Лицемерие google. PageSpeed Insights / Хабр
Google Page Speed Insights — это сервис от гугла, который позволяет определить производительность сайта и дает рекомендации по его оптимизации. Очень важно понимать, что это всего лишь рекомендации! Некоторые воспринимают эти рекомендации настолько серьезно, что готовы реализовать все что там написано в ущерб функционалу своего сайта, что в итоге может даже навредить. Но это довольно сложная тема с множеством нюансов, а данная статься лишь мои мысли в слух и пара замечаний самому google.Есть такая рекомендация:
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика
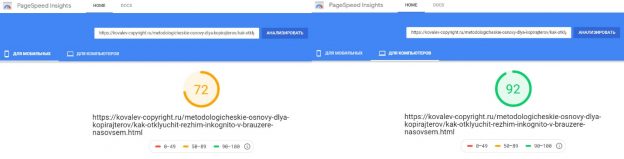
На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:
Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:
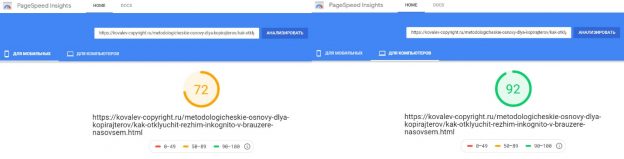
Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:
Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя может это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
Ни для кого не секрет то, что скорость сайта в наше время стала одной из его важнейших характеристик. Чем быстрее сайт загружается и готовится к работе — тем выше может быть доход, который он приносит своему владельцу. Ускорение сайта означает снижение числа пользователей, которые, едва зайдя на этот сайт, покидают его, устав ждать загрузки его материалов. Особую значимость быстродействию сайта придаёт тот факт, что теперь показатели Google PageSpeed используются как один из факторов ранжирования сайтов в результатах поиска. В результате сегодня многие организации уделяют скорости своих сайтов самое пристальное внимание.
Изменения в алгоритмах ранжирования сайтов
В прошлом году компания Google внесла два серьёзных изменения в алгоритмы поискового индексирования и ранжирования сайтов.
- В марте индексирование стало основанным на мобильной версии страницы, а не на настольной.
- В июле алгоритм SEO-ранжирования был обновлён. При его расчёте для мобильных и рекламных страниц начали использовать рейтинг скорости страниц.
Эти факты позволяют нам сделать следующие выводы:
- Скорость мобильной версии сайта повлияет на его общий SEO-рейтинг.
- Если страницы сайта загружаются медленно — это снизит оценку качества рекламы (ad quality score) и рекламные объявления будут стоить дороже.
Вот что об этом говорит Google: «Более быстрые сайты не только улучшают ощущения пользователей; последние данные показывают, что повышение скорости работы сайта, кроме того, ведёт к снижению стоимости его поддержки. Мы очень ценим скорость. То же самое можно сказать и о наших пользователях. Именно поэтому мы решили, что при расчёте показателей поискового ранжирования будем учитывать и скорость сайта».
Это обновление, кроме того, принесло и новый алгоритм оценки, который значительно усложняет задачу получения высокого балла в PageSpeed.
Что изменилось в PageSpeed 5.0?
До версии 5.0 инструмент PageSpeed проверял страницу, анализируя её соответствие набору эвристических правил. Если на странице присутствовали большие несжатые изображения — PageSpeed мог посоветовать веб-разработчику сжать эти изображения. Нет заголовков Cache? Система могла посоветовать их добавить.
В PageSpeed 5.0 страницы загружаются в настоящий браузер Chrome, которым управляет Lighthouse. Lighthouse записывает показатели, полученные из браузера, применяет к ним модель балльных оценок и выводит общую оценку производительности. Рекомендации по улучшению производительности приводятся на основании баллов, набранных исследуемой страницей по отдельным показателям.
В Lighthouse, как и в PageSpeed, есть система оценки производительности сайтов. В PageSpeed 5.0 оценка производительности берётся непосредственно из Lighthouse. Оценка производительности, выводимая PageSpeed, теперь является той же самой оценкой, что выдаёт Lighthouse.
Оценка производительности, выводимая PageSpeed, основана на оценке, формируемой Lighthouse
Теперь, когда мы знаем о том, откуда берётся оценка PageSpeed, давайте поговорим о том, как эта оценка вычисляется, и о том, что можно предпринять для улучшения скорости сайта.
Что такое Google Lighthouse?
Lighthouse — это опенсорсный проект, которым занимается специальная команда, выделенная из числа разработчиков Google Chrome. За последние пару лет Lighthouse стал стандартным бесплатным инструментом для анализа производительности сайтов.
Lighthouse использует средства Chrome по удалённой отладке (Chrome Remote Debugging Protocol) для чтения сведений о сетевых запросах, для измерения производительности JavaScript-кода, для проверки соблюдения стандартов доступности содержимого страницы. Этот инструмент измеряет временные показатели, ориентированные на особенности восприятия страницы пользователями. Среди них, например, First Contentful Paint (Время загрузки первого контента), Time to Interactive (Время загрузки для взаимодействия) и Speed Index (Индекс скорости загрузки).
Если вы интересуетесь Lighthouse — взгляните на этот материал из официального репозитория проекта, посвящённый общему описанию его архитектуры.
Вычисление оценки производительности сайта в Lighthouse
В ходе исследования производительности страницы Lighthouse записывает множество метрик, ориентированных на оценку того, что видит, и что испытывает пользователь, работая со страницей. Вот шесть показателей, используемых для вывода общей оценки производительности:
- Time to Interactive (TTI, Время загрузки для взаимодействия).
- Speed Index (Индекс скорости загрузки).
- First Contentful Paint (FCP, Время загрузки первого контента).
- First CPU Idle (Время окончания работы ЦП).
- First Meaningful Paint (FMP, Время загрузки достаточной части контента).
- Estimated Input Latency (Приблизительное время задержки при вводе).
Каждый из этих показателей оценивается по шкале 0 — 100. Оценка выполняется путём получения 75-го и 95-го перцентилей для мобильных страниц из HTTP Archive и путём применения функции
log normal.Следуя этому алгоритму и рассматривая данные, используемые для вычисления показателя TTI, можно заметить, что если страница смогла стать «интерактивной», пригодной для взаимодействия с пользователем, за 2.1 секунды, то показатель TTI окажется равным 92/100.
TTI
После того, как будет вычислен каждый из показателей, ему назначается определённый вес, который используется как модификатор при расчёте общего показателя. Вот веса, назначаемые различным метрикам.
Веса указывают на то, какое воздействие каждый из показателей оказывает на впечатления мобильного пользователя от работы со страницей.
В будущем этот набор может быть расширен путём включения в него показателей, взятых из набора данных Chrome User Experience Report, связанных с восприятием сайтов пользователями.
Возможно, вам интересно будет узнать о том, как использование весов влияет на итоговую оценку производительности. Если это так — взгляните на эту таблицу, созданную командой Lighthouse. Проанализировав её, можно лучше понять этот процесс.
Фрагмент таблицы, демонстрирующей расчёт оценки производительности страниц
Если в примере, приведённом выше, изменить показатель interactive (это — то, что мы называем здесь TTI) с 5 секунд до 17 секунд (то есть — до уровня глобального среднего показателя TTI для мобильных страниц), то оценка страницы упадёт до 56% (то есть — она получит 56 баллов из 100 возможных).
Если же установить в значение 17 секунд показатель first-contentful-paint, то оценка упадёт до 62%.
В результате можно сделать вывод о том, что наибольшее влияние на итоговую оценку сайта оказывает метрика TTI. Из этого следует то, что для получения высокой оценки PageSpeed странице необходимо демонстрировать достойный показатель TTI.
Улучшение TTI
Если в общих чертах рассматривать проблему улучшения TTI, то можно сказать, что существуют два фактора, которые чрезвычайно сильно влияют на этот показатель:
- Объём JavaScript-кода, загружаемый на страницу.
- Время, которое занимает выполнение различных JavaScript-задач в главном потоке.
Здесь можно найти подробности о TTI, но если вы хотели бы быстро, без необходимости проведения дополнительных исследований, улучшить TTI своего сайта, мы могли бы порекомендовать уменьшить объём JavaScript-кода.
Везде, где это возможно, уберите неиспользуемый JavaScript-код, или постарайтесь, чтобы страница загружала бы только те скрипты, которые используются на этой странице. Выполнение этой рекомендации может означать избавление от старых полифиллов или замену сторонних библиотек на более компактные и более современные альтернативы.
Важно помнить о том, что то, что называют «ценой JavaScript», это не только время, необходимое на загрузку кода. Браузеру нужно распаковать, распарсить, скомпилировать и, в итоге, выполнить загруженный JavaScript-код. Выполнение всех этих операций может занять заметное время. Особенно — на мобильных устройствах.
Среди эффективных мер по уменьшению объёма JS-кода, используемого страницами, можно отметить следующие:
- Анализ используемых полифиллов и отказ от тех из них, которые больше не нужны вашей аудитории.
- Выяснение «стоимости» каждой из используемых сторонних библиотек. Для того чтобы узнать о размерах библиотек, применяемых в проекте, можно применить такие инструменты, как webpack-bundle-analyser и source-map-explorer.
- Современные инструменты для работы с JavaScript (вроде webpack) могут разбивать крупные JS-приложения на наборы небольших бандлов, которые автоматически подгружаются по мере того, как в них возникает необходимость. В частности — при переходе пользователя со страницы на страницу сайта. Этот подход к оптимизации производительности сайтов известен как разделение кода (code splitting). Его применение очень хорошо влияет на TTI.
- Используйте сервис-воркеры, которые кэшируют байт-код, полученный в результате парсинга и компиляции скриптов. Если вы можете включить в свой проект подобные механизмы кэширования, то системные ресурсы посетителей сайта будут тратиться на разбор и компиляцию кода лишь при первом заходе на ресурс. При повторных визитах на сайт необходимые материалы будут браться из кэша.
Мониторинг TTI
Для того чтобы успешно исследовать то, как ваш сайт воспринимают пользователи, просматривающие его, мы рекомендуем использовать системы мониторинга производительности сайтов наподобие Calibre. В частности, речь идёт о том, что сайты испытывают минимум на двух устройствах — на быстром настольном компьютере и на мобильном телефоне, производительность которого находится на уровне медленных устройств среднего класса.
При таком подходе у вас будут данные и для наилучшего варианта работы с вашим сайтом, и для наихудшего. Вам при этом придётся свыкнуться с тем, что посетители вашего сайта не пользуются такими же мощными устройствами, какими пользуется ваша команда.
Тщательное ручное профилирование
Для того чтобы извлечь максимум пользы из профилирования производительности JS-кода тестовые страницы испытывают на специально замедленных мобильных устройствах. Если у вас в ящике стола валяется старый телефон — реализация этой идеи может дать ему замечательную вторую жизнь.
Хорошим заменителем реальных устройств являются возможности инструментов разработчика Chrome. Вот материал, посвящённый профилированию React-приложений с использованием этих инструментов.
Другие метрики
Такие метрики, как Speed Index, First Contentful Paint и First Meaningful Paint, основаны на том, как браузер визуализирует страницу. На них влияют факторы, похожие на те, о которых мы уже говорили. Воздействие на эти факторы часто ведёт к улучшению всех этих показателей.
Объективно говоря, улучшать эти метрики проще, чем TTI. Дело в том, что базой для их вычисления служит скорость рендеринга страниц браузером. Эти метрики можно улучшить, точно следуя рекомендациям, выдаваемым после анализа страниц с помощью Lighthouse.
Если вы ещё не выполняете предварительную загрузку шрифтов или не оптимизируете страницу с учётом особенностей критически важных запросов — то вы вполне можете начать улучшение показателей рендеринга своего сайта именно с этих двух направлений. В этом материале можно найти подробные сведения о том, как браузер загружает и выводит критически важные ресурсы, используемые при формировании веб-страниц.
Итоги: о наблюдении за сайтами и о внесении в их работу ощутимых улучшений
Обновлённая поисковая консоль Google, Lighthouse и PageSpeed Insights — это отличные средства, которые позволяют мгновенно оценить общие показатели производительности сайта. Однако они не очень хорошо подходят для команд, которым необходимо непрерывно отслеживать и улучшать производительность их проектов.
Непрерывный мониторинг производительности — это важнейшая деталь рабочего процесса, нацеленного на постоянное поддержание производительности сайта на высоком уровне. При таком подходе команда разработчиков проекта мгновенно узнаёт о проблемах с производительностью. При ручном тестировании производительности возможен неожиданный разброс результатов. В результате без создания специализированного тестового окружения оказывается почти невозможным проведение испытаний производительности сайта с использованием разных устройств, или с имитацией других изменяющихся параметров систем потенциальных пользователей.
Скорость страниц стала важнейшим фактором в SEO-ранжировании страниц. Особенно сильно это заявление звучит в наши дни, когда почти 50% веб-трафика создают мобильные устройства.
Для того чтобы ваш сайт не потерял бы позиции в поисковой выдаче, постарайтесь использовать современные версии инструментов для анализа производительности его важнейших страниц и поддерживайте его скорость на устраивающем вас уровне.
Уважаемые читатели! Оптимизируете ли вы свои веб-проекты с учётом улучшения показателей, влияющих на оценки, выставляемые Google PageSpeed?
Google Page Speed Insights и скорость загрузки сайта в 2020
Есть один древнегреческий миф – про Дедала и его сына Икара. Наверняка большинство из вас с ним знакомо, но для тех, кто в мифологии греков – полный профан, вкратце его перескажу. Дедал смастерил для Икара крылья из воска, чтобы тот мог летать, но строго-настрого запретил ему подниматься на высоту – ведь тогда солнце просто растопит крылья. Икар, которому был по душе вольный полет, разумеется, отца не послушал – его крылья расплавились, он упал с большой высоты и разбился.
Этот миф – замечательная иллюстрация того, что стремление к совершенству может быть самоубийственным. Увы, многие SEO-оптимизаторы страдают «синдромом Икара» – 4-5 строчки их не устраивают, ТОП-3 подавай. А если по Google Page Speed красная зона – то это вообще позор на несколько поколений вперед. Нужно выбраться по крайней мере в жёлтую – и плевать, сколько это будет стоить и какие позиции по запросам сейчас. Однако PageSpeed Insights (его еще называют Page Speed Inside – неоднозначный инструмент, и заказчики порой оказываются недовольны, когда видят, сколь малый прирост в трафике дала оптимизация страниц по рекомендациям Google. В этой статье я расскажу об эксперименте, который сам провел с целью выявить полезность «одиозного» Page Speed.
Что за PageSpeed такой?
Один мой знакомый SEO-шник настолько верил в «силу» аналитических способностей PageSpeed, что отказывался вести работу над сайтом дальше, пока программисты не довели бы его до желтой зоны. Настолько его впечатлил анонс нового фактора ранжирования Google под названием «Speed Update» – скорости загрузки сайта на мобильных устройствах. Он считал, что с плохим баллом по PageSpeed чуда однозначно не случится, и доводил программистов до исступления изнуряющими ТЗ. Те же доводили владельца бизнеса до обморока кошмарными счетами за работы. В итоге этого парня уволили. Это к слову об Икаре и совершенстве.
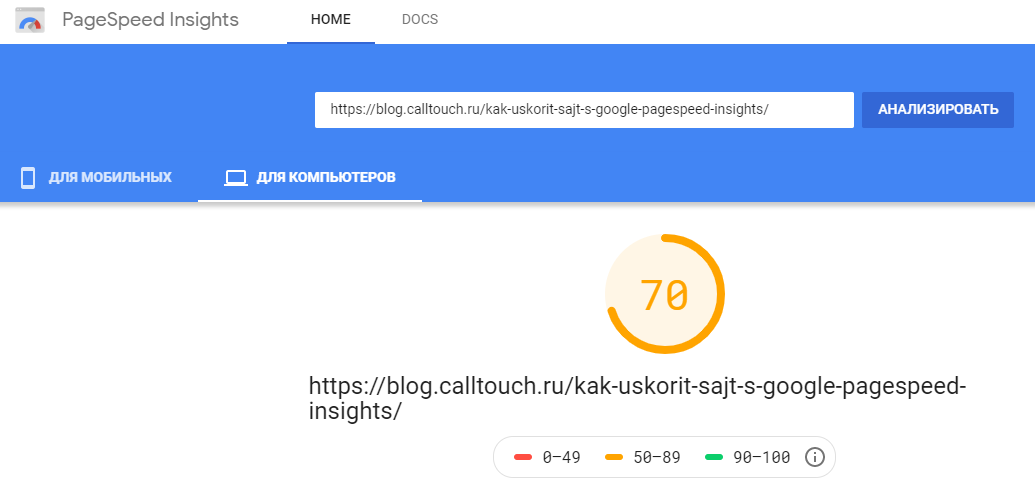
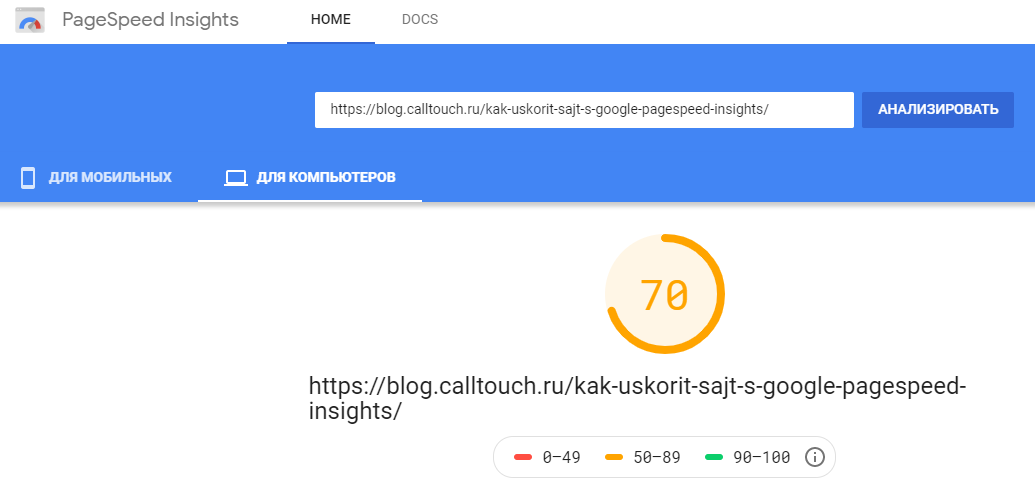
Но что же за капризный инструмент, которому никак не угодишь? На самом деле крайне примитивный сервис, который доступен по ссылке https://developers.google.com/speed/pagespeed/insights/. Пользоваться им просто – вставляешь URL страницы в поле и нажимаешь «Анализировать».
Ждешь 2-3 минуты – и готово! Speed Test завершен, ты убеждаешься, что твой сайт, по мнению Google – «улитка».


Проверить на Page Speed можно любой сайт – и это бесплатно!
Какие рекомендации дает сервис от Гугл?
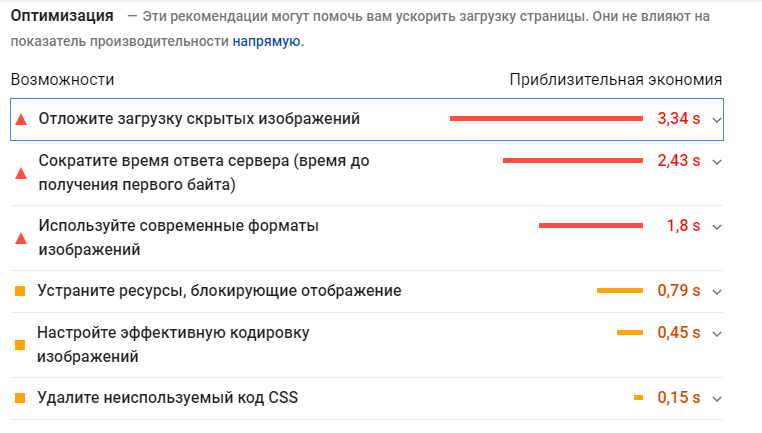
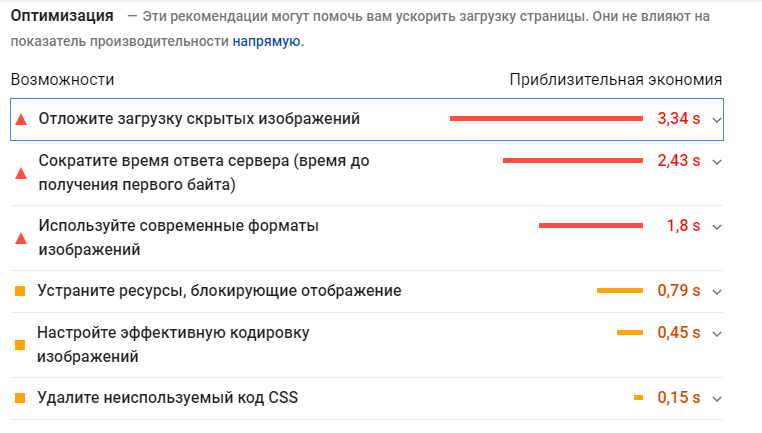
К чести сервиса, он не оставляет тебя удрученного и без поддержки. Пэйджспид даёт подробные рекомендации по поводу того, что сделать, чтобы улучшить показатели.


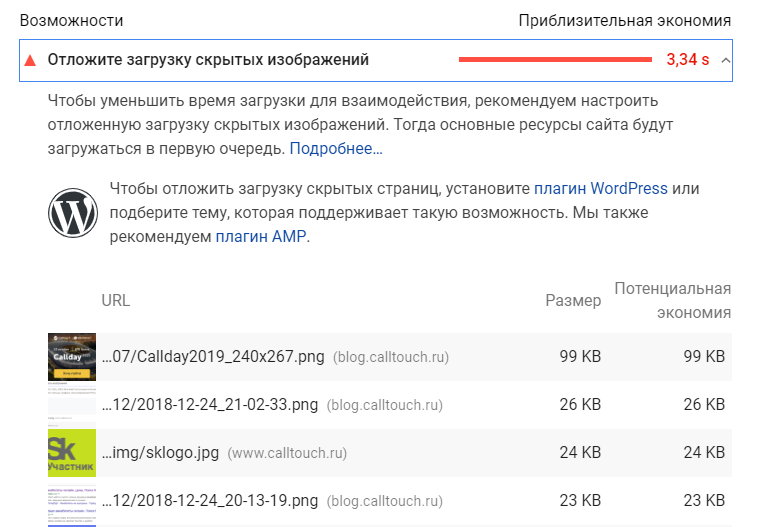
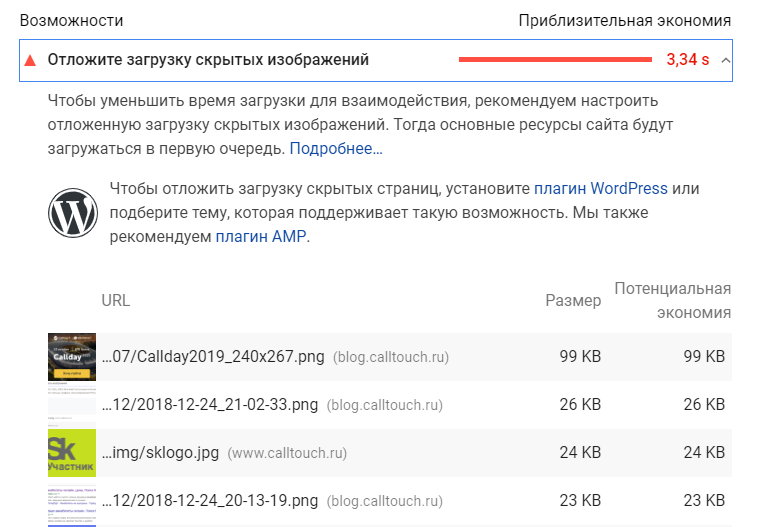
Каждый из пунктов можно еще развернуть, чтобы получить точные данные – например, о том, какие картинки замедляют загрузку.


Залипнуть можно не на один час! Я же вкратце перечислю типичные рекомендации:
- Отложить загрузку скрытых изображений. Здесь речь о технологии Lazy Loading.
- Использовать современные форматы изображений. Сервис советует отказаться от PNG и JPG в пользу экзотических форматов – вроде WebP.
- Устранить ресурсы, блокирующие отображение страницы. Речь об излишних JS и CSS.
- Настроить эффективную кодировку изображений. Если перевести на русский – сжать картинки.
- Сократить время хранения кэша. Если кэш хранится долго, то при повторном посещении страница будет загружаться медленно.
- Уменьшить влияние стороннего кода. То есть по максимуму выбросить различные счетчики, оставить только Analytics, который (опять же по данным PageSpeed, который в некоторых вопросам может быть – хм, хм – необъективен) почти не замедляет сайт, в отличие от «Метрики».
PageSpeed Insights измеряет отдельно версии сайтов для мобильных и для компьютеров. И если десктопные довести хотя бы до жёлтой зоны реально, то с мобильными версиями у большинства – катастрофа.


Оптимизация сайта по PageSpeed: что нужно делать?
Согласитесь, задача по оптимизации кода JavaScript способна поставить в тупик как простого сайтовладельца, так и SEO-шника. Везунчиками можно считать тех, чьи сайты собраны на CMS WordPress – для этой платформы есть плагины на все случаи жизни.
Я как раз из числа таких везунчиков, поэтому знаю плагины, с помощью которых можно массово пожать картинки и настроить Lazy-Loading. Однако их я не использую, поскольку нашёл более красивое решение – плагин Autoptimize.


Autoptimize – настоящий бальзам на раны тех, кто устал видеть сайт в красной зоне PageSpeed. Один-единственный плагин позволяет настроить Lazy-Loading, оптимизировать JS, CSS и код HTML, конвертировать картинки в WebP и включает в себя еще много полезных «плюшек» – например, Try-Catch обертывание для исправления ошибок JS. Optimizer настраивается действительно гибко – можно, например, некоторые скрипты добавить в список исключений, чтобы программа их не жала и не объединяла с другими.
Autoptimize эффективен. Я могу это подтвердить результатами замеров до и после активации плагина.
ДО


ПОСЛЕ


Однако плагин я ставил не только ради самоуспокоения и красивой картинки. Я также хотел докопаться до истины, стоит ли обращать внимание на PageSpeed или это пузомерка-«пустышка». Поэтому я поставил простой эксперимент.
Влияет ли скорость по PageSpeed на позиции?
Суть эксперимента заключалась в том, чтобы замерить позиции по группе ключевых слов и трафик сайта до и после оптимизации по рекомендациям Google PageSpeed. Конечно, я понимаю, что такая проверка не является идеальной, поскольку рост позиций (и, как следствие, трафика) может быть вызван апдейтом поисковой системы либо, скажем, обновлением информации о поведенческих факторах. Но это все же лучше, чем заявлять о бесполезности RageSpeed Insights совершенно голословно, как делается на большинстве тематических порталов.
Эксперимент
Активировал плагин Autoptimize 04.10.2019 года. Снял позиции спустя неделю – 11.10.2019 года. Посчитал, что недели достаточно, чтобы ПС заметили «ускорение» моего сайта. Позиции снимал бесплатным инструментом BE1, трафик смотрел в «Метрике».
Ниже полный список запросов с динамикой их позиций (в раскрывающемся списке), а также статистическая сводка.
Аналитика позиций запросов до и после повышения скорости по PageSpeed
| Страница 1 | 11.окт | 04.окт | Динамика |
| оценка сайта | 16 | 17 | 1 |
| оценить сайт | 14 | 14 | 0 |
| оценка сайта онлайн | 15 | 19 | 4 |
| оценить стоимость сайта | 13 | 13 | 0 |
| оценить сайт онлайн | 18 | 17 | -1 |
| узнать стоимость сайта онлайн | 13 | 14 | 1 |
| узнать стоимость сайта | 11 | 12 | 1 |
| стоимость сайта оценить онлайн | 13 | 12 | -1 |
| Страница 2 | |||
| сеоспринт отзывы | 22 | 25 | 3 |
| seosprint отзывы развод или нет | 12 | 15 | 3 |
| сеоспринт отзывы о заработке | 20 | 20 | 0 |
| seo sprint ru заработок отзывы | 20 | 23 | 3 |
| seosprint net отзывы развод или нет | 14 | 15 | 1 |
| seosprint net отзывы | 20 | 19 | -1 |
| seosprint отзывы развод или нет 2019 | 15 | 10 | -5 |
| seo sprint ru заработок отзывы 2019 | 14 | 10 | -4 |
| сеоспринт отзывы о заработке 2019 | 15 | 14 | -1 |
| Страница 3 | |||
| режим инкогнито в хроме | 6 | 10 | 4 |
| режим инкогнито в гугл хром | 7 | 10 | 3 |
| режим инкогнито chrome | 5 | 10 | 5 |
| google chrome режим инкогнито | 9 | 18 | 9 |
| режим инкогнито в хроме горячие клавиши | 2 | 4 | 2 |
| как в хроме включить режим инкогнито | 4 | 7 | 3 |
| режим инкогнито в гугл хром как включить | 5 | 8 | 3 |
| режим инкогнито гугл | 12 | 16 | 4 |
| Страница 4 | |||
| режим инкогнито в яндекс браузере | 23 | 22 | -1 |
| как отключить режим инкогнито в яндексе | 20 | 20 | 0 |
| режим инкогнито в яндекс на телефоне | 28 | 48 | 20 |
| режим инкогнито в яндекс на телефоне андроид | 36 | 32 | -4 |
| режим инкогнито в яндекс браузере на мобильном | 44 | 25 | -19 |
| режим инкогнито в яндекс | 19 | 20 | 1 |
| как включить режим инкогнито в яндекс | 20 | 20 | 0 |
| как сделать режим инкогнито в яндекс | 16 | 23 | 7 |
| как открыть режим инкогнито в яндекс браузере | 19 | 16 | -3 |
| как перейти в режим инкогнито в яндексе | 17 | 19 | 2 |
| режим инкогнито в яндекс браузере клавиши | 9 | 16 | 7 |
| Всего запросов | 36 |
| Общий рост позиций | 47 |
| Сколько запросов выросло | 21 |
| Сколько запросов упало | 10 |
| Запросов вошло в Топ-10 | 2 |
| Запросов выпало из Топ-10 | 0 |
| Запросов вошло в Топ-5 | 3 |
| Запросов выпало из Топ-5 | 0 |
Если коротко – чуда не произошло. Из сводки видно, что в целом позиции улучшились, «подросших» запросов вдвое больше, чем «упавших».
Здесь бы и возликовать, но есть два «но»: во-первых, рост позиций неоправданно мал, во-вторых, если посмотреть на детализированный отчет, то можно увидеть – позиции выросли, по сути, только у одного из 4-х кластеров, а у остальных +/-1. Если бы рост позиций был обусловлен увеличением скорости работы сайта по PageSpeed, он был бы общим для всех запросов, а не избирательным.
Давайте посмотрим, как изменился органический трафик в разрезе двух поисковых систем. В «Яндексе» резко полетел наверх. До оптимизации трафик по будням был в районе 160-180 посетителей. После оптимизации держался строго выше 200, а в среду и четверг превзошел отметку 250.


А вот с Google все куда хуже. Можно даже говорить, что трафик по Гуглу немного просел:


Мне показалось по меньшей мере странным, что после оптимизации по рекомендациям инструмента Google у меня вырос трафик из «Яндекс», а сам Google на все мои потуги смотрел, равнодушно лузгая семечки.
Так для чего действительно нужен PageSpeed?
Результаты – а точнее, отсутствие их – оказались для меня большим разочарованием. Рассчитывал, что после оптимизации все запросы мигом залетят в Топ-5, но подобным и не пахнет. Хорошо еще, что обошелся бесплатным плагином – представляю досаду тех, кто за «зеленую зону» PageSpeed платит «зеленые» программистам.
Но что тогда толку от этого Пэйдж Спид?
Кокшаров (aka Девака), Трудов и другие известные SEO-шники сходятся во мнении:
Гнаться за «соткой» по PageSpeed – бессмысленная затея!
Дело в специфике работы сервиса, которую, как считают перечисленные специалисты, большинство оптимизаторов неправильно понимает. PageSpeed не годится для сравнительного анализа страниц разных сайтов. Страница с оценкой 3 по «Пейдж Спид» может фактически загружаться быстрее, чем страница с оценкой 80. И ПС будет смотреть именно на фактическое время, а не на оценку сервиса.
PageSpeed сравнивает страницу с её идеальной версией. И выявляет резервы.
Страница с оценками по PageSpeed 3 (мобильная) / 30 (десктопная) совершенно спокойно может находиться в Топ-3 по высокочастотным запросам – я убедился в этом на личном опыте. Вы тоже можете поэкспериментировать и проверить страницы сайтов в Топе – наверняка увидите, что у лидеров с PageSpeed все отнюдь не гладко.
Подводим итоги
Вместо криков ликования – сплошное разочарование! Оптимизация по PageSpeed не дала существенных результатов для моего сайта. Как я эти результаты замерил:
- Снял изначальные позиции по запросам из небольшого семантического ядра.
- Установил и активировал бесплатный плагин Autoptimize, который значительно повысил показатели сайта по Page Speed.
- Снял позиции спустя 7 дней после оптимизации скорости и сравнил с изначальными.
- Проанализировал динамику трафика через «Яндекс.Метрику» в разрезе 2-х ПС.
Позиции в «Яндекс» и трафик из этой ПС выросли, что, впрочем, можно списать на апдейт. Я то рассчитывал улучшить трафик из Google, но ему, похоже, абсолютно индифферентно на все потуги оптимизаторов. Приятно, конечно, при анализе страниц в Пэйдж Спид видеть зеленый цвет, но цель подобной оптимизации – не в том, чтобы доставить сайтовладельцу эстетическое наслаждение.
А ты заморачиваешься с Google PageSpeed? Или смотришь на его рекомендации сквозь пальцы? Расскажи, что думаешь об этом инструменте!
Статьи по теме
12 ноября Google по тихому обновил PageSpeed Insights, изменив в нем практически все. Это станет большой переменой для всей индустрии сайтостроения. Похоже, сейчас настанет некоторая волна паники и хайпа вокруг этого события. В статье — анализ перемен и что они нам принесут.
Что такое PageSpeed Insights
Буквально пару слов для тех, кто не в курсе. Вот уже 8 лет PageSpeed Insights является главной пузомеркой скорости сайтов, в нее можно ввести адрес страницы и узнать ее оценку по шкале от 0 до 100 вкупе с рекомендациями по улучшению.
Конечно, есть много других хороших инструментов для проверки скорости. Но так как этот — от Google, и они заявляли, что скорость сайта влияет на рейтинг в выдаче, для большинства эта оценка кажется самой важной. Особенно для заказчиков и начальников, и как результат — практически все пытаются поднять PageSpeed Score своих проектов, а метрика стала практически самой важной в индустрии.
Что изменилось?
Если коротко — все. Старый PageSpeed отставили в сторону, заменив его оценками и аналитикой Lighthouse, open-source инструмента для аудита сайтов, который помимо прочего встроен в Google Chrome.
Кардинальное отличие подхода — очки теперь присуждаются не за выполнение правил, а за скорость. Загрузка страницы оценивается по нескольким временным характеристикам — через сколько времени после начала загрузки уже что-то видно, когда уже можно кликать, насколько все тормозит, пока прогружается, и когда загрузится все. Эти характеристики сравниваются с показателями лучших сайтов и превращаются в баллы. Ниже мы разберем это подетальней, сейчас важен сам принцип.
Рекомендации есть, как и раньше — но теперь они несут совсем другую нагрузку. Рекомендации никак напрямую не связаны с баллами, и абсолютно не факт, что их воплощение улучшит ситуацию (но запросто может ухудшить при бездумной реализации).
Паника неминуема
Сейчас ночь 13го, и все относительно тихо. Только пару профильных ресурсов выложило короткие заметки об обновлении, только пару клиентов написали взволнованные письма о странном поведении PageSpeed Insights. Кажется, это затишье перед бурей.
Прямо сейчас видно, что инструмент ведет себя нестабильно — оценки для одной и той же страницы колеблются в пределах 20 пунктов, иногда выходят жалобы о невозможности получить страницу оцениваемого сайта. Некоторые сайты вообще, по его мнению, недоступны — хотя на самом отлично себя чувствуют.
Очевидно, что скоро очень много людей бросятся смотреть оценки своих проектов, накрывая сервис международным хабра-эффектом. Все будет работать через пень-колоду, глючить и пугать прыгающими оценками.
Это непросто, но постарайтесь расслабиться и сохранять спокойствие. Первое, что надо помнить — обновление PageSpeed Insights никак не влияет на принципы ранжирования в поисковой выдаче. Второе — понадобится не меньше двух недель, чтобы обновление обкатали, поправили и оно начало стабильно работать. Не делайте резких движений, возможно их потом придется откатывать.
Размышления и прогнозы
В этих изменениях много позитива. Господство старого PageSpeed Insights с его принудительными рекомендациями наделало немало бед. Во первых, любая рекомендация может быть близка к бесполезной в вашей конкретной ситуации. Во вторых, ее можно реализовать в ущерб более важным вещам, например времени генерации страницы. Но выбора не было — приходилось все это делать, чтобы получить красивую оценку.
Например, чего стоит рекомендация о минификации html кода страницы? В среднем эта операция занимает около 100 мс, и эта задержка в десятки раз перекрывает любую возможную выгоду от уменьшения размера страницы. Единственный вариант, когда это может быть выгодно — если вы выдаете готовые заранее минифицированые страницы из кеша.
В любом проекте последних лет немало усилий уходило на оптимизацию изображений, минификацию и группировку ресурсов, отложенный запуск JavaScript, который бы ничего не сломал. Чаще всего это уводило фокус внимания от сути — скорости работы сайта для посетителей. Интернет был полон как примерами тормозных сайтов с отличными оценками, так и быстрых сайтов, которые оценивались плохо.
Теперь эта мишура будет понемногу отваливаться. На первых тестах оценки с минификацией-группировкой ресурсов и без практически не отличаются. Значимыми становятся реально важные вещи — как быстро сервер отвечает и сколько тяжелого материала на странице. Все свистелки — виджеты социальных сетей, интерактивные карты, чаты и роскошные попапы будут неумолимо бить по оценке, как их не заворачивай.
Вполне вероятно, что это все приведет к действительно быстрым сайтам и пониманию, как их делать. По крайней мере, очень хочется в это верить.
Новые метрики
А для самых стойких — подробный разбор новых метрик, которые влияют на оценку. Всего их 6, и они имеют разный вес в формировании финальной оценки. Пройдемся по ним в порядке уменьшения значимости.
1. Время загрузки для взаимодействия
Это самая важная характеристика — и самая тяжелая. Отметка времени, когда страница становится полностью готова к взаимодействию с пользователем. Этот момент наступает, когда:
- отобразилась страница
- зарегистрировались обработчики событий для большинства видимых елементов
- отклик на действия пользователя составляет менее 50 мс
По сути, страница должна прорисоваться, не тормозить и быть готовой реагировать на действия.
2. Индекс скорости загрузки
Показывает, насколько быстро контент страницы становится доступен для просмотра. Для оценки используется модуль Speedline.
Это время, когда страница в браузере перестает изменяться визуально. Для определения используется покадровое сравнение вида страницы.
3. Время загрузки первого контента
Показатель, который определяет интервал времени между началом загрузки страницы и появлением первого изображения или блока текста.
4. Время окончания работы ЦП
Этот параметр показывает время, в которое основной поток страницы становится достаточно свободен для обработки ручного ввода. Этот момент наступает, когда:
- большинство элементов на странице уже интерактивны
- страница реагирует на действия пользователя за разумное время
- отклик на действия пользователя составляет менее 50 мс
Русский перевод этой метрики немного теряет суть. В оригинале она звучит First CPU Idle — первый простой процессора. Но и это не совсем правда. Подразумевается момент в загрузке страницы, когда она уже в основном может реагировать на действия, хоть и продолжает прогружаться.
5. Время загрузки достаточной части контента
Этот параметр показывает время, по истечении которого становится виден основной контент страницы. Этот момент наступает, когда:
- случилось наибольшее изменение вида страницы
- прогрузились шрифты
6. Приблизительное время задержки при вводе
Это наименее значимая характеристика. Показывает время в миллисекундах, которое занимает реакция страницы на действия пользователя в течение самых занятых 5 с загрузки страницы. Если это время превышает 50 мс, пользователям может показаться, что ваш сайт притормаживает.
Каждая метрика сравнивается с показателями всех оцененных сайтов. Если у вас она лучше, чем у 98% сайтов, вы получаете 100 баллов. Если лучше, чем у 75% сайтов — вы получаете 50 баллов.
На первый взгляд, эти метрики весьма жизненные и обмануть их грязными манипуляциями, которые на самом деле не ускоряют сайт, будет практически невозможно.
Пока что остается загадкой принцип оценки мобильной версии сайта. Вернее, принцип тот же, но часто баллы ощутимо ниже. Непонятно, на какой виртуальной конфигурации мобильного устройства они прогоняются.
Автор Александр Брушкивский На чтение 5 мин. Просмотров 2.5k. Опубликовано
Скорость загрузки страницы — это один из важнейших показателей сайта и весомый сигнал для поисковых систем. Как ни старайтесь оптимизировать сайт, но если он долго загружается — не видать ему ТОП поисковой выдачи.
Этот показатель само собой критичен не только для поисковых систем, но и для пользователей. Если страница сайта долго грузится, пользователь его просто закроет и с большой вероятностью не вернется на него снова. В обратной ситуации можно получить доверие со стороны пользователей и даже получить конверсии в заказы, обращения.
Разберем самый популярный сервис для анализа скорости загрузки страниц сайта.
Google PageSpeed Insights — проверка скорости загрузки страницы сайта
Google PageSpeed Insights — это сервис для анализа скорости загрузки страницы посредство внутренних инструментов Google. Показатель анализа довольно точный и многие оптимизаторы обращаются именно к этому сервису в первую очередь.
Для анализа сайта перейдите по ссылке — https://developers.google.com/speed/pagespeed/insights/
Анализ скорости загрузки страницы показывается на 2 типах платформ — для мобильных и для компьютеров. Как правило показатель на мобильный всегда несколько ниже. Сложно идеально оптимизировать сайт под мобильные устройства, чтобы во всем угодить поисковой системе.
Google PageSpeed очень полезен тем, что помимо собственно анализа в нем приводятся рекомендации по увеличению скорости загрузки сайта.
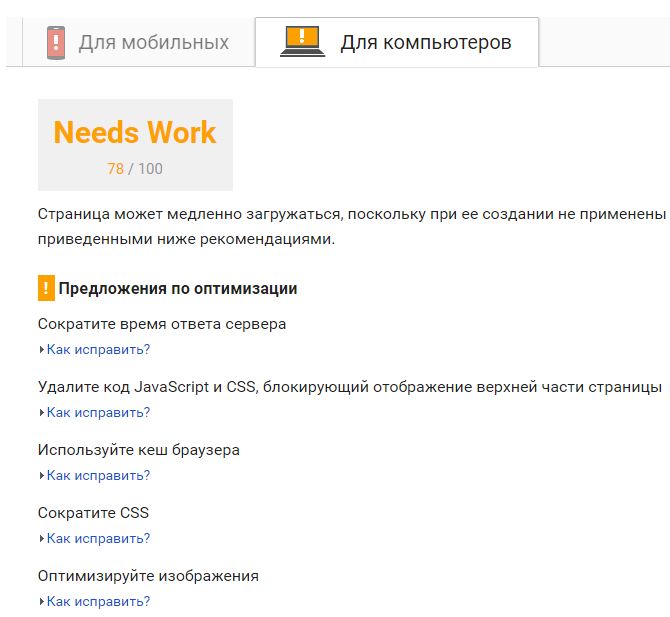
Рекомендации обычно у всех стандартные:
Сократите время ответа сервера — если хостинг у вас слабоват, стоит задуматься о переезде на более мощный.
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Используйте кеш браузера
Сократите CSS
Оптимизируйте изображения — это обычно сильно повышает показатель по PageSpeed Insights
Сократите JavaScript
Включите сжатие

Если Выполнить хотя бы часть рекомендаций, можно хорошо поднять этот показатель. Обычно первым делом я стараюсь оптимизировать изображения и решить вопрос с хостингов, если он медленный. Остальные исправления уже второстепенны, но не стоит и их игнорировать.
Ваша цель попасть в зеленую зону — это показатель от 90 до 100, но если сайт хотя бы в оранжевой зоне — уже хорошо. Если же сайт в красной зоне, то стоит срочно заняться его ускорением.
Помимо сервиса от Google для анализа скорости загрузки страниц, есть еще некоторые сервисы, но они уже скорее на любителя. Часть из них являются производной от первого и работают на основе его api.
Сервисы для анализа скорости загрузки сайта
Данный список является дополнительным и я рекомендую использовать именно инструмент от Google т.к. его показатели будут максимально близкими к реальной картине, не и рекомендации правильные.
Каждый сервис по своему интересен, и показывают они различных показатели. Большинство показывают именно сколько загрузки страницы в секундах и размер документа в килобайтах. Только сервисы PageSpeed Insights и GTMetrix показывают усредненное процентное соотношение, что очень удобно.
Как улучшить скорость загрузки страниц сайта
Методов ускорения много, но я перечислю 3 основные, что в большей степени влияют на скорость загрузки страниц и сайта в целом. Возможно этих 3х пунктов будет вполне достаточно.
Оптимизация изображений
Проверьте, а не весят ли картинки сайта на слайдере главной страницы или в других блоках по несколько мегабайт — и такое бывает!
Я на практике сталкивался с таким — разработчики или владельцы сайта в последующем, загружали на сайт картинки прямо с фотоаппарата и представляете сколько они весят?!
Если Вам нужно пакетно сжать много изображений — для этого есть множество различных сервисов или утилит. Мне на практике чаще всего надо сжать несколько фото и я это делаю просто в фотошопе.
Во-первых подгоняю размер изображения под нужный мне на сайте. Нет смысла в картинке 2000 пикселей по ширине, если она будет сжата на сайте до 800 пикселей.
Также обратите внимание на разрешение изображения. Если фото напрямую с фотоаппарата, то этот показатель скорее всего 300 dpi и можно смело его уменьшать до 72 dpi — этого более чем достаточно для сайта.
В фотошопе я сохраняю картинку в режиме «Сохранить для Web» — это также плюс оптимизации изображения.
Сокращение время ответа сервера
Как правило вся причина долго ответа сервера именно в самом хостинге. Большинство проектов используют обычный шаред хостинг и ждут от него супер производительности. Этого не будет.
Даже если Вы смотрите в сторону смены хостинга, выбирайте тот, что хотя бы работает на SSD дисках — это уже большой плюс к скорости будет. Я сначала для клиента, а затем и сам перебрался на fornex.com
Для больших проектов вроде агрегатора доставки еды или городского портала лучше конечно использовать выделенный сервер т.к. нагрузка на сайт может быть внушительной и нужны мощности.
Если смена хостинга для Вас пока что не вариант, посмотрите в сторону оптимизации базы данных. Часто популярные движки делают и оставляют в базе много мусора, вроде временных сохранений или ревизий статей. Это все так или иначе тормозит взаимодействие между сервером и сайтом.
Используйте кэширования страниц сайта
Кэширование страниц сайта можно также рассмотреть как способ его ускорения. пользователю показывается странице уже непосредственно из кэша, а не подгружается снова и снова.
Для большинства популярных CMS есть различные плагины позволяющие кэшировать страницы сайта и тем самым ускорять загрузки видимой части контента.
Если Ваш сайт сделан на wordpress, то наилучшим решением будет плагин WP Fastest Cache, но будьте осторожны — плагин может конфликтовать с некоторыми скриптами. Например, недавно начал сильно тупить слайдер на сайте клиента, оказалось что именно данный плагин перестарался с кэшированием. Но в целом такие случаи единицы и можете попробовать на своем проекте.
На этом пожалуй все. Быстрых сайтов всем моим читателям!
Почему вы не заботитесь о Google PageSpeed Insights

 Последнее обновление Поделиться постом
Последнее обновление Поделиться постом - Поделиться через фейсбук
- Поделиться в Twitter
Как владелец сайта, вы знаете, что ваш сайт должен быть быстрым.Вы прочитали все статьи о том, как сделать WordPress быстрее и какие плагины установить для достижения этой цели. Вы, вероятно, добавили плагин для кэширования, надеюсь, WP Rocket (если нет, получите его отсюда!), И теперь вы хотите знать, какую выгоду вы получаете.
Итак, вы переходите к Google PageSpeed Insights, потому что именно об этом говорят все статьи, и вводите свой URL. Вам будут представлены оценка и список рекомендаций от Google, и в этот момент вы можете быть встревожены:
«Что это за красные и оранжевые предупреждения?»
«Почему мой класс не выше ??»
«Что означают все эти рекомендации ???»
После добавления кэширования на ваш сайт вы можете ожидать, что ваша оценка PageSpeed будет почти идеальной.Или вы посмотрите на рекомендации и удивитесь, почему ваш плагин кэширования не исправил их все автоматически.
Многие клиенты спрашивают нас, почему их рейтинг PageSpeed не выше, или они считают, что, поскольку он не сильно увеличился, это означает, что WP Rocket не делает свой сайт быстрее.
Простая правда заключается в следующем:
Ваша оценка Google PageSpeed не имеет значения.
Это верно, я сказал, что не имеет значения.
Вот почему.
Потребность в скорости
Цель WP Rocket — сделать ваш сайт быстрее.
Скорость, т. Е. Время загрузки вашего сайта является наиболее важным показателем наряду с его предполагаемой производительностью. Воспринимаемая производительность — это показатель того, насколько быстро пользователь чувствует ваш сайт. Эти две метрики — то, что имеет значение для пользовательского опыта и для SEO. Когда робот Google сканирует ваш сайт, он не может видеть вашу оценку, только вашу скорость.
Знаете ли вы, что Google PageSpeed даже не измеряет время загрузки вашего сайта?
Чтобы понять почему, мы предлагаем вам прочитать наш блог о новом API PageSpeed, который теперь основан на другом механизме анализа, Lighthouse.
Нам нравится использовать инструменты Pingdom для измерения времени загрузки.
Вспомни свои школьные годы. Идеальные оценки означали, что ты умный? Не обязательно. Это просто означало, что вы знали, как хорошо выполнять тесты. Но многие умные люди просто не преуспевают на тестах.
Так что, точно так же, как школьные оценки не являются показателем интеллекта, так и только оценка PageSpeed от Google на самом деле не является показателем скорости.
Вот 3 веб-сайта с одинаковым временем загрузки, но с очень разными оценками PageSpeed:
1.PurePlanetRecycling :
Тест Pingdom:


PageSpeed для рабочего стола:


PageSpeed для мобильного телефона:


Время загрузки: 881 мс
Google PageSpeed: 89 на настольном компьютере / 37 на мобильном телефоне
2. AnticaTrattorialPortico.it
Тест Pingdom:


PageSpeed для рабочего стола:


PageSpeed для мобильного телефона:


Время загрузки: 649 мс
Google PageSpeed: 98 на настольном компьютере / 41 на мобильном телефоне
3.CheekyPunter.com
Тест Pingdom:


PageSpeed для рабочего стола:


PageSpeed для мобильного телефона:


Время загрузки: 461 мс
Google PageSpeed: 100 для настольных ПК / 30 для мобильных
Между этими 3 сайтами время загрузки колеблется от 461 мс до 881 мс, но оценки PageSpeed варьируются от 30 до 41 для мобильных устройств!
И приведенный ниже сайт имеет очень хороший показатель PageSpeed, но он медленнее, чем все 3, перечисленные выше (примечание : владелец сайта попросил сохранить анонимный URL ):
Тест Pingdom:


PageSpeed для рабочего стола:


PageSpeed для мобильного телефона:


Итак, из этих примеров видно, что оценка Google PageSpeed не является реальным показателем скорости.
Погоня за классом — пустая трата времени Ни один сайт не получает идеальной оценки, на самом деле его практически невозможно достичь, и, поскольку он не зависит от скорости, зачем беспокоиться?
Если вы попытаетесь получить отличную оценку, реализовав все предложения, сделанные Google PageSpeed, вы довольно быстро потеряете здравомыслие.
Вы не можете воспринимать слишком буквально все предложения от Google PageSpeed, потому что иногда они нереалистичны или невозможны.
Например, он может сказать вам, чтобы минимизировать или добавить истекающие заголовки в файл, который не размещен на вашем сайте.Это невозможно.
Хорошим примером, который иллюстрирует невозможность управления этими ресурсами, может быть рекомендация « Служить статическим ресурсам с эффективной политикой кэширования », появляющаяся для веб-сайта WP Rocket:


Как видите, Google PageSpeed Insight рекомендует оптимизировать внешние файлы, поступающие из Google Analytics и Optin Monster.
Устранить ресурсы блокировки рендеринга
. Общая рекомендация, которую PageSpeed любит делать, заключается в следующем:
«Устранить ресурсы блокировки рендеринга»
Это уведомление может относиться как к JS, так и к CSS-ресурсам блокировки рендеринга.
Для производительности предпочтительно, чтобы файлы JavaScript загружались в нижний колонтитул вашего сайта или асинхронно, чтобы они не блокировали загрузку других ресурсов на вашем сайте, что замедляет его.
WP Rocket заботится об этом благодаря опциям Deferred JS и Combine JS .
Включив опцию Deferred JS , все файлы JavaScript на вашей странице, включая те, которые минимизированы WP Rocket, будут загружены с атрибутом defer; с опциями Combine JS все файлы JS (включая встроенные JS и сторонние скрипты) будут помещаться в нижний колонтитул, что делает их не блокирующими рендеринг.
Если вы включили эти параметры и по-прежнему видите уведомление «Ресурсы, блокирующие рендеринг», это может быть связано с тем, что безопасный режим WP Rocket для отсрочки JS включен.
Пункт «Безопасный режим», который исключает jQuery из отложенного, предназначен для совместимости; поэтому PageSpeed будет жаловаться на это.
В этих случаях, если вы решите отключить его, чтобы удовлетворить PageSpeed, обязательно внимательно проверьте свой сайт в окне выхода из системы, чтобы убедиться в отсутствии проблем с отображением / функциональностью.То же самое относится и к любому другому сценарию JS, который вам может потребоваться исключить, чтобы избежать проблем.
Что касается CSS для блокировки рендеринга, WP Rocket позволяет исправить это с помощью опции Optimize CSS Delivery , которая обрабатывает асинхронный CSS и критический CSS.
Когда вы активируете флажок «Оптимизировать доставку CSS», критический CSS будет сгенерирован для вашего веб-сайта в фоновом режиме и добавлен при следующей загрузке страницы. После этого CSS будет загружаться асинхронно на ваш сайт.
Итак, для чего нужна PageSpeed?
Google PageSpeed может быть полезен, если вы не относитесь к нему как к конечному результату.
Иногда он может предупредить вас о проблемных областях на вашем сайте, которые вы можете адресовать. Например, он может предупредить вас о том, что ваш контент не обрабатывается GZIP ( Включить сжатие текста ).
WP Rocket добавляет правила для GZIP по умолчанию, поэтому, если PageSpeed выдает предупреждение, это может быть признаком того, что ваш сервер не активировал его.
Или это может предупредить вас, что у вас слишком много больших изображений, которые могут быть сжаты. Это хорошая рекомендация, по которой вы можете действовать.
Мы запустили наш собственный сервис сжатия изображений Imagify, который доступен как в виде веб-приложения, так и в виде плагина WordPress.
Так что лучше всего рассматривать PageSpeed как один из нескольких инструментов в вашем арсенале, который может обеспечить некоторые указатели, но ваша цель всегда должна заключаться в том, чтобы повысить реальную скорость, а не оценку «PageSpeed».
Вы можете получить лучшие результаты по скорости с WP Rocket: получите это сейчас и посмотрите результаты самостоятельно!
Руководство по использованию PageSpeed
О Люси Беер Люси является давним пользователем WordPress (с 2004 года) и уже более 5 лет проводит обучение WordPress для блоггеров и предприятий.Она выступала в нескольких WordCamps и является активным членом сообщества WordPress. Вы можете подписаться на @webtw в Твиттере.
, Тест скорости сайта | Проверить веб-производительность »Dotcom-Tools Тестирование скорости сайта
Тестируйте веб-сайт и скорость страницы и выявляйте проблемы с производительностью со всего мира. Этот бесплатный тест скорости сайта обеспечивает:
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных / отсутствующих элементов
- Тестирование через Chrome, Firefox, IE и мобильные веб-браузеры
- Полный отчет по водопаду, графики и графики
- Результаты из почти 2 дюжин глобальных местоположений
- Абсолютно бесплатно — регистрация не требуется
Тест скорости сайта Dotcom-Monitor позволяет пользователям тестировать свой сайт из 20 мест по всему миру, включая облачные тесты (Amazon-US-East) и за Великим брандмауэром Китая (Шанхай, Китай).После завершения теста пользователи могут выбирать «детали», углубляясь в надежные отчеты о производительности и анализ графиков водопадов.
Пользователи также могут выбрать, из какого браузера они хотели бы протестировать. Этот тест поддерживает Chrome, Firefox, IE и мобильные браузеры, включая iPhone, iPad и другие! Dotcom-Monitor постоянно разрабатывает инструменты для повышения производительности, которые помогают пользователям, веб-мастерам и разработчикам улучшать свои сайты и их работу в Интернете.
О Dotcom-Monitor
Dotcom-Monitor — это компания, специализирующаяся на веб-производительности, расположенная в Миннеаполисе, штат Миннесота.Мы отслеживаем доступность веб-сайтов, серверов и приложений,
скорость и функциональность от нашей всемирной сети.
В ответ на возросший спрос на комплексное решение для тестирования производительности, Dotcom-Monitor недавно запустил революционную облачную систему.
нагрузочное тестирование платформы. LoadView предлагает 100% реальное нагрузочное тестирование в браузере, все из полностью управляемого
и бесконечно масштабируемая облачная инфраструктура.Для демонстрации системы, посетите LoadView-Testing.com
Чтобы узнать больше о методах тестирования производительности, смотрите нашу статью об определении нагрузочного тестирования.
Каждую минуту миллиарды показателей скорости веб-сайта проходят через наши серверы, когда мы анализируем поток информации в Интернете.
Выучить больше
Понравился тест скорости нашего сайта? Мы предлагаем мониторинг сайтов в режиме реального времени из почти двух десятков мест по всему миру.Наше программное обеспечение для мониторинга
постоянно проверяйте свой веб-сайт на предмет работоспособности, скорости и надлежащей функциональности.
Попробуйте в течение 30 дней.
, Batch Speed - Тест скорости загрузки всей веб-страницы Массовая скорость тестирования нескольких URL-адресов с помощью Google Page Speed Checker
Легко идентифицируйте медленные страницы и просматривайте приоритетную скорость и улучшения SEO для сотен URL. Введите список URL-адресов, просмотрите карту сайта или просмотрите всю веб-страницу, чтобы проверить производительность.
Введите каждый URL для проверки скорости в новой строке… Например:
sitename1.com
sitename2.com
Выполнить тесты Полное тестирование скорости сайта и оптимизация производительности
Batch Speed - это тест скорости страницы, который использует Google Page Checker (Lighthouse).
Инструмент SEO сканирует веб-сайты, карты сайтов или списки URL-адресов, а затем ускоряет тестирование получаемых страниц.
Просматривайте и экспортируйте оценки скорости работы с настольными или мобильными страницами и отслеживайте улучшения производительности для своего веб-сайта или конкурентов.
Batch Speed поможет вам повысить скорость вашего SEO сайта и оптимизировать производительность вашего сайта.
- Показать результаты теста скорости в виде таблицы или таблицы
- Посмотреть приоритетный список SEO и улучшения скорости
- Экспорт тестов в формат CSV
- Фильтр результатов для настольных ПК и мобильных устройств
- Сортировать результаты по скорости, размеру или рекомендациям
- Бесплатно до 500 URL
Ускорение загрузки страницы улучшает пользовательский опыт и рейтинг SEO сайта.
Batch Speed позволяет легко идентифицировать медленные веб-страницы и определять приоритеты вашей скорости и улучшения SEO.
История версий
- 1.7:
- Исправлена ошибка для URL без протокола
- 1.6:
- Добавлен SSL, исправлен экспорт CSV, улучшена надежность
- 1,5:
- Теперь использует Google Page Speed v5 (Маяк)
- 1.4:
- Исправлен сканер карты сайта.
- 1.3:
- Отфильтруйте внешние и недействительные ссылки. Ссылки на таблицы открываются в новом окне.
- 1.2:
- Исправлена некорректная проблема с показателями скорости мобильного телефона.
- 1.1:
- Обновления стилей и исправлена загрузка шрифтов.
- 1,0:
- Первоначальный запуск.
Большое спасибо всем, кто прислал мне комментарии, ошибки и предложения!
Любые отзывы действительно полезны для дальнейшего развития этого инструмента.
Не стесняйтесь связаться с нами через твиттер @dudeyjon или напишите мне письмо, и я перезвоню вам.
Спасибо за любые пожертвования!
Стань Меценатом!
, Правда о Google PageSpeed Insights для Shopify
Привет, я Джо из Speed Boostr. Мы заставляем сайты Shopify загружаться быстрее.
В этой статье я хочу устранить некоторые заблуждения с помощью инструмента Google PageSpeed Insights.
Я также поделюсь тем, что я и моя команда узнали из нашего многолетнего пути оптимизации, наших рекомендаций и информации на основе данных, чтобы пролить некоторый свет на то, что такое Google PSI, а что нет.
Ключевые моменты
- Эта статья о Google PageSpeed Insights в отношении сайтов Shopify
- Скорость загрузки страницы важна
- Оценка Google PSI не соответствует фактической скорости загрузки страницы
- Большинство сайтов Shopify со сторонними приложениями получили низкую оценку по инструменту PSI
- Вы не можете или не должны сбрасывать все предупреждения PSI, если находитесь на сайте Shopify
📋 В этом руководстве
Важность скорости сайта
Очевидно, что медленный сайт делает работу с пользователем более слабой.
Скорость сайта также играет важную роль в ключевых показателях:
- Коэффициент конверсии
- SEO рейтинг
- Трафик
- Помолвка
- Доход
Если у вас есть сайт электронной коммерции, вот калькулятор рентабельности инвестиций и тематические исследования о влиянии скорости сайта на конверсии и доход.
Снижение скорости загрузки на 1 секунду может увеличить конверсию на 1% — 7%
— экстраполированные данные из этих тематических исследований
Скорость мобильной связи важнее, чем когда-либо: в 2016 году использование мобильной связи перешло к использованию настольных компьютеров во всем мире
Для большинства сайтов электронной коммерции, над которыми я работаю в последние годы, аналитика показывает, что большинство посетителей приходят с мобильных устройств.
Алгоритм поиска Google теперь отдает приоритет мобильному опыту
Начиная с июля 2018 года, скорость страницы стала фактором ранжирования для мобильных поисков. — Блог Google Webmasters
Начиная с 1 июля 2019 года, индексация с мобильного устройства включена по умолчанию для всех новых веб-сайтов. Подготовка к индексации с мобильного телефона
Откройте Google Search Console и просмотрите раздел Mobile Usability , чтобы убедиться, что на вашем сайте нет проблем с мобильными устройствами.
Google Search Console также предоставляет отличные данные о вашей эффективности поиска (поисковые запросы, показы, клики, связанные страницы и т. Д.). Если вы им не пользуетесь, настройте его для своего сайта и подключите к своей учетной записи Google Analytics, чтобы получить больше информации о вашем сайте и аналитических данных поиска Google.
Аналитические инструменты
Инструменты анализа помогают автоматизировать процесс выявления проблем и возможностей оптимизации.
Они работают, сканируя ваш сайт и возвращая предупреждения и рекомендации, основанные на алгоритмах и определенной системе оценки.
Вот несколько распространенных инструментов:
Что такое Google PageSpeed Insights?
Google PSI — это инструмент, который анализирует веб-страницу и дает советы о том, как сделать ее быстрее.
Введите любой URL-адрес, и вы получите:
- Общий балл для мобильных и настольных ПК
- Скорость загрузки данных
- Возможности оптимизации
- Диагностика
- пройденных ревизий
- Рекомендации по улучшению производительности
Счет
Оценка определяется запуском Google Lighthouse для сбора и анализа данных о странице.
Оценка оценивает производительность страницы по следующим показателям скорости : первая содержательная отрисовка, первая значимая отрисовка, индекс скорости, первое время простоя ЦП, время до интерактивности и предполагаемая задержка ввода. Узнайте больше здесь.
По состоянию на июль 2019 года Lighthouse имитирует загрузку страницы в мобильной сети со следующими настройками:
- Латентность: 150 мс
- Пропускная способность: 1,6 Мбит / 750 Кбит / с
- Потеря пакета: нет
Ссылка: github.ru / GoogleChrome / маяк / blob / master / docs / throttling.md
Подробнее о показателях и расчетах оценки читайте в Руководстве по оценке Маяка и ознакомьтесь с данным листом оценки Маяка.
Рекомендации
Это, как правило, хорошие рекомендации, которым нужно следовать, чтобы максимизировать производительность, но имейте в виду, что — это инструмент общего анализа .
Теоретически было бы замечательно выполнить каждую рекомендацию и отлично оценить ее, но в реальных ситуациях это не всегда возможно, и не всегда стоит вкладывать время и деньги в микро-управление каждым предупреждением.
Используйте рекомендации в качестве руководства для поиска возможностей оптимизации на своем сайте.
Если вы находитесь на сайте Shopify, я бы сосредоточился на наиболее важных аспектах оптимизации. Вы можете найти их в нашем руководстве по оптимизации Shopify.
Google PSI Pros
- Дает общий анализ возможностей оптимизации на стороне сервера и внешнего интерфейса
- Дает идеи по оптимизации и понимание тенденций производительности
Google PSI Минусы
- Оценка может вводить в заблуждение, поскольку она не коррелирует с фактической скоростью
- Очистка предупреждений и ускорение работы сайта иногда могут привести к снижению оценки
- Дает общий анализ, но не подходит для сайтов, которые используют сторонние приложения
My Google PSI Journey
Я фактически запустил Speed Boostr в результате оптимизации сайтов в соответствии с Google PSI.Я был разработчиком Shopify в течение нескольких лет, поэтому большинство моих клиентов были магазинами Shopify.
Я обнаружил, что у большинства сайтов были проблемы с оптимизацией (что привело к запуску Speed Boostr).
Я также обнаружил, что не все было возможно оптимизировать, и иногда удаление предупреждений оказывало негативное влияние на сайт.
С Speed Boostr мы начали использовать Google PSI в качестве основного инструмента для анализа сайтов и сравнительного анализа.
Затем мы обнаружили ошибки в системе скоринга, и нам пришлось отсеять много не относящейся к делу информации для нашей основной клиентской базы (сайтов Shopify).
Мы также потратили много времени, пытаясь очистить каждое предупреждение, и поняли 2 вещи:
- Очистка некоторых предупреждений довольно трудоемка с небольшим воздействием
- Снятие всех предупреждений невозможно на сайтах Shopify
Итак, мы разработали наш набор инструментов: WebPageTest для статистики и бенчмаркинга, GTmetrix для более точного определения возможностей оптимизации и Pingdom для быстрого обзора.
Они были лучше, но все же они являются общими инструментами.Наше внимание сосредоточено на сайтах Shopify, а специального инструмента анализа Shopify не было.
Итак, мы создали наше собственное решение, основанное на общих рекомендациях по производительности + что можно оптимизировать на сайте Shopify. Этот инструмент является анализатором Shopify.
Система оценки Shopify Analyzer смоделирована из сотен сайтов Shopify, которые мы оптимизировали. Это дает вам значимый счет и цели, за которые нужно стрелять.
Google доминирует в поиске и Интернете, поэтому по-прежнему важно обращать внимание на их контент и инструменты.Я утверждаю, что это не лучший инструмент для сайтов Shopify.
Почему мы не используем Google PSI для сайтов Shopify
Мне нравится инструмент PSI, чтобы получать информацию и выполнять максимальную оптимизацию в определенных проектах, но для сайтов Shopify он не очень полезен.
Что ?!
Да, может быть, трудно в это поверить, но по моему опыту инструмент Google не является хорошим источником правды для оптимизации сайтов Shopify.
И вот почему:
- PSI не заботится о доходах вашего магазина
- PSI — это общий инструмент, не специфичный для сайтов Shopify
- сторонних приложений снизит ваш счет
- PSI оценка не коррелирует с фактической скоростью
- Некоторые предупреждения не могут или не должны быть исправлены
Что для вас как владельца бизнеса важнее? Увеличение продаж и улучшение качества обслуживания клиентов, или отличная оценка на инструменте анализа?
Это оптимизация, которую, я думаю, должен внедрить каждый сайт Shopify (в порядке важности):
- Реализация отложенной загрузки (отложить изображения за кадром)
- Анализ ваших загруженных ресурсов (он же водопад)
- Удалите лишние приложения , которые работают не очень хорошо (обязательно удалите также из кода вашей темы)
- Сжатие изображений
- Не используйте тяжелые ресурсы выше сгиба (например, слайдеры или видео)
- Условно загружайте скрипты только на используемых страницах
- Загрузка изображений разумного размера (масштабирование сервера)
- Сократите ваши CSS и JavaScript файлы
- Если возможно, используйте websafe шрифты .Если вы должны использовать внешние шрифты, попробуйте сохранить до 1-3 максимум
- Отложите некритические скрипты от загрузки вверху страницы
- Исправление ошибок сервера, неработающих ссылок и ошибок JavaScript
- Обратитесь к сторонним разработчикам , если вы обнаружите проблемы с производительностью их приложения
Если вы хотите, чтобы мы справились с этим, перейдите на нашу страницу «Услуги». Если вы предпочитаете делать это самостоятельно, вот руководство по оптимизации Shopify, чтобы начать.
Мы ориентируемся на фактические показатели производительности (скорость загрузки, вес страницы, количество запросов) и используем WebPageTest.org в качестве надежного стороннего инструмента для сравнительного анализа результатов.
PSI оценка и как это связано SEO
Вы можете предположить, что из-за того, что Google создал этот инструмент, и он обеспечивает большую часть поиска в Интернете, ваш счет может помочь или повлиять на ваш рейтинг в поиске.
Общеизвестно: скорость загрузки является одним из факторов в поисковом рейтинге Google .
Оценка Google PSI не соответствует фактической скорости загрузки .Вот пример для иллюстрации: Пример из практики: оценка PSI Google не равна скорости загрузки страницы.
Я считаю, что Google оценил бы сайты выше, если бы они были на быстрее, чем , а не если бы они на набрали больше баллов в инструменте анализа .
Мне не удалось найти какие-либо доказательства или тематические исследования от Google, но если у вас есть какие-либо, пожалуйста, поделитесь в комментариях. Или кто-то в Google, пожалуйста, сообщите нам 🙂
PSI Предупреждение Объяснения
Некоторые из них могут быть «исправимы» на сайтах Shopify, но я бы не стал вкладывать время и деньги, пытаясь стереть эти предупреждения с помощью инструмента PSI.
Обслуживание изображений в форматах следующего поколения
Google говорил о WebP уже несколько лет, но до сих пор не завоевал популярность.
На выставке Unite 2019 Shopify объявила, что поддержка WebP появится в ближайшее время, но в настоящее время не поддерживается .
Я еще не уверен насчет WebP. Он до сих пор не получил широкого распространения (вам нужно было бы использовать запасные варианты кода), и я провел несколько экспериментов и обнаружил, что WebP по сравнению с JPG или PNG не дают каких-либо существенных различий в весе файла при сжатии изображений с tinypng.ком.
Если у кого-то есть инструмент, который может конвертировать в WebP с таким же разрешением и меньшим весом файла, чем TinyPNG, дайте мне знать.
Избегайте чрезмерного размера DOM
Разработчики браузеров рекомендуют, чтобы страницы содержали менее чем 1500 элементов DOM. — Google PSI
Это справедливое предупреждение, и я с этим согласен.
Дело в том, что с сайтами Shopify у вас мало контроля над этим. Скудная тема поможет свести элементы DOM к минимуму, но сторонние приложения для магазина станут частью вашего сайта, и вы не сможете контролировать этот код.
В идеале эти сторонние приложения являются эффективными, но даже если это так, каждое дополнительное приложение для магазина, добавляемое на ваш сайт, будет добавлять элементы DOM, запросы к серверу и вес страницы .
Не переживайте из-за того, что вы не можете контролировать.
Удалить неиспользуемый CSS
Удалите неработающие правила из таблиц стилей и отложите загрузку CSS, не используемого для содержимого выше уровня, чтобы уменьшить ненужные байты, потребляемые сетевой активностью. — Google PSI
Теоретически эта рекомендация великолепна, но чтобы исправить это, вам нужно будет проанализировать ваши CSS-файлы, убедиться, что правила не используются на вашем сайте, отредактировать ваши файлы и провести большое тестирование.
Звучит довольно скучно для меня, и не лучшее использование времени.
Если вы создаете сайт с нуля, у вас может не быть этой проблемы, но если вы находитесь на Shopify, я могу предположить, что а) вы не используете 100% настраиваемую тему и б) вы используете Сторонние приложения . В случае изменения сторонних ресурсов это становится более трудоемким и зачастую невозможным.
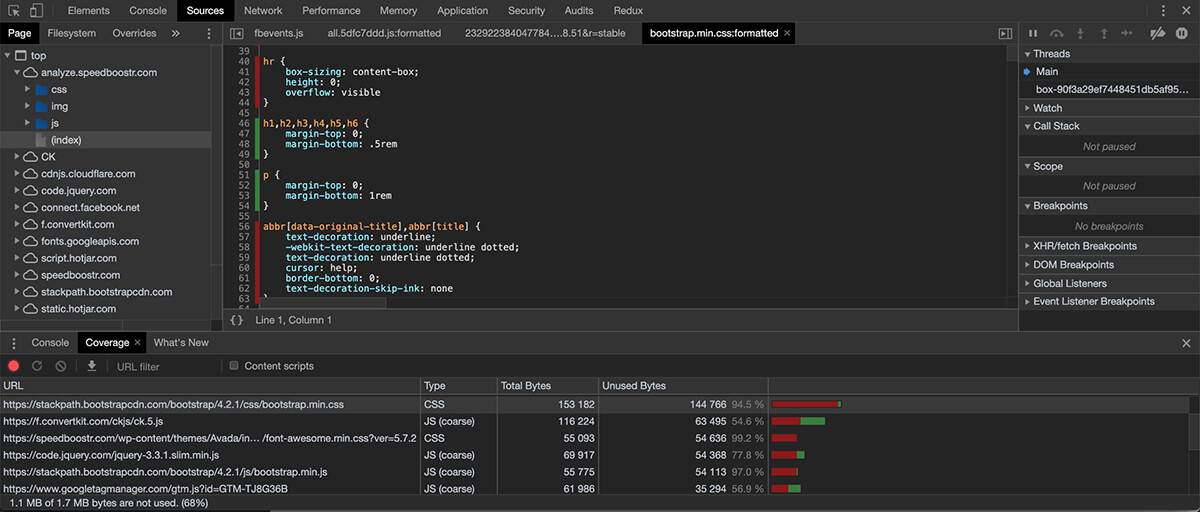
Если вы хотите идентифицировать неиспользуемые CSS и JavaScript на странице, вы можете запустить вкладку Покрытие в Chrome Dev Tools:
- Открыть Chrome Dev Tools (ярлыки здесь)
- Нажмите клавишу Esc , чтобы открыть ящик
- Нажмите вкладку Покрытие ,
- Нажмите и перезагрузите кнопку на вкладке Покрытие
.- Нажмите на файл
Chrome Dev Tools выполнит «предварительную проверку» файла, чтобы его можно было прочитать (если он был уменьшен).Теперь вы можете проанализировать файл так:

В этом примере я открыл файл bootstrap.min.css на analysis.speedboostr.com. Этот файл является структурой CSS для этого приложения.
На вкладке «Средства разработки Dev» зеленый цвет означает, что код был выполнен, красный — нет.
На этом скриншоте 2 урока:
- Эта страница не использует часов элементов, поэтому они не нужны в файле CSS
- Я вижу, что большой процент этого файла CSS не используется на этой странице
Я не собираюсь удалять этот элемент час , потому что он у меня есть на другой странице, и я не собираюсь тратить время на разделение CSS-файлов для каждой страницы.
Но пункт № 2 напомнил мне, что когда я впервые создавал интерфейс для этого приложения, я использовал полный CSS-файл Bootstrap для ускорения разработки.
Сейчас я не использую все элементы в этом файле, поэтому мне, вероятно, следует перейти к пользовательской сборке Bootstrap, чтобы минимизировать количество элементов в моем файле Bootstrap.
Может быть, TMI, если вы не разработчик, но дело в том, что вы можете определить неиспользуемый код и удалить его, если ваша цель — максимальная оптимизация.
Альтернативная тактика — использовать PurifyCSS Online.Это бесплатное веб-приложение идентифицирует неиспользуемый CSS и дает хорошее визуальное сравнение правил, которые потенциально могут быть удалены.
Устранить ресурсы, блокирующие рендеринг
Ресурсы блокируют первую раскраску вашей страницы. Рассмотрите возможность предоставления критически важных встроенных JS / CSS и отложите все некритические стили JS /. — Google PSI
Идея, лежащая в основе критического CSS / JS:
- Загружайте только те ресурсы, которые необходимы для превышения сгиба на странице head
- Отложите некритические CSS / JS для загрузки ниже сгиба
- Это может ускорить загрузку верхней части страницы, обеспечивая более быстрое воспринимаемое время загрузки
Это хорошая рекомендация в теории.
Вещи более сложные для сайтов Shopify, потому что у вас есть разные шаблоны страниц с разным содержимым над сгибом, плюс сторонние приложения, предоставляющие ресурсы и потенциальные зависимости.
Как устранить ресурсы блокировки рендеринга и реализовать критический CSS:
- Определите критический CSS, необходимый для страницы. Вот бесплатный инструмент
- Вставьте критический CSS-код в строку head. Для Shopify вы, вероятно, захотите загрузить его в свою тему.жидкий файл.
- Переместите исходные вызовы CSS-файлов под сгиб, так что вышеупомянутый сгиб загружает сначала
- Протестируйте страницу, затем внедрите для следующей страницы / шаблона
Вы можете заметить сбои макета, например, если прокрутите страницу вниз и обновите страницу (вы можете увидеть незаполненный стиль под содержимым сгиба во время загрузки страницы). Иногда это можно исправить, переместив позицию полного CSS-файла или переместив определенные элементы в критический встроенный раздел.
С этим бесплатным критическим генератором CSS вам нужно загрузить свою страницу и вставить файлы CSS. Для более автоматизированного решения и больше информации, проверьте CriticalCSS.com
Как устранить ресурсы блокировки рендеринга и внедрить критически важные JS:
- Отложить или асинхронно загрузить каждый JavaScript в разделе, 1 за один раз
- Проверьте, посетив каждый шаблон страницы и открыв консоль Chrome Dev Tools, чтобы увидеть, не появляются ли ошибки JavaScript
- Если ваш макет выглядит хорошо и нет ошибок консоли, вы должны хорошо выполнить этот сценарий
Для отсрочивания сценариев я использую 2 тактики:
- а) Прикрепите атрибут async к сценарию (я предпочитаю это, потому что он чище и делает сценарий доступнее быстрее)
- б) Физически переместить скрипт в нижний колонтитул страницы.Это хорошо для сценариев, которые не относятся к содержимому страницы (предостережение: некоторые сценарии отслеживания не будут работать должным образом при перемещении в нижний колонтитул)
Чтобы асинхронно загрузить скрипт, просто присоедините async к вашему вызову скрипта:
Если вы попытаетесь получить отличную оценку, реализовав все предложения, сделанные Google PageSpeed, вы довольно быстро потеряете здравомыслие.
Например, он может сказать вам, чтобы минимизировать или добавить истекающие заголовки в файл, который не размещен на вашем сайте.Это невозможно.
«Устранить ресурсы блокировки рендеринга»
Это уведомление может относиться как к JS, так и к CSS-ресурсам блокировки рендеринга.
Когда вы активируете флажок «Оптимизировать доставку CSS», критический CSS будет сгенерирован для вашего веб-сайта в фоновом режиме и добавлен при следующей загрузке страницы. После этого CSS будет загружаться асинхронно на ваш сайт.
Тестирование скорости сайта
Тестируйте веб-сайт и скорость страницы и выявляйте проблемы с производительностью со всего мира. Этот бесплатный тест скорости сайта обеспечивает:
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных / отсутствующих элементов
- Тестирование через Chrome, Firefox, IE и мобильные веб-браузеры
- Полный отчет по водопаду, графики и графики
- Результаты из почти 2 дюжин глобальных местоположений
- Абсолютно бесплатно — регистрация не требуется
Тест скорости сайта Dotcom-Monitor позволяет пользователям тестировать свой сайт из 20 мест по всему миру, включая облачные тесты (Amazon-US-East) и за Великим брандмауэром Китая (Шанхай, Китай).После завершения теста пользователи могут выбирать «детали», углубляясь в надежные отчеты о производительности и анализ графиков водопадов. Пользователи также могут выбрать, из какого браузера они хотели бы протестировать. Этот тест поддерживает Chrome, Firefox, IE и мобильные браузеры, включая iPhone, iPad и другие! Dotcom-Monitor постоянно разрабатывает инструменты для повышения производительности, которые помогают пользователям, веб-мастерам и разработчикам улучшать свои сайты и их работу в Интернете.
О Dotcom-Monitor
Dotcom-Monitor — это компания, специализирующаяся на веб-производительности, расположенная в Миннеаполисе, штат Миннесота.Мы отслеживаем доступность веб-сайтов, серверов и приложений, скорость и функциональность от нашей всемирной сети.
В ответ на возросший спрос на комплексное решение для тестирования производительности, Dotcom-Monitor недавно запустил революционную облачную систему. нагрузочное тестирование платформы. LoadView предлагает 100% реальное нагрузочное тестирование в браузере, все из полностью управляемого и бесконечно масштабируемая облачная инфраструктура.Для демонстрации системы, посетите LoadView-Testing.com Чтобы узнать больше о методах тестирования производительности, смотрите нашу статью об определении нагрузочного тестирования.
Каждую минуту миллиарды показателей скорости веб-сайта проходят через наши серверы, когда мы анализируем поток информации в Интернете. Выучить больше
Понравился тест скорости нашего сайта? Мы предлагаем мониторинг сайтов в режиме реального времени из почти двух десятков мест по всему миру.Наше программное обеспечение для мониторинга постоянно проверяйте свой веб-сайт на предмет работоспособности, скорости и надлежащей функциональности. Попробуйте в течение 30 дней.,
Массовая скорость тестирования нескольких URL-адресов с помощью Google Page Speed Checker
Легко идентифицируйте медленные страницы и просматривайте приоритетную скорость и улучшения SEO для сотен URL. Введите список URL-адресов, просмотрите карту сайта или просмотрите всю веб-страницу, чтобы проверить производительность.
Введите каждый URL для проверки скорости в новой строке… Например:sitename1.com
sitename2.com Выполнить тесты
Полное тестирование скорости сайта и оптимизация производительности
Batch Speed - это тест скорости страницы, который использует Google Page Checker (Lighthouse).
Инструмент SEO сканирует веб-сайты, карты сайтов или списки URL-адресов, а затем ускоряет тестирование получаемых страниц.
Просматривайте и экспортируйте оценки скорости работы с настольными или мобильными страницами и отслеживайте улучшения производительности для своего веб-сайта или конкурентов.
Batch Speed поможет вам повысить скорость вашего SEO сайта и оптимизировать производительность вашего сайта.
- Показать результаты теста скорости в виде таблицы или таблицы
- Посмотреть приоритетный список SEO и улучшения скорости
- Экспорт тестов в формат CSV
- Фильтр результатов для настольных ПК и мобильных устройств
- Сортировать результаты по скорости, размеру или рекомендациям
- Бесплатно до 500 URL
Ускорение загрузки страницы улучшает пользовательский опыт и рейтинг SEO сайта.
Batch Speed позволяет легко идентифицировать медленные веб-страницы и определять приоритеты вашей скорости и улучшения SEO.
История версий
- 1.7:
- Исправлена ошибка для URL без протокола
- 1.6:
- Добавлен SSL, исправлен экспорт CSV, улучшена надежность
- 1,5:
- Теперь использует Google Page Speed v5 (Маяк)
- 1.4:
- Исправлен сканер карты сайта.
- 1.3:
- Отфильтруйте внешние и недействительные ссылки. Ссылки на таблицы открываются в новом окне.
- 1.2:
- Исправлена некорректная проблема с показателями скорости мобильного телефона.
- 1.1:
- Обновления стилей и исправлена загрузка шрифтов.
- 1,0:
- Первоначальный запуск.
Большое спасибо всем, кто прислал мне комментарии, ошибки и предложения!
Любые отзывы действительно полезны для дальнейшего развития этого инструмента.
Не стесняйтесь связаться с нами через твиттер @dudeyjon или напишите мне письмо, и я перезвоню вам.
Спасибо за любые пожертвования!
Стань Меценатом!
,Правда о Google PageSpeed Insights для Shopify
Привет, я Джо из Speed Boostr. Мы заставляем сайты Shopify загружаться быстрее.
В этой статье я хочу устранить некоторые заблуждения с помощью инструмента Google PageSpeed Insights.
Я также поделюсь тем, что я и моя команда узнали из нашего многолетнего пути оптимизации, наших рекомендаций и информации на основе данных, чтобы пролить некоторый свет на то, что такое Google PSI, а что нет.
Ключевые моменты
- Эта статья о Google PageSpeed Insights в отношении сайтов Shopify
- Скорость загрузки страницы важна
- Оценка Google PSI не соответствует фактической скорости загрузки страницы
- Большинство сайтов Shopify со сторонними приложениями получили низкую оценку по инструменту PSI
- Вы не можете или не должны сбрасывать все предупреждения PSI, если находитесь на сайте Shopify
📋 В этом руководстве
Важность скорости сайта
Очевидно, что медленный сайт делает работу с пользователем более слабой.
Скорость сайта также играет важную роль в ключевых показателях:
- Коэффициент конверсии
- SEO рейтинг
- Трафик
- Помолвка
- Доход
Если у вас есть сайт электронной коммерции, вот калькулятор рентабельности инвестиций и тематические исследования о влиянии скорости сайта на конверсии и доход.
Снижение скорости загрузки на 1 секунду может увеличить конверсию на 1% — 7%
— экстраполированные данные из этих тематических исследований
Скорость мобильной связи важнее, чем когда-либо: в 2016 году использование мобильной связи перешло к использованию настольных компьютеров во всем мире
Для большинства сайтов электронной коммерции, над которыми я работаю в последние годы, аналитика показывает, что большинство посетителей приходят с мобильных устройств.
Алгоритм поиска Google теперь отдает приоритет мобильному опыту
Начиная с июля 2018 года, скорость страницы стала фактором ранжирования для мобильных поисков. — Блог Google Webmasters
Начиная с 1 июля 2019 года, индексация с мобильного устройства включена по умолчанию для всех новых веб-сайтов. Подготовка к индексации с мобильного телефона
Откройте Google Search Console и просмотрите раздел Mobile Usability , чтобы убедиться, что на вашем сайте нет проблем с мобильными устройствами.
Google Search Console также предоставляет отличные данные о вашей эффективности поиска (поисковые запросы, показы, клики, связанные страницы и т. Д.). Если вы им не пользуетесь, настройте его для своего сайта и подключите к своей учетной записи Google Analytics, чтобы получить больше информации о вашем сайте и аналитических данных поиска Google.
Аналитические инструменты
Инструменты анализапомогают автоматизировать процесс выявления проблем и возможностей оптимизации.
Они работают, сканируя ваш сайт и возвращая предупреждения и рекомендации, основанные на алгоритмах и определенной системе оценки.
Вот несколько распространенных инструментов:
Что такое Google PageSpeed Insights?
Google PSI — это инструмент, который анализирует веб-страницу и дает советы о том, как сделать ее быстрее.
Введите любой URL-адрес, и вы получите:
- Общий балл для мобильных и настольных ПК
- Скорость загрузки данных
- Возможности оптимизации
- Диагностика
- пройденных ревизий
- Рекомендации по улучшению производительности
Счет
Оценка определяется запуском Google Lighthouse для сбора и анализа данных о странице.
Оценка оценивает производительность страницы по следующим показателям скорости : первая содержательная отрисовка, первая значимая отрисовка, индекс скорости, первое время простоя ЦП, время до интерактивности и предполагаемая задержка ввода. Узнайте больше здесь.
По состоянию на июль 2019 года Lighthouse имитирует загрузку страницы в мобильной сети со следующими настройками:
- Латентность: 150 мс
- Пропускная способность: 1,6 Мбит / 750 Кбит / с
- Потеря пакета: нет
Ссылка: github.ru / GoogleChrome / маяк / blob / master / docs / throttling.md
Подробнее о показателях и расчетах оценки читайте в Руководстве по оценке Маяка и ознакомьтесь с данным листом оценки Маяка.
Рекомендации
Это, как правило, хорошие рекомендации, которым нужно следовать, чтобы максимизировать производительность, но имейте в виду, что — это инструмент общего анализа .
Теоретически было бы замечательно выполнить каждую рекомендацию и отлично оценить ее, но в реальных ситуациях это не всегда возможно, и не всегда стоит вкладывать время и деньги в микро-управление каждым предупреждением.
Используйте рекомендации в качестве руководства для поиска возможностей оптимизации на своем сайте.
Если вы находитесь на сайте Shopify, я бы сосредоточился на наиболее важных аспектах оптимизации. Вы можете найти их в нашем руководстве по оптимизации Shopify.
Google PSI Pros
- Дает общий анализ возможностей оптимизации на стороне сервера и внешнего интерфейса
- Дает идеи по оптимизации и понимание тенденций производительности
Google PSI Минусы
- Оценка может вводить в заблуждение, поскольку она не коррелирует с фактической скоростью
- Очистка предупреждений и ускорение работы сайта иногда могут привести к снижению оценки
- Дает общий анализ, но не подходит для сайтов, которые используют сторонние приложения
My Google PSI Journey
Я фактически запустил Speed Boostr в результате оптимизации сайтов в соответствии с Google PSI.Я был разработчиком Shopify в течение нескольких лет, поэтому большинство моих клиентов были магазинами Shopify.
Я обнаружил, что у большинства сайтов были проблемы с оптимизацией (что привело к запуску Speed Boostr).
Я также обнаружил, что не все было возможно оптимизировать, и иногда удаление предупреждений оказывало негативное влияние на сайт.
С Speed Boostr мы начали использовать Google PSI в качестве основного инструмента для анализа сайтов и сравнительного анализа.
Затем мы обнаружили ошибки в системе скоринга, и нам пришлось отсеять много не относящейся к делу информации для нашей основной клиентской базы (сайтов Shopify).
Мы также потратили много времени, пытаясь очистить каждое предупреждение, и поняли 2 вещи:
- Очистка некоторых предупреждений довольно трудоемка с небольшим воздействием
- Снятие всех предупреждений невозможно на сайтах Shopify
Итак, мы разработали наш набор инструментов: WebPageTest для статистики и бенчмаркинга, GTmetrix для более точного определения возможностей оптимизации и Pingdom для быстрого обзора.
Они были лучше, но все же они являются общими инструментами.Наше внимание сосредоточено на сайтах Shopify, а специального инструмента анализа Shopify не было.
Итак, мы создали наше собственное решение, основанное на общих рекомендациях по производительности + что можно оптимизировать на сайте Shopify. Этот инструмент является анализатором Shopify.
Система оценки Shopify Analyzer смоделирована из сотен сайтов Shopify, которые мы оптимизировали. Это дает вам значимый счет и цели, за которые нужно стрелять.
Google доминирует в поиске и Интернете, поэтому по-прежнему важно обращать внимание на их контент и инструменты.Я утверждаю, что это не лучший инструмент для сайтов Shopify.
Почему мы не используем Google PSI для сайтов Shopify
Мне нравится инструмент PSI, чтобы получать информацию и выполнять максимальную оптимизацию в определенных проектах, но для сайтов Shopify он не очень полезен.
Что ?!
Да, может быть, трудно в это поверить, но по моему опыту инструмент Google не является хорошим источником правды для оптимизации сайтов Shopify.
И вот почему:
- PSI не заботится о доходах вашего магазина
- PSI — это общий инструмент, не специфичный для сайтов Shopify
- сторонних приложений снизит ваш счет
- PSI оценка не коррелирует с фактической скоростью
- Некоторые предупреждения не могут или не должны быть исправлены
Что для вас как владельца бизнеса важнее? Увеличение продаж и улучшение качества обслуживания клиентов, или отличная оценка на инструменте анализа?
Это оптимизация, которую, я думаю, должен внедрить каждый сайт Shopify (в порядке важности):
- Реализация отложенной загрузки (отложить изображения за кадром)
- Анализ ваших загруженных ресурсов (он же водопад)
- Удалите лишние приложения , которые работают не очень хорошо (обязательно удалите также из кода вашей темы)
- Сжатие изображений
- Не используйте тяжелые ресурсы выше сгиба (например, слайдеры или видео)
- Условно загружайте скрипты только на используемых страницах
- Загрузка изображений разумного размера (масштабирование сервера)
- Сократите ваши CSS и JavaScript файлы
- Если возможно, используйте websafe шрифты .Если вы должны использовать внешние шрифты, попробуйте сохранить до 1-3 максимум
- Отложите некритические скрипты от загрузки вверху страницы
- Исправление ошибок сервера, неработающих ссылок и ошибок JavaScript
- Обратитесь к сторонним разработчикам , если вы обнаружите проблемы с производительностью их приложения
Если вы хотите, чтобы мы справились с этим, перейдите на нашу страницу «Услуги». Если вы предпочитаете делать это самостоятельно, вот руководство по оптимизации Shopify, чтобы начать.
Мы ориентируемся на фактические показатели производительности (скорость загрузки, вес страницы, количество запросов) и используем WebPageTest.org в качестве надежного стороннего инструмента для сравнительного анализа результатов.
PSI оценка и как это связано SEO
Вы можете предположить, что из-за того, что Google создал этот инструмент, и он обеспечивает большую часть поиска в Интернете, ваш счет может помочь или повлиять на ваш рейтинг в поиске.
Общеизвестно: скорость загрузки является одним из факторов в поисковом рейтинге Google .
Оценка Google PSI не соответствует фактической скорости загрузки .Вот пример для иллюстрации: Пример из практики: оценка PSI Google не равна скорости загрузки страницы.
Я считаю, что Google оценил бы сайты выше, если бы они были на быстрее, чем , а не если бы они на набрали больше баллов в инструменте анализа .
Мне не удалось найти какие-либо доказательства или тематические исследования от Google, но если у вас есть какие-либо, пожалуйста, поделитесь в комментариях. Или кто-то в Google, пожалуйста, сообщите нам 🙂
PSI Предупреждение Объяснения
Некоторые из них могут быть «исправимы» на сайтах Shopify, но я бы не стал вкладывать время и деньги, пытаясь стереть эти предупреждения с помощью инструмента PSI.
Обслуживание изображений в форматах следующего поколения
Google говорил о WebP уже несколько лет, но до сих пор не завоевал популярность.
На выставке Unite 2019 Shopify объявила, что поддержка WebP появится в ближайшее время, но в настоящее время не поддерживается .
Я еще не уверен насчет WebP. Он до сих пор не получил широкого распространения (вам нужно было бы использовать запасные варианты кода), и я провел несколько экспериментов и обнаружил, что WebP по сравнению с JPG или PNG не дают каких-либо существенных различий в весе файла при сжатии изображений с tinypng.ком.
Если у кого-то есть инструмент, который может конвертировать в WebP с таким же разрешением и меньшим весом файла, чем TinyPNG, дайте мне знать.
Избегайте чрезмерного размера DOM
Разработчики браузеров рекомендуют, чтобы страницы содержали менее чем 1500 элементов DOM. — Google PSI
Это справедливое предупреждение, и я с этим согласен.
Дело в том, что с сайтами Shopify у вас мало контроля над этим. Скудная тема поможет свести элементы DOM к минимуму, но сторонние приложения для магазина станут частью вашего сайта, и вы не сможете контролировать этот код.
В идеале эти сторонние приложения являются эффективными, но даже если это так, каждое дополнительное приложение для магазина, добавляемое на ваш сайт, будет добавлять элементы DOM, запросы к серверу и вес страницы .
Не переживайте из-за того, что вы не можете контролировать.
Удалить неиспользуемый CSS
Удалите неработающие правила из таблиц стилей и отложите загрузку CSS, не используемого для содержимого выше уровня, чтобы уменьшить ненужные байты, потребляемые сетевой активностью. — Google PSI
Теоретически эта рекомендация великолепна, но чтобы исправить это, вам нужно будет проанализировать ваши CSS-файлы, убедиться, что правила не используются на вашем сайте, отредактировать ваши файлы и провести большое тестирование.
Звучит довольно скучно для меня, и не лучшее использование времени.
Если вы создаете сайт с нуля, у вас может не быть этой проблемы, но если вы находитесь на Shopify, я могу предположить, что а) вы не используете 100% настраиваемую тему и б) вы используете Сторонние приложения . В случае изменения сторонних ресурсов это становится более трудоемким и зачастую невозможным.
Если вы хотите идентифицировать неиспользуемые CSS и JavaScript на странице, вы можете запустить вкладку Покрытие в Chrome Dev Tools:
- Открыть Chrome Dev Tools (ярлыки здесь)
- Нажмите клавишу Esc , чтобы открыть ящик
- Нажмите вкладку Покрытие ,
- Нажмите и перезагрузите кнопку на вкладке Покрытие .
- Нажмите на файл
Chrome Dev Tools выполнит «предварительную проверку» файла, чтобы его можно было прочитать (если он был уменьшен).Теперь вы можете проанализировать файл так:

В этом примере я открыл файл bootstrap.min.css на analysis.speedboostr.com. Этот файл является структурой CSS для этого приложения.
На вкладке «Средства разработки Dev» зеленый цвет означает, что код был выполнен, красный — нет.
На этом скриншоте 2 урока:
- Эта страница не использует часов элементов, поэтому они не нужны в файле CSS
- Я вижу, что большой процент этого файла CSS не используется на этой странице
Я не собираюсь удалять этот элемент час , потому что он у меня есть на другой странице, и я не собираюсь тратить время на разделение CSS-файлов для каждой страницы.
Но пункт № 2 напомнил мне, что когда я впервые создавал интерфейс для этого приложения, я использовал полный CSS-файл Bootstrap для ускорения разработки.
Сейчас я не использую все элементы в этом файле, поэтому мне, вероятно, следует перейти к пользовательской сборке Bootstrap, чтобы минимизировать количество элементов в моем файле Bootstrap.
Может быть, TMI, если вы не разработчик, но дело в том, что вы можете определить неиспользуемый код и удалить его, если ваша цель — максимальная оптимизация.
Альтернативная тактика — использовать PurifyCSS Online.Это бесплатное веб-приложение идентифицирует неиспользуемый CSS и дает хорошее визуальное сравнение правил, которые потенциально могут быть удалены.
Устранить ресурсы, блокирующие рендеринг
Ресурсы блокируют первую раскраску вашей страницы. Рассмотрите возможность предоставления критически важных встроенных JS / CSS и отложите все некритические стили JS /. — Google PSI
Идея, лежащая в основе критического CSS / JS:
- Загружайте только те ресурсы, которые необходимы для превышения сгиба на странице head
- Отложите некритические CSS / JS для загрузки ниже сгиба
- Это может ускорить загрузку верхней части страницы, обеспечивая более быстрое воспринимаемое время загрузки
Это хорошая рекомендация в теории.
Вещи более сложные для сайтов Shopify, потому что у вас есть разные шаблоны страниц с разным содержимым над сгибом, плюс сторонние приложения, предоставляющие ресурсы и потенциальные зависимости.
Как устранить ресурсы блокировки рендеринга и реализовать критический CSS:
- Определите критический CSS, необходимый для страницы. Вот бесплатный инструмент
- Вставьте критический CSS-код в строку head. Для Shopify вы, вероятно, захотите загрузить его в свою тему.жидкий файл.
- Переместите исходные вызовы CSS-файлов под сгиб, так что вышеупомянутый сгиб загружает сначала
- Протестируйте страницу, затем внедрите для следующей страницы / шаблона
Вы можете заметить сбои макета, например, если прокрутите страницу вниз и обновите страницу (вы можете увидеть незаполненный стиль под содержимым сгиба во время загрузки страницы). Иногда это можно исправить, переместив позицию полного CSS-файла или переместив определенные элементы в критический встроенный раздел.
С этим бесплатным критическим генератором CSS вам нужно загрузить свою страницу и вставить файлы CSS. Для более автоматизированного решения и больше информации, проверьте CriticalCSS.com
Как устранить ресурсы блокировки рендеринга и внедрить критически важные JS:
- Отложить или асинхронно загрузить каждый JavaScript в разделе, 1 за один раз
- Проверьте, посетив каждый шаблон страницы и открыв консоль Chrome Dev Tools, чтобы увидеть, не появляются ли ошибки JavaScript
- Если ваш макет выглядит хорошо и нет ошибок консоли, вы должны хорошо выполнить этот сценарий
Для отсрочивания сценариев я использую 2 тактики:
- а) Прикрепите атрибут async к сценарию (я предпочитаю это, потому что он чище и делает сценарий доступнее быстрее)
- б) Физически переместить скрипт в нижний колонтитул страницы.Это хорошо для сценариев, которые не относятся к содержимому страницы (предостережение: некоторые сценарии отслеживания не будут работать должным образом при перемещении в нижний колонтитул)
Чтобы асинхронно загрузить скрипт, просто присоедините async к вашему вызову скрипта:
