ПО для веб дизайна в 2020. Топ 20 программ. Mediareview.ru
В наши дни веб-дизайн стал очень простым для понимания благодаря множеству доступных программ для веб-дизайна, многие из которых являются бесплатными. Для вашего удобства, мы составили топ лучших программ для веб разработки, которые остаются актуальными в 2019 году. Вы сами можете решить, какой софт из этого списка больше всего подходит именно Вам. Делайте проще и лучше, пока технологии работают на Вас.
Вы новичок в области веб-дизайна, и не знаете, с чего начать? Вы зашли по адресу! Для вас составлен список лучшего ПО для веб-разработки в 2019 году. Здесь вы найдете информацию о мультифункциональном программном обеспечении, с помощью которого вы можете с легкостью создавать адаптивные страницы под различные CMS, и, в частности, под WordPress в соответствии с вашими потребностями. В этом топе мы постарались наиболее подробно разобрать преимущества и недостатки как платных инструментов, так и их бесплатных аналогов.
Список софта для веб дизайна
- Adobe Dreamweaver
- TemplateToaster
- CoffeeCup
- Xara
- Adobe muse
- openElement
- Pinegrow
- NetObjects Fusion
- RapidWeaver
- Google Web Designer
- Themler
- Mobirise
- Macaw
- EZGenerator
- Amaya
- Freeway
- Microsoft Expression Web
- Artisteer
- KompoZer
- Avocode
- PSDETCH
Лучшие ПО для веб дизайна
Для вашего удобства мы нашли наиболее актуальные программы создания внешнего вида веб-сайтов и распределили их на 4 категории.
Первые 10 – это многофункциональные, хорошо изученные и в настоящее время доминирующие в индустрии веб-дизайна инструменты.
Следующие 5 программ для веб-дизайна одинаково популярны, и они предоставляют некоторые новые функции наряду со стандартными. Наконец, средства для разработки: Freeway, Microsoft Expression Web, Artisteer, KompoZer – в настоящее время не очень популярны ввиду наличия более мощных аналогов.
В отдельную группу вынесены последние две программы, которые, по сути, не являются конструкторами, но тем не менее, они также должны присутствовать в арсенале профессионального Front End разработчика. Итак, давайте ознакомимся с самыми лучшими на сегодняшний день инструментами для разработки дизайна вашего сайта.
Обзор лучших инструментов для веб дизайна
1. Adobe Dreamweaver
Adobe Dreamweaver – профессиональное программное обеспечение для веб-разработки, признанное во всем мире. С помощью него вы сможете легко организовывать и редактировать внешний вид своей веб-страницы. Dreamweaver изначально был разработан компанией Macromedia в 1997 году, а позже, в 2005 году, Adobe приобрела права на данное ПО. Dreamweaver доступен для Windows и MacOS. Также присутствует 7-ми дневная пробная версия.
Adobe Dreamweaver
- Наличие «WYSIWYG» («Что видишь, то и получаешь») редактора, который значительно упрощает интерфейс.
- Поддержка синтаксиса многих языков Front End программирования, включая JAVASCRIPT, CSS, HTML, XML.

- Присутствие функции обновления проекта в реальном времени, то есть при малейшем изменении, вносимом пользователем, происходит моментальная перерисовка страницы в конечный внешний вид.
2. TemplateToaster
TemplateToaster – одно из лучших ПО для веб-дизайна, уникальное в своем роде с его невероятно мощным, но простым в использовании редактором стилей, снабженным функцией перетаскивания внутрь проекта шаблонизированных ключевых элементов любой веб-страницы. Каждый макет, сделанный с его помощью, практически безупречен, адаптивен по своей природе и совместим со всеми существующими стандартными браузерами. Уникальная особенность данного ПО, которая отличает его от других программ для построения веб-интерфейсов, заключается в том, что оно позволяет вам разрабатывать собственные модули или виджеты.
TemplateToaster
- Предлагает вам расширенный редактор «WYSIWYG» («Что видишь, то и получаешь») для более эффективного визуального редактирования.
- Расширенный редактор WYSIWYG включает в себя такие функции, как просмотр изображений, свойства шрифта, отступ текста, гиперссылки, таблицы.

- Поддерживает адаптивный дизайн страниц.
- Совместим со всеми стандартными браузерами, такими как Google Chrome, Firefox, Internet Explorer 7, 8, 9, 10, 11, Safari, Opera и т.д.
- Предоставляет расширенную опцию для рисования и добавления пользовательских виджетов и модулей.
- TT предоставляет возможность автоматически добавлять в проект кнопки социальных сетей, таких как ВКонтакте, Twitter, Linkedin и Facebook.
- Присутствует функция добавления разнообразных слайдеров, при этом вам не потребуется знания JavaScript.
- Программа поставляется с встроенным FTP (протокол передачи файлов) для переноса ваших адаптивных шаблонов или тем на хостинг-сервер.
Данный продукт находится в индустрии веб-разработки уже более десяти лет, и функции, которые он предлагает, невероятно мощные. Это HTML-редактор, с помощью которого можно сделать отличную работающую веб-страницу без каких-либо усилий. Как хороший кофе оставляет после себя приятные ощущения, так и хороший инструмент для веб-дизайна, такой как CoffeeCup, предоставляет на выходе отличный веб-сайт.
CoffeeCup
- Можно прописывать HTML или CSS файлы с нуля.
- Вы можете легко разрабатывать меню или вложенные меню, поскольку навигация по сайту напрямую зависит от меню.
- Как только вы начнете вводить код, функция автозавершения автоматически предложит соответствующие теги.
- В CC присутствует удивительная функция, называемая «разделенный экран», которая предоставляет вам возможность просматривать свою веб-страницу в реальном времени сразу напротив кода, который вы пишете.
- ПО снабжено встроенным FTP-загрузчиком, который позволяет публиковать ваш сайт в любом месте, используя собственный сервер или хостинг, просто добавьте соответствующие параметры FTP, и все готово!
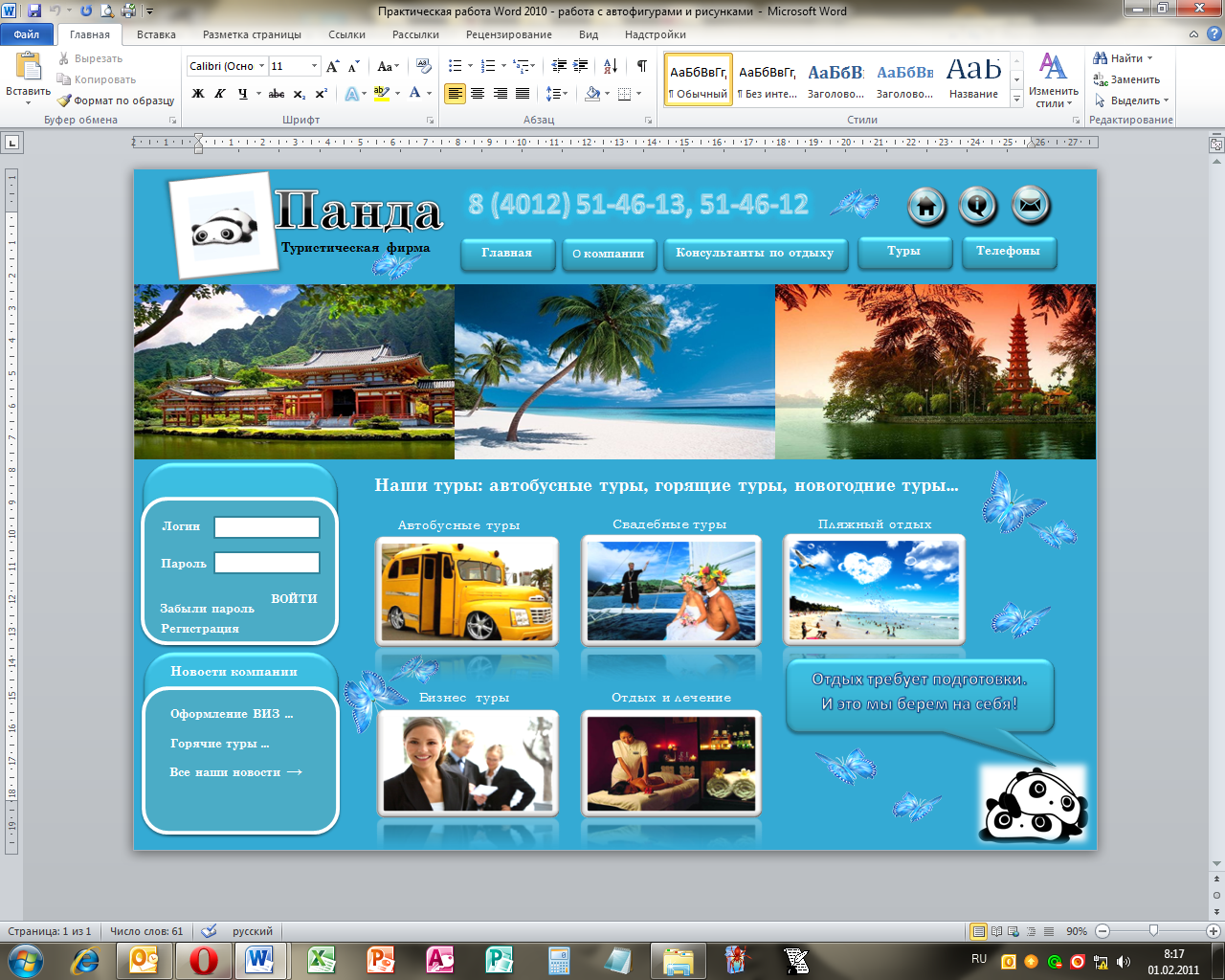
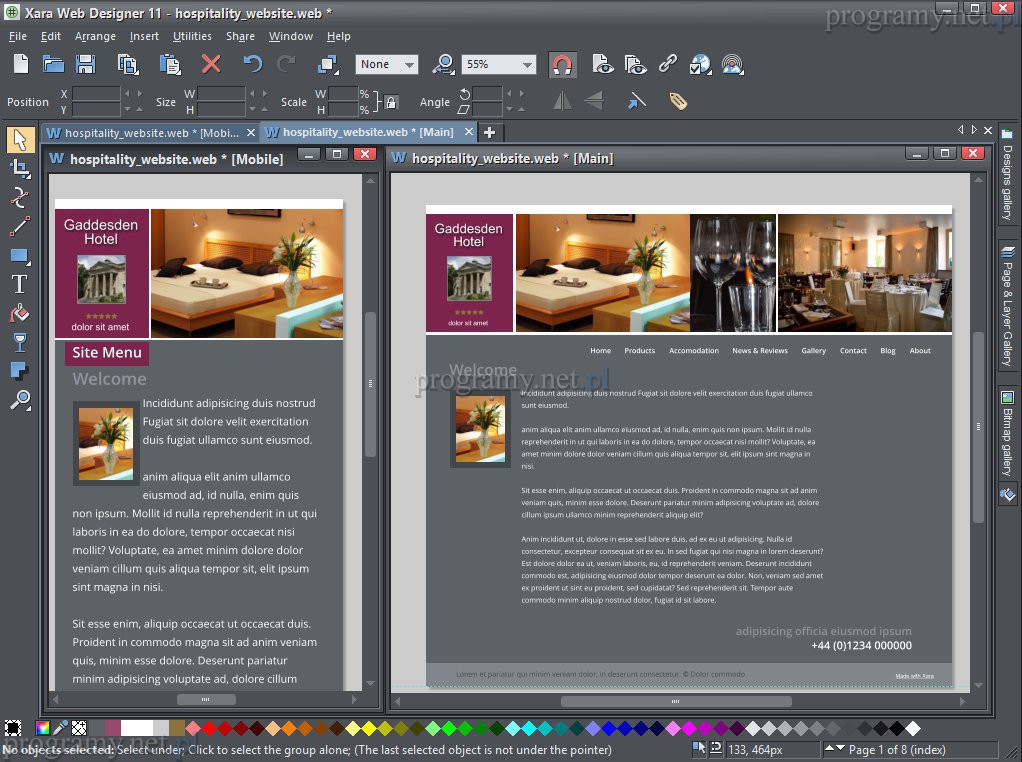
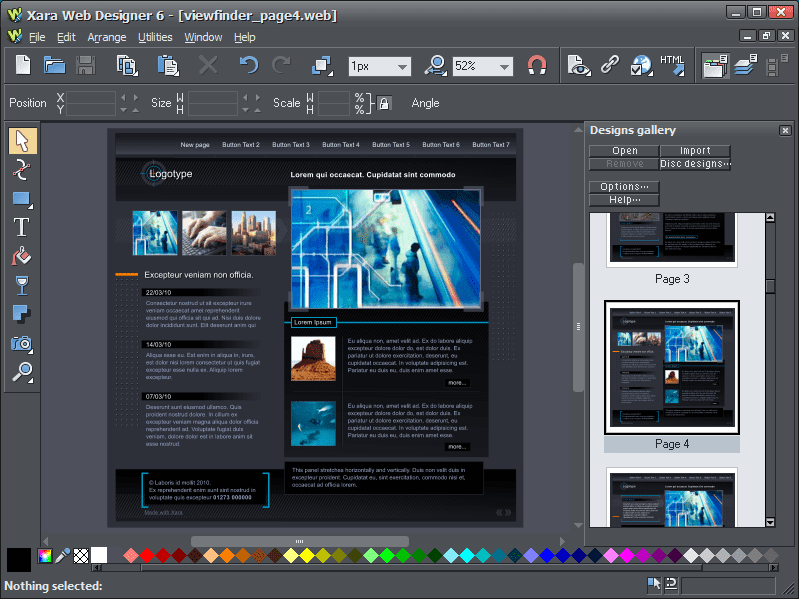
4. Xara
Xara способен предоставить вам полностью работоспособную веб-страницу с отличным сочетанием цветовой схемы, шрифтов и эргономики элементов. Поэтому конструктор, такой как Xara, позволяет вам добавлять все что угодно на ваш веб-сайт.
Xara
- ПО использует редактор «WYSIWYG» («Что видишь, то и получаешь»).

- Поставляется в двух версиях, то есть базовой и Premium, которая предлагает вам более продвинутые возможности веб-дизайна по сравнению с базовой.
- В программе предустановлено большое множество стандартных шаблонов, из которых вы можете сделать макет своей страницы.
- Присутствует огромная коллекция виджетов на выбор.
- Вы можете легко разрабатывать адаптивный дизайн. Независимо от того, на каком устройстве вы просматриваете веб-сайт, он будет обладать абсолютной совместимостью с каждым девайсом.
5. Adobe Muse
Ключевая особенность этого инструмента для веб-дизайна заключается в том, что вам не нужно использовать какой-либо код при разработке вашего шаблона. С помощью Adobe Muse вы можете делать статические страницы. Если же вы являетесь профессиональным дизайнером, то это программное обеспечение способно предоставить вам множество эксклюзивных функций.
Adobe Muse
- Не требуется наличия знаний в области программирования.
- Вы можете напрямую
реализовать готовые темы и виджеты, доступные в Adobe Muse, не вдаваясь в
механизм кодирования.

6. openElement
Чтобы сделать идеальный сайт, вам нужен идеальный набор инструментов, а openElement – один из них. openElement – это мощное и интуитивно понятное ПО для веб-разработки. Оно открывает вам возможность работать с профессионально разработанными шаблонами или реализовывать свои с нуля. openElement – замечательный бесплатный конструктор веб-сайтов.
openElement
- Данное ПО использует “WYSIWYG” редактор («Что видишь, то и получаешь»).
- Поддерживает все новейшие технологии, такие как CSS3, HTML5, jQuery при этом разрабатываемый проект является полностью адаптивным.
- Программа достаточно умна для того, чтобы автоматически генерировать необходимый код для программируемого действия, а это значит, что вам не нужно писать какой-либо код, программное обеспечение выполнит необходимую работу за вас.
- Веб-макет, построенный при помощи openElement, автоматически является SEO (“search engine optimization”) оптимизированным. Таким образом ваш сайт будет намного лучше индексироваться поисковыми роботами.

7. Pinegrow
Если вы хотите делать статические HTML-страницы или динамическую тему WordPress, то Pinegrow станет отличным выбором. Это ПО дает возможность разрабатывать желаемые страницы намного быстрее благодаря многостраничному редактированию. Pinegrow поддерживает Bootstrap, Foundation, WordPress и многое другое. Вы можете получить бесплатную пробную версию на один месяц, но при желании вы можете купить вечную лицензию всего лишь за 8 долларов.
Pinegrow
- Включает HTML и CSS редактор, который позволяет визуально работать с программируемыми элементами.
- Дает возможность создавать веб страницу с помощью высокоэффективных инструментов разработки страниц, которые включают редактирование, удаление, перемещение и дублирование HTML элементов.
- Содержит визуальные компоненты для работы с Bootstrap 3 и 4, HTML и WordPress.
8. NetObjects Fusion
NetObjects Fusion – это мощное программное обеспечение для разработки веб-интерфейсов. Оно отлично подходит как для начинающих, так и для профессионалов. NetObjects Fusion предоставляет вам профессионально разработанные шаблоны, которые помогут вам сделать свой сайт без особых усилий.
Оно отлично подходит как для начинающих, так и для профессионалов. NetObjects Fusion предоставляет вам профессионально разработанные шаблоны, которые помогут вам сделать свой сайт без особых усилий.
NetObjects Fusion
- Fusion включает редактор «WYSIWYG» («Что видишь, то и получаешь») .
- Предлагает вам простой способ перетаскивания внутрь проекта шаблонизированных элементов, таким образом избавляя вас от написания множества строк кода.
- Содержит огромную библиотеку бесплатных шаблонов на выбор. В соответствии с вашими потребностями вы можете применить столько шаблонов, сколько захотите.
- Программа обладает отличным интуитивно понятным интерфейсом, благодаря которому, даже будучи новичком, вы сможете без проблем разрабатывать уникальные макеты.
- Если вы создаете интернет-магазин, NetObjects Fusion предоставляет возможность интегрировать на ваш сайт различные платежные системы.
- Данное ПО автоматически SEO оптимизирует сделанный вам проект.

9. RapidWeaver
RapidWeaver – это мощный фреймворк, разработанный исключительно под Mac ОС. Полезные функции RapidWeaver, такие как Stacks, Foundation и Drag and Drop, позволяют упростить процесс моделирования веб-интерфейса.
RapidWeaver
- Это программное обеспечение интуитивно понятно, так что вы можете создавать веб-страницы без чьей-либо помощи.
- Присутствует большая коллекция встроенных шаблонов и возможность импортирования сторонних тем.
- Создаваемые проекты носят полностью адаптивный характер.
- Для разработки многофункциональной веб-страницы вам не потребуется знание программирования.
- Получаемые на выходе веб-макеты полностью оптимизированы для поисковых систем и отлично справляются с SEO-методами Google.
- Данное ПО для веб-разработки имеет собственный встроенный FTP (File Transfer Protocol), поэтому нет необходимости в использовании сторонних программ.
- Любые изменения,
которые вы вносите в проект, отображаются в режиме реального времени.

10. Google Web Designer
Технологии никогда не стоят на месте, и прогресс этих технологий проявляется в новейшем программном обеспечении для веб-дизайна, которое позволяет пользователю создавать любые макеты страниц, выполняя простой набор действий без написания сложного кода. Google Web Designer – это одно из подобных ПО, функции которого поражают своей эффективностью.
Google Web Designer
- Google Web Designer – отличная программа для конструирования потрясающих HTML5 страниц, анимации и графиков для таких платформ, как Mac, Windows и Linux.
- Данное ПО поставляется с интегрированными продуктами Google, такими как Google Drive, Google Adwords, DoubleClick Studio и т.д.
- Дает возможность создавать и обрабатывать любой 3D-контент при помощи CSS3 редактора.
- Присутствует множество предварительно запрограммированных компонентов для внедрения их на сайт.
- Инструменты Shape, Pen или Tag можно использовать для создания собственного дизайна.
 Новейший инструмент для редактирования градиента также способен придать вашей странице уникальный внешний вид.
Новейший инструмент для редактирования градиента также способен придать вашей странице уникальный внешний вид. - Еще одна отличительная особенность Google Web Designer заключается в том, что вы можете связать некий физический жест, например, наклон, встряхивание или вращение устройства, снабженного акселерометром, с конкретным событием на вашем сайте. По умолчанию в ПО присутствуют предустановленные события, которые можно использовать в готовом виде.
11. Themler
Команда Artisteer разработала многофункциональный конструктор веб-страниц под названием Themler, который позволяет делать адаптивные темы под многие популярные CMS. Визуальный интерфейс данного ПО поддерживает все современные технологии, необходимые для веб-разработки.
Themler
- Предоставляет вам возможность перетаскивания готовых элементов внутрь вашего шаблона.
- Создаваемые темы полностью адаптивны под такие CMS, как WordPress, Joomla, Magento и т.д.
- Присутствует редактор «WYSIWYG» («Что видишь, то и получаешь»).

12. Mobirise
Mobirise – это отличный конструктор, который дает вам возможность создать свой сайт со всем его функционалом без программирования. Вам всего лишь нужно перетащить элементы в нужное место, и ваш проект готов. В отличие от других ПО для веб-разработки, Mobirise доступен как для Windows, так и для Mac, и все это – бесплатно.
Mobirise
- Последние версии продукта дают возможность создавать и редактировать проект даже в автономном режиме.
- Простой интерфейс с возможностью перетаскивания элементов намного упрощает работу и не требует наличия особенных технических навыков.
- Программа выдает полностью адаптивные к мобильным устройствам веб-страницы абсолютно бесплатно как для коммерческого, так и для личного использования.
- Создание шаблонов происходит с применением фреймворка Bootstrap 3 и Bootstrap 4.
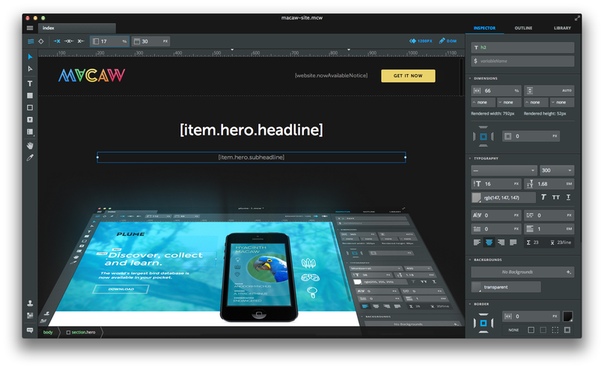
13. Macaw
Macaw представляет собой редактор изображений с применением HTML и CSS технологий. Данная особенность позволяет создавать адаптивные типографически красивые веб-макеты. Тем не менее, в настоящее время данное ПО не пользуется популярностью среди веб-разработчиков, несмотря на ряд полезных функций.
Данная особенность позволяет создавать адаптивные типографически красивые веб-макеты. Тем не менее, в настоящее время данное ПО не пользуется популярностью среди веб-разработчиков, несмотря на ряд полезных функций.
14. EZGenerator
EZGenerator – это эффективный инструмент, включающий онлайн-систему управления контентом и оффлайн-конструктор сайтов. Он позволяет создавать структуру веб-сайта в автономном режиме, добавляя страницы, элементы, блоги и другие необходимые функции на веб-сайт и “оживляя” его при размещении в интернете. EZGenerator снабжен редактором WYSIWYG, который помогает вам создавать уникальный дизайн без написания кода. Однако, если вы разбираетесь в программировании, можете свободно использовать свои навыки, создавая необходимые настройки.
15. Amaya
Amaya – это веб-редактор, который дает вам возможность редактировать контент онлайн. Первоначально он был разработан как структурированный текстовый редактор, а затем преобразован в редактор HTML и CSS. В настоящее время поддержка данного ПО прекращена.
В настоящее время поддержка данного ПО прекращена.
16. Freeway
Freeway – это приложение для веб-дизайна под Mac ОС, разработанное Softpress Systems в 2016 году. К сожалению, из-за недостаточного количества выручки для поддержания целостности компании дальнейшая поддержка проекта была прекращена. Freeway больше не используется в настоящее время. Изначально эта программа была предназначена для работы с редактором WYSIWYG с возможностью проектирования адаптивных веб-сайтов.
17. Microsoft Expression Web
Microsoft Expression Web – это HTML редактор с функцией построения сайтов от компании Microsoft. В настоящее время оно официально не поддерживается (это означает, что данное программное обеспечение не получает никаких обновлений и дополнений), однако последняя версия все еще доступна и по-прежнему работает.
18. Artisteer
 Вы можете легко экспортировать созданный вами контент в
Joomla, WordPress, Drupal, Blogger или DotNetNuke. Однако, Artisteer не генерирует
полнофункциональный веб-сайт, а создает веб-шаблоны, которые интегрируются с
веб-приложением или экспортируются в CMS.
Вы можете легко экспортировать созданный вами контент в
Joomla, WordPress, Drupal, Blogger или DotNetNuke. Однако, Artisteer не генерирует
полнофункциональный веб-сайт, а создает веб-шаблоны, которые интегрируются с
веб-приложением или экспортируются в CMS.19. KompoZer
KompoZer – это простая система веб-дизайна с интуитивным редактором WYSIWYG. KompoZer доступен для Microsoft Windows, Linux и Mac ОС. В настоящее время разработка данного продукта прекращена производственной компанией SourceForge.
20. Avocode
В отличие от представленных выше программ Avocode является инструментом для работы с готовыми шаблонами (чаще всего в формате PSD). Данное ПО позволяет измерить расстояние между блоками веб-страницы, скопировать стили тех или иных элементов в готовый CSS код, кроме того, интерфейс Avocode позволяет редактировать шаблон в зависимости от предпочтений веб-дизайнера.
21. PSDETCH
PSDETCH – представляет собой бесплатный аналог Avocode. Данное веб-приложение работает онлайн и обладает достаточным функционалом, не отстающим по эффективности от платных программ данного сегмента.
Какую программу выбрать?
Приведенный выше топ лучших программ для создания веб-страниц действительно полезен при разработке сайта. Теперь у вас есть огромный выбор среди инструментов для веб-дизайна.
Согласно представленному выше списку, программное обеспечение, такое как Adobe Dreamweaver, станет вашим помощником, если вы разбираетесь в программирование и хотите писать код самостоятельно. С другой стороны, полностью автоматизированное программное обеспечение для создания веб-сайтов, такое как WEPS, является отличной альтернативой для начинающих веб-разработчиков.
Для того чтобы составить собственную подборку необходимых программ можете воспользоваться инструментами для майндмэппинга.
Спасибо за прочтение этой статьи. Пишите в комментариях каким программным обеспечением для веб-дизайна пользуетесь именно вы.
Программы для создания дизайна сайтов и особенности работы с ними
Создано огромное количество инструментов для создания дизайна, из которых в дальнейшем вам придется выбирать.
Вам необходимо сосредоточить свое внимание на совершенствовании ваших способностей в использовании программ разработки дизайна. Но помните: главное, что должен иметь каждый дизайнер — это навыки, которые никаким образом не зависят от программ и железа, используемого в работе. Если вы умеете правильно распланировать весь процесс разработки дизайна, выбирать типографию, комбинировать между собой цвета и создавать дизайн шаблона, то вы с легкостью сможете создавать любые интернет проекты, имеющие потрясающий дизайн, используя при этом любое программное обеспечение. Выбор инструментов целиком и полностью будет зависеть от личных нужд и предпочтений. Давайте познакомимся с некоторыми такими приложениями и их опциями, которые привлекли внимание профессиональных дизайнеров.
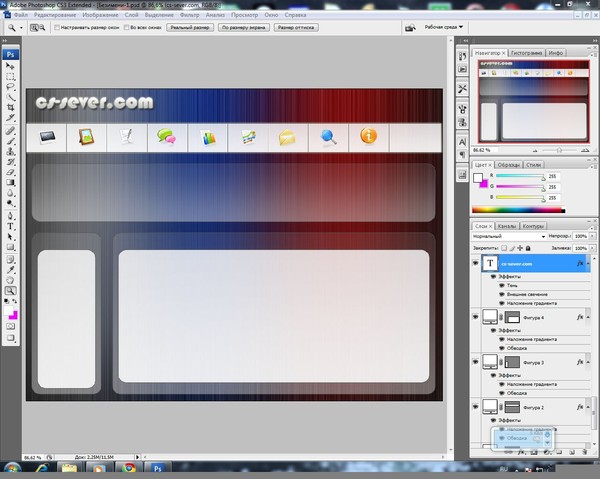
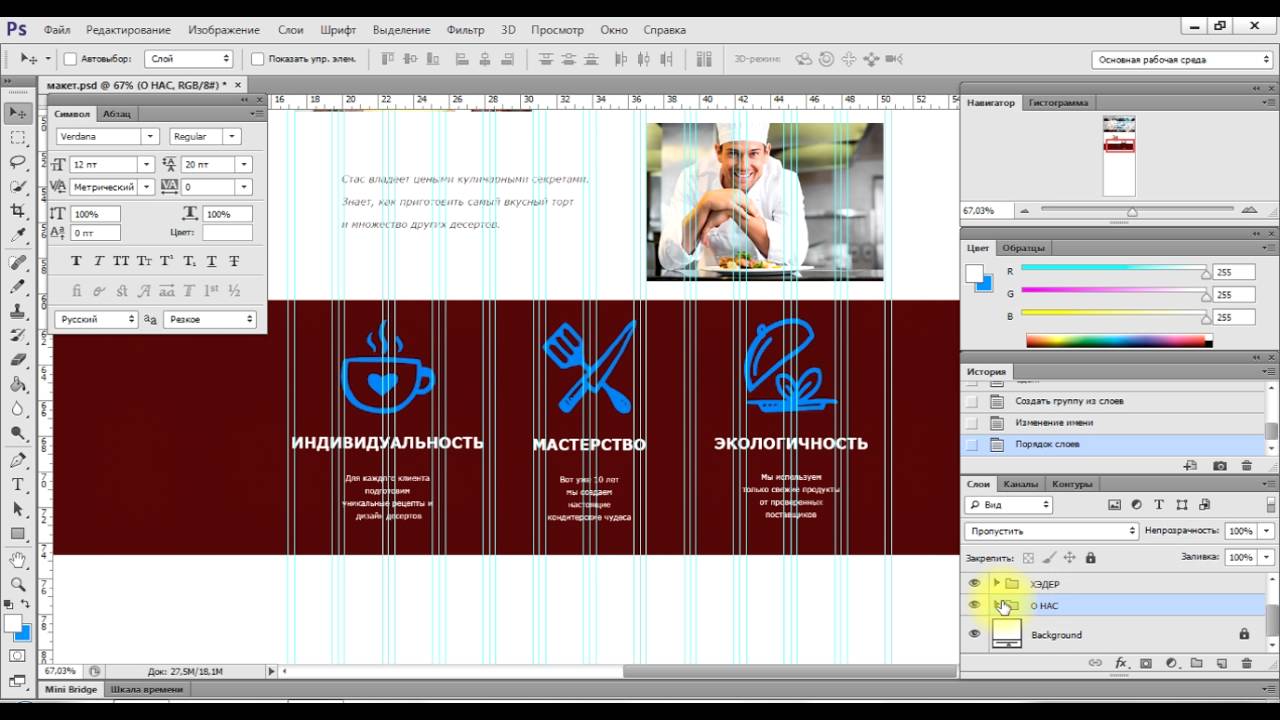
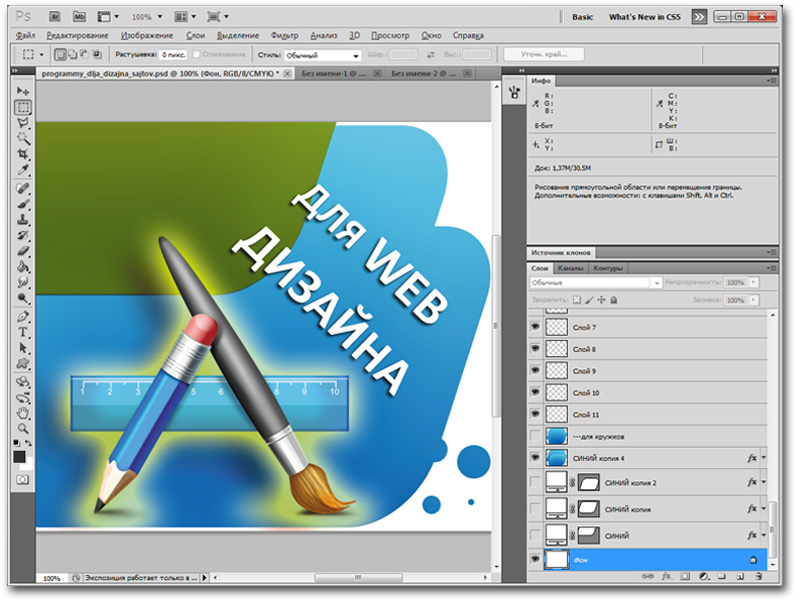
Adobe Photoshop
Эта программа уже долгое время удеживает лидерство среди других инструментов, которые предпочитают использовать опытные дизайнеры в процессе разработке веб-дизайна.
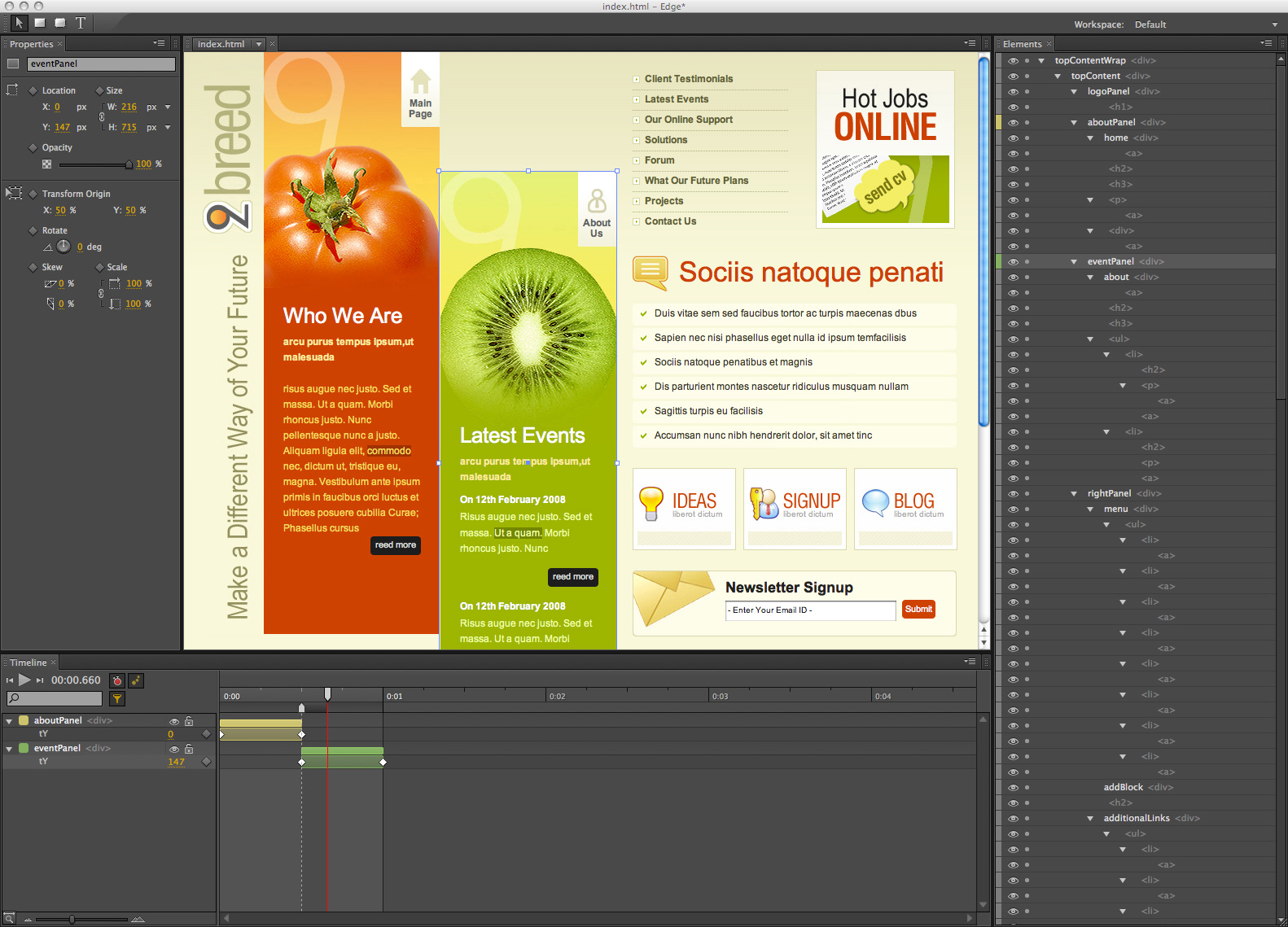
Главной проблемой Adobe Photoshop является то, что он позволяет создавать только статический дизайн. В связи с этим разработчики Photoshop создали новое приложение, которое получило название Adobe Edge Reflow. Оно предоставляет вам возможность загружать PSD файлы и с легкостью разрабатывать разные варианты дизайна для любой величины экрана.
Adobe Fireworks
Данное программное обеспечение может стать неплохой альтернативой Photoshop для многих веб-дизайнеров. Но к великому сожалению компания Adobe на сегодняшний день прекратила выпускать обновления этого инструмента. Также разработчики заявили, что они в скором времени выпустят новые инструменты, которые придут на смену Fireworks и поэтому настоятельно рекомендует дизайнерам больнее не использовать это приложение.
Sketch
Когда дело касается разработки веб-дизайна, то можно сказать, что Sketch является одним из самых главных конкурентов Photoshop. Изначально эта программа была специально разработана для работы с интерфейсами, а Photoshop, в свою очередь, должен был применяться только для работы с фотографиями.
Все что, вы будете создавать в Sketch, основывается на векторах. Это позволит вам не беспокоиться о разрешении изображения. Он имеет довольно богатый набор функций, таких как символы, инструменты импорта и экспорта изображений, инструмент сеток и слои. Попробуйте использовать данное приложение вместо Photoshop. Кто знает, может это именно тот инструмент, который будет удобен для вас.
Webflow and Easel
Эти два приложения являются совершенно новыми инструментами, которые используются дизайнерами. Они позволяют вам создавать веб-дизайн для интернет-проекта прямо в браузере. Такие довольно новые альтернативы только совсем недавно привлекли внимание опытных веб-дизайнеров. Это программное обеспечение позволит вам с легкостью создавать макеты дизайна, в которых вы можете использовать фигуры, типографию и изображения.
Это программное обеспечение позволит вам с легкостью создавать макеты дизайна, в которых вы можете использовать фигуры, типографию и изображения.
Большим преимуществом двух этих программ является то, что вы получаете возможность видеть дизайн в браузере и в один момент экспортировать его в HTML и CSS. Но стоит быть осторожным в использовании этого кода и лучше работать только с тем, который был написан вручную.
Designing of browser
Программы, имеющие такую технику, становятся все популярней среди дизайнеров, так как многие из них пришли к выводу, что Photoshop им совершенно не нужен для разработки дизайна веб-проектов. Эти инструменты позволяют вам делать все внутри браузера, используя HTML и CSS. Занимаясь созданием дизайна в веб-браузере, вы сможете сэкономить достаточно большее количество своего времени.
Adobe Photoshop является частым выбором дизайнеров. Предварительно подготовленный дизайн в этой программе позволит вам быть более креативным в различных концептах дизайна.
Лучшие инструменты для веб-дизайнеров в 2018 году | Код
Мир дизайна быстро развивается, и всегда появляются новые инструменты. Чтобы оставаться впереди и следовать в ногу с новыми трендами, нужно всегда следить за ними. Ниже собрана подборка лучших инструментов для веб-дизайна, рекомендуемых к использованию в 2018 году, что бы сделать потрясающую цифровую работу.
Adobe XD
Adobe Experience Design (Adobe XD) — программа для разработки интерфейсов от Adobe Systems. Поддерживает векторную графику и веб-верстку и создает небольшие активные прототипы.
Самая новая программа для построения (создания) прототипов и макетов, плод разработки из штаб-квартиры компании Adobe, — Adobe XD . Программа была создана как достойная альтернатива нашумевшему редактору растровой графики — Adobe Photoshop.
Adobe XD изначально разрабатывалась как Mac-only (т.е. только под операционную систему от компании Apple), но в конечном итоге была выпущена версия и для Windows и на данный момент находится в бета-версии. За последний год программа превратилась в мощнейший инструмент для веб-дизайнеров, которые всегда хотели найти взаимодополняемость в сочетание между Photoshop и Illustrator.
На данный момент XD до сих пор еще не догнал программу Sketch, но он, безусловно, растет, и за ним стоит мощная команда, постоянна развивающая и совершенствующая свой продукт. Даже если Вы не намерены менять свою прежнюю программу, то по крайней мере, этот инструмент можно просто попробовать в 2018 году.
Официальный сайт
Приложение Sketch
Sketch — самый большой конкурент Adobe в дизайнерском пространстве. В течение многих лет все использовали Photoshop для построения макетов, потому что не было достойной альтернативы. И вот появилось простое и функциональное решение — Sketch.
Теперь, когда Sketch получил отклик и поддержку со стороны UI-специалистов, он стал самой популярной программой, и вы можете ее использовать. Это намного дешевле, чем все продукты Adobe, и вы можете получить его за разовую плату, в отличие от ежемесячных взносов по подписке на Adobe CC.
Вокруг Sketch сформировалось значительное сообщество разделяющие принципы открытого исходного кода, которые выпускают собственные плагины для этого программного обеспечения и расширяют его возможности.
Официальный сайт
Plant
Plant — контроль версий специально для дизайнеров.
В течение многих лет исключительным лидером в системах контроля версий являлся — Git. Но дизайнеры в силу отсутствия альтернативы, чувствовали себя не комфортно, так как постоянно приходилось сталкиваться с интерфейсом командной строки, что людей далеких от кодинга естественным образом пугало.
Но дизайнеры в силу отсутствия альтернативы, чувствовали себя не комфортно, так как постоянно приходилось сталкиваться с интерфейсом командной строки, что людей далеких от кодинга естественным образом пугало.
К счастью, появился Plant — современное решение. Это контроль версий такой, каким его хотят видеть дизайнеры. Командная строка остается в прошлом, в Plant вы работаете с GUI (пользовательский графический интерфейс)
Plant предлагает бесплатный план, на котором Вы может проверить, посмотреть в действии программу, чтобы понять, нравится вам это или нет. Любой, кто занимается профессиональным дизайном, может сэкономить много времени на этой платформе.
Официальный сайт
Principle — анимация ваших идей
UI / UX-анимация стала нормой для современных дизайнерских работ. Если вы создадите макет для клиента, они могут ожидать от Вас некоторую анимацию в ваших прототипах, работах.
Principle, как Sketch доступны только для Mac-ОС — но это того стоит, и вероятно, это лучшее программное обеспечение для анимации UX.
Вы можете легко импортировать файлы Sketch или PSD в Sketch и использовать эти элементы для построения анимации. Отличный способ добавить немного жизни в макеты мобильных приложений или дизайн веб-сайтов.
Официальный сайт
Figma
Многие дизайнеры предпочитают начинать с обычного листа бумаги чтобы построить каркас (скетч), а затем переместить эти идеи в программное обеспечение для цифровых прототипов.
Но если вы желаете весь процесс осуществить в цифровом виде, посмотрите на Figma . Это мощный инструмент прототипирования, особенностью которого является разделение процессов (этапов) прототипирования и возможность взаимодействия между членами команды, которые работают совместно над проектом.
Вы можете делиться проектами, загружать макеты и даже экспортировать CSS прямо внутри программы. Довольно круто!
Официальный сайт
Presentator
Это бесплатный инструмент для совместной работы с открытым исходным кодом для дизайнеров. Приложение работает только в веб-браузере. Просто загрузите Ваши проекты (их макеты) и поделитесь ими с членами команды или заказчиками.
Приложение работает только в веб-браузере. Просто загрузите Ваши проекты (их макеты) и поделитесь ими с членами команды или заказчиками.
Вы можете выбирать разрешения экрана для каждого файла и роли для каждого приглашенного человека. Тот факт, что вы можете использовать это бесплатно, делает его лучшим выбором для совместной работы по дизайну.
Официальный сайт
WebFlow
Своего рода конструктор, предлагающий веб-дизайнерам инструменты для построения дизайна сайта и сразу, заодно, услуги хостинга и системы управления сайтом, что относится уже преимущественно к клиенту.
Официальный сайт
Fontjoy
Этот бесплатный инструмент вытаскивает полную библиотеку шрифтов прямо из Google Webfonts и дает возможность применить их вместе на одной странице. Затем вы выбираете, какие шрифты вы хотите протестировать для заголовков, абзаца, включая управление размером, толщиной и высотой строки на странице.
P.S. К сожалению нет сортировки между языками и вполне возможно понравившейся Вам шрифт может не поддерживать кириллические символы (:
Официальный сайт
FontBase
FontBase призван решать проблемы организации локальных (внутри операционной системы) шрифтов.
Это 100% бесплатный инструмент управления шрифтами, который работает на всех трех основных ОС (Mac, Windows, Linux). Он предлагает визуальный графический интерфейс для всех шрифтов в вашей системе, и возможность организовать их в коллекции, распределить по папкам.
Вы можете поэкспериментировать с шрифтами прямо в приложении или «вытянуть» требуемые шрифты из библиотеки Google Fonts.
FontBase, без сомнения, лучший инструмент управления шрифтами. И его цена $ 0.
Официальный сайт
Векторные иконки
Хотя это не является инструментом, но сервисы предлагающие векторные иконки должны быть в вашем арсенале в 2018 году!
Vectr
Бесплатные инструменты для построения графического дизайна очень редки, и более редки те, которые хорошо работают 🙂
Vectr — это, пожалуй, самый крутой на рынке продукт с версией для браузеров и приложением для популярных операционных систем, которое вы можете использовать совершенно бесплатно.
Программа финансово поддерживает себя благодаря модели платных обновлений (дополнений) к ее основному функционалу.
Официальный сайт
Лучший способ оставаться в тренде — следить за ним, читая блоги посвященные веб-дизайну. Подпишитесь на нашу рассылку посвященную веб-дизайну.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее14 инструментов для веб-дизайна и веб-разработки на 2014 год / Хабр
Вместе с WEB движущимся семимильными шагами (адаптивным дизайном, CSS препроцессорами, постпроцессорами и другими вещами) может оказаться проблемой попытка не отставать от чего-то нового и полезного.Для веб-дизайнеров
1. Adobe Creative Cloud
Разумеется, что Photoshop и Illustrator являются двумя важными инструментами для любого веб-дизайнера. Вместе с Creative Cloud у вас будет доступ к обоим из них, и плюс к некоторым другим инструментам, таких как: Typekit, InDesign и Kuler.
 Все инструменты Creative Cloud очень хорошо взаимодействуют друг с другом, и должны иметься у любого дизайнера.
Все инструменты Creative Cloud очень хорошо взаимодействуют друг с другом, и должны иметься у любого дизайнера.2. UI Faces
Поскольку поиск нужных картинок для макета может быть трудоемок, UI Faces собирает аватары через Twitter и делает их доступными для использования в вашем дизайне.
3. 0to255
Этот инструмент я использую почти каждый день. 0to255 упрощает поиск разновидностей выбранного цвета. Это идеальный инструмент для выделений, активных состояний и подсвечиваний.
4. Google Fonts
Типографика в WEB проделала длинный путь со дней Arial, Courier и Georgia. Google Fonts это огромная библиотека свободных, готовых шрифтов которые могут быть загружены на стадии макета.
5. Samuel L. Ipsum
Поклонникам фильма «Змеиный полёт», я представляю «Samuel L. Ipsum» (Сэмюель Л. Ipsum). Это Lorem Ipsum генератор цитат. Имейте в виду, существует три варианта на выбор: цитаты ненормативной лексики ладена из фильмов Джексона, чистые цитаты из фильмов Джексона и обычные ol’ lorem ipsum.

6. Responsive Sketch Pad
Шаблоны пользовательского интерфейса Responsive Sketch Pad ваш хороший спутник, когда вы находитесь на этапе предварительного планирования. Точечная сетка упрощает придерживание линий и визуализиацию сайта в браузере и на мобильном устройстве.
7. Macaw
Этот инструмент еще не выпущен, но он уже выглядит довольно интересным предложение. Macaw обещает ту же гибкость, что и редактор изображений, но при этом будет происходить написание семантического HTML и лаконичного CSS.
Для веб-разработчиков
1. Coda 2
Это мой любимый из-за его «все-в-одном» редактор кода, FTP клиент и встроенный MySQL редактор. Coda 2 также включает в себя справочную библиотеку по программированию и визуальный CSS-редактор.
2. CSS Pre-processor
В зависимости от того, что вы разрабатываете, здесь вам поможет руководство. SASS требует, чтобы работал Ruby (встроен в любой Mac) и и на базовом уровне делает тоже что и LESS, другой препроцессор.
 Оба являются отличными инструментами и предлагают экономящие время функции, такие как вложенные правила, смешивания, переменные и логику.
Оба являются отличными инструментами и предлагают экономящие время функции, такие как вложенные правила, смешивания, переменные и логику.3. Front-end Framework
Снова, есть два отличных предложения которые рассмотрим. Вместе Twitter Bootstrap и Zurb’s Foundation поможет сделать прототипирование и разработку для современного WEB быстрее и проще. Оба пакета это адаптивная сеточная система с элементами стилей и javascript по умолчанию, для реализации богатого WEB.
4. Browserstack
Это фаворит из всего набора. Browserstack позволяет вам тестировать завершенный дизайн в любом браузере и на любой конфигурации, о которой вы могли только подумать. Это удобный инструмент, если вы все еще должны поддерживать IE7 и IE8 в ваших проектах.
5. Pingdom
Раскройте DNS и проблемы загрузки с Pingdom. Вы увидите, сколько времени забирает загрузка различных ресурсов на вашем сайте вместе с общим показателем производительности.
6. Chrome Developer Tools
Если вы используете один из инструментом входящим в Chrome Developer Toolkit, то пусть это будет называться веб-инспектор.
 Вместе с инспектором вы сможете быстро диагностировать проблемы и внести изменения в разметку. Вы также можете эффективно использовать консоль для логирования и взаимодействия с JavaScript.
Вместе с инспектором вы сможете быстро диагностировать проблемы и внести изменения в разметку. Вы также можете эффективно использовать консоль для логирования и взаимодействия с JavaScript.7. MAMP Pro
С легкостью крутите сайты локально. MAMP Pro позволяет легко установить и администрировать Apache, MySQL и среду разработки PHP. Если вы работаете над большим количество сайтов для клиентов, вам необходимо иметь такой сервер.
Лучшие программы для web-дизайна, которыми пользуюсь я | NotBad — Блог нетипичного дизайн
За свой скромный десятилетний опыт работы с дизайном я пользовался многими программами. Начинал с paint.net, потом перешел на Adobe Photoshop CS2, далее изучил GIMP. Однако, «шли годы — шли роды» и в итоге я остановился на Photoshop, как на более гибком и удобном инструменте для создания сайтов и макетов для печати.
В последние пару лет, мир графики перевернулся. Появилась сраная подписка на всем удобном, интерфейсы стали простыми, flat, material и прочие тренды дизайна. В общем, все не так как раньше. От чего и приложения стали иными. Мир двинулся к упрощению и отказу от всего лишнего. Это и правильно! Теперь есть жесткая сегментация программ по задачам. Раньше всё и все делали в Photoshop, сейчас же имеется XD, Figma и Sketch (которого я так и не полюбил). Хотя, все так же и можно делать в том же фотошопе, однако это не всегда удобно.
В общем, все не так как раньше. От чего и приложения стали иными. Мир двинулся к упрощению и отказу от всего лишнего. Это и правильно! Теперь есть жесткая сегментация программ по задачам. Раньше всё и все делали в Photoshop, сейчас же имеется XD, Figma и Sketch (которого я так и не полюбил). Хотя, все так же и можно делать в том же фотошопе, однако это не всегда удобно.
Работая управляющим дистрикта дизайна и разработки в международном Хедж-фонде приходится делать не только web-макеты, но и вообще все, начиная от бланков, заканчивая приложениями. Поэтому нужно чтобы все работало быстро, гибко и универсально. И к тому же, чтоб удобная командная работа также была. В связи с этим, типичный фотошоп отошел на 3й план и вперед вырвались следующие кандидаты:
1. Affinity DesignerЕсли говорить кратко, то это метис Photoshop и Illustrator. Хотя и заявлено, что это все-таки векторный редактор, я делаю на нем почти все. Вся полиграфия в компании создана на нем. Приложение на самом деле бомба. Есть два режима работы: векторный и растровый. При чем в каждый режим вы полностью можете настроить под себя. Даже сочетания клавиш. Посмотрите короткий промо-ролик 3-годичной давности в котором показана выжимка возможностей. Сейчас их куда больше.
Есть два режима работы: векторный и растровый. При чем в каждый режим вы полностью можете настроить под себя. Даже сочетания клавиш. Посмотрите короткий промо-ролик 3-годичной давности в котором показана выжимка возможностей. Сейчас их куда больше.
У продуктов Affinity есть и другие приложения, не только «дизайнер». Это вы можете глянуть уже на их сайте: https://affinity.serif.com/ru/ Сейчас я плавно перехожу на приложение Affinity Photo с Photoshop. Все-таки последний меня все меньше начинает устраивать. В скором времени о Photo расскажу более детально, сейчас же программа находиться в рамках данного топа, но не определено где именно.
Вернемся к Designer. Чтобы не растягивать «хронометраж» записи, расскажу коротко о ключевых особенностях, которые мне приглянулись и заставили остаться.
О плюсах и минусах читайте на сайте notbad. one
one
В общем, программа отлично подойдет для веб-дизайна, для прорисовки интерфейсов и полиграфии. Мультитул за фиксу и без подписок. Рекомендую это приложение всем и каждому. Удобно, быстро и на Windows есть)
2. FigmaИз всех программ для разработки интерфейсов я предпочитаю именно эту. Для начала нам с разработчиком гораздо удобнее работать здесь, чем в любой другой программе. Тут все облачно, так сказать. Это Web-приложение, которое, мало того, что работает быстрее любого из конкурентов, так тут можно совместно редактировать проекты. Да и к тому же на любых OS. Иногда даже с ipad pro захожу, чтоб что-нибудь подправить.
Когда Земля была еще плоской, люди создали Sketch, который «Так он мне понравился», что пользоваться я им не стал. У меня на mac фотошоп быстрей работал, да и как-то неудобно было все. После чего перешел на Windows ну и попробовать вновь не удалось.
После чего вышел Adobe XD на которые я возлагал большие надежды. На mac он работает отлично, на windows ужасно: зависания, залипания клавиш, да и тогда развернуть зеркально без костыля было нельзя. Сейчас многое поправили, однако проблемы старые на Windows остались при работе только с большими проектами, а плагины юзабельны мышкой только на mac. В общем так же в пролете. Invision Studio упоминать не хочется.
Сейчас многое поправили, однако проблемы старые на Windows остались при работе только с большими проектами, а плагины юзабельны мышкой только на mac. В общем так же в пролете. Invision Studio упоминать не хочется.
И тут я начал присматриваться к Figma в которой было все по красоте. Как минимум потому, что мой разработчик сидел исключительно на linux и работать с ним было не ко всем удобно, а мои проекты в photoshop не каждая типография открыть может, не то чтобы перец с эмулированным приложением. В Figma сделано все для людей, как по мне. Удобный интерфейс, ничего сохранять не нужно, скорость и так далее, делают приложение просто удивительным. Приложение бесплатное, есть везде где можно и даже для linux если поискать. А скачать или запустить можете его тут www.figma.com
О плюсах и минусах читайте на сайте notbad.one
Более детальный обзор будет в отдельном видео. Сделаю небольшой цикл уроков по этой программе. На реальном примере посмотрим все возможности. Поэтому подписывайтесь, чтобы не пропустить ничего!
Поэтому подписывайтесь, чтобы не пропустить ничего!
Узконаправленное приложение для перевода растровой графики в векторную. Покупал я его еще в бородатом году для mac, просрал ключ в итоге пользуюсь «чем попало» причем на Windows. Очень классное приложение, которое в пару кликов переводит и сохраняет растр в вектор в удобном формате: svg, pdf, ai
Странный факт. Мало кто вообще знает об этой замечательной программе. Раньше я и сам пользовался иллюстратором или inkscape для этих целей. Однако сейчас нужда отпала.
Тут в целом нечего говорить, программа удобная и классная. Однако стоит весьма внушительно 9$ в месяц или 250$ за десктопную версию, что весьма дорого. Я брал в районе 50$ и то дороговато было.
Старую версию, как у меня можно найти в portable на просторах интернета без особых заморочек, однако рекомендую подписку. К тому же там не хило подкрутили алгоритмы векторизации…
В заключениеЛучшие программы для веб-дизайна у каждого свои. Я пользуюсь именно этими и меня устраивает полностью. К тому же выходит, суммарно я оплатил лишь одну программу: последняя не в счет, ибо куплена была еще при царе горохе. Никаких подписок, кои меня просто бесят. Да и работать реально удобно. Рассказывайте, какими прогами пользуетесь вы. Давайте подискутируем на эту тему в комментах.
Я пользуюсь именно этими и меня устраивает полностью. К тому же выходит, суммарно я оплатил лишь одну программу: последняя не в счет, ибо куплена была еще при царе горохе. Никаких подписок, кои меня просто бесят. Да и работать реально удобно. Рассказывайте, какими прогами пользуетесь вы. Давайте подискутируем на эту тему в комментах.
Ну и самое главное — делитесь записью с друзьями и переходите на мой сайт NOTBAD.ONE, где вы сможете найти больше интересной информации
15 онлайн-программ для дизайнеров
Создание сайтов и графических составляющих для интернет-маркетинга – вот основные задачи веб-дизайнера. Мы предлагаем вам 15 инструментов, которые заметно облегчат вашу работу и сэкономят время!
Собственно дизайн сайта
Плакаты, макеты, сайты и в принципе любой дизайн в интернете завязан на инфографике. Красивые графические изображения можно легко создать даже начинающему дизайнеру. Правда, не обойтись без сервисов-подсказок.
Правда, не обойтись без сервисов-подсказок.
— Ucraft Designer Tools
Помимо множества уникальных и оригинальных шаблонов для создания собственного сайта, у Ucraft есть Ucraft Designer Tools, включающий в себя работу со шрифтами, UIkit, а также инструмент для верстки. Очень удобный и отзывчивый функционал, макеты, разделённые по категориям, простые и понятные инструменты для работы. Вся графика на сайте с помощью Ucraft будет выглядеть свежо, необычно и ново. При этом можно смело приобретать сайт и пускать на рынок.
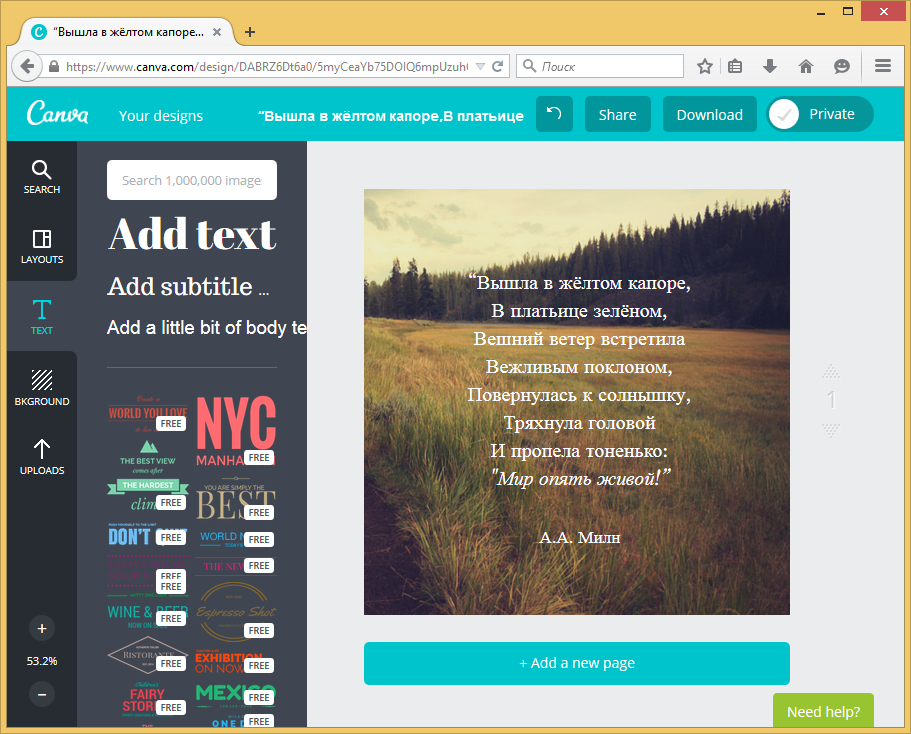
— Canva
Один из первых и наиболее понятных сервисов, который позволяет создавать разного рода графику для сайта без особого труда. Здесь можно как проявить фантазию, так и пользоваться готовыми макетами, немного меняя их содержимое. Можно создать: записи в соцсетях, письма, презентации брендов, книги и любые нужные материалы. Что вашей душе угодно.
— Cacoo
Если вы занимаетесь разработкой карты сайта или диаграмм для различных презентаций, то Cacoo будет как нельзя кстати. Он содержит множество полезных инструментов для работы и даёт огромные возможности для реализации ваших задумок. Имеет несколько форматов для экспорта: SVG, PNG, PPT, PDF и другие.
Сайты для вдохновения
Каждый дизайнер обязан знать, где черпать вдохновение. Иначе как творить и исполнять ТЗ заказчиков? Учитесь у коллег — смотрите на лучшие примеры дизайнов со всего мира. Совершенствуйте свои навыки.
— Fubiz
Креатив нужен каждому дизайнеру, особенно, в разноплановых проектах. Повторяться нельзя, а брать вдохновение откуда-то нужно. Потому этот сайт показывает и рассказывает обо всех новинках, модных трендах и прошлых удачных опытах в сфере дизайне. Можно почитать, посмотреть и даже обсудить увиденное. Замечательно вдохновляет и отбрасывает многие идеи, какие, вероятно, будут перекликаться у вас с другими профессионалами.
Замечательно вдохновляет и отбрасывает многие идеи, какие, вероятно, будут перекликаться у вас с другими профессионалами.
— Designspiration
Здесь есть всё: от фотографий до визиток и типографики. В любом стиле. Можно подобрать интересующие цвета и посмотреть примеры дизайнерских задумок только в этом цветовом решении.
— Awwwards
Сервис с работами лучших дизайнеров мира. Можно изучить и подметить что-то для себя, а также выложить свой проект и даже стать лучшим в отдельных номинациях: сайт года, месяца, дня.
Цвета
Любой дизайнер работает как с формами, так и с цветом. И он должен знать нужные сочетания цветов, чтобы подобрать лучшее решение для того или иного проекта. Эти сервисы – как раз правильный выбор для любителей и знатоков цвета.
— Colicious
Функция этого сайта – генерировать цвета. Вам нужно просто кликать на пробел и получать цветовое изображение, а код, который появится после, нужно ввести в поле графического редактора для дальнейшей работы. И больше никаких многочасовых ручных подборок.
Вам нужно просто кликать на пробел и получать цветовое изображение, а код, который появится после, нужно ввести в поле графического редактора для дальнейшей работы. И больше никаких многочасовых ручных подборок.
Комментарий Мгера, арт-директора Ucraft:
«Один из самых полезных для меня сервисов. При подборе цвета всегда стремлюсь к необычным сочетаниям, ищу что-то новое. Уходит много времени, чтобы подобрать нужный цвет. Порой, когда наступает творческий ступор, достаточно потыкать в Colicious пару минут и все мысли сразу становятся на место»
— Colorsheme
Оригинальный и очень удобный инструмент, который подбирает цвета и создает уникальные цветовые решения и схемы на основе круга Оствальда. Сочетание цветов, их мягкость, насыщенность, акценты – всё можно создать с помощью этого онлайн-инструмента.
— (Un)clrd
Оригинальный плагин, предназначенный для удаления цвета. Скачиваете его – и ваш браузер «чистит» цвет, создавая оригинальную классическую схему сайта. Вы можете тут же заметить недостатки и четко увидеть достоинства. Сайт можно оставить в черно-белом виде, если он классически выверен, а заказчик просил минимализм. Сочетания белого и черного всегда отлично воспринимаются глазом.
Скачиваете его – и ваш браузер «чистит» цвет, создавая оригинальную классическую схему сайта. Вы можете тут же заметить недостатки и четко увидеть достоинства. Сайт можно оставить в черно-белом виде, если он классически выверен, а заказчик просил минимализм. Сочетания белого и черного всегда отлично воспринимаются глазом.
Подбор шрифта
Самая больная тема веб-дизайнера – подбор нужного шрифта. Пожалуй, это именно та задача, которая занимает наибольшее количество времени. Но с использованием подобранных нами сервисов можно хотя бы чуть-чуть, но сэкономит временные ресурсы.
— 1001 Free Fonts
Шрифты в свободном доступе – здесь. Они разбиты на категории и по алфавиту. Помимо множества иностранных шрифтов, есть и русские. Есть услуга скачивания 10 000 шрифтов за раз, но платная.
— What Font is
Хотите посмотреть, как смотрится выбранный вами шрифт на готовом сайте? Загружайте шрифтовой файл, пишите url вашего сайта и смотрите. У сервиса есть функция редактирования и подбора цвета, так что поиграть с дизайнерским решением можно с удовольствием.
У сервиса есть функция редактирования и подбора цвета, так что поиграть с дизайнерским решением можно с удовольствием.
— Wordmark
В строку поиска вводите любое слово, фразу, заголовок – всё, что интересует при создании сайта – и получаете готовое решение из 1000 вариантов шрифтов. Выбираете тот, который больше понравился – и скачиваете. Теперь вы точно будете знать, как ваш текст будет выглядеть заранее.
Комментарий дизайнера Ucraft Эммы:
«Здесь создатели попали в точку! Говорю за всех (или хотя бы за многих) дизайнеров: подборка шрифта – самое утомительное и времязатратное занятие в дизайне. Сколько раз приходилось менять шрифт после скачивания, потому что на выбранную фразу он не ложился. А этот сервис в разы сокращает часы работы»
Графика и текстуры
Палочки-выручалочки дизайнера – сайты с текстурами, шаблонами, кистями, иконками и графикой.
— Brusheezy
Сервис с бесплатными текстурами, кистями, а также – шаблонами для фотошопа. Легко скачиваются, отбираются по категориям (всего их 12). Выбор велик, разнообразен и интересен.
— Vecteezy
Векторная графика, иллюстрация и изображения – основная подборка Vecteezy. Вводите в поисковике желаемое – и получаете сотни вариантов. Ваши работы станут в разы ярче и интереснее.
— Icons8
Наконец, наш русскоязычный сайт, где можно скачать простые иконки по разным тематикам. Библиотека насчитывает порядка 42 000 подобных дизайнерских элементов. Есть как известные (папки Windows, плашка Фейсбука), так и оригинальные новые. Используйте представленные сервисы по назначению, но не забывайте, что вы также творите искусство и создаете нечто прекрасное и уникальное.
> Пора начать творить
Лучшие инструменты для веб-дизайнеров в 2018
Мир дизайна быстро развивается, и всегда появляются новые инструменты. Чтобы оставаться впереди конкурентов, нужно всегда следить за трендами и вспомогательными инструментами. В этом году я следил за дизайном и собрал свои подборку из лучших инструментов для веб-дизайна на 2018 год . Некоторые из этих инструментов — настольные программы, другие — приложения SaaS или инструменты браузера. В любом случае, в данном списке, сможете найти что-то новое для себя. Ведь навычки любого дизайнера требуют постоянного развития и усовершенствования.
Чтобы оставаться впереди конкурентов, нужно всегда следить за трендами и вспомогательными инструментами. В этом году я следил за дизайном и собрал свои подборку из лучших инструментов для веб-дизайна на 2018 год . Некоторые из этих инструментов — настольные программы, другие — приложения SaaS или инструменты браузера. В любом случае, в данном списке, сможете найти что-то новое для себя. Ведь навычки любого дизайнера требуют постоянного развития и усовершенствования.
Я выделил основные программы которые для меня были интересны, но имейте введу, что новые инструменты появляются каждую минуту, по этому старайтесь быть вкурсе всех событий.
Среди графических шаблонов, представленных на сайте TemplateMonster, можно найти просто огромное количество для всевозможных проектов. Например, на сайте вы найдете самые разные PowerPoint и Keynote шаблоны, резюме шаблоны и иллюстрации. Вас также порадуют бандлы, в которые включены профессиональные дизайнерские решения. Вне всяких сомнений, они смогут произвести отличное впечатления на вашу аудиторию.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:
1. Adobe XD
Самая новая программа разработки из штаб-квартиры Adobe — Adobe XD. Данный инструмент был создан как альтернатива Photoshop, поскольку оно специально предназначено для создания прототипов и макетов.
Сейчас XD до сих пор не догнал Sketch, но он, безусловно, растет, и у него есть собственная команда по разработке, стоящая за программой. Это то, что вы, по крайней мере, захотите попробовать в 2018 году.
2. Приложение Sketch
Sketch — самый большой конкурент Adobe в дизайнерском пространстве. В течение многих лет все использовали Photoshop для макетов, потому что это было просто самое простое решение.
Теперь, когда Sketch получил постоянную поддержку, это самая популярная программа, которую вы можете использовать. Она намного дешевле, чем все продукты Adobe, и вы можете получить его за разовую плату, в отличие от ежемесячных требований к подписке на Adobe CC.
Она намного дешевле, чем все продукты Adobe, и вы можете получить его за разовую плату, в отличие от ежемесячных требований к подписке на Adobe CC.
3. Plant Version Control
Разработчики используют Plant Version Control и Git в течение многих лет, это как палочка-выручалочка в сообществе разработчиков. Но дизайнерам данная программа была немного неудобной до недавнего времени.
К счастью, Plant, получил прекрасное обновление. Теперь вы можете с легкостью настроить данное приложение под себя и ваши предпочтения в дизайне. Если вы хотите развить свои дизайнерские навычки, и приобрести новые умения то вам обязательно стоит попробовать данное решение.
4. Principle
UI / UX-анимация стала обычным делом для современных веб-дизайнеров. Если вы создадите макет для клиента, то он наверняка захочет увидеть такую анимацию в своем проекте. Есть довольно много программ, которые вы можете выбрать, но мой главный выбор — Principle .
Вы можете легко импортировать файлы Sketch или PSD в Principle и использовать эти элементы для анимации. Отличный способ чтобы добавить оживить ваги макеты в мобильных приложениях или в дизайнах веб-сайтов.
5. Figma
Когда дело доходит до создания дизайна то у вас всегда есть выбор. Многие дизайнеры предпочитают начинать макет с чистого листа, нарисовать весь шаблон, а затем сверстать его в шаблон.
Но если вы не хотите тратить сколько времени тогда рассмотрите приложение Figma. Это мощный инструмент для создания протектов, который поддерживает каждый этап процесса проектирования с совместной работой между членами команды.
6. Presentator
Я впервые наткнулся на Presentator несколько месяцев назад и сразу полюбил его за отличную идею. В 2018 году он по моему мнению прочно закрепится в топ 5 лучших инструментов, и я надеюсь, что этот инструмент будет использоваться в течении длительного времени.
Это бесплатный инструмент для совместной работы с открытым исходным кодом для дизайнеров, все из которых работают непосредственно в вашем веб-браузере. Просто загрузите проекты и поделитесь ими с членами команды, клиентами или кем угодно.
Вы можете выбирать разрешения для каждого файла и каждого приглашенного человека. Поэтому, возможно, некоторые люди имеют доступ только для чтения, а другие могут оставлять заметки с критикой.
7. WebFlow
Существует много разговоров о Webflow, и это может показаться просто еще одним визуальным конструктором сайта. Тем не менее, с помощью Webflow вы контролируете дизайн, код и окончательный запуск каждого проекта, который создаете.
Webflow связан с движком CMS, хостингом и можно поделиться доступом к клиенту, если вы разрабатываете сайты для клиентов. Вероятно, это не лучший инструмент для каждого сайта, но, безусловно, стоит проверить, есть ли у вас время.
8.
 Fontjoy
FontjoyFontjoy — этот бесплатный инструмент который вытаскивает полную библиотеку шрифтов прямо из Google Webfonts и совмещает их вместе на одной странице. Затем вы выбираете, какие шрифты вы хотите протестировать на вашем сайте, включая размер, вес и высоту строки на странице.
Больше не нужно тратить время на переключение между различными шрифтами в браузере. Все, что вам нужно, это набор шрифтов, которые вы хотите протестировать, и некоторое время, чтобы поиграться через Fontjoy.
9. FontBase
Теперь, если вы ,в основном, работаете с локальными шрифтами, вы знаете о проблемах организации шрифтов. Вот почему был создан FontBase.
Это бесплатный инструмент управления шрифтами, который работает на всех трех основных операционных системах. Он предлагает визуальный графический интерфейс для всех шрифтов в вашей системе, организованных коллекциями, литейными фабриками и даже настраиваемыми папками.
10.
 IconJar
IconJarХотите лучше организовать все эти загружаемые вами иконки? IconJar — это отличное решение для организации и сортировки загруженных иконок.
Вы можете создавать собственные пользовательские папки в программе или даже значки тегов на основе типа. Например, вы можете найти «галочку», во всех загруженных пакетов значков, которые у вас есть. Это очень удобно, вы создаете собственную базу, которую не нужно постоянно искать и качать.
И напоследок!
Лучший способ остаться постоянно втренде — читать блоги и следить за новостями о дизайне. Таким образом, вы знаете обо всех доступных вариантах и о том, что еще вы можете попробовать использовать для своих проектов.
Читайте также:
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора с перетаскиванием, где вы можете легко комбинировать различные элементы без кодирования, либо с помощью программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн — это одновременно и вдохновение, и настойчивость. Раньше создание веб-страниц было единственной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт. Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, чтобы вы могли понять, о чем они говорят, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, вы можете попробовать онлайн-конструкторы веб-сайтов, которые ориентированы на простоту и удобство использования, а не на предложение обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.
 Adobe Dreamweaver CC
Adobe Dreamweaver CCЛучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Но при этом очень удобный
Wix больше похож на конструктор сайтов чем платформа для кодирования, но это один из самых популярных онлайн-разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно спроектированы и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-разработке создавать что-то впечатляющее.
3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстрого доступа к любой форме веб-сайта. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4.
 Weebly
WeeblyСайт электронной коммерции DIY
Причины покупки
+ Профессиональный вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом , на этот раз ориентированный на людей с небольшим опытом программирования или без него, предоставляя простые в использовании инструменты перетаскивания для создания веб-сайтов.Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенная система SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
5. Webflow
Облачное предложение, которое не требует знания программирования
Причины для покупки
+ Перетаскивание GUI + Действительно кроссплатформенный
Причины, которых следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не обладающие знаниями в области программирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, созданный код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
Причины для покупки
+ Легкость и быстрота + Использование расширенного кода с помощью мастеров
Причины, которых следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня.Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако этот инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
(Изображение предоставлено: код Visual Studio)7.Код Visual Studio
Текстовый редактор от Microsoft
Причины для покупки
+ Настраиваемый + Множество интеграций + Инструменты управления исходным кодом
Код Visual Studio (или VScode) стал популярным среди разработчиков — тех, кто не все равно отталкивает тот факт, что это продукт Microsoft. Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки для добавления дополнительных функций, а сам редактор кода можно настроить.
Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки для добавления дополнительных функций, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может оказаться важным иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить необходимые функции для своего веб-сайта. Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями.Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна. Здесь мы рассмотрим еще несколько ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации.Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями, чтобы получить новейшее лучшее, а иногда и бесплатное программное обеспечение, которое вы, возможно, захотите использовать:
2. Стоковые фотографии
Стоковые фотографии
Помимо создания собственной графики, вы также можете использовать стоковые фотографии, чтобы придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, растет количество веб-сайтов, посвященных стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, чтобы помочь вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
Лучшее программное обеспечение, инструменты и бесплатные ресурсы для веб-дизайна — 2020
Полное руководство по лучшему бесплатному и премиальному программному обеспечению и инструментам для веб-дизайна, которые помогут вам создать / отредактировать свой веб-сайт
Для большинства людей мысль о создании собственного веб-сайта или выполнении чего-либо, связанного с веб-разработкой, является сложной и пугающей задачей , особенно если вы новичок во всей этой интернет-ерунде. Если вы ищете лучшее программное обеспечение для веб-дизайна, вы, вероятно, немного не понимаете, с чего начать создание собственного веб-сайта.
Если вы ищете лучшее программное обеспечение для веб-дизайна, вы, вероятно, немного не понимаете, с чего начать создание собственного веб-сайта.
Что ж, не бойтесь больше. Я создал это руководство, чтобы показать вам, что ВЫ МОЖЕТЕ создать свой собственный веб-сайт, ВЫ МОЖЕТЕ редактировать контент, добавлять изображения, изменять файлы через FTP. С помощью некоторых бесплатных и платных программ и инструментов для веб-дизайна вы можете делать что угодно, когда дело касается веб-разработки и дизайна. Вы МОЖЕТЕ создать лучший сайт!
С помощью программного обеспечения для веб-дизайна ВЫ можете выполнять задачи, которые вам обычно приходится передавать на аутсорсинг веб-разработчику или другому отделу компании, в которой вы работаете.Это дает вам возможность с легкостью создавать, редактировать и обновлять веб-страницы. Если вы веб-дизайнер и не имеете опыта программирования, теперь вы можете редактировать или создавать веб-страницы с помощью редакторов WYSIWYG.
В этом руководстве я расскажу о следующем:
Программное обеспечение для повседневного веб-дизайна и разработки (бесплатное и платное)
Лучшие инструменты и ресурсы для помощников по веб-дизайну
Лучшие источники вдохновения для веб-дизайна
Лучшее программное обеспечение для веб-дизайна и разработки (бесплатное и платное)
WebFlow (бесплатно до 35 долларов в месяц)
WebFlow — невероятно простой в использовании, отзывчивый инструмент веб-дизайна с интуитивно понятным интерфейсом это идеально подходит для дизайнеров, веб-предпринимателей, творческих профессионалов и новичков в Интернете, чтобы создать веб-сайт, который будет хорошо смотреться на всех устройствах.
WebFlow — это не только инструмент веб-дизайна, но также CMS и платформа веб-хостинга, что означает, что вы можете делать все под одной крышей, вместо того, чтобы переносить свой дизайн / веб-сайт к другому провайдеру хостинга, как только вы законченный.
Большим плюсом использования WebFlow является то, что он удобен для тех из нас, кто не имеет ни малейшего представления о программировании. Вы можете создавать и обновлять свой сайт, не касаясь кода. Ура!!!
Если вы хотите узнать больше об этом конструкторе веб-сайтов, прочтите мой обзор Webflow .
Adobe Dreamweaver
(платное программное обеспечение — покупайте индивидуально — от 19,99 долларов в месяц) Dreamweaver — это папа инструментов веб-дизайна и программного обеспечения для создания веб-сайтов. Он существует всегда и превратился в очень мощный инструмент в индустрии веб-дизайна и разработки.
Он предлагает пользователю очень удобную и интуитивно понятную платформу, на которой вы можете проектировать и создавать веб-сайт от начала до конца. Он имеет редакторы кода и живые представления, которые создают идеальную среду для работы на своих сайтах как новичкам, так и профессионалам.
Если вам нужно просто редактировать веб-страницы, Dreamweaver отлично подходит для этого. Вы можете легко подключаться к серверам, загружать файлы на свой локальный диск, изменять контент, а затем загружать его обратно на сервер.
Вы можете легко подключаться к серверам, загружать файлы на свой локальный диск, изменять контент, а затем загружать его обратно на сервер.
В целом Dreamweaver — феноменальный инструмент для начинающих, опытных и профессионалов, позволяющий эффективно проектировать, редактировать и создавать веб-сайты. Как видно из приведенного выше снимка экрана, интерфейс интуитивно понятен и удобен для пользователя.
Dreamweaver можно получить как часть всего пакета Adobe Creative Cloud по цене всего от 49 долларов.99 в месяц или вы можете купить лицензию только на Dreamweaver за 19,99 долларов в месяц.
Adobe Muse — (Платное программное обеспечение — приобретается индивидуально — от 19,99 долларов США в месяц)
Если вам нравится использовать Adobe Photoshop и вы считаете себя в большей степени интерфейсным / графическим дизайнером, чем веб-дизайнером / разработчиком, тогда вам понравится Adobe Муза. Кроме того, если вы обнаружите, что ваши сильные стороны заключаются в создании веб-сайтов с потрясающим внешним видом, но при создании веб-сайта упираются в кирпичную стену, тогда Adobe Muse — это программное обеспечение, которое может вам помочь. Вы можете буквально спроектировать и создать веб-сайт одновременно. Здесь НЕТ необходимости в навыках кодирования.
Вы можете буквально спроектировать и создать веб-сайт одновременно. Здесь НЕТ необходимости в навыках кодирования.Adobe Muse — это конструктор веб-сайтов, который сильно отличается от обычного веб-конструктора с перетаскиванием, который вы получаете на таких платформах, как Wix и Weebly. Он больше ориентирован на графических дизайнеров и дизайнеров внешнего интерфейса, которым не хватает возможностей программирования для воплощения своих проектов в жизнь, но которые обладают навыками создания дизайнов в Adobe Photoshop и Fireworks.
Как и Dreamweaver, Adobe Muse доступен по подписке Adobe Creative Cloud всего за 19 долларов.99 в месяц или купите все приложения за 49,99 долларов в месяц.
Macaw — (бесплатная загрузка)
Как и Adobe Muse, Macaw ориентирован на дизайнеров, которые не умеют писать код. С Macaw вы можете создать свой собственный красивый веб-сайт, не углубляясь в какой-либо код. Пользуясь и Muse, и Macaw, я должен сказать, что Macaw на сегодняшний день является самой простой и интуитивно понятной в использовании из двух программ.
Если вы просмотрите некоторые видеоуроки, вы сможете разобраться с платформой и разработать полностью адаптивный и хорошо продуманный шаблон веб-страницы менее чем за час.
Все, что вы делаете, можно увидеть в режиме реального времени, что делает процесс создания веб-сайта методом проб и ошибок настоящей прогулкой по парку.
Sketch — (разовая плата в размере 99 долларов)
Sketch, вероятно, является одним из лучших программ для веб-дизайна на рынке. Команда Sketch постоянно совершенствует платформу с 2009 года, что делает ее одним из инструментов в вашем арсенале оружия для веб-дизайна. У него огромное количество поклонников в сообществе веб-разработчиков.
Sketch как множество функций для начинающих веб-конструкторов. Он имеет встроенную логическую функцию CSS, которая позволяет вам легко конвертировать ваши дизайны в CSS, а также инструмент автоматического нарезания, который избавляет вас от ручного нарезания ваших дизайнов.
Еще одна замечательная особенность Sketch — это возможность предварительного просмотра вашего веб-сайта на любом мобильном устройстве, что замечательно, учитывая важность наличия удобного для мобильных устройств сайта.
Создавать ресурсы в Sketch очень просто: можно одним щелчком экспортировать их в различные форматы и размеры. Вы можете легко редактировать элементы так же, как в векторной программе, такой как Adobe Illustrator. Вся платформа очень интуитивно понятна, как Photoshop, но намного проще для понимания и использования.
Complete Sketch — отличный инструмент для веб-дизайна, который принесет пользу дизайнерам с любым уровнем подготовки. У Sketch нет реальных недостатков, кроме несовместимости с ПК. Боюсь только Mac.
Marvel (бесплатно — 14 долларов в месяц — 56 долларов в месяц)
Отличный инструмент для воплощения ваших цифровых идей в жизнь. Как и большинство дизайнеров, они отлично умеют проектировать, но когда дело доходит до кодирования своих идей, они наталкиваются на кирпичную стену и вынуждены отдавать на аутсорсинг. Marvel заполняет пробел в этом процессе, предоставляя пользователю инструмент для создания прототипов «без кода». Он полностью превращает изображения и эскизы в интерактивные прототипы. У вас остался прототип, который на самом деле выглядит, ощущается и функционирует как настоящие веб-сайты.
У вас остался прототип, который на самом деле выглядит, ощущается и функционирует как настоящие веб-сайты.
Цены на приложение Marvel
Одним небольшим недостатком этого программного обеспечения является использование Dropbox. Вам необходимо подключиться к своей учетной записи Dropbox, чтобы иметь возможность использовать Marvel. Как только вы подключите его к своему Dropbox, Marvel соберет все файлы, необходимые для создания вашего веб-сайта или приложения.
Marvel работает из ваших файлов PSD, которые затем помещаются в панель управления Marvel, которая, я должен сказать, очень интуитивно понятна и красива в использовании. Затем вы можете связать свои страницы вместе так же, как с традиционным веб-конструктором HTML.
Некоторые действительно полезные функции Marvel включают:
— Возможность создавать переходы между ссылками / страницами
— Быстрый просмотр страниц в браузерах.
— Выбор предустановленных сред разработки приложений — (приложение IOS — приложение Adroid)
— Интеграция со Slack
— Легко делиться идеями с коллегами по работе, с отличной функцией комментирования.
— Инструменты пользовательского тестирования для iOS
Adobe Photoshop — (Платное программное обеспечение —
План Creative Cloud для фотографов 9 долларов.99 в месяц)Это необходимо в наборе инструментов любого веб-дизайнера. Photoshop — это чрезвычайно универсальный комплект, который можно использовать для любого аспекта дизайна, а не только для фотографии и веб-дизайна. Одним словом, Photoshop — это программа для редактирования фотографий, графического дизайна и создания цифровых изображений.
Программное обеспечение использует функции редактирования на основе слоев, которые дают пользователю возможность создавать изображения, применять фильтры к различным слоям и аспектам изображения, добавлять маски и фильтры, тени и многое другое.Вы можете настроить абсолютно любой аспект изображения, иллюстрации или графики. Например, вы можете настроить насыщенность цветов, цветов, размытия, контрастности, тона, резкости… Список бесконечен. Вы можете создать практически весь свой веб-сайт с помощью Photoshop, а затем экспортировать его в такие программы, как Macaw или Fireworks, чтобы воплотить свое творение в жизнь. Вы можете создавать веб-графику с нуля и точно размечать веб-шаблоны.
Вы можете создавать веб-графику с нуля и точно размечать веб-шаблоны.
Это лидер на рынке программного обеспечения для редактирования изображений, которым пользуются миллионы дизайнеров, фотографов и художников по всему миру.
Photoshop — один из таких инструментов, требующий определенного уровня понимания, так как это очень удобная программа. Это не то, что вы можете быстро освоить, поэтому я бы посоветовал вам взять несколько руководств по фотошопу на YouTube по определенным аспектам программы, чтобы получить от нее максимальную отдачу.
Несмотря на небольшую кривую обучения, Photoshop стоит иметь, даже если вы просто оптимизируете веб-изображения (что является очень простой задачей). С Photoshop вы можете взяться за любой дизайн-проект.
Вы можете приобрести Adobe Photoshop через ежемесячную подписку Adobe на Adobe Creative Cloud, стоимость которой начинается всего с 19,99 долларов в месяц.
GIMP
Если вы не хотите платить за Adobe Photoshop, есть несколько хороших бесплатных альтернатив. GIMP — одна из них и моя любимая альтернатива Photoshop Free.
GIMP — одна из них и моя любимая альтернатива Photoshop Free.
Gimp — бесплатный редактор изображений с открытым исходным кодом, доступный в операционных системах GNU / Linux, OS X и Windows.
Теперь GIMP хорош, но в нем нет и десятой части функций, которые есть в Adobe Photoshop.Но там достаточно, чтобы вы могли продолжать свои дизайнерские проекты или создавать графику / изображения для вашего нового веб-сайта.
Pictaculous
Не могу поверить, что это БЕСПЛАТНЫЙ инструмент! Pictaculous — это онлайн-инструмент для создания цвета изображений, который помогает вам выбрать отличные цветовые палитры для вашего веб-сайта, целевой страницы, блога и т. Д.
Допустим, вы создаете сайт, который использует определенное изображение для главного снимка главной страницы, и вы хотите, чтобы цветовая палитра сайта к изображению.Просто загрузите изображение, цвета которого вам нравятся, в Pictaculous, и он извлечет цветовую палитру, которая идеально соответствует цветам на картинке.
Он генерирует все правильные значения цвета и даже дает вам возможность загрузить образец цвета Adobe для справки.
Вы также можете использовать его в автономном режиме, особенно для украшения вашего дома или офиса.
WAMP / MAMP (доступны бесплатные и расширенные варианты)
WAMP и MAMP — отличный инструмент для тестирования вашего веб-сайта на реальном веб-сервере без необходимости использования настоящего веб-сервера.Просто пропустите свой веб-сайт через WAMP / MAMP, чтобы увидеть, работает ли он так, как вы хотите, прежде чем вы действительно сделаете решительный шаг и купите собственный хостинг-сервер.
Это избавит вас от хлопот по покупке учетной записи хостинга исключительно для проверки того, работает ли веб-сайт так, как вы хотите.
WAMP и MAMP имеют все необходимое для запуска и тестирования вашего веб-сайта. Это отличное программное обеспечение, которое воссоздает серверную среду локально на вашем компьютере и поставляется с ядром базы данных и обработкой PHP. Особенно идеально подходит для разработчиков и пользователей WordPress.
Особенно идеально подходит для разработчиков и пользователей WordPress.
WAMP предназначен для Windows, а MAMP — это версия программного обеспечения для Mac. Доступны как бесплатная, так и премиум-версия.
Adobe Fireworks — (платное программное обеспечение — 19,99 долларов США в месяц)
Fireworks — еще одно приложение Adobe, доступное по подписке с Adobe Creative Cloud. Это программное обеспечение, которому доверяют веб-дизайнеры по всему миру.Fireworks позволяет создавать веб-сайты и оптимизированную графику для Интернета, которую можно полностью редактировать как в векторной, так и в растровой среде.Вы можете импортировать файлы Photoshop и Illustrator в Fireworks и применять поведение к объектам, добавлять страницы, слои, состояния и символы для имитации интерактивности ваших каркасов и прототипов.
Короче говоря, Fireworks превратит ваш проект графического дизайна в интерактивный веб-прототип. Вы можете экспортировать свой Fireworks PNG в HTML и CSS.
Lightshot
Иногда бесплатные инструменты оказываются более изобретательными, чем платные. Lightshot — один из тех очень полезных бесплатных инструментов, которые делают жизнь дизайнера еще проще.Lightshot — это инструмент для создания снимков экрана как для Mac, так и для Win и, вероятно, лучшее программное обеспечение для создания снимков экрана в Интернете. Это действительно полезно, если вы работаете в сотрудничестве с другими и хотите поделиться с ними своей работой.
Lightshot прост в использовании и легко интегрируется с вашей операционной системой. Для активации Lightshot вы используете точно такое же сочетание клавиш, как и во встроенной версии. (Cmd + Shift + 9 на Mac или Print Screen на Win)
Когда инструмент активирован, Lightshot позволит вам выделить область, которую вы хотите сделать снимком экрана, а затем сохранить ее на локальном диске или поделиться с людьми.Он также позволяет добавлять текст, стрелки и аннотации, чтобы помочь объяснить отправляемый снимок экрана или просто сделать заметки.
Лучшие помощники и ресурсы по веб-дизайну
Даже самым талантливым веб-дизайнерам время от времени требуется помощь. В этом списке, который я составил, вы найдете кладезь ресурсов по веб-дизайну, которые помогут вам добиться успеха с вашим сайтом или дизайнерским проектом. Из PSD. файлы, действия и элементы пользовательского интерфейса в шаблоны веб-сайтов, макеты и многое другое!
Fribbble
Несколько действительно крутых БЕСПЛАТНЫХ файлов PSD с макетами веб-сайтов, значками, наборами пользовательского интерфейса и множеством других бесплатных материалов.Идеально, если у вас есть творческий потенциал и вам нужна помощь.
GuideGuide
Ненавижу настраивать направляющие для моих шаблонов веб-сайтов в Photoshop или Fireworks. Я просто не могу понять их с первого раза. Вот почему GuideGuide великолепен! Он делает все за вас, и вы можете экспортировать их в Photoshop или Illustrator.
Textures.com
Отличный ресурс для загрузки текстур и изображений для фона веб-сайтов.
Тонкие узоры
Если вы хотите сделать свой веб-фон более тонким, то на этом сайте есть только изображения для вас.В Subtle Patterns есть обширная галерея высококачественных шаблонов, которые вы можете скачать.
Что за шрифт?
Я столько раз видел шрифт и задавался вопросом, что это, черт возьми. С помощью этого удобного инструмента вы можете просто загрузить снимок экрана шрифта, который вам нравится, и он сопоставит его с точным или похожим шрифтом. Круто!
UI Cloud
UI Cloud — это самая большая коллекция БЕСПЛАТНЫХ элементов дизайна интерфейса в мире.Существует около 50 тыс. Элементов пользовательского интерфейса и более 1200 комплектов пользовательского интерфейса. Здесь много вдохновения!
Дисплеи Thunderbolt
Вам нужно красивое изображение монитора или ноутбука для наложения на него? Тогда ознакомьтесь с этим потрясающим пакетом загрузки PSD для Macbook Air и Thunderbolt Display. Вы можете загрузить его совершенно бесплатно и создал талантливый дизайнер Йозеф Мак.
Вы можете загрузить его совершенно бесплатно и создал талантливый дизайнер Йозеф Мак.
Pixeden
Потрясающая коллекция «халявы» от макетов, шаблонов до текстовых эффектов. Здесь множество элементов, чтобы добавить привлекательный дизайн на ваш сайт.
Graphic Burger
Высококачественные ресурсы для дизайна, которые можно бесплатно загрузить и использовать, такие как наборы пользовательского интерфейса, фоны, макеты, значки, текстовые эффекты и многое другое.
Pixel Buddha
Pixel Buddha до краев полон потрясающих элементов дизайна. Некоторые из них бесплатны, большинство — премиум-класса. Действительно высококачественные дизайнерские ресурсы, доступные для загрузки и использования в ваших веб-проектах или проектах графического дизайна.
Лучшие сайты и ресурсы, вдохновляющие веб-дизайн
Разве вы не ненавидите просто смотреть на пустой экран в начале дизайн-проекта? Это единственное, что я ненавидел, когда работал дизайнером на полную ставку. Дизайнер не должен начинать проект, если у вас нет дизайнерского вдохновения.
Дизайнер не должен начинать проект, если у вас нет дизайнерского вдохновения.
Вот почему я составил этот список лучших мест, где можно почерпнуть дизайнерское вдохновение. Когда мне нужно повысить творческий потенциал в области дизайна, я захожу на несколько из этих сайтов, перечисленных ниже. Поместив эти сайты в закладки, у вас будет постоянный поток идей, к которым можно обратиться и сделать дизайн веб-сайтов, графику прогулкой в парке.
Site Inspire
Мой самый любимый веб-сайт, на котором можно черпать вдохновение в дизайне.Если у вас заканчиваются творческие соки, то этот сайт должен стать вашим первым порталом. Качество дизайна представленных сайтов на высшем уровне. Вы не найдете лучшего сайта для вдохновения веб-дизайна, чем этот.
Awwwards
Вдохновляйтесь веб-сайтами, отмеченными наградами, за креативность, новаторство и функциональность.
Dribbble
Отличный ресурс для вдохновения в дизайне, который также может помочь вам изучить различные методы и навыки у других дизайнеров. Хорошее место, чтобы задать вопросы по различным вопросам дизайна.
Хорошее место, чтобы задать вопросы по различным вопросам дизайна.
Land-Book
Идеальный ресурс, если вы работаете над целевой страницей продукта. Существует так много примеров исключительно разработанных и созданных целевых страниц для продаж, которые помогут вам создать свою собственную.
FLTDSGN
Этот сайт, вдохновляющий для веб-дизайна, дает вам ежедневную дозу потрясающих UI-приложений и дизайнов веб-сайтов. Как и Site Inspire, на сайте есть высококачественные примеры, из которых вы можете почерпнуть много вдохновения для дизайна.
One Page Love
Если вы работаете над одностраничным веб-сайтом или целевой страницей продаж, то вам понравится этот сайт. Он полон удивительных примеров одностраничных веб-сайтов, которые раздвигают границы в дизайне и инновациях. Ознакомьтесь с One Page Love и вдохновитесь на создание более визуально привлекательных и удобных одностраничных веб-сайтов.
The Best Designs
Еще один ресурс, где можно найти некоторые дизайнерские идеи для вашего собственного веб-сайта. Дизайнеры могут представить свои работы в надежде, что они будут представлены на витрине сайта.
Дизайнеры могут представить свои работы в надежде, что они будут представлены на витрине сайта.
Pttrns
Один из лучших источников вдохновения для разработки мобильных интерфейсов. Множество примеров мобильных интерфейсов, форм, кнопок и многих других элементов дизайна для мобильных устройств.
Стартовый комплект
Действительно полезный ресурс как для веб-дизайнеров, так и для веб-разработчиков. Кураторская коллекция примеров веб-дизайна, наборов пользовательского интерфейса, иконок, кнопок и т. Д. Здесь так много всего, что вы можете буквально весь день заправляться творческими соками!
Все еще немного запутались? Позволь мне пролить свет!
Этот раздел разработан, чтобы сделать вашу жизнь еще проще, когда дело касается веб-дизайна и создания собственного сайта.Если вы прочитали этот пост и все еще не знаете, какой инструмент или программное обеспечение использовать, читайте дальше. У меня есть ответы на все ваши вопросы прямо здесь !!!
Q: Я хочу начать блог. Что мне нужно?
Что мне нужно?
A: WordPress, доменное имя и веб-хостинг. Вы можете получить все 3 с помощью Bluehost или Hostgator. Bluehost предлагает бесплатный домен при покупке веб-хостинга.
Q: Я просто хочу создать действительно простой веб-сайт. Что мне использовать?
A: WordPress.Самостоятельно разместите его с помощью Bluehost или Hostgator. Ознакомьтесь с моим руководством для более подробной информации.
Q: Я хочу написать код и создать свой собственный веб-сайт с нуля. Какое программное обеспечение для веб-дизайна лучше всего подходит для этого?
A: Dreamweaver и Photoshop. Купите здесь
В: Я хочу создать собственный веб-сайт с нуля, но не могу писать код. Какое программное обеспечение для веб-дизайна лучше всего подходит для этого?
A: Чудо, Эскиз или Ара.
Q: Я хочу создать свой собственный веб-сайт с нуля, но хочу сделать это с небольшим бюджетом.Какое программное обеспечение или инструменты для веб-дизайна лучше всего подходят для этого?
A: WordPress, GIMP, WAMP, WebFlow.
Q: Я хочу создать свой веб-сайт с нуля и хочу, чтобы веб-конструктор, CMS и веб-хостинг были в одном месте. Что мне нужно?
A: WebFlow
Я также создал лучший ноутбук для графических дизайнеров, руководство покупателей, чтобы вы могли проверить, не думаете ли вы о покупке ноутбука, который надерет задницу, когда дело доходит до создания веб-графики.
15 лучших программ для дизайна веб-сайтов, доступных на рынке прямо сейчас
Работа веб-дизайнера требует множества инструментов, некоторые из которых бесплатны, а другие требуют довольно дорогой подписки.При этом веб-дизайнеру обычно требуется несколько вариантов программного обеспечения, чтобы дополнить свой собственный набор инструментов, а не только один. Вот почему мы хотим рассказать о лучшем доступном программном обеспечении для веб-дизайна, которое поможет вам создать отличный веб-сайт.
Мы расскажем обо всем, от базовых инструментов графического дизайна до текстовых редакторов и более продвинутого программного обеспечения UX, и всего, что между ними. Это лучшие из лучших, а также некоторые упоминания о системах управления контентом!
Это лучшие из лучших, а также некоторые упоминания о системах управления контентом!
Посмотреть список:
15 лучших программ для дизайна веб-сайтов на рынке
1.Фигма
Figma служит идеальным инструментом для совместной работы и создания прототипов для небольших и крупных команд дизайнеров. Программное обеспечение Figma было создано для улучшения общего рабочего процесса команды, так что вы можете создавать веб-сайт, создавать прототипы для заинтересованных сторон, а затем сотрудничать со своей командой — и все это в отдельном браузере.
Стоимость Figma начинается с 0 долларов для двух участников и трех проектов. Обновление стоит 12 долларов за редактор в месяц для неограниченного количества редакторов и проектов. Существует также организационный план для тех, кто работает с большими командами, и тех, кому требуются другие функции, такие как черновики прав собственности и журналы действий.
Оптимизированное прототипирование выполняется с помощью фреймов устройств, наложений и взаимодействий. Вы также можете вовлечь всю свою команду в процесс проектирования с помощью компонентов, стилей и командных библиотек. В целом, все функции — от комментирования до многослойного редактирования — делают его одним из лучших программ для разработки веб-сайтов для совместной работы.
Вы также можете вовлечь всю свою команду в процесс проектирования с помощью компонентов, стилей и командных библиотек. В целом, все функции — от комментирования до многослойного редактирования — делают его одним из лучших программ для разработки веб-сайтов для совместной работы.
Популярный Adobe Photoshop — это первоклассное программное обеспечение для редактирования фотографий, предназначенное как для профессионалов, так и для любителей. Но как это работает для веб-дизайнеров? Что ж, веб-дизайнеры довольно часто используют фотографии, и многие дизайнеры владеют многими продуктами Adobe.Благодаря интеграции, такой как мгновенная отправка фотографий, эта комбинация служит многим целям для среднего дизайнера.
Создаете ли вы баннер или редактируете фотографии команды, любой веб-сайт требует множества фотографий, чтобы сделать его привлекательным. Photoshop гарантирует, что ваши фотографии имеют правильный размер, правильно обрезаны и имеют правильные фильтры. После этого готовый продукт для любой фотографии можно отправить в Dreamweaver для редактирования.
Так, например, вы можете создать красивое изображение заголовка для нового интернет-магазина, который вы создаете.Все редактирование фотографий выполняется в Photoshop, и вы можете вставить многослойную версию изображения в другие инструменты.
Вас также может заинтересовать:
3. GIMP
Если вы не хотите платить за Photoshop, доступны несколько вариантов, которые предоставляют аналогичные функции. Самая популярная бесплатная альтернатива называется GIMP (GNU Image Manipulation System). GIMP — это программное обеспечение с открытым исходным кодом, доступное в Windows, OS X и Linux. Модуль редактирования и обработки фотографий — это основная область, в которой большинство дизайнеров и разработчиков проводят свое время.Вы можете выполнить все, от ретуши фотографий до сложных манипуляций. Что касается дизайна веб-сайтов, GIMP позволяет создавать значки, кнопки, изображения баннеров и многое другое. Вы даже можете создавать совершенно новые макеты или каркасы в зависимости от того, что вам нужно.
GIMP хорошо интегрируется с широким спектром сторонних инструментов. Замечательно то, что разработчики решили интегрировать в основном бесплатные приложения и программное обеспечение с открытым исходным кодом. Например, дизайнеры хотят, чтобы все цвета на веб-сайте были яркими и точными.GIMP работает с такими инструментами, как SwatchBooker, Inkscape и Scribus, чтобы управлять всеми этими цветами.
Более того, весь интерфейс настраивается и адаптируется к другому вашему программному обеспечению. Мне кажется, что интерфейс не такой современный и чистый, как в Photoshop, но функциональность довольно похожа, но без ценника. Кроме того, у Photoshop тоже есть кривая обучения, поэтому большинству людей, которые только начинают работать с обоими инструментами, в любом случае нужно немного поучиться.
Webflow — это наиболее близкий к сервису Wix сервис, но при этом он предоставляет отличные инструменты для более продвинутых веб-дизайнеров.Это полностью размещенная платформа с поддержкой таких вещей, как электронная коммерция и обычные веб-сайты. Это отличное стартовое программное обеспечение для дизайнеров с меньшими знаниями в области программирования. Мне также нравится это для более продвинутых дизайнеров, поскольку он ускоряет весь процесс, но не делает его глупым.
Это отличное стартовое программное обеспечение для дизайнеров с меньшими знаниями в области программирования. Мне также нравится это для более продвинутых дизайнеров, поскольку он ускоряет весь процесс, но не делает его глупым.
Система прототипирования в Webflow отлично подходит для агентств и всех веб-дизайнеров. Все это прототипирование находится внутри панели управления Webflow, поэтому для этого не требуется другое программное обеспечение. Кроме того, вы можете создавать дизайн с помощью HTML и CSS.
От элегантного дизайнера до вариантов для CMS, электронной коммерции и целевых страниц — программное обеспечение Webflow — это то, от чего трудно отказаться, особенно если вы учитесь создавать веб-сайты или хотите ускорить процесс.
Sketch удовлетворяет некоторые потребности в дизайне для тех, кто работает на компьютерах Mac. В Sketch возможно все, от Интернета до мобильных устройств и пользовательского интерфейса. Кто-то может сравнить Sketch с Photoshop, но на самом деле это скорее комбинация нескольких инструментов. Например, у него есть векторное редактирование Illustrator и прототипирование, как в Figma.
Например, у него есть векторное редактирование Illustrator и прототипирование, как в Figma.
Sketch более чем способен создать полный прототип веб-сайта, а также имеет инструменты для экспорта кода для переноса в другое место. Инструменты для совместной работы тоже хороши, они дают вам и вашей команде возможность делиться друг с другом и общаться.
Вы также получаете доступ к широкому спектру плагинов, которые подключаются только к Sketch. Наряду с неразрушающим редактированием и потрясающей точностью пользователи Mac должны рассматривать Sketch как один из лучших вариантов программного обеспечения для дизайна веб-сайтов.
WordPress постоянно зарекомендовал себя как мощная платформа для создания веб-сайтов. Это также система управления контентом, которая не исчезнет в ближайшее время. WordPress предоставляет возможности для всех типов дизайнеров. Абсолютные новички могут рассмотреть WordPress.com, или они могут даже потратить несколько часов на изучение того, как просто использовать WordPress.
С другой стороны, опытный дизайнер имеет полную свободу добавлять новые файлы, код, темы и плагины. Не только это, но и сообщество WordPress довольно сильное, и с ним весело взаимодействовать.
WordPress дает множество преимуществ, включая возможность контролировать каждый аспект вашего веб-сайта. Мне также нравится, что WordPress имеет открытый исходный код, невероятно расширяемый и дешевый в размещении.
XAMPP — это идеальное решение для разработки чего угодно, от веб-сайтов до приложений в локальной среде. Это означает, что дизайнер может вносить изменения в свою машину, и публика ничего не видит. XAMPP работает на нескольких платформах, включая Windows, Linux и OS X.Как только продукт будет готов, вы можете отправить все свои файлы на хост и опубликовать их для всеобщего обозрения.
Все ваши веб-приложения могут быть созданы с использованием базы данных MySQL, PHP и Apache. Вы даже можете подключиться к PHPMyAdmin, чтобы упростить управление своими базами данных. Загрузка бесплатна и дает вам возможность делиться работой, переключаясь между автономным и онлайн-режимами. Наряду с инструментами для создания псевдонимов и доступа к вашим журналам, XAMPP является одним из лучших программ для веб-дизайна для локальной разработки.
Загрузка бесплатна и дает вам возможность делиться работой, переключаясь между автономным и онлайн-режимами. Наряду с инструментами для создания псевдонимов и доступа к вашим журналам, XAMPP является одним из лучших программ для веб-дизайна для локальной разработки.
Большинству веб-дизайнеров и разработчиков в какой-то момент нужны текстовые редакторы. Они работают как отличные варианты для изменения больших коллекций файлов, поиска определенных элементов и изменения нескольких экземпляров. Текстовые редакторы также хороши для получения полной визуализации кода, поскольку хорошие предлагают синтаксис и подсветку во всех документах.
Visual Studio Code можно загрузить для Windows, Mac и некоторых других платформ. Одна из лучших частей Visual Studio Code — это система IntelliSense, которая выходит за рамки, когда дело доходит до интеллектуального завершения в зависимости от того, что вы вводите.Он также помогает со стандартными инструментами выделения и автозаполнения, которые все разработчики ожидают от текстового редактора.
Наряду с этим Visual Studio Code предлагает более современное решение для отладки, избавляющееся от операторов печати и позволяющее разработчикам выполнять отладку из редактора. Соедините это со встроенными командами Git и интеграцией с одним из самых впечатляющих текстовых редакторов на рынке, чтобы получить отличную возможность редактирования текста.
Adobe Illustrator — еще один продукт Adobe, который входит в состав Creative Suite и интегрируется со всеми другими продуктами Adobe.Это особенно верно, когда речь идет о Photoshop. Illustrator — это программа для векторного дизайна, поэтому она подходит для дизайнеров, желающих создавать логотипы и другую иллюстрированную графику.
После создания вектора в Illustrator есть возможность перенести готовый продукт в Photoshop. Вектор может оставаться многослойным элементом, и его всегда можно отправить обратно в Illustrator для дополнительных настроек.
В целом, Illustrator — это самый качественный векторный редактор на рынке, который позволяет создавать что угодно, от веб-иллюстраций до значков и логотипов. Типографика также имеет широкие возможности настройки для управления стилями и добавления эффектов, которые важны для того, чтобы типографика хорошо смотрелась в дизайне вашего веб-сайта.
Типографика также имеет широкие возможности настройки для управления стилями и добавления эффектов, которые важны для того, чтобы типографика хорошо смотрелась в дизайне вашего веб-сайта.
Большая часть разработки веб-сайта включает подбор цветов и выбор правильных цветовых схем на основе брендинга и других элементов. Например, дизайнерский заказчик может предоставить логотип и попросить вас разработать для него бренд, используя те же основные и дополнительные цвета. Но не все цвета подходят друг другу! Вот где в игру вступает генератор цветовой схемы, такой как Coolors.
Вместо того, чтобы угадывать, какие цвета составляют отличные комбинации, у вас есть возможность использовать генератор, который дает вам жизнеспособные предложения. Например, вы можете вставить пару желаемых цветовых кодов. После этого Coolors представляет еще три цвета, которые будут приятны на ваш выбор.
Когда вы найдете подходящую цветовую комбинацию, Coolors сможет настроить различные параметры, например, панель, которая предоставляет альтернативные оттенки каждого цвета. Вы также можете перемещать цвета, чтобы получить разные виды, а также изменять такие вещи, как оттенок, насыщенность и яркость.От вариантов выбора цветов на фотографиях до создания шаблонов для дальтонизма — в Coolors есть все, что вам нужно для управления цветами.
Вы также можете перемещать цвета, чтобы получить разные виды, а также изменять такие вещи, как оттенок, насыщенность и яркость.От вариантов выбора цветов на фотографиях до создания шаблонов для дальтонизма — в Coolors есть все, что вам нужно для управления цветами.
Разработчики Balsamiq заявляют, что они делают первоклассный дизайн пользовательского интерфейса доступным для всех, от владельцев бизнеса до агентств. Неважно, профессиональный ли вы разработчик или только начинающий — вы можете создать красивый каркас с помощью Balsamiq. Вайрфреймы необходимы, если вы планируете создать качественный веб-сайт.
Вот почему Balsamiq создал упрощенную версию обычного программного обеспечения для создания каркасов, уделяя при этом внимание содержанию и структуре ваших веб-сайтов. Это позволяет вам избавиться от ненужных и продолжительных разговоров о мелких деталях (например, о цветах и шрифтах).
Программа Balsamiq дает результат, похожий на рисунок, который вы бы нарисовали на листе бумаги. Следовательно, не нужно много времени на обучение, и вам не придется связываться с какими-либо наворотами, которые только усложняют процесс.Четкий набор функций включает редактор перетаскивания, экспорт, многоразовые символы и интерактивные прототипы.
Следовательно, не нужно много времени на обучение, и вам не придется связываться с какими-либо наворотами, которые только усложняют процесс.Четкий набор функций включает редактор перетаскивания, экспорт, многоразовые символы и интерактивные прототипы.
Неудивительно, что благодаря резкому сдвигу в сторону создания визуальных веб-сайтов, Marvel стала одним из самых красивых универсальных программ для веб-дизайна. Независимо от того, являетесь ли вы новичком или опытным разработчиком, создаете ли вы приложение или веб-сайт, Marvel представляет потрясающий интерфейс для разработки и создания макетов ваших проектов.
При работе с Marvel кодирование не требуется, что упрощает создание современных и ярких дизайнов без особого опыта.Тем не менее, настоящие дизайнеры должны наслаждаться простотой того, как вы можете быстро что-то спроектировать, а затем передать проект в разработку.
Совместная работа и пользовательское тестирование также встроены, что позволяет вам собирать отзывы от разных сторон и видеть, как ваши пользователи и заинтересованные стороны взаимодействуют с вашими текущими проектами. В целом, Marvel предлагает дизайнерам и агентствам отличный способ масштабирования, а также дает новичкам возможность создавать красивые веб-сайты без необходимости писать код.
В целом, Marvel предлагает дизайнерам и агентствам отличный способ масштабирования, а также дает новичкам возможность создавать красивые веб-сайты без необходимости писать код.
Bootstrap — один из самых популярных вариантов программного обеспечения во всем сообществе разработчиков. Это лучший выбор при разработке с использованием HTML, JS и CSS. Его можно использовать для создания веб-сайтов и приложений, все из которых являются адаптивными. Что интересно, Bootstrap технически не программное обеспечение, а фреймворк. Он служит шаблоном для многих проектов веб-дизайна, поскольку устраняет необходимость в постоянном повторении в дизайнерской работе.
Вы также можете сделать все свои проекты последовательными и адаптивными.Это особенно важно, потому что, если у вас есть некоторые различия между проектами, вы можете обнаружить, что веб-сайт одного клиента гораздо менее интуитивно понятен или удобен для пользователя, чем веб-сайт другого.
Bootstrap имеет открытый исходный код и бесплатен для использования. За его разработкой также стоит большое сообщество, поэтому похоже, что в ближайшее время он никуда не денется — и вы знаете, что функции будут актуальными. Короче говоря, мы рекомендуем всем уровням навыков опробовать Bootstrap, чтобы узнать, подходит ли он вам. Это даже отличный инструмент для обучения программированию, если вы читаете некоторую документацию Bootstrap.
За его разработкой также стоит большое сообщество, поэтому похоже, что в ближайшее время он никуда не денется — и вы знаете, что функции будут актуальными. Короче говоря, мы рекомендуем всем уровням навыков опробовать Bootstrap, чтобы узнать, подходит ли он вам. Это даже отличный инструмент для обучения программированию, если вы читаете некоторую документацию Bootstrap.
В качестве ярлыка вы также можете начать с просмотра некоторых из лучших шаблонов Bootstrap.
Google Web Designer предназначен не столько для создания и разработки веб-сайтов, сколько для быстрого создания элементов для ваших веб-сайтов. Программа позволяет создавать дизайны и анимационную графику на основе HTML5. Он поддерживает все устройства и может использоваться на компьютерах Mac, Windows и Linux. Одна из причин, по которой мне так нравится Google Web Designer, заключается в том, что он имеет элегантный интерфейс и простые инструменты экспорта для переноса графики на веб-сайт.
Анимация — сильная сторона Google Web Designer, а интеграция с другими продуктами (такими как Google Диск и Видео 360) еще более упрощает процесс улучшения рабочего процесса. Google Web Designer является интерактивным и гибким, что делает его идеальным вариантом для создания баннеров и добавления жестов к этим баннерам и кнопкам, таких как встряхивание и подпрыгивание.
Google Web Designer является интерактивным и гибким, что делает его идеальным вариантом для создания баннеров и добавления жестов к этим баннерам и кнопкам, таких как встряхивание и подпрыгивание.
Также стоит отметить, что вы можете добавить на свой веб-сайт дополнительные функции, добавив карты, галереи изображений, видеопроигрыватели и многое другое.
Статья о лучшем программном обеспечении для веб-дизайна не была бы полной без Elementor. Это чрезвычайно популярный конструктор страниц WordPress с функцией перетаскивания, который известен своей простой интеграцией, обширными модулями контента и тем фактом, что большая часть программного обеспечения бесплатна. Как профессионалы, так и новички наслаждаются прекрасным дизайном от Elementor. Наряду с потрясающим дизайном вы получаете несколько маркетинговых инструментов для увеличения трафика и потенциальных клиентов, все благодаря интеграции с такими инструментами, как Mailchimp и другое программное обеспечение для электронного маркетинга.
Вы также можете использовать Elementor в своих собственных проектах, поскольку он имеет открытый исходный код и готов к дальнейшему расширению и дополнениям. С Elementor возможен любой тип веб-сайта, учитывая, что вы можете настроить любую часть своего дизайна. Мне также нравятся всплывающие окна, которые соответствуют дизайну остальной части вашего сайта.
Элементы контента — это то, с чем вы обычно работаете, поэтому приятно видеть, что на вашем веб-сайте доступно более 80 элементов. Некоторые из этих модулей содержимого включают изображения, значки, индикаторы выполнения и значки социальных сетей.Есть также несколько профессиональных версий, чтобы вы могли получить больше функций и надстроек. Они начинаются с 49 долларов в год.
Какое из лучших программ для создания веб-сайтов подходит вам?
Теперь, когда мы рассмотрели наши лучшие варианты дизайна, дайте нам знать в комментариях, если у вас есть какие-либо другие мысли о прекрасном программном обеспечении. Скорее всего, вы будете использовать многие варианты программного обеспечения из этого списка, учитывая, что вам, вероятно, понадобится Figma или Sketch для дизайна, текстовый редактор и, возможно, инструмент для совместной работы и создания прототипов.
Скорее всего, вы будете использовать многие варианты программного обеспечения из этого списка, учитывая, что вам, вероятно, понадобится Figma или Sketch для дизайна, текстовый редактор и, возможно, инструмент для совместной работы и создания прототипов.
Если у вас есть какие-либо вопросы или вы хотите предложить нашим читателям другие инструменты, напишите нам в комментариях ниже.
…
Не забудьте принять участие в нашем ускоренном курсе по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%:
Верстка, презентация и редактирование Кароля К.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Или начните обсуждение в нашей группе Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Лучшее программное обеспечение для веб-дизайна в 2020 году
Создание веб-сайта может оказаться сложной задачей, поэтому начнем с основ: веб-дизайна. Это основа любого хорошего веб-сайта, визуальная структура того, как страницы будут выглядеть и функционировать.И хотя вы можете создать полезный план или каркас с помощью ручки и бумаги, вы можете добиться этого только без программного обеспечения для веб-дизайна.
Правильное программное обеспечение дает вам возможность создавать привлекательные макеты для клиентов и экспортируемые графические ресурсы для разработчиков. Проблема с выбором лучшего программного обеспечения для веб-дизайна в том, что есть из сотен вариантов выбора. Даже если вы рассмотрите только часть тех, которые являются «отраслевыми стандартами», это все равно сокращает ваши варианты до десятка.
Чтобы найти подходящее программное обеспечение для веб-дизайна, необходимо провести много сравнительных исследований. Мы собрали здесь наши собственные фавориты. Иллюстрация OrangeCrush
Мы собрали здесь наши собственные фавориты. Иллюстрация OrangeCrushИспользование одной программы может быть огромным вложением средств, как с точки зрения цены, так и времени, необходимого для изучения. Выбор неправильного программного обеспечения для веб-дизайна может дорого обойтись вам. Но чтобы найти лучший вариант для вас, требуются инвестиции в исследования: сравнение спецификаций продуктов, тарифных планов и кривых обучения с отзывами реальных дизайнеров, которые их используют.
Хорошая новость в том, что вам не нужно проводить это исследование в одиночку. В этой статье мы собрали наши лучшие программы для веб-дизайна, чтобы сделать ваши покупки намного проще. Для каждого программного обеспечения для веб-дизайна мы указываем цену, плюсы и минусы, кому оно рекомендовано, и все остальное, что вам нужно, чтобы принять наилучшее окончательное решение.
Прежде чем мы начнем, важно отметить, что в этой статье основное внимание уделяется программному обеспечению для веб-дизайна, то есть программам, используемым для создания визуального внешнего вида веб-сайта и создания графики и ресурсов веб-сайта. Веб-разработка — это отдельная дисциплина, которая берет эти статические конструкции и использует язык форматирования и кодирования для добавления функциональности. Требуются совершенно разные программы и таланты. Разобравшись с этим, давайте рассмотрим лучшее, что может предложить программное обеспечение для веб-дизайна 2021 года.
Веб-разработка — это отдельная дисциплина, которая берет эти статические конструкции и использует язык форматирования и кодирования для добавления функциональности. Требуются совершенно разные программы и таланты. Разобравшись с этим, давайте рассмотрим лучшее, что может предложить программное обеспечение для веб-дизайна 2021 года.
Лучшее программное обеспечение для веб-дизайна с редактируемыми темами
—
Темы веб-сайтов получают плохую репутацию. Вы хотите, чтобы любой дизайн, связанный с вашим брендом, был оригинальным, но шаблоны по определению являются универсальными.Тем не менее, темы могут по-прежнему хорошо подходить для начинающих дизайнеров или клиентов с ограниченным бюджетом. И все программное обеспечение, которое мы выбрали здесь, полностью настраивается, поэтому доступные темы больше похожи на отправную точку, а не на готовый продукт.
WordPress.org
WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение через WordPress. org
orgWordPress.org (не путать с коммерческой версией WordPress.com ) — это бесплатный онлайн-конструктор веб-сайтов с инструментами на каждом этапе создания веб-сайта, от дизайна до разработки и публикации до контента. управление.
Самое замечательное в WordPress то, что он может быть настолько простым или сложным, насколько вы хотите. Вы можете выбирать из обширной библиотеки с тысячами настраиваемых шаблонов, использовать ее инструменты для создания дизайна с нуля или импортировать пользовательские ресурсы дизайна, созданные в других программах. Вы даже можете отредактировать часть кода, если хотите, но это совершенно необязательно.
Это отличное программное обеспечение для пользователей, которым нужен универсальный магазин веб-дизайна и разработки. Что касается шаблонных решений, он предлагает наибольшее количество опций и настроек.Тем не менее, его обширные возможности могут ошеломить новых пользователей, которые хотят большего, чем просто заполнить тему, а иногда его интерфейс не самый простой для навигации.
Цена
- Бесплатное использование, но вам все равно придется платить за хостинг и плагины, которые имеют диапазон цен
Лучшая характеристика
- Позволяет спроектировать и разработать полноценный веб-сайт в любом желаемом масштабе.
Рекомендованные пользователи
- Пользователи, которым быстро нужен рабочий сайт
Типы файлов экспорта
Уровень навыка
- Средний уровень, если вы используете тему
- Advanced, если вы разрабатываете / кодируете сайт под заказ
Плюсы
- Полный конструктор веб-сайтов, от дизайна до публикации и управления
- Создает код в реальном времени
- Возможность обеспечить свой собственный домен
- Используется примерно на одной трети всех веб-сайтов в Интернете, что делает его популярной и надежной платформой с множеством доступных учебных ресурсов.

- Библиотека из 10 000+ готовых тем, каждый элемент которых можно изменить или настроить
Минусы
- На основе браузера, то есть его нельзя использовать в автономном режиме
- Могут потребоваться некоторые знания языков кодирования и форматирования для устранения проблем с дизайном.
- Интерфейс не такой интуитивно понятный, как у других программ
Bootstrap Studio
Bootstrap Studio дает пользователям выбор между элементами перетаскивания и пользовательским кодированием.Изображение через Bootstrap StudioBootstrap Studio — это настольный редактор WYSIWYG от Bootstrap, популярной интерфейсной среды с открытым исходным кодом. Он включает в себя область холста, список работающих компонентов и окно для отображения / написания кода. Это идеальное приложение для проектирования и разработки в тандеме в рамках Bootstrap, позволяющее тестировать свой сайт во время работы.
Даже если веб-разработка не входит в ваш набор навыков, Bootstrap Studio упрощает процесс веб-дизайна с помощью элементов перетаскивания, настраиваемых шаблонов и библиотеки готовых компонентов сайта. Однако, поскольку он пишет язык форматирования в реальном времени, перемещение элементов не всегда так интуитивно понятно, как в некоторых других приложениях.
Однако, поскольку он пишет язык форматирования в реальном времени, перемещение элементов не всегда так интуитивно понятно, как в некоторых других приложениях.
В конечном счете, это требует некоторого понимания того, как работает интерфейсная разработка, даже если вы просто перетаскиваете.
Bootstrap Studio также предлагает настраиваемые шаблоны. Изображение через Bootstrap StudioЦена
- 25 долларов за приложение с обновлениями на один год
Лучшая характеристика
- Упрощенный процесс перетаскивания
Рекомендованные пользователи
- Веб-дизайнеры со знанием интерфейса
Типы файлов экспорта
Уровень навыка
- От начального до среднего, в зависимости от опыта работы с клиентской частью
Плюсы
- Простой и понятный интерфейс
- Визуальный дизайн упрощает понимание интерфейсной разработки
- Поставляется с хостинговой платформой Bootstrap Studio Sites и включает пользовательские домены
- Предоставляет файлы форматирования и сценариев, которые можно сразу же перенести на веб-сайт
Минусы
- Меньше вариантов темы, чем WordPress
- Требуются некоторые знания языков кодирования и форматирования для устранения проблем с дизайном.

- Не идеален для более сложных проектов веб-дизайна
Лучшее программное обеспечение для веб-дизайна для нестандартной графики
—
Программное обеспечение для графического дизайна на основе пикселей уже давно является золотым стандартом веб-дизайна.Эти программы позволяют вам организовывать элементы страницы в слои, которые затем разделяются и реализуются разработчиками. Они также способны к высокоточной дизайнерской работе, создаваемой с нуля. Поскольку эти программы используются для многих других проектов, помимо веб-дизайна, творческие возможности безграничны, но пользователи должны заранее знать, какая графика будет работать и не будет работать в Интернете.
Обратной стороной является то, что эти программы очень мало делают для хостинга или публикации веб-сайтов — они предназначены исключительно для создания графики и ресурсов.
Adobe Photoshop
Adobe Photoshop — одно из старейших и наиболее известных программ для веб-дизайна на рынке. В последние годы появилось много приложений для конкуренции, но Photoshop по-прежнему широко используется веб-дизайнерами для создания многослойных макетов и экспортируемых графических ресурсов.
В последние годы появилось много приложений для конкуренции, но Photoshop по-прежнему широко используется веб-дизайнерами для создания многослойных макетов и экспортируемых графических ресурсов.
В чем преимущество Photoshop, так это в его универсальности: это мощный инструмент для любого графического редактирования.Его, казалось бы, бесконечные возможности позволяют дизайнерам создавать сложные текстуры, тени и другие эффекты, выходящие за рамки возможностей другого программного обеспечения для веб-дизайна.
Редактирование изображений и манипуляции с ними также могут выполняться неразрушающим образом в одном и том же документе — без переключения между несколькими программами. Кроме того, его инструменты цифрового искусства позволяют создавать эскизы ранних концепций макета в программе.
Но Photoshop, как следует из названия, никогда не предназначался исключительно для веб-дизайна. Какими бы удобными ни были его многочисленные потенциальные применения, они также способствуют крутому обучению и некоторым необходимым обходным путям (особенно когда дело доходит до изоляции и экспорта элементов).Помимо этих жалоб, Photoshop остается безопасным выбором благодаря своему набору инструментов и постоянному присутствию в индустрии дизайна.
Какими бы удобными ни были его многочисленные потенциальные применения, они также способствуют крутому обучению и некоторым необходимым обходным путям (особенно когда дело доходит до изоляции и экспорта элементов).Помимо этих жалоб, Photoshop остается безопасным выбором благодаря своему набору инструментов и постоянному присутствию в индустрии дизайна.
Цена
- 20,99 $ в месяц за индивидуальную лицензию
- 50,99 долларов США в месяц за полный доступ к Creative Suite
Лучшая характеристика
- Возможность сложной графики и детального редактирования
Рекомендованные пользователи
- Специализированные графические и веб-дизайнеры
Тип файла экспорта
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
Плюсы
- Его популярность означает бесконечные ресурсы для обучения и поддержку сообщества
- Обеспечивает высокий уровень графической детализации
- Предлагает множество функций и вариантов использования помимо веб-дизайна, что делает его выгодным вложением, если вы также работаете за пределами проектов веб-дизайна.

- Немного более высокая стоимость подписки дает вам доступ к Adobe Creative Suite, полному спектру интегрированного программного обеспечения для творчества.
Минусы
- Только растр; векторные ресурсы должны быть созданы в специальной программе, такой как Adobe Illustrator
- Крутая кривая обучения
- Инструменты не предназначены специально для веб-дизайна
- Приводит к большим рабочим файлам, поэтому иногда требуется быстрый компьютер, чтобы избежать проблем с производительностью по мере роста сложности документов
Affinity Designer
Хотя Affinity Photo является эквивалентом Photoshop, мы должны передать его Affinity Designer как наиболее полезную из возможностей Serif для проектов веб-дизайна.Главное преимущество сводится к цене. Пользователи платят единовременную плату в размере 50 долларов за лицензию на программное обеспечение и будущие обновления, в отличие от модели подписки Adobe, которая может обойтись вам от сотен до тысяч долларов в долгосрочной перспективе.
Помимо заманчивой цены, Affinity Designer также позволяет переключать рабочие области между векторной и растровой графикой на лету. Это означает, что вы можете редактировать фотографии и создавать масштабируемые значки в одном документе.Хотя Affinity Designer похож на продукты Adobe, ему не хватает многих более совершенных инструментов, над созданием которых компания Adobe потратила десятилетия, включая большую часть своей библиотеки эффектов. С другой стороны, меньшее количество функций означает, что им будет проще пользоваться.
Цена
Лучшая характеристика
- Низкая цена
- Поддержка векторных и растровых изображений
Рекомендованные пользователи
- Иллюстраторы и графические дизайнеры
Экспорт типов файлов
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
Плюсы
- Быстрорастущее сообщество поддержки и ресурсов
- Возможность переключения и комбинирования векторной и растровой графики
Минусы
- Affinity не включает интегрированное сопутствующее программное обеспечение, такое как Adobe Creative Suite
- Некоторые фильтры, эффекты и инструменты, распространенные в Adobe, недоступны
GIMP
GIMP — бесплатная альтернатива Photoshop с открытым исходным кодом. ( Открытый исходный код означает, что программное обеспечение поддерживается и обновляется сообществом разработчиков-добровольцев, в отличие от огромных ресурсов, денег и управления проектами таких компаний, как Adobe или Serif.) В результате его функции гораздо менее надежны. чем Photoshop, в котором отсутствуют несколько фильтров, эффектов и инструментов неразрушающего редактирования, не говоря уже о спорадических обновлениях. Некоторые из этих недостатков можно исправить с помощью сторонних плагинов (требующих от вас поиска и загрузки дополнительного программного обеспечения), но с некоторыми вам просто нужно обойтись.
( Открытый исходный код означает, что программное обеспечение поддерживается и обновляется сообществом разработчиков-добровольцев, в отличие от огромных ресурсов, денег и управления проектами таких компаний, как Adobe или Serif.) В результате его функции гораздо менее надежны. чем Photoshop, в котором отсутствуют несколько фильтров, эффектов и инструментов неразрушающего редактирования, не говоря уже о спорадических обновлениях. Некоторые из этих недостатков можно исправить с помощью сторонних плагинов (требующих от вас поиска и загрузки дополнительного программного обеспечения), но с некоторыми вам просто нужно обойтись.
Несмотря на эти неудобства, GIMP отлично подходит для профессионального веб-дизайна, даже если для этого потребуется больше усилий. Это также отличная стартовая программа для начинающих или случайных дизайнеров, желающих изучить основы программного обеспечения для графического дизайна. В конце концов, GIMP — лучшее программное обеспечение для достижения результатов, подобных Photoshop, путем инвестирования раз, вместо денег.
В конце концов, GIMP — лучшее программное обеспечение для достижения результатов, подобных Photoshop, путем инвестирования раз, вместо денег.
Цена
Лучшая характеристика
- Решение с открытым исходным кодом для дорогостоящего программного обеспечения для графического дизайна
Рекомендованные пользователи
- Студенты или начинающие дизайнеры, желающие посвятить время обучению
- Начинающих дизайнеров, которые не могут много потратить
Типы файлов экспорта
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
Плюсы
- Впечатляющее количество функций для бесплатного программного обеспечения
- Построен добровольцами и в духе «сделай сам» некорпоративным и полезным сообществом разработчиков
Минусы
- Не включает библиотеку программного обеспечения, как Adobe Creative Suite.
 Только
Только - цветов RGB, что ограничивает его полезность для дизайнеров, которые работают как в цифровом, так и в нецифровом пространстве.
- Интерфейс менее интуитивен, чем более дорогое программное обеспечение для веб-дизайна
- Неразрушающее редактирование не всегда доступно
Лучшее программное обеспечение для веб-дизайна пользовательских интерфейсов (UI)
—
Хотя программы для обработки фотографий и графики полезны, им трудно конкурировать с программами для веб-дизайна, предназначенными специально для веб-дизайна и разработки приложений.Хотя большинство из них предназначены для прототипирования пользовательского опыта, их фокус на цифровом дизайне и упрощенные интерфейсы потрясли отрасль. Ниже приведены лучшие из этих новых программ, которые поднимают планку для всего остального.
Эскиз
Sketch — это программа цифрового дизайна, предназначенная для быстрого создания макетов экранов пользовательского интерфейса. Он стал одним из ведущих конкурентов Photoshop в области веб-дизайна, имея преимущество в том, что это более легкая программа с меньшими размерами файлов, чем большинство растровых программ.А поскольку Sketch ориентирован исключительно на цифровой дизайн, он не оставляет сомнений в том, что все, что вы создаете, можно легко перевести на язык веб-форматирования. У него даже есть функция, которая выводит атрибуты CSS прямо из созданной графики.
Он стал одним из ведущих конкурентов Photoshop в области веб-дизайна, имея преимущество в том, что это более легкая программа с меньшими размерами файлов, чем большинство растровых программ.А поскольку Sketch ориентирован исключительно на цифровой дизайн, он не оставляет сомнений в том, что все, что вы создаете, можно легко перевести на язык веб-форматирования. У него даже есть функция, которая выводит атрибуты CSS прямо из созданной графики.
С другой стороны, Sketch — это , а не , созданный для обработки сложных текстур и эффектов Photoshop. Кроме того, он полностью векторный — он по-прежнему отображает растровые изображения, например фотографии, но создание или редактирование этой графики должно выполняться в отдельном растровом редакторе.Несмотря на это, его простота использования и ориентированность на веб-интерфейс заставили многих веб-дизайнеров навсегда отказаться от Photoshop.
Цена
- 99 $ единовременный платеж за индивидуальную лицензию
- 9 долларов в месяц за командную лицензию
Лучшая характеристика
- Ориентирован на цифровой дизайн с меньшим количеством инструментов для изучения, чем графические программы
Рекомендованные пользователи
- Исключительно цифровые дизайнеры, владеющие компьютерами Mac
Платформы
- PDF, EPS, SVG, PNG, JPG и TIFF
Уровень квалификации
Плюсы
- Создан специально для веб-дизайна; каждая функция упрощает экспорт макетов в полезные ресурсы
- Размер файлов меньше, чем у большинства программ графического дизайна
- Интерфейс перетаскивания
Минусы
- Только для Mac; недоступно для Windows или Linux
- Только вектор; растровая графика должна создаваться и редактироваться в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Фигма
Figma — это программа для разработки пользовательского интерфейса на основе браузера, во многом похожая на Sketch (включая внешний вид их интерфейсов). Но одним из преимуществ использования браузера является то, что изменения всегда актуальны, а дизайн автоматически обновляется на каждом компьютере. Из-за этого Figma отлично справляется с совместной работой в команде, тогда как Sketch требует, чтобы пользователи вручную делились обновленными версиями.
Но одним из преимуществ использования браузера является то, что изменения всегда актуальны, а дизайн автоматически обновляется на каждом компьютере. Из-за этого Figma отлично справляется с совместной работой в команде, тогда как Sketch требует, чтобы пользователи вручную делились обновленными версиями.
Figma также может похвастаться лучшими векторными инструментами, чем Sketch, хотя для более сложных векторных работ вам, вероятно, все равно понадобится специальная векторная программа, такая как Adobe Illustrator.Обратной стороной работы в браузере является то, что ваш рабочий процесс страдает, если вы застряли из-за плохого подключения к Интернету.
Цена
- Бесплатно — ограниченная версия
- 12 $ за редактора в месяц — профессиональная версия
- 45 $ за редактора в месяц — организационная версия
Лучшая характеристика
- Совместная работа в реальном времени, позволяющая нескольким людям редактировать или комментировать дизайн
Рекомендованные пользователи
- Команда цифровых дизайнеров
Платформы
Уровень навыка
Плюсы
- Превосходные инструменты для совместной работы
- Улучшенные векторные инструменты
- Интерфейс перетаскивания
Минусы
- Требуется постоянное подключение к Интернету
- Имеет меньше типов файлов экспорта, но импортирует файлы Sketch
- Только вектор; растровая графика должна создаваться и редактироваться в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Invision Studio
Invision Studio — настольное приложение от лидера прототипирования Invision. Их основа — быстрая итерация, позволяющая дизайнерам создавать реальные интерактивные прототипы, а не статические макеты. Это дает дизайнерам гибкость для быстрого тестирования взаимодействий и скорости реагирования перед внедрением улучшений на основе данных в окончательную версию.
Их основа — быстрая итерация, позволяющая дизайнерам создавать реальные интерактивные прототипы, а не статические макеты. Это дает дизайнерам гибкость для быстрого тестирования взаимодействий и скорости реагирования перед внедрением улучшений на основе данных в окончательную версию.
Выпущенная недавно в 2019 году, Invision Studio имеет аналогичные функции со Sketch и Figma. Ключевое отличие состоит в том, что Invision гораздо больше ориентирован на создание анимаций и микровзаимодействий в прототипах веб-дизайна.
Даже если вы в настоящее время не планируете использовать анимацию, эта программа может оказаться выгодным вложением, если вы хотите приложить дополнительные усилия, чтобы предоставить клиенту потрясающий интерактивный макет. А учитывая, что программное обеспечение полностью бесплатно для 10 пользователей, в любом случае это не требует больших вложений с вашей стороны.
Invision Studio также позволяет дизайнерам создавать интерактивные прототипы веб-дизайна. Изображение через InvisionЦена
- Бесплатно для 10 пользователей, 7 долларов США.95 / мес до 15
Лучшая характеристика
- Создание интерактивных прототипов для тестирования и быстрой итерации
Рекомендованные пользователи
- Цифровые дизайнеры работают в сжатые сроки
Типы файлов экспорта
Уровень навыка
Плюсы
- Создает интерактивные прототипы для имитации готовых веб-страниц
- Интерфейс перетаскивания
- Впечатляющие возможности бесплатного программного обеспечения для проектирования
Минусы
- Ограниченные типы файлов экспорта
- Только вектор; растровая графика должна создаваться и редактироваться в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Возможности программного обеспечения для веб-дизайна
—
Хороший веб-дизайн в конечном итоге сводится к основам и принципам дизайна, то есть к опыту дизайнера.Но лучшее программное обеспечение для веб-дизайна упрощает выполнение этих принципов и предоставляет вам удобную графику, которую вы можете превратить в рабочий веб-сайт.
Конечно, как и любой другой инструмент, программа для веб-дизайна хороша ровно настолько, насколько хорош ее пользователь. Независимо от того, какое программное обеспечение вы используете, лучший способ выделить дизайн вашего веб-сайта — это связаться с профессиональным веб-дизайнером.
Хотите получить идеальный веб-дизайн для своего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
20+ ЛУЧШИХ программ для веб-дизайна в 2021 году (бесплатно / платно)
Программы для веб-дизайна — это приложения для разработки структуры и макета веб-сайта. Эти программы помогают дизайнерам создавать и представлять контент на электронных веб-страницах. Вы можете использовать такие инструменты для создания макета электронной коммерции, портфолио, блогов и других веб-сайтов.
Ниже приводится тщательно подобранный список лучших программ для веб-дизайна с их популярными функциями и ссылками на веб-сайты. Список содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное).
Лучшее программное обеспечение для веб-дизайна: лучший выбор
1) Weebly
Weebly — это простой в использовании дизайн веб-сайтов и создание приложений. Этот инструмент предлагает широкий выбор качественных шаблонов из более чем 50 отраслевых шаблонов. Это позволяет вам настроить веб-страницу так, как вам нравится.
Функции:
- Weebly включает сотни отличных шаблонов, упорядоченных по типам.
- Встроенные простые для понимания руководства по SEO.
- Инструмент позволяет изменять шаблон, когда сайт работает.
- Он поддерживает параметры перетаскивания для веб-сайтов электронной коммерции.
2) Adobe Dreamweaver
Dreamweaver — это WYSIWYG-программа для дизайна веб-сайтов, которая помогает создавать, публиковать и управлять сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Функции:
- Динамические веб-сайты можно быстро разработать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать сайт под любой размер экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный валидатор HTML для проверки вашего кода.
3) Canva
Canva — это бесплатный инструмент, который позволяет вам создавать дизайн вашего веб-сайта. Этот инструмент помогает вам сотрудничать и делиться макетом вашего сайта с другими людьми.
Функции:
- Этот инструмент предлагает функцию перетаскивания.
- Предоставляет множество изображений.
- Вы можете легко настроить инструмент.
- Имеет библиотеку шрифтов.
4) WordPress
WordPress является открытым исходным кодом и может бесплатно использовать CMS, написанную на PHP. Он позволяет вам создать веб-сайт, приложение или блог. Это приложение позволяет просматривать темы без активации.
Функции:
- Инструмент предлагает дизайн сайта, который можно легко настроить.
- Это поможет вам сделать структуру сайта дружественной к SEO.
- Эта CMS позволяет создавать сайты, которые можно просматривать на мобильных устройствах.
- Имеет хорошее средство управления СМИ.
- У инструмента более 55 000 плагинов.
- WordPress находится в активной разработке, и его исправления выпускаются регулярно.
- Он имеет минимальный интерфейс установки и быстрый процесс установки.
Ссылка: https://wordpress.org/
5) Site Builder
SiteBuilder — это простой в использовании инструмент для создания веб-сайтов.Он позволяет создать веб-сайт для малого бизнеса, блог или даже веб-сайт электронной коммерции. В инструменте есть искусственный интеллект, который позволяет разрабатывать веб-сайт без написания кода.
Функции:
- Позволяет настраивать шрифты, цвета и макеты.
- Вы можете просматривать матрицу посетителей в режиме реального времени.
- Инструмент предоставляет более 1 000 000 бесплатных изображений.
- Предлагает простой конструктор веб-сайтов перетаскиванием.
- Все шаблоны инструментов SiteBuilder оптимизированы для мобильных, планшетов и настольных компьютеров.
- Обеспечивает чат и поддержку по телефону для технической поддержки, чтобы вы могли быстро приступить к работе.
Ссылка: https://www.sitebuilder.com/
6) Divi
Divi — это визуальный инструмент для создания веб-сайтов, который позволяет легко добавлять, удалять и перемещать элементы. Это поможет вам без проблем создать структуру веб-сайта. Это приложение дает мгновенный результат при создании сайта.
Функции:
- Вы можете управлять сайтом с помощью собственного CSS.
- Обеспечивает полный контроль над тем, как сайт выглядит на мобильных устройствах.
- Поддерживает функции отмены, повтора и редактирования.
- Вы можете легко повторно использовать дизайн веб-сайта.
Ссылка: https://www.elegantthemes.com/gallery/divi/
7) Adobe Photoshop
Adobe Photoshop — это инструмент, который можно использовать для создания любого веб-сайта. Он объединяет текст и фотографию для создания нового изображения. Программа автоматически сохраняла PSD в облаке.
Характеристики:
- Обеспечивает цветокоррекцию одним щелчком мыши.
- Специальные эффекты и особенности искажения.
- Объекты можно быстро преобразовать в слои.
- Пропорционально преобразовать более одного слоя без использования клавиши Shift.
- Вы можете увеличить размер UI.
- Позволяет выполнять несколько отмен.
- Опубликуйте отредактированное изображение в Интернете или отправьте по электронной почте.
8) Figma
Figma — это инструмент, который позволяет вам создавать веб-дизайн и автоматизировать вашу работу.Инструмент можно использовать для создания частных плагинов. В нем есть инструмент «Перо», который поможет вам мгновенно создать дизайн дуги.
Функции:
- Кнопки могут изменять размер с текстом, написанным на них.
- Вы можете растягивать компоненты влево или вправо, чтобы сделать экран удобным для мобильных устройств.
- Это позволяет вам создавать индивидуальные цвета, сетку, эффект или текст.
- Экспортируйте свой дизайн в нужный вам формат.
- Помогает управлять историей версий во время совместной работы.
Ссылка: https://www.figma.com/
9) Wix
Wix — это простая в использовании удобная для новичков программа для создания веб-сайтов с перетаскиванием. Это неструктурированный инструмент веб-редактора, который позволяет размещать элементы в любом месте на любой странице. Этот инструмент позволяет вам создать личный блог для создания веб-сайта-портфолио или даже интернет-магазина.
Функции:
- Этот инструмент предлагает более 500 тем и шаблонов
- Гибкость: веб-сайты, блоги и интернет-магазины.
- Это поможет вам оптимизировать для мобильного использования.
- Wix предоставляет защищенную корзину покупок.
- Предлагает функцию отправки и управления счетами.
10) Constant Contact Builder
Constant Contact Builder, который позволяет вам создавать дизайн вашего веб-сайта. Инструмент поможет вам настроить любой сайт, который уместится на любом устройстве.
Характеристики:
- Он предлагает 550000 бесплатных изображений профессионального качества.
- Программа предоставляет широкий выбор готовых шаблонов.
- Позволяет легко управлять своим изображением.
- Вы можете легко настроить под свой дизайн.
Ссылка: https://www.constantcontact.com/website/
11) Gator Builder
Gator Builder — это бесплатное программное обеспечение для создания веб-сайтов, которое предоставляет шаблоны для мобильных устройств. Он предлагает инструменты для анализа, повышения производительности и социальных сетей.
Функции:
- Вы можете легко создать веб-сайт электронной коммерции, блог и портфолио.
- В программе есть конструктор перетаскивания.
- Вы можете получить помощь через LiveChat, по телефону или электронной почте.
Ссылка: https://www.hostgator.com/website-builder
12) Bootstrap
Bootstrap — это среда для создания полнофункциональных веб-приложений с минимальными усилиями. Инструмент имеет встроенные компоненты, которые можно легко перетаскивать, чтобы сделать веб-страницы адаптивными.
Функции:
- Bootstrap позволяет использовать готовые блоки кода.
- Обеспечивает согласованность независимо от того, кто работает над проектом.
- Предлагает обширный список компонентов.
- Базовый стиль для большинства элементов HTML.
- Фреймворк Bootstrap может быть изменен в соответствии с конкретными потребностями проекта.
Ссылка: https://getbootstrap.com/
13) Webflow
Webflow — это инструмент, который предлагает удобное для мобильных устройств средство создания веб-сайтов. Он обеспечивает перетаскивание элементов HTML.Инструмент включает в себя множество фоновых изображений и видео.
Функции:
- Инструмент ориентирован на веб-анимацию, взаимодействие и адаптивный веб-дизайн.
- Чистый семантический код Webflow, который может сэкономить много часов на очистку кода.
- Он поставляется с шаблонами сайтов и веб-компонентами, которые можно перетаскивать в ваш прототип.
- Он позволяет разместить ваш прототип с помощью веб-потока или экспортировать код в чистом HTML, CSS и JavaScript.
- Это поможет вам сохранить ваши элементы более организованными.
- Вы можете создавать повторно используемые классы CSS.
- Webflow позволяет изменять цвет объектов.
- Кроссбраузерность.
Ссылка: https://webflow.com/
14) Google Web Designer
Google Web Designer — это инструмент, который позволяет создавать привлекательный и интерактивный дизайн HTML-5. Он предлагает бесшовную интеграцию с продуктами Google, такими как Google Диск и реклама.
Функции:
- Это позволяет вам перетаскивать контент в ваш проект.
- Инструмент поддерживает ряд форматов отображения и видео.
- Вы можете легко редактировать HTML, CSS и JavaScript.
- Позволяет переключаться между представлением дизайна и представлением кода.
Ссылка: https://webdesigner.withgoogle.com/
15) Balsamiq
Balsamiq — это простой в использовании инструмент для разработки пользовательского интерфейса любого веб-сайта.Это позволяет вам перетаскивать элементы в рабочую область.
Функции:
- Он предлагает многочисленные компоненты пользовательского интерфейса и значки.
- Экспорт файла в PDF или PNG.
- Можно работать в автономном режиме.
- Обеспечивает полную поддержку клавиатуры.
- Позволяет быстро добавлять элементы в рабочую область.
- Этот инструмент позволяет создавать наброски прототипа для просмотра клиентами.
- Balsamiq упрощает совместную работу и позволяет быстро получать отзывы о ваших каркасах.
- Помогает создавать простые и статичные каркасы.
Ссылка: https://balsamiq.com/
16) Macaw
Macaw — это инструмент веб-дизайна, который помогает оптимизировать ваш веб-сайт для всех устройств. Он позволяет создавать веб-сайты без написания кода. Инструмент позволяет применять стили более чем к одному элементу.
Функции:
- Транслируйте свой дизайн на любое устройство, доступное в сети.
- Вы можете сохранять элементы в своей библиотеке и повторно использовать их на любой странице.
- Инструмент предлагает интуитивно понятный дизайн.
- Позволяет обмениваться активами между страницами.
Ссылка: http://macaw.co/
17) Marvel
Marvel — это интуитивно понятный инструмент для проектирования и создания прототипов, который помогает быстро создавать интерфейс и каркасы. Это поможет вам узнать, как пользователи взаимодействуют с прототипами и проектами.
Особенности:
- Он имеет множество шаблонов и библиотек для удобного веб-дизайна.
- Вы можете получить доступ к своей работе с любого устройства.
- Инструмент Marvel предлагает широкий выбор стандартных иконок, фотографий и ресурсов.
- Создайте веб-сайт из браузера.
Ссылка: https://marvelapp.com/
18) Squarespace
Squarespace — это инструмент для создания веб-сайтов, известный своими профессионально разработанными шаблонами. Этот инструмент предлагает программное обеспечение Squarespace, которое сочетает в себе хостинг, шаблоны и темы. Это позволяет вам создать веб-сайт для малого бизнеса, блог или даже веб-сайт электронной коммерции за несколько кликов.
Функции:
- Вы можете легко подключиться к сторонним расширениям.
- Инструмент предоставляет пошаговые инструкции по созданию веб-сайта.
- Шаблоны современного дизайна
- Функции редактора стилей с настраиваемыми настройками.
- Настройте стиль своих сайтов вместе со шрифтами,
- Инструмент предлагает цвета и конфигурации страниц.
- Настраиваемые макеты контента.
- Это позволяет вам добавить свой собственный CSS и другую кодировку
- .
- Возможность использовать ваше доменное имя.
19) Affinity
Affinity — это кроссплатформенный инструмент для создания векторной графики. Это помогает вам создавать UI, UX и адаптивный дизайн веб-сайтов. Этот инструмент можно использовать для создания веб-сайтов, логотипов, материалов для брендинга и многого другого.
Особенности:
- Инструмент предлагает простой в использовании пользовательский интерфейс и модули.
- Позволяет объединять фотографии HDR (High Dynamic Range).
- Вы также можете работать с более чем одним изображением одновременно.
- Обеспечивает поддержку редактирования изображений на 360 градусов.
- Вы можете управлять более чем 1000 объектов.
- Позволяет организовывать слои с рисунками.
- Обеспечивает контурный вид для точного выбора.
- Предлагает настраиваемые сочетания клавиш.
- Поддерживаемые форматы файлов: PSD, PDF, AI, JPG, SVG и другие.
Ссылка: https://affinity.serif.com/
20) Mobirise
Mobirise — это инструмент для создания небольших и средних веб-сайтов и страниц.Он предлагает более 2500+ простых в использовании шаблонов. Программа позволяет перетаскивать блоги на страницу.
Характеристики:
- Предоставляет возможность перетаскивания.
- Вы можете вставлять изображения, нажимая на медиа-элементы.
- Позволяет просматривать ваш сайт на разных устройствах.
- Приложение предлагает слайдеры фотографий, видео, изображения и многое другое.
- Вы можете комбинировать блоки из разных тем, чтобы сделать сайт уникальным.
Ссылка: https://mobirise.com/
21) Rapidweaver
Rapidweaver — это простое в использовании приложение веб-дизайна для создания адаптивных веб-сайтов. Это поможет вам легко расположить элементы.
Особенности:
- Он предлагает бесплатную онлайн-библиотеку фотографий.
- Инструмент позволяет предварительно просмотреть, как ваш сайт выглядит на различных устройствах, таких как iMac, iPad, iPhone и т. Д.
- Поддержка перетаскивания всех значков.
- С легкостью управляйте изображениями, папками и файлами.
- Вы можете легко установить и изменить язык веб-сайта.
Ссылка: https://www.realmacsoftware.com/rapidweaver/
22) Uikit
Uikit — это легкий инструмент, который позволяет настраивать компоненты HTML, CSS и JavaScript. Этот инструмент можно использовать для создания дизайна, удобного для мобильных устройств.
Характеристики:
- Может использоваться для разработки веб-сайтов WordPress и Joomla.
- Он предлагает конструктор перетаскивания.
- Вы можете визуально строить и упорядочивать свой контент.
- Это приложение предоставляет готовые к использованию элементы.
Ссылка: https://getuikit.com/
23) site123
SITE123 — это простой в использовании инструмент для дизайна веб-сайтов, который предлагает правильный баланс как для новичков, так и для экспертов. Начинающим пользователям понравится настраивать внешний вид сайта всего несколькими щелчками мыши.
Функции:
- Сборка веб-сайта включает бесплатный план для тестирования их инструмента для создания веб-сайтов.
- Поддерживается обширным специальным разделом справки.
- Инструмент предлагает более 250+ шаблонов дизайна.
- Он приятен на вид и подходит для различных отраслей промышленности.
24) Uxpin
Uxpin — это программное обеспечение, которое позволяет проектировать, сотрудничать и представлять макеты, каркасы, прототипы и многое другое.Этот инструмент автоматически синхронизирует файлы Photoshop и Sketch.
Функции:
- Инструмент предоставляет множество шаблонов для быстрого начала проектирования.
- Предварительный просмотр сайта перед публикацией.
- Это позволяет вам сотрудничать с другими.
- Поддерживает функцию перетаскивания.
- Обеспечивает простой в использовании визуальный интерфейс.
- Предлагает прототип с функциональными и интерактивными элементами, созданными из производственного кода.
- Интерактивные элементы с отслеживанием состояния
- Позволяет использовать интерактивные текстовые поля, флажки и переключатели для рисования их статических имитаций.
- Это помогает вам импортировать прототипы путем импорта существующей веб-страницы или любой ее части в UXPin.
Ссылка: https://www.uxpin.com/
25) Foundation
Foundation — это гибкий интерфейсный инструмент разработки, который позволяет создавать приложения и продукты. Это позволяет вам разрабатывать пользовательский интерфейс для всех устройств.Это приложение поддерживает настройку столбцов, размеров шрифтов, цветов и т. Д.
Функции:
- Это поможет вам быстро разработать структуру веб-сайта с помощью HTML, CSS и JavaScript.
- Вы можете поделиться своим дизайном с другими людьми.
- Имеет гибкие шаблоны навигации.
- Вы можете создавать свои собственные плагины.
- Разработка сайта из шаблонов.
Ссылка: https://get.foundation/
26) openElement
openElement — это программа для создания структуры веб-сайта.Это позволяет вам вносить изменения в элементы и стиль в соответствии с потребностями вашего проекта. Этот инструмент поможет вам без проблем управлять кодом.
Характеристики:
- В этом инструменте все доступно для редактирования.
- Это помогает вам управлять кодом.
- Предлагает многоразовые стили и пакеты элементов.
- Поддерживает кроссбраузерность.
- Вы можете создать адаптивный дизайн.
- Он предоставляет полностью настраиваемый CSS.
- Инструмент openElement предлагает интуитивно понятный интерфейс.
- Вы можете разработать веб-сайт, оптимизированный для SEO.
- Это позволяет вам создавать и делиться элементами с другими людьми.
https://www.openelement.com/
27) Semantic UI
Semantic UI — это программа, которая позволяет с легкостью создавать веб-сайт. Это приложение позволяет разрабатывать адаптивные макеты с использованием HTML.
Функции:
- Вы можете группировать различные элементы.
- Вы можете разработать интерактивный веб-сайт на основе JavaScript.
- Позволяет тестировать поведение пользовательского интерфейса, например, проверку формы.
- Изображения кнопок, шрифты можно легко настроить.
Ссылка: https://semantic-ui.com/
FAQ
⚡ Что такое ПО для создания веб-сайтов?
Программное обеспечение для веб-дизайна — это приложения для разработки структуры и макета веб-сайта. Эти программы помогают дизайнерам создавать и представлять контент на электронных веб-страницах. Вы можете использовать такие инструменты для создания макета электронной коммерции, портфолио, блогов и других веб-сайтов.
❓ Почему вам следует использовать ПО для веб-дизайна?
Вот причины использования программного обеспечения для веб-дизайна:
- Он предлагает множество шаблонов.
- Предоставляет возможности перетаскивания.
- Вы можете создать сайт под любой размер экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
💻 Как сделать мой сайт более удобным для мобильных устройств?
Чтобы сделать сайт оптимизированным для мобильных устройств, выполните следующие действия:
- Вы можете выбрать адаптивный веб-дизайн.
- Прогрессивное веб-приложение (PWA) также является хорошим вариантом.
- Ускоренные мобильные страницы (AMP) от Google обеспечивают очень быструю работу с мобильными устройствами.
✔️ Какие основные типы веб-дизайна?
Основные типы веб-дизайна:
- Домашние страницы
- Веб-сайт журнала
- Веб-сайт электронной коммерции
- Блоги
- Веб-сайты портфолио
20+ Лучшее программное обеспечение для веб-дизайна (2021)
Запускаете сайт? Если вы впервые создаете собственный сайт или погружение в мир веб-дизайна, вы, вероятно, не совсем уверен, с чего начать.Так много программного обеспечения, с чего начать?
Вам понадобятся инструменты, подходящие для ваш проект. Возможно, вы хотите заняться веб-дизайном в качестве карьеры — если это так В этом случае вам понадобится специальное программное обеспечение и фреймворки. Но если вы просто создаете простой запускаемый веб-сайт быстро и легко, инструменты, которые вы использование будет очень другим.
Какой бы ни была ваша цель здесь, одно можно сказать наверняка: создание эстетически привлекательного сайта играет ключевую роль в сохранении посетители.94% всех первых впечатлений на веб-сайте связаны с дизайном, и 48% людей заявили, что дизайн сайта является фактором номер один при определении надежности бизнеса.
Ваш сайт может произвести на ваших пользователей реальное впечатление, и будет иметь большое значение, решат ли они остаться или перейдите в то место, которое выглядит лучше и заслуживает большего доверия. Вот почему ты нужны профессиональные инструменты, которые помогут вам создать идеальный дизайн, независимо от того, являетесь ли вы новичок или раньше работали на сайтах.
Мы составили этот исчерпывающий список лучших веб-сайтов программное обеспечение для дизайна, и мы поможем вам выбрать наиболее подходящее для ваши цели и уровень квалификации.
Какой тип программного обеспечения вам понадобится?
Есть много причин, по которым вы можете захотеть создать веб-сайт, и несколько методов, которые вы можете использовать для этого — одни сложнее других.
Конструкторы веб-сайтов — это основа веб-дизайна. программного обеспечения. Предназначенные для начинающих, личных проектов и малого бизнеса, они предлагает простой в использовании инструментарий и варианты публикации прямо на платформе.Нет нужно заниматься доменами или хостингом. Если вы просто хотите сделать простой сайт для небольшого проекта они — достойное место для начала.
Что делать, если вы хотите заняться веб-дизайном? бизнес, или просто хотите вручную создать собственный сайт с нуля? Если это случае, поищите программное обеспечение для графического дизайна, которое поможет вам создавать каркасы, макеты и т. д. прототип и создание ресурсов для вашего веб-сайта.
Существуют также интерфейсные фреймворки, такие как Bootstrap, которые предлагают готовые компоненты, которые упрощают работу с CSS, HTML и Javascript. намного проще.Они могут очень помочь, если вы тоже будете писать код для своего сайта.
И, наконец, WordPress. Простой, но универсальный, он предлагает функции, которые легко освоить новичкам, но которые имеют большой потенциал для более сложных задач. Если вам нужен сложный веб-сайт без необходимости кодировать его самостоятельно, это отличное место для начала. А поскольку вы можете создавать свои собственные темы и работать с интерфейсными фреймворками, это также отличная платформа для начинающих веб-дизайнеров.
WordPress — идеальная платформа для начинающих, потому что она очень проста в освоении, но при этом обладает огромным потенциалом.Это золотая середина между разработчиками сайтов и самостоятельным написанием кода; он предлагает почти все функции, которые вам когда-либо понадобятся, а также очень прост в использовании, даже если вы никогда раньше не создавали веб-сайт.
По умолчанию WordPress похож на чистый лист. В этом нет ничего особенного, кроме очень простых возможностей дизайна и возможность создавать страницы и сообщения в блогах. Но настоящая магия в темах и плагины. Это то, что позволяет вам создать сайт своей мечты.
тем можно найти на WordPress или сторонних сайтах, таких как Themeforest. Они часто добавляют специальные параметры темы, которые вы можете использовать для настройки ее цвета и внешнего вида. Параметры, как правило, довольно просты, но с их помощью вы можете создать красивый базовый сайт.
Между тем, плагины могут делать что угодно, просто добавляя виджет. как форма для вашего сайта, чтобы полностью изменить принцип его работы.
Например, Elementor — это плагин, который добавляет возможность создавать ваш сайт. в деталях, по сути превращая WordPress в бесплатный конструктор сайтов.Темы Elementor, такие как Astra, могут предоставить вам еще больше возможностей настройки. С помощью подобных плагинов, WordPress становится таким же простым в использовании, как конструктор сайтов, с в десять раз больше потенциала.
Плюсов:
- Бесплатно
- Неограниченный потенциал
- Легко подобрать и использовать
- Тысячи плагинов и тем добавляют настройки и расширенные функции
- Большое полезное сообщество, постоянный поток нового контента
- Хорошая платформа для веб-дизайнеров и дизайнеров тем
Минусы:
- Нет встроенный конструктор сайтов, только простые варианты темы
- Вам нужно для покупки собственного домена и хостинга, а также для обеспечения безопасности, обновлений и бэкапы
- Премиум темы и плагины могут быть дорогими
Сайт Строителей
Испытываю трудности с WordPress и не интересуюсь изучение передовых навыков веб-дизайна? Хотите просто получить простой веб-сайт опубликованы в Интернете без особых хлопот? Конструктор сайтов идеально подходит для вас.Эти онлайн-платформы предлагают набор инструментов для веб-дизайна, с которым довольно легко работать.
В них не так много глубины, но если вам не нужно много в плане расширенных функций вашего веб-сайта, они отличный выбор. Вот одни из лучших конструкторов сайтов.
Webflow
Webflow был создан для создания высококачественных веб-сайтов без какого-либо программирования. При правильном подходе может быть трудно отличить сайты, созданные в Webflow, от сайтов, созданных настоящими веб-дизайнерами. Это высокопрофессиональная платформа, в которую даже встроен управляемый хостинг.
Инструмент немного сложнее использовать на сайте строители идут, и потребуется время, чтобы научиться. Но это один из лучших построители без кода. Webflow можно запустить бесплатно, и вы можете использовать его как пока вам нравится создавать свой сайт. Вы должны заплатить только тогда, когда будете готовы идти вживую.
Плюсов:
- Высокопрофессиональный, с множеством опций
- Встроенный управляемый хостинг (резервное копирование и безопасность)
- Неограниченная бесплатная пробная версия до запуска сайта
- Интегрируется с другими платформами
Минусы:
- Немного дорогой стартовый план
- Блог / CMS дополнительные функции
- Труднее использовать и более сложный пользовательский интерфейс по сравнению с другими конструкторами сайтов
Wix
Если вы ищете простой, удобный и бесплатный конструктор веб-сайтов, многие люди предпочтут Wix.Wix ориентирован на стартапы со многими функциями электронной коммерции, но вы также можете использовать его для небольших личных проектов или даже блогов.
Wix бесплатен для запуска с несколькими темами и веб-сайтом компоненты для работы, плюс вы можете разместить свой сайт на их поддомене. если ты хотите добавить собственный домен, продавать продукты или получить больше места для хранения и пропускной способности, вам нужно будет перейти на платный план.
Плюсов:
- Достойно диапазон возможностей настройки
- App market добавляет интерактивные функции
- Легко использовать интуитивно понятный интерфейс перетаскивания
- Small- бизнес-ориентированные функции
Минусы:
- Начальный план несколько дороже (но дешевле, чем Webflow)
- Возможности ведения блога ограничены
- Не очень хорошая платформа для долгосрочного роста
Weebly
Weebly во многих отношениях очень похож на Wix, но его немного проще в использовании, поскольку интерфейс более понятный и не перегруженный.Он также поддерживает функции для малого бизнеса, но, в отличие от Wix, вы можете продавать вещи даже по бесплатному тарифному плану.
Хотя он не так насыщен контентом, как другие конструкторы, для что это такое, Weebly — довольно хорошая платформа, если вам нужно создать простой интернет сайт. Его бесплатная версия, вероятно, самая насыщенная из существующих.
Плюсов:
- Легко освоить и отлично подходит для начинающих
- Хороший бесплатный план с функциями электронной коммерции
- Очень доступные премиальные планы
Минусы:
- Легкость использование происходит за счет ограниченной гибкости
- Не хорошо для больших сайтов с большим количеством страниц, например блогов
Squarespace
Squarespace — это профессиональная высококачественная платформа с упором на электронную коммерцию.Его конструктор сайтов выглядит потрясающе, и в нем есть множество других функций, которые помогут вам продвигать и развивать свой бизнес. В отличие от более простых конструкторов веб-сайтов, Squarespace предоставляет платформу для роста. Даже если вы перестанете быть небольшим стартапом, у вас все равно будет отличный хост для вашего сайта.
Плюсов:
- Изысканный конструктор сайтов с великолепными шаблонами
- Поддержка для бизнеса и блогов
- Отлично подходит для малый и крупный бизнес
- Управляемый хостинг включен; нет ограничений на пропускную способность / ресурсы для каждого плана
Минусы:
- Нет бесплатного плана, но вы можете попробовать конструктор веб-сайтов
- Немного дороже для небольших личных стартапов
- Конструктор сайтов сложнее изучить
- Не так много сообщества сторонних плагинов
Shopify
Shopify — это электронная коммерция.Каждая из его функций связана с созданием интернет-магазина, приемом платежей и маркетингом вашего бизнеса. Основное внимание уделяется этому, но он поставляется с довольно хорошим редактором WYSIWYG.
Обратной стороной является то, что по сравнению с более простыми конструкторами сайтов Shopify стоит довольно дорого. Если вы не собираетесь в полной мере использовать возможности электронной коммерции, вероятно, это того не стоит.
Плюсов:
- Тонны функций электронной коммерции: создание сайтов, продажа, управление магазинами и маркетинг — все в одном
- Хорошо масштабируется с вашим бизнесом
- Красивые шаблоны сайтов
Минусы:
- Очень дорогие планы
- Другой сайт строители имеют улучшенные возможности настройки
- Shopify комиссия за транзакцию сверх комиссии за обработку платежей
Графическое программное обеспечение для веб-дизайна
Если вы собираетесь заниматься веб-дизайном или хотите попробуйте свои силы в создании собственного веб-сайта, вам понадобится широкий разнообразие инструментов.
Если вы хотите пойти по этому пути, вам следует хорошо изучить процесс веб-дизайна, но вкратце, необходимое программное обеспечение можно использовать для создания каркасов, макетов и прототипов ваших творений.
Вам также может потребоваться универсальная художественная программа для создания такие ресурсы, как кнопки, фоны или украшения. Изучение тонкостей каждая программа может потребовать много практики, поэтому убедитесь, что вы выбрали лучшие. для тебя!
Adobe Creative Cloud
Продукты Adobe были основой веб-дизайна бизнес очень давно.Хотя конкуренты появлялись повсюду лет многие дизайнеры по-прежнему полагаются на продукты Adobe в своей работе.
Photoshop для редактирования изображений и создания графики, XD может создавать веб-прототипы, а Dreamweaver позволяет писать код и видеть свою работу вживую. И это даже не половина дела.
Плюсов:
- Профессиональный, инструменты корпоративного уровня, подходящие для веб-дизайна и графического дизайна
- One подписка дает вам доступ ко всему
Минусы:
- Программы сложны и трудны для изучения
- Очень дорогое обслуживание по подписке
- После того, как вы подписка истекает вы не можете использовать программное обеспечение
Эскиз
Sketch — это редактор векторной графики, созданный для дизайнеров. это в значительной степени конкурирует с несколькими продуктами Adobe.Проектирование, прототипирование и даже совместная работа встроена прямо в нее, и в ней есть почти все, что вам нужно разработать потрясающий дизайн сайта.
Всего за 99 долларов в год — и возможность продолжать использовать Сделайте набросок по истечении срока лицензии — вы получите гораздо больше за свои деньги по сравнению с Creative Cloud.
Плюсов:
- Профессиональный Инструменты для UI и веб-дизайна
- Очень доступный
- Продолжить использование Sketch без обновлений по истечении срока действия лицензии
- Сотрудничество особенности
Минусы:
- Только для Mac (без версии для Windows)
- Лучше подходит для прототипирования, чем графический дизайн
- Меньше сообщество по сравнению с продуктами Adobe
GIMP
Photoshop всегда был дорогим, но существуют бесплатные альтернативы с аналогичными инструментами.GIMP не является векторным редактором и не имеет отличных функций веб-дизайна, но если вам нужна программа для создания графики, которая не требует затрат руки и ноги, это то, что вам нужно.
Плюсов:
- Бесплатное программное обеспечение для редактирования графики с открытым исходным кодом
- Инструменты, сопоставимые с Photoshop
- Легче в освоении, чем Photoshop
Минусы:
- Без вектора редактирование
- Достойно сообщество, но не такое большое, как Photoshop
- Отсутствует некоторые дополнительные инструменты и функции
Affinity Designer
Если вам нужен инструмент графического дизайна немного больше профессиональный, чем GIMP, но менее дорогой и сложный в использовании, чем Photoshop, Affinity Designer стоит попробовать.Предлагает как векторную, так и растровую графику. редактирование, что делает его хорошей заменой как для Adobe Illustrator, так и для Photoshop в одной. Всего лишь разовая плата в размере 50 долларов дает вам отличный редактор для вашей графики. проектные работы.
Плюсов:
- Профессиональный инструменты и возможности для создания графики
- Единовременно, довольно доступная плата
- Vector и растровая графика в одной программе
Минусы:
- Не бесплатно доступная версия
- Не та лучшее программное обеспечение для веб-дизайна; не идеально подходит для таких процессов, как макеты и прототипирование
Фигма
Созданная для совместной работы, Figma — идеальное решение, если вы хотите работать вместе со своей командой.Прототипирование — это быстро и легко, а один раз вы создаете дизайн-систему, ваш рабочий процесс станет еще более оптимизированным, поскольку вы можете использовать его в любом проекте. Начать тоже можно бесплатно, поэтому у небольших команд нет платить что угодно.
Плюсов:
- Лучшее инструменты для совместной работы на рынке
- Быстро прототипирование
- Файл обмен с товарищами по команде и клиентами
- Бесплатный план до двух редакторов и трех проектов
Минусы:
- Приложение на основе браузера означает, что оно работает на всех ОС, но только при наличии подключения к Интернету
- Отсутствуют некоторые дополнительные функции
Marvel
Устали переключаться между программами? Хочу только один дизайн инструмент, с помощью которого вы можете создавать каркасы, макеты и прототипы веб-сайтов в централизованном центр? В Marvel есть все функции, необходимые для создания красивых веб-сайтов. передача концепции разработчику.
Плюсов:
- Исчерпывающий набор инструментов веб-дизайна
- Используйте одну и ту же программу на протяжении всего процесса проектирования
- Отличные возможности веб-прототипирования и пользовательского тестирования
Минусы:
- Бесплатный план, ограниченный одним проектом
- Широкий набор функций, но не такой специализированный, как другие инструменты
- Совместная работа и тестирование пользователей за дорогими платными системами
UXPin
UXPin — еще одна универсальная платформа, которая обеспечивает инструменты, необходимые для создания реалистичных прототипов.Используя компоненты кода, условные переменные и фактические интерактивные элементы, вы можете создавать прототипы, которые кажутся реальными. Но не обошлось и без каркасов и макетов, с таким же вниманием к их особенностям.
Плюсов:
- Безумно реалистичные прототипы
- Все, что вам нужно для всего процесса веб-дизайна
- Встроенные инструменты для совместной работы
- Доступна бесплатная версия с ограниченными функциями
Минусы:
- Платные планы дороговаты
- Достаточно время учиться и привыкать к
Бальзамик
Balsamiq ориентирован исключительно на создание каркасов, и вероятно, делает это лучше всех других инструментов.Вы можете создать как чистый вектор контуры, а также грубые наброски, и переключаться между двумя режимами по желанию. Сочетания клавиш и функции быстрого добавления помогают ускорить рабочий процесс. тоже. В целом, это надежная программа, если макетирование — важная часть вашего процесс проектирования.
Плюсов:
- Простое программное обеспечение для создания каркасов с минимальной кривой обучения
- Сверхбыстрый процесс проектирования
- Совместная работа в реальном времени с Balsamiq Cloud
Минусы:
- Только каркасное построение — без прототипов или макетов
- Нет бесплатной версии, и цены могут увеличиваться, если вам нужно другое графическое программное обеспечение
Рамки веб-дизайна
Ищу не только для разработки веб-сайтов, но и для написания кода для вашего прототипы с использованием HTML, CSS и Javascript? Ищите интерфейсные фреймворки.Эти небольшие библиотеки помогают веб-дизайнерам и разработчикам, давая вам надежную база для работы и доступ к компонентам для таких вещей, как кнопки, формы и ползунки.
Если вы новичок в разработке, программирование с царапина может быть не лучшей идеей. Использование фреймворка может помочь вам написать более чистый, более отзывчивый код за гораздо меньшее время.
Бутстрап
Если вы когда-нибудь слышали о интерфейсном фреймворке, это, вероятно, Bootstrap. Безумно популярны библиотеки компонентов HTML, Javascript и CSS для мобильных устройств.Интеграция очень проста; просто установите с помощью диспетчера пакетов, например npm, или с помощью собственного CDN Bootstrap.
С помощью Bootstrap легко создавать адаптивные веб-сайты. благодаря сетке, поэтому ваши сайты всегда будут хорошо смотреться на мобильных устройствах. Ты можно сэкономить много времени, начав с фреймворка и сделав свой код гораздо более последовательный.
Плюсов:
- Mobile-first, адаптивный дизайн
- Быстрее в Интернете разработка
- Легко подобрать и настроить
- Большой Сообщество и множество аддонов
Минусы:
- Достаточно время узнать, как его использовать
- Bootstrap сайты, как правило, выглядят одинаково, что может ограничивать выбор дизайна.
- каркас может быть несколько тяжелым и интенсивным
W3.CSS
Созданный одним из самых полезных ресурсов по программированию в Интернете, W3.CSS представляет собой простую, легкую и универсальную платформу. Он быстро реагирует на запросы и, в отличие от других фреймворков, работает очень быстро и не замедляет работу вашего сервера. Все, что вам нужно сделать, это добавить его таблицу стилей на свой сайт.
Плюсов:
- Простой, легкий и отзывчивый
- Очень просто чтобы узнать
- Установка требуется всего одна строка кода
- Отлично стартовые рамки для новичков
Минусы:
- Подходит только для небольших простых проектов
- Отсутствие сообщества означает меньшее количество обучающих материалов и ресурсов в Интернете
Фундамент
Созданный, чтобы быть чистым и отзывчивым, Foundation подходит, если вы хотите создать отзывчивый сайт, который загружается с молниеносной скоростью и не содержит ненужного кода.Его цель аналогична W3.CSS, но больше подходит для более крупных проектов и гораздо более настраиваемой.
Плюсов:
- Сверхлегкий, отзывчивый фреймворк только с необходимыми функциями
- Адаптивный дизайн на основе сетки
- Очень настраиваемый
- Встроенные виджеты и компоненты
Минусы:
- Меньше руководств и ресурсов по сравнению с более популярными фреймворками, такими как Bootstrap
- Не подходит для новичков из-за сложности
UIkit
Хотите добавить на свои сайты интерактивные функции, такие как аккордеонные меню, контейнеры, раскрывающиеся списки, таймеры обратного отсчета и лайтбоксы? UIkit имеет все необходимое для создания вашего веб-сайта и наполнения его интересными динамическими элементами.Хотя он поставляется с сеткой для создания макетов, основное внимание уделяется добавлению модульных компонентов на ваш сайт.
Плюсов:
- Десятки динамические компоненты
- Полностью модульный; использовать существующий код для создания собственных элементов
- Минимальный Код CSS и Javascript
Минусы:
- Сосредоточен больше на компонентах, чем на возможностях создания сайтов
- Медленная разработка с нечастыми обновлениями
Чистый
Вам даже UIkit тяжеловат? Pure полностью состоит из один файл: его таблица стилей CSS.Нет Javascript, который мешает вашему сайту. С вы можете создавать адаптивные макеты с сетками и меню, а также добавлять динамические компоненты, такие как формы и кнопки на вашем сайте.
Плюсов:
- Сверхлегкий и оптимизированный
- Сеточный компонент для построения сайта
- Хорошее сочетание полезных элементов
Минусы:
- Не как много элементов как UIkit
- Достаточно голые кости (хотя это может быть частью розыгрыша)
Скелет
Skeleton немного отличается, поскольку это шаблон, а не каркас; Другими словами, он предоставляет простой, повторно используемый код, который предлагает минимум функций, необходимых для создания сайта.
Многие фреймворки увязли в вещах, которые вы никогда не будете использовать и тяжелый код, который может обременить ваш сервер. Скелет дает вам основные модули вам нужно будет начать работу, и вы можете использовать их для создания веб-сайта.
Плюсов:
- Безумно минималистичный, всего 400 строк кода
- Намного легче, чем веб-фреймворки
- Адаптивная сеточная система для создания сайтов
Минусы:
- Только основные утилиты, необходимые для начала работы, и не более
- Нет разработка или обновления с 2014 года
Семантический интерфейс
В отличие от других фреймворков, семантический интерфейс читабельный и модульный.Код HTML и Javascript краток и прост в использовании. узнать, что делает создание темы безболезненным процессом. Поставляется с несколькими полезными компоненты, которые гарантируют, что создание и настройка вашего веб-сайта не составит труда.
Плюсов:
- Отлично подходит для новички
- Исключить компоненты, которые вам не нужны, и сохраняйте небольшой размер файла
- Красиво дизайн; нет обычных повторяющихся сайтов
Минусы:
- Компонент размеры немного большие
- Корпус на существующих модулях может быть сложно
- Нет часто обслуживается или обновляется
Как выбрать лучший веб-дизайн Программное обеспечение
Здесь много программного обеспечения, так что вы можете почувствовать перегруженный.Лучшее, что вы можете сделать, это определиться с масштабом вашего проекта. сначала выберите категорию, которая больше всего подходит.
Если вы абсолютный новичок и вам нужен простой инструмент который прост в использовании и может создать веб-сайт как можно быстрее, веб-сайт строитель лучше всего подходит для вас. У них не так много настроек по сравнению с другие варианты, но они выполняют свою работу быстро, и легко создать красивый сайт с минимальными усилиями.
Если вам нужен более гибкий инструмент с безграничные возможности настройки, при этом в него довольно легко попасть как новичок, рассмотрим WordPress.Подходит как для небольших личных проектов. и как платформа для веб-дизайнеров, которые хотят попасть в индустрию.
Если вы хотите стать веб-дизайнером или создавать свою собственную графику, поищите лучшее программное обеспечение для веб-дизайна для начинающих и соберите набор инструментов, который идеально соответствует вашим целям.
И, наконец, если вы хотите создать собственный сайт с поцарапайте с помощью HTML, CSS и Javascript, попробуйте интерфейсную платформу. Вы можете использовать их тоже с WordPress, и вы можете создавать свои собственные темы!
Отсюда просто перебор профессионалов и минусы каждого программного обеспечения и решить, какое из них подойдет вам лучше всего.
Использовали ли вы какое-либо из этих программ в прошлом? Что делать вы рекомендуете начинающим дизайнерам и вебмастерам? Дайте нам знать ваш впечатления в комментариях!
Что такое Adobe Muse? Конструктор веб-сайтов Обзор программного обеспечения Adobe
Adobe Muse — это тип программного обеспечения для создания веб-сайтов, которое позволяет вам создавать свой веб-сайт, а не разрабатывать его. Он позволяет пользователям создавать великолепные, отзывчивые веб-сайты, даже не касаясь строчки кода.
Adobe Muse — это часть набора программного обеспечения для творчества, доступного по ежемесячной подписке и называемого Creative Cloud. Эти приложения, охватывающие широкий спектр категорий, от фото- и видеоредакторов до программ веб-разработки, являются одними из самых популярных решений для творческих людей во всем мире.
Опыт работы с кодом не требуетсяСоздание веб-сайта не должно быть трудным. В эпоху, когда практически каждый бренд и профессионал должны иметь присутствие в Интернете, наличие веб-сайта практически необходимо.К сожалению, большая часть программного обеспечения для веб-разработки требует от пользователей хотя бы базового понимания веб-языков разработки, таких как HTML и CSS. Именно здесь компании и частные лица часто тратят бесчисленные доллары на веб-разработчиков, которые могут или не могут предоставить что-то, что соответствует вашему видению. Если вы не знаете, какие языки программирования использовались при разработке вашего веб-сайта, вы часто оказываетесь в их власти, когда хотите внести даже самые незначительные изменения.
Вот где на помощь приходит Adobe Muse.Это позволяет вам создать полноценный веб-сайт, даже не беспокоясь о коде, стоящем за ним. Это упрощает работу, позволяя вам сосредоточиться на создании красивого веб-сайта, а не на головной боли, связанной с его созданием в текстовом редакторе.
Если вы знаете Photoshop или InDesign, Adobe Muse подойдет вам естественно. Фактически, команда, создавшая Adobe Muse, в основном состояла из многих людей, стоящих за InDesign.
В мире, где компании начинают обращаться к своим штатным дизайнерам, чтобы они взяли на себя работу по веб-разработке в дополнение к своим обычным задачам, это большой плюс.Используя Adobe Muse, дизайнер может создать работающий веб-сайт, который отвечает большинству их потребностей за считанные минуты, а не дни.
Раньше: если вы хотели добавить на свой сайт интересную функцию, которая не входила в состав встроенных предустановок программы, вам потребовался бы разработчик, который бы вмешался и создал ее. Adobe Muse позволяет пользователям развертывать готовые темы и виджеты, упрощающие добавление расширенных функций на их веб-сайт.
Хотите начать с новой темы? Их можно найти на различных ресурсах, включая MuseThemes.com. В MuseThemes есть десятки разнообразных современных тем для Adobe Muse, которые вы можете использовать, чтобы сразу приступить к работе с великолепным дизайном, из которого можно настроить свой сайт.
После того, как вы начали создавать сайт в Muse, добавление виджетов в макет — отличный способ расширить функциональные возможности вашего сайта. Виджеты позволяют пользователям Muse легко добавлять галереи, видео, слайд-шоу и многое другое.
Как и темы, Adobe Muse позволяет пользователям находить отличные виджеты, которые с легкостью добавляют необычные функции их веб-сайтам. MuseThemes, например, имеет более 150 виджетов, которые вы можете загрузить и добавить в Adobe Muse. Это делает Muse программой, которая не только дает вам невероятные возможности для создания веб-сайтов, но и может расширяться и стать универсальным программным обеспечением для веб-дизайна.
Вы можете очень легко добавить другие элементы на свой сайт. Это включает в себя изображения, эффекты перехода, автономные шрифты и многое другое, что дает вам возможность создать веб-сайт, соответствующий вашему видению.
Легко учитьсяПожалуй, самый важный момент для любого, кто приближается к новому типу программного обеспечения, — это то, насколько легко его изучить. В этом Adobe Muse имеет явное преимущество перед большинством существующих программных решений для веб-разработки.
Поскольку для этого не требуется никаких знаний кода, вы можете сразу же приступить к созданию веб-сайта. Само программное обеспечение имеет интуитивно понятный интерфейс, особенно если у вас есть предыдущий опыт использования профессиональных дизайнерских программ, таких как Affinity Designer, CorelDRAW и, конечно же, других приложений Adobe.
Lynda.com — отличный ресурс для изучения Adobe Muse. Там есть множество отличных руководств, которые раскрывают способы использования Adobe Muse как для начинающих, так и для экспертов.
MuseThemes также имеет полную библиотеку полезных видеоуроков, которые помогут вам продвинуться еще дальше в Adobe Muse. MuseThemes состоит из команды преданных своему делу профессионалов, которые работают почти исключительно с Adobe Muse и могут поделиться ценными советами и рекомендациями, которые помогут вам сделать больше и быстрее.
Мощный конструктор веб-сайтов для современного ИнтернетаАдаптивный веб-дизайн сейчас очень важен.Раньше вам нужно было создать две версии своего веб-сайта, чтобы обеспечить удобство работы пользователей на телефонах, планшетах и настольных компьютерах.
Сегодня веб-сайты можно легко преобразовывать, чтобы они идеально соответствовали любому браузеру, в котором они работают. В зависимости от ширины страницы вы можете использовать мощную систему адаптивного дизайна Adobe Muse, чтобы скрыть или отобразить различные виджеты, настроить визуальные эффекты и многое другое. Это отличный инструмент для экономии времени. Вы можете создать один веб-сайт с простым перетаскиванием в Adobe Muse, который будет работать практически на всех устройствах, на которых он будет просматриваться.
Независимо от того, включает ли видение вашего веб-сайта большие яркие фоновые изображения или забавную анимацию, Adobe Muse поможет вам.
Для кого предназначен Adobe Muse?Adobe Muse отлично подходит для самых разных пользователей. Это полезный инструмент в наборе инструментов для продвинутых веб-разработчиков, которые хотят быстро создать функциональный веб-сайт, малых предприятий, которые хотят расширить свое присутствие в Интернете, и отдельных лиц, желающих создать портфолио или онлайн-резюме.
Дизайнеры печати, художники и другие профессионалы в области визуализации могут использовать Adobe Muse для расширения своих услуг в мире онлайн-медиа. Дизайнеры полиграфии, в частности, могут подумать о переходе к дизайну веб-сайтов, чтобы предлагать клиентам более полный спектр услуг. Это будет простой переход для дизайнеров печати, знакомых с InDesign (приложение для печати).
Если вы относитесь к тому типу людей, которые любят погружаться в код веб-сайта, и вы предпочитаете взламывать текстовый редактор и самостоятельно вносить изменения в код, то Adobe Muse может быть не лучшим вариантом для вас.
Тем не менее, Adobe Muse идеально подходит для тех, кто хочет создать современный многофункциональный веб-сайт, не тратя дни, недели или месяцы на изучение и применение методов, необходимых для его написания вручную.







 Новейший инструмент для редактирования градиента также способен придать вашей странице уникальный внешний вид.
Новейший инструмент для редактирования градиента также способен придать вашей странице уникальный внешний вид.