на телефоне, почему бы не облегчить для них эту возможность, разместив на своей странице кнопку «звонок в одно нажатие».
2. Оптимизируйте веб-формы
Первым делом, устраните все несущественные поля ваших веб-форм.
После этого замените как можно больше текстовых полей выпадающими меню (dropdown) или чекбоксами.
3. Не отображайте метки (labels) внутри полей формы
Использование веб-форм с названиями полей внутри полей ввода — довольно распространенная практика. Однако для вашего показателя конверсий это может оказаться губительно .
Метки подсказывают пользователю, какой тип информации ему необходимости ввести в каждое поле ввода. Но как только пользователь начинает вводить данные в такое поле, название исчезает и таким образом лишает пользователя возможности перепроверить необходимую информацию для ввода в случае, если он отвлекся, к примеру, что с мобильными пользователями случается довольно часто.
Названия полей в веб-формах следует размещать за пределами полей ввода. Внутри же можно использовать разъясняющие подсказки.
Как оптимизировать лендинг под мобильный трафик?
Вместо заключения
Найдите время, чтобы применить данные рекомендации на практике, и убедитесь, что ваша посадочная страница содержит все необходимые элементы для роста вашего коэффициента конверсии.
Если же вы создали лендинг пейдж и учли все параметры, а показатели не растут, ознакомьтесь с нашей технологией по увеличению бизнес-показателей>>>
Высоких вам конверсий!
По материалам: modgility.com
12-08-2016
lpgenerator.ru
Гид по дизайну лендинга: часть 1
Существует масса нюансов, определяющих успешность вашего лендинга. В этом посте мы подробно остановимся на таких первоочередных вещах, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy).
Коэффициент внимания
Коэффициент внимания вашей посадочной страницы — это соотношение количества кликабельных элементов и количества целей страницы. В идеале лендинг должен иметь только одну единственную цель и один кликабельный элемент, то есть обладать коэффициентом внимания 1:1.
Такое соотношение обусловлено низкой продолжительностью концентрации внимания (attention span) современного посетителя. Еще в 2000 году она равнялась 12 секундам, сегодня же она составляет всего лишь 8 секунд.
Помните: одна целевая страница = одна цель = один призыв к действию.
Визуальные помехи Vs. коэффициент внимания — основной принцип оптимизации конверсии
Соответствие дизайна
При переходе на вресрурс у посетителей должно возникать ощущение того, что они находятся в правильном месте.
Наверняка, вы знакомы с понятием согласованности сообщения (message match). Это не что иное, как правило «точного вхождения», или соответствие pre-click сообщения и post-click опыта на вашем лендинге (например, рекламы и оффера).
Что же касается согласованности дизайна, то здесь речь идет о необходимости соответствия дизайна вашей целевой страницы дизайну вашего рекламного объявления.
Другими словами, вам нужно продублировать цвета, изображения, иконки, заголовки, шрифты вашего рекламного объявления на вашем лендинге.
Визуальная иерархия
Визуальная иерархия является одним из наиболее важных принципов веб-дизайна — это порядок, в котором человеческий глаз воспринимает информацию на вашей странице. С помощью грамотно созданной визуальной иерархии вы можете направлять внимание посетителей на наиболее важную информацию.
Рассмотрим 7 принципов визуальной иерархии.
1. Размер
Чем крупнее элемент, тем более важным он кажется. Но при этом не следует забывать о том, что размер — понятие относительное. Яо Мин — высокий мужчина, даже по меркам баскетбола. Но так же ли он высок как жираф? Отнюдь нет.
То же самое касается и вашей страницы. Размер относится только к тому, что представлено на экране, странице или ее разделе.
Посмотрим, как Shopify использовал данный принцип визуальной иерархии в дизайне своей целевой страницы:
Целевая страница Shopify
Основная часть страницы отведена под видео, как это и должно быть. Посетитель, вероятно, сначала прочитает заголовок, но затем его вниманием завладеет видео.
2. Контраст
Определенный цвет вашего «призыва к действию» или кнопки «Отправить» в действительности не конвертирует лучше, чем какой-либо другой цвет. Наиболее эффективным в этом смысле будет тот цвет, который контрастирует с остальной частью страницы. Контрастные элементы притягивают к себе внимание.
Хорошим примером здесь может служить лендинг, разработанный отделом дизайна LPgenerator для 1С:
На странице используются 2 контрастных цвета (желтый и красный), чтобы выделить наиболее важные элементы: форму «Оставьте заявку» и кнопку «Узнать подробнее».
Цвет или Контрастность — что заставляет вас выбирать?
3. Симметрия
В начале 20-го века известный гарвардский математик Джордж Дэвид Биркгоф (George David Birkhoff) вывел математическую формулу, позволявшую оценить вещь с эстетической точки зрения.
Формула Биркгофа опиралась на два абстрактных понятия: сложность и порядок (или симметрия):
Чем сложнее что-то, тем более упорядоченным (симметричным) оно должно быть.
В свою очередь, что-то абсолютно симметричное не должно быть слишком сложным.
Наиболее распространенной формой симметрии в веб-дизайне является отражение (reflection). Одним из лучших примеров симметрии и отражения в веб-дизайне может служить домашняя страница сайта Flat vs.Realism:
Домашняя страница сайта Flat vs.Realism
Противоположностью симметрии является асимметрия — отсутствие эквивалентности между частями. Эффективна она тогда, когда необходимо направить внимание посетителя в первую очередь на определенную часть страницы.
Трудно спроектировать абсолютно симметричную или асимметричную страницу. В большинстве случаев мы имеем дело с проявлением и того и другого. При этом следует учитывать следующее:
Симметрия помогает лучше запомнить информацию.
Асимметрия вызывает интерес.
Симметрия отлично подойдет для базовой структуры макета.
При асимметрии необходимо всегда помнить о композиционном балансе.
4. Схожесть
Согласно гештальт-психологии, описывающей законы формирования образов восприятия, вещи, схожие по размеру, цвету, форме, а также расположенные рядом, воспринимаются вместе.
Обратите внимание на то, как WebDam использовал данный принцип в дизайне своей целевой страницы:
Целевая страница WebDam
Начнем с иконок, расположенных ниже главной секции. Все они отличаются друг от друга изображением.Тем не менее, все иконки имеют форму круга, они черного цвета и поэтому воспринимаются как взаимосвязанные.
Далее обратим внимание на логотипы в середине страницы. Несмотря на то что нигде не указано, для чего они предназначены (что было бы не лишним), мы можем предположить, что это список компаний, использующих этот сервис. Благодаря тому, что все они одного цвета (светло-серого) и имеют примерно одинаковые визуальный вес и размер, они выглядят взаимосвязанными.
И, наконец, отзывы в самом конце страницы: все они содержат реальный портрет, обрамленный в круглую рамку.
Таким образом, каждая секция на этой странице использует принцип схожести.
5. Единство
Каждое предложение, абзац и секция на вашем лендинге должны преследовать одну единственную цель: побудить посетителя заполнить вашу контактную форму или позвонить вам.
От начала и до конца вашей страницы каждый новый элемент должен работать на то, чтобы усилить предыдущий.
Нас интересует два типа единства:
Визуальное единство — например, группа элементов, расположенных на одной оси.
Концептуальное единство — например, изображение алмаза, особняка, и кучи денег могут быть объединены концептом богатства.
Единство — это то, что скрепляет ваш дизайн как визуально, так и концептуально.
Единство дизайна: как создать руководство по стилю?
6. Группировка
Суть группировки заключается в расположении схожих элементов (по их цели или визуализации) рядом друг с другом, что позволяет снизить когнитивную нагрузку (cognitive load) на посетителя.
К примеру, Amazon группирует свой контент в 3 колонки и тем самым улучшает восприятие информации:
Сайт Amazon
Слева мы видим изображение продукта — то, что, как правило, все хотят увидеть в первую очередь.
Посередине находится текстовое описание товара, и, наконец, справа сгруппирована вся информация, связанная с оформлением и оплатой заказа. В отличие от двух других секций эта информация заключена в рамку.
Инкапсуляция (объединение группы элементов рамкой) позволяет сделать акцент на нужной вам информации. Особенно хорошо это работает с контактными формами и «призывом к действию».
7. Цвет
С помощью цвета легко можно отделить важное от неважного. Выбрав яркий цвет или тот, который контрастирует с вашей основной цветовой палитрой, вы можете выделить какую-то определенную деталь, сделав ее композиционным центром страницы.
При этом важно выбирать «читаемые» цвета — то есть те, которые имеют разительный контраст с фоном (как черный на белом, к примеру).
И здесь на помощь нам приходит цветовой круг (color wheel), например, Adobe Color CC. Вы можете получить HEX-код нужного вам цвета, скопировать и вставить в ваш редактор контента.
Adobe Color CC
Adobe предлагает несколько цветовых схем: монохромная, комплементарная, триадическая, составная, оттенки, произвольная.
Вы можете выбрать любой оттенок путем перетаскивания точки на цветовом круге или вставить свой hex code и инструмент покажет нужный вам цвет.
Следующее, что стоит учесть при выборе определенного цвета для лендинга, — это его психологическое воздействие.
Ниже приведен список цветов и связанных с ними эмоций и ощущений:
Красный: опасность, стоп, запрет, возбуждение, горячий
Темно-синий: стабильный, успокаивающий, заслуживающий доверия, зрелый
Светло-голубой: молодой, мужской, холодный
Зеленый: рост, положительный, органический, вперед, утешительный
Белый: чистый, честный
Черный: серьезный, тяжелый, смерть
Серый: целостность, нейтральный, холодный, зрелый
Коричневый: полезный, органический, непретенциозный
Желтый: эмоциональный, позитивный, осторожность
Золотой: консервативный, стабильный, элегантный
Оранжевый: эмоциональный, позитивный, органический
Фиолетовый: молодой, современный, королевский
Розовый: молодой, женский, теплый
Пастельные оттенки: молодой, мягкий, женственный, чувствительный
Металлические оттенки: элегантный, прочный, богатый
Запомните раз и навсегда: ни один цвет не конвертирует лучше, чем другой. Выигрывает всегда тот, который больше всего контрастирует с остальной частью страницы.
Когда-то HubSpot провел тестирование для одного из своих клиентов, сравнив эффективность зеленой и красной кнопок «призыва к действию»:
Тест Красная кнопка vs. Зеленая кнопка
В результате красная кнопка превзошла зеленую на 21%.
В чем же была причина такого результата?
Зеленая кнопка повторяет цветовую схему страницы и потому теряется. С другой стороны, красная кнопка представляет собой разительный контраст с зеленым и всем остальным на странице. Она кричит «Нажми на меня!»
Выбирайте тот цвет для вашего «призыва к действию», который больше всего контрастирует с другими элементами и фоном вашей страницы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: modgility.com, image source lukinski
05-08-2016
lpgenerator.ru
Как сделать кликабельные элементы лендинга интуитивно-понятными?
Чтобы люди чувствовали себя на вашем лендинге максимально комфортно, вы должны обеспечить им удобную навигацию. В частности, вам необходимо позаботиться о том, чтобы пользователь мог без труда идентифицировать кликабельные элементы целевой страницы.
Процесс перемещения по лендингу не должен напоминать путешествие по запутанному лабиринту. Людей раздражает, когда при переходе по ссылке они попадают не туда, куда ожидали. Основатель компании Nielsen Norman Group Якоб Нильсен (Jakob Nielsen) говорит об этом так: «Жизнь слишком коротка, чтобы кликать по ссылкам, ведущим в неизвестном направлении».
Пользователи воспринимают клики как своеобразную валюту, и им совсем не по душе ресурсы, заставляющие тратить этот капитал впустую.
Предлагаем вам небольшой тест: попробуйте угадать, какие элементы этого сайта являются интерактивными. Правильный ответ смотрите ниже.
Эффективность ссылки в первую очередь зависит от ее текста. Однако в данной статье мы сфокусируемся на том, как влияет на кликабельность ссылки ее внешний вид.
Представьте человека, который оказался на том или ином ресурсе впервые. Едва ли он станет щелкать по случайным точкам оффера в поисках интерактивных элементов. Вероятнее всего, он будет ориентироваться на свой опыт взаимодействия с другими сайтами.
Пользователи без труда распознают ссылки, ибо привыкли к тому, что такие элементы традиционно выделяются синим цветом. Кроме того, увидев на сайте элемент, выглядящий объемным, человек также сразу поймет, что к нему привязана ссылка или функция. Пользователю будет гораздо проще освоиться на новом для него лендинге, если тот соответствует определенным стандартам. Однако стоит отметить, что сами эти стандарты с течением времени могут меняться.
Так, например, в последнее время все большую популярность набирает плоский дизайн (flat design), предполагающий отказ от использования объемных графических элементов. В соответствии с принципами плоского дизайна разрабатывался интерфейс таких операционных систем, как iOS 7 и Windows 8. Данный подход позволяет упростить процесс навигации.
Однако есть и побочный эффект: сделав выбор в пользу плоского дизайна, вы больше не сможете привлекать внимание пользователей к интерактивным элементам за счет придания им объема.
Проверьте себя: кликабельные области выделены зеленым
Дайте аудитории понять, какие элементы лендинга интерактивны
Посетителю приходится «прощупывать» курсором всю страницу в поисках кликабельных областей? Вы должны исправить это положение как можно быстрее. Предлагаем ознакомиться с основными принципами разработки интуитивно понятного дизайна.
Текстовые ссылки
- Используя синий цвет для выделения ссылок, вы будете уверены в том, что пользователь легко распознает их. Впрочем, при необходимости можно использовать и другие цвета.
- Навигационное меню и списки (особенно те, что находятся на периферии страницы) не нуждаются в подчеркивании. О кликабельности этих элементов говорит их положение.
- Убедитесь в том, что цвет ссылок позволяет распознать их людям с дальтонизмом.
- Цвет, которым вы отмечаете ссылки, не должен использоваться для выделения простого текста.
- Не используйте синий цвет и подчеркивание для выделения элементов, не являющихся интерактивными.
- Позаботьтесь о том, чтобы все ссылки на странице были оформлены по единому образцу.
Дизайн представленной ниже имеет ряд недостатков:
Синие заголовки, выглядящие интерактивными, на деле таковыми не являются. Изображения, в свою очередь, кликабельны, но узнать об этом можно только опытным путем. О допущенных при работе над дизайном ошибках красноречиво свидетельствует расположенная в верхней части страницы инструкция, которая объясняет пользователю, куда необходимо кликнуть для загрузки файла.
Starbucks использует зеленые ссылки вместо стандартных синих. Однако расположение и оформление этих ссылок значительно упрощает пользователю задачу по их идентификации:
Кнопки
- Сделайте так, чтобы кнопки на вашем ресурсе имели привычный для данного элемента вид. Проще всего добиться такого эффекта с помощью объема. Если же вы предпочитаете плоский дизайн, придайте кнопкам прямоугольную форму с закругленными краями.
- Позаботьтесь о том, чтобы не являющиеся интерактивными элементы не напоминали на кнопки. Так, например, пользователь может легко принять за кнопку текст, фон которого контрастирует с фоном остальной страницы.
- Установите четкую иерархию контента и не допускайте ситуаций, при которых несколько элементов лендинга будут конкурировать между собой за внимание посетителей.
Кнопки на представленной ниже странице не слишком похожи на реальные, однако у пользователя вряд ли возникнут проблемы с их идентификацией:
Как вы думаете, является ли кнопкой надпись «products» в оранжевой рамке?
Правильный ответ: не является. Однако внешний вид этого элемента может ввести пользователя в заблуждение.
На этой странице легко принять за кнопки заголовки «Shop by Department» и «Tools & Resources»:
Изображения и графика
- Предоставьте людям возможность увеличить интересующее их изображение, кликнув по нему
- Увеличьте «мишень» для щелчка, сделав интерактивными все составляющие того или иного элемента (так, например, вы можете снабдить кликабельную фотографию такой же кликабельной подписью).
- Позаботьтесь о том, чтобы призывы к действию были четко отделены друг от друга.
Символы
Если решили сделать интерактивным символ, то его внешний вид должен ясно указывать на функцию. В случае необходимости можете дать пользователям подсказку. Примером такого рода подсказки служит стрелка в углу элемента:
Впрочем, здесь стоит отметить, что использовать стрелки в качестве ориентира для пользователей стоит только в крайнем случае. Стрелка является достаточно тонкой подсказкой, внимание на которую люди обращают далеко не всегда.
Находящийся под надписью «Announcements» список кликабелен, что кажется вполне логичным. Проблема состоит в том, что список в левом нижнем углу страницы маркирован точно такими же нестандартными символами, но кликабельным при этом не является.
Заключение
Вы же не хотите, чтобы навигация казалась людям пыткой? Тогда не вынуждайте их тратить время на поиск интерактивных элементов. Помните: каждый клик, потраченный посетителем впустую, в конечном итоге обернется финансовыми потерями для вашего бизнеса.
Высоких вам конверсий!
По материалам: nngroup.com
24-04-2015
lpgenerator.ru
Лендинг vs главная страница: ключевые отличия
Разговоры об отличиях лендинга и homepage могут показаться тривиальными большинству топовых маркетологов, однако многие новички отрасли до сих пор путают эти понятия. Причем нередко такая путаница сводит на нет их маркетинговые инициативы.
Чтобы вы не наступили на те же грабли, в этой статье мы объясним, чем отличаются эти типы страниц и какая из них лучше подойдет для вашей PPC-стратегии.
Содержание статьи
Структура классической homepage
Навигационная панель
Заголовок и подзаголовок
Главное изображение
Call-to-Action
Достижения/Преимущества/Награды
Социальное доказательство
Структура классического лендинга
Заголовок и подзаголовок
Главное изображение
Лид-форма
Call-to-Action
Награды
Преимущества
Ключевые отличия между лендингом и homepage
Простота (акцент на действии vs информативность)
Источники трафика (специфические vs общие)
Навигация (нет vs есть)
Принятие решений (быстрое vs долгое/никакое)
Оптимизация конверсии (цели vs мост)
Лендинг vs главная страница: основы
Как вы уже наверняка знаете, homepage — это приветственная страница бизнес-сайта, которая должна давать посетителям информацию о продукте, услуге или конкретной тематике. Она является корневым каталогом сайта, с помощью которого пользователи могут переходить на разные страницы и находить интересующий их контент.
Лендингами же называют страницы, которые призваны подтолкнуть посетителя к выполнению одного целевого действия. Иными словами, конечной целью здесь являются конверсии.
Рассмотрим структурные и функциональные отличия этих двух страниц на примере автосалона Nissan Кунцево, лендинг для распродажи которого был разработан в LPgenerator:
Лендинг для Nissan Кунцево от LPgenerator
Структура классической homepage
Не существует «правильного» способа выстроить главную страницу. Каждый бизнес требует своего подхода, но все же некоторые ключевые элементы должны присутствовать на любой homepage.
Посмотрим, какие из них есть на главной странице Nissan Кунцево:
Главная страница Nissan Кунцево
Навигационная панель
Это горизонтальная панель с кликабельными ссылками, которую вы обычно видите в хедере страницы. По этим ссылкам потенциальные клиенты могут переходить в различные категории (услуги, цены, контакты, блог, отзывы) и получать ответы на самые распространенные вопросы:
Также вы можете увидеть навигационную секцию со списком более конкретизированных ссылок в футере:
А еще некоторые сайты используют «липкую» панель, которая следует за посетителями, пока те прокручивают страницу (в случае с homepage Nissan Кунцево, навигационная панель неподвижна).
Заголовок и подзаголовок
Так как у вас есть всего несколько секунд, чтобы захватить внимание посетителя, заголовки должны внятно описывать суть вашего уникального торгового предложения.
Главное изображение
Такое изображение обычно служит фоном для заголовков и подзаголовков. На нем вам нужно продемонстрировать свой продукт или услугу. Картинка должна резонировать с целевой аудиторией, но при этом не быть слишком навязчивой.
Call-to-Action
CTA (call to action, призыв к действию) — это то, к чему вы побуждаете пользователей, которые перешли на ваш сайт. Иногда на главных страницах размещают несколько CTA-кнопок, рассчитанных на разные действия. К примеру, в одном месте вы могли бы попросить посетителей оформить подписку на ваш сервис, а в другом — оставить ссылку «Узнать подробнее», чтобы они могли изучить оффер еще лучше.
Призыв к действию в слайдере
Призыв к действию в блоке акций
Призыв к действию в блоке подбора автомобиля
Достижения/Преимущества/Награды
В этих секциях вы подтверждаете надежность компании и разъясняете свое ценностное предложение. Грамотно прописав выгоды сотрудничества с вами, вы дадите посетителям понять, что отличает вас от конкурентов. А с наградами и сертификатами вы быстрее заслужите их доверие.
Социальное доказательство
Эта секция является еще одним важным фактором в построении доверительных отношений с пользователями.
Социальное доказательство может выражаться в виде отзывов, успешных кейсов, партнерств с именитыми брендами и т. д. С помощью таких сведений вы не только убеждаете людей в надежности своей компании, но и даете им реальное доказательство вашей экспертной репутации.
В случае с Nissan Кунцево отзывы вынесены на отдельную страницу:
Читайте также: Когда главную страницу сайта лучше заменить лендингом?Структура классического лендинга
Хотя лендинги содержат практически те же основные элементы, что и homepage, чаще всего компании делают их более простыми. Почему? Чем проще ваша лендинг пейдж, тем легче пользователям сосредоточиться на целевом действии.
Заголовок и подзаголовок
В этом блоке лендинга вы видите продающий оффер, четкое УТП и ценностное предложение.
Никаких слайдеров на лендинге— только один оффер
Так как Nissan Кунцево используют страницу в своей PPC-рекламе, заголовок описывает лишь одно из предлагаемых ими решений — то, что продвигается в текущей маркетинговой кампании. В данном случае речь идет о ликвидации склада.
Главное изображение
На фоновой картинке на переднем плане автодилер демонстрирует популярный внедорожник X-Trail, а на заднем — тоже достаточно известные модели машин. Изображение простое и не привлекает к себе слишком много внимания.
Лид-форма
Здесь Nissan Кунцево представляют свой первый квалифицирующий вопрос, полагаясь на методику «хлебных крошек». Идея этого приема состоит в том, чтобы провести посетителя через серию квалифицирующих вопросов, которые повлекут за собой конверсию.
Пользователям такие вопросы покажутся менее агрессивными, чем банальная просьба оставить только свое имя, номер телефона или электронную почту. И они с большей вероятностью поделятся такой ценной информацией, когда уже дадут вам несколько ответов. Получение каждого подобного ответа называют микро-конверсией.
Call-to-Action
Вам всегда нужно заботиться о том, чтобы ваши CTA-кнопки соответствовали «температуре» вашего трафика. Если вы имеете дело с «холодными» лидами, используйте менее агрессивные офферы.
Немного видоизмененный блок (то, как он выглядит сейчас на лендинге)
Награды
Хотя награды — это хорошо, с ними тоже важно не переборщить. Несколько важных побед компании будут смотреться гораздо респектабельнее, чем куча неизвестных значков и сертификатов:
Преимущества
Как и в случае с главной страницей Nissan Кунцево, эта секция должна подтверждать надежность компании, но чтобы улучшить читабельность информации, здесь все пояснения были сведены к 4 кратким описаниям.
Социальное доказательство
Все отзывы на лендинге должны быть некликабельны, чтобы посетители задерживались на лендинге как можно дольше. Это касается не только блока социального доказательства, но и всех остальных структурных элементов страницы. В случае с лендингом Nissan Кунцево этот блок был опущен.
Читайте также: Схема структуры макета идеального Landing PageКлючевые отличия между лендингом и homepage
Посадочные страницы отличаются от главных своим функционалом и назначением. Ниже мы остановимся на этих характеристиках более подробно.
Хотя для обеих страниц используется похожий дизайн, лендинг (слева) смотрится гораздо более сфокусировано, чем homepage (справа)
Простота (акцент на действии vs информативность)
Как уже было сказано выше, homepage должна быть информативной, тогда как лендинги фокусируются на выполнении посетителем одного действия. По сути, эти страницы имеют совершенно разные цели и создаются для разных людей/трафика.
Источники трафика (специфические vs общие)
В идеале PPC-кампания должна иметь отдельный лендинг, заточенный под конкретное намерение посетителя. Так, в примере от Nissan Кунцево подразумевается, что пользователи будут заинтересованы в кровельных услугах. Лендинг лишь помогает им увидеть то, что они уже и так ищут.
Главная страница не оказывает такого эффекта на посетителей. Поскольку трафик для homepage привлекается с разных источников (органический поиск, email’ы, контент-маркетинг), привязывать ее к одной акции или продукту бессмысленно. Вот почему главные страницы дают плохие результаты в PPC-рекламе. Перейдя на homepage, охватывающую все услуги компании, люди попросту не видят связи со своим поисковым запросом.
Навигация (нет vs есть)
Домашние страницы должны информировать потенциальных клиентов, поэтому на них используют полную навигацию для поиска желаемых ответов. Лендинги, напротив, призваны удерживать посетителей на одной странице, так что здесь навигация вообще не нужна.
В финальной версии лендинга была добавлена «якорная навигация»
Принятие решений (быстрое vs долгое/никакое)
Хотя в конечном счете обе страницы создаются, чтобы конвертировать покупателей, скорость и простота получения конверсий у них сильно разнится.
Homepage дают людям больше сведений и ссылок, чтобы те находились на сайте дольше, но это не так эффективно, как может показаться на первый взгляд. В этом случае действие, к которому вы хотите подтолкнуть аудиторию, теряется на фоне отвлекающих факторов.
Лендинги побуждают посетителей к одному единственному действию, а при меньшем выбор опций люди принимают решения намного быстрее.
Оптимизация конверсии (цели vs мост)
С точки зрения оптимизации, работать над лендингом гораздо проще. Главная страница содержит слишком много разных элементов и является неким «мостом» на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество запутанных метрик.
С лендингами же дела обстоят иначе — рассчитывать показатели и проводить сплит-тесты для такой страницы проще, так как здесь все строится вокруг единственной конверсионной цели. Особенно, если возможность сплит-тестирования уже включена в функционал платформы, на которой создан ваш лендинг, как в случае с редактором LPgenerator.
Высоких вам конверсий!
По материалам: klientboost.com
04-03-2019
lpgenerator.ru