39 примеров оригинального дизайна лендингов
Дизайн — это основа любого интернет-ресурса, представляющая собой схему расположения главных элементов. Именно дизайн отвечает за эстетическое восприятие и визуальную целостность сайта, поэтому очень важно подойти к его выбору ответственно.
Стремясь к оригинальности, не стоит забывать и о юзабилити. Для этого необходимо поставить себя на место пользователя и понять: что вы бы хотели видеть в первую очередь, заходя на сайт? Как лучше донести до аудитории вашу основную идею?
Ниже представлены несколько примеров креативного и необычного дизайна лендингов. И хотя они небезупречны, мы уверены — они смогут вдохновить вас на создание чего-то большего.
1. Beurre & Sel
Этот лендинг выглядит очень привлекательно, если не сказать — вкусно. На заднем плане один аппетитный слайд сменяется другим, а главная панель навигации располагается сверху. Как только вы начинаете прокручивать страницу вниз, главное меню уменьшается в размерах, но остается на своем месте. Внизу страницы можно увидеть симпатичный список основных кондитерских изделий, выпечкой которых занимается компания:
2. Hackery, Maths & Design
Во время загрузки страницы посетителям демонстрируется забавная 3D-анимация, а стрелочки призывают пользователей к дальнейшему изучению ресурса. Контент разбит на три колонки, также присутствует небольшая боковая панель.
Тем не менее, лендинг не выглядит загроможденным, скорее напротив. Такой эффект достигается на счет большого свободного пространства и сглаженных углов. Внешний вид сайта удобен для восприятия:
3. The Drawing Room
Макет этого лендинга отличается особенной оригинальностью. Портфолио студии оформлено весьма необычно: работы заключены в ромбы разных размеров. Центральный ромб содержит в себе логотип и название компании.
В связи с тем, что студия еще не обладает большой популярность, ее скромный логотип не перетягивает внимание на себя. Как только пользователь наводит курсор на один из ромбов, появляется описание работы. Несмотря на оригинальный и лаконичный дизайн — в нем очень легко ориентироваться:
4. We Love Noise
Творческий лендинг Люка Финча выглядит забавно и непривычно. Кажется, что работы в портфолио распределены бессистемно — это совсем не похоже на привычное расположение элементов на странице. Нажав на любую из работ, вы можете получить более детальную информацию, а навигация по сайту осуществляется при помощи стрелочек.
В верхнем левом углу страницы можно увидеть небольшое сердечко — на главной странице сердце превращается в букву «i». Можно легко выйти из режима просмотра конкретного проекта, просто нажав на это сердечко:
5. Ende
Этот сайт имеет динамический дизайн. Пока происходит загрузка, перед вами появляется причудливая фотография, призывающая прокрутить страницу далее. Как только вы прокручиваете ее, возникает панель управления, которая впоследствии фиксируется вверху страницы. Прозрачная панель навигации позволяет разглядеть контент позади нее.
Кажется, что контент разбросан по странице, но у лендинга есть четкая структура. Каждый информационный блок сайта выделен разными цветами. Портфолио представлено в виде трех колонок, а информация о компании выделяется на общем фоне.
6. Edward Carvalho Monaghan
Вы не думали о том, чтобы добавить побольше ярких цветов на ваш сайт? Этот лендинг — отображение творческой индивидуальности своего создателя. Поражает то, как четко дизайнер сохраняет единство стиля. Ресурс выглядит как произведение искусства: цветовая палитра перекликается с цветами из названия сайта, а мерцающая анимация оживляет страницу.
7. Huys
Этот сайт отличается оригинальным расположением элементов на странице. Правая его часть будто напечатана на бумаге — там можно найти всю необходимую информацию о компании. Левая часть страницы повторяет расположение окон в многоэтажном доме. При нажатии на одно из них, вы попадаете в раздел, где элементы расположены в более привычном порядке.
8. KathArt
Лендинг KathArt является отличным примером качественно проработанного видео. Видеоролик снят так, что вам кажется, будто вы застали сотрудников компании на их рабочих местах. Навигация напоминает полосу прокрутки — это очень продуманное решение. Благодаря этому посетитель сайта может легко понять, как скоро закончится видео.
9. Wacom
10. Amsterdam Dance Event
Этот лендинг создан, чтобы рассказать людям об известном танцевальном шоу в Амстердаме — его изайн «пропитан» духом мероприятия. Навигационная панель закреплена справа и перемещается вслед за пользователем по мере прокрутки страницы. На сайте представлен довольно эмоциональный видеоряд, а также тизеры фестиваля. Это очень эффективный способ заинтересовать посетителей.
Как только вы начинаете скроллить страницу, контент «наслаивается» на слайдшоу, а меню перемещается из нижней части в верхнюю. Каждый раздел сайта имеет свой баннер, который делает весь контент визуально привлекательным. Сам текст разбит на три колонки. Они не идеально подогнаны друг под друга — верхушка каждой колонки располагается чуть ниже соседней. Это еще один эффективный визуальный прием.
11. Cropp
Сайт брендовой молодежной одежды демонстрирует посетителям свою креативность с первой страницы. Как только вы уводите курсор с изображения, пиксели становятся размытыми, что привлекает внимание. Навигационная панель вверху остается неизменной, на какой бы странице вы не находились. Идея дизайна «крутится» вокруг пикселизации — она присутствует на всех фото и видео, а также на некоторых элементах.
12. Neue Yorke
Сайт-портфолио Дейви Рудольфа — это воплощение простоты и минимализма, что довольно удобно и естественно для пользователей. На каждой странице сайта используется только два цвета. Как только вы нажимаете на один из проектов, пример работы заполняет все пространство страницы, а панель навигации исчезает. Сайт имеет свой собственный стиль, но в то же время его креативность не отвлекает пользователей от контента.
13. Juliana Bicycles
У лендинга Juliana весьма необычный дизайн, не характерный для интернет-магазина велосипедов. Сразу после загрузки на странице появляется очаровательная фотография, наполненная теплом и светом. Все содержимое страницы разделено на 4 секции, скрытых под иконками навигации. Сам сайт выглядит немного женственным, в то время как шрифт выдержан в строгой манере.
14. Esquire
Дизайн сайта для онлайн-издания Esquire поразит вас своей простотой и доступностью. Фирменные цвета Esquire — черный и белый, поэтому именно они использованы в оформлении. К каждой статье прикреплено яркое цветное изображение, которое сразу же привлекает внимание пользователя. Панель навигации располагается в середине страницы. Изображения, насыщенные цвета и емкие заголовки не оставят никого равнодушным.
15. Institut Choiseul
Сайт для учебного заведения Institut Choiseul выглядит как привлекательный разноцветный паззл. Контент разделен на блоки разного цвета, соседствующие друг с другом. Если прокрутить страницу вниз, то можно увидеть — текст на ней расположен в более традиционной манере, однако каждая статья помещена в отдельный блок.
Блоки отличаются друг от друга по размеру, что делает внешний вид страницы интересным и приятным для восприятия. Сайт выглядит изысканно и благородно, что прекрасно соотносится с целями создания этого интернет-ресурса:
16. Award
Сама компания Award, сайт которой представлен ниже, воспевает креатив во всех его проявлениях. Нейтральный дизайн этого ресурса создан для того, чтобы подготовить почву для творческой работы дизайнеров. Контент разбит на отдельные блоки, которые лишены какого-либо декора, чтобы не отвлекать внимания посетителей. Однако при наведении курсора возникает интересный эффект пикселизации. Панель навигации располагается на странице слева, а функции поиска и фильтрации — сверху. Такое расположение наилучшим образом демонстрирует контент сайта.
17. Harry’s
Компания Harry’s занимается продажей мужских бритв. Их лендинг — это образец отлично спроектированного пользовательского опыта. Все элементы на странице расположены традиционным образом, что наилучшим образом отвечает требованиям целевой аудитории. Понятный и четко структурированный дизайн производит на приятное впечатление. Все изображения выглядят элегантно и мужественно, но в то же время лишены излишней брутальности.
18. The King’s of Summer
Сайт, представленный на скриншоте ниже, создан компанией Tumblr с целью мотивировать людей посмотреть фильм The King’s of Summer. На страницах сайта можно увидеть множество фотографий, GIF-анимаций, а также сюжетные линии из кинофильма. Его структура далека от типичной, но пользователи получат огромное удовольствие, прокручивая страницу вниз. Заголовок сайта будто бы написан вручную, что создает ощущение, что перед нами альбом с любимыми фотографиями.
Необычное расположение блоков контента и анимация, постоянно возникающая перед глазами, удерживает внимание посетителей. Даже если вы еще не видели фильм The King’s of Summer, глядя на этот сайт, у вас сложится свое собственное мнение и впечатление о нем.
Необычное расположение блоков контента и анимация удерживает внимание посетителей
Твитнуть цитату
19. World Baking Day
Кулинарный лендинг World Baking Day вызывает интерес пользователя с самой первой секунды. Как только страница загрузится, посетителю будет предложено самостоятельно оценить уровень своих кулинарных способностей. Если выбрать функцию просмотра всех рецептов по всем уровням сложности, то перед вами возникнет огромное множество вкуснейших и аппетитных на вид блюд.
Весь внешний вид ресурса говорит о том, что выпечка — это настоящее произведение искусства. На странице вы увидите большие фотографии различных изделий, при клике на которые перед вами появится рецепт. Текст самого рецепта разделен на три колонки: слева расположены ингредиенты, в середине — инструкции по приготовлению, а справа — информация об авторе данного кулинарного изыска.
20. Paper & Paint
Лендинг Paper & Paint является примером весьма оригинального способа взаимодействия с пользователями. Перемещаясь по страницам сайта, вы будто перескакиваете от раздела к разделу. Расположение элементов соответствует рекламируемому продукту (обои и краски для отделки помещений). Навигация скрыта от глаз пользователей и возникает только тогда, когда вы переходите к подбору цветовой палитры. Изображения отображаются во всю величину страницы, а стрелочки «призывают» перейти к следующему слайду.
Чтобы перейти к следующему изображению вам нужно как бы перелистнуть страницу в альбоме. При этом перед вами открывается верхняя часть следующего рисунка. Еще одна «изюминка» — специальная функция, позволяющая вам покрасить стены комнаты, используя мышь.
21. Newsweek
Расположение элементов на сайте Newsweek типично для новостного ресурса. Главная страница довольно проста, но выразительна. В качестве фона используется фотография к главной новости дня. При помощи маленьких красных квадратов на сайте выделены самые популярные новости. Текст разбит на несколько секций, которые не всегда соотносятся друг с другом по размеру. Раздел с авторами новостей выглядит также весьма традиционно, однако некоторые изображения предстают в виде кругов вместо привычных квадратов. По мере прокрутки страницы расположение блоков контента повторяется, что делает содержимое сайта более удобным для восприятия.
22. Abby Putinski
Оригинальный подход к дизайну сайта-портфолио демонстрирует Эбби Путински. Она позиционирует себя как креативного иллюстратора и графического дизайнера. Сразу после загрузки появляется приветственное окно, предлагающее ознакомиться с работами автора. Как только вы закрываете это окно, вы видите карту с «приключениями» дизайнера.
У сайта нет жесткой структуры или четких границ, поэтому по нему так интересно перемещаться. Как только вы нажимаете на одну из работ, представленных на сайте, перед вами возникает окно, напоминающее почтовую открытку. Такой оформление ассоциируется с путешествиями и приключениями. В то же время навигационная панель всегда находится перед глазами — она зафиксирована в верхней части страницы.
23. Baumastisch
На этом сайте портфолио представлено в виде строгой таблицы. Как только вы наводите курсор мыши на одну из работ, появляется ее название. Если кликнуть на какую-либо из понравившихся работ, откроется страница с детальной информацией, такой как, имя заказчика, дата, работы, осуществленные дизайнером и т.д. Каждая из работ портфолио представляет собой целое слайд-шоу, просматривать которое — одно удовольствие. Это очень эффективный способ визуального представления.
24. Norwich University of the Arts
На сайте Норвиджского Университета Искусств вы найдете впечатляющие фотографии и потрясающе красивые изображения. Это отличный способ с самой первой секунды продемонстрировать пользователям художественный талант студентов учебного заведения. Фоновое изображение главной страницы — будто сцена, вырванная из захватывающего фильма. Панель навигации находится сбоку, и она настолько неприметна, что не перетягивает на себя внимание. Пункты меню обозначены желтым цветом, что гармонирует с цветовой палитрой логотипа. При нажатии на один из пунктов появляется выпадающее меню.
Сам логотип на сайте также заслуживает внимания. Он создан при помощи шрифта Helvetica, а буква «N» расположена под наклоном, что придает логотипу особую оригинальность. После того, пользователь изучит изображение, стрелочка внизу пригласит его ознакомиться с контентом сайта. Текст представлен в виде небольших миниатюр с броскими заголовками.
25. Trask Industries
Trask Industries — это вирусный сайт, мотивирующий людей посмотреть новый фильм о «людях-икс». Расположение элементов на странице простое, но эффективное. Все они разделены на три части: панель навигации расположена справа, видео — в центре, основной контент — справа.
Видео на сайте создает у пользователей предвкушение скорого просмотра фильма. Интересная особенность панель навигации — иконки, сопровождающиеся эффектом анимации. Кроме того, если вы попробуете уменьшить размеры окна браузера, то расположение элементов на странице изменится: панель навигации скроется, а контент останется видимым.
26. Adam Hartwig
Этот сайт действительно очень интересен, так как создается впечатление, что все его элементы расположены хаотично. Изюминка этого ресурса — анимированные буквы, которые меняются при наведении курсора. Даже если вы не кликнете ни на один элемент, вы сможете ознакомиться с работами дизайнера, так как его портфолио представлено в виде анимированного слайд-шоу. Все иллюстрации очень привлекательны, кроме того, они отображают творческую натуру самого дизайнера.
27. Contad
На этом лендинге все обладает эффектом анимации: CSS, HTML, JavaScript и SVG. Это очень увлекательный интернет-ресурс. Яркие цвета привлекают внимание пользователей, а страницы наполнены замысловатыми иллюстрациями. Единственный минус — сайт разработан исключительно для стационарных компьютеров с мышками. Кроме того, анимация функционирует только в браузере Chrome.
28. Музей Национальной Академии (National Academy Museum)
Данный сайт — отличный пример модульной структуры. Элементы страницы как бы наслаиваются друг на друга. Например, панель навигации занимает лишь три четверти длины страницы. Ниже панели навигации располагается фотография, а кнопки и заголовки заключены в разноцветные блоки. Эффект тени в выпадающем меню также добавляет сайту привлекательности и добавляет иллюзию глубины.
29. Эндрю Маккарти (Andrew McCarthy)
Сайт-портфолио Эндрю Маккарти действительно уникален. Цветовые блоки сменяют друг друга по мере прокрутки страницы, открывая пользователю все больше и больше информации о дизайнере. Необычная графика в виде бегущей кошки будет сопровождать вас, пока вы прокручиваете страницу. Вы будете в восторге от эффекта движения, создаваемого при помощи такого простого элемента. Кроме того, сайт предусматривает некое взаимодействие с посетителями.
30. Майкл Эдвардс (Mikael Edwards)
Нет никакой необходимости заполнять сайт изображениями сверху донизу. Вместо этого, почему бы просто не использовать забавную интерактивную анимацию?
На своем сайте Майкл Эдвардс использует анимацию, которая функциональна и привлекательна одновременно. Голубой кружочек в данном примере играет роль курсора. Как только вы наводите мышь на изображение, оно тут же меняется.
31. Designer’s Friend
Стоит зайти на страницу данного сайта, как перед вами предстает не совсем привычное зрелище. Вы ведь никак не ожидаете увидеть на странице HTML-код, не так ли? Все, что вам нужно знать о компании, содержится прямо в коде, где тэги играют роль заголовков. Специальное окошко с названием «Совет дня» (Tip of the Day) помогает пользователю ориентироваться на сайте:
32. Hatched
Лендинг интернет-агентства Hatched отличается гармонично подобранной цветовой палитрой, которая приятна для глаз. Панель навигации и разделы сайта растягиваются на всю ширину страницы, что создает эффект обширного пространства. На маленьком экране сайт может выглядеть не так изысканно, но большой монитор персонального компьютера демонстрирует его посетителям во всей красе.
33. Institute for Emerging Issues
По мере загрузки на сайте возникают кружочки, что привлекает внимание. Сам сайт четко структурирован, а кружки вносят разнообразие в скучные статистические данные. Заголовки в разделе «Challenges» выглядят как диалоговые пузыри, что способствует созданию дружественной атмосферы. Разработчики сайта постарались не слишком нагружать пользователей статистическими данными, поэтому они появляются только при наведении курсора.
34. Into The Arctic
Внешний вид лендинга Into the Arctic завораживает пользователей с первого взгляда. На заднем плане страницы проигрывается видео, которое иллюстрирует цель создания ресурса. Панель навигации также выполнена в особой манере: как только вы наводите на нее курсор, то перед вами открывается дополнительная информация. Шрифты, использованные на сайте, очаровательны, а остроумные цитаты «цепляют» пользователей. В целом, дизайн сайта исполнен безупречно.
35. Джон Джейкоб (John Jacob)
Сайт-портфолио Джона Джейкоба имеет горизонтальную прокрутку, что более чем необычно. Если кликнуть на одну из работ, вы сможете увидеть короткое описание. Список работ и их описания достаточно лаконичны. Панель навигации выглядит очень оригинально — она расположена в левом верхнем углу вместе с кнопками социальных сетей. Обратите внимание, как интересно дизайнер этого сайта использует пространство.
36. Impress
Светлое и ничем не заполненное пространство освежает внешний вид сайта, а также создает ощущение открытости и дружелюбия. По сайту очень комфортно перемещаться, а эффект наведения имеет интересную особенность — страница будто открывается лишь наполовину (как если слегка приоткрыть книгу). При клике страница открывается полностью и предоставляет пользователю возможность изучить детальную информацию.
37. Postable
Концепция Postable удивит вас. На сайте можно подписаться на рассылку, которая будет оформлена как благодарственные открытки, которые раньше посылали по почте. Дизайн и расположение элементов прекрасно вписываются в эту концепцию. Фон сайта напоминает обычную бумагу, а верхняя часть сайта ассоциируется с заголовком письма:
38. Национальный Музей ЛГБТ (National LGBT Museum)
Этот сайт — пример нового взгляда на лендинги. Механизм скроллинга устроен весьма необычно: как только вы начинаете прокручивать страницу, изображение распадается на две части и «расползается» в разных направлениях. Это создает эффект динамичности.
39. Лукас Никитчук (Lucas Nikitczuk)
Оформление портфолио этого дизайнера действительно впечатляет, ведь оно демонстрирует его возможности. Безо всяких церемоний, создатель сайта переходит «сразу к делу»: размещает короткую биографию и одну из своих работ прямо на главной странице.
Заключение
Дизайн — это основа ресурса, а также важнейшая часть любого творческого проекта. Прежде чем приступить к разработке макета, подумайте о пользователях и о том, как они будут взаимодействовать с сайтом. Будут ли они чаще всего просматривать его на мобильных устройствах? Как этот факт скажется на расположении элементов на странице? Надеемся, эта статья смогла пробудить в вас вдохновение, которое позволит вам создать по-настоящему оригинальный дизайн сайта.
Высоких вам конверсий!
По материалам: smashingmagazine.com
28-02-2016
lpgenerator.ru
Создание дизайна Landing Page / Habr

Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
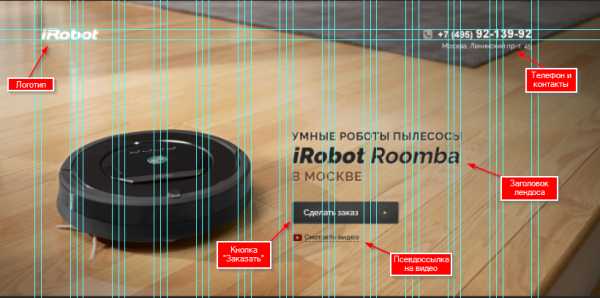
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
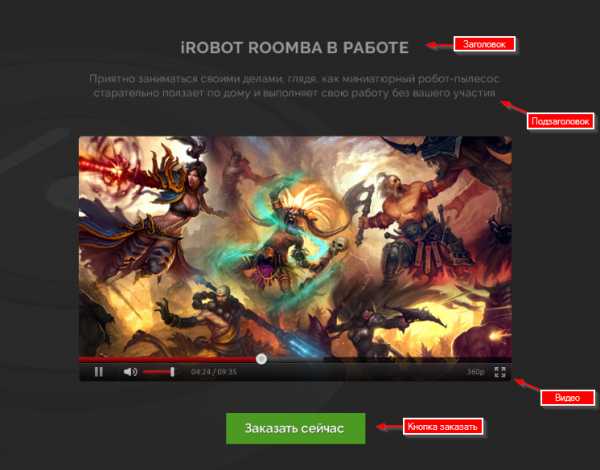
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
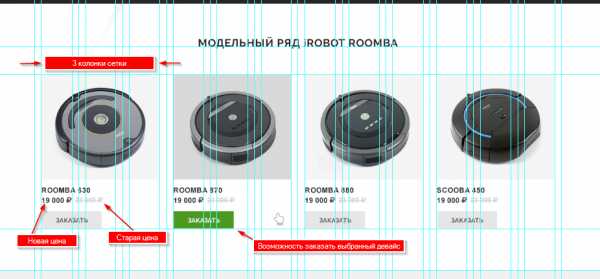
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
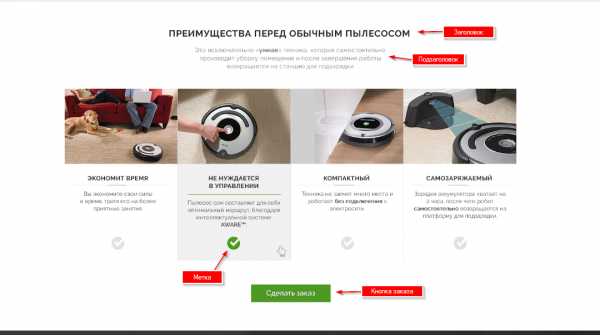
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
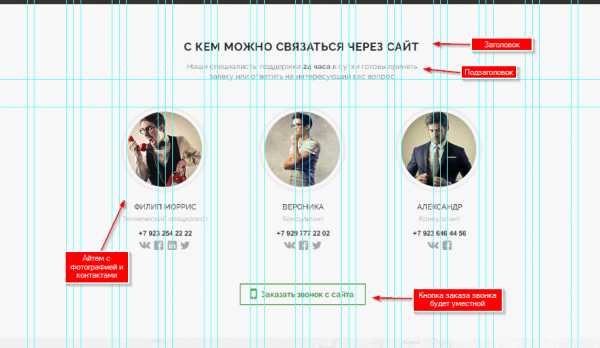
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.

- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.

- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.

- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:

- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:

- Секция Контакты. Адрес и карта с меткой.

Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
habr.com
Гид по дизайну лендинга: часть 1
Существует масса нюансов, определяющих успешность вашего лендинга. В этом посте мы подробно остановимся на таких первоочередных вещах, как коэффициент внимания (attention ratio), соответствие дизайна (design match) и визуальная иерархия (visual hierarchy).
Коэффициент внимания
Коэффициент внимания вашей посадочной страницы — это соотношение количества кликабельных элементов и количества целей страницы. В идеале лендинг должен иметь только одну единственную цель и один кликабельный элемент, то есть обладать коэффициентом внимания 1:1.
Такое соотношение обусловлено низкой продолжительностью концентрации внимания (attention span) современного посетителя. Еще в 2000 году она равнялась 12 секундам, сегодня же она составляет всего лишь 8 секунд.
Помните: одна целевая страница = одна цель = один призыв к действию.
Визуальные помехи Vs. коэффициент внимания — основной принцип оптимизации конверсии
Соответствие дизайна
При переходе на вресрурс у посетителей должно возникать ощущение того, что они находятся в правильном месте.
Наверняка, вы знакомы с понятием согласованности сообщения (message match). Это не что иное, как правило «точного вхождения», или соответствие pre-click сообщения и post-click опыта на вашем лендинге (например, рекламы и оффера).
Что же касается согласованности дизайна, то здесь речь идет о необходимости соответствия дизайна вашей целевой страницы дизайну вашего рекламного объявления.
Другими словами, вам нужно продублировать цвета, изображения, иконки, заголовки, шрифты вашего рекламного объявления на вашем лендинге.
Визуальная иерархия
Визуальная иерархия является одним из наиболее важных принципов веб-дизайна — это порядок, в котором человеческий глаз воспринимает информацию на вашей странице. С помощью грамотно созданной визуальной иерархии вы можете направлять внимание посетителей на наиболее важную информацию.
Рассмотрим 7 принципов визуальной иерархии.
1. Размер
Чем крупнее элемент, тем более важным он кажется. Но при этом не следует забывать о том, что размер — понятие относительное. Яо Мин — высокий мужчина, даже по меркам баскетбола. Но так же ли он высок как жираф? Отнюдь нет.
То же самое касается и вашей страницы. Размер относится только к тому, что представлено на экране, странице или ее разделе.
Посмотрим, как Shopify использовал данный принцип визуальной иерархии в дизайне своей целевой страницы:
Целевая страница Shopify
Основная часть страницы отведена под видео, как это и должно быть. Посетитель, вероятно, сначала прочитает заголовок, но затем его вниманием завладеет видео.
2. Контраст
Определенный цвет вашего «призыва к действию» или кнопки «Отправить» в действительности не конвертирует лучше, чем какой-либо другой цвет. Наиболее эффективным в этом смысле будет тот цвет, который контрастирует с остальной частью страницы. Контрастные элементы притягивают к себе внимание.
Хорошим примером здесь может служить лендинг, разработанный отделом дизайна LPgenerator для 1С:
На странице используются 2 контрастных цвета (желтый и красный), чтобы выделить наиболее важные элементы: форму «Оставьте заявку» и кнопку «Узнать подробнее».
Цвет или Контрастность — что заставляет вас выбирать?
3. Симметрия
В начале 20-го века известный гарвардский математик Джордж Дэвид Биркгоф (George David Birkhoff) вывел математическую формулу, позволявшую оценить вещь с эстетической точки зрения.
Формула Биркгофа опиралась на два абстрактных понятия: сложность и порядок (или симметрия):
Чем сложнее что-то, тем более упорядоченным (симметричным) оно должно быть.
В свою очередь, что-то абсолютно симметричное не должно быть слишком сложным.
Наиболее распространенной формой симметрии в веб-дизайне является отражение (reflection). Одним из лучших примеров симметрии и отражения в веб-дизайне может служить домашняя страница сайта Flat vs.Realism:
Домашняя страница сайта Flat vs.Realism
Противоположностью симметрии является асимметрия — отсутствие эквивалентности между частями. Эффективна она тогда, когда необходимо направить внимание посетителя в первую очередь на определенную часть страницы.
Трудно спроектировать абсолютно симметричную или асимметричную страницу. В большинстве случаев мы имеем дело с проявлением и того и другого. При этом следует учитывать следующее:
Симметрия помогает лучше запомнить информацию.
Асимметрия вызывает интерес.
Симметрия отлично подойдет для базовой структуры макета.
При асимметрии необходимо всегда помнить о композиционном балансе.
4. Схожесть
Согласно гештальт-психологии, описывающей законы формирования образов восприятия, вещи, схожие по размеру, цвету, форме, а также расположенные рядом, воспринимаются вместе.
Обратите внимание на то, как WebDam использовал данный принцип в дизайне своей целевой страницы:
Целевая страница WebDam
Начнем с иконок, расположенных ниже главной секции. Все они отличаются друг от друга изображением.Тем не менее, все иконки имеют форму круга, они черного цвета и поэтому воспринимаются как взаимосвязанные.
Далее обратим внимание на логотипы в середине страницы. Несмотря на то что нигде не указано, для чего они предназначены (что было бы не лишним), мы можем предположить, что это список компаний, использующих этот сервис. Благодаря тому, что все они одного цвета (светло-серого) и имеют примерно одинаковые визуальный вес и размер, они выглядят взаимосвязанными.
И, наконец, отзывы в самом конце страницы: все они содержат реальный портрет, обрамленный в круглую рамку.
Таким образом, каждая секция на этой странице использует принцип схожести.
5. Единство
Каждое предложение, абзац и секция на вашем лендинге должны преследовать одну единственную цель: побудить посетителя заполнить вашу контактную форму или позвонить вам.
От начала и до конца вашей страницы каждый новый элемент должен работать на то, чтобы усилить предыдущий.
Нас интересует два типа единства:
Визуальное единство — например, группа элементов, расположенных на одной оси.
Концептуальное единство — например, изображение алмаза, особняка, и кучи денег могут быть объединены концептом богатства.
Единство — это то, что скрепляет ваш дизайн как визуально, так и концептуально.
Единство дизайна: как создать руководство по стилю?
6. Группировка
Суть группировки заключается в расположении схожих элементов (по их цели или визуализации) рядом друг с другом, что позволяет снизить когнитивную нагрузку (cognitive load) на посетителя.
К примеру, Amazon группирует свой контент в 3 колонки и тем самым улучшает восприятие информации:
Сайт Amazon
Слева мы видим изображение продукта — то, что, как правило, все хотят увидеть в первую очередь.
Посередине находится текстовое описание товара, и, наконец, справа сгруппирована вся информация, связанная с оформлением и оплатой заказа. В отличие от двух других секций эта информация заключена в рамку.
Инкапсуляция (объединение группы элементов рамкой) позволяет сделать акцент на нужной вам информации. Особенно хорошо это работает с контактными формами и «призывом к действию».
7. Цвет
С помощью цвета легко можно отделить важное от неважного. Выбрав яркий цвет или тот, который контрастирует с вашей основной цветовой палитрой, вы можете выделить какую-то определенную деталь, сделав ее композиционным центром страницы.
При этом важно выбирать «читаемые» цвета — то есть те, которые имеют разительный контраст с фоном (как черный на белом, к примеру).
И здесь на помощь нам приходит цветовой круг (color wheel), например, Adobe Color CC. Вы можете получить HEX-код нужного вам цвета, скопировать и вставить в ваш редактор контента.
Adobe Color CC
Adobe предлагает несколько цветовых схем: монохромная, комплементарная, триадическая, составная, оттенки, произвольная.
Вы можете выбрать любой оттенок путем перетаскивания точки на цветовом круге или вставить свой hex code и инструмент покажет нужный вам цвет.
Следующее, что стоит учесть при выборе определенного цвета для лендинга, — это его психологическое воздействие.
Ниже приведен список цветов и связанных с ними эмоций и ощущений:
Красный: опасность, стоп, запрет, возбуждение, горячий
Темно-синий: стабильный, успокаивающий, заслуживающий доверия, зрелый
Светло-голубой: молодой, мужской, холодный
Зеленый: рост, положительный, органический, вперед, утешительный
Белый: чистый, честный
Черный: серьезный, тяжелый, смерть
Серый: целостность, нейтральный, холодный, зрелый
Коричневый: полезный, органический, непретенциозный
Желтый: эмоциональный, позитивный, осторожность
Золотой: консервативный, стабильный, элегантный
Оранжевый: эмоциональный, позитивный, органический
Фиолетовый: молодой, современный, королевский
Розовый: молодой, женский, теплый
Пастельные оттенки: молодой, мягкий, женственный, чувствительный
Металлические оттенки: элегантный, прочный, богатый
Запомните раз и навсегда: ни один цвет не конвертирует лучше, чем другой. Выигрывает всегда тот, который больше всего контрастирует с остальной частью страницы.
Когда-то HubSpot провел тестирование для одного из своих клиентов, сравнив эффективность зеленой и красной кнопок «призыва к действию»:
Тест Красная кнопка vs. Зеленая кнопка
В результате красная кнопка превзошла зеленую на 21%.
В чем же была причина такого результата?
Зеленая кнопка повторяет цветовую схему страницы и потому теряется. С другой стороны, красная кнопка представляет собой разительный контраст с зеленым и всем остальным на странице. Она кричит «Нажми на меня!»
Выбирайте тот цвет для вашего «призыва к действию», который больше всего контрастирует с другими элементами и фоном вашей страницы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: modgility.com, image source lukinski
05-08-2016
lpgenerator.ru
Примеры дизайна лендингов — 10 примеров необычного дизайна лендингов
Лендинг — сайт, в котором всего одна страница. Такие ресурсы часто используются небольшими компаниями, которые презентуют определенный товар или создают сайт-визитку. В этой статье мы приведем 10 примеров вдохновляющего дизайна лендингов и разберемся, какие элементы лендинга могут стать эффективным инструментом для продаж.
Отличительные особенности лендингов
Прежде чем разбирать примеры лендингов, рассмотрим, какими отличительными особенностями обладают данные сайты:
- Лендинг, как правило, одностраничный сайт. На ресурсе могут быть несколько разделов, но все они расположены на одном макете.
- Лендинги обычно посвящены продаже конкретного товара или услуги, презентации продукта, мероприятия. Иногда лендинги делают для описания компании (которое ограничивается только одной страницей). Таким образом, данный ресурс предназначен только для одного целевого действия — продажи, подписки на рассылку, регистрации на мероприятие и прочее.
- Также одной из отличительных особенностей лендингов является выделенный блок с призывом к действию или веб-формой для заполнения контактных данных.
Подробнее о лендингах и их отличиях от остальных сайтов мы говорили в нашем блоге.
Примеры лендингов для вдохновения
Иногда дизайнеры не хотят следовать стандартным приемам при разработке дизайна сайтов и создают ресурсы, отличающиеся необычными подходами и эффектами. В дизайне лендингов также существуют определенные стандарты: блоки с отзывами клиентов, яркие призывы к действию и веб-формы, описание преимуществ с помощью иконок и прочее. Однако, использование креативных решений может существенно выделить компанию среди конкурентов и повысить узнаваемость компании. Рассмотрим некоторые примеры лендингов, которые не соответствуют стандартам дизайна и, несмотря на это, являются впечатляющими и продающими.
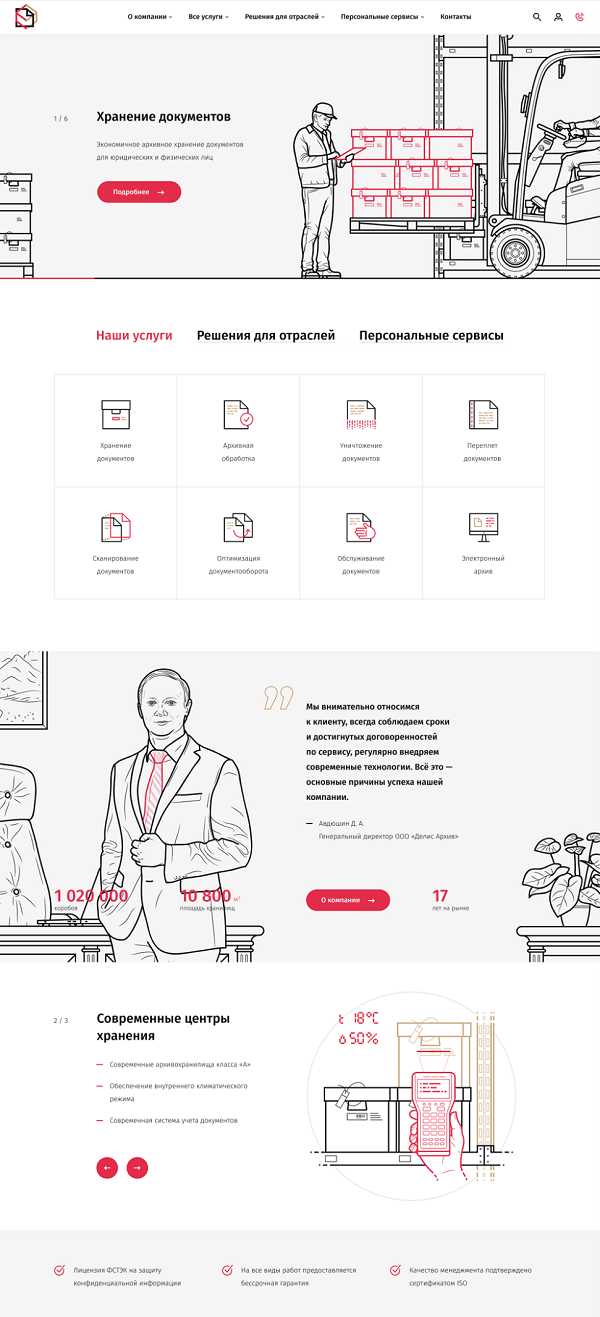
Плоский дизайн

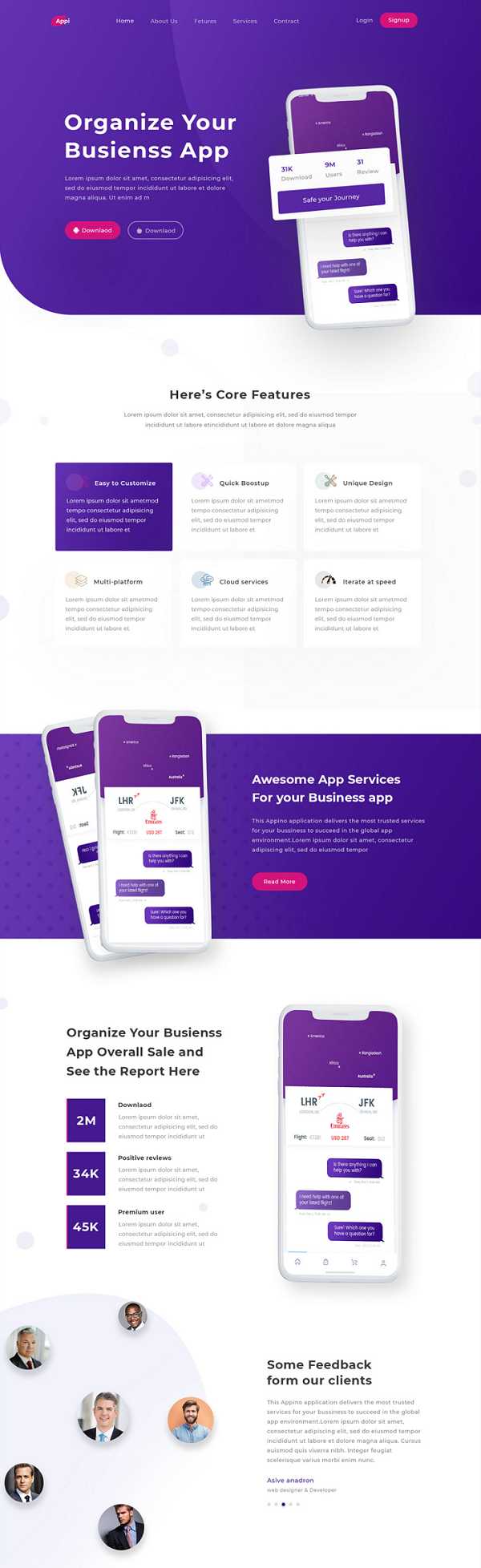
Для начала рассмотрим, как стандартные решения можно представить современно и стильно. На примере представлен лендинг в стиле flat-дизайн — направления, вошедшего в тренды (более подробно о данном стиле мы писали в этой статье).
Плоский дизайн в дизайне лендингов — способ эффектно представить компанию и выделиться стильным и современным дизайном. Отличительные особенности данного направления — плоские иллюстрации, тщательно подобранная типографика и цветовая гамма (обычно предпочитают чистые цвета), стильные изображения. Несмотря на то, что на примере используются стандартные блоки (преимущества, отзывы клиентов), дизайн в стиле flat делает лендинг «свежим» и интересным.
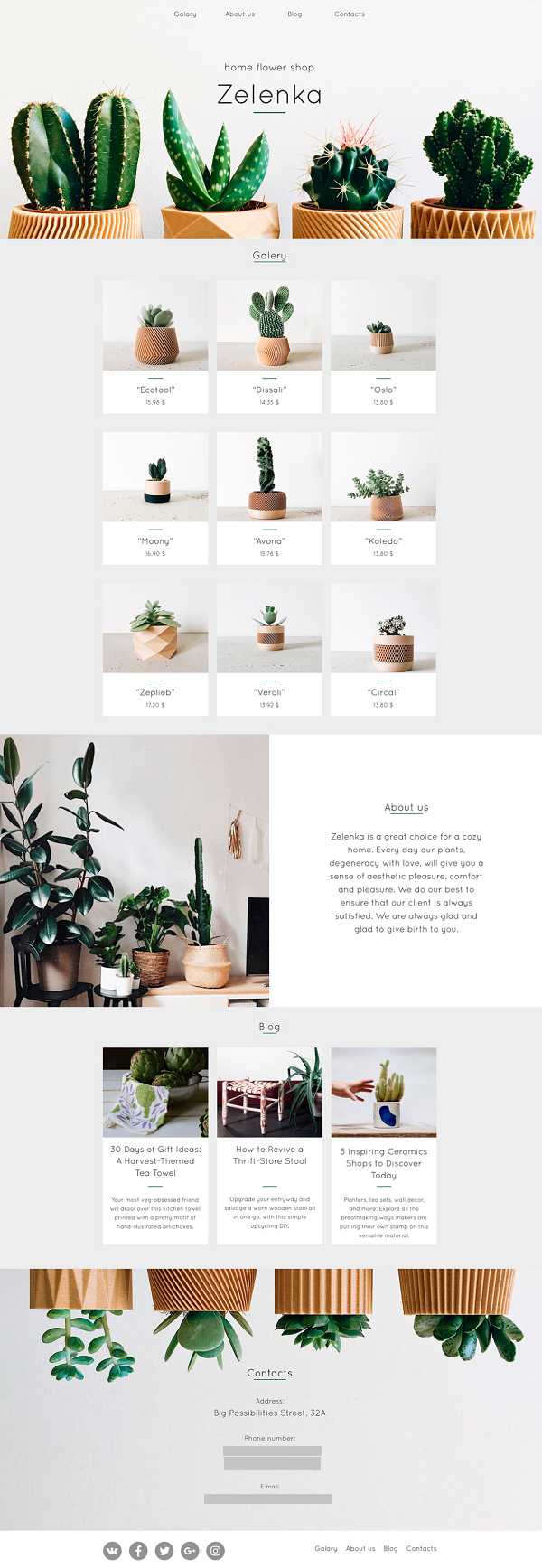
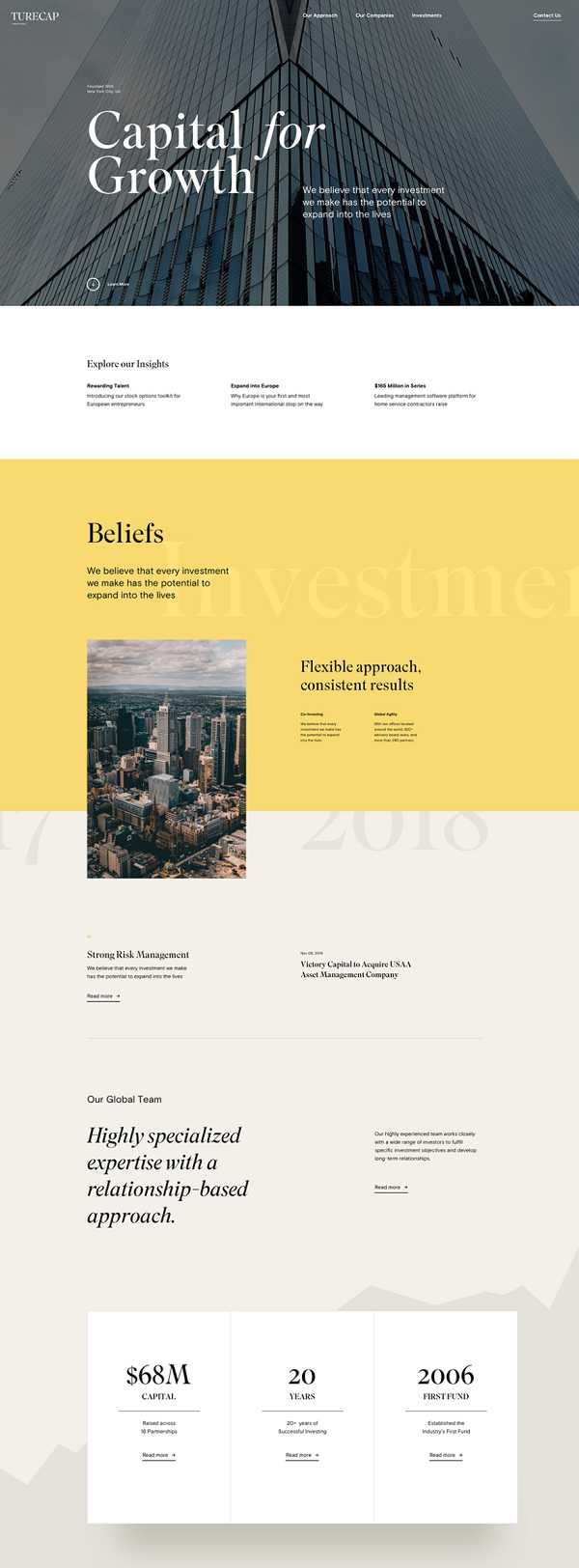
Минимализм
Еще одно популярное направление в веб-дизайне, которое может эффектно представить товар с помощью лендинга — минимализм. Отсутствие лишних деталей, простые элементы, светлые изображения и много пустого пространства — основные отличительные особенности данного стиля.

На примере представлен интернет-магазин растений. Структура макета весьма проста — это привычный главный экран с названием магазина, блок с карточками товаров, блок «О компании» и превью статей для блога. Дизайн блоков выполнен в светлых тонах, есть зеленые акценты на изображениях растений. Страница составляет единую концепцию, запоминается, выглядит свежей и интересной.
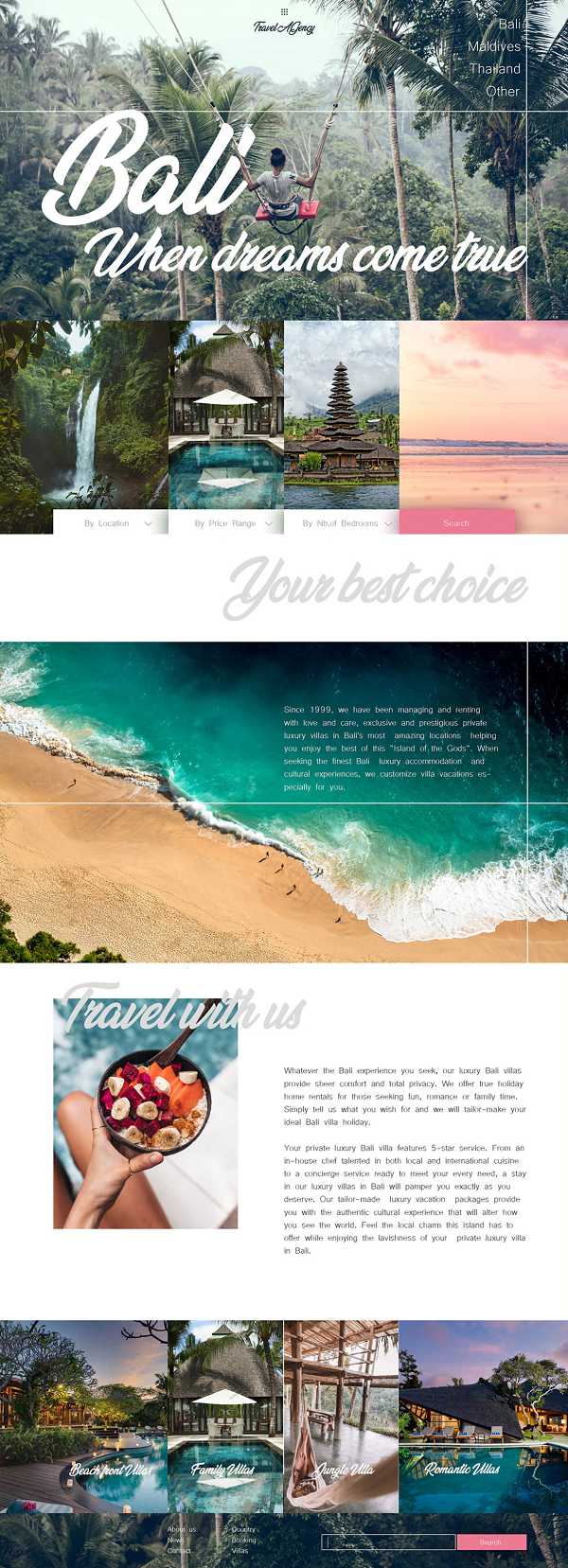
Большие изображения

Большие и красочные фотографии — еще один способ подать информацию о компании и привлечь внимание клиента. На примере представлен лендинг, который полностью состоит из ярких изображений. Это создает нужный эффект у клиента — компания представляет путешествие на Бали и фотографии показывают красивые пейзажи. Такой прием эффективен для тех товаров и услуг, которые можно эффектно презентовать с помощью визуального контента. Также большие изображения можно использовать в качестве фона. Подробнее о данном приеме читайте здесь.
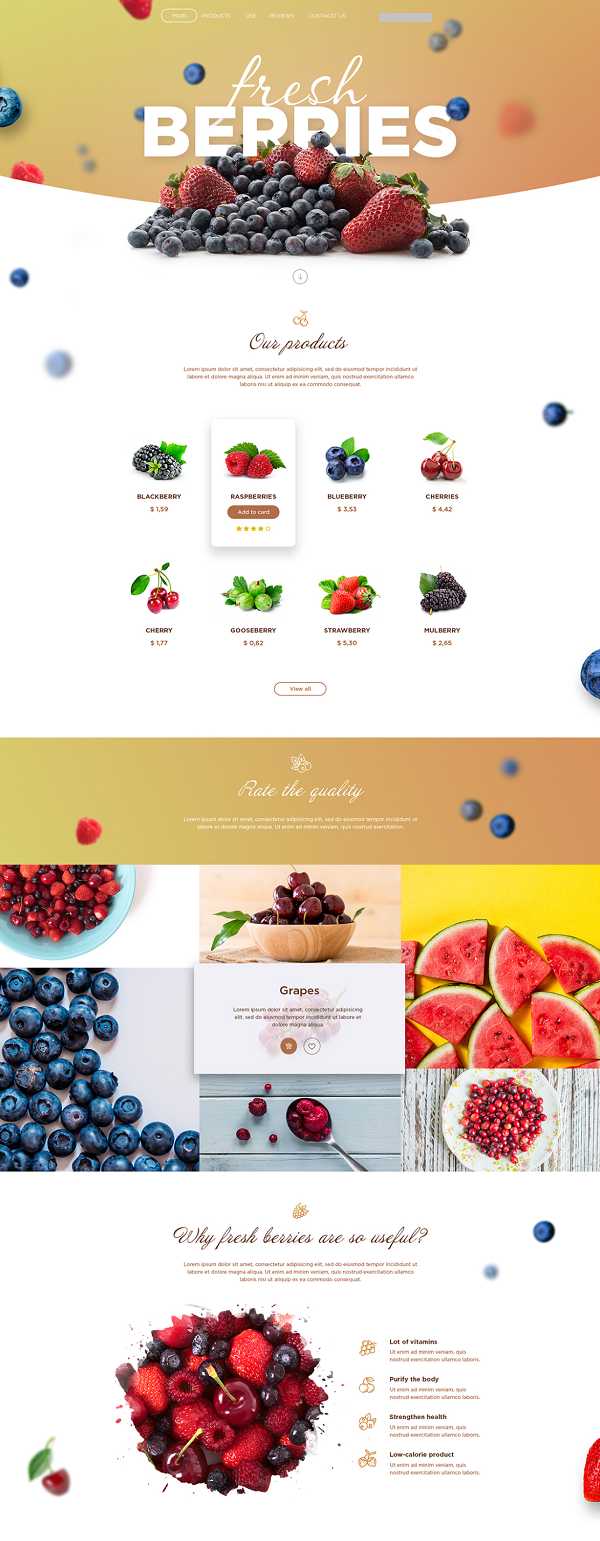
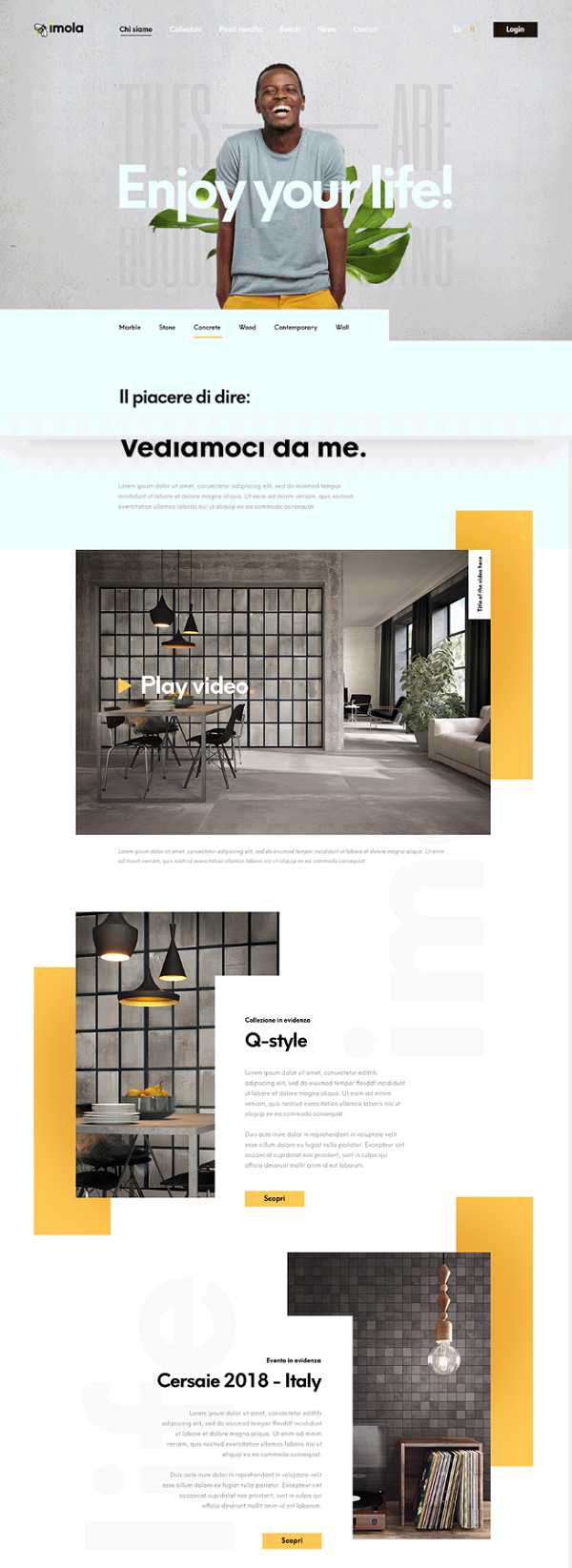
Яркие элементы
Визуализировать желания и потребности клиента можно с помощью ярких элементов, иллюстраций, изображений. Так делают дизайнеры на следующем примере:

Яркая цветовая гамма, цветные акценты — с помощью таких элементов можно привлекать внимание пользователя к нужной информации, создавать особую атмосферу на сайте. Красочный дизайн всегда запоминается клиентами, поэтому, используя цветные акценты, можно повысить узнаваемость компании и продажи с сайта.
Иллюстрации
Отличный способ сделать сайт действительно уникальным — создать иллюстрации под конкретный проект. Это позволит выделиться среди конкурентов в смежных тематиках, повысит узнаваемость бренда (особенно если похожие иллюстрации используются в фирменном стиле).
При использовании иллюстраций в дизайне лендингов стоит учитывать:
- уникальность. Чем больше на сайте уникальных элементов, которые не встречаются на стоках или других сайтах смежной тематики, тем лояльнее будет аудитория к компании;
- качество. Также уровень доверия клиентов напрямую зависит от качества контента. Если иллюстрации будут низкого разрешения, не будут соответствовать концепции сайта, клиент разочаруется как в дизайне, так и в самом продукте.
На примере представлен лендинг, в котором иллюстрации являются главной особенностью. Каждый блок представлен отдельным изображением, специально отрисованным для проекта. Все картинки выполнены в одном стиле, цветовая гамма также дополняет концепцию сайта.

Типографика
Лендинг, как правило, является отличным инструментом проявить все идеи дизайнеров в действии. Так как это достаточно легкий (в плане технических возможностей) проект, разработчики воплощают креативные идеи в жизнь. Один из таких способов выделиться — использование интересной типографики, необычных шрифтов и шрифтовых написаний.
Особое внимание при этом нужно уделить заголовкам. Так как лендинг — это своеобразная презентация товаров, важно правильно сформулировать и преподнести текстовый контент.
На примере показан лендинг, в котором дизайнеры выделяют особую роль типографике и цветовой гамме. Сочетание различных написаний и шрифтов выглядят стильно и интересно.

Композиция и структура
Также в лендингах можно реализовать интересные приемы по расположению элементов. Например:

Интересные решения также привлекают внимание клиентов и запоминаются. На примере дизайнеры постарались найти креативные приемы, которые обеспечат гармонию в композиции и, в то же время, будут оригинальными и необычными. Также отдельно можно упомянуть положение текста на последнем блоке — на примере текст выровнен справа, что весьма нетипично для сайтов.
Расположение элементов и блоков в дизайне лендингов играет особую роль. Так как лендинг состоит из одной страницы, все внимание пользователя сосредоточено на главном экране и блоках в соответствии с перемещением по странице. Поэтому дизайнеру важно определить последовательность элементов, расположить призывы к действию таким образом, чтобы они привлекали внимание. Также нужно не забывать о футере: разместить на нем форму для контактов и кнопку «вверх», чтобы клиенту не нужно было перематывать страницу обратно. Более подробно о композиции и структуре ресурсов мы писали в этой статье.
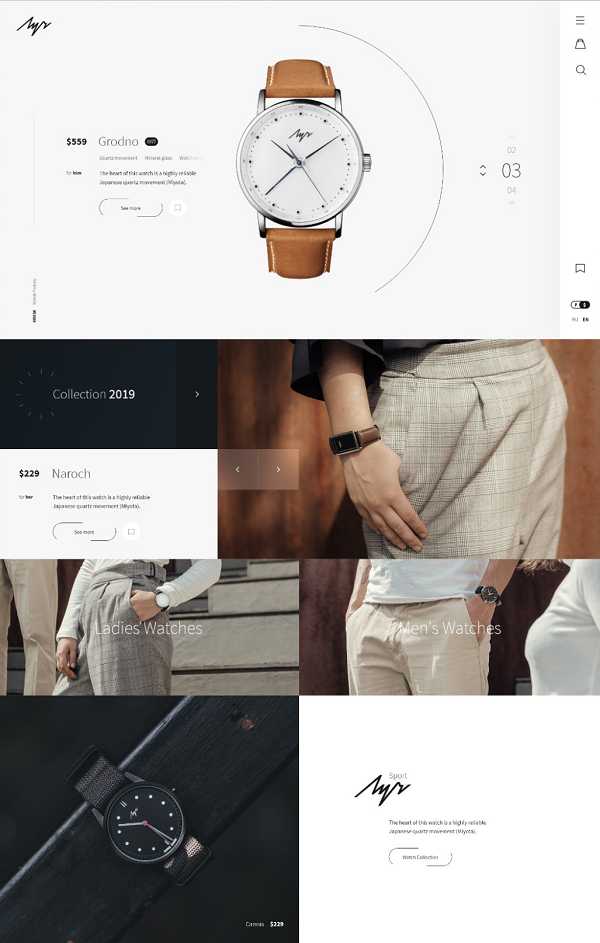
Навигация
Несмотря на то, что лендинг — достаточно простой по структуре сайт, дизайнерам не стоит забывать об элементах навигации. Можно не только создавать обычные элементы — переходы на блоки из меню или кнопки с формами, но и разрабатывать отдельную навигацию для главного экрана и других частей сайта. Например:

На примере для каждого блока предусмотрен свой собственный слайдер, который меняет изображения и демонстрирует продукт со всех сторон. Такой прием создает ощущение, что сайт состоит из нескольких страниц, а его интерактивность позволяет клиентам взаимодействовать с интерфейсом на протяжении долгого времени.
Что касается стандартной навигации — скроллинга, кнопок с перенаправлением на формы заказа — здесь можно использовать стандартные проверенные решения. Как правило, клиенты ожидают от лендинга нескольких приемов:
- вертикальный скроллинг. Горизонтальный скорее всего не будет хорошо принят клиентами, так как лендинг — одностраничный сайт, который не подразумевает переходов на другие страницы;
- разнесение блоков и ссылки на них из традиционного меню. Лендинг часто является достаточно длинной страницей, поэтому разработчики делят его на части и ставят на эти блоки ссылки вверху страницы. Таким образом клиент может сразу перейти к интересующему разделу, без пролистывания всего сайта. Иногда меню скрывают с помощью значка «гамбургера»;
- формы и кнопки для заказа в отдельных блоках и на самых видимых частях страницы. Также кнопки в меню в верхней части сайта.
Такие приемы соответствуют пользовательскому опыту и ожиданиям клиентов. Однако, дизайнерам не обязательно воплощать традиционные подходы в жизнь. Иногда креативные решения наоборот нравятся клиентам и помогают увеличивать продажи.
Анимации и другие спецэффекты
Если на больших сайтах легко отвлечь клиента от целевых действий, в лендинге, благодаря простой структуре и небольшому количеству контента, можно добавить динамики на ресурс и разнообразить страницу спецэффектами.

Такие приемы дополняют лендинг, задерживают пользователя на странице. Также с помощью анимации можно перенаправлять внимание пользователя на целевые действия.
Что нужно учесть при проектировании анимации для лендингов:
- так как лендинг — это, как правило, одна страница, важно использовать динамические эффекты в меру. Лучше сделать упор на качество анимации, а не на ее количество;
- эффекты лучше делать в одном стиле, чтобы не разрушать концепцию сайта;
- лучше отказаться от анимационных переходов в пользу небольших динамических эффектов для отдельных элементов. Переходы усложняют сайт, и клиент может не вернуться на экран с нужной ему информацией и уйти к конкурентам.
Динамика сможет задержать пользователя на сайте и привлечь внимание к целевым действиям — покупке товара, выбору услуги и прочее. Поэтому если у разработчиков есть техническая возможность для внедрения анимации на сайт, лучше ей воспользоваться.
Интерактивность
Чтобы повысить конверсию лендингов и привлечь внимание пользователей, помимо анимации используются различные интерактивные элементы. Например, блоки с выбором, различные тесты, галереи и слайдшоу, мини-игры и прочее.
Студия дизайна IDBI также использовала данный прием при составлении конструктора мороженого.

На данном лендинге мы видим как интерактивные элементы (составление мороженого из ингредиентов), так и призывы к действию — блок для подписки на рассылку, корзину и прочее. Также на сайте расположен блок с описанием алгоритма действий для посетителя сайта — как заказать товар и что может предложить компания. Яркие цветовые акценты выделяют карточки с товарами, акции и преимущества.
Дизайн лендингов всегда является одним из способов воплотить интересные идеи дизайнеров в жизнь. Так как одностраничные сайты простые по структуре, на них можно экспериментировать и использовать различные креативные приемы — анимацию, интерактивные элементы, интересные призывы к действию, видеобэкграунд и прочее.
Однако, не стоит забывать о юзабилити. Даже для таких небольших сайтов работают основные принципы. Например, дизайнерам стоит помнить об основных элементах навигации или удобстве восприятия текстового контента. Больше о юзабилити и креативных решениях можно прочитать в этой статье.
Студия дизайна IDBI пользуется различными приемами и создает дизайн лендингов, основываясь как на правилах юзабилити, так и на разнообразных интересных решениях. В своих работах мы используем анимацию, интерактивные элементы, видеоконтент, интересную типографику и уникальные иллюстрации. Мы следим за трендами в веб-дизайне и можем создать сайт в различных стилях: от flat-дизайна до гранж. Примеры наших работ доступны в разделе «Портфолио».
idbi.ru
Дизайн лендингов | Сайт веб-дизайнера фрилансера Яны Ходкиной
Калькулятор расчета стоимости лендинга
Цены на сайте не являются публичной офертой.
Количество блоков
до 6810111213141516
Дизайн адаптивов
*Адаптивная верстка на WP
Обращаюсь не первый раз
Надо очень срочно!!!
*Адаптивная верстка с подключением CMS WordPress является дополнительной услугой и не оказывается отдельно.
**Стоимость дизайна и верстки лендинга зависит от количества экранов. Всплывающие окна, формы и т.д. бесплатно.
Хотите знать цену в другой валюте (рубли, гривны, евро, йены, др.) просто посмотрите курс на сегодняшний день в поисковике.
Скачать БРИФ на landing page
Дизайн лендинга разрабатывается на основе текста, разбитого на смысловые блоки. Это может быть как текст в Microsoft Word, так и полноценный прототип, созданный в спец. программах.


На основе такого прототипа, дизайн лендинга создается быстрее. А вот когда тех.задание написано сплошным текстом, приходится тратить дополнительное время на то, чтобы разобраться структуре будущего сайта.
Чем понятнее техническое задание, тем лучше результат.
Если на данный момент у вас нет текста для лендинга, и вы понятия не имеете, где искать хорошего копирайтера, я могу дать координаты, пишите.
Как происходит работа
- На основе вашего продающего текста, сначала я создаю макет будущего лендинга. Это схематичное отображение всех экранов с навигацией, кнопками, текстом и т.д. Примерно, как на картинке выше (предоставление вами готового прототипа – снижает стоимость работы).
- После утверждения структуры, на основе этого прототипа, создается конечный вариант дизайна страницы.
- Дополнительно может быть отрисован дизайн лендинга под мобильные устройства (адаптивный дизайн).
Результатом работы будет макет в программе Figma
Вы получаете ссылку на лендинг с адаптивом или без – все будет доступно по одной ссылке. Этой же ссылкой, вы делитесь с вашим верстальщиком. Он точно знает, что с этим делать 🙂
Размеры макетов
По умолчанию, я делаю дизайн сайта под экран 1920px с контентной частью 1200px.
Адаптив лендинга под 4 разрешения: 1000px, 768px, 480px, 320px.
Дополнительные разрешения оплачиваются отдельно.
Примеры возможных разрешений:
yanakhodkina.com
ТОП-7 ошибок дизайна лендингов, которые вы наверняка допустили
Landing Page — это отдельная от сайта страница, созданная с целью лидогенерации. Обычно пользователи попадают на лендинг из органического поиска или по рекламным ссылкам. Лендинг пейдж важны для бизнеса, поскольку нацелены только на лидогенерацию — в отличие от инфо-сайтов.
Так, слабая посадочная страница бьет по коэффициенту конверсии. Существует множество ошибок при дизайне лендингов, которые снижают эффективность вашего бизнеса. Сегодня разберем самые распространенные.
Читайте также: Как повысить конверсию лендинга? 21 подсказка для новичков1. Скучный или нерелевантный заголовок
Часто бывает так, что реклама в сети привлекает ваше внимание, вы кликаете на нее — и переходите на сайт со скучным содержанием, нерелевантным рекламному сообщению. Важно, чтобы контент лендинга был связан с офферами рекламной кампании. У посетителей складываются определенные ожидания относительно того, что они увидят на сайте после клика. И если это ожидание не будет удовлетворено, вы сразу создадите негативное первое впечатление. И потенциальные клиенты, скорее всего, уйдут.
Цель заголовка в хедере, — дать понимание лендинга и бизнеса, поэтому скучные или нерелевантные заголовки губительны. И наоборот, привлекательные и исполненные смысла заглавия удерживают пользователей, подталкивая их дальше по воронке.
Ниже — пример скучного заголовка. И кстати, ужасного дизайна:
Находите здесь оригинальный заголовок или оффер?
2. Слишком много текста или рекламы
В случае с контентом, больше — не всегда лучше. Слишком длинные тексты тоже отталкивают посетителей. Ниже — пример этой ошибки на лендинге по изучению английского:
Длинные тексты идут один за другим — не говоря о видео, биографии автора курса и инфографике. А отзывы появляются дважды в разных местах страницы! Если страница настолько скучна и громоздка, то чего ждать от вебинара и курса?
Такой подход отталкивает клиентов, а не привлекает. Информация, которой вы делитесь на лендинге, должна доносить суть предложения. Убедитесь, что объем текста достаточен, но не избыточен — он не должен вызывать негатива.
Читайте также: Насколько длинным должен быть эффективный лендинг?3. Нелепый дизайн и странные изображения
Когда посетитель заходит на лендинг, он должен увидеть там нечто, что может его заинтересовать. Это убедит его остаться на странице. Помимо текста, не забывайте про изображения — ведь визуальный контент воспринимается быстрее и воздействует на подсознание.
Ниже — пример неудачного изображения в хедере:
Картинки на переднем и заднем плане скучные и неправдоподобные. Люди за столом не похожи на блоггеров — более того, фото явно стоковые. С большой вероятностью, они вызовут раздражение у посетителей.
Читайте также: 26 примеров грамотной оптимизации главного изображения4. Слабые призывы к действию или невзрачная CTA-кнопка
Лендинг пейдж без СТА бессмысленны. Несложно направить посетителей на целевую страницу из органической выдачи или рекламы, но конвертировать их без призыва к действию не получится. Причем, если призыв к действию есть, но слабый — результат будет таким же.
На примере ниже нет ни одного выразительного призыва к действию, касающегося услуг юридической фирмы. Зато разработчики «позаботились» о рекламе конструктора сайтов для бизнеса, поставив яркую желтую кнопку «Создать свой сайт» и анимированный значок телефона для обратного звонка. При прокрутке он остается внизу страницы.
В итоге, юристы теряют клиентов, а компания-разработчик получает сомнительную репутацию.
Вам нужно заняться размером CTA-кнопки, ее цветом и пустым пространством вокруг. Элемент должен бросаться в глаза, чтобы клиенты могли совершить конверсионное действие сразу после «посадки».
Помните, что несколько призывов рассеивают внимание и снижают конверсию.
Читайте также: 10 методов повысить эффективность «призыва к действию»5. Низкая скорость загрузки
На эффективность лендинга влияет и скорость загрузки страниц. Слишком долгое ожидание разочаровывает и раздражает — в идеале, это время должно составлять не более 3 секунд, в противном случае увеличивается коэффициент отказов.
Помните, что сложные и «тяжелые» эффекты влияют на скорость. В примере ниже — относительно симпатичный лендинг, но параллакс на нем сильно замедляет загрузку. Не слишком мотивированные посетители навряд ли дождутся ее завершения:
Словом, оптимизируйте скорость загрузки. Неважно, насколько привлекательна страница, если посетитель не увидит ее.
Читайте также: Кто быстрее? Оптимизация скорости загрузки лендинга6. Сложный язык и непонятные термины
Вы должны «цеплять» аудиторию. Поэтому можно и нужно применять выразительные слова и жаргон на лендинге, чтобы произвести впечатление. Но здесь важно не переусердствовать. На лендингах часто приходится объяснять особенности продуктов и услуг, и делать это стоит в дружелюбной манере, выражаясь понятным языком.
В примере ниже формальное обращение («увеличьте эффективность») соседствует с более личным, фамильярным («увеличь прибыль»), кроме того, употреблена неопределенная форма глагола на CTA-кнопке («получить доступ»). Все это создает ощущение, что маркетологи не определились с целевой аудиторией:
7. Плохая типографика
Многие компании пытаются украсить Landing Page вычурными, необычными шрифтами, неудобными для чтения. Им кажется, что так они привлекут аудиторию, но на самом деле они лишь рассеивают ее внимание. Другая крайность — уменьшать шрифт, чтобы вместить больше контента над линией сгиба.
Обратимся к уже рассмотренному примеру лендинга юридической фирмы. Он грешит обилием ненужного текста, набранного мелким, нечитабельным шрифтом:
Читайте также: Как выбрать правильный шрифт для лендинга?Вместо заключения
Ваш лендинг должен убеждать и привлекать внимание аудитории, а не раздражать посетителей досадными ошибками. Все хорошо понемногу. Разрабатывая дизайн и внедряя новые элементы, не изменяйте чувству стиля. И конечно, тестируйте все новшества — дабы убедиться, что они оказывают нужное вам воздействие.
Команда LPgenerator с радостью разработает для вас уникальный дизайн лендинга, или же вы можете выбрать готовый макет в нашем Магазине целевых страниц.
Высоких вам конверсий!
По материалам: impingesolutions.com
26-12-2016
lpgenerator.ru
12 техник дизайна лендингов с примерами
Лендинг — это виртуальный магазин, необходимый для продвижения и продажи продукта или услуги. Должным образом оптимизированная посадочная страница способна принести вам значительную прибыль. Поэтому профессиональный лендинг с высокой конверсией так важен для вашего бизнеса и маркетинговой стратегии.
В сегодняшней статье вы найдете вдохновляющие примеры посадочных страниц и некоторых дизайнерских техник. Мы рассмотрим каждый пример подробно, укажем его сильные стороны и поговорим о том, что еще стоило бы протестировать, чтобы улучшить результаты.
1. TaskEasy: Убедительное главное изображение
Человеческий мозг обрабатывает картинки в 60 000 раз быстрее, чем текст. Правильные изображения на вашем лендинге способны завладеть вниманием посетителей и подтолкнуть их к конверсионному действию. Не рассказывайте — покажите!
Главное изображение (Hero image) помогает потенциальному покупателю почувствовать выгоды вашего оффера.
TaskEasy понимают это и используют отличное главное изображение на своей странице. Очутившись на ней, посетители сразу видят, как будет выглядеть их газон, если они наймут TaskEasy:
Что сделано хорошо:
- Кнопка CTA хорошо заметна, потому что этот цвет не используется больше нигде на странице (не считая вкладки «Связаться с нами» сбоку).
- Текст призыва к действию написан от первого лица («Узнать, сколько это будет мне стоить»), что вызывает у посетителей ощущение личной связи с оффером.
- Указатели (стрелка на кнопке CTA и стрелки, ведущие вниз страницы) подсказывают пользователям, что делать дальше.
- Иконки помогают привлечь внимание к возможностям и выгодам TaskEasy.
- Знаки доверия и социальное доказательство (иконки безопасности, награды и счетчик лайков в Facebook) вызывают ощущение комфорта и надежности.
- Скользящая форма связи позволяет легко связаться с сотрудниками компании и задать вопросы о ее услугах.
Что еще стоит протестировать:
- Логотип TaskEasy является ссылкой, которая может увести посетителей с лендинга.
- Призыв к действию для управляющих вверху страницы тоже уводит на еще одну лидогенерирующую страницу, которой нужна собственная кампания, совершенно отдельная от этой.
- Дополнительный текст объяснил бы потенциальным клиентам преимущества TaskEasy. Сейчас на этой странице нет никакого текста, и посетителям трудно понять, что представляет собой компания и что она предлагает.
- Навигация в футере предлагает посетителям слишком много возможностей уйти со страницы, не совершив конверсионного действия.
- Номер телефона должен быть доступен для звонка в один клик, чтобы посетителям было легче связаться с компанией, особенно когда она подталкивает их к звонку словами: «Хотите позвонить нам? Мы здесь».
2. Yodle: Маркированные списки
Большинство людей ленится читать длинные абзацы: проще быстро «просканировать» страницу на предмет нужной информации. Маркированные списки с использованием буллетов, стрелочек, иконок и т.д. позволяют посетителям быстро просмотреть страницу и найти то, что их интересует.
Yodle использует маркированный список, чтобы выделить преимущества своего ПО, а также отделяет его от остального текста пустым пространством:
Что сделано хорошо:
- Логотип Yodle не является ссылкой на их домашнюю страницу, поэтому пользователи понимают, чья это посадочная страница, но не кликнут по нему и не уйдут.
- Номер телефона доступен для звонка в один клик, так что посетителям легко связаться с компанией.
- Заголовок и подзаголовок («Больше клиентов. Меньше усилий. Доступное и всеохватывающее маркетинговое решение») сообщают пользователю, что представляет собой оффер и какую пользу он приносит.
- Текст, выделенный курсивом («Marketing Essentials — это инструменты, которые помогут вашей компании находить и удерживать клиентов»), притягивает взгляд.
- Форма привлекает внимание и подсказывает посетителям, что нужно сделать, чтобы запросить демо.
- Фраза «Персонализированное демо» вызывает у потенциального клиента ощущение, что оффер создан специально для него.
- Оранжевый CTA бросается в глаза и повышает шансы на то, что люди кликнут по нему.
- Стрелка на кнопке призыва к действию служит указателем и разжигает интерес к тому, что скрыто за формой.
- Знаки доверия (отзывы клиентов, логотипы компаний, награды) внушают доверие и убеждают посетителей поделиться личной информацией.
Что еще стоит протестировать:
- Текст призыва к действию («Запросить демо») не персонализирован и может не убедить пользователей клинкуть по кнопке. Если заменить его на что-нибудь вроде «Я хочу демо», конверсия наверняка вырастет.
- Фотографии клиентов рядом с отзывами сделали бы их еще более убедительными и внушили бы еще больше доверия.
- Футер с мелким шрифтом может перегружать посетителей и препятствовать конверсии.
3. Oracle: F-паттерн
Разрабатывая дизайн своей страницы, думайте о том, как посетители будут ее читать. Такой подход позволит вам разместить самую важную информацию на самом видном месте. Поскольку люди обычно читают сверху вниз и слева направо, стоит размещать информацию в форме буквы F.
Эту технику использует, например, лендинг Oracle. Каждый важный элемент расположен там, где посетители точно его увидят.
Сначала они посмотрят на изображение компьютера в верхнем левом углу. Потом они переведут взгляд вправо и увидят улыбающихся людей. Потом посетители двинутся вниз по левой стороне страницы и обратят внимание на заголовок и форму с единственным полем. Потом они снова двинутся вниз и просканируют абзац текста и маркированный список. Наконец, посетители увидят яркий красный CTA.
Что сделано хорошо:
- Улыбающиеся лица оживляют страницу, так что пользователи, скорее всего, почувствуют себя комфортнее.
- Маркированный список и жирный шрифт привлекают внимание к главным достоинствам оффера.
- Форма, состоящая из единственного поля, заполняется легко и быстро.
- Именно форма и кнопка призыва к действию привлекают больше всего внимания, так что посетители концентрируются на них и лучше конвертируются.
Что еще стоит протестировать:
- Изображение продукта могло быть и побольше: на этом экране сложно что-либо разглядеть.
- Заголовок («Подпишитесь сегодня, чтобы получить демо») недостаточно убедителен, потому что он не предоставляет посетителям никакой информации о преимуществах продукта.
- Текст призыва к действию («Продолжить») слаб, никак не связан с оффером и не вызывает желания кликнуть.
- На странице не хватает социального доказательства, которое придало бы офферу убедительности.
- Ссылки для навигации в футере могут отвлекать посетителей, уводить их со страницы и, следовательно, снижать конверсию.
Как и F-паттерн, Z-паттерн помогает посетителям ориентироваться на вашей странице и является еще одним хорошим вариантом расположения контента.
Вот пример от Business-Software.com.
Сначала посетители увидят заголовок в верхнем левом углу. Затем они посмотрят вправо и увидят красный штамп «Зарегистрироваться, чтобы скачать бесплатный отчет». Затем они по диагонали двинутся вниз и влево и обратят внимание на обложку отчета. Наконец, посетители снова посмотрят вправо и увидят самый важный элемент страницы — кнопку CTA.
Что сделано хорошо:
- Логотип в верхнем левом углу не является ссылкой, так что посетители не будут отвлекаться и уходить со страницы.
- Заголовок и подзаголовок («Отчет о десяти лучших инструментах автоматизации маркетинга. Список поставщиков и рекомендации, которые помогут вам найти лучший инструмент автоматизации маркетинга для вашей компании») сообщают, о чем этот отчет и какую пользу он принесет людям, скачавшим его.
- Лаконичный маркированный список позволяет посетителям быстро просканировать страницу и узнать главное.
- Слово «бесплатно» используется в двух местах: на красном штампе, окруженном белым пространством и привлекающем внимание, и в тексте, где оно расположено прямо над изображением и выделено жирным шрифтом.
- Превью отчета позволяет представить себе, как он выглядит.
- Желтая кнопка призыва к действию контрастирует с остальными элементами лендинга, и по ней наверняка кликнет больше пользователей.
Что еще стоит протестировать:
- Логотип компании в нижнем правом углу является ссылкой на ее сайт, так что посетители могут уйти с лендинга, не конвертируясь.
- Форма содержит 13 полей, и это очень много для данной стадии путешествия покупателя.
- Вокруг ключевых элементов (картинка и кнопка CTA) стоило бы сделать больше пустого пространства, чтобы привлечь к ним максимум внимания и подтолкнуть посетителей к конверсии.
- Стоило бы добавить социальное доказательство (например, отзывы или количество скачиваний), благодаря которому пользователи чувствовали бы себя комфортнее и были бы более заинтересованы в работе с Business-Software.com.
- Футер можно убрать. В этом тексте мелким шрифтом нет необходимости, и логотип уводит посетителей со страницы.
5. MarcomCentral: Пустое пространство
Еще один способ привлечь внимание посетителей к определенным элементам посадочной страницы — это пустое пространство. Если окружить им самые важные элементы лендинга, они будут выделяться.
Помимо этого, пустое пространство:
Пустое пространство окружает лидогенерирующую форму на странице MarcomCentral. Обратите внимание, что оно может быть любого цвета: главное, чтобы оно помогало отделить разные элементы лендинга друг от друга и контрастировало с их цветом.
Что сделано хорошо:
- Номер телефона доступен для звонка в один клик: это удобный способ связаться с отделом обслуживания клиентов.
- 50-секундное видео позволяет легко и быстро получить информацию, не читая длинных текстов.
- Слово «бесплатно» в названии формы и на первом CTA очень убедительно, ведь все любят подарки. Персонализированный текст сделал бы страницу еще эффективнее.
- Анкорные ссылки (оранжевая стрелка, появляющаяся при прокрутке, и CTA-кнопка внизу страницы) позволяют посетителю клинкуть по ним и сразу вернуться к форме, и ее легко найти в любой момент.
- Социальное доказательство (логотипы компаний-клиентов, награда и отзывы) внушают пользователям доверие. Фотографии клиентов сделали бы страницу еще лучше.
- Картинки в секции «Как это работает» позволяют потенциальным клиентам лучше понять и представить себе каждый описанный шаг.
Что еще стоит протестировать:
- Логотип компании является ссылкой, которая способна увести посетителей с лендинга еще до того, как они полностью ознакомятся с оффером.
- Заголовок («Пересмотрите свой подход к работе с маркетинговым контентом») следует изменить: даже будучи большим и заметным, он неубедителен, потому что не сообщает ни о каких выгодах.
- Оранжевая кнопка призыва к действию недостаточно выделяется, потому что оранжевый цвет уже использован на странице и не раз.
- Кнопки социальных сетей внизу страницы могут отвлекать посетителей и мешать им конвертироваться.
6. PRWeb: Анкорные ссылки
Анкорная ссылка или якорь — это ссылка на определенное поле той же самой страницы, на которой она находится. Такая ссылка позволяет посетителям перемещаться по вашей посадочной странице без скроллинга. Поскольку анкорные ссылки помогают пользователям попасть туда, куда им нужно, без усилий, они улучшают пользовательский опыт, что тоже повышает конверсию.
PRWeb использует два якоря — два призыва к действию «Начать сейчас!» ниже линии сгиба. Пройдя по одной из этих ссылок, пользователь возвращается к лидогенерационной форме, расположенной выше линии сгиба.

Что сделано хорошо:
- Заголовок («14 идей для продвижения вашего малого бизнеса») конкретен и написан во втором лице, что подталкивает посетителей прочитать оффер и в конце концов конвертироваться.
- Форма подписки выделяется и привлекает внимание, и ее заполнит больше пользователей.
- Галочка в поле для подписки не проставлена по умолчанию, так что потенциальные клиенты чувствуют, что принимают решение сами.
- Изображения и оформление текста в секциях «Как» и «Почему» привлекают внимание к самым важным деталям работы PRWeb и преимуществам компании.
Что еще стоит протестировать:
- Ссылки (логотип компании, кнопки социальных сетей, навигация в футере) могут уводить людей со страницы.
- Маркированные списки привлекут еще больше внимания, если сделать стрелки крупнее или увеличить отступы.
- Обложка руководства обрезана, и это выглядит как ошибка дизайнеров. Также обложка кликабельна, но картинка, открывающаяся по клику, не крупнее и по-прежнему обрезана.
- Форма из семи полей способна оттолкнуть посетителей, особенно если они все еще не уверены, что хотят работать с этой компанией.
- Все три CTA-кнопки недостаточно выделяются, потому что на странице и так полно элементов синего и красного цветов.
- Тексты призывов к действию слабы. Что-нибудь вроде «Я хочу руководство по маркетингу!» было бы более убедительно и повысило бы конверсию.
- Отзывы клиентов не оптимизированы. Нет ни фотографии автора отзыва, ни названия компании, в которой он работает, и сам отзыв не содержит никакой конкретной информации, которая подтолкнула бы потенциальных клиентов к обращению в PRWeb.
Объекты медиа (картинки, видео и GIF-анимация) на вашем лендинге помогают повысить конверсию, потому что они рассказывают о вашем товаре или услуге и в то же время делают вашу страницу эстетичнее. GIF’ы — это движущиеся изображения, объясняющие ваш оффер интерактивно. Используйте их вместо статичных скриншотов вашего приложения, чтобы наглядно продемонстрировать, как ваши потенциальные клиенты могут выполнять в нем различные действия.
Вот как это делает ActiveCampaign:

Что сделано хорошо:
- Заголовок и подзаголовок («Улучшите автоматизацию своего маркетинга. Присоединяйтесь к 150 000 маркетологов, использующих автоматизацию емейл-маркетинга») убедительны. Они написаны во втором лице, и подзаголовок хорошо подходит к заголовку.
- Надпись «Кредитная карта не требуется» внушает уверенность в том, что триальный период совершенно бесплатен и ни к чему не обязывает.
- Форма состоит из двух полей, так что посетители не поленятся ее заполнить.
- Отзывы клиентов оформлены удачно, хотя кнопка Twitter и может увести посетителей со страницы до того, как они конвертируются.
- Форма и CTA-кнопка постоянно остаются на виду, в какой бы части страницы ни находился посетитель, и шансы на конверсию повышаются.
Что еще стоит протестировать:
- Кнопка призыва к действию не выделяется. Ее цвет сливается с остальным синим на странице, и текст («Попробовать сейчас») тоже не впечатляет.
- Под CTA-кнопкой написано: «Нажимая «Создать»…», но на кнопке не написано «Создать».
- Навигационные ссылки в футере могут отвлечь посетителя от его основной задачи.
8. Bridgeline Digital: Визуальные подсказки
Визуальные подсказки играют огромную роль в дизайне посадочных страниц, потому что они создают визуальную иерархию, поддерживают вовлеченность посетителей и привлекают внимание к ключевым элементам. Три самых распространенных типа визуальных подсказок — это стрелки, направление взгляда и объекты, размещенные в нужных местах. Все они указывают на самые важные для конверсии элементы.
Стрелки используются на лендингах чаще всего, потому что они просты и понятны. Они могут быть анимированными или статичными и чаще всего указывают на лидогенерирующие формы и кнопки CTA, как, например, на странице Bridgeline Digital:
Что сделано хорошо:
- Статистические данные, подтверждающие эффективность автоматизации маркетинга, наверняка вызовут любопытство. К тому же, главное выделено жирным шрифтом («Уровень конверсии у компаний, использующих автоматизацию маркетинга, на 53% выше, чем у остальных»).
- Слово «бесплатно» употреблено в двух местах, так что пользователи поймут, что им не придется платить за эти материалы.
- Маркированный список позволяет посетителям легко понять содержание предлагаемых материалов.
- Оранжевая кнопка призыва к действию выделяется и хорошо сочетается с формой и стрелкой.
- Логотипы компаний-клиентов вызывают доверие, заставляя посетителей думать: «Если такие известные компании работают с Bridgeline Digital, то и я буду».
Что еще стоит протестировать:
- Логотип компании, являющийся ссылкой, и ссылки в футере уводят посетителей со страницы, наверняка повышая процент отказов.
- Если бы вокруг логотипа компании было больше пустого пространства, он лучше выделялся бы.
- Текст CTA-кнопки нужно доработать, потому что слова «Скачать материалы» неубедительны. Стоило бы сделать призыв к действию ориентированным на выгоды и написать его во втором лице.
9. Vistage: Направление взгляда
Мы склонны смотреть на то, на что смотрят все остальные, поэтому человеческий взгляд — это эффективный указатель направления. Например, если взгляд человека на фотографии направлен на заголовок, посетители тоже, скорее всего, обратят на него внимание. Эта техника очень полезна для того, чтобы заставить их смотреть на самые важные для вас элементы.
На странице Vistage женщина смотрит в сторону лид-формы:
Что сделано хорошо:
- На этой странице нет ссылок, на которые посетители могли бы отвлечься и уйти, не заполнив форму или не закрыв вкладку.
- Цветовой контраст служит визуальной подсказкой, привлекая внимание к самым важным элементам страницы: заголовок, женщина и CTA-кнопка. Поскольку все остальные элементы выдержаны в оттенках серого, эти три компонента бросаются в глаза.
- Политика конфиденциальности внушает доверие: посетители знают, что компания не станет распространять их личные данные.
Что еще стоит протестировать:
- Социальное доказательство, например отзывы клиентов или логотипы компаний, наверняка вызвало бы еще больше доверия.
- Минимум информации об оффере может мешать посетителям конвертироваться. Стоило бы добавить маркированный список его преимуществ.
10. Lyft: Объекты
Третий вид визуальных подсказок — это объекты, указывающие на определенные элементы вашего лендинга. Так внимание потенциальных клиентов сфокусируется на самом важном.
На странице Lyft автомобиль указывает на лидогенерационную форму и почти касается ее.
Что сделано хорошо:
- Форма, состоящая из единственного поля, убеждает посетителей поделиться данными.
- Галочка в поле для согласия с условиями предоставления услуг не проставлена по умолчанию, и посетители чувствуют, что контролируют ситуацию.
- Секция «Узнайте, сколько вы можете заработать» полезна, потому что позволяет посетителям ввести свои данные и кликнуть по CTA «Рассчитать», не уходя со страницы. А когда их еженедельный доход рассчитан, на кнопке появляется новая надпись: «Подать резюме сейчас», что тоже помогает конверсии.
- Секция «Что из себя представляет работа в Lyft» содержит пошаговое описание и прокручивается горизонтально, не загромождая страницу длинным текстом.
Что еще стоит протестировать:
- На странице несколько ссылок, на которые пользователи могут отвлечься и уйти со страницы, так и не совершив конверсионного действия.
- Заголовок и подзаголовок трудно прочитать из-за фонового изображения. Стоит переместить их туда, где они будут более читабельны.
- Текст призыва к действию настолько неопределен, насколько возможно. Слово «Дальше» ничего не говорит об оффере и не вызывает желания по нему кликнуть.
11. SendGrid: Визуальная иерархия
Каждый хороший лендинг подчиняется визуальной иерархии: контент располагается от более важного к менее важному. Элемент, который должен первым захватить внимание посетителя (обычно это заголовок), размещается вверху страницы, на вершине иерархии.
В создании визуальной иерархии играют роль многие характеристики, в том числе:
- размер
- цвет и контраст
- плотность и сходство
- пустое пространство
- текстура и стиль
SendGrid используют несколько компонентов из этого списка.
Что сделано хорошо:
- Самые важные части текста выделены жирным шрифтом или шрифтом большего размера, что создает отчетливую визуальную иерархию.
- Заголовок убеждает посетителей использовать SendGrid, упоминая три известные компании, которые тоже пользуются этим сервисом.
- Многочисленные CTA-кнопки, сочетающиеся друг с другом, дают потенциальным клиентам несколько возможностей конвертироваться в разных частях страницы.
- Главное изображение позволяет представить себе, как будет выглядеть присланный контент.
- Лаконичный маркированный список позволяет посетителям быстро найти ответы на свои вопросы.
- Отзывы и логотипы компаний-клиентов служат социальным доказательством, наверняка убеждая посетителей работать с SendGrid, поскольку другие уже добились успеха с помощью этого сервиса. Фотографии клиентов сделали бы эти отзывы еще эффективнее.
Что еще стоит протестировать:
- Было бы лучше, если бы женщина на фотографии смотрела вниз, на заголовок или кнопку призыва к действию: получилась бы визуальная подсказка, заставляющая посетителей тоже туда посмотреть.
- Кнопки CTA можно увеличить и протестировать разные их цвета, чтобы привлечь к ним больше внимания. На странице уже используется синий цвет, поэтому призывы к действию не бросаются в глаза так, как могли бы.
- Стоит увеличить пустое пространство вокруг некоторых элементов, особенно вокруг заголовка и CTA, чтобы они больше выделялись.
- Призыв к действию «Посмотреть тарифы и цены» следует удалить, потому что он уводит посетителей на другую страницу.
12. WalkMe: Заметный CTA
Оптимизированная, привлекающая внимание кнопка призыва к действию — это самый важный элемент вашего лендинга. Она должна быть самым ярким его элементом, чтобы у потенциальных клиентов не возникало сомнений, куда нужно нажать, чтобы принять ваше предложение.
WalkMe создали двухступенчатую страницу подписки с крупным CTA, который контрастирует с цветом фона и привлекает больше всего внимания.
Что сделано хорошо:
- Фоновое изображение — это реалистичное превью, позволяющее посетителям представить себе, как выглядит предлагаемая программа.
- Большая и яркая кнопка CTA действительно бросается в глаза, а при прокрутке она появляется в верхнем правом углу экрана.
- Двухступенчатая форма подписки выглядит лаконично и не устрашающе, потому что посетителям не придется вводить сразу все свои данные.
- Маркированный список позволяет легко узнать об оффере все необходимое, не читая длинных текстов.
- Социальное доказательство (отзывы клиентов и логотипы компаний) наверняка убедит посетителей воспользоваться этим сервисом.
Что еще стоит протестировать:
- Текст CTA следовало бы заменить на что-нибудь более персонализированное и ориентированное на выгоду клиента.
- Картинку ниже линии сгиба стоило бы заменить на GIF, чтобы предоставить пользователям более интерактивный опыт.
- Если добавить фотографии клиентов к отзывам, они станут убедительнее и эффективнее.
Вместо заключения
Лендинг — это неотъемлемая часть любой маркетинговой стратегии, потому что оптимизированная посадочная страница способна существенно увеличить ваши доходы. Опираясь на техники, описанные в этой статье, вы можете создать свой профессиональный лендинг с высокой конверсией.
А если вам нужна помощь при разработке дизайна или настройке шаблона, оставить заявку можно здесь >>>
Высоких вам конверсий!
По материалам: instapage.com.
28-09-2017
lpgenerator.ru