Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
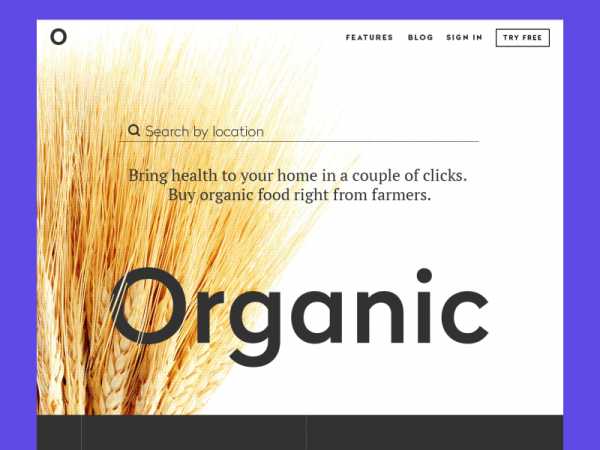
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
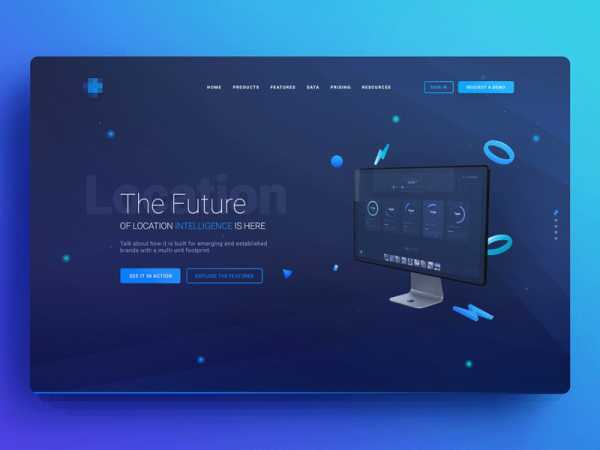
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
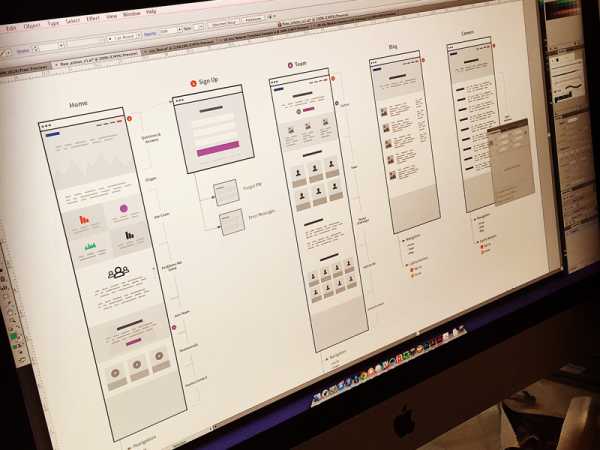
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
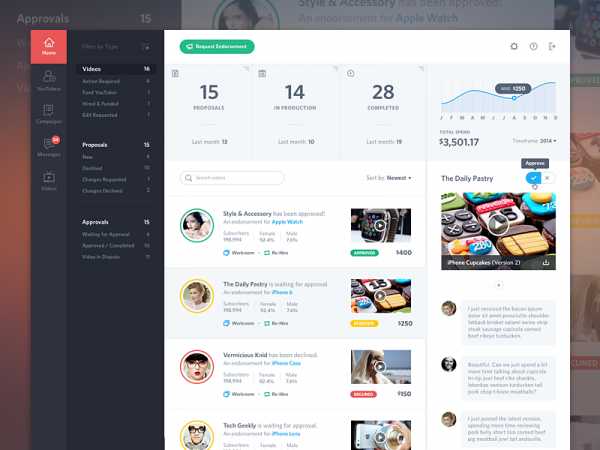
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Профессия веб-дизайнер: обязанности, требования, зарплата
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как написать статью-инструкцию или пошаговое руководство 7 советов для маркетологов, задумавшихся об удаленной работе 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
- ВсеSEO кейсы В Яндекс.Справочнике появился геовизор, позволяющий посмотреть действия пользователей Google вывел отчёт по скорости загрузки сайта в Search Console Как веб-разработчику зарабатывать на рекламе сайтов клиентов (и не тратить на… BERT – новый поисковый алгоритм Google
- SMM
internet-marketings.ru
9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
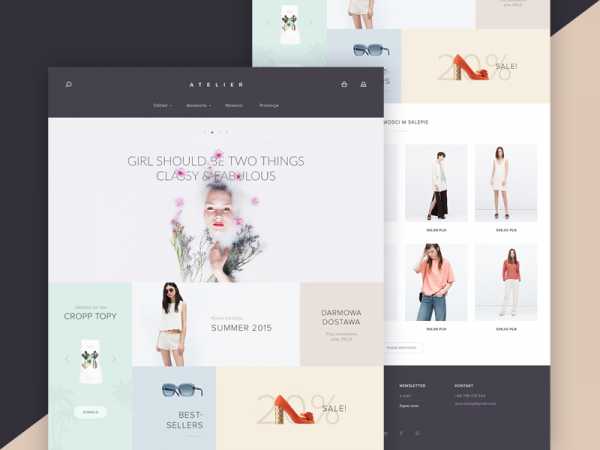
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
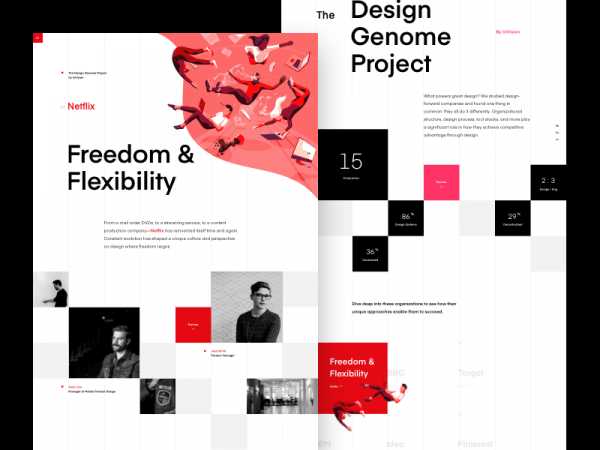
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
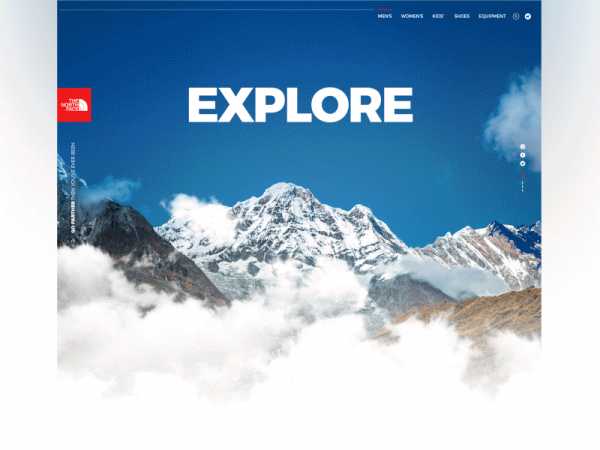
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
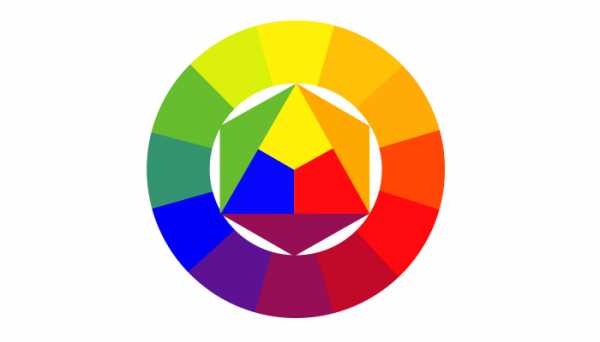
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
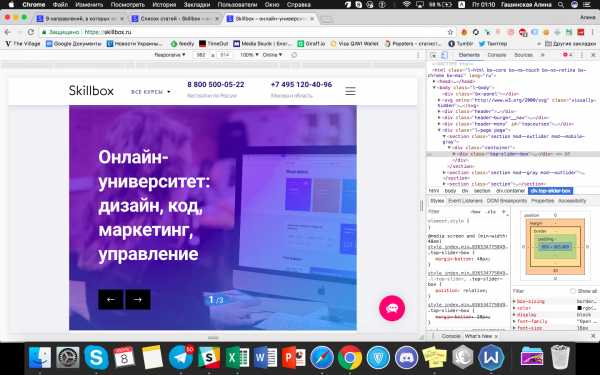
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Веб-дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Веб-дизайн (от англ. web design) — отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Веб-дизайнеры:
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна.
Веб-дизайнер — сравнительно молодая профессия, и профессиональное образование в области веб-дизайна в России пока не распространено. В связи с увеличением спроса на представительство в Сети растёт и спрос на дизайн сайтов, увеличивается количество веб-дизайнеров. В настоящее время услуги веб-дизайна предоставляют как веб-студии, так и частные лица (веб-дизайнеры, являющиеся фрилансерами).
Веб-дизайн — вид графического дизайна, направленный на разработку и оформление объектов информационной среды Интернета, призванный обеспечить им высокие потребительские свойства и эстетические качества. Подобная трактовка отделяет веб-дизайн от веб-программирования, подчеркивает специфику предметной деятельности веб-дизайнера, позиционирует веб-дизайн как вид графического дизайна[1].
В настоящее время под термином веб-дизайн понимают именно проектирование структуры веб-ресурса, обеспечение удобства пользования ресурсом для пользователей.
Немаловажной частью проектирования ресурса в последнее время стало приведение ресурса в соответствие стандартам W3C, что обеспечивает доступность содержания для людей с ограниченными физическими возможностями и пользователей портативных устройств (см. юзабилити — «удобство использования»), а также кроссплатформенность (в данном случае — т. н. кросс-браузерность) вёрстки ресурса. Также непосредственно с дизайном сайтов смежны маркетинг в Интернете (интернет-маркетинг), то есть продвижение и реклама созданного ресурса, поисковая оптимизация.
Уникальный дизайн стоит дороже, но и предполагает отрисовку с нуля, полностью уникальную разработку под конкретный заказ. В зависимости от профессионализма и/или политики компании веб-дизайнер либо разрабатывает идею и концепцию дизайна полностью самостоятельно, либо получает ряд требований (цвет, стиль и т. п.), ожиданий и идей от заказчика или креативного директора (арт-директора) и старается держаться этого направления при разработке макета. Большинство заказчиков ошибочно отождествляют веб-дизайнера и веб-мастера, поручая ему и публикацию сайта.
Иногда дизайнер может предложить дизайн-решение на основе шаблонов (своих или даже чужих), это ускоряет работу и обойдется заказчику дешевле. Некоторые дизайнеры даже специализируются на изготовлении дизайн-макетов для продажи в качестве готовых шаблонов, которые затем могут быть куплены и использоваться менее опытными дизайнерами или веб-мастерами для изготовления типовых сайтов (по сути, без уникального дизайна). Иной раз разработкой веб-дизайна называют небольшую перекомпоновку и адаптацию такого шаблона под конкретный заказ.
Конечным продуктом работы веб-дизайнера является дизайн-макет: картинка, представляющая предполагаемый будущий внешний вид страниц сайта. Картинка эта является многослойной, где, на усмотрение дизайнера, почти каждая деталь — отдельный слой, приложенный к другим слоям-картинкам, за счёт чего может легко выполняться доработка, замена, перекомпоновка и другие задачи. В зависимости от идеи и целей макет может включать фотографии, сложные коллажи, иллюстрации, текстовые слои, уникальные иконки. Для главной страницы и внутренних иногда рисуются отдельные макеты с дополнениями или изменениями в соответствии с тематикой страницы.
Изображение первоначально может быть векторным или растровым, выполненным в Adobe Illustrator, Adobe Photoshop, GIMP или другом визуальном редакторе (например, Scribus или Inkscape), но для верстальщика изображение, как правило, переводится в растровый формат.
Для демонстрации клиенту изображение обычно переводится в простой однослойный и привычный формат изображений.
- ↑ Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — 288 с. — Библиогр.: с. 262—286
- П. Макнейл. Веб-дизайн. Идеи, секреты, советы = The Web Designer’s Idea Book, Vol. 2: More of the Best Themes, Trends and Styles in Website Design. — П.: «Питер», 2011. — С. 272. — ISBN 978-5-459-00650-6.
- Дж. Берд. Веб-дизайн. Руководство разработчика = The Principles of Beautiful Web Design, 2nd Edition. — П.: «Питер», 2012. — С. 224. — ISBN 978-5-459-00901-9.
- Якоб Нильсен, Кара Перниче. Веб-дизайн: анализ удобства использования веб-сайтов по движению глаз = Eyetracking Web Usability. — М.: «Вильямс», 2010. — С. 480. — ISBN 978-5-8459-1652-5.
- Якоб Нильсен. Веб-дизайн. — СПб.: Символ-Плюс, 2003. — 512 с. — ISBN 5-93286-004-9.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — С. 368. — ISBN 0-321-35031-6.
- Роббинс Д. Web-дизайн. Справочник. — «КУДИЦ-ПРЕСС», 2008. — С. 816. — ISBN 978-5-91136-039-9.
- Гончаров А. Ю. Web-дизайн: HTML, JavaScript и CSS. Карманный справочник. — «КУДИЦ-ПРЕСС», 2007. — С. 320. — ISBN 978-5-91136-024-5.
- Бородаев Д. В. Веб-сайт как объект графического дизайна. Монография. — Х.: «Септима ЛТД», 2006. — С. 288. — ISBN 996-674-026-5.
ru.wikipedia.org
что читать и где учиться? — статьи на Skillbox
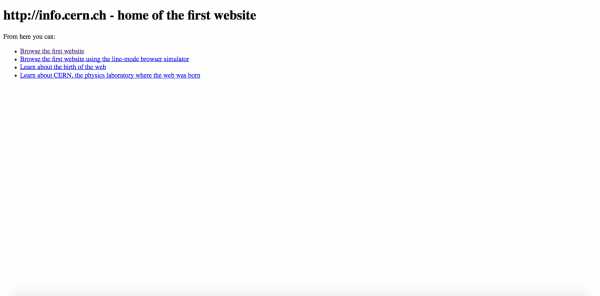
История веб-дизайна начиналась в 1990 году, когда британский ученый Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью6 августа1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
 Главная страница первого в мире сайта info.cern.ch.
Главная страница первого в мире сайта info.cern.ch.Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне, верстке и работе с сеткой не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привел к тому, что в 1993 году сайты стали поддерживать до16 цветов, появилась возможность добавить на них картинки и расположить контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
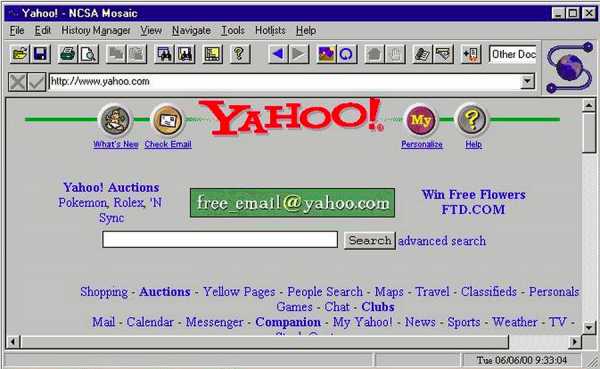
 Поисковик Yahoo! в 1993-м выглядел так.
Поисковик Yahoo! в 1993-м выглядел так. В 1997-м сайт Apple был далек от минимализма, который прославил компанию.
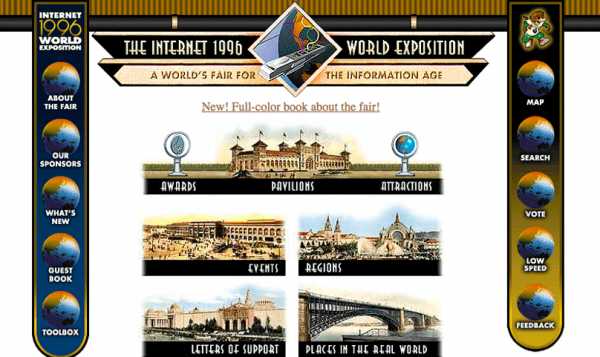
В 1997-м сайт Apple был далек от минимализма, который прославил компанию. Сайт, посвященный истории и развитию интернета в 1996 году.
Сайт, посвященный истории и развитию интернета в 1996 году.В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по1998 год. Тогда интернет-технологии совершили бешеный рывок вперед.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer3 и HTML 4.0 — в мире уже100 млн пользователей.
Именно технологический прорыв привел к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 px.
- Мониторы стали отображать256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
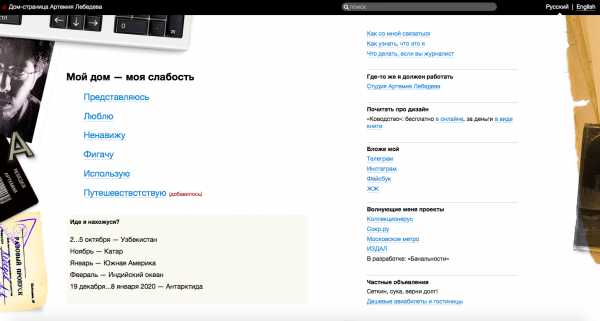
 Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года.В начале 2000-х веб-дизайн и веб-разработка часто шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к frontend, то есть клиентской стороне сайтов, приложений и онлайн-сервисов.
Веб-дизайн (англ. web design) — процесс проектирования и визуализации веб-сайтов, их макетов и прототипов.
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов: общение с клиентом, проектирование сайта, графический дизайн и визуализацию прототипа. Тем не менее, хороший веб-дизайнер знает и понимает основные принципы сайтостроения, разбирается в верстке, SEO и SMM.
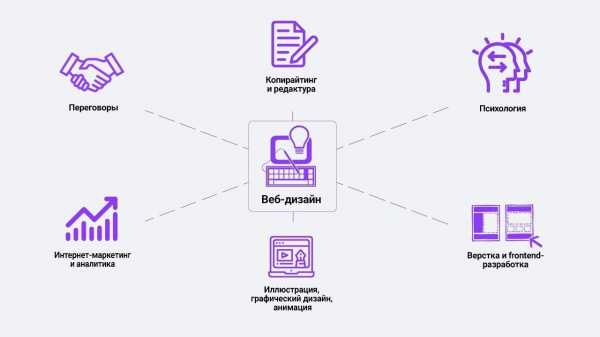
 Карта навыков веб-дизайнера.
Карта навыков веб-дизайнера.Веб-дизайнер сочетает в себе два навыка: он всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы он получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер должен применять на практике принципы юзабилити, работать по сетке, грамотно использовать анимацию, подбирать шрифты. Но веб-дизайнер не только работает в векторных редакторах и подбирает цветовую палитру. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
Веб-дизайнер — специалист, который проектирует сайты, интерфейс онлайн-сервисов и приложений.
В отличие от графического или UX-/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже и дополнили ссылками на наши статьи.
- Встреча с клиентом и составление технического задания.
- Обсуждение решения с командой.
- Проектирование логической структуры сайта.
- Создание динамичного прототипа.
- Получение обратной связи от заказчика.
- Визуальное оформление сайта: подбор шрифтов, цветовой палитры, создание анимации, подбор изображений и иллюстраций, верстка текста.
- Рабочий макет сайта и его тестирование.
- Веб-разработка, запуск сайта и анализ его работы по метрикам.
По запросу «веб-дизайнер» на сайте hh.ru открыто869 вакансий, из которых604 вакансии в сфере IT и диджитал. В Telegram-канале «Охотник за головами» только за первую неделю октября опубликовали семь вакансий для дизайнеров. Это говорит о том, что спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить профессиональное образование по этой специальности в российских вузах проблематично.
Научиться веб-дизайну с нуля можно за год в онлайн-университете Skillbox. На курсе «Веб-дизайн с 0 до PRO» вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберете и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO» и длится12 месяцев.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Чтобы познакомиться с профессией и понять, с чего начать свой путь в веб-дизайне, советуем прочитать эти книги.
- Аарон Уолтер. Эмоциональный веб-дизайн.
- Итан Маркотт. Отзывчивый веб-дизайн.
- Майкл Джанда. Сожги свое портфолио.
- Майк Монтейро. Дизайн — это работа.
- Джеймс Феличи. Типографика. Шрифт, верстка, дизайн.
- Иоханнес Иттен. Искусство формы.
- Йозеф Мюллер-Брокманн. Модульные системы в графическом дизайне.
- Эрик Шпикерман. О шрифте.
- Иоханнес Иттен. Искусство цвета.
Кстати, на сайте издательства «МИФ» можно получить скидку 15% на любой товар, если ввести промокод SKILLBOX.
skillbox.ru
что это, что делают, чем занимаются и где учиться
Курс «Профессия Веб-дизайнер» от Skillbox

Мощнейший курс! Это вам не 2 месяца заочного обучения с сертификатиком в конце. Это два года плотной учебы, с курсовыми, специализацией, настоящей защитой диплома и главное — гарантированным трудоустройством. Если хотите подойти серьезно к получению образования в сфере веб-дизайна и обеспечить себя работой, то вам сюда. Как и всегда у Skillbox есть плюшка для самых быстрых — скидка 30%
Перейти к обучению >>>
Курс «Дизайн для начинающих» от Нетологии

Курс рассчитан на новичков и дает отличную базу для того, чтобы понять куда двигаться дальше. Ведь как я писал ранее, в веб-дизайне существует несколько специализаций. Курс длится 4 месяца, за который вы освоите азы, соберете портфолио из 5 работ и сможете начать стажироваться.
Перейти к обучению >>>
Курс «Веб-дизайн с 0 до PRO» от Skillbox
Еще один курс, на этот раз от владельца онлайн-университета Skillbox Игоря Коропова.
Обучение длится 8 месяцев, и состоит из двух блоков: для новичков, и следом для PRO. За это время вы освоите все навыки необходимые веб-дизайнеру, создадите портфолио, получите план развития, дипломный проект с реальным заказчиком и гарантированное трудоустройство после. Для тех кто успевает записаться на курс в первой 20-ке, предусмотрена скидка 20%, что не может не радовать.
Перейти к обучению >>>
Курс «Веб-дизайн с нуля до middle» от Нетологии

Прекрасный курс от Нетологии и дизайн-студии Pinkman. Отличительной особенностью его является то, что ведут и курируют его практикующие дизайнеры из одной студии, что гарантирует целостность информации. А еще то, что они готовят веб-дизайнеров уровня middle — этих специалистов меньше всего на рынке, а соответственно и конкурентов меньше. Курс длится 6 месяцев за которые вы соберете портфолио и сможете претендовать на вакансии с приставкой middle.
Перейти к обучению >>>
«Факультет веб-дизайна» от Geekbrains

Настоящий учебный год вас ожидает при поступлении на Факультет Веб-дизайна. Расслабьтесь, все не так страшно — 2-4 занятия в неделю и 3 работы в портфолио — вот, что вас ждет. Среди преподавателей как фрилансеры с многолетним опытом, так и дизайнеры Geekbrains и Mail.ru Group, в общем неплохо.
Перейти к обучению >>>
Курс «Скетчинг для дизайнеров» от Skillbox

Этот курс скорее нужен уже практикующим дизайнерам, для повышения квалификации. Программа длится 4 месяца, за которые вы научитесь рисовать скетчи от руки. Да, прям вот своей рукой. «Зачем?» — спросите вы. Ну хотя бы затем чтобы разнообразить свое портфолио, но в большей степени для того, чтобы уже во время общения с заказчиком выдать набросок прототипа. Да и вообще, рисовать — это круто.
Перейти к обучению >>>
Экспресс-курс «Дизайнер сайтов» от Skillbox

Курс создан в соавторстве с лучшим в мире агентством по версии CSS Awards Digital — Red collar. За 4 месяца вы получите выжимку знаний от практикующих дизайнеров агентства и сможете выйти на мировой рынок. Этот курс подойдет тем, кто хочет углубиться в создание сайтов, и получить навыки международного уровня. Ребята обещают научить делать по-настоящему сложные проекты и продавать себя. Дорого. По-моему звучит интересно.
Перейти к обучению >>>
Курс «Дизайнер сайтов на Tilda» от Skillbox

Этот курс скорее как допобразование для уже практикующего веб-дизайнера. Так же отлично подойдет интернет-маркетологам и даже владельцам бизнесов, так как обучает работать в самом популярном конструкторе сайтов. А еще его можно пройти тем кто рассматривает для себя исключительно фриланс, потому что на биржах поиска заказов можно найти очень много запросов на создание сайтов на Тильде. Из приятного — всем учениками 2 месяца Тильды бесплатно и конечно скидка самым быстрым.
Перейти к обучению >>>
Курс «Дизайнер логотипа и фирменного стиля» от Skillbox

Как я писал ранее айдентику пока нельзя назвать полноценной специализацией, хотя вот Skillbox уже создали целый курс для ее освоения. Мало того, пока это довольно востребованное направление дизайна, а значит и конкуренции здесь меньше. Очень хорошо подойдет уже умеющим рисовать дизайнерам как повышение квалификации. За 4 месяца вас научат разрабатывать логотип и фирменный стиль для заказчика, но самое важно, что вас научат продавать себя, общаться с клиентом и хорошо зарабатывать.
Перейти к обучению >>>
Бесплатный курс «Как стать дизайнером» от Нетологии
Возможно к этому моменту вы уже запутались куда идти и где учиться? Тогда можно начать с бесплатного онлайн-курса, его длительность всего одна неделя. Но за это время вы разберете по полочкам профессию веб-дизайнера, составите матрицу компетенций и наметите путь развития. А потом уже можно идти на платные курсы и осваивать одну из самый востребованных профессий современности.
Перейти к обучению >>>
checkroi.ru
описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 08.11.2019 15:52
- Опубликовано: 09.05.2017 15:00
- Автор: Сергей Краковский
 Поделитесь в сети:
Поделитесь в сети:
Веб — дизайнером принято считать профессионала, наделенного эстетическим вкусом, что занимается разработкой Web — страниц и дальнейшим их объединением в сайты.
История профессии
Профессия Веб — дизайнер возникла одновременно с появлением сети World Wide Web, благодаря которой можно было создавать ресурсы с целью рекламы. Спустя время произошло множество изменений в данной сфере.
На данный момент работа Веб — дизайнером предусматривает участие в ходе разработки программного обеспечения для различных сайтов, поэтому специалисты постоянно совершенствуют свои навыки.
Особенности профессии
Профессия Веб — дизайнер на сегодняшний день получила широкое распространение, поэтому квалифицированные профессионалы с должным уровнем знаний и умений могут попробовать свои силы в указанной области.
Следует детально рассмотреть возможные плюсы и минусы, чтобы потом работа не была в тягость.
В ряд достоинств следует зачислить пункты:
- высокий показатель востребованности на рынке труда;
- возможность сотрудничества с различными иностранными компаниями;
- постоянное саморазвитие;
- хорошая зарплата;
- можно работать на дому;
- наличие перспектив карьерного роста;
- возможность реализации своих идей без финансовых вложений.
Вместе с тем, веб — дизайнер не всегда обладает правом свободно творить, ведь у заказчика может быть абсолютно противоположное видение концепции реализуемого проекта, поэтому специалист обязан действовать в соответствии с пожеланиями своего работодателя, если не сможет навести убедительные аргументы относительно своей правоты.
Обязанности
Веб — дизайнер — это профессионал, что в ходе работы над проектом решает ряд вопросов, напрямую влияющих на будущий успех дела.
Основными функциями является:
- проектирование структуры ресурса и навигации;
- оформление интерфейса;
- предоставление возможностей целенаправленных на слаженное взаимодействие потенциальных пользователей с системой;
- подготовка интересного тематического наполнения;
- обеспечение высококачественного отображения открытых web — документов;
- формулировка порядка компоновки страниц, установка необходимых элементов оформления;
- разработка стилевых образцов документов и интерактивных приложений;
- работа в сети Internet.
Важные качества
Необходимые качества, которыми должен обладать веб дизайнер:
- стремления к прекрасному;
- умение концентрироваться;
- отличная память;
- творческий подход к делу;
- стремление к дальнейшему развитию своих умений;
- умение логически мыслить и анализировать;
- пунктуальность;
- скрупулезность;
- ответственность;
- устойчивость к стрессам;
- умение идти на компромисс;
- отсутствие проблем со зрением.
Навыки и знания
Веб — дизайнер — это специалист, который обязан знать ключевые принципы функционирования Adobe Photoshop, HTML/ CSS, Corel Draw, Illustrator, Macromedia Flash, успешно применяя предварительно полученные знания в ходе реализации поставленной работодателем задачи.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
Специалисты, которые трудятся в этой области, должны придерживаться принципа функционализма и конструктивизма, следить, чтобы создаваемый сайт имел на должном уровне выраженную тематическую идею, что сделает его конкурентоспособным среди остальных проектов подобного профиля.
Перспективы и карьера
Услуги веб — дизайнеров востребованы среди компаний, которые занимаются продвижением сайтов и учреждений с наличием персонального сайта, требующего систематического развития и совершенствования.
Специалисты данного профиля также могут достойно зарабатывать на жизнь фрилансом.
В случае если начинающий специалист работает на крупную компанию, то продемонстрировав трудолюбие и профессионализм, спустя время он может занять место веб — программиста, баннер — мейкера либо менеджера проекта.
Обучение
Работа Веб — дизайнером предусматривает наличие высшего либо среднего профильного образования. Дополнительно приветствуется, если специалист окончил соответствующие курсы.
Также перед поиском работы стоит позаботиться о составлении качественного портфолио, чтобы потенциальные работодатели могли объективно оценить уровень профессионализма и принять решение относительно возможного дальнейшего сотрудничества с начинающим веб — дизайнером.
Поделитесь в сети:profitworks.com.ua