11 правил проектирования — Блог EMAILMATRIX
Когда работаешь менеджером в емейл-компании, многим кажется, что единственное, чем ты занимаешься, — делаешь рассылки, денно и нощно. На самом деле это совсем не так. Например, мы в EMAILMATRIX, помимо всего прочего, делаем целевые страницы. Хорошие такие качественные лендинги, которые преследуют различные цели и помогают нашим клиентам зарабатывать.
Разрабатывая качественный лендинг для себя или клиента, мы придерживаемся множества правил, которым он должны соответствовать. Я сформулировал основные моменты, которыми и хочу поделиться с вами. Думаю, вы найдёте их полезными.
Итак, поехали.
На что нужно обратить внимание до разработки целевой страницы
1. качественный лендинг содержит отдельные страницы для разных сегментов пользователей
Когда-то давно у меня был клиент, который продавал гастрономические туры через интернет. Пользователи, которых мы собирались вести на лендинг, можно было, как и всегда, условно поделить на 3 группы: «горячие», «тёплые» и «холодные» — по степени готовности к покупке. Согласитесь, было бы не очень хорошо, если бы мы вели «холодных» пользователей, которые только заинтересовались продуктом, на ту же страницу, что и «горячих»? Напором подробной информации о продукте можно запросто спугнуть подобных пользователей. Именно поэтому трафик стоит сегментировать и вести на разные страницы.
Согласитесь, было бы не очень хорошо, если бы мы вели «холодных» пользователей, которые только заинтересовались продуктом, на ту же страницу, что и «горячих»? Напором подробной информации о продукте можно запросто спугнуть подобных пользователей. Именно поэтому трафик стоит сегментировать и вести на разные страницы.
2. Заранее продумываем «рельсы убеждения»
Когда пользователь попадает на качественный лендинг, у нас есть один шанс, чтобы превратить его в лида — об этом нужно всегда помнить. Контента на целевой странице — текстов, изображений — должно достаточно, чтобы убедить человека совершить целевое действие при первом посещении. Человек не должен уходить со страницы, изучать какие-то другие материалы, возвращаться, снова читать, снова уходить… Ведь, возможно, в следующий раз вы снова будете платить за привлечение одного и того же пользователя.
Поэтому стоит заранее продумать схему страницы по принципу «ответов на вопросы пользователя». Когда он приходит на лендинг, у него есть куча различных вопросов в голове («Что это за товар? Что я могу с помощью него сделать? Сколько он стоит? Как я смогу его получить?» и т. п.) И наша задача — на эти вопросы последовательно ответить с помощью целевой страницы. Один вопрос — один блок страницы. К концу посещения у пользователя не должно остаться вопросов и сомнений, что он действительно попал туда, куда нужно. Посредством различных блоков с тем или иным контентом можно без проблем подвести пользователя к целевому действию и убедить совершить его.
п.) И наша задача — на эти вопросы последовательно ответить с помощью целевой страницы. Один вопрос — один блок страницы. К концу посещения у пользователя не должно остаться вопросов и сомнений, что он действительно попал туда, куда нужно. Посредством различных блоков с тем или иным контентом можно без проблем подвести пользователя к целевому действию и убедить совершить его.
3. Один качественный лендинг — одна цель
Это очень важный момент, про который многие почему-то забывают. На странице может быть несколько призывов к действию (CTA), но основная цель всегда одна: заказать товар, оставить заявку, купить, получить раздатку и т. п. «Рельсы убеждения» целевой страницы всегда должны вести к одной-единственной цели. Например, если предлагать пользователю купить москитные сетки для окон, а также вызвать замерщика, велика вероятность, что он не сделает ни того, ни другого.
4. Объявления должны быть релевантны содержанию страницы
Не секрет, что лендинги плохо поддаются SEO, поэтому основным источником новых пользователей становится реклама. А если заголовок (к примеру, h2) целевой страницы и её контент не соответствуют заголовку рекламного объявления, есть риск, что очень много пользователей будут кликать по кнопке «Назад».
А если заголовок (к примеру, h2) целевой страницы и её контент не соответствуют заголовку рекламного объявления, есть риск, что очень много пользователей будут кликать по кнопке «Назад».
В качестве примера рассмотрим следующее:
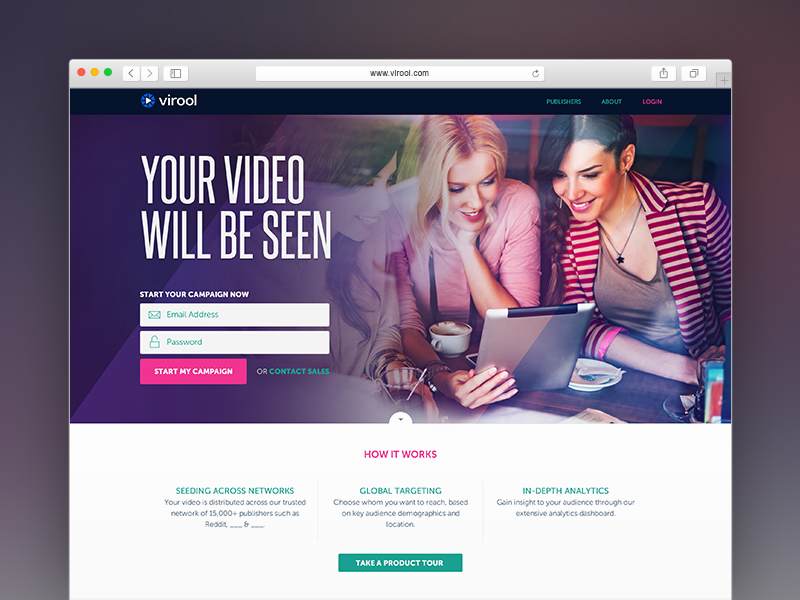
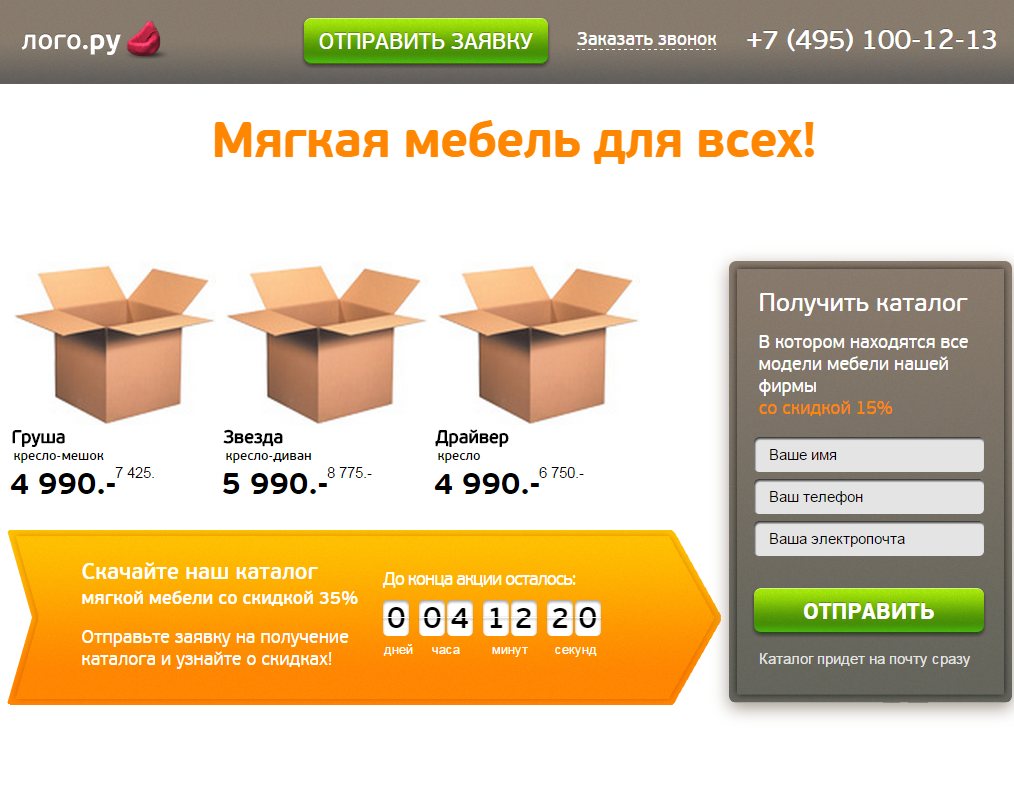
Плохой вариант
Хороший вариант
Очевидно, да? Только проблема в том, что почему-то так мало кто делает — очень часто трафик ведётся на страницы, которые имеют общий характер. А вот если привести пользователя на страницу с заголовком, идентичным заголовку объявления, у него только укрепится чувство, что он кликнул куда надо. Кроме того, у такого подхода есть неочевидный плюс: показатель качества рекламного объявления, заголовок которого релевантен заголовку целевой страницы, будет выше, а цена клика по такому объявлению — ниже. Таким образом, можно не только удержать пользователя, но и привести его задёшево.
На что нужно обратить внимание во время разработки целевой страницы
5. Хороший продающий заголовок
В продолжение предыдущего пункта поговорим о заголовках чуть подробнее.
Заголовок — это первое, что читает клиент. Он должен быть чётким и недвусмысленным; должен отражать суть вашего предложения потенциальным клиентам, отражать содержание страницы. Весьма качественные заголовки можно делать по «Формуле 4U»:
- Полезность (Usefulness). Это одно из самых важных правил. Если заголовок не несёт для клиента пользы, то после его прочтения он ничего не сделает.
- Уникальность (Uniqueness). Если ваш заголовок звучит так же, как миллионы других, то вы не выделяетесь из толпы, вы ничем не привлекаете клиента.
- Ультраконкретность (Ultraspecificity). Дайте клиенту в заголовке максимум полезной и точной информации.
- Срочность (Urgency). Ну, тут, наверное, пояснений особо не требуется — намекните клиенту, что не стоит терять время.
Подробнее почитать про метод, а также познакомиться с примерами можно здесь.
6. Понятный и заметный CTA
Призыв к действию (CTA), который используется на странице, должен быть предельно прозрачным, вызывать у пользователя однозначную реакцию и контрастировать с остальной частью сайта.
На мой взгляд, любой качественный лендинг — это своего рода одна большая интерактивная история. Посетитель приходит на неё со своими проблемами, в поисках интересующей информации. Он читает, принимает решения, кликает… Если грамотно проработать все детали этой истории, призыв к действию будет не финалом взаимодействия, а лишь дверью к следующей главе — туда, где проблем клиента уже не существует.
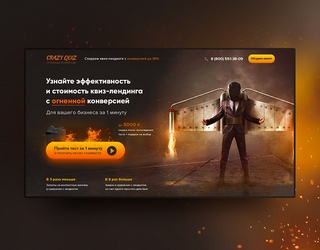
7. Картинка стоит тысячи слов…
Я придерживаюсь мнения, что гораздо эффективнее не расписывать в нескольких строчках текста свой продукт, а проиллюстрировать его в контексте использования.
Менеджеры по продажам часто говорят, что, продавая огнетушители, нужно рекламировать огонь.
Причем иллюстрация эта в идеале должна быть оригинальная (конечно, если на это есть бюджет). То есть нужно держаться подальше от фотобанков, хотя так часто хочется пойти по простому и экономичному пути.
Кроме того, очень здорово, если на изображениях на лендинге есть представитель целевой аудитории: хорошая реклама должна служить зеркалом для потребителя.
8. …а видео стоит тысячи картинок
Люди с большим энтузиазмом нажмут на кнопку «Play», чем прочитают даже пару строчек текста. Просто наш мозг по природе своей очень ленив и предпочитает, чтобы ему давали уже пережёванную информацию, готовую к усвоению. Видео с этим справится просто замечательно. Правда, если длится оно не больше двух минут. Согласно видео-экспертам из Wistia, короткие ролики заставляют людей смотреть. Я верю, что это действительно так.
Говоря о видео, я имею в виду не только встраиваемые в страницу видеоплееры с роликами, но и анимированные изображения. Отличный пример — сайт amoCRM. Приятный анимированный фон на главной странице заставляет залипнуть на некоторое время и навсегда врезается в память.
9. Качественный лендинг должен содержать только самую нужную информацию
Форма лидогенерации должна быть максимально короткой — спрашивать у посетителя нужно только самую важную информацию. Нельзя забывать, что при каждом клике и переходе «далее» мы теряем часть посетителей. Поэтому лучше всего, если форма будет располагаться в теле страницы. Pop-up формы и формы с несколькими шагами — не лучший вариант. А страшнее формы, состоящей из нескольких шагов, может быть только огромная форма с кучей полей, которые нужно заполнить.
Поэтому лучше всего, если форма будет располагаться в теле страницы. Pop-up формы и формы с несколькими шагами — не лучший вариант. А страшнее формы, состоящей из нескольких шагов, может быть только огромная форма с кучей полей, которые нужно заполнить.
Что касается количества форм на странице и их расположения, то тут я придерживаюсь следующего правила: форма в первом экране + форма в последнем экране + миниатюрная форма на 2–3 блока с контентом. На мой взгляд, это оптимальный вариант по отношению к объёму самой страницы.
Однажды мне на глаза попалась страница, которая побила все рекорды по количеству форм. На этой странице формы располагались в каждом блоке — в сумме набралось около 13 штук. И все они были разные, как будто люди, которые делали лендинг, не знали, на какой форме остановиться, поэтому использовали все.
10. Социальные доказательства
Отзывы работают, если они настоящие. Ну или очень похожи на настоящие. Понятно, что не всегда есть реальные отзывы, которые можно разместить на странице, но нужно стараться их собрать до запуска. Если такой возможности всё-таки нет, придётся лукавить и выдумывать отзывы. Могу дать только один совет: при подготовке фейковых отзывов нужно избегать стоковых фотографий и банальностей в самих текстах — большинство людей могут легко раскусить такую неискусную подделку.
Если такой возможности всё-таки нет, придётся лукавить и выдумывать отзывы. Могу дать только один совет: при подготовке фейковых отзывов нужно избегать стоковых фотографий и банальностей в самих текстах — большинство людей могут легко раскусить такую неискусную подделку.
Невероятно важно, особенно для новых продуктов, вызвать доверие посетителей. Это легко сделать, предъявив узнаваемых клиентов. Так, ещё одним весомым социальным доказательством целевой страницы могут стать логотипы крупных клиентских компаний. Конечно, если вы с такими работаете.
Ещё один способ проиллюстрировать социальное доказательство и попутно сделать страницу более интерактивной — добавить виджеты соцсетей. Помимо того, что так посетитель сможет узнать число ваших фолловеров, стадное чувство возьмёт своё и убедит его стать клиентом.
Чем заняться, когда качественный лендинг уже запущен
11. A/B-тестирование
Факт: лендинг всегда может быть лучше.
Пока мы разрабатываем лендинг, у нас возникает масса альтернативных идей по копирайту, картинкам и общему дизайну. Но в итоговый вариант всё это не уместить. А вдруг, окажись страница немного другой, конверсия была бы выше? Чтобы проверить все такие гипотезы, и нужно A/B-тестирование.
Но в итоговый вариант всё это не уместить. А вдруг, окажись страница немного другой, конверсия была бы выше? Чтобы проверить все такие гипотезы, и нужно A/B-тестирование.
Нужно запускать параллельно несколько вариантов одного и того же лендинга, которые будут отличаться каким-то одним элементом, и тестировать абсолютно всё: от заголовков до цветов кнопок. Только так можно найти вариант, который будет работать лучше всего.
Конечно, аспектов, которые нужно учитывать при разработке целевой страницы, гораздо больше: есть масса мелочей по копирайту, дизайну, юзабилити и т. п. Но уже эти 11 пунктов помогут вам сделать качественный работоспособный лендинг и понять, в каком направлении следует двигаться дальше.
5 советов. Блог об интернет-маркетинге GetResponse
Помните выражение: «Первое впечатление – самое яркое»? Сделать идеальный лендинг – это произвести прекрасное первое впечатление. Когда вы впервые встречаете человека, вы стремитесь показать себя с самой благоприятной стороны. Вы стараетесь достойно выглядеть и уверенно себя вести. Простите за прямолинейность, но каждый, кто был на первом свидании или проходил собеседование при приёме на работу, помнит, как важно правильно себя подать.
Когда вы впервые встречаете человека, вы стремитесь показать себя с самой благоприятной стороны. Вы стараетесь достойно выглядеть и уверенно себя вести. Простите за прямолинейность, но каждый, кто был на первом свидании или проходил собеседование при приёме на работу, помнит, как важно правильно себя подать.
Смотрим на лендинг пейдж под разными углами
Важна каждая мелочь
Посадочная страница тоже должна впечатлять. Вам не только придется сделать так, чтобы лендинг идеально выглядел и нормально работал. Вам придется еще и убедить посетителей совершать нужные вам действия. И у вас на это считанные секунды. Если будет хотя бы одна, даже небольшая проблема с пониманием вашего сообщения или функциональностью лендинга, вы провалите первое впечатление. И конверсии можно не ждать.
Перед тем, как вы начнете расстраиваться и переживать, хочу вас успокоить: у ваших конкурентов такие же проблемы. Высокие показатели конверсии – редкая вещь. Если ваша конверсия из формы подписки или захвата контактов достигает 15%, это очень хорошо. Большинство менеджеров по маркетингу могут позавидовать.
Если ваша конверсия из формы подписки или захвата контактов достигает 15%, это очень хорошо. Большинство менеджеров по маркетингу могут позавидовать.
Помните также и о том, что целевые страницы хорошо поддерживают email маркетинг. Уделите им чуть больше времени и внимания и вы не пожалеете. Так, маркетологи, которые используют лендинги вместе со email рассылками, на 87% более результативны и собирают базу на 132% быстрее, чем те, которые этого не делают.
Моментальные решения
Мы очень быстро принимаем решения на подсознательном уровне анализируя, что нам нравится в посадочных страницах, а что нет (как, собственно, и в людях, да и вообще во всём). В онлайн мире сконнектиться еще сложнее: клик на «обратно» и человек покинул вас. Если посетитель морщится или хмурится, «встретив» ваш лендинг, он моментально нажмет «обратно». Некоторые даже немного почитают лендинг, держа палец на кнопке возврата на предыдущую страницу и мгновенно её нажмут, когда почувствуют, что ловить здесь больше нечего.
И все: вы потеряли потенциальных подписчиков. Все усилия и средства на их привлечение пошли прахом.
Не думайте «Вебсайт», думайте «Рекламный щит»
Steve Krug, автор книги “Don’t Make Me Think: A Common Sense Approach to Web Usability”, рекомендует читателям думать о сайтах как о рекламных щитах, которые стоят вдоль скоростного шоссе. Это значит, что каждая страница должна моментально привлечь внимание и быть максимально понятной по содержанию и использованию. Чуть что не так, и вы теряете людей. Но, как и в случае с первым впечатлением, эта метафора не относится к лендингам. С посадочными страницами все еще сложнее.
Люди читают целевые страницы на бегу, разрываясь между разными занятиями: мыслями о дедлайнах своих проектов, горячим кофе, общением с коллегами по работе или отвлекаясь на других людей на улице и проезжающие мимо машины. При этом вы еще хотите, чтобы они доверили вам персональную информацию, внесли свой email адрес и нажали на кнопку. Задачка посложнее, чем у рекламного щита, правда?
Задачка посложнее, чем у рекламного щита, правда?
Но именно этого вам надо добиться. Хорошие новости в том, что всё будет легче, чем кажется, как только вы научитесь делать правильные лендинги. А если вы будете использовать Конструктор Целевых страниц в GetResponse, вы сможете делать еще более успешные посадочные страницы, причем очень быстро и легко. Все технические вопросы наш Конструктор возьмёт на себя, а вы сфокусируетесь на создании правильного сообщения для посетителей. А сейчас давайте перейдем к советам, как же создать идеальный лендинг, который остановит ваших посетителей.
5 советов, как сделать хороший лендинг
Фокусируйтесь на посетителях
Дайте посетителям то, зачем они пришли. Создайте для них кастомизированные посадочные страницы.
Например, если вы только что написали пост в блоге, ссылка должна вести на лендинг, который приветствует читателей блога. Если вы отправляете людей из Facebook на ваш лендинг, удостоверьтесь в том, что вы приветствуете именно их.
Посадочная страница California Closets для тех, кто пришел по рекламе из поисковика, полностью повторяет заголовок рекламы. Эта страница получила на 115% больше подписок, чем страница, которую тестировали до неё и в которой заголовок не совпадал с рекламой.
Сделайте лендинг легким для понимания
Посетитель должен моментально понять про что ваш лендинг и какие действия вы от него ожидаете. Общеизвестно, что замешательство убивает продажи. Оно также убивает подписки на email рассылки.
Сделайте лендинг легким для чтения
Выделяйте фрагменты текста подзаголовками, маркированным списком, глаголами в повелительном наклонении. Проверяйте каждое слово и сокращайте параграфы: максимум до 5 строк в каждом.
Ваш правильный лендинг должен быть длинным или коротким? На этот вопрос нет ответа. Вообще-то посадочная страница для сбора email адресов должна быть короткой – до 300 слов или менее. Но это не универсальный закон. Некоторые лендинги должны быть лонгридами, так как людей постепенно убеждают что-то купить. Поэтому читая их, посетитель проходит несколько стадий убеждения и, возможно, обучения. Кстати, такие лендинги часто использует инфобизнес. Но и в этом случае посадочная страница должна вести читателя через весь процесс принятия решения к четкой цели.
Но это не универсальный закон. Некоторые лендинги должны быть лонгридами, так как людей постепенно убеждают что-то купить. Поэтому читая их, посетитель проходит несколько стадий убеждения и, возможно, обучения. Кстати, такие лендинги часто использует инфобизнес. Но и в этом случае посадочная страница должна вести читателя через весь процесс принятия решения к четкой цели.
Удостоверьтесь, что посадочная страница быстро загружается
Посетители, которые не особо фокусируются на целевой странице и испытывают дефицит времени, хотят, чтобы лендинг загружался быстро. Очень быстро: максимум до 5 секунд.
Обеспечьте безопасность
Доверие – вот секрет успеха идеальных посадочных страниц. Если посетители верят вам, они многое простят, даже более длительное время загрузки и иногда не очень красивый дизайн лендинга. Но, если они вам не доверяют, даже самый быстро загружающийся в мире лендинг с самым шикарным дизайном их ни в чем не убедит.
Существует много способов построения доверия, например, отзывы, надежность бренда или хотя бы профессионально выглядящий лендинг для начала. Вы можете начинать строить доверие с того, что покажете посетителям, что вы их понимаете и знаете, что именно они хотят. И это приводит нас снова к кастомизации лендингов под определенные целевые аудитории.
Вы можете начинать строить доверие с того, что покажете посетителям, что вы их понимаете и знаете, что именно они хотят. И это приводит нас снова к кастомизации лендингов под определенные целевые аудитории.
Создание успешных лендингов – это высокое искусство. Ему посвящают карьеру, про него пишут книги и на него тратят огромное количество времени, создавая посадочные страницы, которые могут достичь хороших и иногда даже отличных результатов.
При этом, простые посадочные страницы часто работают лучше всех. В GetResponse можно удобно и быстро создать лендинг самому. Вот лендинг, который можно сделать за 30 минут, используя функцию Конструктор Целевых страниц.
Ваш правильный лендинг не должен быть совершенством, чтобы произвести хорошее первое впечатление. Он должен доносить до посетителей четкое и простое сообщение. И этого хватит, чтобы привлечь внимание аудитории и встать на путь тех маркетологов, которым email-маркетинг приносит на 87% больше результатов только за счет использования посадочных страниц.
(По материалам статьи Pam Neely “5 Tips for Landing Pages That Make a Great First Impression”)
А вы уже создали свою посадочную страницу в GetResponse? Будем признательны, если вы поделитесь своими успехами в комментариях к этому посту.
Как сделать хороший лендинг? Чек-лист из 50 ключевых пунктов.
Как сделать хороший лендинг? Чек-лист из 50 ключевых пунктов.
IMpro
Видео
2
12 276
Лендинг, целевая или посадочная страница (Landing page) – что понимают в России под этим термином? В первую очередь, лендинг — это любая страница на которую попадает «приземляется» из Сети посетитель. Однако, если рассматривать лендинг через маркетинговую и рекламную составляющую, то это отдельно спроектированная веб-страница, которая отличается от основного сайта и спроектирована, чтобы фокусировать внимание посетителя на одном продукте. Основная задача лендинга — помочь посетителю страницы достичь целевого действия.
Основная задача лендинга — помочь посетителю страницы достичь целевого действия.
Предлагаю вам простую проверку своей посадочной страницы по методу Оли Гарднера, известного американского маркетингового блогера и со-основателя сервиса Unbounce.
Рекомендация по использованию чек-листа.
Чтобы проверить насколько хорош ваш лэндинг, отметьте те пункты, которые реализованы на вашей странице. Каждый положительный ответ — 1 бал. Ответив на вопросы, вы поймете является ли ваш лендинг конверсионным или нет (более 30 балов это уже неплохой результат). И в итоге по оставшимся пунктам можно составить чек-лист того, что необходимо улучшить.
Примечание 1: если элемент чек-листа не представлен на вашем лендинге (видео или формы, которых нет на вашей странице), то ставьте «Да» в любом случае.
- Соответствует ли заголовок лендинга сообщению в ваших рекламных объявлениях?
- Сообщение на странице сфокусировано на одном предложении/товаре/услуге?
- Новый пришедший посетитель сможет понять суть предложения за 5-10 секунд (проверьте это на постороннем человеке)?
- Понятно ли с первого раза чем занимается ваша компания (логотип и слоган)?
- У вас есть второй усиливающий заголовок?
- Вы используете буллиты (маркированный список) для описания преимуществ и выгод продукта/услуги?
- Есть ли на странице картинка или видео, которые поясняют как использовать продукт и в чем его преимущество?
- Содержит ли страница короткий 30-секундный рассказ о концепции продукта, проекта или сервиса (прочтите кому-то рассказ о концепции за 30 секунд и уточните понятна ли она)
- Отвечает ли основной заголовок на вопрос «О чем эта страница?»
- Вы скрыли ссылки, которые отвлекают внимание?
- Ваш лендинг поясняет в чем уникальность предлагаемого продукта (уникальное торговое предложение)?
- Сосредоточено ли описание на преимуществах, а не на характеристиках?
- Формы на вашем лэндинге содержат минимум необязательных вопросов (если на вашем сайте нет форм, ставьте «Да»)?
- Вы каким-либо образом поясняете ценность или размер вашего акционного предложения (сумма скидок, количество страниц книги, эквивалент цены в рублях)?
- Вы приводите примеры позитивного пользовательского опыта (отзывы или другие факторы доверия)?
- Вы предлагаете несколько способов обратной связи (телефон, email, онлайн чат)?
- Вы четко пояснили какую выгоду получить посетитель если ответит на призыв к действию (регистрация, звонок, покупка)?
- Ваш лендинг выглядит так как будто его проектировали в профессиональной студии веб-дизайна?
- Соответствует ли дизайн лендинга дизайну рекламного объявления (баннер, виджет, пост/сообщество в соц.
 сетях)
сетях) - Соответствует ли дизайн посадочной страницы стилистике вашего основанного сайта или бренда? (требуется только в том случае, если переход с лэндинга осуществляться на основной сайт)
- Вы используете всплывающие окна (лайтбоксы) чтобы передать дополнительную информации без необходимости покидать страницу?
- Вы придерживаетесь политики конфиденциальности и приводите ли ссылки на правила использования/пользовательское соглашение?
- Вы предоставляете образец рекламной продукции (семпл или первую главу книги и т.д.) если это применимо к вашему бизнесу?
- Вы показываете сертификаты или логотипы партнеров, отвечающих за сохранность и безопасность данных?
- Все указанные на сайте факты и утверждения достоверны и значимы?
- Повторяется ли информация о вашем предложении в формах?
- Вы используете визуальные сигналы (графические стрелки и указатели), чтобы направить внимание посетителя на целевое действие?
- Кнопка целевого действия контрастно выделяться на фоне всего остального контента?
- Можно увидеть призыв к действию (кнопку, форму) на расстоянии 2 метров от экрана?
- Находиться ли целевое действие на видном месте верху сайта на первом экране (тот экран, который виден сразу при переходе на страницу и не требует дополнительной прокрутки мышкой вниз)?
- На форме по сбору email-адресов стоит чек-бокс на подтверждение подписки (политика конфиденциальности персональной информации)?
- Упомянуты ли ваши самые именитые клиенты на сайте (если ваши клиенты — физ.
 лица и достаточно отзывов от них, ставьте «Да» в этом пункте)?
лица и достаточно отзывов от них, ставьте «Да» в этом пункте)? - Если ваше предложение лимитировано по времени, показываете ли вы клиенту его безотлагательность?
- У вас есть отдельная посадочная для каждого источника трафика, и вы отслеживаете какой наиболее эффективен (email-рассылка, контекстная реклама, социальные сети)?
- Если вы используете видео, настроено ли оно на воспроизведение пользователем, а не авто воспроизведение?
- Заканчивается ли видео на вашем сайте призывом к целевому действию?
- Вы сократили количество кнопок призыва к действию до 1-й (кроме тех случаев, когда страница длинная)?
- Если вы призываете людей пройти регистрацию на вебинар, вы показываете количество уже зарегистрированных пользователей как социальное доказательство?
- Вы делаете A/B тестирование вашей страницы?
- Вы используете всплывающее окошко (pop-up) при закрытии страницы? (отметьте этот пункт, только в том случае, если вы используете в них особое ценное предложение релевантное этой странице).

- Вы собираете обратную связь от своих клиентов для последующего тестирования?
- Если регистрация или форма покупки на вашем сайте многошаговая (больше трех), мотивируете ли вы к ее заполнению («всего 30 секунд вашего времени», «в 3 простых шага» и т.п.)?
- Оптимизировали ли лендинг, чтобы получить высокий рейтинг платной рекламы в Google AdWords
- Используете ли вы отдельные лэндинги для каждой рекламной кампании?
- Вы проводили тестирование длины лендинга, чтобы определить, как много информации нужно посетителям для совершения целевого действия?
- Вы следуете принципу единой согласованности, когда каждый элемент страницы сфокусирован на пояснении единого концепта?
- Вы улучшали страницу по методу Крага (удалить 50% контента, а затем удалить половину того, что осталось? Этому методу следуют для обеспечения максимальной простоты и ясности потребляемой информации.
- Не отмечайте этот пункт, если на ваших кнопках присутствуют надписи типа: «Нажмите здесь» или «Отправить».

- Если вы используете формы, выделены ли они цветным фоном, чтобы пользователи понимали, что это наиболее важная часть страницы?
- Title, URL, Description оптимизированы под поисковые запросы (самые важные и конверсионные запросы должны включаться в Title и Description)?
Какой у вас счет? Будет здорово, если вы поделитесь своим показателем в комментариях. И помните, что не отмеченные пункты — это ваш чек-лист по доработке.
Кстати, мы по заказу проводим микро-аудиты сайтов.
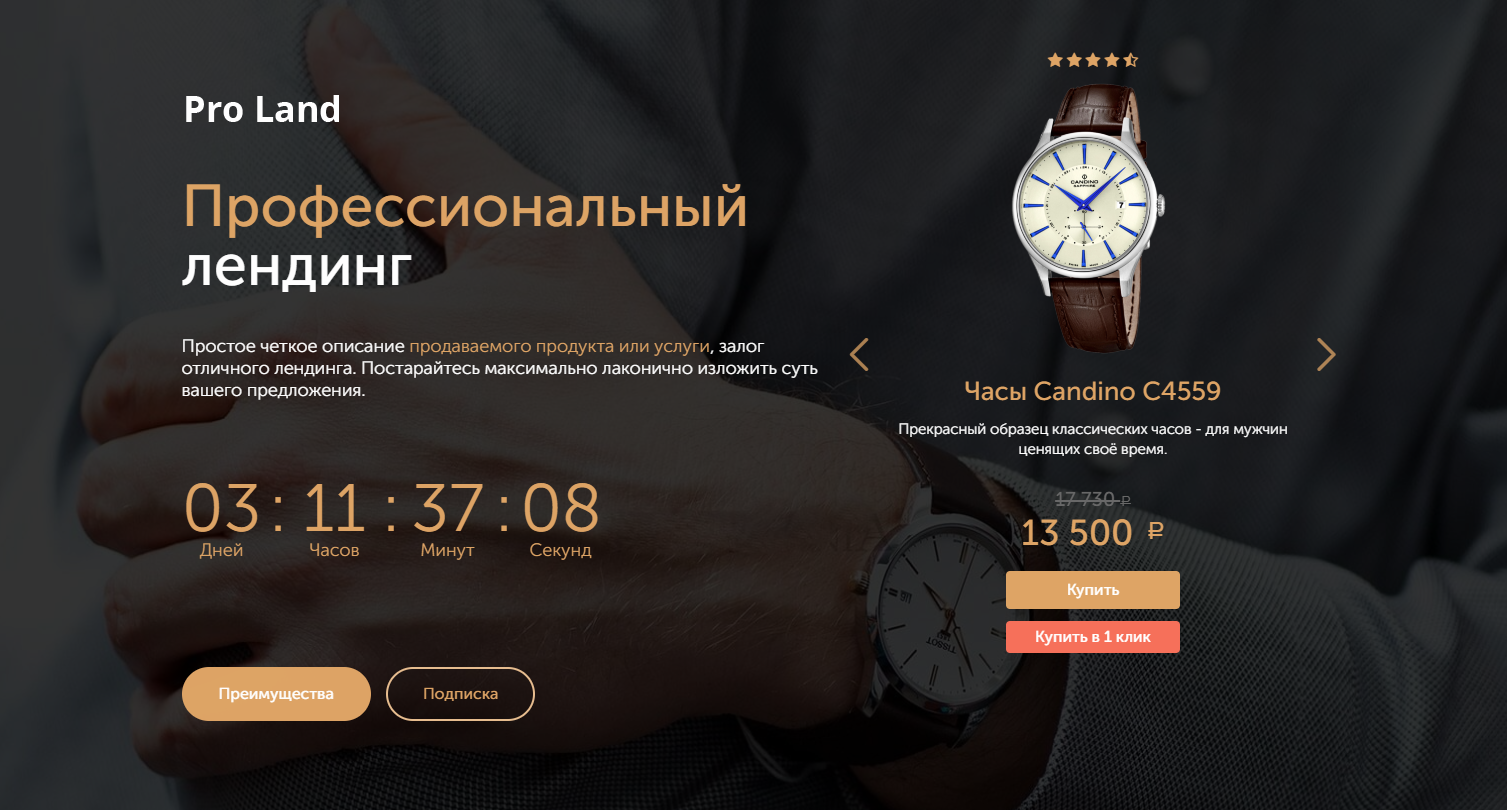
Напоследок подборка первых экранов первоклассных лендингов:
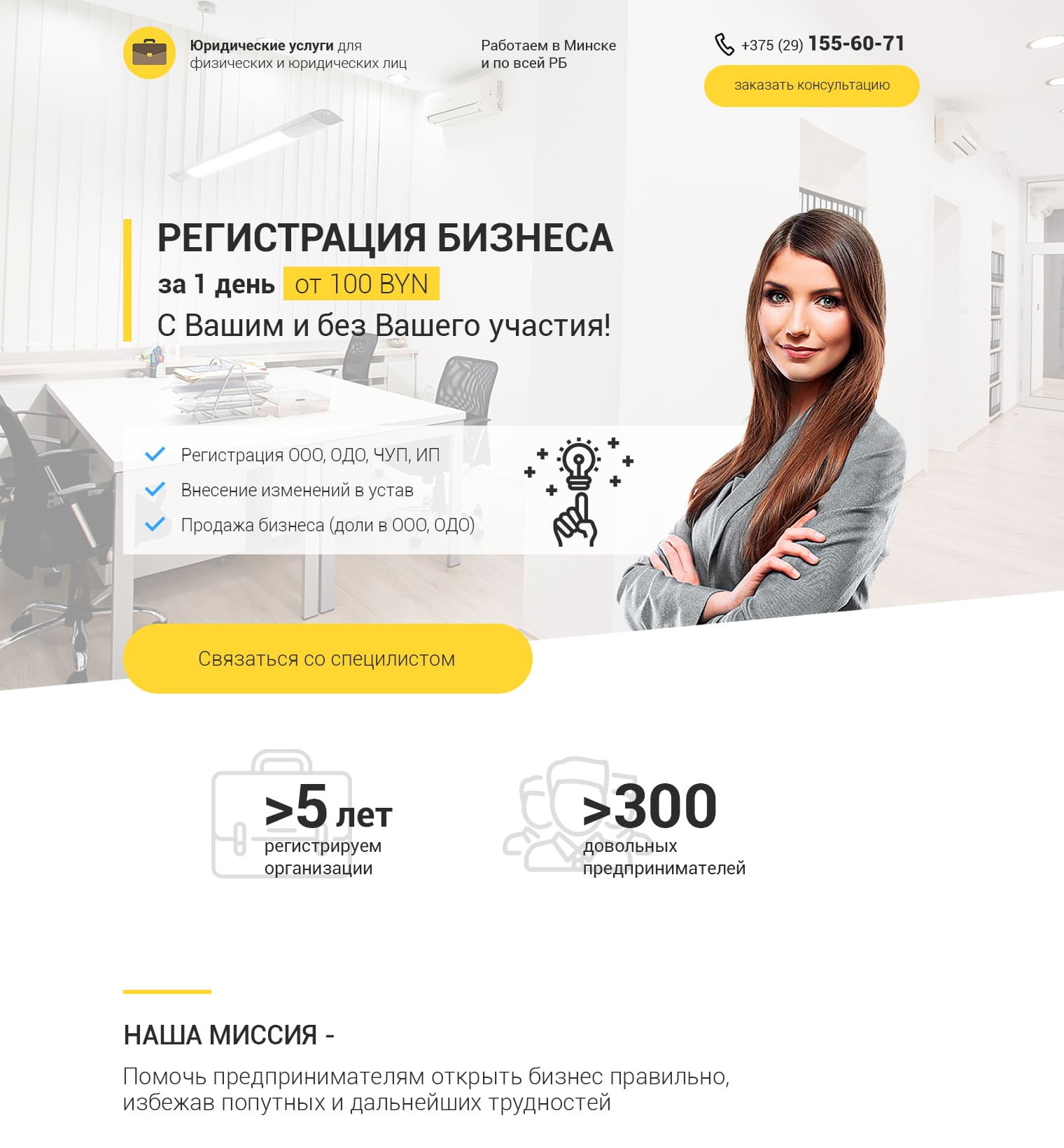
экспертная выборка. Спортивный корсет “Loni-corset”
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.

Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
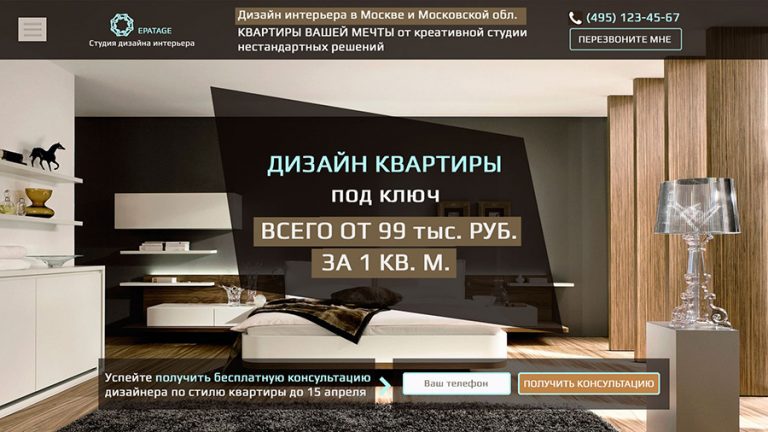
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
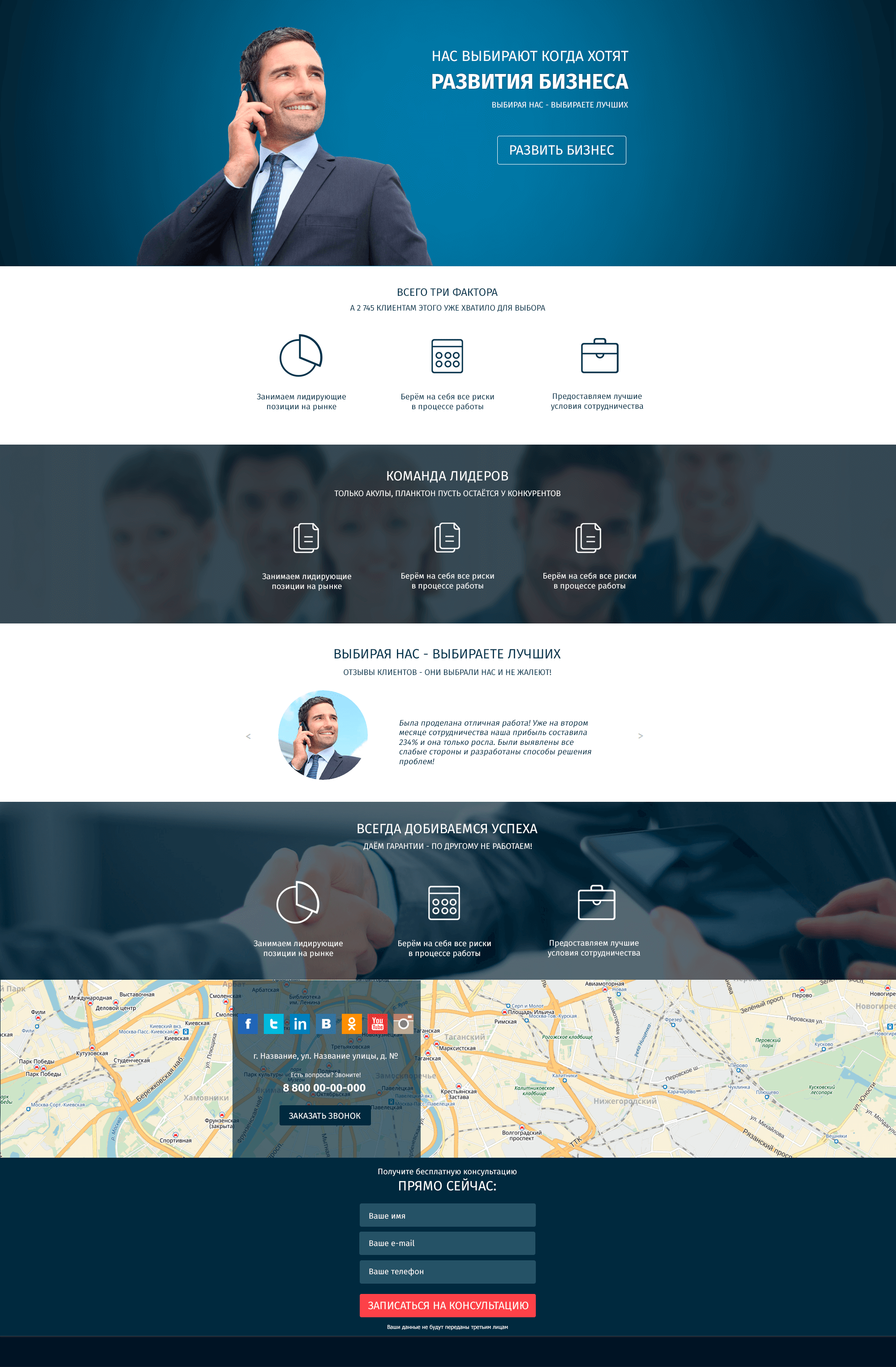
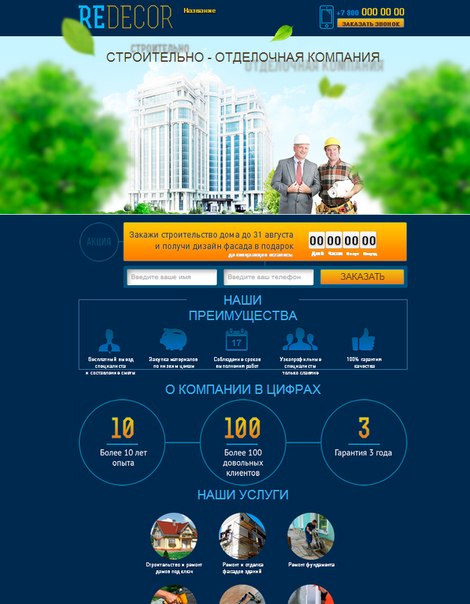
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
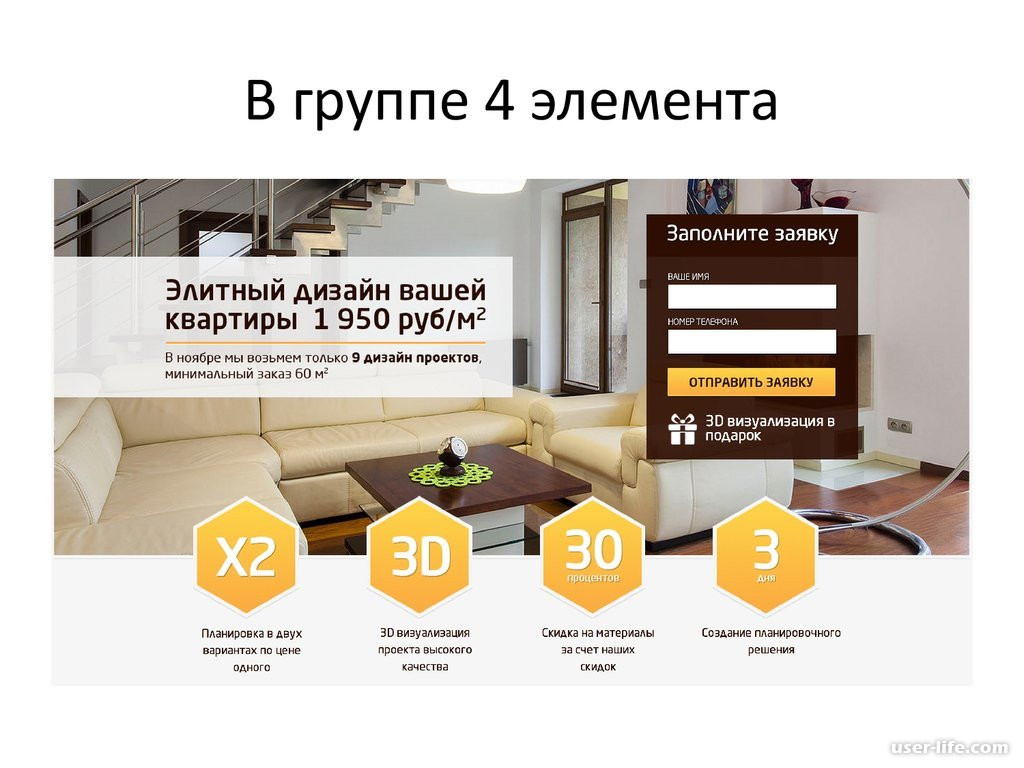
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Мы с вами уже обсуждали, что такое landing page, чем они хороши и на какие базовые принципы опираются. Но несмотря на то, что существует ряд правил и приёмов, которые обеспечат успешность вашего сайта, неправильно думать, что разработка лендинга – это шаблонная работа, а хорошо работающую страницу можно сделать за 5 минут, только знай себе картинки подставляй и тексты меняй. Конечно, это творческий процесс, и фантазия, подкрепленная пониманием поведения своей целевой аудитории, только поощряется. Ниже мы представим десятку примеров небанальных лендингов, а также страниц, обеспечивающих высокую конверсию.
1. Nest Thermostat
Очень интересно оформленный ленд, посвященный продаже комнатного термостата. Несмотря на наличие всякого рода технических данных и описания удобного функционала, лендинг сосредоточен на визуальной составляющей – несколько фотографий интерьера, а также гениальная по задумке и исполнению анимация в середине страницы вызывают ощущения, что после покупки этого девайса, у тебя в доме станет не хуже, чем на картинках в интернете. Таким образом, ленд продает не термостат, а уют в доме, что и является конечной потребностью клиента.
Таким образом, ленд продает не термостат, а уют в доме, что и является конечной потребностью клиента.
2. Boy-Coy
Сайт дизайнерской студии, после которого вы вряд ли захотите даже искать предложения конкурентов. Четырехэкранный лендинг способен убедить обратиться именно к этим ребятам, даже если вы не прочитаете ни отзывов, ни списка компаний, с которыми сотрудничала студия. Скорее всего, вы просто пролистаете, любуясь эффектом параллакса и сами того не заметите, как начнете вносить свои данные в симпатичную форму обратной связи.
http://boy-coy.com
3. Водка «Валенки»
Еще один пример красивого landing page с эффектом параллакса. Сугубо имиджевая страница, не заставляющая немедленно совершить покупку, но создающая положительный образ у целевой аудитории. Заметьте, информация о качестве продукта представлена в достаточном объеме, но её можно и упустить, наблюдая за тем, как красиво плавают кубики льда. Тем не менее, нужный эффект уже достигнут. Этот сайт слишком красив, чтобы предлагать что-то некачественное – такой подсознательный вывод возникнет у каждого посетителя любого со вкусом сделанного сайта.
http://www.valenkivodka.com
4. Интернет-магазин плюшевых медведей
По-настоящему интересные лендинги способны привлечь внимание даже людей, далеких от целевой аудитории. Убедитесь на примере магазина, продающего огромных плюшевых медведей. Сайт буквально переполнен интересными задумками и словно ведет с посетителем диалог, что в итоге, с высокой вероятностью, означает покупку.
http://medvedy.com
5. Smart Progress
Красивый landing page популярного сервиса постановки и достижения целей. Во-первых, зайдите и посмотрите, как это работает, во-вторых, оцените дизайн, олицетворяющий движение к поставленной цели. В совокупности с очень грамотным наполнением блоков он действительно мотивирует сделать все, что запланировано, но откладывалось в долгий ящик.
https://smartprogress.do
Примеры продающих лендингов с высокой конверсией
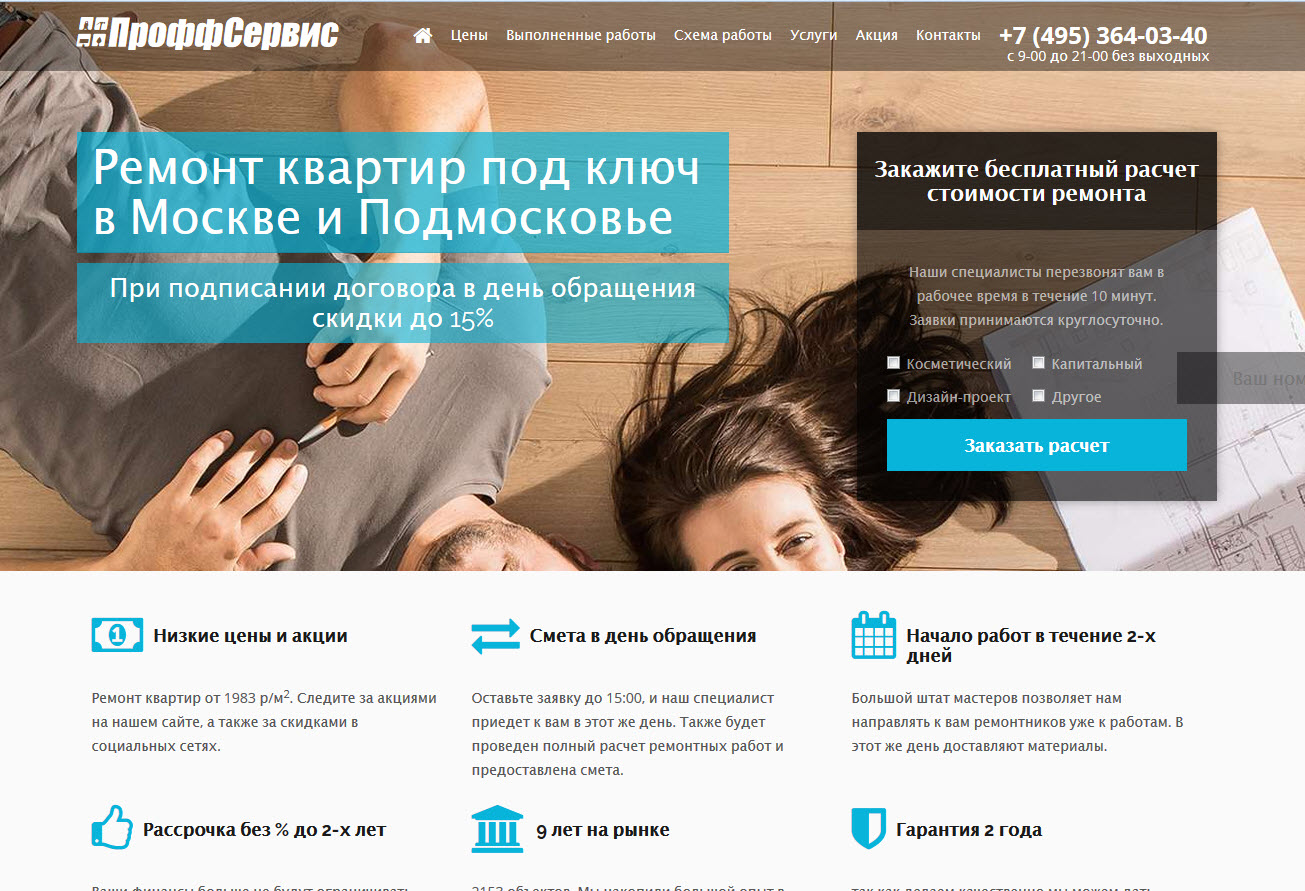
1. Производство и монтаж деревянных окон
Как известно, лендинг не должен перегружать посетителя, а сразу давать ему то, за что можно зацепиться и оформлять заявку. Спорить не будем, но некоторые товары требуют тщательного выбора, и одним-двумя блоками тут не отделаешься. Лендинг данного производителя окон пошел по программе максимум и коснулся таких подробностей, о которых мы при выборе окон и не задумываемся. И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
Спорить не будем, но некоторые товары требуют тщательного выбора, и одним-двумя блоками тут не отделаешься. Лендинг данного производителя окон пошел по программе максимум и коснулся таких подробностей, о которых мы при выборе окон и не задумываемся. И хотя в паре блоков, как нам кажется, случился информационный перегруз, все равно эта страница является хорошим примером большого лендинга.
http://goodwin-nnov.ru/
2. Страхование КАСКО
Еще один лендинг с высокой конверсией. Принцип превращения посетителя в лида здесь используется аналогичный предыдущему примеру – калькулятор. Предлагаем оценить, сколько параметров возможно внести для подбора полиса, и насколько неутомительно это сделано. То же самое можно сказать и про остальное наполнение ленда – предельно просто и понятно, при этом описаны вообще все преимущества, которые хочет получить автовладелец, страхуя свою машину.
http://простокаско.рф
3. Франшиза развлекательных аквариумов-автоматов
Хороший пример продающего лендинга, обеспечивающего высокую конверсию за счет того, что четко объясняет выгоды потенциальному клиенту, но и оставляет интригу, желание узнать подробности бизнес-плана, обещающего пассивный доход. Дизайнеру – наша отдельная похвала.
Дизайнеру – наша отдельная похвала.
http://morewishes.ru
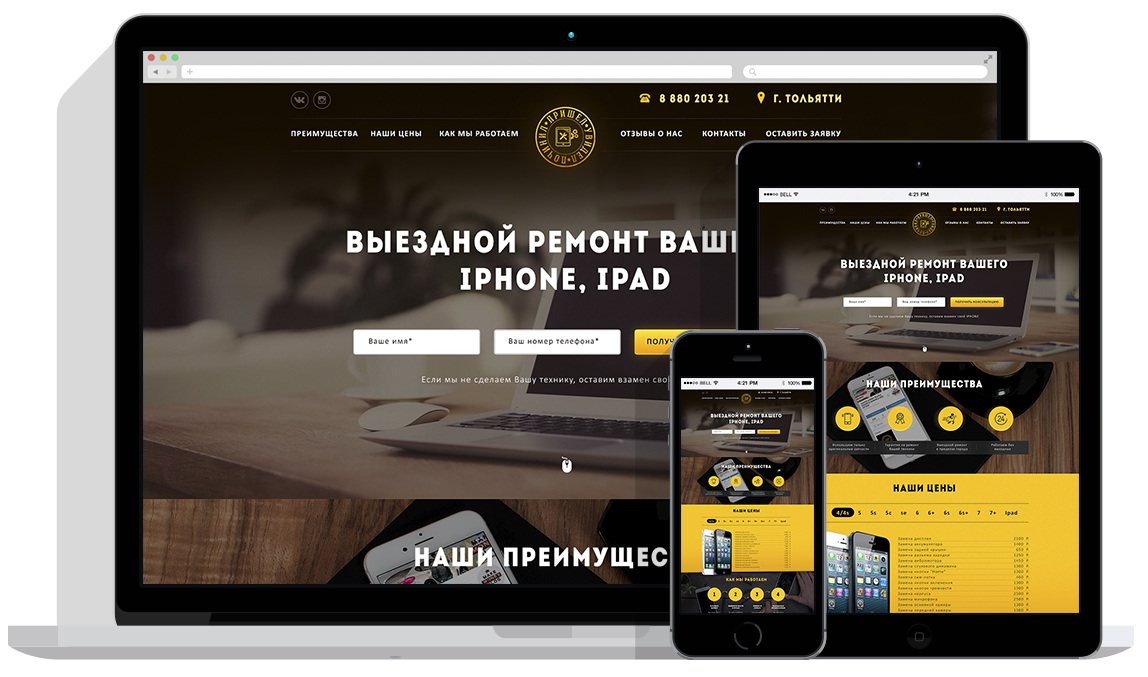
4. Ремонт ноутбуков
Хороший пример лендинга, где относительно большое количество текста (в том числе и занимаемая им площадь на главном экране) не создает для посетителя никаких трудностей, а наоборот смотрится органично, и удачно расписывает все преимущества ремонтной организации. Услуги по ремонту ноутбуков являются срочными, поэтому не стоит потенциальным клиентам выдавать информации сверх меры: достаточно нескольких блоков, но проработанных максимально красиво и информативно, что вызывает доверие.
Лендингом можно назвать любой одностраничный сайт, который содержит призыв к действию. Как правило, ссылки на такие страницы содержатся в рекламе, поэтому после перехода потенциального клиента у вас будет всего несколько секунд, чтобы убедить его купить, подключиться, зарегистрироваться, подписаться на рассылку, посетить мероприятие или ещё что-то сделать. Поэтому такие сайты состоят из 1 страницы — контент нельзя размазывать на несколько страниц. Цель — быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Цель — быстро заинтересовать и зафиксировать выполнение действия, то есть провести конверсию трафика в результат. То есть страница должна найти среди посетителей покупателей.
Отличие лендингов от других типов сайтов в том, что они содержат лишь одно основное предложение (могут быть подарки, скидки, бонусы следом, но основная цель у страницы всегда одна). Отсюда вытекает простой вывод: использование одностраничника уместно тогда, когда оффер умещается смыслом в одну кнопку призыва к действию. Предложение должно быть простым и линейным по своей сути. Самое важное для лендинга — трафик и та самая кнопка. Остальное служит обрамлением. Одна страница позволяет контролировать очерёдность получения информации, поэтому важно выстраивать эффективную последовательность секций.
Примеры одностраничных лендингов:
1. Дом на бульваре — жилой комплекс
Vib-dom.ru — грамотный и красиво собранный лендинг агентства недвижимости, нацеленный на сбор заявок на приобретение жилья в новострое. Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Примечательно, на странице нет кнопок вроде «перезвонить» или «оставить заявку». Страница убедительно описывает преимущества жилого комплекса, выдаёт кучу ссылок на цифровые копии разрешительных, отчётных и других типов документов, подтверждающих надёжность перспектив жилмассива, и щедро делится контактной информацией. Лендинг рассчитан на то, что клиент, ознакомившись с характеристиками проекта, сам перезвонит в отдел продаж или заедет на один из офисов компании. То есть призыв к обращению ненавязчивый, описание комплекса является естественным поводом для заинтересованности.
Дизайн у страницы отличный. Приятная пастельная цветовая гамма ассоциируется с уютом и, кстати, примерно соответствует цветовой схеме отделки жилого комплекса, судя по фото. Гармонично получилось, всё в едином стиле. Фотографии подобраны отличные, они дают выгодно позиционируют проект. Описания планировок квартир чёткие, понятные. Доводы для преимуществ выбраны весомые, текст лаконичный и качественный. Без воды и пространных утверждений, каждая фраза несёт полезную информацию потенциальному клиенту. Страница существует уже около 2-х лет — перед вами лендинг-долгожитель. Это связано со спецификой ниши — привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
Страница существует уже около 2-х лет — перед вами лендинг-долгожитель. Это связано со спецификой ниши — привлекать клиентов начали ещё в начале застройки. Интересный одностраничник.
2. Viaresto — цифровое оборудование для кафе и ресторанов
Viaresto.ru — превосходно оформленная страница компании, которая занимается поставкой, установкой и обслуживанием цифрового оборудования для видеонаблюдения, звука, работы касс, Wi-Fi и прочего в различных общественных заведениях. Предельная информативность, тщательно подобранные аргументы убеждения, грамотная текстовая и структурная подача, отличное графическое сопровождение описаний — всё это в совокупности производит сильное впечатление. Несмотря на большое количество информации и элементов, лендинг не ощущается перегруженным, читать интересно, потому что всё по делу и в деталях подано.
Дизайн довольно сложный, используется большое количество цветовых оттенков и графических элементов. Не все из них однородные, тем не менее, страница воспринимается цельной, у неё есть сюжет. По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года — ещё один качественный долгожитель.
По мере скроллинга меняются смысловые «локации», а вместе с ними и подходы к оформлению. Структурно всё логично, чётко выстроено и сдобрено несколькими анимационными эффектами. Описания ключевых фишек услуг, последовательность действий при сотрудничестве, цены, отзывы клиентов, портфолио клиентов и партнёров, плюс подробные контакты с формой для заказа консультации в качестве триггера призыва к действию. Футер тезисно резюмирует содержимое лендинга, которому уже, кстати, 4 года — ещё один качественный долгожитель.
3. Re: content — страница веб-студии
Recontent.ru — лендинг для сбора заявок на создание сайтов. Использует простую и эффективную структуру. Ввиду особенностей ниши, разработчик решил заинтересовать клиентов лишь за счёт демонстрации примеров готовых работ. Вполне достаточная аргументация — по этим примерам всё прекрасно видно, ничего объяснять дополнительно не нужно. Вся страница состоит из секций, которые содержат скриншоты сайтов с нехитрой анимацией увеличения при наведении, коротким описанием проекта и ссылки на него. Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Все это для разнообразия упаковано в разноцветные блоки. Смотрится неплохо, но не более того.
Дизайн адаптивный и, ввиду выбранной структуры, крайне простой. Шапка содержит контакты, оригинальный логотип студии и триггер призыва к действию в виде брифа на заказ сайта. На странице есть ещё один вид кнопки со ссылкой на короткую форму для заказа обратной связи. То есть получаем 2 кнопки с разными формами, но почти одинаковым смыслом. В качестве единственного аргумента преимущества указана адаптивность и приведены миниатюры мобильных версий готовых сайтов. Ниже повторяется форма заказа обратного звонка и добавляются подробные контактные данные. Нормальный лендинг, в котором почти всю смысловую нагрузку переложили на примеры работ. Зато обошлось без шаблонных преимуществ.
4. Печатниковъ — лендинг типографии
Печатниковъ.рф — симпатично оформленная страница типографии. Характерный логотип с отсылкой к старославянским первопечатникам, намекающий на аутентичность ремесла и повышающий его значимость в наше цифровое время. Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг — она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Шапка атмосферно выглядит, хотя элементы в ней расположены ассиметрично. В мобильной версии этого не видно. Есть меню для быстрой навигации по секциям. Кстати, этот лендинг многостраничный: иконки с изображениями услуг содержат ссылки на страницы с их описаниями. Это не противоречит идее лендинга, они тоже бывают многостраничные. Суть оффера сводится к обращению в типографию. На одной странице нельзя выкладывать два десятка услуг — она получится слишком длинной, не дочитают. Поэтому создание дополнительных статических страниц здесь вполне оправдано.
Дизайн сайта адаптивный, привлекательный, хотя и простой структурно. Разнообразие подачи достигается за счёт использования множества уникальных иконок. Есть перечень услуг, который сам по себе понятен по названию наименований. Особое внимание уделено контактам в зоне футера — они крупные, внятно читаются, есть карта проезда. Также страница рекламирует партнёра — магазин канцтоваров. Скорее всего, это одна контора. Получается парная реклама — вполне выгодно. Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
Никаких кнопок призыва к действию здесь нет, их роль выполняют выразительные блоки контактов в шапке и футере, обрамляющие перечень предоставляемых услуг. Хороший лендинг.
5. Страница производителя кабин для переводчиков
Sinhro-kabina.ru — лендинг для сбора заявок на покупку очень специфического оборудования — различных моделей кабин, предназначенных для синхронного перевода. В тексте о компании указано, что предприятие первое и единственное в своём роде. Скорее всего, не врут, очень уж узкопрофильный товар. По изображению в хедере можно понять, о чём речь, хотя оно довольно низкого качества. Вероятно, подобные фото трудно добыть.
Структура страницы крайне простая: чередующиеся секции с описанием нескольких моделей синхрокабин. Характеристики везде практически одинаковые, по ним трудно понять отличия между моделями, зато можно отметить несколько полезных свойств. Тем не менее, они не являются информативными. Главный посыл страницы в том, что существует компания, которая производит столь специфический товар, у неё есть адрес, телефон, почта и даже профиль VK. Можно звонить и узнавать подробнее.
Можно звонить и узнавать подробнее.
Подводим итоги
Лендинги эффективны при грамотной компоновке секций и качественной подаче предложения. Их дизайн обязательно должен быть адаптивным, поскольку многие будут переходить на них из соцсетей со смартфонов. Приятный дизайн желателен, но не обязателен. Главное — информативность и убедительность. Ну и кнопка, контакты, социалки — нужно, чтобы человек сразу понял, где оказался, и куда писать или звонить при возникновении заинтересованности.
Лендинги не превращают посетителей в покупателей, а ищут среди аудитории тех, у кого есть предрасположенность и ресурсы для совершения указанного на странице действия. Суть в том, что лендинг содержит одно готовое предложение, за счёт чего лишает мук выбора. Остаётся лишь убедить потенциального клиента, что этот выбор является правильным. Чем детальнее сформулируете доводы в пользу оффера и чем ярче покажете выгоды, тем лучше.
Дизайн лендинга – это один из основных факторов, который способен не только удерживать пользователя как можно дольше на сайте, а главное, переводить его в или покупателя.
Не спорю, что каждый сайт должен быть уникальным и узнаваемым в глазах посетителей. Но при этом есть некоторые универсальные правила и фишки, которые усиливают . О них и поговорим.
99 фишек с примерами
Фишки буду приводить сразу на примерах. Так будет понятнее и удобнее. Правда, если вдруг что-то не поймёте, то просто переходите на сайт указанный в заголовке. И всё смотрите своими глазами.
1. Сайт – Dogstudio.com
Dogstudio.com
Интерактивная смена цветов
Цветовой окрас 3D элементов и фона изменяется с прокручиванием колесика мыши.
Интерактивная смена цветов
Интерактивный 3D дизайн
Эффекты такого типа обычно применяются там, где нужно сделать акцент на креативности. При прокручивании мыши положение и ракурс обзора 3D волка и других элементов меняются. И да, такой дизайн лендинга в фотошопе вряд ли можно сделать.
Интерактивный 3D дизайн
2. Сайт – Stuart.com
Stuart.
 com
comФоновое видео
Для эффективного использования пространства landing page используется видео на фоне вместо изображения. Видео способно быстро поведать пользователю информацию о деятельности компании.
Фоновое видео
Бегущие контент-элементы
Одновременно с подменой контента бегущей строки-заголовка также подменяется картинка и цветовая гамма. Можно сказать, что главная страница – , то есть подмена контента происходит непрерывно и вне зависимости от запроса, по которому перешел посетитель.
Бегущие контент-элементы
Несколько кнопок
Такая уловка, как две кнопки с целевым действием на одном экране, способна значительно повысить конверсию. В данном случае эта возможность реализована тремя кнопками “Get started”, “Get in touch” и “Request a delivery”.
Несколько кнопок
Расширенная форма
Палитра цветов
Анимационные линейки
Интересное решение – анимированные линейки для отображения размеров товара.
Анимационные линейки
Модифицирующийся экран
Все элементы экрана меняют свое положение, исчезают или появляются новые при прокручивании колесика мыши.
Модифицирующийся экран
15. Сайт – Оснащение фитнес клубов
Оснащение фитнес клубов
Кнопка с подсветкой
Крайне полезный эффект, особенно для целевых кнопок, так как благодаря ему взгляд пользователей сразу же устремляется в нужное место лендинга.
Кнопка с подсветкой
Рамка вокруг целевых слов
Используется когда есть вероятность того, что требуемые слова ускользнут от внимания пользователей среди другого контента.
Рамка вокруг целевых слов
Интерактивная шкала
Элемент поможет разнообразить лендинг. В данном случае используется для выбора площади.
Интерактивная шкала
Переключатель опций
Реализован для выбора типа оборудования и включения дополнительных функций.
Переключатель опций
16.
 Сайт – Maze.design
Сайт – Maze.design Maze.design
Изометрический дизайн
В данном ракурсе обеспечивается видимость 3-х сторон объекта, но при этом отсутствуют сходящиеся перспективные линии. Такой дизайн является своего рода эволюцией плоского, но он более эргономичен.
Изометрический дизайн
Анимация
Анимация – очень крутой эффект (в данном случае – бегающие по лабиринтам шарики). В данном примере создатели сайта используют изометрический дизайн и анимацию на протяжении всего лендинга.
Анимация
17. Сайт – Gyrosco.pe
Gyrosco.pe
Интерактивная схема
Переключение между схемами, демонстрирующими методику получения нужного результата, происходит автоматически или при наведении курсора мыши на соответствующую инфографическую иконку.
Интерактивная схема
18. Сайт – Unbounce.com
Unbounce.com
Инфографика
Бесхитростный способ, который обеспечит восприятие пользователями и улучшит организацию контента на странице.
Инфографика
Анимированные скрины
Немного напоминают gif изображения и позволяют в компактной и наглядной форме передать достаточный объем информации. Демонстрируют основной функционал программы.
Анимированные скрины
19. Сайт – Гриль-зона
Гриль-зона
Может использоваться и для цитирования и как контейнер для любого текста. В данном случае применено для обозначения вида товара (зоны отдыха) на соответствующим фото в слайдере.
Элемент в форме речевого облака
Размытый и легкий фон
Придает дизайну легкости, убирая акцент с ненужных мест, но при этом часто смотрится веселее чем просто белый фон.
Размытый и легкий фон
20. Сайт – Лайк Кар
Лайк кар
Треугольные элементы
Треугольный дизайн продающего лендинга смотрится нетривиально, но с ним нужно уметь работать, чтобы не смотрелось нелепо. В данном примере элементы дизайна перекликаются с лого клиентов.
Треугольные элементы
21.
 Сайт – Sundaybreakfast.org
Сайт – Sundaybreakfast.org Sundaybreakfast.org
Рукописный шрифт
Рукописный шрифт
22. Сайт – Tweakr.io
Tweakr.io
Общее фото и описание команды – статичные элементы
Это позволяет дать развернутые сведения о команде, одновременно подчеркивая командный дух и создавая неформальную атмосферу.
23. Сайт – Majortom.com
Majortom.com
Проявляющиеся надписи
Надписи проявляются постепенно, сверху вниз: вначале рисуется контур, затем плавно заполняется цветом.
Проявляющиеся надписи
Нестандартный элемент, способный привлечь внимание, и необычно организовать пространство страницы.
Вертикально ориентированные шрифты
Интерактивная анимационная кнопка
В правом верхнем углу кнопка с анимацией служит для перехода в блог компании. На курсор мыши кнопка реагирует увеличением и ускорением, сменой цвета.
Интерактивная анимационная кнопкаЗагружающийся круг
В данном примере круг грузится сегментами и одновременно со словами, обозначающими ключевые виды деятельности компании.
Загружающийся круг
Логотип
Отображаемый лого при загрузке сайта – эффективное использование этого времени.
Логотип
24. Сайт – Embacy.io
Embacy.io
Цветные плоские плашки
Цветные плоские плашки, напоминающие мобильные телефоны, выезжают при наведении курсора мыши. По щелчку курсором осуществляется переход на соответствующий проект.
Цветные плоские плашки
Смена направления прокрутки
Переход от вертикальной к горизонтальной прокрутке в средине лендинга создает необычный эффект и заставляет прокрутить до конца.
Смена направления прокрутки
Длина красной горизонтальной полосы сверху увеличивается с каждым прокрученным экраном.
Индикация количества просмотренных экранов
25. Сайт – DK-SPORT
DK-SPORT
Градиентное затемнение фото
Особенно удобно в случае, если на фото нужно поместить надпись – с одной стороны и ее будет видно и фото останется в достаточной степени распознаваемым.
Градиентное затемнение фото
Миниатюры удобны тем, что, во-первых, сразу видно, сколько и каких есть фото, а во-вторых, можно сразу переключиться на нужное.
Фото в миниатюре-превью для слайдера
Интерактивный выбор цвета
Внедрение подобных эффектов значительно улучшает пользовательские характеристики и время нахождения на сайте.
Интерактивный выбор цвета
Такой прием позволяет одновременно передавать информацию о компании (на фото), с другой – колорировать лендинг фирменными цветами.
Затенение цветом фонового изображения
Светло-серый фон на фото
Этот прием с одной стороны позволяет не сливаться с фоном (как, например, белый), с другой – выделить изображения товаров на фоне остального контента.
Светло-серый фон на фото
26. Сайт – Airbase.com
Airbase.com
Иллюстрации, выполненные в упрощенной технике и с применением узнаваемых символов.
Иллюстрации в стиле инфографики
Акцентирование цветом
Для воздействие на эмоции пользователя в данном случае применились серый и зеленый цвета. Первый создает неопределенное и угнетающее воздействие. Второй наоборот производит положительные и приятное впечатление.
Первый создает неопределенное и угнетающее воздействие. Второй наоборот производит положительные и приятное впечатление.
Акцентирование цветом
Бегущая строка из логотипов
Непрерывно бегущая горизонтальная строка (слева направо или наоборот) – необычное и не заезженное решение.
Бегущая строка из логотипов
27. Сайт – Dotphotonraw.com
Dotphotonraw.com
Белый шрифт на темном фоне
Благодаря цветовому решению ставится акцент на возможности работы софта (размер файла до сжимания и после) и, соответственно, повышается к нему доверие.
Белый шрифт на темном фоне
2D иллюстрации
Плоские иллюстрации (особенно в соединении с плоским дизайном сайта) смотрятся интересно и еще долго будут сохранять свою популярность.
2D иллюстрации
28. Сайт – Absurd.design
Absurd.design
Юмористические элементы
Такие элементы (картинки, надписи) могут акцентировать внимание на нужной информации, придать неповторимый колорит. Вот как абсурдистские смешные картинки сразу же говорят посетителю о сфере деятельности – продаже юмористичных иллюстраций.
Вот как абсурдистские смешные картинки сразу же говорят посетителю о сфере деятельности – продаже юмористичных иллюстраций.
Юмористические элементы
Плавное появление контента
При прокручивании страницы вниз, контент плавно проявляется, а не жестко зафиксирован на ней, что создает легкий эффект анимации.
Плавное появление контента
При прокрутке страницы, плашка с меню и логотипом, остается закрепленной вверху экрана. Благодаря тому, что она прозрачна, контент остается на виду.
Прозрачная плашка с кнопками меню
29. Сайт – Boni corset
Boni corset
Совмещение фото и схемы
Такой прием представляет товар гораздо нагляднее, чем использование только схемы.
Совмещение фото и схемы
Такой прием очень эффективен в таких областях, как похудение, косметические и парикмахерские услуги, реставрация (мебели, сантехники и т.д.) и проч.
Двухстороннее фото в стиле “было” и “стало”
Счетчик обратного отсчета
В данном случае считаются оставшиеся товары. Часто используется для подсчета количества дней до какого-то события (например, до окончания акции).
Часто используется для подсчета количества дней до какого-то события (например, до окончания акции).
Счетчик обратного отсчета
30. Сайт – Edu.pixton.com
Edu.pixton.com
Яркие насыщенные цвета
Яркие цвета – один из трендов в веб-дизайне. Применяя данную фишку Вы точно выделитесь на фоне конкурентов.
Яркие насыщенные цвета
Плоский дизайн
Плоский дизайн (упрощение форм и линий, отсутствие теней и объема) с одной стороны – достаточно прост, с другой – выразителен и по-прежнему популярен.
Плоский дизайн
31. Сайт – Drift.com
Drift.com
Размещение от благодарных клиентов, с возможностью перейти на их аккаунты в социальных сетях, значительно повышает доверие к лендингу.
Плитки-посты из социальных сетей
32. Сайт – Couple.co
Couple.co
При наведении курсора мыши на фото – всплывает ник клиента в Instagram. При клике на фото – происходит переход на страницу компании в Instagram.
Коллаж из фотографий от клиентов
33. Сайт – Salesforce.com
Salesforce.com
Плейлист из видео-отзывов
Видео-отзывы, организованные в плей-лист – неожиданное и редкое решение.
Плейлист из видео-отзывов
Коллаж из кадров видео в качестве заставки плей-листа дает сразу понять, что в данных видео Вас ждет больше число информации (в данном случае – отзывов).
Видеоколлаж, как заставка плей-листа
34. Сайт – Йога
Йога
Аудио отзывы
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
Пример необычного плиточного дизайна.
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
Хороший пример минималистичного дизайна.
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
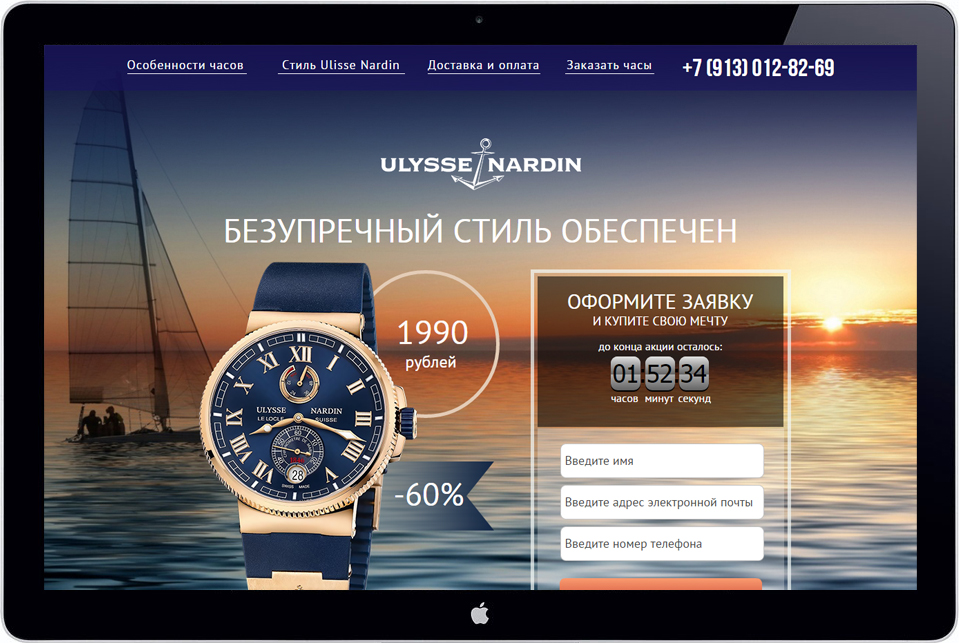
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
простые советы в создании и оформлении
Рассмотрим ситуацию: вы запустили сайт, его страницы оптимизированы, контекстная реклама и ссылки в соцсетях способствуют росту входящего трафика. Но реальных клиентов почему-то нет! Значит, маркетинг не работает?
Но реальных клиентов почему-то нет! Значит, маркетинг не работает?
Причиной неудачи может стать отсутствие хорошего лендинга. Размещать в сети объявления при отсутствии эффективной посадочной страницы – все равно что ходить на охоту без ружья. Цель видна, но получить добычу не получится.
Правила создания работающего лендинга
Нажав на ссылку в результатах поиска, клиент оказывается на посадочной странице, видит призыв и должен в один клик совершить целевое действие: купить, заказать, подписаться. Как сделать так, чтобы сомнений у посетителя не возникало?
Далее опишем приемы, помогающие сделать лендинг эффективным.
1. Конкретизируйте целевую аудиторию
Вы можете представить своих клиентов? Чем лучше вы знаете аудиторию, тем проще понять ее потребности и завладеть вниманием. Важно понимать, на что стоит сделать акцент. Так, например, бизнесменов 30-40 лет привлекут слова «успех, деньги, доход». В то время как в рекламе подгузников мотивационные фразы неэффективны — матерей интересует, сколько часов младенец сможет спокойно спать. Не торопитесь запускать рекламу, не составив портрет клиента.
В то время как в рекламе подгузников мотивационные фразы неэффективны — матерей интересует, сколько часов младенец сможет спокойно спать. Не торопитесь запускать рекламу, не составив портрет клиента.
При составлении портрета типичного покупателя важно учитывать его:
-
возраст;
-
пол;
-
семейное положение;
-
доход;
-
режим дня;
-
досуг, увлечения, интересы.
2. Четко определите цель лендинга
Призыв на странице должен быть единственным, очевидным и убедительным. Не стоит запутывать клиента каруселью баннеров с дополнительными товарами и предложениями — сосредоточьтесь на одном.
-
Кнопка «купить» в центре страницы – призыв, не оставляющий вопросов, что нужно делать.
 Клиент не должен бродить по сайту в поисках решения.
Клиент не должен бродить по сайту в поисках решения.
-
Фраза «купите или подпишитесь на новости» вредит конверсии. При наличии альтернативы многие выберут действие, менее предпочтительное для рекламодателя.
3. Акцентируйте внимание на кнопке с призывом
Привлекательный визуал и интуитивно понятное расположение элементов на странице играют далеко не последнюю роль! Управлять взглядом пользователя помогают графические элементы: стрелки, крупные буквы, фото людей и животных, обращенных в сторону кнопки.
4. Придумайте звучный заголовок
У вас есть всего несколько секунд рассказать о себе — используйте это время, чтобы произвести впечатление. Убедите посетителя сайта, что ничего лучше он не найдет.
Цель заглавной фразы – зацепить клиента, заставить его прочитать текст.
Хороший заголовок:
-
уникальный, не подражает конкурентам;
-
дает основную информацию о товаре или услуге;
-
краткий.

Отсутствие конкретики=плохой заголовок. «Проведите отпуск в Испании» — пример неудачного торгового предложения. «Забронируйте тур в Испанию со скидкой 30% в мае» — более понятный призыв.
5. Расскажите о продукте подробнее
Дайте клиенту возможность узнать о товаре больше, чтобы оценить все преимущества.
Текст должен:
-
продолжать основную мысль заголовка;
-
подтверждать информацию из заглавия;
-
указывать на выгоду, объяснять, почему клиенту нужен этот товар.
Не стоит описывать все характеристики. Выделите 2-3 качества, которые сложно найти у конкурентов.
Не стремитесь растянуть текст на всю страницу. Ваша цель – вдохновить, увлечь. Одно емкое предложение с упоминанием главных достоинств товара действует на потребителей лучше, чем скучное описание 100 преимуществ.
6. Указывайте стоимость продукции
Потенциальные клиенты заходят на сайт, чтобы узнать полную информацию об интересующей их услуге. Излишний ореол загадочности вокруг цен и отсутствие конкретики вроде «ответили в личку» вызывает лишь раздражение.
7. Демонстрируйте ассортимент наглядно
Фраза «большой выбор блюд» всегда проигрывает против фотографий свежих пирожных и сочных поджаристых стейков. Откажитесь от стоковых изображений со смеющимися людьми с тарелкой салатных листьев. Реальные фотографии заведения вызовут больше интереса и доверия, чем избитые «прилизанные» картинки из интернета.
8. Рассмотрите возможность встраивания видео
Иногда видеоролик с товаром играет решающую роль в принятии решении о покупке. Качественный визуальный ряд с подходящим саундтреком привлекает внимание и надолго запоминается. Сегодня Вам попадалась реклама автомобилей или новых моделей смартфонов? И как тут устоять?
Преимущества видеоролика:
-
дает 360-градусный обзор продукта;
-
демонстрирует товар в динамике;
-
освещает качества, которые сложно описать словами.

Альтернатива видеосюжету – изображение в формате GIF.
9. Продублируйте кнопку с призывом
Дотошные потребители, изучая товар, прокручивают страницу до конца. Для их удобства сделайте несколько кнопок с призывом: вверху, в середине текста и под ним.
10. Добавьте элементы доверия
В глазах обывателя более ценными выглядят товары, которые уже опробованы и одобрены другими. Дополните посадочную страницу отзывами, грамотами, сертификатами (настоящими, конечно же!).
Укрепят чувство доверия:
-
фото настоящих клиентов;
-
фотоотчеты с презентаций, выставок, мастер-классов;
-
скриншоты реальных отзывов, оставленных в интернете;
-
сканы документов.
11.
 Подкрепите слова цифрами
Подкрепите слова цифрамиУкажите количество покупателей, выполненных проектов, результаты экспериментов и тестов с товаром. Точные сведения выглядят правдивее пространных фраз вроде «мы — лидеры рынка и № 1 на всем белом свете».
12. Упрощайте процесс коммуникации
Скажите «нет» длинным анкетам и занудной многоступенчатой регистрации. Заполнение анкет и предоставление всех личных данных только отпугнет посетителей. Для первого контакта с клиентом достаточно узнать его телефон или электронную почту. Остальные сведения человек с радостью предоставит сам, если предложение его заинтересует.
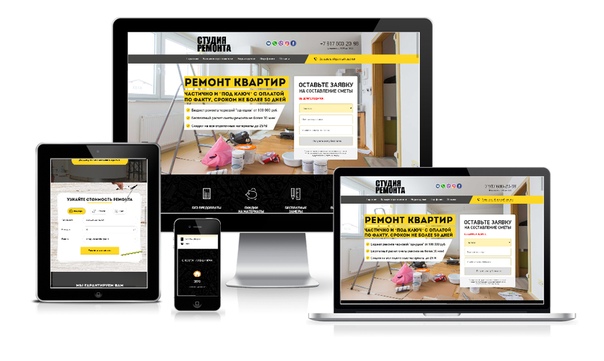
13. Выбирайте адаптивный веб-дизайн
Маленькие кнопки и текст не способствуют привлечению клиентов, которые заходят на сайт со смартфона или планшета. По статистике, половина всей интернет-активности сегодня приходится на мобильные устройства. Поэтому блоки посадочной страницы должны корректно отображаться на большом мониторе и дисплее смартфона.
14. Поощряйте обмен информацией
Добавьте кнопки соцсетей, чтобы посетители могли перепостить информацию о предложении или Вашем бренде друзьям.
15. Предложите разные способы связи
Чем больше, тем лучше! Если клиенту неудобно говорить по телефону (или он просто стесняется), он сможет связаться с помощью сообщений.
16. Выделите форму обратной связи другим цветом
Это сделает ее более заметной и выделит среди других элементов страницы. Не забудьте про яркую кнопку с призывом — клиент должен сразу обращать внимание на возможность быстрого заказа и связи.
Для привлечения внимания к призыву используйте вспомогательные графические элементы. Это могут быть стрелки, фото людей, чей взгляд направлен в сторону кнопки и прочее.
17. Подскажите, как вас найти.
Разместите в футере карту с меткой геолокации или максимально понятную схему проезда. Клиентам не придется тратить время на поиск нужного места, ориентируясь по сторонам света.
Клиентам не придется тратить время на поиск нужного места, ориентируясь по сторонам света.
18. Не пренебрегайте тестированием.
Отслеживайте и анализируйте результаты работы посадочной страницы. Низкая конверсия? Не опускайте руки! Чтобы у клиента пробудился интерес, иногда достаточно заменить слово в заголовке. Не бойтесь экспериментировать с цветом, формой, содержанием.
Успешных Вам лендингов!
|
||||||||
Что такое лендинг и зачем он нужен бизнесуЛендинг — это web-страница, на которую попадают потенциальные клиенты или покупатели. |
||||||||
|
Хороший лендинг решает свою задачу: если он построен правильно, посетитель превращается в покупателя — отсюда прямая выгода для бизнеса. Как понять, будет ли посадочная страница работать ещё на стадии создания? Какие правила необходимо соблюсти, чтобы добиться результата после запуска? Делимся опытом. |
||||||||
Секрет #1Тщательный анализ целевой аудиторииСвою аудиторию важно знать в лицо. Чем увлекается, какие проблемы хочет решить, как в этом поможет ваш продукт и чем он может привлечь конкретных людей. Всю эту информацию важно собрать до начала работы над лендингом. Чем лучше вы знаете целевую аудиторию, тем скорее завоюете её расположение. Важно помнить, что целевой трафик может быть:
|
||||||||
|
Холодный трафик — люди, которые не знают, что у них есть проблема. Им нужно сначала «продать» её, убедить, что она существует и требует решения. Только потом — дать решение в виде продукта. Войти в доверие такой аудитории сложнее всего.
Тёплый трафик — люди, которые осознают свою проблему и ищут один вариант решения из множества. Они готовы выслушать и вас, и ваших конкурентов. Аудитории важно доказать, что вы лучше конкурентов, а ваш продукт — надёжнее. В этом случае уже не нужно обозначать проблему, задача немного упрощается.
Горячий трафик — люди, которые осознают свою проблему и точно понимают, с помощью какого продукта её нужно решать. Такая аудитория знает, что хочет. Докажите ей, что можете дать высокое качество по лучшей цене, и она ваша. Это самая простая задача для лендинга, поскольку сосредоточиться можно исключительно на пользе продукта и выгодах для клиента.
|
||||||||
Совет:Определите заранее, какой трафик и как вы будете привлекать — с помощью контекстной рекламы, ретаргетинга в социальных сетях или другими методами. Составьте портрет своей аудитории, подумайте, что её беспокоит и почему ей может подойти ваше решение. Проанализируйте конкурентов — сравните свой продукт с их предложением, найдите свои преимущества и недостатки. Так вы поймёте, нужен ли вам лендинг, каким он должен быть, какую информацию и как преподнести. |
||||||||
Секрет #2Текст и подача по модели AIDAКогда идея готова, а анализ целевой аудитории и конкурентов проведён, можно приступать к работе над текстом. Создание текста для лендинга — серьёзная и кропотливая работа, поэтому правильнее всего будет её доверить редактору или копирайтеру. Вам, как руководителю, нужно понимать, как проверить готовый текст. Здесь на помощь приходит AIDA. Что представляет собой эта модель в маркетинге и как ее использовать? |
||||||||
AIDA — модель поведения потребителя, которая отражает 4 этапа принятия решения о покупке:
|
||||||||
|
||||||||
Секрет #3Качественный прототипСоздание прототипа для лендинга — задача редактора, автора или копирайтера. Только эти исполнители знают, на чём в их лендинге нужно сделать акцент.
|
||||||||
|
Сделать прототип можно в Word или Google-документе, выбрав альбомную ориентацию страницы вместо привычной книжной. Есть и профессиональные сервисы: Figma, Moqups, Axure RP и другие. |
||||||||
Совет:Прототип лендинга нужно создавать строго после того, как будет готов и согласован текст. Дизайн должен подчиняться идее, а не наоборот. Подстраивать длину текстов и количество пунктов нумерованных списков под дизайн некорректно. |
||||||||
Секрет #4Правильный макет лендинга и вёрсткаПолучив техническое задание в виде прототипа, дизайнер приступает к созданию макета лендинга. Его цель — полностью соблюсти расположение элементов относительно друг друга, превратить сухой каркас в красочный и удобный интерфейс, выбрать цвета и шрифты. |
||||||||
|
||||||||
Совет:Над лендингом работает целая команда исполнителей. Не рекомендуем взваливать всё на одного человека, это негативно отразится на результате. Команда должна иметь опыт в разработке прототипов лендингов, макетов, вёрстке, а также в текстовом наполнении. Поскольку посещение лендинга покупателем — один из ключевых этапов онлайн-продаж, к его созданию нужно подойти серьёзно. Исполнителей можно найти среди фрилансеров — тогда вам, как руководителю, придётся управлять их работой и контролировать сроки. Нужно будет решить вопрос с договорами об оказании услуг и NDA, чтобы вас не оставили без лендинга и денег, а внутреннюю информацию компании не распространили. Если у вас нет времени и желания заниматься такой работой, доверьте создание лендинга web-студии или digital-агентству — тогда от вас потребуется только подписать готовый договор, заполнить бриф, обозначить сроки и быть на связи для уточнения деталей. Управление исполнителями и доведение результата до идеала такие компании берут на себя. |
||||||||
Секрет #5Продуманная маркетинговая стратегияВы должны чётко понимать, на каком этапе воронки продаж покупатель попадает на лендинг и достаточно ли он «тёплый», чтобы совершить целевой действие, например, покупку. Предшествовать лендингу может:
|
||||||||
Понравилась статья?Поделитесь с коллегами, расшарьте в соцсетях и подпишитесь на нашу рассылку: с WEBELEMENT вы всегда будете в курсе трендов digital-маркетинга |
||||||||
|
||||||||
|
Как создать хороший лендинг — Егор Комаров
Лендинг — это то, без чего сегодня не может обойтись ни один продукт и услуга. Основные и важные моменты которые должны знать дизайнеры и предприниматели при создании хороших лендинг страниц. Это будет очень полезная информация для тех, кто работает в одиночку или небольшой командой, делает проекты своими силами. И так раскрою секреты хорошего лендинга.
Давайте для начала разберемся с тем, что это такое.
Что такое лендинг (она же целевая страница) и их виды и типы?
Лендинг кликов или перенаправляющий лендинг, ссылающий лендинг. (Clickthrough): очень простой вид целевых страниц, как правило, содержат общую информацию, касающуюся продукта или услуги, где вы предлагаете вместе с кнопкой посетителю перейти на другой сайт, или магазин, где вы он может купить билет, или зарегестрироваться на семинар, скачать материал.
Лендинг захватов. (Lead Capture) Как и предполагает название, лендинг нужен для захвата личных данных посетителей, такие как имя, возраст, адрес электронной почты и т.д. Эти данные затем используются для отправки электронной почты, чтобы посетителям сообщить о новых акциях например, или о выходе в свет новой версии продукта и прочее.
Рекламный лендинг. Брендовый лендинг, информационный, коммерческий (Infomercial). Это такой лендинг который базируется на без того популярных продуктах или на новинках, для поддержки значимости компании, продукта, позиции на рынке. (Кино, телевидение, автомобили…) Скорее лендинг выглядет как презентация, и не призывает пользователя что либо делать прямо сейчас и в интернете, скорее работает под лозунгом «Ищите в магазинах вашего города, или смотрите во всех кинотеатрах…» Просто очень пафосная и крутая презентация, чтобы человек запомнил ее и на подсознании в магазине выбрал продукт или услугу.
Вирусный лендинг: Вирусные целевые страницы помогают повысить узнаваемость бренда и создать шумиху среди целевой аудитории. Такие страницы обычно создают с большим креативом и творческим контентом. Это могут быть смешные видео, интерактивные игры, оригинальные идеи. Для подобных лендингов как правило нужна хорошая команда и сильные программисты которые бы смогли воплотить в жизнь самые смелые идет.
Например сайт от Microsoft который сделал вирусный лендинг, подняв в свое время огромный шум вокруг, и особенно в социальных сетях. Сайт позволяет загрузить на сайт свое фото и сервис сообщает вам на сколько лет вы выглядите на фотографии. (Самое удивительное, что чаще всего угадывает правильно)
http://how-old.net/
Микросайты: микросайт является минисайтом и используется для больших кампаний, или отдельных направлений компаний. Как правило клиенты направлены к нему с онлайн, печатных или телевизионной рекламы или же с основного сайта.
Например техподдержка Apple: http://www.apple.com/support/products/iphone.html
Лендинг с подробным описанием продукта или услуги. Наверное самый распространенный тип целевой страницы. Она содержат информацию, связанную с конкретным продуктом или услугой, посетитель переходит на нее как правило с основного сайта. Подобная страница создается для красивой презентации, аналитик, для возможности отслеживать поведение пользователя, понимать на чем он акцентирует внимание, чтобы в дальнейшим оптимизировать продукт или услугу
Домашняя страница как лендинг: Иметь домашнюю страницу как лендинг для компании это не есть хорошо и не является эффективным. На самом деле, они имеют наименьший коэффициент конверсии среди всех целевых страниц. Это может звучать шокирующе, однако люди уже провели массу исследований и выяснили этот факт. Почему? Наверное потому, что одностраничные сайты вызывают меньше доверия, сильно ограничивает целевую аудиторию и не предоставляют людям глубокой информации о компании. Поэтому когда создаете себе сайт, делайте его полноценным: со страницей контактов, блогом, и другими страницами. То есть лендинг — это точечные инструмент (звонок, ссылка, реклама), для персональных сайтов, не рекомендуется использовать лендинг.
Поэтому когда создаете себе сайт, делайте его полноценным: со страницей контактов, блогом, и другими страницами. То есть лендинг — это точечные инструмент (звонок, ссылка, реклама), для персональных сайтов, не рекомендуется использовать лендинг.
Доверие посетителей
Все чаще люди сталкиваются с некачественными товарами, услугами и чтобы потенциальный покупатель сделал свой выбор именно в вашу сторону, надо постараться. В этом может помочь сертификаты подлинности например.
Если вы являетесь официальным дилером, используете лицензионные продукты, и прочие подтверждающие документы, ссылки, сертификаты, обязательно это указывайте.
Как показали исследования, информация о лицензиях и сертификаты о продукте/услуги, значительно увеличивает продажи и конверсию страниц в несколько раз.
Не игнорируйте
Я думаю не для кого это не секрет, но часто про блок «отзывы о продукте» люди забывают. А он может весьма сильно помочь в продажи и эффективности лендинга, например сайт WikiJob, поднял блок с отзывами из нижней части страницы повыше к меню и эффективность лендинга поднялась на 34%. Не игнорируйте отзывы.
А он может весьма сильно помочь в продажи и эффективности лендинга, например сайт WikiJob, поднял блок с отзывами из нижней части страницы повыше к меню и эффективность лендинга поднялась на 34%. Не игнорируйте отзывы.
А еще они особенно эффективны, если это отзывы знаменитых людей. Но вы же понимаете, что люди не дураки, и что просто вписывать имена, и создавать фейковые отзывы это не есть хорошо. В идеале подобные отзывы лучше подкреплять ссылками на твит знаменитости или комментарий в соц. сети.
Самые важные элементы лендинг страницы
Лучший способ освоить целевые страницы, чтобы разбить их на более мелкие разделы и изучать каждый более подробно. Итак, давайте начнем …
Как и в любом разговоре, самое главное то , что вы хотите сказать по существу? О самой сути. О самом гланом. О самом важном. Вот об этом и давайте поговорим.
Как вы пишете большой заголовок?
Заголовки это самый главный инструмент. И очень важно, как вы их пишите. Писать заголовки это целое искусство. На этот счет есть кучу полезной информации в поисковиках, не поленитесь, и изучите эту тему глубже.
И очень важно, как вы их пишите. Писать заголовки это целое искусство. На этот счет есть кучу полезной информации в поисковиках, не поленитесь, и изучите эту тему глубже.
Есть 3 общих подхода к написанию заголовка для целевой страницы:
- Задайте вопрос: «Влияет ли плохое соединение с интернетом на вашу производительность?»
- Интригуйте, расскажите о приемуществах: «Наши wi-fi роутеры помогут вам сэкономить целую неделю! «
- Решите задачу и проблему посетителя: «Хватит ждать пока загрузиться сайт. Читайте и открывайте и открывайте новые страницы.»
Используйте отзывы в заголовках.
В качестве примера, взять заголовок —«Наши MegaSpeed wi-fi роутеры помогут сделать ваш бизнес быстрее». Обыкновенно, скучно, верно?
Теперь рассмотрим этот заголовок — «Я уже забыл, что такое «плохо ловит wi-fi» всегда и везде в квартире быстрый интернет» Это внушает больше доверия, не так ли?
Не делайте слишком длинных и слишком коротких заголовков. Они должны быть в самый раз! Также используйте технический жаргон или сленг если это где-то уместно для целевой аудитории, можете указывать цену в заголовках, и так же не стоит забывать о ключевых словах для SEO.
Они должны быть в самый раз! Также используйте технический жаргон или сленг если это где-то уместно для целевой аудитории, можете указывать цену в заголовках, и так же не стоит забывать о ключевых словах для SEO.
- Пишите доступным языком
Всегда разговаривайте на лендинг страницы с потенциальным покупателем на их языке. Не надо показывать свое превосходство и знания дела. Будьте проще. Лендинги очень точечный инструмент, и должен быть коротким и ясным. Риск потерять посетителя очень высока. Ведь время — это самое ценное, что у нас сейчас есть. Помните о том, что у вас есть буквально считанные секунды, чтобы вовлечь посетителя сайта, заинтересовать, интриговать, и сохранить этот процесс до решающего действия. - Пишите четко и понятно. Без воды.
Выясните в самом начале, что именно вы хотите передать на своей целевой страницы, и не отклоняйтесь от темы. Продумывайте каждое слово и предложение на странице, продумывайте взаимосвязь. Если вы пишите не четко, даете кучу ненужной и запутанной информации, ваши посетители не дадут вам еще один шанс, чтобы понять о чем ваш продукт и зачем он нужен. Человеку станет скучно и он покинет сайт.
Если вы пишите не четко, даете кучу ненужной и запутанной информации, ваши посетители не дадут вам еще один шанс, чтобы понять о чем ваш продукт и зачем он нужен. Человеку станет скучно и он покинет сайт. - Рассказывайте только нужные и интересные вещи для всех.
Говорите, то , что наверняка покупателю будет интересно узнать. Не надо говорить о том, что вы уже как 10 лет в компании, начинали у себя на кухне, не спали ночами, делали много ошибок, у вас был в кармане один доллар… и бла бла бла… Лучше расскажите о том, что уже как 10 лет, вы не перестаете шокировать и удивлять людей новыми технологиями и возможностями вашего продукта. - Вдохновляйте к действию.
Используйте в тексте, блоках, формах ссылки на интересную и развернутую информацию. Какие такие ссылки? Да любые, которые будут полезны и соответствовать теме. Ссылки могут быть как на внутренние разделы или страницы сайта, так же и на внешние. Это позволит вам наладить более тесный контакт с вашими посетителями, и заинтересовать их чем-то еще. Посмотрите например как аккуратно разбросаны разные ссылки на этом сайте
Посмотрите например как аккуратно разбросаны разные ссылки на этом сайте
Используйте видео.
Видео это самый мощный инструмент, который вы можете использовать на своей странице. Используйте этот прием, и не ленитесь потратить время на создание видеороликов. Демонстрируйте возможности продукта, услуг. Чем качественнее и интереснее будет видео, тем больше шансов на успех. Видео может рассказать куда больше, чем картинки и текст, и как показывает практика, лендинги использующие на своих страницах видео, куда более эффективные. Проявляйте фантазию. В видео могут быть так же использованы отзывы людей о продуктах, записи с выступлений, демонстрация работы программы, и многое другое.
Видео может идти как фон для заголовка, видео может быть просто как встроенный плеер рядом с текстом, или же видео может появляется при клике на кнопку.
Важный момент, если вы думаете, что добавили видео, и дело сделано, остается только держать карман шире — вы глубоко ошибаетесь. Видео является только дополнительным инструментом. Многие могут и вовсе его не посмотреть (например кто-то использует телефон в кафе где плохая связь), поэтому не забывайте что база с картинками и текстом должна оставаться основной.
Видео является только дополнительным инструментом. Многие могут и вовсе его не посмотреть (например кто-то использует телефон в кафе где плохая связь), поэтому не забывайте что база с картинками и текстом должна оставаться основной.
Call-to-action. Призыв к действию
Это очень хрупкая вещь. Многие просто не понимают как она работает и зачем нужна. Призыв к действию: подписка, форма обратной связи, кнопка, и прочее, должна появляться на сайте очень осторожно и интуитивно. Вы не можете поместить призыв к действию на первой странице. Часто бывают случае, люди размещают на первый экран все что можно и нельзя. Счетчик обратного отсчета, цену на скидку, заголовок, форму обратной связи, кнопку обратного звонка, кнопку «купить», кнопку «Хочу!». Так делать нельзя. Человек еще не ознакомился с продукцией, а вы ему начинаете уже в лицо кричать и заставлять его купить ваш продукт. Потому эти формы должны появляться в нужном месте в нужное время.
Как лучше это делать? Используйте проверенные простые инструменты. Не усложняйте. Пробуйте основные компоненты которые чаще всего используют для призыва к действию:
-Заголовок
-Подзаголовок
-Поля для заполнения
-Быстрый доступ (к звонку, к просмотру, к скачиванию материала, к регистрации)
-Подписка
-Подсказки (например, стрелочка на товар с надписью 50% скидки)
Играйтесь с этой структурой, и пробуйте разные варианты, подбирайте то, что вам подходит лучше всего и показывает наибольшую эффективность. Выделяйте то, что должно быть в центре внимания. Но не злоупотребляйте этим. Везде должен быть баланс, очень аккуратно направляйте пользователя на следущий шаг, вы сами должны проанализировать и понять в какой момент пользователь решит купить ваш продукт и будет искать с вами контакт. Или же попробуйте направить его, помогите сделать выбор. Вы должны понять в какой момент, когда пользователь прокручивает страницу должна появится форма обратной связи, или же тот товар который он искал по специально низкой цене… При этом, важно акцентировать призывы к действию. Чтобы они ясно выделялись на сайте, чтобы на них был акцент.
Вы должны понять в какой момент, когда пользователь прокручивает страницу должна появится форма обратной связи, или же тот товар который он искал по специально низкой цене… При этом, важно акцентировать призывы к действию. Чтобы они ясно выделялись на сайте, чтобы на них был акцент.
Дизайн / UX
Последнее, но не менее важное, это дизайн лендинг страницы. Важно понимать основную структуру целевой страницы.
Основные структурные элементы Landing Page:
Заголовок: заголовок это первое, что видит посетитель на вашей странце. Презентация заголовка должны всегда быть в синхронизации с рекламной кампании. Это помогает поддерживать единообразие в умах пользователей. Заголовки должны быть броскими и яркими.
Тело: Это вся ваша страница. Она должна выглядеть целостно, динамично, аккуратно выполнена и в едином стиле и определенной цветовой гамме. На страницах должен присутствовать контрасты. Подумайте об этом заранее. Нарисуйте эскиз на листе карандашом.
Нарисуйте эскиз на листе карандашом.
Конверсия: На посадочных страниц, переходы происходят из форм или от вызова к кнопкам действий. Подобные элементы должны быть очень правильно подобраны, ярко выражены и нести максимальную пользу. Будьте внимательны и осторожны когда размещаете эти инструменты на странице, шаг влево или вправо, может дать совершенно разные результаты, поэтому не бойтесь экспериментировать с разными вариантами расположения и структурой.
Социальность вашего проекта: Большинство людей не понимают силу сообществ и сформированной аудитории вокруг вашего проекта. Поэтому не забывайте отображать и рассказывать о ваших пользователях. Это могут быть ссылки на форум, вопрос-ответ, виджеты социальных сетей, кнопки «мне нравится». Чем больше и выше эти показатели, тем больше доверия и заинтересованности у новых пользователей.
После того как вы установили структуру вашей целевой страницы, Вы можете перейти к фактическому проектированию всех разделов.
1. Навигационное меню. В отличие от веб-сайтов, лендинг страницы не нуждаются в полноценной навигации. В лучшем случае это логотип с ссылкой на основную домашнюю страницу и призыв к действию. (в виде кнопки-действия например). Это действительно так, нет надобности в навигации, даже нет надобности в якорях, презентация есть презентация, зачем путать пользователя и давать ему возможность смотреть сначала середину, потом конец, потом начало. Это может нарушить восприятие о продукте или услуге. Поэтому если у вас нет надобности в дополнительных страницах или разделов, отказывайтесь от навигации. Всех же раздражают квадратики, ссылки, текст, реклама, поверх видео на youtube? Они только отвлекают нас от главного. Так и тут.
2. Меньше воды. Старайтесь максимально просто и лаконично подавать информацию. Вырезайте все ненужное и не бойтесь этого делать. Оптимизируйте свой текст, не слишком длинный и не слишком короткий, помните об этом. Броско, быстро, ясно. Не делайте километровых лендингов с кратким содержанием книги: «Война и мир».
Не делайте километровых лендингов с кратким содержанием книги: «Война и мир».
3. Форматирование текста. Правильно оформляйте текст и делайте это аккуратно. Соблюдайте отступы, размеры шрифта, выравнивание, текстовые блоки должны быть приятные для восприятия и удобные для чтения на всех гаджетах и экранах. Уделяйте этому много времени. Пересматривайте страницу свежем взглядом, чтобы понять, что в ней можно улучшить.
4. Используйте контрастные цвета мудро. Держитесь подальше от резких цветов и перепадов, но и не делайте страницу слишком ванильной. Используйте контраст и подсветку для отдельных блоков, элементов, вставок. Должна быть общая гармония. Для этого не бойтесь смотреть и анализировать сайты, которые вызывают у вас позитивные эмоции, можете смело брать за основу структуру и цветовую палитру которая вызывала у вас позитивные эмоции.
Как отличить хороший лендинг от плохого?
Наверняка нельзя сказать, что вот эта страница плохая, а вот эта хорошая, опираясь например на личное визуальное восприятие, или собственный взгляд на те или иные вещи. Если, например, у вас нет проблем с лишним весом, то понять, какая страница на эту тему будет самая эффективная сложно.
Если, например, у вас нет проблем с лишним весом, то понять, какая страница на эту тему будет самая эффективная сложно.
Лендинг — это довольно большой аспект психологического восприятия, в котором задействованы многие факторы. (Цветовая гамма, проблемы посетителей, стоимость услуг, целевая аудитория и прочее) Например как можно сказать хороший этот фильм или плохой? Для кого-то это лучший фильм, для кого-то самый ужасный. Все зависит от личных переживаний зрителей и их образованности. Наверняка можно сказать только одно, это то , что можно улучшить на той или иной странице. Например добавить состав продукции, сделать возможность предзаказа, выделить контактные данные, стоимость.
Бывают очень разные случаи. Когда например делают лендинг на коленках, без каких либо базовых пониманий строения сайтов, совершенно отталкивающий, неудобный, вызывающий дискомфорт, но из-за отсутствия конкуренции , человек все равно делает заказ и страница приносит прибыль. Но ведь вы не за этим сюда пришли?
Нужно много времени и экспериментов, чтобы понять своего покупателя, знать, что ему предложить, знать чем его заинтересовать, это все путь исследования и анализа.
Автор оригинала: Asheesh Bhardwaj
Перевел : Егор Комаров
Пару примеров качественных лендингов на мой взгляд:
Европа:
http://macaw.co/
affinity.serif.com/en-us/
СНГ:
http://opt.svoki.ua/
http://millman.com.ua/#trust
http://landing.milsdev.com/
Используйте эти знания.
Егор Комаров Веб-дизайнер
26 лет. Более 10 лет изучает современные технологии и создает медиа-продукты в сети интернет и телевидения.
Теперь зная все основные инструменты, у вас есть все шансы сделать конкурентноспособный, эффективный и качественный лендинг. Следите за статистикой, применяйте эти знания уже в готовых проектах.
Я очень долго писал эту статью, и надеюсь мои труды вас вдохновят и удвоят вашу прибыль в несколько раз.
Как честный и порядочный человек, скажу, что основу для написания этой статьи, я взял от сюда. Все основное я перевел, но и очень многое вложил и добавил еще из своего личного опыта и знаний.
9 обязательных элементов для идеальной посадки Страница
Следующая статья представляет собой отрывок из нашей новейшей электронной книги, 25 Веб-сайт «Must Haves» для увеличения трафика, потенциальных клиентов и продаж. Вы можете бесплатно скачать полную электронную книгу здесь .
Целевые страницы — один из важнейших элементов лидогенерации, но большинство компаний не используют их в достаточной степени — или вообще не используют. Вместо этого часто уделяют больше внимания главной странице веб-сайта. В конце концов, это первая комната в вашей виртуальной витрине, когда посетители «проходят» через дверь.
Удивительно, но исследования показывают, что средний коэффициент конверсии для веб-сайта составляет от 1% до 3%, что означает, что он конвертирует лишь крошечную часть трафика сайта. Почему при таком плохом исходе компании по-прежнему полагаются на домашнюю страницу, чтобы делать тяжелую работу?
Почему при таком плохом исходе компании по-прежнему полагаются на домашнюю страницу, чтобы делать тяжелую работу?
Целевая страница (также называемая страницей захвата лидов) является обязательной для любого веб-сайта, поскольку она обеспечивает целевую платформу для преобразования более высокого процента посетителей в потенциальных клиентов. Фактически, у целевых страниц коэффициент конверсии 5-15% в среднем .Тем не менее, их часто затмевают домашние страницы или страницы других продуктов.
Это связано с тем, что в течение многих лет маркетологи были сосредоточены на привлечении людей на веб-сайт компании, не имея четкого представления о том, как посетители туда попали и куда их направить дальше. Сегодня мы используем электронный маркетинг, социальные сети, рекламу с оплатой за клик (PPC) и другие онлайн-каналы, которые позволяют маркетологам отправлять трафик в определенные места (целевые страницы), содержащий нужные сообщения для каждой аудитории.
Задача целевой страницы — точно сообщить вашим посетителям , что вы хотите, чтобы они сделали и , почему они должны это сделать .Домашние страницы, хотя и являются важным элементом веб-сайта, обычно в меньшей степени ориентированы на конкретную задачу, поскольку служат широким массам. Домашние страницы отлично подходят для прямого трафика , но когда вы можете контролировать, как посетители попадают на ваш сайт, целевая страница — лучшее место для их отправки. Если все сделано правильно, целевые страницы могут очень положительно повлиять на генерацию потенциальных клиентов.
Хотя целевые страницы работают лучше, чем основные страницы сайта при коэффициенте конверсии 5–15%, они могут работать намного лучше , если использовать передовые методы, описанные ниже.Фактически, многие клиенты HubSpot, которые реализовали эти советы, имеют коэффициент конверсии 30-45% ! Это безумно выше среднего!
Для сравнения: если вы привлекли на главную страницу 10 000 посетителей, вы получите примерно 300 потенциальных клиентов. Если вместо этого вы отправите их на целевую страницу со средним коэффициентом конверсии 30%, вы можете получить 3000 лидов . Какой из них вы бы предпочли?
Если вместо этого вы отправите их на целевую страницу со средним коэффициентом конверсии 30%, вы можете получить 3000 лидов . Какой из них вы бы предпочли?
Хотите знать, что нужно, чтобы получить звездную конверсию целевой страницы? Ознакомьтесь с приведенными ниже советами по созданию идеальной целевой страницы.
1. Никогда не используйте свою домашнюю страницу в качестве целевой страницыКак упоминалось выше, на домашних страницах обычно слишком много сообщений, что заставляет посетителей чувствовать себя потерянными. Мы также рекомендуем не использовать главную страницу продукта сайта. Даже если у вас отличная домашняя страница и дополнительные страницы, специальная целевая страница (с использованием этих советов) будет лучше преобразовывать посетителей в потенциальных клиентов, поскольку они сосредоточены на одной задаче.
2. Целевые страницы должны содержать следующие элементы- Заголовок и (необязательно) подзаголовок
- Краткое описание предлагаемого
- Как минимум одно вспомогательное изображение или короткое видео
- (Необязательно) подтверждающие элементы, такие как отзывы, логотипы клиентов или значки безопасности
- Самое главное, форма на самой целевой странице для сбора информации.
 Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу.
Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу.
Целевая страница используется только для одной цели — побудить посетителя совершить одно конкретное действие. Когда посетители попадают на страницу, мы хотим удерживать их там, пока они не выполнят это действие. Выход из навигации может побудить их продолжить блуждание.Удалите со страницы основную навигацию по сайту, чтобы они не уходили с целевой страницы.
4. Держите цель простой и ясной Не пытайтесь размещать на целевых страницах слишком много информации. Дайте понять , о чем идет речь на странице и , что вы хотите, чтобы посетитель сделал . Ограничьте количество копий, изображений, мультимедиа и ссылок только тем, что необходимо, и организуйте свой контент в надлежащей структуре, чтобы объекты располагались в логическом порядке. Особенно важно, чтобы призыв к действию (CTA) был максимально понятным для посетителя.
Особенно важно, чтобы призыв к действию (CTA) был максимально понятным для посетителя.
Пример целевой страницы, которая может улучшить CTA:
5. Сопоставьте контент с предыдущим источником посетителя
Независимо от того, приходит ли посетитель через PPC-рекламу, электронное письмо или призыв к действию из другого источника, убедитесь, что сообщения совпадают на всем пути конверсии. Если в вашем PPC-объявлении говорится: «Загрузите нашу электронную книгу по маркетингу», на целевой странице должно быть написано то же самое или что-то подобное. Если в ваших сообщениях происходит отключение, посетители будут чувствовать себя так, как будто они не в том месте, и, скорее всего, нажмут кнопку «Назад».
6. Уменьшить трение Трение вызывается объектами (или отсутствующими объектами) на странице, которые мешают посетителю предпринять действия. Это может включать в себя предоставление слишком большого количества информации (добавление сложности), отвлекающую анимацию, отсутствие доказательств или безопасности клиентов и т. Д. Заставьте посетителей чувствовать себя уверенными в своем выборе предоставить свою информацию. Чтобы уменьшить трение, сделайте страницу простой (не требуйте, чтобы посетители читали слишком много), включите элементы доказательства, такие как отзывы клиентов, количество загрузок / продаж (чтобы указать на принятие со стороны других), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что обмен сообщениями соответствует на протяжении всего пути конверсии.
Д. Заставьте посетителей чувствовать себя уверенными в своем выборе предоставить свою информацию. Чтобы уменьшить трение, сделайте страницу простой (не требуйте, чтобы посетители читали слишком много), включите элементы доказательства, такие как отзывы клиентов, количество загрузок / продаж (чтобы указать на принятие со стороны других), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что обмен сообщениями соответствует на протяжении всего пути конверсии.
Не создавайте целевую страницу для загрузки информационных бюллетеней (никогда не помещайте их в форму). Сделайте , создайте целевую страницу для ценного технического документа. Не используйте целевую страницу для «Свяжитесь с нами», но используйте для полезного руководства, бесплатной пробной версии, демонстрации или оценки. Предлагая что-то ценное, вы сможете привлечь больше потенциальных клиентов, чтобы вы могли развивать их с течением времени, пока они не будут готовы к покупке. ‘
‘
Пример отличной целевой страницы, обеспечивающей ценность:
8. Просите только то, что вам нужноКогда дело доходит до веб-форм, нет волшебного ответа на количество полей формы, которые должны быть обязательными. Но вот одно простое практическое правило: спрашивайте только о том, что вам или вашей команде продаж действительно нужно . Если вам не нужен их цвет волос, не просите об этом. Постарайтесь также держаться подальше от деликатной или конфиденциальной информации. И никогда, никогда не используйте слово «Отправить» на кнопке формы.Всегда используйте язык для того, что они получают взамен. Например, используйте «Загрузить сейчас», «Получите бесплатную оценку» или «Присоединяйтесь к нашему списку рассылки».
9. Создайте много целевых страниц
Для каждой новой кампании или предложения создавайте новую целевую страницу. Чем больше у вас целевых страниц, тем больше возможностей для преобразования трафика в потенциальных клиентов.
Это необязательно, но это еще один отличный способ привлечь больше посетителей на ваши целевые страницы.Включите ссылки для обмена в социальных сетях или виджет для обмена в социальных сетях на своих целевых страницах, чтобы посетители могли легко делиться этим контентом в своих личных сетях и, в свою очередь, открывать больше возможностей для преобразования потенциальных клиентов.
Оцените свои целевые страницы и используйте эти передовые практики в качестве контрольного списка для создания идеальной страницы. Эффективные целевые страницы — это то, что превратит ваш сайт в машину для генерации лидов. И не забудьте протестировать свои целевые страницы, чтобы узнать, какие из них подходят вам лучше всего!
Какие еще лучшие практики для целевой страницы вы бы порекомендовали?
20 бесплатных профессионально разработанных шаблонов целевых страниц
Когда дело доходит до превращения веб-посетителей в потенциальных клиентов, целевые страницы в среднем конвертируются на 23%, что делает их элементом подписки с самой высокой конверсией.
Хорошая целевая страница обычно предлагает посетителям вашего веб-сайта ресурс, например часть содержания, в обмен на контактную информацию. Совместное использование URL целевой страницы или гиперссылки на нее, а не на домашнюю страницу, также увеличивает вероятность превращения трафика в конверсии.
Хотя целевые страницы могут играть жизненно важную роль в лидогенерации, они не должны быть сложными. Фактически, вам следует стремиться к тому, чтобы страница была краткой и привлекательной, а не сложной и ошеломляющей.
Вместо того, чтобы просто разместить строгую контактную форму на странице, может быть более продуктивным подразнить интересное предложение или бесплатный ресурс в обмен на небольшой объем информации.
Даже когда вы знаете, что собираетесь предложить и какую информацию хотели бы получить от посетителя, идея создания целевой страницы может показаться пугающей.
Если у вас нет пропускной способности для самостоятельного создания страницы, у вас мало опыта в разработке программного обеспечения или у вас ограниченные ресурсы для найма дизайнера, использование заранее разработанного шаблона может быть наиболее эффективным способом запустить профессионально выглядящую страницу в короткое время.
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Мы составили список из 20 бесплатных, простых в использовании шаблонов, которые помогут вам в процессе создания вашей следующей целевой страницы.
1. Ройс
Доступно на Squarespace
Royce специализируется на бронировании мероприятий. Панель навигации отсутствует, но макет имеет настраиваемое фоновое изображение, заголовок и кнопку с призывом к действию с надписью «RSVP.”
Чтобы заполнить форму и зарезервировать место, посетители могут щелкнуть кнопку «RSVP», чтобы отобразить форму, или прокрутить вниз, чтобы увидеть статическую форму бронирования. Это интересный шаблон, потому что он усиливает визуальные эффекты и сохраняет простоту макета, но при этом предлагает посетителям два способа конвертации.
2. Архитектура
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Шаблон целевой страницы «Архитектура» идеально подходит для захвата подписчиков блога с привлекательным главным изображением вверху, пространством для предоставления контекста о том, что пользователи могут ожидать, если они подпишутся, и модулем по умолчанию для прошлого контента прямо под ним. Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
3. Инвестировать
Доступно на HubSpot
Этот дизайн включает фотографию, настраиваемый текст, отсутствие навигации (чтобы посетители не могли сосредоточиться на вашем предложении) и короткую форму. Пользователи также могут настраивать и добавлять другие элементы, такие как значки, отображаемые в нижней части изображения. Внизу страницы пользователи также могут добавить дополнительную информацию о предложении или компании.
4.Ступица
Доступно на HubSpot
Шаблон Hubstrap имеет упрощенный вид, но отводит немного больше места для текста. Это может быть хорошим вариантом, если ваше предложение контента содержит меньше изображений. Например, вы можете использовать эту страницу, чтобы описать предложение или длинный технический документ по теме, связанной с вашей отраслью. Пользователи могут аналогичным образом персонализировать дизайн и добавлять на страницу разделы с возможностью перетаскивания.
В отличие от приведенных выше целевых страниц, этот пример включает навигацию.Однако это достаточно просто, чтобы не отвлекать от предложения.
5. Яркий
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Допустим, вы не хотите, чтобы элементы конверсии находились вверху страницы, вместо этого вы выбрали более длинную страницу продаж. Vibrant — это современный шаблон с минималистичным дизайном, который можно настроить с помощью подробного рекламного текста. Сочетание каждого раздела с привлекательным изображением — отличное начало для создания пользовательского опыта, который понравится потенциальным клиентам.
6. Посадочная форма
Доступно на HubSpot
Этот шаблон включает фоновое изображение с темным оверлеем, заголовок, текст, яркие кнопки с призывом к действию и форму. В нем отсутствует панель навигации, но есть кнопка в верхней части страницы. Изображение также имеет темное покрытие, чтобы оно оставалось видимым, но менее отвлекающим. Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает места для дополнительных изображений и деталей, которые могут относиться к продукту или предложению.
Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает места для дополнительных изображений и деталей, которые могут относиться к продукту или предложению.
7. Градиент
Доступно на HubSpot
Gradient разработан для предложения, основанного на содержании. Он имеет простой макет с формой, заголовком, текстом описания, фотографией и логотипом, но продолжает тему отсутствия навигации. Как и в других шаблонах HubSpot, пользователи могут добавить фотографию или снимок продукта, фоновое изображение, которое появляется за градиентным цветом, и описательный текст. Они также могут настроить или изменить цвет фона градиента.
8. Университет
Доступно на Wix
Этот макет может быть полезен тем, кто ищет потенциальных клиентов для образовательного мероприятия, курса или аналогичной услуги. Форма более подробная, но сам макет также позволяет разместить больше текста и изображений. Над сгибом вы можете увидеть заголовок, вспомогательные изображения и форму. Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
9. Skyline
Доступно на Wix
Этот шаблон может быть полезен компании или частному лицу, которые еще не запустили веб-сайт или продукт, но тем не менее хотят привлечь потенциальных клиентов.Над сгибом есть гигантская область заголовка, где на шаблоне напечатано «Скоро в продаже».
Прокрутив страницу вниз, вы увидите краткое описание компании и поле, в которое посетители могут добавить свой адрес электронной почты. Пользователи также могут добавить фото или видео к фону.
10. Полужирный
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Полужирный шрифт с большим заголовком, коротким подзаголовком и элементом преобразования над сгибом делает свою мысль конкретно и лаконично.Это делает его отличной целевой страницей практически для любого закрытого контента, от электронных книг до информационных бюллетеней и инструментов.
11. Интернет-магазин скоро откроется
Доступно на Wix
Этот шаблон очень простой. Как и в вышеприведенном шаблоне «Скоро в продаже», текст можно отредактировать, чтобы использовать этот макет для другой цели. Нет навигации, и любая информация о компании разбросана по углам. Такая компоновка дает место для четкого снимка продукта, как видно на обуви.Текст заголовка, небольшое количество описательного текста, поле электронной почты и кнопка предварительно разработаны в макете. Пользователи также могут связать свои учетные записи в социальных сетях со значками под кнопкой «Уведомить меня».
12. Lead-Gen Landing Page
Доступно на Wix
Этот шаблон кажется специализированным для продуктов B2B. Он позволяет пользователям редактировать и настраивать текст и изображения через Wix. Пользователи также могут размещать в макете фоновые видеоролики. Страница должна быть длинной, с формой и призывом к действию в верхней части страницы, за которой следуют разделы, подробно описывающие различные аспекты компании или фирмы, например информацию о персонале.
13. Фагри
Доступно на WordPress.org
Fagri был разработан для различных целей и отраслей. В соответствии с описанием виджеты темы, такие как контактная форма, можно настраивать. Пользователи также могут изменять текст и изображения. Несмотря на наличие панели навигации, дизайн макета по-прежнему привлекает внимание к тексту, кнопкам с призывом к действию и контактной форме.
14. Ралли
доступен исключительно с бесплатным конструктором целевых страниц HubSpot
Отлично подходит для электронных книг, Rally устанавливает формат из трех столбцов вверху, чтобы помочь посетителям веб-сайта визуализировать предложение, усвоить его содержание и конвертировать в верхней части страницы.Если им нужна дополнительная информация — например, если вы предлагаете подробный технический документ или отчет — можно добавить дополнительные модули, чтобы еще больше убедить их принять участие. Также помогает то, что дизайн формы великолепен, предлагая место для разработать истинное ценностное предложение, которое передает то, что они извлекут из информации.
15. Real Estate Landing Page
Доступно на Wix
Хотя этот шаблон не предлагает ресурса для информации, его можно отредактировать и настроить для включения предложения.При прокрутке страницы вниз фоновое изображение может оставаться статичным. При текущем дизайне страницы есть место для добавления информации о компании в нижней части страницы. В самом низу есть вторая форма, поэтому у посетителей будет еще один шанс конвертировать.
16. Строительные и юридические посадочные страницы
Оба доступны на WordPress.org
WordPress также предлагает два похожих шаблона Lawyer Landing Page и Construction Landing Page .Хотя оригинальные дизайны предназначены для двух областей работы, их можно настроить для других брендов и отраслей. У обоих есть изображение заголовка, наложенный текст и стрелка, указывающая на форму приличного размера над сгибом. Они также оба предлагают посетителю бесплатное предложение.
Они также оба предлагают посетителю бесплатное предложение.
17. Сумерки
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Еще одна целевая страница с универсальностью и гибкостью в отношении макета. Nightfall — отличный вариант, если вы хотите создать захватывающий рассказ вокруг своей копии.Имея достаточно места для описания предложения перед представлением элемента преобразования и возможности перетаскивания дополнительных модулей, этот шаблон можно адаптировать для длинного содержимого или короткой, быстрой и четкой копии.
18. Садовый домик
Доступно на MailChimp
Этот шаблон не включает панель навигации, которая заставляет посетителя сосредоточиться на данном предложении. Внизу страницы его можно настроить для включения логотипов или другой информации о компании.Как и все темы целевой страницы MailChimp, этот макет оптимизирован для мобильных устройств и автоматически подстраивается под разные размеры экрана.
19. Участники группы
Доступно на MailChimp
Этот шаблон также довольно прост и имеет место для настройки. Он аналогично удаляет навигацию и сохраняет логотип компании, текстовое описание и форму подписки в верхней части страницы.
Пользователи также могут перетаскивать в дизайн дополнительные элементы, такие как текст или поля форм. Чуть ниже формы пользователи могут добавить снимок продукта или другое изображение.Синий фон позволяет отображать форму и кнопку с призывом к действию, но эти цвета также можно настроить в соответствии с вашим брендом.
20. О-книга
Доступно на Unbounce
Макеты Unbounce идут с подпиской, но вот одна из целевых страниц, которую вы можете протестировать с помощью бесплатной 14-дневной пробной версии. Этот шаблон ориентирован на привлечение потенциальных клиентов к конкретной книге. Есть свободное место для изображения продукта, заголовков, текста подробного описания и поля формы.
Верхняя панель навигации минимальна, но включает кнопки социальных сетей. Поскольку этот макет предоставляется бесплатно только в течение пробного периода, это может быть лучшим вариантом для компании, которая уже получила доход от целевых страниц и хочет протестировать более подробный, но доступный дизайн.
Рекомендации по использованию посадочных страниц
Приведенные выше шаблоны уже соответствуют ряду передовых практик для целевых страниц. Например, во многих из них отсутствует панель навигации, которая может отвлекать внимание или отвлекать от предложения на странице.Большинство из них также оставляют место для фото или видео. Хотя фотографии предлагают отличное представление о продукте, также было замечено, что видео увеличивают конверсию на 86%.
Чтобы узнать о других передовых методах работы с целевыми страницами, ознакомьтесь с этим руководством.
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и был обновлен для полноты.
42 лучших примера посадочных страниц, которые вдохновят вас в 2020 г. [Обновлено]
30 августа 2019 мин чтения
Целевая страница — это не обычная территория веб-сайта.
Как инопланетянин, открывающий новую планету, потенциальный клиент «приземляется» там, давая вам возможность сделать ему предложение, собрать информацию и «установить контакт».
Это интересно — , по крайней мере, для такого ботаника, как я. Тем не менее, несмотря на это волнение, легко и довольно часто увязнуть в суете его создания.
У вас есть новое предложение, возьмите свой шаблон, клонируйте ту же форму, которую вы используете каждый раз … Где чувство приключения?
Где творческие поиски, которые заставят вашего читателя действительно захотеть, чтобы преобразовал?
Примеры целевых страниц, которыми я здесь поделюсь, относятся к широкому спектру отраслей и отличаются уникальным дизайном, который гарантированно наполнит ваш творческий поток и вдохновит поколение потенциальных клиентов genius .
Чем хороша целевая страница?
В конце концов, хорошая целевая страница — это просто та, которая четко определяет ее ценность для своей аудитории и генерирует потенциальных клиентов, но наиболее эффективный способ сделать это зависит от вашей конкретной аудитории, бренда и отрасли.
Многие отличные целевые страницы, включая несколько примеров, приведенных ниже, содержат такие функции, как:
- Пояснительное видео с подробным описанием предложения и его стоимости
- Интересные фотографии людей, которые помогают посетителю вообразить себя после получения предложения
- Социальное доказательство, подтверждающее заявления бренда
- Ответы на часто задаваемые вопросы, чтобы уменьшить возражения и трения
- Убедительная, лаконичная копия
- Объяснение того, «чего ожидать» после отправки формы
Итак, тестируйте разные вещи!
Под каждым примером целевой страницы в этой статье я включил краткое изложение того, что бренд сделал правильно, чтобы вы могли получить некоторые идеи о том, что включить в свой собственный дизайн, чтобы увеличить конверсию и общий успех.
Когда вы закончите список, дайте нам знать, какой дизайн вам понравился больше всего и почему в IMPACT Elite!
Отличные примеры целевых страниц1. Amazon
Как они это сделали:
- Они размещают призыв к действию прямо вверху страницы, чтобы его нельзя было пропустить
- Он использует видео, чтобы очеловечить предложение и более динамично объяснить его ценность (см. Выше).
- В команду также входят звезды фильма, чтобы немного повлиять на маркетинг.
- Обмен сообщениями использует исключительность и стимулы для поощрения конверсии.Он также напрямую обращается к пользователям Prime.
- Страница заканчивается переходом посетителей к сопутствующим товарам (альтернативные возможности конверсии)
2.
 Uber
UberКак они это сделали:
- Они включают заголовок, который говорит об общей болевой точке пользователя — гибкости графика работы
- Форма размещается вверху страницы, чтобы их не пропустили, а также дает посетителям возможность сразу же совершить конверсию, если они того пожелают.
- Страница включает ясную и краткую копию
- В нем выделены три основные причины конвертировать
- Использует большой образ дружелюбного, отзывчивого человека
3.EF Окончательный разрыв
Как они это сделали:
- Использует соблазнительные высококачественные изображения, которые идеально сочетаются с предложением и сообщениями
- Включает социальное доказательство, которое для такого удивительного предложения чрезвычайно важно для борьбы с целями или путаницей.
- Показывает ответы на часто задаваемые вопросы
- Создает ощущение срочности за счет ограничения времени
4.
 Snapchat
SnapchatКак они это сделали:
- Включает видео
- Объясняет, что именно вы получаете сверх сгиба
- Полужирный, фирменное использование цвета
- Используйте анимированную графику для демонстрации функциональности
- Показывает логотипы брендов для включения социальных доказательств
5.Наклейка Мул
Как они это сделали:
- Использует динамическую анимацию, чтобы привлечь внимание и направить вниз по странице.
- Использует шутливую копию фирменного стиля, чтобы объяснить ценность предложения.
- Включает призыв к действию прямо на уровне глаз, когда вы переходите на страницу.
- Имеет высококачественный развлекательный видеосюжет с дополнительными сведениями о продукте
- Включает социальное доказательство в виде отзывов покупателей.
 В них даже есть настоящие фотографии.
В них даже есть настоящие фотографии. - Дает «следующие шаги» в виде предлагаемых рецептов.
6. Мастер-класс
Как они это сделали:
- Использует видео в разделе своего героя
- ведет с четким и кратким ценностным предложением, чтобы вы точно знали, что получаете.
- По мере прокрутки отображаются детали.
- Включает отзыв с выстрелом в голову
- Включает ссылки для публикации в социальных сетях
- Рекомендует дополнительное содержание
7.HelloFresh
Как они это сделали:
- Включает высококонтрастный призыв к действию прямо в разделе героев.
- Использует романтические штрихи, которые совпадают с предложением «свидания», чтобы направить ваш взгляд вниз по странице.
- Сообщает вам, как именно работает процесс, и что вы найдете в коробке для устранения трения
- Использует совместный маркетинг / маркетинг лидеров мнений в своих интересах, включая фотографии и цитаты Джессики Альбы, чтобы побудить людей совершить конверсию.

- Эффективно использует блокировку, чтобы отделить важные разделы страницы и, опять же, направлять ваш взгляд.
- Использует реальные, связанные изображения, которые идеально сочетаются с сообщениями
8.H.BLOOM
Как они это сделали:
Использует элегантный шрифт и изображения нестандартного оформления дома, чтобы более наглядно объяснить ценность бренда.
Форма находится над сгибом, а описание дает очень четкое представление о том, что вы получаете.
«Как это работает» делает процесс менее устрашающим, сводя его к трем простым шагам, причем последний шаг является конечным результатом.
9. Лакмус
Как они это сделали:
Заголовок дружелюбный и представительный, в нем говорится: «Давайте оставаться на связи» вместо мягкого «Подпишитесь на мою рассылку».

Форма имеет только одно поле, что упрощает ее заполнение и гарантирует, что они не запрашивают ненужную информацию.
Они включают примеры прошлых информационных бюллетеней, чтобы вы точно знали, на какой контент вы подписываетесь.Без сюрпризов!
10. Довольно
Как они это сделали:
- Уникально отображает копию во всплывающем окне, привлекая к ней внимание.
- Лиды с характеристикой
- Четкая и лаконичная копия
- Использует простые значки для доставки сообщений
- Минималистичный дизайн выделяет кнопку «Начало работы»
11. Стойка для мусора
Как они это сделали:
Обращается к двум отдельным персонажам, не сбивая с толку и не отвлекая.Для каждой группы в верхней части страницы есть четкий заголовок и призыв к действию.

Форма изначально скрыта, но скользит внутрь, чтобы привлечь ваше внимание, когда указатель мыши перемещается по одной из кнопок CTA.
Каждый раздел ниже сгиба имеет очень четкий и точный заголовок, в котором подчеркивается основное преимущество, за которым следует краткий список соответствующих функций.
Отзывы отраслевых профессионалов на стороне укрепляют их доверие, а также поддерживают сбалансированный дизайн страницы.
12. Базовый лагерь
Как они это сделали:
Минималистичный дизайн, с привлекательным анимированным персонажем, который исключительно фирменный.
В заголовке используется социальное доказательство, указывающее, сколько компаний зарегистрировались за последнюю неделю.

Это снижает трение при конвертации, предлагая 60-дневную бесплатную пробную версию и не требуя кредитной карты для регистрации.
Они отвечают на общие вопросы и решают самые важные задачи
Бонус базового лагеря:
Как они это сделали:
- Показывает, как их платформа может помочь вам повысить эффективность и объединить усилия.
- Использует отзывы клиентов и точные числа.
- Позволяет вам зарегистрироваться, используя только адрес электронной почты или учетную запись Google.
13. ТБС
Как они это сделали:
- Копия короткая и милая.Он дает вам все подробности о розыгрыше лотереи в как можно меньшем количестве слов.
Он позволяет видео делать большую часть своего разговора, включая его прямо в область героя.
 Он отлично справляется с очеловечиванием предложения, имея миниатюру человека. (К счастью для них, это тоже знаменитость.)
Он отлично справляется с очеловечиванием предложения, имея миниатюру человека. (К счастью для них, это тоже знаменитость.)- Показывает, что именно вы получите шанс выиграть, если заполните форму на странице.
14. Codecademy
Как они это сделали:
Дизайн над сгибом прост и не отвлекает, используя четкий заголовок, соответствующее изображение и форму с ярко-красной кнопкой CTA.
У них также есть функция входа в систему через Facebook или Google+, что снижает барьер для конверсии.
Использует видео от настоящего студента, чтобы ответить на общий вопрос: «Как кодирование может вам помочь?»
15. Groupon
Как они это сделали:
Заголовок простой, но индивидуализированный: вы можете сэкономить столько денег в городе, в котором вы на самом деле находитесь.

Форма белого цвета с центром на зеленом фоне для отличного контраста. Требуется только одно поле, что максимально упрощает преобразование.
Они используют соответствующее изображение, чтобы разбить пустой фон, не отвлекая его
16. Patreon
Как они это сделали:
В тексте использован вдохновляющий язык, который соответствует целям посетителя.Вместо того, чтобы просить вас сделать пожертвование на их дело, они просят вас принять участие в процессе, поддерживая художников и взаимодействуя с ними в качестве «покровителей искусств».
На изображении в заголовке изображен художник, который работает, и вы сразу же поймете, что это за услуга.
Ярко-оранжевая кнопка CTA находится спереди и по центру, идеально контрастируя с более темным фоном.

Hero включает всплывающее окно, которое быстро объясняет, что такое Patreon и как он работает.
17. CampusTap
Как они это сделали:
Первое, что вы видите на этой странице, — это поразительное изображение библиотеки, которая напрямую связана с ценностью компании — частной сетью колледжа.
Объем текста ограничен, что позволяет сосредоточить ваше внимание и минимизировать усилия со стороны пользователя.
Несмотря на то, что на изображении много чего происходит, они поместили ярко-синюю рамку с призывом к действию над темной областью, чтобы она выделялась.
18. Todoist
Как они это сделали:
- Фраза «более 2 миллионов человек делают удивительные вещи с помощью Todoist» дает социальное доказательство и ставит под сомнение вопрос «а почему нет?»
При нажатии ярко-красной кнопки появляется форма с надписью «Зарегистрируйтесь за считанные секунды», позволяющая войти в существующую учетную запись Google+.
 Это дает понять, что конвертировать просто и нечего бояться.
Это дает понять, что конвертировать просто и нечего бояться.Фоновое изображение прокручивает различные короткие видеоролики, демонстрирующие различные сценарии, в которых вы могли бы использовать приложение самостоятельно. Это также дает вам представление о том, как это выглядит на разных устройствах.
19. Волна
Как они это сделали:
Использует сильный эмоциональный заголовок. Кто не хочет тратить свое время на то, что любит? Вместо того, чтобы сосредоточиться на функциях программного обеспечения, они выражают конечный результат за вас.
Изображение работает очень хорошо, потому что оно дает вам представление о реальном покупателе, который смотрит прямо на вас с улыбкой, что добавляет элемент доверия и человечности.
В форме сохраняется ограниченное количество полей, что снижает барьер для преобразования.

20. Вивино
Как они это сделали:
Использование красного здесь выделяется на черном фоне и создает мысленную связь с вином, основным продуктом Vivino.
Заголовок простой, лаконичный и дает вам основную причину для загрузки приложения.
Использование трехступенчатой области подчеркивает простоту приложения, что может стать препятствием для входа пожилых людей, которые любят вино, но не разбираются в технологиях.
21. Последние дни слоновой кости
Как они это сделали:
Смелый, высококонтрастный дизайн, вызывающий ощущение срочности.
Использование фразы «ПРИНИМАЙТЕ ДЕЙСТВИЕ» в их призыве к действию привлекает и пробуждает любопытство.
 Это означает, что щелчок по этой кнопке действительно имеет значение прямо сейчас.
Это означает, что щелчок по этой кнопке действительно имеет значение прямо сейчас.Сказание «это терроризм, с которым действительно можно что-то сделать», он обращается к вашим эмоциям, убеждая вас, что ваше время и деньги не потрачены зря и что вы оказываете положительное влияние.
22. Трулия
Как они это сделали:
Копия и форма центрированы по центру экрана и хорошо контрастируют с более темным фоном.Это явно в центре внимания.
Заголовок задает вопрос, который есть у их идеального персонажа, и CTA предлагает ответ.
На изображении изображена женщина, сидящая на диване с разбросанными по сторонам бумагами и ее ноутбук на коленях. Это означает, что вам не придется возиться с бумагами, если вы просто загрузите свой персональный отчет.

23. Shopify
Как они это сделали:
- «Доверие более 150 000 компаний по всему миру» и публикации под видео служат отличным социальным доказательством для уменьшения сомнений и повышения доверия.
- Пункты списка ясны и легко усваиваются.
- Объясняющее видео дает им возможность дать посетителям взглянуть на то, что они могут ожидать от Shopify, без необходимости читать тонны плотной копии.
- Форма запрашивает только самое необходимое.
- В призыве к действию используется контрастный цвет и четкая копия, ориентированная на конкретное предложение.
24. Аплодисменты
Как они это сделали:
- Между заголовком и маркером пользователи точно знают, чего ожидать за формой.
- Форма расположена над сгибом, и она сгруппирована в три столбца, что помогает сократить страницу и сделать ее более управляемой.

- Строка «Не волнуйтесь. Мы уважаем вашу конфиденциальность» обнадеживает и помогает укрепить доверие.
- Сочетание логотипов существующих клиентов и реальных лиц с избранными твитами служит отличным социальным доказательством. Хотя люди часто скептически относятся к отзывам, настоящие твиты предоставляют посетителям контактную информацию тех, кто поддерживает бренд, чтобы они могли связаться с ними, если у них возникнут вопросы об их опыте использования продукта / услуги.
25. СМЕЩЕНИЕ
Как они это сделали:
- Заголовок конкретен и четко указывает, что предлагается.
- Письменный контент следует «F-образному шаблону», который, как показала визуализация с отслеживанием взгляда, является предпочтительным способом, которым пользователи читают веб-страницы. (F-образный узор = две горизонтальные полосы, за которыми следует вертикальная.)
- Кнопка одновременно контрастная и манящая.
 Мир «исследовать» очень похож на слова «обнаружить» и «раскрыть», которые Джоанна Виби из CopyHacker называет «словами с низким уровнем трения».«
Мир «исследовать» очень похож на слова «обнаружить» и «раскрыть», которые Джоанна Виби из CopyHacker называет «словами с низким уровнем трения».« - Страница короткая и не требует от посетителя ненужной прокрутки.
26. Tumblr
Как они это сделали:
- Минималистский подход в значительной степени полагается на изображение, а не на контент для продажи платформы, поскольку Tumblr известен своим привлекательным визуальным контентом.
- Синий призыв к действию контрастирует и выделяется на странице.
- Форма короткая и не требует от посетителя особых обязательств.Согласно Unbounce, 3-5 полей формы идеально подходят для лидогенерации.
- Цифры внизу служат социальным доказательством, повышают доверие и решают слишком распространенную болевую точку — «У меня недостаточно времени». (Присоединение занимает всего 30 секунд.)
- Когда пользователи видят, что их изображение размещено на главной странице, вполне вероятно, что они поделятся страницей со своими друзьями и подписчиками.
 (право хвастовства для пользователя, новый поток трафика для Tumblr.)
(право хвастовства для пользователя, новый поток трафика для Tumblr.)
27. LaborSync *
Как они это сделали:
- Может заголовок еще четче? Честно?
- Форма соответствует практическому правилу «3-5 полей», чтобы снизить барьер для конверсии.
- Они включили в форму флажок подписки, чтобы увеличить список подписчиков. Чтобы узнать больше о том, как это небольшое включение может повлиять на ваш рост, ознакомьтесь с этой статьей на HubSpot.
- Биография автора работает, чтобы установить доверие и доверие, включив фотографию и четко указав свои полномочия.
- Теплая оранжевая кнопка приятно контрастирует с холодным синим фоном, привлекая внимание читателя.
* Примечание редактора. LaborSync — бывший клиент IMPACT.
28. Дрейф
Как они это сделали:
- Сообщает вам сразу, что их SaaS поможет вашей команде по продажам привлечь больше потенциальных клиентов, запланировать больше встреч или консультаций, а также поможет вам быстрее заключать больше сделок.

- Дает вам возможность попробовать перед покупкой через 14-дневную пробную версию
- Включает отзыв
- Использует собственный инструмент на странице
29.Быстрый росток
Как они это сделали:
- Скажите вам, кто будет вас учить (Нил Патель), чему он вас научит (как увеличить ваш поисковый трафик, как генерировать социальный трафик без использования рекламы и тактики построения ссылок) и как вы можете получить доступ к вебинару (заполнение формы).
- Делает веб-семинар более интимным и индивидуальным с такими словами: «Я хочу, чтобы Нил научил меня, как развивать мой бизнес.”
- Короткая и до точки
30. Отклонить
Как они это сделали:
- Большое изображение точно сообщает вам, что вы собираетесь получить: электронную книгу, которая поможет вам генерировать больше конверсий без увеличения бюджета.
- Подчеркивает ценность быстрым и легким для чтения способом
- Включает социальное доказательство в виде логотипов публикаций, опубликованных его советами и работами.

31.Синий фартук
Как они это сделали:
- Делает процесс регистрации простым, всего за три простых шага (заполнение панели завершения вверху)
- Устраняет трение, гарантируя отсутствие обязательств.
- Показывает свою ценность баллами за персонализированное меню и удобную доставку.
- Включает социальное доказательство в виде логотипов
32. Слабина
Как они это сделали:
- Лидирует с видео в главном разделе страницы, показывающим, насколько прост Slack.
- Основные характеристики:
- Включает убедительное ценностное предложение
33. LastPass
Как они это сделали:
- Объясняет, как легко установить и начать использовать с помощью трех простых шагов.
- Подробно описывает стоимость продуктов с помощью понятных значков и четкой копии.

- Не включает форму, использует нетрадиционный, менее агрессивный подход.
34.Zoom
Как они это сделали:
- Сохраняет форму как можно более минимальной; только одно поле для начала.
- Микротекст дает понять, что им нужны только служебные адреса электронной почты, что помогает очистить базу данных контактов от неквалифицированных потенциальных клиентов.
- Не оставляет камня на камне от того, что включено в их систему веб-конференций.
- Показывает примеры того, как ваш экран может выглядеть во время видеоконференцсвязи; большое отличие Zoom.
- Подобно Drift, Zoom также использует живой чат, чтобы помочь вам ответить на любые вопросы, которые у вас возникнут при просмотре их страницы.
35. Гальванический
Как они это сделали:
- Clear подчеркивает свои планы.
- Позволяет вам легко выбрать, сколько блюд вы хотите получать каждую неделю.

- Включает отзывы, гарантирующие, что то, что вы получаете, будет таким вкусным, как заявляет компания.
36.Рынок Магнолии
Хотя большая часть рынка Магнолия — это торговые площади, у них также есть «Дом Магнолии», где вы можете остановиться в отпуске.
Как они это сделали:
- Сообщает вам, какие даты доступны
- Показывайте настоящие, сделанные клиентами фотографии их пребывания, которые помогут вам реалистично представить себя, находящегося в доме и относящегося к нему как к своему собственному.
- Облегчает бронирование проживания
- Также имеет дополнительную точку конверсии, чтобы подписаться на их информационный бюллетень, чтобы узнать больше о Доме и Рынке.
37. Бомбфелл
Иногда нам всем просто нужен новый гардероб. Целевая страница Bombfell берет эту идею и делает ее частью своей большой ценности.
Как они это сделали:
- Делает процесс простым, описывая четыре простых шага.

- Снижает трение, давая понять, что вы платите только за понравившуюся одежду, ничего лишнего и никаких сборов за укладку.
- Использует реальные фотографии, демонстрирующие полученную вами коробку, а также некоторые предметы, которые вы также можете получить.
38. Wayfair
Кто знал, что у Wayfair есть свадебная книга, верно?
Как они это сделали:
- Четко направляет зрителя к следующему шагу, будь то начало работы, управление существующим реестром или поиск друга.
- Повышает прозрачность, выделяя бренды, которые они представляют.
- Логотипы также служат социальным доказательством.
- Сообщает вам, почему вам следует рассматривать их по сравнению с более крупными, более устоявшимися вариантами, такими как Macy’s или Bed, Bath и Beyond.
39. Площадь
Square эффективно использует свою целевую страницу, чтобы предоставить вам информацию, необходимую для принятия обоснованного решения.
Как они это сделали:
- Включает видео
- Дружелюбный, относящийся к герою образ
- Позволяет посетителям самостоятельно квалифицироваться, выбирая, к какому типу бизнеса они относятся и превышает ли их доход 250 000 долларов США.
- Страница затем персонализируется в соответствии с вашими потребностями.
- Содержит отзывы компаний, похожих на отзывы посетителей, что позволяет им легко увидеть, как это может повлиять на вашу компанию.
40. Yale Appliance *
Как они это сделали:
- Использует большие красивые образы героя, чтобы привлечь ваше внимание
- Включает кнопку с призывом к действию прямо на герое
- Облегчить самоидентификацию пользователя и предпринять следующие шаги, соответствующие их потребностям
* Примечание редактора: Yale Appliance является текущим клиентом IMPACT.
41. HubSpot
Неудивительно, но в этом примере HubSpot демонстрирует некоторые из наиболее эффективных традиционных методов создания правильной целевой страницы.
Как они это сделали:
- Кратко и лаконично
- Точно сообщает, что вы получаете
- Создает эмоциональную ценность («экономит бесчисленные часы») с помощью своей копии.
- Включает канал видео и изображений, позволяющий предварительно просмотреть шаблоны, которые вы собираетесь получить.
- Имеет панель приветствия, которая позволяет вам легко получить доступ к ресурсу и предоставляет социальное доказательство, говоря: «Присоединяйтесь к другим более чем 75 000 компаний», которые уже загрузили предложение.
42. Salesforce
Как они это сделали:
- Короткое и сладкое с содержанием
- Делает предложение понятным
- Включает социальное доказательство, включая Norton Security, и копию, подобную «CRM №1 в мире».
- Использует социальный вход для упрощения конверсии.
Как сделать вашу целевую страницу отличной
Как и было обещано, сегодня мы собираемся углубиться в создание эффективных целевых страниц, но только для вас, подписчиков Интернет-маркетинг для умных людей. Я также дам вам несколько советов о нашем новом программном обеспечении для целевых страниц для WordPress под названием Premise.
Я также дам вам несколько советов о нашем новом программном обеспечении для целевых страниц для WordPress под названием Premise.
Прежде чем мы займемся улучшением целевых страниц, давайте сначала удостоверимся, что мы используем целевые страницы, и поймем, почему они так важны.
Зачем нужны целевые страницы?
«Целевые страницы — это новый метод прямого маркетинга, и каждый, у кого есть веб-сайт, — это продавец прямого маркетинга». ~ Сет Годин
Многие люди не осознают, что до появления всех своих фантастических книг об онлайн-маркетинге Сет Годин в 90-х основал фирму по электронному маркетингу под названием Yoyodyne и продал ее Yahoo за пачку.Затем он написал Permission Marketing , самую важную книгу по маркетингу для меня, когда я только начинал.
Огромная часть электронного маркетинга — это , где вы отправляете трафик, также известный как целевая страница. В 2006 году Сет назвал 5 общих целей целевой страницы, и они актуальны и сегодня:
- Заставить посетителя щелкнуть, чтобы перейти на другую страницу
- Получите посетителя купить
- Попросите посетителя дать вам разрешение связаться с вами по электронной почте, телефону и т.
 Д.
Д. - Заставить посетителя рассказать другу
- Заставьте посетителя прокомментировать или оставить отзыв
Вы, вероятно, уже используете контент-маркетинг в своих сообщениях и статьях в блоге, чтобы побудить людей оставить комментарий, рассказать другу или подписаться (надеюсь, все три).
Но вы можете пойти еще дальше. Следующим шагом является использование специально разработанных страниц , которые ориентированы на клики (для аффилированных маркетологов), покупки (для людей с продуктами или услугами) или разрешения (для получения потенциальных клиентов и создания списка адресов электронной почты).
Это все о действиях из трафика, а не в трафике как таковом.
Что делает хорошую целевую страницу?
Помимо исключения очевидных ошибок, которые вызывают беспорядок и путаницу, хорошая целевая страница работает благодаря хорошей основной копии. Это не удостоенный наград дизайн или ультрасовременный макет — на самом деле, эти дизайнерские элементы могут повредить, а не помочь конверсиям.
: Copy Vs. Дизайн: что наиболее важно для конверсии?
Итак, в зависимости от типа целевой страницы, которую вы создаете (и от того, какое действие вы хотите), ваше основное внимание будет сосредоточено на изучении основ копирайтинга, ориентированного на ответы:
- Привлекающие заголовки
- простой и специфический язык Преимущества
- перед возможностями
- ясное и убедительное доказательство
- экспресс-призыв к действию
- уверенные гарантии
Очень многие люди не могут или забывают включить базовые основы твердой копии при создании целевых страниц.
Вам не нужно быть профессиональным копирайтером, чтобы создавать целевые страницы, которые работают, но вам нужно знать основные строительные блоки хорошего копирайтинга. Тогда вам просто нужно знать, как применять их в контексте каждого типа целевой страницы.
См .: Копирайтинг 101: Ваше руководство по эффективному копированию
Чем отличается целевая страница
? То, что отличает хорошую целевую страницу от отличной, — это предпосылка. Нет, я не говорю о Premise, нашем новом программном обеспечении для целевых страниц.Я говорю о концепции, которая вдохновила название программы — предпосылка .
Нет, я не говорю о Premise, нашем новом программном обеспечении для целевых страниц.Я говорю о концепции, которая вдохновила название программы — предпосылка .
Как термин в формальной логике, посылка — это предложение, поддерживающее определенный вывод. Применительно к копирайтингу я использую слово «посылка» для обозначения эмоционального зацепа, который не только привлекает внимание, но и поддерживает взаимодействие во всех элементах вашей целевой страницы.
Другими словами, предпосылка переплетается от заголовка к призыву к действию, связывая все воедино в убедительное, связное и убедительное повествование с одним простым и неизбежным выводом — желаемым действием.
Как я объяснил в этом подкасте о целевых страницах, разработка и реализация предпосылки для целевой страницы включает в себя те же три шага, что и любой маркетинговый рассказ:
См .: Как создать маркетинговую историю, которую люди примут и поделятся
Когда дело доходит до , выполняющего в качестве предпосылки для целевой страницы, полезно иметь убедительную структуру письма, чтобы убедиться, что вы попали во все элементы. Многие люди полагаются на AIDA (внимание, интерес, желание, действие) как на предпочтительный ориентир, но я всегда находил эти элементы слишком широкими и расплывчатыми.
Многие люди полагаются на AIDA (внимание, интерес, желание, действие) как на предпочтительный ориентир, но я всегда находил эти элементы слишком широкими и расплывчатыми.
Мой любимый структурный ориентир — это подход четырех «П». Но даже при этом я обнаружил, что чего-то не хватает, особенно когда я пытался научить этому других. Как назло, пропавшая вещь тоже начинается с буквы «П»:
Это предпосылка.
- Помещение
- Обещание
- Изображение
- Проба
- Нажать
См .: Подход четырех «П»: убедительная структура письма, которая работает
Как Premise (программное обеспечение) помогает?
Premise для WordPress помогает создавать отличные целевые страницы по всем направлениям:
- Быстро и легко создайте 6 основных типов целевых страниц, независимо от того, какую тему WordPress вы используете.Это включает в себя настраиваемую графическую библиотеку и элементы управления дизайном, которые позволяют точно определить управление без кода.

- Советы по копирайтингу, встроенные прямо в интерфейс WordPress для каждого типа целевой страницы. Вам больше не придется лихорадочно листать книги по копирайтингу или искать идеи в Интернете.
- The Premise Guide to Effective Landing Page Copy гораздо более подробно описывает, как найти убийственную предпосылку и, что более важно, как ее реализовать.Плюс многочасовые семинары по оптимизации копирования и конвертации.
Premise делает даже больше, но на следующей неделе я хочу затронуть еще одну важную тему, прежде чем мы начнем копать глубже. Будьте на связи.
П.С.
Попасть сюда по ссылке от друга, в Twitter или Facebook? Получите больше руководств по целевым страницам, а также бесплатный курс электронной почты из 20 частей по основным принципам интернет-маркетинга, который работает , без шумихи и подлости. Узнайте больше об этом и зарегистрируйтесь здесь.
10 важных характеристик хорошей целевой страницы:
Целевые страницы обычно предназначены для привлечения внимания посетителей веб-сайта к определенному предложению или услуге. Обычно это отдельная страница, которая предоставляет информацию об очень конкретном предлагаемом продукте или услуге и ничего больше, это делается для того, чтобы ограничить отвлекающий фактор другим контентом на вашем веб-сайте.
Обычно это отдельная страница, которая предоставляет информацию об очень конкретном предлагаемом продукте или услуге и ничего больше, это делается для того, чтобы ограничить отвлекающий фактор другим контентом на вашем веб-сайте.
Основная цель целевой страницы — собрать информацию об интересе посетителя к продукту или услуге, а также превратить этого посетителя в успешную продажу.Хотя целевые страницы предназначены для предоставления очень конкретной информации, преобразование посетителей в потенциальных клиентов и продаж — непростой процесс. Агентства цифрового маркетинга могут помочь в создании качественных целевых страниц. Ниже мы обсудим несколько техник и советов, которым они следуют при создании хорошо оптимизированной и эффективной целевой страницы:
- Заголовки страниц и Google Реклама: Главный заголовок или заголовок целевой страницы должен быть очень броским и привлекательным. Поскольку целевые страницы используются в качестве целевого URL для рекламы Google Ad Words PPC, наличие заголовка, соответствующего формулировке вашего объявления, — отличная идея.
 Показатель качества рекламы в словах объявлений Google можно повысить, если содержание сообщения объявления и текста целевой страницы будет совпадать. Улучшенный показатель качества означает лучшую позицию объявления и более низкие затраты на клик.
Показатель качества рекламы в словах объявлений Google можно повысить, если содержание сообщения объявления и текста целевой страницы будет совпадать. Улучшенный показатель качества означает лучшую позицию объявления и более низкие затраты на клик. - Четкие и привлекательные заголовки: Главный заголовок на странице, как правило, первое, что читает посетитель. Важно, чтобы заголовок целевой страницы не сбивал посетителей с толку и не скучал. Вместо этого заголовок целевой страницы должен заинтриговать посетителя и поближе взглянуть или узнать больше о том, что предлагается.
- Используйте хорошую грамматику и правописание: Хорошее использование языка в вашем контенте также является важным фактором, который может повлиять на успех вашей целевой страницы. Особенно, если он направлен на то, чтобы убедить посетителей совершить покупки или предоставить платежную информацию, доверие покупателя может оказаться под угрозой из-за орфографических ошибок и грамматических ошибок.
 Посетители могут дважды подумать, прежде чем предоставлять такую информацию.
Посетители могут дважды подумать, прежде чем предоставлять такую информацию. - Индикаторы доверия могут быть полезными: Включение различных индикаторов доверия может помочь укрепить доверие и улучшить конверсию.Использование индикаторов доверия означает включение таких вещей, как отзывы клиентов, упоминания или релизы в прессе, награды или гарантии, и даже сертификаты безопасности в Интернете (сертификаты SSL от надежных компаний, таких как VeriSign и т. Д.).
- Использование убедительного призыва к действию: После того, как посетитель прочитает основной заголовок целевой страницы, жизненно важно, чтобы он знал, что нужно делать дальше. Обычно это делается с помощью тщательно сформулированного призыва к действию. Призыв к действию может быть кнопкой или фразой выделенного текста, которая побуждает читателя выполнить действие.Обычно такие фразы, как «Получите цитату сейчас!» или «Получите БЕСПЛАТНУЮ пробную версию!» или даже просто «Загрузить сейчас» считаются призывом к действию.
 Вы можете использовать показатели эффективности своего веб-сайта, чтобы поэкспериментировать с различными призывами к действию и посмотреть, что лучше всего подходит для вашей целевой страницы.
Вы можете использовать показатели эффективности своего веб-сайта, чтобы поэкспериментировать с различными призывами к действию и посмотреть, что лучше всего подходит для вашей целевой страницы. - Кнопки и призыв к действию должны выделяться: Проведите исследование ключевых слов и определите слова и фразы, которые люди ищут в связи с услугой или продуктом, которые вы предлагаете. Используйте эти ключевые слова в сочетании со словами «бесплатно», «новый», «скачать» или «купить», чтобы инициировать конверсию.Кнопка конверсии должна выделяться, использовать привлекательные цвета и располагаться прямо под призывом к действию или иметь призыв к действию внутри самой кнопки. Оранжевые и красные кнопки, как известно, привлекают внимание посетителей.
- Уменьшить количество ссылок: Уменьшите количество ссылок, которые ведут на другие страницы и содержимое вашего веб-сайта. И внутренние, и внешние ссылки могут отвлекать и отрицательно сказываться на количестве конверсий.
 Когда люди указывают на другую информацию и переходят по ссылкам, они могут потерять интерес к целевой странице и не вернуться, что приведет к потере конверсии.В некоторых случаях может быть хорошей идеей полностью удалить меню навигации и просто оставить целевую страницу как отдельный одностраничный сайт.
Когда люди указывают на другую информацию и переходят по ссылкам, они могут потерять интерес к целевой странице и не вернуться, что приведет к потере конверсии.В некоторых случаях может быть хорошей идеей полностью удалить меню навигации и просто оставить целевую страницу как отдельный одностраничный сайт. - Используйте привлекательные изображения и видеоролики: Использование высококачественных изображений продуктов и демонстрационных видеороликов может быть хорошим способом инициировать конверсию и повысить интерес. Видео с отзывами пользователей, обзорами и изображениями продуктов могут оказать положительное влияние на посетителей и вызвать у них любопытство к более глубокому изучению продукта или услуги вашего бизнеса.
- Держите важные элементы в верхней части страницы: Область на целевой странице, которую посетитель может видеть без необходимости прокручивать вниз, — это место, где должно быть самое важное содержание и сообщение страницы.
 Разместите кнопки и фразы с призывом к действию над сгибом и так, чтобы посетитель мог привлечь внимание. Никогда не размещайте кнопку или призыв к действию в том месте, где пользователю придется искать, чтобы идентифицировать его.
Разместите кнопки и фразы с призывом к действию над сгибом и так, чтобы посетитель мог привлечь внимание. Никогда не размещайте кнопку или призыв к действию в том месте, где пользователю придется искать, чтобы идентифицировать его. - Тестирование и регулярные улучшения: Для целевых страниц важно отслеживать статистику использования веб-сайта и аналитику, чтобы вы могли понять, как взаимодействуют посетители.Затем эти данные можно использовать для улучшения целевой страницы, например для изменения заголовков или призыва к действию. Экспериментируя с различными изменениями и отслеживая, как они влияют на конверсии, вы можете найти лучший рецепт целевой страницы, который соответствует вашим бизнес-целям.
Использование приведенных выше советов и функций при разработке целевых страниц может значительно повысить эффективность ваших платных рекламных усилий и стратегий цифрового маркетинга. Чем лучше целевые страницы, тем выше конверсия.Поговорите с профессиональным агентством веб-дизайна, таким как Web Choice Online, сегодня, чтобы узнать, как мы можем помочь вам улучшить ваши онлайн-конверсии!
17 лучших примеров посадочных страниц (+ как создать свою)
D
o вы хотите увидеть лучшие примеры целевых страниц? Вы попали в нужное место! В этой статье мы покажем вам 17 примеров хорошо продуманных целевых страниц с высокой конверсией.
Если вы начали новый блог, возможно, вам интересно, как привлечь больше подписчиков по электронной почте, привлечь потенциальных клиентов или даже увеличить продажи.К счастью, в этом могут помочь целевые страницы.
Но как выглядит хорошая целевая страница? Как они работают? А как их построить?
Не волнуйтесь! Мы ответим на все эти вопросы в этой статье и поделимся 17 примерами целевых страниц, которые вас вдохновят.
Поехали!
Что такое целевая страница?
Прежде чем мы начнем, давайте определим, что такое целевая страница.
Целевая страница — это отдельная страница веб-сайта, предназначенная для поощрения посетителей к совершению 1 определенного действия.
Подумайте о домашней странице вашего блога. На своей домашней странице вы можете отображать свои последние сообщения в блоге, ссылаться на свою страницу обо мне, показывать форму подписки по электронной почте и многое другое. Посетители вашего веб-сайта могут выполнять множество различных действий с этой страницы.
Но целевая страница создается с единственной целью — привлечь потенциальных клиентов.
Вот пример целевой страницы:
Поскольку на странице нет ничего, что могло бы отвлечь пользователей, они с большей вероятностью выполнят желаемое действие — будь то подписка на ваш список адресов электронной почты, бронирование демонстрации, покупка продукта и т. Д.
Большинство целевых страниц предлагают посетителям бесплатный ресурс в обмен на их адрес электронной почты или другую контактную информацию.
Например, вы можете предложить бесплатную электронную книгу, чтобы побудить посетителей подписаться на ваш список адресов электронной почты и создать целевую страницу для этого предложения. На целевой странице вы можете предоставить информацию о своей электронной книге, чтобы заинтересовать посетителей, и отобразить форму подписки, чтобы они могли предоставить свой адрес электронной почты в обмен на бесплатный подарок.
Целевые страницы очень эффективны для лидогенерации. Кроме того, когда посетители подписываются на доступ к предложенному вами ресурсу и им нравится этот ресурс, они с большей вероятностью станут клиентами в будущем.
Кроме того, когда посетители подписываются на доступ к предложенному вами ресурсу и им нравится этот ресурс, они с большей вероятностью станут клиентами в будущем.
17 лучших примеров посадочных страниц
Теперь, когда вы точно знаете, что такое целевая страница, давайте перейдем к лучшим примерам целевой страницы.
1. Taboola — целевая страница бесплатной электронной книги
В этом примере целевой страницы от Taboola они предлагают своей аудитории бесплатную электронную книгу в обмен на их контактную информацию.
Предложение бесплатной электронной книги — один из самых популярных способов привлечения потенциальных клиентов. Но помните, что ваша электронная книга должна соответствовать вашей целевой аудитории, если вы хотите, чтобы она была успешной. Рекламная платформа Taboola делает это хорошо. Их электронная книга наполнена успешными нативными рекламными кампаниями, на которых читатели могут поучиться.
Выводы из дизайна посадочной страницы :
- Заголовок — Заголовок целевой страницы привлекает внимание и описывает преимущества выбора.

- Описание — Пользователи могут ознакомиться с кратким описанием, в котором четко излагается, что они узнают из электронной книги.
- Форма подписки — Taboola включает форму подписки для сбора ценной информации от пользователей.
- Призыв к действию (CTA) — Цвет кнопки CTA выделяется на остальной части страницы и побуждает пользователей нажимать.
2. Foodie Crush — посадочная страница викторины
Блог о еде Foodie Crush использует уникальную целевую страницу викторины для расширения своего списка адресов электронной почты.Пользователи могут пройти короткую викторину, чтобы получить рекомендации по рецептам в зависимости от их предпочтений.
Чтобы получить результаты викторины, пользователи должны указать свой адрес электронной почты и подписаться на информационный бюллетень Foodie Crush.
Выводы из дизайна посадочной страницы :
- Интерактивный контент — Интерактивный формат целевой страницы викторины доставляет удовольствие пользователям.

- Изображения — Foodie Crush добавляет красочные, восхитительно выглядящие фотографии рецептов, чтобы сделать целевую страницу более привлекательной.
- Форма подписки — Пользователи хотят видеть свои результаты, поэтому они с большей вероятностью подпишутся, когда форма подписки будет представлена в конце викторины.
- CTA Copy — Вместо использования стандартной CTA-копии, такой как «Отправить», на кнопке CTA написано «Посмотреть мои результаты», что более убедительно.
3. Суккуленты и солнце — посадочная страница электронной книги
Вместо того, чтобы раздавать бесплатную электронную книгу, вы можете монетизировать свой блог, продавая электронные книги. В этом примере целевой страницы электронной книги Succulents и Sunshine делают именно это.
Succulents and Sunshine — надежный и авторитетный источник для выращивания и ухода за суккулентами. Итак, пользователи готовы платить за советы и рекомендации экспертов.
Выводы из дизайна посадочной страницы :
- Minimalistic — Минималистичный дизайн целевой страницы и использование белого пространства привлекают читателя к наиболее важной информации.
- Изображение — Изображение на странице показывает пользователям, как именно будет выглядеть электронная книга при загрузке на их устройство.
- Убедительная копия — Копия легко читается и наглядно демонстрирует преимущества чтения руководства.
- Кнопка CTA — Несколько кнопок CTA четко указывают пользователям, что делать дальше: «Нажмите здесь, чтобы купить электронную книгу».
4. Slack — Целевая страница регистрации вебинара
Вебинары— отличный способ поделиться своим опытом с аудиторией или научить их пользоваться вашим продуктом.
Эта целевая страница вебинара от Slack имеет современный дизайн и размещает кнопку регистрации прямо в верхней части страницы.
Далее по целевой странице Slack предоставляет информацию о том, что пользователи узнают на вебинаре, и демонстрирует избранных докладчиков.
Выводы из дизайна посадочной страницы :
- Размещение с призывом к действию — Кнопка с призывом к действию расположена прямо вверху страницы, поэтому пользователи ее не пропустят.
- CTA Copy — «Зарегистрируйтесь сейчас» создает ощущение срочности и побуждает пользователей быстро зарегистрироваться.
- Информация о вебинаре — подробное описание того, что пользователи узнают на вебинаре.
- Социальный обмен — Кнопки социальных сетей позволяют пользователям легко делиться веб-семинаром с другими в социальных сетях, что приводит к увеличению числа регистраций.
- Изображения — Добавление изображений реальных людей на целевую страницу может помочь пользователям связаться с вами или вашей компанией.

5. Netflix — целевая страница регистрации
Большинство людей видели эту знаменитую целевую страницу. Целевая страница регистрации Netflix сразу переходит к делу — она предлагает людям неограниченное количество фильмов и телешоу, которые они могут смотреть где угодно, и предоставляет им простую форму подписки, чтобы начать работу.
Внизу целевой страницы Netflix также включил раздел часто задаваемых вопросов (FAQ):
Это общие проблемы, которые могут помешать людям подписаться на Netflix. Но поскольку Netflix ответил на вопросы прямо на своей целевой странице, людям будет легче сделать выбор и зарегистрироваться.
Выводы из дизайна посадочной страницы :
- Заголовок — Привлекающий внимание заголовок, демонстрирующий преимущества подписки на Netflix.
- Фоновое изображение — Фоновое изображение дает визуальное представление о бесконечном количестве фильмов и телешоу, к которым пользователи могут получить доступ.

- FAQ Раздел — Отображение часто задаваемых вопросов устраняет препятствия для регистрации.
- Доверие — «Отменить в любое время» укрепляет доверие пользователей, повышая вероятность их регистрации.
- Простая форма подписки — Все, что нужно сделать для регистрации в Netflix, — это указать свой адрес электронной почты.Поскольку первый шаг настолько прост, пользователи с большей вероятностью примут меры.
6. Bluehost — Целевая страница партнерского маркетинга
Многие блоггеры зарабатывают деньги в Интернете с помощью партнерского маркетинга. Например, вы можете стать партнером такой компании, как Bluehost, и продвигать их в своем блоге. Когда пользователь нажимает на вашу партнерскую ссылку, он попадает на целевую страницу партнерского маркетинга в этом примере.
Эта целевая страница показывает, что пользователи получают при регистрации, сколько денег они экономят и укрепляют доверие с помощью «Рекомендовано WordPress. org »баннер. Все эти элементы помогают превращать посетителей в клиентов — и это здорово, потому что каждый раз, когда кто-то покупает Bluehost по вашей партнерской ссылке, вы получаете комиссию!
org »баннер. Все эти элементы помогают превращать посетителей в клиентов — и это здорово, потому что каждый раз, когда кто-то покупает Bluehost по вашей партнерской ссылке, вы получаете комиссию!
Выводы из дизайна посадочной страницы :
- Заголовок — Привлекающий внимание заголовок, который сообщает людям, что они получают специальную сделку.
- Описание — Краткое описание того, что пользователи получают при регистрации.
- Экономия — Все любят получать выгодные сделки.На этой целевой странице используется слово «бесплатно» и отображается обычная цена по сравнению с продажной ценой.
- Trust — Баннер «Рекомендовать WordPress.org» действует как социальное доказательство.
- Кнопка CTA — Зеленая кнопка CTA выделяется на остальной части страницы.
7. Writing Revolt — Страница назначения курса
Дизайн целевой страницы курса Writing Revolt смелый и привлекательный, с крупным изображением владельца блога Джордена, спереди и в центре.
Jordan также содержит отзывы реальных людей, прошедших ее курс по электронной почте:
Отзывы — мощный способ превратить посетителей в клиентов.
Выводы из дизайна посадочной страницы :
- Копия — Текст на этой целевой странице посвящен преимуществам курса и результатам, которые он может принести — «заработайте свои первые 1000 долларов!»
- Изображения — Фотографии реальных людей могут вызвать эмоциональный отклик у пользователей и заставить их чувствовать себя более связанными.
- Отзывы — Реальные отзывы укрепляют доверие и побуждают людей подписываться.
8.Энн Хэндли — Целевая страница информационного бюллетеня
Этот пример целевой страницы очень прост, но очень эффективен.
Энн Хэндли — признанный эксперт в области цифрового маркетинга и контента; она любит советы по маркетингу и писательскому делу. На целевой странице информационного бюллетеня она описывает преимущества подписки на информационный бюллетень по электронной почте и предоставляет простую форму подписки по электронной почте.
Выводы из дизайна посадочной страницы :
- Минималистичный — На странице нет ненужных отвлекающих факторов; акцент делается на цели.
- Четкая информация — Эта целевая страница сообщает пользователям, какие электронные письма они получат и когда они попадут в их почтовый ящик.
- Форма подписки по электронной почте — Простая форма подписки по электронной почте с двумя полями, упрощающая регистрацию.
9. Apple — посадочная страница продукта
Если у вас есть интернет-магазин, вы можете создавать целевые страницы для выделения определенных продуктов. Apple предлагает ряд различных продуктов. Но в приведенном выше примере они создали целевую страницу для демонстрации определенного продукта — Airpods Max.
Эта целевая страница электронной коммерции демонстрирует большие подробные фотографии продукта, чтобы люди могли ближе познакомиться с ним, а в тексте рассказывается обо всех функциях и преимуществах.
Выводы из дизайна посадочной страницы :
- Высококачественные изображения — Множественные высококачественные фотографии продуктов убеждают пользователей покупать.
- Видео — Видео о продукте даже более увлекательно, чем неподвижные изображения, и может дольше удерживать людей на вашей странице.
- Копия — Копия на странице подробно описывает особенности и преимущества продукта.
10. Постоянный контакт — Бесплатная целевая страница в формате PDF
Этот пример целевой страницы от Constant Contact предлагает бесплатный онлайн-маркетинг в формате PDF.
Раздел «Герой» имеет простой заголовок и призыв к действию, который выделяется на фоне простого дизайна страницы. Вы можете прокрутить страницу вниз, чтобы увидеть описание того, чему вы можете научиться в руководстве.
Эта целевая страница отличается тем, что на ней не требуется указывать свой адрес электронной почты, чтобы получить бесплатное руководство в формате PDF — любой может его скачать.
Итак, хотя Constant Contact не использует эту целевую страницу для расширения своего списка адресов электронной почты, они используют ее для обучения людей и укрепления доверия. После прочтения полезного руководства пользователи могут захотеть зарегистрироваться в службе маркетинга по электронной почте Constant Contact, чтобы воспользоваться полученными советами.
Выводы из дизайна посадочной страницы :
- Копия — Копия целевой страницы ясно показывает пользователям, как руководство поможет им улучшить свой бизнес.
- Изображения — изображения дают пользователям возможность предварительно увидеть, как выглядит руководство.
- Легко загрузить — Кнопка CTA перенаправляет пользователей прямо к загрузке — никаких форм для заполнения.
11. Международное общество драгоценных камней — страница членства
Международное общество драгоценных камней использует эту хорошо продуманную целевую страницу, чтобы побудить больше людей присоединиться к их сайту членства. Став участником, пользователи могут получить доступ к эксклюзивному премиальному контенту.
Став участником, пользователи могут получить доступ к эксклюзивному премиальному контенту.
Первый раздел начинается с сильного заголовка и кнопки CTA.
Далее по целевой странице Международное общество драгоценных камней проделывает большую работу, демонстрируя многочисленные преимущества членства.
Выводы из дизайна посадочной страницы :
- Отзывы — Отзывы участников используются на всей целевой странице, чтобы завоевать доверие и убедить посетителей присоединиться.
- Значки доверия — На этой целевой странице показаны значки гарантии возврата денег, чтобы посетители были уверены в своем решении о покупке.
- Ценообразование — Варианты ценообразования ясны, поэтому пользователи могут решить, какой уровень членства им лучше всего.
- Раздел часто задаваемых вопросов — раздел часто задаваемых вопросов для обучения пользователей и ускорения принятия решения о покупке.

12. Hello Fresh — Целевая страница подписки
Чтобы увеличить подписку на службу доставки наборов еды, Hello Fresh создала эту красивую целевую страницу.
Целевая страница отлично описывает преимущества подписки на Hello Fresh, такие как экономия денег, сокращение выбросов углекислого газа и, конечно же, доставка вкусных и здоровых блюд прямо к вам.
Выводы из дизайна посадочной страницы :
- Заголовок — Заголовок показывает пользователям, сколько денег они могут сэкономить, если зарегистрируются сейчас.
- Ценообразование — Пользователи могут заполнить форму в соответствии со своими предпочтениями и получить тарифный план, который точно соответствует их потребностям.
- Изображения — Аппетитные фотографии наборов для еды дают людям представление о том, что они могут получить, и побуждают их подписаться.
- Отзывы — Отзывы клиентов и звездные рейтинги укрепляют доверие потенциальных клиентов.

- CTAs — На целевой странице размещено несколько CTA, чтобы пользователи могли легко зарегистрироваться.
13. Мелисса Гриффин — Целевая страница онлайн-курса
У Мелиссы Гриффин великолепная целевая страница для своих онлайн-курсов, которые учат других, как развивать прибыльный бизнес в Интернете.
Дизайн ее целевой страницы идеально соответствует ее бренду, и она повсюду демонстрирует истории успеха студентов.
Кроме того, она рассказывает, как каждый курс поможет начинающим предпринимателям:
Выводы из дизайна посадочной страницы :
- Заголовок — Сильный заголовок сообщает посетителям, что они могут получить «цифровой MBA», не неся высоких затрат.
- Копия — Текст, ориентированный на выгоды, используется на всей странице, чтобы побудить пользователей зарегистрироваться.
- Изображения — На странице используются привлекательные изображения реальных студентов.

- Социальное доказательство — Мелисса показывает отзывы и известные публикации, в которых она упоминалась, например Forbes, для демонстрации социального доказательства.
- Множественные призывы к действию — призывы к действию размещаются по всей целевой странице, поэтому пользователи могут зарегистрироваться в любое время.
14. Airbnb — Целевая страница регистрации
Целевая страница регистрации хостаAirbnb проста и акцентирует внимание на преимуществах, которые получают пользователи, когда они становятся хостами Airbnb. Привлекающий внимание заголовок сообщает пользователям, сколько денег они могут зарабатывать в месяц в зависимости от своего района.
Пользователи могут заполнить форму со своей информацией, чтобы получить более точную оценку своего потенциального дохода. Затем выполните простые шаги, чтобы завершить процесс регистрации.
Выводы из дизайна посадочной страницы :
- Trust — Airbnb перечисляет все способы защиты своих хозяев; это заставляет людей чувствовать себя более комфортно в своем решении.

- Отзывы — Эта целевая страница содержит социальное доказательство в виде отзывов от других хозяев Airbnb.
- Раздел часто задаваемых вопросов — Раздел часто задаваемых вопросов в нижней части страницы устраняет общие опасения, которые могут возникнуть у людей по поводу того, чтобы стать хозяином Airbnb.
- Несколько призывов к действию — На странице есть несколько призывов к действию, поэтому пользователи могут легко начать работу.
15. Нил Патель — Целевая страница для заказа звонка
Нил Патель — известный консультант по цифровому маркетингу, который помогает компаниям увеличивать посещаемость своих веб-сайтов.Он использует эту целевую страницу для привлечения потенциальных клиентов для своего бизнеса.
На целевой странице описаны преимущества, которые получают его клиенты, а также процесс, который включает аудит сайта, план действий и цитату:
Выводы из дизайна посадочной страницы :
- Заголовок — Заголовок, ориентированный на выгоду, который говорит о целях целевой аудитории.

- Форма подписки — короткая форма подписки для сбора наиболее важной информации от потенциальных клиентов.
- CTAs — Несколько CTA, которые выделяются на странице.
- Social Proof — Список впечатляющих предыдущих клиентов, таких как Facebook и Google, для установления авторитета и доверия.
16. Smash Balloon — Посадка со скидкой и распродажей
Проведение бесплатных розыгрышей — отличный способ увеличить посещаемость вашего веб-сайта, расширить список адресов электронной почты, увеличить количество подписчиков в социальных сетях и многое другое.
Целевая страница распродажи и розыгрыша подарков в Черную пятницу от Smash Balloon оснащена таймером обратного отсчета.Использование таймера обратного отсчета на целевой странице вызывает волнение и позволяет посетителям узнать, когда вернуться на ваш сайт.
Выводы из дизайна посадочной страницы :
- Заголовок — Яркий заголовок, привлекающий внимание.

- Таймер обратного отсчета — Таймер обратного отсчета вызывает волнение и создает ощущение срочности.
- Уведомления — Варианты уведомлений, такие как добавление продажи в календарь или получение электронного письма, побуждают пользователей вернуться на сайт.
- Виджет раздачи — Виджет раздачи от RafflePress позволяет пользователям получать дополнительные раздачи за выполнение определенных действий, таких как подписка на ваш список рассылки, посещение страницы на вашем сайте или подписка на вас в социальных сетях. Это отличный способ повысить интерес к вашему блогу.
17. SeedProd — Благодарственная посадочная страница
Страница с благодарностью обычно отображается после того, как пользователь выполнил определенное действие на вашем веб-сайте, например, предоставил свой адрес электронной почты в обмен на бесплатный ресурс.
Вы можете воспользоваться целевыми страницами с благодарностью, чтобы наладить отношения со своими новыми потенциальными клиентами и убедить их предпринять другое действие. Как и в примере с SeedProd выше, социальные профили связаны, и пользователям предлагается посетить их и подписаться на них.
Как и в примере с SeedProd выше, социальные профили связаны, и пользователям предлагается посетить их и подписаться на них.
Выводы из дизайна посадочной страницы :
- Простой дизайн — Дизайн очень прост, акцент делается на самом важном.
- Копия — Копия благодарит пользователя за выполнение действия, которое укрепляет отношения.
- Профили социальных сетей — Добавление значков социальных сетей позволяет пользователям легко проверять свои профили и подписываться на них.
Теперь вы хотите создать свою собственную целевую страницу, как эти удивительные примеры?
Вот несколько советов!
Что должно быть включено в целевую страницу?
Все успешные целевые страницы содержат следующие элементы:
- Заголовок — Сильный заголовок мгновенно привлекает внимание посетителей.
- Копия, ориентированная на выгоду — Копия на вашей целевой странице должна демонстрировать преимущества вашего предложения и рассказывать посетителям, почему они должны отказаться.

- Легко читаемое форматирование — Используйте подзаголовки, списки и маркеры, чтобы упростить просмотр текста и привлечь внимание к странице.
- Медиа — изображения и видео делают вашу целевую страницу более привлекательной для посетителей.
- Регистрационная форма — Форма подписки по электронной почте, форма регистрации или контактная форма позволяют легко собирать потенциальных клиентов.
- Призыв к действию — Используйте привлекательные кнопки с призывом к действию и текст с призывом к действию, чтобы побудить посетителей к действию.
- Социальное доказательство — Социальное доказательство, такое как отзывы и обзоры, укрепит доверие у потенциальных клиентов.
- Срочность — Побуждайте посетителей действовать быстрее, создавая ощущение срочности. Вы можете сделать это с помощью таких фраз, как «ограниченное по времени предложение» или с помощью таймеров обратного отсчета.

Итак, как все это собрать воедино, если вы не дизайнер?
Как создать свою лендинговую страницу
Если вы готовы создать собственную целевую страницу, мы рекомендуем использовать SeedProd.
SeedProd — лучший конструктор целевых страниц для WordPress. Вам не нужны навыки дизайна или кодирования для создания целевой страницы, потому что конструктор перетаскивания SeedProd делает это очень просто.
Просто перетащите готовые блоки целевой страницы, такие как формы подписки по электронной почте, контактные формы, таймеры обратного отсчета, заголовки, CTA, социальные профили и многое другое, и поместите их на место на целевой странице.
SeedProd даже предлагает массу профессионально разработанных шаблонов целевых страниц, так что вы можете начать привлекать потенциальных клиентов в кратчайшие сроки!
С SeedProd вы можете получить целевую страницу с таким же высоким уровнем конверсии, как и примеры в этом списке.
Мы надеемся, что эти удивительные примеры целевых страниц вдохновили вас на создание собственных. Какая ваша любимая целевая страница? Дайте нам знать в комментариях ниже.
Если вам понравилась эта статья, ознакомьтесь с нашей публикацией на лучших страницах для связи с нами в Интернете.
И не забудьте подписаться на нашу электронную рассылку, чтобы получать подобный полезный контент прямо на свой почтовый ящик!
Как создать хорошую целевую страницу: Руководство рекламодателя PPC
Знание того, как создать хорошую целевую страницу, имеет огромное значение для ваших рекламных кампаний с оплатой за клик (PPC).Когда вы создаете целевую страницу, которая будет удобнее для пользователей, вы увидите заметные улучшения в ключевых показателях, включая рейтинг вашего объявления (показатель качества и цена за клик), показатель отказов и коэффициент конверсии.
По мере улучшения этих факторов ваши затраты будут падать, что в конечном итоге поможет вам получить более высокую рентабельность инвестиций (ROI).
В этом руководстве мы покажем вам, как создать хорошую целевую страницу, охватывая каждый жизненно важный шаг, чтобы упростить вам создание впечатлений, которые люди не забудут.
Какие аспекты являются наиболее важными при разработке целевой страницы?
Когда вы учитесь делать хорошую целевую страницу, вам следует сосредоточиться на следующем:
- Актуальность лендинга
- Определите свое уникальное торговое предложение (USP)
- Покажите свой продукт / услугу в действии
- Расскажите людям то, что им нужно знать
- Сделайте свою целевую страницу удобной для мобильных устройств
- Простота
- Сделайте ваш призыв к действию понятным
- Убрать отвлекающие факторы
- Обеспечьте прозрачную политику
- Используйте социальное доказательство
- Минимизировать время загрузки
- Повышение вовлеченности
- Оптимизация для голосового поиска
- Социальный обмен и ленты.

- Тестирование и обновление
Рассмотрим каждый подробнее.
1. Актуальность лендинга
Распространенная ошибка контекстной рекламы:
Вы обещаете одно в своем объявлении, но когда люди нажимают на него, ваша целевая страница не выполняет это обещание. Например, ваше объявление может предлагать скидку 10% на тормозные колодки, но когда люди переходят на целевую страницу, оно предлагает скидку 5% на тормозные диски.
Это несоответствие отпугнет пользователей, и ваш бизнес потеряет возможность потенциальных клиентов и конверсий.Вы должны создать релевантные целевые страницы, которые соответствуют вашим объявлениям и намерениям пользователей.
2. Определите свое УТП (уникальное торговое предложение)
Совпадают ли теперь ваше объявление и целевая страница?
Хорошо. Теперь пришло время определить ваше уникальное торговое предложение, которое поможет вам отличить свое предложение от конкурентов.
Ваше объявление может решить проблему, которую необходимо решить вашей целевой аудитории. Имея сильное УТП, вы можете показать потенциальным клиентам, что ваш продукт или услуга — лучшее из доступных решений.
Например, , если вы — компания по доставке качественной пиццы и лучше всего справляетесь со своим сроком доставки, вы должны подчеркнуть свое качество и время доставки на целевой странице.
3. Продемонстрируйте свой товар или услугу в действии
Люди — визуальные существа. Если они увидят продукты или услуги в действии, их оценка и желание получить их возрастут.
Вы можете поэкспериментировать с этими идеями, чтобы улучшить взаимодействие с целевой страницей:
- Фотографии
- Анимационное поясняющее видео
- Обучающее видео для пользователя
- Карусельные снимки, подчеркивающие особенности
- Инфографика
Кроме того, это дает вам возможность более подробно объяснить продукт или услугу, ответить на любые общие вопросы и развеять сомнения до того, как они возникнут. Например: , если на вашей целевой странице есть шаги, которые должен выполнить пользователь, сопроводите их таким образом, чтобы сохранить интерес для пользователя. Нравится:
Например: , если на вашей целевой странице есть шаги, которые должен выполнить пользователь, сопроводите их таким образом, чтобы сохранить интерес для пользователя. Нравится:
Шаг 1: Заполните форму
Шаг 2: Получите предложение
Шаг 3. Получите деньги
4. Расскажите людям, что им нужно знать
В настоящее время нет места для пушистого контента, особенно в платной рекламе. Ваши объявления и целевые страницы должны переходить к сути — быстро!
Используйте свою целевую страницу, чтобы объяснять только важную информацию, которую необходимо знать потенциальным клиентам, например:
- Преимущества вашего продукта или услуги
- Цена и варианты приобретения
- Деловые контактные данные, включая физическое местонахождение и номер телефона
- Каналы социальных сетей и адрес электронной почты
Сосредоточьтесь на важной информации, чтобы поддерживать интерес и повышать доверие к своим целевым страницам.
5. Сделайте свою целевую страницу удобной для мобильных устройств
В эпоху мобильных устройств никто не хочет иметь дело с запутанными веб-сайтами. Следовательно, вы должны создавать целевые страницы, которые предлагают плавную и простую навигацию, вплоть до момента регистрации.
Сделайте свои целевые страницы адаптивными для мобильных устройств, чтобы пользователи смартфонов и планшетов могли быстро просмотреть страницу и выполнить любое необходимое действие.
Вот несколько указателей:
- Компактные изображения — Сделайте ваши изображения маленькими (по размеру и размеру файла).Это ускорит загрузку и упростит просмотр страниц.
- Снижение требований к вводу текста — упрощение работы пользователей.
- Избегайте автоматической загрузки — это раздражает пользователей, занимая место на их устройстве.
- Избегайте автоматического воспроизведения видео. Навязчивый звук может смутить или раздражать пользователей, особенно если они смотрят видео в общественном месте.
- Свернуть анимацию — экономно используйте цветовые эффекты и GIF-файлы, чтобы ускорить загрузку. Предоставьте анимацию, если действительно требуется показать какую-либо демонстрацию, в противном случае не используйте ее.
6. Простота
Изучение того, как сделать хорошую целевую страницу, может показаться пугающим, но вот лучший совет из всех:
Будь проще.
Вот как:
- Простое и прямое копирование
- Четкие, прямые заголовки
- Минималистичный дизайн с большим количеством белого пространства для улучшения информации, а не ее сокрытия.
- Четкий призыв к действию (CTA), который сообщает пользователям, чего вы хотите.
- Меньше цветов
- Высокая читаемость
Вот пример беспорядка vs.простые и понятные целевые страницы.
Простота приведет к лучшим результатам с точки зрения вовлеченности, количества кликов и конверсий.
7. Сделайте ваш призыв к действию понятным
Ни одна целевая страница не будет полноценной без сильного призыва к действию.
Каким бы ни был ваш продукт или услуга и как бы вы ни делали свое предложение, вам нужны призывы к действию в точках принятия решения на странице, чтобы побудить к действию.
Рассмотрите следующие стратегии для улучшения CTA:
Меньше значит больше
Рекомендуется избегать слишком большого количества призывов к действию.Возможно, лучше всего использовать только один в самом низу страницы. При этом популярным выбором является еще один призыв к действию в верхней части страницы.
Если вы решитесь на это, убедитесь, что вы также включили важную информацию в верхней части страницы, чтобы у пользователей была эта информация для принятия решения.
Посчитайте
Вы когда-нибудь видели кнопку действия со словом «отправить»?
Это обычный выбор, но не лучший, потому что ему не хватает силы и вдохновения. Вместо этого вы хотите спровоцировать действие.
Создайте более сильный призыв к действию, который заставит людей реагировать. Например, «Не упустите возможность бесплатно скачать» лучше, чем «Скачай сейчас».
Пошаговые конструкции
Укажите, насколько легко ваши посетители найдут ваш продукт или услугу в использовании. Благодаря четким и понятным указаниям ценность вашего предложения становится неоспоримой — а зачастую и непреодолимой.
8. Устранение отвлекающих факторов
Вот что следует иметь в виду, если вы хотите знать, как создать хорошую целевую страницу:
Вы должны сосредоточиться на единственной цели конверсии.Только один.
Следовательно, все остальное, что отвлекает от вашей цели, является излишком. Избавьтесь от всех отвлекающих факторов, внешних ссылок и ненужных призывов к действию, изображений или информации, которые разбавляют ваше сообщение или уводят пользователей с вашей целевой страницы.
В идеале вы хотите упростить переход на целевой странице к воронке, ведущей к вашему последнему призыву к действию.
9. Обеспечьте прозрачную политику
По мере того, как мы приближаемся к 2020 году, вопросы конфиденциальности потребителей достигли рекордно высокого уровня. Скандалы с утечкой данных в Facebook, Yahoo и Quora вызвали панику, и правила общей защиты данных (GDPR) вступили в силу по всему миру.
Теперь вы должны быть прозрачными в отношении процессов и методов, которые вы используете для сбора, хранения и обмена данными о потребителях. Если люди не могут доверять вашему бренду, вы никогда не совершите продажу.
Следуйте этим советам, чтобы завоевать доверие людей:
- Используйте панель инструментов для файлов cookie , чтобы уведомлять людей о том, что вы отслеживаете поведенческие данные на сайте.
- На странице положений и условий определите, за что несет ответственность ваша компания, а за что нет.
- Поделитесь своей политикой конфиденциальности , чтобы люди понимали, как вы используете данные потребителей.
- Опубликуйте страницу часто задаваемых вопросов, на которой можно найти ответы на часто задаваемые вопросы о вашем бренде, ваших продуктах и услугах.
10. Используйте социальное доказательство
Представьте, что ваша компания предоставляет аналитические услуги крупным корпорациям. Если в вашем портфеле будет один или два крупных клиента, вы можете использовать эти отношения, чтобы убедить других совершить конверсию.
Получая положительные отзывы, вы получите убедительное социальное доказательство от счастливых клиентов — хорошо платящих. Этого может быть достаточно, чтобы повлиять на других клиентов высшего уровня.
Чтобы максимально использовать эту стратегию, попробуйте получить видео-отзывы. Видеоконтент намного интереснее, и он станет важным дополнением к вашей целевой странице.
11. Минимизируйте время загрузки
Скорость имеет решающее значение на пути к покупке. Никто не хочет ждать, пока загрузится медленный веб-сайт, особенно на мобильных устройствах.
Вот несколько советов, которые помогут сократить время загрузки:
- Используйте ускоренные мобильные страницы (AMP), так как это важный фактор ранжирования в индексах Google для мобильных и настольных компьютеров.
- Используйте изображения и файлы компактного размера.
- Минимизируйте файлы HTML, CSS и JavaScript.
- Выбирайте сценарии на стороне клиента, а не на стороне сервера.
- Использовать CDN (сети доставки контента)
- Уменьшить перенаправления
- Включить сжатие
12.Повышение вовлеченности
У покупателей есть из чего выбирать в Интернете. Вам нужно много работать, чтобы привлечь потенциальных новых клиентов, адаптируя свои маркетинговые инструменты и методы, чтобы привлечь посетителей вашего сайта так, как они это ценят.
Например, вы можете использовать анализ данных с помощью функции чат-бота в реальном времени или использовать всплывающие скидки, которые соответствуют интересам каждого посетителя.
Эти методы удерживают людей на вашей странице и заставляют их рассматривать ваше предложение или бренд как вариант.
13. Оптимизация для голосового поиска
В 2019 году голосовой поиск значительно вырос, в первую очередь за счет улучшений в технологии голосовой связи. Alexa, Siri, Cortana и Google Assistant борются за то, чтобы быть королем в устройствах с поддержкой голоса, и вместе с этим они меняют оптимизацию поисковых систем.
Как?
Что ж, люди, которые используют голосовой поиск, как правило, делают вещи немного иначе, чем те, кто выполняет обычный текстовый поиск.
Итак, когда вы думаете о том, как создать хорошую целевую страницу в 2020 году и в последующий период, вам следует подумать о следующем:
Ориентация на намерения пользователя
Когда люди используют голосовой поиск, у них обычно есть особые потребности, например:
- Адрес или время работы магазина.
- Цена конкретного товара.
- Предлагает ли компания определенный тип услуг и т. Д.
Не забывайте о намерениях пользователей создавать контент, который отвечает на конкретные вопросы и дает ответы на то, что люди хотят знать.
Google может быть умной поисковой системой, но ему нужна вся возможная помощь. Чем лучше вы оптимизируете свой контент, тем легче Google будет его анализировать и продвигать.
Использовать разметку схемы
РазметкаSchema упрощает поисковым системам понимание содержания веб-страницы.Подумайте о своем веб-сайте, своей аудитории и возможностях редактирования CRM, чтобы использовать правильную разметку схемы, которая поможет вам быть замеченными пользователями голосового поиска.
Используйте ключевые слова с длинным хвостом
Голосовые поисковые запросы, как правило, носят разговорный стиль, часто в форме вопросов или полных, грамматически правильных предложений.
Вы можете включить эти длинные разговорные ключевые фразы в содержание целевой страницы для привлечения целевого трафика. В качестве бонуса такой определенный трафик часто бывает дешевле.
14. Публикация в социальных сетях и ленты
Покажите свои социальные сети и твиты на целевой странице, чтобы показать свое присутствие в социальных сетях. После того, как посетители совершат покупку или совершат некоторую конверсию, упростите им возможность хвастаться своей покупкой и делиться своим опытом, добавив ссылки на все типы социальных сетей. Это повысит ваш авторитет и присутствие в социальных сетях.
15. Тестирование и обновление
Как и все остальное в PPC-рекламе, ваши целевые страницы — это не задача, которую нужно установить и забыть.После того, как вы опубликуете свои целевые страницы, вы должны следить за аналитикой, чтобы оценивать их эффективность.
Попробуйте A / B-тестирование нескольких идей, чтобы определить наиболее эффективную версию вашей целевой страницы. Например, вы можете протестировать две версии с разными:
- Заголовки
- Преимущества
- Изображения
- CTA
- CTA позиций
Выполните варианты в течение некоторого времени, соберите данные, а затем проанализируйте их, чтобы определить, какая версия генерирует больше кликов, потенциальных клиентов и конверсий.
 сетях)
сетях)


 Клиент не должен бродить по сайту в поисках решения.
Клиент не должен бродить по сайту в поисках решения.


 Задача такой страницы — подтолкнуть пользователя к целевому действию. Например, оставить контакты для звонка или совершить покупку.
Задача такой страницы — подтолкнуть пользователя к целевому действию. Например, оставить контакты для звонка или совершить покупку.

 Проследите, как конкуренты продвигают себя, какие средства рекламы используют и не используют. Подумайте, почему.
Проследите, как конкуренты продвигают себя, какие средства рекламы используют и не используют. Подумайте, почему. Если целевой трафик холодный, погружаем посетителя в проблему и подводим к решению в виде своего продукта.
Если целевой трафик холодный, погружаем посетителя в проблему и подводим к решению в виде своего продукта.

 Для этого необходимо понимать принципы web-дизайна, о которых мы писали недавно.
Для этого необходимо понимать принципы web-дизайна, о которых мы писали недавно.
.png)
 ru
ru Посмотрите например как аккуратно разбросаны разные ссылки на этом сайте
Посмотрите например как аккуратно разбросаны разные ссылки на этом сайте Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу.
Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу. В них даже есть настоящие фотографии.
В них даже есть настоящие фотографии.



 Он отлично справляется с очеловечиванием предложения, имея миниатюру человека. (К счастью для них, это тоже знаменитость.)
Он отлично справляется с очеловечиванием предложения, имея миниатюру человека. (К счастью для них, это тоже знаменитость.)

 Это дает понять, что конвертировать просто и нечего бояться.
Это дает понять, что конвертировать просто и нечего бояться.
 Это означает, что щелчок по этой кнопке действительно имеет значение прямо сейчас.
Это означает, что щелчок по этой кнопке действительно имеет значение прямо сейчас.

 Мир «исследовать» очень похож на слова «обнаружить» и «раскрыть», которые Джоанна Виби из CopyHacker называет «словами с низким уровнем трения».«
Мир «исследовать» очень похож на слова «обнаружить» и «раскрыть», которые Джоанна Виби из CopyHacker называет «словами с низким уровнем трения».« (право хвастовства для пользователя, новый поток трафика для Tumblr.)
(право хвастовства для пользователя, новый поток трафика для Tumblr.) 




 Д.
Д.
 Показатель качества рекламы в словах объявлений Google можно повысить, если содержание сообщения объявления и текста целевой страницы будет совпадать. Улучшенный показатель качества означает лучшую позицию объявления и более низкие затраты на клик.
Показатель качества рекламы в словах объявлений Google можно повысить, если содержание сообщения объявления и текста целевой страницы будет совпадать. Улучшенный показатель качества означает лучшую позицию объявления и более низкие затраты на клик. Посетители могут дважды подумать, прежде чем предоставлять такую информацию.
Посетители могут дважды подумать, прежде чем предоставлять такую информацию. Вы можете использовать показатели эффективности своего веб-сайта, чтобы поэкспериментировать с различными призывами к действию и посмотреть, что лучше всего подходит для вашей целевой страницы.
Вы можете использовать показатели эффективности своего веб-сайта, чтобы поэкспериментировать с различными призывами к действию и посмотреть, что лучше всего подходит для вашей целевой страницы. Когда люди указывают на другую информацию и переходят по ссылкам, они могут потерять интерес к целевой странице и не вернуться, что приведет к потере конверсии.В некоторых случаях может быть хорошей идеей полностью удалить меню навигации и просто оставить целевую страницу как отдельный одностраничный сайт.
Когда люди указывают на другую информацию и переходят по ссылкам, они могут потерять интерес к целевой странице и не вернуться, что приведет к потере конверсии.В некоторых случаях может быть хорошей идеей полностью удалить меню навигации и просто оставить целевую страницу как отдельный одностраничный сайт. Разместите кнопки и фразы с призывом к действию над сгибом и так, чтобы посетитель мог привлечь внимание. Никогда не размещайте кнопку или призыв к действию в том месте, где пользователю придется искать, чтобы идентифицировать его.
Разместите кнопки и фразы с призывом к действию над сгибом и так, чтобы посетитель мог привлечь внимание. Никогда не размещайте кнопку или призыв к действию в том месте, где пользователю придется искать, чтобы идентифицировать его.