Простой способ создать лендинг бесплатно
Одностраничный сайт, который позволяет добиться максимальной эффективности контекстной рекламы.
Создать лендинг самостоятельно стало, как никогда, просто. Сайт готов сразу после бесплатной регистрации.
Основные возможности
- Красивый адаптивный дизайн
Неважно на каком устройстве посетитель увидит лендинг — страница с адаптивным дизайном одинаково корректно отобразится как на компьютере, так и на экранах смартфона. - База клиентов
Встроенная CRM, система управления взаимоотношениями с клиентами, упорядочит обратную связь. - Меню
Для удобства навигации предусмотрено горизонтальное меню. При необходимости оно выключается. - Контентные блоки
Более 160 разнообразных блоков, из которых вы построите свой лендинг как дом из кирпичиков. - Формы обратной связи или звонка
Для сбора контактной информации ваших потенциальных клиентов. - Карусель фото
Способ подачи фотоматериалов, который компактно и удобно для посетителя продемонстрирует ваши услуги. - Отзывы
Блок с мнениями и комментариями клиентов. Отзывы повышают доверие к торговому предложению. - Блоки-категории
Специально оформленные текстовые фрагменты, которые позволяют в структурированном виде подать информацию о компании или же характеристики и преимущества продаваемого товара. - Счетчики
Акции со счетчиками обратного отсчета стимулируют посетителей совершить покупку или заказать услугу. - Карта
Специальный блок, в котором размещают карту Яндекса или Google с адресом компании.
Тариф «Лендинг»
Преимущества
Подойти к созданию лендинга на Берегхост можно одним из двух способов:
- Подобрать подходящий вариант из 49 готовых сайтов для различных бизнесов и наполнить его своим контентом.

- Создать из более чем 150 настраиваемых блоков, оснащенных визуальным редактором, максимально подходящий именно для вас дизайн. Знаний программирования не требуется.
После регистрации замените дефолтный контент. И это, пожалуй, все — лендинг готов.
Мы можем наполнить сайт контентом за вас.
Как создать
- Зарегистрируйтесь с помощью электронной почты и подтвердите регистрацию.
- Замените первоначальное контентное наполнение на свое, пропишите контактные телефоны и адрес.
- Развивайте веб-проект.
Для создания лендинга не требуется знания программирования. Интерфейс напоминает обычный текстовый редактор Word. Кроме того, имеется онлайн-справка и поддержка по почте. При необходимости можно заказать как наполнение сайта под ключ, так и отдельные виды работ. Ознакомьтесь с дополнительными услугами.
Попробуйте создать лендинг пейдж бесплатно прямо сейчас!
Где создать лендинг? — блог Триада Сайт
Лендинг – посадочная страница, созданная специально для высокой конверсии (процент заказавших от просмотревших сайт). Основное его преимущество перед обычным сайтом – высокие показатели продаж благодаря связке «рекламное объявление» – «продукт», пользователь сразу находит то, что искал, и с высокой долей вероятности заказывает.
Сделать лендинг можно двумя способами: самостоятельно или заказать у профессионалов. Какой вариант будет более приемлемым для новичков в интернет продажах?
Чтобы создать landing page самостоятельно, можно воспользоваться бесплатными или недорогими конструкторами. Можно потратить несколько дней и сделать более или менее симпатичный лендинг. Но всегда есть недочеты или неучтенные факторы, которые впоследствии повлияют на работу сайта или не принесут ожидаемой прибыли.
Процент заказавших от посмотревших сайт называется конверсией. Конверсия в лендинге крайне важна! Она достигается знаниями и технологиями. Это не только опыт и практика, но и целая наука. Так, на уровень конверсии может влиять стоимость товара или услуги, имя бренда, качество дизайна и кода страницы, контент в целом, изображения и даже акции, предлагаемые на странице. Поэтому конверсия практически всегда индивидуальна. Если вы хотите получить результат от своего сайта – лучше заказать лендинг у нас, где мастера смогут обеспечить вам наивысший процент конверсии. Могут применяться разные кнопки, например, красная или оранжевая кнопка повышает конверсию, а синяя, наоборот, снижает.
Так, на уровень конверсии может влиять стоимость товара или услуги, имя бренда, качество дизайна и кода страницы, контент в целом, изображения и даже акции, предлагаемые на странице. Поэтому конверсия практически всегда индивидуальна. Если вы хотите получить результат от своего сайта – лучше заказать лендинг у нас, где мастера смогут обеспечить вам наивысший процент конверсии. Могут применяться разные кнопки, например, красная или оранжевая кнопка повышает конверсию, а синяя, наоборот, снижает.
Примеров удачных лендинг пейдж в нашем портфолио сотни, а это богатый опыт. У нас он есть. На основе применения различных методов с учетом опыта создания других страниц мы сможем сделать идеальный лендинг с высокой конверсией.
Скорее всего, Вы не обладаете тем опытом и знаниями, чтобы использовать элементы лендинга и триггеры правильно. А значит Ваш лендинг будет менее конверсионным, чем сделанный нашими профессионалами.
От конверсии зависит количество заявок. И если Вы создадите страницу своими силами, то ваш лендинг явно будет приносить меньше продаж, а соответственно денег. Лучше доверьте эту работу профессионалам. Затраты окупятся в первый же месяц, так как продаж будет больше. Не этого ли хочет каждый владелец интернет ресурса?
Одностраничный сайт придумали интернет-маркетологи всего 10 лет назад. И за это время специалисты научились делать адаптивный веб-дизайн, способный обеспечить отличное восприятие не только на компьютере, но и на различных устройствах. Так как популярность различного рода гаджета с каждым годом растет, то и «посадочные страницы» обязаны «адаптироваться», чтобы показать клиентам весь контент страницы.
Заказывая лендинг у профессионалов, вы получаете услуги веб-мастера, копирайтера и маркетолога, которые создадут единую конверсионную страницу с призывами к действию, запоминающимися заголовками, контекстной рекламой и десятками других аспектов, которые важны любому пользователю, посетившему Ваш лендинг – а это залог высокой конверсии..png)
Но где создать лендинг так, чтобы сайт работал и приносил прибыль в кратчайшие сроки? Закажите в веб-агентстве! После создания landing page работа не заканчивается, необходимо начать «лить трафик», то есть увеличить его посещаемость. Основные преимущества лендинг-пейдж можно увидеть только на большом количестве посетителей. Когда их число будет измеряться тысячами, можно приступать к следующему этапу – a/b тестированию и улучшению лендинга для очередного повышения конверсии. Завершающим этапом, который необходимо проводить с двух сторон, является тест лендинга. Если в ходе тестирования выявляются ошибки или неработающие элементы, они исправляются и модернизируются. После некоторого времени доработок проект считается готовым, и заказчик может приступать к работе самостоятельно.
Где лучше создать лендинг?
Где бы Вы не заказали лендинг, Вам самим придется проделать определенную работу. Для начала, выбрать продукт. Вы сможете заняться реализацией любого товара или услуги, изучив целевую аудиторию. Далее следует придумать контент, кратко и емко описывающий достоинства товара. Можно подключить социальные сети, чтобы расширить приток клиентов.
Как должен работать качественный лендинг
Большая ошибка полагать, что посадочная страница делается для продукта. Ее нужно разрабатывать исходя из понимания связки «запрос» – «реклама» – «заголовок» – «продукт». Каким бы красивым не был Ваш одностраничный сайт, он не будет работать, если не была проведена рекламная компания.
Потенциальный клиент вбивает в поисковой системе ключевой запрос, на что ему выдается рекламное объявление.
Работа лендинга начнется после клика на рекламу, поэтому он должен на 100% соответствовать запросу. Лучше использовать речевые формулировки в заголовках, кнопках, применять похожие изображения, что называется мультилендингом. Здесь конверсия в 3-7 раз выше, чем у обычных посадочных страниц.
Если после всего вышеупомянутого Вы все равно задаетесь вопросом, где сделать рабочий лендинг пейдж с высокой конверсией, то единственным правильным советом будет заказать создание одностраничного сайта в нашей веб-студии. Наши знания, опыт, умения, практика и успешные проекты доказывают, что нам можно доверить разработку даже сложных многостраничных сайтов, к нам обращаются за помощью, а в результате получают отличный ресурс с постоянным притоком клиентов и высокой посещаемостью.
Если вы все же немного разбираетесь в этой сфере, то можете поискать в интернете популярные сервисы, где можно создать одностраничник бесплатно. А если не получится или результат оставит желать лучшего, тогда отдайте предпочтение профессиональной веб-студии. Мы сможем удивить Вас, создав индивидуальный landing page!
Если вы хотите самостоятельно продавать, получая больше прибыли, закажите создание лэндинга у профи!
06.06.2017
Как создать лендинг в Wix на практике
Лендингом называют специальную веб-страницу, созданную для продажи определенных товаров или «завлечения» пользователей на совершение каких-то действий (подписка, регистрация, заявка и т.п.). Чуть позже данное понятие стало синонимом для соответствующего типа сайтов, где вся информация размещается в пределах одной страницы. Подобные проекты можно считать альтернативой так называемым сайтам-визиткам, причем, как мне кажется, более эффективной. Сегодня будем пробовать создать в конструкторе Wix лендинг и рассмотрим ключевые моменты данного вопроса.
Реально в Web’е есть ниши, где все необходимые данные о компании можно вынести в один Landing page, красиво это оформить, избавившись от ненужных переходов по меню. Если вспомнить, рассмотренный ранее, проект OnePageLove с лучшими одностраничные дизайнами, то чаще всего там встречаются сайты портфолио, имиджевые, событийные, с информацией о конкретных продуктах/приложениях и т.п. Во всех них информации не особо много, акцент делается на нескольких ключевых моментах. Если это, например, проект портфолио, то автор добавляет примеры работ, контакты, информацию о себе, список услуг.
Если вспомнить, рассмотренный ранее, проект OnePageLove с лучшими одностраничные дизайнами, то чаще всего там встречаются сайты портфолио, имиджевые, событийные, с информацией о конкретных продуктах/приложениях и т.п. Во всех них информации не особо много, акцент делается на нескольких ключевых моментах. Если это, например, проект портфолио, то автор добавляет примеры работ, контакты, информацию о себе, список услуг.
Чем меньше лишних отвлекающих элементов — тем эффективнее Landing page. Хотя, если целью сайта является раскрытие способностей веб-разработчика или иллюстратора, можно увидеть много креативных решений на сайте. С функциональностью у лендингов все нормально: для навигации зачастую используется анкорное меню сверху или сбоку, которое перенаправляет пользователя на те или иные места/блоки на странице; часть информации может подгружаться через скрипты со всплывающими окнами или слайдерами.
Создаем лендинг пейдж в Wix
Вдохновением для поста послужила интересная статья из блога Wix, где рассказывалось о том, как должна выглядеть идеальная лендинг страница. Там содержится парочка полезных советов по разработке красивых и эффективных Landing page, в частности:
- Во-первых, страница не должна быть перегружена лишними элементами и она реально должна быть только одной (меню анкорное).
- Вписывайте графику гармонично в общий дизайн сайта. Картинки подбирайте яркие и привлекательные: такие есть в любой сфере — туризм, заведения, еда и т.п.
- Текст должен хорошо читаться, не следует использовать множество шрифтов — да, в Wix они легко добавляются, но ограничьтесь двумя-тремя.
- Постарайтесь сформулировать парочку призывов к действию или завлекающих заголовков, если вам нужно продать товар/услугу. Можно добавить большие красивые кнопки «подписаться», «заказать», «получить» и т.п.
Используя данные советы, постараемся реализовать на Wix лендинг пейдж, который бы удовлетворял всем, описанным выше, критериям. Для этого первым делом переходим на сам конструктор сайтов по адресу ru.wix.com. Если вы еще не знакомы с ним, то можете почитать на сайте о возможностях сервиса и посмотреть имеющиеся шаблоны для своих проектов и т.п. Недавно, кстати, в Дизайн Мании была статья про новый редактор Wix где рассматривалось последние обновление системы.
Для этого первым делом переходим на сам конструктор сайтов по адресу ru.wix.com. Если вы еще не знакомы с ним, то можете почитать на сайте о возможностях сервиса и посмотреть имеющиеся шаблоны для своих проектов и т.п. Недавно, кстати, в Дизайн Мании была статья про новый редактор Wix где рассматривалось последние обновление системы.
Чтобы непосредственно начать работу над сайтом требуется зарегистрироваться (для удобства есть быстрый вход через Facebook и Google аккаунт). Далее в верхней панели выбираете один из своих существующих проектов или создаете с нуля.
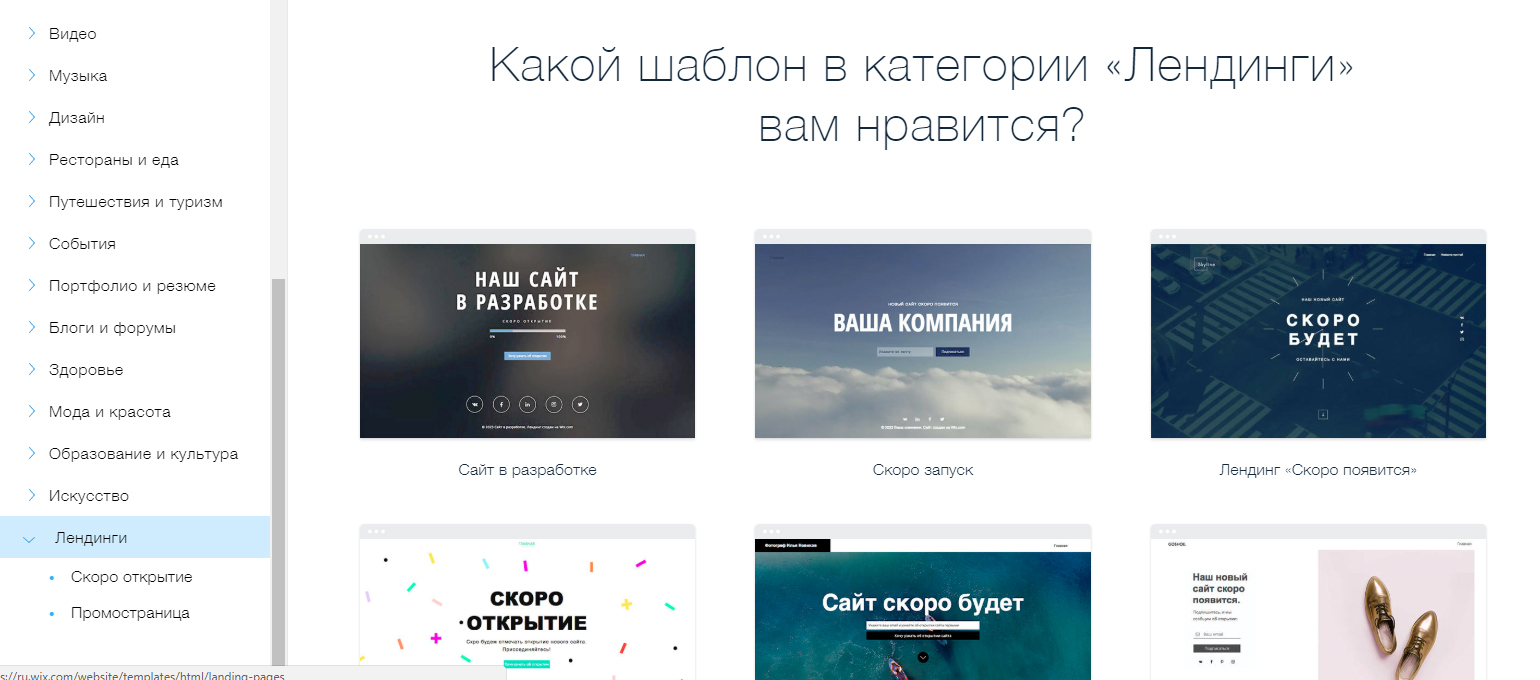
Для нового сайта нужно будет подобрать соответствующий дизайн. В каталоге макетов Wix есть специальный раздел «Лендинги». Под каждым объектом найдете небольшое описание тематики, к которой он относится: приложение, софт, заглушка перед открытием, музыка.
Хотя, в принципе, вам не обязательно ограничивать себя этой категорией, а можно поискать макеты в других. Возможно, вас больше привлечет какой-то другой необычный дизайн, а сделать из него одностраничный Landing page в Wix — дело техники.
Если вы не знаете, что должно быть в лендинге, то можете посмотреть структуру макетов из соответствующей категории и перенести ее на обычный шаблон. Либо гляньте работы других разработчиков на том же OnePageLove или в галерее лендингов Land Book. Если будете создавать одностраничный сайт портфолио, то вот тут найдете парочку советов. Короче говоря, можно выбрать любой макет из каталога Wix и привести его к одностраничному. Это не сложно. Мы, например, решили воспользоваться следующим шаблоном из раздела «Дизайн» — «Портфолио».
Убираем лишние страницы
Первым делом избавимся от лишних страниц. В макете изначально под каждый проект созданы описания, которые загружаются при нажатии на картинки. Поэтому кликаете по любому изображению в коллаже и выбираете иконку настройки.
Поэтому кликаете по любому изображению в коллаже и выбираете иконку настройки.
Здесь, во-первых, меняем параметр «При нажатии на фото» на значение «Открываются в новом окне», а во-вторых, скрываем показ заголовка.
Если выбрать во всплывающей панеле настроек пункт «Заменить фото», то вы попадете в загрузчик изображений для данного блока. В каждой картинке нужно убрать ссылки. Также в этом окне добавляете свои работы из портфолио.
Напоследок, просто удалите лишние страницы с сайта.
Анкорное меню для Wix лендинга
Шаг номер 2 — создаем анкорное меню. В принципе, существуют разные реализации: кто-то делает его сбоку, кто-то сверху. На этом шаблоне уже есть один пункт меню «Главная» в шапке, его и будем развивать. Для этого:
- Кликаем по меню, выбираем пункт навигация.
- Сбоку в открывшемся списке страниц добавляем новую, тип = ссылка.
- Для ссылки указываем вариант «якорь» + определяем какая именно якорная ссылка должна срабатывать (тамже в окне можете увидеть полезный линк на статью «Как работать с якорями»).
В меню, разумеется, можно поменять и стиль оформления, если нужно.
Создадим еще один якорь для контактов, например. Нажимаете на иконку добавления нового элемента, выбираете последний пункт «Еще», где находите элемент якоря. Вставляем его перед блоком контактов и называем соответствующим образом.
После этого добавляете новую кнопку в меню, как мы это делали выше.
В качестве финального штриха создания лендинга в Wix — закрепим горизонтальную навигацию при прокрутке страницы. Для этого:
- Подводите курсор к шапке сайта, не наводя при этом на меню — увидите надпись «Хедер».
- Кликаете левой клавишей мышки, и появляется панель параметров хедера — выбираете настройки (иконку шестеренки).
- В открывшемся окне активируете опцию «Зафиксировать хедер.»
Сохраняете все изменения и жмете кнопку «Опубликовать» в правом верхнем углу страницы..png) После этого сможете проверить как работает ваше меню. Оно должно перемещаться вместе с прокруткой и при клике перенаправлять пользователя на портфолио и контакты.
После этого сможете проверить как работает ваше меню. Оно должно перемещаться вместе с прокруткой и при клике перенаправлять пользователя на портфолио и контакты.
Дополнительные элементы
Чисто случайно наткнулись на один интересный элемент, который может пригодится вам в работе над лендинг пейдж в Wix. Речь пойдет о всплывающем окне. Выбираете в меню сервиса слева приложения из App Market (см. скриншот ниже), а затем в строке поиска пишете «popup». Нам нужен вариант «Lumifish Всплывающее окно».
Не смотря на то, что бесплатная базовая версия имеет некоторые ограничения, инструментом можно пользоваться для привлечения внимания посетителей. Часто с помощью таких вот всплывающих окон собирают подписчиков или акцентируют внимание на важной информации (акциях, розыгрышах и т.п.). В блоке настроек найдете парочку опций, которые можно менять: тексты, картинку, шрифты.
Жаль, в бесплатном варианте только 2 шаблона и нет возможности вставить ссылку, но в некоторых случаях обычного текста хватит. Есть настройки появления окна — раз в неделю/месяц или каждый раз для одного и того же посетителя при заходе на сайт.
А вообще среди приложений много интересных фишек — советую глянуть каталог популярных / избранных решений. Там найдете, например, социальные ссылки, счетчик, форму контактов, кнопку оплаты, карты и т.п. Однако не стоит забывать, что мы создавали именно Landing page в Wix, поэтому захламлять страницу лишними элементами не желательно.
В целом, работать с данным конструктором сайта достаточно просто. лучше всего попробовать сервис самостоятельно на практике — можете сделать это абсолютно бесплатно (в том числе и опубликовать свою страницу в онлайне). Если будут какие-то вопросы, обращайтесь в тех.поддержку или посмотрите Раздел помощь в редакторе.
Как создать лендинг в конструкторе сайтов
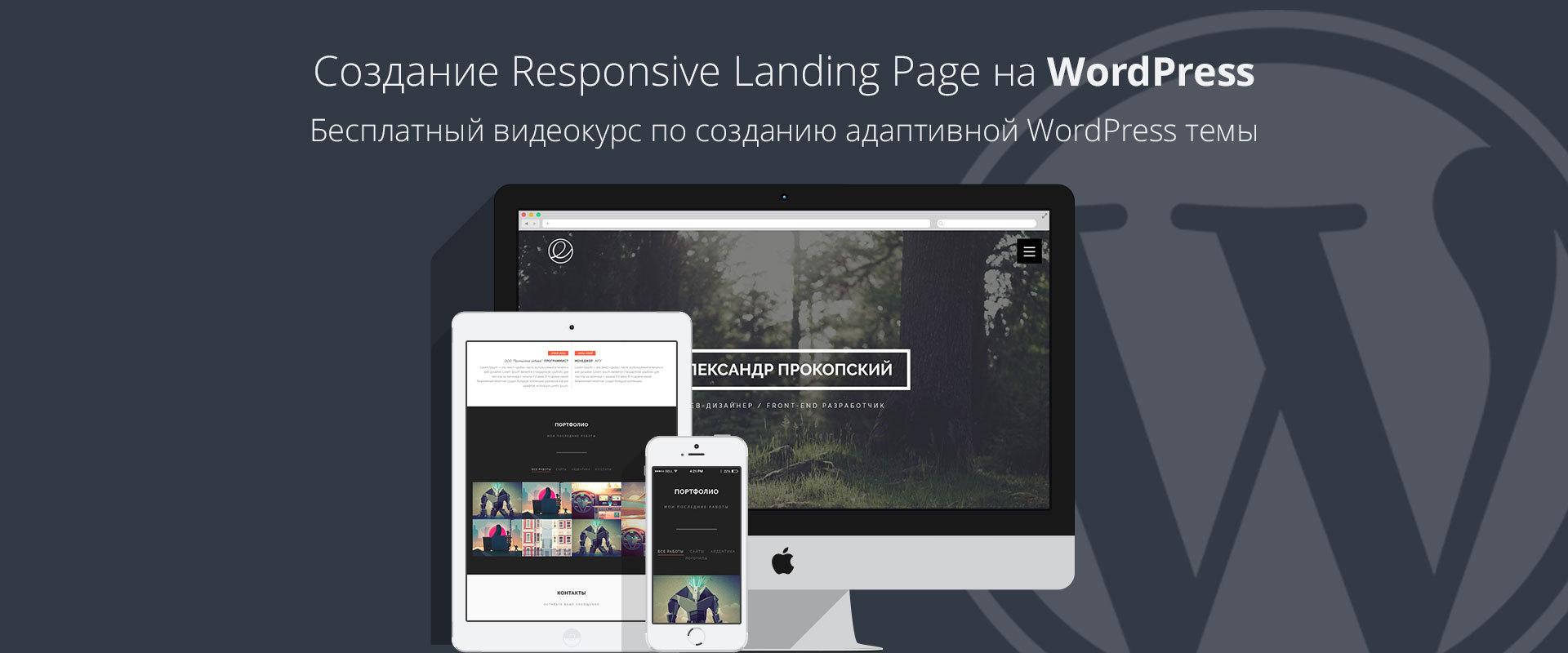
Если у вас есть бизнес-идея или уже работающий проект — вам необходимо задуматься о создании лендинга — страницы в Сети, на которой вы сможете представить свой проект и привлечь внимание потенциальных клиентов. Но как создать landing page начинающему предпринимателю, если он не владеет языками программирования и знаниями веб-дизайна. Об этом в новом видео Базы Знаний.
Но как создать landing page начинающему предпринимателю, если он не владеет языками программирования и знаниями веб-дизайна. Об этом в новом видео Базы Знаний.
Мы расскажем о том:
-
что такое лендинг пейдж,
-
для чего он нужен,
-
как структурировать и размещать на нем информацию,
-
как создать лендинг пейдж в конструкторе самостоятельно без навыков программирования и дизайна.
Лендинг пейдж – одностраничный сайт или просто интернет страница, которая должна подводить посетителя к выполнению целевого действия: купить, подписаться, позвонить, оставить заявку. По содержанию – это презентация товара или услуги с формой обратной связи для активного действия. Главное отличие лендинга от многостраничного сайта в том, что лендинг — это одно сообщение, мотивирующее пользователя к совершению одного конкретного действия.
Для чего нужен лендинг пейдж?
Итак, какие задачи можно решить с помощью лендинга?
-
Тестирование идеи.
У вас есть бизнес-идея, однако вы не уверены в ее успехе. Прежде, чем вкладывать деньги, создайте лендинг и оцените спрос на ваше предложение.
-
Эффективный инструмент для старта продаж в интернете.
Предположим, вы продаете один товар или группу товаров одной категории. В этом случае, не обязательно создавать интернет-магазин, лендинга будет достаточно для сбора заявок на покупку товара.
-
Привлечение целевой аудитории.
На лендинге можно разместить лид-магнит, например, бесплатный чек-лист, презентацию, брошюру по вашей тематике. Скачав его, посетитель оставит контактные данные (email, телефон), с которыми в дальнейшем можно работать.
Скачав его, посетитель оставит контактные данные (email, телефон), с которыми в дальнейшем можно работать.
-
Усиление эффективности рекламы.
Посетитель, переходя на лендинг после клика по рекламному объявлению, сразу попадает на страницу, соответствующую его запросу, что существенно улучшает конверсию, чем, если бы он попал на многостраничный сайт и искал в разделах нужную информацию.
Формула продающего лендинга.
Существуют разные формулы, описывающие человеческое поведение с точки зрения принятия решения о покупке.
Рассмотрим модель AIDA, которая хорошо работает в рамках целевых страниц (лендингов), и покажем, как создать продающий лендинг на конструкторе, соответствующий принципам AIDA:
A – Attention. Захватить внимание потребителя.
I – Interest. Вызвать интерес, показать ценность продукта для клиента.
D – Desire. Сформировать желание купить продукт/услугу.
A – Action. Призыв к действию. Посетитель должен стать покупателем.
Существуют разновидности AIDA: AIDMA и ADCA.
AIDMA – между желанием и действием добавляется блок Мотивация (motivation) – например, скидка, акция, специальное предложение, ограниченное по времени, подарок при заказе и т.д.
AIDCA — между желанием и действием добавляется блок Доверие (confidence) – это могут быть отзывы, сертификаты, партнеры, крупные клиенты и т.д.
Почему конструктор сайтов?
Современные веб-сервисы, такие как конструкторы сайтов, позволяют быстро и достаточно просто создавать эффективные лендинги без привлечения программистов и дизайнеров.
Покажем, как создать лендинг в конструкторе сайтов для школьников и студентов Венчурный Акселератор
Для работы в конструкторе необходимо зарегистрироваться. Далее на странице Регистрация заполните Форму:
Далее на странице Регистрация заполните Форму:
-
Начальные данные – здесь представлены тематические шаблоны. Выберите наиболее близкий вариант. Сайт будет создан автоматически с начальными настройками и тестовыми данными, которые вы сможете удобно изменить.
В качестве примера сделаем лендинг для мобильного приложения, посвященного правильному питанию и похудению.
-
Тематика сайта – название компании, основная услуга/товар/тема/предложение. Это будет заголовок на обложке лендинга. В нашем примере вводим Здоровое питание.
-
Параметры доступа – Email и пароль для доступа к Личному кабинету.
-
Нажимая кнопку Зарегистрироваться, вы переходите в Личный кабинет, в котором видите ссылку на созданный сайт с первоначальными настройками.
-
Интерфейс Личного кабинета.
Для редактирования сайта кликните по ссылке. Здесь вы видите 5 вкладок:
-
Домен – название сайта, веб-адрес.
Доменное имя может совпадать с названием бренда или с ключевым запросом. Купить домен можно у любого регистратора доменных имен, например: reg.ru, nic.ru. Вводим ZOZH.
-
Страница – на этой вкладке представлена структура лендинга или главной страницы сайта.
-
SEO – инструменты оптимизации сайта для продвижения в поисковых системах (мета-теги, robots.txt, sitemap.xml, utm метки).
-
Оформление – на этой вкладке представлены инструменты оформления и дизайна.
-
Материалы — здесь вы можете создавать произвольные материалы с любыми параметрами (товары, новости, события, услуги).
 Для вывода этих материалов на страницу лендинга необходимо будет создать блоки типа «Материалы раздела».
Для вывода этих материалов на страницу лендинга необходимо будет создать блоки типа «Материалы раздела».
-
Рассмотрим более подробно процесс создания лендинга.
После того, как вы дали название сайту, нажмите кнопку Сохранить, обновите страницу и еще раз войдите в редактор. Далее переходим на вкладку Страница.
Укажите название компании или загрузите логотип – вводим ZOZH
Заголовок страницы (title) – это заголовок страницы в поисковой строке – здесь можно указать бренд или основной вид деятельности/тип услуги – вводим Сайт мобильного приложения
Загрузите значок веб-сайта (favicon), который будет отображаться во вкладке браузера. Создать фавикон можно с помощью бесплатных он-лайн генераторов.
Заполните Заголовок — он должен быть кратким, информативным и отражать суть предложения.
Вводим Здоровое питание
Подзаголовок (текст под слоганом) — раскрывать смысл предложения и вызывать интерес пользователя пролистать страницу дальше.
Вводим Мобильное приложение, посвященное правильному питанию, которое помогает не только похудеть, но и оздоровиться
Загрузите фото или видео, соответствующее тематике сайта и привлекающее внимание.
Вы можете их редактировать (карандаш), сортировать (стрелочки), включать/отключать публикацию (галочка), копировать и удалять (красный крестик).
Каждый блок содержит четыре вкладки:
-
Основное – тип блока, заголовок и содержание
-
Оформление – расположение обложки и дополнительные эффекты
-
Прикрепить – здесь можно прикрепить форму, добавить обратный отсчет или другой код (видео, карта)
-
Дополнительно – дополнительные инструменты оформления.

После того, как вы привлекли внимание посетителя, теперь необходимо заинтересовать, показать ценность продукта для клиента.
Первый блок О приложении – простой текстовый блок.
Указываем заголовок блока – обязательное поле, если нужно — заголовок для меню, добавляем текст – кратко опишите основную идею приложения.
Во вкладке Оформление:
-
этот блок оставим без обложки,
-
добавим анимацию,
-
в поле Цвета выберем п.01 По умолчанию.
Для лучшего восприятия рекомендуем структурировать информацию, не пишите длинные тексты, потенциальный клиент не дочитает до конца. Выделите несколько аргументов в пользу вашего предложения:
-
значимость для пользователя,
-
преимущество,
-
уникальность.
Далее добавим блок Информационная структура, в котором будут представлены основные разделы приложения.
Тип блока – пронумерованный список, добавляем заголовок для блока, для меню и элементы списка.
От количества выбранных элементов в строке будет зависеть их расположение на сайте. Экспериментируйте со стилем, формой и размером иконок.
Во вкладке Оформление загрузите обложку и выберите размещение обложки слева.
Далее формируем желание купить продукт/услугу.
На данном этапе можно добавить более подробную информацию, которая будет представлена в форме изображений, видео или текста.
Добавим блок Функциональность, в котором обозначим основные преимущества и сильные стороны приложения.
Тип блока – список с иконками, во вкладке Основное заполняем поля аналогично блоку Информационная структура, оставляем блок без обложки.
Следующим блоком добавим Скриншоты – Тип блока Фотогалерея.
Загрузите изображения, в поле Шаблон фотогалереи можно выбрать разные варианты представления фотографий.
Разместить видео можно во вкладке Прикрепить, вставив HTML-код.
Далее можно добавить блок Отзывы для усиления доверия.
В соответствующие поля загрузите фото автора, имя и текст отзыва.
Здесь может быть также блок с Партнерами (крупными клиентами).
Далее можно добавить блок FAQ – часто задаваемые вопросы и ответы на них.
И наконец, призыв к действию. Посетитель должен стать покупателем.
Здесь, как правило, используют кнопки, которые стимулируют пользователя к нужному действию – Позвонить, Зарегистрироваться, Купить и т.д.
Добавляем блок Скачать – простой текстовый блок, заполняем заголовок, текст. Во вкладке Оформление обложку не загружаем, в поле Цвета выбираем п.02 Инверсия – означает, что фоном станет основной цвет прототипа (зеленый), добавляем маску (эффект над фоном) и анимацию содержания.
Как добавить кнопки Скачать?
В личном кабинете во вкладке Страница п.04 создайте Форму.
В данном примере 3 формы типа ссылки:
-
Скачать – по умолчанию добавляется в верхнее меню.
-
Скачать в Google Play и Скачать в App Store — нужно добавить на обложку и в блок Скачать.
Заполните поля, в поле разместить на обложке выбираем Да и указываем ссылку – в результате на обложке появятся 2 кнопки.
Чтобы прикрепить форму к блоку, в нужном блоке (п.03 Скачать) во вкладке Прикрепить выберите соответствующие формы. Здесь же для дополнительной мотивации добавим обратный отсчет, просто указав дату и время окончания акции.
Также во вкладке Страница вы можете добавить всплывающие окна п. 05, если это необходимо,
05, если это необходимо,
установить ссылки на мессенджеры п.06 и на группы в соцсетях п.08.
И не забывайте указать Контакты в п.07, которые будут отображены в подвале вашего сайта.
Вкладка Оформление – инструменты оформления и дизайна.
После того, как вы определились со структурой лендинга и внесли основную информацию, можно экспериментировать с дизайном.
главного меню, цветовая схема, шрифт, эффекты, прелоадер, размер текста.
Размещение обложки.
В данном примере Размещение обложки выбираем п.2 Справа.
Далее можно выбрать дополнительные эффекты и анимацию.
Для того, чтобы просмотреть созданную страницу, нажмите на значок Предпросмотр слева от кнопки Сохранить. Блоки можно редактировать на самом сайте или вернуться в Личный кабинет.
Таким образом, следуя этой логике, вы создадите эффективный лендинг, ориентированный на достижение посетителем целевого действия.
Создать лендинг на Тильде за 5000 рублей
Требуется Визуализатор интерьера 200м
Требуется Визуализатор на проект жилой квартиры, состоящей из трёх спален и гостиной. Площадь около 200м
Татьяна О.
Ландшафтный дизайнер — озеленитель
Обязанности: Разработка плана озеленения территории Выполнение работ по благоустройству и озеленению территории Отеля Приобретение и посадка цветов, деревьев и кустарников Обрезка деревьев, кустарников. ..
..
Ольга А. Сиреневая улица, 21, микрорайон Родинки, деревня Новая Купавна, Богородский городской округ, Московская область, Россия
Разработать логотип для сайта
Нужно сделать логотип для сайта бытовой техники. На сайте уже есть старый логотип, на его основе нужны варианты + идеи дизайнера, всего 6-8 вариантов на выбор.
Денис Х.
Перерисовать листовку
Добрый день! Необходимо либо скопировать, либо сделать аналогичную листовку (2 вида), для использования в качестве рекламных материалов. Примеры прилагаю. Студийные фотографии нашей пиццы есть — предоставим…
Алексей Л.
Помощь фрилансеров
Нужен Инстаграм лендинг
Наталья
Создать Лендинг! Всего за 3 дня! 100% Гарантия!
В маркетинге, как деятельности по формированию спроса через максимальное удовлетворение потребностей потребителей, активно используется Landing Page. С помощью созданного лендинга проводится анализ рынка. Они позволяют глубже его исследовать, изучать предложения конкурентов, выявлять товарную структуру рынка, товарные предпочтения потребителей. Аналитика подсказывает пути интенсификации сбыта, и удовлетворения потребностей потенциальных покупателей.
С помощью созданного лендинга проводится анализ рынка. Они позволяют глубже его исследовать, изучать предложения конкурентов, выявлять товарную структуру рынка, товарные предпочтения потребителей. Аналитика подсказывает пути интенсификации сбыта, и удовлетворения потребностей потенциальных покупателей.
Созданный Лендинг отлично осуществляет сбыт товаров и услуг
Созданный Лендинг позволяет производителям и поставщикам товара результативно осуществлять одну их основных функций маркетинга – сбыт. Информативные и привлекательные Лендинги посредством различных интерактивных игр, скидок, бонусов стимулируют продажи. Анализ содержания и эффективности целевых страниц в определенном сегменте помогает четче проводить целенаправленную товарную политику, организовать оптимальную логистику, качественный сервис. Система мониторинга и анализа целевых страниц влияет на информационное и коммуникационное управление маркетингом, планирование этой деятельности.
Создать Лендинг для четкой сегментации рынка
Информационно насыщенный Лендинг дает возможность маркетологам создать четкую сегментацию рынка, глубже изучить конкурентную среду и четко сформулировать уникальное торговое предложение. При этом опытные специалисты давно усвоили прямую зависимость продаж от правильного брендирования товара. Созданный Лендинг хорошо вписывается в маркетинговые программы лояльности, поощряя потребителей накапливать баллы, очки для новых покупок. Интересен прием их использования для загрузки аудио и видео сюжетов, интерактивных игр. Такие подходы эффективно используются в маркетинге вообще и в интернет-маркетинге, в частности, где Лендинг позволяет дифференцировать пользователей, как потенциальных покупателей. Именно сведения об активности посетителей на Лендинге могут служить основой для создания маркетинговых мероприятий. При этом учитываются различные параметры, от возраста, пола и образования до времени суток, сезона или года их активности на Лендинге.
В результате для каждого типа посетителей может разрабатываться своя целевая страница. Она направлена на удовлетворение потребностей и желаний и соответствующей целевой группы. Далее небходимо настроить контекстную рекламу Яндекс.Директ и Гугл Адвордс.
Создайте целевую страницу на своем веб-сайте
Первым шагом интеграции целевой страницы является создание целевой страницы.
Создавайте уникальные целевые страницы для каждого из ваших предложений, ориентированных на определенную аудиторию. Например, используйте следующие конфигурации:
- Для новых посетителей создайте веб-форму для ввода адреса электронной почты, чтобы подписаться на рассылку новостей.
- Для посетителей, заинтересованных в загрузке ценного контента, подготовьте отдельную контактную форму.
- Для клиентов, которые готовы сделать заказ, купить услугу или вести переговоры лично, создайте подробную лендинговую веб-форму.
Чем больше целевая страница соответствует зрелости клиента, тем больше потенциальных клиентов будут готовы начать общение с вашим брендом, независимо от стадии принятия решения, на которой они находятся.
Чтобы достичь максимальной конверсии веб-сайта, следуйте общим рекомендациям по стилю целевой страницы, полям и другим элементам пользовательского интерфейса.
Макет страницы
- Создавайте индивидуальные уникальные целевые страницы для каждого из ваших предложений.
- Постарайтесь как можно точнее передать сообщение в заголовке целевой страницы.
- Дизайн целевой страницы должен быть удобным для целевой аудитории.
- Используйте краткие формулировки и избегайте стен неструктурированного текста.
Поля целевой страницы
- Создайте форму для сбора данных, чтобы убедиться, что вы будете получать от клиентов наиболее актуальную информацию, не прося их вводить слишком много информации.

- По крайней мере одно поле формы должно содержать контактную информацию клиента, такую как адрес электронной почты или номер телефона. Мы рекомендуем сделать эти поля обязательными.
- Убедитесь, что клиенты, заполняющие веб-форму целевой страницы, четко понимают, что они делятся своей контактной информацией и готовы общаться с вашим брендом. Включите в форму целевой страницы поле, которое клиенты будут использовать для подтверждения своего согласия на получение маркетинговых материалов («согласие»).
- Используйте проверку действительности ввода данных для наиболее важных полей формы, чтобы получить действительную контактную информацию от клиентов.
Примечание. Вы можете настроить автоматическое заполнение веб-форм на своих целевых страницах с использованием контактных данных Creatio (имя, адрес электронной почты, телефон и т. Д.) Контакта, открывшего целевую страницу, щелкнув ссылку в массовом рассылке Creatio.
Призыв к действию и перенаправления
- Должна быть доступна кнопка с призывом к действию (например, «Купить», «Зарегистрируйтесь», «Посмотрите демонстрацию» и т. Д.).
- Создайте страницу, на которую ваш клиент будет перенаправлен после нажатия кнопки с призывом к действию.
После настройки лендинга переходите к настройке подключения лендинга к Creatio
Как создать целевую страницу
Вы не можете вести бизнес в Интернете без целевой страницы. Неважно, какая у вас бизнес-модель; вам нужны целевые страницы с высокой конверсией, чтобы увеличить количество конверсий.
На самом базовом уровне целевая страница — это любая страница, на которую приходит ваш посетитель после нажатия на объявление или ссылку.В частности, целевая страница существует с единственной целью побудить посетителя к действию — совершить покупку, загрузить документ или предоставить вам свою информацию для последующих действий.
Руководство по автоматизации малого бизнеса
Если ваши клиенты не предпринимают никаких действий, у вас нет бизнеса. Это так просто.
Это так просто.
В отличие от остальной части вашего веб-сайта, которая может быть информационной, образовательной, развлекательной (или всего вышеперечисленного), цель целевой страницы единственная: она существует для преобразования.Независимо от того, сколько денег вы вложили в платную рекламу и сколько трафика она направляет на вашу страницу, они потрачены не зря, только если этот трафик совершит желаемое действие. Создание целевой страницы, которая приводит к высокому коэффициенту конверсии, требует предусмотрительности, стратегии, таргетинга и целенаправленного внимания.
Но не верьте мне на слово. Вот доказательство: ребята из Conversion Rate Experts сгенерировали 1 миллион долларов для Moz с помощью всего лишь одной целевой страницы, магнитного призыва к действию (CTA) и нескольких электронных писем.
Ваши результаты могут отличаться, но создание целевой страницы — это основа любого онлайн-бизнеса, если вам нужны долгосрочные результаты.
Не уподобляйтесь некоторым маркетологам и предприятиям, которые вкладывают много ресурсов в привлечение трафика и потенциальных клиентов на свои веб-сайты в надежде на то, что процент этих людей откликнется на их предложения.
Так не работает. Вам нужна отдельная страница с единственной целью — сбор потенциальных клиентов по электронной почте и отправка потенциальных клиентов и клиентов в вашу воронку продаж.
Создание идеальной целевой страницы не для слабонервных. Необходимо иметь в виду десятки различных элементов, целую науку о психологии, скрытую под поверхностью, и нечеткое представление о том, «чего хочет покупатель», ворчание на заднем плане.
Итак, мы с командой Keap объединили свои усилия, чтобы создать это всеобъемлющее руководство, которое упростит и оптимизирует для вас этот процесс.
В этом посте вы узнаете, как именно создать целевую страницу, чтобы расширить свой список рассылки быстрее, чем когда-либо.
Создание эффективной целевой страницы 101
Создание целевой страницы настолько просто, что программное обеспечение может это сделать. Однако создание эффективной целевой страницы требует определенных усилий.
Однако создание эффективной целевой страницы требует определенных усилий.
Ваша целевая страница должна точно указывать вашему посетителю, что делать. Им не нужно думать о следующих шагах. Страница должна направлять их непосредственно через процесс выполнения.
Давайте посмотрим на анатомию целевой страницы, которая выполняет это.
Обратите внимание, что каждый основной элемент на странице является либо элементом дизайна, либо копирующим элементом.Эти две вещи — копирование и дизайн — должны эффективно выполняться сами по себе, но они также должны работать вместе, чтобы создавать целевые страницы, которые конвертируются.
Основы дизайна целевой страницы
При разработке целевой страницы действуйте намеренно и по возможности упрощайте дизайн. Сосредоточьтесь на создании чистого дизайна с четким информационным маршрутом, по которому будет следовать взгляд вашего посетителя.
Избегайте горизонтальных правил, которые могут нарушить путь посетителя, и создать баланс между ценной информацией и пустым пространством.
Если вы сомневаетесь в каком-либо элементе страницы, спросите, поддерживает ли он или мешает вашему клиенту выполнить желаемое действие. Не создавайте препятствий между посетителем и вашим призывом к действию.
Держите его в верхней части страницы
В дизайне веб-сайта расположение в верхней части соответствует всему на вашей странице или сайте, которое посетитель может видеть без прокрутки.
Для конверсии целевой страницы, если ваш посетитель ее не видит, значит, ее не существует.
По возможности держите свой бренд, заголовок, призыв к действию и информацию о доверии в верхней части страницы.Теперь это намного сложнее из-за роста сотен размеров экранов, требующих адаптивного веб-дизайна. Итак, когда вы создаете свою целевую страницу, помните о размерах экрана.
Сосредоточьте внимание на изображениях
Используйте изображения с умом, чтобы привлечь внимание посетителя в выбранном вами направлении. Используйте изображение, на котором глаза или положение объекта направлены на ваш призыв к действию, или используйте направленную графику, например стрелку. Направленные изображения и графика — проверенный способ помочь посетителю совершить то действие, которое вы предпочитаете.(Подробнее об этом см. Ниже в разделе «Тенденции в дизайне целевой страницы».)
Используйте изображение, на котором глаза или положение объекта направлены на ваш призыв к действию, или используйте направленную графику, например стрелку. Направленные изображения и графика — проверенный способ помочь посетителю совершить то действие, которое вы предпочитаете.(Подробнее об этом см. Ниже в разделе «Тенденции в дизайне целевой страницы».)
Устранение выхода
В отличие от большинства советов по веб-дизайну, когда речь идет о целевых страницах, полная навигация не требуется . Ваша целевая страница должна существовать вне обычных рамок вашего сайта и предоставлять посетителю только один вариант ссылки для выхода — ваш CTA.
Используйте видео правильно
Видео может стать динамичным и личным дополнением к целевой странице.Однако при неправильном использовании движение может быть опасным. Обязательно дайте вашим клиентам возможность управлять впечатлениями, сохраняя продолжительность видео не более 60 секунд.
Основные сведения о копии целевой страницы
Оптимизированная целевая страница должна иметь четкую и краткую копию. Убедитесь, что вашу копию легко сканировать, в ней используются маркированные блоки для копирования и четкий, последовательный мыслительный процесс. Дело в том, что вы говорите… и как вы это говорите.
Ваш текст должен быть актуальным, ясным и передавать ощущение срочности, избегая при этом источников беспокойства и отвлечения внимания.Он должен быть ориентирован на пользу для вашего клиента и напрямую отвечать его желаниям и потребностям.
Убедитесь, что ваш текст ясно передает ваше ценностное предложение, и обратите особое внимание на построение заголовка «точка вперед», при котором выгода помещается в начало или конец заголовка, где ваш посетитель с наибольшей вероятностью его прочитает.
Все кнопки призыва к действию (CTA) не созданы равными
Ваши кнопки призыва к действию могут быть гораздо больше, чем просто местом, где можно сказать «отправить». «Используйте ориентированный на действия язык, который учитывает как мотивацию посетителя, так и результат нажатия кнопки. Такие слова, как , получают , просмотр, , пользуются, или активируют, _ которые фокусируются на том, что получит ваш клиент, гораздо важнее мощнее, чем _submit , start, или _pay, _ которые фокусируются только на том, что должен делать ваш клиент.
«Используйте ориентированный на действия язык, который учитывает как мотивацию посетителя, так и результат нажатия кнопки. Такие слова, как , получают , просмотр, , пользуются, или активируют, _ которые фокусируются на том, что получит ваш клиент, гораздо важнее мощнее, чем _submit , start, или _pay, _ которые фокусируются только на том, что должен делать ваш клиент.
Меньше значит больше
Когда дело доходит до форм, запрашивайте только ту информацию, которая вам действительно нужна, и структурируйте форму, чтобы самая простая информация для вашего посетителя появляется первой.Сделайте так, чтобы потенциальные клиенты могли максимально легко предоставить вам информацию, необходимую для перехода от посетителя к покупателю.
При рассмотрении дополнительных полей спросите себя, стоит ли дополнительная информация риска снижения конверсии.
Вот несколько простых рекомендаций для улучшения форм:
- Используйте выровненные по верхнему краю ярлыки для большей ясности
- Четко укажите обязательные поля, чтобы минимизировать путаницу у клиентов — звездочки недостаточно
- Никогда не помещайте текст внутри поля — он исчезнет, когда ваш клиент начинает печатать, потенциально оставляя его в замешательстве относительно того, какая информация требуется.
Основы доверия и надежности целевой страницы
Один из самых простых способов уменьшить беспокойство посетителей — это использовать проверенные основы доверия на видном месте на ваших целевых страницах.
В логотипах мы доверяем
Как потребители, мы доверяем тому восприятию надежности, которое приносит логотип. Добавление «, как видно на» или «, представленного в разделе » увеличивает социальное доказательство, сообщая вашему клиенту, что вы достойны его доверия.
Разместите логотипы клиентов или проверочные логотипы экспертов на видном месте на своей странице, в верхней части страницы и рядом с кнопкой CTA.
Используйте любовь клиентов
Отзывы счастливых клиентов также помогают стимулировать продажи.Используйте положительные цитаты и отзывы реальных клиентов, чтобы продемонстрировать свою надежность.
Используйте изображения реальных клиентов вместе с их словами, чтобы персонализировать отзыв.
Не забудьте эмблему
Создание легко узнаваемой фирменной эмблемы может помочь уменьшить беспокойство, помочь быстро передать идеи и сосредоточить внимание на вашем призыве к действию или ценностном предложении.
6 критических компонентов целевой страницы
Тенденции целевых страниц приходят и уходят, но некоторые компоненты всегда будут иметь решающее значение для конверсии.
Обладая основами эффективной целевой страницы, давайте рассмотрим шесть наиболее важных компонентов целевой страницы и способы их использования для создания конверсионных целевых страниц.
1. Убийственный заголовок
Заголовок предназначен для привлечения внимания вашей идеальной аудитории. Это самый важный элемент вашей целевой страницы.
По словам Теда Николаса, «73 процента решений о покупке принимаются в момент заголовка». Брайан Кларк, основатель Copyblogger, добавляет: «8 из 10 человек прочитают ваш заголовок.»
Заголовок — это первый и наиболее важный призыв к действию целевой страницы. Заголовок целевой страницы должен выполнять следующие функции:
- Привлечь внимание читателя
- Информировать и информировать пользователя о предложении
- Будьте краткими и точными (не более 20 слов, а желательно не более 10)
Например, приведенная ниже целевая страница была создана для онлайн-курса по социальным навыкам. Заголовок подчеркивает основную проблему, которую решает курс.Посетив страницу, читатели сразу узнают, с какими проблемами они столкнутся.
Также обратите внимание на этот заголовок из Picture Marketing. Он точно определяет, что должна предлагать услуга. Миссия выполнена!
Миссия выполнена!
В другом примере Monsoon использует короткий привлекающий внимание заголовок, а затем сразу подкрепляет его подзаголовком. Чистый дизайн этой целевой страницы придает больше силы заголовку и изображению.
Вот урок: вместо того, чтобы пытаться быть умным и творческим, напишите ясный, привлекательный и ориентированный на выгоду заголовок.Вы получите лучшие результаты.
2. Непреодолимое предложение
Каким бы привлекательным ни был ваш заголовок, не ожидайте, что ваша целевая страница будет хорошо конвертироваться, если ваше предложение отстойно.
Что именно вы предлагаете людям на своей целевой странице? Это электронная книга, программное обеспечение, членский доступ, смахивающий файл, купон на скидку? Будьте ясны об этом.
Одна из причин, по которой многие красивые целевые страницы не конвертируются, заключается в том, что предложение не находит отклика у целевой аудитории.
Вы должны предложить что-то ценное, даже если вы не берете за это плату.
И нет, «подписка на мою рассылку новостей» не всегда является достаточно ценным стимулом.
Задайте себе этот вопрос и будьте честны со своим ответом: Почему кто-то должен подписаться на ваш список рассылки, а не на список ваших конкурентов?
Целевая страница Videofruit Брайана Харриса является хорошим примером. Он предлагает бесплатный онлайн-курс из шести частей о том, как создать список адресов электронной почты. Любой, кто изо всех сил пытается создать список адресов электронной почты, ухватится за это.
Что бы вы ни решили предложить, убедитесь, что оно настолько неотразимо, что вашей целевой аудитории будет сложно пройти мимо.
3. Привлекательный подзаголовок
Если заголовок заставляет потенциального клиента взглянуть, то подзаголовок должен заставить его остаться. Хороший подзаголовок поможет снять возражения или вопросы, которые есть у потенциального клиента. Если основной заголовок недостаточно ясен, подзаголовок быстро расскажет потенциальному клиенту или покупателю, о чем идет речь.
Для получения лучших результатов следуйте этим рекомендациям:
- Разместите подзаголовок непосредственно под основным заголовком
- Сделайте его достаточно убедительным (это вдохновит вашего идеального клиента прочитать всю копию) — с концепцией заголовка ваш подзаголовок должен иметь возможность продвинуть его немного дальше
- Напишите более подробный подзаголовок, который дополняет этот основной заголовок
Посмотрите этот пример от Sumo.Компания использовала подзаголовок, чтобы прояснить предложение и сделать его более привлекательным.
Подзаголовок должен использоваться для того, чтобы убедить тех, кто находится в затруднительном положении, подняться на борт.
4. Индикаторы доверия
Идеальная целевая страница хорошо использует элементы, которые говорят пользователям, что предложение и бренд заслуживают доверия. Индикаторы доверия могут иметь разные формы. Один из самых популярных видов — это отзыв.
Отзывы служат социальным доказательством для улучшения лидогенерации.Они используют молву, чтобы убедить пользователей в поддержке прошлых клиентов, как вы можете видеть на скриншоте ниже:
Точно так же еще один мощный индикатор доверия, который вы часто найдете на целевых страницах, которые конвертируют, — это значок доверия. .
Значки доверия относятся к логотипам и товарным знакам известных или популярных брендов, с которыми вы работали в прошлом. Они служат подтверждением вашей надежности и опыта.
5. Привлекающая внимание графика
Привлекающая внимание графика может эмоционально побудить посетителей совершить желаемое действие и улучшить взаимодействие с пользователем.По данным Content Marketing Up, около 40 процентов людей лучше реагируют на визуальную информацию, чем на обычный текст.
Нил Патель протестировал это с ручной иллюстрацией для своей страницы «О нас» и увидел потрясающие результаты в конверсии.
Вот еще один интересный факт: мозг обрабатывает изображения в 60 000 раз быстрее, чем обычный текст. Другими словами, посетитель сразу же будет привлечен к графике на вашей целевой странице. Так что сделайте это привлекательным и используйте высококачественные визуальные эффекты.
Другими словами, посетитель сразу же будет привлечен к графике на вашей целевой странице. Так что сделайте это привлекательным и используйте высококачественные визуальные эффекты.
Когда вы решаете, какой тип изображения следует использовать на целевой странице, помните следующее:
- Изображения должны быть очень релевантными для предложения. Например, если вы продаете физические товары, ваша целевая страница должна содержать изображение продукта
- Если вы предлагаете услугу, то основная цель изображения должна заключаться в привлечении внимания и демонстрации соответствия услуге
- Убедитесь, что все изображения высокого качества.
** Примечание. ** Не используйте стоковые фотографии на целевой странице.Почему? Потому что сотни других веб-сайтов уже используют их. По возможности используйте свои собственные фотографии.
Отличным примером компании, которая правильно использует графику, является Basecamp. На веб-сайте используются нарисованные от руки иллюстрации, чтобы показать функциональность своего продукта и помочь лучше объяснить его. Как вы можете видеть на скриншоте ниже, эти фотографии интересны и привлекают внимание.
6. Призыв к действию
Для кнопки CTA требуется отдельный раздел, потому что, как и любой другой элемент, упомянутый здесь, очень важно правильно разместить его на целевой странице.
Ваша кнопка CTA должна выделяться, а не сливаться с краю. Другими словами, она не должна быть частью обивки. Он должен лопнуть.
Например, внимательно рассмотрите эти две кнопки ниже. Независимо от ваших цветовых предпочтений, какой из них вам больше нравится?
Первый, несомненно, цвет действия, а второй гармонирует со страницей.
Маркетологи используют цвета действий в своих призывах к действию, чтобы привлечь внимание потенциального клиента и привлечь его к желаемой цели (т.е., нажать кнопку).
Тенденции в дизайне целевой страницы
Вы собираетесь настроить целевую страницу для своей новейшей кампании. Вы потратили часы на создание идеального текста, который побудит вашего читателя к действию, но как насчет дизайна целевой страницы?
Вы потратили часы на создание идеального текста, который побудит вашего читателя к действию, но как насчет дизайна целевой страницы?
Изображения оказывают сильное влияние на наш мозг — и логика здесь кроется в психологии и науке о мозге.
По словам молекулярного биолога доктора Джона Дж. Медина, если вы услышите часть информации, вы, вероятно, запомните только 10 процентов информации через три дня, но добавьте картинку, и вы запомните 65 процентов информации. .
Еще одно преимущество? Изображения добавляют информации «правдивости». Одно исследование показывает, что простое существование фотографии (даже если она не имеет отношения к теме слов) увеличивало восприятие людьми того, что утверждение было правдой.
via GIPHY
Эффект ореола
Вдобавок к этой науке о мозге у нас есть простое — некоторые могут сказать эволюционное — предпочтение изображений младенцев и красивых женщин. Это предпочтение встроено в наш мозг, чтобы привлечь наше внимание.
Красивые люди, в общем, дают толчок нашей человеческой психологии.Рекламные щиты украшены красивыми людьми, чтобы вызвать эффект ореола, где мы, естественно, связываем привлекательный внешний вид с качеством отображаемого бренда.
Это не повод для того, чтобы углубляться в мир стоковых фотографий, но вы также не должны просто включать фотографию симпатичного человека, если она не имеет ничего общего с вашим брендом: актуальность — это король.
Куда они смотрят?
Это ваша мантра в дизайне целевой страницы: все глаза должны устремляться к призыву к действию.
Например, если вы производите тканевые подгузники, когда вы размещаете изображение ребенка на своей новой целевой странице, подумайте, куда смотрят глаза этого маленького человека на экране.
Ребенок смотрит на ваш призыв к действию? Тогда тебе хорошо. Нет? Переверните фото или выберите другое.
Исследования показали, что направление взгляда играет важную роль в нашей реакции как зрителя. Так же, как мы следим за глазами другого человека в реальной жизни, когда мы смотрим на изображения в Интернете, мы следуем указателям направления.
Так же, как мы следим за глазами другого человека в реальной жизни, когда мы смотрим на изображения в Интернете, мы следуем указателям направления.
Поэтому убедитесь, что ваш ребенок смотрит прямо на кнопку «Купить сейчас».
Отражайте потребности ваших клиентов
Кому вы продаете и с каким имиджем они будут ассоциировать себя больше всего? Попадите в голову своего покупателя.Возьмем, к примеру, опыт Джесси Харрисона, основателя и генерального директора Zeus Legal Funding в Лос-Анджелесе. Она работает в индустрии финансирования судебных процессов с целевой аудиторией, которая относится к демографическим слоям населения с более низким доходом, и использует услуги Zeus для оплаты ежедневных расходов во время судебного процесса.
«Когда мы впервые создали наш веб-сайт, на нашей домашней странице был белый мужчина, и мы получали, может быть, два звонка в день», — говорит Харрисон. Но когда они изменили фотографию на фотографию афроамериканки, произошла серьезная трансформация.«Мы начали получать около 10 звонков в день. Коэффициент конверсии также увеличился с 30 до 50 процентов», — говорит Харрисон.
Используйте реальных людей
Исследования, проведенные Nielsen Norman Group, показывают, что люди предпочитают фотографии реальных людей стандартным изображениям. Это часть более широкой тенденции потребителей, стремящихся к прозрачности и знанию людей, стоящих за компанией.
Лиза Чу владеет BlackNBianco, сайтом по продаже смокингов для детей. Недавно она решила попросить своих клиентов присылать свои фотографии детей, одетых в пух и прах.Она загрузила баннер на главную страницу, предлагая 20-процентную скидку, если клиенты присылают свои фотографии своих элегантно одетых детей в своих товарах. Она сказала, что это было упражнение «завоевать доверие нашей аудитории, демонстрируя довольных клиентов».
Сработало. Ее коэффициент конверсии вырос с 2,8% до 7,2%. «На собственном опыте я узнал, что наши клиенты хотят видеть настоящие фотографии настоящих детей, носящих наши изделия», — говорит Чу. «Это даст им представление о том, как наряды будут выглядеть на их детях.Каждая отрасль уникальна, и понимание вашей аудитории является катализатором создания баннеров, изображений и дизайна веб-сайта, которые побудят ваших клиентов совершить покупку ».
«Это даст им представление о том, как наряды будут выглядеть на их детях.Каждая отрасль уникальна, и понимание вашей аудитории является катализатором создания баннеров, изображений и дизайна веб-сайта, которые побудят ваших клиентов совершить покупку ».
Не забывайте о продукте
Конечно, фотографии людей не всегда лучший способ. Если вы продаете товары, то фотография случайного красивого человека может просто раздражать ваших зрителей. Поэтому инвестируйте в получение впечатляющих, четких и полезных изображений ваших продуктов и / или команды.
А если вы продаете что-то конкретное, приложите все усилия, чтобы получить оригинальные снимки.Bandwagon разработал инфографику, которая суммирует мощные возможности изображений — компании, которые создают индивидуальный визуальный контент, имеют в семь раз более высокий коэффициент конверсии.
Видео по-прежнему выигрывает
Не останавливайтесь на фотографии: убедитесь, что вы также полностью исследуете видео. Эта визуальная форма берет на себя преобразовательную силу изображений и значительно ее умножает.
Пока вы приглашаете фотографа в офис, чтобы он сделал несколько отличных оригинальных снимков продуктов вашего бренда и вашей команды, закажите видеооператора, чтобы он тоже провел там некоторое время.Инвестируйте в профессиональное убедительное короткое видео, в котором будет отражен торговый аргумент и продемонстрирована человечность вашего бренда.
9 Советы по оптимизации целевых страниц
Целевые страницы позволяют представить новый контент и направить вашу целевую аудиторию на конкретную кампанию. Хотя многие компании используют их для маркетинговых стратегий, не каждый бизнес оптимизирует целевые страницы для максимальной рентабельности инвестиций в маркетинг.
Однако повышение конверсии целевой страницы — это не ракетная наука.Эти девять советов по оптимизации целевых страниц дают вам несколько простых изменений, которые вы можете внести для создания целевых страниц, которые конвертируются как гангстеры.
1. Выровнять заголовок целевой страницы и основной текст
Выравнивание заголовка целевой страницы и основного текста обеспечивает согласованность и доставляет более четкое сообщение посетителям страницы. Другими словами, основной текст должен подтверждать утверждение заголовка.
Дополнительным преимуществом этого является то, что он может улучшить вашу оценку Google AdWords, снизив цену за клик.
2. Дважды проверьте свою грамматику
Никто не хочет заходить на вашу целевую страницу и читать контент, полный орфографических и грамматических ошибок.
Тот факт, что плохое письмо широко распространено в Интернете, не означает, что вам нужно следовать его примеру. Попросите вашу копию перепроверить второй парой глаз.
Или используйте такое приложение, как Grammarly, которое сканирует вашу работу, указывает на возможные ошибки и предлагает улучшения. Если вы используете WordPress, вы также можете найти плагины, которые проверят ваше письмо.
Эта тактика помогает гарантировать, что целевая страница не будет содержать ошибок, с хорошо написанными предложениями, которые побуждают и конвертируют.
3. Оптимизируйте поля формы
Не пытайтесь собрать в форме целевой страницы так много информации, чтобы вы отговорили посетителей ее заполнить. Чем меньше информации вы запрашиваете, тем выше будет ваш коэффициент конверсии.
Хотя не существует единой формы, подходящей для каждой компании, запланируйте сбор базовой информации, такой как имя, номер телефона и адрес электронной почты.Вы также можете попросить почтовый адрес, но это могут быть данные, без которых вы можете жить, и просьба об этом у аудитории может расстроить их.
Некоторые компании также пользуются этой возможностью, чтобы попросить посетителей поделиться своими основными проблемами. Внимательно подумайте о своей аудитории, прежде чем решиться на это. Хотя данные могут быть полезны для вас, действительно ли ваши посетители оценят необходимость тратить время и когнитивную энергию на то, чтобы предоставить вам эту информацию, пока они пытаются завершить ваш призыв к действию?
4.
 Используйте надежные источники
Используйте надежные источникиКонверсии легче достичь, когда посетитель уже доверяет вам. Хотя это, возможно, пока не так, лучше всего включить источники и экспертов, которым они уже доверяют.
Добавьте письменные или видео отзывы от влиятельных лиц, например успешных предпринимателей или других отраслевых лидеров мнений.
Гарантийные пломбы, сертификаты и сторонние проверенные бренды, такие как Better Business Bureau, также могут значительно улучшить вашу целевую страницу.
Наконец, вы можете добавить ссылки на упоминания в прессе, которые показывают освещение в СМИ того, как вы помогли другим.
5. Делитесь наградами и похвалами
Нет ничего плохого в том, чтобы играть в свой рог. А поскольку целевая страница — это место, где можно продемонстрировать ваш авторитет и укрепить уверенность в своих силах, добавление визуального дисплея, на котором отображаются недавние награды и похвалы, — разумный шаг.
Однако не помещайте на целевую страницу столько, чтобы это отвлекало от вашего основного сообщения.Выберите несколько наград, основные бренды, с которыми вы сотрудничаете, или недавние достижения. Постарайтесь использовать в этом разделе больше логотипов и изображений, чем слов.
Создайте дополнительный авторитет в этом разделе, разместив ссылку на награду или бренд, где посетители могут убедиться, что ваши похвалы законны.
6. Не перекладывайте ссылки на
Большинство пунктов в этом разделе нужно добавить, но иногда важно свести к минимуму то, что вы делаете с целевыми страницами.
Это особенно относится к ссылкам, которые вы добавляете в письменный и визуальный контент.Постарайтесь свести исходящие ссылки к минимуму. В конце концов, вы же не хотите, чтобы эти потенциальные конверсии покидали вашу страницу до того, как начнете действовать!
Смысл в том, чтобы удерживать посетителей на целевой странице столько времени, сколько нужно, чтобы продать им то, что вы предлагаете. Используйте ссылки только для цитирования любых включенных вами исследований и ссылок на любые награды.
Используйте ссылки только для цитирования любых включенных вами исследований и ссылок на любые награды.
7. Добавьте чат в реальном времени
Чат в режиме реального времени предлагает вашим посетителям возможность быстро задавать вопросы и получать ответы. Живой чат становится все более и более обычным явлением и, следовательно, более ожидаемым.
- 51 процент потребителей говорят, что бизнес должен быть доступен 24/7
- 44 процента онлайн-потребителей говорят, что получение ответов на вопросы от живого человека во время онлайн-покупки является одной из самых важных функций, которые может предложить веб-сайт
- 92 процента удовлетворены использованием функции живого чата.
Непосредственное общение улучшит конверсию целевой страницы для посетителей, которые хотят узнать больше о вашем продукте или услуге на месте.Это простой вариант для вашей аудитории, который приносит значительную прибыль.
8. Сосредоточьтесь на своем призыве к действию
Поскольку цель создания целевой страницы — конвертировать посетителей, у нее должен быть сильный, убедительный призыв к действию. Вашим посетителям нужно, чтобы вы сказали им, что им делать после прочтения целевой страницы.
Часто посетители сидят на заборе, поэтому ваша задача — убедить их пойти определенным путем. Определите, какое действие им следует предпринять, и выделите его визуально, чтобы они точно понимали , что будет следующим шагом.
Как мы упоминали ранее в этом посте, обязательно используйте яркие цвета и заметный размер кнопки, чтобы еще больше подчеркнуть CTA.
9. Сплит-тест
Если вы активно привлекаете трафик на целевую страницу, сплит-тестирование позволит вам не только повысить коэффициент конверсии, но и получить ценную информацию о том, на что реагирует ваша аудитория.
Фактически, Нил Патель (соучредитель KISSMetrics и Crazy Egg) недавно написал в статье для Forbes.com, что сплит-тестирование (или A / B-тестирование) «действительно единственный надежный способ повысить коэффициент конверсии. «
«
В ходе этого недавнего сплит-теста маркетологи NeverColdCall.com не только увеличили свой коэффициент конверсии на колоссальные 216 процентов (подняв его с 9 до 29 процентов), но и научились эмоционально обращаться к своим потенциальным клиентам. все, просто изменив их заголовок и подзаголовок.
Внося постепенные изменения в свои целевые страницы, вы можете узнать, что работает, а что нет для каждого потока трафика, который вы отправляете.
Еще больше повысить конверсию целевой страницы путем сегментации вашего маркетинга
Маркетинговая сегментация относится к стратегии, которая намеренно разделяет ваши контакты или целевой рынок на любое количество меньших групп с общими потребностями, интересами, болевыми точками и т. д.
Когда вы объединяете группы людей по все более конкретным категориям (женщины, которые любят футбол, водят дорогие машины и живут на тихоокеанском северо-западе), вы можете общаться с ними более лично, чем если бы вы относились ко всем одинаково.
Каждый из ваших клиентов уникален, поэтому они будут по-разному реагировать на ваши целевые страницы. Используйте сегментацию для создания целевых страниц с копией, изображениями и призывами к действию, которые понравятся различным сегментам вашей аудитории.
Подразумевается, что такая маркетинговая стратегия подразумевает, что если вы планируете использовать сегментацию, вы должны узнать как можно больше о своих клиентах, что начинается с понимания рынка и того, как ваш малый бизнес вписывается в него.
Предполагая, что вы сделали и то, и другое, давайте посмотрим, как сегментация может помочь вам создать ультраэффективные целевые страницы, которые выполняют свою работу.
Сегментация направляет вашу аудиторию на нужные целевые страницы
Ваша аудитория состоит из людей с самыми разными интересами, и они могут даже испытывать различные боли, которые приводят их к вашему бренду. Вместо одной общей целевой страницы у вас может быть несколько возможных целевых страниц, ориентированных на различия между вашей аудиторией.
Вы привлекаете трафик на свои целевые страницы с помощью призывов к действию на своем веб-сайте, электронной почты, блога и платной рекламы. Это создает путешествие для посетителя.
Например, предположим, что вы занимаетесь обслуживанием и ремонтом кондиционеров. Некоторые клиенты ищут помощи, потому что их кондиционер неисправен, а другие ищут план текущего обслуживания.
Вы хотите нацелить клиентов, которым нужны планы обслуживания, поэтому вы начинаете путь клиента к вашим услугам с размещения объявления в Google, ориентированного на этот сегмент, с бесплатной электронной книгой о том, как владельцы бизнеса могут улучшить обслуживание кондиционеров.Когда они нажимают на объявление, вы направляете их не на свою домашнюю страницу, где предлагаются все ваши услуги, а на целевую страницу, специально разработанную для владельцев бизнеса, которым нужна электронная книга. На целевой странице немного объясняется, почему техническое обслуживание необходимо и рентабельно. Чтобы получить электронную книгу, они должны дать вам свой адрес электронной почты. Вы можете спокойно поспорить, что любой, кто отправит вам свой адрес электронной почты с этой целевой страницы, попадет в ваш целевой сегмент. И наоборот, если вы не видите конверсий, это хороший шанс, что вы перенаправили рекламу не на тот сегмент и вам нужно внести коррективы.
В идеале вам нужно сегментировать свою аудиторию на , прежде чем они попадут на вашу целевую страницу, а затем поработать дизайн, копию и CTA на странице так, чтобы она наилучшим образом соответствовала потребностям, интересам и склонностям этой группы. .
Вот несколько основных способов сегментирования трафика на определенные целевые страницы:
Демографическая сегментация
Демографические данные — это факты, которые вы можете идентифицировать о группе: пол, возраст, род занятий и т. Д. Определенные демографические данные однозначно реагируют на контент как по сравнению с другими.
Придерживаясь нашей компании по техническому обслуживанию кондиционеров, если они знают, что владельцы бизнеса в возрасте от 35 до 50, как правило, больше всего требуют контрактов на техническое обслуживание, они могут захотеть сегментировать свои рекламные кампании в социальных сетях на это. демографический, а затем настроить свои целевые страницы, чтобы обратиться к этой демографической группе.
Психографическая сегментация
Психографическая сегментация отличается от демографической тем, что меньше отвечает на вопрос «кто?» и еще вопрос «почему?»
В этом случае вы, возможно, не сможете распознать причину интереса к обслуживанию кондиционера с гендерной точки зрения, но причина, по которой люди обращаются за техобслуживанием, может быть в том, что это дальновидное и тщательное планирование бюджета. типы, которые хотят избежать краткосрочных затрат на экстренный ремонт.Когда вы поймете, почему они нуждаются в помощи, вы можете настроить таргетинг на них с помощью копии целевой страницы, которая соответствует их потребностям.
Сегмент по болевым точкам
Как владелец бизнеса, вы лучше всего понимаете болевые точки, которые привлекают ваших клиентов к вашему бизнесу. В конце концов, большинство разговоров о продажах вращается вокруг того, как ваш продукт или услуга решает конкретную проблему. Было бы неплохо сесть вместе с отделом продаж, чтобы узнать, что они слышали на передовой, и использовать эти знания для разработки новых сегментов.
Пример от компании агента по недвижимости Джеймса Респондека, оптимизировавшей красивую целевую страницу, сегментированную для элитных покупателей на рынке домов в Малибу с бассейнами.
Сегментируйте по тому, как они попали на вашу целевую страницу
Потому что у вас есть множество способов направить людей на ваш сайт — социальные сети, оплата за клик (PPC) в Google, рекламные акции по электронной почте и т. Д. — если вы направляете каждый канал на свою целевую страницу, вы знаете еще один факт об этом трафике, который вы можете использовать для обогащения своей целевой страницы.
Начните с создания одной целевой страницы, специально предназначенной для одного источника трафика. Затем настройте эту целевую страницу так, чтобы она соответствовала каждому потоку трафика, который вы планируете отправлять. Другими словами, адаптируют его.
Например, вы можете оптимизировать целевую страницу из своего рекламного сообщения по электронной почте, включив в нее строку с благодарностью за ответ на ваше письмо. Возьмите приведенный ниже пример от Джанни Кара, который оптимизировал эту целевую страницу для посетителей, пришедших с Quora.
Вот еще один пример. Предположим, вы хотите создать целевую страницу, которая предлагает бесплатный отчет для читателей вашего блога, поклонников Facebook, подписчиков в Twitter, читателей блога, в котором вы публикуете как гостя, и трафика AdWords для определенных поисковых запросов по ключевым словам.
Вместо того, чтобы отправлять все эти источники трафика на одну и ту же целевую страницу, было бы гораздо эффективнее создать отдельную целевую страницу для каждого источника трафика. Например:
- Если вы знаете, что ваши поклонники в Facebook в среднем значительно старше ваших подписчиков в Twitter, вы можете настроить копию целевой страницы, чтобы она соответствовала данной возрастной группе.
- Для вашего гостевого поста: вы можете дать ссылку на версию этой целевой страницы, которая приветствует ваших новых читателей блога в заголовке. Это поможет упростить переход между вашим постом в гостевом блоге и целевой страницей.
- Или, скажем, ваши подписчики в Twitter очень хорошо отзываются на видео. Вы можете создать версию этой целевой страницы, которая будет содержать видео только для продвижения в Твиттере.
Сегментируйте целевые страницы, чтобы направлять потенциальных клиентов на лучший путь.
Верните эту концепцию пути к клиенту.Вы использовали сегментацию, чтобы привлечь на свою целевую страницу нужных людей, и, вооружившись этими знаниями, оптимизировали целевую страницу, чтобы привлечь этот трафик.
Но это не последняя остановка.
Вы можете продолжить сегментировать этот трафик со своей целевой страницы.
Вы можете предоставить простой призыв к действию, который предлагает вашим посетителям возможность нажать на то, что больше всего соответствует их потребностям. Это часто называется «сегментацией посетителей». Это позволяет не только получить важную информацию о потенциальных клиентах, которые вы собираете, но также обеспечивает более богатый и персонализированный опыт для вашего нового потенциального клиента, помогая им почувствовать себя желанными в вашем бренде.
Думайте об этом как о моменте «выбери свое собственное приключение». Даже если вы сделали все возможное, чтобы сегментировать свою аудиторию до того, как они перешли на вашу страницу, вы можете не знать, что именно привлекло их на вашу целевую страницу. Вы можете использовать целевую страницу, чтобы предложить им выбор, который поможет точно определить, что они ищут. Это может помочь вам обеспечить наилучшее обслуживание.
Возможно, вы знаете кое-что о том, как приходят ваши лиды, но сегментация посетителей поможет вам узнать еще больше.
- Принимают ли они решения?
- Ищут демонстрацию продукта или хотят поговорить со специалистом?
- Представляют ли они компанию с числом сотрудников более или менее 100 человек?
Теперь вы можете адаптировать их опыт, основываясь как на их потребностях, так и на вашей способности предоставить решение, дав им возможность пройти через опыт, который им больше всего подходит.
Снова возьмем нашу компанию по обслуживанию кондиционеров. На этот раз представьте, что они как можно лучше нацелили свой входящий трафик на владельцев бизнеса, но они могут обеспечить ценность, исходя из площади в квадратных футах пространства, которое необходимо охлаждать.Они могли бы сегментировать посетителей дальше, попросив их указать, составляет ли их здание больше или меньше миллиона квадратных футов. Посетитель будет знать, что целевая страница, на которую он попадает, дает ему наиболее подходящие результаты.
Посетитель будет знать, что целевая страница, на которую он попадает, дает ему наиболее подходящие результаты.
На этой целевой странице решений SCI посетители сегментируются по их роли в отрасли здравоохранения. На самом деле, их заголовок «Кто сказал, что вы не можете угодить всем?» Подчеркивает, что они хотят создать для своих клиентов максимально точный опыт.
С сегментацией посетителей вы можете добавить дополнительный уровень сегментации и персонализации, который (почти) невозможно достичь для входящего трафика. Посетители хотят знать, что бренды, которые они исследуют, могут предоставить решения, которые будут работать именно для них. Сегментируя свои целевые страницы, вы обеспечиваете им такой опыт.
Сегментация для тестирования: coup de gras
Когда вы используете (и отслеживаете) маркетинговую сегментацию для целевых страниц, вы сразу же получите представление обо всех ваших усилиях по продажам и маркетингу.
Лучший способ использовать сегментацию для улучшения вашего подхода — это A / B-тестирование или «сплит-тестирование». Вы можете A / B-тестировать любой аспект целевой страницы, который, по вашему мнению, поможет улучшить конверсию.
Тестовая копия: вы можете протестировать любой аспект текста: количество слов, формулировку, вы даже можете определить разницу в одном слове, если хотите.
Тестовые изображения, цвет и дизайн: как дизайн помогает привлечь вашего посетителя к CTA? Нужен ли для призыва к действию фон другого цвета или кнопка отправки?
A / B-тестирование основано на научном принципе контролируемого экспериментирования, но на практике A / B-тестирование — это скорее искусство.Это требует тонкого подхода, и вы можете.
Вот где тестирование становится развлечением! Сегментация посетителей дает вам возможность проверить, какой опыт ищут ваши посетители. Вы можете буквально попросить посетителей сказать вам, что они предпочитают, прямо на целевой странице.
Демонстрационная страница Keap — отличный пример сегментированной целевой страницы, которая также может работать для проверки предпочтений пользователя. Входящий трафик поступает на целевую страницу с ожиданием увидеть демонстрацию, но Keap предлагает три различных способа взаимодействия с демонстрацией, позволяя посетителям выбрать вид демонстрации, который они предпочитают.Если один вид демонстрации затмевает другие, Keap может продвигать эту лучшую демонстрационную версию другими способами, зная, что она наиболее привлекательна.
Входящий трафик поступает на целевую страницу с ожиданием увидеть демонстрацию, но Keap предлагает три различных способа взаимодействия с демонстрацией, позволяя посетителям выбрать вид демонстрации, который они предпочитают.Если один вид демонстрации затмевает другие, Keap может продвигать эту лучшую демонстрационную версию другими способами, зная, что она наиболее привлекательна.
Готовые рекомендации по созданию целевых страниц, которые конвертируют
И последнее, но не менее важное: вот еще несколько тактик, позволяющих выжать максимальную ценность из ваших целевых страниц и создавать целевые страницы, которые конвертируют.
Решайте проблемы
Ваши потенциальные клиенты не думают в общих чертах о своих бизнес-задачах.Неа. У них есть очень конкретные проблемы, которые они пытаются решить. Чем больше вы сможете продемонстрировать, что знаете, через какую боль они проходят, и что у вас есть ответ, который они ищут, тем больше вы услышите раздражения.
Что это означает на практике? Это означает лидерство с ценностным предложением, а не с продуктом.
Возьмем, к примеру, красиво минималистичную надпись Instapaper над сгибом: «Сохраните что угодно. Читайте где угодно».
Это просто, прямо и объясняет, как продукт решает очень конкретную проблему: управление вашей информационной перегрузкой.Только после создания ценностного предложения Instapaper понимает, что делает продукт и его функции.
Получите персональный
Статистика в: Компании, которые персонализируют контент, выигрывают в конверсионной игре. В качестве
используйте
. Вам, вероятно, не нужно видеть другую статистику, сообщающую о важности адаптивного дизайна для мобильных устройств, но если вы это сделаете, примите во внимание следующее:
Мобильные устройства составляли 55 процентов использования Интернета в январе 2014 года. с тех пор процент только вырос.
Не говоря уже о том, что Google указал, что «мобильные» веб-сайты и страницы начнут получать дополнительные преимущества в поисковом рейтинге.
Как пишет Think with Google: «Люди преследуют большие цели в малые моменты. 90 процентов пользователей смартфонов использовали свой телефон, чтобы добиться прогресса в достижении долгосрочной цели или многоэтапного процесса, находясь вне дома».
Это означает, что даже при более длительном цикле покупок мобильная связь все больше становится жизненно важной частью этапов исследования и покупки.
Это также означает, что если вы не создаете целевые страницы, оптимизированные для мобильных устройств для различных размеров экранов и устройств, вы теряете ценных потенциальных клиентов.
Мобильные целевые страницы (например, приведенная выше) динамически настраиваются в зависимости от размера окна или экрана, на котором они отображаются, как вы можете видеть в этом примере с шаблоном современного вебинара.
Ваша задача — адаптировать целевые страницы к опыту посетителей, а не наоборот.
Помимо того, что это бизнес-необходимость, возьмем одно быстрое исследование Ion Interactive в качестве примера мощи оптимизированных для мобильных устройств целевых страниц с подпиской: «Использование оптимизированной для мобильных устройств версии целевой страницы для настольных компьютеров привело к увеличению на 153% преобразования для Deluxe «.
Будьте щедрыми (но не властными)
Если кто-то попал на целевую страницу, он готов к продаже. Итак, сколько информации им нужно?
Между противоборствующими лагерями ведутся долгие споры о том, должны ли целевые страницы быть длинными или короткими.Насколько это много? Ответ: «Это зависит от обстоятельств».
В известном тематическом исследовании от экспертов по конверсии, посвященном тому, как они заработали более 1 миллиона долларов для Moz, почти в четыре раза увеличив размер исходной целевой страницы Moz, они делятся: «… дело не в длине вашей страницы, а в том, насколько она интересна». Более длинная страница, наполненная интересным контентом, привела к увеличению продаж на 52%.
Но, как делится Unbounce, «более короткие целевые страницы работают лучше всего, когда потенциальный клиент уже знает, что он ищет, и ваша страница представляет собой точное решение без лишних слов.В примере с ContentVerve более короткая целевая страница для тренажерного зала увеличила коэффициент конверсии на 11 процентов при 95-процентной статистической достоверности ».
Относитесь к гостям на своих целевых страницах, как к гостям на званом ужине. Кормите их хорошо, но знайте их достаточно хорошо, чтобы знать, когда будет достаточно.
Теперь у вас есть эффективная целевая страница
С недавними веб-тенденциями, показывающими движение к созданию большего количества целевых страниц, и с силой целевых страниц, чтобы заставить зрителей предпринимать определенные действия , следуйте рекомендациям из этой статьи, чтобы убедиться, что вы создаете целевые страницы, которые конвертируются, а не заставляют посетителей кликать и никогда не возвращаться.
Но не забывайте тестировать, тестировать, тестировать! Измеряйте свои результаты и проверяйте одно небольшое изменение за раз, чтобы найти идеальную формулу целевой страницы для вашего бизнеса .
Как создать преобразующие целевые страницы?
В данном случае удивляться нечего. Все, что вы можете сделать на такой целевой странице, — это заполнить форму и скачать электронную книгу. Простая графика, перечисленные три основных преимущества и короткая форма (!) — это все, что нужно для четкой цели целевой страницы.
Никто не должен выяснять, о чем вы думали в процессе создания целевой страницы. У вас не так много времени, и очень важно показать людям, что это такое, в тот самый момент, когда они попадают на ваш сайт.
Познакомьтесь со своей аудиторией
Создание целевой страницы в некотором роде похоже на написание книги. В обоих случаях вы должны знать, кому вы пишете. Ваша цель, люди, которые будут читать вашу работу, должны найти там что-то знакомое.Если вы создаете целевую страницу для людей, занятых в бизнесе, она будет полностью отличаться от целевой страницы для подростков или НПО.
Ваша цель, люди, которые будут читать вашу работу, должны найти там что-то знакомое.Если вы создаете целевую страницу для людей, занятых в бизнесе, она будет полностью отличаться от целевой страницы для подростков или НПО.
Ваша целевая страница должна соответствовать аудитории. Но как узнать о них что-нибудь? Ну как обычно — поговорив с ними!
По другую сторону экрана (-ов) есть люди. Люди с потребностями, интересами, проблемами и опытом. Спросите их об этом — создайте группу в Facebook, где вы можете спросить их о последней книге, которую они прочитали, о блоге, который они рекомендуют, или об их ожиданиях и надеждах в отношении ваших услуг.
Знание всего этого поможет вам предлагать свои продукты или услуги напрямую, , а не какому-то «типичному пользователю Интернета» (во всяком случае, если таковой существует).
10, 9, 8… времени не осталось!
Помните, что такое объем внимания (не путать со спамом)? Это количество времени, которое люди могут потратить на все, что они читают. Что ж, вы, наверное, слышали об исследовании Microsoft, в котором говорится, что за последние 15 лет мы потеряли четыре секунды внимания. Как бы ужасно это ни звучало, все не так уж и плохо.
Новое исследование показывает, что не смартфоны или Интернет повредили нашей способности сосредотачиваться, а эволюция. Люди адаптируются к быстро меняющемуся миру и становятся более способными делать много вещей одновременно.
Однако факт остается фактом. Люди больше не читают в Интернете. Они сканируют в поисках необходимого контента. Поэтому не удивляйтесь, когда вы заметите, что на вашу целевую страницу в среднем затрачивается 10 секунд, несмотря на то, что, по вашим расчетам, они должны потратить не менее 1,5 минут, чтобы все прочитать.
О, и здесь — это новое исследование концентрации внимания, о котором я упоминал выше.
Приготовьте убийственную копию
Копия — самая сложная часть целевой страницы. Он должен передавать ваше сообщение, убеждать людей оставить свои адреса электронной почты, включать все основные сведения о вашем предложении и содержать CTA (или CTA).
Он должен передавать ваше сообщение, убеждать людей оставить свои адреса электронной почты, включать все основные сведения о вашем предложении и содержать CTA (или CTA).
Я повторяюсь, но по возможности вы должны быть краткими и простыми. Иногда вам может казаться, что вы должны сказать больше о своем предложении, возможно, чтобы развеять сомнения пользователей по поводу вашего предложения.В этом случае делайте то, что, по вашему мнению, лучше всего подходит для вашей целевой страницы, но имейте в виду, что меньше значит больше, особенно когда речь идет о количестве текста.
Чтобы увенчать вашу целевую страницу отличным текстом, вам нужно начать с заголовка. Затем напишите подзаголовок (если необходимо, но в большинстве случаев это так), а затем скопируйте оставшуюся часть. Разумеется, всегда включайте призыв к действию!
Заголовок
Придумать отличный заголовок непросто, но возможно. Найдите вдохновение ниже!
посадочных страниц — Часть 1: Настройка целевой страницы — Sendinblue
В этом руководстве мы поможем вам начать работу с вашей первой целевой страницей! Мы создали серию статей, которые помогут вам создать целевые страницы.В части 1 мы объясним, как настроить целевую страницу.
Мы создали серию статей, которые помогут вам создать целевые страницы.
💡 На заметку
Целевые страницы доступны для планов Premium и Enterprise .
Первым шагом будет настройка вашей целевой страницы, где вы сможете решить, какой шаблон, какой шрифт и какой логотип вы хотите использовать.
- Перейдем к Контакты
- Перейти к Целевые страницы вкладка в левой навигации
- Нажмите Создать целевую страницу в правом верхнем углу
Выбрать шаблон
Для вашей новой целевой страницы начните с выбора между:
- Создание целевой страницы с нуля
- Использование шаблона целевой страницы из галереи
- Дублирование существующей целевой страницы из ваших страниц
Мы рекомендуем сначала выбрать шаблон из галереи, а затем настроить его для достижения ваших целей.
Вы также можете предварительно просмотреть шаблон, нажав Preview при наведении курсора на блок (см. Ниже).
Когда вы решили, какой шаблон использовать, нажмите кнопку Get Started .
Назовите свою целевую страницу
- Введите имя целевой страницы (имя должно состоять не менее чем из 3 символов).
Это будет видно вашим посетителям в заголовке браузера. Выберите имя, которое представляет ваш продукт или компанию. - Нажмите Продолжить
💡 На заметку
После этого вы сможете изменить имя целевой страницы из Настройки .
Теперь у вас есть доступ к различным настройкам и перетаскиванию блоков.
Выберите свои настройки: шрифты, стили, логотип, фавикон и т. Д.
Для начала мы рекомендуем вам начать редактировать настройки, чтобы персонализировать целевую страницу с использованием бренда вашей компании.
Чтобы изменить настройки, нажмите кнопку ⚙️ Настройки в нижнем левом углу страницы.
Общие: определите стиль заголовков и текста
Отсюда вы можете определить стиль ваших заголовков, субтитров, заголовков и текста. Вы также можете изменить название своей целевой страницы.
Обратите внимание, что каждый раздел, столбец и элемент позже можно редактировать индивидуально, когда вы разрабатываете свою целевую страницу.
Логотип бренда
Здесь вы можете добавить или заменить логотип.Если вы используете шаблон, вам нужно будет нажать Заменить логотип бренда . Затем либо перетащите файл , либо выберите его на своем компьютере .
Чтобы сохранить изменения, нажмите Готово .
💡 На заметку
Допустимые форматы: jpeg, png, gif.
Favicon
Favicon — это значок, связанный с определенным веб-сайтом, обычно отображаемый в адресной строке браузера, осуществляющего доступ к сайту, или рядом с именем сайта в списке закладок пользователя. Это значки, которые вы можете видеть на вкладках вашего браузера.
Это значки, которые вы можете видеть на вкладках вашего браузера.
Его основная цель — помочь посетителям легче находить вашу страницу, когда у них открыто несколько вкладок.
Вам необходимо разместить свой favicon на существующих серверах, вы можете добавить сюда URL вашего favicon.
Вы можете использовать генераторы значков, чтобы получить значок нужного размера и формата:
- Если у вас нет URL-адреса значка, перейдите на сайт генератора значков, например: https://favicon.io/.
- Загрузите файл Favicon на свои существующие серверы или в безопасную службу хостинга изображений.
- В настройках Favicon введите URL-адрес, по которому размещен ваш Favicon.
Настройки отслеживания и публикации в социальных сетях
Эти параметры представляют собой дополнительные параметры, описанные в Части 4: Добавление формы и использование дополнительных параметров.
Если у вас есть вопросы, не стесняйтесь обращаться в нашу службу поддержки, создав тикет из своей учетной записи. Если у вас еще нет учетной записи, вы можете связаться с нами здесь.
Как создать целевую страницу на WordPress без кода
WordPress многое делает хорошо.Но, , по крайней мере, из коробки , возможность создать целевую страницу, жаждущую конверсии, не входит в число этих вещей. Давайте изменим это — в этом посте я научу вас, как создать целевую страницу на WordPress , даже если вы не знаете, как написать одну строчку кода .
Еще лучше — я покажу вам, как это сделать с помощью бесплатного плагина. Это означает, что вам не нужно тянуться к кошельку, чтобы следовать этому руководству, помимо того, что вам не требуется код.
К концу вы сможете построить что-то вроде этого:
А вот что:
У меня нулевая дизайнерская способность. Итак, если я могу это сделать, то сможете и вы!
Если вы готовы научиться создавать целевую страницу WordPress, давайте приступим!
Вот что мы будем использовать для создания целевой страницы на WordPress
Если вы знакомы с экосистемой WordPress, вы, вероятно, можете догадаться, к чему это приведет. Чтобы создать нашу целевую страницу, мы будем использовать так называемый компоновщик страниц. Но не просто конструктор страниц — я особенно рекомендую Elementor, потому что:
Чтобы создать нашу целевую страницу, мы будем использовать так называемый компоновщик страниц. Но не просто конструктор страниц — я особенно рекомендую Elementor, потому что:
- Он включает в себя шаблон Elementor Canvas, который позволяет вам создавать вашу целевую страницу с чистого листа (то есть — он гарантирует, что заголовок, нижний колонтитул и боковые панели вашей темы не мешают вашей целевой странице)
- У вас есть доступ ко всем необходимым элементам для создания целевой страницы.
Если вас интересует, почему я выбрал Elementor для этого руководства по целевой странице WordPress, вам могут быть интересны некоторые из этих сообщений:
В этом уроке я буду использовать исключительно бесплатную версию Elementor, чтобы сдержать свое обещание.
Продолжение статьи ниже
Итак, для начала буквально все, что вам нужно, это:
Если вы хотите, чтобы все было совершенно бесплатно, вам также понадобится сторонний плагин для одного раздела ( подробнее об этом позже! ).Или вы всегда можете приобрести Elementor Pro для более простого подхода (, об этом также будет больше в конце ).
Это руководство будет работать для каждой отдельной темы WordPress, так что не беспокойтесь о каких-либо проблемах с этой целью.
Готовы начать? Давай, гооооо!
Краткое знакомство с интерфейсом Elementor
Прежде чем я начну копаться в руководстве, я хочу дать вам краткое введение в то, как работает интерфейс Elementor на базовом уровне , прежде чем я перейду к созданию целевой страницы.
Если вы уже знакомы с принципом работы Elementor, нажмите здесь, чтобы забежать вперед. В противном случае, вот ваш основной праймер…
Elementor — это визуальный конструктор страниц, а это означает, что вы можете изменять размер своих страниц в том же виде, в каком их будут видеть ваши конечные пользователи. По сути, вы смотрите на то, на что они смотрят.
Вы можете войти в интерфейс Elementor, нажав кнопку Edit with Elementor внутри интерфейса редактора WordPress:
Интерфейс Elementor состоит из двух частей:
Продолжение статьи ниже
- Боковая панель — здесь вы можете добавлять «элементы» (строительные блоки вашей целевой страницы). и стилизовали их с множеством деталей.
- Предварительный просмотр — здесь вы можете просмотреть, как будет выглядеть ваша целевая страница.
Чтобы добавить элемент на свою страницу, просто перетащите его с боковой панели на визуальный предварительный просмотр:
Затем, чтобы настроить элемент, вы можете использовать боковую панель и различные вкладки:
Каждый элемент находится внутри раздела. Вы также можете настроить разделы аналогичным образом, что полезно для добавления таких вещей, как фон и регулировка интервала.
И это ваш ускоренный курс по интерфейсу Elementor! А теперь давайте что-нибудь построим…
Шаг 0: определитесь, что вы хотите создать для создания целевой страницы для
Есть причина, по которой люди составляют чертежи здания перед тем, как начать строительство…
Почему эта случайная мысль? Потому что, прежде чем вы сможете начать создавать свою целевую страницу, полезно знать, что вы на самом деле хотите создать, и хотя бы общее представление о том, как это должно выглядеть.
Если вы никогда в жизни не создавали целевую страницу, возможно, вам стоит потратить некоторое время на изучение основных принципов дизайна целевой страницы.Или вы всегда можете просто вдохновиться некоторыми из ваших любимых целевых страниц. Вы знаете, что говорят о великих художниках!
Для этого поста я собираюсь создать вымышленную целевую страницу для WPLift WordPress Academy . В него войдут:
Продолжение статьи ниже
- Раздел героев вверху с одним призывом к действию (CTA)
- Раздел функций, в котором перечислены 4 основных преимущества академии
- Отзывы счастливых участников
- Таблица цен, чтобы люди знали, сколько они будут платить
В реальной жизни вам может понадобиться больше элементов, но для нашей вымышленной целевой страницы это должно дать нам достаточно «мяса», чтобы сделать руководство полезным.
Шаг 1. Создайте пустой холст
Если вы действительно хотите создать целевую страницу на WordPress, вам нужно найти способ избавиться от назойливой темы. Видите ли, если вы просто создаете обычную страницу, ваша тема все равно будет выводить ее:
- Заголовок
- Нижний колонтитул
- Боковая панель ( не всегда — некоторые темы предоставляют вариант во всю ширину)
Все это добавляет беспорядка и мешает созданию эффективной целевой страницы.
К счастью, Elementor предоставляет встроенный способ обойти это под названием Elementor Canvas . Вот как это использовать:
- Создайте новую страницу, перейдя на страниц → Добавить новую
- Найдите поле «Атрибуты страницы » на правой боковой панели.
- Откройте раскрывающийся список Шаблон
- Select Холст Elementor
Затем нажмите кнопку Сохранить черновик :
И теперь вы готовы перейти в интерфейс Elementor и начать строительство.
Шаг 2. Создание раздела «Герой»
Хорошо, теперь вы должны смотреть на чистый холст. Давайте начнем…
Создание фона для вашего героя Раздел
Чтобы начать работу с разделом героя, нажмите кнопку ДОБАВИТЬ НОВЫЙ РАЗДЕЛ и выберите дизайн с двумя столбцами со смещением:
Теперь выберите свой раздел, чтобы настроить его:
На вкладке Макет :
Затем перейдите на вкладку Style :
- Установите Тип фона на Градиент
- Выберите два цвета
- Установите Угол на 220 (это изменяет угол, под которым цвета смешиваются вместе)
Затем перейдите на вкладку Advanced и добавьте верхний отступ 80px
И теперь вы должны увидеть полноразмерный фоновый раздел с красивым градиентным эффектом.
Добавление содержимого в раздел Hero
Теперь, когда у вас есть фоновый раздел, пора добавить контент.
В левом столбце перетащите 3 элемента:
- Заголовок
- Текстовый редактор
- Кнопка
Вам нужно будет поиграть с размерами текста и цветами для каждого элемента на вкладке Style . Но как только вы увеличите размер шрифта и измените цвета, вы должны увидеть что-то вроде этого:
Единственная небольшая хитрость, которую я здесь сделал:
- Добавьте тень блока и радиус границы к кнопке на вкладке Стиль
- Добавьте отступ слева, чтобы переместить его на вкладке Advanced
Далее вам нужно добавить контент в правую часть раздела героев.
Для этого перетащите элемент Image и загрузите соответствующее изображение (в этом примере я выберу логотип WordPress, но не буду использовать его в реальной жизни!).
После добавления изображения раздел главной страницы целевой страницы готов. Вот как он выглядит:
Но давайте посмотрим на одну из самых крутых функций Elementor — разделитель формы .
Разделитель формы — это, по сути, способ разделить (или соединить) два разных раздела на целевой странице.
Чтобы добавить его, снова отредактируйте Раздел , как вы это делали в начале. Перейдите на вкладку Style и прокрутите вниз до раздела Shape Divider . Настройте его так:
- снизу расположение
- Тип — Пирамиды
- Ширина -100
- Высота — 115
Теперь у вас должен получиться такой аккуратный эффект:
Шаг 3: Создание элементов Раздел
А теперь пора перечислить различные функции академии WPLift.
Создание фона Раздел
Помните тот разделитель формы, который вы только что создали? Мы собираемся подключить его к фоновой части нашего списка Features .
Для начала создайте новый раздел с 4 столбцами. Затем отредактируйте этот раздел и:
- Включить Stretch Section на вкладке Layout
- Задайте сплошной фон того же цвета, что и разделитель формы на вкладке Стиль
И вот так вы должны увидеть что-то вроде этого:
Легко, правда?
Добавить контент в раздел списка функций
Для отображения функций я думаю, что элемент Icon Box представляет собой изящное решение.
Для начала перетащите поле значка в каждый из 4 столбцов раздела. Затем настройте текст, цвета и значок по мере необходимости с помощью интерфейса боковой панели.
В итоге должно получиться что-то вроде этого:
Если вам интересно, как я это сделал, я:
- Изменил View на Stacked на вкладке Content
- Изменены цвета шрифта на вкладке Стиль .
Вот и все!
Шаг 4. Демонстрация отзывов в качестве социального доказательства
Социальное доказательство — отличный способ убедить людей зарегистрироваться, поэтому давайте продемонстрируем некоторые отзывы на нашей целевой странице!
Создание справочной информации Раздел
Давайте немного пофантазируем и воспользуемся разделителем формы, чтобы соединиться со списком функций, приведенным выше.
Сначала создайте новый раздел с двумя равными столбцами. Тогда:
- Включите опцию Stretch Section в Layout
- Используйте тот же градиентный фон, что и в разделе вашего героя на вкладке Стиль
- Добавить разделитель формы на вкладке Style
- Выберите тип Pyramids и положение Top
- Набор Ширина — 100 и Высота — 115
Вначале будет выглядеть немного странно:
Чтобы исправить это, перейдите на вкладку Advanced и установите для верхнего отступа значение 110:
Проблема исправлена! А теперь давайте добавим несколько отзывов.
Добавить отзывы в каждый столбец
Бесплатная версия Elementor включает в себя элемент Testimonials , который упрощает добавление отзывов на вашу целевую страницу.
Все, что вам нужно сделать, это перетащить элемент Testimonials в каждый столбец.
На вкладке Content введите:
- Текст отзыва
- Изображение
- Имя и должность автора отзыва.
Затем перейдите на вкладку Style и измените цвета текста и размер по своему усмотрению.
И бац! У вас должны быть характеристики:
Осталось только одно, чтобы вернуть нас домой.
Шаг 5: Добавление таблицы цен в нижней части целевой страницы
К сожалению, в бесплатной версии Elementor , а не , включает элемент таблицы цен (хотя вы можете получить его как часть Elementor Pro).
Итак, чтобы обойти это, вам нужно сделать следующее:
Установите стороннюю надстройку Elementor, которая включает элемент таблицы цен.
Однако, прежде чем это произойдет, вам необходимо создать фоновый раздел для таблицы цен.
Создание фона контактной формы Раздел
Чтобы создать фоновый раздел для контактной формы, я собираюсь сделать ярлык и скопировать фоновый раздел для отзывов:
Тогда я иду на:
- Удалите разделитель формы на вкладке Style
- Измените угол на градиентном фоне на 330 на вкладке Стиль
- Отрегулируйте заполнение Top на 20 на вкладке Advanced
- Удалить элементы отзыва
Вы всегда можете воссоздать раздел с нуля, но почему бы не сэкономить немного времени и не дублировать работу?
Добавление таблицы цен
На этом этапе вам нужно открыть новую вкладку и перейти на панель управления WordPress.Там установите бесплатный плагин Addons for Elementor.
Затем вернитесь к интерфейсу Elementor, сохраните изменения и обновите страницу, чтобы загрузить новые элементы.
Как только вы это сделаете, вы должны увидеть новый раздел LIVEMESH ADDONS , в котором вы можете перетащить на Livemesh Pricing Table элемент :
Затем все, что вам нужно сделать, это настроить таблицу цен с помощью параметров боковой панели. Вы можете добавить столько вариантов ценообразования, сколько необходимо, но я собираюсь использовать два для Академии WPLift.
Собираем все вместе
Поздравляю, друзья! Если вы зашли так далеко, ваша целевая страница должна выглядеть примерно так:
Теперь все, что вам нужно сделать, это сделать его домашней страницей для вашего сайта WordPress.
Для этого перейдите в Настройки → Чтение.
Затем установите флажок На вашей домашней странице отображается … Статическая страница и выберите страницу, которую вы только что создали с помощью Elementor:
Теперь, когда посетители переходят на вашу домашнюю страницу, они должны увидеть потрясающую целевую страницу, которую вы только что создали с помощью Elementor.
Почему Elementor Pro может быть лучшим вариантом, если вы серьезно относитесь к созданию целевых страниц с помощью WordPress
Все, что я показал вам выше, можно сделать с помощью бесплатной версии Elementor (и бесплатного дополнения Elementor).
Но если вы серьезно относитесь к созданию целевых страниц на WordPress, я думаю, что вам следует подумать об обновлении до Elementor Pro по нескольким причинам. Вы получаете кучу новинок:
- Функциональность — вы получаете возможность создавать формы с помощью Elementor, а также другие полезные функции.
- Шаблоны — возможно, вам даже не понадобится создавать целевую страницу, потому что Elementor Pro включает более 100 готовых шаблонов.
- Elements — вы получаете таблицы цен, прайс-листы, анимированные заголовки и многое другое без необходимости использования сторонних надстроек.
Elementor Pro стоит всего 49 долларов, что довольно доступно для разработчиков страниц WordPress.
Получить Elementor Pro
Завершение работы
Из-за множества мелких шагов мне не удавалось сделать снимок экрана для каждой настройки, которую я сделал на целевой странице WPLift Academy.Несмотря на это, я надеюсь, что вы все же смогли продолжить и узнали что-то новое о том, как создать целевую страницу в WordPress с помощью Elementor.
Хотя существует множество других качественных конструкторов страниц (например, Divi WordPress builder), я считаю Elementor самым простым и быстрым способом создания целевой страницы с помощью WordPress.
Если у вас есть какие-либо вопросы об Elementor, целевых страницах или любом из шагов, которые я предпринял в приведенном выше руководстве, обязательно оставьте комментарий, и я постараюсь помочь вам.
Создание целевой страницы — База знаний Leadpages
Выберите шаблон
Для начала вам нужно начать с шаблона . Выполните следующие действия, чтобы выбрать шаблон и начать сборку:
- Перейдите к Landing Pages в меню навигации и нажмите кнопку Create New Landing Page в правом верхнем углу страницы.
- Отфильтруйте по типу страницы, отрасли, стилю, цвету или просто просмотрите всю нашу коллекцию.
- Наведите указатель мыши на миниатюру любого шаблона, нажмите Start Building , чтобы сразу перейти к нему, или Preview , чтобы рассмотреть подробнее.
- После того, как вы выбрали шаблон, назовите свою страницу и нажмите Продолжить .
Редактировать содержимое страницы
Каждый шаблон включает предварительно созданные разделы с виджетами-заполнителями. Вы можете редактировать, переупорядочивать, удалять и добавлять новый контент, чтобы настроить свою страницу.
Наш конструктор автоматически сохраняет изменения по мере вашего использования, поэтому вам не нужно беспокоиться о потере работы.Если вы допустили ошибку, есть множество способов отменить внесенные изменения.
Кроме того, если у вас уже есть сайт Leadpages, целевая страница или всплывающее окно, у вас есть возможность скопировать + вставить раздел на новую целевую страницу. Узнать больше ↗
Вы также можете использовать шаблоны разделов, чтобы помочь вам добавить новый раздел на страницу, не создавая его с нуля.
Редактировать виджеты
Виджеты содержат все содержимое вашей страницы — от заголовков до изображений и кнопок. Щелкните любой виджет, чтобы получить доступ к его настройкам и отредактировать его содержимое.
ПРИМЕЧАНИЕ. Многие виджеты могут содержать текст, включая кнопки. Щелкните любой текст-заполнитель и начните вводить его, чтобы заменить его собственной копией.
Каждый виджет также предоставляет различные параметры настройки и стиля. Вы можете узнать больше о параметрах каждого виджета здесь: Использование виджетов
Другие возможности индивидуальной настройки
Каждый шаблон разбит на отдельные разделы, столбцы и строки, каждый из которых можно настроить для дальнейшего редактирования страницы.
У нас есть подробные ресурсы, которые вы можете узнать больше здесь:
Создать форму
Вам понадобится хотя бы один виджет формы, чтобы собирать подписки на вашей странице. Большинство шаблонов по умолчанию включают форму согласия, обычно во всплывающем окне на странице. Вот как найти и настроить форму страницы:
Настройки формы
- Ищите призыв к действию (обычно кнопку). Помните, что многие шаблоны содержат несколько призывов к действию.
- Наведите указатель мыши на призыв к действию и нажмите Edit Pop-Up (или щелкните свой призыв к действию, а затем значок ссылки).
- Открыв всплывающее окно, наведите указатель мыши на форму и щелкните Изменить интеграции (или щелкните в любом месте формы, чтобы открыть ее настройки).
- Перемещайтесь по трем вкладкам: INTEGRATIONS , FIELDS и ACTIONS , чтобы настроить параметры формы. По завершении нажмите Сохранить и закрыть .
СОВЕТ: Несколько призывов к действию могут ссылаться на одно и то же всплывающее окно, поэтому любые внесенные вами изменения могут повлиять на несколько кнопок или текстовых ссылок.
За подробностями обращайтесь:
ПРИМЕЧАНИЕ. Параметры формы содержат много возможностей — вы будете использовать параметры виджета формы, чтобы настроить все, от интеграции до параметров доставки лид-магнита.
Присоединение лид-магнита
Вы можете побудить посетителей перейти на вашу страницу, предложив лид-магнит. Узнайте, как настроить лид-магнит здесь.
Настройки страницы благодарности
По умолчанию посетители, отправляющие форму на вашей целевой странице, будут перенаправлены на общую страницу с благодарностью.Мы рекомендуем создать настраиваемую страницу с благодарностью, чтобы использовать ее со своей страницей согласия. Ниже приведены подробные сведения о настройке настраиваемой страницы благодарности.
Перед публикацией страницы нажмите кнопку Preview , чтобы увидеть ее в действии — вы даже можете убедиться, что ваша страница хорошо выглядит на мобильных устройствах.
Когда вы будете удовлетворены, нажмите Опубликовать , чтобы начать работу! Каждая публикуемая вами страница получит свой собственный URL-адрес в вашем домене Leadpages (размещенном на наших серверах). Использование этого URL-адреса — самый быстрый способ поделиться своей страницей, но вы также можете опубликовать свою страницу на своем собственном сервере или сайте WordPress.
Мы всегда рекомендуем пройти тест перед отправкой вашей страницы в мир. У нас есть видео, демонстрирующее, как лучше всего протестировать вашу страницу.
7 лучших конструкторов посадочных страниц для увеличения конверсии (2021 г.)
Целевые страницы — это важные инструменты маркетологов для привлечения потенциальных клиентов и увеличения числа подписок по электронной почте.
С помощью целевых страниц вы можете продвигать такие предложения, как электронные книги, технические документы, контрольные списки, специальные скидки или просто поощрять посетителя подписаться на рассылку обновлений с вашего сайта по электронной почте.Вы также можете подкрепить свою стратегию PPC оптимизированной целевой страницей, которая будет собирать релевантных клиентов для вашего бизнеса.
Загрузить сейчас: Ultimate Blogging Toolkit — 75+ инструментов для развития вашего блога [Бесплатная электронная книга]Чтобы целевые страницы были эффективными, вам нужен конструктор целевых страниц, который прост в использовании и включает в себя основные функции, такие как предварительно разработанные шаблоны, интеграцию с службами электронного маркетинга, A / B-тестирование, и в то же время быть доступным для малого бизнеса. владельцы и профессиональные блогеры.
Вот список из 7 лучших конструкторов целевых страниц, которые помогут вам создать профессионально оформленные и удобные для конверсии целевые страницы.
7 лучших конструкторов посадочных страницInstapage в настоящее время является одним из самых популярных конструкторов целевых страниц на рынке. Он состоит из всех основных функций, которые необходимы конструктору целевой страницы для преобразования трафика в конверсии.
Базовый план, который начинается с 79 долларов в месяц (оплачивается ежегодно), дает вам доступ к сотням предварительно разработанных шаблонов для мобильных устройств, которые оптимизированы для конверсии, чтобы помочь вам привлечь потенциальных клиентов для вашего бизнеса.
Вы также получаете доступ к удивительной библиотеке изображений Instapage, которая состоит из стоковых изображений, векторных изображений и видео без лицензионных отчислений. С помощью простого в использовании конструктора перетаскиваемых страниц Instapage вы можете создавать потрясающие целевые страницы и публиковать их за считанные минуты.
Кроме того, целевые страницы, разработанные с помощью Instapage, легко интегрируются практически со всеми ведущими поставщиками услуг электронного маркетинга (ESP), что упрощает быстрое расширение списка адресов электронной почты.
Стоимость InstapageЕжегодное и ежемесячное выставление счетов — Со всеми конструкторами целевых страниц в этом списке вы можете сэкономить кучу денег, выбрав ежегодное выставление счетов.Instapage следует двум тарифным планам — Business и Conversion Cloud. В то время как бизнес-план следует фиксированной структуре цен, план Conversion Cloud можно настроить в соответствии с вашими уникальными потребностями.
Если вы выберете ежемесячную оплату, вам нужно будет платить 199 долларов в месяц за план Business. Если вы хотите, чтобы счет выставлялся ежегодно, вам нужно будет платить 149 долларов в месяц, которые будут оплачиваться ежегодно, что позволяет сэкономить 25% от месячной ставки плана.
Для получения более подробной информации о тарифных планах Instapage посетите их страницу с ценами.
Если вы хотите опробовать некоторые функции, прежде чем принять решение о покупке, вы можете выбрать 14-дневную бесплатную пробную версию, нажав на ссылку ниже.
Подпишитесь на 14-дневную бесплатную пробную версию Instapage
Рекомендуемая литература: Ознакомьтесь с нашим подробным обзором Instapage, чтобы получить подробный анализ всех его ключевых функций.
Unbounce — один из самых известных разработчиков целевых страниц на рынке. Используя конструктор перетаскивания Unbounce, вы можете создавать, запускать и оптимизировать пользовательские целевые страницы для любой кампании.
Благодаря тарифным планам от 80 долларов в месяц, это один из самых конкурентоспособных конструкторов целевых страниц в списке. Базовый план (Запуск) включает доступ к 75 шаблонам целевых страниц и включает такие функции, как A / B-тестирование, интеграция с WordPress и HubSpot, а также SSL-шифрование.
Чтобы получить доступ к большему количеству шаблонов целевых страниц и расширенным функциям, таким как субаккаунты клиентов, вам необходимо обновить свой план до плана Accelerate (200 долларов США в месяц) или Scale (300 долларов США в месяц).
Unbounce PricingГодовой и ежемесячный биллинг — При ежемесячном выставлении счетов это будут цены для 3 планов — 80 долларов в месяц (запуск), 120 долларов в месяц (оптимизация), 200 долларов в месяц (ускорение) и 300 долларов в месяц (масштабирование). .
При ежегодном выставлении счетов вам придется платить: 72 доллара в месяц (запуск), 108 долларов в месяц (премиум), 180 долларов в месяц (ускорение) и 270 долларов в месяц (масштабирование). При ежегодном выставлении счетов вы сэкономите 10% от общей суммы платежа.
Чтобы протестировать все функции, вы можете подписаться на 14-дневную бесплатную пробную версию, нажав на ссылку ниже.И не только это: если вы решите продолжить подписку на Unbounce через 30 дней, вы получите скидку 20% на первые 3 оплачиваемых месяца с помощью Unbounce.
Попробуйте Unbounce бесплатно в течение 14 дней
Эксклюзивное предложение: Получите скидку 20% на первые три месяца (или 20% на весь год) с Unbounce. Кликните сюда, чтобы узнать больше.
Leadpages — популярное программное обеспечение для создания целевых страниц, которое предлагает мощные шаблоны и инструменты для оптимизации потенциальных клиентов и продаж для вашего бизнеса.Вы получаете более 160 бесплатных шаблонов целевых страниц, которые можно отсортировать по коэффициенту конверсии и отфильтровать по отраслям (блог, электронная коммерция, фитнес и т. Д.).
Простой интерфейсLeadpages и конструктор с возможностью перетаскивания помогут вам настроить целевые страницы без каких-либо технических навыков.
Помимо расширенных функций, таких как A / B-тестирование и встроенные платежи, у вас также есть возможность создавать всплывающие окна для захвата лидов, которые могут помочь вам собирать лиды из любой точки вашего сайта.
Стандартный план стоит 25 долларов в месяц при ежегодной оплате.Он включает в себя ключевые функции, такие как бесплатные шаблоны целевых страниц, неограниченное количество страниц и трафика, а также кредит Google AdWords в размере 100 долларов США. Однако, если вы хотите получить доступ к расширенным функциям, таким как A / B-тестирование и коды Leaddigits Text-to-Opt-in, вам необходимо перейти на профессиональный (48 долларов в месяц) или расширенный план (199 долларов в месяц). .
Leadpages PricingГодовой и ежемесячный биллинг — Цена ежемесячной подписки для планов Standard и Professional составляет 37 и 79 долларов соответственно.Стоимость расширенного плана с премиум-функциями составляет 321 доллар в месяц.
Вы можете сэкономить 39% при ежегодном выставлении счетов и изменении цен на 25 долларов в месяц (стандартный), 48 долларов в месяц (профессиональный) и 199 долларов в месяц (расширенный).
Leadpages предоставляет 14-дневную бесплатную пробную версию, и вы можете подписаться на нее, щелкнув ссылку ниже.
Подпишитесь на 14-дневную бесплатную пробную версию Leadpages
Landingi позволяет создавать и оптимизировать свои собственные целевые страницы без каких-либо навыков программирования.
Landingi предлагает большой выбор готовых шаблонов и предоставляет вам все инструменты, необходимые для разработки и настройки ваших собственных целевых страниц, чтобы вы могли конвертировать посетителей в потенциальных клиентов.
Базовый план (Core) начинается от 29 долларов в месяц, что делает его одним из самых доступных конструкторов целевых страниц на рынке.
Базовый план позволяет создавать неограниченное количество целевых страниц для неограниченного количества посетителей, предоставляя вам более 100 высококонвертируемых шаблонов и все необходимые интеграции электронной почты.Однако для расширенных функций, таких как A / B-тестирование, веб-перехватчики и автоматизация электронной почты, вам необходимо перейти на план Create (89 долларов в месяц) или план автоматизации (127 долларов в месяц).
Стоимость LandingiГодовой и ежемесячный биллинг — Если вы хотите платить помесячно, то это ваши варианты ценообразования: 47 долларов в месяц (базовый), 89 долларов в месяц (создание) и 127 долларов в месяц (автоматизация).
Если вы выберете годовое выставление счетов, вам придется платить следующим образом: 29 долларов в месяц (Core), 55 долларов в месяц (создание) и 79 долларов в месяц (автоматизация).Выбрав годовое выставление счетов, вы можете сэкономить 38% от общей суммы счета.
Вы можете подписаться на 14-дневную бесплатную пробную версию, чтобы оценить все ключевые функции.
Зарегистрируйтесь, чтобы получить 14-дневную бесплатную пробную версию Landingi
Несмотря на то, что это немного дороговато, конструктор целевых страниц HubSpot обладает множеством функций, которые позволяют создавать самые потрясающие целевые страницы и превращать посетителей в потенциальных клиентов.
Он интуитивно понятен, невероятно прост в использовании и подходит для предпринимателей и владельцев бизнеса из разных отраслей.Когда вы объедините его с бесплатной CRM HubSpot, он станет еще более полезным.
С помощью целевых страниц HubSpot вы можете персонализировать содержимое целевой страницы для отдельных посетителей. Вы можете динамически отображать различный контент в зависимости от местоположения посетителя, источника, устройства, стадии покупки и т. Д.
Кроме того, конструктор целевой страницы также включает расширенные инструменты аналитики и программное обеспечение для тестирования HubSpot, так что вы можете оптимизировать свою страницу, чтобы привлечь как можно больше потенциальных клиентов.
Стоимость HubSpot Конструктор целевых страницHubSpot является частью HubSpot Marketing Hub (профессиональный план), который включает доступ к инструментам автоматизации маркетинга HubSpot, инструментам создания блогов и контента, а также многому другому.
Таким образом, вам нужно будет инвестировать 800 долларов в месяц, чтобы получить доступ к целевым страницам HubSpot, но, в отличие от других инструментов в этом списке, вы получите доступ к полному набору маркетинговых инструментов для оптимизации вашего веб-сайта и развития вашего бизнеса.
Нажмите здесь, чтобы узнать больше о HubSpot Marketing Hub
Lander — это еще один конструктор целевых страниц, который помогает вам создавать высококонверсионные целевые страницы за считанные минуты. Lander, которому доверяют более 1,5 миллиона клиентов и 3000 брендов, является одним из самых доступных разработчиков целевых страниц.
Базовый план, стоимость которого начинается от 16 долларов в месяц для 5000 посетителей, имеет все функции, необходимые для создания красивых целевых страниц, в том числе простой в использовании редактор, инструмент A / B-тестирования и автозаполнение форм. Вы также получаете доступ к сотням готовых шаблонов целевых страниц.
Цена посадочного модуляЕжегодное и ежемесячное выставление счетов — Как и все другие вышеупомянутые инструменты, вы можете сэкономить несколько долларов, выбрав ежегодное выставление счетов.
Для ежемесячных платежей цены на каждый из планов следующие — Базовый (49 долларов в месяц) и Профессиональный (99 долларов в месяц).А для годового выставления счетов тарифные планы следующие: Базовый (16 долларов в месяц) и Профессиональный (83 доллара в месяц).
Подпишитесь на 14-дневную бесплатную пробную версию Lander
TARS — один из ведущих инструментов платформы чат-ботов на рынке.
Теперь вы можете подумать: почему конструктор чат-бота фигурирует в этом списке?
Это потому, что TARS набирает популярность благодаря новому подходу к целевым страницам — использованию чат-ботов вместо форм, известных как диалоговые целевые страницы.
Вместо статических страниц и форм TARS позволяет вовлекать посетителей в персонализированные беседы и собирать в 2 раза больше потенциальных клиентов.
Имея доступ к более чем 450 бесплатным шаблонам для генерации потенциальных клиентов и квалификаций для любого бизнеса, включая здравоохранение, юриспруденцию, недвижимость, страхование и путешествия, вы можете запустить целевые страницы чат-бота за считанные минуты.
Конструктор чат-ботов TARS предлагает простую в использовании функцию перетаскивания, с помощью которой вы можете настраивать шаблоны или создавать новые без необходимости кодирования.Просто задайте посетителям соответствующие вопросы в индивидуальной, простой и увлекательной манере и начните собирать больше потенциальных клиентов.
Вы можете получить целевую страницу чат-бота за 99 долларов в месяц с тарифным планом Professional, который дает вам доступ к пяти чат-ботам, или перейти на бизнес-план за 499 долларов, чтобы получить дополнительные функции и возможности использования. В обоих планах TARS также предлагает создать для вас пользовательских чат-ботов со своими экспертами.
TARS СтоимостьГодовой и ежемесячный биллинг
Если вы выберете годовое выставление счетов, вы получите два месяца бесплатно.Вам нужно будет платить 4999 долларов в год за план Business и 8999 долларов за план Premium.
Бизнес-план — 499 долларов в месяц, дает пользователям пять чат-ботов, доступ к шаблонам и в настоящее время поставляется в комплекте с двумя чат-ботами, разработанными экспертами TARS, стоимостью 400 долларов бесплатно.
Бизнес-план — 899 долларов в месяц. Если вам нужно больше целевых страниц для чат-бота или дополнительные функции, такие как индивидуальный дизайн, интеграция с CRM и наличие чат-бота в вашем собственном домене, вы можете выбрать бизнес-план за 499 долларов в месяц.Пользователи бизнес-плана также бесплатно получают 5 чат-ботов, разработанных экспертами TARS, стоимостью 597 долларов США.
Для опытных пользователей, которым требуется более 20 чат-ботов, TARS также предлагает индивидуальные планы, которые включают специального менеджера по успеху и экспертов по чат-ботам.
Начните создавать диалоговую целевую страницу с 14-дневной бесплатной пробной версией
[Эксклюзивный код скидки] Используйте код 99SIGNALS_TARS , чтобы получить скидку 20% на все ежемесячные подписки и 30% на годовую подписку.
Итак, это 7 конструкторов целевых страниц, которые я бы порекомендовал. В дополнение к этим конструкторам целевых страниц вы также можете выбрать интегрированную платформу, такую как Hyax, у которой есть собственный конструктор целевых страниц. Hyax особенно полезен, если вы хотите продвигать курсы, сайты членства и другие цифровые продукты.
Последние мысли о конструкторах посадочных страницСоздание целевых страниц с высокой конверсией чрезвычайно важно для привлечения потенциальных клиентов и повышения конверсии.Согласно HubSpot, компании с более чем 40 целевыми страницами генерируют в 12 раз больше потенциальных клиентов, чем компании, у которых всего от 1 до 5 целевых страниц.
Если вы хотите, чтобы ваши усилия в Интернете увенчались успехом, вам понадобится надежный конструктор целевых страниц.
Указанные выше создатели целевых страниц предоставят вам все необходимые функции и инструменты для создания и настройки конвертирующих целевых страниц.
Если вам понравилась эта статья, поделитесь ею в Твиттере, используя ссылку ниже:
Примечание редактора: Эта статья была впервые опубликована 17 ноября 2017 года и с тех пор регулярно обновляется для обеспечения актуальности и полноты.

 Для вывода этих материалов на страницу лендинга необходимо будет создать блоки типа «Материалы раздела».
Для вывода этих материалов на страницу лендинга необходимо будет создать блоки типа «Материалы раздела».