Создание одностраничного сайта в Москве — YouDo
Если вас интересует цена сайта-одностраничника, воспользуйтесь сервисом Юду. Программисты и веб-дизайнеры, зарегистрированные на Юду, создают шаблоны сайтов и разрабатывают дизайн лендингов качественно и недорого.
Специалисты Юду имеют большой опыт и осуществляют не только создание одностраничного сайта, цена которого невысокая, но и дальнейшее его сопровождение. Они делают правильную структуру, чтобы на сайте можно было разместить как можно больше информации и акцентировать внимание на главных аспектах.
Обратившись за помощью к специалистам Юду, вы получите не только полный сервис, но и сэкономите время и финансы. Вы всегда будете знать, к кому обратится, если вам в дальнейшем понадобится оптимизации и продвижение сайта.
Особенности продвижения лендингов
Качественно разработанный сайт поможет с продвижением товара или услуги в интернете, привлечет целевую аудиторию. Заказать лендинг стоит для того, чтобы эффективно развивать свой бизнес – компанию, фирму, службу и пр.
У исполнителей Юду есть много готовых шаблонов, среди которых вы можете выбрать подходящий. Кроме того, программисты могут разработать индивидуальный дизайн по заказу и обеспечить высокую посещаемость сайта. Это очень быстро окупится и начнет приносить прибыль.
Создание одностраничного сайта нужно доверять профессионалам, так как некачественно оформленный лендинг не позволит достичь ожидаемых результатов и будет иметь плохую конверсию.
На YouDo зарегистрировано много профильных специалистов – программистов, веб-дизайнеров, копирайтеров, маркетологов и пр. Вам окажут такие услуги:
- разработку сайтов
- изготовление шаблонов
- заполнение сайтов информацией
- сопровождение страниц
У специалистов вы можете заказать лендинг высокого качества недорого.
Стоимость услуг специалистов
Чтобы купить профессиональный сайт по доступной цене, закажите услуги специалистов Юду.
Стоимость создания одностраничного сайта зависит от таких факторов:
- объем работ
- количество информации, которую нужно разместить на сайте
- сложность разработки
- специфика верстки
- срочность заказа
Закажите у специалистов Юду сайт-одностраничник – цена на его создание будет доступна. Узнайте, сколько стоит изготовление страницы и дальнейшее ее продвижение в прайс-листе на Юду.
Узнайте, сколько стоит изготовление страницы и дальнейшее ее продвижение в прайс-листе на Юду.
Преимущества исполнителей Юду
Специалисты Юду имеют большой опыт работы и помогут сделать сайт качественно и дешево. Веб-страница будет привлекать внимание к компании, товару или услуге.
Сотрудничать с исполнителями Юду выгодно, так как они имеют большой опыт работы. Вы получите такие преимущества:
- высококачественные услуги (изготовление страниц, сайтов, лендингов и пр.)
- возможность купить готовый шаблон
- невысокую стоимость услуг
- наполнение сайта
- сопровождение страницы
Если вы хотите, чтобы ваш сайт выглядел дорого, а стоил дешево, следует заказать разработку нового лендинга или купить готовый шаблон у специалистов Юду. Цена готового макета будет меньшей, чем стоимость индивидуальной разработки сайта.
Времена, когда создавать сайт было дорого, прошли. Сейчас можно сделать привлекательный ресурс, который окупится в кратчайшие сроки, по выгодной цене.
Специалисты Юду уже разработали большое количество сайтов, успешно продвигающих разные отрасли бизнеса и приносящие хороший доход своим владельцам. Большой опыт исполнителей Юду в сочетании с использованием новых технологий позволяет выполнять работу быстро и качественно.
Чтобы сделать заказ услуг на Юду, оставьте заявку на сайте или в мобильном приложении, в которой укажите желаемые условия сотрудничества и необходимость каких-либо дополнительных услуг.
Заказав услуги программистов, зарегистрированных на Юду, вы получите не только эффективный инструмент для бизнеса (в виде сайта), но и увеличите свои доходы во много раз.
Цена сайта-одностраничника у специалистов Юду доступна, ознакомьтесь с ней в профиле выбранного исполнителя.
Как самому создать одностраничный сайт
Одностраничные сайты, они же лендинги, создаются для продажи товаров. Более того, такие сайты отличаются как раз повышенной конверсией по сравнению с другими видами сайтов. Смысл одностраничников заключается в том, чтобы предоставить потенциальному клиенту определенную информацию, которая убедит его совершить заказ на покупку. Таким сайтам не нужно много страниц, достаточно всего одной где и будет размещаться вся необходимая информация.
Смысл одностраничников заключается в том, чтобы предоставить потенциальному клиенту определенную информацию, которая убедит его совершить заказ на покупку. Таким сайтам не нужно много страниц, достаточно всего одной где и будет размещаться вся необходимая информация.
Как создаются лендинг пейдж
В интернете тоже имеются определенные сервисы, с помощью которых можно создать одностраничный сайт. Давайте рассмотрим наиболее достойных кандидатов.
landingcity.ru
Здесь можно создать свою продающую страницу на базе одного из доступных шаблонов. Также можно создать все с нуля. Причем сервис предоставляет подробную информацию о всех своих инструментах. Здесь также можно и опубликовать свой лендинг, ведь сервис также предоставляет и услуги хостинга.
bm360.ru
Это тоже хороший конструктор для создания своего лендинг пейдж. Он похож на предыдущий сервис и тут тоже имеются удобные шаблоны для разработки продающих страниц. Отличается сервис более удобным функционалом, который значительно мощней. К тому же можно заказать услуги хостинга совершенно бесплатно на целый месяц. А этого времени вполне достаточно чтобы заработать небольшие деньги и оплатить хостинг.
lpgenerator.ru
Этот сервис уже не просто онлайн-конструктор одностраничников — это целое сообщество интернет-предпринимателей и разработчиков, веб-дизайнеров и маркетологов. Здесь можно найти обширнейшую базу знаний по всем вопросам, касающимся лендингов и интернет-маркетинга в целом.
Данный сервис отличается наличием целого сообщества интернет-предпринимателей. Если человек совсем не разбирается в маркетинге, то может почерпнуть предостаточно информации как на самом сервисе, так и в сообществе.
Итак, создание лендинга сводится к нескольким простым шагам. Нужно выбрать подходящий сервис для генерации одностраничников, зарегистрироваться там, выбрать наиболее привлекательный шаблон, модифицировать его под себя, разместить ключевую информацию о продукте и можно приступать к поиску клиентов. Опубликовать лендинг можно как на хостинге такого сервиса, так и на своем.
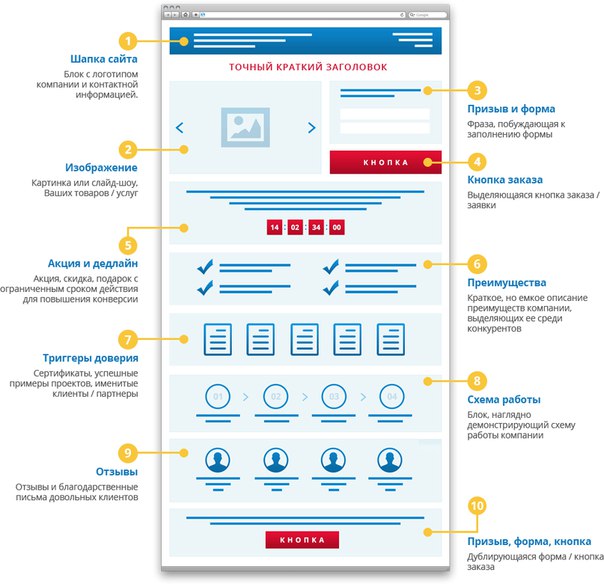
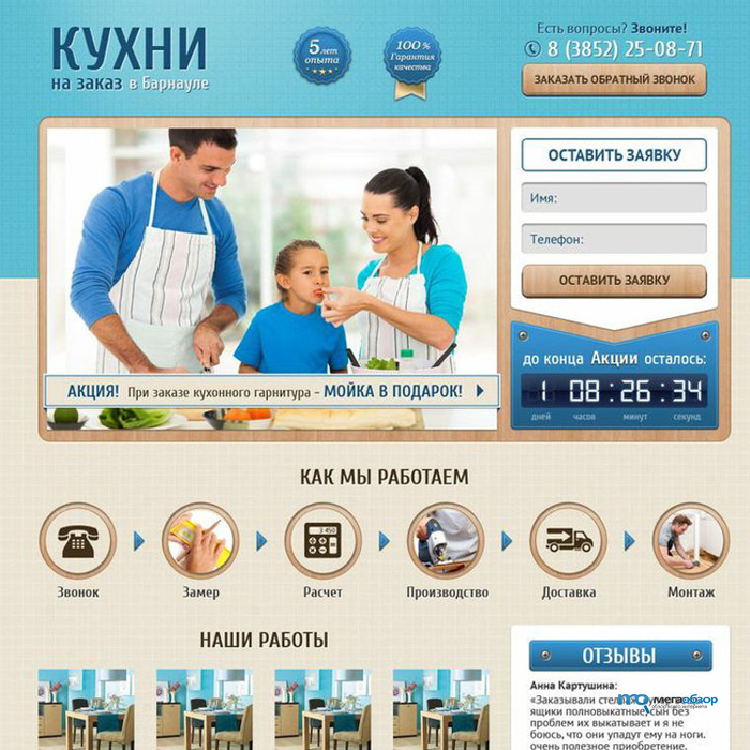
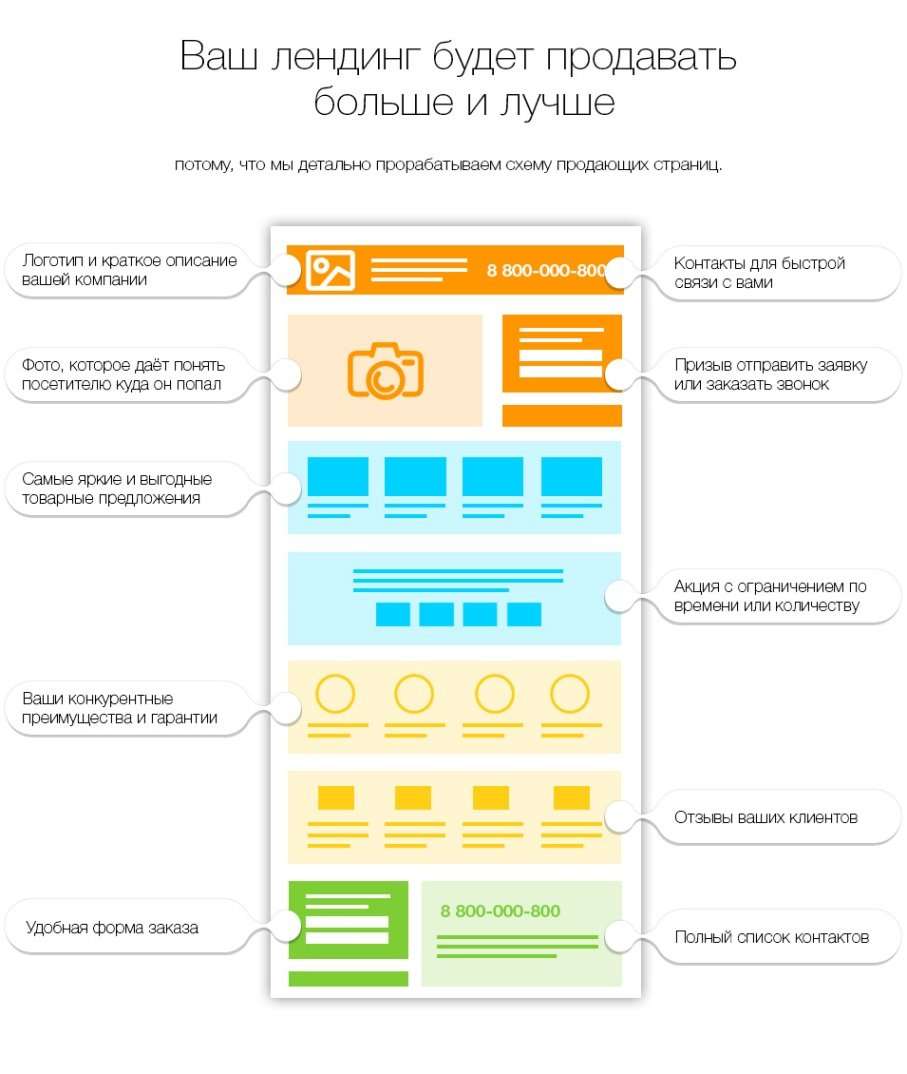
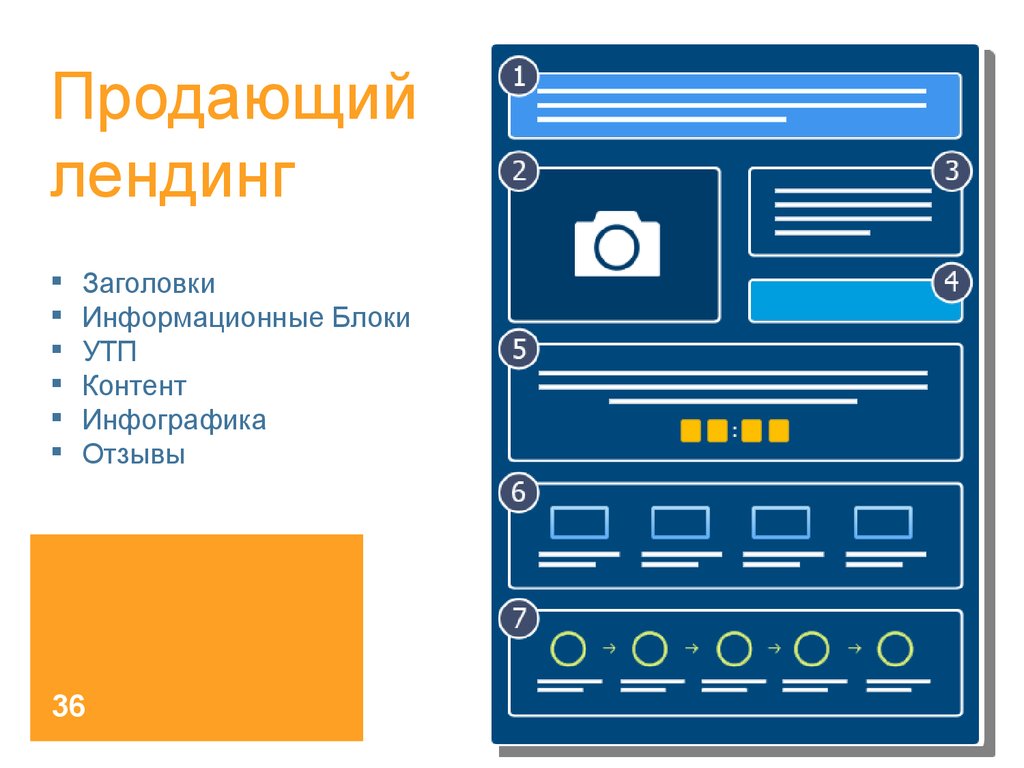
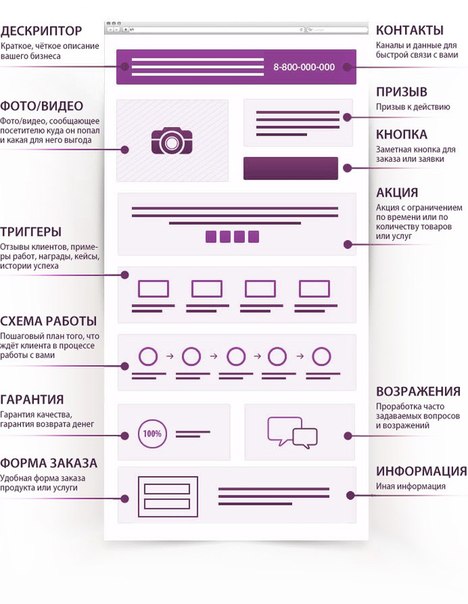
Ключевые элементы одностраничного сайта
Обычно такие сайты заполняются подробной информацией по продукту чтобы развеять все сомнения потенциальных клиентов. Сначала делается акцент на проблеме клиента, далее описывается суть предлагаемого решения, рассматриваются его достоинства и недостатки и обязательно долен присутствовать призыв к действию. А чтобы осуществлять продажи еще понадобится и форма заказа, которую желательно пару раз продублировать на странице.
Лендинг (Одностраничный сайт) – Справочный центр Vigbo
Лендинг — это одностраничный сайт, на котором кратко и емко представлена информация об услуге или товаре. Основной задачей лендинга является увеличение целевой аудитории, сбор контактных данных, а также усиление эффективности рекламы.
Чтобы создать лендинг на Vigbo, вам необходимо проделать следующие шаги:
1. Перейдите к редактированию главной страницы сайта, и наполните ее необходимыми блоками, также вы можете использовать готовые блоки.
2. При создании блока формируется уникальный адрес, который вы можете изменить. Для этого перейдите в Настройки блока и введите новый Адрес блока.
ВАЖНО: Адрес блока должен быть уникальным и может состоять из латинских букв, цифр и символов _-+~
3. Добавьте пункты меню с ссылками на созданные блоки. Для этого нажмите кнопку
Для этого нажмите кнопку
4. Выберите тип страницы Ссылка на блок, введите название, которое будет отображаться в меню вашего лендинга.
5. Выберите необходимый адрес блока в выпадающем списке или кликните на иконку выбора.
По клику на иконку выбора у вас откроется превью страницы, где вы можете нажать на необходимый блок и он автоматически добавится в настройки. В нашем примере, это блок с контактами #contact.
6. Включите чекбокс Отображение в меню для того, чтобы ссылка на блок отображалась в меню сайта.
7. Создайте по аналогии ссылки на все блоки одностраничника и проверьте его работу.
8. Чтобы внести изменения в созданную ссылку на блок, в системе управления сайтом, кликните на карандашик.
Для того, чтобы удалить страницу с типом Ссылка на блок, кликните на иконку с корзиной.
ВАЖНО: После удаления страницы с типом Ссылка на блок, блок остается на главной странице сайта. Удаление блока приводит к удалению страницы с типомСсылка на блок.
Также, вы можете настроить поведение меню при прокрутке страницы в Дизайн-редакторе.
Как создать идеальный одностраничный сайт
Лендинг — это отличное решение для небольших сайтов. Даже если Вы думали, что в Вашем проекте просто не обойтись без нескольких страниц. Есть сотни причин использования одностраничных сайтов: от простоты обслуживания, до снижения требований к пропускной способности.
Если вы решили, что вам нужен небольшой сайт и у вас всего несколько страниц, рассмотрите создание одностраничного сайта, и вы увидите, как это сделает Ваш проект более простым и удобным для пользователя.
Преимущества одностраничного дизайна
Очевидно, что данная техника подходит не для каждого проекта. Но есть множество причин использовать её когда это возможно.
Они интуитивно понятны
Обычно, все пользователи знают, что для навигации на одностраничному сайту необходимо скроллить. Конечно, Вы можете использовать стрелки или другие навигационные подсказки, но простого скроллинга должно быть достаточно, для перехода от одной области сайта к другой.
Вы никогда не будете переживать, что Ваши посетители потеряются в многоуровневой навигации, не найдя того, что хотели. Использование заголовков и навигационных ссылок может быть полезно, если на странице представлено несколько логических разделов, но даже без них сайт будет очень удобным.
Быстрее и проще в обслуживании
Хорошо сверстанный одностраничный сайт, вероятно, будет работать быстрее многостраничного. Проектирование дизайна может занять меньше времени, хотя это зависит от того, что включает одостраничный сайт.
Такие сайты могут наложить определенные конструктивные ограничения, которые невольно ускорят процесс разработки, если уже есть первоначальное представление о том, как должно все выглядеть. Более того, одностраничные сайты должны состоять из хорошо сочетающихся разделов. Все это может реально ускорить работу, потому что Вы четко знаете что можете использовать при разработке, а что нет.
Обслуживание тоже станет простым. Когда у вас только одна страница, поддержка становится более прозрачной, как бы давно ваш код ни был написан.
Вы будете вынуждены упрощать
Это мнение базируется на предыдущем пункте. Когда вы имеете всего одну страницу для работы, Вам приходится упрощать наиболее важные блоки. Нет больше страниц с бесполезной маркетинговой пропагандой.
Нет больше страниц с бесполезной маркетинговой пропагандой.
Большой SEO потенциал
Качество входящий ссылок влияет на то, на сколько сайт высоко показывается в поисковой выдаче. Поисковики не самый крупный источник трафика, но для многих сайтов он остается очень важным.
Имея одностраничный дизайн, у вас будет только одна страница, на которую Вы будете ссылаться. Это позволит повысить значимость сайта в поисковых системах.
Повествование может побудить к действию
Одностраничные сайты часто используют как повествование, в котором не так хороши многостраничники. Это может увеличить конверсию и вдохновить посетителей к определенному действию.
Люди используют истории, как онлайн так и оффлайн, это очевидное преимущество user experience. Мы читаем и слушаем истории с самого детства, это естественно для нас.Легче организовать
Теперь нет бесконечных списков страниц и подстраниц. Больше не важно какая страница родительская, а какая дочерняя. Нет больше огромного навигационного меню и подменю. Вся информация хранится на одной странице. Решили ли вы включить навигационные ссылки, или просто предоставили возможность пользователям прокручивать, Вам решать, добавлять это к user experience или нет. Если у вас многостраничный сайт, Вам придется это делать.
Больше не важно какая страница родительская, а какая дочерняя. Нет больше огромного навигационного меню и подменю. Вся информация хранится на одной странице. Решили ли вы включить навигационные ссылки, или просто предоставили возможность пользователям прокручивать, Вам решать, добавлять это к user experience или нет. Если у вас многостраничный сайт, Вам придется это делать.
Снижение пропускной способности
И хотя это не такая уж и большая проблема для провайдеров, подумайте, как много пользователей имеют доступ к Вашему сайту с мобильных устройств. Снижение пропускной способности сайта будет оценено пользователями, у которых ограничен траффик.
Ликвидация мобильных сайтов
Адаптивный дизайн, конечно, не ограничивается одностраничными сайтами. Но чем сложнее сайт, тем труднее заставить его работать хорошо на маленьком экране. Одностраничный сайт неизбежно прост, а следовательно, проще сделать такой дизайн адаптивным. Упрощенная навигация и аналогичные изменения заставляют дизайн хорошо работать на маленьких экранах.
To parallax or not to parallax?
В зависимости от Вашей точки зрения: это либо лучшее, что когда-либо случалось с интернетом, либо сущий кошмар, которым злоупотребляют. Но независимо от того, что вы думаете, он врятли исчезнет в ближайшее время.
Лично я (здесь и далее в тексте автор — Cameron Chapman) считаю, что иногда параллакс имеет место быть. Некоторые одностраничные сайты могут извлечь пользу от этого эффекта, в то время как на других это будет выглядеть обычным трюком или, что еще хуже, усложнят использование. Ключом к решению, использовать ли параллакс, должна мысль, хотите ли Вы его потому что это сделает Ваш сайт более удобным, или просто потому что это выглядит круто.
Другая вещь, о которой стоит задуматься, если Вы решили внедрить параллакс: использовать JavaScript или CSS техники для реализации. Смотри раздел ресурсов за большей информацией по обоим вариантам (см. оригинал статьи)
Когда использовать одностраничный дизайн, а когда нет
И хотя существует целый ряд преимуществ использования, данное решение не является панацеей. Есть много случаев, когда вы НЕ должны использовать одностраничный дизайн.
Есть много случаев, когда вы НЕ должны использовать одностраничный дизайн.
Если Вы делаете сайт, который в любом случае будет иметь всего пару страниц, то одностраничный сайт может стать идеальным вариантом. Это сделает более современным.
Другой распространенный вариант — использование временного одностраничного сайта, пока основной в разработке. Чаще всего, это страница с формой подписки на рассылку новостей. В большинстве случаев, информация, предоставляемая общественности в процессе предварительного запуска, может быть легко размещена на одной странице.
Используемые в ecommerce сайты, продающие всего один продукт — это еще одна ниша, где могут быть использован одностраничный дизайн. Если у Вас всего один продукт для продажи (реальный или электронный), зачем использовать несколько страниц? Простой одностраничный сайт может стать хорошим инструментом продаж.
Вы можете подумать, что более сложные сайты электронной коммерции не пригодны для использования одностраничного дизайна, но все таки это возможно. Конечно, я хотел бы избежать этого для сайтов, продающих более дюжины продуктов, но простой онлайн-магазин может размещаться на одной странице, с использованием модальных окон для представления детальной информации о продукте.
Конечно, я хотел бы избежать этого для сайтов, продающих более дюжины продуктов, но простой онлайн-магазин может размещаться на одной странице, с использованием модальных окон для представления детальной информации о продукте.
Вот простой пример, когда не следует использовать одностраничный дизайн: сайты, которые являются большими, сложными, или по умолчанию должны иметь большое количество информации, не подходящей для одностраничного сайта. В этом случае, Вам лучше использовать традиционную структуру сайта.
Гибридные сайты
В то же время как есть тонны одностраничных, есть и множество гибридных сайтов. Они создают впечатление одной страницы, но, реализованные с помощью ajax модальные окна, содержат несколько страниц контента.
Сайт Dang & Blast является отличным примером.
Это может быть отличным решением, если Вы не можете разместить всю информацию на одной странице.
Некоторые сайты используют своеобразный «чит». Они имеют одностраничный дизайн для своего основного сайта, а также, например, блог на другом домене (иногда используют Tumblr или WordPress.com). В этом нет ничего плохого. Такой подход поможет сохранить однородной информацию на главном сайте, но получить бонусы от ведения блога.
Они имеют одностраничный дизайн для своего основного сайта, а также, например, блог на другом домене (иногда используют Tumblr или WordPress.com). В этом нет ничего плохого. Такой подход поможет сохранить однородной информацию на главном сайте, но получить бонусы от ведения блога.
Лучшие практики использования одностраничных сайтов
Большинство принципов хорошего дизайна применимы и к одностраничным сайтам. Но есть некоторые вещи, на которые надо обратить внимание. Некоторые из них уже были затронуты выше.
Пусть он будет простой
Попытка сделать дизайн, который слишком сложен для представления, не приведет ни к чему хорошему. Напротив, упрощайте и ваш дизайн и контент на сколько это возможно.
Навигация может быть полезной
Просто потому, что пользователи могут перемещаться по сайту с помощью прокрутки, не значит, что это лучший вариант. Это особенно актуально, если у Вас длинная страница, состоящая из нескольких частей. Если нет веской причины их не использовать, добавьте навигационные ссылки на ключевые области, это сделает Ваш сайт более удобным.
Если нет веской причины их не использовать, добавьте навигационные ссылки на ключевые области, это сделает Ваш сайт более удобным.
Разделите Ваш контент
То, что Вы используете одну страницу не значит, что текст должен идти сплошным блоком. На самом деле, этого быть не должно. Разделите Ваш контент на логические секции так, чтобы пользователи могли лучше найти нужную информацию.
Сделайте что-нибудь со всем этим фоном
Одностраничные сайты, как правило, имеют большие бэкграунды. Конечно, иногда эти фоны остаются простым или повторяющимися узором, но некоторые сайты используют все доступное пространство, чтобы сделать что-то креативное. Как уже упоминалось, это может помочь разделить содержимое на логические блоки. Ваш фон не должен быть одним изображением. Он должен состоять из нескольких рисунков, если это лучше подходит для Вашего контента.
Вывод
Одностраничный дизайн может быть отличным вариантом для многих видов сайтов. И хотя он не может быть в полной мере применим к каждому случаю, он заслуживают рассмотрения на многих проектах. Взвесьте все за и против и примите решение.
И хотя он не может быть в полной мере применим к каждому случаю, он заслуживают рассмотрения на многих проектах. Взвесьте все за и против и примите решение.
Как сделать одностраничный сайт или лендинг дешево
Сколько стоит лендинг в среднем по рынку
Наверняка, многие из тех, кто собрался продвигать свой бизнес или проект в интернете, сталкивались с таким понятием, как «лендинг» или «лендинг пейдж (landing page)». Сейчас такой вариант интернет-площадки набирает все большую популярность. В связи с этим, давайте выясним, что же это такое, а также с какими моментами можно столкнуться при разработке лендинга и зачем вообще нужна данная страница.
Начнем, пожалуй, с главного – определение самого понятия. Итак, лендинг – это одностраничный сайт, основная цель которого привлечь аудиторию и перенаправить ее на основной ресурс. Обычно, в лендинге изображается или описывается самый привлекательный товар или услуга в сопровождении акций, скидок и т. д.
д.
Таким образом, выходит, что такой вариант, как заказать одностраничный сайт, является неплохой рекламой Вашей деятельности. Как известно, любая реклама имеет свою цену. Поэтому давайте выясним, сколько стоит лендинг в среднем по рынку? А также, что влияет на определение стоимости.
В среднем, за разработку одностраничника, в настоящее время Вы отдадите где-то от 550 до 1500$. Да, вероятно, для многих данный размах покажется довольно приличным, но это действительно соотносимая цена с качеством проекта, хотя безусловно всегда есть варианты, где можно найти дешевле. И об одном из этих Вариантов мы расскажем чуть ниже. А теперь необходимо выяснить какие факторы влияют на то, сколько стоит лендинг:
- Самое главное – это дизайн и верстка. Именно от уровня оформления страницы будет работать ее эффективность;
- Еще одной затратной частью разработки лендинга является внедрение системы управления. Без этой опции Вам вряд ли удастся в дальнейшем поправить какие-то моменты на сайте, поскольку попросту может не хватить опыта;
- Конечно же, все мы прекрасно знаем, что нам зачастую приходится переплачивать за бренд.
 Поэтому, если Вы заказываете страницу через какую-то именитую фирму или студию, Вы непременно отдадите довольно крупную сумму. Взять хотя бы работы Артемия Лебедева;
Поэтому, если Вы заказываете страницу через какую-то именитую фирму или студию, Вы непременно отдадите довольно крупную сумму. Взять хотя бы работы Артемия Лебедева; - Наполнение сайта. Если Вы предпочитаете, чтобы вся работа была выполнена за Вас, в том числе и подбор товара, и разработка идеи, то Вам также придется оплатить подобную опцию.
Вот несколько факторов, которые напрямую влияют на итоговую сумму создания Вашего сайта-одностраничника. К этому всему можно добавить еще один нюанс – возможность нарваться на мошенников. Если Вы все же хотите найти, как сделать сайт лендинг наиболее дешево, тщательно проверяйте того, с кем Вам придется работать: его портфолио, отзывы, опыт (возраст сайта или количество времени, проведенное в этом направлении) и т.д.
Зачем Вашему бизнесу одностраничник?
Заказывать одностраничник, если у тебя есть большой информативный сайт — зачем это нужно? Многие владельцы бизнесов задаются этим вопросом.
Чем же привлекательнее для продвижения Вашего бизнеса одностраничный сайт?
Одностраничник существенно повышает конверсию — об этом говорят все рекламные агентства. Так ли это на самом деле?
Так ли это на самом деле?
Одностраничный сайт является более гибким и эффективным инструментом продаж, чем большие сложные каталоги товаров и красочные многостраничные сайты. Главное маркетинговое преимущество, которое дает одностраничный сайт — он не предоставляет покупателю лишней информации для сомнений. Все слышали про то, что огромный выбор, вопреки ожиданиям, может отрицательно влиять на спрос. Одностраничный сайт исключает лишние движения со стороны покупателя: пришедший с рекламы на одностраничник клиент не теряется на многостраничном сайте, среди многообразия товаров и услуг, которые ему в основной массе не нужны, а получает именно то, что было предложено ему в объявлении или запросе. Поэтому, вероятнее всего, он сделает именно то, что Вы от него хотите — закажет, купит, заполнит форму и т. п.
Создание одностраничника не требует огромных затрат, — это утверждение одновременно может быть и верным, и неверным. Одностраничный сайт должен быть предельно простым, чтобы не отвлекать клиента от главного, зачем он сюда пришел — целевого действия, а значит, стоить он должен максимально дешево. Это не совсем правильно. Одновременно с тем, что одностраничник должен быть простым, он должен быть еще и максимально привлекательным и функциональным. Этого не обеспечить за копейки. Нужны красивые элементы, хорошая анимация, рабочие формы отправки. Создать сайт-одностраничник, стараясь на все выделить самые мизерные бюджеты, и думать, что он будет работать — это ошибочно. Но, безусловно, создание одностраничника обходится дешевле, чем создание полноценного сайта.
Это не совсем правильно. Одновременно с тем, что одностраничник должен быть простым, он должен быть еще и максимально привлекательным и функциональным. Этого не обеспечить за копейки. Нужны красивые элементы, хорошая анимация, рабочие формы отправки. Создать сайт-одностраничник, стараясь на все выделить самые мизерные бюджеты, и думать, что он будет работать — это ошибочно. Но, безусловно, создание одностраничника обходится дешевле, чем создание полноценного сайта.
Кроме того, одностраничный сайт гораздо легче тестировать. Вносить правки в большой статичный сайт и отслеживать изменения трудно, одностраничник же дает большой простор для АБ-тестирования. Правильное создание одностраничника само по себе предусматривает расширенные возможности анализа: одностраничный сайт весь состоит из отдельных блоков и элементов, которые можно менять и совершенствовать, добиваясь максимальной конверсии. Создать сайт-одностраничник и забыть о нем — это нерациональное использование его возможностей.
Итак, одностраничный сайт может значительно увеличить Вашу конверсию, главное — выполнить создание одностраничника профессионально, и продолжать максимально извлекать из него пользу.
Смотрите также
Landing page wordpress — как сделать одностраничный сайт визитку
Одностраничник на WordPress – это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые – 9 модулей для создания лендингов на движке Вордпресс.
Quards – простой плагин для создания лендинг пейдж или сайта целиком
Quards – современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами. Редактор оформления страниц и расположения элементов работает без кодирования – вам предстоит просто перетягивать элементы в нужное место. Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт.
Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт.
Инструмент содержит массу возможностей и функций:
- добавление текста;
- перетаскивание на страницу изображений;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов социальных сетей и подписок.
Thrive Landing Page WordPress – не free плагин с большой обновляемой базой шаблонов
Это дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию.
Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
- кнопку призыва к действию;
- таймер обратного отсчета;
- отзывы текстовые, видео и на Google картах;
- рейтинговая система;
- описание и лиды.
WP Profit Builder – еще один не free плагин для создания эффективных страниц
Данный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию.
После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, – это уже испробованные страницы.
Главное – выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder.
Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика.
Landing Pages – free плагин с детальной статистикой конверсии сайта
WordPress Landing Pages – спаситель для малобюджетных компаний и стартапов, ведь вам не придется платить за его использование – это free модуль. Вы сможете полностью создать сайт одностраничник, а также протестировать его оформление и конверсию при помощи a/b тестирования. Огромная польза этого free инструмента в том, что каждое изменение лендинг пейдж вы сможете проверять при помощи статистики. Таким образом можно создать идеальный продающий сайт с максимально возможной конверсией.
InstaBuilder – мощный плагин для создания одностраничного сайта за несколько минут
InstaBuilder 2. 0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом – достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом – достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
OptimizePress – модуль с живым редактором одностраничного сайта
С OptimizePress визитка или лендинг – это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен “живой” редактор сайта – вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
LeadPages – еще один продвинутый плагин с “полным фаршем”
Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
- простая редактура оформления;
- 70+ готовых шаблонов с высокой конверсией;
- SEO-оптимизация страниц;
- адаптивный дизайн для смартфонов, планшетов и компьютеров.
Ultimate Landing Page – бесплатный инструмент, идеальный для создания визитки
Данный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp – это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp – это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Выводы
Не все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга – он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис.
В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль – Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами.
Как сделать посадочную страницу, на которой C.O.N.V.E.R.T.S.
Итак, у вас есть все готово для маркетинга. У вас есть платная поисковая реклама, ваши страницы хорошо оптимизированы и генерируют хороший естественный поиск, ваши объявления в Facebook работают, и вы получаете много трафика. (Я знаю, это, вероятно, фантастическая ситуация, но давайте продолжим.)
У вас есть платная поисковая реклама, ваши страницы хорошо оптимизированы и генерируют хороший естественный поиск, ваши объявления в Facebook работают, и вы получаете много трафика. (Я знаю, это, вероятно, фантастическая ситуация, но давайте продолжим.)
Люди посещают ваш сайт, но по какой-то причине вы вообще не видите, как меняются другие ваши числа. Стоит ли вам опускать руки и делать вывод, что ваш маркетинг не работает?
Еще нет.Первое, на что вы, возможно, захотите посмотреть, — это то, что люди делают после просмотра вашей рекламы. Если у вас нет хорошей целевой страницы, это как ловить рыбу без сети: вы можете посадить большую на крючок, но не сможете затащить ее в лодку .
Вы же не хотите, чтобы люди просто заходили на вашу страницу. Вы хотите, чтобы они начали действовать, когда они там окажутся. Так что сделайте это как можно более простым и интересным, включив эти элементы, найденные на целевой странице, которая ПРЕОБРАЗОВАЕТ:
C = Четкий призыв к действию
O = Предложение
N = Узкий фокус
V = VIA: Очень важные атрибуты
E = Эффективный заголовок
R = Разумный макет
T = Tidy Visuals
S = Социальное доказательство
ЯСНЫЙ ЗВОНОК К ДЕЙСТВИЮ
В известной сцене из Гленгарри Глен Росс человек, посланный обучать незадачливых продавцов, резюмирует свою мантру продаж — ABC: Always Be Closing.Это тоже должно быть мантрой вашей целевой страницы. И путь к достижению ABC — это сосредоточение внимания на своем призыве к действию .
Призыв к действию (CTA) — это то, что вы хотите, чтобы посетители делали: покупайте сейчас. Зарегистрироваться. Попытайся. Связаться с нами. Смотрите наше видео.
Что бы вы ни выбрали, это продвинет людей дальше по вашей воронке конверсии. Это то, о чем вы должны попросить их, ясно и соблазнительно, сделать. Не отвлекайте их множеством других просьб. На лучших страницах выделяется только один призыв к действию.
Соображения по стратегии
Это очень мощная (и легкая) область для тестирования. Итак, проверьте цвет, размер и расположение кнопки. Протестируйте относительно скромный экземпляр («Поддержите наше дело») против более требовательного («Пожертвуйте сейчас»).
Итак, проверьте цвет, размер и расположение кнопки. Протестируйте относительно скромный экземпляр («Поддержите наше дело») против более требовательного («Пожертвуйте сейчас»).
Рекомендации по проектированию
- Убедитесь, что призыв к действию отображается хотя бы один раз на визуально отчетливой, централизованной и явно пугающей кнопке. Не заставляйте людей гадать, на что им следует нажимать.
- Используйте визуальные подсказки, такие как стрелки или изображения людей, смотрящих на кнопку, чтобы привлечь внимание.
- Если у вас есть другие призывы к действию на странице, визуально уменьшите их акцент по сравнению с основным призывом к действию.
- Если у вас есть контент в нижней части страницы, повторите CTA. Всегда позволяйте посетителю легко и убедительно совершить желаемое действие.
Поучительная история
Forrester Research. Непонятно, что вы должны здесь делать. Сделать расширенный поиск? Это единственное, что визуально выделяется, и на него указывает красивая стрелка. Не знаю, как это помогает им продавать мероприятия.
Не знаю, как это помогает им продавать мероприятия.
Делаем правильно
Карман . Взгляд идет прямо на CTA. Особенно приятно то, как видео здесь миниатюризировано, потому что часто кнопка воспроизведения на видео может отвлекать.
ПРЕДЛОЖЕНИЕ
Предложение — это все, что вы даете своим посетителям в обмен на то, чтобы они делали то, что вы хотите. Это может означать предложения в традиционном смысле купонов или скидок, но это также может означать бесплатную пробную версию, бесплатную версию продукта, технический документ или соответствующий подарок.
Соображения по стратегии
Лучшие предложения вовлекают пользователей глубже в воронку конверсии:
- Веб-сайт для оплаты счетов может предлагать пользователям 10 долларов за первый оплаченный счет, что потребует от них подписаться на услугу и подключить свои учетные записи.
- Консультационное агентство может предложить бесплатную 60-минутную консультацию, которая на самом деле представляет собой встречу, чтобы рассказать, насколько круто это агентство.

Что бы вы ни предлагали, попробуйте совместить это с крайним сроком, чтобы создать ощущение срочности и ускорить отклик.
Рекомендации по проектированию
Убедитесь, что предложение передано просто и не отвлекает от призыва к действию.
Поучительная история
AAA. Здесь много чего (неправильного) происходит. Большинство страховых сайтов предлагают бесплатное предложение с минимальным количеством информации (в основном это просто почтовый индекс). AAA использует более «требовательный», чем «предлагающий» подход, блокируя ваш просмотр их страниц, пока они не получат то, что хотят. Заглянув в темноту, вы можете увидеть, что даже после того, как они получат ваш ZIP, вы получите zip — просто приглашение для того, чтобы кто-то позвонил вам.То, что все хотят!
Делаем правильно
Юнайтед . Кредитные карты почти всегда включают предложение — неудивительно, учитывая опыт продаж этих компаний по почте. Обратите внимание, что предложение требует, чтобы владелец карты использовал карту в течение нескольких месяцев, и к этому времени, надеюсь, ее использование станет привычным. Хорошие визуальные подсказки, привлекающие внимание к призыву к действию.
Обратите внимание, что предложение требует, чтобы владелец карты использовал карту в течение нескольких месяцев, и к этому времени, надеюсь, ее использование станет привычным. Хорошие визуальные подсказки, привлекающие внимание к призыву к действию.
УЗКИЙ ФОКУС
AKA Держи это просто, глупо. Исследования показали, что чем больше вариантов вы предлагаете людям, тем дольше они принимают решение.Таким образом, чем яснее и проще вы сделаете свою страницу, тем выше вероятность, что кто-то предпримет нужные действия.
- Вам действительно нужна эта панель навигации? Снимите его или визуально уменьшите его, а в противном случае удалите элементы, на которые можно нажать, но которые не являются вашим призывом к действию.
- Вам действительно нужно рассказать о философии вашей компании? Переместите его в раздел «О себе» и ограничьте содержание, не предназначенное для продвижения людей по воронке продаж.
- Вам действительно нужно собирать всю эту информацию? Если на вашей странице есть форма, сделайте ее краткой.
 Исследование за исследованием показало, что больше полей = меньше откликов, поэтому спрашивайте у посетителей минимум.
Исследование за исследованием показало, что больше полей = меньше откликов, поэтому спрашивайте у посетителей минимум.
Всем этим советам особенно сложно следовать маркетологам, когда речь идет о самой важной целевой странице на их сайте: их домашней странице . Независимо от того, какой маркетинг вы проводите, огромная часть вашего трафика сначала попадет на вашу домашнюю страницу, поэтому с ней следует обращаться как с любой другой целевой страницей.(Следует исключить посторонние ссылки, действия и контент.)
Сосредоточьтесь на призыве к действию и оставляйте ссылки на свои списки вакансий и офис Чихуахуа далеко в нижней части страницы (то есть за пределами региона, который люди видят, когда впервые попадают на страницу).
Соображения по стратегии
- Сделайте копию краткой и убедитесь, что все, что вы размещаете на странице, соответствует своему назначению.
- Несмотря на то, что через вашу домашнюю страницу будет проходить множество людей, вам не обязательно отправлять их туда всех.
 Создание целевых страниц для ваших маркетинговых программ поможет вам сосредоточиться.
Создание целевых страниц для ваших маркетинговых программ поможет вам сосредоточиться. - Длина формы — еще одна отличная область для тестирования!
Рекомендации по проектированию
- Используйте визуальные эффекты, чтобы сосредоточить внимание на наиболее важных функциях страницы.
- Выделите основное пространство страницы пустым пространством и переместите административные ссылки в нижний колонтитул, который визуально не отображается.
- Убедитесь, что заголовок или боковые ссылки не отвлекают от основной задачи страницы.
Поучительная история
Оракул . На сколько элементов вы можете нажать только в этой части целевой страницы? Тридцать девять. Это 39 возможностей для каждого, кто посещает страницу, уйти, прежде чем завершить то, что владелец страницы хотел бы, чтобы посетитель сделал. И именно здесь вы оказались после того, как нажали на платное поисковое объявление, поэтому они много платят, чтобы отвлечь людей. (Извини, Oracle, я должен тебе 10 долларов.) Это прекрасный пример того, как использование выделенной страницы поможет им вырезать неважный контент и сосредоточиться на том, чего они хотят достичь.
(Извини, Oracle, я должен тебе 10 долларов.) Это прекрасный пример того, как использование выделенной страницы поможет им вырезать неважный контент и сосредоточиться на том, чего они хотят достичь.
Делаем правильно
Salesforce . Это ни в коем случае не самая красивая целевая страница. Но для корпоративного программного обеспечения он чрезвычайно сдержан. Наверху нет панели навигации, несколько административных ссылок спрятаны внизу, а социальные ссылки маленькие и незаметно затенены. Форма запрашивает всего несколько полей и сопровождается красивым, ярким, полезным призывом к действию.
ЧЕРЕЗ: ОЧЕНЬ ВАЖНЫЕ АТРИБУТЫ
Мы все слышали истории о компаниях, которые зарезервировали запоминающиеся URL-адреса, не предоставили никакой информации о том, для чего был создан сайт, и собрали 1 миллион адресов электронной почты еще до их запуска.
Вы должны исходить из предположения, что с вашей компанией такого не случится.
Вместо этого вам нужно будет дать посетителям веские причины, по которым они должны делать то, что вы хотите. Этими причинами являются VIA: очень важные атрибуты.
Причина появления «V» и «I» в том, что это не должен быть список для стирки. Посетитель быстро осматривает ваш сайт и не хочет читать руководство по продукту на первой странице. Определите от двух до пяти вещей в вашем продукте или услуге, которые, по вашему мнению, будут наиболее важны для ваших посетителей, и продемонстрируйте их.
Соображения по стратегии
Принято считать, что вы должны описывать то, что продаете, с точки зрения покупателя. Другими словами, объясните, какие проблемы может помочь решить ваш продукт или услуга. Это может быть верно для вашего сайта, а может и нет; это богатая область для тестирования. В общем, вы можете описать свой VIA как:
- Возможности — список интересных моментов в вашем продукте или услуге
- Преимущества — как функции помогут вашему посетителю
- Болевые точки — как функции помогут вашему посетителю избежать страданий
Попробуйте разные подходы, чтобы увидеть, что работает с вашей аудиторией. Важно проверить, какие атрибуты вы выделяете, сколько показываете и как их описываете.
Важно проверить, какие атрибуты вы выделяете, сколько показываете и как их описываете.
Рекомендации по проектированию
- Убедитесь, что список атрибутов не отвлекает от призыва к действию. Вы можете подразнить атрибуты в верхней части страницы, а затем найти более полные описания в нижней части страницы.
- Установка атрибутов с помощью значков или изображений может сделать список более привлекательным и понятным.
Поучительная история
Яммер .Итак … Теперь, когда Microsoft купила Yammer, разве они больше не пытаются активно убедить людей подписаться на него? Потому что, черт возьми, Яммер, покажи маленькую ножку. Это не только ВСЕ страница регистрации, но и страница, на которую вы попадаете для «yammer.com», является просто страницей входа. Вы должны щелкнуть, чтобы найти это соблазнительное угощение.
Делаем правильно
Unbounce (ниже сгиба). Есть краткое описание трех VIA (со ссылками, чтобы при желании кто-то мог узнать больше). Внизу страницы есть еще один визуально отчетливый призыв к действию для тех, кто готов опробовать его.
Внизу страницы есть еще один визуально отчетливый призыв к действию для тех, кто готов опробовать его.
ЭФФЕКТИВНАЯ ЗАГОЛОВКА
Текст, написанный для печатной или медийной рекламы, часто имеет умный, забавный или возмутительный заголовок. Так и должно быть, потому что эти рекламщики пытаются махать руками вам перед лицом и отвлекать вас от того, чем вы занимались, поэтому вы вместо этого будете смотреть на них.
Однако на своей веб-странице вы не боретесь за внимание. Вы уже что-то сделали, чтобы направить туда посетителей.Теперь вам просто нужно убедить их поднять стулья и остаться ненадолго.
Люди, приходящие на ваш сайт, за доли секунды решат, хотят ли они вернуться к своей игре «Слова с друзьями» или остаться и посмотреть, что вы все делаете. Ключевой способ сохранить их — рассказать им на простом языке , о чем весь ваш сайт.
Ÿ Продам плед с рукавами? «Дом Slanket, знаменитое одеяло с рукавами».
Ÿ Продаете маркетинговую консультацию? «Как лучше продавать. ”
”
Ÿ Продаете последнюю версию приложения для определения местоположения? «Найди друзей мгновенно».
Соображения по стратегии
Люди, которые думают: «Что, черт возьми, делают эти люди?» менее склонны читать ваш технический документ, искать свой адрес, покупать ваш виджет, подписываться на веб-семинар или загружать ваше приложение. Поэтому, когда вы пишете заголовок, выбирайте ясные и пояснительные, а не застенчивые и умные.
Рекомендации по проектированию
Убедитесь, что заголовок выделяется визуально, даже больше, чем логотип / название сайта.
Поучительная история
Рабочий день . Между заголовком из двух слов и второстепенным текстом, полным жаргона (ловушка, которой трудно сопротивляться большинству корпоративных программ), вы уходите, не зная, что делает Workday. Конечно, это третья запись на слайдере jQuery (и одна из других была немного лучше), но вы действительно хотите предположить, что ваши посетители будут оставаться для вашего слайд-шоу?
Делаем правильно
Cloudera . Хорошо, за доли секунды понял: это платформа для больших данных. CTA (который можно было бы лучше выделить) говорит нам, что это для предприятия.
Хорошо, за доли секунды понял: это платформа для больших данных. CTA (который можно было бы лучше выделить) говорит нам, что это для предприятия.
RESOLUTION-SAVVY LAYOUT
Знаете ли вы, что есть люди, которые все еще просматривают веб-страницы на мониторах с разрешением 800 x 600? И что самым популярным размером экрана в США по-прежнему является 1024 x 768?
Это означает, что общая визуальная картина, которую вы видите на большом HD-мониторе, может сильно отличаться от того, что видит ваш покупатель. Держите наиболее важные части вашего сообщения — логотип, заголовок, призыв к действию, вспомогательное изображение — в центре вверху экрана, а вспомогательные сообщения — внизу страницы.
Соображения по стратегии
Убедитесь, что ваш дизайнер знает, какие элементы являются наиболее важными на вашей странице, и разместил их на переднем плане и по центру.
Рекомендации по проектированию
Если вы можете настроить отображение, проверьте макет страницы при разных разрешениях, чтобы убедиться, что даже люди со старыми мониторами смогут видеть ваш заголовок и CTA без прокрутки. И, конечно же, проверьте это на мобильных устройствах и планшетах.
И, конечно же, проверьте это на мобильных устройствах и планшетах.
Поучительная история
Это Basecamp на 1024 экране.У нас есть ссылки, похожие на рекламу Google, по общему признанию, солидный заголовок и копна говорящих светлых волос; но после этого вы должны начать работать над этим.
Делаем правильно
А это Visual Website Optimizer на 1024. А, вот и все — хороший заголовок, яркий CTA, социальное доказательство и немного VIA. Даже на маленьком экране будут видны самые важные элементы.
TIDY VISUALS
Если вы провели в Интернете более 30 минут, вы, вероятно, видели одну из тех объявлений, в которых есть GIF-изображение гниющего банана с заголовком «Потеряйте 50 фунтов с помощью этой странной уловки.”
Если вы на самом деле не продаете чудо-лекарство от похудания бездельникам, не позволяйте целевой странице быть такой рекламой.
Как и в случае с заголовком, отвлекающие элементы могут работать, когда вы пытаетесь привлечь внимание. Но когда люди находятся на вашем сайте, вы не хотите отвлекать их кучей визуального мусора.
Но когда люди находятся на вашем сайте, вы не хотите отвлекать их кучей визуального мусора.
- Чистый, простой дизайн с большим количеством белого пространства помогает людям научиться реагировать на ваш призыв к действию.
- Крупный шрифт позволяет им легко и увлекательно читать и понимать, о чем ваш сайт.
- Пули позволяют легко сканировать большие блоки копии.
- Видео создает большой эффект на небольшом пространстве и может увеличить конверсию на 80%.
Изображения и графика, которые имеют отношение к вашему продукту и относятся к вашей аудитории, поддерживают ваше сообщение, а не отвлекают внимание.
Соображения по стратегии
Это еще одна хорошая область для тестирования. Ваша аудитория лучше реагирует на фотографии или иллюстрации? Люди или предметы? Помогает ли показать продукт в действии?
Рекомендации по проектированию
- Лучше меньше, да лучше.
 Заманчиво добавить драматические завитки, слайдеры jQuery, взрывающиеся графики и стоковые фотографии людей, которые безумно довольны своими компьютерами. Но, как и во всем остальном, убедитесь, что он служит, а не отвлекает посетителей от действий.
Заманчиво добавить драматические завитки, слайдеры jQuery, взрывающиеся графики и стоковые фотографии людей, которые безумно довольны своими компьютерами. Но, как и во всем остальном, убедитесь, что он служит, а не отвлекает посетителей от действий. - Скорость имеет значение . Целевая страница, которая загружается быстро, получает лучший отклик. Убедитесь, что ваш дизайн не замедляет загрузку.
Поучительная история
Мое медицинское страхование .Процитирую Уитни Хьюстон: «Да нет, черт возьми». Среди прочих ужасов у нас есть самые дрянные стоковые фотографии, одна из которых искажена; крайне незаметная стрелка, указывающая на кнопку, которая даже не является кнопкой; пиксельный текст; что-то, что говорит «Выберите свой план», но не дает вам выбора; и, конечно же, клоунская огромная кнопка «Нажмите здесь», которая не сообщает вам, что произойдет, когда вы это сделаете. Я подозреваю, что ваш компьютер взорвется.
Делаем правильно
Лента . Использование цвета здесь привлекает внимание к призыву к действию. Элементы навигации отключены. Дизайн чистый и простой, а продукт показан в действии с видео.
Использование цвета здесь привлекает внимание к призыву к действию. Элементы навигации отключены. Дизайн чистый и простой, а продукт показан в действии с видео.
СОЦИАЛЬНОЕ ДОКАЗАТЕЛЬСТВО
Однажды у меня была летняя работа в некоммерческой организации, где я собирал деньги по домам. Однажды я попал в небольшую группу и зарегистрировал несколько человек в одном районе. Через некоторое время мне даже не нужно было выходить на поле; Я просто поднял свою простыню, показал людям, что все их соседи сделали пожертвования, и они сразу же согласились.
Как социальные существа, люди склонны придавать большее значение тому, что другие люди уже одобрили. Вот почему большинство сайтов, как правило, демонстрируют доказательства такой социальной проверки:
Вот почему большинство сайтов, как правило, демонстрируют доказательства такой социальной проверки:
- Список клиентов
- Упоминания в прессе
- Статистика использования
- Отзывы
Если вы только начинаете, у вас, вероятно, не так много этого. Но даже одна или две цитаты от бета-пользователей, альфа-пользователей — черт возьми, вашей мамы — могут показать посетителям сайта, что кто-то еще извлек пользу из того, что вы предлагаете.
Соображения по стратегии
Соберите убедительные доказательства социальной защиты своей страницы. А если ваша страница долговечна (например, домашняя страница), обновляйте ее. Включите новое внимание прессы, обновленное количество пользователей, отличные предложения клиентов и т. Д.
Рекомендации по проектированию
Даже если вы показываете логотипы клиентов или прессы, важно, чтобы дизайн был чистым и целенаправленным. Убедитесь, что логотипы имеют одинаковый размер, и по возможности отображайте их в серой шкале, чтобы свести к минимуму конфликт цветов и сосредоточить внимание на вас.
Поучительная история
Evernote . Это очень чистая, красивая страница, и VIA красиво отображаются. Но CTA буквально уходит на второй план, и нет никаких социальных доказательств. Я думаю, что все в мире используют Evernote, судя по количеству других приложений, которые к нему подключаются. Может, они стесняются. Не стесняйся, Evernote!
Делаем правильно
Оптимизировать . Четыре социальных доказательства на одном экране: заметка о размещении на CNN вверху, заявление «№1» в заголовке, «3000 довольных клиентов» и визуально лаконичное представление заметных логотипов.
ЗАКЛЮЧЕНИЕ
Все эти рекомендации можно резюмировать довольно просто: четко определите, какое действие вы хотите, чтобы посетитель предпринял, и сделайте его как можно более простым и убедительным для него. У вас тоже скоро будет целевая страница, которая КОНВЕРТИРУЕТСЯ!
Ой и П.С. — Не забудь протестировать!
Об авторе: Бет Морган — консультант по маркетингу и советник по стартапам на ранних стадиях. Вы можете найти больше ее работ на ее веб-сайте Marketing Nerdistry или подписаться на нее в Twitter.
Вы можете найти больше ее работ на ее веб-сайте Marketing Nerdistry или подписаться на нее в Twitter.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как создать целевую страницу? — База знаний AWeber
В этой статье объясняется, как создавать потрясающие целевые страницы, используя наш мощный и простой конструктор целевых страниц.
С целевой страницей вам не нужно создавать специальные страницы на своем веб-сайте для сбора подписчиков. Вместо этого вы можете создавать целевые страницы непосредственно с AWeber, чтобы начать создание своего списка.
Пошаговая инструкция
- Щелкните вкладку «Целевые страницы», а затем нажмите кнопку «Создать целевую страницу».
- Наведите указатель мыши на шаблон, который хотите использовать, и нажмите кнопку «Выбрать шаблон».
- В конструкторе целевой страницы укажите имя для своей целевой страницы.
- Находясь в конструкторе, вы увидите различные блоки для различных типов элементов, которые вы можете перетащить на свою целевую страницу.
- Чтобы перетащить блок, все, что вам нужно сделать, это щелкнуть и удерживать кнопку мыши на блоке, который вы хотите разместить на своей целевой странице. В этом примере мы вставим блок изображения.
Продолжайте удерживать кнопку мыши и перетащите блок на целевую страницу. Если вы добавляете блок в свободную строку, она будет выделена синим цветом.
Если вы добавляете блок между другими элементами, появится жирная синяя линия, которая указывает, где будет удален блок.

После того, как блок вставлен, вы можете перейти к редактированию этого блока, щелкнув по нему. Вы также можете добавлять изображения между различными блоками элементов в редакторе.
- Вы можете переместить блок на целевой странице, щелкнув и удерживая вкладку «Переместить» слева от блока. Когда вы начнете перемещать блок, новое положение будет обозначено синей линией.
- Когда вы щелкнете для редактирования текстового блока, вы увидите панель инструментов редактирования текста над блоком. Вы можете настроить текст и вставить гиперссылки, чтобы сообщить своим подписчикам, почему им следует зарегистрироваться.
- На правой боковой панели у вас будут дополнительные параметры настройки, доступные в зависимости от текущего выбранного блока. В зависимости от блока, который вы редактируете, у вас будет возможность делать такие вещи, как изменять изображения, обновлять отступы, выбирать разные цвета и многое другое.
- После того, как вы настроили дизайн своей целевой страницы, вы можете обновить настройки формы регистрации, включая страницу с благодарностью и поля.
 Чтобы добавить настраиваемые поля, щелкните форму и щелкните раскрывающийся список «Добавить поле формы».
Чтобы добавить настраиваемые поля, щелкните форму и щелкните раскрывающийся список «Добавить поле формы».Затем выберите поле, которое хотите использовать.
Вы можете настроить порядок ваших полей, щелкнув боковую панель поля и перетащив ее под или над другими полями.
- Чтобы настроить страницу с благодарностью в форме, сначала щелкните вкладку «Отправка».
Обновите страницу благодарности или страницу, на которую уже подписана подписка, используя раскрывающиеся меню «Отправка формы».
Вы также можете добавить теги в свою форму регистрации. Вы можете использовать эти теги для запуска кампании или сегментирования подписчиков.
- После того, как вы настроили свою целевую страницу по своему вкусу, вы можете настроить URL-адрес целевой страницы, а также совместное использование и информацию о SEO вашей целевой страницы. Если вы еще не видите параметры «Свойства страницы», вам необходимо закрыть текущие свойства, которые вы просматриваете.
 Для этого щелкните «X» существующего раздела, в котором вы находитесь.
Для этого щелкните «X» существующего раздела, в котором вы находитесь.Здесь вы можете изменить URL-адрес целевой страницы и информацию об обмене в социальных сетях, щелкнув вкладку «Настройки». Вы сможете настроить путь к целевой странице, обновить заголовок целевой страницы, описание страницы и изображение для публикации в социальных сетях, которое посетители видят при публикации вашей целевой страницы в каналах социальных сетей.
Вы также можете добавить свои идентификаторы отслеживания Google Analytics и Facebook Pixel в раздел «Отслеживание».Это позволит вам получить дополнительную статистику от этих сервисов.
- Если в какой-то момент вы захотите увидеть, как выглядит ваша целевая страница после публикации, вы можете предварительно просмотреть свою целевую страницу, нажав кнопку «Предварительный просмотр», расположенную в правом верхнем углу конструктора.
- После завершения настройки целевой страницы нажмите кнопку «Сохранить и выйти», расположенную в правом нижнем углу конструктора.

- В разделе «Целевые страницы» вашей учетной записи у вас будет возможность опубликовать свою страницу, когда вы будете готовы.Для этого просто нажмите кнопку «Опубликовать».
- Вы также сможете предварительно просмотреть мобильную версию своей целевой страницы. Если вы хотите внести какие-либо изменения в свою целевую страницу, просто нажмите «Изменить», и вы будете перенаправлены в конструктор целевой страницы.
Вот и все! Теперь вы успешно создали потрясающую целевую страницу, которую можно использовать, чтобы начать сбор подписчиков для своего списка рассылки. Вы можете начать делиться ссылкой на свою целевую страницу на своих платформах в социальных сетях, на своем веб-сайте и в любом другом месте, которое имеет смысл для вас, чтобы помочь создать свою аудиторию.
Как создать целевую страницу SEM
Теперь, когда вы знакомы с PPC-рекламой, пора узнать больше о том, как успешно писать целевые страницы для ваших усилий по маркетингу в поисковых системах. В наши дни цифровых технологий поисковые системы являются отличным инструментом для повышения узнаваемости вашего веб-сайта электронной коммерции и повышения репутации бренда. Доступность в Интернете также помогает улучшить рейтинг кликов, что в равной степени является ключевым фактором для обеспечения высоких показателей конверсии для вашего бизнеса.
В наши дни цифровых технологий поисковые системы являются отличным инструментом для повышения узнаваемости вашего веб-сайта электронной коммерции и повышения репутации бренда. Доступность в Интернете также помогает улучшить рейтинг кликов, что в равной степени является ключевым фактором для обеспечения высоких показателей конверсии для вашего бизнеса.
Целевые страницы часто являются первым впечатлением, которое получают клиенты, когда они посещают ваш веб-сайт, поэтому не может быть места для ошибки, когда дело доходит до создания страниц онлайн-продуктов. Хотя цель маркетинговой кампании в поисковых системах — увеличить рейтинг кликов, важно отметить, что целевые страницы должны быть первым, что видят пользователи, когда заходят на ваш сайт. Если потребитель переходит на вашу домашнюю страницу с другого веб-сайта, шансы на конверсию резко снижаются.Онлайн-покупатели сейчас все больше взаимодействуют с компаниями электронной коммерции из-за присущего ей удобства, и заставляя их пройти дополнительный шаг или два, сводят на нет целесообразность интернет-торговли.
Что отличает хорошую целевую страницу?
Теперь, когда мы знаем, что нельзя направлять потребителей на главную страницу вашего веб-сайта, следующее, что нужно знать о создании целевой страницы для SEM , — это оптимизировать ее для конверсий. В зависимости от того, кто вы есть, на качественную целевую страницу влияет несколько факторов.Но в целом следующие характеристики часто считаются генетическим составом сильной целевой страницы:
После того, как эти элементы дизайна будут рассмотрены или внедрены, бизнес может сосредоточиться на обслуживании SEM для своих целевых страниц. Помните, что цель этих страниц — превратить покупателей в покупателей, но к ним нельзя получить доступ, если они не адаптированы для запросов поисковых систем. Тем не менее, все, что находится на целевых страницах, должно быть оптимизировано.Если это контент, он должен предоставить посетителю некоторую ценность, иначе он или она не почувствует необходимости возвращаться на сайт снова. В качестве альтернативы, если вы используете лучший конструктор целевых страниц для привлечения потенциальных клиентов для своего веб-сайта, форма регистрации должна быть простой и простой в использовании. Большая часть текста должна иметь отношение к вашей отрасли, продуктам и бизнес-плану, и он должен быть ориентирован на привлечение клиентов к определенным целевым страницам вашего веб-сайта. Целевые страницы должны создаваться с учетом конкретной цели или стратегии.
В качестве альтернативы, если вы используете лучший конструктор целевых страниц для привлечения потенциальных клиентов для своего веб-сайта, форма регистрации должна быть простой и простой в использовании. Большая часть текста должна иметь отношение к вашей отрасли, продуктам и бизнес-плану, и он должен быть ориентирован на привлечение клиентов к определенным целевым страницам вашего веб-сайта. Целевые страницы должны создаваться с учетом конкретной цели или стратегии.
Аккредитация бизнеса также должна быть размещена на целевых страницах, особенно если это часть веб-сайта, которая пытается что-то продать напрямую. Отношения с новыми клиентами формируются частично на доверии, и если потребитель заметит, что ваш бизнес выигрывал прошлые награды или был положительно оценен общественностью, он с большей вероятностью купит у вас.
Как создать целевую страницу
Теперь вы можете создавать целевые страницы и отслеживать просмотры страниц, уникальных посетителей, конверсии и многое другое!
vimeo.com/video/453399878″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>
Вот как начать:
- На панели инструментов Robly щелкните Landing Pages> New Landing Page +.
2. Выберите, какой тип целевой страницы вы хотите: с формой регистрации или без формы регистрации. Затем нажмите Создать целевую страницу.
3. Вы попадете в Конструктор посадочных страниц. Здесь вы сможете назвать свою целевую страницу, задать URL-адрес и заголовок страницы, а также отредактировать дизайн. Если вы решили создать целевую страницу с формой регистрации, вы также сможете управлять своей аудиторией и настраивать поведение.
ЦЕЛЕВАЯ СТРАНИЦА ДЕТАЛИ
Щелкните Установить детали. Назовите свою целевую страницу и добавьте свой код отслеживания Google Analytics (необязательно).Когда вы закончите, нажмите Сохранить детали.
СОДЕРЖАНИЕ
Щелкните Установить. Затем вставьте URL-адрес страницы (например, страницу с благодарностью) и добавьте заголовок страницы . Когда вы закончите, нажмите Сохранить URL и заголовок.
Вам также потребуется Выберите и Design для своей целевой страницы.Вы перейдете к параметрам шаблона, где сможете выбрать и отредактировать дизайн целевой страницы.УПРАВЛЕНИЕ АУДИТОРИЕЙ
Щелкните Установить аудиторию. Выберите один или несколько списков, в которые вы хотите добавить свои контакты после их сбора с целевой страницы. Вы также можете выбрать один или несколько тегов для добавления к этим контактам. Найдите список (ы) и тег (ы) и щелкните те, которые хотите использовать. Затем нажмите Сохранить получателей.
BEHAVIOR
Щелкните Set Behavior. Выберите, что вы хотите сделать после того, как контакт зарегистрируется в форме целевой страницы. Вы также можете увидеть, как это будет выглядеть, щелкнув Preview внизу. По завершении нажмите Сохранить поведение.
4. После создания целевой страницы нажмите Опубликовать целевую страницу внизу.
5. После того, как вы создали свою целевую страницу, она появится в основном списке целевых страниц . Вы можете просмотреть имя страницы, выбрать, хотите ли вы, чтобы она была опубликована: (ДА / НЕТ), — просмотров страниц, — количество уникальных посетителей, и количество конверсий.
6. Щелкнув три точки справа от названия целевой страницы, вы можете просмотреть, изменить, сообщить, скопировать, сохранить в галерее шаблонов, или Удалить целевую страницу.
СвязанныеПРОСМОТР
Вы можете просмотреть свою целевую страницу.РЕДАКТИРОВАТЬ
Это вернет вас к целевой странице сборки.ОТЧЕТ
См. Обзор отчета о целевой странице, включая просмотры страниц, уникальных посетителей, конверсии и коэффициент конверсии.Вы также можете просмотреть и экспортировать зарегистрированные Контакты .
КОПИЯ
Скопируйте целевую страницу и дайте копии имя. Дубликат версии появится в вашем списке целевых страниц.СОХРАНИТЬ В ГАЛЕРЕЮ ШАБЛОНОВ
Вы можете сохранить дизайн в своей галерее шаблонов, что позволит вам повторно использовать его для создания новых целевых страниц.Назовите шаблон и нажмите Сохранить шаблон.
УДАЛИТЬ
Это приведет к безвозвратному удалению целевой страницы.Если вы хотите удалить его, установите флажок и нажмите Удалить. Это действие нельзя отменить.
Посадочная страница | Showit Help Center
Если вы почти готовы к запуску и хотите начать процесс подключения вашего домена или переноса блога, но не хотите, чтобы ваш сайт был доступен полностью, вы можете создать целевую страницу, которую увидят посетители пока вы дорабатываете свой дизайн *.
Не хотите заниматься своими руками? Теперь вы можете делать покупки готовых и готовых к запуску целевых страниц в разделе надстроек на нашем рынке дизайна!
Чтобы создать вашу целевую страницу
Сначала создайте новую страницу, которая будет служить вашей целевой страницей. Для этого щелкните вкладку «сайт», после чего слева вы увидите список страниц вашего сайта.
Для этого щелкните вкладку «сайт», после чего слева вы увидите список страниц вашего сайта.
Вы можете щелкнуть значок «+», чтобы создать новую страницу.
Если вы дважды щелкните страницу, вы сможете изменить ее имя.
Чтобы настроить простую целевую страницу, я собираюсь добавить фоновое изображение как для мобильных, так и для настольных компьютеров
(для увеличения изображения: щелкните правой кнопкой мыши> Открыть изображение в новой вкладке)
Вы можете добавить текст или другое элементы для разработки целевой страницы, чтобы ваши посетители знали, что ваш новый сайт запускается очень скоро. Затем на вкладке Canvas установите для параметра Canvas Type значение «Высота окна» как для мобильных, так и для настольных компьютеров, чтобы холст заполнял размеры на любом заданном экране.
Наконец, выберите меню опций (…) справа от имени страницы и выберите «Установить как домашнюю страницу».
В качестве дополнительной функции вы можете создать простую контактную форму для сбора информации о клиентах во время создания остальной части вашего сайта.
** Примечание ** Эта целевая страница служит стеной или воротами, остальное содержимое вашего сайта будет по-прежнему работать вместе с целевой страницей. Его можно было бы обнаружить, если бы пользователь выполнил поиск и зашел по прямой ссылке на одну из страниц, скрытых за этой целевой страницей на вашем сайте.Хотя такой случай маловероятен, это возможно.
Другие статьи справкиКонтактная форма
Как запустить мой сайт
Добавить полную страницу из другого дизайна
Как создать целевую страницу, которая конвертирует
Целевая страница — отличный маркетинговый инструмент. К сожалению, компании часто не используют его должным образом. Учитывая количество времени и усилий, которые затрачиваются на создание целевой страницы, невероятно важно сделать все правильно.Если вы сможете правильно построить и управлять своей маркетинговой кампанией, включая целевые страницы, вы будете наслаждаться постоянным и неудержимым притоком потенциальных клиентов.
В этой статье мы перечислим наиболее важные элементы целевой страницы, а также дадим советы о том, как повысить эффективность каждого элемента. Но сначала давайте посмотрим, что такое целевая страница.
Что такое целевая страница?
Целевая страница — это отдельный веб-сайт, который создается как часть маркетинговой кампании и отличается от основного веб-сайта.Нет никакой навигации или подсказок, которые позволили бы посетителям подключить целевую страницу к вашему основному корпоративному сайту. Хотя ваш корпоративный веб-сайт может иметь информационную ценность, целевая страница создается с единственной целью — привлечь клиентов. Точная структура целевых страниц продиктована конечной целью и воронкой продаж. Целевая страница — это своего рода воронка продаж, но она также является частью отдельной воронки продаж кампании.
Есть два типа целевых страниц:
Страницы с переходом по клику предназначены для направления посетителей на веб-сайт электронной коммерции, где можно совершить покупку.

Страницы лидогенерации предназначены для сбора контактных данных, таких как адреса электронной почты и имена.
Теперь, когда вы знаете, что такое целевая страница, давайте рассмотрим некоторые из важных элементов. Элементы успешной целевой страницы:
1. Логический поток
Целевая страница никогда не создается как отдельный маркетинговый актив. Это всегда часть кампании. Независимо от того, инвестируете ли вы в платную поисковую рекламу или рекламу в социальных сетях, целевая страница станет логическим продолжением ваших маркетинговых усилий.
Целевые страницы были изобретены, чтобы конвертировать клиентов. Иногда владельцы бизнеса совершают ошибку, перенаправляя клиентов с объявления на основной сайт. Здесь нарушается качество обслуживания клиентов. Клиентам нужен непрерывный рассказ, рассказ, который медленно и постепенно приведет их к покупке. Если вы думаете, что рекламы в социальных сетях достаточно, чтобы убедить ваших клиентов, подумайте еще раз. Люди не доверяют другим людям сразу же, поэтому бренды не могут ожидать, что покупатели сразу же будут в восторге от продукта.Целевая страница помогает логически продолжить историю и направлять клиентов по воронке продаж.
Люди не доверяют другим людям сразу же, поэтому бренды не могут ожидать, что покупатели сразу же будут в восторге от продукта.Целевая страница помогает логически продолжить историю и направлять клиентов по воронке продаж.
Взгляните на историю, которую вы создаете. Чем проще вы соедините свои объявления с целевой страницей, тем выше шансы, что клиенты будут дольше оставаться на целевой странице.
2. Назовите проблему, которую вы решаете.
Люди не покупают продукты, они хотят, чтобы их проблемы были решены. Ваш продукт, скорее всего, решит проблему для клиента. Это может быть эмоциональный продукт, приносящий радость и счастье, или рациональный продукт, который устраняет некоторую боль.Ваш продукт также может обладать как эмоциональными, так и рациональными преимуществами.
Найдите время, чтобы понять свой целевой рынок и определить, какую проблему вы решаете. Затем укажите эту проблему на своей целевой странице. Прежде чем клиенты смогут купить ваш продукт, они должны полностью ощутить значимость проблемы и понять, насколько удобно и безболезненно ваше решение.
3. Выгодное предложение
Выгодным предложением может быть две вещи: уникальное торговое предложение или специальное предложение.Уникальное торговое предложение (УТП) определяет преимущества вашего продукта и отличает вас от конкурентов. Обычно, прежде чем вы даже запустите свой бренд и начнете бизнес, вы обрисовываете свое УТП. Специальное предложение может быть скидкой, ограниченным по времени предложением или объявлением о распродаже.
Целевые страницы редко используются для брендинговых кампаний, поскольку имеют строго коммерческое назначение. Но когда у вас есть конкретный продукт или услуга для продвижения, целевая страница — ваш лучший выбор. Убедитесь, что вы знаете, чего хотят клиенты, и сделайте им предложение, от которого они не смогут устоять.
4. Убийственные заголовки
Если логическая последовательность, проблема, которую вы решаете, и ваше предложение являются стратегическими элементами целевой страницы, то убийственные заголовки — это тактические элементы.
 Заголовки могут выражать разные вещи: проблему, преимущества или предложение, но, что наиболее важно, заголовки должны привлекать внимание и вызывать интерес.
Заголовки могут выражать разные вещи: проблему, преимущества или предложение, но, что наиболее важно, заголовки должны привлекать внимание и вызывать интерес.Короткие, сжатые и привлекающие внимание заголовки могут побудить пользователя прокрутить целевую страницу дальше и, таким образом, получить больше информации о продукте.Вам нужно сохранять баланс между творчеством и целью заголовков. Вы хотите, чтобы покупатели мгновенно уловили смысл заголовка, но при этом были поражены его уникальностью.
5. Описание преимуществ
Если покупатель заинтересуется, но не поймет ваш продукт, ваши усилия будут напрасны. Описание преимуществ служит для очень простого объяснения того, что представляет собой продукт и как его можно использовать для решения проблемы. Лучше всего организовать преимущества в виде списков или маркеров.Чем яснее и прямолинейнее ваше объяснение, тем легче будет удерживать внимание клиентов.
Объясняя преимущества, поставьте себя на место клиента. Недостаточно сказать, что вы делаете отличную работу. Вам необходимо объяснить преимущества с точки зрения клиента. Попробуйте заменить «Мы лучшее агентство» более прямым «Вы получите первоклассное обслуживание»
Недостаточно сказать, что вы делаете отличную работу. Вам необходимо объяснить преимущества с точки зрения клиента. Попробуйте заменить «Мы лучшее агентство» более прямым «Вы получите первоклассное обслуживание»
6. Подтверждающие элементы доказательства: отзывы, точки боли и удовольствия
Чтобы повысить эффективность вашей целевой страницы, вы можете добавить несколько дополнительных элементов, поддерживающих ваше основное утверждение.Вот три элемента, которые можно использовать:
— Отзывы работают, потому что они используют человеческую психологию для получения ответа. Существует так называемый психологический принцип «социального доказательства», согласно которому люди принимают на себя действия других в попытке исправить свое поведение. Когда кто-то заявляет, что ему понравился продукт, мы с большей вероятностью захотим попробовать этот продукт.
— Болевые точки используются, чтобы подчеркнуть проблему, указать, что пользователь потеряет, и заставить его думать о боли безостановочно. Тем не менее, убедитесь, что вы всегда представляете свой продукт как лучшее средство от боли.
Тем не менее, убедитесь, что вы всегда представляете свой продукт как лучшее средство от боли.
— Очки удовольствия. Насколько люди стараются избегать боли, они стремятся и к удовольствиям. Опишите эмоционально, что зритель получит, и дайте ему понять, что он не может жить без вашего продукта.
7. Четкий призыв к действию
Без призыва к действию целевые страницы теряют свою продаваемость. Если вы не скажете людям, чего от них ожидаете, они уйдут.Не думайте, что ваши клиенты знают, как действовать. Дайте подсказки и указания к следующим шагам.
Призывы к действию должны быть легко понятными. Если вы боретесь между чрезмерно креативной версией и простой версией, которую используют ваши конкуренты, всегда выбирайте более позднюю версию. Люди хотят, чтобы призывы к действию были похожи на дорожные знаки — четкие, понятные и не сбивающие с толку.
8. Контактная информация
Контактная информация служит двум целям: она доказывает, что вы настоящая компания, а также показывает, что вы заботитесь о своих клиентах.
 Постарайтесь предоставить как можно больше контактной информации. Добавьте реальный адрес, электронную почту и номера телефонов. Кроме того, вы можете установить функцию живого чата на своей целевой странице и предоставить клиентам прямой доступ к продавцу.
Постарайтесь предоставить как можно больше контактной информации. Добавьте реальный адрес, электронную почту и номера телефонов. Кроме того, вы можете установить функцию живого чата на своей целевой странице и предоставить клиентам прямой доступ к продавцу.Несмотря на то, что вы, возможно, охватили все болевые точки и преимущества на своей целевой странице, у клиентов часто возникают более конкретные вопросы и сомнения — функция чата помогает преодолеть последние возражения.
9. Настройте правильную систему захвата свинца
Если вы запускаете целевую страницу для лидогенерации, дайте своим клиентам простой способ представить свои контакты.Веб-формы — идеальный способ найти нового потенциального клиента или контактного лица. С точки зрения клиента, заполнение формы занимает значительно меньше времени, чем отправка электронного письма. Формы также помогают избежать рассылки спама по электронной почте, когда вы раскрываете свою электронную почту публике.
Перенести все контакты с целевой страницы в CRM может быть кошмаром, поэтому не торопитесь, чтобы настроить интеграцию. Если вы используете формы захвата лидов Bitrix CRM, контакты автоматически переносятся в CRM, и вам не нужны навыки программирования.
Если вы используете формы захвата лидов Bitrix CRM, контакты автоматически переносятся в CRM, и вам не нужны навыки программирования.
Заключительное слово
Есть много вещей, которые нужно учитывать при создании целевой страницы. Но одно можно сказать наверняка — нет равных лендингу. У каждой целевой страницы разное предназначение и разное расположение элементов. Не существует единого решения, подходящего для всех. Изучите свои цели, целевую аудиторию, свою стратегию и маркетинговую кампанию и соответствующим образом разработайте целевую страницу. После запуска кампании проведите различные тесты, чтобы увидеть, как работает каждый элемент, и скорректируйте первоначальный дизайн и заголовки.Затем попробуйте еще раз и продолжайте улучшаться.
Создание целевой страницы — База знаний Leadpages
Выберите шаблон
Для начала вам понадобится шаблон . Выполните следующие действия, чтобы выбрать шаблон и начать сборку:
Выполните следующие действия, чтобы выбрать шаблон и начать сборку:
- Перейдите к Landing Pages в меню навигации и нажмите кнопку Create New Landing Page в правом верхнем углу страницы.
- Отфильтруйте по типу страницы, отрасли, стилю, цвету или просто просмотрите всю нашу коллекцию.
- Наведите указатель мыши на миниатюру любого шаблона, нажмите Start Building , чтобы сразу перейти к нему, или Preview , чтобы рассмотреть его поближе.
- После того, как вы выбрали шаблон, назовите свою страницу, затем нажмите Продолжить .
Редактировать содержимое страницы
Каждый шаблон включает предварительно созданные разделы с виджетами-заполнителями. Вы можете редактировать, переупорядочивать, удалять и добавлять новый контент, чтобы настроить свою страницу.
Наш конструктор автоматически сохраняет изменения по мере вашего использования, поэтому вам не нужно беспокоиться о потере работы. Если вы допустили ошибку, есть множество способов отменить внесенные изменения.
Если вы допустили ошибку, есть множество способов отменить внесенные изменения.
Кроме того, если у вас уже есть сайт Leadpages, целевая страница или всплывающее окно, у вас есть возможность скопировать + вставить раздел на новую целевую страницу. Узнать больше ↗
Вы также можете использовать шаблоны разделов, чтобы помочь вам добавить новый раздел на страницу, не создавая его с нуля.
Редактировать виджеты
Виджеты содержат все содержимое вашей страницы — от заголовков до изображений и кнопок. Щелкните любой виджет, чтобы получить доступ к его настройкам и отредактировать его содержимое.
ПРИМЕЧАНИЕ. Многие виджеты могут содержать текст, включая кнопки. Щелкните любой текст-заполнитель и начните вводить его, чтобы заменить его собственной копией.
Каждый виджет также предоставляет различные параметры настройки и стиля. Вы можете узнать больше о параметрах каждого виджета здесь: Использование виджетов
Другие возможности индивидуальной настройки
Каждый шаблон разбит на отдельные разделы, столбцы и строки, каждый из которых можно настроить для дальнейшего редактирования страницы.
У нас есть подробные ресурсы, которые вы можете узнать больше здесь:
Создать форму
Вам понадобится хотя бы один виджет формы, чтобы собирать подписки на вашей странице. Большинство шаблонов по умолчанию включают форму согласия, обычно во всплывающем окне на странице. Вот как найти и настроить форму страницы:
Настройки формы
- Ищите призыв к действию (обычно кнопку). Помните, что многие шаблоны содержат несколько призывов к действию.
- Наведите указатель мыши на призыв к действию и щелкните «Редактировать всплывающее окно» (или щелкните призыв к действию, а затем значок ссылки).
- Открыв всплывающее окно, наведите указатель мыши на форму и щелкните Редактировать интеграции (или щелкните в любом месте формы, чтобы открыть ее настройки).
- Перейдите на три вкладки: INTEGRATIONS , FIELDS и ACTIONS , чтобы настроить параметры формы.
 По завершении нажмите Сохранить и закрыть .
По завершении нажмите Сохранить и закрыть .
СОВЕТ: Несколько призывов к действию могут ссылаться на одно и то же всплывающее окно, поэтому любые внесенные вами изменения могут повлиять на несколько кнопок или текстовых ссылок.
За подробностями обращайтесь:
ПРИМЕЧАНИЕ. Параметры формы содержат много возможностей — вы будете использовать параметры виджета формы, чтобы настроить все, от интеграции до параметров доставки лид-магнита.
Присоединение лид-магнита
Вы можете побудить посетителей перейти на вашу страницу, предложив лид-магнит. Узнайте, как настроить лид-магнит здесь.
Настройки страницы благодарности
По умолчанию посетители, отправляющие форму на вашей целевой странице, будут перенаправлены на общую страницу с благодарностью.Мы рекомендуем создать настраиваемую страницу с благодарностью, чтобы использовать ее со своей страницей согласия. Ниже приведены подробные сведения о настройке настраиваемой страницы благодарности.
 Поэтому, если Вы заказываете страницу через какую-то именитую фирму или студию, Вы непременно отдадите довольно крупную сумму. Взять хотя бы работы Артемия Лебедева;
Поэтому, если Вы заказываете страницу через какую-то именитую фирму или студию, Вы непременно отдадите довольно крупную сумму. Взять хотя бы работы Артемия Лебедева;
 Исследование за исследованием показало, что больше полей = меньше откликов, поэтому спрашивайте у посетителей минимум.
Исследование за исследованием показало, что больше полей = меньше откликов, поэтому спрашивайте у посетителей минимум. Создание целевых страниц для ваших маркетинговых программ поможет вам сосредоточиться.
Создание целевых страниц для ваших маркетинговых программ поможет вам сосредоточиться. Заманчиво добавить драматические завитки, слайдеры jQuery, взрывающиеся графики и стоковые фотографии людей, которые безумно довольны своими компьютерами. Но, как и во всем остальном, убедитесь, что он служит, а не отвлекает посетителей от действий.
Заманчиво добавить драматические завитки, слайдеры jQuery, взрывающиеся графики и стоковые фотографии людей, которые безумно довольны своими компьютерами. Но, как и во всем остальном, убедитесь, что он служит, а не отвлекает посетителей от действий.
 Чтобы добавить настраиваемые поля, щелкните форму и щелкните раскрывающийся список «Добавить поле формы».
Чтобы добавить настраиваемые поля, щелкните форму и щелкните раскрывающийся список «Добавить поле формы». Для этого щелкните «X» существующего раздела, в котором вы находитесь.
Для этого щелкните «X» существующего раздела, в котором вы находитесь.
 Когда вы закончите, нажмите Сохранить детали.
Когда вы закончите, нажмите Сохранить детали. 
 Назовите шаблон и нажмите Сохранить шаблон.
Назовите шаблон и нажмите Сохранить шаблон. 
 По завершении нажмите Сохранить и закрыть .
По завершении нажмите Сохранить и закрыть .