Настройка отслеживания событий Google Analytics в Google Tag Manager
Google Analytics
Google Tag Manager
Материал обновлен:07:10:2015
Комментарии:68
Продолжая тему настройки Google Analytics без внесения изменений в исходный код страниц предлагаю вам описание процесса настройки фиксации событий Google Analytics в Google Tag Manager.
Описанный в публикации вариант настройки подразумевает, что вы уже разместили на всех страницах своего сайта код контейнера Google Tag Manager и добавили в него тег со стандартным кодом отслеживания Google Analytics, о том как это сделать вы можете узнать здесь (далее по тексту я буду использовать термины Google Analytics и Universal Analytics, чтобы не возникало путаницы, первое определение я, как правило, использую для названия инструмента в целом, а второе для варианта кода отслеживания).
Для начала определим, какие события мы можем фиксировать:
- клики по ссылкам
- клики на любых объектах страницы
- таймеры
- отправка формы
Обратите внимание, что каждый элемент на странице, событие по которому вы хотите зафиксировать, должен быть снабжен уникальным идентификатором, например, <div id=”button”></div>.
В связи с тем, что в настоящее время актуальной версией Google Tag Manager является версия 2, рекомендую ознакомиться с этим материалом, описывающим фиксацию кликов в новой версии.
Давайте остановимся на первых двух вариантах, поскольку это наиболее часто используемые варианты использования возможностей отслеживания событий Google Analytics. Если вы еще не используете их, обязательно настройте на своем сайте. Событиями на сайте могут быть различные “точки” взаимодействия между вашим сайтом и пользователем. Например, клик по кнопке “Подписка на новости”, загрузка файла с прайс-листом или коммерческого предложения, ссылка для печати купонов предоставляющих возможность получить услуги или приобрести товар, или приглашений на мероприятия. Немного отступая от темы хочу порекомендовать вам, если вы этого еще не сделали, настроить фиксацию целей на своем сайте, где в качестве цели будут использоваться события. Это позволит вам более объективно оценить эффективность вашего сайта.
Итак, приступим к настройке отслеживания событий Google Analytics в Google Tag Manager. Разберем подробно первые два варианта.
Первый вариант – фиксация кликов по ссылкам
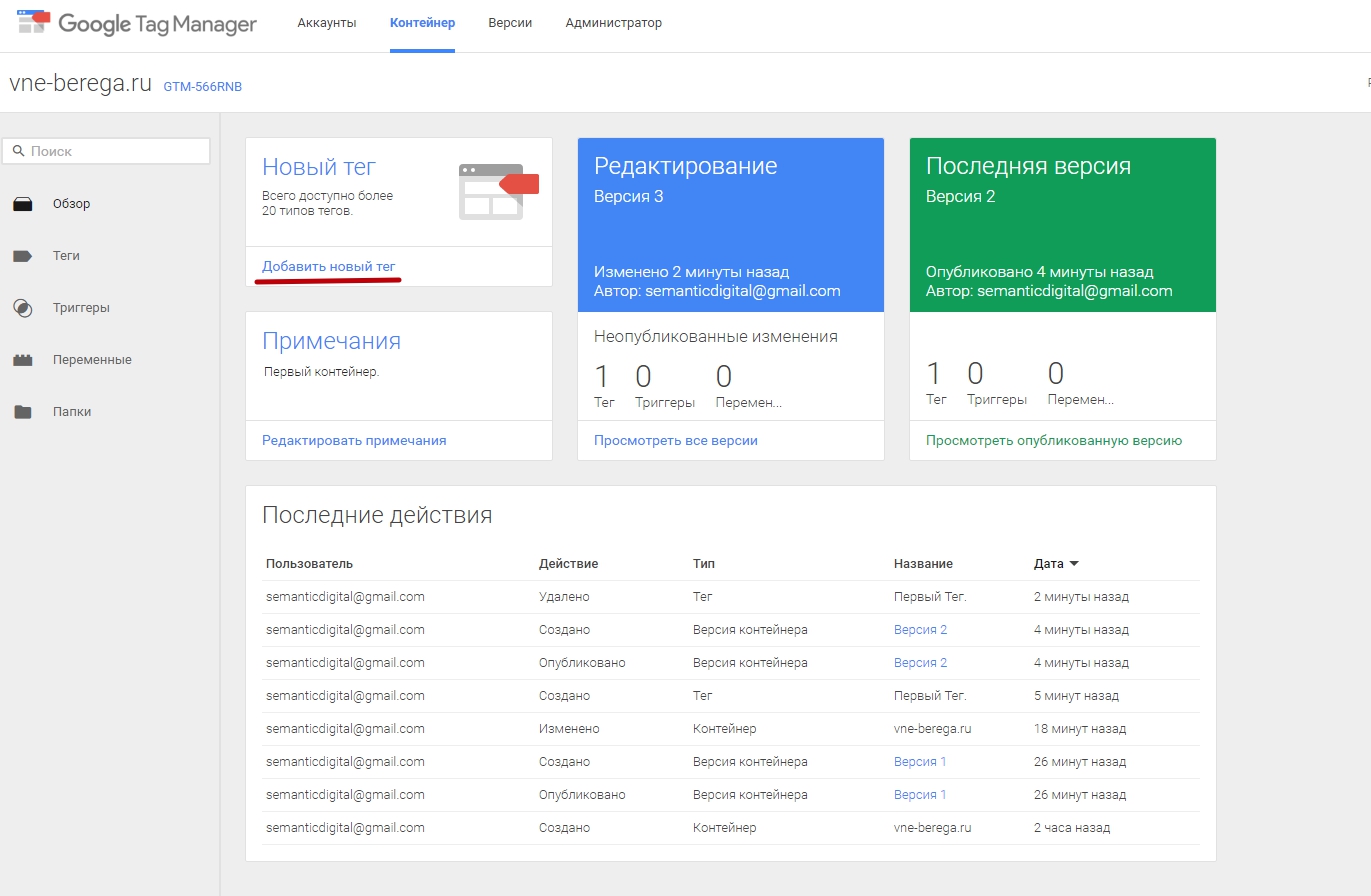
Перейдите к списку имеющихся у вас тегов и добавьте новый, нажатием на соответствующую кнопку в панели инструментов:
Создание нового тега
Укажите имя тега, к примеру “События – клики на ссылках” и тип тега “Блок прослушивания событий -> Прослушивание кликов по ссылке”. После выбора типа тега необходимо добавить правила его активации, т.е. условия при которых данный тег будет исполнятся. Нам для решения задачи необходимо добавить два правила, для этого нажмите на кнопку “Добавить правило активации тега”:
Добавление правила активации тега
Выбираем правило под именем “Все страницы” из списка существующих и нажимаем кнопку “Сохранить”.
Выбор из существующих правил
После этого еще раз нажимаем на кнопку “Добавить правило активации тега”, в появившемся окне необходимо выбрать пункт “Создать новое правило” (у вас может не быть такого пункта если вы до этого уже использовали в теге все ранее созданные вами и предустановленные правила, ничего страшного), указать название правила, например, “Клик по ссылке О компании” и задать параметры условий, при которых это правило будет активироваться.
Из первого выпадающего списка выберите макрос “{{event}}”, следующий выпадающий список задает условия сопоставления, выберите “равно” и в поле введите значение “gtm.linkClick”. На этом создание первого условия завершено.
Создадим второе условие в текущем правиле. Нажмите “+” справа от поля с текстом “gtm.linkClick”, ниже появится строка настройки второго условия. Выберите макрос “{{element id}}”, условие сопоставления “равно”, в поле введите ваше значение ID ссылки. Узнать его можно просмотрев исходный код страницы или используя популярный плагин Firebug.
Как узнать ID элемента на странице
Если вы сделали все как описано выше у вас должно получится следующее:
Создание сложного правила активации тега
Нажмите на кнопку “Сохранить”, окно добавления правил для тега закроется. На этом настройка тега завершена, необходимо сохранить изменения в теге нажатием на кнопку “Сохранить” внизу страницы:
Настроенный тег
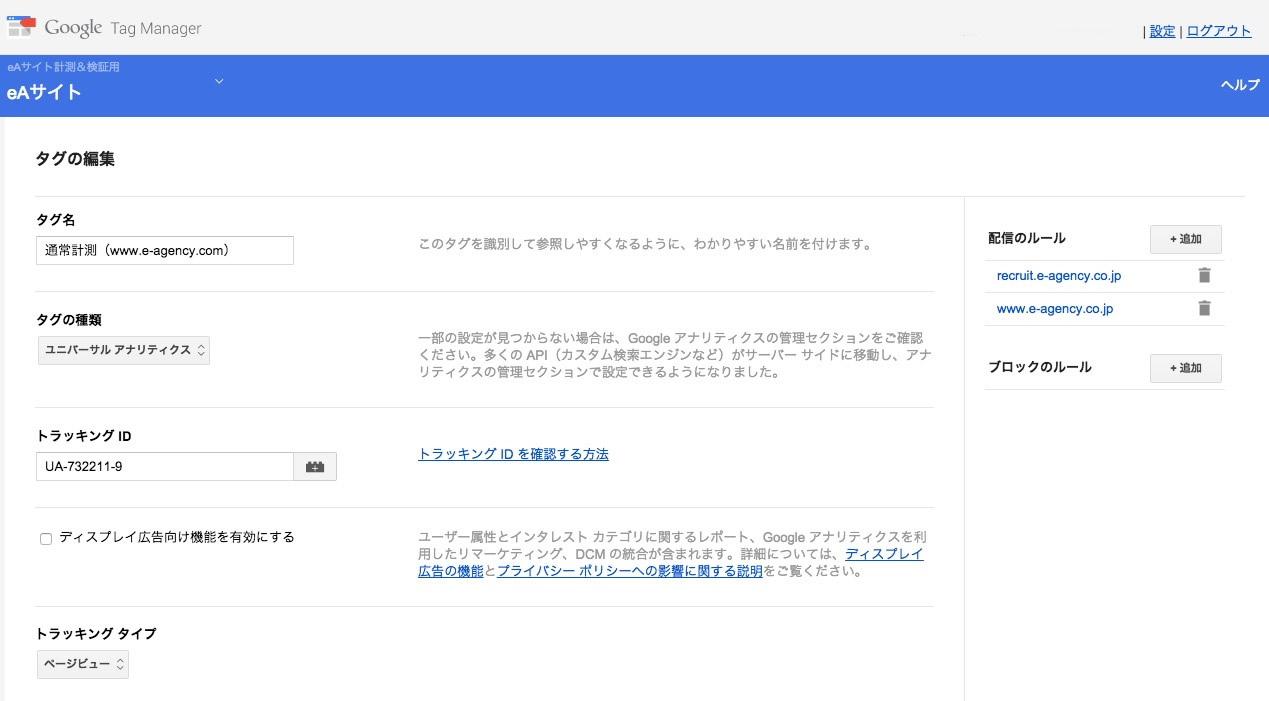
Следующим действием необходимо передать информацию о фиксации клика на ссылке в Google Analytics. Для этого создайте новый тег, введите его имя, например, “Event Tracking UA – Клик по ссылке О компании”, тип тега укажите как “Google Analytics” или “Universal Analytics”, в зависимости от того, какой вариант вы выбрали создавая профиль в Google Analytics, также необходимо указать “Идентификатор отслеживания” в формате UA-XXXXXXXX-XX.
Для этого создайте новый тег, введите его имя, например, “Event Tracking UA – Клик по ссылке О компании”, тип тега укажите как “Google Analytics” или “Universal Analytics”, в зависимости от того, какой вариант вы выбрали создавая профиль в Google Analytics, также необходимо указать “Идентификатор отслеживания” в формате UA-XXXXXXXX-XX.
Тип отслеживания выберите “Событие”. Вам предложат ввести информацию “Параметры отслеживания событий”, укажите нужные вам значения. Для этих целей, если не использовать Google Tag Manager используются функции _trackEvent(category, action, opt_label, opt_value, opt_noninteraction) в Google Analytics и ga(‘send’, ‘event’, ‘category’, ‘action’, ‘label’, value) в Universal Analytics.
После ввода значений необходимо указать правила активации тега, нажмите “Добавить правило активации тега” выберите из списка существующих правил созданное ранее “Клик по ссылке О компании”. Внимание! Нужно выбрать только одно правило! Сохраните изменения.
Настройка тега для передачи данных в Google Analytics
На этом создание тега для передачи данных в Google Analytics завершено, сохраните изменения нажатием на кнопку “Сохранить” в нижней части страницы. В итоге у вас должно получится примерно следующее:
В итоге у вас должно получится примерно следующее:
Список необходимых тегов
В списке тегов должны присутствовать как минимум три тега:
- тег с подключением кода отслеживания Google Analytics;
- тег для фиксации кликов на ссылке;
- тег для передачи данных о клике в Google Analytics.
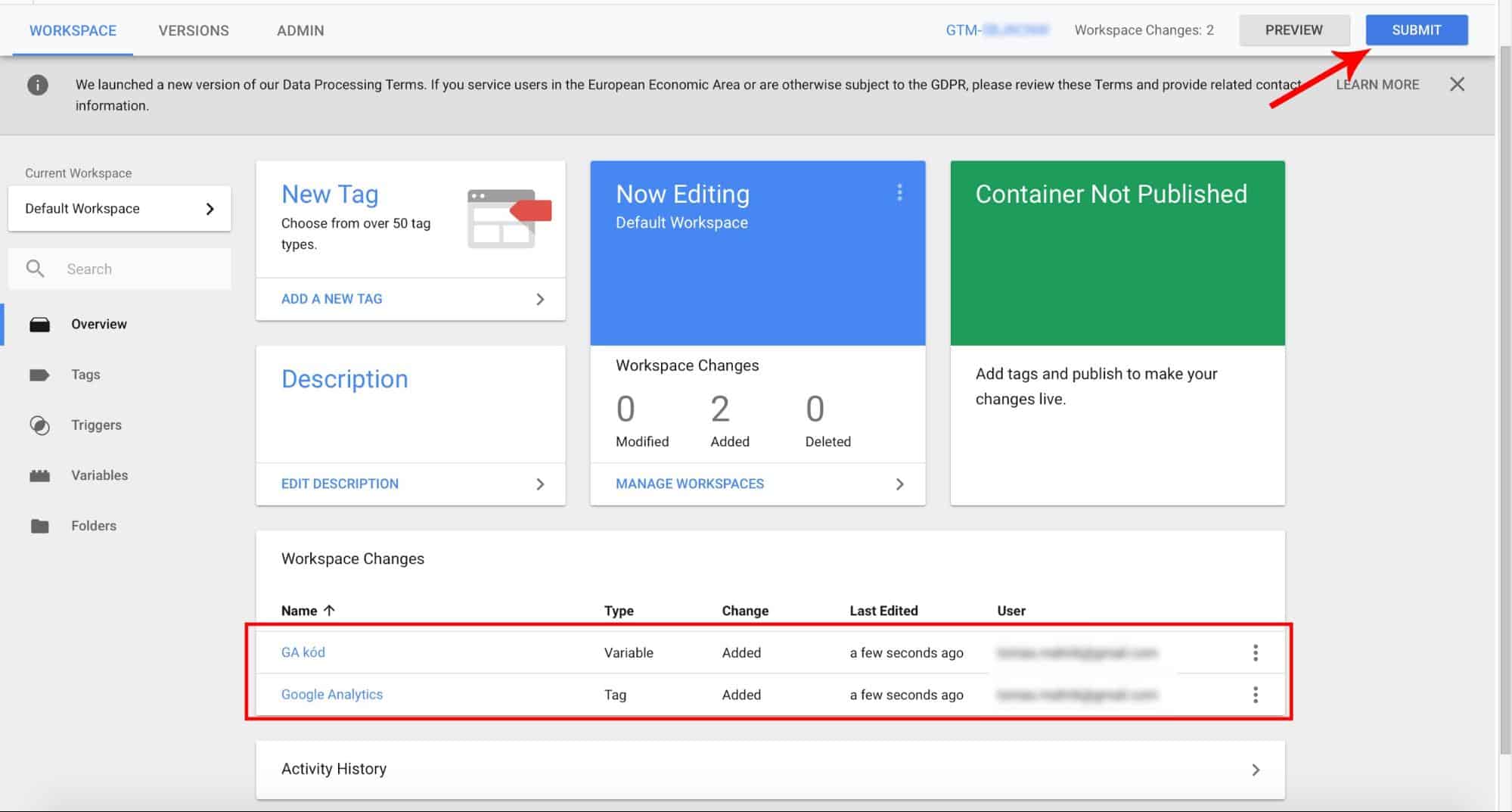
Создайте версию контейнера Google Tag Manager нажав на кнопку “Создать версию” в правом верхнем углу, после чего опубликуйте изменения в контейнере нажав кнопку “Опубликовать”, также в правом верхнем углу.
Публикация версии контейнера
Теперь вы можете проверить результаты работы перейдя в отчеты Google Analytics группы “В режиме реального времени” и выполнив необходимое вам действие. Обратите внимание, что в официальной документации, в примере отслеживания кликов по ссылкам, приводится немного отличный от предложенного мной вариант условия активации тега.
Вместо сопоставления во втором условии по ID элемента, предлагается использовать URL ссылки или его часть, для этого используется макрос {{element url}}.
Предустановленные макросы в Google Tag Manager
Второй вариант – фиксация события на любом элементе страницы
Для фиксации события в этом случае необходимо проделать все те же действия что и описаны выше, только в двух местах при настройке тегов произвести небольшие изменения. Отличия в том, какое событие мы фиксируем и типом тега, отслеживающим эти события.
Если в случае с ссылками мы фиксировали в макросе “{{event}}” событие “gtm.linkClick”, то для произвольных элементов нужно использовать “gtm.click”. Для тега мы выбирали значение “Блок прослушивания событий -> Прослушивание кликов по ссылке” то теперь нужно выбрать “Блок прослушивания событий -> Прослушивание кликов”.
Весь остальной алгоритм остается прежним. Добавляем два тега, в первом прослушиванием все нужные нам события, во втором передаем значения в Google Analytics. При этом не забываем правильно указывать правила активации тегов. Работа с таймером и отправкой форм схожа с описанными вариантами, примеры настройки приведены в официальной документации Google Tag Manager.
При этом не забываем правильно указывать правила активации тегов. Работа с таймером и отправкой форм схожа с описанными вариантами, примеры настройки приведены в официальной документации Google Tag Manager.
Настройка целей Google Analytics на основе событий Google Tag Manager | Analytics Tips
Если вы не измеряете свой бизнес и его результаты, скорее всего, со временем и бизнеса то у вас не будет. Самый простой способ оценить эффективность ваших маркетинговых активностей — это установить на сайт Google Analytics и настроить цели. Да, это конечно без всяких новомодных и популярных слов типа «оценки эффективности инвестиций в рекламные каналы» или «просчета жизненной ценности клиента», но в некоторых случаях не менее эффективно. В любом случае, все с них когда-то начинали, и если на остальное у вас может не хватить денег или ресурса, то цели настроить может каждый.
- Отправка событий через GTM
- Работа с событиями в Google Analytics
- Настройка целей в Google Analytics на основе событий Google Tag Manager
Прежде чем мы начнем, вы должны знать, что в Google Analytics существует 4 типа целей, но при работе с GTM вам понадобится только один — Цель на основе события.
С ним мы и познакомимся поближе. Но все по порядку.
Отправка событий через GTM
Перед тем как настраивать цель в Google Analytics, необходимо настроить тег передачи информации о событии. В зависимости от типа отслеживаемого события, настройки такого тега будут разными. На этом блоге вы можете посмотреть статьи, в которых говорится об отслеживании различных событий. Вот некоторые из руководств:
Работа с событиями в Google Analytics
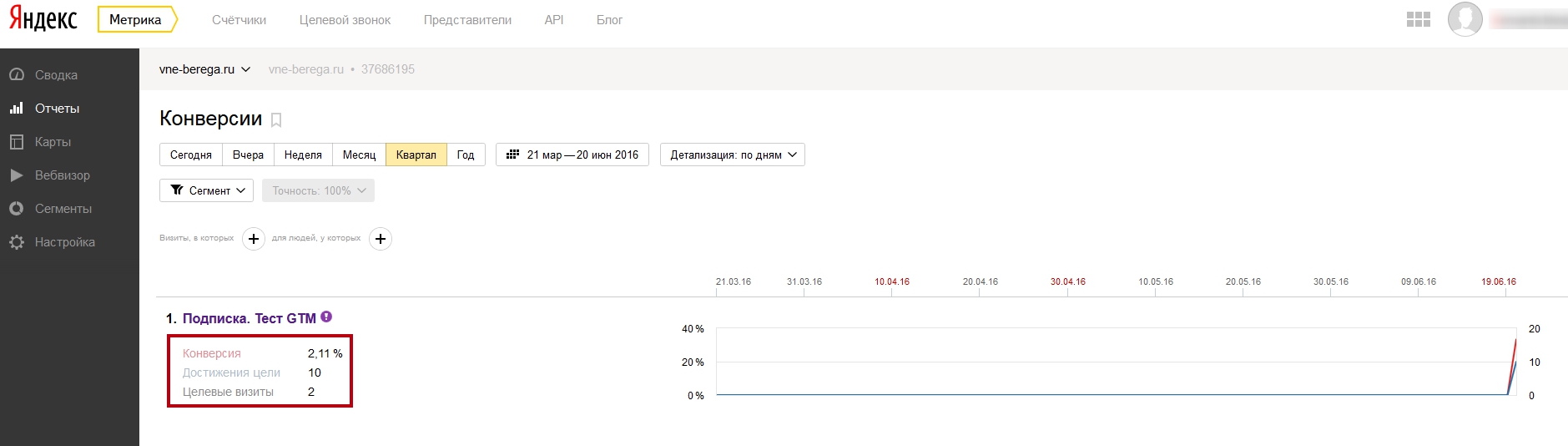
После того, как вы настроили отправку соответствующих событий в Google Analytics, информация о них автоматически будет собираться в аккаунте. Сначала в отчетах категории Реального времени:
А потом и в основных:
На основе собранных данных вы уже можете принимать важные решения и оценивать эффективность контента или маркетинговых активностей. Например, с помощью такого пользовательского отчета можно узнать какие видео пользователи смотрят больше всего:
Но в некоторых случаях действия, которые мы отслеживаем, могут нести для нас большую ценность. Для таких событий рекомендуется настраивать цели, поскольку работа с ними в аккаунте Google Analytics построена удобнее.
Для таких событий рекомендуется настраивать цели, поскольку работа с ними в аккаунте Google Analytics построена удобнее.
Настройка целей в Google Analytics на основе событий Google Tag Manager
Если вдуматься в фразу “цель на основе события” и понять ее смысл, то настройка цели покажется сущей ерундой, но при этом ошибки во время этого процесса замечаются часто. По факту же, вам всего-то нужно знать на какое событие вы хотите настроить цель и указать эти данные в полях Категория, Действие, Ярлык и Ценность.
Чтобы добраться к этому, перейдите в блок Администратор и на уровне представления выберите пункт Цели:
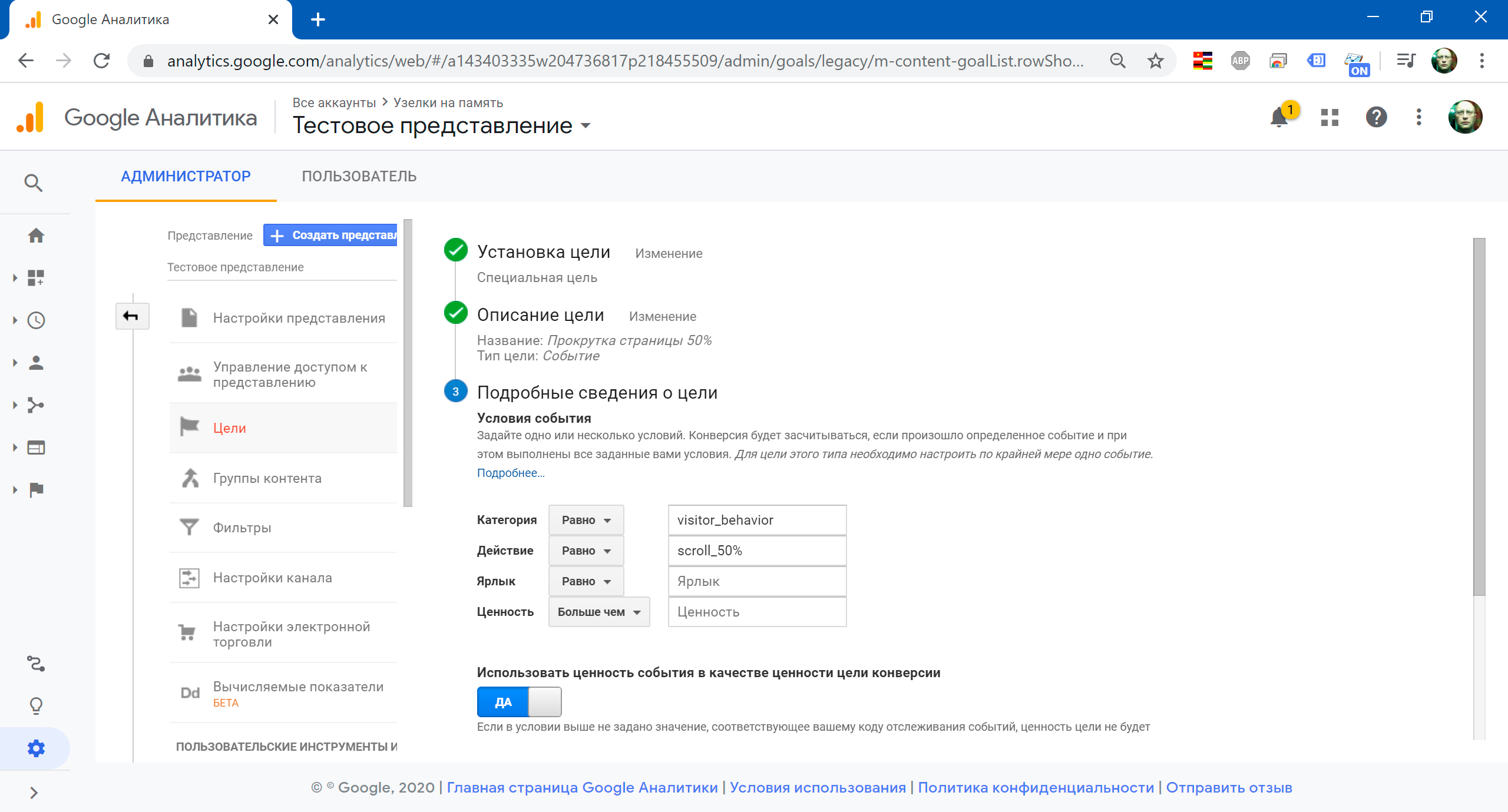
Для примера, если я передаю с диспетчера тегов событие со следующими данными:
То информацию в соответствующие поля введу такую:
Как видите, все просто — мы вводим точно такую же информацию, как и при настройке тега в Google Tag Manager. Но в этом то и заключается ошибка в понимании настройки целей на основе событий. И если ваш тег будет выглядеть следующим образом:
И если ваш тег будет выглядеть следующим образом:
вы скорее всего совершите ошибку:
Настройка на скриншоте выше неверна. Ведь Google Analytics не будет обрабатывать переменную. Он уже получил ее значение в конкретный момент.
Поэтому, когда вы настраиваете цель — не забудьте указать реальное значение, например, вот так:
В этом случае мы будем фиксировать все события с идентичными настройкам как цель. Минус только в том, что в нашем случае в Ярлык передается конкретная страница и наша цель будет работать только на ней. Чтобы исправить это стоит использовать одно из двух решений:
- Использовать регулярные выражения. В таком случае мы можем в поле Ярлык написать следующее:
- Не заполнять все поля необходимыми значениями. Если вы оставляете какое-то поле пустым, то по нему условие создаваться не будет.
Другими словами, для нашего примера, мы будем отлавливать события с Категорией Engagement и Действием Active Time 30 and Scrolling 50, независимо от значения поля Ярлык.
Не забудьте протестировать настройку вашей цели в режиме Реального времени.
Вместо заключения
Настройка целей является очень простым процессом. При этом я часто замечаю ошибки, которые указал в этой статье. Надеюсь, вы их точно не повторите. Если у вас остались какие-то вопросы по настройке целей — пишите их в комментариях.
Настройка целей через CSS-селекторы в Google Tag Manager
Сегодня мы расскажем как сделать вечный двигатель для создания контента в соцсети всего за 4 простых шага.
Шаг 1: ищем образ своего идеального клиента
Если вы уже в курсе, что это за персонаж и можете назвать его отличительные черты, то переходите к шагу №2. А все остальные читают следующий абзац.
Практика: берем лист бумаги и делим на 4 столбца. Можете взять электронную таблицу или что-то другое. Главное, выделите себе достаточно пространства, которое можно поделить на 4 части. И каждый столбец называем следующим образом: «Общие», «Особые», «Болезненные» и «Потребности».
- В первом столбце укажите общие соц дем данные этого человека, например «женщина, 35–50 лет, интересуется здоровым образом жизни».
- Во втором столбце следует описать частные элементы. Кто конкретно этот человек? Можно сделать так, например: «Оксана, 38 лет, живет в Подольске, у нее двое детей: Руслан и Костя». Можно немного описать жизнь человека, его историю. Главное обозначьте тезисами. По такому описанию вы должны легко представить себе типичную Оксану.
- В следующем столбце вы перечисляете боли персонажа, которые связаны с вашим продуктом или услугой. Что вызывает у этого человека “приступы” боли? В нашем примере Оксана плохо спит и не может организовать свою жизнь.
- В последнем столбце описываем их желания и потребности, исходя из этих болевых точек. Следовательно нашей Оксане нужен хороший отдых и больше времени на себя.
Шаг 2: составляем лайфстайл карту
Практика: берем еще один чистый лист и ставим в центр фото или изображение предполагаемой Оксаны (в нашем примере). Теперь делаем ответвления, штук 5-6 и перечисляем основные черты образа жизни нашего персонажа.
Теперь делаем ответвления, штук 5-6 и перечисляем основные черты образа жизни нашего персонажа.
Обратите внимание, в этом упражнение нужно поразмыслить шире, чем мы описывали частные моменты жизни Оксаны. Берем большие типичные черты, чтобы захватить как можно больше аудитории.
Шаг 3: определяем особенности образа жизни с помощью поиска
Теперь мы готовы провести исследование ключевых слов, которые нам понадобятся для дальнейшей коммуникации. Нам понадобятся такие инструменты, как Google Keyword Planner или Яндекс.Вордстат. Подумайте, что ищет ваш персонаж в связке с основными чертами образа жизни. Еще как вариант наводящие подсказки вам может дать поисковая строка или даже поиск на YouTube.
В нашем примере, продукт связан с похудение и поддержанием здорового образа жизни. Следовательно одной из основных черт персонажа может быть — похудание на 10 кг. Вбиваем фразу и смотрим, чем нам предлагается дополнить наш запрос. Персонаж может искать что-то вроде «как быстро похудеть на 10 килограмм», «как сбросить 10 кг без диеты» или «как сбросить 10 кг с помощью тренировок». Начните с 10 поисковых фраз на каждую основную черту образа жизни и соберите все в одном месте, это нам пригодится дальше.
Начните с 10 поисковых фраз на каждую основную черту образа жизни и соберите все в одном месте, это нам пригодится дальше.
Шаг 4: создаем заголовки на основе запросов нашей аудитории
После того, как вы составили список различных поисковых запросов, последний шаг — превратить эти поисковые запросы в заголовки, которые будут отправными точками для создания содержания контента . Например, запрос «Как похудеть в домашних условиях» может превратиться в «10 научно доказанных способов похудеть в домашних условиях».
Как создать качественный заголовок? На помощь приходит система SEED. Это фильтр, который вычленяет самые цепляющие заголовки, на основе которых можно создать отличную историю, которая может убедить. Система SEED состоит из четырех частей: конкретность, сочувствие, эмоции и обещание. Теперь берем каждый заголовок и прогоняем через эти четыре критерия. Хороший заголовок отвечает всем требованиям.
Конкретика (Specificity): конкретен ли заголовок? Заголовок «Лучшие способы похудеть с помощью силовых тренировок» не дает конкретной информации. Потому что используется обобщающее слово «лучший». Вспоминаем заветы «Пиши, сокращай» и добавляем больше конкретики и примеров. Например, можно обратиться к силе авторитета и добавить конкретное число. Получаем: «5 научно доказанных способов похудеть в домашних условиях». Списки хорошо работают на психологическом уровне.
Потому что используется обобщающее слово «лучший». Вспоминаем заветы «Пиши, сокращай» и добавляем больше конкретики и примеров. Например, можно обратиться к силе авторитета и добавить конкретное число. Получаем: «5 научно доказанных способов похудеть в домашних условиях». Списки хорошо работают на психологическом уровне.
Сочувствие (Empathy): чем больше вы транслируете понимания и сочувствия к вашей аудитории через каналы коммуникации, тем больше шансов на успех. Вы не только предлагаете товар, вы разделяете их потребности и эмоции и готов предложить лучшее решение.
Эмоции (Emotion): ваш заголовок должен побудить эмоции во время чтения, тогда вся цепочка сработает. Сочувствие и эмоции идут рядом, поэтому вам нужно даже самим поверить, в то, что ваш контент потенциально может улучшить жизнь читателей.
Обещание (Deliver): вы должны выполнить обещание, о котором говорил заголовок. Это значит, что заголовок должен быть цепляющим, а не кликбейтным. Обещали 10 научно доказанных способов похудеть дома? Внутри должно быть то самое «обещание».
Итак, в конце концов вы получите около 60 заголовков, которые можно превратить в контент для соцсетей. Эти запросы и истории можно использовать и в текстовом виде и в видео, или даже в формате подкаста.
Бонус: быстрая генерация идей
Чтобы разнообразить темы и умножить их количество, вы можете сделать таблицу проблем и решений, на пересечении которых рождаются новые заголовки и идеи. Практика: нам снова понадобится пространство для записей. Чертим таблицу с 3-мя колонками: Проблема, Решение и Заголовок.
В первом столбце перечислите все проблемы, с которыми сталкивается ваш аватар. В среднем столбце запишите решение тех проблем, которые ваш товар или услуга можете предоставить. И, наконец, совместите два тезиса, добавьте фильтр SEED и фиксируйте подходящие идеи заголовков.
Постарайтесь придумать как минимум три заголовка для каждой строки. Это не только дополнительные идеи для вас, но в целом и разминка для мозга, чтобы рассмотреть ситуацию с нескольких сторон и найти неочевидные инсайты.
Что думаете насчет такого способа? Попробуете ли вы применить ее на практике? Делитесь своими идеями в комментариях.
Отслеживание событий и конверсий Jivo в Google Analytics и Яндекс Метрике
Помимо возможности просмотра статистики в личном кабинете вы можете отслеживать и анализировать события Jivo в Google Analytics и Яндекс Метрике. Теперь подробнее о каждом.
Содержание:
- Отслеживание событий Jivo в Google Analytics
- Настройка целей в Google Analytics
- Использование Google Tag Manager (GTM)
- Настройка Яндекс Метрики
- Как подсчитать количество обращений
- Почему статистика может не сходиться
Отслеживание событий Jivo в Google Analytics
События из виджета Jivo в счётчик Google Analytics передаются автоматически, для этого ничего не нужно настраивать. При этом события передаются как в новую Universal Analytics, так и в старую версию Google Analytics. Однако если требуется отслеживать конверсию с помощью целей, это уже нужно будет настроить дополнительно.
Для просмотра событий необходимо:
1.Войти в аккаунт Google Analytics.
2.Перейти во вкладку «Поведение» → «События» → «Лучшие события».
3.В категориях событий выбрать «JivoSite».
Вы должны увидеть следующее:
Если событий в разделе «Лучшие события» нет, проверьте, что используется платная либо пробная версия Jivo, это можно проверить в Личном кабинете Jivo. Также, если используется Google Tag Manager, нужно произвести дополнительную настройку, описанную в этом руководстве. Помните, что в Google Analytics статистика отображается с задержкой, поэтому иногда достаточно просто подождать.
Описание доступных событий в Google Analytics
Chat established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку «Начать чат» в приложении, на вкладке «Посетители».
 Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Chat requested — Чат запрошен клиентом. Срабатывает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано. Актуально только для онлайн формы.
Client initiate chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что форма не открывалась автоматическими действиями. Актуально как для онлайн, так и для оффлайн формы.
Proactive invitation shown — Клиенту отображено активное приглашение.
Proactive invitation accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Proactive invitation rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Client answer on agent request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
User gave contacts during chat — Клиент заполнил форму контактов в окне чата.
In-chat email form shown — В окне чата отобразилась форма запроса email с помощью автоматического действия «Отобразить в чате системное сообщение с полем Email»
In-chat email form submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Callback invitation shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Callback requested — Клиент нажал на кнопку «Перезвоните мне» в форме заказа звонка.
Callback button — Клиент вызвал форму заказа звонка в десктопном виджете через кнопку звонка или всплывающую подсказку на ярлыке чата.
Mobile call — Клиент нажал на кнопку «Позвонить …» в мобильном виджете — вызов звонка в один клик или заказал обратный звонок.
Continue in VK — Клиент нажал на кнопку «Продолжить диалог ВКонтакте».
Continue in FB — Клиент нажал на кнопку «Продолжить в FB Messenger».
Prechat phrase clicked — клиент начал диалог с помощью функции «Кнопки в чате».
Offline form shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Offline message sent — Клиент отправил оффлайн-сообщение.
Jivo_Viber — Клиент нажал кнопку «Viber» в мобильном виджете.
Jivo_Telegram — Клиент нажал кнопку «Telegram» в мобильном виджете.
Jivo_WhatsApp — Клиент нажал кнопку «WhatsApp» в мобильном виджете.
Jivo_Facebook — Клиент нажал кнопку «Facebook» в мобильном виджете.
Jivo_Vkontakte — Клиент нажал кнопку «Вконтакте» в мобильном виджете.
Настройка целей с событиями Jivo в Google Analytics
Если необходимо анализировать события Jivo как конверсии, вы можете использовать цели Google Analytics. Например, вы можете использовать цели для анализа количества лидов через онлайн-консультант или отправку оффлайн-сообщений, если срезов по событиям недостаточно.
Например, вы можете использовать цели для анализа количества лидов через онлайн-консультант или отправку оффлайн-сообщений, если срезов по событиям недостаточно.
Для добавления цели необходимо:
1. Войти в Google Analytics, раздел «Администратор»
2. Выбрать нужные «Аккаунт», «Ресурс» и «Представление» и перейти в «Цели»
3. Нажимаем на красную кнопку «+ ЦЕЛЬ», на первом шаге выбираем «Собственная», затем «Далее».
4. Второй шаг. Вводим название цели (например, Оффлайн-сообщение Jivo) и выбираем тип «Событие».
5. Добавляем условия для события
- Категория = JivoSite
- Действие = Одно из передаваемых событий Jivo в GA (в примере это «Offline message sent», полный перечень доступных событий предоставлен выше)
6. Сохраняем цель.
Теперь созданная цель будет доступна в отчетах «Конверсии», а также в отчетах «В режиме реального времени» → «Конверсии». При необходимости таким же образом можно добавить все доступные события.
Использование Google Tag Manager (GTM)
Если для управления Google Analytics вы используете Google Tag Manager и события Jivo не передаются, проверьте следующие параметры в настройках контейнера с Google Analytics и сделайте необходимые изменения.
1.Зайдите в настройки контейнера с Universal Analytics (называться он у вас может иначе).
2.Раскройте «дополнительные настройки» → «расширенная конфигурация» и поставьте галочку в поле «Имя трекера», при этом в поле рядом ничего вводить не нужно.
Также рекомендуем включить улучшенную атрибуцию ссылок, ее желательно использовать для событий начала чата и установки соединения.
В новой версии Tag Manager эти настройки находятся вот здесь — скриншот.
Настройка Яндекс Метрики для событий Jivo
Помимо Google Analytics для отслеживания событий Jivo можно использовать цели Яндекс Метрики.
В этом сервисе аналитики есть возможность отслеживать события Jivo без каких-либо дополнительных настроек: Jivo автоматически отправляет в Яндекс. Метрику ряд событий по обращениям клиентов в чат:
Метрику ряд событий по обращениям клиентов в чат:
- Jivo_Client_initiate_chat — чат начат со стороны клиента. Событие уходит в Метрику при отправке клиентом сообщения в форму чата при условии, что активное приглашение ранее не было показано.
- Jivo_Proactive_invitation_accepted — Клиент ответил на активное приглашение. Также срабатывает при клике на кнопку чата в мобильной версии, если до этого сработало активное приглашение.
- Jivo_Client_answer_on_agent_request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил.
- Jivo_Offline_message_sent — Клиент отправил офлайн-форму.
Почитать подробнее об автоматических целях можно в справке Яндекса по ссылке.
Если вам хочется получить больше данных, то вы можете настроить вручную и другие цели, которые будут отображаться в Яндекс.Метрике. Для этого необходимо:
1. Перейти в Настройка→ Цели→ Добавить цель:
Перейти в Настройка→ Цели→ Добавить цель:
2. В окне добавления цели выбрать JavaScript событие и в идентификаторе цели указать цель, которую нужно отслеживать, их список приведен ниже
Доступные идентификаторы событий Jivo для Яндекс Метрики
Jivo_Chat_established — Установлен диалог клиента с оператором. Событие возникает при действиях Оператора, когда он принимает новый чат или начинает новый. Это характерно для случаев:
Оператор нажал кнопку Ответить при поступлении нового чата;
Оператор нажал кнопку «Начать чат» в приложении, на вкладке «Посетители». Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Jivo_Chat_requested — Чат запрошен клиентом. Срабатывает при нажатии на кнопку чата при условии, что активное приглашение ранее не было показано. Актуально только для онлайн формы.
Jivo_Client_initiate_chat — Чат начат со стороны клиента. Возникает при отправке клиентом сообщения в форму чата при условии, что форма не открывалась автоматическими действиями. Актуально как для онлайн, так и для оффлайн формы.
Возникает при отправке клиентом сообщения в форму чата при условии, что форма не открывалась автоматическими действиями. Актуально как для онлайн, так и для оффлайн формы.
Jivo_Proactive_invitation_shown — Клиенту отображено активное приглашение.
Jivo_Proactive_invitation_accepted — Клиент принял активное приглашение, написав сообщение в ответ. Также срабатывает при клике на кнопке чата в мобильной версии, если до этого сработало активное приглашение.
Jivo_Proactive_invitation_rejected — Клиент закрыл активное приглашение, нажав на крестик в углу окна чата.
Jivo_Client_answer_on_agent_request — Оператор вручную начал диалог с клиентом через функцию Посетители, а посетитель ответил, отправив сообщение в чат.
Jivo_User_gave_contacts_during_chat — Клиент заполнил форму контактов в окне чата.
Jivo_In-chat_email_form_shown — В окне чата отобразилась форма запроса email с помощью автоматического действия «Отобразить в чате системное сообщение с полем Email».
Jivo_In-chat_email_form_submitted — Клиент заполнил и отправил форму с запросом email во время чата.
Jivo_Continue_in_VK — Клиент нажал на кнопку «Продолжить диалог Вконтакте».
Jivo_Continue_in_FB — Клиент нажал на кнопку «Продолжить в FB Messenger».
Jivo_Callback_invitation_shown — Клиенту отображена форма заказа обратного звонка с помощью автоматического действия.
Jivo_Callback_requested — Клиент нажал на кнопку «Перезвоните мне» в форме заказа звонка.
Jivo_Callback_button — Клиент вызвал форму заказа звонка в десктопном виджете через кнопку звонка или всплывающую подсказку на ярлыке чата.
Jivo_Mobile_call — Клиент нажал на кнопку «Позвонить …» в мобильном виджете — вызов звонка в один клик или заказал обратный звонок.
Jivo_Offline_form_shown — Клиенту отображена форма для отправки сообщения на email, когда нет операторов в онлайне.
Jivo_Offline_message_sent — Клиент отправил оффлайн-сообщение.
Jivo_Jivo_Viber — Клиент нажал кнопку «Viber» в мобильном виджете.
Jivo_Jivo_Telegram — Клиент нажал кнопку «Telegram» в мобильном виджете.
Jivo_Jivo_WhatsApp — Клиент нажал кнопку «WhatsApp» в мобильном виджете.
Jivo_Jivo_Facebook — Клиент нажал кнопку «Facebook» в мобильном виджете.
Jivo_Jivo_Vkontakte — Клиент нажал кнопку «Вконтакте» в мобильном виджете.
Jivo_Prechat_phrase_clicked — клиент начал диалог с помощью функции «Кнопки в чате».
После добавления всех необходимых событий они станут доступны в отчетах (Отчеты→ Стандартные отчеты → Конверсии)
Дополнительно ничего настраивать не нужно, достаточно только добавить нужные цели. Jivo сам определит наличие Яндекс Метрики на вашем сайте, номер счетчика и передаст события.
Как подсчитать количество обращений в чат
В зависимости от того, что считать конверсионным действием, статистику можно считать по-разному. В некоторых случаях за конверсию считается обращение клиента в чат, независимо от результата, даже если диалог был пропущен. В других случаях нужно подсчитать только состоявшиеся диалоги, без учёта пропущенных. Ещё вариант — считать только лиды (полученные контакты)
В некоторых случаях за конверсию считается обращение клиента в чат, независимо от результата, даже если диалог был пропущен. В других случаях нужно подсчитать только состоявшиеся диалоги, без учёта пропущенных. Ещё вариант — считать только лиды (полученные контакты)
1. Все обращения клиента в чат:
Отправлено оффлайн-сообщение — Offline message sent
Клиент откликнулся на всплывшее приглашение — Proactive invitation accepted
Клиент написал сам, до того, как ему всплывёт автоматическое приглашение в чат, открыв окно чата вручную — Client initiate chat
Оператор начал чат с клиентом, используя функцию «Наблюдение за посетителями» и клиент ответил — Client answer on agent request
Сумму этих действий можно считать количеством контактов с клиентом.
2. Только состоявшиеся диалоги
Когда устанавливается соединение между оператором и клиентом, срабатывает событие Chat established. Поскольку чат может быть начат и оператором вручную, количество этих событий в метрике может и превышать количество диалогов в статистике на https://admin.jivosite.com
Поскольку чат может быть начат и оператором вручную, количество этих событий в метрике может и превышать количество диалогов в статистике на https://admin.jivosite.com
Чтобы подсчитать количество состоявшихся диалогов и не учитывать попытки операторов писать клиентам первыми, нужно воспользоваться составными целями. Если перед Chat established произошло событие Proactive invitation accepted или Client initiate chat, то это значит, что чат начался по инициативе клиента. Добавим соответствующие составные цели:
Такую же цель нужно создать и для Jivo_Proactive_invitation_accepted -> Jivo_Chat_established.
Помимо этих двух составных целей к количеству обращений относятся и чаты, начатые оператором вручную — Client answer on agent request и оффлайн-сообщения — Offline message sent
3. Подсчитать количество лидов (оставленных контактных данных)
Клиент может оставить контакты одним из следующих способов:
1. Отправить оффлайн-сообщение: Offline message sent
Отправить оффлайн-сообщение: Offline message sent
2.Заполнить специальную форму в окне чата: User gave contacts during chat
3.Указать почту в специальном окне, показываемом при ожидании ответа, (если настроено): In-chat email form submitted
4.Заказать обратный звонок: Callback requested
5.Написать почту или телефон прямо в окне переписки с оператором. Подобные случаи предоставления контактов в Метрике не фиксируются.
Почему статистика может не сходиться
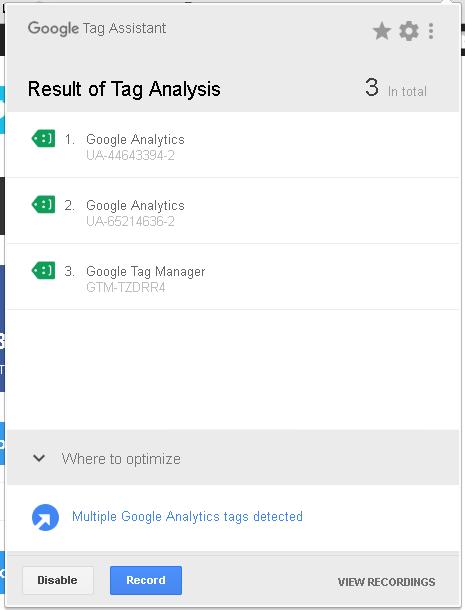
Если в Метрику и Аналитику вообще не поступают никакие данные, на это могут быть две основные причины: 1) Вы используете бесплатную версию нашего сервиса, а не платную или пробную 2) На странице стоит ещё один счетчик Метрики или Аналитики и данные уходят в него. Вы можете обратиться в техническую поддержку на сайте https://www.jivo.ru/ и мы поможем разобраться, куда уходят события.
Есть и не зависящие от нас причины, почему данных в Метрике или GA может недоставать. В справке Яндекс.Метрики описаны эти причины:
В справке Яндекс.Метрики описаны эти причины:
Данные статистики нескольких счетчиков всегда будут различаться. Чаще всего это происходит по следующим причинам:
1.Коды счетчиков установлены некорректно. Часть браузеров может игнорировать такой код, а часть — может суметь его обработать.
2.Коды счетчиков установлены в конце HTML-страницы. Если пользователь остановит загрузку такой страницы и она загрузится не до конца, часть счетчиков может не успеть зафиксировать посещение.
3.Загрузку некоторых счетчиков запрещают блокировщики рекламы.
4.Часть счетчиков не засчитывает показ из-за сбоев в работе сервера статистики или из-за обрывов на канале интернет-провайдеров.
5.Счетчики используют разные алгоритмы обработки данных.
Таким образом, определённая погрешность всегда может присутствовать в данных, самое точное количество обращений можно увидеть в нашей админке, чуть менее точную, но удобную для анализа статистику — в сервисах Яндекс Метрика и Google Analytics.
Как настроить цели Google Analytics для White Label – База знаний Travelpayouts
Весь процесс настройки целей Google Analytics для White Label делится на три этапа:
- Создание и настройка аккаунта в Google Tag Manager и Analytics.
- Определение параметров, по которым будут отслеживаться действия на White Label.
- Настройка целей в Google Analytics.
Создание и настройка аккаунта в Google Tag Manager и Analytics
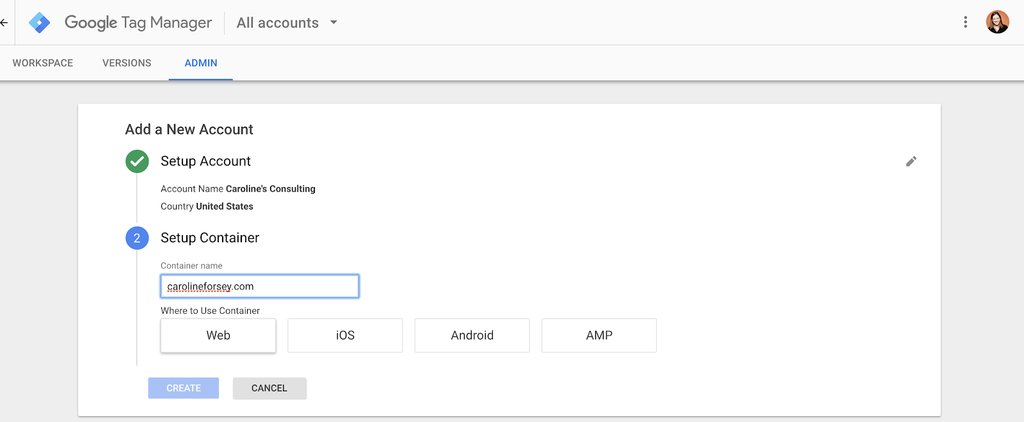
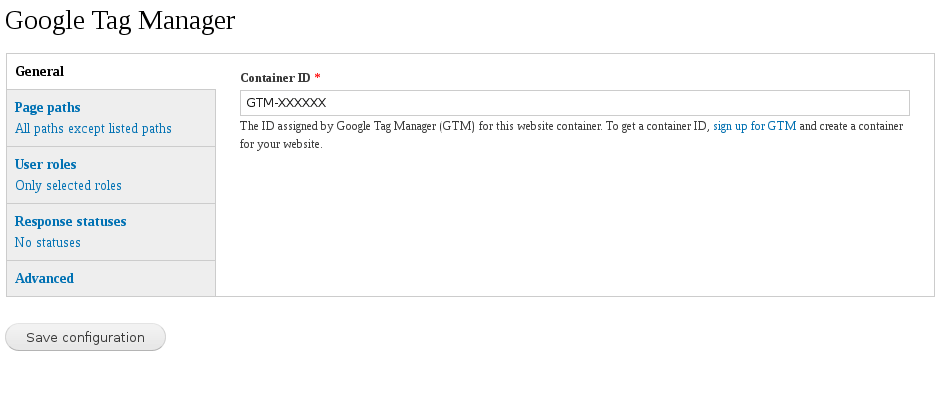
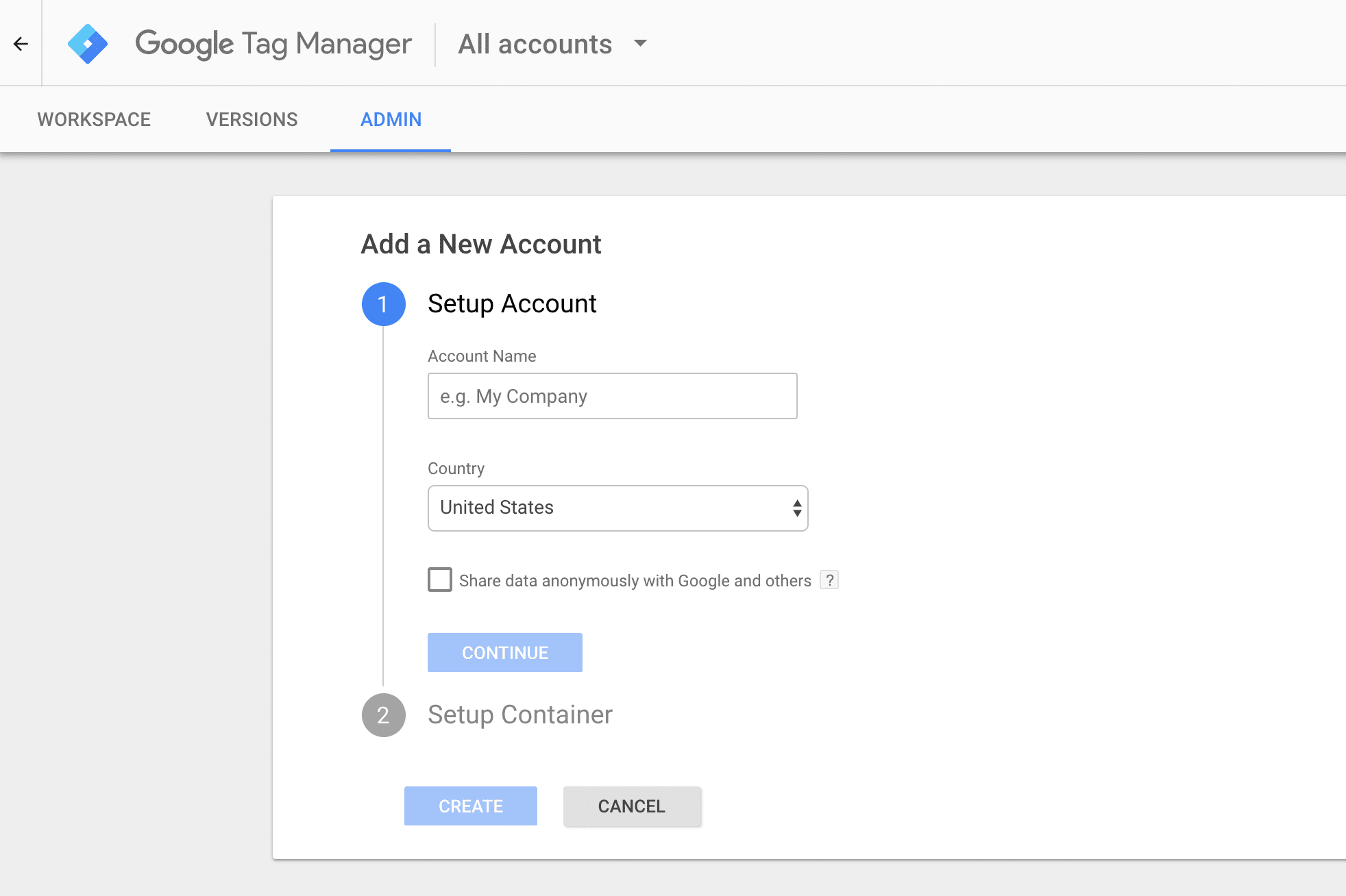
Перейдите по ссылке https://tagmanager.google.com/ и создайте новый аккаунт.
- Название аккаунта — укажите любое название, например, имя вашего White Label.
- Страна — выберите Россия или ту страну, откуда будет идти основной трафик.
- Нажмите Далее.
Откроется форма создания контейнера.
- Название контейнера — можете указать здесь адрес White Label.
- Место использования контейнера — укажите Веб-сайт.

- Нажмите Создать.
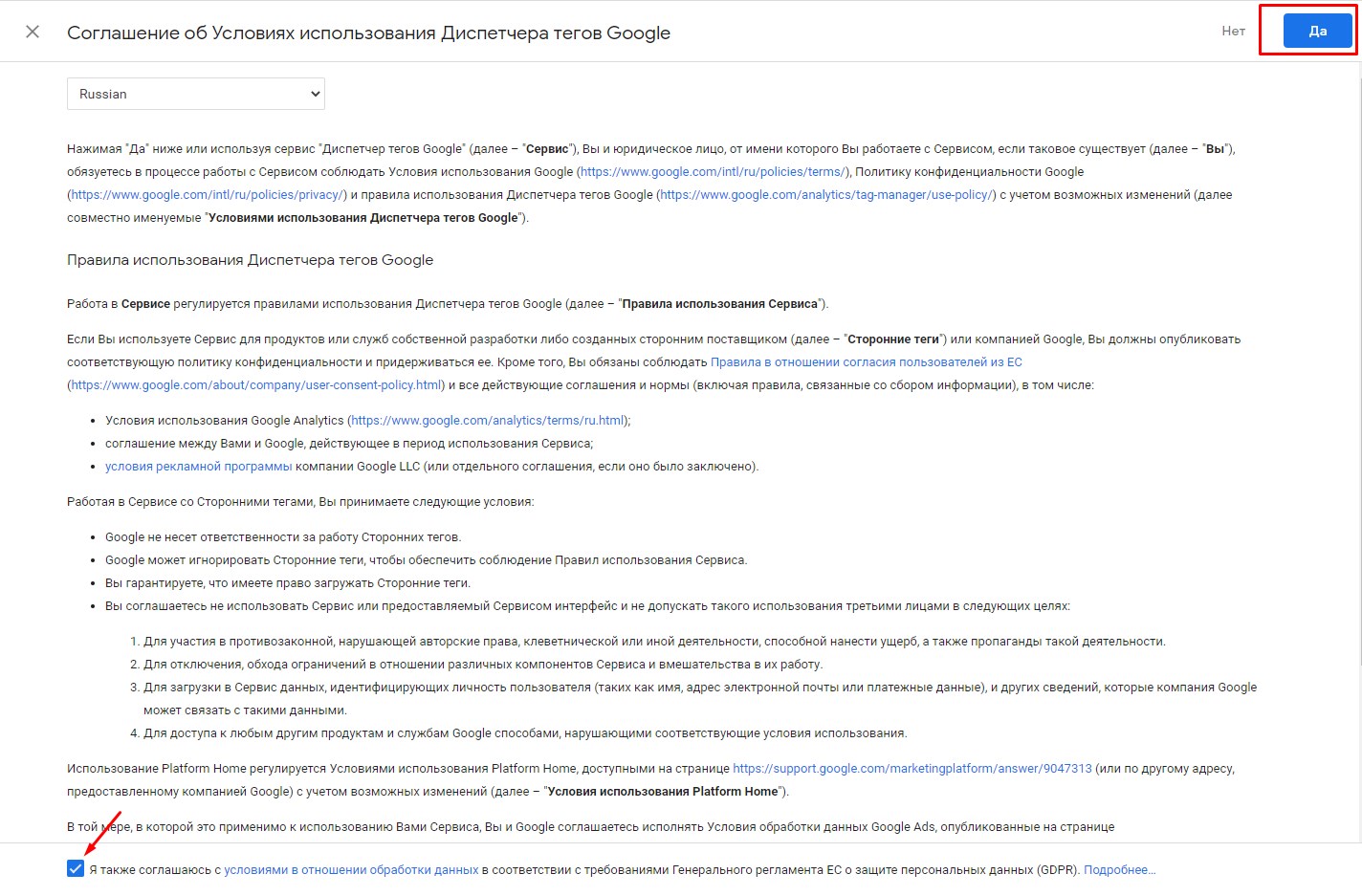
- Примите соглашение об условиях использования.
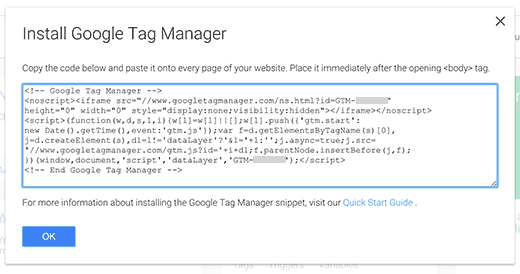
Появится окно с кодом Тег Менеджера.
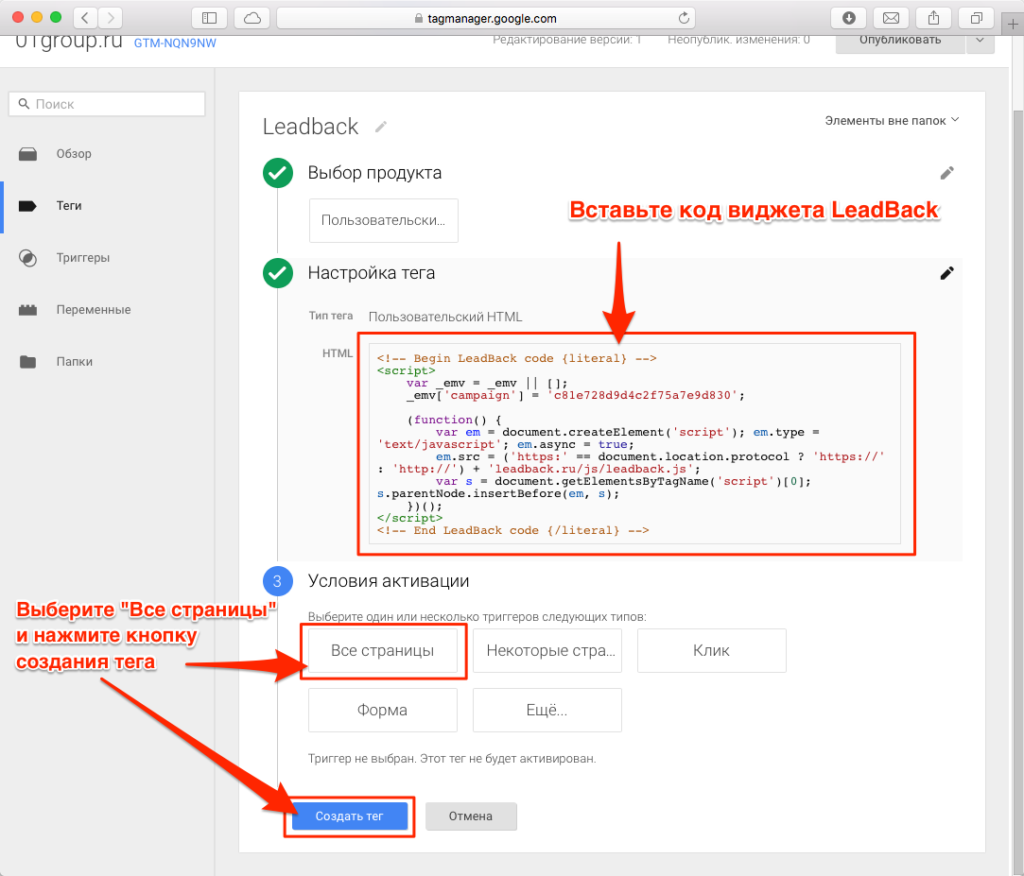
Скопируйте код из первого поля и разместите его в блоках кода в настройках White Label на вкладке Мета.
Обратите внимание! Код нужно размещать для всех типов страниц (главная, авиа и отельная выдача, страница отеля). Также важно помнить, что код должен быть размещён во все языковые блоки. Если вы добавили три языка для своего White Label, то код нужно разместить для всех трёх языков и для всех типов страниц у этих языков.
Скопируйте код из второго блока Тег Менеджера и разместите его во вкладке Шапка в самом верху:
Обратите внимание! Код нужно размещать для всех языков, которые вы добавили в White Label.
Перейдите на сайт Google Analytics и создайте новый ресурс (Администратор — Создать ресурс). Заполните все поля.
Заполните все поля.
После создания ресурса у вас появится идентификатор отслеживания вида UA-124634273-2. Он нам понадобится позже.
Теперь всё готово для определения показателей и настройки целей.
Определение параметров, по которым будут отслеживаться действия на White Label
Теперь нам нужно определить, по каким признакам аналитика будет отслеживать клики на сайте. Стандартный набор — это клики:
- по кнопке Купить в результатах поиска авиабилетов;
- по ссылкам под кнопкой Купить;
- по кнопке Купить на странице отеля.
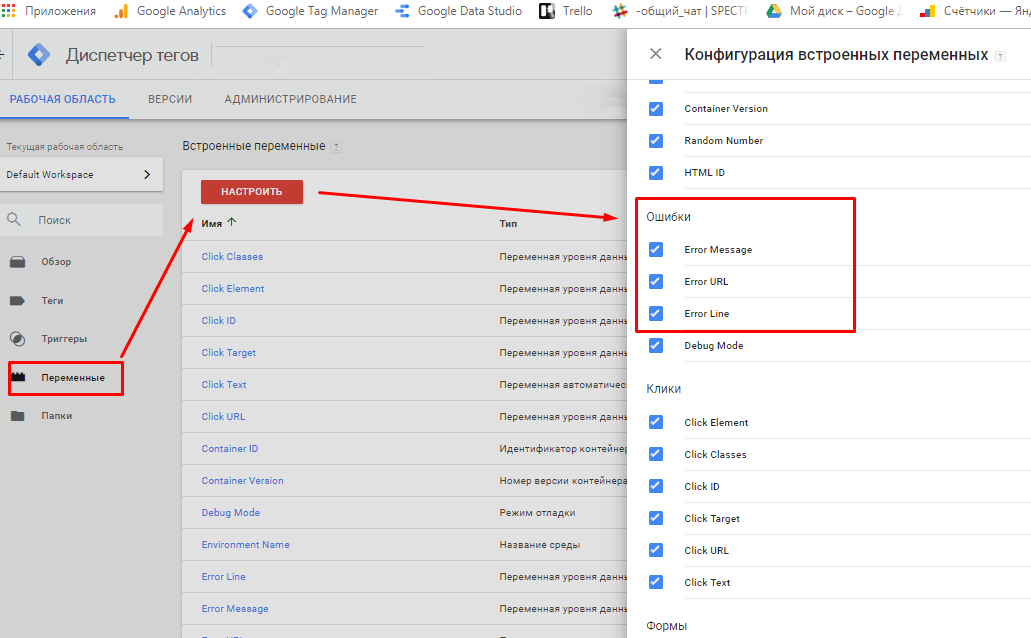
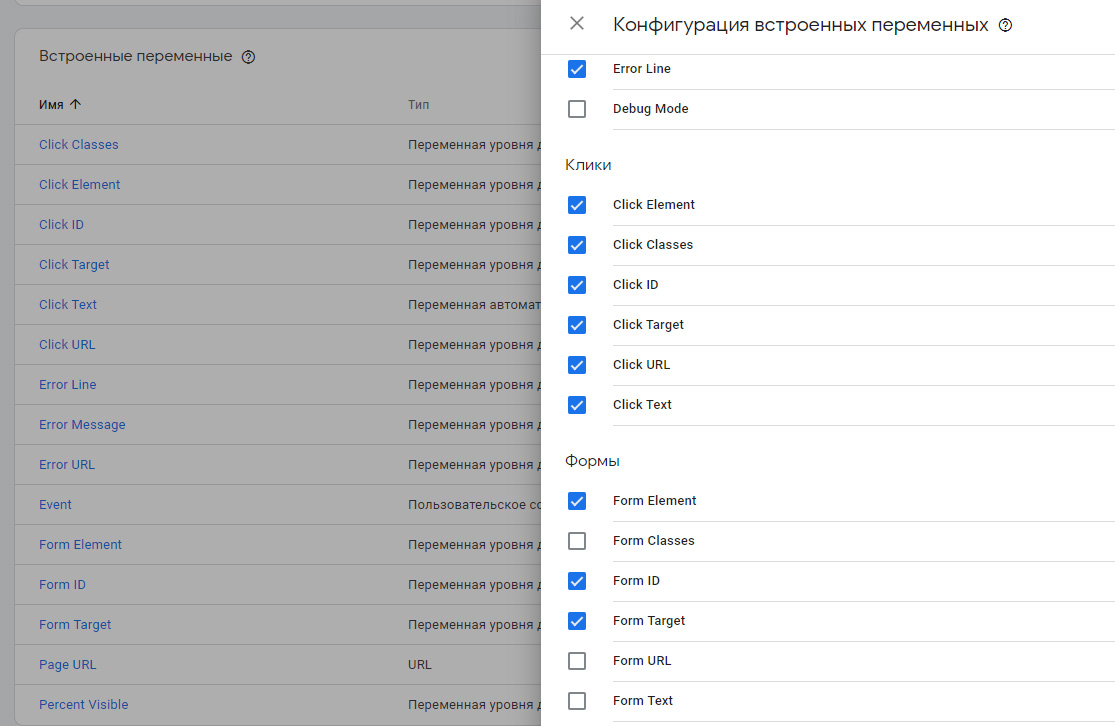
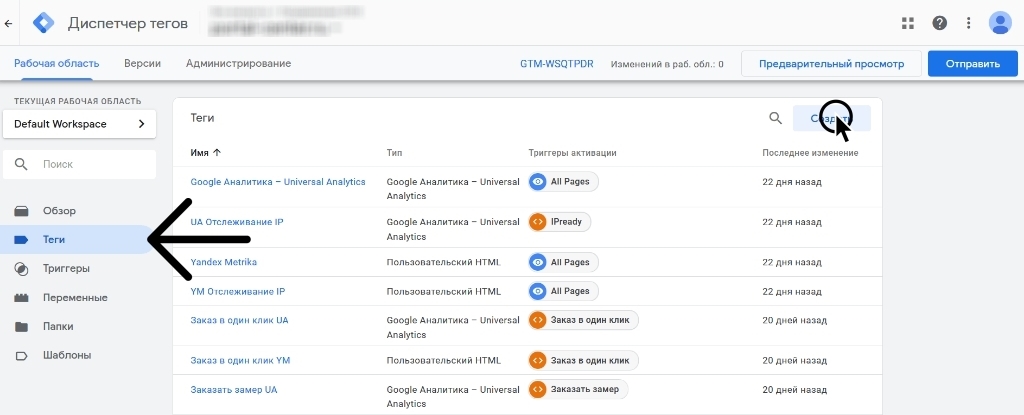
Чтобы определить признаки, перейдите в Google Tag Manager и добавьте новую встроенную переменную:
Нажмите кнопку Настроить и отметьте галками переменные Click Element и Click Classes:
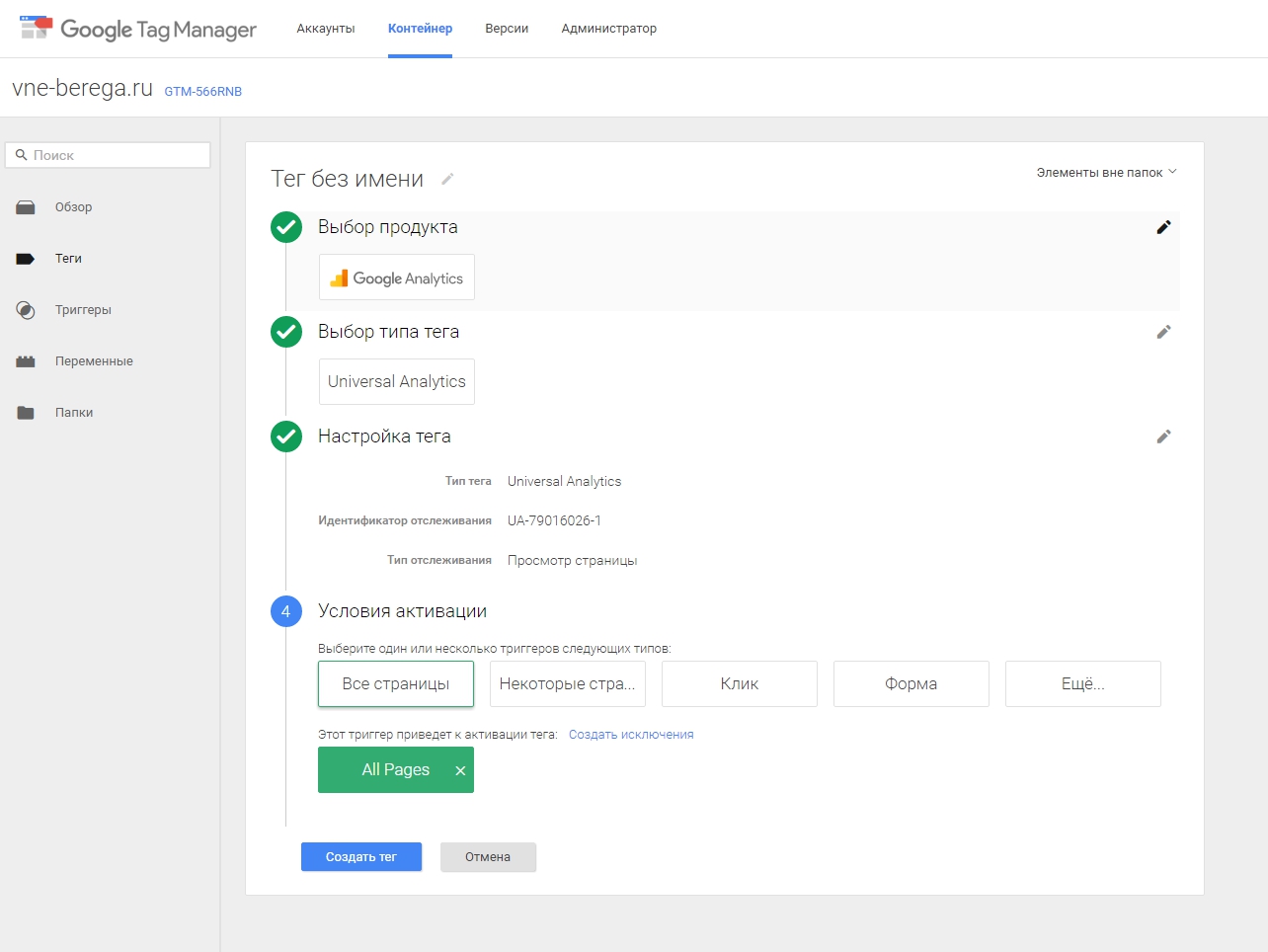
Перейдите в раздел Теги и создайте новый тег.
Нажмите в поле Конфигурация тега и выберите тип тега Google Analytics.
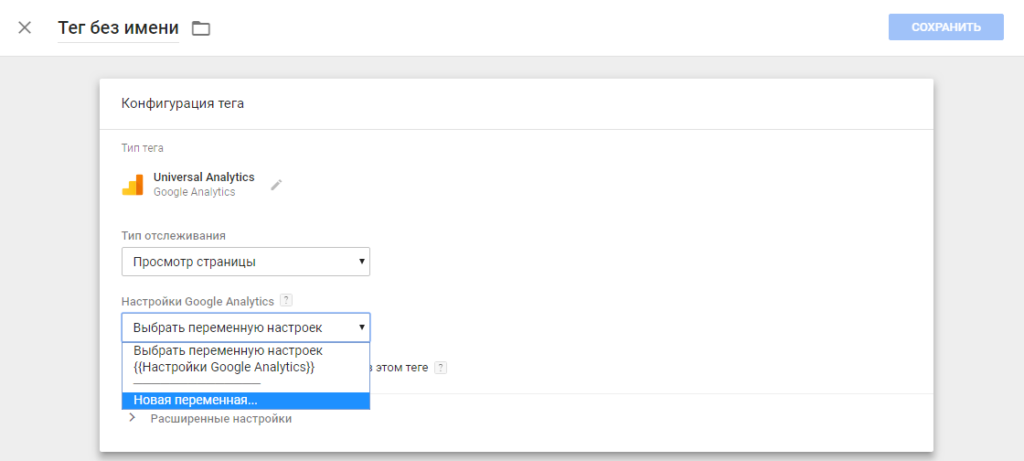
В открывшемся окне выберите тип отслеживания Просмотр страниц. В пункте Настройки Google Analytics нажмите на Новая переменная и укажите Идентификатор отслеживания нашего Analytics (мы его получили в начале статьи, также его можно посмотреть в Администратор -> Настройки ресурса в Аналитике).
Нажмите Сохранить, затем сохраните тег и в открывшемся окне выберите Добавить триггер (или нажмите на область триггеров под настройками тега).
Нажмите на All pages и сохраните тег.
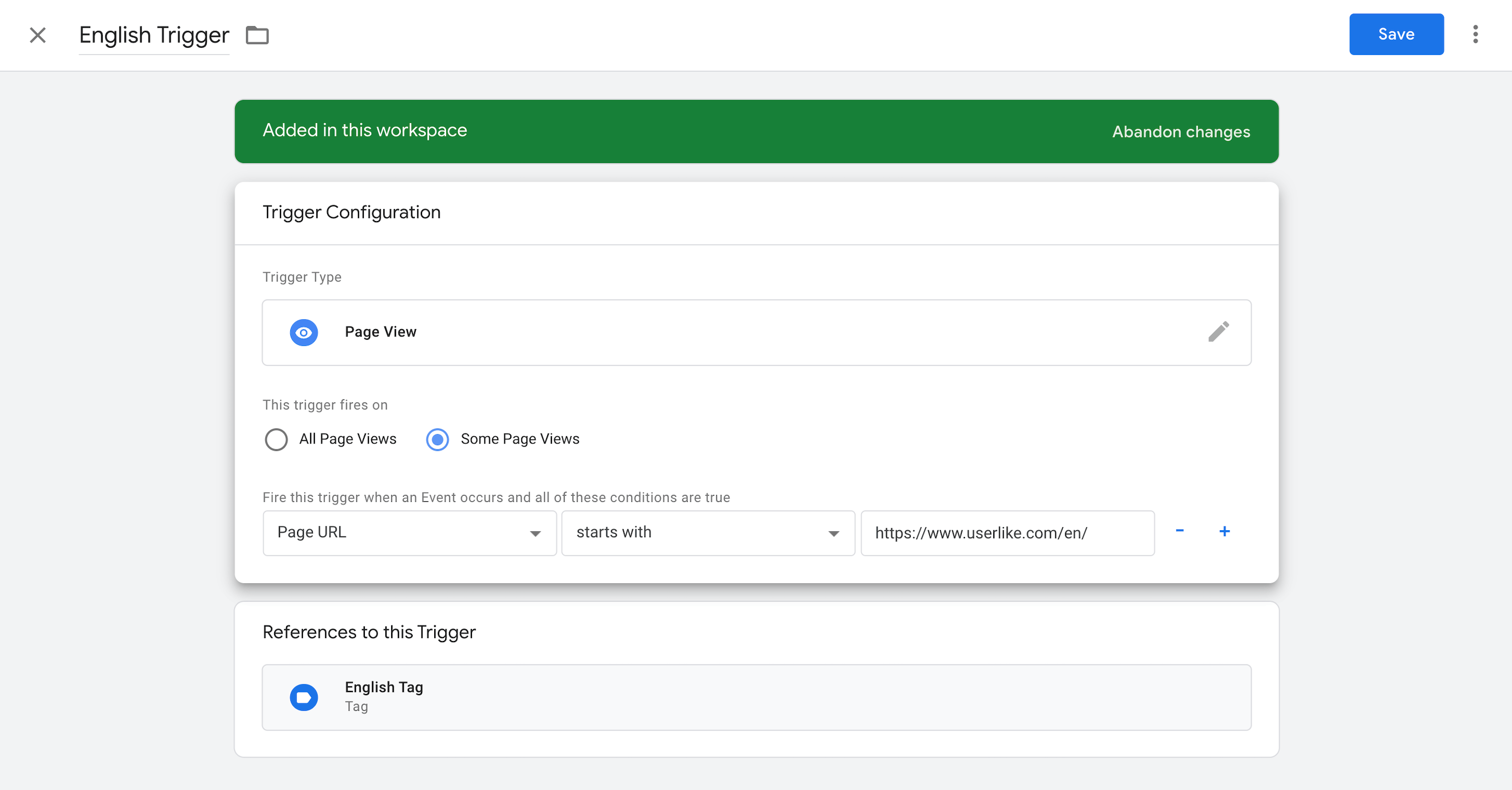
Далее нам нужно создать триггер для отслеживания всех кликов. В боковом меню выбираем пункт Триггеры и создаём новый триггер.
Нажмите на Настройки триггера и выберите тип Клик — Все элементы.
Сохраните настройки. В верхнем меню Тег Менеджера нажмите кнопку Отправить. Поля можно не заполнять. Нажмите кнопку Опубликовать.
В верхнем меню Тег Менеджера нажмите кнопку Отправить. Поля можно не заполнять. Нажмите кнопку Опубликовать.
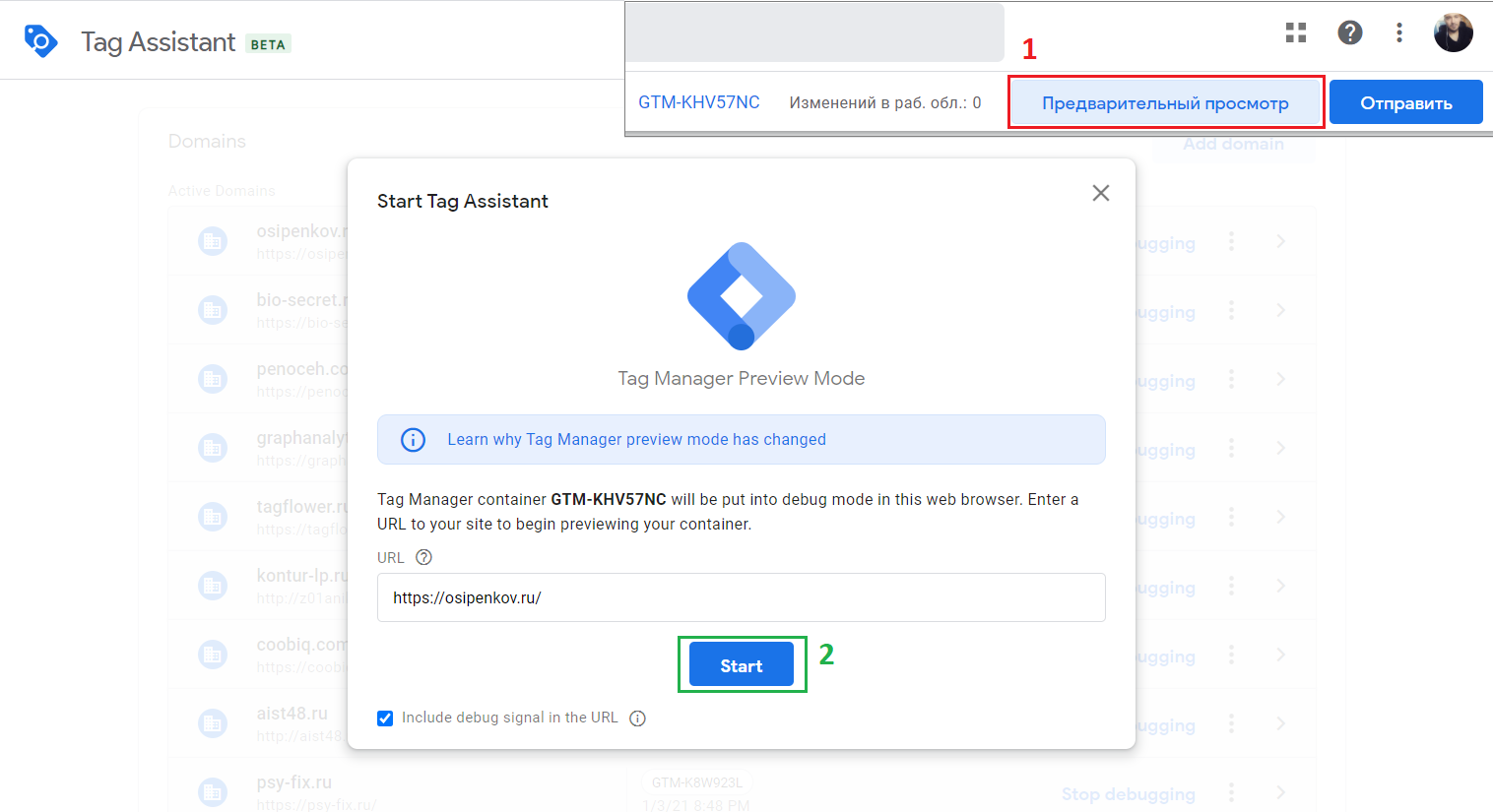
Наши настройки сохранились — всё готово для работы. Нажмите кнопку Предварительный просмотр (рядом с кнопкой Отправить).
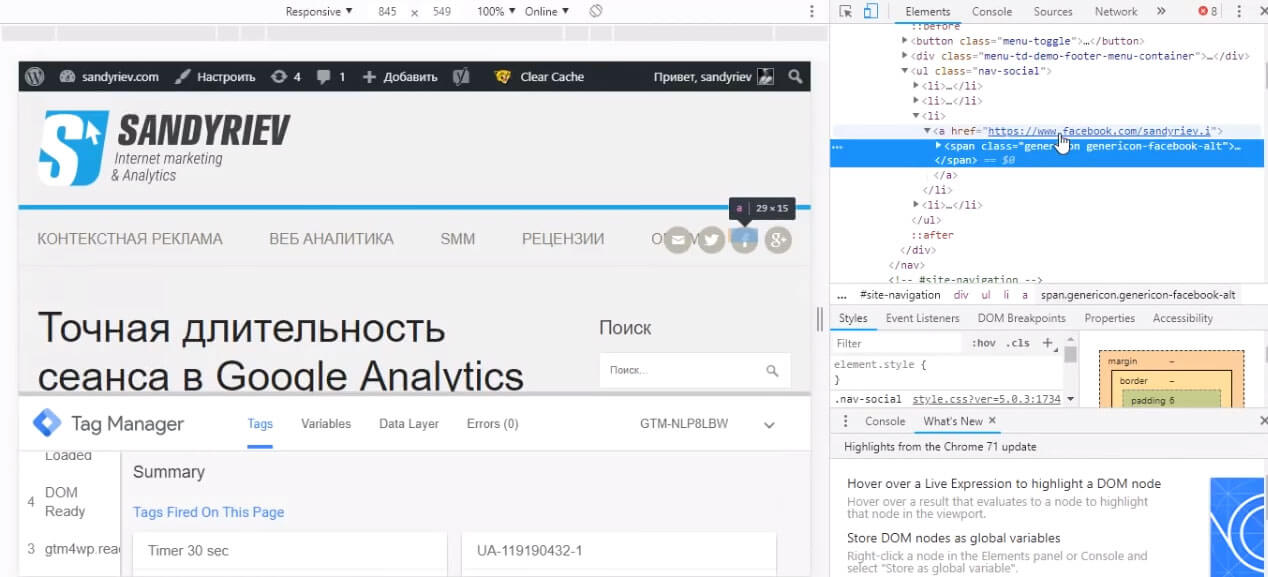
Теперь самое интересное — откройте ваш White Label в том же браузере, где открыт Тег Менеджер. Если всё настроено правильно, то в нижней части окна у вас отобразится панель Тег Менеджера.
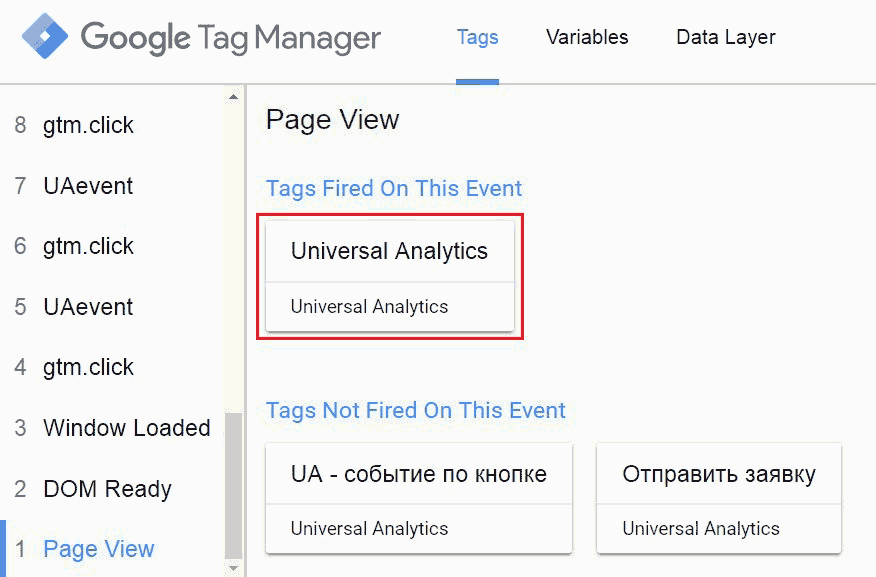
Обратите внимание! Ряд расширений для браузера (созданных для блокировки рекламы) не дают загружаться Тег Менеджеру. Отключите их, чтобы провести дальнейшую настройку.
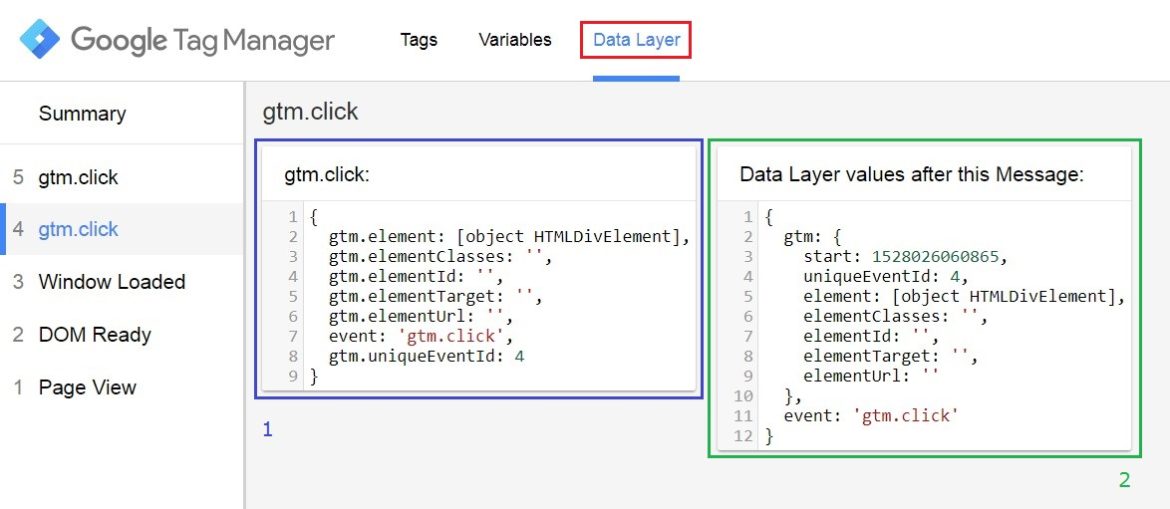
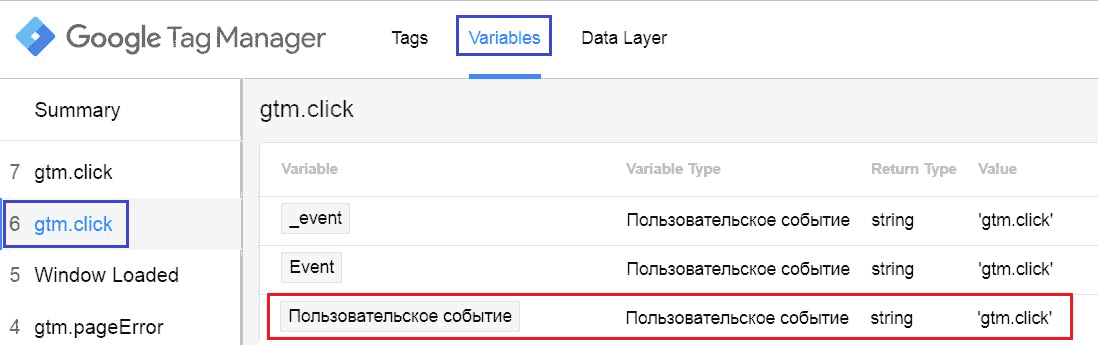
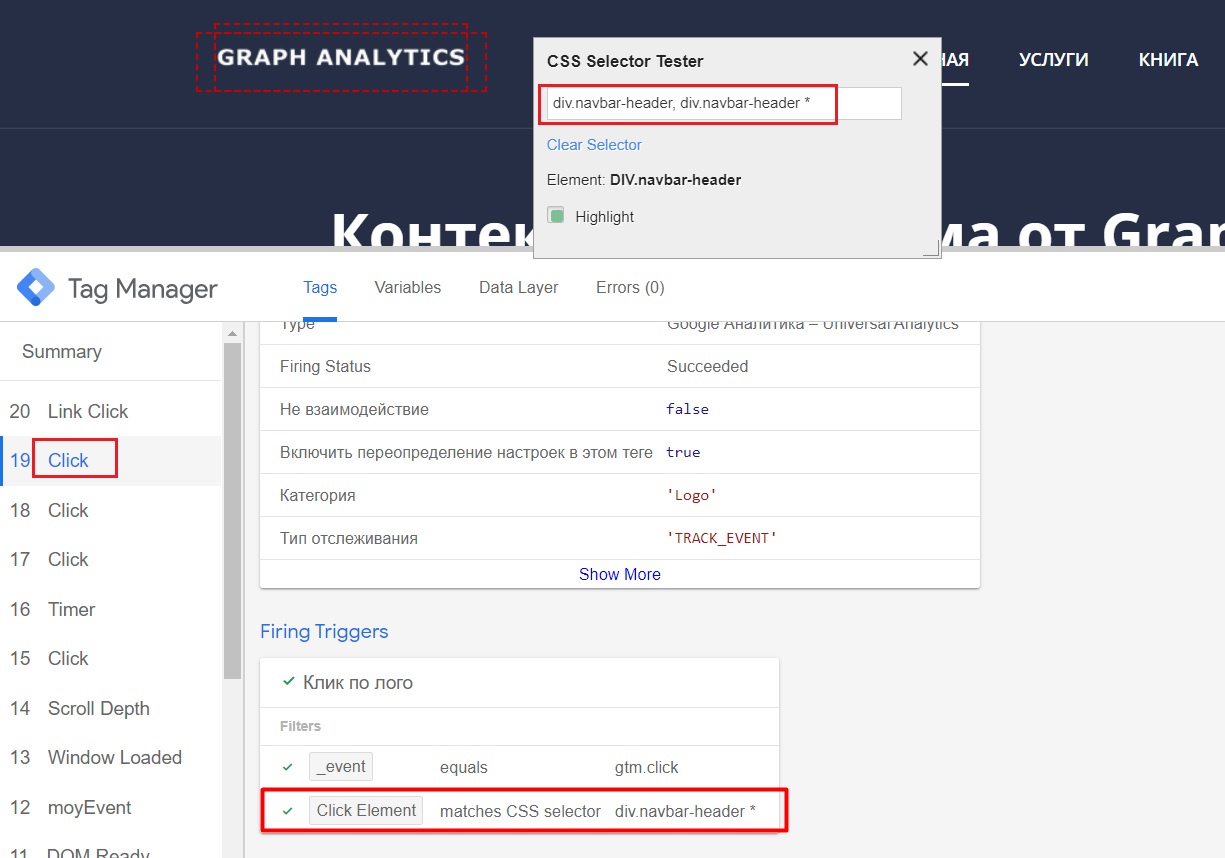
Нажмите на кнопку Купить. В панели Тег Менеджера отобразится ваш клик — gtm.click. Перейдите на вкладку Variables и скопируйте значение переменной Click Classes до первого пробела.
В нашем примере это ticket-action-button-deeplink.
Именно по этому классу мы будем отслеживать клики по кнопке Купить в Аналитике. Прокликайте другие элементы, которые хотите отслеживать, и сохраните классы для них.
Всё готово для финальной настройки Аналитики.
Настройка целей в Google Analytics
Перейдите в Тег Менеджер и создайте новый тег с типом Событие. Заполните поля Категория и Действие. Они нам понадобятся при настройке целей.
Например, в этих полях можно прописать:
- Категория — avia.
- Действие — button_clicks.
Добавьте новый триггер.
В качестве типа триггера выберите Клик — Все элементы. В настройках измените условия активации на Некоторые клики. В появившемся блоке выберите тип Click Classse содержит и наш класс, который мы нашли ранее на сайте. В нашем случае это ticket-action-button-deeplink.
Сохраните триггер и тег под новым именем и отправьте изменения с помощью кнопки Отправить.
Перейдите в Аналитику и создайте новую цель (Администратор — выбираем наш ресурс и в разделе Представления выбираем Цели и жмем кнопку +Цель).
В разделе Установка цели выберите Собственная.
Введите название цели и выберите тип Событие.
В Подробных сведениях о цели укажите Категорию и Действие. Такие же, как в настройках триггера в Тег Менеджере.
Нажмите Сохранить. Теперь нужно проверить нашу цель. Перейдите в раздел Отчёты — В режиме реального времени и выберите пункт Конверсия. Откройте White Label и совершите целевое действие (например, кликните на кнопку Купить).
Если всё настроено правильно, у вас отобразится активный пользователь на сайте и после клика добавится достижение цели.
Повторите шаги для других элементов, для которых вы хотите отслеживать клики.
как создать, настроить и установить
Цели — одна из самых мощных функций Google Analytics. Вы можете использовать цели для отслеживания всего: от количества людей, просмотревших видео на одной из страниц сайта, до пользователей, добавляющих товары в свою корзину. Поскольку возможностей у инструмента огромное количество, начало работы с Google Analytics может казаться пугающим. Чтобы этого не произошло, мы написали подробную статью, в которой вы узнаете, как создавать и настраивать цели в Google Analytics, в чем их отличия и как их эффективнее использовать.
Что такое цели в Google Analytics?
В Справке Google указано следующее: «Цели определяют, насколько хорошо ваш сайт или приложение выполняет ваши задачи.
 Цель представляет собой завершенное действие (конверсия), которое способствует успеху вашего бизнеса. Примеры целей: совершение покупки или добавление товаров в корзину (для сайта e-commerce), завершение уровня игры (если ваш продукт — мобильное приложение) или отправка формы с контактной информацией (чтобы привлечь новых клиентов)».
Цель представляет собой завершенное действие (конверсия), которое способствует успеху вашего бизнеса. Примеры целей: совершение покупки или добавление товаров в корзину (для сайта e-commerce), завершение уровня игры (если ваш продукт — мобильное приложение) или отправка формы с контактной информацией (чтобы привлечь новых клиентов)».Для одного представления в Google Analytics можно создать до 20 целей. Если пользователь сайта выполняет действие, которое Гугл Аналитика определяет как цель, то информация об этом регистрируется. Затем эти данные о конверсиях становятся доступны в ряде отчетов.
Зачем их создавать
С помощью целей вы можете узнать всевозможные подробности о своем сайте. Например, если вы продаете цифровые продукты, вы можете использовать цели, чтобы выяснить, какие источники приносят больше всего продаж. Если у вас интернет-магазин, вы можете использовать цели, чтобы увидеть, где клиенты, скорее всего, откажутся от процесса оформления заказа.
 Если вы инструктор йоги, то вы можете использовать цели, чтобы увидеть, какие страницы и тексты на вашем личном сайте побуждают потенциальных клиентов заполнить контактную форму. Создание правильных целей для бизнеса очень важно. Если у вас есть интернет-магазин, то нет особого смысла ставить цель отслеживать, сколько людей посещают вашу страницу «О нас». Вместо этого ваша цель должна помогать понять, сколько клиентов купят у вас.
Если вы инструктор йоги, то вы можете использовать цели, чтобы увидеть, какие страницы и тексты на вашем личном сайте побуждают потенциальных клиентов заполнить контактную форму. Создание правильных целей для бизнеса очень важно. Если у вас есть интернет-магазин, то нет особого смысла ставить цель отслеживать, сколько людей посещают вашу страницу «О нас». Вместо этого ваша цель должна помогать понять, сколько клиентов купят у вас.Цели следует устанавливать как можно раньше, чтобы у вас было достаточно данных для анализа.
Как настроить отслеживание событий
Для передачи данных о действиях пользователя на сайте и их фиксации в Гугл Аналитике, необходимо добавить на сайт или в приложение код для сбора этих сведений. Сделать это можно несколькими способами:- Через Google Tag Manager. В Справке можно найти инструкцию по установке, алгоритм, а также советы от Google.
-
Через добавление основного тега аналитики в код сайта. В HTML добавляется код JavaScript, который отправляет в Аналитику нужную информацию.
 Подробнее.
Подробнее. - Через SDK Analytics, если нужно отследить действия в мобильных приложениях.
Типы целей, которые можно выбрать в Google Analytics
Целевая страница — это просмотр пользователем определенной страницы сайта, например, страница «Спасибо» за подписку на email-рассылку или за оформление заказа.
Как создать такую цель:
В режиме «Администратор» в разделе «Представление» нажмите на «Цель».
Далее – красная кнопка «Цель». После этого появится такое окно. В нем нужно выбрать тип цели. Выбираем «Целевая страница».
В разделе описание указываем название цели, тип и нажимаем далее. Затем необходимо указать URL страницы, которая будет считаться целевой. Также вы можете назначить ценность конверсии в денежном выражении и установить последовательность (она нужна, если у вас, к примеру, пошаговая регистрация на нескольких страницах).
Продолжительность – используется, когда необходимо отслеживать, сколько времени посетители остаются на сайте.
Например, чтение статьи в блоге на вашем сайте занимает в среднем пять минут. Цель можно установить таким образом, чтобы она срабатывала каждый раз, когда читатель проходит эту пятиминутную отметку. Это покажет наиболее и наименее эффективные страницы, что полезно при оптимизации сайта.
Страниц / экранов за сеанс – отслеживание количества страниц, которые посетил пользователь, прежде чем покинуть сайт. Эта цель отлично подходит, если нужно проработать внутренние ссылки на вашем сайте. Также собранные данные могут показать количество страниц, необходимое для продажи или для привлечения потенциальных клиентов.
Событие – эту цель устанавливают, если нужно отследить, взаимодействовал ли пользователь с каким-либо элементом сайта или выполнил ли желаемое действие. Вы можете отслеживать практически все: от просмотров и загрузок видео до заполнения форм обратной связи.
“Категория”/”Действие”/”Ярлык” являются пользовательскими значениями, поэтому названия здесь указываются те, которые будут удобны для пользователей Google Analytics. Эти же события с теми же названиями “Категория”/”Действие”/”Ярлык” попадут в отчет «Лучшие события», поэтому рекомендуется указывать здесь то, что будет удобно конкретно вам. Мы придерживаемся такой структуры для отслеживания целей, например, по отправке форм на сайте:
Эти же события с теми же названиями “Категория”/”Действие”/”Ярлык” попадут в отчет «Лучшие события», поэтому рекомендуется указывать здесь то, что будет удобно конкретно вам. Мы придерживаемся такой структуры для отслеживания целей, например, по отправке форм на сайте:
Категория — «form»,
Действие — «send»,
Ярлык показывает название формы, например, «callback» для форм обратного звонка или «sing_up» для форм регистраций и так далее.
Эти же “Категория”/”Действие”/”Ярлык” должны быть указаны в коде для внедрения в код сайта или в GTM по отслеживанию этой цели непосредственно на сайте. Вариантов реализации этого кода, как было сказано, два — внедрение кода напрямую в код сайта (важно учитывать формат отслеживания Google Analytics, который установлен на сайте) или внедрение цели с помощью тега отслеживания с нужным триггером в Google Tag Manager.
Ценность. Благодаря этому компоненту можно отслеживать денежные и другие выражения (например, ценность товара, добавляемого в корзину).
Как импортировать цели из Аналитики в аккаунт Google Ads
Чтобы импортировать созданные цели в аккаунт Гугл Рекламы, необходимо связать его с аккаунтом Аналитики. Для этого на главной странице на вкладке «Администратор» нажмите «Связь с Google Рекламой». Вы сможете связать данные только в том случае, если будете иметь следующие права доступов на одной и той же почте: права администратора в Google Рекламе и права на редактирование аккаунта.
Далее нажмите на синюю кнопку «Связать» и укажите необходимый аккаунт Гугл Рекламы.
Затем настройте параметры, проверьте данные еще раз и нажмите кнопку «Отправить». Как только связь будет создана, у вас появится такое сообщение:
Далее переходим в аккаунт Google Рекламы и выбираем раздел «Инструменты и настройки». В нем в разделе «Отслеживание» нажимаем пункт «Конверсии». После – на синий плюс.
В результате появится окно «Настройка отслеживания конверсий». Здесь выбираем пункт «Импорт»:
Здесь выбираем пункт «Импорт»:
Указываем из списка Гугл Аналитику и нажимаем «Продолжить».
Далее выберите цели и транзакции для импорта из Google Аналитики и нажмите «Импортировать и Продолжить». Импорт настроен.
Как добавить собственные цели в GA через Google Tag Manager
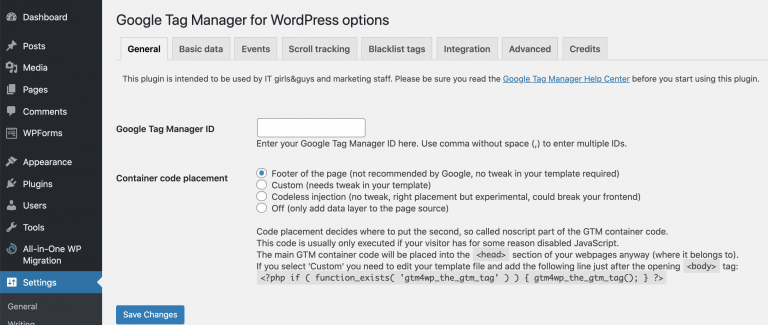
Первым делом вам необходимо добавить тег GTM на сайт. Подробнее об этом мы писали в статье блога.
Допустим, у нас есть сайт, где целевое действие, которое мы и хотим отслеживать, — отправка формы заявки “Заказать звонок”.
Для начала, нам нужно понять, как можно “поймать” отправку этой формы в коде сайта. Требуется зайти в код сайта, найти код этой формы и ее уникальные атрибуты.
В данном примере, мы можем настроить триггер на условие, что атрибут класса этой формы равен “form form_popup”.
Далее заходим в раздел “Триггеры” в GTM, нажимаем на кнопку “Создать”
Выбираем тип триггера — отправка формы.
Так как нужно настроить цель на работу в момент отправки только нужной нам формы “Заказать звонок”, указываем следующее условие по уникальному атрибуту этой формы: Form Classes равно “form form_popup”
Далее мы должны настроить конфигурацию тега, который является как бы кодом для передачи в нужную нам систему и который присвоит название этому событию и укажет условия его работы. Заходим в раздел “Теги” в GTM, нажимаем на кнопку “Создать”.
Поля “Категория”, “Действие”, “Ярлык” требуется заполнить названиями, которые также будут указаны в настройках цели в Google Analytics. К примеру, так как эта цель отвечает за отправку формы “Заказать звонок”, то можно указать в полях следующие названия соответственно: “form”, “send”, “callback”.
Поле “Не взаимодействие” позволяет указать, считать ли это действие событием, то есть как это будет влиять на показатель отказов: если выбрано значение “True”, то событие — не взаимодействие, а значит не должно влиять на снижение показателя отказов, как бы являясь не важным действием; если выбрано значение False, то событие является взаимодействием, а значит, если пользователь его совершает, то его сеанс не будет считаться отказом автоматически.![]()
Также нужно выбрать переменную настроек Google Analytics, в которой указан номер вашего ресурса.
В конце мы добавляем созданный ранее нами триггер к этому тегу и получаем готовое событие для отслеживания цели в GA. В полях “категория”, “действие”, “ярлык” также можно внести переменную, созданную в GTM ранее, которая будет подставлять динамические значения относительно ее предназначения. Например, если цель — отслеживание действий с видео Youtube, которое расположено на сайте, то поля можно настроить следующим образом:
Категория — video — позволяет легко настроить отслеживание этой цели в GA, указав лишь только это название. Переменные же будут подставляться в готовое событие в GA значениями.
Действие — переменная по статусу видео {{Video Status}} — сюда будут попадать все варианты, которые выбраны в триггере отслеживания видео на сайте — воспроизведение, пауза, завершение, прохождение через выбранные промежутки времени в процентах или секундах.
Ярлык — переменная по названию видео {{Video Title}} — позволяет передавать название видео, с которым происходит взаимодействие.
Возвращаемся к нашему тегу по отслеживанию отправки заявка “Заказать звонок”. Для проверки реализации тега важно проверить его работу в предосмотре GTM, совершив нужное событие на сайте.
Открываем предосмотр и в следующем окне указываем url нашего сайта.
Далее открывается два окна: панель предосмотра GTM и наш сайт. Важно убедиться, что в правом нижнем углу сайта появилось сообщение об успешном подключении режима GTM.
В конце добавляем цель в Google Analytics с указанными характеристиками:
Важно: этот способ внедрения отслеживания целей для Google Analytics через GTM подходит только в случае, когда основной код отслеживания нужного ресурса Google Analytics установлен также через GTM. В случаях, когда код отслеживания внедрен напрямую в код сайта, цели можно установить также только с помощью внедрения кода в том же формате Google Analytics непосредственно в код сайта (потребуется помощь разработчика).
Что такое Умные цели
Для того, чтобы Умные цели стали доступными, аккаунт должен соответствовать следующим условиям: не менее 500 переходов по объявлениям Google Ads за последние 30 дней.
Умные цели рассматривают множество сигналов с вашего сайта и используют машинное обучение, чтобы понять, как для вашего бизнеса может выглядеть «ценный» пользователь. «Ценный» сеанс можно определить по времени, которое пользователь провел на вашем сайте, а также по количеству посещенных страниц. К сожалению, Google не раскрывает, почему он выбирает те или иные цели для конкретного случая. Вот, что он пишет: «Каждому сеансу присваивается оценка, а «лучшие» сеансы переводятся в умные цели».
Вместо обычной процедуры настройки целей или конверсий в Google Analytics или Google Рекламе, умные цели просто необходимо «включить» в аккаунте Google Analytics. Рекомендуется дать им поработать в течение нескольких недель, чтобы было достаточно данных для оптимизации.
Зачем использовать умные цели?
Идея состоит в том, что с умными целями рекламодатели могут использовать автоматические стратегии назначения ставок, даже если у них недостаточно основательных данных о конверсиях. Умные цели будут определять, какой тип пользователей выполняет важные действия, а стратегии автоматического назначения ставок помогут привлечь на сайт более ценный трафик.
Умные цели будут определять, какой тип пользователей выполняет важные действия, а стратегии автоматического назначения ставок помогут привлечь на сайт более ценный трафик.
Как отслеживать звонки
Для отслеживания звонков самым удобным вариантом будет интеграция с одним из сервисов коллтрекинга. Такие сервисы автоматически передают в Гугл Аналитику информацию о звонках, об источниках переходов, местоположении пользователя, типе устройства, с которого он звонил, и так далее. Как проверить, что цели работают правильно
Есть несколько вариантов.
- Вариант 1. Воспользоваться встроенным инструментом в Гугл Аналитикс.
Чтобы узнать, правильно ли вы настроили цель, нажмите на кнопку «Проверка цели».
Алгоритм рассчитает примерное количество конверсий, которые вы сможете получить. Расчет проводится на основе статистики вашего аккаунта за последние семь дней с учетом, что такие действия (просмотр страниц такого url или события с такими “Категория”/”Действия”/”Ярлык”) уже отправлялись в Google Analytics ранее.
- Вариант 2. Проверить отправку цели в режиме предосмотра Google Tag Manager, если цель была настроена именно через него.
Выше мы описывали алгоритм проверки реализации целей таким способом.
- Вариант 3. Увидеть цель в “Отчете в реальном времени” в Google Analytics.
Для этого требуется, чтобы цель была уже созданной в самом Google Analytics. Заходим в раздел “Отчет в реальном времени” — “Конверсии”
Если цель еще не оформлена в Google Analytics, то ее можно увидеть в разделе “Отчет в реальном времени” — “События”, переходя по строке с нужной нам категории события.
Вариант 4. Использовать расширение Tag Assistant (by Google).
Оно помогает устранять неполадки при установке различных тегов Google, включая Google Analytics, Google Tag Manager и другие.
С помощью Tag Assistant можно проверить правильность установки тегов Google на страницах как своего сайта, так и сайта конкурентов. Если вы установили это расширение, то для любой страницы вам станет доступна следующая информация: какие теги присутствуют, какие ошибки в установке тегов обнаружены и какие улучшения можно внести.
Если вы установили это расширение, то для любой страницы вам станет доступна следующая информация: какие теги присутствуют, какие ошибки в установке тегов обнаружены и какие улучшения можно внести.
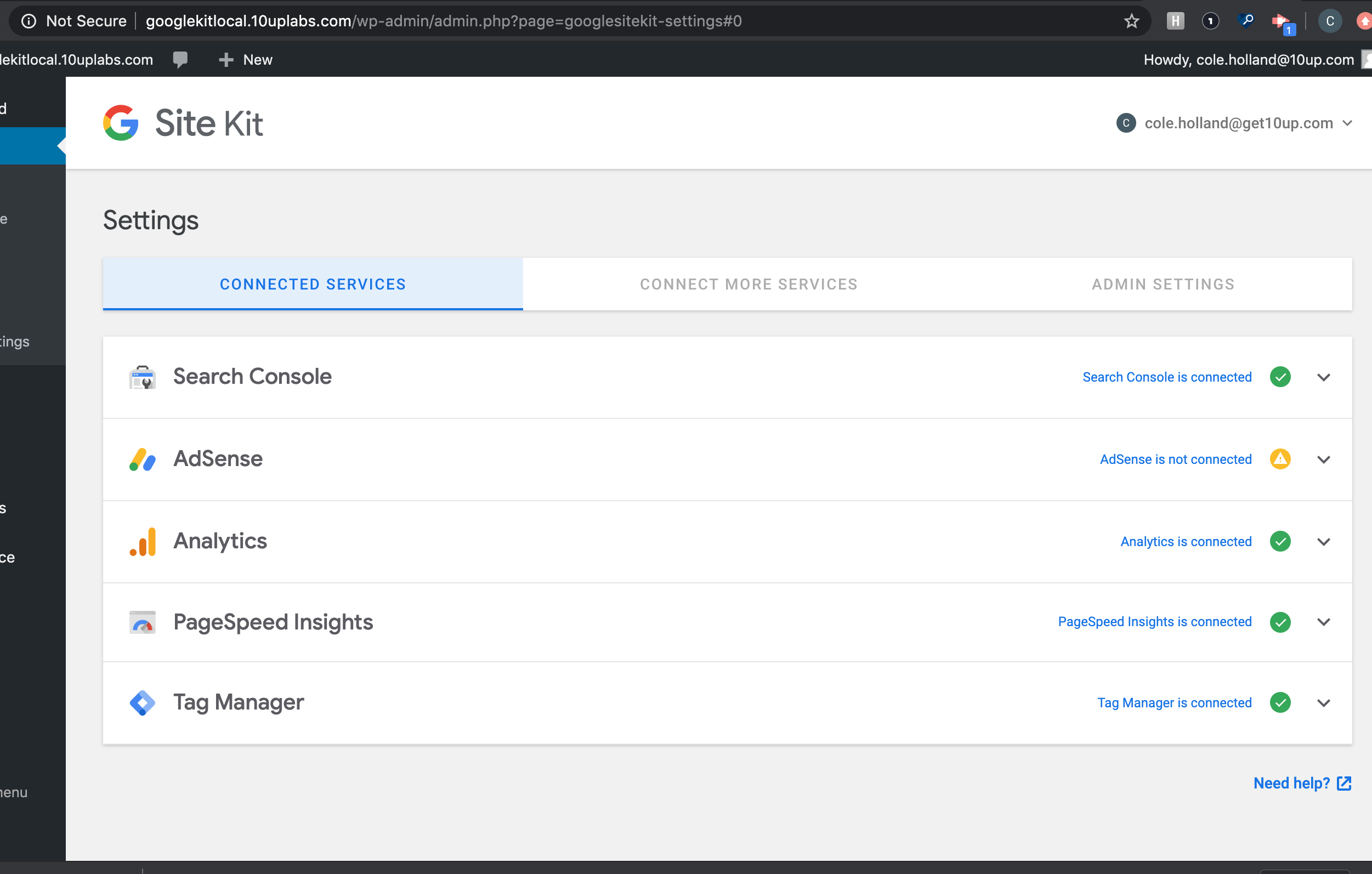
Как пользоваться Tag Assistant. Установите Tag Assistant из магазина Chrome. Зайдите на ваш сайт и нажмите на кнопку расширения. Кликните на Enable и обновите страницу сайта. Затем снова нажмите на значок расширения. Далее вы увидите количество тегов, установленных на сайте и их идентификаторы.
- Зеленый: теги установлены верно, ошибок нет.
-
Синий: есть незначительные ошибки. В это расширение может попасть ресурс Google Analytics с ошибкой «Non-standard implementation», если он внедрен через Google Tag Manager. Откровенно говоря, это не является ошибкой, это лишь способ внедрения. Если GA внедрен не через GTM, но ошибки в этом расширении присутствуют, их рекомендуется исправить для более корректного и полного сбора данных в систему аналитики.

- Желтый: есть ошибки, которые могут являться причиной некорректного или неполного сбора данных.
- Красный: теги не запускаются совсем, а значит, данные не собираются.
Для того, чтобы увидеть успешную отправку события для работы цели Google Analytics, нужно зайти в тег нужного ресурса Google Analytics, и далее — в раздел “Events”.
Здесь можно увидеть, событие с какими параметрами (категория, действие, ярлык) отправилось в Google Analytics.
Можно ли удалить цель
К сожалению, это невозможно. Единственный вариант – это отключить сбор данных. В дальнейшем, эту цель можно использовать снова, однако исторические данные уже не будут переписаны. Чтобы не запутаться, в какой момент собирались одни действия, а в какой — другие, рекомендуется подождать 7 дней, чтобы данные были пустыми какое-то время. Также имеет смысл делать заметки в настройках представления, показывающие, когда и какие изменения совершали.
На одно представление отчетов можно установить не более 20 целей. Если вам нужно добавить еще одну без удаления других, то придется создавать новое представление.
Советы
- Один из наиболее логичных вариантов отслеживания целей — их настройка по уровням воронки продаж.
Например, первая цель настраивается по просмотру карточки товара, вторая — по добавлению товара в корзину, третья — по началу оформления заказа (заполнение какого-либо блока), последняя — по факту транзакции.
Если сайт не является продающим, то можно настроить следующую воронку: первая цель будет показывать клик по кнопке для открытия целевой формы, вторая — заполнение первого информационного блока, третья — заполнение второго блока и так далее до цели, которая показывает успешную отправку формы заявки на сайте.
Составление нескольких целей дает возможность настраивать динамический ремаркетинг на пользователей, которые, например, добавили товар в корзину, но не купили, а также позволяет понять, где является слабое место воронки.
- Используйте цели для создания аудиторий
Вы можете использовать Google Analytics для создания списков ремаркетинга, которые затем использовать в Гугл Рекламе. На первом этапе вы можете начать создавать «базовую» аудиторию ремаркетинга из тех пользователей, кто посетил ваш сайт. Используя набор различных типов целей, вы можете собрать более узкие аудитории пользователей (например, те, кто смотрит видео, или те, кто дольше всего просматривает текстовый контент), а также находить пользователей, которые «отпали» на том или ином шаге воронки продаж на сайте (посмотрели товар, но не добавили в корзину; добавили в корзину, но не купили; добавили в избранное, но не добавили в корзину и так далее).
- Проанализируйте свои выводы, чтобы улучшить свой веб-сайт
К примеру, вы можете улучшить внутреннюю перелинковку сайта. Внутренние ссылки важны для оптимизации. Сбор данных о перемещении посетителей со страницы на страницу поможет вам определить, как пользователи взаимодействуют с контентом. Определение страниц, которые увеличивают трафик и просмотры на вашем сайте, может улучшить взаимодействие с ними. А это, в свою очередь, может привести к увеличению количества потенциальных клиентов и продаж.
Определение страниц, которые увеличивают трафик и просмотры на вашем сайте, может улучшить взаимодействие с ними. А это, в свою очередь, может привести к увеличению количества потенциальных клиентов и продаж.
- Используйте Аналитику для отслеживания офлайн-целей
Хотя практически все компании стремятся к переходу в онлайн-каналы, офлайн-реклама по-прежнему может приносить результаты. В частности, местные компании, ориентирующиеся на близлежащие районы, могут использовать офлайн-цели в качестве инструмента для отслеживания эффективности местной рекламной кампании. Отслеживание офлайн-целей можно легко реализовать в Гугл Аналитике: просто добавив целевые страницы с простыми URL-адресами. Например, компания распечатывает два разных типа флаеров: первый – раздается клиентам, а второй – для того, чтобы клиенты могли поделиться со своими друзьями. У обоих будет уникальная целевая страница с отслеживаемым URL. Отслеживая данные, компания сможет оптимизировать предложения, рекламу и многое другое.
Заключение
Цели в Google Analytics помогают вам принимать решения на основе данных и помогают определить, есть ли у вашего сайта какие-либо недостатки. Мы перечислили несколько важных моментов, которые помогут начать работу с Google Analytics, но, поскольку каждый бизнес требует разные данные, то вам необходимо реализовать свои собственные цели, которые лучше всего подходят для вашего бизнеса.Если вы хотите начать использовать Google Analytics, то мы готовы помочь. Просто оставьте заявку.
Мануал по настройке целей в Метрике
Одной из самой важной задачей для интернет-маркетолога, является отслеживание результатов своей деятельности. Для этого у него есть инструменты аналитики (Метрика, Аналитикс итд), с помощью которых он собирает и анализирует данные такие как количество посетителей, их возраст, город и другие важные для него показатели.
Делается это в той же Яндекс метрике без особого усилия, где достаточно установить код метрики на сайт и сбор данных начнется.
Но что, если требуется установить счетчик на конкретное действие посетителя? Посещение конкретной страницы или отправка какой-либо формы?
Для этого нужно настроить передачу достижения целей пользователем на сайте в Яндекс метрику.
Что такое цель в метрике и как ее создать
Цель – это конкретное действие пользователя, которое владелец\вебмастер установил, как событие необходимое для отслеживания. Чтобы цель выполнилась, посетителю необходимо выполнить заданное условие, например посещение определенной страницы или отправка определенной формы. Все они описаны ниже.
Установка на сайт
Первым делом надо установить Яндекс Метрику на ваш сайт.
- Регистрируемся в Яндексе, если у вас еще нет аккаунта.
- Переходим на страницу метрики https://metrika.yandex.ru/ и жмем кнопку “Добавить счетчик”
- Заполняем данные и нажимаем “Создать счетчик”
- Далее необходимо разместить указанный код на вашем сайте так, чтобы он был на каждой странице.
 Обычно это делается путем вставки в шаблон сайта в вашей CMS.
Обычно это делается путем вставки в шаблон сайта в вашей CMS.
После этого нажимаем кнопку “Начать пользоваться” и вы увидите добавленный счетчик.
Создание цели
После того как метрика установлена – надо понять, что именно вы хотите отслеживать.
Нужно определится, хотите вы отслеживать сколько посетителей перешло на какую-то из страниц или сколько людей отправило какую-то из форм и т. д.
- Когда вы поняли, чего вы хотите – необходимо зайти в настройки нашего счетчика. Это можно сделать, нажав шестеренку справой стороны счетчика
2. Далее создаем цель:
- Переходим на вкладку цели
- Нажимаем “Добавить цель”
3. Далее мы видим окно добавление цели.
- Сначала указываем Название цели.
- Далее определяемся конверсионная это будет цель или ретаргетинговая. Конверсионная — цель для сбора статистики Ретаргетинговая – нужна для настройки таргетинга рекламы в Яндекс Директ. $ . ? итд)
Более подробную информацию по регулярным выражениям вы можете почитать в поддержке яндекса https://yandex.ru/support/metrica/general/regexp.html
Клик по номеру телефона
При установке данной цели, метрика будет собирать в нее все клики на номера телефонов, размещенных на вашем сайте. Или если зацелен конкретный номер – то только клики по нему.
Стоит отметить, что метрика будет распознавать только те телефоны, которые установлены на сайте следующим образом
<а href=»tel:+70123456789″>+7 012 345-67-89
Клик по email
Клик по емейл работает по тому же принципу что и клик по телефону. Для работы данной механики ссылки с почтой должны использовать вид mailto:
<а href=»mailto:[email protected]»>Написать письмо
JavaScript-событие
Данный тип цель уже посложнее, но именно он позволяет отслеживать нажатия по определенным местам на сайте, отправку форм, нажатие на кнопки корзины, обратной связи и других JavaScript событий.
Первым делом нужно указать идентификатор. Делать это надо на английском языке. Например, otpravka-formy.
После того как вы впишете идентификатор, система сформирует вам код, который нужно будет разместить на сайте.
Установка JavaScript-событий в код сайта
Для установки кода — копируем идентификатор полученный ранее, и вставляем в код нужной формы или кнопки на сайте.
Для формы используем onsubmit
Для кнопки используется onclick
Куда вставлять код – подскажет вам разработчик вашего сайта, либо можете найти верстку вашей формы в файлах сайта. Для разных CMS и плагинов варианты установки могут быть разные. Обычно это делается в шаблоне сайта. Подробнее вы можете прочитать на странице поддержки яндекса https://yandex.ru/support/metrica/general/goal-js-event.html
Установка JavaScript-событий через Google Tag Manager
Так же, есть второй вариант – можете установить GTM на сайт. GTM или Google Tag Manager – это сервис от гугл, который облегчает возможность добавления каких-либо счетчиков, скриптов, кодов итп на ваш сайт. Так же с помощью него можно настроить цели.
Для установки его на сайт сперва зайдите на сайт https://tagmanager.google.com/ и создайте новый аккаунт и контейнер. После заполнения данных аккаунта вам предложат установить GTM на сайт. Делается путем установки 2 разных блоков кода в разные части вашего сайта.
Добавить его вы можете так же через программиста, либо вручную, через админку или вписав в файлы сайта. Как только GTM установлен – можно приступать к настройке цели.
Для этого нам необходимо сделать 2 вещи – настроить триггер срабатывания цели и настроить сам тег, где мы укажем что нужно сделать при срабатывании связанного с ним триггера.
Для настройки триггера вам необходимо указать условие активации, например, отправка формы
Далее надо связать данный триггер с тегом. На примере целей Яндекса – нам нужно создать тег типа html и указать туда код отправки
После успешного тестирования в режиме предварительного просмотра можно сохранить изменения, нажав кнопку “Отправить”.
Стоить отметить что GTM довольно сложный инструмент и требует знания многих нюансов, поэтому более подробно вы можете ознакомится с этим инструментом на официальном сайте гугла https://support.google.com/tagmanager/#topic=3441530
Составная цель
Составная цель включает в себя другие типы целей, но может использовать сразу несколько шагов, для определения того, на каком этапе возникла проблема у посетителя (например, при заказе товара)
Мы можем указать название шага и добавить условия для него. Если вы разобрались с остальными условиями – с составной целью проблем у вас не возникнет.
Как посмотреть статистику по целям
Чтобы посмотреть статистику по целям – нам нужно зайти в Яндекс Метрике в отчеты -> Стандартные отчеты -> Конверсии
Там мы увидим графики целей с возможностью выбора периода и задать дополнительные условия.
Отслеживая цели, владелец или вебмастер сайта могут оценивать эффективность своей работы, рекламной компании и лучше понимать в какую сторону двигаться для оптимизации сайта. Вы будете понимать, как пользователи ведут себя и на каких этапах у них, возможно, возникают проблемы с заказами.
Делайте цели легко с помощью Диспетчера тегов Google — InfoTrust
Goals — один из самых мощных инструментов в Google Analytics. Они дают вам возможность отслеживать ваши бизнес-цели на вашем веб-сайте или в мобильном приложении. Но как проще всего ставить эффективные и осмысленные цели? Диспетчер тегов Google упрощает этот процесс, и вам не понадобится разработчик, чтобы это произошло!
Целей в Google Analytics
4 типа целей:
Назначение
Цели назначения основаны на достижении определенной страницы на веб-сайте или определенного экрана в мобильном приложении.Когда пользователь достигает этого пункта назначения, цель активируется в Google Analytics. Целевые цели — это единственный тип целей, который позволяет создать последовательность. Это делается путем ввода URL-адреса каждого шага в воронке. Если вы выберете «Обязательно» для первого шага в последовательности, то только пользователи, которые входят в последовательность на этой странице, а затем переходят к целевому назначению, будут учитываться как целевые конверсии в отчете Google Analytics Goal Funnel.
Продолжительность
Цели продолжительности — это просто цели, основанные на том, как долго пользователь находится на вашем сайте.Однако важно понимать, как рассчитывается продолжительность сеанса. Google Analytics отслеживает время между страницами при нескольких просмотрах страниц, а затем добавляет в любое время между последним просмотром страницы и любыми взаимодействиями (событиями и т. Д.). Это не точный показатель, но единственный способ, которым Google Analytics может его рассчитать. Для получения дополнительной информации см. Сообщение в блоге Джастина Катрони, в котором объясняется, как рассчитывается время в Google Analytics.
Страниц / экранов за сеанс
Этот тип цели запускается, когда пользователь просматривает определенное количество страниц на веб-сайте или экранов в мобильном приложении.
Событие
Цели событий запускаются, когда в Google Analytics происходит событие, которое вы указали. События обычно имеют связанные с ними категории, действия и метки (метки необязательны). Иногда они также имеют ценность. Это будет зависеть от того, как будут реализованы ваши мероприятия.
Использование Диспетчера тегов Google для упрощения целей
Виртуальные просмотры страниц
Виртуальные просмотры страниц позволяют использовать цели назначения, когда фактический URL-адрес страницы не меняется.Это может быть удобно в различных ситуациях: корзины покупок, процессы регистрации и любой другой процесс, который состоит из нескольких этапов, в которых URL-адрес не меняется. По сути, вам нужно сообщить Google Analytics, что новая страница просматривается, когда это не так. Раньше для этого приходилось жестко кодировать представление страницы в исходном коде. Но с помощью Диспетчера тегов Google теперь легко настраивать виртуальные просмотры страниц. Как только вы определились, где вы хотите, чтобы ваш виртуальный просмотр страницы запускался, его несложно настроить в Диспетчере тегов Google.
Шаг 1:
Создайте новый тег в своем контейнере:
Нажмите красную кнопку «Новый» и выберите «Тег».
Шаг 2:
Выберите свой вкус с помощью Google Analytics
* Примечание. * Если вы собираетесь выбрать «Классический Google Analytics», нажмите здесь, и давайте поговорим о переходе на Universal, чтобы получить максимальную отдачу от ваших данных.
Шаг 3:
Свяжите его со своим номером отслеживания Google Analytics и выберите «Просмотр страницы» как «Тип отслеживания».
Шаг 4:
Назначьте виртуальный URL вашему виртуальному просмотру страницы
Шаг 5:
Назначить правило увольнения
То, как вы установите правила увольнения, будет зависеть от того, как реализован ваш сайт. Здесь есть несколько вариантов. Вы можете прослушивать нажатие кнопки. Вы можете прослушать событие, которое вы закодировали на сайте, чтобы запустить его. Вы можете прослушать форму, которая будет отправлена. Просто используйте основные принципы автоматического отслеживания событий для этого шага (подробнее об этом ниже).
Шаг 6:
Протестируйте и опубликуйте
После того, как ваш виртуальный просмотр страницы работает правильно, вы можете опубликовать контейнер в Диспетчере тегов Google.
Шаг 7:
Совместите цель в Google Analytics с вашим виртуальным просмотром страницы
Теперь работа идет своим чередом. Просто введите виртуальный URL-адрес из своего тега в URL-адрес цели (или URL-адрес шага последовательности) в Google Analytics.
Авто-события
Используйте автоматические события в Диспетчере тегов Google для запуска целей события.Для большинства автоматических событий вам потребуется настроить основные теги прослушивателя событий. Чтобы узнать, как это сделать, посетите блог Джастина Катрони об автоматическом отслеживании событий. После настройки выполните следующие действия, чтобы отправить события в Google Analytics для запуска целей.
Шаг 1:
Создайте новый тег события Google Analytics
Заполните параметры «Категория», «Действие» и «Ярлык» соответствующей информацией для события, которое вы запускаете.
Шаг 2:
Создание правила увольнения
См. Приведенное выше описание того, как настроить правило активации.
Шаг 3:
Протестируйте и опубликуйте свой контейнер.
Бери живьем, если работает !!! Подробнее о тестировании Диспетчера тегов Google здесь.
Шаг 4:
Совместите цель Google Analytics с параметрами события
Заполните поля «Категория», «Действие» и «Ярлык» тем, что вы ввели в свой тег Диспетчера тегов Google.
Безумный гол !!!
целей — один из самых ценных инструментов в Google Analytics. Они позволяют отслеживать конверсии и рентабельность инвестиций. Всем пользователям Google Analytics жизненно важно ставить значимые и точные цели. Если вы хотите узнать больше о целях или у вас есть какие-либо вопросы о вашей конкретной настройке Google Analytics или Google Tag Manager, свяжитесь с нами. Будем рады помочь!
Как отслеживать достигнутые конверсии с помощью Диспетчера тегов Google
Подпишитесь на нашу рассылку новостей.
Поздравляем! У вас есть люди на вашем сайте. Теперь уловка заключается в их отслеживании с помощью аналитики, и в этом может помочь Диспетчер тегов Google.
Мы большие поклонники Google Tag Manager. Сам контейнер легко реализовать и позволяет нетехническим пользователям легко включать скрипты, пиксели и другие компоненты отслеживания на свой веб-сайт. Это даже позволяет вам получить чрезвычайно подробную информацию о том, когда, где и как вызываются определенные теги.
Естественно, что либо при создании нового контейнера тегов для нового проекта, либо при переносе существующего веб-сайта на новый, есть несколько важных тегов, которые вы захотите настроить.Один из наиболее важных — обеспечить загрузку ресурса Analytics сайта через контейнер Диспетчера тегов. К счастью, для этого есть предустановленная конфигурация.
Теперь, когда ваша аналитика встроена в Диспетчер тегов, вы можете начать процесс добавления целого ряда целевых конверсий, чтобы вы могли максимизировать свои данные и увидеть, какие конкретные элементы на вашем веб-сайте вызывают значительную вовлеченность пользователей.
Какая цель?
Цели — это определенные точки взаимодействия с пользователем, как это определено в Google Analytics.Вы можете указать широкий спектр целей в своей учетной записи Google Analytics: от отправки конкретных форм и ссылок на ссылки до просмотров страниц и покупок в электронной торговле.
Вы можете найти и настроить эти цели на экране «Администрирование> Просмотр целей» в своей учетной записи Google Analytics. Установите любую цель, которую вы хотите конкретно измерить / отслеживать и которая относится к типу взаимодействия с пользователем, которое вы ищете. Например, мы хотим успешно зарегистрировать «конверсию», когда кто-либо заполняет общую форму на некотором наборе целевых страниц:
Эта цель относится к типу «Событие», поскольку она предназначена для измерения определенного действия, инициированного пользователем.В данном случае это действие происходит всякий раз, когда кто-то отправляет форму, которую он видит на данной целевой странице. Существует множество других типов целей, включая цель (всякий раз, когда просматривается определенная страница), продолжительность (всякий раз, когда пользователь проводит определенное количество времени на странице) и страницы / экраны.
Настройка отслеживания в Диспетчере тегов Google.
Как и все элементы в Диспетчере тегов Google, вам понадобятся две особые части: (1) триггер активации и (2) сам тег. Вообще говоря, настраиваемый вами тег будет отображаться только в соответствии с параметрами его триггера активации.Триггер срабатывания может быть глобальным, например «просмотры всех страниц», или детализированным, например, щелчком определенной кнопки. Здесь в игру вступает мощь Диспетчера тегов, поскольку вы можете выполнять все эти конкретные настройки без необходимости копаться в исходном коде вашего сайта.
В нашем примере мы создадим «Триггер целевой страницы». Этот триггер настроен на срабатывание при выполнении следующих условий: (1) страница содержит «/ lp /» в URL-адресе (наша структура постоянных ссылок для целевых страниц, которая предотвращает запуск тега в других областях веб-сайта) и (2 ), который пользователь нажимает на элемент с идентификатором «lpFormClick» (конкретный идентификатор, связанный с нашей кнопкой отправки формы целевой страницы).В целом, этот триггер срабатывает только на определенных страницах, в URL которых есть «/ lp /», и только если пользователь нажимает кнопку отправки формы.
После создания триггера нам нужно настроить тег «Конверсия цели целевой страницы». Используйте тип тега Universal Analytics по умолчанию. Соответственно, остальные поля должны соответствовать конкретным параметрам изначально созданной цели Google Analytics. После настройки этих значений вам просто нужно связать конкретный триггер с тегом:
Сохраните все и отправьте / опубликуйте изменения контейнера.Когда все готово, ваши цели теперь будут успешно запускаться из контейнера Диспетчера тегов, и ваши данные начнут отображаться в Google Analytics.
Настроив отслеживание целей и событий напрямую для использования Диспетчера тегов, вы открываете для своей команды большие возможности. Они могут легко включать и выключать отслеживание без необходимости обращаться к разработчикам и удалять различные сценарии из файлов шаблонов или исходного кода сайта. Воспользуйтесь этими возможностями и используйте всю мощь своих данных.
Google Tag Manager API — Обзор | API REST Диспетчера тегов Google
В этом документе представлен общий обзор Google Analytics API Диспетчера тегов Google.
Введение
API Диспетчера тегов Google обеспечивает доступ к Диспетчеру тегов Google. данные конфигурации для авторизованного пользователя. С помощью этого API вы можете управлять:
Начало работы
Хотите начать прямо сейчас? Прочтите руководство разработчика. Каждое приложение который использует API, должен пройти пару шагов для регистрации, авторизации пользователя и работы с API.Руководство разработчика проведет вас через каждый шаг и, в конце концов, у вас будет рабочий приложение, которое вы можете настроить.
Концептуальный обзор
API предоставляет несколько конфигураций Диспетчера тегов Google. сущности, организованные иерархически. Учетная запись каждого пользователя может иметь одну или несколько контейнеров, каждый из которых может иметь одну или несколько рабочих областей. Рабочее пространство позволяет несколько одновременные модификации переменных контейнера, встроенных переменных, Триггеры, папки и теги.После того, как вы внесли желаемые изменения в свое рабочее пространство, вы можете создать, просмотреть и опубликовать версию. Ресурс разрешений позволяет вам управлять разрешениями пользователей на уровне учетных записей. Следующая диаграмма представляет родительско-дочерние отношения между объектами:
Рисунок 1 : Отношения родитель-потомок Ресурсы Google Tag Manager.API Диспетчера тегов Google представляет каждую из сущностей как ресурс. Список ресурсов определенного типа составляют коллекцию.API предоставляет каждую коллекцию в URI, который можно запросить, чтобы вернуть список сущностей в нем.
См. API Диспетчера тегов Ссылка для получения подробного описания методов в API и данные, которые они возвращают.
Политика квот
API Диспетчера тегов Google обрабатывает миллионы операций. Чтобы защитить системе от получения большего количества операций, чем она может обработать, и обеспечить справедливое распределение системных ресурсов, необходимо использовать квоту система.Прочтите ограничения и Руководство по квотам для конкретных лимитов.
Следующие шаги
Ресурсы, которые помогут вам узнать больше об API:
Как настроить отслеживание событий в Диспетчере тегов Google
Это третья из серии статей по настройке целей в Google Analytics, и мы собираемся представить отслеживание событий Диспетчера тегов Google. В нашей предыдущей статье мы показали вам, как устанавливать цели назначения. Теперь мы собираемся показать вам, как использовать отслеживание событий Диспетчера тегов Google для настройки и взаимодействия с Google Analytics, чтобы, когда пользователи вашего сайта выполняли определенные действия, они регистрировались как события.Общие действия, которые вы можете отслеживать, включают нажатие кнопки отправки в форме, щелчки по ссылкам, которые вызывают телефонные звонки с мобильного устройства, или щелчки по ссылкам электронной почты. После того, как вы записываете свои события с помощью Диспетчера тегов Google, вы можете настроить цель события для их отслеживания, о чем мы расскажем в части 4.Установка Диспетчера тегов Google
Есть два способа настроить отслеживание событий. Вы можете вручную кодировать отслеживание событий, но если у вас нет собственных разработчиков веб-сайтов или вы не особо разбираетесь в технических вопросах, это не самый простой способ.Более удобный способ, о котором идет речь в этом руководстве, — использовать Диспетчер тегов Google. Хотя сначала необходимо установить Диспетчер тегов Google на свой сайт, когда он появится, кто-либо из вашей команды сможет добавлять на сайт события или блоки кода (например, пиксели отслеживания).
Если вы в настоящее время не используете Диспетчер тегов Google, вам нужно перейти на https://tagmanager.google.com, чтобы создать учетную запись и установить ее, выполнив следующие действия:
Нажмите Create Account
Введите название своей компании в поле «Имя учетной записи» и свой веб-адрес в поле «Имя контейнера».Выберите Интернет в качестве целевой платформы.
Нажмите «Создать»
Принять Условия использования
Затем вам нужно будет установить код на вашем сайте в местах
и каждой страницы. Возможно, вам потребуется привлечь веб-разработчика, который поможет вам.Настройка переменных Диспетчера тегов Google
Когда у вас есть Диспетчер тегов Google, самое время создать свой первый тег.Но сначала вам нужно убедиться, что некоторые переменные включены. Щелкните «Переменные», затем «Настроить». Мы будем отслеживать клики, поэтому убедитесь, что отмечены 6 переменных в разделе «Клики».
А теперь давайте создадим тег.
Создайте свой первый тег Диспетчера тегов Google
Теги — это фрагменты кода, которые добавляются на сайт для сбора информации для использования сторонним приложением. Этот код запускается, когда происходит определенное действие, указанное вами в качестве триггера.В этом руководстве мы собираемся настроить тег для связи с Google Analytics. Тег сообщит Google Analytics, что делать, а триггер сообщит тегу, когда запускать.
Как упоминалось ранее, вы можете использовать теги для отслеживания широкого спектра действий, но в следующих шагах мы собираемся настроить тег, который срабатывает при нажатии кнопки отправки формы. Помните, когда мы ранее включали переменные? Мы будем использовать один из них, чтобы определить, что кнопка отправки конкретной формы была нажата специально.
Теперь давайте рассмотрим шаги по созданию нового тега:
Щелкните Добавить новый тег
Щелкните поле «Конфигурация тега» и выберите тип тега, который вы хотите использовать. Поскольку мы хотим отслеживать события Google Analytics, мы выберем Google Analytics.
В разделе «Тип трека» выберите «Событие».
Теперь введите имена параметров отслеживания, которые вы хотите назначить.Например, вы можете назвать что-нибудь описательное, например «Завершение формы категории и щелчок действия», чтобы отслеживать нажатие кнопки отправки контактной формы. Вы можете использовать любое имя, какое захотите, но выбирайте параметры, которые запомните. Вам нужно будет вспомнить, что они собой представляют, когда вы настроите цель в Google Analytics, о которой будет рассказано далее.
В разделе «Настройки Google Analytics» нажмите «Новая переменная» и введите свой идентификатор Google Analytics, чтобы Диспетчер тегов Google знал, где сообщить о событии.Если вы не знаете свой идентификатор или как войти в Google Analytics и найти его, следуйте этим инструкциям.
https://support.google.com/tagmanager/answer/9207621?authuser=3#ga_id
Щелкните Сохранить.
Создание триггера
Теперь вам нужно добавить триггер, чтобы тег знал, когда запускать, поэтому нажмите «Добавить триггер».
Щелкните значок «+», а затем щелкните поле «Конфигурация триггера».
Поскольку мы отслеживаем щелчок, выберите Click — All Elements.
Поскольку мы хотим отслеживать только нажатие определенной кнопки, выберите «Некоторые клики».
Теперь вам нужно выбрать переменную, которая будет использоваться для однозначной идентификации клика. Это самая сложная часть. Щелкните правой кнопкой мыши кнопку, которую хотите отслеживать, и выберите «Проверить». В моем примере у моей кнопки есть класс, который ее идентифицирует. В некоторых случаях вам потребуется использовать другую переменную.Выберите «Равно» и скопируйте имя класса точно или выберите «Содержит» и скопируйте только его часть.
Затем нажмите «Сохранить» и назовите свой триггер.
Назовите свой тег и нажмите «Сохранить».
Наконец, вам нужно сохранить и опубликовать свой контейнер.
Нажмите «Отправить», введите несколько слов, описывающих то, что вы создали (или обновили), и нажмите «Опубликовать».
Проверьте свой тег
Пришло время проверить, что вы сделали.Откройте Google Analytics. Откройте свой веб-сайт в другой вкладке или окне браузера. Перейдите к контактной форме, заполните ее и отправьте. Быстро вернитесь в Google Analytics и нажмите Realtime. Убедитесь, что Категория события и Действие по событию соответствуют тому, что вы установили в своем новом теге. Если вы их видите, значит, вы готовы к настройке целей отслеживания событий. Если вы вообще не видите отслеживаемое событие, внимательно повторите шаги, описанные выше. В частности, убедитесь, что вы использовали правильную логику в своей переменной, и обязательно повторно опубликуйте контейнер, если вы внесете какие-либо изменения.
Диспетчер тегов Google можно использовать для отслеживания гораздо большего числа действий, чем просто клики пользователей, но мы уже многое рассмотрели, так что это в следующий раз.
Если все в порядке, вы готовы прочитать наш следующий пост и узнать, как настроить цели событий в Google Analytics.
Смущает отслеживание событий Google Tag Manager? Просто оставьте комментарий ниже, и мы постараемся помочь. Готовы выйти за рамки Google Analytics? Ознакомьтесь с программным обеспечением для маркетинговой аналитики Jess.
Не пропустите наш следующий урок! Подпишитесь на нашу маркетинговую рассылку.
Руководство для начинающих по GTM, настройке целей и отслеживанию событий
В этом руководстве:
— Создание и внедрение Диспетчера тегов Google
— Настройка отслеживания электронной почты
— Настройка отслеживания телефонных звонков
— Настройка отслеживания отправки формыGoogle Tag Manager, аналитическая отчетность и отслеживание целей занимают свое место в мире цифрового маркетинга.
Диспетчер тегов Google стал «универсальным магазином » для хранения всех ваших тегов отслеживания. Аналитические отчеты позволяют получить очень ценную информацию, которая значительно улучшает процесс принятия решений, а отслеживание целей позволяет выявить основные точки взаимодействия с клиентами на протяжении всего их пути к вашему бизнесу.
В этом руководстве мы обсудим важность Диспетчера тегов Google, как создать и внедрить GTM в WordPress, настроить различные цели и события и как анализировать это с помощью Google Analytics.Продолжайте читать, чтобы узнать больше.
Что такое Диспетчер тегов Google?
Google Tag Manager — это собственный инструмент Google для управления тегами отслеживания. Этот инструмент используется для размещения всех добавленных сторонних инструментов и программного обеспечения для отслеживания, включая тепловые карты, Google Analytics, Facebook Pixel, Google Ads, а также для созданных пользовательских целей и событий.
Google Tag Manager существует уже несколько лет и очень популярен среди цифровых маркетологов. Им очень легко пользоваться, имея некоторый практический опыт, и существует бесконечное количество руководств по YouTube, доступных для начинающих и продвинутых пользователей.Посмотрите видео YouTube «Обзор Диспетчера тегов» от Google — это очень полезно.
Что такое теги, триггеры и переменные в Диспетчере тегов Google
Прежде чем двигаться дальше, мы обсудим, какие теги, триггеры и переменные есть в Диспетчере тегов Google. Теги, триггеры и переменные находятся в самом GTM, и каждый из них играет роль в создании события и движения, которые необходимо отслеживать.
Что такое теги
Теги — это то, что содержит триггер и переменную для события отслеживания.Это дом, в котором есть все. Теги взаимодействуют с платформами отслеживания и отчетности, такими как Google Analytics.
Что такое триггеры
Триггеры — это точка действия. Триггер срабатывает в созданной точке касания. Например, триггер может быть, когда пользователь нажимает на ссылку электронной почты. (mailto: [email protected]). Это означает, что любые теги, которые ссылаются на конкретный триггер, будут активировать
Что такое переменные
Переменные бывают двух видов: встроенные переменные и переменные, определяемые пользователем.Переменные — это входные данные уровня данных. Здесь пользователь может выделить определенное значение, которое важно для определенного триггера.
При создании нового Диспетчера тегов Google необходимо включить встроенные переменные и добавить любые пользовательские переменные. Прочтите Компоненты Google Диспетчера тегов Google, чтобы узнать больше.
В чем важность использования Диспетчера тегов Google?
Использование Диспетчера тегов Google является важным аспектом для любой аналитики данных и отслеживания точек взаимодействия.
Наличие диспетчера тегов Google позволяет добавлять отслеживание событий на важных точках взаимодействия с пользователем, включая щелчки по электронной почте, щелчки по телефону, завершение отправки форм, отслеживание электронной торговли / доходов и многое другое.
Каковы преимущества использования Диспетчера тегов Google?
Он помогает маркетологам, владельцам бизнеса и заинтересованным сторонам принимать более обоснованные решения в отношении своей маркетинговой стратегии бизнеса, будущего роста, а также может показать, что работает, а что требует улучшения в мире лидогенерации.
Также известно, что он увеличивает скорость загрузки веб-сайтов (отлично подходит для SEO). Объединение всех тегов отслеживания в самом GTM позволяет пользователю удалить все сторонние теги отслеживания на веб-сайте, что увеличивает скорость рендеринга.
Теперь, когда вы познакомились с тем, что такое диспетчер тегов Google и насколько он важен, перейдем к практической стороне дела. Давайте обсудим создание и внедрение GTM в WordPress, а также настройку отслеживания целей для электронной почты, телефонных звонков и завершения отправки форм.
Вот наше руководство из 5 шагов по настройке Диспетчера тегов Google и его реализации в WordPress.
Шаг 1. Создайте аккаунт Диспетчера тегов Google
Первым шагом является создание учетной записи Google Tag Manager для связи с веб-сайтом. Это можно сделать, просто нажав кнопку «Создать учетную запись» в разделе «Рабочее место». Данные учетной записи должны быть заполнены в соответствии с функциональностью веб-сайта. Целевая платформа будет в основном для веб-приложений, поскольку это наиболее распространенная платформа для среднего онлайн-бизнеса.
Шаг 2. Установите Диспетчер тегов Google на веб-сайт WordPressПосле создания Диспетчера тегов Google для веб-сайта появится всплывающее окно, информирующее о следующем шаге. Здесь подробно описаны инструкции по внедрению веб-сайта и указан точный код, который необходим. На приведенном ниже снимке экрана показан пример кода, который будет использоваться в этой статье. Каждый код GTM отличается.
Следуя приведенным выше инструкциям, первый фрагмент кода нужно будет добавить как можно выше в
страницы, а второй фрагмент кода нужно будет добавить сразу после открывающего тега.Удобный способ добавить этот код — использовать рекомендованный WordPress плагин «Вставить верхние и нижние колонтитулы». После активации плагина добавьте оба фрагмента в выделенные места размещения и нажмите «Сохранить».
Шаг 3. Создайте пользовательскую переменную, которая идентифицируется с соответствующей учетной записью Google Analytics
Необходимо создать пользовательскую переменную для связи с выбранной учетной записью Google Analytics. Это доступно в GTM в разделе переменных и классифицируется как новая пользовательская опция переменных.
«Тип переменной» — это Настройки Google Analytics, а «Идентификатор отслеживания» — это код UA для отслеживания Google Analytics. Наша рекомендуемая настройка универсальной переменной GA показана ниже.
Эта переменная будет использоваться в процессе установки цели, поскольку каждый тег, созданный в Диспетчере тегов Google, должен будет связываться с этой универсальной переменной Google Analytics, поскольку в ней указывается соответствующий идентификатор отслеживания Google Analytics.
Шаг 4. Создайте универсальный тег Google Analytics в GTM
Заявление об отказе от ответственности: Добавляйте этот тег только в том случае, если на вашем веб-сайте нет кода отслеживания Google Analytics.Если этот тег создается, когда на веб-сайте уже есть код GA, это вызовет повторяющиеся проблемы с отслеживанием и повлияет на точность данных. Этот шаг можно пропустить, если на веб-сайте уже есть код GA или, как рекомендуется, код GA можно удалить с веб-сайта и создать этот тег для удаления количества сторонних кодов отслеживания.
Чтобы централизовать Google Analytics в Диспетчере тегов Google, необходимо создать универсальный тег Google Analytics. Это делается путем создания нового тега под названием «Универсальный тег Google Analytics».Затем установите для параметра «Тип отслеживания» значение просмотра страницы, синхронизируйте универсальную переменную Google Analytics в раскрывающемся меню настроек Google Analytics и установите триггер на срабатывание на всех страницах. Наши рекомендуемые настройки тега показаны ниже.
После того, как новые обновления в Диспетчере тегов Google будут опубликованы, , вновь созданный Диспетчер тегов Google теперь будет синхронизироваться с Google Analytics. Теперь GTM готов к настройке целей и мероприятий. Продолжайте читать, чтобы узнать, как настроить отслеживание основных целей и событий для вашего веб-сайта.
Вот наше пятишаговое руководство по отслеживанию кликов по электронной почте в Диспетчере тегов Google.
Шаг 1. Проверьте, является ли электронное письмо на веб-сайте интерактивной ссылкой
Важно убедиться, что все упоминания в электронных письмах являются интерактивными, иначе мы не сможем отслеживать эти действия.
Как показано выше, в электронном письме к ссылке добавлено «mailto:». Это интерактивное действие, которое мы будем отслеживать.
Шаг 2. Настройте триггер электронной почты в Диспетчере тегов Google
Следующим шагом является настройка триггера в GTM, который сообщает, когда триггер должен сработать.
Для этого нужно добавить тип триггера «клик — просто ссылки», поставить галочку в поле «некоторые ссылки» и добавить переменную «URL клика», которая начинается с «mailto:» (интерактивная ссылка в электронном письме).
Пример настройки триггера для отслеживания электронной почты
Обратите внимание: если опция переменной недоступна, вам нужно будет добавить встроенную переменную. Доступ к нему осуществляется через раскрывающийся список.
Шаг 3. Настройте тег электронной почты в Диспетчере тегов Google
Установка тега, который будет содержать триггер электронной почты, является следующей частью настройки отслеживания.
Настройка тега выполняется путем выбора «типа отслеживания», присвоения имени «категории» и «действия», добавления переменной отслеживания Google Analytics и подключения вновь созданного триггера.
Тип отслеживания должен быть событием, поскольку этот тип отслеживания классифицируется как событие или пользовательское событие. Категория должна соответствовать описанию отслеживания — достаточно слова «электронные письма». Действие должно соответствовать описанию триггера, например «клики по электронной почте».
В настройках Google Analytics должна быть установлена универсальная переменная Google Analytics, как обсуждалось при настройке GTM в первый раз.
Вновь созданный триггер необходимо добавить к тегу в параметре запуска под конфигурацией тега.
Пример настройки тега для отслеживания электронной почты
Обратите внимание, что присвоение имен категории категории и действия определенного тега очень важно. Используется для подключения отслеживания целей в Google Analytics. Если в Google Analytics не используется точное соглашение об именах, цель не сработает.
Шаг 4. Настройка цели Google Analytics для электронных писем
Теперь тег нужно синхронизировать с Google Analytics. Это делается путем доступа к цели, установленной в винчестере администратора GA.
Как только это будет получено, нужно будет создать новую цель. Первый раздел в настройке цели будет иметь настраиваемую опцию внизу. Примените настраиваемые параметры, так как это настраиваемое событие, созданное в GTM.
Описание цели будет событием.Это то, что указано в теге в Диспетчере тегов Google как тип трека.
Соглашение об именах должно соответствовать цели / событию. В этом примере мы назвали цель «Электронная почта».
Третий шаг — настройка деталей цели. Здесь в игру вступают название категории и действия. Как указано выше, категория и название действия должны быть точно такими же, иначе у тега будут проблемы с синхронизацией и запуском.
Когда это будет завершено, нажмите «Сохранить».
Шаг 5. Тестирование новой цели электронной почты в Google Analytics
Это последний шаг и, возможно, самый важный. Когда цель установлена, важно проверить, точно ли она отображается. Точные данные — основа аналитической отчетности.
Для проверки точности цели это делается в отчете в режиме реального времени по конверсиям. (В реальном времени> Конверсии)
Если щелкнуть ссылку электронной почты на веб-сайте, мы сможем увидеть этот регистр в Google Analytics.
Обратите внимание, что для правильного заполнения новых данных в отчетах Google Analytics может потребоваться до 24 часов. Итак, отслеживание электронной почты теперь является частью вашей ежедневной аналитической отчетности.
Далее идет пошаговый процесс отслеживания телефонных звонков. Это очень похоже на отслеживание электронной почты.
Вот наше пятишаговое руководство по отслеживанию кликов по телефону в Диспетчере тегов Google.
Шаг 1. Проверьте, является ли номер телефона на веб-сайте интерактивной ссылкой
Все номера телефонов на сайте будут в интерактивной форме.Это позволяет пользователю щелкнуть номер с помощью своего мобильного устройства, которое автоматически запустит процесс набора номера.
Как показано на скриншоте выше, к номеру телефона прикреплена ссылка «tel:». Это интерактивная ссылка, по которой срабатывает триггер.
Шаг 2. Настройте триггер телефонного звонка в Диспетчере тегов Google
Необходимо создать триггер, который идентифицирует предполагаемое действие. Он настроен аналогично триггеру электронных писем.
Тип триггера будет «клик — просто ссылки», триггер срабатывает при «нескольких кликах», триггер срабатывает по переменной «URL клика», которая содержит наш тел: номер ссылки «tel: +613
455»Пример настройки триггера для отслеживания телефонных звонков
Шаг 3. Настройте тег телефонных звонков в Диспетчере тегов Google
Как уже упоминалось, тег необходимо настроить для размещения триггера и включения процесса синхронизации с установленной целью Google Analytics.
Подобно тегу электронной почты, «тип трека» будет установлен как событие. Категория будет называться «Телефонные звонки», действие — «Клики по телефонным звонкам», а в настройках Google Analytics должна быть установлена универсальная переменная Google Analytics.
Пример настройки тега для отслеживания телефонных звонков
Чтобы выделить то, что было упомянуто ранее, название категории и название действия должны быть точно такими же в заданной цели Google Analytics, иначе возникнут проблемы с синхронизацией.Теперь добавьте триггер к вновь созданному тегу.
Шаг 4. Настройка цели Google Analytics для телефонных звонков
Подобно электронным письмам, тег необходимо синхронизировать с Google Analytics. Доступ к нему осуществляется в разделе «Цель», установленном в винчестере администратора Google Analytics.
Как только это будет получено, необходимо будет создать новую цель, которая ссылается на телефонные звонки. Целью будет настраиваемое событие, поскольку это настраиваемое событие, созданное в GTM.
В описании цели должно использоваться соглашение об именах, соответствующее настройке тега и триггера.«Телефонных звонков» пока будет достаточно. Тип цели также является событием, как указано в типе отслеживания телефонных звонков.
Следующий шаг — добавить детали цели. Это позволяет начать процесс синхронизации. Как уже упоминалось, очень важно, чтобы имел то же соглашение об именах, что и сам тег, в противном случае возникнут проблемы с синхронизацией и запуском.
Когда это будет завершено, нажмите «Сохранить».
Шаг 5. Тестирование новой цели телефонных звонков в Google Analytics
Мы почти у цели, это последний шаг — тестирование поставленной цели.Мы всегда хотим обеспечить точную отчетность. Чтобы проверить новую цель, к ней можно получить доступ в отчетах в реальном времени в разделе конверсий. (В реальном времени> Конверсии)
Поскольку щелчок по телефонной ссылке на веб-сайте выполняется, это регистрируется в отчетах о конверсиях в реальном времени.
Имейте в виду, что для начала заполнения данных за пределами отчетов в реальном времени может потребоваться до 24 часов. Отслеживание телефонных звонков теперь является частью вашего повседневного анализа и отчетности.
И последнее, но не менее важное: отслеживание отправки формы. Этот шаг за шагом будет основан на наиболее удобном для пользователя способе настройки заполнения форм.
Вот наше четырехэтапное руководство по отслеживанию отправки с использованием специальной целевой страницы
Шаг 1. Создайте целевую страницу для успешного завершения
Целевая страница успешной отправки формы должна быть создана в CMS. Сделать это очень просто. Сначала создайте новую страницу и задайте имя страницы для успешной отправки формы.
Затем добавьте на страницу контент, информирующий пользователей об успешном заполнении формы, а также контент с внутренними ссылками, которые направляют их на другие важные страницы веб-сайта, чтобы побудить пользователей продолжать взаимодействовать с вашим брендом после заполнения формы.
Пример: « Спасибо за успешную отправку формы. Наша дружная команда скоро будет с вами. А пока не стесняйтесь и дальше изучать наш раздел магазина, просмотрите наши последние блоги или вернитесь на нашу домашнюю страницу »
Шаг 2. Добавьте вновь созданную целевую страницу в заявку на отправку формы
Вновь созданную целевую страницу успешного заполнения формы необходимо добавить в настройки приложения для отправки формы.
Это делается путем доступа к приложению формы в админке CMS, выбора формы, для которой будет необходима целевая страница, и обновления настроек путем добавления целевой страницы в качестве типа подтверждения.
Пример типа настройки подтверждения в WordPress показан ниже
У формы теперь есть специальная целевая страница, на которую пользователи попадут после успешной отправки формы.
Шаг 3. Настройка отслеживания целевой страницы в Google Analytics Настройка цели
Это самый удобный способ настроить отслеживание отправки формы, мы можем пропустить весь процесс настройки Диспетчера тегов Google и сразу перейти к настройке цели в Google Analytics.
Получив доступ к настройкам цели в винчестере администратора Google, можно начать процесс установки цели. Первым шагом является создание новой цели и выбор варианта настройки пользовательской цели — то же самое для электронной почты и телефонных звонков.
Второй шаг — ввести описание цели. Соглашение об именах должно соответствовать преследуемой цели. В этом примере мы назвали нашу «Отправка форм». Затем нужно будет отметить поле назначения. Это информирует Google Analytics о том, что цель достигается в конкретном пункте назначения или на целевой странице как таковой — нашей недавно созданной целевой странице.
Третьим и последним шагом в настройке цели будет добавление точного URL нашей целевой страницы или целевой страницы и установка для него значения «Равно». ( используется только в том случае, если URL-адрес целевой страницы точно такой же. Если в URL-адрес целевой страницы добавлены символы, необходимо установить значение «Начинается с»). Теперь, когда пользователь успешно завершает отправку формы, цель будет активирована, как только они будут направлены на эту специальную целевую страницу.
Шаг 4. Тестирование новой цели отслеживания отправки формы в Google Analytics
Это делается в том же месте, что и тестирование сообщений электронной почты и телефонных звонков в отчетах в реальном времени.(В реальном времени> конверсии) Чтобы правильно проверить это, рекомендуется лично отправить форму через приложение для отправки формы.
Как показано ниже, успешная отправка формы появилась в наших отчетах в реальном времени. Мы можем с уверенностью сказать, что установка цели отправки формы завершена.
Отслеживание целей и событий для вашего бизнеса
Вот и все: создание и реализация GTM, отслеживание целей и событий для трех ключевых точек взаимодействия с пользователем для любого малого, среднего или крупного бизнеса.Теперь вы готовы следовать этому руководству, внедрять собственный Диспетчер тегов Google, настраивать эти точки взаимодействия с конверсией, добавлять их в свою панель управления Google Analytics и видеть, какие каналы генерируют наиболее ценный трафик для вашего бизнеса.
Знание того, как клиенты взаимодействуют с веб-сайтом компании и в какой момент они решают произвести конверсию, позволяет лучше понять эффективность цифрового присутствия компании и генерировать ценные показатели взаимодействия.
Эти показатели могут измеряться месяц за месяцем, год за годом и обеспечивать процент конверсии, который можно сравнивать через различные каналы, по которым пользователи в настоящее время находят ваш веб-сайт.
Мы эксперты в отслеживании целей и увеличении количества точек взаимодействия
Если вам нужна помощь в отслеживании целей, вы хотите добавить более продвинутое отслеживание, включая данные электронной коммерции / доходов, или хотите увеличить трафик на свой веб-сайт, чтобы увеличить количество точек взаимодействия с конверсией, обратитесь к одному из наших дружелюбных специалистов по SEO в StudioHawk.
Свяжитесь с нами, заполнив форму, и мы будем рады ответить на любые ваши вопросы относительно Диспетчера тегов Google, Google Analytics и повышения коэффициента конверсии.
Рекомендации по использованию Диспетчера тегов Google
Обновлено 10 мая 2021 г.
Google Tag Manager (GTM) — это мощный инструмент, который позволяет добавлять и редактировать коды отслеживания (теги) без особого вмешательства со стороны ИТ-отдела (хотя есть некоторые нюансы, и классическое «в зависимости от обстоятельств» играет здесь большую роль). В любом случае, гораздо удобнее контролировать все свои теги на одной панели инструментов, чем размещать их разбросанными по исходному коду вашего веб-сайта.
Но создание тегов, триггеров и переменных и управление ими в GTM по-прежнему требует определенных навыков. Если вы не уверены, как лучше всего использовать GTM, вы можете столкнуться с настоящим беспорядком в своей учетной записи или, в худшем случае, нарушить функциональность веб-сайта и нанести значительный финансовый ущерб вашему клиенту / компании.
Чтобы показать вам правильное направление, вот несколько лучших практик Диспетчера тегов Google, которым вы должны немедленно начать следовать.
Очевидно, что это не окончательный список (или что-то еще) и никогда не будет.Но я просто надеюсь, что, возможно, некоторые из пунктов списка дадут вам идеи / вдохновение для вашей следующей задачи / проекта с GTM.
Рекомендации по использованию Диспетчера тегов Google:
+ Показать содержание +
№1. План до реализации
Когда вы начинаете работать над новым проектом, не торопитесь слепо внедрять различные техники отслеживания. Вместо этого подготовьте план измерения и план внедрения тегов.
Во-первых, начните с определения бизнес-целей.Каковы основные цели бизнеса? Если вы работаете над отслеживанием веб-сайта, попробуйте определить, какие из этих бизнес-целей веб-сайт поможет достичь?
Например, одной из основных бизнес-целей будет (очевидно) увеличение доходов. Если сайт является интернет-магазином, то, очевидно, главное, что нужно отслеживать, — это покупки.
Затем определите, какие мелкие события / взаимодействия приводят ваших пользователей / посетителей к этой главной цели (покупке).Это может быть «добавить в корзину», «начать оформление заказа», «подписаться на рассылку новостей» и т. Д.
Когда вы подготовите список событий, ваш план измерений начнет реализовываться. И именно здесь вы можете начать подготовку списка тегов, которые вы собираетесь реализовать в Диспетчере тегов Google. Подготовьте электронную таблицу всех тегов и их настроек, которые вы собираетесь реализовать.
Имея такую электронную таблицу, вы начнете видеть, что вам нужно от ваших разработчиков, каковы будут названия событий и т. Д.Это также поможет вам создать твердое соглашение об именах (подробнее об этом чуть позже).
У меня есть ~ 1 час материалов по планированию и подготовке планов внедрения измерений / тегов в моем курсе GTM для начинающих.
№2. Структура счета / контейнера и форма собственности
Диспетчер тегов Google состоит из учетных записей и контейнеров. Идея здесь немного похожа на структуру учетной записи Google Analytics — одна учетная запись содержит много контейнеров (в GA это свойство). У каждого контейнера есть собственный код Javascript, который необходимо поместить в исходный код веб-сайта.
Google рекомендует использовать только одну учетную запись для каждой компании и один тег контейнера для каждого веб-сайта. Тем не менее, я все еще иногда вижу установки, в которых несколько учетных записей GTM были созданы только для одной компании или несколько тегов контейнеров только для одного веб-сайта. Несколько учетных записей / контейнеров GTM могут рано или поздно вызвать проблемы с отслеживанием и диагностикой.
Более того, управление тегами, триггерами и переменными, распределенными между несколькими учетными записями / контейнерами, может стать кошмаром по мере роста вашей учетной записи. Используйте только одну учетную запись GTM на компанию и один тег контейнера на веб-сайт.
Конечно, могут быть исключения, например два веб-сайта (из-за их значительного сходства) могут использовать один и тот же код контейнера GTM. Но в этом случае придется быть очень осторожным при настройке триггеров только на одном сайте.
Что касается контейнеров, вам может быть интересно , сколько контейнеров вам нужно? Ответ — «это зависит от обстоятельств», и в этой статье объясняется все, что вам нужно знать.
Еще одна важная вещь: для цифровых агентств — плохая практика создавать контейнеры GTM для своих клиентов под одной учетной записью GTM агентства.Клиент ВСЕГДА должен владеть контейнером. Агентство должно либо попросить клиента создать учетную запись и контейнер, либо агентство создает отдельную учетную запись + контейнер и предоставляет клиенту права администратора и . Я видел несколько неприятных случаев, когда агентства просто блокировали клиента из контейнера GTM, когда клиент хочет разорвать отношения.
№3. Используйте правила присвоения имен
Я просто не могу переоценить, насколько важен для меня этот передовой метод работы с Диспетчером тегов Google.
Если вы действительно использовали GTM, то, возможно, обнаружили, что количество тегов, триггеров и переменных может очень быстро превратиться в беспорядок, с которым трудно справиться. Следовательно, вы должны использовать четкие правила именования, которые помогут вам гораздо проще управлять реализацией GTM. Легче тебе и твоим товарищам по команде. Проще = меньше риска, меньше времени и меньше денег, потраченных на разметку. В противном случае это произойдет:
Автор изображения мне неизвестен (не нашел). Я помню, как видел его в сообществе GTM Google+, а затем воссоздал по своей памяти.
Лучшие советы по именованию тегов, триггеров и переменных:
- Включите тип отслеживания, если вы создаете теги Google Analytics. Например, в имени тега может быть «Событие», «Конфигурация». Для тегов Google Рекламы в названии может быть указан тип тега, например «Конверсия» или «Ремаркетинг».
- Включить определенные страницы. Если тег должен срабатывать на определенной странице или наборе страниц (например, подкаталоге), включите страницу / подкаталог в имя тега. Примеры:
- Событие GA4 — generate_lead — контактная форма.
- Ремаркетинг Google Рекламы — страница благодарности.
- Дополнительные советы по соглашению об именах читайте в этих советах
№4. Передайте управление GTM только нужным людям
Диспетчер тегов Google — очень мощный инструмент, и при его безответственном использовании или без должного обдумывания, планирования и тестирования он может нарушить функциональность вашего сайта. Поэтому вам следует ограничить доступ к этому инструменту только для тех, кто действительно участвует в развертывании тегов.
GTM позволяет делегировать доступ другим пользователям на уровне учетной записи и контейнера.Пользователям может быть предоставлена возможность просматривать или администрировать других пользователей на уровне учетной записи, а также могут быть предоставлены права чтения, редактирования, утверждения или публикации на уровне контейнера.
Чтобы добавить или изменить пользователей, нажмите «Администратор» в строке меню Диспетчера тегов, выберите нужную учетную запись или контейнер и нажмите «Управление пользователями». Создайте нового пользователя или отредактируйте существующего. Каждый пользователь может иметь доступ к 4 возможным уровням разрешений:
- Чтение : пользователь увидит контейнер в списке и сможет просматривать теги, триггеры и переменные в контейнере, но не сможет вносить какие-либо изменения.
- Редактировать : пользователь имеет права создавать рабочие пространства и вносить изменения, но не может создавать версии или публиковать.
- Утвердить : пользователь имеет права создавать версии, рабочие области и вносить изменения, но не публиковать.
- Публикация : пользователь имеет полные права на создание версий, рабочих областей, внесение изменений и публикацию.
Совет — дайте разрешение на публикацию только тем членам команды, которые знают GTM лучше всего в вашей команде.
№ 5.Используйте рабочие места
Эта передовая практика Диспетчера тегов Google особенно полезна для больших команд. В GTM рабочие области позволяют создавать несколько различных наборов изменений для вашего контейнера. Разные пользователи и группы могут работать над этими наборами изменений в отдельных рабочих областях одновременно, , чтобы независимо разрабатывать и тестировать конфигурации тегов.
С Workspaces вы будете работать с несколькими черновиками контейнеров. По сути, когда создается рабочая область, новый черновик контейнера отделяется от последней версии контейнера GTM, и он становится вашей новой рабочей областью.
У каждого контейнера есть один поток версий. При создании новой версии в каждой рабочей области будет отображаться уведомление о том, что рабочая область устарела, с предложением обновить рабочую область.
Когда другая рабочая область превращается в версию, все остальные рабочие области получат уведомление об изменении последней версии контейнера. Любые изменения, реализованные в этой новой версии контейнера, необходимо синхронизировать со всеми другими рабочими пространствами, прежде чем они могут быть преобразованы в новые версии.
Необязательно делать это немедленно, но вы увидите уведомление в Обзоре контейнера, напоминающее вам, что вам необходимо обновить текущую рабочую область с учетом изменений в последней версии контейнера.
Перед созданием версии и публикацией из нее необходимо обновить рабочую область. Если есть какие-либо конфликты между изменениями, синхронизированными с вашей рабочей областью при обновлении, и любыми изменениями, уже присутствующими в вашей рабочей области, вы увидите индикацию «Обнаружен конфликт» на странице обзора рабочей области.Выбор разрешения конфликтов приведет вас к инструменту разрешения конфликтов.
Не буду вдаваться в подробности разрешения конфликтов. Вы можете узнать больше об этом в записи блога Симо.
№ 6. Использовать переменную настроек GA
Этот совет относится к Universal Analytics (GA3). Если вы используете Диспетчер тегов Google и Google Analytics, вы уже знаете, что каждый новый тег аналитики, который вы создаете, требует идентификатора ресурса Google Analytics (также известного как идентификатор отслеживания), т.е.грамм. UA-XXXX123 и другие настройки. Если вы создаете несколько тегов, это может быть проблемой, а также может привести к возможным опечаткам / ошибкам, которые приведут к сбою ваших тегов в дальнейшем, поскольку вы не будете отправлять данные в нужные учетные записи GA.
А что вы будете делать, если однажды вам нужно будет переключить свой аккаунт Google Analytics и начать отправлять данные в новый? Что ж, вам нужно будет вручную изменить идентификатор отслеживания в каждом теге GA. И это отстой…
Знаете ли вы, что Диспетчер тегов Google может запоминать ваш идентификатор отслеживания Google Analytics (и другие настройки) за вас? Это сэкономит время, энергию и деньги.Для этого вам нужно создать переменную настроек Google Analytics и повторно использовать ее в нескольких тегах Google Analytics.
№ 7. Рассмотрите возможность использования постоянных переменных
ПеременнаяGA settings в Universal Analytics позволяет сэкономить время. Однако большинство других тегов (если не все) в GTM не поддерживают этот тип конфигурации. Это означает, что вам все равно придется индивидуально настраивать такие вещи, как идентификаторы отслеживания и некоторые другие параметры.
Например, если вы используете шаблон тега Facebook Pixel tag facebookincubator в GTM, вам нужно будет ввести один и тот же идентификатор отслеживания в каждый тег пикселя FB.Представьте, что произойдет, если у вас есть 30 тегов пикселей FB и однажды вам нужно будет изменить идентификатор пикселя с X на Y.
Вам нужно будет просмотреть каждый тег пикселя FB и заменить его вручную. Не очень оптимально и есть место для человеческих ошибок.
К счастью, в GTM можно использовать постоянные переменные. Перейдите в Variables> New> Constant .
Здесь вы увидите только одно поле. Продолжим наш пример с Facebook Pixel ID. Здесь я могу вставить свой идентификатор пикселя и сохранить переменную.
Теперь я могу использовать эту переменную в каждом теге FB Pixel.
И если в будущем мне понадобится изменить идентификатор, мне придется изменить его только один раз, в постоянной переменной. Затем все теги FB Pixel, использующие эту переменную, автоматически унаследуют изменение.
№ 8. Используйте таблицы поиска / регулярных выражений
Таблица поиска в Диспетчере тегов Google значительно упрощает управление большим количеством значений в настройках отслеживания. Это может значительно сократить количество требуемых тегов и превратить ваш беспорядочный GTM в аккуратную среду.
Таблица поиска в Диспетчере тегов Google — это переменная, которая имеет значение другой переменной в качестве входных данных. Это работает следующим образом: Когда [входная переменная] равна _______, установите [эту выходную переменную] в _______.
Самый популярный вариант использования из моего опыта: Различных идентификаторов отслеживания Google Analytics — один для рабочего (действующего) веб-сайта, а другой — для разрабатываемой версии. Таким образом, все просмотры страниц с веб-сайта «разработка» будут отправляться в мою тестовую учетную запись GA и не повлияют на мои фактические данные отслеживания:
- Если Имя хоста страницы равно https: // www.analyticsmania.com, установил для Lookup Table значение UA-11111111.
- Если Имя хоста страницы равно https://dev.analyticsmania.com , установите значение таблицы поиска на UA-22222222.
Вы можете прочитать это руководство по таблице поиска, чтобы узнать больше.
GTM также предлагает таблицы Regex. Они работают как таблицы поиска + каждое поле поддерживает регулярные выражения (более сложные условия, но также и более мощные).
№ 9.По возможности используйте специальные шаблоны
С появлением пользовательских шаблонов в Диспетчере тегов Google и галерее сообщества все больше и больше людей создают и делятся готовыми шаблонами. Их проще использовать, чем просто редактировать простые коды JavaScript, и они не так опасны, как пользовательский тег HTML или пользовательская переменная JS.
Поскольку многие пользователи GTM не владеют JavaScript, шаблоны могут быть легкой задачей. Кроме того, они разработаны таким образом, что они могут воспроизводить лучше с политикой безопасности контента (CSP) вашего веб-сайта.
Вкратце, CSP — это способ для разработчиков веб-сайтов ограничить некоторые вредоносные действия, которые JavaScript может делать на веб-сайте. С помощью пользовательских шаблонов разработчики веб-сайтов могут сохранить некоторые ограничения, в то время как вы можете использовать пользовательские шаблоны в GTM. Это также кратко упоминается здесь.
№ 10. Маркировка на стороне сервера
В условиях постоянно меняющегося ландшафта цифровой аналитики все больше и больше предприятий переходят к серверным решениям, которые предлагают бизнесу больший контроль над тем, какие данные передаются сторонним поставщикам, и повышают точность данных, собираемых вашим бизнесом. .
В 2020 году Диспетчер тегов Google также присоединился к этому движению и представил теги на стороне сервера. Вы можете узнать об этом подробнее здесь.
Это не для каждого бизнеса (потому что это связано с дополнительными ежемесячными расходами, которые могут быть слишком большими для малого бизнеса), но преимущества намного перевешивают недостатки.
И если вы хотите погрузиться глубже и реализовать не только GA4, но и Facebook Conversions API, запишитесь на мой средний / продвинутый курс GTM.
№ 11.Перед использованием неизвестных кодов Javascript проконсультируйтесь с разработчиками
Если вы все же найдете на некоторых веб-сайтах потенциально полезный пользовательский код, я настоятельно рекомендую проконсультироваться с разработчиком (если возможно) перед его использованием.
Даже если код предоставлен известным и уважаемым источником.
Почему? Поскольку пользовательские коды, которые вы реализуете с помощью тега Custom HTML (или чего-то подобного), могут сломать веб-сайт. Я видел случаи, когда маркетинговая команда добавляла некоторые коды (без их надлежащего тестирования) и временно нарушала работу сайта, что приводило к потере дохода в несколько тысяч долларов.
В результате эта маркетинговая команда потеряла разрешение на публикацию изменений контейнера GTM. С большой мощностью / гибкостью приходит большая ответственность. И не все об этом знают.
№ 12. Использовать уровень данных
Уровень данных Диспетчера тегов Google невероятно полезен, когда дело доходит до настраиваемых данных и триггеров. Хотя новичкам это довольно сложно освоить, это одна из ключевых частей управления тегами. Так что, нравится вам это или нет, вам придется это понять.
Если вы хотите отслеживать определенные части / функции своего веб-сайта, а прослушиватели автоматических событий GTM по умолчанию не улавливают никаких взаимодействий, я бы рекомендовал использовать уровень данных.
Просто попросите своих разработчиков поместить нужные данные на уровень данных, и Диспетчер тегов Google легко получит к ним доступ и будет использовать их в триггерах, тегах или переменных. Не знаете, как запросить у разработчиков данные на уровне данных? Я объясняю это здесь.
Наиболее распространенные примеры, в которых настоятельно рекомендуется использование уровня данных:
- Отслеживание форм .Если триггеры формы GTM не улавливают отправку вашей формы, попросите разработчика запустить событие dataLayer.push с данными, которые вас интересуют. Я опубликовал подробное пошаговое руководство о том, как отслеживать отправку форм. с уровнем данных. Если вы хотите отслеживать формы с помощью GTM, подумайте о прочтении моего расширенного руководства по методам отслеживания форм с помощью Диспетчера тегов Google.
- Передача данных электронной торговли из интернет-магазина . Если вы планируете отслеживать транзакции электронной торговли Google Analytics с помощью Диспетчера тегов Google, вашим разработчикам потребуется передать данные транзакций на уровень данных (например, на уровень данных).грамм. идентификатор продукта, цена и т. д.), используя тот же метод dataLayer.push .
Я также написал исчерпывающий пост о том, что такое уровень данных в Google Tag Manager и как он работает.
№ 13. Если разработчики / технический директор против менеджеров тегов
Нет ничего нового в том, что в некоторых компаниях ИТ-отдел категорически против менеджеров тегов. В конце концов, их можно использовать для внедрения скриптов и действительно влиять на производительность и безопасность веб-сайтов.
В результате ИТ-отдел просто отклоняет все, что связано с этой темой и внедрением GTM.
Однако они обычно не знают, что Диспетчер тегов Google предлагает набор функций, которые позволяют ИТ-отделу иметь большой контроль и ограничивать возможности команды маркетинга / аналитики. Но в то же время команда маркетинга / аналитики может выполнять большую часть своей обычной работы без ущерба для безопасности.
Например, ИТ-отдел может автоматически запретить маркетологам внедрять пользовательские теги HTML и может разрешить использование только тегов Google Analytics, Google Ads и некоторых других.Это может быть достигнуто с помощью списка разрешенных / заблокированных списков.
Хотите реализовать настройку тегов на стороне сервера? Ваши разработчики могут настроить политики, чтобы разрешить только определенные действия.
И это лишь некоторые из вещей, которые ИТ-отдел может контролировать.
Да, это вводит больше ограничений для специалистов по маркетингу / аналитике, но это все же намного лучше, чем полное отсутствие GTM.
Дополнительные ресурсы:
№ 14. Попросите разработчика добавить префикс «data-» к важным элементам веб-сайта
Если возможно, попросите разработчиков добавить дополнительную полезную информацию в исходный код вашего веб-сайта — e.грамм. id или «data-id = xyz» к элементам, которые необходимо идентифицировать для отслеживания. Позвольте мне показать вам пример:
Раньше я работал в стартапе под названием Omnisend. Мы предложили решение для электронного маркетинга, которое можно легко интегрировать с популярными платформами электронной коммерции (Shopify, Bigcommerce и т. Д.). В старой версии нашего веб-сайта мы отображали различные логотипы поставщиков электронной коммерции (мы называем их платформами ). Некоторые логотипы перенаправляли наших посетителей в магазины приложений (где они могли установить Omnisend).
Итак, меня интересовало, какие производители наиболее популярны среди посетителей нашего сайта. Я попросил разработчика добавить к каждому логотипу атрибут data-platform , а затем с помощью переменной auto-event я мог передать эти данные в Google Analytics.
Я написал подробное пошаговое руководство о том, как я передал «платформу данных» в GA с помощью переменной Auto-Event.
№ 15. Попросите разработчика добавить идентификаторы к важным элементам веб-сайта
Этот совет полезен, когда у вас есть несколько кнопок с призывом к действию на одной странице, но в разных местах.Все они имеют один и тот же класс CSS и целевой URL. Вы хотите отслеживать их отдельно в Google Analytics. Что тебе здесь делать?
Попросите разработчика добавить идентификаторы к каждой кнопке, например:
// ID первой кнопки - "кнопка меню" https://www.example.com // ID второй кнопки - "footer-button" https://www.example.com
Затем в GTM включите встроенную переменную «Click ID». После щелчка на вкладке «Переменные» консоли «Предварительный просмотр и отладка» вы увидите, что идентификатор клика совпадает с идентификатором «кнопки меню» или «кнопки нижнего колонтитула».
Вы можете назвать ID как хотите. Просто убедитесь, что каждый идентификатор должен быть уникальным для каждой веб-страницы.
№ 16. Следите за быстродействием страницы
Когда вы начали использовать Диспетчер тегов Google, вы, вероятно, видели такие утверждения, как «Диспетчер тегов Google оптимизирует скорость загрузки страницы».
Реальность такова — «как бывает». Я провел кучу тестов и заметил некоторые улучшения при сравнении жестко запрограммированных фрагментов отслеживания (добавленных непосредственно на веб-сайт) с тегами, добавленными в GTM.
Тем не менее, каждый добавленный фрагмент кода на веб-сайт отрицательно влияет на скорость загрузки страницы. Поэтому, если вы добавите несколько разных пикселей, таких как Facebook Pixel, GA3, GA4, Reddit Pixel, Quora Pixel, тег Linkedin Insight и множество других вещей, время загрузки вашей страницы увеличится НАМНОГО.
Итак, после добавления новых тегов рекомендуется проверить скорость вашей страницы. Фактически, вы должны выполнить несколько тестов перед добавлением кодов, а затем сравнить их с тем, что происходит после публикации ваших изменений.
Я опубликовал статью о GTM и Pagespeed, так что загляните туда.
№ 17. Всегда проверяйте перед публикацией
Это кажется очевидным, но иногда мы все еще делаем это (когда изменение действительно незначительное, и мы спешим). Этому не должно быть оправдания!
Независимо от того, какое изменение было зафиксировано в контейнере GTM, его всегда нужно тестировать . GTM предлагает отличный режим предварительного просмотра и отладки, есть и другие инструменты отладки, которые помогут вам тестировать и быстро обнаруживать ошибки.Используй их!
Говоря об инструментах отладки, перейдем к следующему совету.
ОтладчикGA и инспектор уровня данных — одни из самых популярных инструментов отладки, о которых вам следует знать. Оба они являются бесплатными расширениями Google Chrome, которые сделают вашу жизнь намного проще.
Data Layer Inspector похож на швейцарский армейский нож, который добавляет дополнительную информацию в консоль браузера, а также позволяет временно внедрять контейнер GTM на любой сайт, отлаживать другие инструменты аналитики (включая настройку на стороне сервера) и т. Д.Узнайте больше здесь.
Что касается отладчика GA , когда дело доходит до отслеживания расширенной электронной торговли, отладчик GA незаменим для меня (вместе с отладкой GTM / GA). Когда он включен, он отображает все данные, которые передаются в Google Analytics, поэтому я могу гораздо быстрее устранять неполадки.
Фактически, я подготовил исчерпывающий список расширений и инструментов Chrome для GTM. Взгляните на этот список здесь.
Также здесь объясняется несколько советов по отладке.
№ 19.Проверка отчетов в реальном времени, просмотров отладки и т. Д.
Я видел много новичков, которые не проверяли свои отчеты GA в реальном времени или GA4 DebugView после того, как они внедрили отслеживание Google Analytics через GTM. У них было ложное представление, что после срабатывания тега GA (согласно консоли предварительного просмотра и отладки) их задача была выполнена.
Но это было очень далеко от истины, потому что в некоторых случаях они случайно отправляли данные не на тот ресурс Google Analytics. Постоянная проверка отчетов в реальном времени предотвращает эту проблему.А в других случаях они вообще не видели данные (из-за неправильной настройки фильтра в GA).
Если, с другой стороны, вы проверяете отчеты Universal Analytics в режиме реального времени, но они просто не работают, прочтите это руководство.
Если вы работаете с Google Analytics 4, DebugView — ваш друг. Если вы хотите узнать больше, загляните сюда.
Наконец, другие инструменты, которые вы хотите реализовать (например, Facebook Pixel), также могут предлагать функции отладки в реальном времени.Всегда используйте их.
№20. Напишите четкие описания и названия выпусков версий
.Каждый раз, когда публикуется новая версия контейнера, вам предоставляется возможность назвать версию контейнера и добавить примечания. Вам следует воспользоваться этой возможностью, чтобы оставлять полные заметки для тех, кто может проверять теги вашего сайта или устранять неполадки, связанные с вашими изменениями, позже.
Даже если вас не волнует аудитор, вы должны заботиться о себе. Через шесть месяцев после публикации новой версии контейнера GTM вы не сможете вспомнить, что вы сделали или почему вы это сделали.Подробное описание и название версии запомнятся вам.
Идеальное описание версии должно содержать:
- Значимое имя, отражающее внесенные в него дополнения и изменения.
- Подробные примечания, которые включают:
- Кто запрашивал изменения
- Кто опубликовал изменения
- Какие новые теги, триггеры и переменные в этом контейнере?
- Какие изменения были внесены в существующие теги, правила и переменные
- Почему были внесены эти изменения
№ 21.Публикация / создание версий небольшими порциями
Прелесть версий контейнеров в Диспетчере тегов Google заключается в возможности восстановить предыдущую версию в случае, если некоторые части вашей новой реализации пойдут не так. Представьте, что произойдет, если вы реализуете FB Pixel, отслеживание GA, отслеживание Google Ads и т. Д. В одной версии. Все эти конфигурации будут в одной версии контейнера.
Что делать, если пиксель Facebook был реализован неправильно? Вы должны откатиться, поэтому отключите Google Analytics, Google Ads и другие теги (которые были в той версии).
Было бы намного лучше, если бы вы сначала внедрили отслеживание Google Analytics и опубликовали его. Потом Google Ads, потом Facebook. Затем во время отката вам просто нужно временно избавиться от тегов Facebook, сохранив теги объявлений GA и G в рабочем состоянии.
Кроме того, одновременное развертывание больших функций отслеживания означает, что процесс тестирования будет более сложным, и вам придется проверять ВСЕ сразу.
№ 22. Сначала соберите данные и проверьте
Если вы переходите с жестко запрограммированной Google Analytics (где все коды отслеживания разбросаны по всему сайту) на Google Analytics через GTM, вы должны сначала позволить им работать одновременно:
- Жестко запрограммированное отслеживание продолжает работать в обычном режиме.
- GA через GTM отправляет данные в другой аккаунт / ресурс Google Analytics (временно).
Примерно через неделю вам нужно будет проверить отчеты Google Analytics в обоих аккаунтах. Эти числа должны быть в пределах 1-2% друг от друга (они не будут точно совпадать). Если данные в обеих учетных записях GA не синхронизированы, изучите свою реализацию и посмотрите, сможете ли вы определить, где есть различия.
Моя электронная книга GTM для начинающих описывает это с дополнительными подробностями.
№ 23. Избегайте двойной маркировки
После завершения проверки новой реализации Диспетчера тегов Google (см. Совет №19) удалите старый код GA. Это одна из наиболее распространенных проблем, с которыми я сталкиваюсь при развертывании тегов.
Если вы развернули теги через Диспетчер тегов Google, вам следует как можно скорее удалить соответствующие жестко запрограммированные теги со своего веб-сайта. Невыполнение этого может привести к раздуванию ваших аналитических данных и дублированию просмотров страниц / событий.
№ 24. Следите за новостями отрасли
Присоединяйтесь к сообществам, если хотите первым узнавать новости GTM, решать свои проблемы или получать новые идеи.
Кроме того, подпишитесь на информационный бюллетень Analytics Mania , чтобы получать подробные руководства по GTM, подобные этому.
№ 25. Ознакомьтесь с онлайн-курсами, чтобы начать работу с
Здесь вы тоже можете называть меня предвзятым (и я вроде как). Но я действительно верю в это и применяю этот же принцип и к себе.Теперь я стараюсь всегда брать какие-то курсы, если мне нужно изучить тему. Да, это может стоить больше денег, но, в конце концов, это экономит мне много времени, поэтому цена обычно того стоит (конечно, вам нужно изучить курс перед его посещением, прочитать отзывы и т. Д.) .
Когда я начал использовать Диспетчер тегов Google в 2013–2014 годах, я боролся почти со всем. Информации о том, как начать работу и достичь чего-то значимого, практически не было, кроме того, пользовательский интерфейс был неуклюжим и трудным для понимания.
Но все изменилось в 2015 году, когда был представлен Google Tag Manager V2 . Полностью переработанный пользовательский интерфейс, более понятный рабочий процесс, автоматические прослушиватели событий и, самое главное, быстро растущее количество онлайн-курсов и руководств по Google Tag Manager.
Вот несколько вариантов, из которых вы можете выбрать:
- Бесплатный мини-курс Google Tag Manager (более 90 минут видеоконтента)
- Курс Premium Google Tag Manager для начинающих.Я занимаюсь этим уже довольно давно. В нем объясняются основные и промежуточные темы, связанные с GTM, например отслеживание форм, отслеживание конверсий и продаж, GDPR и т. д.
- Premium Intermediate Google Tag Manager course (+ расширенные темы). Это курс следующего уровня после того, как вы освоитесь с GTM (и выйдете из зоны для начинающих ). Вы узнаете, как раскрыть потенциал GTM, правильно протестировать свою реализацию, внедрить отслеживание электронной торговли GA, теги на стороне сервера и т. Д.
Рекомендации по использованию Диспетчера тегов Google: заключение
Итак, у вас есть довольно длинный список лучших практик Диспетчера тегов Google — от структуры учетной записи до тестирования и развертывания.
Мое предложение — не начинайте использовать их все сразу. Попробуйте один за другим и посмотрите, какие из них лучше всего соответствуют вашим потребностям (и дадут максимальный результат).
Я хотел бы подчеркнуть важность структуры аккаунта (+ соглашения об именах), уровня данных и тестирования.
- В конечном итоге будет почти невозможно работать в беспорядке тегов, триггеров и переменных с произвольными названиями. Поэтому в вашем контейнере должен быть строгий порядок .
- Если вы зашли в тупик и не можете отследить конкретное взаимодействие на своем сайте — обратитесь за помощью к разработчику. Они могут отправлять данные через dataLayer.push .
- И я гарантирую, что без надлежащего тестирования большая часть ваших настроек отслеживания обречена на провал .Я сделал кучу ошибок, и все они были обнаружены при тестировании реализации Google Tag Manager.
У вас есть что добавить к этому сообщению в блоге? Я пропустил какие-то важные передовые методы работы с Диспетчером тегов Google? Буду рад услышать ваши мысли в комментариях ниже.
ПОШАГОВОЕ РУКОВОДСТВО | Google Tag Manager Click Tracking & GA Goal Setup
Вы когда-нибудь задумывались, как отслеживать клик как цель в Google Analytics? Например, что, если вы хотите отслеживать, когда кто-то нажимал на ваш номер телефона на целевой странице в качестве цели в GA? Сегодня мы рассмотрим, как настроить отслеживание кликов в Диспетчере тегов Google и использовать этот клик в качестве цели в Google Analytics.
Содержание статьи (щелкните, чтобы развернуть)
Настройте отслеживание кликов в Диспетчере тегов Google.
В этом руководстве предполагается, что вы уже настроили Google Analytics с помощью Диспетчера тегов Google. Если вы еще не реализовали GA через GTM, перейдите в этот вводный блог:
Как настроить Google Analytics в Диспетчере тегов Google
После настройки Google Analytics первым шагом будет определение того, что вы хотите отслеживать. . В рамках этого руководства мы сконцентрируемся на отслеживании щелчка по телефонной ссылке на нашем большом веб-сайте цифрового агентства.
(Больше любите видео? Ознакомьтесь с этим видео-пошаговым руководством.)
Создайте базовый триггер клика
Первый шаг, который мне нравится делать, — это настроить базовый триггер клика. Перейдите к триггерам в Диспетчере тегов Google и создайте базовый триггер «Все клики».
Это позволит вам видеть клики в интерфейсе диспетчера тегов Google, что поможет вам создать более определенный триггер клика.
Включить переменные щелчка.
Затем перейдите в раздел переменных и нажмите кнопку «Настроить» в разделе «Встроенные переменные».
Затем включите все переменные щелчка. Теперь мы можем использовать режим предварительного просмотра, чтобы получить переменные данные, необходимые для создания триггера.
Перейдите в режим предварительного просмотра и перейдите на свой веб-сайт.
Когда вы зайдете на свой веб-сайт, вы увидите новый интерфейс, который является режимом предварительного просмотра GTM. Щелкните несколько раз, чтобы убедиться, что GTM регистрирует клики на вашем веб-сайте.
Когда вы увидите, что клики регистрируются, щелкните элемент, который вы хотите отслеживать. В этом уроке мы будем использовать кнопку вызова на мобильном телефоне.
После того, как вы щелкнете по объекту, который пытаетесь отслеживать. Перейдите в раздел переменных в интерфейсе предварительного просмотра GTM. Найдите событие клика, которое соответствует клику, который вы хотите отслеживать (вы можете сделать это, посмотрев на переменные и найдя ту, которая, кажется, соответствует вашему клику). В приведенном ниже примере я вижу fas-fa-phone-alt, который является классом щелчка значка. Это то, что мы можем использовать в качестве характеристик триггера, поскольку он достаточно уникален и, скорее всего, не будет отображаться ни при каком другом клике на моем сайте.
Создайте свой конкретный триггер кликов
Вернитесь в Диспетчер тегов Google и перейдите в раздел триггеров. Создайте триггер, используя уникальные переменные, которые вы определили на предыдущем шаге. Если щелчок происходит на каждой странице, просто используйте переменные щелчка. Если это происходит только на определенной странице (например, на странице контактов), я бы использовал вторичный триггер, который определяет его дополнительно. Вы не хотите делать триггеры слишком открытыми, иначе это может привести к получению данных, которых вы не ожидаете.
Создайте свой тег Google Analytics
После определения триггера перейдите к тегам и создайте новый тег.Вы хотите создать тег Google Analytics и выбрать событие. Добавьте все, что хотите, в Категории и Действие. В ярлыке я помещаю {{путь к странице}}, поскольку хочу знать, на каких страницах люди нажимают кнопку моего телефона. Это динамическая переменная, и квадратные скобки указывают Диспетчеру тегов Google использовать все, что находится в этой переменной во время клика. (примечание: поскольку я указал в своем триггере, что хочу, чтобы это сработало только на странице контактов, значение в метке будет только / contact /, однако, если вы оставите его открытым, оно будет динамическим).
Создав тег, вы захотите проверить, правильно ли он срабатывает. Вам нужно обновить режим предварительного просмотра, чтобы в него вносились новые изменения.
Проверьте свои изменения в режиме предварительного просмотра Диспетчера тегов Google
Вернитесь на свой сайт и выполните полное обновление. Теперь нажмите кнопку, которую вы хотите отслеживать снова — вы должны увидеть огонь тега:
. Вы также можете проверить свои отчеты в реальном времени в Google Analytics под событиями, чтобы убедиться, что данные отправляются в Google Analytics.Большой! Вы закончили работу с Диспетчером тегов, но перед выходом не забудьте опубликовать свои изменения прямо сейчас!
Теперь, когда вы полностью закончили работу с Диспетчером тегов, нам просто нужно определить его как цель.
 Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
Т.е. чат начат оператором вручную. Обратите внимание, что в таких диалогах может не быть сообщения от клиента.
 Подробнее.
Подробнее.
 Обычно это делается путем вставки в шаблон сайта в вашей CMS.
Обычно это делается путем вставки в шаблон сайта в вашей CMS.