Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
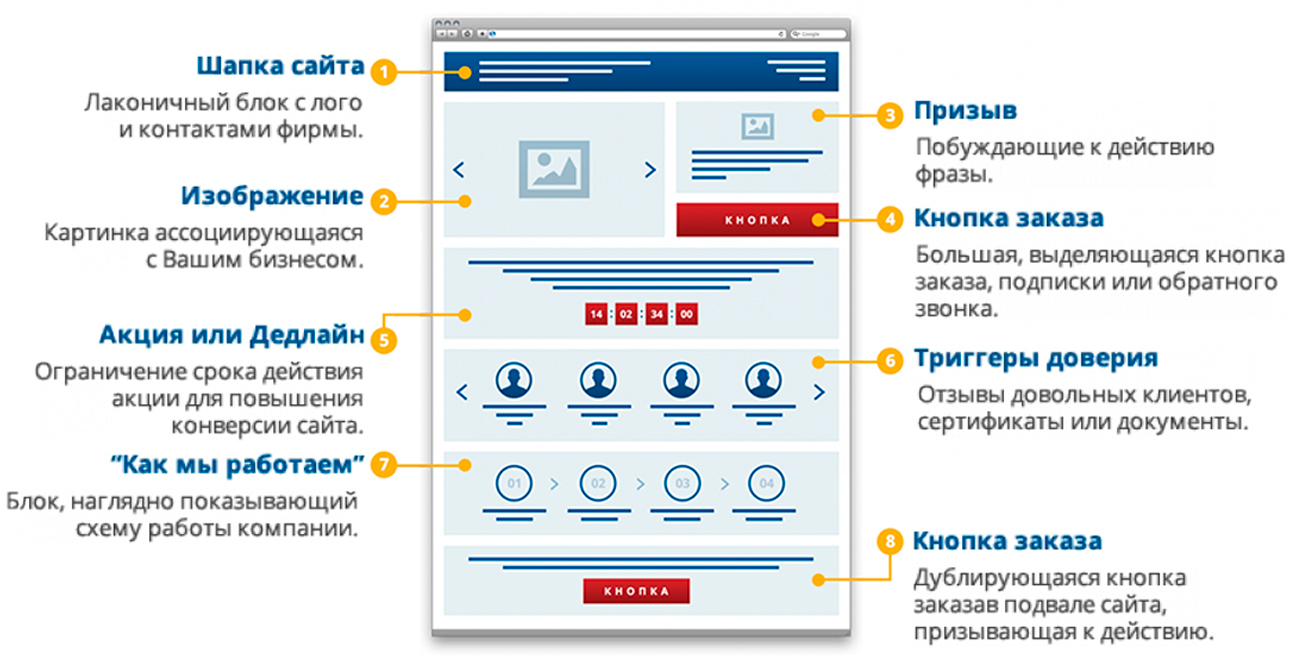
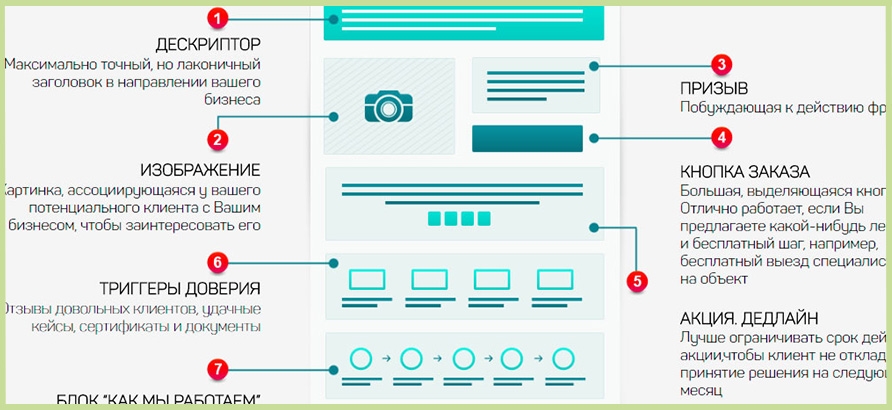
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
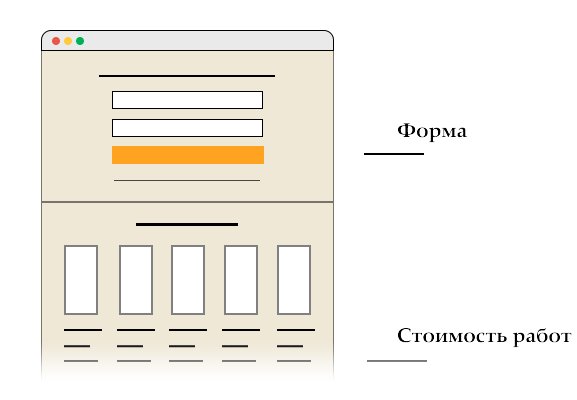
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик..png)
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
Идеальная структура landing page по версии LPgenerator
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
Простой пример от LPgenerator:
Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:
Демонстрация продукта/услуги
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
Вот удачный макет, сочетающий обе эти техники:
Преимущества бренда
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:
Описание оффера
На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-формаПотенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.
В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTA
A
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».
Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:
Акция
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:
Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
-
при необходимости использовать поля «Профессия», «Возраст».

Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Читайте также: 5 типов социальных доказательств, которые можно использовать прямо сейчас
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
-
Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.

Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».
Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
31-08-2015
поднимаем конверсию — Агентство REFORGE
Что такое структура лендинга
Чтобы понять, что такое структура лендинга, мы начнем с базового определения. Landing Page (лендинг, одностраничник) — это посадочная страница (с анг. landing — посадка), на которую мы пускаем целевых посетителей, чтобы рассказать больше о нашем товаре или услуге и побудить совершить нужное действие. Целевым действием является заявка, звонок, подписка или (реже) покупка. Пребывание на странице дольше 30 секунд или просмотр блока контактов не будет считаться целевым действием. Такие показатели помогут в анализе поведения, но не принесут вам номер телефона или почту заинтересованного посетителя.
Структура лендинга — это последовательный набор блоков (экранов), который раскрывает информацию о товаре или услуге и направляет посетителя на совершение целевого click here действия. Бездумное расставление блоков не приведет к заявке. Зато грамотно продуманная, логичная структура увеличит конверсию и принесет вам прогретых и заинтересованных лидов. Поэтому, чтобы создать эффективный Landing Page, нужно:
Бездумное расставление блоков не приведет к заявке. Зато грамотно продуманная, логичная структура увеличит конверсию и принесет вам прогретых и заинтересованных лидов. Поэтому, чтобы создать эффективный Landing Page, нужно:
- проанализировать целевую аудиторию
- продумать будущую структуру
- определить целевое действие (одно или несколько)
- логично и осознанно расставить блоки
В этой статье я освещаю второй этап — продумать и создать структуру продающего лендинга. Пользоваться мы будем моделью AIDA. Поехали.
Структура лендинга по модели AIDA
Многие вещи и идеи, новинки и изобретения приходят к нам с Запада, а чаще всего — из Америки. С рекламой та же история. Маркетинговую модель AIDA придумал американец Элмер Левис еще 1896 году для лучшего понимания целевой аудитории и увеличения продаж. Прошло более 120 лет, а эту модель до сих пор активно используют в онлайновой и оффлайновой рекламе. Для контекстной рекламы и лендинга она тоже отлично подходит.
Расшифровка модели AIDA
AIDA — это аббревиатура английских слов. Проще запомнить ее именно в таком виде, звучит интересно и несложно. Расшифруем ее:
Модель AIDAA (attention): Внимание
Любыми способами привлекаем внимание к нашему лендингу, сайту, товару или услуге. Здесь главное не ошибиться с аудиторией и потратить porbhub pornskill рекламный бюджет на привлечение именно целевых посетителей.Способы привлечения внимания: яркая картинка или анимация, интересное видео, заманивающий заголовок, цифры, скидки, акции, подарки. Используем любые средства, чтобы выделить свое объявление среди конкурентов.
Контекстное объявление на поиске. Привлекаем внимание гарантиями и экономией денег и времени. Контекстные объявление на поиске — баннеры МКБ. Яркий баннер, используем цифры, скидки и контрастные кнопки. Объявление таргетированной рекламы в одноклассниках. Показываем и ЦА, и продукт, и конечно же скидку! Таргетированная реклама Вконтакте. Привлекаем внимание цифрами.
Привлекаем внимание цифрами.После того, как пользователь заметил и кликнул на объявление, он переходит на нашу страницу и дальше…
I (interest): Интерес
Вызываем интерес к продукту. Способы: заголовки и тексты, обещающие решение его проблемы, экономию денег или времени. Рассказываем о пользе и выгоде от покупки. Важно показать товар, процесс или результат. Можно использовать фото, видео, схемы, иллюстрации.
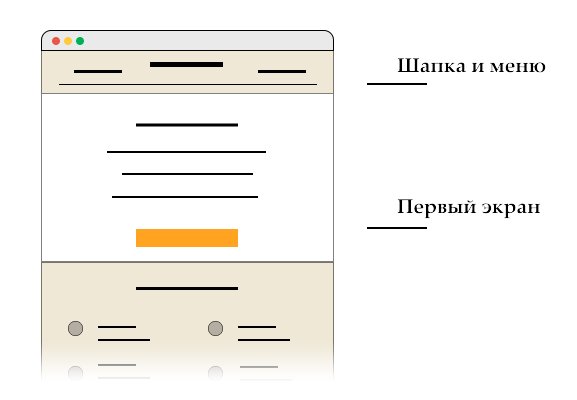
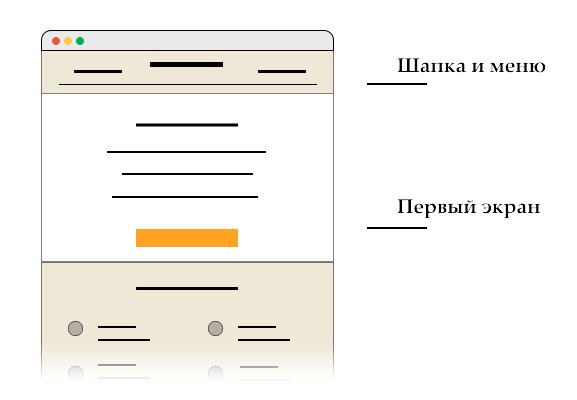
Первый экран лендинга по продаже автокресел. Показываем продукт и цепляем заголовком.У нас есть несколько секунд, прежде чем посетитель решит закрыть нашу страницу и идти искать другое предложение. Чтобы этого не произошло, мы делаем первый экран максимально эффектным. Именно он должен вызвать интерес у посетителя. Не вызвали интерес — получайте отказ.
На рынке услуг и товаров, где небольшой средний чек, люди совершают целевое действие очень быстро. Иногда им хватает пары секунд прочесть наш заголовок, оценить по первому экрану компанию и тут же решить — оставить заявку или нет. Это относится к таким нишам, как ремонт бытовой техники, открытие замков, доставка, такси, ремонт компьютерной техники и мобильных устройств. В общем везде, где «все и так понятно, просто скажите мне цену». Поэтому важно сделать первый экран максимально конверсионным.
Это относится к таким нишам, как ремонт бытовой техники, открытие замков, доставка, такси, ремонт компьютерной техники и мобильных устройств. В общем везде, где «все и так понятно, просто скажите мне цену». Поэтому важно сделать первый экран максимально конверсионным.
D (desire): Желание
Возбуждаем у посетителя желание владеть товаром или скорее получить услугу. Здесь важно использовать эмоции. В конечном счете люди принимают решение эмоционально. Не все, но большинство. Зная это, нужно уловить какую эмоцию или чувство хотят получить ваши потенциальные клиенты и дать им это. Если продаем систему видеонаблюдения — то безопасность и чувство защищенности, если зонты — то сухость и комфорт, если это дорогие часы или авто — то престиж, элитность, а если услуги бьюти-индустрии, то красоту и внимание.
«Кодак» продаёт фотопленку, но рекламируют они не фотопленку.
Они рекламируют память.
ТЕОДОР ЛЕВИТТ
Чтобы не промахнуться с эмоциями, внимательно изучите целевую аудиторию. Зачем ваш продукт? Какую проблему он решает? Что будет после покупки? Если на вопросы вы нашли ответы — вызываем желание купить через эмоции. Как это сделать: красивые яркие образы, отзывы других людей, которые уже купили и решили все свои проблемы, красочные фото и видео, эмоционально окрашенные заголовки.
Эмоционально окрашенный заголовок, интригующее УТП и красивый пейзаж — отличная комбинация для лендинга туристической фирмыС помощью блоков описания товара и преимуществ можно подчеркнуть выгоды от покупки. Используйте наглядные иллюстрации, иконки. В тексте же не нужно лить воду. Пишите только конкретику и действительно ценную информацию, которую будет интересно читать.
Блок с ключевыми преимуществами компании по разработке ПО закрывает основные возражения и побуждает посетителя обратиться к нам Блок подробного описания товара с интерактивным элементом вызывает желание купить и опробовать гриль в действииСовет. Покажите на фото или видео людей, по возрасту и полу подходящих под вашу аудиторию. Так посетителю будет проще представить себя, уже купившим ваш продукт или услугу. А когда ты уже представил как владеешь чем-то, очень сложно отказать себе любимому в покупке.
Покажите на фото или видео людей, по возрасту и полу подходящих под вашу аудиторию. Так посетителю будет проще представить себя, уже купившим ваш продукт или услугу. А когда ты уже представил как владеешь чем-то, очень сложно отказать себе любимому в покупке.
Уделите эмоциям особое внимание. С их помощью посетитель легко перейдет на следующий этап.
A (action): Действие
Побуждаем посетителя стать потенциальным покупателем. Это не стоит делать с помощью кнопки “Купить”, потому что лендинги созданы для прогрева, и намного реже для покупки. Здесь нужно подвести человека к логичному, но простому действию: получить консультацию, бесплатную конечно же. Или узнать итоговую цену, получить смету. Можно предложить ему забронировать подарок или получить каталог на почту. Приехать на тест-драйв или пользоваться 30 дней бесплатно.
Блок захвата на нашем сайте. Мы не говорим — закажите лендинг. Мы предлагаем заполнить бриф, чтобы получить все расчеты по рынку и рекламе. Это просто, безопасно и несет пользу.
Мы не говорим — закажите лендинг. Мы предлагаем заполнить бриф, чтобы получить все расчеты по рынку и рекламе. Это просто, безопасно и несет пользу.Повторюсь, действие должно быть простым, обоснованным и логичным. Что использовать: яркие блоки, стрелки, фотографии людей, формы захвата с побуждением к действию и поля для заполнения имени, телефона, почты, контрастные кнопки и фразы призыва к действию. О том, какими именно должны быть кнопки и призывы я рассказываю здесь.
Очень хорошо для поимки заявок работают калькуляторы, конструкторы и квизы (опросы, брифы). Мы вовлекаем человека во взаимодействие с сайтом, он дольше находится на странице, ну и многим нравится проходить опросы. Плюс, мы через такие интерактивы можем увеличить средний чек — предложить посетителю доп товары.
Квиз на лендинге входных металлических дверей. Для тех, кто не хочет выбирать из каталога и для тех, кто любит опросы. Этот квиз состоит из 8 шагов, а в конце форма заявки с телефоном, чтобы менеджер помог с выбором. Калькулятор расчета стоимости гаражных ворот. Показываем товар лицом: любая ширина/высота, автоматика и панели на выбор, палитра самых популярных цветов и дополнительные услуги. Все это подкрепляем ограниченной по времени скидкой.
Калькулятор расчета стоимости гаражных ворот. Показываем товар лицом: любая ширина/высота, автоматика и панели на выбор, палитра самых популярных цветов и дополнительные услуги. Все это подкрепляем ограниченной по времени скидкой.Совет. Ограничьте ваше предложение по времени, количеству или тающей скидкой. И тогда интерес, желание и действие будут больше и сильнее. Советую всегда использовать акции. Желательно, чтобы скидки и подарки были реальными и ценными, давали пользу и отличали вас от конкурентов.
Используем счетчик для ограничения акции в автокреслахМодель AIDA со временем была дополнена пунктом «Satisfaction» (удовлетворение). Для первичного воздействия на аудиторию кажется что этот пункт не особо важен, действие-то уже произошло, контакт получен. Но во многих нишах повторные продажи или LTV (Lifetime Value) приносят немало прибыли. А при высокой конкуренции стоимость привлечения одного клиента со временем становится очень затратным. Поэтому для удержания клиентов не забывайте о сервисе: благодарите за оставленную заявку, перезвоните или напишите письмо сразу же как получили заявку, обращайтесь по имени, если вы добавили это поле в форму. Ну и совет, который я услышала как-то от Игоря Манна:
Поэтому для удержания клиентов не забывайте о сервисе: благодарите за оставленную заявку, перезвоните или напишите письмо сразу же как получили заявку, обращайтесь по имени, если вы добавили это поле в форму. Ну и совет, который я услышала как-то от Игоря Манна:
Делайте больше, чем ожидает от вас клиент
Заключение
Модель AIDA — это удобный и простой инструмент не только для составления структуры лендинга. Ее можно использовать для любых масштабов: от маркетинговой стратегии, связки реклама + лендинг, email-маркетинга, до единичного блока или рекламного объявления. Эта модель подсказывает нам как влиять на нашу аудиторию, как мотивировать ее совершить нужное нам действие. Используйте ее и повышайте вашу конверсию!
Используете ли вы в структуре лендинга модель AIDA? Делитесь в комментариях!
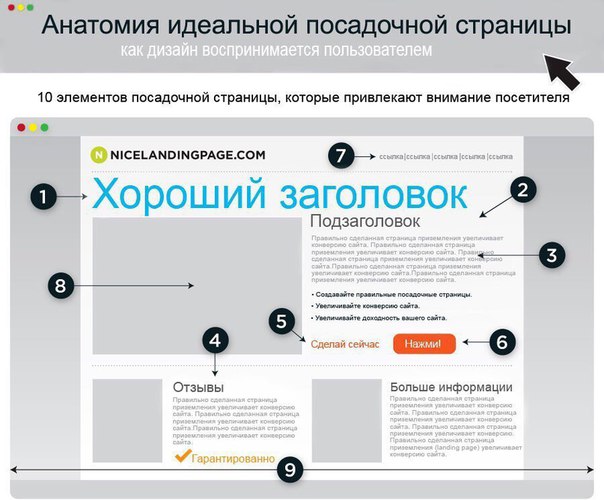
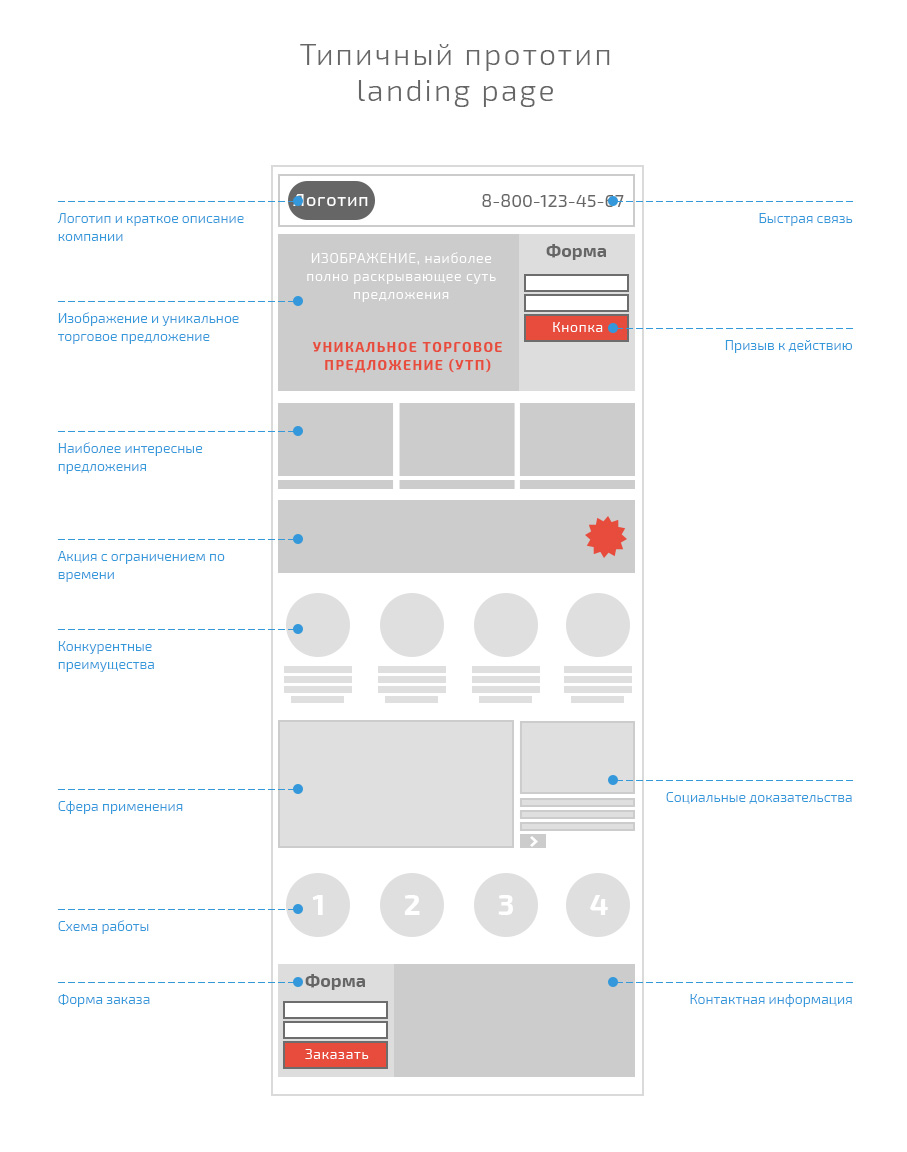
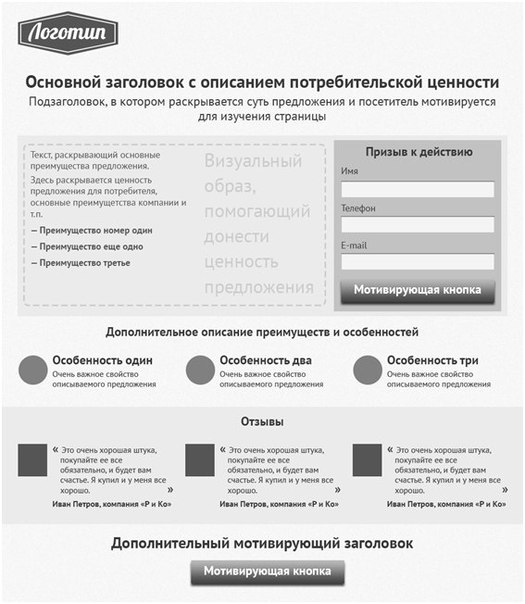
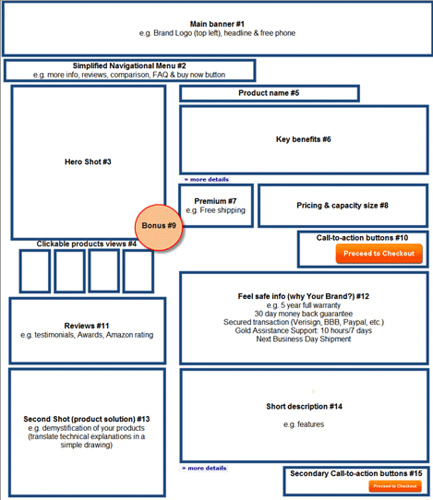
Структура лендинга (landing page)
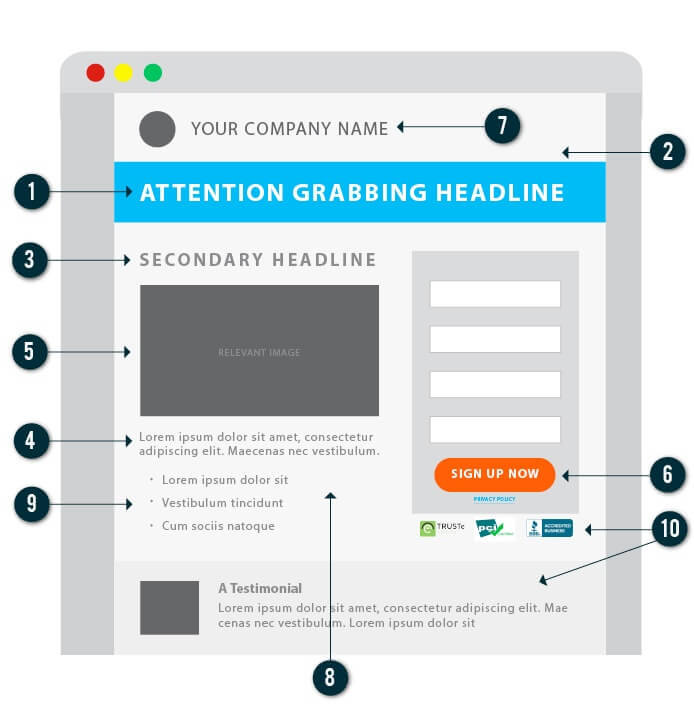
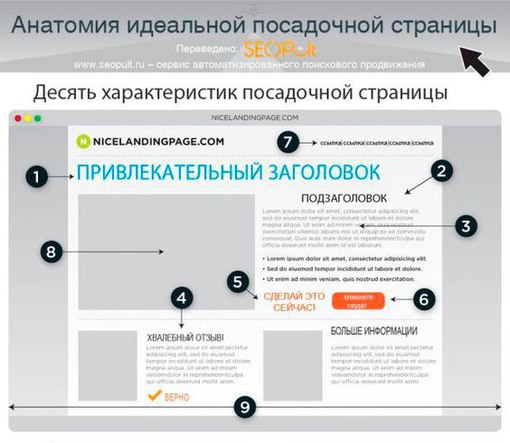
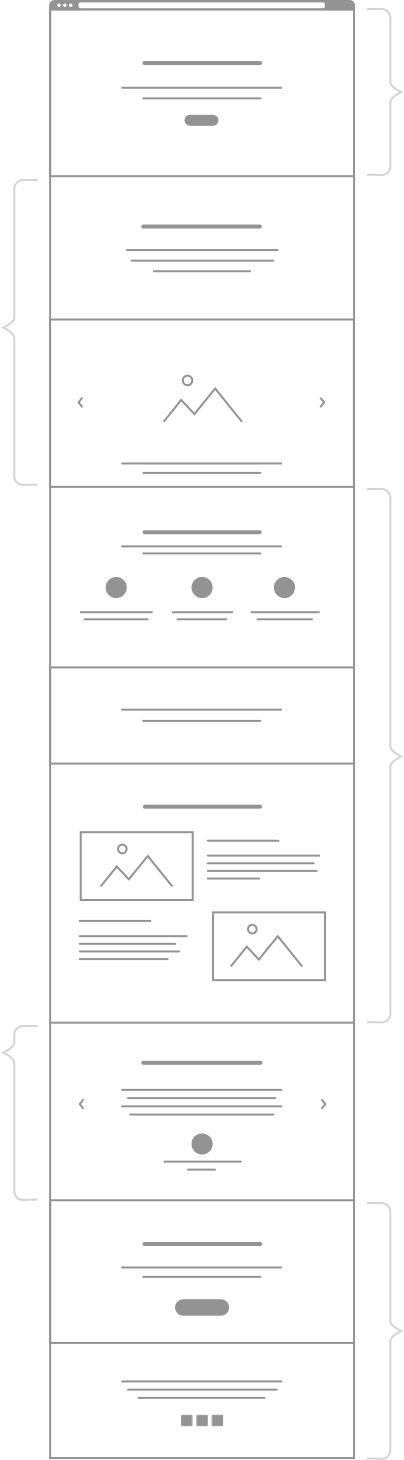
1. Чаще всего основной текст для посадочной страницы размещается в центральном блоке. На первое место всегда выходит оффер — спецпредложение, от которого трудно отказаться.
На первое место всегда выходит оффер — спецпредложение, от которого трудно отказаться.
2. Заголовок пишется вверху страницы. Нередко рекламный копирайтер придумывает также подзаголовки.
3. Обычно в отдельных блоках перечисляются преимущества товара/услуги/продукта, объясняется польза, на которую может рассчитывать представитель ЦА.
4. Рекомендуется показать товар лицом, в действии. Например, если речь идёт об игрушке, то на landing page размещается соответствующее видео. Также к покупке или заказу могут подтолкнуть продающие фотографии.
5. Помним о том, что структура лендинг пейдж всегда содержит хотя бы несколько из этих элементов:
- Диаграммы, таблицы;
- Графические схемы;
- Отчеты, скриншоты;
- Дипломы, сертификаты, лицензии.
6. Непременно укажите контакты для связи, установите специальную форму.
7. Как быть с теми, кто ещё не готов к сделке? Иногда специалисты используют форму сбора данных (e-mail, имя), чтобы напомнить человеку через время о его намерениях приобрести что-либо, а также о новых поступлениях, скидках или акциях.
Как быть с теми, кто ещё не готов к сделке? Иногда специалисты используют форму сбора данных (e-mail, имя), чтобы напомнить человеку через время о его намерениях приобрести что-либо, а также о новых поступлениях, скидках или акциях.
8. Отзывы клиентов с фото также входят в структуру продающего лендинга. В некоторых случаях публикуются так называемые «счастливые истории».
9. Призывы к действию (кнопки CTA). Текст, цвет, форму, расположение графических элементов тщательно продумывают и тестируют.
10. Не стоит пренебрегать футером. Поставьте ссылки на дополнительные страницы с полезной информацией для потенциальных клиентов.
Несмотря на ограниченный набор «блоков захвата», можно экспериментировать с оформлением текста для посадочной страницы. Единого для всех «работающего» варианта быть не может. Думаю, что идеальный лендинг пейдж — тот, который приносит стабильную прибыль.
Структура работающего landing page:что важно знать?
Лендинг пейдж — одностраничный ресурс, основная направленность которого — поймать внимание и довести покупателя до оставления заявки. Задача этого сайта — не упустить клиента и довести до результата.
Задача этого сайта — не упустить клиента и довести до результата.Уникальное торговое предложение
Значительным этапом при структурировании лендинг пейдж представляется изучение целевой аудитории. Для владеющих базовыми навыками маркетинга, очевидно, что первый шаг — неповторимые характеристики товара.- Разработка уникального торгового предложения — это значительный этап в структурировании лендинг пейдж.
- Разделите предложение на некоторое количество частей, опишите предложение. Объясните покупателю, чем вы лучше конкурентов.
- Проанализируйте предложения конкурентов. Это позволит оценить конкурентные предложения с точки зрения потребителя и избежать повторения ошибок;
- Проанализируйте страхи, ожидания и возражения покупателей.
 Хороший метод — составление отдельных аватаров для каждого фрагмента целевой аудитории.
Хороший метод — составление отдельных аватаров для каждого фрагмента целевой аудитории. - Разделите аудиторию на категории и подумайте о каждой из них, как об отдельной части покупателей. Что эти категории объединяет? В чём разница между этими категориями?
Источник трафика
Для анализа и полноценного понимания ситуации важно обозначить исхождение трафика на лендинг пейдж. При определении этого нюанса, реально сформировать вывод о том, на каком этапе располагается посетивший страницу данный клиент. Упор стоит делать на контекстную рекламу. Контекстная реклама приносит трафик тёплых посетителей. С таргетинга конверсия на лендинг пейдж будет гораздо ниже.- Теплый трафик на лендинг пейдж — покупатели, которые сами вбивают в поисковик интересующую их категорию товаров. Так же это те клиенты, которые посетили площадку по рекомендации.
- Холодный трафик на лендинг пейдж — посетители, попавшие на сайт случайно. Эти посетители не думают о покупке, а просто зашли погулять.
 Теоретически эти посетители способны поддаться импульсу и приобрести продукт, но конверсия таких покупок низкая.
Теоретически эти посетители способны поддаться импульсу и приобрести продукт, но конверсия таких покупок низкая.
Размер страницы
Как определить длину сайта для вашей категории услуг? Это, прежде всего, зависит от стоимости товаров. При реализации дорогой категории товаров, стоит сделать длинный и эмоционально цепляющий сайт. Но если цена в пределах приличий, длинная страница ни к чему. Человек существо ленивое и быстроутомляемое. Каждая прокрутка лендинг пейдж снижает конверсию. Не большие лендинг пейдж качественнее функционируют. Для тёплого трафика не большой лендинг пейдж работает лучше. Для холодного- наоборот. Для эксперимента попробуйте сделать два лендинг пейдж для различной температуры трафика. Делается такой эксперимент для сравнения результатов конверсии на лендинг пейдж.Прототипирование лендинга
Логотип
Логотип на лендинг пейдж обязателен для размещения. Это позволит пользователю узнавать вас в перспективе. Если при изучении логотипа у посетителя возникнет хотя бы смутное ощущение чего-то знакомого, это уже половина успеха. Присутствие на странице контактной информации не менее важно. Номер телефона и реальный адрес — мощные рычаги воздействия на подсознание клиента. Кнопка Заказать звонок тоже обозначается дополнительным плюсиком для лендинг пейдж.
Присутствие на странице контактной информации не менее важно. Номер телефона и реальный адрес — мощные рычаги воздействия на подсознание клиента. Кнопка Заказать звонок тоже обозначается дополнительным плюсиком для лендинг пейдж.Демонстрация
У клиента должно появиться ощущение, что он проверяет, трогает, пробует товар или услугу, размещённый на лендинг пейдж. Для создания такого ощущения используются старые проверенные способы- фотография и видеозаписи. Прекрасно, если на лендинг пейдж присутствует вероятность 3Д ознакомления с товаром.Преимущества
Следует детально рассказать клиенту о приобретаемых от сотрудничества с вами выгодах. Эта часть лендинг пейдж отвечает на вопрос посетителя — Для чего мне это? Текст приветствуется короткий и информативный.Обратная связь
Клиенту должно быть интуитивно понятно куда нажимать, чтобы связаться с вами. Лучше, если форма для обратной связи будет располагаться справа на лендинг пейдж. Человек ознакамливается с текстом слева направо. Предложенная справа форма обратной связи интуитивно воспринимается, как логическое завершение ознакомления с контентом. При размещении формы слева, возникает ощущение навязывания. Располагаться она должна в конце страницы. При обозначенном размещении формы обратной связи, у покупателя возникает ощущение того, что ему позволили детально ознакомиться с продуктом, и только после этого предложили оставить контакты. Если разместить её в начале — это шаг в пропасть неудач.
Предложенная справа форма обратной связи интуитивно воспринимается, как логическое завершение ознакомления с контентом. При размещении формы слева, возникает ощущение навязывания. Располагаться она должна в конце страницы. При обозначенном размещении формы обратной связи, у покупателя возникает ощущение того, что ему позволили детально ознакомиться с продуктом, и только после этого предложили оставить контакты. Если разместить её в начале — это шаг в пропасть неудач.Кнопка СТА
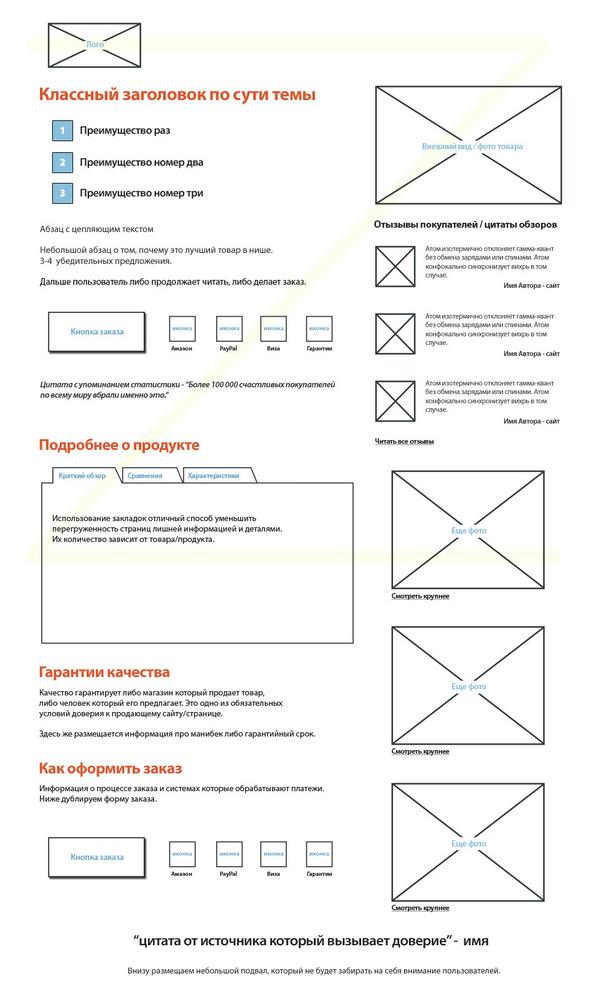
Кнопка СТА (Call To Action) — ключевой элемент лендинг пейдж. Кнопка СТА добавляет мотивации в действия клиента. Как правило, кнопка СТА графического характера, и при нажатии клиент перемещается к той части текста, которая отвечает за реализацию продукта. Текстовое сопровождение на кнопке должно побуждать к действию. Прекрасно работает предложение нажать на кнопку ниже. Чудесно если этот текст унисонирует мыслям пользователя.Примеры проработки макета лендинг пейдж на этапе прототипирования
Пример проработки макета с дизайнером
Этапы необходимые для создания схемы продающего лендинга
Структура лендинг пейдж делится на этапы, по которым непременно следует провести клиента для достижения цели.
Этап 1
Эта ступень называется — Нет проблемы. Предположим, вы продаёте светодиодные лампы. Клиента устраивают энергосберегающие, которыми он пользуется в настоящее время. У клиента нет проблемы. Потребитель не видит разницы между этими двумя видами ламп. Задача лендинг пейдж — сформировать потребность в светодиодных лампах. Начиная с идеального заголовка лендинга, должно стать понятно, что без светодиодных ламп с нынешними ценами на электричество, никуда. Атмосферу стоит угнести рассказом о ртути, которая располагается в энергосберегающих лампах, и о том, что это вредно для организма. Рассказ приветствуется такой, после которого у посетителей не останется возражений.Этап 2
Эта ступень называется — Есть проблема, нет решения. В этой части лендинг пейдж обозначьте тот нюанс, что есть решение проблемы. Этот этап является значительным элементом. Посетитель должен принять к сведению, что светодиодные лампы не только спасут здоровье, но и способствуют экономии внушительной суммы денежных средств, при оплате электроэнергии. На этом этапе вы ничего ни с чем не сравниваете. Делаете акцент исключительно на разрешении проблемы посредством реализуемого продукта.
На этом этапе вы ничего ни с чем не сравниваете. Делаете акцент исключительно на разрешении проблемы посредством реализуемого продукта.Этап 3
Эта ступень называется — Решение есть, сравниваем варианты. Предполагаемый покупатель уже знает о вреде энергосберегающих ламп для здоровья. О бессмысленной переплате за электроэнергию. В этой части лендинг пейдж стоит ненавязчиво намекнуть на то, что ваши светодиодные лампы самые классные, с продолжительным сроком службы, с гарантией производителя. Ещё следует сделать таблицу, в которой вы будете сравнивать свой товар с предложением конкурентов. Из этой таблицы должно быть понятно, что ваш товар лучше, чем у конкурента.Этап 4
Эта ступень называется — Выбор продукта. Клиент понял, что без светодиодных ламп никуда, но ещё сомневается с выбором производителя. Пришёл момент доказать, в неоспоримой форме, что ваш продукт наилучший в обозначенной категории. Приобретая этот продукт, клиент получит качество и выгоду. В этой части лендинг пейдж приветствуется размещение небольшого количества отзывов довольных клиентов.
Этап 5
Эта ступень называется — Уверенность и намерение. В этой части лендинг пейдж помещайте форму для обратной связи. Если предыдущие этапы были выполнены правильно — предполагаемый покупатель сделает выбор в сторону покупки.Основные правила продающего лендинга
Доверие
Продажа возможна только при наличии доверия. Как бы привлекательно ни звучал ваш текст, доверие остаётся определяющим фактором. Доверие создают ваши достижения, закреплённые официально. Например, рассказ о том, что вы на рынке товаров и услуг уже пять лет. Доверие зарождают отзывы клиентов о продуктах и услугах — хорошо, если они настоящие. Так же можно привести пошаговую схему, рассказывающую о работе компании. Эта схема покажет клиенту продуманность каждого шага.Работа с возражениями
Ещё один важный блок — это ответы на актуальные вопросы. Вопросно-ответный контент легко воспринимается посетителем. Возникает ощущение нахождения в диалоге. При этом не забывайте основное назначение данного блока- работа с основными возражениями. Вопросы должны быть из категории потенциальных возражений, которые могут исходить от клиента.
Вопросы должны быть из категории потенциальных возражений, которые могут исходить от клиента.Примеры ошибок, делающих landing нерабочим
Как не обозначить распространённые примеры ошибок при создании лендинг пейдж? Хватит одной, чтобы нейтрализовать действие всей проделанной работы.- В сети информацию не читают, с ней ознакамливаются. До чтения доходит только в том случае, если первое впечатление пробудило ощущение нужности контекста. Не нагружайте пользователя огромным количеством информации и сложными предложениями. Это развивает неосознанную негативную реакцию.
- Текстовое наполнение лендинг пейдж должно быть необъёмным и одновременно информативным. Мелкий шрифт вызывает негативную реакцию.
- Не обманывайте клиента. Информация в рекламе, по которой клиент попал на вашу страницу, должна соответствовать наполнению лендинг пейдж. Что на коробке, то и в коробке. Обман на начальном этапе безвозвратно снижает уровень доверия.
- Дизайн лендинг пейдж не должен отталкивать и раздражать.
 Классические спокойные тона приветствуются подсознанием пользователя.
Классические спокойные тона приветствуются подсознанием пользователя.
Заключение
Разработка правильного лендинг пейдж — скорее, аналитический, а не творческий процесс. Давайте подведём итоги и систематизируем приведённые выше этапы структурирования лендинг пейдж в один список.- Первое, что должно попадаться на глаза пользователя- уникальное торговое предложение.
- Визуализация товара, желательно в 3Д формате.
- Отстраивание от конкурентов.
- Побуждение к действию при помощи кнопки СТА.
- Зарождение доверия.
- Зарождение потребности.
- Отзывы.
- Схематичное изображение работы компании.
- Работа с возражениями.
Как структурировать длинную целевую страницу для максимального количества конверсий
Длинные страницы продаж в последнее время стали более популярными. Маркетологи осознали, что кратких и простых форм захвата может быть недостаточно для стимулирования конверсии. Много мощного и убедительного контента. Большие целевые страницы могут означать большие конверсии.
Маркетологи осознали, что кратких и простых форм захвата может быть недостаточно для стимулирования конверсии. Много мощного и убедительного контента. Большие целевые страницы могут означать большие конверсии.
Но как организовать этот контент? Например, на странице продаж Marketing Bullets почти 30 000 слов. Это как «Война и мир» целевых страниц.(Вся эта копия сводится к действию-конверсии, которое стоит 5000 долларов.)
Дело не только в большом количестве контента. как организовано содержание. действительно имеет значение.
В этой статье объясняется, как можно организовать контент — подход к структурированию длинной целевой страницы, которая обеспечит максимальное количество конверсий.
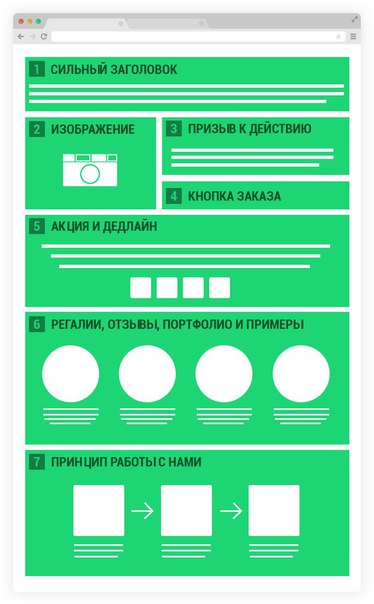
Есть одиннадцать основных элементов длинной целевой страницы. Я пройдусь по каждому из них в порядке их появления на странице.
Примечание. Обсуждая структуру длинных целевых страниц, мы начнем с верхней части страницы и проведем вас по разным разделам, в конечном итоге заканчивая внизу страницы.
1. Заголовок
Это наиболее очевидная особенность длинной или короткой целевой страницы. Вам нужен заголовок, и он должен быть первым.
Размер заголовка критичен. Он должен быть больше любого другого шрифта. Но не думайте, что размер и положение — единственные факторы. Сама копия также важна, если не больше.
Unbounce объясняет это так:
Причина, по которой эта новая версия так сильно превзошла оригинальную, вероятно, больше связана со словами в заголовке, чем с ее физическим расположением.
Но вывод из этого состоит в том, что если люди могут найти и прочитать ваше самое важное сообщение (то есть ваш заголовок), они с большей вероятностью воспримут его и примут на его основе решения. Если посетитель не может найти ваше ключевое сообщение, он не сможет его усвоить… и это может отрицательно повлиять на конверсию. Следовательно, проверьте физическое положение.
Их пример включает две целевые страницы с двумя разными дизайнами, включая переработанный заголовок.
Конверсия этой целевой страницы составила 3%.
Обновленная целевая страница преобразована в 18.7%.
Заголовок ведет за собой всю следующую длинную страницу. Это ваш первый и единственный шанс заинтересовать пользователя настолько, чтобы он оставался на странице и был убежден остальным содержанием, которое следует за ним.
На целевой странице ConversionLab заголовок окружен большим количеством отрицательного пространства. Заголовок и CTA достаточны для конверсии некоторых посетителей, но другие посетители могут захотеть продолжить прокрутку, чтобы увидеть всю страницу с развернутой формой.
2.Подзаголовок
За каждым отличным заголовком следует подзаголовок. Подзаголовок служит для того, чтобы прояснить привлекательную силу заголовка и подчеркнуть его преимущества.
Подзаголовок всегда должен располагаться в непосредственной близости от основного заголовка. Они идут вместе.
3. Изображение
Скорее всего, для каждой страницы с развернутой формой требуются изображения, и эти изображения должны располагаться в верхней части страницы. Однако с вашей стороны требуется тестирование. Проверьте отсутствие изображения , а также размещение.Изображения могут повлиять на то, куда направляются глаза посетителя.
В приведенном выше примере изображение служит для персонализации целевой страницы и поддержания взаимодействия с пользователем. В то время как большинство советов по целевым страницам предлагают размещение CTA в левой части страницы, эта страница нарушает условности и поддерживает отличные коэффициенты конверсии.
На многих целевых страницах с большим успехом используются полноэкранные изображения. Длинная целевая страница Litmus — отличный тому пример. В этом случае положение изображения не имеет значения, поскольку изображение покрывает весь экран.
Oink делает то же самое. Изображение доминирует на экране, что эффективно выполняет свою задачу по привлечению внимания.
4. Видео (если есть)
Видео может быть мощным. Это может улучшить ваш коэффициент конверсии. Но это не должно быть , только на целевой странице.
Целевые страницы только для видео коррелируют с более низким коэффициентом конверсии. Чтобы повысить коэффициент конверсии, видео должны дополнять копию.
Лучшее место для видео — верхняя часть страницы, где пользователи могут просматривать видео и выбирать воспроизведение (если только видео не воспроизводится автоматически).
Dollar Shave Club использует видео с автовоспроизведением на своей целевой странице. Как правило, видео должно идти после заголовка, но при этом оно должно быть одним из первых, что пользователь видит на странице. Но Dollar Shave Club сохраняет заголовок перед видео (которое воспроизводится на заднем плане) с отличными результатами.
Как правило, видео должно идти после заголовка, но при этом оно должно быть одним из первых, что пользователь видит на странице. Но Dollar Shave Club сохраняет заголовок перед видео (которое воспроизводится на заднем плане) с отличными результатами.
5.Краткая копия
Пока что мы обсудили только некоторые из коротких функций, ни одна из которых не делает длинную страницу действительно длинной.
Именно здесь вы раскрываете свою копию. Но опять же, на этом этапе это не будет продолжительным. Здесь вы просто хотите объяснить, что это за продукт или услуга и почему они такие классные. Четыре предложения, может быть, пять или шесть. Вот и все.
6. Призыв к действию
Разместите призыв к действию как можно раньше в процессе. Будут некоторые пользователи, которые конвертируют раньше.Вы должны приспособить этих пользователей, дав им возможность конвертировать.
Целевая страница Litmus сделала это эффективно, дав пользователям возможность совершать конверсии без прокрутки.
7. Сигналы доверия
На данный момент ваша длинная целевая страница привлекла внимание и любопытство пользователей. Мы все еще только начинаем процесс перехода к длинной странице, но это наращивание важно.
Теперь важно завоевать их доверие.Сигналы доверия приходят по-разному, но одна из самых убедительных форм доверия — это подтверждение из других источников.
The Renegade Diet отображает список публикаций, в которых она упоминалась:
Crazy Egg использует аналогичный подход к сигналам доверия с помощью поля, на котором отображаются логотипы некоторых клиентов Crazy Egg.
8. Описание продукта или услуги
На этом этапе пора начать погружаться в длинных длинных форм.Большая часть вашей копии будет отдана объяснению, о чем идет речь в продукте или услуге.
Пользователи, которые заинтересованы в вашем продукте, будут рады прочитать эту копию. Подробная страница Litmus начинается с обсуждения того, как Litmus создает электронную почту, оптимизированную для любого устройства или дисплея.
Renegade объясняет некоторые из наиболее важных открытий, сделанных в книге.
Этот раздел может быть сколь угодно длинным.
9.Преимущества продукта или услуги
Покупателей интересует не только продукт . Они также хотят знать, как это им поможет.
Пришло время обсудить преимущества и особенности продукта или услуги. Имейте в виду, что преимущества и объяснение не обязательно должны быть отдельными разделами. Вы можете смешать два.
Обратите внимание, как Litmus использует следующее объяснение преимуществ, используя негативную реальность: «Ваши электронные письма не будут прочитаны, если их нет во входящих.”
Oink, служба управления капиталом, ориентированная на подростков, указывает на следующие преимущества на своей длинной целевой странице.
ConversionLab структурирует свой раздел преимуществ с большим количеством белого пространства и добавляет изображения для дополнительной визуальной привлекательности.
Как и раздел объяснений, ваш раздел льгот может быть сколь угодно длинным.
10. Отзывы
Точное положение отзывов на целевой странице является предметом обсуждения.Я предлагаю поместить их ближе к концу, потому что они являются одной из самых убедительных и убедительных функций в оптимизации конверсии.
Disruptive Advertising включает в себя отзывы клиентов в двух разделах. Письменные отзывы находятся вверху, а видеоотзывы — внизу. Вот их письменные отзывы.
А вот и видео-отзывы:
И объяснение функций и преимуществ всегда помогает убедить, но отзывы оказывают самое сильное влияние на пользователя.
Важно использовать наиболее убедительную форму убеждения там, где это наиболее важно — при последней возможности обращения.
11. Подробнее CTA
Всегда заканчивайте другим призывом к действию. В идеале вы должны рассыпать призывы к действию по всей странице. Но что бы вы ни делали, дайте пользователю возможность конвертировать.
12. Тестирование и повторение
Важно, чтобы после того, как вы запустили свою целевую страницу, вы начали ее тестирование. Весь смысл оптимизации целевой страницы заключается в том, чтобы попытаться превзойти исходную целевую страницу с помощью улучшенного варианта.Начните с предположения, что поможет вашим посетителям больше конвертировать. Это может быть более сильный заголовок или у вас слишком много отвлекающих изображений. Какой бы ни была ваша гипотеза — создавайте варианты и проверяйте их!
Заключение
Общая структура длинной целевой страницы выглядит так:
- Заголовок
- Подзаголовок
- Изображение
- Видео
- Краткая копия
- Призыв к действию
- Сигналы доверия
- Описание продукта или услуги
- Преимущества продукта или услуги
- Отзывы
- Подробнее CTA
- Проверить и повторить
Конечно, есть место для гибкости и творчества. Имейте в виду, что действительно успешная целевая страница разработана стратегически. Он мощный не потому, что в нем много контента, а потому, что он служит определенной цели.
Имейте в виду, что действительно успешная целевая страница разработана стратегически. Он мощный не потому, что в нем много контента, а потому, что он служит определенной цели.
Какие у вас есть стратегии для структурирования длинной целевой страницы?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Наука за правильным сочетанием конверсий
Макеты целевых страниц в наши дни — вещь прекрасная, и есть много советов, как их создавать. Для начала задавая следующие вопросы, вы сможете решить, в каком направлении должна двигаться ваша страница и какие разделы наиболее важны для включения:
- Для какого бизнеса вы создаете страницу? Это компания B2B, предлагающая сырье или услугу? Это компания B2C?
- Что продает бизнес?
- Какое отношение имеет UVP к тому, что продает бренд?
- Это физический продукт? Если да, то какая часть продукта будет наиболее важной для демонстрации на главном изображении? Людям нужно знать, что они получают, иначе они не предоставят информацию о потенциальных клиентах.

- Как они продают?
- Следит ли за продажами? Через 24 часа? В течение часа? Обязательно сообщите об этом своим зрителям. Ясность — ключ к успеху.
Чем более подробно и легче понять эти детали в вашем копирайтинге , тем удобнее посетителю будет предоставлять свою информацию.
Однако важно не давать столько информации, чтобы это отпугнуло зрителя. Например, вы не хотите говорить им: «Заполните форму ниже, чтобы мы могли вам позвонить.«Многие люди не хотят, чтобы им звонили по телефону. Вы можете связаться с ними по телефону, но им не нужно об этом знать. 😉
Но этот телефонный звонок — источник изображения
Вместо этого скажите: «Расскажите нам больше о себе, чтобы мы могли дать вам индивидуальное предложение». Это говорит о том, что вы уделяете внимание важности зрителя и что он получит цитату, которая будет соответствовать его потребностям. И вы все равно можете позвонить им, если потребуете ввести номер телефона. 🙂
🙂
И разговор продолжается и продолжается. Чем лучше вы понимаете своего клиента, тем проще будет создать страницу с высокой конверсией.
Рассмотрев все эти вопросы, сегодня мы собираемся сосредоточиться на целевой странице двух собственных клиентов KlientBoost, CareChoice и EZBind. Мы поймем, что у них сработало и почему их страницы успешны.
Теперь поищем всех графических дизайнеров с классическим образованием.
Объявление конструктора
Разработка целевых страниц — это не то же самое, что создание нового логотипа для нового бренда.Иногда необходимо использовать уродливый неоновый зеленый цвет (особенно для кнопок CTA), но это нормально. Обещать.
Давай. Отпусти ситуацию. — источник изображения
Лучше привлечь внимание нового потребителя, чем быть красивой. Сейчас вы сосредоточены на конверсиях.
Это может показаться излишним, чтобы вас предупредить, но, как дизайнер, я должен был научиться отказываться от некоторых вещей, таких как неоново-зеленый цвет. Если вы работаете с интересным брендом, у вас будет возможность создать несколько классных страниц.А если вы работаете с не очень успешным брендом, постарайтесь поговорить со своим клиентом о том, чтобы немного отойти от бренда. У вас все еще есть возможность создать что-то чистое и красивое, что приведет к отличным результатам.
Если вы работаете с интересным брендом, у вас будет возможность создать несколько классных страниц.А если вы работаете с не очень успешным брендом, постарайтесь поговорить со своим клиентом о том, чтобы немного отойти от бренда. У вас все еще есть возможность создать что-то чистое и красивое, что приведет к отличным результатам.
Итак, давайте рассмотрим компоненты целевой страницы, которые идеально подходят для увеличения числа конверсий.
Мы прерываем ваше обычное программирование, чтобы преподать вам очень важный урок анатомии !
Анатомия идеальной целевой страницы:
Теперь, прежде чем мы перейдем к на самом деле , нам нужно взглянуть на основную анатомию целевой страницы.
Дизайн целевой страницы состоит из семи основных частей, поэтому давайте разберемся:
- Трафик — не весь трафик одинаков. Отслеживайте поисковые запросы и критерии таргетинга, чтобы избежать эффекта айсберга и получить самый качественный трафик для потенциальных клиентов или кампаний электронной коммерции.

- Призыв к действию — это самый важный элемент любой хорошей целевой страницы. Отразите температуру вашего трафика на угрозе вашего CTA. Обычно это самая быстрая процедура, которую вы можете проверить, чтобы увидеть самые впечатляющие результаты.
- Заголовок и подзаголовок — здесь вы говорите своим посетителям, чего они могут ожидать (подсказка: отразите конечную цель посетителя), а затем поддерживаете ее.
- Hero Shot — Используйте визуальное оформление в сочетании с контекстом использования, чтобы ваши посетители знали, чего они могут ожидать от вашего продукта или услуги. Ознакомьтесь с этим подробным руководством, которое мы создали, если вам нужна дополнительная помощь.
- Преимущества и особенности — Здесь вы убеждает своих посетителей, ПОЧЕМУ им следует совершать конверсию на вашей целевой странице. Четкая копия является ключевым моментом.
- Social Proof — Увеличьте вероятность конверсии, выделив отзывы клиентов, которые выдвигают возражения.

- Страница подтверждения и что будет дальше — начнем с благодарности. Но то, что сделка сделана, не означает, что ваша работа на этом остановится. Вы хотите создать постоянного клиента, который будет продолжать покупать или кричать ваш бренд с крыш о том, какой вы классный (слишком много? Ну, обзора или тематического исследования тоже может хватить).
Посмотрите эту графическую картинку ниже, чтобы увидеть забавный пример использования указанных выше 7 атрибутов
Помните:
«Важно знать, что делать на целевой странице, чтобы сделать ее более здоровой, сильной и, что более важно, более высокой конверсией.”
Помните, ключ к успеху целевой страницы — это постоянное тестирование, чтобы вы могли вносить улучшения и развивать свой бизнес еще быстрее.
… А теперь вернемся к обычному расписанию программирования 🙂
Ломаем целевая страница CareChoice
Теперь мы рассмотрим каждый раздел целевой страницы CareChoice и обсудим, почему одни элементы важнее других.
Наиболее распространенными разделами целевой страницы являются раздел героев, раздел социальных доказательств, раздел функций, раздел «Как это работает» и, как правило, завершение страницы нижним колонтитулом.Некоторым страницам не нужны все эти разделы, но чем больше вы знаете о каждом разделе и информации, которую он передает пользователю, тем лучше вы сможете решить, что должно и не должно принадлежать вашей странице. Мы подробнее рассмотрим каждый из этих разделов ниже.
Для начала я расскажу немного о CareChoice . CareChoice — это компания B2C, которая подбирает для вас или вашего близкого лучшее место для проживания с обслуживанием в районе Атланты, штат Джорджия.
Теперь, когда у вас есть небольшая предыстория CareChoice, давайте сначала займемся разделом Hero.
Раздел героев
Ниже приведены два варианта недавнего раздела о героях CareChoice. Первый вариант имеет заголовок, который больше ориентирован на читателя (и для этого используется второе лицо), но учтите, что CTA «Начать» немного расплывчатый.
Вариант изображения героя CareChoice 1
Второй вариант больше ориентирован на то, чтобы дать потребителю знать, что CareChoice имеет «базу данных» с ожидающей его информацией. CTA более сфокусирован здесь: «Получить доступ к объявлениям.”
Угадайте, какой вариант, по вашему мнению, выиграл?
Вариант изображения героя CareChoice 2
И победил… Вариант 2. Но это интересно.
Почему? Потому что, как правило, страница с более высокой конверсией больше ориентирована на потребителя, используя более персонализированный язык, например, выбирая слово «Вы» вместо, скажем, «Бренды», чтобы привлечь внимание.
Однако победил второй вариант с более сфокусированным призывом к действию. Это помогает нам сделать вывод о важности того, чтобы люди знали, что произойдет на следующем этапе.
Можно предположить, что трафик, переходящий на эту страницу, немного теплее, потому что поиск дома престарелых специфичен. И если кто-то это ищет, скорее всего, они уже решили, что эта услуга им нужна. Так что сказать им, куда они пойдут дальше, очень важно, особенно если они уже знают, чего хотят.
И если кто-то это ищет, скорее всего, они уже решили, что эта услуга им нужна. Так что сказать им, куда они пойдут дальше, очень важно, особенно если они уже знают, чего хотят.
Один из наиболее важных аспектов раздела «Герой» — это заголовок.
Помните, что у вас есть всего 5 секунд, прежде чем ваш потенциальный клиент решит остаться или покинуть вашу страницу.
В этом втором варианте копия проясняет, что, выбрав CareChoice, вы получите множество информации, готовой к поиску лучшего медицинского учреждения.
Можете ли вы представить себе, какой будет отличный дополнительный тест для этой страницы? Копия теста.
Поскольку мы находим, что людям нравится слово «база данных» (т. Е. Кажется впечатляющим, что у нас есть много разного рода информации, ожидающей вас…), и рекомендуется использовать слова, ориентированные на потребителя, Новый замечательный заголовок звучал бы так: «Получите доступ к нашей базе данных, чтобы у ВАС была самая лучшая помощь в жизни в Грузии.
И, как вы могли догадаться, уточняющие вопросы также важны. Квалификационные вопросы могут помочь клиенту получить необходимую информацию о своем клиенте, но, что еще более важно, уточняющие вопросы используются как психологический прием, чтобы привлечь потребителя и заставить его поверить в то, что вы заинтересованы в том, что ОНИ нуждаются.
Видите? Еще один пример сосредоточения разговора на них, а не на себе.
И последнее: убедитесь, что изображение героя дает вам хорошее представление о том, что вы пытаетесь продать.Хороший тест при определении того, есть ли у вас успешное изображение героя, — это посмотреть на изображение без копии, чтобы увидеть, можете ли вы определить, в чем смысл страницы.
Если вы не можете, вы, вероятно, выбрали отличное изображение .
Хорошо … фуууу. Здесь есть над чем подумать, и, конечно же, это только начало. Переходим к разделу социальных доказательств.
Социальное доказательство Раздел
Что интересно в этом разделе, так это то, что есть множество способов найти хороших социальных доказательств . Некоторые сложности, с которыми я столкнулся с клиентами, заключаются в том, что, когда вы запрашиваете социальное доказательство, они могут ответить, что у них его нет.
Некоторые сложности, с которыми я столкнулся с клиентами, заключаются в том, что, когда вы запрашиваете социальное доказательство, они могут ответить, что у них его нет.
Тем не менее, вам следует работать еще сильнее. Потому что, даже если они не думают об этом, у каждого есть какое-то социальное доказательство. Они просто могут этого еще не осознавать.
Что касается CareChoice, поскольку они работают не напрямую с другими компаниями, а с отдельными лицами, нам пришлось подумать о способе связать их с другими хорошо известными компаниями.
Когда мы изначально начали поиск отзывов клиентов, мы поняли, что в Facebook, Google и The Real Yellow Pages было опубликовано около 20 отзывов клиентов в каждом месте с рейтингом 5 звезд.
Разве это не здорово ?!
Несмотря на то, что CareChoice не работает напрямую с хорошо известными компаниями, у нас есть возможность связать их с другими хорошо известными компаниями.
Важность этого опять же психологическая. Многие люди могут узнать эти три логотипа и знать, что это хорошие, устоявшиеся компании.
Многие люди могут узнать эти три логотипа и знать, что это хорошие, устоявшиеся компании.
Добавление звезд визуально внизу добавляет еще один бонус.
Коммуникация носит визуальный характер, и сообщение быстро доходит до потребителя:
«Вы можете доверять CareChoice, потому что эти авторитетные компании связаны с нами, и наши клиенты оставляют нам хорошие отзывы на своих страницах.”
Социальное доказательство CareChoice
Цитаты довольных клиентов также являются очень важной частью вашей страницы.
Подумайте об этом: вы бы предпочли поговорить с таким покупателем, как вы, чтобы проверить, хороша ли эта услуга, или с кем-то, с кем вы не можете общаться, например, с продавцом из этой компании (который явно предвзято, потому что они пытаются продать товар / услугу)?
Конечно, от кого-то вроде тебя.
Потребители с гораздо большей вероятностью совершат конверсию, когда увидят, что кто-то вроде них рекомендует услугу или продукт. Как видите, наличие этих отзывов на вашей странице делает ваш сервис более убедительным и заставляет вас казаться более привлекательным и представительным.
Как видите, наличие этих отзывов на вашей странице делает ваш сервис более убедительным и заставляет вас казаться более привлекательным и представительным.
Давайте сосредоточимся на разделе отзывов дальше…
Свидетельство Раздел
Этот раздел отзывов также важен, потому что это хороший способ поддержать раздел социальных доказательств.
Давайте взглянем на 4 вещи, которые вы можете найти в хороших цитатах:
- Довольные клиенты, говорящие положительно
- Проблема клиента объясняется, а затем решается услугой, предоставляемой указанной компанией
- Данные (хотя у нас нет приведенной ниже характеристики данных, это всегда высококачественный способ показать потенциальным клиентам, что ваш продукт или услуга хорошо работают для других)
- Видео-отзывы, точка.Людям нравится видеть настоящее лицо и слышать настоящий голос. Если у вас есть возможность разместить на своей странице видео, в котором кто-то объясняет, почему им так нравятся ваши услуги или продукт, скорее всего, эти конверсии вырастут.

Раздел отзывов о CareChoice
Мы обсудили верхнюю половину страницы. Давайте перейдем к более подробным разделам, в которых объясняются услуги, предоставляемые CareChoice.
Здесь мы переходим к разделу «Что мы делаем».”
Что мы делаем Раздел
Поскольку CareChoice — это услуга, добавление этого раздела важно для общения с потенциальными клиентами, что именно представляет собой эта услуга. Этот раздел дает пользователям уверенность в том, что вы делаете, и объясняет, ПОЧЕМУ вы им нужны.
Обратите внимание еще раз, что большая часть языка написана от второго лица с «Вы» и «Сам». Опять же, всегда максимально сосредотачиваясь на потребителе.
В будущем отличным тестом для этого раздела будет включение пошагового описания процесса поиска подходящего объекта.
Отдел услуг CareChoice
При поиске услуги у людей обычно возникает множество вопросов о том, что они получат от этой услуги. Итак, еще один отличный раздел для включения на страницу обслуживания — это раздел часто задаваемых вопросов. Поскольку этот сайт специально ориентирован на услуги престарелых, лучше всего отвечать на те вопросы, которые помогают людям понять, что такое вспомогательное проживание, и, опять же, ПОЧЕМУ им это НУЖНО.
Итак, еще один отличный раздел для включения на страницу обслуживания — это раздел часто задаваемых вопросов. Поскольку этот сайт специально ориентирован на услуги престарелых, лучше всего отвечать на те вопросы, которые помогают людям понять, что такое вспомогательное проживание, и, опять же, ПОЧЕМУ им это НУЖНО.
Раздел часто задаваемых вопросов
Наличие раздела часто задаваемых вопросов также полезно для вашего отдела продаж.Если ваш потенциальный клиент прочитает раздел часто задаваемых вопросов, когда он начнет разговаривать с представителем, ему не придется объяснять столько, потому что ваш клиент будет лучше знать, что вы продаете и как это работает.
Люди могут ответить на следующие вопросы, в частности, для CareChoice:
- Как мне узнать, какое проживание с уходом лучше всего подходит для моих конкретных потребностей?
- Какие услуги предоставляет помощь при проживании?
- Сколько стоит вспомогательное проживание?
- Как мне платить за вспомогательное проживание?
Раздел часто задаваемых вопросов о CareChoice
Раздел нижнего колонтитула
И последнее, но не менее важное: у нас есть нижний колонтитул. Этот раздел дает вам последний шанс убедить зрителей в том, что они должны быть заинтересованы в ваших услугах. Это должно быть мотивационным и продвигать зрителя вперед при нажатии на эту кнопку CTA. Я скажу еще раз: речь всегда идет об использовании языка, который позволяет зрителю понять, что все дело в них.
Этот раздел дает вам последний шанс убедить зрителей в том, что они должны быть заинтересованы в ваших услугах. Это должно быть мотивационным и продвигать зрителя вперед при нажатии на эту кнопку CTA. Я скажу еще раз: речь всегда идет об использовании языка, который позволяет зрителю понять, что все дело в них.
Нижний раздел CTA CareChoice
Этот раздел должен включать логотип компании и ссылки на любую другую важную информацию. например, Политика конфиденциальности, Условия использования и т. д.
Нижний колонтитул CareChoice
Имейте в виду, что есть много других разделов, которые вы можете добавить на страницу:
- Раздел «Преимущества», в котором рассказывается о положительных результатах использования ваших услуг или продуктов.
- В разделе «Как это работает» потенциальному покупателю рассказывается, как он может ожидать от вашего продукта или услуги работы.
- Раздел «Функции», в котором может отображаться список того, что входит в состав продукта или услуги.

На этом мы в значительной степени завершаем изучение целевой страницы CareChoice. Надеюсь, это подскажет вам несколько хороших идей для вашей собственной страницы и поможет вам достичь этих целей.
Мы будем праздновать вместе с вами, когда эти конверсии будут осуществлены.
Вот как мы это делаем. — источник изображения
Разрушение целевой страницы EZBind
Еще один клиент, с которым мы работали, — EZBind. EZBind — это компания B2C, которая продает страхование подрядным строительным компаниям.
Раздел героев
Вот два снимка раздела героев EZBind:
EZBind вариант героя 1
EZBind вариант героя 2
Эти два варианта очень похожи.
Самая большая разница здесь — это призыв к действию: «Получить мое бесплатное предложение» и «Начать работу».
Я расскажу вам о грядущем секрете… Мы на KlientBoost замечаем, что чем больше мы экспериментируем с кнопками CTA, тем лучше было использовать более расплывчатый CTA, например «Начать». Причина — это низкое обязательство CTA . Если вы можете заинтересовать своего зрителя настолько, что нажмите «Начать», тогда вы продаете его на шаге 2.
Причина — это низкое обязательство CTA . Если вы можете заинтересовать своего зрителя настолько, что нажмите «Начать», тогда вы продаете его на шаге 2.
Страница, на которой был главный раздел «Начать», в конечном итоге выиграла, и конверсия выросла на 8%. Итак, мы перешли к новому тесту в разделе героев.
Заявление об отказе от ответственности при тестировании под кнопкой CTA
Мы создали небольшой тест и добавили заявление об отказе от ответственности под кнопкой CTA, в котором говорится: «Кредитная карта не требуется.”
Этот тест увеличивает конверсию до 9%. Что мы можем узнать из этого теста, так это то, что аудитория озабочена предоставлением информации о кредитной карте, и иногда небольшой тест может иметь большое значение для вашей страницы.
Поскольку мы уже некоторое время работаем с EZBind и оптимизировали страницу так, чтобы она находилась в хорошем месте, создание небольших микротестов — хороший способ продолжить оптимизацию страницы, которая уже имеет высокий коэффициент конверсии.
Результаты тестирования отказа от ответственности
Итак, имейте в виду, когда ваша страница работает хорошо, создавайте меньшие (дымовые) тесты.Никогда не знаешь, какой тест повысит твою конверсию.
Давайте перейдем к следующему разделу, чтобы узнать больше о том, как дать ответ на вопросы клиента «Почему».
Раздел «Почему EZBind»
Естественно, у людей возникнет много вопросов о причинах, по которым они должны выбрать EZBind для страхования своих подрядчиков. Подобно разделу «Что мы делаем» на странице CareChoice, этот раздел для EZBind убеждает потребителя, почему EZBind — лучший вариант.
Раздел «Почему EZBind»
Опять же, при написании текста этого раздела убедитесь, что он ясен и краток. Запишите наиболее важные преимущества и продолжайте переписывать и разъяснять. Чем яснее и лаконичнее ваше сообщение, тем легче кому-то будет принять решение о конверсии.
Еще одна важная вещь, которую следует учитывать, — это пункты маркированного списка под заголовком над описанием. Зрители могут никогда не прочитать ваше описание.Убедитесь, что ваши подзаголовки просты для понимания и привлекают внимание.
Зрители могут никогда не прочитать ваше описание.Убедитесь, что ваши подзаголовки просты для понимания и привлекают внимание.
Теперь, когда мы обсудили раздел «Преимущества», давайте пройдемся по отзывам.
Свидетельство Раздел
Как я уже говорил с CareChoice, очень важно получать положительные отзывы клиентов. Внутри этого один из самых сильных отзывов — это тот, который находится слева, который напрямую обращается к EZBind и благодарит его за их «быстрый ответ».
Это лучший способ показать зрителям на странице, что EZBind — лучший вариант.Кто-то другой, как они, выражает добро в EZBind, и это выражение оказывается на созданной нами странице.
Раздел отзывов
Раздел нижнего колонтитула
Этот последний раздел заканчивается тем же призывом к действию, что и раздел героев. У вас есть два варианта. Вы можете либо сразу связать нижний призыв к действию со страницей второго шага, либо связать его, чтобы прокрутить вверх до раздела героев.
Если вы выберете последний вариант, не забудьте добавить на свою страницу сценарий smooth scroll .
В противном случае ваши клиенты могут почувствовать это:
Помогите мнееееее. — источник изображения
Нижний колонтитул
Завершение макета целевой страницы
Итак, в заключение, вот несколько моментов, которые следует запомнить:
- Хотя эстетически привлекательные страницы приятно смотреть, визуальная четкость важнее. Вспомните 5-секундный тест.
- Копия — самая важная часть вашей страницы. Возможно, ваш заголовок в разделе героев — , самых важных.Убедитесь, что вы знаете, что UVP.
- Отличные обзоры и социальные доказательства — большая поддержка делу, которое вы указали в разделе о героях. Убедитесь, что эти отзывы положительны, и покажите зрителям, почему вы лучше всего соответствуете их потребностям. Разделы
- FAQ и Преимущества дадут вашим зрителям дополнительный толчок к конверсии, если они все еще не уверены.
 Убедитесь, что эти небольшие подзаголовки привлекают внимание и помогают в процессе принятия решений.
Убедитесь, что эти небольшие подзаголовки привлекают внимание и помогают в процессе принятия решений.
Ищете еще несколько отличных примеров лучших целевых страниц? Проверьте их здесь .
Спасибо, что присоединились ко мне в этом путешествии по целевой странице.
До следующего раза.
Рекомендации по дизайну посадочных страниц
Как опытный маркетолог вы знаете, что для продвижения ваших предложений важно создавать целевые страницы после клика. Выделенные отдельные страницы позволяют вашему предложению / кампании достичь поставленных целей:
Увеличьте количество конверсий.
При правильном дизайне целевые страницы после нажатия могут убедить посетителей нажать кнопку с призывом к действию и войти в вашу маркетинговую воронку. Щелчок с призывом к действию — это то место, где ваши посетители начинают свой путь с вашим брендом. Здесь вы превращаете их в потенциальных клиентов, а затем превращаете в своих постоянных клиентов.
Здесь вы превращаете их в потенциальных клиентов, а затем превращаете в своих постоянных клиентов.
Вопрос в том, не слишком ли много для одной страницы?
Абсолютно нет.
При правильной оптимизации целевые страницы после клика могут привлекать и удерживать клиентов.Ключ к успеху целевой страницы после клика кроется в количестве страниц, которые вы создаете для продвижения конкретных предложений, и в том, как вы их оформляете. Например, идеально создать отдельную целевую страницу после щелчка для продвижения своей электронной книги и создать еще одну специальную страницу, чтобы предлагать посетителям посетить веб-семинар, на котором вы говорите об этой книге — каждое предложение должно иметь отдельную страницу.
Наши предыдущие руководства показали вам, как оптимизировать отдельные элементы целевой страницы после щелчка, и продемонстрировали примеры целевой страницы после щелчка, чтобы дать вам правильное вдохновение.Пришло время показать вам точные принципы проектирования, которые делают все это возможным.
Но, прежде чем мы это сделаем, важно обсудить один важный аспект целевых страниц после клика. Этот единый принцип требуется для всех ваших страниц, независимо от отрасли и типа создаваемой страницы:
целевых страниц после клика должны направлять посетителей к одному действию.
Это представляет собой цель конверсии на странице, и эта цель может варьироваться в зависимости от кампании, которую вы проводите — от регистрации участников веб-семинара до получения бесплатных пробных клиентов для обновления.
Однако все целевые страницы после клика должны иметь только одну цель конверсии.
Почему целевые страницы после клика должны иметь единую цель
Основным фактором, отделяющим целевую страницу после клика от вашей домашней страницы, является сингулярность.
Традиционная домашняя страница загромождена и продвигает множество предложений, тогда как выделенная страница не отвлекает и заставляет посетителей сосредоточиться только на одном действии (действии, которое вы хотите, чтобы они совершили). Это существенное различие делает эти автономные страницы более подходящими для создания конверсий по сравнению с вашей домашней страницей или любой другой страницей веб-сайта.
Это существенное различие делает эти автономные страницы более подходящими для создания конверсий по сравнению с вашей домашней страницей или любой другой страницей веб-сайта.
Если дизайн и копия целевой страницы после клика не соответствуют правилу сингулярности, эта страница не будет отличаться от любой другой загруженной страницы на веб-сайте.
Чтобы продемонстрировать этот момент, вы не можете ожидать увидеть много конверсий с такой загруженной домашней страницы:
И наоборот, эта специализированная страница с гораздо большей вероятностью приведет к конверсиям:
Если вы хотите продемонстрировать программное обеспечение Kissmetrics, какая страница, по вашему мнению, лучше всего подходит для увеличения числа регистраций?
Да, второй.
Создайте целевые страницы после клика таким образом, чтобы ваше предложение привлекало внимание. Вот в чем вам поможет это руководство. Мы не только изучим передовые методы создания целевой страницы после клика, но и покажем вам, какую роль психология играет в общем процессе дизайна.
Психология играет важную роль в успехе ваших маркетинговых материалов, включая целевые страницы после клика.Это потому, что ваши посетители — люди, которые делают иррациональный выбор, основываясь на своих когнитивных предубеждениях и прошлом опыте.
Использование правильных психологических принципов в ваших интересах в дизайне целевой страницы после клика убеждает ваших посетителей в том, что вы действительно являетесь тем брендом, который решит их проблему, и это направляет их курсор к кнопке CTA.
Это также известно как психология обращения.
Использование психологии на ваших целевых страницах после клика для влияния на способность посетителей принимать решения помогает вам превратить их в клиентов.
В следующем разделе руководства мы обсудим эти психологические принципы и объясним, как можно практически использовать эти принципы на своих целевых страницах после клика.
Как создавать убедительные целевые страницы после клика
Что должно делать ваша целевая страница после клика?
Убедите посетителей достаточно, чтобы они совершили конверсию в вашей форме.
элементов целевой страницы после клика должны дополнять друг друга, чтобы убедить ваших посетителей достичь вашей цели конверсии.
Вот краткий обзор характеристик, которые должны быть убедительными для элементов целевой страницы после клика:
- Заголовок должен включать ваш UVP, чтобы посетители точно знали, как вы собираетесь решить их проблему.
- Изображение должно быть актуальным и сопереживающим, чтобы объяснять, что делает ваш продукт, а также эмоционально связывать с вашими посетителями.
- В вашем экземпляре должны быть подробно описаны ваши предложения, преимущества и особенности.
- Индикаторы доверия, такие как значки клиентов, значки доверия, ссылка на политику конфиденциальности и отзывы клиентов, помогают вселить уверенность в конверсию в вашей форме.

- В форме сбора потенциальных клиентов не следует просить посетителей предоставлять информацию, которая не является необходимой для предложения. Кроме того, поля формы должны быть правильно расположены.
- Ваша кнопка CTA должна четко представлять ценность. Он должен вызывать чувство срочности, быть оформлен в контрастном цвете и написан с использованием персонализированной копии.
Существуют определенные психологические принципы, которые вы можете применить для создания целевых страниц после клика, которые влияют на конверсию ваших посетителей. В этой главе будут рассмотрены два основных принципа:
- Принципы влияния
- Когнитивные искажения
6 принципов влияния Чалдини
Теория влияния Чалдини состоит из следующих шести фундаментальных принципов, которые вы можете реализовать, чтобы убедить посетителей совершить конверсию:
1.Принцип симпатии
Люди склонны убеждать людей, которые им нравятся. Один из способов сделать это — создать свои страницы таким образом, чтобы на них были представлены вы и ваша команда. Включите пользовательские фотографии вашей команды на работе или добавьте видео с человеческим голосом, которое сможет общаться с вашими посетителями.
Один из способов сделать это — создать свои страницы таким образом, чтобы на них были представлены вы и ваша команда. Включите пользовательские фотографии вашей команды на работе или добавьте видео с человеческим голосом, которое сможет общаться с вашими посетителями.
Добавление реальных фотографий вместе с отзывами клиентов также запускает принцип симпатии и убеждает посетителей совершить конверсию.
Чтобы продемонстрировать, когда Signal v.Компания Noise протестировала «человеческую» страницу по сравнению с исходным дизайном, и они увидели увеличение конверсии на 102,5%:
Видите, как улыбающаяся женщина на целевой странице после клика привлекает вас лучше? Ваши посетители, скорее всего, будут испытывать те же эмоции и останутся дольше, чтобы узнать больше.
Кроме того, включение изображения счастливого человека на вашу целевую страницу после клика может помочь в повышении коэффициента конверсии, поскольку оно вызывает эмоциональную реакцию у ваших посетителей.
2.Принцип взаимности
Людям нравится делать что-то для других, которые делают что-то для них. Итак, если вы ожидаете, что ваши посетители подпишутся на вашу услугу только потому, что вы сказали им, насколько она хороша, ждите долго.
Хотите информацию о ваших посетителях? Предложите им что-нибудь взамен — для этого и создается типичная сжатая страница.
СтраницаCopy Hackers просит посетителей ввести свой адрес электронной почты в обмен на код купона на 100% скидку на одну из их оригинальных книг:
Другой подход — сначала предложить вашим посетителям небольшой кусок информации, а затем предоставить им остальную информацию в обмен на их контактные данные.Вот что делает один из вариантов 10 лучших стилей целевой страницы после клика:
Если вы хотите увеличить число подписок на свою услугу, попробуйте сначала предложить им бесплатную пробную версию — это то, что делает Autopilot на своей целевой странице после клика:
3. Принцип социального доказательства
Принцип социального доказательства
Принцип социального доказательства гласит, что люди склонны делать то, что, по их мнению, делают другие люди (например, они сами). Вот откуда взялось стадное мышление.Ваша целевая страница после клика должна включать убедительные отзывы клиентов от предыдущих клиентов, которые могут поручиться за ваш продукт / услугу.
В качестве альтернативы вы также можете указать количество довольных клиентов, которых имеет ваш сервис, как это делает Hootsuite, на своей целевой странице после клика:
4. Принцип согласованности
Нам нравятся люди, которые выполняют взятые на себя обязательства. Другими словами, люди ценят людей, которые остаются верными своему слову.
Вы можете применить этот принцип к выделенным страницам, установив соответствие сообщения между объявлением и самой целевой страницей после клика.
Это реклама Facebook для руководства Vidyard по персонализации вашего маркетинга с помощью видео:
Это целевая страница после клика, связанная с объявлением:
Страница и объявление имеют отличное сообщение, потому что:
- Заголовки объявления и страницы содержат одно и то же сообщение.

- Изображение в объявлении соответствует изображению на странице.
- Цвет кнопки CTA одинаков как на целевой странице объявления, так и на целевой странице после клика.
Чтобы повысить коэффициент конверсии, поддерживайте постоянный путь посетителей, убедившись, что сообщение совпадает между вашим объявлением и целевой страницей после клика.
5. Принцип авторитета
Принцип власти диктует, что люди склонны подчиняться авторитетным фигурам. Один из способов укрепить авторитет вашей целевой страницы после клика — добавить значки клиентов от уважаемых компаний.Это поможет вашим посетителям понять, что ваши продукты или услуги доверяют очень надежные компании.
Crazy Egg следует этому принципу на своей целевой странице после клика:
Авторитетность целевых страниц после клика может быть продемонстрирована путем включения отзывов от влиятельных людей в вашей отрасли. Хотя приведенный ниже пример взят с домашней страницы Backlinko, которая включает панели навигации и полный нижний колонтитул, он демонстрирует, что отзывы от влиятельных лиц (таких как Нил Патель) помогают укрепить доверие:
6. Принцип дефицита
Принцип дефицита
Люди хотят больше того, чего у них нет, т. Е. Воспринимаемый дефицит влияет на способность посетителей принимать решения.
Вы можете сделать свое предложение более привлекательным, поставив на него часы (таймер обратного отсчета целевой страницы после щелчка сделает свое дело).
Вот как Instapage использует таймер обратного отсчета, чтобы стимулировать регистрацию на веб-семинары:
Вы также можете повысить срочность, предложив посетителям что-то в течение ограниченного времени.В предложениях по бесплатной пробной версии часто используется эта стратегия.
Это то, что делает целевая страница Animoto после клика:
Вы можете применить принцип дефицита к отдельным страницам в форме срочности. Для этого создайте свою копию таким образом, чтобы посетители понимали, что им лучше действовать сейчас, если они хотят получить то, что вы предлагаете.
Merlin’s Pest Control делает с их копией кнопки CTA:
Копия кнопки CTA делает предложение срочным.
Вот инфографика, в которой суммируются принципы влияния Чалдини.
Когнитивные предубеждения
Когнитивные предубеждения — это склонности людей мыслить определенным образом, которые заставляют их делать иррациональные выборы и решения.
Ваши посетители — люди, и они не всегда действуют рационально. Ваша задача как маркетолога — понимать, в чем заключаются эти отклоняющиеся тенденции, и использовать их в своих интересах при разработке целевых страниц после клика.
Эффект фон Ресторфа
Согласно эффекту фон Ресторфа, мы склонны запоминать то, что выделяется. Ваши посетители запомнят вашу кнопку с призывом к действию гораздо ярче, если вы сделаете ее контрастным цветом и выделите ее.
Это то, что делает целевая страница после клика AWeber:
Зеленый цвет выделяется на сером фоне, заставляя посетителей запоминать кнопку перед тем, как покинуть страницу.
The Deictic Gaze
Когда мы видим, что кто-то смотрит на объект, наш мозг действует рефлекторно, и мы тоже смотрим на этот объект. Это Deictic Gaze в действии. Что касается целевых страниц после клика, то с помощью ориентиров, указывающих на вашу кнопку с призывом к действию, вы привлекаете больше внимания посетителей к кнопке, убеждая их нажать на нее.
Это Deictic Gaze в действии. Что касается целевых страниц после клика, то с помощью ориентиров, указывающих на вашу кнопку с призывом к действию, вы привлекаете больше внимания посетителей к кнопке, убеждая их нажать на нее.
Postcard Mania использует указатель направления, чтобы указать на кнопку с призывом к действию, привлекая больше внимания посетителей к «начать работу»:
Эффект превосходства изображения
Согласно эффекту превосходства изображения, люди склонны понимать концепции и легче вспоминать их, когда концепции представлены в форме изображений, а не копий.
Включение релевантных изображений на целевые страницы после клика помогает посетителям лучше понять ваше предложение. А когда вы добавляете изображения вместе с полезной копией, люди с большей вероятностью нажмут вашу кнопку CTA.
Целевая страница после клика HubSpot не только демонстрирует преимущества сервиса с помощью копии, но также использует скриншоты панели инструментов вместе с копией. Это дает их посетителям оптимальные впечатления от просмотра:
Это дает их посетителям оптимальные впечатления от просмотра:
Эффект фокусировки
Эффект фокусировки — это склонность людей придавать слишком большое значение одному аспекту события.Вы можете использовать эту когнитивную предвзятость в своих интересах на целевых страницах после клика, заставив посетителей сосредоточиться на вашем уникальном ценностном предложении.
Ваш продукт или услуга имеет целый ряд преимуществ и функций для ваших целевых клиентов. Однако, когда вы выделяете свой UVP больше, чем какие-либо другие преимущества, клиенты в первую очередь привязываются к этому заявлению, которое убеждает их щелкнуть вашу кнопку призыва к действию.
Это то, что Avast делает со своей целевой страницей после клика, добавляя их UVP в заголовок:
Конечно, на странице упоминаются и другие преимущества:
Но, сосредотачивая внимание на своей UVP в заголовке, они позволяют своим посетителям закрепиться и сосредоточиться на этом единственном преимуществе.
лучших практик для целевой страницы после клика — это лишь половина уравнения конверсии. Чтобы максимально увеличить количество целевых страниц после клика, примените психологию конверсии к процессу создания целевой страницы после клика.
Порядок, в котором элементы появляются на вашей странице, также играет жизненно важную роль в получении конверсий.
При разработке макета важно помнить о том, как посетители, вероятно, будут просматривать вашу страницу.По сути, посетители могут сканировать ваши страницы двумя способами, как было отмечено в исследованиях слежения за глазами: F-образ и Z-образный узор.
Модель F
F-шаблон (он же «быстрый» шаблон) назван из-за направления, в котором движется глаз пользователя при сканировании страницы, которое выглядит примерно так:
Исследование с отслеживанием взглядов, проведенное Nielson Norman Group с участием 232 пользователей, показало, что основное поведение участников при чтении оставалось довольно постоянным на разных веб-сайтах. Этот метод чтения напоминал букву F и имел следующие компоненты:
Этот метод чтения напоминал букву F и имел следующие компоненты:
- Сначала пользователи читают в горизонтальной строке, обычно начиная с верхней части области содержимого.
- Затем пользователи переместили глаза вниз по странице и прочитали вторым горизонтальным движением.
- В конце концов, пользователи сканировали страницу с левой стороны по вертикали.
Исследование с отслеживанием глаз не показало, что пользователь смотрит только на эти три области. Скорее, он пришел к выводу, что на других участках страницы движение глаз было более быстрым и неравномерным.
Что это означает для вашей целевой страницы после клика
Поскольку вы знаете, как люди будут просматривать вашу страницу, используйте эти знания, чтобы разместить наиболее важные элементы именно там, где посетители, вероятно, обратят наибольшее внимание.
F-шаблон подходит для страниц с большим объемом контента, поэтому шаблон хорошо работает на более длинных рекламных страницах. Однако вы также можете создавать свои короткие страницы, учитывая этот шаблон.
Однако вы также можете создавать свои короткие страницы, учитывая этот шаблон.
Так посетители будут видеть страницу Fleetmatics:
- Пользователь начинает читать страницу по горизонтальной строке; здесь они увидят логотип компании и контактный номер.
- Затем они прочитают во второй горизонтальной строке; эта область демонстрирует основной заголовок и изображение.
- Наконец, они будут сканировать страницу в вертикальном движении; здесь они увидят кнопку CTA.
Z-образный узор
Z-шаблон, похожий на F-шаблон, — это имя, данное способу просмотра страницы пользователем. В то время как F-шаблон может быть более подходящим для страниц с большим количеством контента, Z-шаблон в основном предназначен для целевых страниц после щелчка, которые содержат минимальную копию.
Метод чтения Z-шаблона имеет следующий порядок:
- Пользователь начинает с левого верхнего угла страницы и быстро просматривает ее.

- Затем пользователь одновременно смотрит влево и вниз по диагонали.
- В конце концов, поле зрения пользователя снова перемещается по горизонтальной линии слева направо.
Давайте посмотрим на страницу Offerpop в качестве примера:
Вот как будет выглядеть Z-образ на этой странице:
- Посетитель начнет читать по горизонтали, начиная с верхней части области содержимого.В этой области находится основной заголовок и изображение.
- Затем они будут двигаться вниз по странице и читать по диагонали. В этой области находится основная копия.
- В конце концов, пользователи будут сканировать страницу с левой стороны по вертикали. Здесь на странице есть форма для захвата лида и кнопка с призывом к действию.
Фальцовка страницы и ее значение для дизайна целевой страницы после клика
Фальца изначально пришла из газетной индустрии. Газеты помещали интригующий заголовок и привлекательную иллюстрацию «над сгибом», потому что это была видимая часть газетных киосков.
В эпоху Интернета складка — это область веб-страницы, которая видна посетителям сразу после перехода на страницу. Сгиб не является определенной линией, потому что он варьируется от размера экрана, на который вы смотрите, до конкретной веб-страницы, которую вы просматриваете.
Для демонстрации: если разрешение экрана составляет 1366 X 768, то область, выделенная красным ниже, — это место, где будет лежать сгиб страницы:
По мнению большинства веб-дизайнеров, средняя линия сгиба составляет примерно 1000 пикселей в ширину и 600 пикселей в высоту — это в основном верно для распространенных типов комбинаций монитора / браузера размером 1024 X 786 пикселей.Однако с ростом количества просмотров на мобильных устройствах наиболее распространенным размером сгиба страницы является либо 320 X 568, либо 360 X 640.
Споры о сворачивании перешли к оптимизации конверсии, потому что маркетологи ошибочно полагали, что посетители не будут прокручивать. Это неправильное предположение побудило большинство маркетологов разместить каждый важный элемент страницы (относительно конверсий) над сгибом страницы.
Проблема с этой стратегией заключается в том, что вы часто будете видеть очень загруженную целевую страницу после клика, например:
Каждый элемент этой «целевой страницы после клика» размещен над сгибом из-за страха, что посетитель не прокрутит страницу.
Ну правда в том, что посетители действительно скроллируют.
Они прокручивают вашу страницу вниз, если вы убедили их сделать это, разработав дизайн страницы в верхней части страницы.
Фактически, согласно отчету Google «Важность быть увиденным»: верхняя часть страницы не всегда доступна для просмотра, тогда как нижняя часть страницы обычно:
Если вы хотите, чтобы посетители выполняли прокрутку в нижней части страницы, убедите их в верхней части страницы, что прокрутка стоит их времени.
На этой целевой странице монитора кампании после клика размещены убедительные элементы в верхней части страницы, благодаря чему посетители будут прокручивать страницу ниже, чтобы получить оставшуюся информацию:
Как уменьшить трение на целевых страницах после клика
Формы фиксации потенциальных клиентов могут быть устрашающими.Не все чувствуют себя комфортно, передавая свою личную информацию бренду, которого они не знают. Посетители также обычно не любят формы, потому что они создают требовательную атмосферу.
Когда вы размещаете форму слишком рано на целевой странице после клика (т. Е. До того, как вы адекватно описали свое предложение), вы отрицаете принцип взаимности, упомянутый в главе 2. Преждевременно размещенная форма просит посетителей дать вам что-то раньше вы им что-нибудь дали. Это вызывает трение конверсии на целевых страницах после клика.
Из-за этого трения конверсии посетители не решаются совершить конверсию на целевой странице после клика.
По сути, есть два способа устранить трение с целевых страниц после клика:
- Добавьте ссылку на политику конфиденциальности или условия использования рядом с формой.
- Используйте двухэтапную форму согласия для сбора потенциальных клиентов.
Двухэтапная форма подписки позволяет вам «скрыть» вашу форму захвата лидов от глаз, потому что форма появляется только после того, как посетители нажимают кнопку призыва к действию.Этот тип формы не вызывает затруднений при конверсии, потому что посетители могут увидеть форму только после того, как убедятся в вашем предложении.
Когда используется двухэтапная форма согласия, посетители чувствуют себя ответственными и более комфортно нажимают.
Вот как выглядит начальный экран на одной из целевых страниц после клика Instapage:
Когда пользователь нажимает синий CTA «Покажи мне методы», появляется двухэтапная форма согласия:
У вашей целевой страницы после клика должна быть только одна точка выхода
Назначение вашей целевой страницы после клика может быть разным, но не количество целей на странице.
Поскольку существует только одна цель конверсии, также должна быть только одна точка выхода — точка, которая приводит посетителей к этой цели конверсии.
Эта ссылка для выхода представляет собой кнопку призыва к действию на целевой странице после нажатия.
Не должно быть никаких навигационных ссылок, которые заставляли бы людей уезжать и приземляться в другом месте. Однако есть одно исключение из этого правила — ссылка на вашу политику конфиденциальности (как упоминалось выше), потому что она помогает установить доверие. Если вы решили добавить политику конфиденциальности, попробуйте открыть ее в «световом поле», которое удерживает человека на вашей целевой странице после щелчка (и не переводит его на новую вкладку или не открывает новый URL-адрес на той же вкладке. ).Это помогает удерживать их внимание на конвертации.
Чтобы это была настоящая целевая страница после клика, нельзя разрешать использование других ссылок, потому что единственное, что делают дополнительные ссылки, — это отвлекают посетителей от цели конверсии вашей страницы.
В качестве примера возьмем целевую страницу Act-On после клика:
Навигационная панель вверху портит эту совершенно хорошую страницу, потому что эти ссылки служат точками выхода и отвлекают от цели конверсии демонстрационного продукта Act-On.
Теперь давайте посмотрим на эту целевую страницу после клика для автопилота:
На этой странице нет ничего отвлекающего. Единственная ссылка для выхода связана с целью конверсии — кнопкой с призывом к действию.
В конце концов, на целевых страницах после клика нет места для навигационных ссылок, особенно для целых верхних и нижних колонтитулов, которые могут легко повредить вашим коэффициентам конверсии.
Copy — это основная часть вашей целевой страницы после клика, потому что это преимущественно элемент, который вы используете, чтобы донести до посетителей преимущества и особенности вашего предложения.Если основным элементом вашей страницы не является видео, скрипт становится основным элементом, передающим информацию о продукте.
Количество копий вашей целевой страницы после клика может иметь прямое влияние на ваши коэффициенты конверсии. Слишком много текста, и ваши посетители не потрудятся прочитать его полностью. Слишком мало, и у них не будет достаточной информации для принятия осознанного решения.
Итак, сколько копий должно быть у вашей целевой страницы после клика? Это зависит от вашего предложения.
Если вы предлагаете бесплатное руководство или электронную книгу, написание большого количества текста, вероятно, не имеет смысла, потому что вашим посетителям не потребуется много убеждений, чтобы нажимать кнопку CTA.В этом случае хорошим вариантом будет сжатая страница, подобная той, которую использует OptinMonster:
С другой стороны, если ваше предложение представляет собой обширный консультационный курс или продукт SaaS — что-то, что требует оплаты (немедленно или в какой-то момент по воронке), тогда вам необходимо предоставить им все необходимые данные, чтобы они щелкнули кнопка призыва к действию.
Это то, что делает целевая страница SharpSpring после клика. Страница не только просит посетителей запланировать демонстрацию, как это делает страница сжатия OptinMonster, но и подробно объясняет преимущества услуги с помощью копии и отзыва клиентов.
Чтобы ваш текст выделялся, уместно отформатировать его, используя маркированные списки, списки или короткие абзацы, чтобы сделать его более читабельным. Это связано с тем, что очень вероятно, что большинство посетителей будут сканировать только вашу копию целевой страницы после клика, поэтому ее правильное форматирование поможет обеспечить ее прочтение.
Следуйте примеру AdFicient и как они отображают свой основной текст:
Сделайте вашу копию ориентированной на клиента
Ориентированная на клиента копия — это не только информация о клиенте; он разговаривает с заказчиком.Все копии целевой страницы после клика должны быть ориентированы на клиента, потому что именно такие копии приносят вам конверсию. В конце концов, легче сопереживать проблемам посетителей, если текст ориентирован на них, а не на ваш бренд.
Использование слов «мы» и «нас» в заголовках целевой страницы после клика не способствует конверсиям. Придерживайтесь местоимений, относящихся к вашим клиентам. Добавление слов «вы» и «ваш» в заголовок целевой страницы после клика заставляет посетителей видеть страницу со своей точки зрения.Этот тип копии дает им понять, что вы сопереживаете их проблеме и предлагаете решение для нее.
Заголовок целевой страницы сервиса HubSpot Leadin после клика подчеркивает проблему, с которой сталкиваются пользователи: «Вы действительно знаете, кто посещает ваш сайт?» Затем второй заголовок объясняет, как Leadin находит решение их проблемы:
Использование ориентированной на клиента копии на кнопке CTA также помогает побудить посетителей совершать конверсию с помощью кнопки CTA.
См., Например, текст кнопки с призывом к действию «Я готов к загрузке» на этой целевой странице после клика:
Стиль шрифта:
Выбор правильного шрифта важен не только для визуальной привлекательности, но и правильный шрифт обеспечивает единообразие бренда, а также влияет на удобочитаемость.
Вы можете выбрать один из двух основных типов шрифта:
- Шрифт с засечками
- Шрифт без засечек
с засечками более декоративны, чем шрифты без засечек, и используются для написания более коротких предложений, таких как заголовки и подписи.
Шрифтыбез засечек, с другой стороны, используются для длинных текстов, потому что, как было доказано, их легче читать.
Какой тип шрифта вы выберете, также зависит от аудитории, для которой вы создаете свою целевую страницу после клика.Если ваша целевая аудитория — маленькие дети, то лучше всего использовать шрифты без засечек.
Одной из проблем шрифтов с засечками является воспроизведение шрифтов с засечками на темном фоне. Имейте это в виду, если цвета вашего бренда состоят в основном из темных оттенков и вы хотите использовать шрифт с засечками.
Шрифтыбез засечек лучше работают на целевых страницах и веб-сайтах после щелчка, поскольку шрифты с засечками обычно нечитаемы в Интернете.
Вот несколько примеров двух типов шрифтов:
Суть в следующем: убедитесь, что текст и шрифт на ваших целевых страницах после клика наиболее подходят вашей аудитории.Чтобы узнать, сколько копий писать и какой тип шрифта использовать, попробуйте выполнить несколько A / B-тестов.
Ваша целевая страница после клика может использовать медиа в следующих трех форматах:
- Изображений
- Видео
- Gif-анимации
А медиа помогают получать конверсии, потому что:
- Помогает сопереживать посетителям
- Помогает объяснить, что делает ваш продукт
- Делает вашу страницу более привлекательной
Однако не все медиафайлы, которые вы размещаете на своих целевых страницах после клика, достигают этих трех целей.Чтобы оказывать нужное влияние на посетителей, ваши медиа должны быть актуальными и способствовать конверсии.
Давайте обсудим три различных формата мультимедиа отдельно:
Изображения
Вы можете использовать изображения на своих целевых страницах после клика в следующих целях:
Пригласите своих клиентов на экскурсию по продукту: вместо того, чтобы писать абзацы текста на целевой странице после клика, чтобы продемонстрировать функции, используйте изображения и добавьте визуальную привлекательность на свою страницу.
Вот что делает один из вариантов целевой страницы Wrike после клика:
Помимо использования изображений для обзоров продуктов, вы также можете использовать их для выполнения следующих функций на целевой странице после клика:
Представьте свою команду. Персонализированные целевые страницы после клика убеждают посетителей нажимать вашу кнопку CTA, потому что они начинают идентифицироваться с вашим предложением и, соответственно, расширять вашу команду. Там, где это уместно, добавьте фотографии своих сотрудников и позвольте клиентам увидеть людей, стоящих за предложением.
Это то, что делает Ной Каган на своей целевой странице после клика:
Включение изображения докладчика и / или ведущего является важным элементом на целевых страницах вебинаров после щелчка. Kissmetrics делает именно это на своей целевой странице вебинара после клика:
На странице представлены снимки как выступающего, так и ведущего вебинара.
Другой пример — Kapost, в котором есть главный снимок приглашенного оратора:
Расскажите историю: вы также можете использовать серию изображений или графиков на целевой странице после щелчка, чтобы рассказать историю.Повествования хорошо работают на более длинных целевых страницах после щелчка, потому что они помогают заинтересовать посетителя на протяжении всей более длинной страницы и побуждают их нажать кнопку CTA в конце.
Целевая страница VWO после клика делает именно это:
Видео
Статистика показывает, что 95% зрителей сохраняют сообщения в видео, поэтому мы настоятельно рекомендуем вам подумать о добавлении видео, чтобы увеличить коэффициент конверсии целевой страницы после клика. Фактически, согласно EyeView Digital, доказано, что видео увеличивает конверсию на целых 80%.
Видео говорят за вас. Они придают вашему бренду человеческий голос, делая страницу более привлекательной. Они также помогают быстро объяснить ценность вашего предложения, позволяя потенциальным клиентам сделать выбор в вашу пользу и нажать кнопку с призывом к действию.
Веб-страницы с видео более интересны, чем страницы с текстом и изображениями. В среднем пользователь остается на странице с текстом и изображениями всего 43 секунды, тогда как посещение страницы с видео длится около 5 минут 50 секунд.
видеоролика с целевой страницей после клика объясняют, как работает услуга / продукт.
Целевая страница после нажатия кнопки Salesforce делает именно это:
Место размещения видео на странице зависит от типа создаваемой страницы. Для кратких страниц и страниц с меньшим количеством копий видео следует демонстрировать достаточно быстро, поскольку это основной источник информации для посетителей. На более длинных страницах продаж видео можно разместить после того, как вы объяснили свое предложение с помощью текста.
Размещение видео — это вопрос суждения. Чтобы узнать, правильно ли вы разместили видео на своей странице, потратьте некоторое время на A / B-тестирование различных мест размещения видео.
Однако не все видео с целевой страницы после клика эффективны. Чтобы ваше видео увеличивало ценность предложения, убедитесь, что видео:
- Сделано профессионально — любительские видео не повышают вашу цель конверсии
- Не запускается автоматически и не раздражает зрителя
- Без звука, если вы выбираете опцию автоматического воспроизведения
- Написан правильно
- Имеет озвучивание, ориентированное на клиента, а не на компанию
Если у вас нет бюджета на создание правильного видео для целевой страницы после клика, вы можете вместо этого добавить на свои страницы гифки.
Gif-анимации
GIF-изображения — это анимированные изображения и хорошая замена видео на целевых страницах после клика. В отличие от статических изображений, гифки добавляют страницам больше глубины, поскольку помогают лучше и интерактивнее объяснять предложения.
Вместо того, чтобы добавлять снимок экрана с изображением того, как выглядит ваша панель, попробуйте добавить гифку и показать потенциальным клиентам, как они могут выполнять различные действия на панели инструментов, как показано в примере ниже:
Цвет влияет на то, как мы думаем, что чувствуем и как действуем.Это влияет на психологию человека, потому что цвета определяют настроение и влияют на наш выбор.
Понимание влияния психологии цвета на человеческое поведение помогает повысить коэффициент конверсии, потому что вы можете предсказать, как ваши потенциальные клиенты будут реагировать на ваши маркетинговые сообщения, если они выполнены в определенных цветах.
То, как кто-то воспринимает определенный цвет, зависит от личного опыта и культурных условий. Например, белый цвет на Западе символизирует невест и чистоту, тогда как в Индии белый цвет носят специально на похоронах.
Понимание психологии цвета — важная часть оптимизации коэффициента конверсии, потому что она дает вам представление о том, как ваши клиенты думают и, скорее всего, будут действовать. А понимание цветов необходимо маркетологам, потому что независимо от того, какие цвета вы выберете, они составляют большую часть каждого маркетингового сообщения, которым вы делитесь со своей аудиторией.
Типы цветов:
Есть три основных типа цветов:
Основные цвета: все остальные цвета составляют три основных цвета: красный, синий и желтый.
Дополнительные цвета: Фиолетовый, зеленый и оранжевый — второстепенные цвета.
Третичные цвета: это гибриды, созданные путем смешивания основного и вторичного цвета. Третичные цвета имеют имена через дефис, например, красно-оранжевый, где красный цвет добавляется больше, чем оранжевый, и желто-зеленый, где желтый добавляется больше, чем зеленый.
Этот цветовой круг представляет основной, вторичный и третичный цвета:
Чтобы понять, как работают цвета, важно понимать визуальную природу цвета.
Например, все они считаются синими:
Они выглядят совершенно иначе, потому что согласно системе Манселла все цвета содержат три компонента:
1. Оттенок: это название цвета, такого как красный, синий, оранжевый и т. Д. Простое ограничение оттенка в рекламных материалах — не лучшая идея, потому что все три компонента (оттенок, ценность и цветность) имеют свои индивидуальные особенности. роль для игры:
2. Значение: это уровень яркости — насколько светлый или темный является определенный цвет.Цвета с низким значением ярче (также называемые «оттенки»), цвета с высоким значением ярче (также называемые «оттенки»):
3. Цветность: это уровень насыщенности (т.е. насколько «яркий» цвет). Другими словами, цвета с высоким уровнем насыщенности яркие, а цвета с низким уровнем насыщенности выглядят размытыми:
Ник Коленда описывает, как выбрать три цветовых компонента в большинстве графических программ:
По словам Коленды, люди предпочитают разные цвета другим, основываясь на четырех теориях:
1.Эволюция: исследования показывают, что наше предпочтение определенным цветам сформировалось еще в ранней истории человечества. Человек ассоциировал синий цвет с ночным временем, поэтому он символизировал пассивность, тогда как солнечный свет ассоциировался с ярко-желтым и символизировал действие. Вот почему самцы предпочитают такие цвета, как синий и черный, а самки предпочитают желтый и розовый, потому что, как собиратели, самки должны были собирать разноцветные плоды с листвы.
2. Теория гендерной схемы: Согласно этой теории, когда вы начинаете отождествлять себя со своим полом в детстве, вы ищите информацию, связанную с полом, и используете эту информацию для разработки концепции пола.Например, многие родители одевают мальчиков в синее, а девочек в розовое, что помогает детям связывать эти цвета со своим полом по мере взросления.
3. Теория экологической валентности: EVT диктует, что у людей развиваются предпочтения к различным цветам на основе их эмоционального опыта с этими цветами.
4. Теория ассоциативных сетей: Согласно этой теории, наш мозг имеет взаимосвязанную сеть знаний, известную как ассоциативная сеть. Единица знаний представляет каждый круговой узел в этой сети.Например, разные эмоции будут составлять один узел, в то время как различные сенсорные ощущения будут составлять другой. Все узлы связаны друг с другом и образуют соединения; некоторые связи сильны, а некоторые слабы.
Ваш мозг также содержит узлы для разных цветов, информация в этих узлах изменяется по мере сбора дополнительной информации об определенном цвете. Все ассоциации, которые вы создаете с цветами, влияют на принимаемые вами решения.
Выбор цветовых комбинаций
Если вы выбирали цветовые комбинации наугад, значит, вы оказываете медвежью услугу своим коэффициентам конверсии.При выборе цветовых сочетаний нужно учитывать три простых цветовых соотношения:
1. Аналогичные цвета :
Аналогичные цвета — это цвета с совпадающими оттенками (т.е.они находятся рядом друг с другом на цветовом круге). Цвета имеют тенденцию подавлять друг друга, и ни один из них не выделяется слишком сильно. Использование аналогичных цветов может создать красивую страницу, но будет разумно использовать дополнительный цвет, если вы хотите, чтобы один элемент (например, кнопка CTA) выделялся среди остальных.
2. Монохромные цвета :
Монохромные цвета — это один цвет с разными оттенками, оттенками и тонами. Различия между монохроматическими цветами даже более тонкими, чем у аналогичных цветов. Цвета отлично работают, когда соединяет с правильным дополнительным цветом.
3. Цвета треугольника, прямоугольника и квадрата:
После того, как вы выбрали аналогичные или монохромные цвета, вы можете использовать цветовые комбинации, используя треугольник, прямоугольник и квадрат на цветовом круге:
Треугольник (триада) — это цветовая комбинация, состоящая из трех цветов, равномерно расположенных на цветовом круге.Прямоугольник (четырехцветный) — это четыре цвета — сочетание цветов, состоящее из двух дополнительных пар. Квадрат подобен четырехугольнику; разница в том, что два набора дополнительных пар равномерно расположены на цветовом круге.
Цветовые и словесные ассоциации
Мы склонны ассоциировать разные цвета с определенными эмоциями. Например, красный цвет часто ассоциируется с опасностью, а золото — с роскошью.
ГрафикаCoSchedule отображает цвета с концепциями, которые они символизируют:
Инструменты, такие как Adobe Color CC, отлично подойдут, когда вы не можете решить, какие цветовые комбинации подходят друг другу.Вы можете выбрать цветовую комбинацию, выбрать оттенок или просто поиграть с цветными ручками, пока не найдете то, что вам нравится:
Затем все, что вам нужно сделать, это импортировать коды цветовой палитры в программу, которую вы используете.
Независимо от того, какое сочетание цветов вы выберете, помните, что контраст имеет значение. Контраст — это то, что выделяет элементы вашей страницы.
Вы можете добавить контрастности странице, используя один цвет с другим цветом. Два разных цвета могут не иметь контраста, потому что их тон одинаков.Чтобы убедиться в правильности контрастности, переведите цвета в оттенки серого и проверьте их контраст:
Высокая контрастность обычно лучше всего подходит для целевой страницы после клика, потому что высокая контрастность направляет внимание посетителей на определенный элемент.
На отдельной странице компоненты цвета разбиты на три части:
- Фон
- База
- Акцент
По словам Джареда Кристоферсона из Yellowhammer, если вы выбираете три цвета для своей страницы, лучше всего следовать правилу 60-30-10.Это означает, что 60% цвета должно быть фоном, 30% — базой (форма или другой раздел страницы) и 10% цвета — акцентами (кнопка CTA).
Давайте посмотрим, как это правило применяется к целевой странице Shopify после клика:
Цвет фона — темно-серый, который составляет большую часть страницы. Базовый цвет черный, (раздел с формой и кнопкой CTA). Наконец, цвет кнопки CTA (акцент) зеленый, что создает хороший контраст с темно-синим и черным.
Дизайн страницы не обязательно должен быть ограничен тремя цветами. Выберите цвета, которые, по вашему мнению, подходят вашей аудитории, перейдите к цветовому кругу и посмотрите, хорошо ли они дополняют друг друга. Ваша целевая страница после клика будет лучше для этого.
Используйте эту информацию на целевых страницах после клика
На 92,6% решений о покупке влияют визуальные факторы, причем до 90% этого влияния основывается исключительно на цвете.
Понимая, как работает цвет и как он влияет на наши решения, вы можете исследовать цветовые предпочтения вашей целевой аудитории и соответствующим образом разработать свои целевые страницы после клика и кнопки CTA.
Белое пространство (также известное как отрицательное пространство) — это пустая область на странице, которая помогает привлечь внимание или выделить определенный элемент.
Белое пространство не обязательно является «белым» пространством — это просто отрицательное пространство, поэтому оно может быть любого цвета, если оно выполняет свои функции.
На целевых страницах после клика пустое пространство используется не только с эстетической целью. Вместо этого он выполняет следующие три функции:
1.Улучшает понимание
Пустое пространство помогает уменьшить беспорядок в дизайне страницы. Доказано, что использование пробелов на левом и правом полях улучшает понимание до 20%. Когда вы окружаете элемент (например, ваш CTA) белым пространством, он позволяет ему «дышать» и повышает читаемость.
2. Выяснение отношений
Когда два объекта находятся рядом друг с другом, они начинают выглядеть похожими и сгруппированы вместе. Это закон близости, и он применим к визуальной информации.Например, как вы интерпретируете эту картинку?
Вместо 20 отдельных точек мы видим две группы точек: одну из двенадцати точек, а другую — из восьми. Это кратчайший путь, по которому наш мозг обрабатывает визуальную информацию. Единственное, что разделяет эти группы точек, — это пробел между двумя группами.
Согласно принципу гештальта, люди упускают из виду элементы, если они расположены слишком далеко друг от друга. В формах захвата потенциальных клиентов этот принцип можно перевести как наличие слишком большого пространства между текстом поля формы и полем, в которое посетители должны вводить данные.Кроме того, рекомендуется группировать похожие поля форм вместе, чтобы их было легче заполнять.
Этот рисунок, сделанный Nielson Norman Group, демонстрирует разницу между двумя формами путем группирования связанных полей вместе и добавления достаточного количества пробелов:
Эта организационная структура особенно полезна, когда вы разрабатываете длинные формы с большим разнообразием полей.
3. Сосредоточьте внимание
Белое пространство позволяет отделить отдельные элементы друг от друга, что делает их более заметными и привлекает внимание.Белое пространство манипулирует вашими глазами и заставляет вас сосредоточиться на элементах, окруженных пространством, так что вы, кажется, не замечаете пространство, а сосредотачиваетесь только на элементе.
В качестве примера, целевая страница BirdEye после клика использует достаточно свободного пространства между визуальными элементами и текстом, чтобы привлечь внимание посетителей к самому важному — CTA.
Для сравнения, посмотрите на целевую страницу Trumpia после клика, где использование белого пространства не идеально:
Давайте посмотрим на страницу Intacct, отрицательное пространство вокруг элементов страницы не белое, но оно отделяет элементы друг от друга и уменьшает беспорядок:
Белое пространство похоже на клей, который скрепляет сломанный предмет.Его не видно, но он выполняет очень важную функцию и помогает повысить коэффициент конверсии целевой страницы после клика.
Формы захвата лидов помогают собирать информацию о посетителях на целевых страницах после клика, что автоматически делает их важным элементом страницы. Форма — единственное место на отдельных страницах, где вы просите посетителя что-то вам дать. Остальные элементы страницы (такие как заголовок, копия или отзывы) представляют собой то, что вы им предоставляете.
Однако в вашей форме вы просите посетителей доверять вам свою информацию.
Вот почему формы улавливания свинца могут быть причиной трения преобразования. Чтобы ваши формы не заставляли посетителей задумываться или сомневаться в предоставлении информации, при разработке форм учитывайте следующие аспекты:
Длина формы
Длина формы зависит от того, на каком этапе маркетинговой воронки находятся ваши посетители. Если это первый раз, когда ваш бренд и посетитель взаимодействуют; размещение длинной устрашающей формы только их отпугнет.На вершине воронки создайте формы для сбора потенциальных клиентов, которые не требуют слишком многого и легко заполняются.
Вот почему у многих бесплатных пробных посадочных страниц после клика нет длинных форм. В качестве примера рассмотрим форму целевой страницы WalkMe после клика:
Целевая страница после клика HubSpot, с другой стороны, имеет более длинную форму для посетителей, которые не новички в своих предложениях:
Длина формы также зависит от вашего предложения. Чем выше ставка в предложении, тем длиннее может быть форма.
Длина формы также зависит от того, где находится ваш посетитель в вашей маркетинговой воронке. Вы не можете рискнуть разместить слишком много полей для посетителей, находящихся на вершине последовательности, но вы можете увеличивать количество полей по мере того, как посетитель спускается.
Важно сосредоточить внимание посетителя на формах для захвата потенциальных клиентов, поэтому важно не размещать более одной формы на целевой странице после клика. Даже если ваша целевая страница после клика имеет дополнительную кнопку с призывом к действию, убедитесь, что на странице нет дополнительной формы, потому что вы не можете ожидать, что посетители заполнят две формы, чтобы воспользоваться одним предложением.Кроме того, вы не хотите путать их в том, какую форму следует заполнить, чтобы воспользоваться предложением.
Еще одна причина, по которой на целевой странице после клика не должно быть дополнительных форм, заключается в том, что их интеграция с другими инструментами может становиться все труднее.
Это приводит нас к многоступенчатым формам.
Многоступенчатые формы
Многоступенчатые формы разбиты на части, чтобы посетитель не был перегружен одной длинной формой.
Векселей.com использует многоэтапную форму на своей целевой странице после клика. Форма переходит к следующему шагу, когда вы вводите необходимую информацию. Вот первый шаг:
Это второй шаг:
Вот третий шаг:
И это последний шаг и форма на целевой странице после клика:
Двухэтапные формы согласия — это один из видов многоэтапных форм. В отличие от стандартной формы для сбора потенциальных клиентов, двухэтапная форма согласия не отображается на странице до тех пор, пока посетители не нажмут кнопку CTA.
Таким образом, форма отображается только для посетителей, которые намерены ее заполнить. Еще одно преимущество двухэтапной формы заключается в том, что она не вызывает трения при конверсии, потому что ее увидят только мотивированные посетители.
На целевой странице Instapage после клика используется двухэтапная форма согласия:
Вы также можете активировать отображение форм, когда посетители собираются покинуть страницу. Эти формы намерения выхода могут заставить посетителей пересмотреть свое решение уйти, не нажимая кнопку призыва к действию.Вы также можете воспользоваться этой возможностью, чтобы предложить им что-то еще, чтобы они действительно конвертировали. Если посетители еще не готовы купить ваш продукт, вы можете предложить им что-нибудь бесплатно, например электронную книгу, технический документ или простую подписку на блог.
ThriveThemes делает это, размещая форму намерения выхода, которая предлагает посетителям возможность подписаться на их информационный бюллетень, когда они собираются покинуть страницу:
Формы намерений выхода могут раздражать посетителей, которые просто не готовы нажать кнопку с призывом к действию, поэтому лучше использовать их только в крайнем случае.
Вы можете создавать формы намерений выхода для своих целевых страниц после щелчка, используя такие инструменты, как OptinMonster, Sumo List Builder, Bounce Exchange, Optimonk и даже с Instapage, используя параметр настраиваемого кода.
Формы для захвата потенциальных клиентов — самый важный элемент страницы, который может отпугнуть посетителей, поэтому убедитесь, что этого не происходит при создании форм.
Кнопка призыва к действию на целевой странице — это место, где происходит конверсия.
На самом деле, было бы неправильно сказать, что судьба любого другого элемента целевой страницы после клика зависит от кнопки с призывом к действию. Разработайте его правильно и получите щелчок; спрячьте его среди остальной части целевой страницы после клика, и вы рискуете отказаться от него.
Чтобы правильно разработать CTA, примите во внимание следующие факторы:
Позиция
Положение кнопки CTA влияет на коэффициент конверсии. Место, в котором вы размещаете кнопку, не имеет ничего общего с загибом страницы и имеет прямое отношение к вашему предложению.
Кнопка всегда должна появляться после того, как вы представили свое предложение посетителям и представили свое уникальное торговое предложение. Если вы разместите кнопку слишком рано, вы можете отключить посетителей, потому что их не убедили другие элементы вашей страницы (например, заголовок и основной текст).
Как правило, чем короче страница, тем быстрее вы можете разместить кнопку CTA. Это правило размещения также применяется к сложности и денежной стоимости вашего предложения. Если то, что вы предлагаете своим посетителям, представляет собой сложное программное обеспечение, требующее от них оплаты, то кнопка CTA должна появляться только после того, как вы полностью объясните им предложение.Страницы продаж часто попадают в эту категорию.
Если у вас есть бесплатная электронная книга, вы можете разместить кнопку с призывом к действию рядом с основным заголовком, как это делает UserVoice с целевой страницей после щелчка:
Размещение меняется, когда посетитель должен заплатить за предложение.
Кнопка с призывом к действию «Купить сейчас» на целевой странице электронной книги Суджана Пателя и Роба Уормли привлекает к себе внимание, потому что она представлена после описания предложения и изолирована от всего остального на странице:
В обоих примерах выше показаны кнопки CTA, расположенные над сгибом страницы.Разница заключается в количестве копии перед каждой кнопкой. UserVoice считает, что для бесплатного предложения достаточно только заголовка и подзаголовка, чтобы убедить посетителей рассмотреть возможность нажатия кнопки CTA, тогда как для 100 Days of Growth требуется полный абзац текста, объясняющий, почему покупка электронной книги — хорошая идея.
Размер
Здравый смысл подсказывает, что чем крупнее объект, тем он будет заметнее. Таким образом, имеет смысл сделать кнопку с призывом к действию относительно большой.
Закон Фитта гласит, что «чем крупнее и ближе цель, тем быстрее и легче ее выбрать». Для CTA это, по сути, означает, что чем больше кнопка, тем легче на нее указать и щелкнуть.
Помните, что размер кнопки является относительным, а не абсолютным. Вы хотите, чтобы ваш призыв к действию был легко заметен, но не раздражал глаза. Не используйте огромную кнопку, потому что это испортит внешний вид страницы и, скорее всего, помешает конверсиям.
Синяя кнопка «Посмотреть демонстрацию продукта» на странице Infusionsoft немного меньше окружающих элементов и не привлекает к себе внимания.
Убедитесь, что кнопка больше, чем окружающие ее элементы, чтобы выделяться. Сделайте то, что делает Рэйчил Кук на своей целевой странице после клика:
Теперь это кнопка с призывом к действию идеального размера для данной целевой страницы после клика.
«Идеального размера кнопки CTA» просто не существует, потому что все размеры кнопок должны определяться с учетом общего дизайна целевой страницы после клика.
Цвет
Выбирая цветовую схему вашей целевой страницы после клика, убедитесь, что вы создали кнопку CTA контрастного цвета.Это поможет кнопке «выскочить» со страницы, и посетители смогут ее легко найти.
Целевая страница после клика Elite Marketing Pro имеет хорошо контрастирующую кнопку CTA:
Несколько кнопок
Хотя это и не рекомендуется, нередки случаи, когда на целевых страницах после клика размещается несколько кнопок с призывом к действию. Вторичная кнопка CTA не имеет отношения к количеству кнопок CTA. Скорее, он предлагает посетителям альтернативное действие-конверсию.
Для более длинных страниц продаж можно иметь 5-6 кнопок и не иметь ни одной дополнительной кнопки.
Вторичные кнопки следует использовать в крайнем случае, поскольку они нарушают основное правило сингулярности целевых страниц после клика. Не заставляйте главную кнопку с призывом к действию и цель конверсии бороться за внимание посетителей, размещая на своей странице отдельное предложение.
Копия
Как и общая копия целевой страницы, копия кнопки CTA должна быть ориентирована на клиента.Это потому, что кнопки CTA предназначены для побуждения к действию, а текст должен быть ориентирован на действия.
Например, копия кнопки «Начать бесплатную пробную версию» на целевой странице Desk.com после клика побуждает к действию:
Копия кнопки, ориентированной на клиента, имеет отношение к предложению целевой страницы после нажатия, что делает процесс нажатия еще более оптимизированным для посетителей.
Копия кнопки целевой страницы Instapage после нажатия кнопки удерживает посетителя в памяти и идет еще дальше, персонализируя ее с помощью «I:»
Использование слов «вы», «я», «ваш», «я» и «мое» заставит посетителей увидеть ваше предложение своими глазами, что поможет им убедить их нажать кнопку.
Это то, что CoSchedule делает со своей бесплатной пробной страницей:
кнопки CTA могут создавать или разрушать целевые страницы после клика, потому что, если вы оптимизировали все остальное на странице, а CTA не предназначен для конверсии, вы упускаете ценных потенциальных клиентов (и продаж). Убедитесь, что вы разработали свои кнопки с учетом положения, размера, цвета и копии, если хотите максимизировать конверсию.
Что происходит после того, как посетители заполняют вашу форму сбора лидов и нажимают кнопку CTA?
Вы отказываетесь от посетителей, пока не сможете нацелить их на свое следующее предложение? Или вы поступаете разумно и пользуетесь временем после конверсии, чтобы укрепить с ними отношения?
Страницы с благодарностями помогают поддерживать хорошие отношения с потенциальными клиентами после их конверсии.С помощью страниц с благодарностью вы можете укрепить представление о том, что их решение вести с вами дела было правильным.
Помимо благодарности посетителя за отправку формы, эти страницы обычно информируют человека о следующих шагах, просят его подписаться на вас в социальных сетях или предлагают им что-то еще, что может оказаться полезным, что подтолкнет их дальше по воронке.
Целевая страница веб-семинара Upwork после клика делает именно это после того, как вы конвертируете:
После отправки вы будете перенаправлены на их страницу с благодарностью:
Эта страница не просто благодарит вас за регистрацию на вебинар.Это также побуждает вас проверять другие ресурсы на их веб-сайте. Нижний колонтитул страницы также содержит ссылки на их профили в социальных сетях, чтобы посетителям было проще взаимодействовать с Upwork.
Помимо отправки потенциальных клиентов на страницу с благодарностью, еще одна полезная практика во время конверсии после клика — это отправка электронного письма с благодарностью. Например, в благодарственном письме за регистрацию вебинара вы также можете использовать эту возможность, чтобы подтвердить, что вы сохранили их место, и отправить им напоминание о том, как они могут присоединиться к презентации, а также все технические требования, необходимые для участия.
Upwork делает и то, и другое в своем электронном письме с благодарностью:
Убедитесь, что вы не бросаете посетителей после клика. Вместо этого укрепите свои отношения с ними на странице благодарности и продолжайте процесс взаимодействия с помощью благодарственного письма, потому что каждая точка контакта имеет значение.
целевых страниц после клика — бесценный инструмент, который поможет вам привлечь потенциальных клиентов для ваших маркетинговых кампаний. При правильном дизайне целевые страницы после клика могут заполнить вашу воронку продаж большим количеством потенциальных клиентов, чем когда-либо могла бы ваша домашняя страница или страница продукта.
Чтобы применить эти передовые практики дизайна целевой страницы после клика, создайте свою собственную страницу, зарегистрировавшись в учетной записи Instapage уже сегодня.
21 пример более высокой конверсии [2021]
Не можете найти наиболее конвертирующий дизайн целевой страницы для вашего бизнеса? Уже нет!
Чтобы создать эффективную целевую страницу, необязательно иметь волшебную шляпу! Вместо этого все, что вам нужно, это правильных элемента и конструктор целевой страницы.
От правильной копии до визуальных элементов и ценностных предложений — каждый маленький элемент может создать или разрушить ваше лидерство.
Создайте целевую страницу!
Чтобы помочь, сегодня мы рассмотрим успешных примеров целевых страниц и то, что они сделали правильно.
Без лишних слов, пришло время для настоящего волшебства целевой страницы!
Но сначала…
Что такое целевая страница?Разве вы не слышали про легенду о мифической целевой странице тысячу раз? Нет?
Что ж, целевая страница предназначена для повышения коэффициента конверсии на , другими словами, на , чтобы привлечь больше клиентов или зарегистрированных пользователей.
Источник
По сравнению с вашей домашней страницей или любой другой веб-страницей, целевые страницы имеют дизайн, который ориентирован на преобразование посетителей или привлечение потенциальных клиентов с помощью различных предложений (бесплатная демонстрация, загрузка электронных книг и т. Д.).
А теперь давайте посмотрим, как его создать!
Как создать посадочную страницуСоздание целевой страницы — это не ракетостроение! Однако если вы хотите создать эффективную страницу с нуля, то вам понадобится
.- расширенный конструктор целевых страниц с перетаскиванием
- привлекательный заголовок , чтобы заинтриговать ваших посетителей
- высококачественные изображения для привлечения внимания
- копия целевой страницы , которая усиливает ваше ценностное предложение
- онлайн-формы для сбора информации о посетителях
- социальное доказательство для повышения вашего авторитета
Если вы заняты, вы всегда можете выбрать готовый шаблон целевой страницы, чтобы сэкономить драгоценное время и силы.
Добавление правильных ингредиентов в смесь даст вам целевых страницы с высокой конверсией для привлечения ваших посетителей.
Конечно, иногда не обязательно, чтобы целевые страницы были красивыми и красочными. Использование пустого пространства и более крупные шрифты помогут вам создавать целенаправленные сообщения и вести вашу целевую аудиторию к действию!
Лучшие дизайны посадочных страниц, которые вдохновят ваше следующее творениеЦелевые страницы — это универсальный инструмент для маркетинга и рекламы, для стимулирования привлечения потенциальных клиентов, для привлечения потенциальных клиентов, и повышения лояльности к бренду / взаимодействия с пользователем.
Посредственный дизайн никогда не покорит вашу аудиторию. Имея это в виду, давайте посмотрим на несколько отличных примеров целевых страниц и объясним, зачем они вам нужны:
Лучшие дизайны посадочных страниц для электронной коммерцииЦелевые страницы очень популярны среди интернет-магазинов. Что в основном связано с их способностями к лидогенерации и воспитанию потенциальных клиентов.
Ниже вы найдете несколько хороших примеров страниц лидогенерации из успешных интернет-магазинов.
Посмотрим!
1.Hemster — Простая и элегантная структураЗаголовок и копия: Целевая страница Hemster имеет простой дизайн, отражающий элегантный дух бренда. Хотя заголовок не показывает преимущества конвертации, на помощь приходит подтверждающий текст! Более того, если вы присмотритесь, вы заметите, что бренд использует текст, когда необходимо подчеркнуть преимущества и не утомить посетителя.
Дизайн: Hemster добавляет пространство между важными элементами, чтобы улучшить взаимодействие с пользователем и облегчить понимание текста.Более того, цвета идеально соответствуют изображениям, что дает посетителю приятный для глаз результат.
CTA: CTA удобно размещается вверху страницы, чтобы посетитель знал, что делать. Чтобы увеличить шансы на конверсию, бренд также добавляет второй призыв к действию после преимуществ, чтобы привлечь больше потенциальных клиентов.
Социальное доказательство: Интернет-магазин использует логотипы брендов, чтобы повысить доверие к своему бренду. Это отличный способ завоевать доверие аудитории, особенно когда у вас новый бизнес.Кроме того, раздел «Наша история» идеально подходит для того, чтобы сделать бренд более личным и узнаваемым.
Хотя это красивый дизайн, наличие интерактивных ссылок может отвлекать посетителей и уводить их от действий.
Вдохновляйтесь!
2. Quip — Пример целевой страницы после кликаЗаголовок и копия: Заголовок Quip очень короткий, в нем акцент делается на преимуществах получения продукта. Копия целевой страницы также актуальна, с использованием специальных терминов, таких как «простой», «доступный» и «приятный», чтобы заинтересовать потенциальных клиентов покупкой.
Дизайн: Дизайн простой и минималистичный, но он гарантирует, что потенциальный покупатель получит всю необходимую информацию для принятия мер. Использование изображений продукта вместо стоковых фотографий / снимков экрана улучшает общее качество страницы, делает ее более привлекательной и интересной.
CTA: Как видите, кнопка CTA — единственный яркий элемент на странице (кроме логотипа). Использование ярких цветов на белом фоне — выигрышная тактика, благодаря которой ваши призывы к действию будет сложно пропустить!
Социальное доказательство: Бренд использует социальное доказательство, чтобы показать посетителям, что у него есть законный продукт, признанный такими крупными компаниями, как TIME и GQ.
Хотя все эти элементы работают в пользу бренда, верхняя панель навигации не нужна , поскольку нажимаемые кнопки уводят пользователей. Кроме того, бренд может использовать более интригующий заголовок, чтобы заинтересовать посетителей.
3. Dollar Shave Club — целевая страница с видеоЗаголовок и копия: Dollar Shave Club создал уникальную страницу, на которой, согласно нашему тематическому исследованию, было выполнено 12.000 заказов в течение 48 часов.Страница обязательно привлекает внимание через заголовок, подчеркивая преимущества подписки на услугу.
Дизайн: Здесь выделяется уникальный контент, созданный Dollar Shave Club. Как видите, видео стратегически размещено рядом с кнопкой CTA, чтобы упростить конверсию для потенциальных клиентов. Разные цвета также создают приятный для глаз эффект, а три секции под ними дают посетителю больше причин для приобретения лезвий бренда.
CTA: Оранжевый CTA привлекает внимание, захватывая потенциальных клиентов, превращая их в клиентов.Кроме того, копия призыва к действию очень полезна, несмотря на простое «Сделай это».
Социальное доказательство: Конечно, социальное доказательство также является частью дизайна, с использованием некоторых известных брендов (и просвещенного клиента № 164), чтобы убедить целевую аудиторию в том, что услуга стоит их времени и денег!
Опять же, если оставить панель навигации вверху, может увести посетителей со страницы. То же самое относится к кнопке подписки в социальных сетях под видео.
4.Индокитай — целевая страница с Social FeedЗаголовок и копия: Дизайн целевой страницы Indochino — один из моих любимых, так как у него отличный заголовок, который выделяется, и красивые цвета. С точки зрения копирования, бренд использует прямолинейность для передачи сообщения и добавляет срочности, мотивируя пользователей записываться на прием, чтобы получить шанс выиграть потрясающий приз!
Дизайн: Цвета идеально сочетаются с внешним видом человека в костюме.Что, я должен сказать, является красивым дополнением к целевой странице. Еще один плюс в том, что бренд отказался от печально известной панели навигации, что сделало дизайн более сфокусированным и преобразующим.
CTA: Когда дело доходит до CTA, выделяется первая кнопка с использованием глаголов действия, которые заставляют посетителей сайта нажимать на нее. И если мы переместимся немного ниже, мы увидим, что у бренда есть еще один раздел, который ведет посетителей ко второму и третьему призыву к действию, чтобы увеличить шансы их конверсии.
Социальное доказательство: Наконец, бренд использует хэштег #INDOCHINO, чтобы показать реальные примеры своих продуктов, идеально сочетая свою страницу с маркетингом в социальных сетях. Таким образом, бренд избегает использования стандартных стоковых фотографий и предлагает любопытным посетителям проверить свои профили в социальных сетях. Indochino также добавляет цитату из Forbes, чтобы завоевать доверие аудитории, прежде чем отказаться от последнего призыва к действию.
Умно, правда?
5. AXIS — Минималистский дизайнЗаголовок и копия: Когда вы посмотрите на целевую страницу AXIS, вы увидите, как заголовок сообщает о преимуществах, используя шрифт с большой буквы.Копия внизу могла быть больше. Тем не менее, он предоставляет дополнительную информацию, чтобы убедить потенциального клиента.
Дизайн: Кроме того, потенциальные клиенты, которым нужно узнать больше, могут нажать кнопку «Посмотреть, как это работает», которая открывает окно на целевой странице, вместо того, чтобы уводить посетителя на новую страницу. Помимо демонстрации того, как это работает, бренд также включает несколько дополнительных разделов, демонстрирующих преимущества. В результате у потенциальных клиентов будет все необходимое для нажатия на кнопку CTA.
CTA: Секретное оружие AXIS — ярко-красный цвет кнопки CTA, усиленный бело-серой цветовой схемой. Копия CTA также проста, и использование слова «сейчас» добавляет срочности.
Социальное доказательство: Бренд использует логотипы известных компаний, таких как CBS, Fox News и TechCrunch, чтобы повысить свой авторитет и убедить новых клиентов, что это не мошенничество.
Одна из вещей, которые могут раздражать посетителей, — это то, что им придется постоянно прокручивать страницу вниз, так как страница довольно длинная.
SaaS Landing Page Design InspirationДля SaaS-бизнеса целевые страницы — настоящий швейцарский армейский нож ведущего поколения.
Планируете вебинар? Сделайте лендинг! Расширяете список рассылки? Сделайте лендинг!
Ниже мы собрали несколько удивительных дизайнов, которые SaaS-компании использовали в своей маркетинговой стратегии для привлечения потенциальных клиентов и многого другого!
Давайте посмотрим!
6. Moosend — Целевая страница вебинараЗаголовок и копия: Эта целевая страница компании Moosend служила точкой регистрации для пользователей, желающих посетить веб-семинар, посвященный Дню святого Валентина.Заголовок идеально резюмирует тему онлайн-мероприятия, сохраняя атмосферу Дня Победы. Кроме того, преимущество присоединения выделено красным шрифтом в конце сообщения. Таким образом, посетитель видит, что он получит в обмен на регистрацию.
Дизайн: Дизайн использует белое пространство и высококачественные визуальные эффекты, чтобы заинтересовать посетителей. Более того, отсутствие панели навигации и других интерактивных кнопок сводит к минимуму отвлекающие факторы, позволяя посетителю сосредоточиться.
CTA: Онлайн-форма Moosend включает только необходимые поля, пропуская ненужные поля, чтобы побудить посетителей зарегистрироваться.Наряду с этим ярко-красный CTA отлично сочетается с формой, привлекая внимание и стимулируя посетителей регистрироваться.
Social Proof: Для повышения посещаемости компания использовала отзывы существующих клиентов. Не только это, но и для дальнейшего повышения своего авторитета, Moosend также добавил некоторые из своих значков G2, чтобы завоевать доверие новых посетителей и повысить качество мероприятия.
Если вы хотите подражать примеру Moosend, вы можете зарегистрировать аккаунт Moosend, а затем получить один из платных планов для доступа к конструктору целевой страницы.
7. Hotjar — пример страницы лидогенерацииЗаголовок и копия: Hotjar создал специальную целевую страницу для своей платной рекламной кампании. Если вы посмотрите на заголовок, вы увидите, как Hotjar использует вопрос, чтобы заинтриговать посетителей продолжить чтение. Затем он использует контрольные точки, чтобы подчеркнуть преимущество выбора инструмента. Таким образом, Hotjar помогает своим потенциальным клиентам понять, почему программное обеспечение подходит для работы.
Дизайн: Когда дело доходит до визуальных элементов и пустого пространства, компания предпочитает чистый дизайн, чтобы сделать кнопку CTA и преимущества наглядности.Кроме того, изображение с правой стороны работает одинаково хорошо, давая потенциальным клиентам представление о программе тепловой карты.
CTA: Hotjar использует ярко-розовую кнопку CTA, которая выделяется на целевой странице. Однако это не единственное, что заставляет его конвертировать. Копия с призывом к действию также является действенной, используя дополнение «бесплатно навсегда», чтобы сделать предложение компании более ценным!
Социальное доказательство: Наконец, стоит упомянуть, что Hotjar использует свой значок G2 и логотипы компании в качестве социального доказательства, чтобы завоевать доверие и улучшить конверсию.
Несмотря на то, что дизайн красиво оформлен, кликабельный логотип в верхнем левом углу страницы не нужен.
8. Оптимизация — смотрите демонстрационную страницу посадкиЗаголовок и текст: Целевая страница Optimizely сбалансирована и информативна одновременно. Заголовок страницы четкий и прямой, позволяя посетителям понять, что им нужно делать. Что касается остальной части текста, Optimizely сразу переходит к делу, используя глаголы действий и маркированные списки, чтобы побудить пользователей к действию и улучшить взаимодействие с пользователем.
Дизайн: Хотя на странице нет привлекательных визуальных элементов, привлекающих внимание, структура привлекает внимание. Чтобы преобразовать его, Optimizely уделил внимание длине формы, используя только необходимые поля. Использование белого пространства также добавляет сбалансированности дизайну, а использование серого цвета в нижнем колонтитуле делает страницу более полной.
CTA: Основная кнопка CTA могла быть более яркого цвета, чтобы выделяться на странице больше. Тем не менее, копия CTA компенсирует это, добавляя нотку срочности, подразумевая, что количество мест ограничено.
Социальное доказательство: Социальное доказательство представлено в виде популярных, пользующихся доверием брендов, чтобы убедить потенциальных клиентов посмотреть демонстрацию.
9. Shopify — Дизайн посадочной страницы, протестированный на A / BЗаголовок и копия: Целевая страница Shopify содержит все необходимые дизайнерские примечания и многое другое! В заголовке нет лишних слов, что позволяет сразу перейти к делу. Более того, компания использует дополнительную копию, чтобы объяснить, почему Shopify для них лучший инструмент.
Дизайн: Страница очень проста для навигации и имеет нужную длину, чтобы не увести посетителя. Более того, выбор цвета соответствует цветам бренда, даже если это не традиционный для бренда зеленый цвет. И в довершение всего, Shopify имеет визуализацию ноутбука и мобильного устройства, чтобы продвигать идею о том, что вы можете управлять всем, где бы вы ни находились!
CTA: Отсутствие интерактивных ссылок (логотип не является интерактивным!), Несколько призывов к действию и отличное использование пустого пространства — вот что делает его уникальным и интересным.Текст CTA также подчеркивает, что использование услуги «бесплатно», что является отличным способом убедить нерешительных потенциальных клиентов дать вам шанс.
Социальное доказательство: Секретное оружие Shopify — это количество доверенных компаний, которые бренд использует после заголовка, чтобы завоевать доверие новых пользователей. Однако, чтобы сделать его еще более убедительным, компания также добавляет существующий отзыв клиента, чтобы показать его ценность.
Этот дизайн — одна из любимых целевых страниц Shopify.Как видите, компания ранее использовала его фиолетовую версию:
.A / B-тестирование имеет решающее значение для улучшения оптимизации коэффициента конверсии целевой страницы . Итак, как и Shopify, не забывайте проводить A / B-тестирование своих дизайнов, чтобы оптимизировать целевые страницы для получения лучших результатов! От вашей цветовой схемы до вашей копии, каждое маленькое изменение может иметь значение!
10. Unbounce — Пример целевой страницы продвижения электронной книгиЗаголовок и копия: Заголовок Unbounce начинается с смелого заявления и продолжается обещанием: узнайте, как оптимизировать свои страницы! Большой шрифт привлекает внимание, а надпись «Like Talia Wolf» показывает потенциальным клиентам, что это будет скорее экспертный контент, чем общее руководство.Подтверждающая копия очень проста и объясняет, что влечет за собой бесплатное руководство. Тем не менее, шрифт немного большего размера мог быть лучше.
Дизайн: Дизайн Unbounce — отличный пример сочетания белого пространства с фотографией и онлайн-формами! Глядя на целевую страницу, посетители сразу понимают, о чем она. В дизайне также отсутствуют стоковые фото и скриншоты, что увеличивает конверсию страницы.
CTA: Количество полей идеально для охвата целевой аудитории, в то время как синий CTA выделяется, имея прямую и действенную копию CTA.Однако, хотя темно-синяя кнопка работает для страницы, компания могла бы использовать ярко-розовый или красный цвет, чтобы соответствовать цветам изображения.
Социальное доказательство: Чтобы повысить доверие, на странице Unbounce используется отзыв, подчеркивающий опыт Талии. Таким образом, потенциальные лиды получат представление о том, чего ожидать, прочитав руководство.
Real Estate Landing Page Design InspirationНедавно агентства недвижимости предоставили нам несколько замечательных примеров целевых страниц.Это показывает, как эти страницы могут помочь риэлторам генерировать потенциальных клиентов через красиво оформленные страницы с умными ценностными предложениями и призывами к действию.
Если вы агент по недвижимости, вы можете узнать все о целевых страницах недвижимости в нашем специальном посте! А теперь давайте посмотрим на несколько отличных дизайнов недвижимости, чтобы вдохновить вас!
11. Разведчик. — Мобильный адаптивный дизайнЗаголовок и копия: Целевая страница Scout соответствует правилам эффективной целевой страницы.У него есть интригующий заголовок с вопросом и вспомогательный текст, в котором подчеркиваются «быстрые, бесплатные и точные» результаты, которые получат посетители. Использование коротких текстов и значков также упрощает чтение преимуществ!
Дизайн: Scout имеет простой дизайн, в котором используется изображение собственности, чтобы сделать страницу более релевантной. Однако, хотя фотография уместна, использование другого изображения с людьми могло бы быть намного более дружелюбным и относительным. Пустое пространство также используется для удобства страницы, помогая Scout организованно отображать преимущества преобразования.
CTA: Когда дело доходит до CTA, выбор цвета идеально подходит, чтобы сделать этот дизайн с одним фокусом более привлекательным. Кроме того, использование слова «мой» делает результат более индивидуальным.
Отзывчивость: Несмотря на то, что эта целевая страница имеет отличный дизайн, ее секретное оружие — отзывчивость на мобильных устройствах. Как вы знаете, создание целевых страниц, удобных для мобильных устройств, является обязательным условием для конверсии пользователей, предпочитающих мобильные устройства, и повышения удобства работы пользователей.
Если вы хотите создать адаптивные целевые страницы, вы можете использовать инструмент целевой страницы Moosend, чтобы убедиться, что все на месте.Вы можете использовать конструктор и множество дополнительных функций, зарегистрировав учетную запись и получив один из платных планов всего за 8 долларов в месяц.
12. Sundae — целевая страница, ориентированная на призыв к действиюЗаголовок и копия: Заголовок целевой страницы Sundae — это именно то, что домовладельцы хотят видеть, когда попадают на страницу. Использование глаголов действия («продавать») и таких слов, как «сегодня», также добавляет срочности, призывая посетителя действовать сейчас. Остальная часть страницы посвящена краткому и приятному изложению преимуществ получения предложения.Вдобавок к этому «обещание» риэлтора — это изюминка страницы, вызывающая эмоциональную реакцию.
Дизайн: На первый взгляд целевая страница Sundae белая с минималистичным дизайном и черным шрифтом. Однако здесь сила пустого пространства! Тем более, что Sundae использует весь дизайн, чтобы усилить свой яркий CTA. Хотя страница немного длинновата, ее структура помогает посетителю определить основные моменты и приблизиться на один шаг к конверсии.
CTA: Говоря о CTA, заметили ли вы, что единственный всплеск цвета — это либо кнопка CTA, либо номер телефона, который предоставляет риэлтор? Таким образом, вся страница приводит взгляд посетителя к единственному цветному элементу, приглашая его щелкнуть.
Социальное доказательство: В последнем разделе агентство ловко добавляет несколько отзывов, повышая доверие и делая этот проект одним из самых эффективных на рынке!
В общем, дизайн Sundae — отличный пример того, как простая страница и яркий CTA могут стать лучшим оружием конверсии!
13. Flyhomes — Элегантный дизайн посадочной страницыЗаголовок и копия: Flyhomes использует очень специфический заголовок целевой страницы для преобразования потенциальных клиентов в Сиэтле.Использование слова «beat» предназначено для того, чтобы заинтриговать домовладельцев и показать им, что они могут получить лучшие предложения, щелкнув CTA. Двигаясь дальше вниз, вы также можете увидеть, как агентство недвижимости увеличивает свое ценностное предложение, предлагая потенциальным клиентам три способа стать лучшими домовладельцами.
Дизайн: В дизайне Flyhomes используется синяя цветовая палитра, чтобы создать элегантный результат, соответствующий логотипу компании. Изображение главного героя простое, но оно отражает бренд, делая страницу более уникальной. Кроме того, пустое пространство упрощает навигацию по странице, сохраняя сбалансированность дизайна и изображения.
CTA: Здесь основной CTA стратегически размещен после заголовка и вспомогательной копии, чтобы максимизировать конверсию. Однако цвет кнопки такой же, как и шрифт, что делает ее менее заметной. Что касается CTA-копии, «Начать сейчас» — это простой способ побудить к действию, добавив немного срочности.
Социальное доказательство: Кроме того, мы также можем видеть, что риэлтор использует логотипы и отзывы компаний для создания доверия и статистики, чтобы убедить посетителей в том, что они могут дать им ощутимые результаты.Доверие играет важную роль в обращении людей, которые никогда раньше не слышали о вашей компании. Так что использование его как части вашего дизайна будет работать вам на пользу!
14. Trulia — пример однофокусной страницыЗаголовок и копия: По сравнению с остальными, у Trulia совсем другой дизайн целевой страницы. Здесь вы видите целевую страницу с одним фокусом, в которой приоритет отдается привлечению потенциальных клиентов, а не показу преимуществ. Чтобы получить дополнительную информацию, посетителям нужно будет перейти к следующему шагу.Тем не менее, Трулия старается сначала возбудить их, превратив их заголовок в вопрос: «Сколько стоит ваш дом?»
Дизайн: Изучая структуру Trulia, мы видим, что компания помещает ее форму в центр страницы, превращая CTA в центр дизайна. Более того, риэлтор использует пять полей, чтобы побудить домовладельцев заполнить их как можно быстрее. Фоновое изображение — отличное дополнение к дизайну. Однако было бы лучше использовать изображение человека, смотрящего прямо на свинца.
CTA: Поскольку ваши лиды — занятые люди, предоставление им мгновенного решения болевой точки — лучший способ их победить. Для Trulia использование вопроса, простой формы и оранжевого CTA выглядит как выигрышная комбинация. Кроме того, копия CTA гарантирует, что ответ, который получит потенциальный клиент, будет адаптирован к его свойствам , , а не к чему-то общему.
В целом, дизайн Trulia идеально подходит для привлечения потенциальных клиентов, которым требуется мгновенное и персонализированное решение.Так что не забывайте, что иногда лучше работает меньше, чем больше!
Целевые страницы агентстваБудь то лидогенерации или рекламы, целевых страниц являются одними из самых экономичных инструментов для продвижения агентства!
Ниже вы можете увидеть, как агентства используют креативный и красивый дизайн, чтобы увеличить количество потенциальных клиентов.
Посмотрим!
15. Klientboost — Веселая копия целевой страницыЗаголовок и копия: Получите маркетинговый план с большим количеством мяса, чем четырехкратный Биг Мак? Этого я больше нигде не видел! Веселый и уникальный заголовок мгновенно привлекает внимание и заинтриговывает потенциального клиента.Копия внизу также делает громкое заявление, давая лидеру обещание получить лучший сервис.
Дизайн: Дизайн Klientboost более игривый, чем все остальные, благодаря мультяшной графике. Помимо визуальных элементов и текста, эта целевая страница является интерактивной, что позволяет посетителям выбрать, с чем им нужна помощь, а затем нажать на CTA. Это довольно необычно для агентства, поскольку целевые страницы агентства имеют более «серьезный» дизайн.
CTA: Говоря о CTA, Klientboost выбрал красный цвет, чтобы его кнопка выделялась на странице.В сочетании с зелеными визуальными эффектами и белым пространством агентство создало красивый контраст, который привлекает посетителей к «Начни мой бесплатный маркетинговый план».
Социальное подтверждение: Наконец, агентство использует отзывы существующих клиентов (включая имена и должности), чтобы сделать предложение более привлекательным и заслуживающим доверия.
Несмотря на то, что дизайн этой целевой страницы уникален, можно обойтись без панели навигации и интерактивных ссылок внизу, чтобы пользователи не покидали страницу.
16. Йодле — пример традиционной целевой страницыЗаголовок и копия: Yodle (теперь Enspire) использует заголовок из четырех слов, чтобы показать своей аудитории, что они получат, когда присоединятся к агентству. Однако использование чего-то более интригующего могло произвести лучшее первое впечатление. Когда посетитель смотрит на копию, он может сразу определить преимущества. Более того, контрольные точки идеально подходят для того, чтобы помочь потенциальным клиентам принять решение и запросить демонстрацию.
Дизайн: По сравнению с примером Klientboost, на этой целевой странице предпочтение отдается более традиционным элементам. Как видите, дизайн более «серьезный», с использованием более темных цветов и серого фонового изображения. Переходя к форме, мы видим простой дизайн формы, запрашивающий только необходимую информацию. Это идеальный вариант, поскольку потенциальные клиенты, запрашивающие демонстрацию, не хотят тратить слишком много времени на бесконечные поля.
CTA: Хотя CTA-копия могла бы быть чем-то более привлекательным и действенным, оранжевый цвет компенсирует это.Это умный способ заставить посетителей заметить вашу кнопку CTA, когда они попадают на вашу страницу. Что касается CTA-копии, агентство могло бы использовать что-то более действенное вместо «Запросить демонстрацию».
Социальное доказательство: Первое, что замечают посетители, — это 55 000 малых предприятий под заголовком. Однако это заявление довольно расплывчато и не показывает, как агентство помогло им найти лучший способ. К счастью, агентство использует отзывы уже существующих клиентов, которые более правдоподобны и конкретны.
17. Bloom — Сбалансированный дизайн страницыЗаголовок и копия: Страница Блума предназначена для привлечения потенциальных клиентов, с которыми можно связаться. Чтобы убедить посетителей, агентство подчеркивает преимущества становления клиентом, используя маркированный список.
Дизайн: Дизайн простой, с использованием мягкой цветовой схемы и фонового изображения для создания приятного для глаз результата. Блум также поместил свою форму рядом с преимуществами, чтобы увеличить шансы на преобразование посетителя.Согласно рекомендациям по использованию целевой страницы, всегда используйте меньше полей формы, особенно если ваша цель — связаться с потенциальными клиентами. Помните, что более длинные формы можно использовать только тогда, когда это необходимо!
CTA: Когда дело доходит до CTA, оранжевый цвет привлекает внимание, поэтому его трудно не заметить. Текст также прост и прямолинеен, подчеркивая действие, которое должен предпринять посетитель.
Социальное доказательство: Разумеется, социальное доказательство является частью дизайна, в котором для повышения доверия используются отзывы существующего клиента, график и различные логотипы компаний.
Если есть что-то, что может улучшить этот дизайн, так это избыточная копия рядом с графиком. Мелкий шрифт также затрудняет чтение. Вместо этого агентство могло бы использовать пункты списка для описания дополнительных преимуществ и использовать другой шрифт и цвет, чтобы текст выделялся больше.
Примеры целевых страниц для блоговБлоги и целевые страницы отлично подходят! Как инструмент лидогенерации, вы можете легко создавать страницы для своего блога, чтобы расширить список рассылки и привлечь больше заинтересованных читателей!
Чтобы протянуть вам руку помощи, вот несколько хороших дизайнов посадочных страниц, которые вдохновят вас!
18.ProBlogger — Выдающийся призыв к действиюЗаголовок и копия: Основная цель страницы ProBlogger — увеличить количество подписчиков на рассылку новостей за счет ввода имени и адреса электронной почты посетителя. Заголовок выделяется цветом и интересным предложением. Использование слова «эксклюзивный» — отличный способ показать вашим новым подписчикам, что это не просто еще одна регистрация, а уникальная возможность получать эксклюзивный контент. Копия внизу дает новым подписчикам повод для волнения, поскольку обещает предоставить 180 идей для сообщений в блоге, когда они передадут свою электронную почту.
Дизайн: Два поля формы идеально подходят для сведения к минимуму разочарования и стимулирования аудитории к заполнению формы.
CTA: Что бросается в глаза в дизайне, так это выбор цвета CTA. Желтый — довольно мощный цвет, поэтому добавление его на страницу сразу привлекает внимание потенциального лида.
Однако целевая страница могла бы сделать лучше, если бы использовал другой цвет / более жирный шрифт , чтобы копия выделялась больше.В настоящее время потенциальные клиенты могут не прочитать все предложение и полностью упустить возможность присоединения к списку.
19. BloggingWizard — пример яркого дизайнаЗаголовок и копия: Что касается копии целевой страницы, на этой странице выбирается привлекательный заголовок, подчеркивающий преимущества присоединения к списку рассылки. Заголовок сразу привлекает внимание, демонстрируя преимущества и материалы, которые получат новые подписчики.
Дизайн: Этот дизайн BloggingWizard показывает вам, как создать преобразующий дизайн, используя яркие цвета.В блоге также удалена ссылка на логотип, чтобы не отвлекаться. Однако внизу страницы есть ссылка на главную страницу, которая может увести посетителей, прежде чем они конвертируются.
CTA: Первый CTA стратегически размещен под заголовком, чтобы привлечь внимание пользователя, в то время как зеленый цвет соответствует визуальному изображению «дракона-волшебника» справа. Это отличное дополнение, чтобы сделать страницу немного интереснее и веселее!
Социальное доказательство: BloggignWizard умело использует социальное доказательство в виде представленных логотипов компаний, чтобы повысить доверие и завоевать доверие новых посетителей.
И чтобы убедиться, что страница конвертируется, BloggingWizard добавляет дополнительный раздел отзывов , прежде чем убрать вторую кнопку CTA с такой же убедительной копией!
Примеры посадочных страниц онлайн-курсаЕсли у вас есть онлайн-курс, который нуждается в продвижении, отличная целевая страница может помочь!
Призыв вашей аудитории зарегистрироваться для участия в онлайн-классе с помощью ярких призывов к действию и удивительных ценностных предложений поможет вам повысить посещаемость и создать лояльных последователей.
Ниже давайте посмотрим, как преподаватели онлайн-курсов использовали дизайн целевой страницы для достижения лучших результатов!
20. Даниэль Лесли — Продвижение онлайн-курсаЗаголовок и копия: Посетители попадут на целевую страницу онлайн-курса Даниэль Лесли, нажав на ее призыв к действию в Facebook. Заголовок трудно не заметить, а обещание запустить собственный курс через 60 дней — это то, что усиливает желание посетителя действовать.Чтобы повысить конверсию, инструктор также включает преимущества прохождения курса, выделенные в формате контрольного списка для облегчения чтения.
Дизайн: Подписчики Даниэль в социальных сетях сталкиваются с дизайном, в котором используются контрастные цвета и белое пространство. Кроме того, у Даниэль есть еще один раздел с собственной фотографией, чтобы сделать страницу более дружелюбной и представить себя новым посетителям. Тем не менее, копия здесь довольно длинная, и посетители могут не тратить время на ее чтение.
CTA: Что действительно выделяется здесь, так это ярко-красная кнопка CTA, которую Даниэль использует для увеличения числа регистраций. В частности, она трижды использует его в своем дизайне, чтобы убедиться, что потенциальные ученики увидят его и начнут взаимодействовать с ним.
Социальное доказательство: Даниэль добавляет свидетельство довольного студента, чтобы повысить ее конверсию. Цитата стратегически размещена под призывом к действию, чтобы привлечь нерешительных потенциальных клиентов, которые не нажали на нее.
Одна вещь, которую Даниэль могла бы улучшить, — это выбирать разные фотографии самой себя, поскольку изображения людей, смотрящих на посетителя, оказывают на них большее влияние.
21. Skillshare — сверхцелевой дизайнЗаголовок и копия: Создание конверсионных целевых страниц — это одновременно искусство и наука. На этой странице Skillshare вы можете увидеть и то, и другое. Начиная с заголовка, сообщение очень простое, с упором на «бесплатные» и «премиум» услуги, которые получат пользователи. Спускаясь ниже, вы можете увидеть, как Skillshare использует копирование и дизайн для красивого и организованного представления преимуществ.
Дизайн: Платформа онлайн-обучения использует Z-шаблон для усиления своего ценностного предложения. Использование белого пространства также помогает дизайну оставаться чистым, стимулируя посетителей взаимодействовать с ним.
CTA: Ярко-зеленая кнопка CTA готова привлечь внимание посетителей и заставить их щелкнуть! Но вы можете спросить, а как насчет нескольких CTA? Если вы проверите копию CTA, вы можете подумать, что у нее разные кнопки, ведущие на отдельные страницы. Однако, хотя некоторые из них отличаются («узнать больше»), все они ведут на одну и ту же страницу регистрации.Это отличный способ сделать вашу целевую страницу более эффективной и избежать повторений.
Социальное доказательство: Хотя в этом дизайне нет свидетельств, Skillshare использует фотографии инструкторов и количество авторов, чтобы сделать предложение более привлекательным и убедительным.
Разработка лучших целевых страницКак я уже сказал, создание целевых страниц с высокой конверсией — это одновременно искусство и наука!
Соедините все правильные элементы вместе, и вы получите конверсии своей мечты! Добавьте что-нибудь неуместное, и публика уйдет!
Рассмотрение некоторых из лучших дизайнов вдохновит вас на создание дизайнов, которые сделают вашу целевую аудиторию на шаг ближе к конверсии.
И хотя хороший дизайн целевой страницы — это все, что вы собираете вместе, не забывайте, что умный конструктор — это то, что позволит вам материализовать ваши страницы!
Если вы ищете конструктора (или альтернативу), вы можете зарегистрироваться на платформе Moosend и получить один из платных планов доступа к конструктору целевой страницы!
Итак, инвестируйте в отличные инструменты и дизайн, и скоро, друзья мои, от создания целевой страницы вы перейдете к лидерству!
Изучение анатомии успешной целевой страницы с высокой конверсией
30-секундная сводка:
- Целевые страницы могут помочь вам понравиться вашей аудитории, поэтому они захотят остаться и переключиться на платящего клиента.
- Структура вашей целевой страницы так же важна, как и ее содержание, и она должна вести человеческий глаз непосредственно к CTA.
- Верхние 25% целевых страниц имеют конверсию 5,3% или выше по сравнению со средним коэффициентом конверсии 2,35% — это выгодно для оптимизации вашей целевой страницы.
- Анатомия целевой страницы — ключ к увеличению конверсии; за счет усиления первого впечатления, внедрения психологического доверия, сбора потенциальных клиентов по электронной почте, демонстрации UPS и демонстрации социальных доказательств.
Большая часть целевых страниц конвертируется хорошо, так как они создаются после основных основных этапов. Это в значительной степени связано со структурой целевой страницы, поскольку она соответствует принципу убеждения, включая элементы, которые помогают убедить.
Целевая страница с высоким коэффициентом конверсии — прочная основа успешного онлайн-бизнеса. Средний коэффициент конверсии целевой страницы по отраслям составляет 2,35%, при этом верхние 25% конверсий достигают 5,31% или выше. Как бизнес, независимо от цели конверсии или целевой аудитории, следование набору структурных правил может улучшить ваш бизнес.
Источник: WordStream
По этой конкретной причине важно понимать анатомию целевой страницы, чтобы способствовать развитию вашего бизнеса и достижению лучших результатов. В большинстве случаев все целевые страницы выглядят противоположно друг другу, но читаются между строками одинаково. Ниже мы рассмотрим структуру целевых страниц более подробно.
Целевые страницы — пониманиеВ маркетинге много времени и усилий тратится на привлечение трафика на веб-сайт.Намерение состоит в том, чтобы охватить целевую аудиторию с надеждой, что они будут взаимодействовать с сайтом и присоединиться к действию согласия, которое может быть в форме подписки на информационный бюллетень или подписки.
Однако это не всегда вовлекает аудиторию в воронку продаж, превращая ее в клиентов. По этой причине целевые страницы имеют решающее значение и в целом состоят из эффективного контента, графики и призывов к действию (CTA).
Что такое целевая страница?Во всех случаях целевая страница — это веб-страница, которую все посетители сайта отправляют, чтобы начать разговор, пытаясь закрыть сделку.Некоторые из наиболее эффективных целевых страниц — это отдельные страницы, созданные для одной цели, когда призыв к действию направлен непосредственно на целевую аудиторию. Чтобы получить более высокий коэффициент конверсии при электронном маркетинге, ваша целевая страница должна давать вашим посетителям положительные впечатления.
Откровенно говоря, целевые страницы живут отдельно от вашего исходного сайта. Они предназначены только для приема трафика кампании. Отделение их от веб-сайтов позволяет организациям сосредоточиться на одной цели, упростив аналитику и упростив тестирование, что мы рассмотрим более подробно ниже.Целевую страницу можно использовать практически для чего угодно. Однако цель страницы должна быть ясной с четкой ссылкой на соответствующий призыв к действию.
Источник: Nike
Например, взглянув на приведенную выше целевую страницу, созданную Nike, сразу видно, какой именно продукт они продвигают, с небольшим текстом цели и призывом к действию.Использование разных цветов также играет жизненно важную роль, о которой мы поговорим позже.
Зачем нужен лендингЦелевые страницы используются для достижения определенных целей. Это может быть либо создание списка адресов электронной почты, либо развитие бренда, либо получение прибыли.
Источник: Hallam
Целевые страницытакже предлагают важные показатели для измерения эффективности маркетинговой кампании вашего бизнеса.Глядя на график выше, очевидно, что, анализируя одну целевую страницу, организации могут видеть историю важных показателей, таких как показатель отказов.
В основе целевой страницы лежит процесс подписки для посетителей страницы. Показатели целевой страницы дают организациям четкое представление о том, что им необходимо для успешного развития своего бизнеса в правильном направлении.
Вот несколько преимуществ, которые компании могут получить, создав конкретные целевые страницы.
Создавайте положительное первое впечатлениеЕсли вы считаете, что в Интернете есть гораздо более интересные страницы, чем ваша целевая страница, вы начнете понимать, что продолжительность времени, которое посетители проводят на вашем сайте, будет относительно небольшой. По этой причине первое впечатление имеет значение. Целевые страницы помогают компаниям привлекать свою аудиторию, превращая их из читателей в надежных клиентов.
Используйте элементы доверия в ваших интересахИзображения, графика и видео могут привлечь посетителей и эмоционально убедить их к действию.Многие психологические исследования показали, что люди лучше реагируют на визуальную информацию, чем на текст, что приводит к гораздо более позитивному пользовательскому опыту. Это может дать впечатляющие результаты, потенциально давая бизнесу более миллиона уникальных посетителей только из Google.
Источник: ColumnFive
Изображение выше показывает, что обработка визуального контента может выполняться на высокой скорости с большей задержкой и привлекательностью, что дает понять, что понимание визуального контента занимает небольшую часть внимания вашего читателя.
Увеличить коэффициент конверсииЦелевые страницы позволяют повысить коэффициент конверсии, так как с них легче собирать лиды по электронной почте, чем в обычном блоге. Это потому, что целевая страница имеет только одну цель. Веб-сайт или блог сосредоточены на выделении трендовых сообщений, рекомендациях партнерских продуктов или услуг, тогда как целевая страница ориентирована исключительно на CTA.
Теперь мы потратили немного времени на изучение того, что такое целевые страницы, а теперь давайте рассмотрим анатомию одной из них, сосредоточив внимание на ключевых компонентах успешной целевой страницы с высокой конверсией.
Составляющие успешной целевой страницы с высокой конверсией Каково ваше уникальное торговое предложение как компании?Независимо от того, в какой отрасли или сфере деятельности участвует ваш бизнес, всегда неизбежна жесткая конкуренция. Ваше уникальное торговое предложение — это то, что отличает вас от конкурентов. Ваше УТП на целевой странице — это то, как вы решаете по-другому позиционировать свое предложение.
Целевые страницы должны достаточно лаконично сообщать об этом предложении.Почему? Таким образом, ваши посетители могут сразу понять, что делает ваш продукт или услугу более привлекательными по сравнению с другими. Для этого вы должны следовать и включать элементы страницы, которые помогают ясно рассказать вашу историю.
Источник: Apple
Главный заголовок: Первое, что увидят и прочитают посетители, — это заголовок. По этой причине он должен быть точным. Важно, чтобы заголовок был резким и точным, а прямое упоминание вашего УТП жизненно важно.Как показано на приведенной выше целевой странице Apple, они решили сделать заголовок своим названием продукта, чтобы было понятно, что продвигается на целевой странице.
Вспомогательный заголовок: Поскольку заголовок должен быть коротким и понятным, можно предложить дополнительный контекст в виде подзаголовка, добавляя немного дополнительной информации. Чем короче подзаголовок, тем лучше, как показано на целевой странице Apple. Подзаголовок может иметь два подхода. Первый из них является прямым продолжением самого заголовка.Второй предлагает дополнительную информацию, передавая вторичное убедительное сообщение. Apple выбрала второе, слово «любовь» добавляет эмоциональный элемент убеждения.
Подтверждающее заявление: Это необязательно и зависит от длины вашей целевой страницы. Если целевая страница длинная, вам нужно будет добавить подкрепляющее заявление посередине страницы, чтобы напомнить посетителям о вашем УТП. Тем не менее, подкрепляющее заявление может также использоваться для убеждения, как это сделала Apple, путем включения цен и предложения опции «trade-in».
Заключительное заявление: Заключительное заявление обычно используется для резервного копирования вашего УТП, давая вашему посетителю последний шанс превратиться в клиента. Считается, что это будет кульминация вашего предложения, поэтому его учет окупится. Сильное заключительное заявление поможет напомнить посетителю, почему он находится на вашей целевой странице, вместе с повторным призывом к действию с небольшой срочностью.
Изображение или видео главного герояКак упоминалось выше, первое впечатление имеет первостепенное значение, поэтому изображение главного героя — это первое изображение, которое посетитель увидит на вашей целевой странице.Считается, что изображения-герои являются основным изображением, которое помогает передать ваше сообщение. Изображение должно ясно демонстрировать, передавать и сообщать об использовании вашего продукта или услуги, как показано на изображении ниже от Mercedes-Benz.
Источник: Mercedes
Имея это в виду, некоторые компании предпочитают использовать целевые страницы только с текстом, на которых нет видео или изображений. Цель этой стратегии состоит в том, что, поскольку время загрузки страницы влияет на рейтинг Google, текстовые целевые страницы загружаются со скоростью, повышая удобство работы пользователей.Однако, как мы выяснили выше, сохранение и обработка текста происходит намного медленнее,
Целевые страницы с видео становятся все более популярными с годами благодаря таким сайтам, как YouTube и Vimeo. Исследования показали, что треть всей онлайн-активности приходится на просмотр видео пользователями. Видео также становятся все более интерактивными и помогают продемонстрировать прозрачность работы вашего продукта или услуги.
Источник: Statista
На приведенном выше графике, предоставленном Statista, показана доля предприятий, которые использовали видео на своих целевых страницах во всем мире в период с 2016 по 2018 год.Как видите, в период с 2016 по 2017 год рост составил 11%, что считается довольно высоким показателем, а в 2018 году — снижение на 3%, что является относительно низким показателем. Учитывая экономические проблемы, кажется, что видео, размещенные на целевых страницах, оказываются успешными для бизнеса.
Преимущества вашего предложенияОдин из основных компонентов вашей целевой страницы — это размещенная на ней копия, которая помогает убедить читателей. Ключ к вашей копии — описать конкретные преимущества вашего продукта или услуги, а также выставить напоказ их особенности.Эта функция помогает продемонстрировать определенное качество вашего продукта, а выгода описывает его положительное влияние. Чтобы стимулировать и увеличивать конверсию, лучше продемонстрировать функции и преимущества вместе, как Apple сделала это в своей копии «С любовью, меньше тратить». В этом случае особенностью продукта является то, что он может сделать для покупателя, а выгода — цена.
Форма социального доказательстваЦелевые страницы с хорошей конверсией содержат примеры социальных доказательств, которые могут помочь повлиять на принятие решений вашим читателем.Фотографии клиентов, публикации в социальных сетях и отзывы пользователей, использующих ваш продукт, помогают укрепить доверие и помочь получить конверсию. Крупные организации, такие как Apple, используют эту стратегию одновременно. Изображение ниже ясно показывает преимущества социального доказательства.
Источник: Unbounce
Цель конверсии — CTAКлючевым направлением целевой страницы является цель конверсии, побуждающая посетителей следовать призыву к действию, который может быть отдельной кнопкой, страницей перехода по клику или формой, предназначенной для привлечения потенциальных клиентов.При создании CTA было бы разумно не использовать пустую кнопку с текстом «нажмите здесь». Использование языка разговора, как это сделала Apple, позволит посетителям точно знать, чего ожидать при нажатии на него, если вы решите использовать форму, сделайте ее краткой, включая заявление о конфиденциальности, заверив посетителей в безопасности их данных.
Учитывая психологию цвета, Apple использовала это в своих интересах. Использование правильных цветов помогает повысить конверсию целевой страницы.Считается, что синий цвет успокаивает читателей, и именно этот цвет Apple выбрала для текста призыва к действию. Текст также отличается от других цветов, используемых на палитре страницы.
Повышение коэффициента конверсии целевой страницы Исследование рынкаДля вашей целевой страницы необходимо проведение маркетинговых исследований. Сбор важной информации о вашей целевой аудитории и клиентах поможет вам создать ценный и желаемый опыт работы с клиентами.Это поможет вам лучше понять интересующие вас темы, связанные с вашим целевым рынком, что позволит вам создать оптимизированную целевую страницу с точным таргетингом.
A / B тестированиеТестирование целевых страниц жизненно важно. A / B-тестирование — это процесс одновременного эксперимента между двумя или более страницами с целью определить, какие из них работают лучше всего. Это может помочь собрать доказательства с учетом различий между текстами, заголовками и изображениями.
Сбор показателей с платформ аналитики и A / B-тестирования, таких как Finteza и Optimizely, может помочь вам принять четкие и краткие решения на основе данных из первых рук, собранных при рассмотрении поведения вашей аудитории.
Наблюдая за эффективностью конкретной целевой страницы, вы сможете принимать более обоснованные решения, когда дело доходит до распределения маркетингового бюджета и затрат времени.
Источник: Finteza
Воздействие тестирования может значительно улучшить ваш бизнес, поскольку президент Обама дополнительно привлек 60 миллионов долларов, используя A / B-тестирование в своей последней кампании.
5 типов целевых страниц для конверсии потенциальных клиентов
Создание целевых страниц для вашего веб-сайта является необходимой частью входящего маркетинга, поскольку он предоставляет место для преобразования ваших посетителей в потенциальных клиентов.Создание эффективной целевой страницы может быть сложной задачей, и каждая целевая страница должна соответствовать некоторым типичным стандартам, которые мы рассмотрели ранее. Но не все лендинги будут одинаковыми. Давайте подробнее рассмотрим некоторые из более конкретных аспектов нескольких различных типов целевых страниц.
Целевые страницы этапа осведомленности (начало воронки)
Мы уже обсуждали создание контента для разных этапов пути покупателя, и эта же структура применяется при создании целевых страниц для этого привлекательного контента.При создании каждой целевой страницы обязательно учитывайте, на каком этапе пути покупателя может находиться каждый конкретный посетитель. Имея это в виду, вот несколько примеров целевых страниц для посетителей, которые находятся на стадии осведомленности о пути покупателя. и важные аспекты, которые следует учитывать для каждого типа.
Контрольный список Скачать
Один из типов предложений, для которого вы можете захотеть создать целевую страницу, — это контрольный список, который посетители могут загрузить и следовать, например, список лучших практик ведения блога.Из-за типа контента, который вы предлагаете, вам нужно запрашивать минимальную информацию, поскольку этот учебный материал является первым шагом в процессе обучения и должен быть использован за минимальное время. Не пугайте потенциальных клиентов, запрашивая у них слишком много информации на столь раннем этапе пути к покупке.
Скачать электронную книгу
При создании целевых страниц для предложений электронных книг полезно включить изображение книги, которую они будут загружать. Еще важнее убедиться, что электронную книгу легко скачать.Я рекомендую использовать для загрузки электронную книгу в формате PDF. Я также предлагаю протестировать технический процесс, чтобы убедиться, что все идет гладко. Наконец, я бы добавил на вашу целевую страницу пару пунктов, в которых излагаются основные выводы, доступные в электронной книге. Убедитесь, что вы говорите ясно и кратко. Чем яснее вы будете, тем лучше, потому что вы хотите убедиться, что ваши преобразованные лиды получают то, что они ожидают от электронной книги.
Целевые страницы этапа рассмотрения (середина воронки)
Когда вы создаете предложения для посетителей на этапе рассмотрения, имейте в виду, что эти предложения потребуют больше времени и будут более подробно освещать тему.Этот контент также начнет представлять вашу компанию как решение их проблемы, а не как чисто образовательный контент. Имея это в виду, не забывайте по-прежнему сосредотачиваться в основном на образовании на этом этапе. И так же, как вы подготавливаете свой контент к стадии рассмотрения, вы захотите рассмотреть эти аспекты, чтобы ваши целевые страницы также обслуживались на этой стадии.
Регистрация на вебинар
Целевые страницы регистрации вебинарамогут создать некоторые уникальные проблемы из-за необходимости в большом количестве информации о деталях мероприятия.Обязательно укажите дату, время, продолжительность вебинара и информацию о докладчиках в очень понятном формате, чтобы посетитель мог быстро получить всю эту информацию. Но, хотя включение всей этой жизненно важной информации важно, не упускайте из виду четкое сообщение, которое требуется для целевой страницы. Четко изложите инструкции по регистрации, особенно если вы требуете от них предпринять какие-либо следующие шаги после отправки формы целевой страницы.
Я также обнаружил, что очень важно указать конкретную информацию о том, сколько последующих сообщений вы будете им отправлять.Чем меньше сюрпризов, тем лучше. Вы захотите отправить напоминание по электронной почте до вебинара и последующие сообщения после него, но убедитесь, что посетители знают, сколько они должны получить, чтобы вы не заваливали их нежелательными электронными письмами.
Последнее, что я настоятельно рекомендую при создании целевой страницы вебинара, — это предоставить контактную информацию кого-либо в вашей компании, с которой ведущий сможет связаться напрямую в случае технической ошибки. Иногда что-то случается в день вебинара; люди не могут найти свою регистрационную информацию, у них перестает работать звук или возникает множество других проблем.Какими бы ни были технические проблемы, которые могут возникнуть, для них очень важно иметь под рукой вашу контактную информацию, чтобы проблему можно было быстро решить, и, надеюсь, они не пропустят большую часть веб-семинара. Когда они смогут связаться с вами, у вас появится возможность решить проблему и оставить их довольными. Не упускайте эту возможность.
Целевые страницы этапа принятия решения (нижняя часть последовательности)
Предложения для потенциальных клиентов при принятии решения будут занимать больше всего времени, и они будут ближе к коммерческому материалу, чем ранее обсужденные этапы.Поддержание баланса между продажами и образованием на этом этапе представляет собой ряд серьезных препятствий, но не бойтесь; У меня есть несколько рекомендаций для этих типов целевых страниц.
Демонстрации и диагностика клиентов
Когда вы создаете демонстрационное предложение или предложение для диагностики клиентов, вам потребуется дополнительная информация от вашего потенциального клиента просто из-за характера предложения. Как всегда, мы хотим убедиться, что форма не отпугивает вашего лида от конверсии, но вам также необходимо получить необходимую информацию, чтобы предоставить ценную информацию во время вашего звонка или демонстрации, которая предназначена специально для этой компании.Будьте осторожны при создании этих целевых страниц и всегда проверяйте их, чтобы увидеть, что работает, а что не работает с вашей аудиторией. Небольшое изменение может иметь большое значение для коэффициента конверсии, но вы никогда не узнаете этого, пока не протестируете.
Консультации
Целевые страницы для записи на консультацию — также хрупкий процесс, с которым я рекомендую провести много времени. Как и в случае с целевыми страницами веб-семинаров, я предлагаю вам четко изложить свои дальнейшие планы коммуникации.Кроме того, иногда можно запросить несколько форм контактной информации. Возможно, вы даже захотите узнать о предпочтительном способе связи. Не забывайте обслуживать потенциальных клиентов настолько, насколько это возможно. Встретьтесь с ними в наиболее удобном для вас месте во время вашего последующего процесса, будь то телефон, электронная почта и т. Д. Я бы даже спросил оптимальное время для вас, чтобы связаться с ними, и попросил их предоставить некоторые подробные информация об их борьбе. Эта информация может быть обязательной или нет; решать вам (подсказка: это отличное поле для A / B-теста).Задание этих сложных вопросов может иметь неоценимое значение в ваших будущих беседах, поэтому будьте осторожны, но также осознайте ценность этого типа информации в будущем.
У каждого типа целевой страницы есть свой набор задач и обещаний. Убедитесь, что вы стратегически обдумываете ценность для ваших потенциальных клиентов, прежде чем начинать публикацию. Также обязательно постоянно тестируйте свои целевые страницы с простыми изменениями. Эти небольшие отклонения могут быть именно тем, что вам нужно для охвата каждой конкретной аудитории.Вы нашли определенные стратегии, которые отлично подходят для ваших целевых страниц? Сообщите нам о своих проблемах и успехах в комментариях ниже.
Фото Остина Дистела на Unsplash
Секреты дизайна, удобного для преобразования
Кто бы ни сказал, что внешность — это не все, он явно не дизайнер целевой страницы.
Нравится вам это или нет, но внешний вид имеет значение, и он играет огромную роль в работе вашей целевой страницы. Однако это не означает, что ваша целевая страница должна быть красивой, чтобы получать хорошие результаты.Хотя эстетичный дизайн может быть полезен, он уступает место более важным факторам.
Разделы и элементы, включенные в макет целевой страницы, играют гораздо большую роль в коэффициенте конверсии, чем чистая красота. Если макет вашей целевой страницы не побуждает посетителей к действию, не имеет значения, насколько хороша страница, ваши коэффициенты конверсии все равно пострадают. Думаю, можно сказать, что красота в глазах смотрящего.
Но пока хватит клише, есть еще много чего, если вы хотите создать первоклассную целевую страницу.
Наука за макетом целевой страницыНе всегда нужно изобретать велосипед, чтобы создать высокоэффективную целевую страницу. На самом деле, все может быть совсем наоборот, потому что за оптимизацией коэффициента конверсии стоит много научных данных. Это означает, что включение некоторых часто используемых разделов почти всегда улучшит ваш коэффициент конверсии. Однако это не означает, что один и тот же макет целевой страницы всегда будет лучше других.
Наиболее распространенные разделы целевой страницы:
- The Hero Раздел
- Социальное доказательство Раздел
- Раздел функций
- Как это работает Раздел
- Раздел нижнего колонтитула
Ваша отрасль, тип бизнеса (B2B или B2C), а также предложение продукта или услуги будут влиять на то, какие разделы вам нужно включить.Ниже мы дадим вам более подробное представление о каждом разделе, чтобы вы могли решить, какие разделы лучше всего подходят для вашей страницы.
Раздел «Герой»Первое, что видят пользователи при посещении вашей целевой страницы, — это ваш раздел героев. Он всегда будет отображаться в верхней части страницы и содержать наиболее важную информацию на вашей целевой странице. Чтобы разобраться во всем этом, давайте взглянем на главный раздел целевой страницы Bill’s Comfort Systems.
Прежде чем мы углубимся в детали, я расскажу вам немного о системах комфорта Билла.Bill’s Comfort Systems — это компания по отоплению и кондиционированию воздуха, которая заботится о том, чтобы вам и вашей семье было комфортно независимо от температуры на улице.
Теперь, когда вы немного знаете о Системах комфорта Билла, мы можем поговорить о каждом компоненте их раздела героев и цели, которой они служат.
Загляните в раздел о героях 👀
Раздел вашего героя обычно включает некоторые, если не все из следующих элементов:
- Основной заголовок
- Подзаголовок
- Призыв к действию (CTA)
- Выстрел героя
Ваш основной заголовок часто является самым крупным и наиболее заметным текстом на целевой странице.Чтобы быть эффективным, он должен быстро описывать предложение и представлять уникальное ценностное предложение.
В качестве примера можно использовать заголовок на картинке выше.
«Получите бесплатную проверку кондиционера»
Этот заголовок описывает предложение и уникальное ценностное предложение; это просто, но эффективно. Более того, он попадает в определенную категорию заголовков, называемых заголовками, основанными на ценности. Но это не единственный тип заголовка, который вы можете использовать. Вы можете протестировать несколько разных типов заголовков, чтобы определить, что лучше всего подходит для вашей целевой страницы.
1. Задайте вопрос
Заголовок этого типа обращается к проблеме, с которой уже сталкиваются ваши клиенты, или задает вопрос, о котором они даже не подозревали.
Например, если вы хотите проверить заголовок, основанный на вопросе, он может выглядеть примерно так.
«У вас сломался кондиционер?»
2 . Будь лучшим
Покупатели знают, что у них есть большой выбор при совершении покупки.Заголовок, основанный на сравнении или различиях, указывает, почему они должны выбрать вас, а не ваших конкурентов.
Отличный пример, показывающий клиентам, почему вы лучший, может выглядеть примерно так.
« Самый быстрый ремонт кондиционеров в Юте»
3. Вдохновлять эмоции
Эмоции — мощная сила, и вашей целевой странице требуется вся сила, которую вы можете собрать, чтобы привлечь посетителей. Попробуйте связать ваш продукт или услугу с положительными эмоциями, которые люди испытают, если они конвертируют, или укажут на то, что они могут потерять, не конвертируясь.
Вот пример того, как использовать эмоции в заголовке.
«Держите семью в прохладе этим летом»
4 . Сделайте предоплату
Ценность, а не цена часто является определяющим фактором при любой покупке, и именно это делает этот тип заголовка настолько эффективным. Сосредоточьтесь на том, что делает ваше предложение ценным, и укажите, что, как, когда и где.
Вы можете использовать приведенный ниже пример, чтобы лучше понять, как применить эту тактику к вашим заголовкам.
«Бесплатная проверка кондиционера может сэкономить вам тысячи»
5. Привлечь внимание / использовать юмор:
Не бойтесь выделиться из толпы. Вы можете использовать тон и юмор, чтобы привлечь внимание к своему заголовку и сломать лед среди клиентов.
Пример забавного заголовка для систем Bill’s Comfort:
«Не переживайте из-за сломанного кондиционера этим летом!»
ПодзаголовокПодзаголовок обычно появляется сразу под основным заголовком, обычно имеет меньший размер шрифта и часто длиннее.Идеальный подзаголовок расширяет основной заголовок и предлагает больше деталей или поощрение.
Например, подзаголовок показан в нашем примере и предлагает более подробную информацию о том, как Bill’s Comfort Systems может помочь клиентам, упоминая «установку от начала до конца», «ремонт» и «диагностику».
CTA (Призыв к действию)Ваш CTA — это текст, отображаемый на вашей кнопке. Он должен сообщать посетителям, что вы хотите от них делать, и представлять вашу цель конверсии.Создавая собственный призыв к действию, будьте кратки и просите клиентов выполнить определенное действие. В конце концов, ваш CTA представляет собой общую цель вашей целевой страницы.
В приведенном выше примере раздела с призывом к действию призыв к действию — «Запросить встречу сейчас», но также есть второй призыв к действию в правом верхнем углу «Поговорить с реальным человеком». Поскольку нашему клиенту нужны и звонки, и электронные письма, это нормально, но в целом один CTA часто работает лучше всего.
После тестирования сотен целевых страниц для наших клиентов мы обнаружили, что одни призывы к действию работают лучше, чем другие.Поэтому мы создали несколько формул, которые помогут вам создать свой собственный высокопроизводительный призыв к действию.
Вот некоторые из них, которые вы можете попробовать:
- Попробовать
- Попробовать (продукт / услуга) сейчас
- Пробная версия (продукт / услуга) бесплатно (Срок действия пробной версии)
- Начать
- Начните сегодня
- Получите (функцию / преимущество) сейчас
- Get My Free (предложение, консультация и т. Д.)
- Купить сейчас
- Купи мой (продукт) сейчас
- Резервное назначение
- Зарезервировать мою встречу
Это лишь некоторые из множества различных призывов к действию, которые вы могли бы использовать на своей целевой странице или, лучше сказать, тестовой.Посмотрите на реальную пользу использования целевых страниц: в первую очередь, это дополнительная возможность проверять различные идеи и видеть, что работает лучше всего. Поэтому, когда дело доходит до повышения производительности целевой страницы, вам следует начать с тестирования различных CTA. Мы наблюдали один из самых значительных приростов производительности от простых изменений призывов к действию.
Изображение герояИзображение вашего героя — это основное изображение / фоновое изображение, отображаемое в разделе вашего героя. Он должен быть связан с вашим продуктом или услугой и, если возможно, включать в себя направляющие сигналы, которые привлекают внимание посетителей к вашему CTA.
Как видите, в разделе героев находятся некоторые из наиболее важных элементов целевой страницы, такие как заголовок и CTA. Это означает, что ваш главный раздел может как улучшить, так и снизить производительность вашей целевой страницы.
Бонусный совет: Элементы внутри раздела вашего героя будут иметь наибольшее влияние на производительность вашей целевой страницы. Попробуйте сначала провести A / B-тестирование, чтобы получить самые быстрые улучшения.
Раздел функцийВы можете легко переименовать этот раздел в раздел «Почему выбирают нас», потому что его цель — объяснить, почему посетители должны выбрать вашу компанию.Итак, теперь у вас есть шанс подробно рассказать о своем уникальном ценностном предложении и убедить посетителей в том, что вы лучший вариант. Давайте в качестве примера рассмотрим раздел функций для Bill’s Comfort Systems.
Особенности и преимущества
Обратите внимание, что они не выделили свои услуги. Вместо этого они говорят о конкретных преимуществах, которые получат клиенты, например о быстром обслуживании, квалифицированных технических специалистах и бесплатных оценках.
Еще одним важным элементом в этом разделе является текст описания под каждой функцией.Описание позволяет раскрыть каждое преимущество и уточнить свое сообщение.
О, и не забывайте эти милые маленькие значки, которые говорят больше, чем вы думаете, и помогают разбивать стены текста. Помните, что люди не любят читать, поэтому чем больше вы можете сказать с помощью значков или картинок, тем лучше.
Ваша целевая страница должна быть сосредоточена на ответе на вопрос: в чем заключается наше уникальное торговое предложение (УТП)? Вы можете создать пару фраз, которые касаются этого вопроса, и повторять его на всей целевой странице.Последовательность и единообразие обмена сообщениями — ключ к конверсии.
Отдел наших услугРаздел услуг дает вам возможность показать клиентам, какие услуги вы предлагаете, и объяснить, как каждая услуга может помочь. Этот раздел может помочь прояснить любые вопросы, которые могут возникнуть у посетителей о том, чем вы занимаетесь.
Как и в других разделах этой целевой страницы, вы заметите, что весь текст написан от второго лица. Кроме того, рядом с каждым элементом услуги есть значок, который помогает привлечь внимание пользователей и улучшить их общее понимание предложения.
Покажите посетителям, какие услуги вы предлагаете
Возможно, вы также заметили, что служебные секции выше следуют шаблону «Z», идущему слева направо и снова обратно влево. Причина, по которой этот шаблон так часто можно увидеть в макете целевых страниц, заключается в том, что люди обычно видят его естественным образом.
Раздел отзывовВажной частью социального доказательства является наличие положительных отзывов клиентов в макете целевой страницы.Однако это не означает, что каждый пятизвездочный отзыв хорошо подходит для вашей целевой страницы.
Лучшие разделы с отзывами включают изображения ваших клиентов рядом с подробным предложением. Поскольку исследования показали, что взгляд на человеческие лица увеличивает доверие и делает заявления более правдоподобными, в том числе фотография особенно важна.
Что касается самого предложения, постарайтесь выбрать такое, которое дает точный пример проблемы, с которой столкнулся клиент, и того, как ваша компания ее решила.
В приведенном ниже примере отзыв слева является наиболее убедительным, поскольку он подробно описывает ее опыт. В частности, по ее словам, «они вышли в тот же день» и «Два дня спустя они установили нашу новую систему».
Отзывы уменьшают беспокойство и укрепляют доверие
Вы также заметите, что в этом разделе под каждым именем клиента используется пять золотых звездочек, иллюстрирующих рейтинг, который они дали Bill’s Comfort Systems. Это еще один пример того, как значки и изображения можно использовать на целевой странице для быстрой передачи сообщения.Один взгляд на пять золотых звезд, и посетители могут с уверенностью предположить, что эти клиенты остались довольны, даже не читая их отзывов.
Раздел социального доказательстваОбязательно наличие отзывов клиентов на целевой странице, но это не единственный способ добавить социальное доказательство. Вы можете украсить свою целевую страницу наградами, логотипами клиентов, сторонними обзорами и даже логотипами известных брендов, которые вы обслуживаете.
Демонстрация брендов, которые предлагает Bill’s Comfort Systems, добавляет социальное доказательство благодаря ассоциации с известными брендами.Это также устраняет любые сомнения потенциальных клиентов относительно их способности работать с различными марками кондиционеров.
Демонстрация известных или «надежных» брендов, которые вы продаете, информирует посетителей и помогает установить взаимопонимание.
Есть бесчисленное множество способов добавить социальное доказательство к вашей целевой странице, и им не всегда нужен отдельный раздел. Так что проявите творческий подход и постарайтесь аккуратно добавить социальное доказательство по всему макету целевой страницы.
Нижний колонтитулНаконец, у вас есть нижний колонтитул.Этот раздел — ваш последний шанс привлечь посетителей, поэтому стремитесь к забору и убедитесь, что вы включили призыв к действию. Кроме того, вы должны использовать тот же призыв к действию, который вы использовали в разделе своего героя.
Разделы нижнего колонтитула— хорошее место, чтобы напомнить покупателю, что вы хотите, чтобы он сделал с CTA
.Вокруг нижнего колонтитула меньше ажиотажа по сравнению с разделом героев, но на самом деле они очень похожи. Как и ваш главный раздел, нижний колонтитул должен быть ориентирован на одну цель — конверсии.
То, что подходит вам, раздел героя работает и в вашем нижнем колонтитуле. Это не означает копирование и вставку, но у них есть одни и те же элементы. Это означает, что вы можете применить аналогичные принципы для создания высокопроизводительного нижнего колонтитула.
Даже если вам, возможно, придется увеличить масштаб или надеть очки для чтения, чтобы увидеть раздел выше, важно, чтобы вы включили его на все свои целевые страницы. Да, вы прочитали это правильно в первый раз из всех рассмотренных нами разделов, это один из немногих, который вам всегда нужно включать.Его можно рассматривать как часть нижнего колонтитула, но нам нравится называть его разделом об авторских правах.
Разделы авторских прав должны включать ссылки на условия использования и политику конфиденциальности вашего веб-сайта.
Важно включить, потому что это показывает посетителям (возможно, вашим конкурентам), что вы заявляете об авторских правах на содержание своей целевой страницы. Что еще более важно, он должен содержать ссылки на вашу политику конфиденциальности и страницы условий на вашем веб-сайте. Технически Google Реклама требует наличия этих ссылок, и они обратят на это особое внимание, если вы работаете в медицинской отрасли или в другой сфере, где важна конфиденциальность.
Вы можете украсить раздел авторских прав, добавив свой логотип, но вы не хотите отвлекать внимание от более важных элементов в разделе нижнего колонтитула.
Приземление элитного хиропрактика «Ломаем»Мы знали, что одного примера макета целевой страницы будет недостаточно, поэтому мы проведем оставшуюся часть этой статьи, разбивая вторую целевую страницу для одного из наших клиентов Elite Chiropractic.
Чтобы дать вам краткую справку, Elite Chiropractic — это многопрофильная клиника хиропрактики, ориентированная на восстановление здоровья и правильного функционирования пациентов.
Раздел «Герой»Мы уже объясняли различные элементы раздела героев ранее в этой статье. Вместо этого мы поговорим о том, как можно и нужно A / B тестировать различные элементы в разделе героев.
Вот две разные версии целевой страницы Elite Chiropractic.
CTA № 1
В первом варианте, показанном выше, мы использовали расплывчатый призыв к действию «Продолжить» в отличие от более конкретного призыва к действию, подобного тому, который мы видели во втором варианте.Однако это небольшое изменение — единственное различие между этими двумя целевыми страницами. И по уважительной причине, если мы внесем слишком много изменений одновременно, мы не сможем определить, какое изменение приводит к увеличению или снижению производительности.
CTA № 2
В нашем втором варианте используется очень специфический призыв к действию «Зарезервировать сейчас».
Чтобы проверить, какой из них будет обеспечивать более высокий коэффициент конверсии, мы запускали эти две страницы бок о бок, пока не собрали достаточно данных, чтобы выбрать победителя.
Сможете угадать, какая страница выиграла?
Если вы угадали первый, то похлопайте себя по плечу.Первый вариант выиграл с огромным успехом, превзойдя более конкретный CTA на 300%. Это тоже не совпадение: в Linear мы заметили, что нечеткие призывы к действию обычно лучше подходят для целевых страниц лидогенерации.
Раздел «О нашем местонахождении»Elite Chiropractic — это местный бизнес, поэтому имело смысл включить раздел о местоположении вместе с некоторой динамической заменой текста. Это позволило нам автоматически отображать ближайшее к тому месту, где ищут потенциальные клиенты, без создания нескольких целевых страниц.
Совет: О разделах можно использовать динамическую замену текста.
Вы можете использовать конструктор целевых страниц, например Instapage, для добавления динамического текста на целевые страницы. Это может повысить коэффициент конверсии и сэкономить много времени и усилий по созданию целевой страницы для каждого местоположения.
Почему секции хиропрактики EliteХотя здесь нет надписи «Почему именно элитный хиропрактик», в этих разделах объясняется, почему вам следует посетить их практику. Вы должны сделать эти разделы легко просматриваемыми, чтобы наиболее важные детали были выделены жирным шрифтом, легко читаемым текстом заголовка.Это позволяет читателям быстро получать самую важную информацию и должно значительно улучшить ваши показатели конверсии.
Этот раздел должен объяснить, почему ваши услуги лучше, чем у ваших конкурентов.
Изображения вашего продукта или услуги, подобные изображенным в этом примере, помогают проиллюстрировать, чего клиенты могут ожидать, гораздо эффективнее, чем просто текст.
Дополнительный совет: По возможности делайте откровенные снимки самостоятельно, а не используйте стандартные фотографии. Мы обнаружили, что это особенно важно для предприятий здравоохранения и местных услуг.Фотографии ваших сотрудников и местоположения сделают вашу страницу более личной и дружелюбной, даже если они не идеальны.
Раздел отзывов клиентовХорошо, я знаю, о чем вы думаете. Это много текста, разве вы не сказали нам, чтобы он был коротким и приятным?
Хотя целевые страницы с меньшим количеством текста обычно работают лучше, из этого правила есть некоторые исключения.
Вы можете использовать A / B-тестирование, чтобы выяснить, предпочитают ли посетители более длинные отзывы или более короткие и сжатые отзывы.После тестирования вы поймете, что лучше всего подходит для вашей страницы, но никогда не предполагайте, что будет работать лучше всего. Вместо этого думайте о своем предположении как о гипотезе. Вы можете подумать, что один вариант превзойдет другой, и это нормально, есть вероятность, что вы правы, но вы никогда не узнаете наверняка, пока не проверите его.
Люди верят тому, что говорят другие люди, похожие на них, — больше, чем они верят тому, что вы говорите о себе
И это именно то, что мы сделали для Elite Chiropractic, и оказалось, что посетителям больше нравились более длинные отзывы.Это небольшое изменение увеличило конверсию с полной прокруткой на 110%. Несомненно, стоящий тест.
Нижний колонтитулНижний колонтитул для Elite Chiropractic заканчивается очень похоже на то, как он начинается, и это то, что вам нужно. Использование одного и того же призыва к действию в нижнем колонтитуле и разделе героев позволит посетителям сосредоточиться на одной цели или на том, что мы называем соотношением внимания 1: 1.
Коэффициент внимания — это количество действий, которые вы можете сделать на одной целевой странице, по сравнению с количеством действий, которые вы хотите, чтобы клиенты делали.Чем жестче вы будете поддерживать это соотношение, тем выше будет коэффициент конверсии.
Заголовки в нижнем колонтитуледолжны резюмировать, что клиенты могут ожидать, нанимая вас или покупая ваш продукт.
Наконец, обратите внимание на заголовок, используемый в нижнем колонтитуле для Elite Chiropractic. Он повторно использует слово «Боль» и передает то же сообщение, что и в разделе героев страницы. Это помогает укрепить ожидания посетителей и добавляет эмоций.
Заключение по макету посадочной страницыПервое правило макета целевой страницы — это отсутствие правил макета целевой страницы.
Трудно усвоить урок…
Ладно, шучу, вроде…
Существуют передовые практики и множество отличных идей по тестированию, поэтому вам не придется каждый раз начинать с нуля. Я пытаюсь подчеркнуть, что каждая страница уникальна и требует отдельного набора инструментов для максимальной производительности. Поэтому важно не придерживаться одной и той же тактики, если она не работает. Вместо этого вам следует расставить приоритеты по наиболее важным элементам вашей страницы и работать в первую очередь над ними.
Копия целевой страницы является наиболее важным аспектом вашей страницы, и если бы мы сузили ее еще больше, ваш главный заголовок и CTA были двумя наиболее важными элементами на вашей странице. Так что потратьте некоторое время на разработку и тестирование этих элементов, прежде чем переходить к другим разделам целевой страницы.
На очереди ваше социальное доказательство. По возможности убедитесь, что у вас есть отзывы и характеристики реальных людей и фотографии.
Наконец, если есть сомнения, проверьте это! Никогда не знаешь, как что-то будет работать, пока не попробуешь.Я оставлю вам несколько идей по тестированию, которые помогут вам начать работу.
- CTA — Протестируйте различный текст призыва к действию, цвет кнопки и расположение.
- Главный заголовок — проверьте заголовки разных типов, от вопросов до вдохновляющих и предлагающих скидку.
- Формы — Попробуйте использовать длинные формы вместо коротких и одношаговые вместо многоступенчатых.
- Social Proof — Тестируйте обзоры с фотографиями и без, а также с длинными и короткими отзывами.
- Макет целевой страницы — проверьте длину страницы и попробуйте добавить новые разделы, удалить разделы и изменить порядок их расположения.
Нам хотелось бы услышать о вашем опыте работы с макетами целевых страниц, поэтому обязательно оставьте нам комментарий ниже.
.







 Они рекламируют память.
Они рекламируют память. Хороший метод — составление отдельных аватаров для каждого фрагмента целевой аудитории.
Хороший метод — составление отдельных аватаров для каждого фрагмента целевой аудитории. Классические спокойные тона приветствуются подсознанием пользователя.
Классические спокойные тона приветствуются подсознанием пользователя. Но вывод из этого состоит в том, что если люди могут найти и прочитать ваше самое важное сообщение (то есть ваш заголовок), они с большей вероятностью воспримут его и примут на его основе решения. Если посетитель не может найти ваше ключевое сообщение, он не сможет его усвоить… и это может отрицательно повлиять на конверсию. Следовательно, проверьте физическое положение.
Но вывод из этого состоит в том, что если люди могут найти и прочитать ваше самое важное сообщение (то есть ваш заголовок), они с большей вероятностью воспримут его и примут на его основе решения. Если посетитель не может найти ваше ключевое сообщение, он не сможет его усвоить… и это может отрицательно повлиять на конверсию. Следовательно, проверьте физическое положение.




 Убедитесь, что эти небольшие подзаголовки привлекают внимание и помогают в процессе принятия решений.
Убедитесь, что эти небольшие подзаголовки привлекают внимание и помогают в процессе принятия решений.