Бесплатные шаблоны Landing page — WEB-EXITO.ru
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу. Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
- Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников.
Предлагаем одностраничные шаблоны бесплатно
Если вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно, является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
Шаблоны для всех типов устройств
Нет сомнений в том, что практически все пользователи сети Интернет обладают тем или иным мобильным устройством. Поэтому вопрос об адаптивных посадочных страницах является актуальным и чрезвычайно важным.
Использование адаптивного шаблона решает несколько задач:
- Ваш сайт всегда выглядит корректно и привлекательно на любых устройствах.
- Красивый и удобный landing page способствует привлечению все большего количества потенциальных клиентов.
- Правильно расположенные кнопки с призывом к действию стимулируют пользователя к совершению действия.
Конструктор сайтов Nethouse предлагает вам удобные шаблоны для посадочных страниц любой тематики. Все они выполнены в различных цветовых вариантах, а цвет блоков можно в дальнейшем менять на свое усмотрение.
Для того, чтобы быстро создать адаптивный сайт на конструкторе Nethouse достаточно совершить три действия:
- Зарегистрироваться.
- Выбрать подходящий шаблон.
- Наполнить сайт текстовой информацией и медиа-контентом (фото и видео).
В результате вы получаете возможность в короткий срок увеличить прибыль вашей компании, разместив в сети красиво оформленный адаптивный лендинг пейдж.
Для одностраничников, выполненных на конструкторе Nethouse, характерны следующие преимущества:
- минимальный срок создания веб-страницы;
- наличие небольшого объема контента, имеющего первостепенное значение;
- яркий, ненавязчивый дизайн;
- быстрое продвижение в сети Интернет;
- наличие блоков с активным призывом совершить конкретное действие – купить товар или воспользоваться услугой.

Привет друзья!
Практически у каждого уже есть планшет или смартфон. Просмотр веб-сайтов с фиксированной шириной не очень удобен на маленьких экранах. В связи с этим появился новый тип сайтов — адаптивные. Они способны подстраиваться под любое разрешение экрана, тем самым создают максимально удобные условия для исследования сайта.
Бесплатные адаптивные html шаблоны в сети довольно трудно найти. В данном посте я собрал только бесплатные html шаблоны с адаптивной верткой
См. также:
10 бесплатных шаблонов на HTML5 и CSS3
37 адаптивных HTML5 CSS3 шаблонов
38 адаптивных html шаблонов
Codester: Бесплатный адаптивный шаблона на Bootstrap
Как по мне, наиболее универсальный бесплатный bootstrap шаблон. Довольно грамотно спроектирован и подойдет практически для любого проекта.В шаблоне реализована верстка следующих страниц:
- Главная страница,
- Блог,
- Портфолио / галерея,
- Страница контактов,
- Страница ошибки 404.
Демо | Скачать

Legend!
Отличный адаптивный html шаблон, который идеально подходит для одностраничников (Landing Page). Шаблон разделен на несколько экранов. Навигация выполнена в виде якоря на соответствующий разделу меню экран. Также предусмотрена галерея, которую лучше всего использовать под портфолио.Демо | Скачать

Коллекция адаптивных шаблонов на html5 от HTML5UP
Разработчики порадовали нас! Пройдя по ссылке, Вы увидите не один, а целых 14 адаптивных бесплатных шаблонов на HTML5. Их можно свободно скачивать без каких-либо ограничений. Идеально подойдут практически под любой проект.Скачать / Демо
TELEPHASIC Демо | Скачать

STRONGLY TYPED Демо | Скачать

PARALLELISM Демо | Скачать

ESCAPE VELOCITY Демо | Скачать

ASTRAL Демо | Скачать

STRIPED Демо | Скачать

DOPETROPE Демо | Скачать

MINIPORT Демо | Скачать

TXT Демо | Скачать

VERTI Демо | Скачать

ZEROFOUR Демо | Скачать

ARCANA Демо | Скачать

HALCYONIC Демо | Скачать

MINIMAXING Демо | Скачать

Адаптивный HTML5/CSS3 шаблон от WebCodeBuilder
Бесплатный html5 / css3 адаптивный шаблон. Не впечатляет дизайном, но, при желании, можно сделать конфетку.Демо | Скачать

Modus — адаптивный HTML5/CSS3 шаблон
Современный Html5 шаблон под названием Modus.В нем использована динамическая сетка блоков в стиле Pinterest. Это новая волна в веб дизайне. Шаблон отлично подойдет для блога, портфолио или просто личной странички.Демо | Скачать

BuzzApp
Современный адаптивный шаблон со слайдером в шапке. Довольно простой, но выглядит очень классно. Выполнен в холодных тонах с элементами ретро стиля. К сожалению, демо найти не получилось. Но вы можете скачать этот шаблон и посмотреть как все устроено.Демо | Скачать

Folder — адаптивный HTML5/CSS3 шаблон
Шаблон практически идентичен шаблону «Modus», так как выполнен одними и теми же разработчиками. Потерпел изменения только слайдер в шапке.Демо | Скачать

Простой адаптивны html5 шаблон BROWNIE
Довольно простой шаблон, который подойдет для портфолио или блога.Демо | Скачать

INITIALIZR
По сути — это не шаблон, а конструктор html5 шаблонов на Bootstrap. Initializr поможет вам создать собственный шаблон в считанные минуты.Создать шаблон

Адаптивный шаблон Landing Page для сайта мобильного приложения
Очень просто шаблон с поддержкой адаптивности. Подходит для создания Landing Page мобильного приложения. Есть PSD исходники дизайна.Скачать

Курс: «Адаптивная вёрстка на HTML5 и CSS3 (На примере создания Landing page)». Хороший и познавательный материал для веб-разработчиков и для тех, кто хочет научиться верстать. Материалов по верстке было уже много. Данный материал свежий и рекомендуем его к изучению, если вам данная тема интересна. Бонусы также познавательные. Материал прислал анонимный пользователь без комментариев. Материал может быть удален по запросу правообладателя! Оцениваем ![]()
Описание курса:
Видеокурс 4 в 1. HTML5 + CSS3 + адаптивность + Landing Page. При помощи этого курса вы сможете:
- создавать адаптивные сайты и страницы;
- адаптировать их под мобильные устройства;
- использовать возможности HTML и CSS в своих или клиентских проектах;
- создавать любые лендинг пейдж: страницы захвата, страницы подписки, товарные лендинги и т.д.;
- добавлять различные эффекты и скрипты на landing page;
- создавать и использовать продвинутые формы обратной связи и многое другое;
- С этим видеокурсом это будет совсем не сложно!
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Материал предоставлен исключительно для ознакомления!
Опубликовано: Анонимно
Хотите больше материалов (в том числе доступ к тем материалам, которые появятся на сайте через время) для изучения и освоения новой профессии? Получите доступ к огромной базе инфопродуктов! Более 250.000 материалов, доступ к закрытому порталу с эксклюзивными курсами, закрытый чат в Telegram и многое другое с 60% скидкой навсегда! Пришло время развиваться и зарабатывать на любимом деле! Срок действия предложения ограничен!
НАЖМИТЕ ДЛЯ ПОЛУЧЕНИЯ ПОДРОБНОСТЕЙ
День добрый, уважаемые читатели моего блога! Многие пользователи в Интернете задают вопрос, что такое адаптивный лендинг и для чего он необходим? И действительно, раньше для создания интересных, качественных и эффективных сайтов вполне достаточно было обращать внимание на дизайн и функционал, то сегодня в первые ряды постепенно выходит адаптивность.
Крайне важно, чтобы сайты или Landing Page могли правильно и корректно отображаться на всех персональных устройствах. Телефон есть практически у каждого человека. И подавляющее большинство владельцев этих гаджетов пользуется мобильным Интернетом.

В этой статье мы поговорим именно о лендингах.
Адаптивный Landing Page – что это?
Основное его отличие от обычных лендингов в том, что он может корректно отображаться как на экране компьютера или ноутбука, так и на планшетах и смартфонах. Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на маленьком 4- или 5-дюймовом дисплее.
В интернете вы можете найти много примеров адаптивных страниц. В последние несколько лет вебмастера стали чаще задумываться о мобильных версиях своих сайтов. Поэтому адаптивный дизайн и вёрстка сейчас в тренде.
Само понятие отзывчивого дизайна придумал Итан Маркот, написавший книгу «Responsive Web Design». В 2012 году данная книга вышла на русском языке и до сих пор остаётся крайне востребованной. Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
В начале 2010-х годов понятие мобильных версий сайтов только начало входить в нашу жизнь. Прошло чуть более 5 лет, и эта тема стала весьма популярной. Пройдёт ещё несколько лет, и вполне вероятно, что в первую очередь разработчики будут затачивать сайты под смартфоны, а уже затем адаптировать их под ноутбуки. Поживём, увидим.

Как создаётся отзывчивый лендинг?
Замечу, что существует два основных способа создания мобильной версии Landing Page:
- Создание отдельной версии лендинга. Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта.
- Адаптация сайта под разрешение любого экрана. Делается с помощью специального кода. Плюсом является то, что не нужно создавать отдельного сайта.
Второй способ является более простым и востребованным.
Имеется несколько принципов, которые позволяют создать качественный отзывчивый лендинг. Сперва отрисовывается дизайн посадочной страницы в том виде, как она будет отображаться на смартфонах. Этот дизайн обычно включает в себя дополнительные изображения, характерные для мобильных сайтов (компактные меню и кнопки, различные иконки и т.д.).
На основе созданного дизайна делается вёрстка лендинга с использованием специальной сетки. При этом landing page адаптируется не только под смартфоны, но и под планшеты с разными диагоналями экранов, а также под нетбуки (хотя их сейчас мало кто использует).

Есть ещё один вариант: найти готовый шаблон, который уже является адаптивным. Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
В чём необходимость создания такого лендинга?
Я уже упомянул о том, что большинство современных пользователей глобальной паутины владеют тем или иным мобильным устройством. Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Допустим, человек находится в дороге. И решает посмотреть в Интернете какую-то интересующую его информацию. Под рукой у него сотовый телефон. Как вы думаете, какие сайты он станет просматривать в первую очередь? Думаю, ответ очевиден.
Также одной из причин является то, что поисковая система Google лояльнее относится к сайтам, корректно отображаемым на мобильных устройствах. Такие сайты будут располагаться выше в поисковой выдаче. Эта причина является достаточно весомой при SEO-продвижении.
Об оптимизации сайта под Google вы можете почитать ЗДЕСЬ.

Есть ли минусы?
Казалось бы, одни плюсы — какие тут могут быть минусы? Однако они имеются, и для некоторых людей могут быть весьма значимыми. Перечислю 2 основных, на мой взгляд:
- Разработка адаптивного лендинга будет стоить несколько дороже, чем создание простого landing page. Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной. Всё это влияет на конечную цену.
- Часто приходится жертвовать некоторыми элементами посадочной страницы. Места на экране смартфона меньше, поэтому некоторые большие картинки или кнопки приходится либо видоизменять, либо совсем убирать. Нередко сокращается и область, выделяемая под контент.
- Снижается скорость загрузки страницы. Это происходит потому, что в код лендинга добавляются дополнительные HTML-коды или скрипты, которые как раз и позволяют ему стать адаптивным.
Ну что, заинтересовала вас идея создания отзывчивого лэндинга? Если да, то вы наверняка задумались о том, как его сделать. Лучше всего, конечно, задуматься об этом сразу, на начальном этапе разработки landing page. Однако, если у вас уже есть лендинг и вы хотели бы адаптировать его под мобильные гаджеты, это можно сделать.
Наша веб-студия готова вам помочь! Напишите нам в комментариях к этой статье, позвоните или оставьте заявку на странице «Контакты». Обсудим всё до мелочей.
Если вы хотите получать статьи о сайтостроении и развитии бизнеса в Интернете – добавляйте сайт в закладки и приглашайте своих друзей и знакомых на мой блог. До новых встреч!
С уважением, Сергей Чесноков
Бесплатные шаблоны Landing page — WEB-EXITO.ru
Одностраничный сайт удобен для бизнесменов тем, что его можно сделать буквально за один день. Если скачать шаблон сайта одностраничника в готовом виде, то сделать сайт своей компании можно за минимальную сумму, так как оплачивать придётся только хостинг. Для клиента одностраничник удобен тем, что вся информация на нём подана максимально сжато и структурировано, нет ничего лишнего. Благодаря удобству для клиентов, одностраничники часто показывают более высокую конверсию, чем другие виды сайтов.
Как выбрать шаблон одностраничника?
- Внешний вид. Дизайн желательно делать в общем стиле компании. В интерфейсе не должно быть слишком несочетаемых цветов. Однако, одни пастельные тона тоже давно надоели пользователям, поэтому яркость и креативность приветствуются.
- «Вес». Анимированное оформление, мерцающие баннеры, «тяжёлые» элементы, слайдеры могут сделать сайт таким перегруженным, что он будет открываться дольше, чем у конкурентов.
- Количество блоков и возможность их настройки. Перед выбором шаблона точно решите, какие именно блоки нужны по минимуму, чтобы не перегружать страницу. Примеряя шаблон, выясните — можно ли убирать блоки и менять местами.
- Кроссбраузерность и наличие адаптивного дизайна позволит сильно расширить аудиторию потенциальных клиентов. Поэтому обязательно выбирайте только адаптивные шаблоны одностраничников.
Предлагаем одностраничные шаблоны бесплатно
Если вы решили сделать для своей компании Landing Page, скачать шаблон можно на нашем сайте. Мы тщательно проверяем все шаблоны на вирусы, поэтому вы можете не бояться скачать заражённый файл. Все шаблоны лендинг пейдж в нашем каталоге имеют современный дизайн, выполненный в самых разных стилях. Возможность регулировки количества блоков, изменения цветовой схемы и другие функции помогут вам создать неповторимый оригинальный сайт на основе простого шаблона.
Приглашаем скачать шаблоны одностраничных сайтов
Главная проблема тех, кто решил скачать шаблон лендинга бесплатно, является огромное количество вирусов и ошибок в бесплатных шаблонах. Поэтому очень важно найти безопасный и надёжный сайт. Приглашаем к нам, так как мы тщательно следим за безопасностью. Кроме того, мы порадуем вас широчайшим ассортиментом шаблонов HTML одностраничников, скачать которые вы можете прямо сейчас!
— лучший способ создать идеальную рекламную страницу для вашего продукта или услуги. Шаблоны целевых страниц довольно популярны среди стартапов и индивидуальных предпринимателей, которые только начинают свою деятельность. Бесплатные шаблоны целевых страниц HTML отлично подходят, особенно если у вас мало бюджета и времени.
Ниже приведены несколько бесплатных шаблонов целевых страниц HTML с удивительными функциями и бесшовным адаптивным HTML-кодом, которые можно загрузить бесплатно.
MiriUI Бесплатно

MiriUI — это бесплатный набор Bootstrap UI, доступный по лицензии MIT, который включает бесплатную целевую страницу и множество других элементов начальной загрузки, необходимых при создании веб-сайта.
Скачать Предпросмотр Get Pro
LeadUI Pro

Lead UI — это набор Bootstrap UII с бесплатной целевой страницей и несколькими различными целевыми страницами в версии Pro. Целевые страницы Business, App и Saas, созданные в Bootstrap, доступны в LeadUI.
Buy Now Предварительный просмотр
Отключить пользовательский интерфейс

Unplug — это созданный нами набор пользовательского интерфейса Bootstrap, содержащий целевую страницу и несколько различных элементов. Целевые страницы Business, App и Saas, созданные в Bootstrap, доступны в LeadUI.
Buy Now Предварительный просмотр
FOI
FIO имеет аккуратно спроектированную целевую страницу приложения, в которой есть все, что вам нужно для создания высоко конвертируемой целевой страницы приложения.
- На основе бутстрапа
- легко для нас и настроить
- Расширенные функции включают в себя
- Дом, Контакт, О нас, и многое другое
- Идеально подходит для разных проектов
Подробнее Предварительный просмотр
Hiro

Hiro — это отличный шаблон целевых страниц, который может помочь вам создать отличные целевые страницы, которые повысят конверсию в Интернете.
- Чистый и простой дизайн
- Иконки социальных сетей включены
- Главная страница, О нас, Блог и другие страницы
- Можно легко настроить
- Построен с помощью Bootstrap
Подробнее Предварительный просмотр
Зефир

» — это одностраничная целевая страница с минимальным внешним видом и привлекательными функциями, что делает ее пригодной для всех видов бизнеса.
Особенности:
- Это полностью отзывчивый и оптимизированный для производительности.
- Сказочный одностраничный дизайн с привлекательной настройкой цвета.
- Простота в использовании с интуитивно понятным кодом.
- Имеется несколько макетов.
- Обеспечивает мобильный дизайн.
- Полностью документирован.
Скачать Предпросмотр
Простая посадочная страница

Simple — это современный и уникальный шаблон целевой страницы с простым и элегантным дизайном, созданный на основе Bootstrap 4.
- Аккуратный дизайн и удобный интерфейс
- Простота в использовании и настройке
- Чистый и легкий для понимания код
- Отличная документация
- Яркая цветовая гамма
- Множество вариантов настройки
Скачать Предпросмотр
Посадка

Landing — это бесплатный шаблон HTML5 на основе Bootstrap 4, который идеально подходит для мобильных и веб-приложений. Его простой и уникальный дизайн делает его единственным в своем роде.
Особенности:
- Имеет полностью адаптивный дизайн.
- Он основан на Bootstrap 4,
- Поставляется с чистым и минимальным дизайном.
- Липкая верхняя навигация для легкого доступа.
- Отдельная форма регистрации и потрясающие иконки шрифтов.
- Мобильный телефон с градиентным стилем.
Скачать Предпросмотр
Wow

Этот шаблон HTML5 Bootstrap лучше всего подходит для продвижения товара.Простой одностраничный дизайн выделяет ваш продукт и выглядит привлекательно для посетителя.
Особенности:
- Легко настроить.
- Имеет полностью адаптивный дизайн, удобный для мобильных устройств.
- Он основан на Bootstrap 4 и HTML5.
- Чистый и элегантный дизайн.
- Великолепные цветовые сочетания и типографика.
- подходящая целевая страница продукта с твиттером.
Скачать Предпросмотр
Нова

Nova — это шаблон Bootstrap на основе HTML5, который создает отличную целевую страницу для вашего проекта.Этот проект демонстрирует сайт полностью адаптивный и поставляется с набором функций.
Особенности:
- Элегантный и чистый одностраничный дизайн.
- Поставляется в разных цветовых сочетаниях.
- Легко настроить.
- имеет много анимированных кнопок.
- Имеет потрясающий дизайн заголовка героя.
- Поддерживает почтовые подписки.
Скачать Предпросмотр
Книга

Как следует из названия, Book — это шаблон для приземления книг, разработанный для продвижения книг.Этот шаблон на основе HTML обеспечивает цельный дизайн, поддерживающий все размеры экрана.
Особенности:
- Этот шаблон полностью адаптивен и удобен для мобильных устройств.
- Имеет иконки социальных медиа для продвижения.
- Имеет липкую навигацию и выпадающее меню.
- Предлагает эффект зависания с полноразмерным заголовком.
- Полностью документирован с демонстрационными изображениями.
- Имеет карусельный слайдер с отдельной страницей элементов.
Скачать Предпросмотр
Эксклюзив

Этот шаблон на основе HTML имеет завораживающий дизайн, который хорошо подходит для привлечения аудитории. Созданный и оптимизированный для многоуровневых платформ, его необходимо использовать.
Особенности:
- Имеет адаптивный макет с заголовком героя.
- If предлагает прикрепленную верхнюю навигацию с опрятной типографикой.
- Он адаптируется к экранам разных размеров и интегрирован с Google Maps.
- Имеет 11 различимых разделов с отдельным разделом для оценки.
- Предлагает большой нижний колонтитул.
- Чистый, прочный и удобный.
Скачать Предпросмотр
Люси

Lucy — бесплатный адаптивный шаблон администратора Bootstrap, созданный на HTML5. Этот шаблон хорошо подходит в качестве целевой страницы вашего следующего приложения или игровой кампании.
Особенности:
- Уникальный и чистый внешний вид.
- Полностью отзывчивый дизайн, удобный для мобильных устройств.
- Привлекательные анимации доступны.
- SEO оптимизирован и полностью настраивается.
- Имеет липкий заголовок со стильным интерфейсом.
- Его кросс-браузерная совместимость делает его простым в использовании.
Скачать Предпросмотр
Эвелин

Evelyn — это красивый шаблон на основе HTML для описания возможностей и основных характеристик продукта. Совместимая со всеми устройствами, эта целевая страница дает прекрасные результаты.
Особенности:
- Имеет полностью адаптивный дизайн.
- Это дает тень на изображения и тексты, чтобы сделать его презентабельным.
- Имеется отдельная таблица цен.
- Дает эффект долгой прокрутки.
- Красивый дизайн, совместимый со всеми размерами экрана.
Скачать Предпросмотр
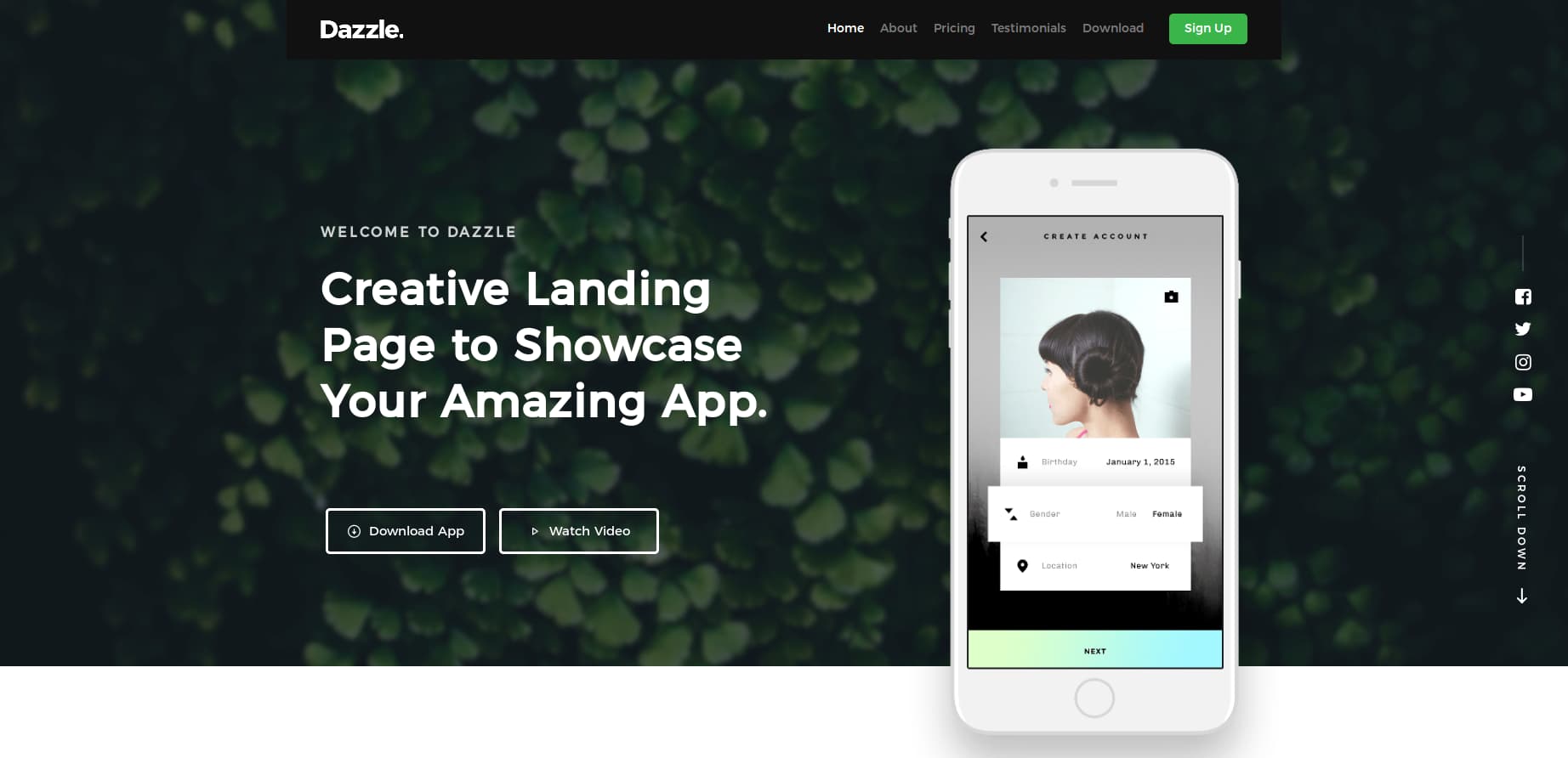
Ослепить

Dazzle — это одностраничный HTML-шаблон, хорошо подходящий для приложений. Этот современный тщательно разработанный шаблон лучше всего подходит для описания демонстрации ваших мобильных приложений и сервисов.
Особенности:
- Исправлена навигация по заголовкам.
- Адаптивный шаблон, который хорошо продуман.
- Мобильный и совместимый со всеми размерами экрана.
- Это дает эффект прокрутки экрана параллакса.
- Восток для настройки.
- Его стильный внешний вид хорошо подходит для мобильных и веб-приложений.
Скачать Предпросмотр
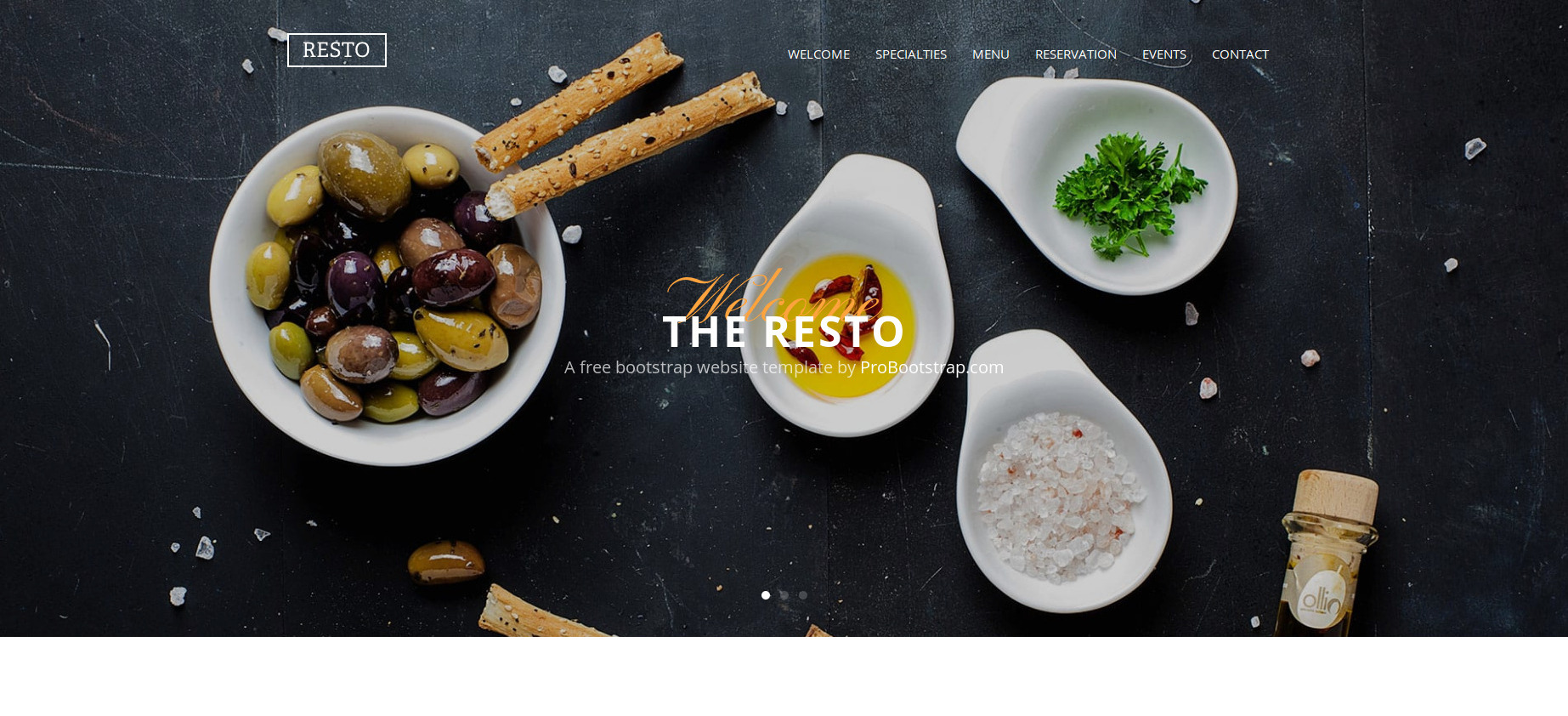
Resto

Resto — это бесплатный одностраничный шаблон на основе HTML, который отлично подойдет для онлайн-ресторанов.Этот шаблон предоставляет интернет-ресторанам платформу для демонстрации своих услуг.
Особенности:
- Полностью отзывчивый дизайн.
- Имеет длительный эффект прокрутки.
- Просторный дизайн с большими изображениями.
- Меню доступно.
- Контактная форма включена.
- Привлекает внимание.
Скачать Предпросмотр
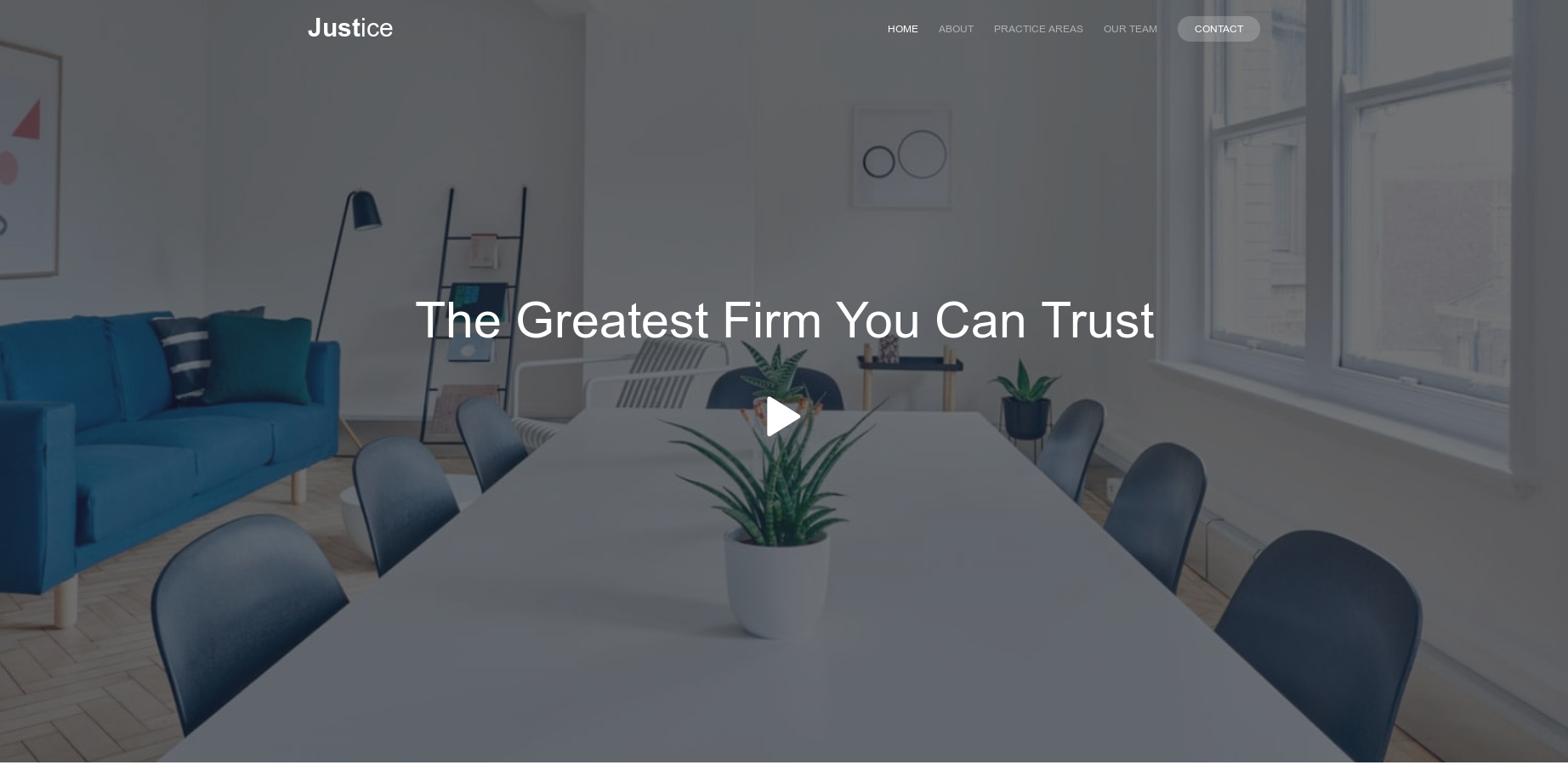
юстиции

Justice — это одностраничный HTML-шаблон для юридических фирм.Это хорошо построено, чтобы удовлетворить юридический бизнес, но может быть настроено, чтобы соответствовать другим бизнесам.
Особенности:
- Дает эффект плавной прокрутки.
- имеет фиксированный заголовок.
- Это идет с большим представлением изображения.
- Видео модальное всплывающее окно доступно.
- Контактная форма доступна.
- обеспечивает липкую навигацию.
Скачать Предпросмотр
Стадия

Stage — это HTML-шаблон, созданный для проведения мероприятий и продажи билетов на них.Этот шаблон лучше всего подходит для небольших площадок и имеет несколько типов тиков.
Особенности:
- Минимальный и современный дизайн, подходящий для различных мероприятий.
- Мобильный и совместимый с экранами разных размеров.
- Предлагает фиксированную навигацию.
- Он основан на фреймворке Bootstrap.
- Дополнительные разделы для места, карты и условия.
- Полностью настраиваемый.
Скачать Предпросмотр
Также читайте: Превосходные HTML админ шаблоны на 2019
Туш

Это одностраничный HTML-шаблон ресторана.В рамках Bootstrap этот шаблон создан для продвижения вашего ресторана.
Особенности:
- Полностью отзывчивый дизайн.
- Пять разных разделов.
- Выдает эффект длинной прокрутки.
- Имеет липкий заголовок.
- Имеется контактная форма.
- Он предоставляет вам отличные варианты шрифтов.
Скачать Предпросмотр
Bulkapp

Bulkapp — бесплатный шаблон мобильного сайта.Этот одностраничный шаблон хорошо подходит для продвижения вашего веб-приложения и программного обеспечения для мобильных устройств.
Особенности:
- Полностью функциональный адаптивный дизайн. Сетчатка
- готова с легкими цветовыми комбинациями.
- Имеет кросс-браузерную совместимость.
- Совместим с маленькими и большими экранами.
- Отдельный раздел контактов и блогов.
- Доступны скриншоты и рекламные видеоролики.
Скачать Предпросмотр
Превосходный

Standout — это бесплатный шаблон веб-сайта приложения электронной почты.Его одностраничный дизайн выделяется среди других современным дизайном и удивительными функциями.
Особенности:
- Поставляется с элегантным и элегантным внешним видом.
- Имеет отзывчивый дизайн.
- Предоставляет вам липкую навигацию.
- Отдельный раздел таблицы цен.
- Призыв к действию кнопки доступны.
- Полнофункциональный раздел блога.
Скачать Предпросмотр
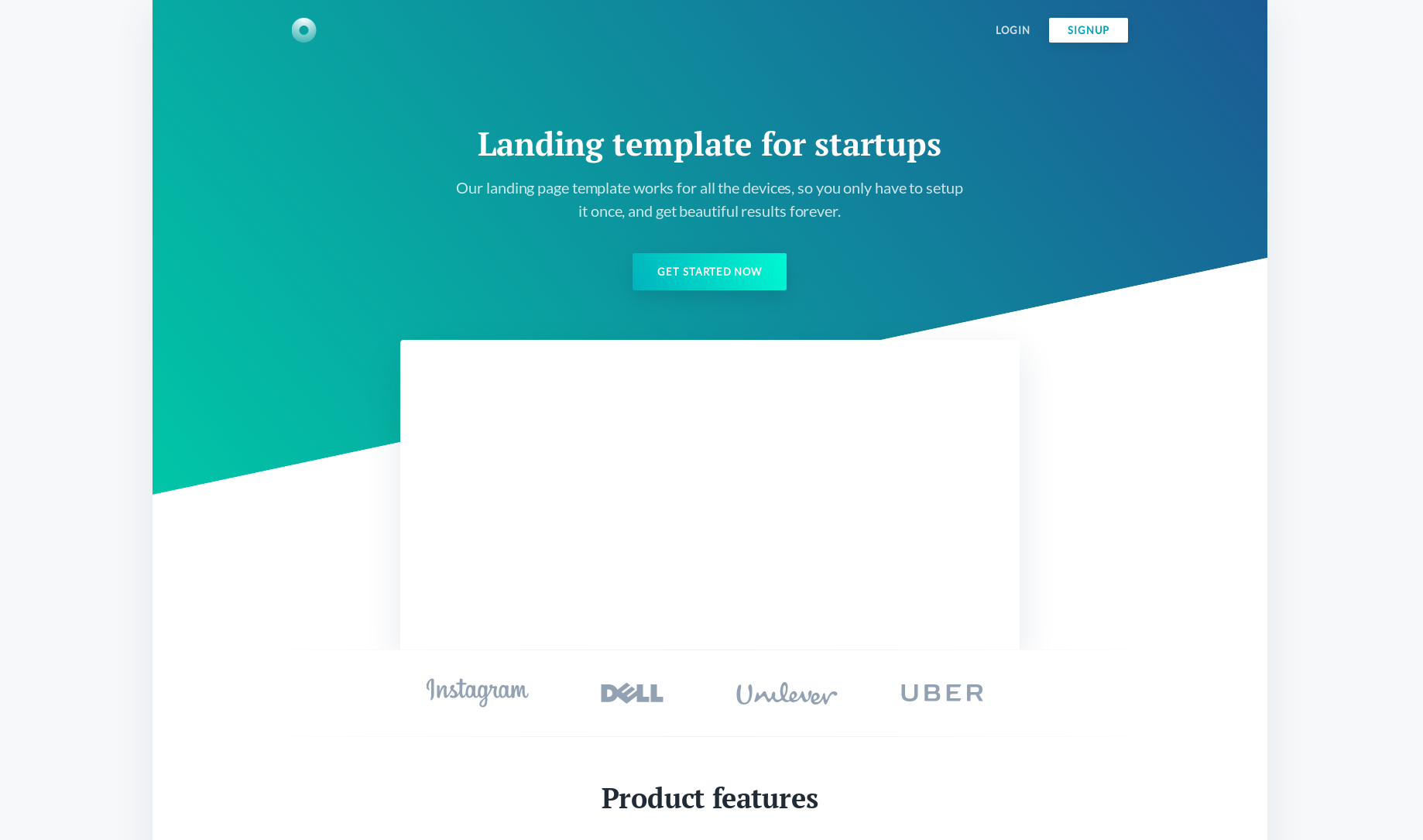
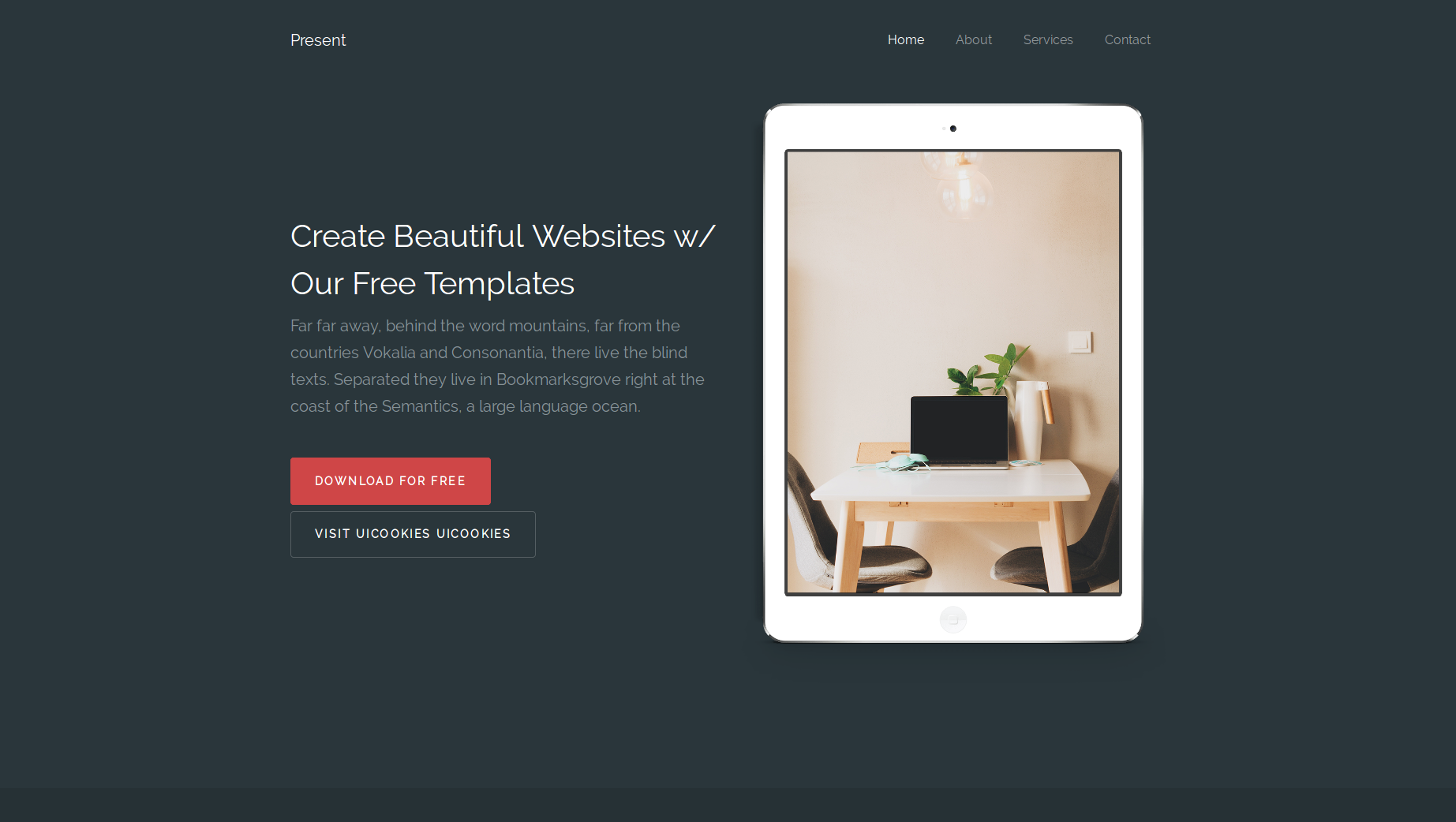
настоящее время

Этот шаблон, основанный на Bootstrap 4 и HTML5, является подходящей целевой страницей для всех типов бизнеса.Этот шаблон, с его плавной анимацией и дизайном, подходит для всех видов онлайн-бизнеса.
Особенности:
- На основе Bootstrap 4.
- Интуитивно понятный и плавный дизайн.
- Мобильный дружественный и совместимый со всеми экранами.
- Бесшовные эффект прокрутки.
- Призыв к действию кнопки доступны.
- Доступен отдельный ценовой график.
Скачать Предпросмотр
Если вы ищете бесплатные шаблоны целевых страниц HTML для вашего продукта, запуска, блога или любой другой цели, этот список наверняка будет полезен.Проверьте все эти привлекательные шаблоны; Вы можете приземлиться на идеальный для вас!
Мы создаем множество бесплатных программ для сообществ веб-разработчиков, проверяем нашу коллекцию бесплатных целевых страниц, загрузочных шаблонов входа в систему, мастеров и многое другое!
Чтобы получить больше бесплатных страниц, целевых страниц, а также интерфейсных инструментов и шаблонов, посетите наш бесплатный раздел
,- Шаблоны веб-сайтов
- WordPress Store
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- Шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- Specialty Страницы
- Muse Шаблоны
- Электронная торговля Шаблоны
- Shopify Темы
- Magento Themes
- PrestaShop Темы
- OpenCart шаблоны
- MotoCMS Ecommerce
- VirtueMart Шаблоны
- ZenCart Шаблоны
- BigCommerce Темы
- CMS шаблоны
- Joomla Templates
- Moto CMS 3 шаблоны
- Drupal Темы
- Moto CMS HTML шаблоны
- Популярные категории
- Software Company HTML Шаблоны
- Создание HTML-шаблонов
- Бизнес-шаблоны сайтов
- Бизнес-шаблоны для сайтов путешествий
- Бизнес WordPress Темы
- Шаблоны веб-дизайна
- Медицинские WordPress Темы
- Новости и журналы WordPress Темы
- Шаблоны для зоомагазинов HTML-шаблоны
- Консалтинг WordPress Themes
- Шаблоны рекламных агентств
- Jewelry Shopify Themes
- Software Company WordPress Themes
- Auto Parts Shopify Темы
- WordPress Store
- Категории веб-сайтов
- Искусство и культура
- Дизайн
- Животные и домашние животные Фотография
- Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота
- Foo d & Restaurant
- Праздники, подарки и цветы
- Медицинские шаблоны
Адаптивный дизайн целевой страницы
Введение
Согласно статистике из разных источников, мобильный телефон захватывает Интернет. Люди используют мобильные устройства не только для взаимодействия с другими, например, проверяя и отвечая на электронные письма и используя социальные сети, а также находя информацию, совершайте покупки в Интернете и ищите отдых и развлечения (согласно исследованию «Семь оттенков мобильного телефона», проведенному InsightsNow для AOL и BBDO).
Это руководство поможет вам раскрыть весь потенциал отзывчивых целевых страниц.Вы узнаете, почему вам нужны отзывчивые целевые страницы, узнаете о передовых практиках в дизайне целевых страниц и узнаете, как использовать Landing Page Creator для подготовки красивых целевых страниц, которые можно конвертировать.
Мы включили несколько великолепных дизайнов, чтобы вдохновить вас на использование наших практических советов для создания волшебства с помощью GetResponse Landing Page Creator.
Разработка целевых страниц для мобильного
Прежде чем мы углубимся в детали и объясним концепцию адаптивного веб-дизайна, давайте удостоверимся, что мы все знаем, что такое целевая страница и зачем она нужна каждой кампании по электронной почте.
В маркетинге, целевая страница предназначена для одной цели.
Идея заключается в создании веб-страницы, которая не будет отвлекать посетителей от конкретного призыва к действию. Целевая страница тщательно разработана для повышения конверсии.
Все успешные маркетологи электронной почты знают, как важна целевая страница в маркетинговой кампании по электронной почте. Основная роль электронного письма заключается в том, чтобы направлять подписчиков на выделенную страницу — где происходит конвертация.
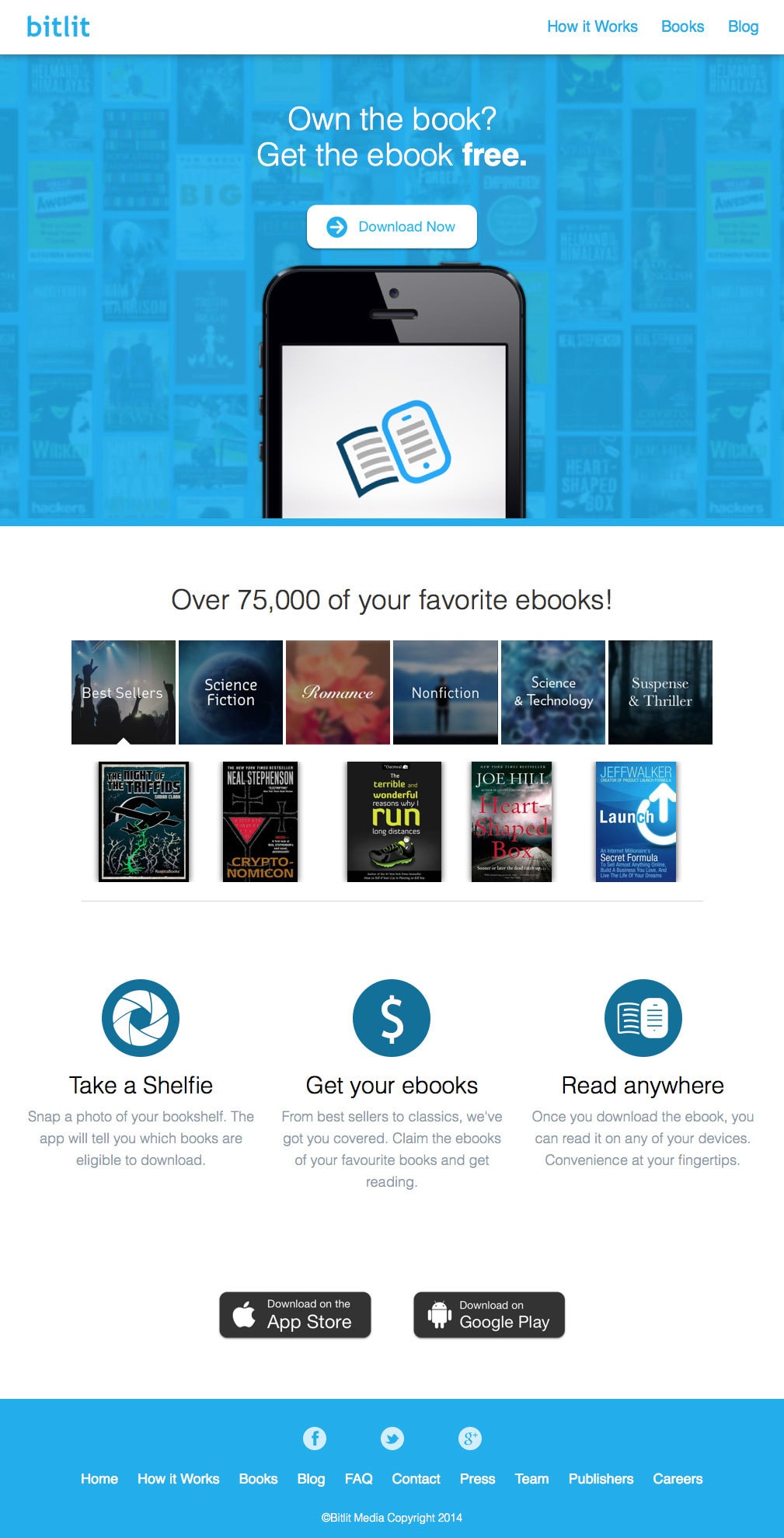
Ниже приведен пример целевой страницы с битлит.В приведенном выше разделе сгиба (ATF) пользователь может увидеть один призыв к действию, предлагающий читателю загрузить электронную книгу.
 Img 1. Специальная целевая страница от Битлит
Img 1. Специальная целевая страница от БитлитЧто такое RWD?
Адаптивный веб-дизайн — это подход, который предполагает, что дизайн и разработка должны отвечать поведению и среде пользователя в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и интеллектуального использования медиазапросов CSS.Когда пользователь переключается со своего ноутбука на iPad, веб-сайт должен автоматически переключаться в соответствии с разрешением, размером изображения и возможностями сценариев. Другими словами, веб-сайт должен иметь технологию автоматического реагирования на предпочтения пользователя. Это устранит необходимость в отдельной фазе проектирования и разработки для каждого нового гаджета на рынке.
http://www.smashingmagazine.com/2011/01/12/guide-lines-for-responsive-web-design/
— Кайла Найт, автор журнала Smashing Magazine
Вот некоторые статистические данные из бюллетеня Pew Research Center о мобильных технологиях:
- 58% американских взрослых имеют смартфон.
- 32% взрослых американцев имеют электронные книги.
- 42% взрослых американцев владеют планшетным компьютером.
Как видите, все больше и больше людей владеют несколькими мобильными устройствами, которые служат разным целям и имеют разные размеры экрана. Уже не достаточно просто разработать веб-сайт для настольных компьютеров и предоставить отдельную мобильную версию.
Невозможно идти в ногу со всеми новыми устройствами и разрешениями, выходящими каждый месяц. Вот почему веб-дизайнеры выступили с идеей под названием «Отзывчивый веб-дизайн».
Зачем вам нужны отзывчивые целевые страницы?
Ответ довольно прост. Если вы хотите донести свое сообщение до своей аудитории, вам нужно адаптировать его для устройств, которые они используют. Большинство людей регулярно проверяют свою электронную почту с помощью мобильного устройства, такого как смартфон или планшет. Убедитесь, что они получают одинаковый пользовательский опыт независимо от устройства, которое они используют.
Целевая страница является важным элементом маркетинговой кампании по электронной почте. Для многих маркетологов электронной почты это место, где происходит волшебство.Если ваша целевая страница хорошо разработана, это заставляет посетителя захотеть ответить на ваш призыв к действию: подписаться на новостную рассылку, скачать электронную книгу, купить продукт — назовите его.
Адаптивный дизайн вашей целевой страницы позволяет пользователям делать все, что вы просите их сделать в вашем призыве к действию. Вы больше не можете позволить себе потерять своих мобильных пользователей.
Предоставление целевых страниц для мобильных пользователей
настольных и мобильных
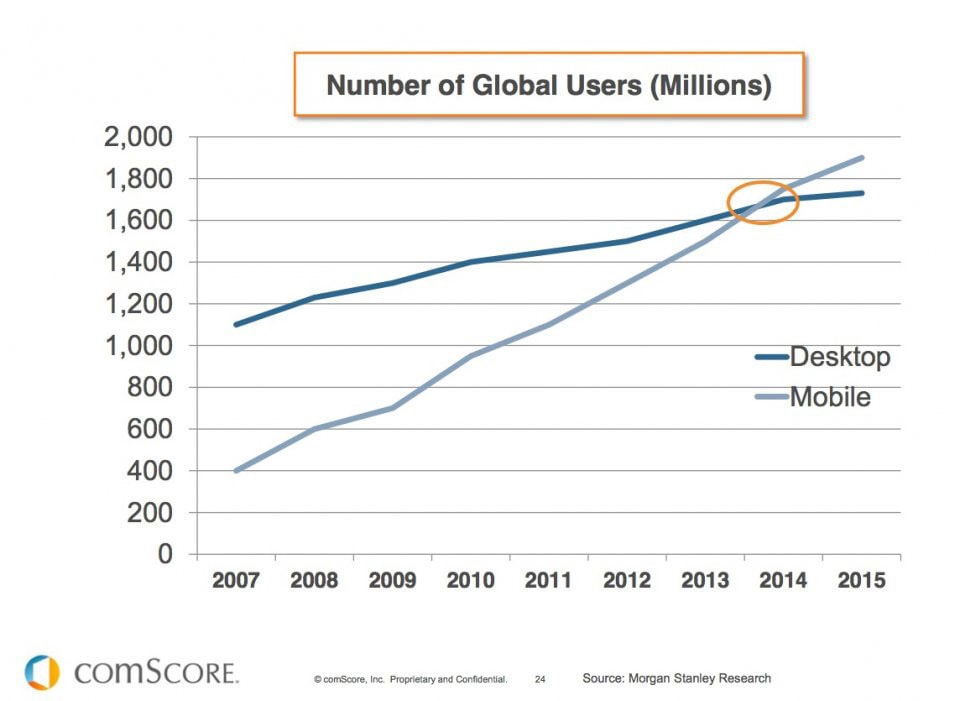
В начале 2014 года впервые число пользователей мобильного Интернета превысило число пользователей настольных компьютеров.В результате мы можем наблюдать огромные изменения в том, как люди используют социальные сети, проверяют электронную почту, ищут товары и делают покупки.
 Img 2.Количество пользователей мобильных и настольных ПК, 2014
Img 2.Количество пользователей мобильных и настольных ПК, 2014 http://www.smartinsights.com
Оказывается, что, имея под рукой несколько мобильных устройств, мы склонны просматривать веб-страницы в течение дня. Таким образом, ваши кампании должны быть настроены на несколько устройств и доступны для пользователей в любое время.
Согласно исследованию 10ZiG, мобильный трафик к веб-сайтам обгонит рабочий стол к марту 2017 года, исходя из текущих темпов роста.Как видите, адаптивность — лучшая стратегия на будущее.
Эффект ROPO
Невозможно провести четкое различие между покупками онлайн и оффлайн. Согласно недавнему исследованию Forrester, до 88% потребителей проводят онлайн-исследования, прежде чем совершать покупки в автономном режиме. Веб-сайты часто служат выставочными залами и источниками информации, но преобразование происходит в автономном режиме.
С хорошо структурированной отзывчивой целевой страницей вы можете полностью изменить процесс.Клиент, использующий мобильное устройство, может найти ваш продукт в сети, находясь в вашем магазине, и сравнить цену с другими предложениями. Если вы предоставляете первоклассный опыт покупки, предлагая широкий выбор, быструю доставку и конкурентоспособную цену, вы можете заставить клиента сделать следующий шаг и совершить покупку.
Различия в UX для мобильных и настольных ПК
Существует несколько фундаментальных различий между мобильным и настольным UX, которые следует учитывать при разработке мобильной веб-страницы:
Размер экрана ограничен
Будьте избирательны.Не пытайтесь включать каждое сообщение на целевую страницу мобильного устройства. Если веб-сайт перегружен слишком большим количеством элементов, пользователи, скорее всего, уйдут.
печатать проблематично
Слишком много печатного текста не позволит посетителям заполнить вашу контактную форму. Флажки и раскрывающиеся списки лучше, чем текстовые поля. Ваша целевая страница должна сделать конверсию легкой.
Кнопки меньше
Согласно закону Фиттса, небольшая цель замедляет пользователей, потому что они должны уделять дополнительное внимание, чтобы точно попасть в цель.Так что применяйте удобный дизайн для пальцев. Сделайте размер кнопок оптимальным для мобильных пользователей — используйте фактический размер человеческого пальца, чтобы избежать проблем с сенсорным мишенью.
Загрузка изображения медленнее
Сохраняйте свой сайт быстрым, уменьшая размеры изображения. Это экономит вычислительную мощность и память, иначе используемые для изменения размера изображений с высоким разрешением.
Лучшие практики в дизайне целевой страницы
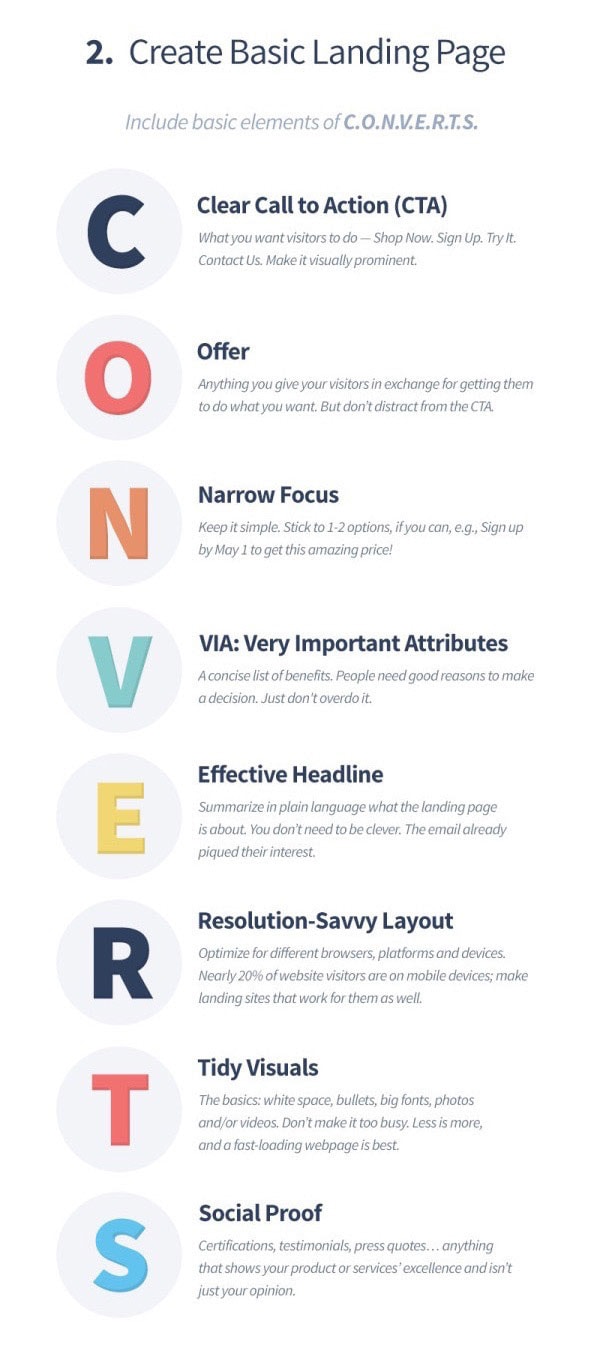
В нашей инфографике «Создание конвертируемых страниц» мы использовали аббревиатуру КОНВЕРТЫ, чтобы представить основные принципы оформления целевой страницы.Следуйте приведенным ниже правилам, чтобы оптимизировать свои страницы для достижения наилучших результатов.
 Img 3. Аббревиатура CONVERTS
Img 3. Аббревиатура CONVERTSНасколько важен раздел ATF?
Фраза «выше сгиба» (ATF) происходит из газетной индустрии и относится к пространству над складкой в газете. Применительно к целевым страницам раздел ATF содержит все элементы, которые вы видите перед прокруткой вниз.
Раздел ATF — это ваш единственный шанс привлечь клиентов и убедить их просмотреть остальную часть вашей целевой страницы.Каждый продукт отличается, поэтому не существует универсального макета, который работает для всех. Вы должны проверить важные элементы и выяснить, что лучше всего резонирует с вашей аудиторией. При планировании раздела ATF учитывайте следующие элементы:
- Мощный заголовок
- Вспомогательный вспомогательный заголовок
- Piero shot
- Список преимуществ
- Четкий призыв к действию
- Отзывы клиентов
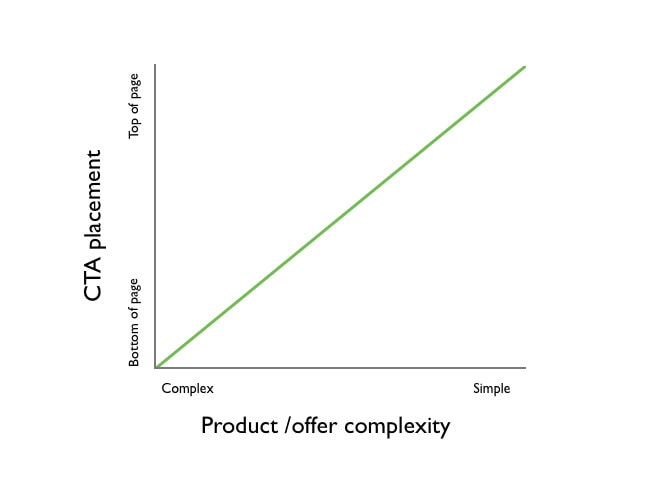
Где должна находиться кнопка CTA?
У вас есть два варианта: над сгибом или под сгибом.Так что это зависит от сложности вашего продукта и объема информации, которую вы хотите разместить на целевой странице.
Вот диаграмма из блога KISSmetrics, показывающая взаимосвязь между уровнем сложности и наилучшим выбором размещения CTA на целевой странице.
 Img 4. Соотношение между сложностью вашего продукта и объемом информации, которую вы хотите разместить на целевой странице
Img 4. Соотношение между сложностью вашего продукта и объемом информации, которую вы хотите разместить на целевой страницеДолжен ли я использовать длинные или короткие целевые страницы?
Это отличный вопрос, но вам нужно найти ответ самостоятельно.Существует два типа потребителей, каждый из которых требует разного количества объяснений:
- Объясняющие друзья : глубокие и подробные объяснения помогают им развить стремление к продуктам. Эти пользователи искренне заинтересованы в том, как работает ваш продукт.
- Объяснение врагов : краткие объяснения дают им глубокое понимание и стремление к продуктам. Эти пользователи предпочитают минимальные детали и не будут читать длинный абзац или объяснение.
Итак, познакомьтесь со своей аудиторией и оптимизируйте маркетинговые сообщения в соответствии с их предпочтениями.Попробуйте A / B-тестирование, чтобы выяснить, какой тип целевой страницы конвертируется лучше.
Мобильный первый
Mobile — это интересный подход, использующий то, что называется прогрессивным улучшением. Вы начинаете свой дизайн с наименьшего размера экрана и улучшаете свой сайт для более крупных платформ.
Поскольку вы начинаете с ограниченного пространства, вы включаете только необходимые элементы. Такой подход может привести к меньшему беспорядку, лучшему расположению и лучшему общему восприятию пользователя.
Возврат инвестиций
Как маркетолог, вам постоянно нужно измерять рентабельность инвестиций. Вот четыре последствия перехода на адаптивный дизайн:
Ваши читатели могут получить доступ к вашим целевым страницам, пока они в пути. Они могут перемещаться без необходимости зажимать, изменять размер или прокручивать вбок, чтобы получить сообщение. Имея большие, лучше расположенные CTA, они знают, где нажимать, чтобы совершить покупку, не беспокоясь о неточных кликах.
Если ваши целевые страницы соответствуют правилам адаптивного дизайна, низкие коэффициенты конверсии (из-за неправильного отображения дизайна на мобильных устройствах) останутся в прошлом.Согласовав, как вы продаете свои продукты или услуги с тем, как ваши подписчики делают покупки, вы можете получать заказы независимо от того, где находятся ваши читатели. Будь они в движении или отдыхаете на диване — вы всегда готовы!
Теперь, когда вы заинтересовались читателями, они могут предпочесть совершить покупку на ноутбуке или настольном компьютере, а не на мобильном телефоне. Замечательно! Адаптивная электронная почта отлично смотрится на всех устройствах. Если ваши читатели предпочитают принимать решение о покупке, сидя и расслабившись, вы, скорее всего, продадите еще больше.Вы произвели отличное первое впечатление, а затем можете показать более широкое предложение.
Если вы создаете отличный пользовательский опыт и не расстраиваете своих читателей, вам не нужно беспокоиться о высокой частоте отписки или жалоб.
- Улучшенный пользовательский опыт
- Улучшение показателей конверсии
- Увеличение продаж
- Более низкие показатели жалоб
GetResponse Landing Page Creator
Вы уже знаете, насколько важна целевая страница для успешной маркетинговой кампании по электронной почте.Вот несколько особенностей GetResponse Landing Page Creator, которые могут вас заинтересовать:
Адаптивный дизайн
Вы можете подготовить ориентированные на мобильные устройства целевые страницы за считанные минуты без каких-либо навыков в области ИТ. Используйте предварительный просмотр папки «Входящие», чтобы убедиться, что ваши страницы автоматически настраиваются на все параметры отображения: мобильный, планшетный ПК и рабочий стол.
Встроенные веб-формы
Чтобы захватить потенциальных клиентов и данные пользователя за считанные секунды, спроектируйте целевую страницу с полями ввода обычного типа, метками и полями.
100+ шаблонов
Наша растущая коллекция готовых шаблонов позволяет создавать потрясающие, высокоэффективные страницы менее чем за 30 минут.
Редактор изображений
Вы можете выбрать из 1000+ бесплатных фотографий или использовать свои собственные изображения. Встроенный инструментарий включает в себя фильтры, наклейки, кисти и т. Д.
Нет HTML кодирования
Перемещайте, изменяйте размер, изменяйте масштаб, обрезайте, группируйте и изменяйте форму любого элемента вашей целевой страницы: текстовых полей, изображений, фонов, полей ввода и кнопок.
A / B тестирование
Найдите лучший веб-дизайн с помощью A / B-тестирования, чтобы отслеживать и улучшать статистику вашей страницы. Используйте инструменты SEO, чтобы достичь своей аудитории в многолюдном онлайн-мире.
Полезные напоминания
Вот несколько советов, которые помогут вам начать работу с Landing Page Creator. С помощью перетаскиваемого редактора WYSIWYG легко редактировать каждый элемент вашей страницы. Но есть некоторые характеристики адаптивного веб-дизайна, которые могут потребовать некоторых разъяснений.
Позиционирование
Все элементы позиционируются с использованием абсолютного позиционирования, что означает, что каждый элемент является отдельным слоем.
При предварительном просмотре макета мобильного устройства вы можете быть удивлены, обнаружив, что элементы расположены в другом порядке. Это связано с тем, что редактор размещает их в соответствии с деревом объектов: элементы, расположенные сверху вниз, редактором изменяются.
Блочные элементы
Вы можете создавать блочные элементы для использования в качестве контейнеров для более мелких элементов.Помещение вещей в контейнер позволяет сохранить порядок и значительно упрощает перенос дизайна в мобильную версию.
Разместите свою целевую страницу в таких полях, как заголовок, тело, нижний колонтитул и т. Д., Чтобы можно было вносить изменения в определенные элементы, не теряя контроля над структурой макета.
По той же причине мы предлагаем поместить несколько абзацев текста в один элемент блока.
Изображения в элементах блока
Если вы хотите отобразить изображение в качестве фона элемента блока, используйте опцию фонового изображения.В противном случае изображение станет отдельным элементом в мобильной версии вашего проекта.
Измерение эффективности с использованием статистики целевой страницы
Легко отслеживать эффективность своей целевой страницы и оптимизировать отдельные элементы, чтобы снизить показатель отказов и повысить конверсию.
Перейдите в раздел «Управление целевыми страницами» на панели инструментов, где вы увидите эскизы всех своих целевых страниц. Справа находятся доступные статистические данные:
- Подписчики с коэффициентом регистрации
Если цель вашей целевой страницы — создать список адресов электронной почты, подготовьте сильный свинцовый магнит и четкую регистрационную форму.Вы можете наблюдать за ростом числа подписчиков в режиме реального времени. Коэффициент регистрации показывает, сколько посетителей подписалось на ваш список.
- Посетителей и уникальных посетителей
Эта статистика показывает общее количество посещений вашей целевой страницы и количество уникальных посетителей.
Landing Page Lookbook
,30 лучших шаблонов целевых страниц HTML5 2020
Обновлено:
Запуск нового сайта — захватывающее время для вашего бизнеса. Это открывает множество возможностей для расширения вашей маркетинговой стратегии и связи с вашей идеальной аудиторией. Целевая страница — один из важнейших компонентов успешного веб-сайта. Он производит первое впечатление и предоставляет пользователям контент, сфокусированный на лазере. Они идеально подходят для того, чтобы позволить вам создать шумиху перед запуском и создать список адресов электронной почты, прежде чем вы официально представите свой веб-сайт или запустите новый продукт.Основная цель целевой страницы — конвертировать посетителей сайта в продажи или потенциальных клиентов.
Целевые страницы — это маркетинговая стратегия, которая поможет вам запустить новый продукт, приложение, услугу или действия по регистрации пользователя. Обычно это отдельные веб-страницы. Шаблон целевой страницы
является важным инструментом для создания страницы приветствия, где люди будут получать информацию о ваших будущих продуктах. Они созданы, чтобы привлечь внимание посетителей и убедить их принять меры. Они могут зарегистрироваться по электронной почте, чтобы получать обновления или подписаться.
Шаблоны целевых страниц HTML5 помогут вам получить лучший коэффициент конверсии. Любая маркетинговая кампания без целевой страницы является неполной попыткой, поэтому мы не удивляемся, что многие люди ищут ‘ шаблонов целевой страницы реагирования ‘, 12 html5 шаблона целевой страницы ‘или 12 html 5 целевых страниц ‘.
В сегодняшнем обзоре мы делимся лучшими адаптивными шаблонами целевых страниц, которые позволят вам создать своих подписчиков в социальных сетях, собрать адреса электронной почты клиентов и даже поделиться наиболее важными подробностями о вашем бизнесе.Начните создавать, создавать и публиковать целевые страницы за считанные минуты с наилучшим дизайном целевых страниц.
Unico — это отзывчивые, креативные, мощные и многоцелевые шаблоны и шаблон на одну страницу с последними тенденциями веб-дизайна для современной технической эры. В этом шаблоне нам предоставляются многофункциональные шаблоны и сервисы, готовые к использованию в качестве шаблонов домашней страницы, стартапа, бизнеса, SEO / SMO, целевой страницы, цифрового маркетинга, приложения для мобильных устройств, корпоративной, цифровой студии, свадеб, креативного дизайна, бизнеса и корпоративной деятельности, а также другие шаблоны скоро появятся в магазинах, магазинах, больницах, личном резюме, строительстве для различных предприятий.
Шаблон Mostoбыл создан для обеспечения беспроблемного просмотра ваших пользователей, преобразования их из посетителей в загрузчики приложений и активных пользователей. Он соответствует последним тенденциям дизайна 2020 года, поэтому ваш сайт будет выглядеть безупречно. Эта тема построена на основе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах.
Wicko — адаптивный шаблон веб-сайта. Темный элегантный дизайн идеально подходит для демонстрации вашего приложения. Пакет загрузки уже содержит все необходимые элементы и страницы: блог, справочный центр и ценообразование.Wicko имеет 100% отзывчивый дизайн и прекрасно отображается на всех устройствах. Шаблон основан на библиотеке Bootstrap 4 и языке сценариев препроцессора Sass.
Apdash — это полностью отзывчивый и удобный для мобильных устройств шаблон HTML-приложения. Этот шаблон является очень подходящей целевой страницей приложения — это лучший способ представить ваше приложение или продукт. Это очень чистый, мощный и простой в использовании. Это также легко настраиваемый шаблон для нескольких целевых устройств.
Rappix — это шаблон приложения Landing HTML5.Шаблон представляет собой чистую уникальную целевую страницу приложения, предназначенную для демонстрации приложений. Любой желающий может использовать этот шаблон для демонстрации любого продукта и настроить его по своему желанию. Есть 2 варианта домашней страницы. Мы уверены, что вы влюбитесь в этот шаблон.
Applyou — полностью адаптивный HTML5-шаблон с поддержкой Retina. Applyou — это целевая страница приложения, программное обеспечение, автозагрузка, уникальный шаблон для веб-сайтов. Эта тема построена на основе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах.Выберите из вариантов демонстрации того, что подходит вам лучше всего.
sApp App Landing Page Template — это полностью отзывчивый и удобный для мобильных устройств шаблон HTML-приложения. sApp очень подходит для целевой страницы приложения и является лучшим способом представить ваше приложение или продукт. Это очень чистый, мощный и простой в использовании. Это также настраиваемый SEO-дружественный шаблон для целевой страницы приложения.
PlayTime — HTML-шаблон целевой страницы мобильного приложения для издателей приложений. Есть более 15 уникальных страниц с 6 различными домашними страницами, где вы можете найти большинство типов страниц.Этот шаблон предназначен для демонстрации любых мобильных приложений и игр для iOS и Android. Идеально подходит для различных типов предприятий, от стартапов до корпоративных, для создания целевых страниц приложений.
,