7 факторов, влияющих на скорость сайта
Как скорость сайта помогает удержать клиентов? Что мешает регулярным покупкам? Узнайте о 7 решениях для ускорения вашего сайта.
Важно заботиться о комфортном времяпровождении пользователей на сайте. Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
Узнать о показателе скорости загрузки страниц сайта можно на панели администрирования сайта или с помощью Google PageSpeed Insights.Показатель скорости загрузки сайта на панели администрирования сайта
Для просмотра показателя скорости сайта, например, на 1С-Битрикс перейдите в Настройки → Производительность → Скорость сайта. Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
Показатель скорости загрузки сайта в Google PageSpeed Insights
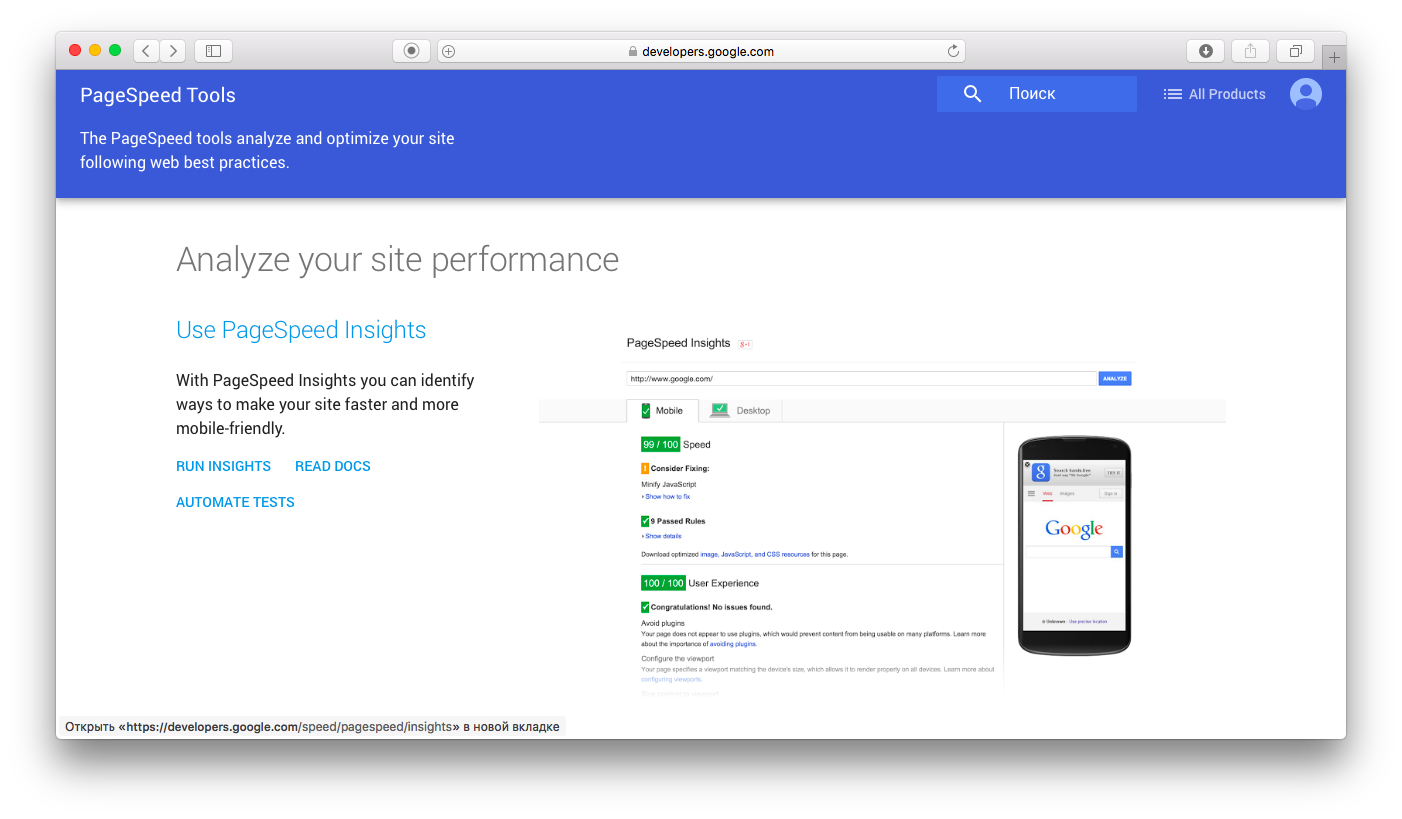
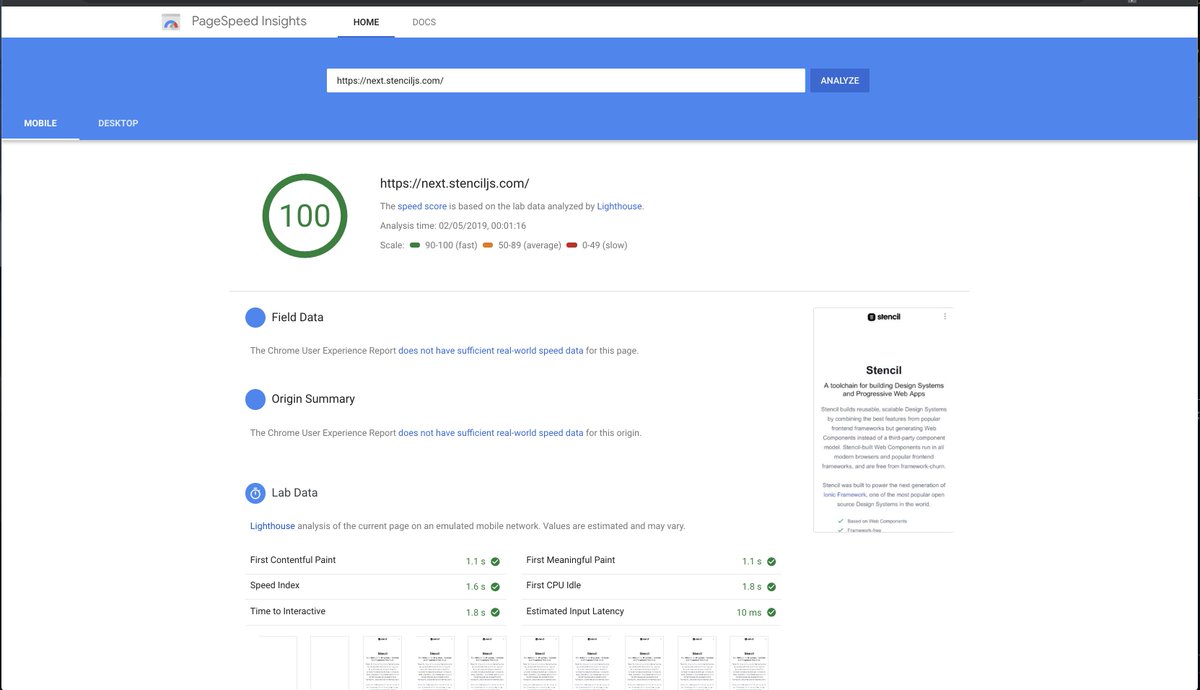
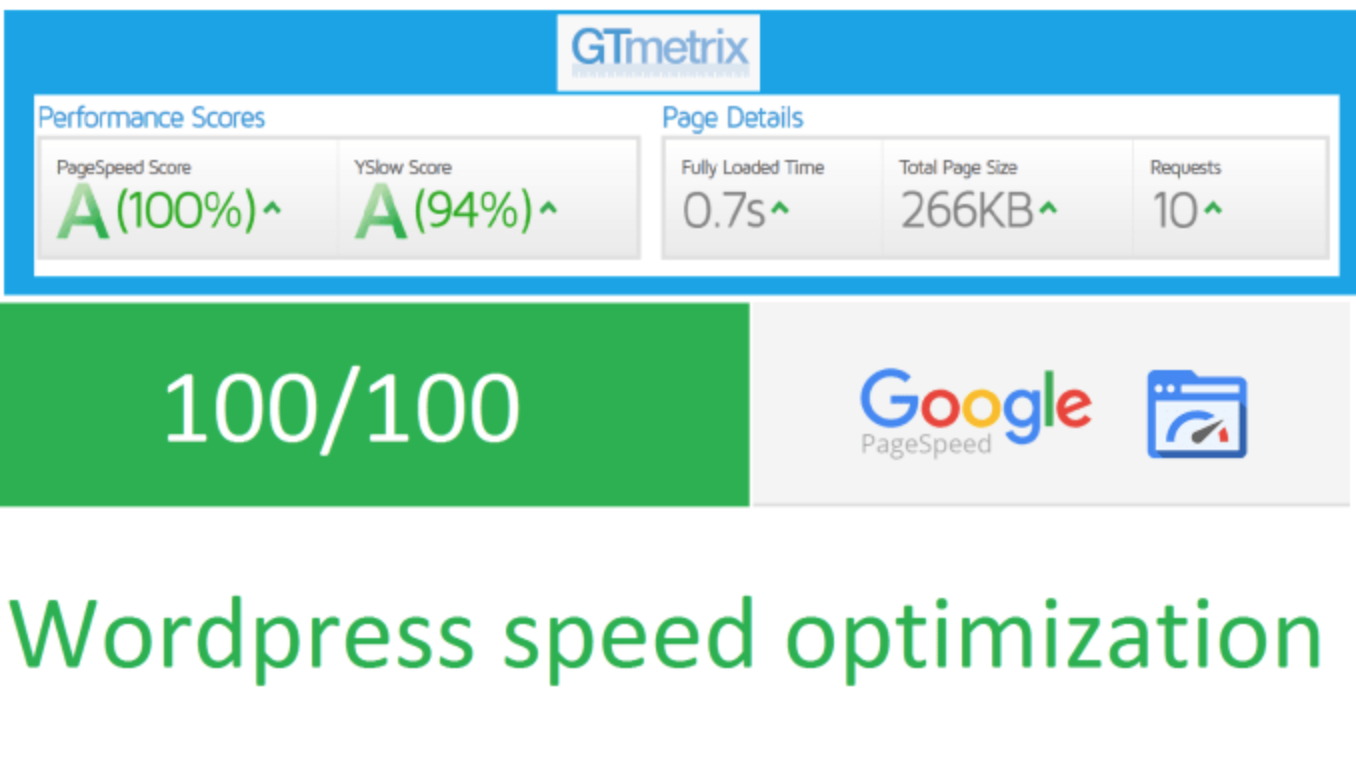
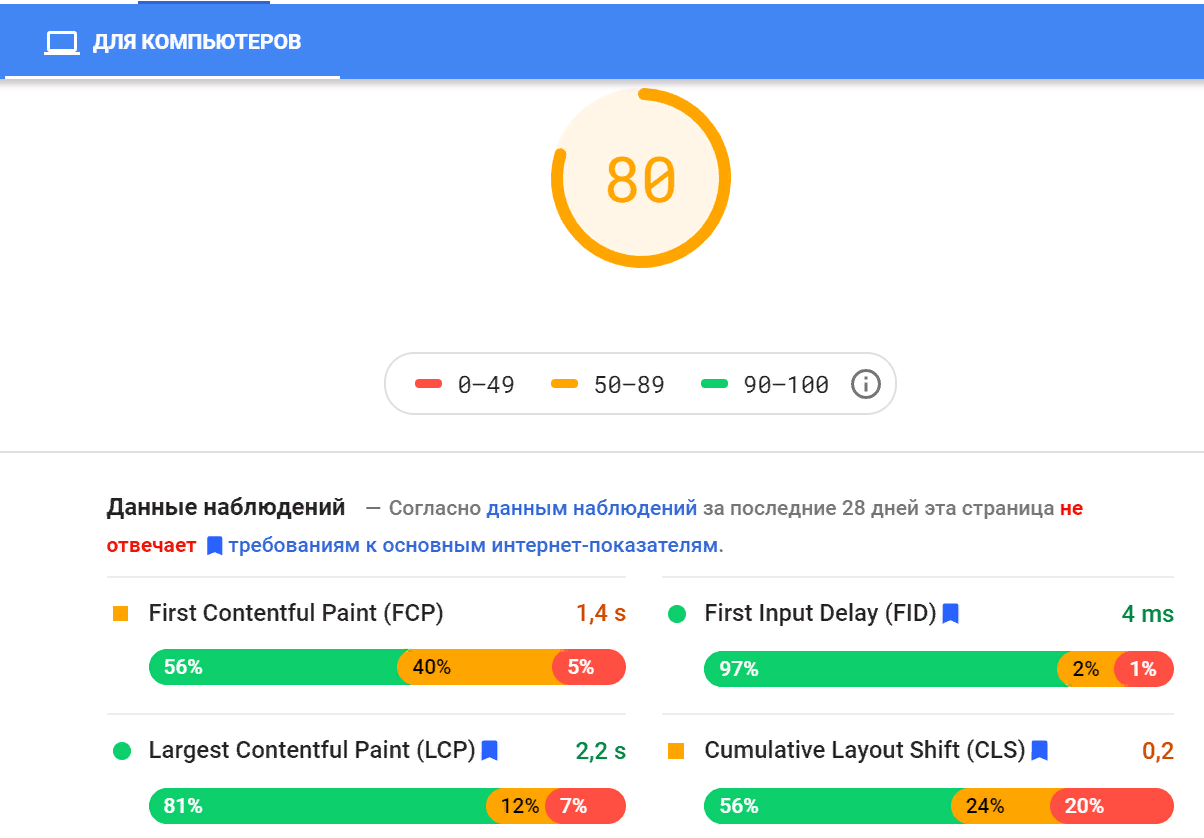
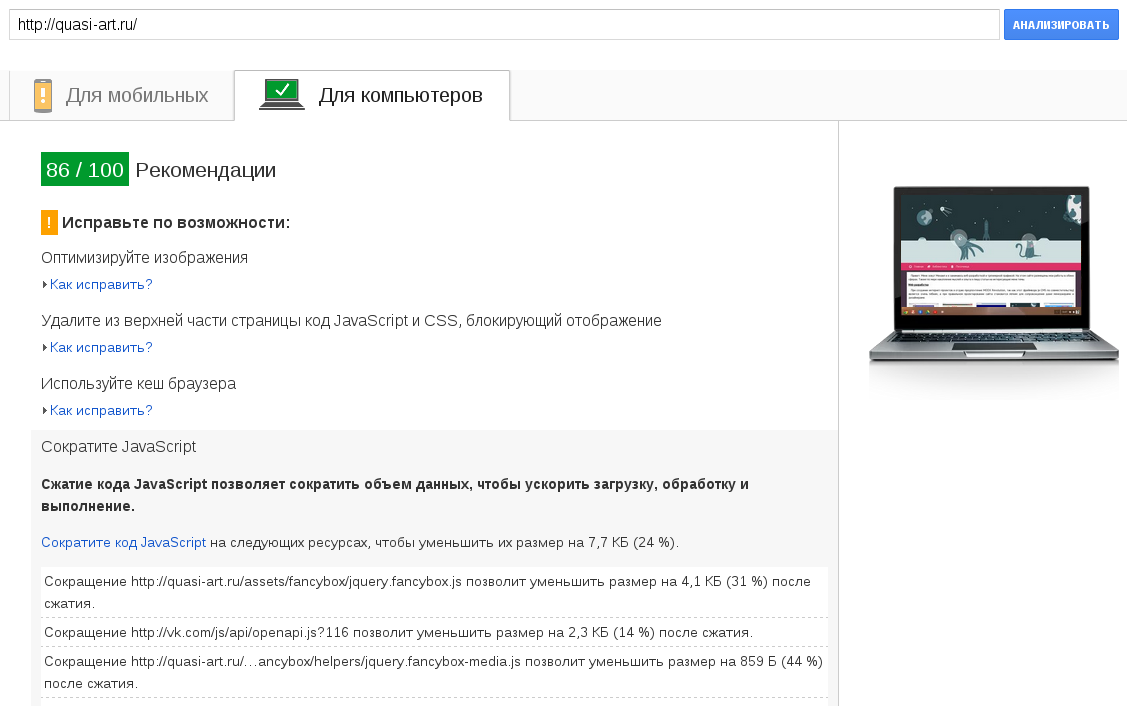
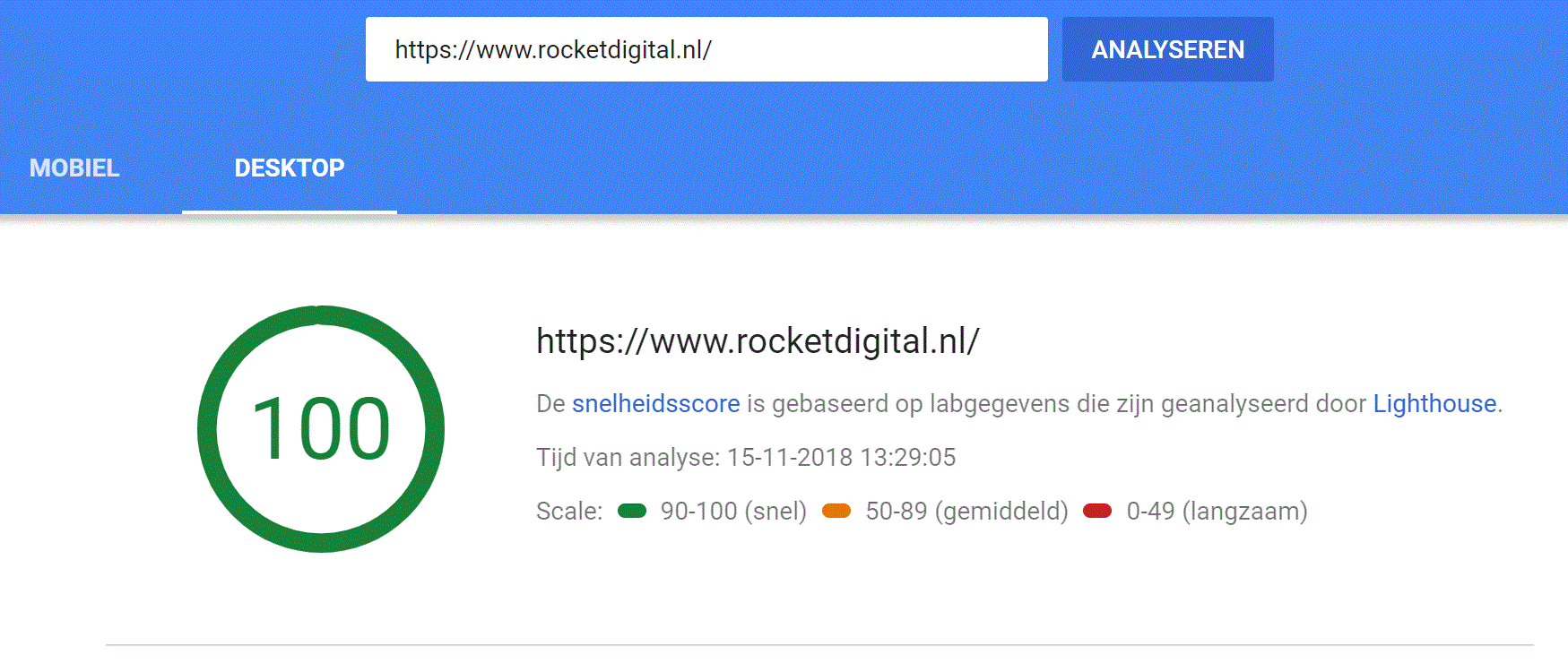
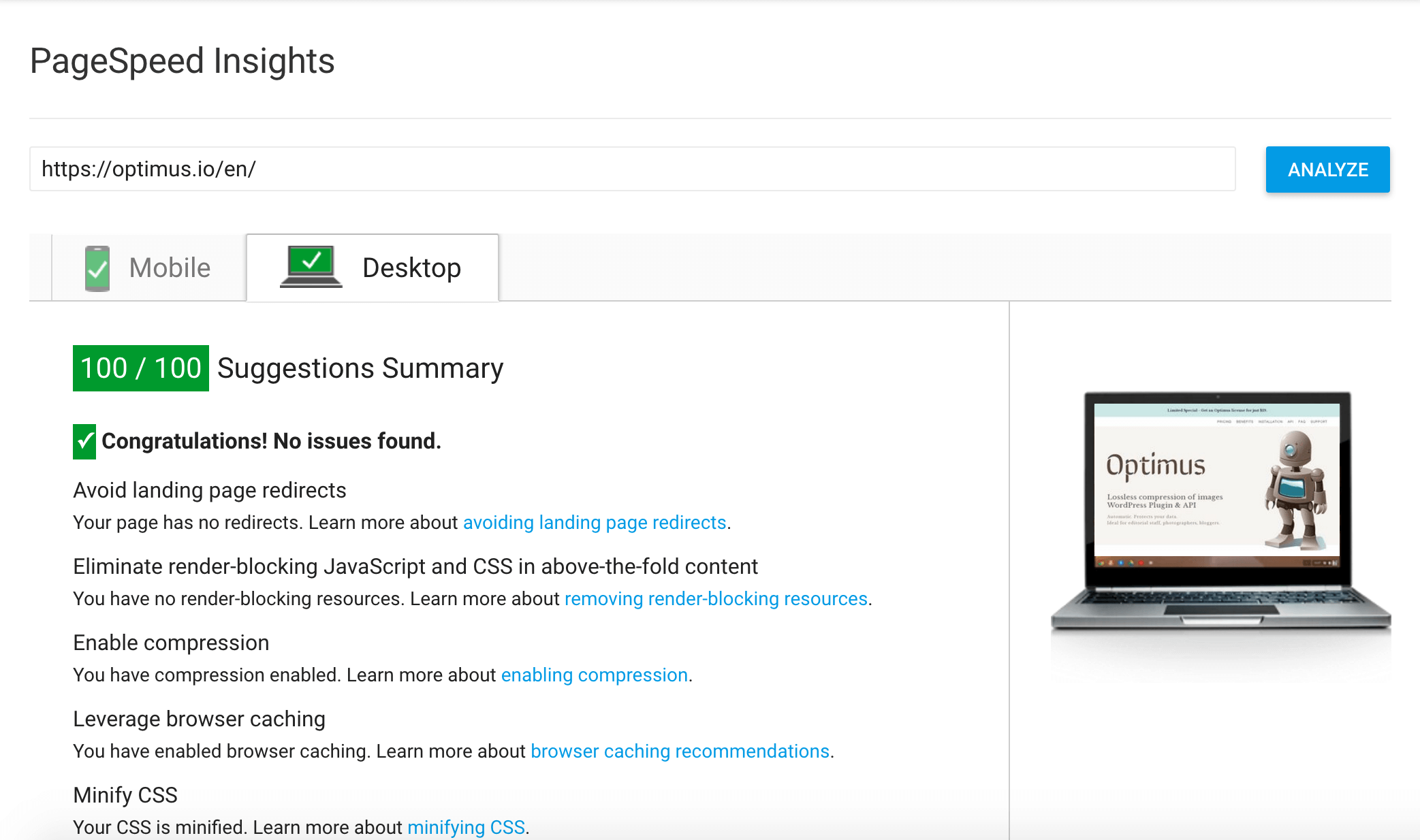
PageSpeed Insights — отличный инструмент для нахождения проблем на сайте и оптимизации проекта. Платформа анализирует содержание указанной страницы и предлагает варианты по ее ускорению. Идеальный результат выглядит так:
Однако 100-бального результата достигать не всегда получится даже с полным следованию подсказкам. Реальная цель тестирования не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на сайте, чтобы оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей
Как же улучшить скорость загрузки сайта и повысить конверсию? Замерить показатели скорости и применить варианты по ускорению загрузки веб-страниц. Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно. Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
1. Страницы большого размера
Проблема: Вес HTML-страниц влияет на скорость загрузки у пользователей, поэтому его требуется уменьшить.
Решение: Использовать алгоритм сжатия данных.
Gzip — это простой метод компрессии файлов сайта. Сейчас его используют 81% сайтов в сети. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
Отметим, что поисковые системы лучше ранжируют страницы со сжатым текстом, а быстро загружаемые страницы удобны пользователям.
Проверить подключение технологии Gzip можно на Gidnetwork. Введите адрес сайта и нажмите кнопку «Check».
Важно: вводите URL-адрес вашего сайта полностью.
Если в строке «Web page compressed?» стоит «No», то технология Gzip не активна. Подключить ее помогут администраторы сервера, на котором расположен ваш сайт.
Мы реализовали возможность использования нового алгоритма Brotli. Он позволяет сжать данные без потерь и делает это эффективнее gzip на 20%, по данным Akamai.Подключите сжатие Brotli на хостинге и выведите онлайн-проект на новый уровень. Подробная инструкция по настройке доступна в нашем Справочном центре.
2. Высококачественные изображения
 Большой размер изображений может сильно тормозить загрузку сайта.
Большой размер изображений может сильно тормозить загрузку сайта.
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Решение:
-
Сжатие изображений с помощью уменьшения разрешения на 30-50% в редакторе или с использованием специальных сервисов: Optimizilla, Compress JPEG, TinyPNG и других.
-
Удаление ненужных элементов на странице.
-
Конвертация файлов PNG в JPEG. Картинки JPEG весят в 5 раз меньше, не уступая в качестве.
-
Настройка конвертации изображений в формат WebP. Это формат изображений от Google, с ним сжатие происходит на 30% эффективнее, чем через JPEG без потери качества. С помощью настройки WebP вы повысите оценку скорости загрузки у поисковых систем и улучшите показатели ранжирования.
3. Видео на сайте
Проблема: Публикация видеороликов на сайте через протокол передачи файлов FTP или панель управления. Это кратно увеличивает загрузку страниц из-за большого размера файла.
Решение: Публикация видеороликов на специальной платформе, например, Youtube или Vimeo. Размещение на странице сайта с помощью встраивания кода. Это не только облегчит загрузку сайта, но и сэкономит место на хостинге.
4. Большое количество запросов от браузера
Проблема: Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт.
Решение:
-
Удалить ненужные изображения, JS-файлы, коды сторонних сервисов.

-
Объединить несколько небольших элементов — например, иконки или кнопки, — в один CSS-спрайт с помощью генераторов Inettools, Dan’s Tools, CSS Sprites generator и др.
-
Использовать кеширование. Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
5. Перегруженный код сайта
Решение:
-
Сократить название функций и почистить код с помощью специальных сервисов: Minifier, Willpeavy, CSS Compressor и др.
-
Разместить CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
-
Разместить JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
6. Большое количество плагинов
Проблема
Решение:
-
Откажитесь от использования ненужных плагинов.
-
Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
7. Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа.
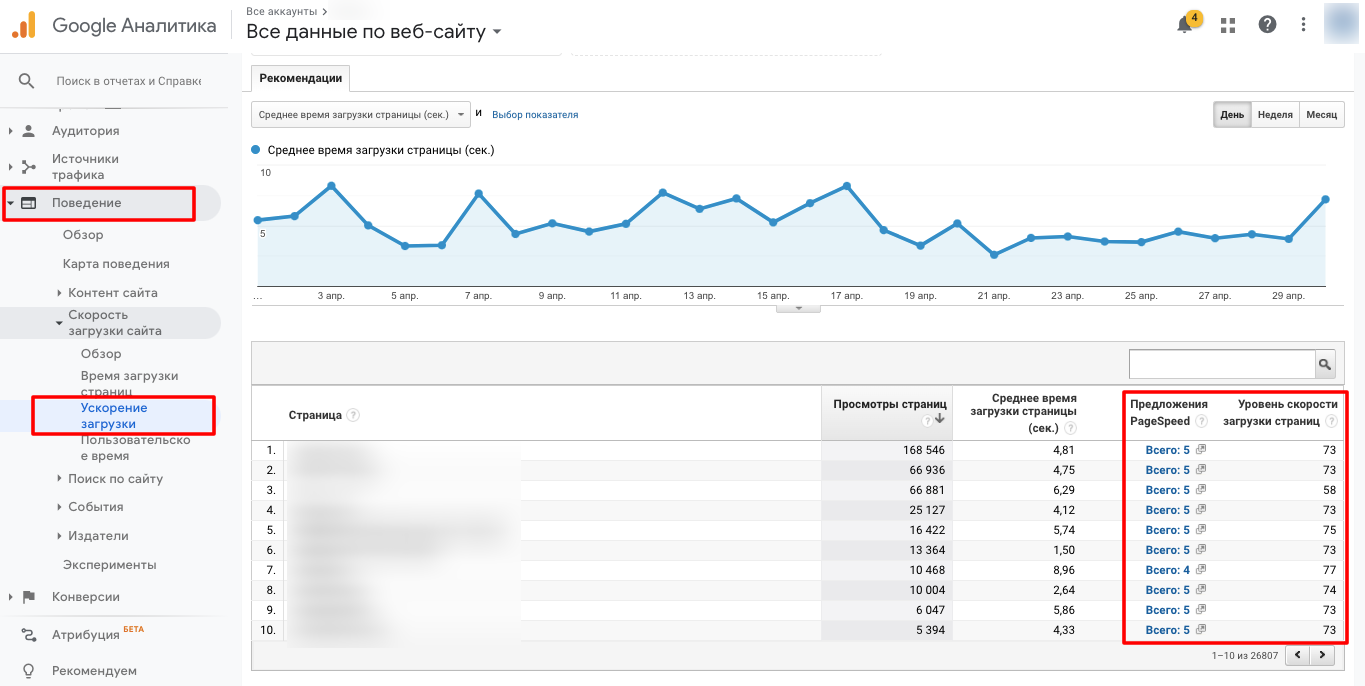
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
-
уменьшения размера HTML-страниц,
-
оптимизации изображений и баннеров,
-
публикации видеороликов путем вставки кода,
-
уменьшения количества элементов на странице,
-
минимизации кода,
-
удаления ненужных плагинов,
-
обновления тарифа хостинга.
Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Instagram, ВКонтакте или Facebook.
Как ускорить загрузку сайта. Топ-10 способов, актуальных в 2020 году
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
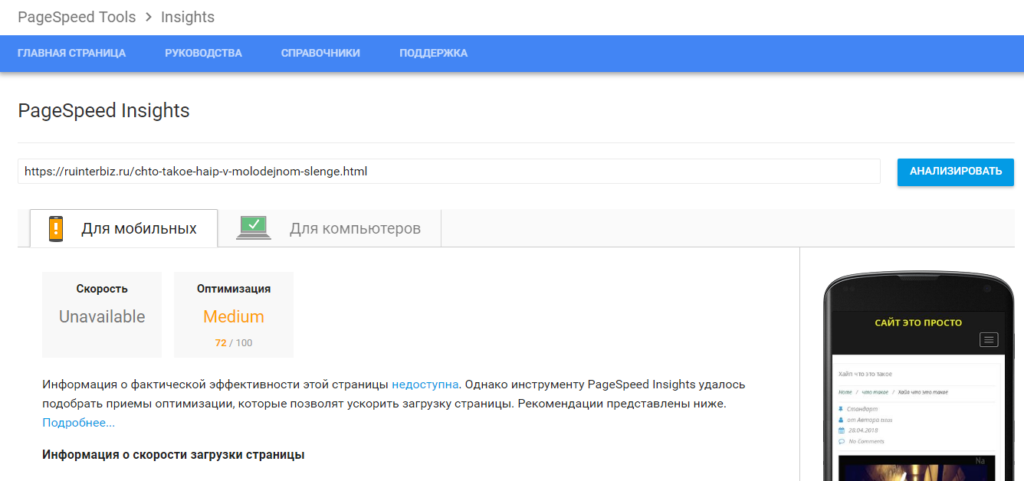
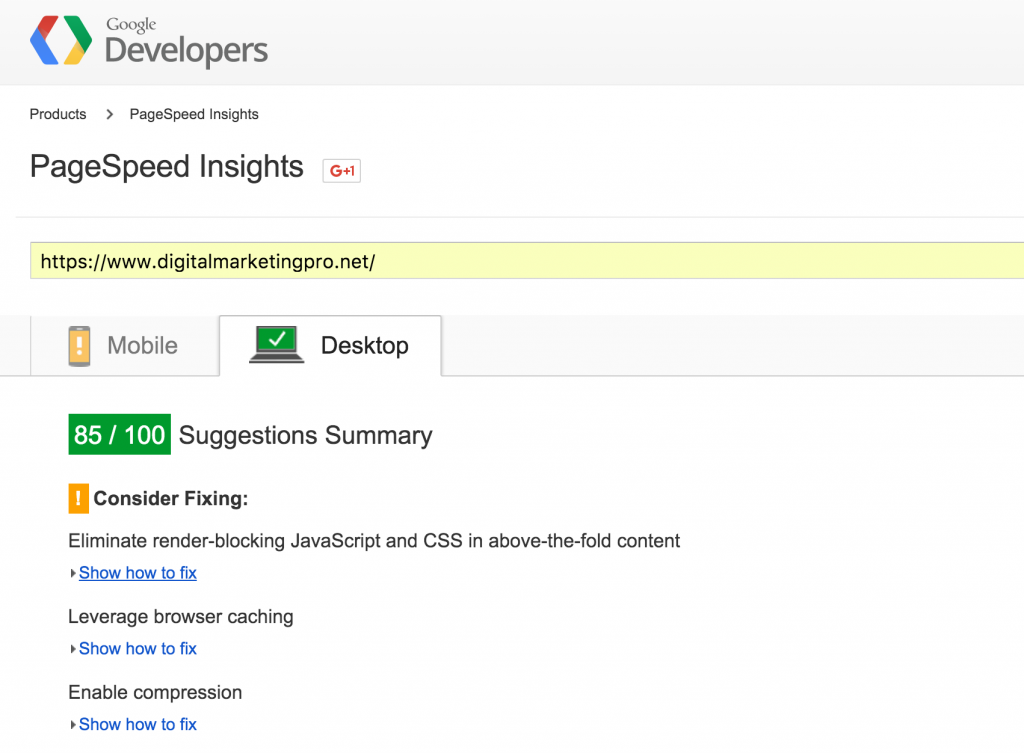
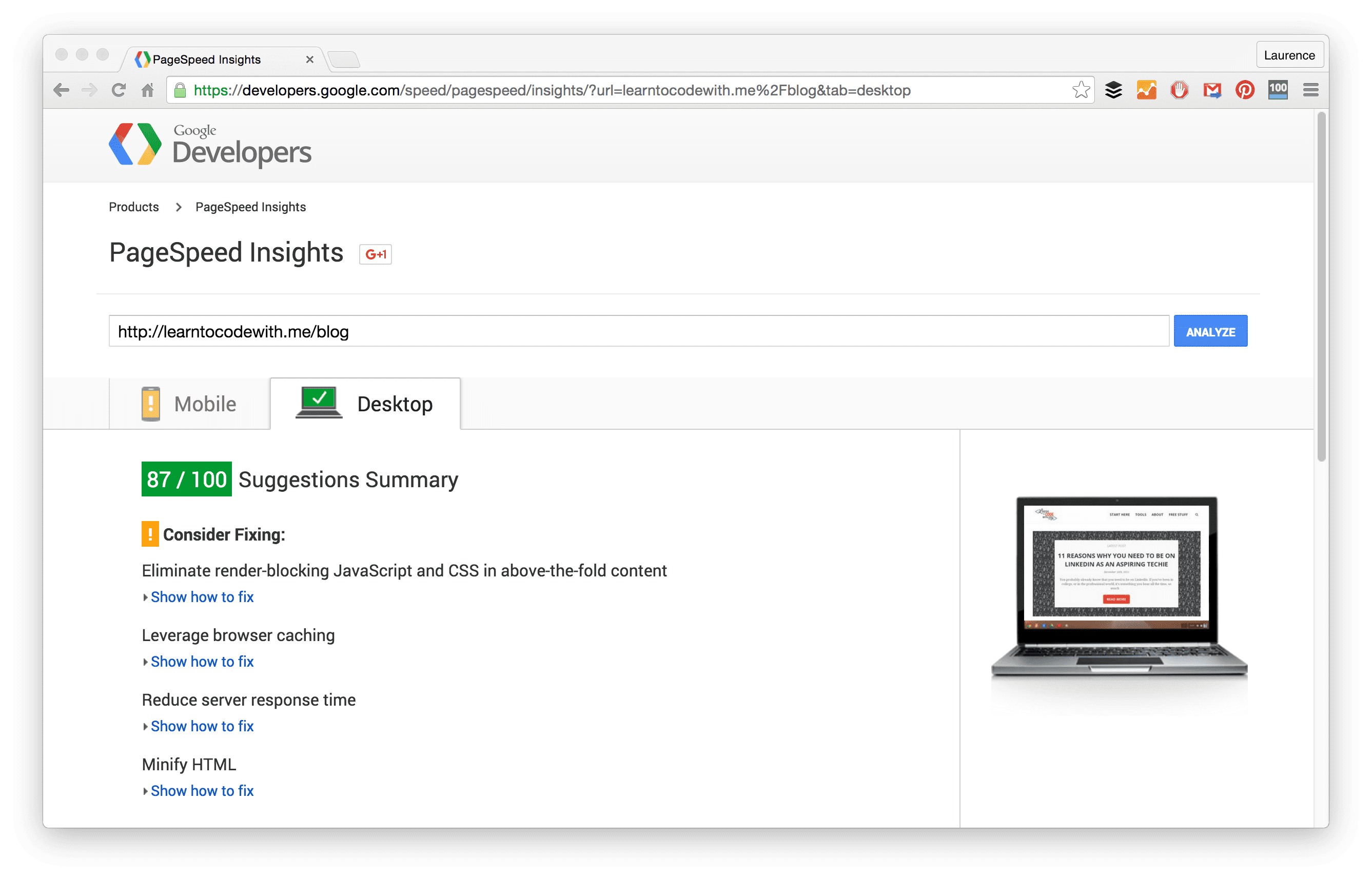
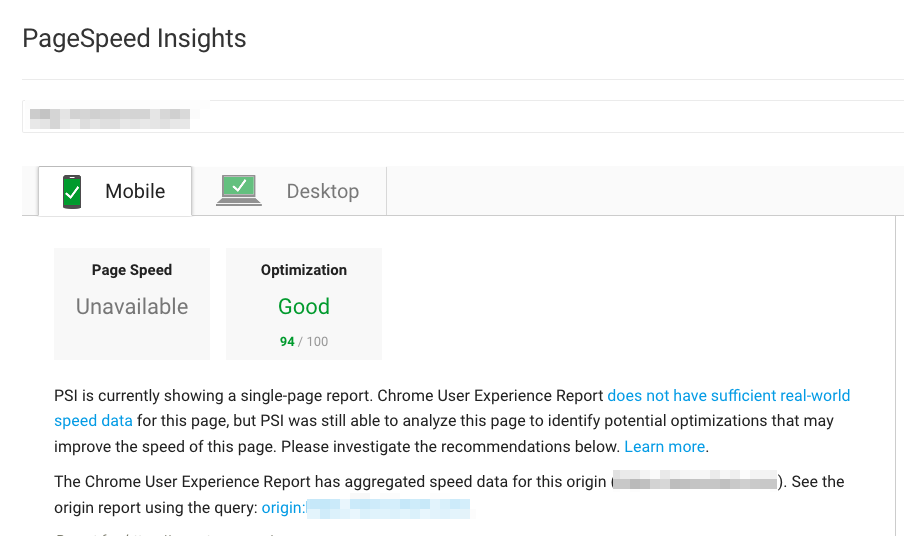
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
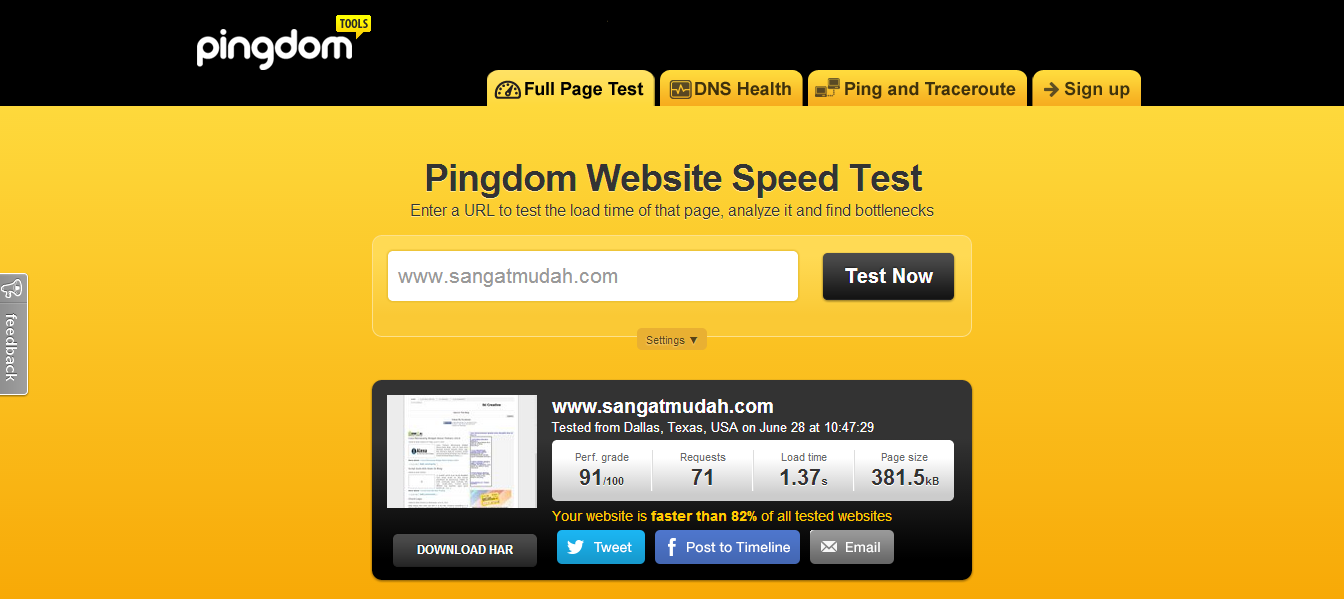
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.
Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.
Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскролит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы. Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.
3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.
Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.
Как увеличить скорость загрузки сайта на «Битрикс» — пошаговая инструкция и тест
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- Скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей.
- «Быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем.
- Скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?
Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com)
Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.

- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
2. Проверка от Google PageSpeed Insights
Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»
Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показатели загрузки сайта
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
| Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
|---|---|---|
| Pingdom RUM | 1,5-3 с | 3-4 с |
| PageSpeed Insights | от 80 баллов | |
| Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт «тормозит» и необходимо оптимизировать его с точки зрения скорости загрузки.
Детальный аудит
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно «лёгкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим. Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.
 д.
д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.»
Станислав Мозгель
Директор по развитию, руководитель технического отдела
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
Как ускорить сайт на Bitrix?
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
-
Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов.
 В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов. Обычно на это уходит 1-6 часов.
-
Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта даёт самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
-
Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
-
Удалите CSS.

При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
-
-
Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
-
Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
-
Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
-
Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.

-
Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
-
Сократите HTML.
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»
Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта – важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит. Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Мы осуществляем техническую поддержку проектов на долгосрочной основе и знаем, как ускорить сайт на «Битрикс». Обратившись к нам, вы можете быть уверены, что ваш сайт будет правильно оптимизирован с точки зрения технических возможностей платформы: мы не идем на сделки с совестью и предлагаем действительно эффективные решения.
Обратившись к нам, вы можете быть уверены, что ваш сайт будет правильно оптимизирован с точки зрения технических возможностей платформы: мы не идем на сделки с совестью и предлагаем действительно эффективные решения.
Подробнее об услуге технического сопровождения сайтов и вариантах оплаты: https://www.directline.pro/web-razrabotka/support/
Оптимизация скорости загрузки и работы сайта в Google
В современном мире веб разработки скорость загрузки сайта необычайно важна, так как каждая секунда может повлиять на потерю продаж, а также на позиции сайта в Google. В ноябре 2018 PageSpeed Insights обновился до неузнаваемости, изменив алгоритм поисковых систем, став так сказать копией Google lighthouse. Так, проанализировав Ваш сайт в Google PageSpeed Insights на оптимизацию скорости сайта, вы поймете, что в данный момент сначала учитываются не правила, как раньше, а скорость загрузки первого контента. Если оптимизация скорости работы сайта важна для вашего сайта стоит обратить внимание на некоторые моменты.
Подключение шрифтов
При подключении шрифтов использовать свойство font-display:swap. Оно отложит на некоторое время загрузку ваших красивых и тяжелых шрифтов, используя на это время стандартный шрифт браузера. Это сразу уберет ошибку Google PageSpeed и повлияет на оптимизацию скорости работы сайта Google.
Изображения, фото и видео
Используйте тег picture и современные форматы изображений, это очень важно для обновленного Google PageSpeed. Пользуйтесь сервисами сжатия изображений и так же по возможности используйте lazyloading. В видео все немного загадочнее, существует множество форматов, но не многие знают, что формат — это лишь внешняя оболочка. Внутри видео состоит из трех частей: видео кодек, аудио кодек и контейнер. Если вы используете видео в формате avi, то это указывает только на то что контейнер в этом формате, а внутри могут быть использованы различные кодеки. Так вот h362, AV1, Sequence кодеки которые помогут вам сжать видео на 30% -50%. После оптимизации контента с помощью google developers вы будете наблюдать увеличение показателей сайта по скорости загрузки.
Если вы используете видео в формате avi, то это указывает только на то что контейнер в этом формате, а внутри могут быть использованы различные кодеки. Так вот h362, AV1, Sequence кодеки которые помогут вам сжать видео на 30% -50%. После оптимизации контента с помощью google developers вы будете наблюдать увеличение показателей сайта по скорости загрузки.
CSS и JS
Минифицируйте и сжимайте все CSS и JS файлы в обязательном порядке. Это можно делать как с помощью онлайн сервисов, так и с применением Gulp, Grunt, Webpack. Если используете последнее, то будет незаменимым использование PostCss или умных плагинов, таких как CSS Nano, который не только поработает над размерами ваших файлов, а и проведет дополнительные оптимизации. Используйте critical CSS для вашей страницы. Суть состоит в том, чтоб не подгружать сразу все стили, а только те, которые нужны для отрисовки первой видимой части страницы. Для этого существуют онлайн генераторы на подобии critical path generator или плагин для Gulp . Что касается JS файлов, то следует в тег script добавлять свойство async, во все кроме библиотеки jquery. Стараться не использовать массивные библиотеки без надобности. Также желательно библиотеки заливать одним минифицированым файлом (также используя сборщики упомянутые выше). Оптимизация скорости загрузки сайта с помощью этих действий даст вам хорошее количество баллов и более быстрый рендеринг страницы
PHP оптимизация скорости сайта
Это подразумевает под собой использование кеша. Суть заключается в том, что файлы, которые использует сайт не подгружаются с сервера, а уже хранятся на компьютере. Правда этот способ подходит только тем, у кого сервер Apache, если вдруг с этим есть проблемы и PHP оптимизация скорости сайта вам не подходит, стоит посмотреть в сторону Servise Workers. Servise Workers это современная альтернатива PHP оптимизации скорости сайта. Данный инструмент является скриптом, который браузер запускает в фоновом режиме отдельно от страницы не требующий взаимодействия с пользователем. Единственное это вам нужно предоставлять ваш код по протоколу HTTPS — это требование безопасности. Многие функции данного инструмента по умолчанию встроены в браузер.Servise Workers прогрессивный инструмент для оптимизации скорости работы сайта.
Единственное это вам нужно предоставлять ваш код по протоколу HTTPS — это требование безопасности. Многие функции данного инструмента по умолчанию встроены в браузер.Servise Workers прогрессивный инструмент для оптимизации скорости работы сайта.
Сокращение структуры DOM
Тоже не маловажный пункт, особенно если ваш сайт на стадии разработки. Технические ошибки сайта тоже оцениваются и не стоит их допускать. Следует избегать максимальных вложенностей, и лишних элементов на странице.
Подведем итоги Большинство способов, приведенных в статье не очень сложно внедрить в проект. Следует придерживаться вышеупомянутых практик для вашего сайта, и более быстрая загрузка страниц не только повысит удобство использования сайта, но и поможет стать выше в поиске Google и других поисковых системах.
Наш блог
google page speed seo ускорение сайтов позиции увеличение продаж прокачка сайта
Инструмент для анализа веб-страниц PageSpeed Insights от Google был выпущен в бета еще в 2011 году и уверенно набирает популярность в среде разработчиков и особенно SEO оптимизаторов. В данной статье представлены основные этапы оптимизации сайта под PageSpeed Insights. ВЫЖИМКАПочему данный инструмент важен для SEO оптимизаторов и про него обязаны знать маркетологи. Все дело в том, что скорость открытия страницы косвенно влияет на позиции сайта в поисковике, медленные сайты, будут по позициям, по ключевым словам стоять в поиске ниже сайтов, страницы которых, открываются быстрее чем страницы вашего сайта.
Все бегают за этими позициями и постоянно хотят улучшить свой сайт — вот вам одна из метрик как повысить заходы с поисковика на сайт
как посмотреть насколько ваш сайт оптимизирован
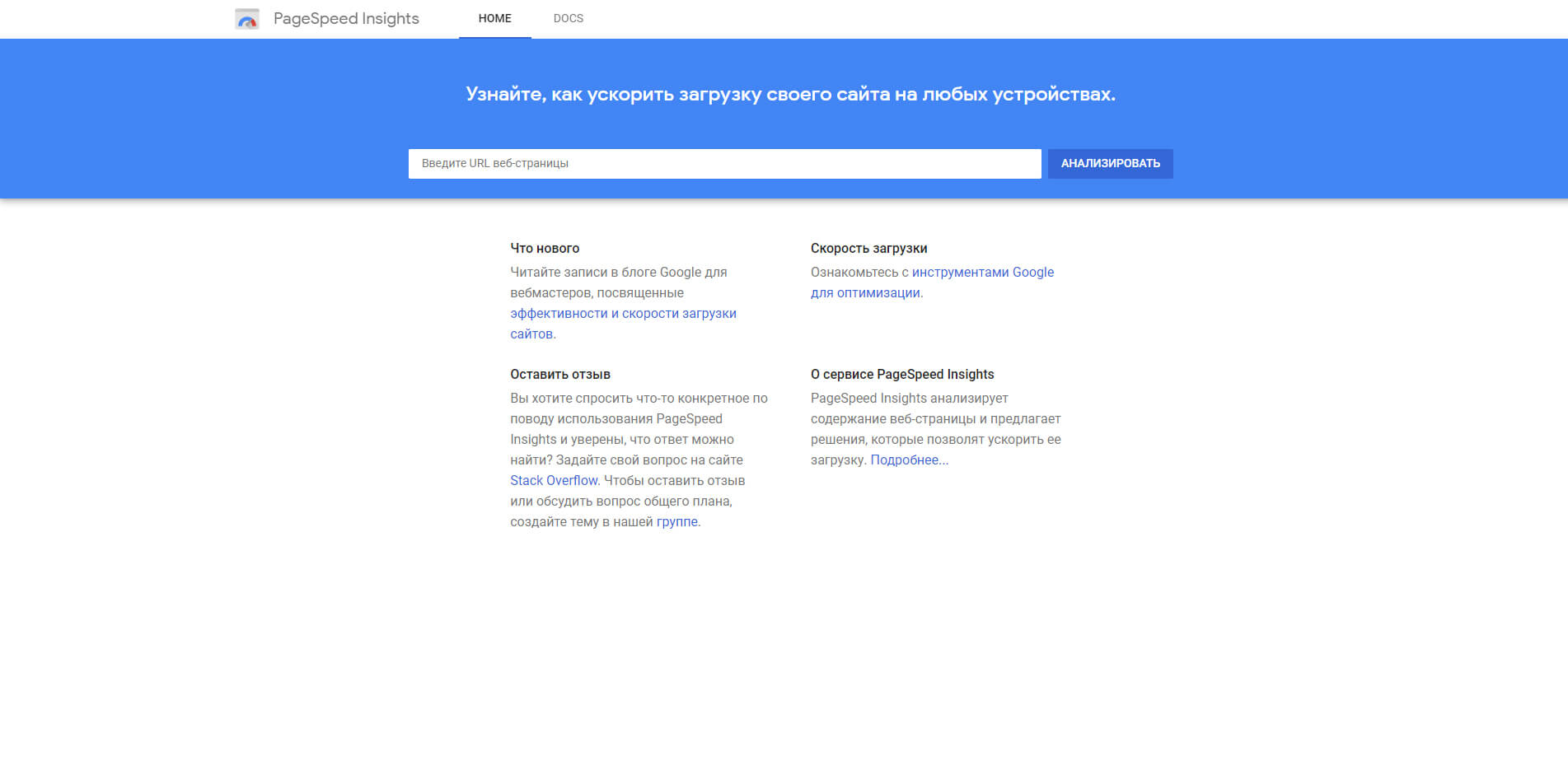
переходите по ссылке https://developers. google.com/speed/pagespeed/insights/
google.com/speed/pagespeed/insights/
в строку «Введите URL веб страницы» вписываете адрес вашего сайта и нажимаете «Анализировать»
все, анализ готов
А теперь если заинтересовало — все подробнее ниже
Что такое GOOGLE PAGESPEED INSIGHTS
PageSpeed Insights — инструмент, позволяющий получить рекомендации по ускорению отображения страницы в браузере. По сути, PageSpeed Insights анализирует веб-страницу, а затем выдает перечень элементов, тормозящих ее загрузку, и рекомендации.Инструмент позволяет получить рекомендаций по ускорению прорисовки контента страницы в браузере, а не по загрузке страницы целиком.
Важно понимать, что PageSpeed Insights показывает не скорость отдачи сайта с сервера, а следовательно, выводы о медлительности сервера в плане отдачи контента ошибочны.Для чего необходимо оптимизировать под GOOGLE PAGESPEED INSIGHTS
Если раньше оптимизация стремилась лишь к увеличению скорости извлечения данных и представлению их пользователю, то сегодня не остается сомнения в том, что сама структура страницы, компоновка, а также подключаемые внешние ресурсы, влияют на время, необходимое от запроса страницы до ее отображения.
Если замедлить процесс отображения страницы, то мы получим сначала белый экран, а том загрузку страницы целиком.Однако фактически страница загружена уже при получении белого экрана. Контент не отображается лишь потому, что браузер еще не завершил подгрузку скриптов, стилей и т.д., которые как правило расположены в начале кода страницы.
Оптимизация поможет вашей странице отображаться значительно быстрее за счет переноса загрузки некоторых JS и CSS стилей на второй план. С целью ускорения передачи контента по сети также прибегают к сжатию изображений и статики.
Какие работы проводятся при оптимизации под GOOGLE PAGESPEED
Отметим, что не все рекомендации google pagespeed выполнимы для отдельно взятого сайта, в то же время многие советы сервиса обязательны для внедрения на большинстве ресурсов.
Сжатие CSS и JS файлов, или минимизация —многие хостингах имеют возможность включения функции предварительного сжатия CSS и JS файлов. Сервер обрабатывает файл, удаляя из него все пробелы и разрывы строк. Включение данной функции на сервере — один из пунктов проводимой нами оптимизации. CSS и JS файлы меньшего размера загружаются быстрее, нежели тяжелые.
Активация кэширования — обозначение сроков кэширования для статических файлов способно существенно сократить время загрузки страниц. В этом случае браузер не запрашивает стили при каждом переходе от страницы к странице, а подгружает их из своего хранилища. То же самое происходит и с css и js файлами. Настройка может осуществляться вашим хостером.
Включение GZIP сжатия — перед отдачей контента пользователю сервер сжимает текстовые данные, браузер получает их, разархивирует и отображает пользователю. Архивация и разархивация осуществляются быстро. А время загрузки сокращается за счет уменьшения веса контента.
Оптимизация изображений, а именно их уменьшение, также способствуют сокращению скорости загрузки страниц. Это целесообразно делать для особо крупных и тяжелых картинок.
Перемещение блокирующих JS скриптов. Данная рекомендация от google pagespeed подходит не всем сайтам
Какие страницы необходимо оптимизировать под GOOGLE PAGESPEED
Инструмент был создан для того, чтобы сделать работу с сайтом как можно более удобной для конечного пользователя. И это условие является едва ли не главным для хороших позиций сайта в поисковой выдаче. В этом смысле логика GOOGLE проста: качественный во всех аспектах сайт — высокие позиции при ранжировании. Поэтому чем большее количество страниц вашего сайта отвечает рекомендациям GOOGLE PAGESPEED INSIGHTS, тем лучше.Тем не менее, охватить все сразу бывает сложно, а в некоторых случаях и почти нереально. Мы рекомендуем начать с основных страниц по которым вы планируете продвигаться.
 Повышая при помощи оптимизации скорость отображения страниц на компьютере пользователей вы увеличиваете шансы вашего ресурса на попадание в топ поисковой выдачи.
Повышая при помощи оптимизации скорость отображения страниц на компьютере пользователей вы увеличиваете шансы вашего ресурса на попадание в топ поисковой выдачи.Как проверить результат оптимизации под GOOGLE PAGESPEED
Максимальное количество баллов, которое сайт может набрать по google pagespeed 100. Вы можете проверить оценку сервиса самостоятельно как до, так и после оптимизации по ссылке https://developers.google.com/speed/pagespeed .
Отметим, что достижение именно 100% результата возможно не для всех страниц. Но результаты работ будут очевидны.
Советы по дальнейшей работе над сайтом
При переносе ресурса с хостинга на хостинг учитывайте, что скорее всего программист не переносит настройки nginx или apache для обжатия отдаваемого контента без особых на то указаний, поэтому возможна просадка показателей. Уведомите вашего программиста или самостоятельно свяжитесь с техподдержкой хостинга, чтобы они своевременно выполнили настройки обжатия отдаваемого контента.Highload.today — медиа для разработчиков
Софт — 3 дня назадКак автоматизировать копирование файлов
На многих проектах есть необходимость копирования огромных файлов — размером 0,5 Гб и более. Например, это может понадобиться для получения последней версии сборки разрабатываемого продукта. В процессе копирования могут возникать сбои или обрывы коннекта, и тогда копирование приходится начинать снова. Хочу поделиться с вами простым скриптом для Windows, который поможет автоматизировать этот процесс, сделать его проще, быстрее и надежнее.
Тестирование — 4 дня назад EditorialТестирование фронтенда на примере React-приложения
Мало кто из разработчиков сомневается в эффективности тестирования, но на практике тестируется часто только бэкенд. Да еще и встречается убеждение, что фронтенд не имеет отношения к реальной разработке программного обеспечения, даже с учетом того, что во многих случаях полностью проработанный бэкенд просто не может существовать без фронтенда.
Да еще и встречается убеждение, что фронтенд не имеет отношения к реальной разработке программного обеспечения, даже с учетом того, что во многих случаях полностью проработанный бэкенд просто не может существовать без фронтенда.
NPM CLI v7 — пять самых важных фич
В феврале 2021 года стал широко доступен апдейт NPM CLI до версии 7. Это одно из важнейших обновлений, в котором был представлен новый функционал и другие важные настройки, упрощающие процесс управления пакетами. Команда разработчиков смогла решить некоторые из распространенных проблем, с которыми сталкивались пользователи. Подробным обзором пяти новых возможностей NPM CLI v.7 поделился разработчик Сахан Амарша (Sahan Amarsha) в материале для Bits and Pieces. Ну а мы в свою очередь спешим поделиться его выводами с вами.
Фронтенд — 1 неделя назад EditorialTailwind CSS: за и против
По данным опроса The State of CSS 2020, больше всего разработчиков в мире, использующих CSS-фреймворки, сейчас заинтересованы в изучении и применении Tailwind CSS. Он опережает конкурентов в этом рейтинге уже второй год подряд. Команда Tailwind предлагает альтернативный подход для поддержки и стилизации HTML-разметки, но у него есть и свои противники. Проштудировав статьи и комментарии на таких ресурсах, как Dev.to, Product Hunt и Codeburst, мы собрали наиболее популярные доводы за и против использования этого фреймворка.
Софт — 1 неделя назад EditorialНа каком ПО летают на Марсе?
18 февраля состоялось историческое событие, НАСА успешно посадила ровер Perseverance (в переводе на русский — “Настойчивость”) на Марс. Казалось бы, ничего необычного? НАСА проделывала это уже не раз в поиске ответа на вечный вопрос: есть ли жизнь на Марсе?
Казалось бы, ничего необычного? НАСА проделывала это уже не раз в поиске ответа на вечный вопрос: есть ли жизнь на Марсе?
Как сделать из веб-сайта веб-приложение (а главное — зачем?)
В своем блоге индийский разработчик Шашват Верма (Shashwat Verma) рассказал, как преобразовать веб-сайт или веб-страницу в прогрессивное веб-приложение (PWA). В качестве примера программист создал PWA из простой классической игры Simon на основе HTML5 (вот ее гитхаб-репозиторий), которую после преобразования можно устанавливать в формате веб-приложения на устройства Android и iOS.
Медленно загружается сайт? Cоветы по улучшению скорости
Удобство использования и быстрая загрузка веб-страниц — важные показатели для владельцев сайтов. Если страницы загружаются медленно, то это, как правило, снижает популярность, а, значит, и посещаемость пользователями вашего веб-ресурса.
Но есть еще ряд важных факторов, по которым быстрая загрузка сайта играет немаловажную роль.
- Поисковые системы (Яндекс и другие) высоко оценивают сайты с хорошей скоростью и при запросе пользователей ставят их на верхние строчки в поисковой выдаче.
- Как правило, конверсия скоростных сайтов намного выше, чем у медленных. Их охотней посещают и проводят на них больше времени.
- Интернет-пространство предоставляет большой выбор сайтов для пользователей. Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Таким образом, информационные сайты из-за проблемы загрузки теряют пользователей, а коммерческие — покупателей и прибыль.
Проверка скорости сайта
Сейчас существует много сервисов для проверки скорости сайтов, но мы выделили три особенно рекомендуемых для этих целей:
GTmetrix.
 Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.
Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.Google Pagespeed Insights. Удобный и бесплатный сервис от Google. Протестирует скорость загрузки страницы, предоставит рекомендации по улучшению работы сайта.
Pingdom Tools. Наиболее подходит для сайтов с международным трафиком. Предоставляет точные информативные отчеты. Два варианта проверки: бесплатный и платный с расширенными возможностями.
Измерить и оценить скорость загрузки сайта можно в секундах:
- 7 секунд и более – низкая;
- от 3 до 6 – средняя;
- от 1 до 3 – выше средней;
- 1 секунда и менее – очень быстро.
Чтобы улучшить скорость загрузки страницы, важно знать, что влияет на фактор скорости, и улучшить эти показатели.
Изображения и картинки
Большую часть веса страницы составляют изображения, и это может повлиять на скорость загрузки. Чтобы улучшить ситуацию, нужно уменьшить объем картинок. Это можно сделать с помощью простых редакторов в онлайн-режиме. Например, Iloveimg.com и Squoosh.app помогут справиться с этой задачей.
Отключить скрипты
Они, так же, как и плагины, увеличивают нагрузку, так как загружают или обновляют дополнительные элементы, формируют запросы и прочее. Количество плагинов и скриптов постепенно увеличивается, и далеко не каждый используется. Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Использовать кэш и CDN
CDN (Content Delivery Networks) предоставляет собой интернет-технологию, суть которой заключается в том, что копии информации хранятся на серверах в разных географических точках. Когда пользователь заходит на страницу сайта, то получает данные с самого ближнего к нему сервера. За счет этого обеспечивается быстрая загрузка страницы для пользователей. Такая мера актуальна для международных сайтов, т.к. они предполагают обширный трафик с разных стран.
Такая мера актуальна для международных сайтов, т.к. они предполагают обширный трафик с разных стран.
Упростить дизайн сайта
Чем проще оформлен сайт, тем меньше графики и скриптов. Следовательно, меньше запросов к этим элементам при загрузке страницы. У сайтов с более простым дизайном на загрузку уходит меньше времени. Многие исследования по пользовательскому спросу интернет-ресурсов показали, что пользователи отдают предпочтение сайтам с простым дизайном по сравнению с теми, которые имеют сложную графику и оформление.
Оптимизация кодов
Сайт состоит из многих элементов, включающих в том числе файлы, скрипты, верстку. Сокращение их объема положительно влияет на скорость загрузки. Объединение файлов в один, удаление пробелов в кодах помогает облегчить работу и загрузку сайта. Все эти действия не обязательно делать вручную. Сейчас существуют специальные плагины для этих целей. Если ваш сайт создан на платформе WordPress, то вам в помощь WP Super Minify, Autoptimize.
Оптимизация базы данных
Как правило, в базе данных хранится много информации, любое обновление направляет запросы в хранилище, что влияет на скорость загрузки страниц. К тому же информация копится и «утяжеляет» работу сайта. Поэтому своевременная оптимизация и удаление неактуальных данных повысит скорость и производительность работы веб-ресурса.
Проверка хостинга
Может случиться так, что, удалив устаревшую информацию, оптимизировав данные, уменьшив объемы изображений, сайт все равно будет загружаться медленно. Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Выход здесь один — сменить площадку. Сейчас есть недорогие варианты с высокочастотной оперативной памятью. Это обеспечит запас мощности и хорошую скорость загрузки страниц сайта.
Это обеспечит запас мощности и хорошую скорость загрузки страниц сайта.
Вывод
Быстрая загрузка сайтов – преимущество для его владельцев. Информационному веб-ресурсу это обеспечит хорошую посещаемость пользователей, репутацию и приоритетное ранжирование поисковых систем, а для коммерческих площадок это еще и прибыль. Поэтому работа над скоростью загрузки сайта – это перспективный вклад, который даст долгосрочные результаты.
Speed теперь является фактором целевой страницы для поиска и рекламы Google | Веб
Eng менеджер по связям с веб-разработчиками
Илья — адвокат разработчиков и гуру веб-перфоманса
Скорость теперь является фактором целевой страницы для Google Поиска и рекламы
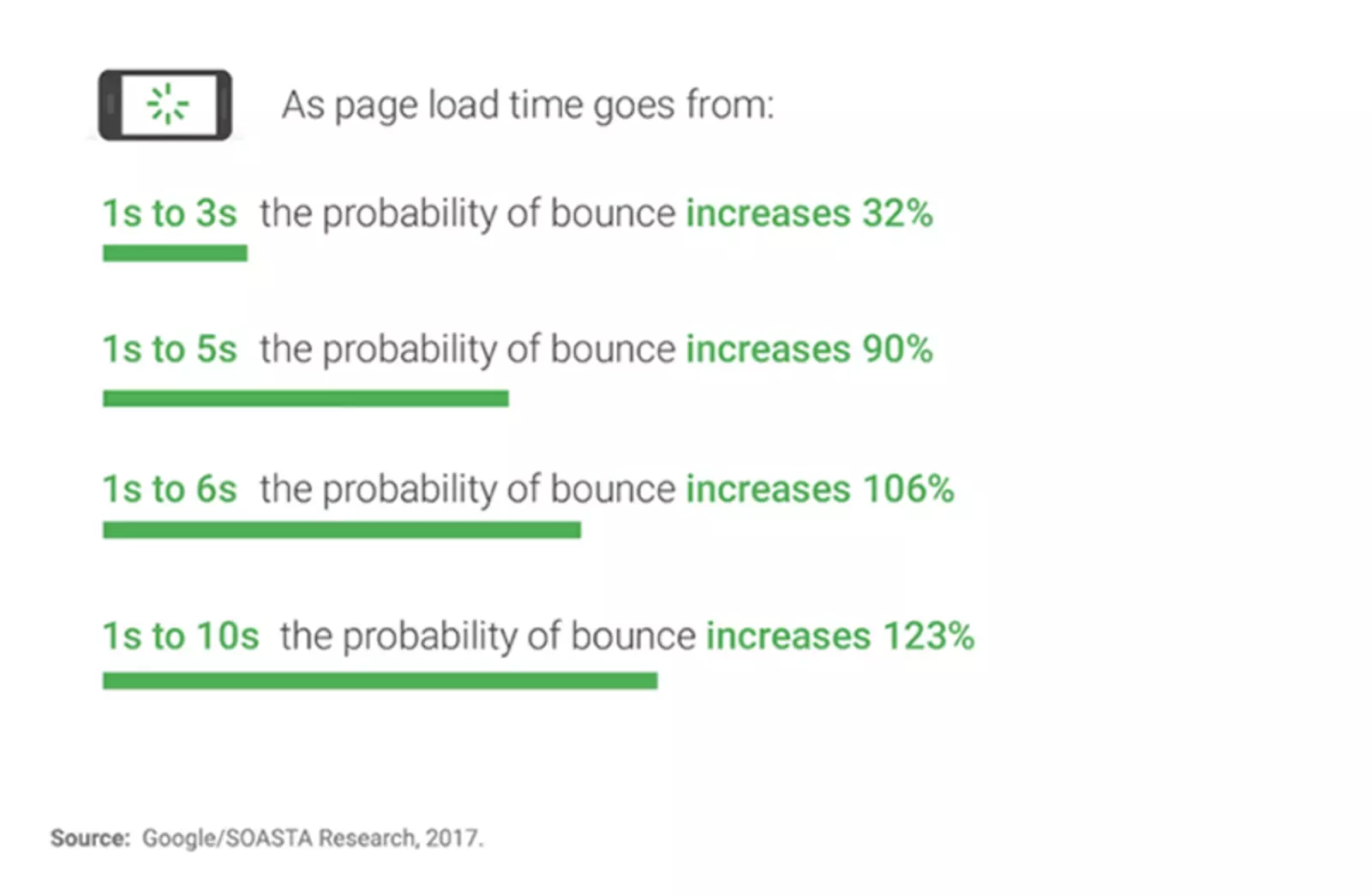
Когда реальных пользователей работают медленно на мобильных устройствах, вероятность их возникновения снижается. чтобы найти то, что они ищут или купят у вас в будущем.Для многих сайтов это означает огромную упущенную возможность, особенно когда более половины посещений прерываются, если на мобильную страницу требуется более 3 секунд, чтобы нагрузка.
На прошлой неделе команды Google Поиска и рекламы объявили о двух новых инициативах по ускорению помочь улучшить взаимодействие с пользователем в Интернете. Обе попытки рекомендуют владельцам сайтов и разработчики обращают внимание на ориентированные на пользователя показатели производительности и использовать такие инструменты, как Lighthouse и PageSpeed Insights и реальные полевые данные (например, см. Отчет о пользовательском опыте Chrome) для диагностики и улучшения пользовательского опыта.
Скорость теперь используется как фактор ранжирования для мобильного поиска
Пользователи хотят быстро и быстро находить ответы на свои вопросы. данные
показывает, что людей действительно волнует, как быстро загружаются их страницы. Поиск
команда объявила, что скорость будет рейтингом
сигнал
для поиска на компьютере в 2010 г., а с этого месяца (июль 2018 г.) скорость страницы будет
быть фактором ранжирования для мобильных
поиски
тоже.
данные
показывает, что людей действительно волнует, как быстро загружаются их страницы. Поиск
команда объявила, что скорость будет рейтингом
сигнал
для поиска на компьютере в 2010 г., а с этого месяца (июль 2018 г.) скорость страницы будет
быть фактором ранжирования для мобильных
поиски
тоже.
Если вы разработчик, работающий над сайтом, сейчас хорошее время, чтобы оценить свои производительность, используя нашу скорость инструменты.Подумайте о том, как производительность влияет на пользовательский опыт ваших страниц и подумайте о том, чтобы измерить множество реальных ориентированных на пользователя показатели эффективности.
Вы слишком много отправляете? JavaScript? Очень много изображений? Изображения и JavaScript являются наиболее важными участники к весу страницы, который влияет на время загрузки страницы на основе данных из HTTP Архив и пользовательский интерфейс Chrome Отчет — наш общедоступный набор данных для ключа Показатели UX, используемые пользователями Chrome в реальных условиях.
Для оценки производительности отметьте:
- PageSpeed Insights, онлайн-инструмент, показывающий данные поля скорости для ваш сайт, а также предложения по общей оптимизации для его улучшения.
- Маяк, лаборатория инструмент, обеспечивающий персональные советы о том, как улучшить производительность вашего сайта, доступность, PWA, SEO и другие передовые методы.
Показатель скорости мобильной рекламы для целевых страниц объявлений
Реклама и скорость идут рука об руку с более быстрой доставкой целевых страниц. лучшая рентабельность инвестиций. На прошлой неделе на Google Marketing Live команда рекламы представила новая мобильная скорость счет.
Посмотрите презентацию, чтобы узнать о последних объявлениях, аналитике и платформах Google. объявления.Объявление скорости в 34:30. Оценка скорости мобильного устройства 1–10 (10 —
самый быстрый) основан на реальных данных о пользовательском опыте с учетом многих факторов, включая
взаимосвязь между скоростью страницы и потенциальным коэффициентом конверсии. Эта оценка
позволяет быстро увидеть, какие целевые страницы на мобильных устройствах обеспечивают быстрый
опыт работы с мобильным телефоном и требует некоторой работы.
Эта оценка
позволяет быстро увидеть, какие целевые страницы на мобильных устройствах обеспечивают быстрый
опыт работы с мобильным телефоном и требует некоторой работы.
Вам также следует реализовать Parallel отслеживание, которое скоро будет (30 октября 2018 г.) станет обязательным для всех учетных записей Ads.Это улучшение помогает быстрее загружать целевые страницы, что сокращает количество потерянных посещений. Параллельный отслеживание направляет клиентов прямо с вашего объявления на ваш конечный URL при нажатии измерение происходит в фоновом режиме с помощью браузера navigator.sendBeacon () метод.
Чтобы помочь обсудить скорость и расставить приоритеты в вашей организации, мы сделали доступными такие инструменты, как скорость Система показателей, позволяющая сравнить скорость мобильного сайта со скоростью ваших конкурентов, и влияние Калькулятор, инструмент для оценка того, какое влияние на доход может оказать инвестирование в скорость на вашем мобильном телефоне. сайт.
Следующие шаги: измерение, оптимизация, мониторинг и повторение.
Оптимизированный веб-интерфейс приводит к повышению вовлеченности пользователей, конверсии и рентабельности инвестиций; производительность — это особенность и конкурентное преимущество.
Ищу инструменты и советы о том, какие инструменты и показатели использовать или как оценить и обосновать эффективность бизнеса? Ознакомьтесь с нашим «Как думать о Speed Tools «руководство для практический обзор.
Ищу инструменты и советы о том, какие инструменты и показатели использовать или как оценить и обосновать эффективность? Ознакомьтесь с нашими Как думать об инструментах скорости руководство для практического обзора.Или, если вы ищете быстрый по умолчанию framework для ваших страниц, взгляните на AMP.
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость загрузки страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Скорость загрузки страницы определяется несколькими различными факторами, включая сервер сайта, размер страницы и степень сжатия изображения.
Тем не менее:
«Скорость страницы» не так прост, как кажется.
Это потому, что есть много разных способов измерения скорости страницы.Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это наиболее простой способ определить, насколько быстро загружается страница.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-нибудь заходили на страницу и несколько секунд смотрели на белый экран, значит, TTFB работает.
Первая значимая отрисовка / Первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое на этой странице.
Например, предположим, что у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это много времени … если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше показывает, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте еще раз посмотрим на страницу, которой требуется 10 секунд для загрузки всех ресурсов страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, он получает «Первая значимая краска» после 1.5 секунд.
Это означает, что они могут начать взаимодействие с вашей страницей практически мгновенно. Итак, для пользователя ваша страница быстрая.
Нижняя строка?
Есть много разных способов измерения скорости страницы. И не существует «правильного» показателя, превосходящего все остальные. У всех есть свои плюсы и минусы.
Вместо этого сосредоточьтесь на улучшении скорости загрузки страницы по ВСЕМ найденным показателям.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Вкратце:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Никаких официальных заявлений по этому поводу не делалось. Но учитывая то, что они сообщают обо всех этих показателях в своем инструменте PageSpeed Insights, я могу сказать, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Таким образом, вот как увеличить скорость загрузки вашего сайта.
Лучшие Лрактики
Сжать изображения
Я ставлю это на первое место, потому что обычно это самый крупный выигрыш.
В конце концов, изображения обычно занимают 50-90% размера страницы.
(и скорость загрузки)
Например, посмотрите этот отчет о скорости страницы со страницы моего сайта:
Как видите, 86,2% размера страницы занимают изображения:
Таким образом, чем больше вы можете сжать изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин под названием WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress.И, по крайней мере, по мнению создателей плагина, это может уменьшить размер файла изображения на 14,2%.
Не используете WordPress? Есть еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от того, что было раньше, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметной точки.
Например, мы сжимаем 100% изображений здесь, в Backlinko. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- CSS
- JavaScript
- И любой другой код найденный на вашей странице
Вашим первым шагом должно быть удаление любого раздутого кода, который есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых у вас больше нет на вашем сайте. Или от низкопробной девелоперской работы.
В любом случае: чем чище ваш код, тем быстрее он загружается.
(Да, это рифмуется 🙂)
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один совет, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы разделяете сервер с миллионом других веб-сайтов.
Есть миллион веб-хостов. Так что я не могу порекомендовать одно особенно.
Но, как правило, могу сказать: когда дело касается хостинга, вы получаете то, за что платите.
Итак, если вы серьезно настроены улучшить скорость загрузки своего сайта, возможно, пришло время перейти на хост премиум-класса или на выделенный сервер.
Активировать кеширование браузера
Это позволяет пользователям сохранять части вашей страницы в кеше браузера.
Таким образом, при следующем посещении вашего сайта он загружается НАМНОГО быстрее.
К сожалению, это не поможет вашей странице загружаться быстрее для новых посетителей. Но он отлично подходит для увеличения скорости загрузки для людей, которые раньше посещали ваш сайт.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрить CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.![]()
CDN определяют, где физически находится ваш посетитель … и затем обслуживают ресурсы вашего сайта с сервера, расположенного рядом с ним.
Тест с помощью инструментов для проверки скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пора посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы, используя два разных инструмента.
Первый — это Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможности.
И они недавно добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (с использованием данных браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаруживаете, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Показывать изображения в форматах следующего поколения».
Однако эти форматы «следующего поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Так что, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта испортится.
Тем не менее: в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что классно в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере.И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости мобильной связи — стремитесь к более быстрой загрузке страниц: 3 подробных примера, демонстрирующих, как повышение скорости может привести к повышению рейтинга и увеличению органического трафика.
Руководство PageSpeed Insights по увеличению скорости загрузки веб-сайта
Если ваш сайт работает медленно, вы теряете бизнес. Это так просто.
Это так просто.
По словам Google, «скорость равняется доходу.”
Скорость вашего сайта напрямую влияет на SEO и коэффициент конверсии. Если вы не потратите время на внесение улучшений, это может стать дорогостоящей ошибкой.
Почему? Пользователи с гораздо большей вероятностью откажутся от медленного веб-сайта, и вероятность этого увеличивается более чем на 100%, если время загрузки страницы увеличивается с 1 до 6 с:
Существует реальная потребность в скорости, и Google бесплатно Инструмент PageSpeed Insights — отличный ресурс, который поможет вам найти и исправить проблемы, которые могут замедлить работу вашего сайта.
Узнайте, как использовать тест PageSpeed, как он работает и как ускорить работу вашего сайта с помощью рекомендаций. Кроме того, узнайте правду о нескольких распространенных мифах раньше, чем это сделают ваши конкуренты.
Проверьте работоспособность своего веб-сайта
С помощью инструмента аудита сайта SEMrush
Почему скорость имеет значение
От Интернета ожидается скорость. Еще в 2010 году Google подтвердил, что скорость страницы является фактором ранжирования. Затем он «был сосредоточен на поиске на настольных компьютерах», пока в июле 2018 года не было выпущено специальное обновление PageSpeed для мобильных устройств.Хотя скорость является одним из более чем 200 факторов ранжирования, никто из нас не хочет без надобности терять бизнес. Особенно для того, что обычно находится под нашим контролем. Фактически, SEO-блог Backlinko проанализировал 1 миллион результатов поиска Google и обнаружил «сильную корреляцию между скоростью сайта и рейтингом в Google».
Но помимо SEO, мы уже видели, как количество отказов страниц увеличивается по мере того, как скорость сайта замедляется. Действительно, исследование американского агентства цифрового маркетинга Portent в 2019 году показало, что «коэффициент конверсии упал в среднем на 4». 42% с каждой дополнительной секундой времени загрузки (между 0-5 секундами) ». Также было обнаружено, что первые 5 секунд времени загрузки страницы оказали наибольшее влияние на коэффициент конверсии.
42% с каждой дополнительной секундой времени загрузки (между 0-5 секундами) ». Также было обнаружено, что первые 5 секунд времени загрузки страницы оказали наибольшее влияние на коэффициент конверсии.
Если вы еще не обращали внимания на скорость, показатель производительности, настало время.
Передайте привет инструменту Google PageSpeed Insights
PageSpeed Insights — это бесплатный инструмент, предлагаемый Google, который поможет вам проанализировать производительность вашего веб-сайта и увидеть предложения о том, как его улучшить.
Фактически, это, пожалуй, самый популярный инструмент анализа скорости страницы, так что он стоит вашего времени.
Вы, наверное, задаетесь вопросом: «Как я могу получить оценку 100/100 с помощью PageSpeed Insights?» Притормози. Во-первых, вам нужно знать, как правильно использовать инструмент и как реализовывать предложения, которые он вносит. В противном случае вы можете не увидеть тех приростов производительности, которые могут иметь такое значение для вашего сайта. Также важно понимать, что такое PageSpeed, а что нет.
Зависимость скорости страницы от времени загрузки
Вот интересный вопрос. Инструмент Google PageSpeed даже не измеряет время загрузки вашего сайта.Несмотря на то, что люди предполагают. Чтобы понять, почему, давайте сначала рассмотрим разницу между PageSpeed и временем загрузки страницы.
PageSpeed
PageSpeed - это оценка, присвоенная Google с помощью инструмента PageSpeed Insights из 100 возможных. PageSpeed Insights и инструмент Lighthouse для оценки производительности веб-страниц, который использует необработанные метрики производительности и преобразует их в оценку от 1 до 100. И хотя он предлагает отчеты о возможностях и диагностику как часть своего отчета, они не вносят прямого вклада в сторону оценки производительности.Это означает, что PageSpeed сам по себе не является истинным индикатором времени загрузки сайта.
Время загрузки
Итак, что такое время загрузки по сравнению с PageSpeed? Это среднее время, необходимое пользователю для загрузки страницы. Это не расчетный результат. Это фактическое время, необходимое странице для загрузки в секундах или миллисекундах, между началом и окончанием загрузки страницы. Конечно, одно только время загрузки не дает понимания того, что вызывает проблемы со скоростью или как их исправить.
Это не расчетный результат. Это фактическое время, необходимое странице для загрузки в секундах или миллисекундах, между началом и окончанием загрузки страницы. Конечно, одно только время загрузки не дает понимания того, что вызывает проблемы со скоростью или как их исправить.
Что это значит для вас?
Google PageSpeed Insights может быть полезным, но вы не можете использовать его изолированно для оценки производительности вашего сайта. Для выявления и решения проблем необходимо использовать несколько индикаторов.
Как работает PageSpeed Insights?
Инструмент Google PagesSpeed Insights работает на платформе Lighthouse и предоставляет как «лабораторные данные», так и «полевые данные» для страницы. «Лабораторные данные» собираются в контролируемой среде при сканировании страницы и являются отличным способом выявления проблем с производительностью. и найдите решения для их устранения.«Полевые данные», с другой стороны, собираются из реальных данных о производительности, когда пользователи загружают вашу страницу. Здесь могут проявиться некоторые проблемы и очевидные узкие места, которые затрудняют конверсию для ваших реальных посетителей.
Короче говоря, инструмент показывает вам оценку производительности из 100. Однако результаты метрики производительности, используемые для ее расчета, не имеют равных весов. Вместо этого такие вещи, как «первая содержательная раскраска» (первый раз, когда появляется что-то, что видит пользователь), имеют больший эффект.
3x — первая содержательная краска.
1x — первая содержательная краска.
2x — первый процессор простаивает.
5x — время на интерактив.
4x — индекс скорости.
0x — расчетная задержка ввода.
Но вы этого не увидите. Вы увидите отчет о производительности и цвет, зависящий от того, в какую корзину он попадает.Сообщается как:
- .

Красный (низкая оценка): 0-49
Оранжевый (средний): 50-89
Зеленый (хорошо): 90-100
Итак, зная немного больше о PageSpeed Insights, что это такое и как рассчитываются его оценки, с чего начать?
Как использовать PageSpeed Insights
1. Перейдите к инструменту PageSpeed Insights:
2. Введите URL-адрес веб-страницы. Это не обязательно должен быть корневой домен / домашняя страница.После того, как инструмент вычислит оценки и рекомендации, вы увидите следующее:
3. Обратите внимание, что по умолчанию вам предоставляются оценки производительности для мобильных устройств. Вы можете переключиться на рабочий стол с помощью вкладки в верхнем левом углу страницы:
Чтобы по-настоящему понять, как использовать PageSpeed Insights, вам нужно знать, что все, что вы видите, означает и как это интерпретировать.
Оценка скорости
Как объяснено выше, оценка скорости представляет собой цветное представление множества показателей производительности Lighthouse, рассчитанных вместе.Это отличный, быстрый, но приблизительный показатель скорости.
Сам по себе он не является глубоким показателем производительности по причинам, которые мы обсуждали ранее. Чем хуже время загрузки вашего сайта по измеренным показателям производительности, тем выше будет ваш показатель скорости. Обязательно сравните свой показатель скорости как для мобильных устройств, так и для компьютеров.
Полевые данные
«Полевые данные» показывают, как страница работала за последние 30 дней по сравнению с другими в отчете о пользовательском опыте Chrome, который представляет собой пул показателей производительности, собранных у некоторых пользователей браузера Google Chrome.
Если доступно, вы также сможете просмотреть сводку по источнику, а также конкретный URL-адрес, который вы тестируете. По сути, это позволяет вам видеть сравнение между конкретной страницей и всеми страницами из источника.
Важно знать, что полевые данные собираются от реальных пользователей Chrome. Но для введенного URL может не хватить данных. В этом случае вы сможете просматривать только «лабораторные данные».
Первая отрисовка содержимого (FCP)
Измеряет время, затраченное от перехода к странице до момента, когда первый бит содержимого визуализируется из DOM.Это первая веха, показывающая, что страница начинает загружаться. FCP сообщает о скорости достижения этой точки.
Задержка первого ввода (FID)
Это ключевой показатель для измерения реакции на нагрузку, поскольку он количественно определяет, насколько быстро страница реагирует на ввод пользователя, например на щелчок мыши.
Низкий FID предполагает, что страницу можно будет использовать раньше. Принимая во внимание, что, поскольку FCP измеряет, насколько быстро страница начинает загружаться, он дает представление о первом впечатлении пользователя при фактическом взаимодействии со страницей.
Лабораторные данные
«Лабораторные данные» по сравнению с «полевыми данными» основаны на Lighthouse-анализе страницы и эмулируемого устройства и подключения. Хотя это не показывает реальных данных, оно все же полезно для понимания того, где возникают проблемы. Опять же, PageSpeed Insights использует здесь знакомую систему окраски светофора для обозначения производительности: отображение круга для зеленых баллов, квадрата для оранжевого и треугольника для красного.
First Contentful Paint (FCP)
Хотя FCP показан в отчете «полевые данные», он основан на эмулированном анализе Lighthouse, а не на реальных данных.
Первая значимая отрисовка
Чем ниже первая значимая отрисовка вашего сайта или веб-страницы, тем быстрее страница отображает содержимое на нем. Проще говоря, это показывает, когда на экране отображалось основное содержимое страницы, и является отличным способом определить опыт загрузки пользователя.
Индекс скорости
Показатель индекса скорости показывает, насколько быстро содержимое страницы становится видимым, при этом более низкие оценки указывают на более высокую производительность.
Первый процессор простаивает
Сообщает о том, когда большинство, но, возможно, не все элементы страницы являются интерактивными, и когда страница способна реагировать на большинство вводимых пользователем данных без чрезмерной задержки.
Время до взаимодействия (TTI)
TTI измеряет, насколько быстро страница становится интерактивной. Оптимизация видимости вместо интерактивности может расстраивать пользователей. Отсюда важность полного понимания и измерения того, когда страница, отображающая полезный контент, отреагировала в течение 50 миллисекунд.
Макс. Потенциальная задержка первого входа
Помните FID в отчете «полевые данные»? Для «лабораторных данных» это указывается как максимальная потенциальная задержка первого ввода и показывает продолжительность самой долгой задачи после FCP, с которой могли столкнуться пользователи.
Возможности
Именно в разделе возможностей вы получите представление о том, на чем следует сосредоточиться, чтобы улучшить время загрузки страницы и показатель PageSpeed, а также оценку сокращения времени загрузки, которое можно было увидеть.
Диагностика
Диагностика, с другой стороны, показывает рекомендации по передовым методам, которые следует учитывать, но не обязательно сокращают время загрузки.
Пройденные аудиты
Пройденные аудиты — это то, на что это похоже.
Что такое хороший показатель PageSpeed?
Даже если вы не достигнете 100/100, у вас все равно будет сайт с быстрой загрузкой. Помните, что PageSpeed сам по себе не является прямым индикатором времени загрузки.
Существует вероятность того, что вы никогда не достигнете высшей оценки, несмотря на внесение радикальных улучшений, которые положительно повлияют на время загрузки вашего сайта. Сосредоточьте свои усилия и ресурсы там, где они имеют наибольший смысл. Как заявляет хостинговая платформа WordPress Kinsta, «получение 100/100 в Google PageSpeed Insights на самом деле не так важно. «Это часто упоминается как распространенный миф о том, что для хорошей работы вашего сайта необходимо набрать 100/100.
«Это часто упоминается как распространенный миф о том, что для хорошей работы вашего сайта необходимо набрать 100/100.
Помните, что реальным показателем производительности вашего сайта является время загрузки, а не оценка PageSpeed Insights. Тем не менее , мы видим, что сам Google разбивает, что плохая оценка составляет от 0 до 49, средняя — от 50 до 89, а хорошая — 90+. Стремитесь высоко, конечно, но не зацикливайтесь на том, чтобы получить оценку 100. Также важно понимать, как сайты, с которыми вы напрямую конкурируете в поисковой выдаче, в какой-то степени складываются.Если у вас более быстрое время загрузки и лучшая оценка PageSpeed, но все еще оценка, скажем, 92/100, есть большая вероятность, что ваши усилия можно было бы лучше распределить в другом месте.
Как повысить свой рейтинг PageSpeed Insights
Попробуйте рекомендуемые действия (или передовой опыт) и отправные точки, указанные ниже; они являются наиболее часто встречающимися проблемами и оказывают наибольшее влияние на улучшения.
Оптимизация изображений
Оптимизация изображений, пожалуй, одна из наиболее распространенных причин, по которым веб-страница имеет медленное время загрузки, и часто лучшее место для начала улучшения, поскольку увеличение как времени загрузки, так и PageSpeed может быть значительным.Особенно когда есть несколько человек, ответственных за загрузку контента или добавление продуктов, трудно поддерживать строгие стандарты для изображений, и проблемы могут быстро расти.
Для загрузки изображений требуется много ресурсов, и они часто не оптимизированы должным образом. Две основные области, в которых вы можете улучшить изображения, это:
Размер диска образа.
Отображаемый размер и фактический размер изображения в пикселях.
Отложенная загрузка закадрового изображения.
Используйте сеть доставки контента (CDN).
Использование изображений следующего поколения.

Оптимизация размера изображения
Загрузка изображения размером 1 МБ занимает больше времени, чем изображения размером 100 КБ. Чтобы решить эту проблему, работайте над сжатием изображений без потери качества. Для этого вы можете использовать такие инструменты, как TinyPNG, или взглянуть на рекомендацию Google, ImageMagick.
Размер изображений соответствует размеру экрана
Другая распространенная проблема — изображения излишне крупнее, чем они должны быть.Представьте, что на вашей странице отображается изображение размером 250 на 250 пикселей. Если исходное изображение на самом деле имеет размер 1000 на 1000 пикселей, но при этом оно имеет меньший размер с помощью CSS, вы можете ускорить загрузку. В его нынешнем виде браузеру потребуется загрузить исходное (большее) изображение для отображения в меньшем размере.
Используйте сеть доставки контента (CDN)
Убедитесь, что загружаемые изображения имеют правильный размер; в противном случае вы, без сомнения, столкнетесь с проблемами скорости. WordPress обрабатывает это автоматически, создавая несколько версий изображения при загрузке, но если вы используете другую CMS, вам может потребоваться вручную изменить размер изображений.
Использование CDN по существу распределяет нагрузку на сервер по ряду различных мест и использует то, что ближе всего к пользователю, для обслуживания ресурсов. Чем ближе данные, тем быстрее время загрузки. Звучит неплохо? Перед тем, как попробовать, ознакомьтесь с обязательными методами SEO для CDN.
Отложить закадровые изображения
Вы также можете посмотреть на отсрочку закадровых изображений, означающую, что они загружаются только при прокрутке пользователем. Есть риск, что не все изображения будут видны при необходимости. Однако часто стоит пойти на компромисс, чтобы сократить время загрузки.Вы можете найти несколько плагинов WordPress, которые могут помочь, или у Google есть свои советы по поводу закадровых изображений.
Используйте форматы изображений следующего поколения
Наконец, рассмотрите возможность использования форматов изображений следующего поколения, таких как WebP. Было продемонстрировано, что изображения WebP могут привести к уменьшению среднего размера изображения на 85,87% по сравнению с JPG и к уменьшению на 42,8% по сравнению с PNG.
Они поддерживаются не всеми основными браузерами, но некоторые приложения могут обрабатывать WebP.
Улучшение времени отклика сервера
Реальность такова, что улучшение времени отклика вашего сервера — это не то, что большинство может сделать, учитывая, что две реальные области воздействия — это либо снижение нагрузки, либо улучшение оборудования.Улучшение времени отклика сервера на самом деле сводится к тому, чтобы ваш сайт размещался на отличном сервере. У издателя TechRepublic есть шпаргалка по выбору лучшего веб-хостинга.
Если вы видите рекомендации, касающиеся либо времени ответа сервера, либо TTFB (времени до первого байта), поговорите со своим хостинг-провайдером или рассмотрите варианты хостинга, более подходящие для вашего сайта.
Минификация
При написании кода это обычно делается с использованием пробелов для облегчения чтения.Просто минификация удаляет пробелы и комментарии для оптимизации файлов CSS и JS и может быть выполнена с помощью простого инструмента копирования-вставки, такого как Minify.
Кэширование в браузере
Если вы используете WordPress в качестве CMS (что, по оценкам, 35% Интернета), использовать кеширование браузера с помощью популярных бесплатных плагинов, включая W3 Total Cache и WP Super Cache, не может быть проще.
Кэширование работает путем создания и быстрого обслуживания статической версии вашего сайта для пользователей, в отличие от страницы, динамически генерируемой при каждом обращении к ней.
Если вы не используете WordPress, вы все равно можете настроить кеширование браузера вручную.
Очистить перенаправления
Со временем может образоваться несколько перенаправлений, что приведет к замедлению скорости загрузки страницы, поскольку браузеры вынуждены выполнять дополнительные HTTP-запросы, увеличивая время загрузки. PageSpeed Insights выделит эти проблемы.
PageSpeed Insights выделит эти проблемы.
Использование SEMrush Site Audit в качестве альтернативы PageSpeed Insights
SEMrush Site Audit — отличный способ проверить вашу скорость.
Как и PageSpeed Insights, инструмент аудита сайта может помочь рекомендовать улучшения скорости загрузки сайта и другие проблемы с производительностью.
Plus, он просканирует более 130 технических ошибок и ошибок SEO, предоставит диаграммы, инструкции и указания по всему, от возможности сканирования до проблем с контентом. Вы сможете просмотреть полный тематический отчет, который дает вам представление о проблемах и возможностях производительности, демонстрируя все, что вам нужно для улучшения, в одном отчете.
Отчет о производительности предназначен для того, чтобы помочь вам внести существенные улучшения в производительность и время загрузки вашего сайта. Это быстрый способ увидеть более широкую картину и получить визуальный анализ ваших данных и показателей, охватывающий:
Кроме того, в отчете выделяются ошибки, предупреждения и уведомления. Все расставлены по приоритетам, чтобы помочь вам исправить проблемы. Вы найдете информацию о том, что делать, чтобы увидеть улучшения, в разделе «Почему и как это исправить» с отмеченными проблемами, включая:
Проблемы с большим размером страницы HTML.
Цепочки и петли перенаправления.
Низкая скорость загрузки страницы.
Несжатые страницы.
Несжатые файлы Javascript и CSS.
Некэшированных файлов Javascript и CSS.
Слишком большой общий размер JavaScript и CSS.
Слишком много файлов JavaScript и CSS.
Унифицированные файлы JavaScript и CSS.
Среднее медленное интерактивное время документа.
Почему бы не попробовать? Наряду с Google PageSpeed Insights, наш инструмент аудита сайта может помочь вам расставить приоритеты и внести исправления для продвижения улучшений, сокращения времени загрузки вашего сайта и повышения конверсии посетителей.
Когда вы начнете повышать скорость своего сайта?
Нельзя игнорировать важность того, чтобы сайт быстро загружался, и, надеюсь, вы немного лучше понимаете, что такое инструмент Google PageSpeed Insights, чем он не является и как он работает, а также как подойти к улучшению вашего скорость сайта.
Часто трудно понять, с чего начать, но, потратив время на то, чтобы понять, где вы можете оказать наибольшее влияние, вы можете начать работать со своими разработчиками, чтобы разработать план действий с приоритетами и изменить ситуацию. Влияние не только на SEO-эффективность вашего сайта, но и на более высокую конверсию пользователей.
Ваше руководство по показателям скорости страницы — узнайте, что имеет значение
Скорость страницы сложнее, чем кажется. Хотя вы можете подумать, что эта концепция говорит о здоровье вашего веб-сайта, существует гораздо больше движущихся частей, которые определяют, почему ваш веб-сайт работает быстро или медленно.Некоторые из этих показателей действительно могут помочь вам в выявлении проблем, в то время как другие — тщеславные показатели, призванные сделать ваш сайт более быстрым.
Мы рассмотрим два основных источника данных о скорости страницы: Google Analytics и Google PageSpeed Insights, а также несколько других показателей, чтобы показать вам, как эффективно проверять свои страницы для повышения общей скорости.
Метрики в Google Analytics
Google Analytics — хорошее место для начала для новичков. Если вы никогда раньше не отслеживали скорость своего сайта, вы можете следить за этими показателями, чтобы получить представление о взлетах и падениях производительности вашего сайта.Вы можете найти эти точки данных по пути Google Analytics: Поведение> Скорость сайта> Обзор.
Время загрузки страницы
Время загрузки страницы измеряет, сколько времени требуется странице для полной загрузки. Однако большинство пользователей Интернета увидят ценную информацию до того, как это время загрузки завершится. Как мы видели в прошлой публикации о прогрессирующих веб-изображениях, контент может отображаться за несколько миллисекунд, но затем требуется еще секунда или около того, чтобы полностью загрузиться и очиститься. Есть гораздо больше показателей, которые говорят о скорости вашего сайта и его SEO-ценности.
Как мы видели в прошлой публикации о прогрессирующих веб-изображениях, контент может отображаться за несколько миллисекунд, но затем требуется еще секунда или около того, чтобы полностью загрузиться и очиститься. Есть гораздо больше показателей, которые говорят о скорости вашего сайта и его SEO-ценности.
Время загрузки страниц
Отчет Время загрузки страниц позволяет администраторам видеть среднее время загрузки отдельных страниц. Например, если у вас несколько страниц с большим количеством графики, они могут загружаться медленнее.
Вы также можете увидеть распределение процента страниц, которые попадают в разные сегменты скорости (то есть, какой процент страниц медленные и нуждаются в доработке).
В списке «Время загрузки страниц» можно узнать только о том, какие страницы работают медленно. Они не вдавались в подробности, чтобы объяснить, почему это так.Однако в Google Analytics есть вкладка «Предложения по скорости», на которую можно ссылаться, чтобы внести улучшения.
Кроме того, если вы хотите определить, каким медленным страницам назначить приоритет, вы можете сравнить время загрузки страниц с результатами вашего инструмента ранжирования поиска, чтобы увидеть, какие страницы могут получить наибольшую выгоду от улучшений. Повышение скорости сайта на нескольких ключевых страницах может значительно увеличить ваш трафик.
Проверка таких показателей, как время загрузки страницы и время загрузки страниц, похожа на врача, проверяющего сердцебиение пациента.Сердцебиение может дать вам представление об общем состоянии здоровья человека, но врачу нужна дополнительная информация, прежде чем он сможет поставить диагноз. Для нашей диагностики скорости страницы нам нужно копнуть немного глубже.
Google PageSpeed Insights
Если Google Analytics сообщает вам, что что-то не так со скоростью вашей страницы, то Google PageSpeed Insights предоставляет контекст, в котором части вашего веб-сайта испытывают трудности. Этот инструмент дает вам общую оценку (от 0 до 100, где 100 — лучший результат) как для мобильных, так и для настольных страниц.Затем он разбивает вашу производительность на различные показатели и предоставляет возможности и диагностику для максимального изменения.
Этот инструмент дает вам общую оценку (от 0 до 100, где 100 — лучший результат) как для мобильных, так и для настольных страниц.Затем он разбивает вашу производительность на различные показатели и предоставляет возможности и диагностику для максимального изменения.
Например, вот результаты анализа веб-сайта Trinity Insight:
Ниже приведена четкая разбивка этих показателей, чтобы вы могли увидеть, как они влияют не только на скорость вашей страницы и SEO, но и на ваше взаимодействие с пользователем в целом.
Первая отрисовка (содержательная и значимая)
Первая отрисовка (FP) относится к первой отрисовке чего-либо в вашем браузере.Часто это изображение заголовка или просто цвет фона на странице. FP — метрика тщеславия. Эти фоны и цвета могут срабатывать немедленно, заставляя вас думать, что ваша скорость высока. Однако ваш пользователь все еще сидит и ждет, пока ваша страница действительно загрузится. Улучшение FP может иметь номинальное влияние на ваш показатель отказов, но ничего существенного.
Если вы углубитесь в метрики FP, вы обнаружите FCP или First Contentful Paint . Это относится к первому жизнеспособному контенту на вашем веб-сайте (в виде текста, изображений и т. Д.). По сути, FCP — это первый раз, когда появляется что-то, что ваша аудитория может действительно использовать или получить информацию.
Однако есть дополнительный уровень выше этого. First Meaningful Paint (FMP) был придуман Google и означает время, необходимое для загрузки основного контента на страницу, или время, необходимое для загрузки контента, который пользователи пришли на ваш сайт, чтобы увидеть. Независимо от того, насколько впечатляющим является ваш веб-сайт, никто не пришел на него только для того, чтобы увидеть ваш фон и панель инструментов навигации.Вот почему FCP и FMP разделены, но расположены рядом друг с другом в Pagespeed Insights от Google.
Speed Index
Google определяет Speed Index как «насколько быстро содержимое страницы заполняется визуально». Поисковый гигант призывает пользователей оптимизировать свои страницы, чтобы они загружались быстрее. Это включает использование менее объемных изображений и упрощение кода. Как и в случае с другими показателями в этом списке, чем меньше число, тем лучше.
Поисковый гигант призывает пользователей оптимизировать свои страницы, чтобы они загружались быстрее. Это включает использование менее объемных изображений и упрощение кода. Как и в случае с другими показателями в этом списке, чем меньше число, тем лучше.
Время до взаимодействия
Показатель Время до взаимодействия (TTI) выводит FCP и FMP на новый уровень.Google определяет интерактивность в три этапа:
- На странице отображается полезный контент (прошел FCP).
- Обработчики событий зарегистрированы для наиболее видимых элементов страницы.
- Страница реагирует на действия пользователя в течение 50 миллисекунд.
Это означает, что ваш пользователь может без проблем перемещаться по вашей странице и отображаемой информации. Ранее он назывался «Последовательно интерактивный». Например, если алкогольный бренд загружает на свой сайт форму контроля, чтобы указать дату своего рождения и подтвердить, что вам больше 21 года, TTI — это сумма, необходимая для того, чтобы вы могли щелкнуть по полям и отправить информацию.
TTI и FMP не так тесно связаны, как вы думаете. «Некоторые сайты оптимизируют видимость контента за счет интерактивности», — пишут разработчики из Google. Это создает неудобства для пользователей, поскольку люди остаются безуспешными, пытаясь щелкнуть и взаимодействовать с сайтом, поскольку он продолжает загружаться.
Первый режим ожидания ЦП
Точка данных Первый режим ожидания ЦП и TTI тесно взаимосвязаны. Это время, необходимое для того, чтобы ваша страница стала минимально интерактивной.Идея состоит в том, что большинство, если не все, элементы на странице должны быть полезны для пользователя, чтобы они могли начать взаимодействовать с вашим контентом, даже если он не полностью загружен.
Подобно FP по сравнению с FCP, первый режим ожидания ЦП обычно выполняется быстрее, чем TTI.
Макс. Потенциальная задержка первого ввода
Задержка первого ввода (FID) — это время с момента первого взаимодействия пользователя с вашим веб-сайтом до момента, когда браузер может ответить на реакцию.
Например, если вы нажимаете ссылку в Facebook или Google, вы просто сидите и ждете, пока загрузится ваша страница? Это связано с тем, что браузер слишком занят (обычно обрабатывает другие элементы вашего приложения), чтобы загрузить страницу.
Филип Уолтон, инженер Google, хорошо объясняет FID и то, как он в основном служит первым впечатлением для пользователей. Ваши пользователи не будут давать вашей медленной странице время для загрузки.
С помощью этих данных вы можете точно определить, где ваши страницы замедляются, от первой загрузки до последних интерактивных элементов на вашей странице.
Дополнительные точки данных, которые имеют значение
Как видите, не все эти показатели скорости страницы имеют значение. Время загрузки страницы интересно с общего обзора, но не дает конкретной информации о том, что происходит не так.Кроме того, другие показатели, такие как FCP, влияют на показатель отказов, но не могут напрямую влиять на SEO. Ниже приведены несколько дополнительных показателей, за которыми следует следить за скоростью вашей страницы, которые повлияют на ваш поиск и взаимодействие с пользователем.
Время до первого байта
Мы недавно обсуждали время до первого байта (TTFB) в блоге Trinity Insight. Он определяется как время, необходимое для запроса информации с сервера и отправки запрошенной информации. Google придает большое значение TTFB для ранжирования скорости.Если вы сможете улучшить этот показатель, вы сможете улучшить свой поисковый рейтинг.
Количество HTTP-запросов
Количество HTTP-запросов означает количество файлов, которые страница должна запросить для полной загрузки. Когда страница загружается, она отправляет HTTP-запросы на сервер. Эти запросы в основном запрашивают информацию для веб-страницы. Для каждого файла требуются свои собственные запросы, и каждый запрос должен выполняться последовательно. Это означает, что чем больше файлов и контента вам нужно извлечь, тем больше HTTP-запросов нужно отправить.
Чем меньше HTTP-запросов, тем быстрее ваша страница сможет полностью загрузиться, улучшая такие показатели, как ваш FMP, TTI и FID.
Повысьте скорость страницы с помощью Trinity Insight
То, что сначала кажется простым, например повышение скорости страницы, может быстро стать более сложным, если вы осознаете все точки данных, с которыми имеете дело. Определить, почему именно ваш сайт работает медленно, сложно, поскольку на его работу влияет множество факторов.Вот почему вам не нужно справляться с этим в одиночку.
Trinity Insight специализируется на SEO и улучшении пользовательского опыта с технической точки зрения. Мы можем проверить скорость вашего сайта и порекомендовать конкретные улучшения. Воспользуйтесь нашим бесплатным SEO-аудитом сегодня, чтобы узнать больше о возможностях и проблемах вашего веб-сайта для улучшения.
8-шаговое руководство по достижению 100% скорости загрузки страниц в Google
Ничто так не портит отличный веб-сайт, как плохая загрузка. Фактически, Google заявил, что посетители, которые загружаются в течение семи секунд, на 113% чаще отскакивают от страницы.
Скорость страницы настолько важна для пользовательского опыта, что Google начал включать ее в качестве одного из факторов ранжирования в 2018 году. Теперь, даже если вы усердно работаете над стратегиями SEO, низкая скорость страницы может позволить другому сайту — возможно, даже одному. ваших конкурентов — чтобы опередить вас на важной странице результатов поиска.
Для тех, кто хочет получить представление о времени загрузки, Google предлагает бесплатный инструмент PageSpeeds Insights, который может оценить вашу страницу по шкале от нуля до 100.Вот краткий пример отчета, который PageSpeed Insights представляет после поиска по запросу «google.com»:
Отчет выглядит чистым и простым. Но если вы не самый технически подкованный человек, может быть немного сложно понять, что на самом деле означают некоторые из предложений отчета.
Вот пример отчета с длинным списком жаргонных комментариев:
Хотя приведенный выше жаргон может показаться устрашающим, многие предложения PageSpeed Insights на самом деле могут быть довольно простыми, даже если вы не веб-разработчик.
Чтобы помочь вам улучшить взаимодействие с пользователем и решить проблему медленной загрузки, вот восьмиступенчатое руководство по достижению 100% показателя скорости. На каждом этапе мы объясним, почему это важно, дадим вам представление о том, как это сделать, и сообщим вам, возможно, потребуется участие технического эксперта.
Как достичь 100% скорости страницы Google
- Определите, отстаете ли вы и где именно.
- Сожмите ваши изображения.
- Сжимайте или минимизируйте код HTML, CSS и JavaScript.
- Устранение элементов, блокирующих рендеринг.
- Увеличьте скорость своего мобильного телефона.
- Избегайте или минимизируйте перенаправления страниц.
- Увеличить время отклика сервера.
- Используйте сеть доставки контента.
1. Определите, отстаете ли вы и где.
Многие CMS имеют встроенные инструменты или параметры плагинов, которые могут помочь вам выяснить, почему весь ваш веб-сайт или конкретная страница имеют медленное время загрузки.Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вам следует использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить круг фактических шагов, которые необходимо предпринять, чтобы сократить время загрузки вашего сайта.
Вот пять бесплатных инструментов, которые вы можете попробовать:
Google PageSpeed Insights, о котором мы говорили выше, может быть одним из ваших лучших руководств, особенно если вашей целью является достижение высокого показателя скорости страницы Google.
Некоторые из других перечисленных инструментов также полезны, потому что они могут дать вам краткое изложение других деталей, связанных со скоростью вашего сайта.
Например, KeyCDN позволит вам увидеть, как быстро загружается ваша страница в разных странах. Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
2. Сожмите изображения.
Большие изображения — одна из наиболее частых причин низкой скорости страницы. Существует много разных мнений об оптимальном размере файла.В то время как некоторые хосты говорят, что вам следует стремиться к файлам размером менее 200 КБ, в блоге Shopify предлагается использовать файлы размером менее 70 КБ. Разработчики Google предлагают уменьшить размер изображения до потери четкости.
Чтобы уменьшить ваши изображения без полного ухудшения качества, мы предлагаем сжимать файлы с помощью бесплатного онлайн-программного обеспечения, такого как Squoosh.app или Compress.io. Вы также можете использовать Photoshop.
Перед загрузкой изображения используйте Photoshop или другое программное обеспечение для редактирования, чтобы обрезать или изменить размер до точного разрешения, которое будет отображаться на сайте.
Размер вашего дисплея не совпадает с размером файла. Размер дисплея — это просто размер изображения на вашем веб-сайте.
Размер вашего файла равен размеру загруженного вами изображения. Если у вас большой файл и малый размер экрана, загрузка большого файла все равно займет столько же времени, как если бы у него был гигантский размер экрана. Напротив, если вы загрузите небольшой файл и представите его на небольшом экране, он загрузится быстро.
Хорошее практическое правило — обрезать изображение до точного размера экрана, который будет отображаться на вашей странице, а затем сжать файл изображения, чтобы он занимал меньше места для хранения.
Например, если ваша CMS автоматически обрезает или изменяет размер изображения до 500 на 300 пикселей, вам все равно следует вручную обрезать его до такого же точного размера перед загрузкой. Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения может значительно замедлить работу.
Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения может значительно замедлить работу.
3. Сжать или минимизировать код HTML, CSS и JavaScript.
CSS, HTML и JavaScript могут содержать много лишнего, избыточного или совершенно бесполезного кода. Как и изображения, эти данные могут замедлить вашу страницу.
Чтобы этого избежать, разработчики Google предлагают «минимизировать» ваш код. Минимизация сокращает ваш код, удаляя ненужный язык, примечания и пробелы, которые могли остаться после создания или обновления страницы.
4. Удалите элементы, блокирующие рендеринг.
Иногда страница будет закодирована для загрузки менее важных элементов, таких как боковая панель или баннер, перед основным контентом. Вы хотите расставить приоритеты для своего кода, чтобы основное содержание было первым в верхней части страницы.
Когда вы узнаете, где находятся эти элементы, вы можете использовать это краткое руководство, чтобы узнать, как их устранить.
5. Увеличьте скорость своего мобильного телефона.
В 2018 году 60% поисков в Google выполнялись с мобильных устройств. Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в результатах поиска, Google также даст вам более высокую оценку скорости страницы — и, возможно, более высокий рейтинг — если ваш мобильный сайт загружается быстро.
PageSpeed Insights может показать вам, как оценивается ваш мобильный сайт. После поиска по URL-адресу и просмотра отчета вы можете переключаться между вкладками Desktop и Mobile, чтобы увидеть индивидуальные оценки для каждого формата.
Если вы отстаете, попробуйте упростить то, что посетители просматривают на мобильном сайте. Скройте или сверните элементы сайта для рабочего стола, такие как фотографии или дополнительные текстовые поля, которые могут показаться неуклюжими или ненужными на маленьком экране.
Службы, такие как AMP (что означает ускоренные мобильные страницы), могут помочь вам в создании упрощенных веб-страниц, которые быстро загружаются и автоматически настраиваются в соответствии с размерами браузеров или устройствами.
6. Избегайте или минимизируйте перенаправления страниц.
Редирект — это когда посетитель нажимает или вводит одну ссылку, а затем автоматически направляется в одно или несколько разных мест, прежде чем попадет на желаемую веб-страницу.Поскольку это может отнять драгоценное время от скорости вашей страницы, вам следует использовать перенаправления только в случае крайней необходимости.
Примером этого может быть ребрендинг компании или веб-сайта. В этом случае этот пост касается того, как создавать 301 редирект, оптимизированный для SEO.
7. Увеличьте время отклика вашего сервера.
Google предлагает время ответа сервера менее 200 миллисекунд. Медленный сервер может быть вызван множеством разных причин, в том числе хостом вашего веб-сайта.
Обращение к отстающему серверу может быть немного сложнее, чем последние несколько шагов. В этом руководстве по борьбе с ошибкой шлюза 502 есть несколько полезных советов по диагностике и устранению проблем, связанных с сервером.
Если на вашем веб-сайте используются серверы хост-компании, например GoDaddy, обращение к компетентному представителю также может помочь вам определить и решить проблему.
8. Используйте сеть доставки контента.
Сеть доставки контента (CDN) — это группа глобально распределенных серверов, которые могут хранить кеш браузера вашего веб-сайта и быстро загружать его для посетителей по всему миру.Когда кто-то из далекого географического места посещает ваш сайт, страницы будут загружаться с ближайших серверов CDN, близких к посетителю, а не с вашего собственного сервера.
Зачем вам это использовать? Потому что посетители, находящиеся далеко от вашего сервера, могут дольше загружать страницу. Например, если ваши серверы расположены в Калифорнии, посетитель из Германии будет видеть более медленную скорость веб-сайта, чем кто-либо из соседних мест, например Сиэтла.
Благодаря своему глобальному расположению серверы CDN предотвращают эту проблему и повышают скорость сайта для иностранных посетителей.
Если вы создали свой сайт с помощью CMS, например HubSpot, он может уже работать в CDN. GoDaddy и Squarespace — другие примеры программного обеспечения для управления контентом, которое предлагает услугу CDN. Пользователи WordPress также могут установить ряд бесплатных плагинов, например CDN Enabler.
Если вы не думаете, что у вас есть CDN, несколько поставщиков CDN включают Amazon CloudFront, Cloudflare и сеть доставки контента AT&T.
В следующий раз, когда вы посмотрите свой отчет Google PageSpeed Insights, держите этот список шагов под рукой.Эти советы помогут вам быстро свести к минимуму и оптимизировать ваши страницы, чтобы достичь идеального 100% результата.
Программное обеспечение для ускорения загрузкистраниц | Повышение производительности сайта
Влияние времени загрузки страницы
Время загрузки страницы важно как для взаимодействия с пользователем, так и для поисковых роботов. Уменьшение времени загрузки дает разные преимущества для пользователей и ботов.
Преимущества для пользователей:
С точки зрения пользователя скорость страницы и общая веб-производительность улучшают взаимодействие с пользователем и связаны с преимущества, связанные с улучшением пользовательского опыта.Ключевые преимущества: более быстрые страницы вызывают большее взаимодействие, повышают коэффициент конверсии и приносят больший доход.
Согласно опросу Google, скорость страницы является самым важным фактором в пользовательском опыте. Итак, если мы посмотрим в результате вы увидите, что скорость / время загрузки превысили другие показатели, которые мы часто считаем важными для пользователя. опыт «Насколько легко найти что-то на сайте» и «дизайн веб-сайта».
Поскольку скорость так важна для взаимодействия с пользователем, она также оказывает значительное влияние на бизнес.Пользователи не хотят ждать медленных веб-сайтов.
Пользователи, которые отказываются от конверсии, не совершают конверсию, что означает потерю потенциального дохода для вашего бизнеса.
Преимущества для роботов
С технической точки зрения SEO, более высокая скорость страницы означает, что сканер поисковой системы может загружать и сканировать страницу быстрее. Это означает, что у поисковых систем будет больше времени для сканирования большего количества URL-адресов, эффективного использования краулингового бюджета и, в конечном итоге, для индексации большего количества контента. Основные преимущества: у более быстрых страниц меньше проблем с частичной индексацией и выше вероятность индексирования и ранжирования в поиске Google.Мы подробнее рассмотрим, как увеличение скорости страницы может принести пользу усилиям по SEO и контент-маркетингу в дальнейшем.
Что такое скорость страницы?
Теперь мы знаем, почему мы заботимся о скорости страницы: она сильно влияет на взаимодействие с пользователем, поисковых роботов и бизнес в целом. Но как точно определить скорость страницы? Скорость страницы — это показатель того, сколько времени требуется для загрузки содержимого веб-страницы, и ее можно определить путем усреднения нескольких показателей при загрузке. Скорость сайта — это скорость страницы для выборки просмотров страниц на сайте.
Время загрузки страницы
W3C определяет время загрузки следующим образом:
- «Нагрузка — это не единичный момент времени — это опыт, который не может уловить ни одна метрика». —W3C
- Во время загрузки есть несколько моментов, которые могут повлиять на то, воспринимает ли пользователь время загрузки как «быстрое» или «медленное».
Показатели скорости страницы
- Существуют различные метрики для измерения времени, необходимого для перехода к различным моментам загрузки страницы с момента, когда
- пользователь видит первый элемент страницы загрузки до момента, когда страница полностью загружена и пользователь может взаимодействовать со страницей.
- Ниже вы найдете список наиболее важных показателей скорости страницы для взаимодействия с пользователем и то, какие моменты нагрузки они отражают.

Если вы хотите просмотреть эти показатели для своего сайта, вы можете запустить отчет с помощью Google Lighthouse. Google lighthouse использует свои пользовательские данные тысяч пользователей, чтобы определить скорость вашей страницы. достижение каждой из этих вех по времени загрузки для обычного пользователя. По сути, Google берет данные во время загрузки, а затем число, которое они сообщат вам, является средним из диапазона раз потребовалось загрузить ваш сайт в нескольких браузерах.Из-за этого ваша веб-производительность может кажутся немного лучше — или немного хуже — чем показывает отчет Google Lighthouse для любого конкретного пользователя.
Насколько быстрой должна быть веб-страница?
- Быстрая веб-страница загружается менее чем за 500 миллисекунд
- Средняя страница загружается от 500 до 1000 миллисекунд
- Медленная страница загружается от 1 до 2 секунд.
Более 2 секунд — это очень медленно и значительно повлияет на производительность страницы.Это также отпугнет пользователей от использования страницы или получения какой-либо информации с этой страницы. ЦИТАТА: «Вы не хотите расстраивать своего пользователя, и мы, как поисковая система, не хотим расстраивать пользователей. Поэтому для нас имеет смысл рассматривать быстрые веб-сайты как немного более полезные для пользователей, чем очень медленные »- Google Если вы посмотрите свой отчет Google Lighthouse, вы увидите группу кругов красного, желтого или зеленого цвета. Ваша общая оценка успеваемости должна быть как минимум желтой. Ниже мы привели разбивку точных пороговых значений скорости, которые вам необходимо достичь для показателей, которые мы перечислили выше, согласно Google.
Скорость страницы и SEO
Google сделал скорость страницы фактором ранжирования SEO, чтобы поисковая система Google предоставляла своим пользователям наилучшие результаты.
- Скорость впервые стала официальным фактором ранжирования результатов поисковых систем в 2010 году (для настольных компьютеров)
- В 2018 году Google обновил свой алгоритм, включив скорость мобильной связи в качестве фактора ранжирования.

- В мае 2021 года Core Web Vitals станет официальным фактором ранжирования.
Что это значит?
- Веб-сайты с высокой скоростью загрузки страниц на мобильных устройствах и компьютерах получат возможность видеть больше результатов обычного поиска. трафик, чем веб-сайты, которые не имеют высокой скорости.
- Качественный контент по-прежнему важен для ранжирования в результатах поиска, но качественный контент с хорошими производительность страницы будет оцениваться выше, чем качественный контент с низкой производительностью страницы.
- Страницы с хорошими показателями производительности будут иметь более низкий показатель отказов, пользователи с большей вероятностью будут скрывать когда они переходят на ваш сайт.
Core Web Vitals и обновление алгоритма 2021 года:
В 2021 году Google планирует развернуть еще одно обновление алгоритма Google, основное внимание в котором будет уделяться быстрым веб-сайтам в результатах поиска.
Это новое обновление, также называемое обновлением Page Experience Update, будет сосредоточено на трех конкретных показателях страницы. связаны с тем, как пользователь воспринимает производительность веб-сайта и скорость страницы. Эти три показателя называются Core Web Vitals. Они включают в себя наибольшую отрисовку содержимого (LCP), задержку первого ввода (FID) и совокупную сдвиг макета (CLS). Нажмите здесь, чтобы узнать больше о Core Web Vitals и обновлении алгоритмов Google 2021 года.
Факторы, влияющие на скорость страницы
При рассмотрении скорости страницы и производительности веб-сайта играет роль множество факторов.Некоторые вещи, которые могут повлиять на скорость страницы, включают:
- Хостинг-сервер
- Объем пропускной способности при передаче
- Дизайн веб-страниц
- Количество / тип / вес элементов на странице
- Расположение
- Устройство
- Тип браузера
- Изображения
Как работает время загрузки
Младшее время работает в следующей последовательности:
- Пользователь вводит URL / отправляет форму / нажимает ссылку
- Браузер делает запрос к серверу по сети
- Запрос обрабатывается сервером, и ответ отправляется обратно в браузер
- Браузер начинает получать запрошенную страницу
- Браузер анализирует / загружает / отображает содержимое страницы
- Наконец-то доступна вся страница
Увеличение времени загрузки страницы
Хотя мы рекомендуем сначала использовать программное обеспечение Huckabuy Page Speed и Dynamic Rendering, чтобы быстро и легко автоматизировать
оптимизация веб-производительности, вы можете сделать несколько вещей, чтобы вручную сократить время загрузки. Вот
Список различных вещей, которые вы можете исправить, которые могут способствовать замедлению загрузки.
Вот
Список различных вещей, которые вы можете исправить, которые могут способствовать замедлению загрузки.
- Сжатие файлов — вы захотите уменьшить размер CSS, HTML, Javascript, изображений и т. Д.
- Минификация — удалить неиспользуемый код, пробелы, комментарии и т. Д.
- Уменьшить редиректы
- Использовать сеть доставки контента (CDN)
Как получить бай-ин для улучшения скорости страницы
Прежде всего, вы должны помнить, что скорость страницы — это не просто техническая проблема.Скорость страницы — проблема бизнеса. Чтобы получить поддержку на уровне руководства для улучшения скорости страницы, вам нужно объяснить влияние производительности веб-сайта на пользователя. опыт и SEO. Если страница не загружается в течение 3 секунд, пользователи покидают ваш сайт. Высокая скорость работы сайта жизненно важна для качественного пользователя опыт. Для SEO время загрузки играет большую роль в определении того, насколько хорошо Google сможет сканировать ваш сайт. Тематические исследования от Google и других источников доказывают важность скорости страницы для взаимодействия с пользователем и ее связи с конверсиями.Фактически, исследования Google показывают, что пользователи на 24% реже прекращают загрузку страниц. когда веб-сайты находятся в пределах рекомендованных пороговых значений скорости. Помните:
- Первые впечатления — это все — и для людей, и для роботов. Убедитесь, что вы производите правильное впечатление, предоставляя пользователям и ботам удобную работу.
- Время загрузки страницы может быть вашей самой большой областью возможностей для SEO и органического роста каналов.
Преимущества повышения скорости страницы
Время загрузки оказывает значительное влияние на то, как Google сканирует ваш сайт, и на качество обслуживания пользователей.Это означает, что увеличение скорости вашей страницы и общей скорости сайта приведет к измеримым положительным результатам как для SEO, так и для конверсий. Вот некоторые из преимуществ улучшенной скорости страницы:
Вот некоторые из преимуществ улучшенной скорости страницы:
- Большее количество веб-страниц, проиндексированных для ранжирования
- Повышение рейтинга ключевых слов
- Увеличение органического трафика
- Более низкий показатель отказов
- Более высокий коэффициент конверсии (больший доход)
Google PageSpeed Insights для WordPress
Последнее обновление 14 декабря 2020 г.
PageSpeed Insights — это инструмент, разработанный Google, который использует их приложение Lighthouse.В частности, он собирает данные, загруженные на страницу, и создает различные аудиты. Каждой из этих аудиторских проверок присваивается разный вес в зависимости от предопределенного Google воздействия на страницу, и они суммируются для создания общей оценки эффективности.
Тест производительности
Benchmarking Pagespeed — отличный способ определить эффективность и производительность вашего веб-сайта WordPress. Как мы обсуждали в разделе «Оптимизация WordPress для повышения скорости и производительности», одним из первых шагов по ускорению сайта является измерение его текущей производительности.
Мы рекомендуем использовать комбинацию сервисов, поскольку они будут тестироваться из разных мест и типов серверов, что поможет составить более полную картину производительности веб-сайта. Некоторые общие примеры включают; WebPageTest.org, Pingdom, WP Engine Page Performance и Google PageSpeed Insights.
Наличие более полного представления о веб-странице вооружает вашу команду достаточным количеством информации для поиска и эффективного устранения проблем в большем количестве браузеров, устройств и пользователей.
Google PageSpeed Insights
Google PageSpeed Insights можно использовать при тестировании производительности страницы, однако мы не рекомендуем использовать его в качестве теста скорости only .В этом тесте используется устройство среднего уровня в мобильной сети, что означает, что он проверяет ваш сайт на производительность с одного устройства и с фиксированным набором сетевых условий. Это означает, что новое устройство в быстрой сети может не видеть ваш веб-сайт в том виде, в котором отчеты PageSpeed Insights.
Это означает, что новое устройство в быстрой сети может не видеть ваш веб-сайт в том виде, в котором отчеты PageSpeed Insights.
Многие люди стремятся получить в Google идеальную оценку 100/100, будь то потому, что этого требует клиент, или потому, что Google в значительной степени управляет поисковой оптимизацией, поэтому инструмент Google, кажется, имеет больший вес. Однако важно понимать, что означает эта оценка с точки зрения вашего бизнеса, наряду с отчетами об эффективности из множества других мест.Любой зеленый балл (90-100) считается хорошим, желтый балл (50-89) считается средним, любой красный балл (0-49) считается плохим.
Pagespeed Insights разработан как серия рекомендаций (или «идей»), направленных на соблюдение определенных стандартов, которые Google считает важными. Веб-сайт может иметь отличные оценки в Pagespeed Insights, но все же в значительной степени не удовлетворять потребности ваших посетителей. Многие страницы могут никогда не получить наивысший балл из-за конкретных потребностей или конфигурации.Вместо этого думайте об инструменте PageSpeed Insights как о руководстве по тому, что, по мнению Google, улучшит производительность вашего сайта за счет соблюдения показателей новейшего поколения, а не как о последнем слове об общей производительности. Мы рекомендуем уделять меньше внимания высокому уровню производительности и вместо этого уделять больше внимания индивидуальным рекомендациям аудита.
Повышение показателей Google PageSpeed обычно требует повсеместной оптимизации. Эти рекомендации обычно сводятся к нескольким категориям: база данных, код, медиа и активы.Никакой аудит напрямую не влияет на общую оценку производительности, а это означает, что вы не можете сосредоточиться на одном или двух аудитах и ожидать каких-либо реальных изменений. Лучше всего просмотреть всех рекомендаций Google, а затем внести все возможные изменения.
PageSpeed Audits
Существует большое количество аудитов, выполняемых PageSpeed Insights, которые можно разбить на 3 группы. Эти значения не влияют напрямую на показатель производительности , а являются рекомендациями, основанными на алгоритмах.
Эти значения не влияют напрямую на показатель производительности , а являются рекомендациями, основанными на алгоритмах.
Возможности — Предложения по улучшению показателей с предполагаемой экономией времени загрузки.
Диагностика — Дополнительная информация о передовых методах работы.
Пройдено аудита — Аудит страницы успешно пройден.
Поскольку в этих трех группах доступны десятки идей. Лучше всего просто щелкнуть предложение в Google Pagespeed Insights, чтобы получить более релевантную информацию о том, как его решить.
Полный список проверок см. В справочном руководстве Google «Lighthouse».
Полевые и лабораторные данные
Полевые данные — это данные, собранные с течением времени для страницы, а лабораторные данные — это данные, собранные при фиксированном наборе условий. На вашем веб-сайте могут отсутствовать данные поля, если страница еще не получила достаточного трафика, и это нормально, если эти значения не совпадают в точности, поскольку они были собраны при разных условиях.
Аудиты, перечисленные ниже в Google Pagespeed Insights, не влияют напрямую на эту оценку, однако есть предложения по каждой области, которые могут помочь улучшить оценки в целом, более подробно ниже.
Первая насыщенная краска
Время до визуальной загрузки первого элемента. Это важно, потому что это подтверждает пользователю, что страница действительно загружается.
Улучшение FCP
- Минимизировать количество внешних таблиц стилей и скриптов, блокирующих рендеринг
- Это можно сделать с помощью такого плагина, как WP Rocket.
- Уменьшить время отклика сервера
- Минимизируйте и сжимайте текстовые ресурсы, чтобы ускорить их загрузку
- Это можно сделать с помощью такого плагина, как WP Rocket.
- Устранение Javascript, блокирующего рендеринг, и снижение нагрузки на JavaScript
Для получения дополнительной информации см. Первую содержательную раскраску в справочных материалах Google.
Первую содержательную раскраску в справочных материалах Google.
Индекс скорости
Скорость визуальной загрузки содержимого страницы в миллисекундах. Чем меньше время здесь, тем лучше, и чтобы в полной мере воспользоваться этим значением, вы захотите использовать его для сравнения. Это означает, что вам следует измерить значение относительно самого себя до и после оптимизации , или сравнить его со значением вашего конкурента на аналогичной странице.
Индекс повышения скорости
- Оптимизировать изображения
- Минимизировать код
- Уменьшение количества и размера файлов на вашем веб-сайте приведет к уменьшению общего веса страницы. Снижение веса страницы улучшит время загрузки для всех устройств и сетей. Минификация может быть достигнута с помощью различных плагинов, таких как WP Rocket.
- Использование кэширования
- Использование CDN
- Сеть CDN может географически размещать более крупные активы ближе к людям, загружающим контент вашего сайта.Это увеличивает скорость загрузки страниц за счет снижения нагрузки на устройство и сеть конечных пользователей. Узнайте, как включить CDN для WordPress.
- Оптимизация базы данных
- Практикуйте ответственное управление плагинами и темами
- Удалите неиспользуемые плагины и темы.
- Избыточный код по-прежнему может быть вызван и загружен на страницу, даже если плагин или тема неактивны. Полностью удалите все элементы, которые веб-сайт не использует активно.
- Регулярно обновляйте плагины и темы.
- Для автоматического управления обновлениями подключаемых модулей, включая тестирование и восстановление после обновления, попробуйте Smart Plugin Manager.
- Удалите неиспользуемые плагины и темы.
- Ограничение внешних сценариев
- Внешние сценарии являются частой причиной медленной загрузки веб-сайта, поскольку ресурсы размещаются на внешнем сервере и не могут быть оптимизированы или управляться с одного и того же веб-сайта.
 Ограничьте использование загружаемых извне скриптов, таких как шрифты, системы комментариев, iFrames или рекламные сервисы.
Ограничьте использование загружаемых извне скриптов, таких как шрифты, системы комментариев, iFrames или рекламные сервисы.
- Внешние сценарии являются частой причиной медленной загрузки веб-сайта, поскольку ресурсы размещаются на внешнем сервере и не могут быть оптимизированы или управляться с одного и того же веб-сайта.
- Используйте облегченную тему
- Ваша тема и платформа могут иметь большое влияние на производительность, поскольку ресурсы загружаются на каждой странице.По мере развития языков разработки (например, с новыми версиями PHP) тема будет становиться все менее и менее эффективной. Фреймворк Genesis и темы Studiopress включены во все планы хостинга WP Engine и предварительно настроены для оптимальной SEO и производительности сайта. 4 простых шага для начала работы с Genesis и StudioPress.
Время до взаимодействия
Относится к первой задержке ввода или времени от взаимодействия пользователя с вашим сайтом до ответа сайта.Если вы не уверены, что является причиной завышения этого показателя, мы рекомендуем начать с простого устранения неполадок, чтобы найти проблемную область кода.
Этот показатель обычно высок на сайтах, использующих большое количество Javascript. Следовательно, чтобы улучшить эту метрику, неэффективный код, скорее всего, придется переписать или иным образом заменить. Мы рекомендуем разрабатывать код по методологии «от простоя до срочности», чтобы повысить производительность в этой области.
Дополнительную информацию см. В разделе «Время для интерактивности» в справочной информации Google
.СЛЕДУЮЩИЙ ШАГ: Использование инструмента производительности страницы WP Engine
.


 д.
д. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.

 Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.
Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.


 Ограничьте использование загружаемых извне скриптов, таких как шрифты, системы комментариев, iFrames или рекламные сервисы.
Ограничьте использование загружаемых извне скриптов, таких как шрифты, системы комментариев, iFrames или рекламные сервисы.